#WordPress Speed Optimization
Explore tagged Tumblr posts
Text
2 notes
·
View notes
Text
WordPress Speed Optimization without GPL Nulled Or Paid Plugin

Are you using GPL or Nulled plugins for website optimization? GPL or Nulled plugins are very Harmful to websites. There is a lot of possibility of hacking the site. I will do WordPress website optimization for you without GPL, Nulled, or any Paid Plugin. My name is Saiful Ahmed, and I specialize in WordPress website speed optimization. I trust this message finds you well. I've been following your agency's exceptional work in the WordPress sphere, and I'm reaching out to explore the possibility of a partnership that could bring added value to your clients.
Here's how we can collaborate: ✅ Comprehensive Speed Analysis ✅ Customized Optimization Plan ✅ Image Optimization ✅ Database Optimization ✅ Caching Configuration ✅ Server Optimization ✅ Content Delivery Network (CDN) Integration ✅ Performance Testing and Monitoring ✅ Guaranteed Results
Thank you for considering this proposal. I look forward to the possibility of working together to elevate your agency's offerings and deliver exceptional results for your clients.
#wordpress speed optimization#website speed optimization#page speed optimization#increase website speed
2 notes
·
View notes
Text
how to and why need WordPress website speed optimization?

In today's fast-paced digital world, speed optimization plays a crucial role in delivering a seamless user experience and achieving business success. This article will discuss the significance of speed optimization and explore various techniques to enhance the performance of websites, applications, and digital platforms.
The Significance of Speed Optimization : Speed optimization refers to the process of improving the loading time and overall performance of a website or application. It is vital for several reasons. Firstly, users have become increasingly impatient and expect instant access to information. A slow-loading website or application can lead to frustration and drive users away, resulting in lost opportunities and reduced conversions. Secondly, search engines like Google consider page speed as a ranking factor, influencing a website's visibility and organic traffic. Therefore, speed optimization directly impacts search engine optimization (SEO) efforts and online visibility.
hire me for website optimization: https://www.fiverr.com/jobair_webpro
Techniques for Speed Optimization
Compressed and Minified Code: Reduce the file sizes of HTML, CSS, and JavaScript by compressing and minifying them. This reduces the bandwidth required for downloading, resulting in faster page load times.
Image Optimization: Optimize images by compressing them without sacrificing visual quality. This can be achieved through various techniques, such as using the appropriate image format (JPEG, PNG, etc.), resizing images to the required dimensions, and leveraging modern image formats like WebP.
Caching: Implement browser caching to store frequently accessed files on the user's device, reducing the need for repeated downloads. This improves load times for returning visitors.
Content Delivery Network (CDN): Utilize a CDN to distribute website content across multiple servers worldwide. CDN servers located closer to the user reduce latency and enable faster content delivery.
Minimize HTTP Requests: Reduce the number of HTTP requests made by the browser by combining multiple files into one. This can be achieved by merging CSS and JavaScript files, using CSS sprites, or inlining small CSS and JavaScript directly into HTML.
Server-Side Optimization: Optimize server configurations, database queries, and scripting languages to improve response times. Techniques include enabling server compression (Gzip), using a reverse proxy cache, and optimizing database queries.
Responsive Design: Ensure your website or application is responsive and optimized for different devices and screen sizes. This ensures a consistent user experience across platforms and reduces the need for unnecessary downloads or device-specific redirects.
Speed optimization is crucial for delivering a positive user experience, improving search engine rankings, and achieving business goals. By implementing techniques such as code compression, image optimization, caching, and server-side optimizations, organizations can enhance the speed and performance of their digital platforms, resulting in increased user engagement and better conversion rates.
Hire me for website speed optimization: https://www.fiverr.com/jobair_webpro/
#wordpress#speed optimization#wordpress speed optimization#speed up#seo optimization#onpageseo#on page optimization
2 notes
·
View notes
Text
Comprehensive WordPress Security Services for Business Websites | Atcuality
A compromised website can damage your brand and erode customer trust. That’s why Atcuality offers robust WordPress security services tailored for businesses of all sizes. We protect your website with industry-leading security tools, perform regular audits, and monitor for suspicious activity around the clock. Our team handles malware cleanup, server hardening, and security best practices implementation, ensuring your WordPress site runs safely and smoothly. From prevention to recovery, we’ve got your site covered. Let Atcuality help you maintain a strong and secure online presence with our proven security expertise.
#search engine marketing#search engine optimisation company#emailmarketing#search engine optimisation services#seo#seo company#digital services#search engine ranking#digital marketing#search engine optimization#website development#web development#webhosting#wordpress#digitalmarketing#wordpress development#wordpress hosting#wordpress themes#wordpress website#wordpress services#wordpress seo#wordpress security#wordpress support#wordpress speed optimization#wordpress design#wordpress developers#website#it services#hosting#softwaredevelopment
1 note
·
View note
Link
Speed up your website with WP Compress! Discover how this plugin enhances your WordPress site performance effortlessly.
0 notes
Text
Voice Search for WordPress: The Future of SEO and User Experience
[et_pb_section fb_built=”1″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_row _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_column type=”4_4″ _builder_version=”4.27.4″ _module_preset=”default” global_colors_info=”{}”][et_pb_text _builder_version=”4.27.4″ _module_preset=”default” hover_enabled=”0″ global_colors_info=”{}”…
#AI Search Optimization#Best SEO Plugins#Conversational Keywords#Featured Snippets#Google Assistant SEO#Google My Business Optimization#Local SEO#Mobile-Friendly SEO#Schema Markup SEO#Voice Search for WordPress#Voice Search Optimization#Voice Search Ranking#voice search SEO#WordPress SEO#WordPress Speed Optimization#WordPress Voice Search Tips
0 notes
Text
How to Improve Your Website Speed with WordPress

Introduction
If your WordPress site feels sluggish, speeding it up is key to boosting visitor satisfaction, SEO, and conversions. Thankfully, there are simple ways to improve speed without much hassle. Let’s explore some easy tips to get your site running faster. For more personalized solutions, consider Custom WordPress development services.
1. Choose a Fast Hosting Provider
The first step to a faster website is selecting a reliable hosting provider. Opt for hosting solutions specifically optimized for WordPress. Managed WordPress hosting is an excellent option since it is tailored to the platform's needs, ensuring optimal performance and automatic updates.
Recommendations:
Managed WordPress Hosting: Offers automatic updates, caching, and server-level optimizations.
VPS or Dedicated Hosting: Suitable for websites with higher traffic for better speed and reliability.
2. Use a Lightweight Theme
Heavy themes can slow down your WordPress site. Choose a lightweight and fast theme optimized for performance. Themes like Astra, GeneratePress, or the default WordPress theme are excellent options.
Tips:
Avoid themes with excessive features or built-in plugins.
Consider using a custom WordPress development service to create a lightweight, custom theme tailored to your specific needs.
3. Leverage Caching Plugins
Caching plugins create static versions of your site content, allowing for faster loading. Some popular WordPress caching plugins are WP Rocket, W3 Total Cache, and WP Super Cache. These plugins can help reduce server load and improve website speed.
What to Look for in Caching Plugins:
Browser Caching: Caches static resources in visitors’ browsers for faster subsequent loads.
Page Caching: Reduces server processing time by serving static content.
Minification: Compresses HTML, CSS, and JavaScript files for faster delivery.
4. Optimize Images
Large, unoptimized images can significantly slow down your site. Use an image optimization plugin like Smush or ShortPixel to compress and resize images automatically.
Best Practices:
Use the correct image format (JPEG for photographs, PNG for graphics).
Consider lazy loading images to defer loading them until they are visible on the screen.
5. Minimize JavaScript and CSS Files
Too many scripts can slow down your site. Use plugins like Autoptimize or WP Rocket to minimize and combine your JavaScript and CSS files. This reduces the number of requests your website makes, leading to faster loading times.
6. Enable GZIP Compression
GZIP compression reduces the size of files sent from your server to the user’s browser, improving the loading speed. You can enable GZIP compression using plugins like WP Rocket or W3 Total Cache.
7. Use a Content Delivery Network (CDN)
A CDN distributes your website's content across multiple servers worldwide. It ensures that visitors are served content from the server closest to them, reducing latency and improving speed.
Popular CDN Services:
Cloudflare
KeyCDN
StackPath
8. Reduce HTTP Requests
Every element on a webpage (images, scripts, stylesheets) requires an HTTP request. Reducing the number of these requests can significantly improve your website speed.
How to Reduce HTTP Requests:
Combine CSS and JavaScript files.
Limit the number of plugins and external resources.
Use inline SVGs instead of loading icon fonts.
9. Regularly Update WordPress, Themes, and Plugins
Outdated software can slow down your site and introduce security risks. Regular updates ensure that you benefit from the latest performance improvements.
10. Consider Using a Custom Solution
If you've implemented all the above strategies and your website speed is still lagging, you may need a more tailored approach. A WordPress website development service can assess your site and provide custom solutions, such as optimizing your database, creating a bespoke theme, or developing performance-focused plugins.
Conclusion
Improving your website speed with WordPress involves a combination of optimizing hosting, themes, plugins, and content. Whether you use off-the-shelf solutions or engage in WordPress development solutions, enhancing site performance will pay off through better user experience and SEO.
By following these steps, you can ensure a more streamlined, fast, and responsive WordPress site that delights your visitors and search engines alike.
#WordPress Speed Optimization#Website Performance#WordPress Development#Custom WordPress Solutions#Web Hosting Tips#WordPress Plugins#Website SEO#Page Load Time#Image Optimization#Content Delivery Network (CDN)#WordPress Caching#WordPress Tips
0 notes
Text
How to Speed Up a WordPress Website

If you're running a WordPress site, you probably already know how frustrating it can be when your pages take forever to load. People don't like to wait, and slow websites not only hurt your user experience but also your search engine rankings. So, how do you make sure your WordPress site is fast enough to keep visitors happy? Luckily, there are several simple steps you can take to significantly speed things up. In this post, we will walk you through the most effective ways to speed up a Wordpress website without getting too technical.
Why Speed Matters
First, let’s talk about why site speed is such a big deal. When someone visits your site, they expect it to load within a couple of seconds. If your site takes longer than that, people are likely to bounce—meaning they’ll leave your site without looking at anything else. Think about it: would you stick around on a website that took forever to load? Probably not.
But it’s not just about keeping visitors happy. Google and other search engines use site speed as a ranking factor, which means that a slow website could harm your SEO. The slower your site, the further down the search results you’ll end up, making it harder for people to find you.
Let’s dive into some practical ways to speed up your WordPress website.
1. Choose a Fast and Reliable Hosting Provider
One of the most important factors for your site’s speed is your hosting provider. Shared hosting might be cheap, but it’s often slow because you’re sharing resources with other websites. If you want your WordPress site to be fast, it’s worth investing in a good hosting plan.
Look for managed WordPress hosting or virtual private server (VPS) hosting. These options usually come with faster performance and specialized servers for WordPress. You’ll notice a big difference just by switching to a faster host.
2. Use a Lightweight Theme
WordPress themes can vary a lot in terms of how heavy or light they are. Some themes come loaded with tons of features and plugins, which can slow down your site. While it might be tempting to choose a flashy theme with all the bells and whistles, sometimes a simpler, lightweight theme will be faster.
If you’re not sure where to start, look into themes that are designed for speed. The Astra and GeneratePress themes are both popular choices known for their lightweight build and fast performance. They give you customization options without bogging down your site.
3. Install a Caching Plugin
Caching is one of the easiest ways to improve your site’s speed. When someone visits your WordPress site, their browser has to load a lot of data from your server. Caching stores some of this data so that it doesn’t need to be loaded again the next time they visit. This can significantly speed up page load times for returning visitors.
There are plenty of great caching plugins available for WordPress. WP Rocket, W3 Total Cache, and WP Super Cache are all popular choices. Once you install one of these plugins, you can usually just enable it with a few clicks and see an immediate boost in your site’s performance.
4. Optimize Your Images
Images can take up a lot of space and slow down your site, especially if they’re not optimized. The larger the image file, the longer it takes to load. Fortunately, you don’t need to sacrifice image quality to speed things up. By compressing your images, you can reduce their file size without losing much, if any, visual quality.
Plugins like Smush or Imagify can automatically compress your images as you upload them to WordPress. You can also manually resize images before uploading them, ensuring they’re the right dimensions for your site. Another option is using the WebP image format, which offers better compression than JPEG or PNG without losing quality.
5. Minimize HTTP Requests
Each time someone visits your site, their browser sends requests to your server for various files—things like images, scripts, and stylesheets. The more files there are, the more requests, and the slower your site becomes.
To reduce the number of HTTP requests, try to keep your website lean. Combine CSS files, remove unnecessary plugins, and limit the number of external scripts. For instance, if you’ve embedded videos or fonts from third-party websites, they can slow things down, so only include what’s necessary.
6. Optimize Your Database
Over time, your WordPress database can get cluttered with unnecessary data—like post revisions, spam comments, and expired transients. This can slow down your website, especially if you’ve been running it for a while.
To keep things tidy, consider using a plugin like WP-Optimize or Advanced Database Cleaner. These tools can help clean up your database by deleting unnecessary data and optimizing the tables. Running a cleanup every few months will keep your site performing well.
7. Use a Content Delivery Network (CDN)
A content delivery network (CDN) can make a huge difference in your site’s speed, especially if you have visitors from different parts of the world. A CDN works by storing copies of your site’s static files on servers all around the globe. When someone visits your site, they’re served these files from the closest server, reducing the distance the data has to travel.
Some popular CDN services include Cloudflare and StackPath. They can dramatically decrease your website’s load time, particularly for users far from your main server.
8. Enable GZIP Compression
GZIP compression is another easy way to speed up your WordPress site. This technique compresses your website’s files before they’re sent to the browser, reducing the amount of data that needs to be transferred.
Many caching plugins, like WP Rocket, come with GZIP compression built-in, so you can enable it with just a few clicks. If you’re not using a caching plugin, you can add GZIP compression to your site manually by modifying your .htaccess file, though this may require some technical know-how.
9. Limit or Remove Unnecessary Plugins
Plugins are a great way to add functionality to your WordPress site, but too many can slow things down. Every plugin you install adds extra code to your website, which can increase load times. Worse, poorly-coded plugins can cause conflicts and slow down your site even more.
To speed things up, go through your list of plugins and deactivate or delete any that you’re not using. Try to keep only the essential plugins, and always make sure you’re using well-coded, reputable ones.
10. Keep Everything Updated
Finally, keeping your WordPress installation, theme, and plugins updated is crucial for maintaining a fast and secure site. Developers regularly release updates that include performance improvements and security patches. Running outdated versions can slow down your site and make it vulnerable to attacks.
Make sure you’re checking for updates regularly and installing them as they become available. You can also enable automatic updates for WordPress core and plugins to ensure you’re always running the latest versions.
Speeding up your WordPress site doesn’t have to be a daunting task. By following the steps outlined above—choosing the right hosting, using a lightweight theme, installing a caching plugin, optimizing your images, and more—you’ll be well on your way to a faster website. Not only will this improve your user experience, but it will also help you rank better in search engines, potentially bringing more traffic to your site.
To find out more visit https://websitespeed.uk
1 note
·
View note
Text
Boost Your Site's Performance: Top Tips for WordPress Speed Optimization

In the serious web-based world, a quick stacking site is essential for client fulfillment and web crawler positioning. Here are a few top tips to improve your Wordpress Speed Optimization:
Select the Right Facilitating Plan Begin with a quality facilitating supplier that spends significant time in WordPress. Overseen WordPress facilitating frequently gives better speed, security, and backing.
Use Reserving Arrangements Carry out storing modules like WP Rocket or W3 Absolute Reserve. These instruments create static adaptations of your site, altogether diminishing burden times for bringing visitors back.
Advance Pictures Pictures can be huge and dial back your site. Use devices like Smush or ShortPixel to pack pictures without losing quality. Consider utilizing WebP design for far and away superior outcomes.
Minify CSS and JavaScript Minification lessens record sizes by eliminating pointless characters. Modules like Autoptimize can assist with smoothing out your CSS and JavaScript records, upgrading load speeds.
Limit Module Use Such a large number of modules can swell your site. Assess your modules consistently and deactivate or erase any that you don't utilize, picking lightweight choices whenever the situation allows.
Carry out a Substance Conveyance Organization (CDN) A CDN stores duplicates of your site across numerous servers around the world, conveying content to clients from the closest area. This decreases load times for guests no matter what their geographic area.
Tidy Up Your Data set Consistently enhance your WordPress data set by eliminating old corrections, spam remarks, and homeless people. Use modules like WP-Improve to keep your data set lean.
Empower Apathetic Stacking Apathetic stacking guarantees that pictures and recordings are stacked just when they materialize. This can emphatically further develop your site's underlying burden time. Modules like a3 Sluggish Burden can assist with executing this element.
Decrease Sidetracks Limit the utilization of sidetracks, as they make extra HTTP demands and increment load times. Routinely review your site for pointless sidetracks.
Screen Your Presentation Use apparatuses like Google PageSpeed Bits of knowledge or GTmetrix to check your site's speed consistently. These apparatuses give experiences and suggestions to additional advancement.
By carrying out these methodologies, you can altogether upgrade your WordPress site's exhibition, prompting further developed client experience and higher hunt rankings. Speed isn't simply an extravagance; it's a need!
0 notes
Text
Google Core Web Vitals for WordPress: How to Test and Improve Them
Table of Contents
· What Are Google Core Web Vitals?
· Do Core Web Vitals Affect SEO as a Ranking Factor?
· How to Test & Measure Core Web Vitals on WordPress
· How to Improve Core Web Vitals on WordPress
· Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
· Start Optimizing Core Web Vitals on WordPress Today
Heard about this new Google Core Web Vitals project but not sure how it connects to your WordPress site? Or maybe you have no idea what the Core Web Vitals project is and why it matters for WordPress?
Either way, this post is going to cover everything you need to know about Core Web Vitals and WordPress. We’ll tell you what they are, how to test them, and how to improve your site’s scores to create a better user experience
What Are Google Core Web Vitals?
Core Web Vitals are a new initiative from Google designed to measure and improve user experience on the web. Instead of focusing on generic metrics like how long it takes your entire website to load, Core Web Vitals focus on how your WordPress site’s performance connects to delivering a high-quality user experience.
Users care about how fast they can start interacting with a page. That’s precisely what the Core Web Vitals metrics aim to measure.
Currently, there are three Core Web Vitals: Largest Contentful Paint (loading performance), Cumulative Layout Shift (visual stability), and Interaction to Next Paint (responsiveness).
According to Google, these metrics are the most important ones for providing a great user experience.
If you think that these names are confusing, and if you tend to mix one metric with another, don’t worry! We’ll explain each metric in the easiest way. We want you to understand what each Core Web Vital means and its impact on user experience.
It’s the first step for improving the scores and your overall SEO and WordPress performance.
Explaining Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures how long it takes for the most meaningful content on your site to load – that’s usually your site’s hero section or featured image.
According to Google, how long it takes for a page’s main content to load affects how quickly users perceive your site to load.
Practical example: you land on a page and don’t see the top image fully displayed right away. You would be annoyed, right? You would even think about leaving the page right away. Here’s why the Largest Contentful Paint metric is closely related to user experience — more than the overall site’s loading time.
The LCP “element” is different for each site, and it’s also different between the mobile and desktop versions of your site. Sometimes the LCP element could be an image, while other times, it could just be text..
If you’re wondering what a good LCP time is, here are Google’s thresholds:
· Good – Less than or equal to 2.5 seconds
· Needs Improvement – Less than or equal to 4.0 seconds
· Poor – More than 4.0 seconds.
On a side note: LCP is very similar to First Contentful Paint (FCP), another metric included in PageSpeed Insights.
The key difference is that LCP measures when the “main” content loads. FCP is focused on just when the “first” content loads — which could be a splash screen or loading indicator, that’s a less relevant user-experience element.
Explaining Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) measures how much your site’s content “shifts” or “moves around” as it loads.
Practical example: you’re about to click on a link or CTA, and you can’t do it because your content has just gone down after being loaded. You have a terrible user experience, and that’s a layout shift. The same goes when you accidentally click the wrong button because the late-loading content caused a button to shift.
Or, have you ever been on a news website where the content in the article keeps shifting around as the site loads ads, and you are unable to keep reading? That’s a layout shift, too.
You can see from yourself how the cumulative layout shift is super annoying for users and how they will have a poor experience.
Here’s how Google defines the CLS scores:
· Good – Less than or equal to 0.1 seconds
· Needs Improvement – Less than or equal to 0.25 seconds
· Poor – More than 0.25 seconds.
Explaining Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is a webpage responsiveness metric measuring the latency of all user interactions on a page. Responsiveness means pages react quickly to user interactions. When a page responds to an interaction, the browser promptly displays visual feedback in the next frame to confirm the interaction’s success – this is what users expect.
Here’s how Google defines INP scores:
· Good – Less than or equal to 200 ms
· Needs Improvement – Between 200ms and 500 ms
· Poor – More than 500 ms.
Do Core Web Vitals Affect SEO as a Ranking Factor?
In June 2021, Google will start using Core Web Vitals as a ranking factor – therefore, these metrics could affect your SEO performance.
Core Web Vitals will be part of the new Page experience signals, together with HTTPS-security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
Core Web Vitals will affect both mobile and desktop organic results, as well as whether or not your site appears in Top Stories. Previously, your site needed to use AMP to appear in Top Stories. That will no longer be the case when Google rolls out the change, but your site will need to meet specific minimum Core Web Vitals scores to appear in Top Stories.
What’s more, it seems like all Core Web Vitals metrics need to be met to improve organic ranking. And the Core Web Vitals score for noindexed pages may matter, too.
In short: if you care about your SEO performance, improving your Core Web Vital scores is now mandatory.
How to Test & Measure Core Web Vitals on WordPress
You can test and measure the Core Web Vitals with all of Google’s tools for web developers, from PageSpeed Insights to the Chrome DevTools, the CrUX Report, and much more.
As you can see in the image below, Google’s tools measure all the three metrics — except for Chrome DevTools and Lighthouse.
Google’s tools to measure Core Web Vitals
If you prefer using another performance tool, you should know that both GTmetrix and WebPageTest have started to use the Lighthouse performance score.
Keep in mind that both tools only provide you with the Largest Contentful Paint and the Cumulative Layout Shift scores.
The reason is always the same: the First Input Delay can only be measured with real user interaction, and these tools rely on the Lighthouse Lab Data.
Let’s now go over two of the most popular tools: PageSpeed Insights and Search Console. The first one helps you detect individual page issues; the other allows you to diagnose sitewide problems.
How to Test and Measure the Core Web Vitals with PageSpeed Insights
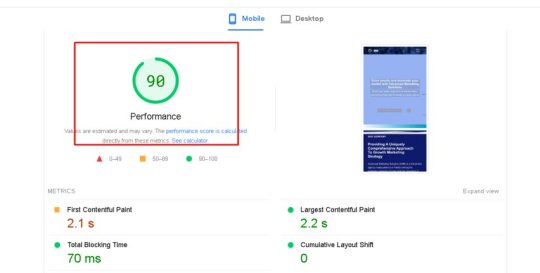
The easiest way to test your site’s pages against Core Web Vitals is via Google PageSpeed Insights.
Google’s tool provides data on all three metrics and gives specific recommendations to improve their performance.
The Diagnostics section will become your best ally to get a better score!
Just plug in your site’s URL, and you’ll get the Core Web Vitals assessment:
You should keep in mind to always check both the mobile and desktop results. Your Core Web Vitals metrics will differ between the two. Keep in mind that the mobile score is the most relevant and the most challenging.
Let’s now look at how you can use PageSpeed Insights to identify the Core Web Vitals elements that need improvement.
Discovering the Largest Contentful Paint Element with PageSpeed Insights
As we explained, the LCP score measures how long it takes for the most meaningful element to become visible to your visitors.
To discover your site’s Largest Contentful Paint element, scroll down to the Diagnostics section and expand the Largest Contentful Paint element tab.
There, Google will display the HTML for the element that it’s using to measure LCP.
For example, on the desktop version of the WordPress.org homepage, the LCP element is an image:
The LCP element from the desktop – PageSpeed Insights
However, on the mobile version of the site, the LCP element is the subheading text:
The LCP element from the mobile – PageSpeed Insights
Discovering the Cumulative Layout Shift Elements with PageSpeed Insights
Quick recap: the Cumulative Layout Shift deals with how your site loads and whether or not your content “moves around” as new content is loaded.
To find the individual elements on your site that are “shifting” and affecting your score, go to the Avoid large layout shifts section in the Diagnostics area:
The CLS elements – PageSpeed Insights
How to Read the Core Web Vitals Report on Search Console
If you want to diagnose issues with your site as a whole, you should use the Core Web Vitals report in Google Search Console.
The report is based on an aggregate of real users’ data from CrUX. For this reason, the data included in the report could take a while before reporting issues. That’s why the Lab Data from Lighthouse is always valuable.
That said, the Core Web Vitals report is great to identify the groups of pages that require attention – both for desktop and mobile.
The Core Web Vitals report in Search Console – Overview
Once you open the report, you’ll find a Details tab that groups the URL performance by several criteria:
· Status (Poor or Need improvement)
· Metric type (e.g., CLS issue: more than 0.25 (desktop))
· URL group (the list of URLs with similar performance).
Once you have fixed the URLs that needed an improvement, you’ll also be able to click on the Validation column and move forward with the “Validate Fix” option. Keep in mind that the validation process takes up to two weeks — be patient!
The Core Web Vitals report in Search Console – Details tab
How to Measure Core Web Vitals with Chrome Extensions
If you’re looking for a useful Chrome Extension, you could choose Web Vitals.
It gives you the Core Web Vital scores for any page you’re browsing:
Web Vitals Chrome extension
You may also want to try CORE Serp Vitals, which shows you the Core Web Vitals results directly on the SERP. Remember that you need to enter a Chrome UX Report API key to let the extension work.
How to Improve Core Web Vitals on WordPress
Now for the critical question — if you aren’t currently meeting Google’s recommendations for the three Core Web Vitals metrics, how can you optimize your WordPress site to improve your Core Web Vitals scores?
The strategies are different for each metric. Most optimizations involve implementing WordPress performance best practices, though with a few points of emphasis — and that’s why choosing the best WordPress caching plugin will help you with no effort from your side.
Watch the video to understand how to optimize your Core Web Vitals, and keep reading to learn more about it.
Please note that the video still includes the former Core Web Vital, the First Input Delay. As you’ll read later in the article, optimizing INP does not differ from optimizing FID. Simply, INP has a broader scope than optimizing only the First Input Delay.
How to Improve Largest Contentful Paint on WordPress
Optimizing for Largest Contentful Paint is the most straightforward metric as it’s pretty much entirely WordPress performance best practices:
1. Set up page caching. Page caching speeds up how quickly your server can respond and reduces the server response times (TTFB). Did you know that RockePressenables this automatically?
2. Optimize browser caching. You should set the right option for the static files that your browser keeps in its cache. By doing so, you’ll address the “Serve static assets with an efficient cache policy” PageSpeed Insights recommendation. Guess what? RockePressenables the optimal expiration length automatically.
3. Optimize your images. A lot of times, your LCP element will be an image. Optimizing your images will speed up your site and address PageSpeed recommendations such as “Properly size images”, “Defer offscreen images”, “Serve images in next-gen formats”, and “Efficiently encode images”. You can use Imagify to optimize WordPress images automatically.
4. Optimize your code. Loading unnecessary CSS or JavaScript files before your main content will slow down the loading time. You can fix this by eliminating render-blocking resources on your WordPress site. You should also minify CSS and Javascript files and remove unused CSS. Optimizing your code will help you address the “Avoid chaining critical requests” PageSpeed recommendation. Once again, you’ll get most of the job done by setting these optimizations up in the File Optimization tab in WP Rocket.
5. Use server-level compression. Using Gzip or Brotli compression will reduce your site’s file size, which speeds up LCP and addresses the “Enable text compression” recommendation. RockePress automatically enables Gzip compression.
6. Use preconnect for important resources. Preconnect lets you establish important third-party connections early and addresses the “Preload key requests” and “Preconnect to required origins” recommendations.
7. Use a content delivery network (CDN) for global audiences. If you have a global audience, a CDN can speed up your LCP time for visitors around the world. It’s another effective way to reduce the Time to First Byte (TTFB)
.
8. The easiest way to implement most of these best practices is to use RocketPress. RockePress will automatically apply page caching and server-level compression as soon as you activate it. It also includes other features to help you optimize your site’s code and performance, all of which improve your LCP time.
Don't Miss Out!
The Core Web Vitals Cheat Sheets are the easiest and fastest way to learn how to optimize LCP, INP, and CLS and prioritize your performance tasks.
How to Improve Cumulative Layout Shift on WordPress
Optimizing for Cumulative Layout Shift is a little more technical because it deals more with your site’s code.
Some of the most common problems and fixes are:
1. Fix images without dimensions – if you add images via the WordPress editor, WordPress automatically adds dimensions for you. However, make sure to add dimensions if you’re manually adding images anywhere using your code. You’ll then address the best practice about serving scaled images.
2. Fix ads, embeds, and iframes without dimensions – just as with images, loading embeds without dimensions can also cause problems. Make sure to always specify sizes when using these embeds. Or, if placing ads, make sure to “reserve” space for each ad.
3. Optimize web fonts (FOIT/FOUT) – if you’re using custom web fonts, a late-loading font can cause issues such as Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT). As a result, you won’t follow the PageSpeed recommendation: “Ensure text remains visible during webfont load”. One strategy to fix this is web font preloading. If you need help, keep in mind that RockePressautomatically optimizes Google Fonts. As for other fonts, the plugin helps you solve the issue through the Minify or Combine CSS option — already mentioned for improving LCP (Optimize your code).
4. Be careful with injected content – don’t dynamically inject any content above existing content unless it’s in response to a user’s action.
How to Improve Interaction to Next Paint on WordPress
Optimizing INP means speeding up the page’s responsiveness. The former Core Web Vital, First Input Delay, was limited to the first interaction and only measured the input delay. On the other hand, INP measures interaction throughout the page’s lifecycle and takes into account more elements: input delay, processing time, and presentation delay.
INP is especially related to optimizing the main thread which needs to be available when a user interaction happens.
You should start by eliminating unnecessary JavaScript, if possible.
By doing so, you’ll address PageSpeed recommendations such as “Reduce JavaScript execution time”, “Remove unused JavaScript”, and “Minimize main thread work”. The Delay Javascript Execution feature and the Load Javascript deferred option provided by RockePresswill help you deal with these issues.
As for the LCP, optimizing your code and images, using server-level compression, and using preconnect for important resources can help you improve your INP score.
In general, improving INP can be difficult if you’re not a developer. That’s why RockePresscan help you save time and energy. If you want to dig deeper, though, Google has a good explainer on the more technical parts of optimizing this metric.
Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
What if you start applying the PageSpeed Insights recommendations and your Core Web Vitals grades are not as good as you would expect?
Take a look at the suggestions we listed for you. Your WordPress performance will likely improve by following these tips:
1. Choose a fast hosting provider. Hosting affects server responsiveness, which plays a significant role in the LCP grade. If you’re using shared hosting, you may want to consider switching to a dedicated one and get excellent server performance.
2. Don’t overlook image optimization. We’ve mentioned above how image optimization can affect both LCP and INP grades. These scores are also the most relevant ones for the overall PageSpeed score.
3. Use only essential and lightweight plugins, and optimize their performance. WordPress websites tend to use many plugins. The majority of these plugins impact the front end because of their JavaScript files – and you know how JS files are critical for your site’s performance. Let’s say that your site uses a plugin to create the contact form page. Even though the plugin is used for only a page, the plugin will load the CSS and JS files across the entire site — and these are 100% unnecessary files! You should use your plugins only on the dedicated pages. Asset CleanUp and Perfmatters (Script Manager feature) will help you enable your plugins only on the relevant pages and solve these JavaScript file issues.
4. Take advantage of your page builder. Your page builder could also help you manage your file optimization. Check it out!
Start Optimizing Core Web Vitals on WordPress Today
Now you know what Core Web Vitals mean and how they affect performance. It’s time to optimize your grades!
Not a RockePress customer yet? Save yourself time and let RockePressdo the job for you. RockePress will automatically apply 80% of web performance best practices. You don’t even have to touch any settings. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need RocketPress to achieve an excellent Google page speed score and loading time – no technical knowledge required, we promise!
#wordpress speed optimization#wordpress seo plugins#speed up woocommerce#Speed optimization plugin for wordpress free#core web vitals
0 notes
Text
1 note
·
View note
Text
Discover top WordPress speed optimization tips for 2024 in our latest blog. Learn how to enhance site performance, boost SEO, and improve user experience with efficient techniques and tools. Stay ahead in the digital landscape with these actionable strategies
1 note
·
View note
Text
Web Host Performance and Website Speed
Your website’s speed can make or break the experience for your visitors. Fast loading times, easy site flow, quick server replies, and well-set content delivery are key. These parts ensure users enjoy their visit from start to finish across all gadgets. A slow site often means people leave fast which isn’t good for how they see your brand. Everyone likes a snappy website; it helps them get what…

View On WordPress
#how to increase website speed#how to make website load faster#how to speed up my website loading#how to speed up wordpress website#how to speed up your website#how to speed up your wordpress website#improve website speed#increase website speed#speed up website#speed up wordpress#speed up wordpress website#speed up your wordpress website#website speed#website speed optimization#website speed test#wordpress speed optimization#wordpress website speed
0 notes
Text
0 notes
Text

🚀 Attention Business Owners!
Are you struggling with your WordPress site’s performance? 🖥️📱
Let The Big Shoutout help you optimize your website for lightning-fast speeds and top-notch responsiveness, especially on Google PageSpeed Insights for Mobile. 🔧✅
🎯 What we do:
• Boost your site speed
• Enhance mobile-friendliness
• Improve user experience across all devices
Don’t let a slow website hold you back! 💼💻
📩 WhatsApp us now: Click Here
👉 Get your WordPress site performing at its BEST!
#wordpress expert#website optimization#page speed insight#mobile friendly design#website speedboost#user experience design#web performance#seo optimization#local business growth#website consultant#web dev solutions#digital marketing#wordpress services#mobile optimization#fast load website
3 notes
·
View notes
Text
Custom website development servies

Read More
#5 posts#tumblr milestone#website builder#website traffic#website services#website speed#website ranking#website security#website seo#website optimization#website maintenance#website developer near me#website design#website hosting#website pisang69#web development#website developers#web design#website development#wordpress development#i sell custom content#custom developer
3 notes
·
View notes