#Stylebot
Explore tagged Tumblr posts
Text
I love stylebot so much but it slows everything down like a bitch and sometimes even freezes my damn screen :(
0 notes
Text
Stylebot Jsonファイル書き起こし
{"studio.youtube.com":{"css":"div.likes-container.style-scope.ytcp-video-row {\n display: none;\n}","enabled":true,"modifiedTime":"2023-10-28T22:32:16.452+09:00","readability":false},"www.amazon.co.jp":{"css":"#contextualIngressPtLabel_deliveryShortLine {\n display: none;\n}\n\n\nspan.nav-line-2.nav-progressive-content {\n display: none;\n \n}\n\nspan.nav-line-1.nav-progressive-content {\n display: none;\n}","enabled":true,"modifiedTime":"2023-11-23T20:24:08.264+09:00","readability":false},"www.google.co.jp":{"css":"span.BBwThe {\n display: none\n \n}\n\nspan.dfB0uf {\n display: none;\n}","enabled":true,"modifiedTime":"2023-11-08T11:17:17.818+09:00","readability":false},"www.google.com":{"css":"\n\ndiv.GNm3Qb {\n display: none;\n}\n\nspan.BBwThe {\n display: none;\n \n}\n\nspan.HzHK1 {\n display: none;\n}\n\ndiv span svg {\n display: none;\n}\n\nspan.xyGai {\n display: none;\n}\n\n/「地図(マップ)」非表示/\ndiv[jsmodel=\"QPRQHf\"] {\n display: none !important;\n}","enabled":true,"modifiedTime":"2023-11-13T16:48:03.468+09:00","readability":false},"www.youtube.com":{"css":"/チャンネルページのホーム、再生リストなどのタブ横幅/\r\n#tabsContent.tp-yt-paper-tabs .yt-tab-shape-wiz {\r\nmin-width: 120px !important;\r\n}\r\n\r\n/チャンネルページのホーム、再生リストなどのフォントサイズ/\r\n#tabsContent.tp-yt-paper-tabs .yt-tab-shape-wiz .yt-tab-shape-wiz__tab {\r\nfont-size: 15px !important;\r\n}\r\n\r\n/【アカウントメニュー】Googleアカウント/\r\nytd-multi-page-menu-renderer.ytd-popup-container a[href^=\"https://myaccount.google.com\"] {\r\ndisplay: none !important;\r\n}\r\n","enabled":true,"modifiedTime":"2023-10-29T15:16:41.020+09:00","readability":false}}
0 notes
Text


私は備えるぜ。
cssは全部chatgptに書いてもらったぜ。
私は stylebot という拡張機能でやりました。
【追記】 現在、複数画像をクリックした時に写真表示ができない不具合が起こってます。回避の道を探しています。 【追記2】 CSSの指定先を変えたら、回避できました。画面新しいのに差し替えました。
0 notes
Text
Interactive Marketing Success Stories: Best Campaigns of 2025
In 2025, interactive marketing has continued to dominate the advertising landscape, offering dynamic and engaging solutions that captivate audiences like never before. With innovations such as the interactive photo booth, 360 photobooth, 360 videobooth, StyleBOT effect, and partnerships with a trusted metaverse supplier, brands are redefining how they connect with their target markets.
Revolutionising Brand Experiences with Technology
Interactive marketing campaigns have proven to be effective tools for driving brand engagement. The integration of technologies like the 360 photobooth and 360 videobooth has allowed companies to create immersive experiences that resonate with diverse audiences. For instance, several events in 2025 have utilised interactive photo booths to provide personalised mementos, which guests eagerly shared on social media, amplifying the campaigns' reach.
The Rise of Immersive Visual Content
Immersive visuals have become a staple in successful campaigns. The 360 photobooth, in particular, stands out as a crowd favourite, enabling attendees to capture panoramic memories of their participation. Similarly, the 360 videobooth enhances these experiences by offering slow-motion and dynamic video outputs. These technologies help brands establish lasting impressions and increase their visibility across digital platforms.
An exciting innovation this year has been the StyleBOT effect, which combines advanced artificial intelligence with personalisation features. Brands use this technology to generate unique, tailored content for each participant, adding a futuristic touch to their events. These customisations have proven invaluable in increasing audience satisfaction and encouraging organic promotion.
Success Stories: The Highlights of 2025
Transforming Product Launches
In Singapore, a beverage company partnered with a metaverse supplier to create a fully immersive product launch. Guests explored the product's story in a virtual environment, which seamlessly integrated a 360 photobooth for interactive social sharing. The campaign not only boosted sales but also sparked significant online conversations.
Elevating Music Festivals
Music festivals in 2025 have embraced the interactive photo booth to engage fans and promote sponsors. One notable example saw festival-goers using a 360 videobooth to record their dance moves, which were instantly shareable on social media. This creative approach boosted attendance and enhanced the overall festival atmosphere.
Corporate Events with a Personal Touch
Corporate events have not been left behind. A multinational company utilised the StyleBOT effect to provide attendees with branded souvenirs featuring personalised messages. This interactive element strengthened the company's image and fostered deeper connections with stakeholders.
Future Trends in Interactive Marketing
The advancements seen in 2025 suggest that interactive marketing will only grow more innovative. Collaborations with a metaverse supplier are expected to expand, allowing for even more intricate virtual worlds. Additionally, the popularity of tools like the interactive photo booth and 360 videobooth indicates that demand for visually compelling content will remain high. Brands that prioritise immersive experiences will continue to thrive in this competitive landscape.
Why Interactive Marketing Matters
Interactive marketing campaigns not only entertain but also foster authentic connections between brands and their audiences. Tools such as the 360 photobooth, 360 videobooth, and StyleBOT effect empower consumers to become part of the brand story. By incorporating these elements, businesses can create memorable events that leave a lasting impact.
As 2025 demonstrates, the most successful campaigns are those that combine cutting-edge technology with thoughtful execution. Whether it's through virtual worlds powered by a metaverse supplier or personalised experiences offered by an interactive photo booth, interactive marketing continues to set the standard for brand engagement.
Be One of Them
For brands looking to elevate their campaigns with innovative tools and interactive technology, Waveplay Interactive is ready to help. With expertise in delivering unforgettable experiences, they can transform your next event into a marketing masterpiece.
0 notes
Text
so fucking miserable i had everything perfect and i didnt have a backup i never thought something like this would happen
#talk tag#god. stylebot was the ONE add on that i would never ever trade even if everything else broke i would be happy if i JUST had stylebot
0 notes
Text
EDIT: just use dragongirlsnout’s dashboard unfucker, it works great
okaaayyy if you want my current layout setup without a lot of the bullshit from this recent update I’ll share how I did it under the cut ^-^
DISCLAIMER: this is very amateur and janky and for my specific screen dimensions so you might need to tool around with it. also there’s a small sliver of color in the bottom left that I can’t figure out how to get rid of so I’m ignoring it
---
extensions used: stylebot and ublock origin
1. go to ublock origin’s dashboard by clicking the extension icon and then the gears - paste this in:
! 2023-07-19 https://www.tumblr.com www.tumblr.com##.ZbEyz.AIdpH www.tumblr.com##.f4Y1Y.AIdpH www.tumblr.com##span.ZQMrc:nth-of-type(3) > .ZQMrc > .g8SYn.IYrO9 > .UyyJb.TRX6J > .tDT48.EvhBA www.tumblr.com##.gM9qK > li.g8SYn.IYrO9:nth-of-type(7) > .tDT48 www.tumblr.com##.gM9qK > li.g8SYn.IYrO9:nth-of-type(8) > .tDT48 www.tumblr.com##.gM9qK > li.g8SYn.IYrO9:nth-of-type(3) > .tDT48 www.tumblr.com##div.FZkjV:nth-of-type(3) www.tumblr.com##.QfN0z www.tumblr.com##aside > div.FZkjV > .YkQj_.hF8Wr
2. go to stylebot’s text editor by clicking the extension icon, “open stylebot,” and then the middle button at the bottom that says “code” - paste this in:
div.D5eCV { background-color:#161616 }
input.NaqPB { background-color:#404040 }
header._3kR_ { background-color:#161616;
}
div.jpu7k.D0OOd.XnKJk { background-color:#BABABA }
a.fvSXi.xxqHJ { background-color:#BABABA }
div.ZaYRY {background-color: black;}
div.p4DiZ { background-color: black; }
div.hlDot { background-color: black; }
div.FnmoN { background-color:#161616; outline:none; }
div.N5wJr { margin-left:-910px; background-color: #161616; }
div.fAAi8 div.zSfnO { flex-grow:0}
div.vE6sH { border: none; padding:0px }
li.Gav7q { width:20px; }
div.h_Erh { margin-left:-140px;
}
div.jGgIg { display:none; }
footer.m8mN_._qHCt.j_AvJ { display:none; }
div.lSyOz { margin-left: 160px; margin-top:40px; border:none; outline:none; }
div.zmjaW { display:none; }
nav.NkkDk { border:none;outline:none;
}
div.FA5JM {border:none}
div.WVvBo.bZTy6 { display:none; }
div.KDoiW.rR_oZ { display:none }
div.T4ddP { display:none }
div.aJgDC { display:none }
notes:
if you want the dash feed moved over some, just keep in mind that its position affects the search bar. I think. sometimes it does. so you’ll have to adjust both
mine has a specific color scheme set, but you can replace the hex codes with whatever you want. let me know if this doesn’t work and I will try to help :thumbs_up:
@wizardlair here’s the! ^--^
112 notes
·
View notes
Note
Hey, I read your comment on the tumblr changes blog. Would you mind sharing the add-ons you use for this site? Right now I only have xkit rewritten.
Hi, sure! I'm on Firefox. I still use the old New XKit in addition to XKit Rewritten for the blacklist and some personal prefs, Stylebot mainly to center the dashboard and fix the notes/post footer and font colors, and Custom Scrollbars to fix the tiny unclickable scrollbar. And of course Ublock Origin to hide ads and useless flashy buttons (seriously, you can block virtually anything you don't want to see with the element picker).
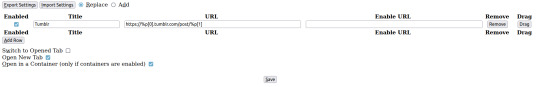
The one for this latest passive-aggressive "improvement" is Redirect Link. If you configure it like so:

"https://%p[0].tumblr.com/post/%p[1]"
you can use it to get to someone's actual blog. You still have to open the stupid pop-up, but at least you don't have to manually change the URL.
I'm actually right in the middle of trying to find an extra way around the pop-up, will update if I do.
3 notes
·
View notes
Text
Os Chatbots estão revolucionando a comunicação

Imagine que você está na internet à procura do tênis perfeito. Você entra em um site de uma loja e, em vez de passar minutos procurando, uma assistente virtual surge e pergunta exatamente o que você busca. Em segundos, ela te apresenta modelos, cores e até dá dicas de como combinar o produto. Parece incrível, não é? Pois foi essa a tendência dos Chatbots utilizada pela marca Nike, que implementou o "StyleBot" para ajudar clientes a personalizar seus tênis.
Mas afinal, o que é um chatbot? Chatbots são programas de inteligência artificial (IA) que simulam uma conversa humana. Eles podem ser integrados a sites, redes sociais e aplicativos de mensagens, como WhatsApp, para responder perguntas, dar suporte e até vender. Tudo bem, tudo bem... Agora que você já entendeu o que é, quais serão as vantagens dessa tendência? No próximo parágrafo eu te explico.
Diferente dos humanos, os chatbots podem trabalhar 24 horas por dia, sete dias na semana. Eles não dormem, não se alimentam e nem se cansam. Como um funcionário perfeito, eles estão disponíveis a qualquer momento para os clientes. Além da disponibilidade, os chatbots também são rápidos, podendo processar informações em segundos.
E se você pensou que aquela palavrinha mais famosa no meio do marketing não estaria aqui, se enganou. Um dos benefícios dos chatbots são seus atendimentos personalizados. Por ser uma ferramenta de inteligência artificial, o bot entende as preferências do usuário e recomenda as melhores sugestões, de modo completamente individual e personalizado.
Algumas tendências vieram para ficar e pode colocar um lugar a mesa para o Chatbot, porque acho que ele não pretende ir embora tão cedo.
ASS, GA.
0 notes
Note
Hi! I hope I don't bother you, but I was wondering if you are using any tumblr extensions? tumblr looks weird from my end. Sorry to bother you again. Thank you.
I'm using xkit & stylebot, and everything looks fine to me. have you tried clearing your cache? I got an error message the other day, so I just re-logged in and now things are working again. maybe also try that?
0 notes
Text
Here's my latest stylebot script for the annoying WTF-it-is that's showing up at the top of the page all the time.
.Cewkz { display: none; }
0 notes
Text
0 notes
Text
okay it took me a second to realise because all the xkit and custom stylebot stuff i have set up for tumblr on desktop changes it substantially (it looks like this for me normally ->)

but I just turned it off to check, and the new tumblr desktop bullshit that everyone's complaining about hasn't reached me yet. idk if it's just that they're rolling it out slowly or if its a regional thing (im in the uk and most of the people ive seen complaining im pretty sure are american) but still. thats weird
do tumblr for real just test changes by rolling them out to a random selection of users and seeing what they start yelling at them about
1 note
·
View note
Text
if you can't open the reblogs any more, put this in stylebot. no, I don't know what combination of extensions did this to my tumblr, I'm just surfing the wave at this point
a[rel="bookmark"] { pointer-events: none; }
what did tumblr do to the UI
6 notes
·
View notes
Text
Hey yall, I made a custom CSS for tumblr dark mode for desktop. If you're a mobile user, you already have a dark color palette in the options, but desktop has no such thing, so if you want something similar that I just whipped up, download Stylebot for Chrome or Firefox (idk if it exists for other browsers, it's a normal extension) and load my custom CSS, directions under the cut. If this doesn't work for you, there was probably a problem with the dynamic elements, I didn't try it on other computers, message me if you tried it! Thanks!
to do this, open stylebot by clicking the icon in your extensions toolbar -> Open Stylebot -> at the bottom, click "< > code" and then paste this full text: div._3hOxd {
background-color: #000000;
}
header._2Lnx8 {
background-color: #000000;
}
div._29lp8 {
background-color: #000000;
}
div._2DwJv {
background-color: #000000;
}
main div div {
background-color: transparent;
color: grey;
}
header.VvBX3 {
color: #000000;
background-color: #000000;
border-style: none;
}
article._2DpMA {
background-color: #000000;
}
div._3wPrb {
color: grey;
}
li._3MF9s {
color: grey;
}
span._1B-io {
color: grey;
}
blockquote._3MF9s._1LBEv {
color: #999999;
}
div div p {
color: #999999;
font-size: 18px;
}
span._1Qt2k {
color: grey;
}
div._28g6n {
color: grey;
}
div._3u2Ih {
background-color: #000000;
color: grey;
border-style: outset;
}
span._2vAlC {
background-color: black;
opacity: 88%;
}
div._2NDDY {
background-color: #000000;
}
textarea._2vuQo {
background-color: black;
}
::placeholder {
color: lightgrey
}
a._1SERh {
color: grey;
}
div._3FhHX {
background-color: #000000;
}
span._3dTPo._1M85H {
color: #cccccc;
background-color: #073763;
}
a._14q4R {
color: #a4c2f4;
}
footer svg{
fill: grey;
}
3 notes
·
View notes
Text

my new dash
1 note
·
View note
Text
Fixing the desktop layout in Stylebot under advanced settings:


#tumblr update#stylebot#stylish#advanced settings#css#gibson font#is the font you should put in advanced for the old header font btw#stylish is a good way to automatically set things in tumblr as they were#but you'll probably also want stylebot#man I hope all these helpful af extensions keep popping up#xkit#has worked wonders too#hopefully some of the other bullsh*t stuff will have fixes soon#tag change for tumbly radar#long text in the tags#not woy
7 notes
·
View notes