#and then i can find alternatives and workarounds hopefully
Text
iiiii heeeehhhghhhh
#i gained 5lbs in 3 weeks and i dont know HOW aaaaaaaaaaa#i feel embarrassed bc i must have been eating like shit but i cant remember#i feel like even tho im only 24 my metabolism is already slowing down 😒#its not my fave thing bc its time consuming but im gonna try to calorie track just so i can get an idea of where im having trouble#and then i can find alternatives and workarounds hopefully#weight m#food m#body image m#i think a big problem is im unable to recognize satiety signals i can recognize hunger and i can recognize reflux due to overeating#so often i dont realize i may already be full and will eat until i get reflux
6 notes
·
View notes
Text
after feeding my cognitive function definitions to chatgpt, i make it generate questions
For Ti and Te:
“When solving problems, do you prefer to analyze each specific situation thoroughly to understand the underlying cause, or do you tend to rely on established rules and guidelines for a quicker solution?”
For Fi and Fe:
“In social situations, do you often tailor your interactions based on deep knowledge of individual values and preferences, even if it takes more time, or do you generally adapt your approach to match common social norms and expectations?”
For Ni and Ne:
“When exploring new ideas, do you tend to delve deep into one idea, analyzing and refining it to be more accurate, or do you prefer to brainstorm and generate multiple ideas quickly, even if they are not thoroughly examined?”
For Si and Se:
“In your daily routine, do you find yourself following established procedures and seeking precision and accuracy, or do you often adapt to the immediate environment, taking a more flexible approach?”
For Si and Ni:
“When tackling a project, do you often exhibit an OCD-like attention to the finest details, sometimes to the extent that it can lead to a more limited focus on long-term or progressive aspects (Si), or do you tend to have a broader, forward-thinking perspective, occasionally overlooking intricate details in favor of big-picture thinking (Ni)?”
For Ti and Fi:
“When making important decisions, do you typically rely on a deeply personal and values-driven approach, considering individual ethics and the impact on people, even if it means taking more time to deliberate (Fi), or do you tend to employ a rigorous, analytical logic to weigh pros and cons, even if it might appear less empathetic (Ti)?”
for Se or Ne:
“When facing obstacles or challenges, do you tend to push through with an intense, direct, and ‘piercing’ approach, making things fit or breaking down barriers to achieve your goal (Se), or do you prefer to explore alternative solutions, seek workarounds, and take a more indirect, ‘hacking’ approach to overcome the same obstacles (Ne)?”
for Te and Fe:
“When working in a group, do you typically take charge and ensure tasks are completed efficiently, often emphasizing a logical and pragmatic approach to achieve the group’s goals (Te), or do you find yourself attentive to the psychology and dynamics of the group, aiming to create harmony, unity, and camaraderie, which in turn (hopefully) fosters a sense of cooperation within the group (Fe)?”
to the point and simple.
#16 types#socionics#mbti#personality types#jungian typology#infp#enfp#entp#infj#istj#estp#istp#enfj#estj#intp#esfj#isfj#esfp#isfp#entj#intj
26 notes
·
View notes
Text
In 2011, I found myself at The Clifton Inn near my university in Plymouth, having a drink with my friend. The pub wasn't particularly special, with a worn-out red carpet, a dart board placed in a dangerous spot, and a generally unwelcoming atmosphere. My friend Tom and I were fans of Danny Wallace and Dave Gorman, who embarked on various "stupid boy" projects, and we often discussed their adventures and ideas. During one of our conversations, I mentioned an idea that had come to me during a long bus ride in Mexico. It was my first and only "stupid boy" project. The initial plan was to meet someone new and ask them about the most incredible thing they had ever done. Then, we would do that very thing and hopefully meet new people along the way, continuing the cycle. This project was my way of embracing new experiences and exploring the world. However, we encountered a major challenge: most people would mention having children or travelling extensively in Australia as their personal highlights. Our student loans made it impossible for us to travel for months, and my relationship wasn't ready for children at the time. So, we needed to find a more feasible solution. We attempted to persuade people to consider alternative highlights and explain our intentions, but that approach failed. Eventually, the project slipped to the back of my mind due to university life and other random occurrences.
Fast forward a few years, and I've uncovered a workaround. Instead of doing the best thing someone has ever done, I decided to fulfil items on their bucket lists. This idea seemed perfect since everyone has some random bucket list items. I remember a friend from university mentioning that their uncle aspired to visit every Weatherspoon in the UK. While it wasn't something I personally desired, it presented an interesting challenge. I also heard others express a desire to run a 10K race or high-five their favourite celebrity. These were all experiences I would never have unless they were on someone else's bucket list. Best of all, I could have multiple experiences in progress simultaneously, as most were not time-restricted.
So, here's the plan:
Ask someone for an item on their bucket list.
Go and fulfil that particular item.
Meet new people along the way.
Repeat the process.
This week, I'm heading to New York to visit a friend, and I'm excited to see if I can kickstart my project there!
1 note
·
View note
Text
Gentoo xscreensaver daemon

GENTOO XSCREENSAVER DAEMON HOW TO
GENTOO XSCREENSAVER DAEMON WINDOWS
This trick allows xset to be run even without a user logged in. bashrc method is to directly use the xdm's authorization file. Use the XDM's Authorization FileĪn alternative to the. Otherwise, the next time you log in, your monitor should automatically switch off when you close the lid. Into a console now (as your normal user, not as root) to have it work immediately. You can also type: $ xhost +local:root > /dev/null This was based in part on (and should render unnecessary) some of the workaround scripts at the bottom of the page.Īlternatively, if you have a radeon graphics card you can simply emerge -update acpid radeontool and edit the /etc/acpi/actions/lm_lid.sh script like this (and nothing else needs to be configured): File: /etc/acpi/actions/lm_lid.sh Lm_lid.sh edited by daddio to (hopefully) work both for everyone including kdm/gdm users and startxers. To briefly explain, as this script is called when both a "lid closed" and "lid opened" event is raised, we must find out which state the monitor is now in (hence the need for the grep statement) and act appropriately. XAUTHORITY=$XAUTH /usr/bin/xset -display :0.0 dpms force $ACTION If grep -q open /proc/acpi/button/lid/LID/state # if XAUTH is blank try another way to get it #get the -xauth variable so we can access the display Test -x /usr/sbin/laptop_mode & /usr/sbin/laptop_mode auto #laptop mode helps minimized hdd activity # lid button pressed/released event handler Using your favorite text editor, open /etc/acpi/actions/lm_lid.sh, it should look something like: File: /etc/acpi/actions/lm_lid.sh You will need to emerge the laptop-mode-tools package to get the actions file: If you have a laptop and find that since switching to Gentoo (or another Linux flavour) that the monitor no longer switches off automatically when you close the lid, it's quite simple to get this functionality back: FIXME: Unlike what was mentioned above, you will need the acpid package on either kernel as this program is used to detect acpi events. Automatically turning the monitor off when closing the lid If it works, just remove the OffTime option line from nf, go to XScreenSaver configuration, set power management from there, restart the XScreenSaver's daemon and finally restart X. Try running again the command after having killed XScreenSaver. Note: If your monitor turns off and back on immediately when running this command, then there may be a conflict with XScreenSaver. Then add the line Option "OffTime" "20" to the ServerLayout section of the file. Add the line Option "DPMS" to the Monitor section of the file. See ACPI/Configuration Configure XOrg to use DPMS.Įdit /etc/X11/nf.
GENTOO XSCREENSAVER DAEMON HOW TO
After some searching, I found out how to make Linux do this very easily.
GENTOO XSCREENSAVER DAEMON WINDOWS
I got a new LCD monitor for my Linux system, however I was concerned I would burn out the backlight because Linux would only blank the screen when the computer was not in use, rather than turn off the monitor completely like Windows did.
5 Locking X11 session when the lid is closed & using xscreensaver throttling when the lid is closed or the power is off.
4 Automatically turning the monitor off when closing the lid.

0 notes
Note
Hi! Sorry to bother you with sailing questions again (I'm sure you love those😅), but idk where or who else to ask ^_^ I've been looking at some sailing jobs and Trainee programs (like Viking one), and I have to know before I even consider anything, do any of the people you've been sailing with use perfume? I'm allergic to it and knowing that I'll probably have to live with a few people in the same room you can imagine how that might be a problem. So like, is there a chance for me to somehow get roommates without perfumes (or accommodations without roommates) or should I forget this idea even happened? :') Also, how much of sailing\training is actually cleaning duty? Cause guess what I'm allergic to most cleaning chemicals too 😅 Chlorine\Bleach particularly bad... Do u think I'd be able to find a place to work on ships or should I just forget it? Thx
Hi! Not a problem, I’m always happy to answer best as I can. For this especially, though, I want to preface everything by saying it’s all speculation - ultimately you’d have to talk with the captain of any particular boat about the work that’s required, what allergens are involved, and possible workarounds.
Perfume - I don’t believe I’ve worked with anyone who uses perfume? Deodorant for sure (thankfully) but not perfume. But that’s such a personal habit I really can’t make a generalization. It would come down entirely to who you were working with. Crew generally all share a living space, so it would have to be a discussion with the people involved.
Bleach/cleaning materials - You might be out of luck on this front. Especially on ship with crew or passengers living on board, cleaning is a pretty huge part of the non-sailing work. Bleach isn’t the only cleaning material used - there’s soap for the deck, white vinegar for varnish, simple green, lysol, purple stuff, murphy’s oil, etc - but bleach is still a pretty common material in daily maintenance, and ships serving food also add a small amount to the rinsewater to sanitize dishes. It’s possible, with a large crew and careful discussion with the captain, and depending on the severity of the allergy, you might be able to figure out some compromise that would allow you to avoid jobs that involve your allergens, but I think it’s unlikely you’d be able to avoid all manner of cleaning entirely.
If you want to give it a shot anyway, I think I’d suggest looking into either something with a very large crew who could hopefully accommodate switching cleaning jobs around to let you avoid your allergens, or a small daysailor that doesn’t have anyone staying on board at all, which would mean most of the cleaning is just the deck and the head, since belowdecks wouldn’t have the same amount of living wear and tear (Cleaning the heads may still be an issue, depending on what the boat uses). Alternately, the maintenance periods in spring and fall usually don’t involve that kind of intensive daily cleaning, instead focusing largely on sanding, painting, varnishing, and other work of that nature.
35 notes
·
View notes
Text
EXPERIMENT LOG: Using simulators to examine meta-universal differences in standard particle physics, tests 12A-D.
Project Summary: First run of tests to simulate and compare collisions from different universes. This was honestly more of a calibration run to test whether I was doing the right thing with the right settings, so on. Inconclusive results.
VIEW PROJECT?
START LOG
Corresponding personal log: 24 August 2020
Personal Notes: I’ve been working on this since April. It’s a little disheartening to know I can’t even check my own results - I don’t have access to a collider in my universe to double-check what I’m doing, so I’m piloting blindfolded. And because this isn’t my universe, it’s been obstacle after obstacle. I’ve had to do workaround after workaround to get this working on my personal computer - turns out Windows don’t like to run Linux programs! - and I had to TEACH myself C++, then do more workarounds because my command terminal kept throwing a fit. I hope - I really really hope - that this is just a steep learning curve.
Methods: So there’s really only one simulator I can use, because it’s the only one that would run on my personal computer. Took me a week to get the bloody thing set up. Turns out Windows doesn’t like running Linux programs.
But anyway, it should allow me to simulate colliders as well as play with some of the physics laws, once I’m good enough with programming it. It’s already taken me months to properly learn how to program it in the first place, because it’s written in C++, not FORTRAN like I’m used to. (I don’t know if that’s a universe difference or not, because the website lists the iteration before this one as being written with FORTRAN. Despite the difference being years, it could be an update I missed.)
Experiment consists of four runs total.
Run 1: Attempted simulation of my own collider.
Run 2: Collision experiment carried out at Brookhaven’s RHIC.
Run 3: Simulation of the above collision experiment (for comparison).
Run 4: Simulation of my collider, with an attempted adjustment to account for speed of light differences.
Run 5: Simulation of above collision experiment, with an attempt adjustment to account for speed of light differences.
Results: Inconclusive. Honestly, I was expecting them to look far less similar, but I guess that was optimistic thinking. They’re all similar runs - as similar as I can make them, minus the simulation of mine.
I’m going to focus on photon energy right now - I’ll get to analyzing the others later. If the speed of light is different, I’m curious about the differences in light that exist here, so yeah. I’m focusing on photons, since they’re basically light.
Analysis: Honestly, every run looks almost identical. Ugh.
As far as similarity, I expected the real experiment and its simulation to be the closest, because they’re literally the same experiment, one run on a computer and the other run in real life, but no, they aren’t. Either that means there’s more wobble room in this universe than I thought, or I’ve set something wrong on my simulation. They’re dissimilar enough to make me suspicious.
What I find really interesting is that the two closest to each other are the real experiment and the lightspeed-adjusted simulation. That doesn’t completely make sense, because PYTHIA has the numerical speed of light built into it, but... Interesting. This also indicates I may have something wrong with my simulation, because light-adjusted stuff shouldn’t be particularly similar to anything real right now, so I’ll need to keep an eye on that.
Outside of that, I don’t know what that means. I may need to get another beam time request in to compare to.
Least-similar was the simulation of my own collider and run 5, one of the lightspeed-adjusted experiments. At least THAT makes sense - simulated versions of my own collider and a wrong-lightspeed alternate universe collider SHOULD be pretty different.
The rest of it is really inconclusive. Hopefully analyzing more data will yield better results.
ATTACHED: ADDENDUM 12
END LOG
Footnotes: Everything simulated here was done with PYTHIA. Please see References for more information. For more footnotes, please see Liv’s corresponding personal log HERE.
4 notes
·
View notes
Note
Hey I sent an ask before but I guess it got swallowed? I was wondering if you had any advice on editing headers for fics? I’ve loved the ones you’ve done in the past and I’d really like to do something like that for my own fics too! Hopefully this one gets to you💓—🦋 anon
Hi!!!
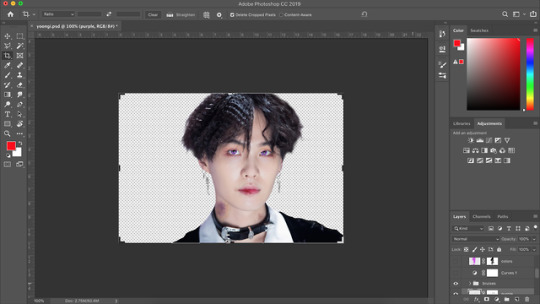
I actually design things and work in printing for my main job so I have access to things like Adobe photoshop and Adobe illustrator (I do my painting/retouching in photoshop and everything else in illustrator). But it’s hella expensive so I try to look at free alternatives.
I have a bunch of asset/resource sites I use for photos and fonts. Sorry I tend to ramble so here we go.
Firstly I have a lot of free resource sites that I can get high-res assets from. I often am using things for commercial purposes because I get paid to do what I do. But for most people, they don’t have to worry so much about it bc they’re making it for themselves, but it’s always nice to have high-res assets still.
When I get a concept, I look for imagery that inspires me from sites like these and I can usually find what I’m looking for. The amount of beautiful, free, high-res images out there is amazing.
Good rule of thumb is that you can always make a big image smaller, but never make a small image bigger, so always download the biggest size you can and size to your needs. -holding SHIFT when resizing keeps things in proportion when scaling-
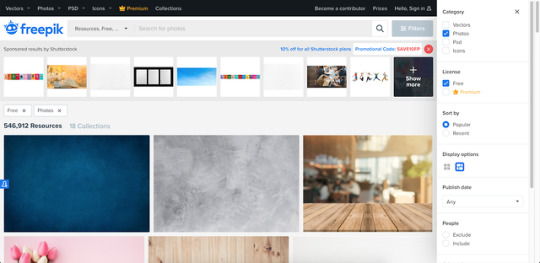
I usually use pexels and freepik as my default. There are sooo many image sites I could list but here are the ones I use.
https://www.pexels.com/
https://www.freepik.com/search?dates=any&format=search&page=1&selection=1&sort=popular&type=photo

https://pixabay.com/
https://unsplash.com/
https://www.rawpixel.com/free-images (There’s free and premium images, but you can download 5 images per day are labeled free)
https://lostandtaken.com (textures that you can tile!)
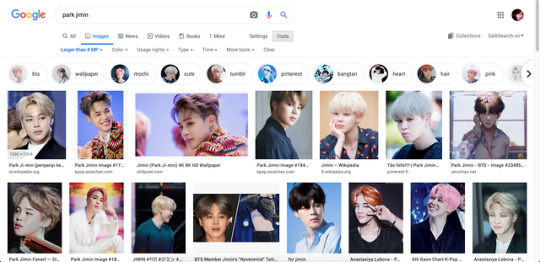
For BTS photos I look via google for images over 4MP (usually dispatch or official photos are my go-to).

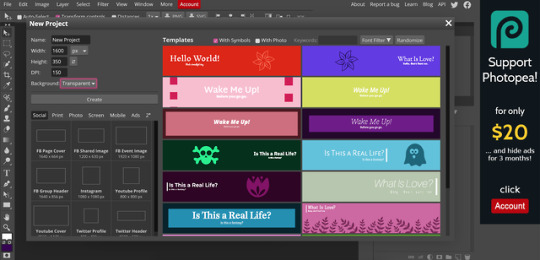
I use photoshop to cut them out and retouch, but there is another editing tool I’ve been experimenting with called Photopea, which is a FREE online editing tool that’s just as powerful. It even looks like photoshop so it’s pretty comfortable to use.
https://www.photopea.com/

I make my banners at 1600px x 350px, but i realized tumblr auto resizes anyway [LIKE A BITCHASS PUNK IM MAD ABT IT AND FOUND A WORKAROUND thats for another post tho]. I keep my DPI higher in case I want to use it for printing at some point, but that’s optional -72 is perfect for what you’re doing.
Reference:
300DPI= GREAT PRINT QUALITY - (work brain loves this but it’s useless for what we’re doing)150DPI=GOOD PRINT QUALITY 72=OPTIMIZED FOR DIGITAL USE ONLY (standard screen resolution)
_
Custom fonts can be your friend or the enemy. If you’re using a scripty one, try to make sure it’s legible with your title (there are some really terrible ones out there, but there are so many good ones too).
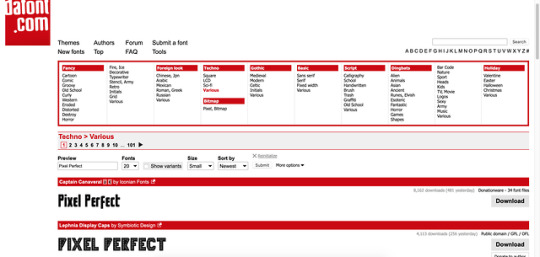
The easiest and quickest font place I use is dafont bc you can choose fonts based on the style you’re going for and you can test your text before you decide to download. They can be loaded into photopea! Also they’re free:
https://www.dafont.com/


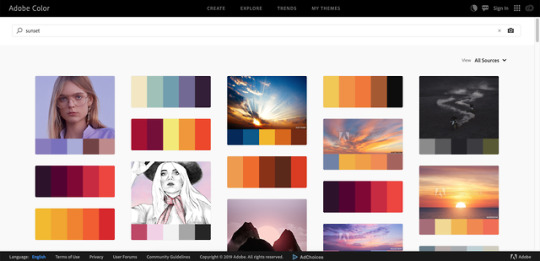
As far as editing goes, I tend to choose a color theme based on feelings and adobe has a site that can help you by showing you palettes based on search terms. ( you can even search for things like happy, sad, angry, etc)
https://color.adobe.com/explore

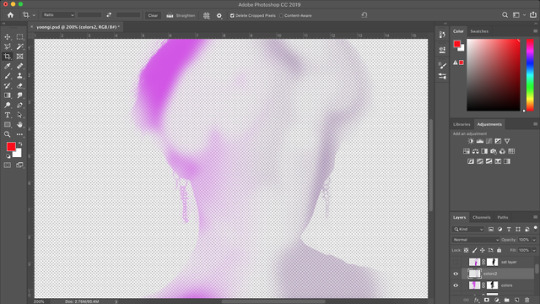
I tend to use fuzzy edge brushes on everything to make it look soft, especially in lighting. The trick is just layers upon layers with different blending modes
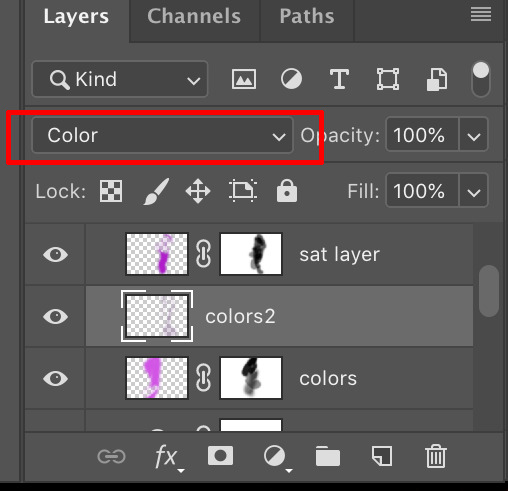
I use “Color”, “Saturation” and “Overlay” modes a lot.

Ignore my layer names: I’m a mess.

This is what it looks like in reality. I just blob brush everything.


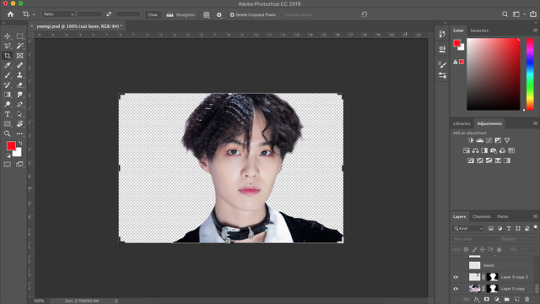
So in steps you can see 1)original cutout

2) adding effects like busted lip (a brush i downloaded for PS–I don’t think these import to photopea unfortunately), bruising (textures set to overlay/multiply using different colors), earrings (hand-painted over the originals for a cleaner edge), and EYES (eyes i tend to cut from the main layer, copy above, lighten/contrast the shit out of them and change the color using “replace color” or “hue/sat” or blob color on a new layer and set it to “color” blending mode and then paint over –there’s a lot of ways to do it– but then blend them back into the photo in a natural-ish way)

3) lighting overlays give color to the skin and you can use colors from your background to create interesting pop effects (in this case i used purple)

I hope this helps??? But if you want more like in depth help with editing and stuff, let me know!!! It can get overwhelming, but it can also be really fun!
3 notes
·
View notes
Link
Yes, we’re down to the last week of the Contagion Chronicle Kickstarter – and so I know you’ll all be sad to know that it’s my last week of coming up with awful pun-ny titles for this blog based on the KS.
(Never fear, in several weeks we’ll be starting the Pirates of Pugmire Kickstarter campaign, and you KNOW I’ll have pirate titles for the run on that!)
(Of course, I may just title them “Yarrr!1”, “Yarrr!2”, and so on.)
But back to The Contagion Chronicle!
We’re looking to finish strong on Thursday, so this is really the home stretch. Hopefully, at this point, backers are able to tell whether the project is intriguing them based on the text that’s almost done being released.
And hopefully, folks who are wondering about backing have seen enough from backers posting here and on social media, and the various Actual Play vids that Matthew and James have linked to, to give the project a shot.
Remember, you can back for a mere pittance and get the chance the review the text yourself without being locked in to pledging at the end. Well, at least until it really is the end on Thursday – at that point Kickstarter charges everybody!
Also, by backing at a bit more than a mere pittance, you’ll also receive links to the PDFs of the two Stretch Goal projects that have been being built up throughout the course of the Kickstarter when they are finished. More locations and some alternative rules in the one, and guides to crossovers on a more nuts and bolts level in the other.
Adventures For Curious Cats illustration by Pat Loboyko
Mighty Matt McElroy wanted me to thank all of you that made our 20th Anniversary WoD books PDF sale a huge success! We’re thrilled that so many of you took it as a chance to catch up on some of the WoD20 books you hadn’t yet checked out! Thanks!
He also mentioned reminding all you awesome people that we have two sales on physical books going on at Indie Press Revolution: for physical hardback copies of the Pathfinder rules edition of the Scarred Lands Players Guide, and for the Deluxe 20th Anniversary physical books that IPR still have in stock.
Or, if you prefer, Studio2 also has the Scarred Lands Players Guide – Pathfinder edition – physical books on a deep discount sale right now. You can check out the links below in the BLURBS!
We’ll be having some very cool info about the Scarred Lands Creature Collection for 5e coming up in the next few weeks, so keep an eye out for that. I’ll say this now, the monster art is looking gorgeous!
Book of Oblivion illustration by Drew Tucker
Following up on last week, we immediately started using the new Errata Form for the Geist 2e and Trinity Continuum KS backers as Backer PDFs went out to them.
So far, the form seems to be working fantastically, so thanks to all of you who have used it for sending us your feedback on these two projects!
Along with that, it’s our plan to wrap up the situation with the Scion 2e errata this week. Neall is working on a message for our Scion community to go with the fixes and a downloadable errata sheet, and our shipper is supposed to start sending out all the KS packages this week.
Our apologies to everyone concerned, frustrated, maddened, or just confused by this whole thing. We truly appreciate everyone’s patience in letting us take the time to delve into what happened, and the extent of the number of errata fixes that got “unfixed”.
It’s like that warning on airlines to don your oxygen mask before assisting others. We had to end our own confusion before we could explain what happened and how we’re dealing with it. And that’ll come later this week.
Dystopia Rising: Evolution illustration by Marco Gonzales
One other thing I wanted to note, which came out of the Scion errata thing, but has popped up before, is that when I’m writing this blog, I generally have to bear in mind that for any given situation I’m trying to address, there are many segments of our community I’m addressing.
What I mean is that sometimes I will make a point during discussing one thing that is also addressing other concerns that other members of our community have. These are folks that maybe don’t feel comfortable voicing their concerns in the dangerous seas of social media, but who have sent me private messages. I need to be responsive to them – but I don’t want to “out” them.
(And there are also those private messages that rip me a new one, that I also don’t share because I’m not here to get into flame-wars, but which have items in them that aren’t true and I don’t want to leave unaddressed).
In both those kinds of cases, if you see a series of messages and I respond and seem to veer off to talk about something else that’s not directly prompted by the thread – this is what is probably on my mind with my answer.
After all, we have a community containing folks of all ages, all kinds of interests, all walks of life, and who may love one, some, or all of our game worlds, and I need to always bear that in mind and try and give everybody the connections they need to explore our:
Many Worlds, One Path!
BLURBS!
KICKSTARTER:
Now in it’s LAST FEW DAYS, the Contagion continues to spread, passing 1275 backers and infecting all in its path with more and more Stretch Goals! https://www.kickstarter.com/projects/200664283/contagion-chronicle-a-chronicles-of-darkness-cross
The Contagion Chronicle actual play continues on the Onyx Path YouTube channel! https://youtu.be/WR92yIuafU4
He also asks for your Contagion Chronicle-related questions here: https://youtu.be/axvrFeQOvEg
Matthew’s interview on Flames Rising about Contagion Chronicle:
http://www.flamesrising.com/matthew-dawkins-is-infected-with-the-contagion-chronicle/
Our next Kickstarter starting in several weeks will be for Pirates of Pugmire!
ONYX PATH MEDIA
Illustration by Charles Bates
On this Friday’s Onyx Pathcast, our team takes a deep dive into the epic “Greco-Apocalyptic” fantasy of The Scarred Lands game line! https://onyxpathcast.podbean.com/
And Here’s More Media About Our Worlds:
It’s a new episode of the Onyx Path News from host, Matthew Dawkins: https://youtu.be/Cjqey_N3_jQ
Matthew also lets loose several previews regarding Mummy: The Curse Second Edition here: https://youtu.be/X9lbz4TWY9s
If YOU have a podcast, YouTube or Twitch channel, or talk about games on a blog or other website, and want to perform actual plays or make reviews of our games, please reach out to the Gentleman Gamer on the Onyx Path forum. From there we’ll share emails and get you started, so when you do start producing content we’ll be able to promote it on our blog and YouTube channel!
The Contagion Chronicle actual play continues on the Onyx Path YouTube channel! https://youtu.be/WR92yIuafU4
Red Moon Roleplaying have commenced their actual play of Scarred Lands, in a campaign Matthew Dawkins is running named The Great Vilhaim Heist! https://youtu.be/QUFVS4g6gDg
Caffeinated Conquests also continue with their foray into the Scarred Lands, with the Gauntlet of Spiragos: https://www.youtube.com/watch?v=8lVL40fkPX8
And as if that wasn’t enough, Devil’s Luck Gaming are still hard at it on the dangerous seas of Scarred Lands on their Twitch channel! https://www.twitch.tv/DEVILSLUCKGAMING
The Story Told Podcast have not one but two shows for you to check out, as they continue their chronicle of Dragon-Blooded for Exalted 3rd Edition, and have even reviewed it today! https://thestorytold.libsyn.com/
Here’s the Gamer’s Table again with their They Came from Beneath the Sea! actual play: http://gamerstable.com/cheesy-sci-fi-horror/
Cheesy Sci-Fi/Horror
And Occultists Anonymous, the Mage: The Awakening chronicle, also continues here: https://youtu.be/i4NNs_G0NNw
If Vampire is your thing, here’s an actual play of the Blood War for Vampire: The Requiem on YouTube: https://www.youtube.com/playlist?list=PLhai2P1uktAzDEch4d1r2JZir0VqUrBQJ
And the Dramatic Failure podcast crew continue with their Geist: The Sin-Eaters chronicle too! https://dramaticfailure.podbean.com/
Please check any of these out and let us know if you find or produce any actual plays of our games!
ELECTRONIC GAMING:
As we find ways to enable our community to more easily play our games, the Onyx Dice Rolling App is now live! Our dev team has been doing updates since we launched based on the excellent use-case comments by our community, and this thing is both rolling and rocking!
Here’s an update from the App devs:
Onyx Dice! We’ve recently released the Changeling: The Lost, Trinity Continuum: Aeon dice, and now the Geist dice. Next up on our radar is: Demon: The Fallen, Mummy: The Resurrection, Kindred of the East, Vampire Dark Ages, and Mummy: The Curse.
We have a serious issue on the Pixel and Motorola phones that prevent the user from using the app correctly. A fix is coming shortly. A temporary workaround is to minimize the app without shutting it down, and then restore it.
ON AMAZON AND BARNES & NOBLE:
You can now read our fiction from the comfort and convenience of your Kindle (from Amazon) and Nook (from Barnes & Noble).
If you enjoy these or any other of our books, please help us by writing reviews on the site of the sales venue you bought it from. Reviews really, really help us with getting folks interested in our amazing fiction!
Our selection includes these fiction books:
OUR SALES PARTNERS:
We’re working with Studio2 to get Pugmire out into stores, as well as to individuals through their online store. You can pick up the traditionally printed main book, the Screen, and the official Pugmire dice through our friends there! https://studio2publishing.com/search?q=pugmire
We’ve added Prince’s Gambit to our Studio2 catalog: https://studio2publishing.com/products/prince-s-gambit-card-game
Now, we’ve added Changeling: The Lost 2nd Edition products to Studio2‘s store! See them here: https://studio2publishing.com/collections/all-products/changeling-the-lost
Scarred Lands (Pathfinder) books are also on sale at Studio 2:
https://studio2publishing.com/collections/scarred-lands
Looking for our Deluxe or Prestige Edition books? Try this link! http://www.indiepressrevolution.com/xcart/Onyx-Path-Publishing/
And you can now order Pugmire, Monarchies of Mau, Cavaliers of Mars, and Changeling: The Lost 2e! http://www.indiepressrevolution.com/xcart/manufacturers.php?manufacturerid=296
The Scarred Lands (Pathfinder) and WoD 20th Anniversary Deluxe sales on IPR are still going until the end of the month!:
https://www.indiepressrevolution.com/xcart/Deals-and-Specials/
DRIVETHRURPG.COM:
On Sale This Week!
This Wednesday, we’ll be offering our monthly Exalted 3rd PDF releases on DriveThruRPG!
CONVENTIONS
UK Games Expo: May 31st – June 2nd From the US comes Eddy Webb, Matt McElroy, and Rich Thomas to join with Matthew Dawkins, Steffie de Vann, John Burke, Chris Allen, and Klara Herbol!
Gen Con: August 1st – August 4th
Save Against Fear: Oct 12-14
GameHoleCon: October 31st – November 3rd
We’ll also be back at PAX Unplugged later this year.
And now, the new project status updates!
DEVELOPMENT STATUS FROM FAST EDDY WEBB (projects in bold have changed status since last week):
First Draft (The first phase of a project that is about the work being done by writers, not dev prep)
M20 Victorian Mage (Mage: the Ascension 20th Anniversary Edition)
City of the Towered Tombs (Cavaliers of Mars)
Geist2e Fiction Anthology (Geist: The Sin-Eaters 2nd Edition)
Exalted Essay Collection (Exalted)
Kith and Kin (Changeling: The Lost 2e)
Scion: Demigod (Scion 2nd Edition)
Trinity Continuum Jumpstart (Trinity Continuum Core)
TC: Aeon Jumpstart (Trinity Continuum: Aeon)
Tales of Aquatic Terror (They Came From Beneath the Sea!)
Masks of the Mythos (Scion 2nd Edition)
Scion: Dragon (Scion 2nd Edition)
Wraith20 Fiction Anthology (Wraith: The Oblivion 20th Anniversary Edition)
DR:E Jumpstart (Dystopia Rising: Evolution)
One Foot in the Grave Jumpstart (Geist: The Sin-Eaters 2e)
Dragon-Blooded Novella #2 (Exalted 3rd Edition)
Redlines
Mummy: The Curse 2nd Edition core rulebook (Mummy: The Curse 2nd Edition)
Legendlore core book (Legendlore)
TC: Aeon Ready Made Characters (Trinity Continuum: Aeon)
Heroic Land Dwellers (They Came From Beneath the Sea!)
Monsters of the Deep (They Came From Beneath the Sea!)
Blood Sea: Crimson Abyss for 5e (Scarred Lands)
DR:E Threat Guide (Dystopia Rising: Evolution)
Second Draft
Tales of Good Dogs – Pugmire Fiction Anthology (Pugmire)
Let The Streets Run Red (Vampire: The Masquerade 5th Edition)
Dragon-Blooded Novella #1 (Exalted 3rd Edition)
Chicago Folio/Dossier (Vampire: The Masquerade 5th Edition)
Cults of the Blood Gods (Vampire: The Masquerade 5th Edition)
Across the Eight Directions (Exalted 3rd Edition)
Development
Hunter: the Vigil 2e core (Hunter: the Vigil 2nd Edition)
Lunars: Fangs at the Gate (Exalted 3rd Edition)
WoD Ghost Hunters (World of Darkness)
Oak, Ash, and Thorn: Changeling: The Lost 2nd Companion (Changeling: The Lost 2nd)
Night Horrors: Nameless and Accursed (Mage: the Awakening Second Edition)
Memento Mori: the GtSE 2e Companion (Geist: The Sin-Eaters 2nd Edition)
M20 The Technocracy Reloaded (Mage: the Ascension 20th Anniversary Edition)
Creatures of the World Bestiary (Scion 2nd Edition)
Heirs to the Shogunate (Exalted 3rd Edition)
Scion Companion: Mysteries of the World (Scion 2nd Edition)
Deviant: The Renegades (Deviant: The Renegades)
Manuscript Approval:
Trinity Continuum: Aberrant core (Trinity Continuum: Aberrant)
Scion Ready Made Characters (Scion 2nd Edition)
Pirates of Pugmire (Realms of Pugmire)
Distant Worlds (Trinity Continuum: Aeon)
Editing:
Spilled Blood (Vampire: The Requiem 2nd Edition)
CofD Dark Eras 2 (Chronicles of Darkness)
Post-Editing Development:
C20 Novel: Cup of Dreams (Changeling: the Dreaming 20th Anniversary Edition)
M20 Book of the Fallen (Mage: the Ascension 20th Anniversary Edition)
V5 Chicago By Night (Vampire: The Masquerade)
V5 Chicago By Night Screen (Vampire: The Masquerade)
CofD Contagion Chronicle (Chronicles of Darkness)
Witch-Queen of the Shadowed Citadel (Cavaliers of Mars)
Indexing:
Trinity Core
Trinity Aeon
ART DIRECTION FROM MIRTHFUL MIKE:
In Art Direction
Ex3 Monthly Stuff
Chicago By Night – Art coming in slowly but surely.
They Came From Beneath the Sea!
EX3 Lunars
Hunter: The Vigil 2
Contagion Chronicle – KS.
VtR Spilled Blood – Hiring artists.
M20 Book of the Fallen – Contracted.
Dark Eras 2 – Getting artnotes in from devs.
CoM – Witch Queen of the Shadowed Citadel – Contracted.
Pirates of Pugmire – KS art contracted, sketches and finals coming in.
Marketing Stuff
In Layout
Dystopia Rising: Evolution – With Josh.
Shunned By the Moon
Scion Jumpstart
Aeon Aexpansion
Proofing
C20 Player’s Guide – At WW for approval.
The Realm
Book of Oblivion – Inputting last corrections.
Dragon-Blooded Screen – At WW for approval.
Signs of Sorcery – First Proof.
Trinity Core and Aeon Screens
At Press
Scion Hero – At Studio2, preparing to ship to backers.
Scion Origin – At Studio2, preparing to ship to backers.
Scion Dice – At Studio2, preparing to ship to backers.
Scion Screen – At Studio2, preparing to ship to backers.
Fetch Quest – Shipped to backers, prepping PoD version.
In Media Res – PDF out to backers, gathering errata with new sheet.
Geist 2e – PDF out to backers, gathering errata with new sheet.
Scarred Lands Spell Cards – PoD proofs ordered.
Adventures for Curious Cats – Going out to backers.
Tales of Excellent Cats – Going out to backers.
TODAY’S REASON TO CELEBRATE:
Today is Earth Day, and we live here, so let’s celebrate doing what we can to keep Gaia alive!
6 notes
·
View notes
Text
GSoC logs (June 5 –July 11)
July 5
DS Exam - 9:30AM.
Alternatives - If build not fixed by 8:30AM.
Reclone and commit all changes to new branch.
Get preview component done
Send the demo to mentors and then touch proto file.
Recloned. In the new clone, I made new changes. Everything works.
Turns out any write operation in the proto file is wrecking stuff. I navigated to the proto file in vscode and simply saved. This causes all the errors again.
Some import errors even though proto syntax are perfectly fine. Hmmm. protoc-gen-go: program not found or is not executable
I tried making the proto file executable with chmod +x. Still same issue. Hmmm.
That was stupid. Proto files aren’t supposed to be executable! -_- Where do I get these stupid ideas.
The error is actually referring to protoc-gen-go file. Saying that protoc-gen-go is not found or not executable. Not the proto file
I’m moving on to completing the preview component to send the demo before 7pm.
Preview component
Ipynb html. Axios get and render the htmlstring from response data in the iframe. Nop, v-html.
Serve html file from the http server for now.Wait, that's not possible.
Okay, maybe I should just use hello api for now. Since both request and response objects have string type properties.
This is embarrassing.
Okay, whatever.
Just fix this and look into it,
Okay, so I can’t represent an html string just like that as in python. With `` ..
Okay `` will do.
I’m starting to like golang. It looks ridiculous but also easy to understand? What’s going on?
July 6
Leads & Tries.
Try Samuel’s suggestion -
“Do you have protoc on your path?
sometimes VScode installs its own version of some tools on a custom $PATH - it could as well be that some extension is not properly initialized “
Interesting - I tried git diff on the proto file and this happens just by vscode saving it.
old mode 100644 new mode 100755
https://unix.stackexchange.com/a/450488
Changed back to 0644 and still the same issue in vscode.
Stupid girl, you just made the protofile executable yesterday and forgot to change it back. -_-
Read about makefile. Do as said. Annotations.proto forward slash path. ?? wtf?
Set gopath right! Permanently. !!! Okay, done. No need to set it everytime now. Hopefully.
Desperate attempts -
Edit proto file in atom. (Prepare to reclone ;_;)
Trying the same in vim ()
Text editor.
Okay, so nothing editor or ide specific.
Trying to change paths
Gopath was /home/anaswaratrajan/go .. changed it to /usr/local/go/bin
New error.
GO111MODULE=off go get -v github.com/golang/protobuf/protoc-gen-go github.com/golang/protobuf (download) package github.com/golang/protobuf/protoc-gen-go: mkdir /usr/local/go/bin/src: permission denied make: *** [Makefile:164: /usr/local/go/bin/bin/protoc-gen-go] Error 1
https://github.com/golang/go/issues/27187
sudo chown -R $USER: $HOME
Doesn’t feel right. But I just want this to get done. ;_;
The problem could be that I have multiple go distributions. After this is done, I need to clean this shit this weekend.
Okay, done chown. I own this shit!!! AAAa
Still permission denied! Shit. /usr/local/go not /usr/local/go/bin
Okay, changed it, but go env GOPATH echoing giving warning that GOROOT and GOPATH are same.
So from what I’ve read, gopath is the workspace, and goroot is the place where go is installed. Our makefile is trying to install and use the modules in GOPATH. Ie go dir in home. Okay, so my GOPATH was right before.
Final tries
* Follow the error trails. * Find out what exactly is happening when I save this file. 1. Okay, incase they don’t work out. Try to send the html string instead of “Hello ” string without changing proto file. 2. Since all ipynb files can have same css, try and send only the html elements. And do the css separately in frontend. 3. Stop Ctrl+Saving for no reason! Great, now I have to reclone ;_; and start over. 4. Okay, I was able to send a sample html string with the response. Without changin the proto file. 5. Here’s what I’m gonna do. 6. Send sample html string from hello service and render in the preview component. Pass the json string as name. Hahaha. Please, explain why you had to do the same. 7. I did exactly as above. I feel like an imposter now. Screw it. 8. Alright, I have my bigbang hyungs to support me. 9. I’m gonna embed python scripts by tonight. Update: that was overoptimistic. 10. So I have the nbconvert python script to generate basic html strings. 11. I should also remove those comments in the html. 12. So we’re using the less performance option since we don’t need much memory in the first place. Using python c api.
July 7
Learned one or 2 things about embedding python. https://github.com/ardanlabs/python-go/tree/master/py-in-mem
So I need python3.7. Bc go-python3 only supports python3.7. But there’s a workaround given. So I should try that
Tries
Go-python3 , python 3.8, workaround go get github.com/christian-korneck/go-python3 But a bunch of errors occurred.
Python 3.7 install
C-like usage from golang - low level stuff
https://blog.filippo.io/building-python-modules-with-go-1-5/ goodread. But that’s not what I need.
Let’s look at Ardan’s lab way.
https://www.ardanlabs.com/blog/2020/09/using-python-memory.html
This is a bit more challenging but more understandable.
This is the way.
I should start with this right after fixing the make issue.
Back to build fixing
Do as samuel suggested. - no luck.
What I know so far. The issue is rooted with golang or protobuf or sth related. Since the issue is there for all the text editors including vim.
I found sth weird -Which go => /usr/local/go/bin/goWhen it gives /usr/local/bin/go to this dude https://stackoverflow.com/a/67419012/13580063
Okay, not so weird.
The interview went okay. They use photogenometry to generate those 3d maps out of their drone imagery. Their products sound interesting. They need frontend engineers to work on their platform. The interface currently looks almost like google maps. But 3d. Cool. I actually used the phrase.. “..I’m still in my 20s.. Don’t wanna die.. So can’t move to Bengalore anytime soon”
Not photogenometry. Photogrammetry. Also used by some old mars rovers. Wait, no it was sth else. I remember Shreyansh mentioning it. I wonder what all they’re planning for the dragonfly.
Focus. It’s been some days with this issue, you should get help.
Asked around a bunch of people on discord. No luck.
July 8
Let’s dig in.
Tries
1. Reinstall golang#2. https://stackoverflow.com/a/67419012/13580063 ? Nop.#3. See protoc installation details. Read more about protoc, protobugs
https://developers.google.com/protocol-buffers/docs/reference/go-generated#4. Read more about golang ecosystem - 30m and see if **which go **path is weird. 3. Also found this https://github.com/owncloud/ocis-hello/issues/62 Nop. 4. Let’s go with the error trails. 5. Wait, did I just graduate today. Oh no. Just like that. 6. Okay, grind.
Make generate is giving this.
GO111MODULE=off go get -v github.com/golang/protobuf/protoc-gen-go GO111MODULE=on go get -v github.com/micro/protoc-gen-micro/v2 GO111MODULE=off go get -v github.com/webhippie/protoc-gen-microweb GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2 protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --go_out=pkg/proto/v0 hello.proto protoc-gen-go: program not found or is not executable Please specify a program using absolute path or make sure the program is available in your PATH system variable --go_out: protoc-gen-go: Plugin failed with status code 1. make: *** [Makefile:176: pkg/proto/v0/hello.pb.go] Error 1
Then I try echo $GOPATH and It’s empty. go env GOPATH is right
So I set the GOPATH
export GOROOT=/usr/local/go export GOPATH=$HOME/go export GOBIN=$GOPATH/bin export PATH=$PATH:$GOROOT:$GOPATH:$GOBIN
Now, I get this
GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2 protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --go_out=pkg/proto/v0 hello.proto protoc-gen-go: invalid Go import path "proto" for "hello.proto" The import path must contain at least one forward slash ('/') character. See https://developers.google.com/protocol-buffers/docs/reference/go-generated#package for more information. --go_out: protoc-gen-go: Plugin failed with status code 1. make: *** [Makefile:176: pkg/proto/v0/hello.pb.go] Error 1
Did this https://github.com/techschool/pcbook-go/issues/3#issuecomment-821860413 and the one below and started getting this```
GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2 protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --go_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --micro_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --microweb_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --swagger_out=logtostderr=true:pkg/proto/v0 hello.proto protoc-gen-swagger: program not found or is not executable Please specify a program using absolute path or make sure the program is available in your PATH system variable --swagger_out: protoc-gen-swagger: Plugin failed with status code 1. make: *** [Makefile:194: pkg/proto/v0/hello.swagger.json] Error 1
July 9
Now trying to read this from the error https://developers.google.com/protocol-buffers/docs/reference/go-generated#package
option go_package = "github.com/anaswaratrajan/ocis-jupyter/pkg/proto/v0;proto";
Tried this, new issue
GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2 protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --go_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --micro_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --microweb_out=pkg/proto/v0 hello.proto protoc \ -I=third_party/ \ -I=pkg/proto/v0/ \ --swagger_out=logtostderr=true:pkg/proto/v0 hello.proto protoc-gen-swagger: program not found or is not executable Please specify a program using absolute path or make sure the program is available in your PATH system variable --swagger_out: protoc-gen-swagger: Plugin failed with status code 1. make: *** [Makefile:194: pkg/proto/v0/hello.swagger.json] Error 1
Okay, so proto-gen-swagger is not in gopath as expected. So this isn’t working.
$(GOPATH)/bin/protoc-gen-swagger: GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2
Instead of protoc-gen-swagger, there’s protoc-gen-openapiv2. So I replace protoc-gen-swagger from last line in the makefile to the executable in the path.https://grpc-ecosystem.github.io/grpc-gateway/docs/development/grpc-gateway_v2_migration_guide/
Turns out they rename protoc-gen-swagger to protoc-gen-openapiv2
Oooo.. I just found out, option go_package = "github.com/anaswaratrajan/ocis-jupyter/pkg/proto/v0;proto";
This just made things weird. New directory github.com/anaswa... inside proto/v0/
So go_package path is messed up.
Just replacing swagger binary names in makefile lets you generate the proto files at github.com/anas… dir
Let’s try fixing the go_package path and then try to generate the annotations.proto and the openapiv2 files (the grpc gateway files)
Wait, you don't generate them.
option go_package = "./;proto";
This is the right way.
So yea, I’m able to generate the go-code now. But make is still failing and I should sleep now.
July 11
Ownclouders already tried to work on it. But for some reason, they didn’t make the changes. Why?
Look into this. Why they didn’t continue doing this.
https://github.com/owncloud/ocis-hello/issues/91
So what exactly is micro-web service? This protoc-gen-microweb is a protoc generator for micro web services. And it's generating this hello.pb.web.go
What just happened? New error/ Make generate gives
`GO111MODULE=off go get -v github.com/grpc-ecosystem/grpc-gateway/protoc-gen-openapiv2 go generate github.com/anaswaratrajan/ocis-jupyter/pkg/assets panic: No files found goroutine 1 [running]: main.main() /home/anaswaratrajan/go/pkg/mod/github.com/!unno!ted/fileb0x[@v1](https://tmblr.co/mkYynE1Axr-EFCSIQIAtheA).1.4/main.go:101 +0x2765 exit status 2 pkg/assets/assets.go:12: running "go": exit status 1 make: *** [Makefile:83: generate] Error 1
Read more about the protoc generators used here.
0 notes
Text
MySQL Query Attributes
Tweet Query attributes have in a long time been used to add metadata to queries to provide additional context such as where in the application the query was generated. The traditional way to do this is to add a comment at the start of the query with the attributes. Since the MySQL parser ignores the comment, it does not change the semantics of the query, but various tools can extract the comments. This post looks into the reasons for using query attributes, how it is done using a comment, and the new component for MySQL 8.0.23 that provides native support for query attributes. AdviceQuery attributes are also known as query tags. Why Query Attributes? At the surface, it may seem that there is no major benefit from having metadata attached to a query – after all it is ignored by MySQL. However, there are good reasons. The manual page on query attributes lists two uses: For a web application where the query much track the URL that generated it.For use in plugins such as the query rewrite plugin and an audit log plugin.In my opinion there are two even better reasons: aggregation of query statistics and for communication between teams. These two are related. For example, I work in a database team and when we encounter an incident, let's say high CPU, it is very convenient to be able to go into the monitoring solution and look at what kind query attributes were the most used during the incident. With the query attributes, it is easy to communicate the issue with the developers as they easily can see from the attribute values where in the code the queries were generated and which workflow they are part of. For small projects, this is not necessarily a big advantage, but for large projects that also abstracts the database layer, it is invaluable. Adding Attributes in a Comment It is very simple to add attributes in a comment. The exact syntax depends on the tool that parses the attributes, but common is that you add them using a comment with the syntax /* .... */ at the start of the statement, for example: /* src=get_city workflow=update_population */ SELECT id, Population FROM world.city WHERE CountryCode = 'AUS' AND Name = 'Sydney' AND District = 'New South Wales'; The query attributes are on a line by themselves here, but that is not required. In this case, you can see that the query was generated in the get_city function (the src attribute) and it was used as part of a workflow to update the population. This suggest that it is part of a multi-statement transaction, maybe the first step to get the primary key and current population of the city. A subsequent statement then updated the population. While using a comment to add the attributes is simple, it is also a hack that requires parsing the statement, and the attributes are not available inside MySQL Server. Also comments are stripped when the Performance Schema digest is created for the query. This for example means that if a monitoring solution needs to collect statistics aggregated by the query attributes, you need to capture the network traffic (or enable the events_statements_history_long and poll that table) and analyse that. Capturing the network traffic in turn prevents enabling SSL. So is there an alternative? Let us take a look at the new (as of 8.0.23) query attributes component. The Query Attributes Component In MySQL 8.0.23 you can enable native support for query attributes by installing the query attributes component. While this does have its advantages, there are also some limitations that I will go into. Installation You install the component by using the INSTALL COMPONENT statement: mysql> INSTALL COMPONENT "file://component_query_attributes"; Query OK, 0 rows affected (0.0362 sec) This works the same on Windows, Linux, and macOS. InformationThe INSTALL COMPONENT statement is not yet supported by the X Protocol (port 33060 by default). To execute it, you must connect using the classic protocol (port 3306 by default). If you use MySQL Shell, you can for example use: mysqlsh --user=root --port=3306 --mysql --sql. If you decide to not use the component any longer, you can uninstall it again using the UNINSTALL COMPONENT statement like: mysql> UNINSTALL COMPONENT "file://component_query_attributes"; Query OK, 0 rows affected (0.3016 sec) Using the Component At the time of writing there is little support for the component in MySQL's connectors. The C API implements it using the new mysql_bind_param() function. So, hopefully in the next few releases similar functionality will be implemented in MySQL Connector/Python, MySQL Connector/J, etc. Fortunately, you can try out the attributes without having to compile a C program. If you connect to MySQL using the traditional command-line client (mysql), you can set one or more attributes using the new query_attributes command. Additionally, the component adds the mysql_query_attribute_string() UDF function that you can use to retrieves the value of an attribute. InformationAt the time of writing, MySQL Shell does not support the query_attributes command. One important thing to be aware of is that all existing attributes for a connection are cleared each time a query is executed. This even applies if you just want to retrieve an attribute using the mysql_query_attribute_string() function. If you are looking at using the new attributes, I recommend you to review the limitations in the manual to get the up to date list. It is easier to understand how this works by looking at an example. Let's set the same two attributes as in the previous example and retrieve the values: mysql> query_attributes src get_city workflow update_population; mysql> SELECT mysql_query_attribute_string('src') AS src, mysql_query_attribute_string('workflow') AS Workflow; +----------+-------------------+ | src | Workflow | +----------+-------------------+ | get_city | update_population | +----------+-------------------+ 1 row in set (0.00 sec) mysql> SELECT mysql_query_attribute_string('src') AS src, mysql_query_attribute_string('workflow') AS Workflow; +------+----------+ | src | Workflow | +------+----------+ | NULL | NULL | +------+----------+ 1 row in set (0.00 sec) Notice how the attributes are unset after the first query. This also happens if you execute a normal query: mysql> query_attributes src get_city workflow update_population; mysql> SELECT id, Population FROM world.city WHERE CountryCode = 'AUS' AND Name = 'Sydney' AND District = 'New South Wales'; +-----+------------+ | id | Population | +-----+------------+ | 130 | 3276207 | +-----+------------+ 1 row in set (0.00 sec) mysql> SELECT mysql_query_attribute_string('src') AS src, mysql_query_attribute_string('workflow') AS Workflow; +------+----------+ | src | Workflow | +------+----------+ | NULL | NULL | +------+----------+ 1 row in set (0.00 sec) This leads us to the limitations of the current implementation. Limitations There are several limitations that affect the usefulness of the query attributes component. Some important limitations that pops into my mind are: They cannot easily be used for monitoring (and communicated between database and developer teams) as there is currently no way to get aggregate data from the Performance Schema or to query attributes from another connection. You can in principle use a network sniffer but in that case, it is easier to just stick with the attributes in a comment. There is a feature request by Sveta Smirnova to expose the attributes through the Performance Schema.It requires an extra round trip between the application and server which will affect performance.There is currently very limited support in connectors including MySQL Shell.So in which case would you want to use the new attributes? They are primarily of interest if you use a plugin that can use them or if a query somehow benefits from knowing the value of its own query attributes. There is a workaround to persisting the attributes across multiple queries which as a side effect also exposes the attributes to another connection. It is a hack, but may be useful in some cases. Persisting Attributes I just claimed that the attributes are cleared as soon as you execute a query. Usually you do not want to have the same attributes for several queries, so that makes sense. However, should you need to keep them, you have two options: assign the values to user variables or insert into a table. (Of course, you can argue that in that case, you do not need the feature at all as you can construct the queries with the attribute values directly.) Let's look at assigning the values to user variables: mysql> query_attributes src get_city workflow update_population; mysql> SET @attr_src = mysql_query_attribute_string('src'), @attr_workflow = mysql_query_attribute_string('workflow'); Query OK, 0 rows affected (0.00 sec) mysql> SELECT @attr_src, @attr_workflow; +-----------+-------------------+ | @attr_src | @attr_workflow | +-----------+-------------------+ | get_city | update_population | +-----------+-------------------+ 1 row in set (0.00 sec) You can now get the values for as long as you need to. Since user variables are exposed in Performance Schema, you can also retrieve the values from another connection. First find the Performance Schema thread id of the connection with the attributes: mysql> SELECT PS_CURRENT_THREAD_ID(); +------------------------+ | PS_CURRENT_THREAD_ID() | +------------------------+ | 55 | +------------------------+ 1 row in set (0.00 sec) Then query the user_variables_by_thread table from another connection: Connection 2> SELECT Variable_name, CONVERT(Variable_value, CHAR CHARACTER SET UTF8MB4 ) AS Value FROM performance_schema.user_variables_by_thread WHERE Thread_id = 55; +---------------+-------------------+ | Variable_name | Value | +---------------+-------------------+ | attr_src | get_city | | attr_workflow | update_population | +---------------+-------------------+ 2 rows in set (0.00 sec) Notice that you need to convert the value stored in the Performance Schema to UTF8. Otherwise, you will retrieve the value as a hex encoded value. But as said, you do not necessarily need query attributes to do this. Conclusion The new query attributes component in MySQL 8.0.23 looks promising, but it still has too many limitations to make it a practical alternative to query attributes in comments for most use cases. The feature is most useful when used together with plugins sucn as audit plugins and the query rewrite plugin. Hopefully, this is just a first step to a more flexible feature that can allow query statistics aggregated by attributes in your monitoring solution without the need to capture the network traffic. Tweet The post MySQL Query Attributes appeared first on Jesper's MySQL Blog.
https://mysql.wisborg.dk/2021/02/02/mysql-query-attributes/
0 notes
Link

Soor’s iOS 14 widgets.
Editor’s Note
Every year, we publish around 60 issues of MacStories Weekly and the Monthly Log for Club MacStories members. MacStories Weekly is packed with our favorite apps, app collections, shortcuts, answers to Club members’ questions, a column called The Extension that covers topics beyond our usual day-to-day coverage at MacStories.net, MacStories Unplugged, our Club-exclusive podcast, interviews, Home Screens, tips, and more. You can read a free sample here.
The Monthly Log features long-form stories on whatever topics are currently on our minds. Because that’s a little hard to imagine in the abstract, we wanted to share the following story by Federico that was adapted from the September issue of the Monthly Log as an example of the type of stories it includes every month.
If you enjoy MacStories.net but want even broader and deeper coverage from the MacStories team, please consider joining Club MacStories. As a new member you’ll receive the newsletters, have access to our full archive of five years back issues, and enjoy other perks throughout the year. We work hard to make each issue special for Club members and would love for you to be a part of it.
You can find out more about Club MacStories and subscribe here.
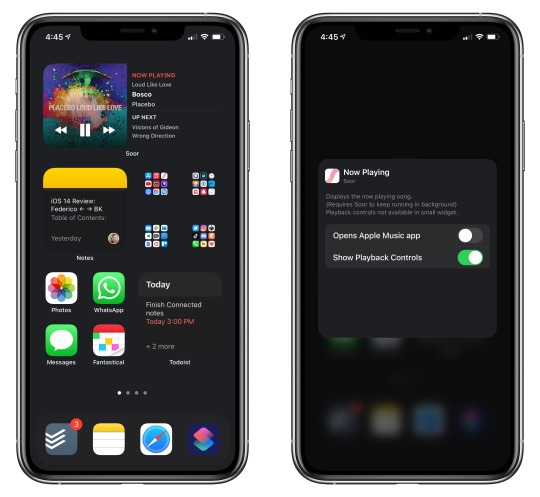
As I detailed in a recent episode of AppStories, I’ve spent several weeks tweaking my iPhone’s Home Screen and playing around with different approaches to widgets and app icons. The layout I eventually settled on (which you can find in the AppStories show notes) takes advantage of dark mode to create the illusion of widgets “blending” into the wallpaper – specifically, the Soor widgets at the top of the page. Given how I believe Soor’s developer Tanmay Sonawane has taught Apple a lesson when it comes to building Apple Music widgets for iOS 14, and considering the app’s most recent update, I thought I’d write about these widgets in more detail.
The first thing you should know is this: Apple’s Music widget for iOS 14 is lazy and limited to showing you music you recently played in the Music app, and nothing more. By contrast, Soor offers a highly customizable mix of different widgets with support for inline configuration and multiple sizes: there’s a Now Playing widget with playback controls and your Up Next queue; a Magic Mix widget lets you instantly play a magic mix (Soor’s equivalent of smart playlists, which are still missing from Apple Music) with one tap; and with the Music Collection widget, you can add any section from the app to the Home Screen, including specific albums or playlists, top songs, and more. The flexibility offered by Soor is exactly what I was hoping Apple would do with their Music widgets, but they didn’t.
As you may have heard on AppStories, I’m using three Soor widgets in a stack at the top of my Home Screen: Now Playing, Magic Mix, and Favorites. By far my most used one is the Now Playing widget, which provides me with an instant overview of what’s playing and coming up next; because Soor uses the native system music player, anything playing in the Music app is also displayed in Soor, so if you prefer to manage your queue in Apple’s app but rely on Soor’s widgets for the Home Screen, you can do that.

What’s even more impressive, however, is the workaround Sonawane implemented in the app’s latest update: if you enable playback controls in the Now Playing widget’s configuration screen, tapping the play/pause and skip buttons in the widget will not launch the Soor app. In theory, this shouldn’t be possible since widgets in iOS 14 do not support inline interactions: any tap on a widget opens the associated app. I don’t know the exact details of Soor’s workaround, but my understanding is that when you tap the playback buttons, the Soor app launches for a fraction of a second and instantly “crashes” back to the Home Screen, tricking you into thinking the widget is interactive. You can tell this is what happens under the hood if you pay close attention to the animation of the widget when you tap buttons – you can see the widget tries to open Soor for a split second, then stops. This is a clever hack, and it’d be nice to see other developers implement it as well.
The ability to customize Soor’s Favorites widget is also new in the app’s latest update. I configured this widget to show me four specific playlists I find myself shuffling on a regular basis: Best of 2020, Family, Favorites Mix, and New Music Mix. To do this, I first configured the Music Collection widget to use ‘Favorites’ as a collection type and disabled the ‘Artwork Only’ and ‘Open In Apple Music’ options since I want to see playlist names and open them in Soor. Then, in Soor’s Settings under the Widgets section, I picked the four items I wanted to see in the medium-size widget. The beauty of this approach is in how Soor lets you pick anything from your library or Apple Music and turn them into quick launchers for the widget; you can even save a specific Apple Music search as a launcher for the widget or use a ‘For You’ section as source. I still can’t believe Apple didn’t create a similar widget for their own Music app in iOS 14.

Configuring the Favorites widget.
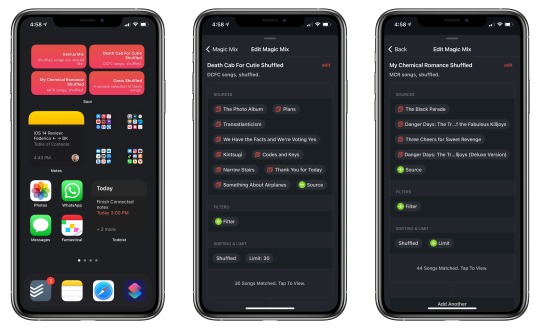
Lastly, I want to mention magic mixes. Those who have been reading my stories and listening to my shows over the past few years know how much I’d love to see smart playlists become available in the Music app for iPhone and iPad. The lack of smart playlists on iOS and iPadOS is one of the many reasons why I created MusicBot with support for smart mixes last year. With Soor, however, I’ve found a suitable alternative to smart playlists thanks to the ability to assemble dynamic mixes that fetch songs from specific sources in my library, apply filtering criteria, and shuffle them.
I’ve created four magic mixes in Soor, which are now pinned to the widget: Genius Mix, Death Cab for Cutie Shuffled, My Chemical Romance Shuffled, and Oasis Shuffled. The last three are pretty self-explanatory: they take any song from those artists, limit the results to 30 songs, and start playing them on shuffle. As you can see in the screenshot below, I used every album from those artists as the source instead of creating a filter such as “Source: Library – Artist: Oasis”. This is one of the limitations of Soor’s magic mixes: in my tests, picking your entire library as the source caused massive delays in the execution of the magic mix (which is generated on the fly every time you tap it); it’s much faster to pick a subset of sources (such as multiple albums or playlists) and filter those instead.

How to shuffle songs by my favorite artists with magic mixes in Soor.
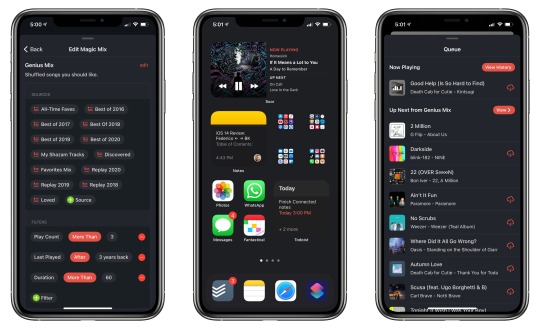
I applied the same technique to the Genius Mix, where I tried to replicate the namesake functionality from my MusicBot shortcut. The goal of this mix is to give me something to listen to I’d probably like even if it isn’t necessarily a recent music release. Here’s how I set it up in Soor:
For sources, I picked a variety of playlists, including my annual ‘Best Of’ ones, Apple’s Replay playlists, and my saved Shazam tracks;
I set the Play Count filter to “more than three”;
I configured the Last Played filter to fetch tracks I’ve played at least once in the past three years;
I excluded songs shorter than 60 seconds, since I don’t want interludes to end up in the mix;
Lastly, I set the playback mode to shuffled and limited the mix to 50 songs.

Using the Genius Mix.
Now, every time I tap the Genius Mix button in the Soor widget, a random selection of songs I love starts playing within a couple seconds in the background. The currently playing item and queue is instantly reflected in the Now Playing widget, which is just one swipe away in the stack. And if I don’t like the songs fetched by the Genius Mix, I can just tap it again and let it create a new selection for me.
Over the years, I’ve always resisted the idea of using third-party Apple Music clients because I like the Music app and want to make sure I can access all of the service’s latest features. I’m making an exception for Soor’s iOS 14 update: its widgets pack incredible utility into a compact design, and the combination of magic mixes and widgets is the replacement for iTunes-inspired smart playlists I didn’t know I needed. Hopefully, an iPad version of Soor will be coming next.
Support MacStories Directly
Club MacStories offers exclusive access to extra MacStories content, delivered every week; it’s also a way to support us directly.
Club MacStories will help you discover the best apps for your devices and get the most out of your iPhone, iPad, and Mac. Plus, it’s made in Italy.
Join Now
Source: Mac Stories
0 notes
Text
External link workaround.
this is an old issue, but screw it, i’l post it anyway!! hopefully this will help someone at some point <3
I’ve sorta found a workaround to the external link issue!
i find this to work best:
- make a post full of links to your DeviantART/Twitter/Wattpad, etc.
- put the link to that post as the content source to whatever you’re gonna post if you wanna link your profiles or whatever
- submit that badboi!
- BOOM! your posts appear in the search, and you can redirect people without having your posts hidden/blocked bc of Tumblrs rigged algorithm!
Content Creators - 1
Tumblr - ZILCH!
alternatively, if you’ve got a page on your blog with the same thing, link that instead!
obviously, only do this if the content is YOURS. shoulda really mentioned that at the start, but w/e! people are smart enough to understand this by now, surely~
THIS HAS BEEN A PSA - thank you, and good night!
~ Ken the disgruntled artist.
0 notes
Text
Highest quality Measures for Working with Blog site Mistakes
This content points out the operation of working with fault controlling for almost any blog site that uses server-aspect scripting. Suitable mistake managing is important to be certain that consumers for a blog site have a very good sensation during their travel to. Any skilled web-site will be carefully evaluated for the staging server prior to being used towards the dwell net host. On the other hand, it is far from constantly easy to foresee every last possible error and healthy mistake taking on will inform your visitor additionally the website owner about problems with the web site within the construction location.
Whenever you take a look at blog site flaws, there are two various sorts we must cover. Critical blunders underlying cause performance inside the script to stop and even a page error (HTTP situation program code 501) that needs to be documented toward the operator. An exclusion is a fault cast by web server-edge script that will be contained all the way through scripting and enable the world wide web internet page to certainly be showed. An example of this sort of exception serves as a data base issue which causes an exemption but doesn't abort delivery inside the recent script.
Developing a Code Local library
In order to really are able to provide consistent miscalculation taking care of within a blog site, a mutual computer code unit really need to be put together which supplies almost all of the problem managing things. The target is to not repeat code to ensure everything is worked on a single central location. Doing this, any differences or adjustments that must be manufactured to the computer code simply have to be done only once. An exceptional error handling selection will contain techniques for displaying an amiable personal message toward the surfer and receive the whole set of debugging insight required for technical support.
Just about every single programming vernacular is unique, so it will be roughly the builder to decide tips to highest quality put into play the miscalculation dealing with. The goal should be to enable it to be user-friendly and versatile so that you can use it in many different cases. It must only need a very low degree of policy to cover an area of scripting code with mistake managing.
Displaying Pleasant Information
There are various choices for presenting amiable miscalculation texts toward the end user. Person choice is to merely reduce finalizing inside the existing show and article a mistake that reads "Sorry, this web site should not be showed at this point brought about by an internal situation. Our tech support power team has notified and will certainly employment as soon as possible to eliminate this problem." This might be the best way to cope with any unexpected problems we can handle all the way through host-portion scripting.
An alternative choice is often to display the most inside the article as it possibly can and put a highly obvious problem communication on screen. This message would view "Incapable of function measures brought about by an internal miscalculation." The aim of this sort of coping with is this we allow the owner the ability to exact the consider and matter the procedure ever again. Such type of circumstances is typically a from submitting which is where very poor facts creates an error in internet page.
Debug Insight
How to fix website with web server-element policy is designed for the fault, it is necessary that debug data is brought to the website owner and tech support lineup so as troubles could in fact be managed as soon as possible. This debug facts are very different from the friendly mistake sales message that is exposed toward the end user. It contains somewhat details all about the computer code which resulted in the miscalculation, and any other important insight.
Essentially the most familiar errors serves as a data bank problem because of a malformed SQL announcement for online pages which fail to use retained practices. The sort of mistake can easily be snagged and managed all the way through machine-side area policy. In cases like this, the kind of debug insight we wish to see is point of the miscalculation (register identity and set range) making use of bunch track down and so the offending SQL set of scripts which brought about the fault.
A few other bits of insight we would like to see is Web link for example the query string. The ask approach (GET or POST) as well as kind parameters handed down toward the script. At the same time, any cupcakes define located on the client's product would even be necessary for reproducing the fault. This appears like so much which is. The point is, we have to get that much insight as it can be so that the obstacle could in fact be determined and adjusted as soon as possible.
Sending Debug Insight
When we finally have this debug insight, we need to transmit it toward the website owner and computer structure and support company. The easiest way of performing it is to transmit an e-postal mail which contain the suggestions above insight. Additional method is to hold these details inside directory which is where it truly is readily available through the establishment intranet.
Consider making time for each of these to get rid of the possibility that a person system breaks down, being utmost procedure. Without a doubt, if your overall script falters and prevents performing, then no intel is without a doubt sent out. This is about the dangers of mistake handling. Site owners really should occasionally take a look at their fault dealing with to make certain everything runs, as an effective safety measure to avoid this.
Webmaster Notifications
As previously mentioned, notifications about mistakes tend to be distributed through inbox in relation to almost every miscalculation. Often times, it doesn't add up to own your inbox filled up up all sorts of e-emails. Additional alternate choice is often to form an RSS Feed. RSS refers to Really Simple Syndication or Loaded Web pages Summary. It is like a announcement feed that gives headlines along with a synopsis to individuals.
Utilising an Rss or atom readers program, participants can acquire notice all the way through their computing device or cell phone about new miscalculation files which get produced. The RSS reader can read the web server every 5 minutes for brand new considerations. There are various program code libraries readily available for building up RSS specialists online. Additionally, it is not very hard to produce your buy made to order service provider on the grounds that an Feed is not significant over a dynamically-provided XML file that conforms toward the RSS specs.
For even a lot faster effect circumstances, it happens to be pretty unimportant to provide a alert (or warn unit) taking advantage of Text messages or texting to somewhat of a cellular telephone number. So, much like a pager was applied in length previously, web page house owners is alerted quickly if a concern occurs. Since it is a message, insight for instance the article Web address, or miscalculation design is usually mailed in attentive. An implementation will ideally be careful not to deluge recipients with lots of text messages. At one time all quarter-hour and perhaps control the sum of availablility of signals every day to 25 a most popular apply is to limit thoughts to.
Fault Notification Digest Email messages
For online pages that make a great deal of error notifications per day, it would be a lesser amount of intrusive to aggregate each of the mistake notices into person process. A breakdown serves as a particular say incorporating the various fault studies who were noted for the entire day. Accounts really should be reported in a choice of a data bank or in a flat-submit in particular XML style. A booked action is dash following manufactured that gathers all of the flaws during the day and strengthens person special article.
This type of statement decreases on the quality of problem thoughts which get sent out via e-email. So a first-rate affect is to drop an e-send understand regularly and maybe provide an Intranet or RSS feed for pretty much immediate notice of flaws. Evidently, this particular notice requires that the webmaster or tech support individual be face-to-face with their computing device or phone while the notice is received.
Improving Mistake Controlling
There is not any cast in stone dominate for how problem controlling should be carried out. With that being said, each one issue is unique and worry really need to be come to make a decision about the way to handle faults. Often times, you can obtain remedial action in package code to be "across" the problem. In this case, we could not really are required to demonstrate any fault at all.
When revealing favorable problems, attempt to place yourself in the user's shoes or boots. Generally If I ended up being on website page in addition a significant mistake appeared throughout the time of refinement, what kind of meaning would I love to see? Will ideally this fault have features on how to send feed-back toward the webmaster? If the problem comprise connections to support and help forms that could perhaps indicate workarounds? Will ideally this communication contain a process that notifies clients (quite likely by means of e-mailbox) whenever the setback has remedied?
You will find a numerous various kinds of complications to think about when building up customer fault handling. Hopefully that this article has peaked your interest in developing a special problem taking care of system to use in your net site if nothing else. Faults tend to be a nuisance to both together blog site homeowners and webpage users. Setting up your online site dependable and strong really need to be an increased precedence on your own commercial enterprise.
0 notes
Text
Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API
Our verdict of the Flic 2 Starter Kit:
The smartest smart buttons money can buy, and very developer friendly. Which is good, because the APIs of the products it integrates with are often lacklustre, and you'll need to spend time on workarounds getting things to work as you want.810
Shouting at Alexa to control your lights and other smart home devices is all well and good, but sometimes you just want a button. You know, a physical switch you can press to make things happen! Remember those? Me neither, but the Flic button from Shortcut Labs is exactly that–and a whole lot more besides.
As well as integrating with a host of smart home lights and other devices, it can also connect to your favorite web services like IFTTT, Zapier and Slack. You can chain together multiple commands, and each button has a press, double-press, or hold action.
Is now the time to add some smart buttons to your smart home? We think so.
Flic 2 Design and Specs
Now in its second iteration, the Flic 2 Starter Kit ($160) includes a Bluetooth 5 “Long Range” hub and three buttons, as well as a micro USB power cable. Note that a USB power adaptor and Ethernet cable is not included in the package, but is required to use the Flic LR Hub.
While this might be seen as a failing in something marketed as a starter kit, it’s a win for reducing e-waste as they’re common components that you likely have spares of already. There is no Wi-Fi receiver in the Flic hub, so it will need to be connected to your router or switch via the Ethernet cable.
The buttons can be paired with the hub, a smartphone, or your Mac. In future, they hope to have MIDI and Bluetooth HID keyboard features implemented too.
However, we think they’re most useful when paired with the hub, which means they’ll operate even when your smartphone is off or you’re not there, so this is what we’ve focussed on in this review.
You can of course purchase additional Flic 2 buttons, as well as an Infra-Red module for the LR Hub, which allows you to issue IR commands to devices within line of sight of the hub (such as a TV or ceiling fan). Those who are really serious about adding buttons for everything should look at the Flic 2 Mega Kit ($400), which comes with a hub, 15 buttons, and the IR connection accessory.
You’ll also find one other port on the Flic LR Hub: an audio-out jack. This allows you to connect a speaker, and use the Play a Sound action in your command lists. So it can be a really elaborate doorbell if you fancy (although thinking about it, don’t put the buttons outside, they aren’t waterproof).
Setting Up the Flic 2 Buttons and Hub
As the simplistic product packaging and design imply, everything about the Flic 2 is simple to set up. For the initial setup and creating the action sequences, you will need to use a smartphone, but after that, the logic is stored locally on the hub itself. Assuming you paired the Flic 2 buttons with your hub, your smartphone doesn’t need to be in-range or powered on for the buttons to function.
Once you’ve connected the Flic 2 LR hub to your router and USB charger, simply open the app and add a new hub. It’ll be automatically detected on your network; then you can add the buttons. This involves tapping the Add Flic button, then holding it down until the hub detects it. This worked flawlessly during testing, and we were up and running in no time at all.
Then comes the tedious task of remembering credentials for services that you want to connect; or doing the “press this button within 30 seconds” dance that some devices require for authentication.
Range Testing
Flic 2 buttons use an enhanced Bluetooth 5.0 Long Range connection to the hub, so I placed the hub at one end of my home in the office area along with the SmartThings and Hue hub. I typically don’t have issues with Z-Wave or Zigbee devices since they operate on a mesh, with each device relaying messages to those further away in a chain. Wi-Fi is another matter though. Parts of my home were built in 1850, so the walls are thick stone that’s impenetrable to weak signals. To further complicate matters, the house is built onto a hillside, resulting in a long corridor with one side branching off into rooms. As expected, the Flic 2 buttons couldn’t quite reach from one side of the house to the other, nor could the Bluetooth signal penetrate some areas. I managed about 15 meters unobstructed down the corridor, or 10m through some walls.
To be clear, most homes obviously shouldn’t have this issue: the range is certainly further than standard Bluetooth devices, and I’m impressed it even got as far as it did. If you have a more traditional “cube” shaped home and can place the Flic hub somewhere in the middle of it, you should have no issues with reception. Multiple hubs can also be used if necessary.
I probably could have placed the hub more centrally for better coverage, but would have needed to do some serious rewiring. This brings me to my only real complaint about the design of the hub: the lack of Power Over Ethernet capability. POE enables low-powered devices to be situated anywhere you can run a single Ethernet cable. That’s easy enough, and I have Ethernet throughout the loft for security cameras and Wi-Fi access points that are mounted on the ceiling. Alternatively, adding Wi-Fi to the hub would enable it to plug directly into a power socket.
As it is, the requirement for both Ethernet and USB power restrict optimal placement of the hub.
What Can The Flic 2 Buttons Do?
The Flic buttons can interface directly with a range of smart home devices, as well as web services like IFTTT, Zapier, or even generic HTTP requests. This makes the system highly extensible: anything that has a web API is theoretically supported.
In terms of direct API implementations from the hub, smart lighting seems to have the broadest support. You’ll find LiFX, Philips Hue, Nanoleaf, and Ikea Traddfi. Wemo and Wink are present, but Samsung SmartThings is not. On the entertainment side, there’s VLC, Chromecast, Spotify and Sonos. However, even with official support I found the implementations were limited (and not necessarily the fault of Flic).
The Spotify skill is good, but doesn't work with Sonos speakers
Even if your device isn't directly supported, chances are you can use IFTTT
Generic HTTP requests make the Flic 2 buttons highly extensible for those who know how
For instance, I really wanted one button to play a specific song from Spotify to one or more Sonos speakers. My first point of call was Spotify. The Spotify Connect feature shows all my Sonos speakers in the regular Spotify app, but for some reason, the API doesn’t report them as available targets (only Alexa speakers were listed, and my Macbook Pro running the Spotify app). So my next attempt was through the Sonos skill; unfortunately, those actions are limited to play, next/previous, and volume controls. At this point, I reached out to support, and they suggested using IFTTT as an intermediary. Sure enough, the IFTTT Sonos skill allows you to play a specific item from your Sonos favorites; so all I had to do was find the song, add it to my favorites, create a IFTTT Sonos skill and link it to a button. It took a good half hour of fiddling so I can press a button and have “Everything in Awesome” played on a speaker, and I’ll need to group them first in the Sonos app
if I want it on all speakers. There’s an inherent delay when going through services like IFTTT, and they do of course rely on an internet connection rather than a direct local link to say your Philips Hue hub. But it does work.
But as well as playing a song, I can also dim the room lights (a Philips Hue bulb), turn on the party lights in music reactive mode (a Nanoleaf scene), and send a message to Slack to announce “It’s Party Time!”–all from a single button press. That is, indeed, awesome.
Interestingly, there are a whole lot more implementations when the Flic 2 buttons are paired with an Android device; you can view the full list at Flic.io. Hopefully, some of those make their way over to the hub soon.
Should You Buy the Flic 2 Starter Kit?
If you’re bored of constantly shouting at Alexa to turn on the lights and just wish you had a button instead, then this can certainly do the job. It can also message your colleagues on Slack to tell them you’re taking a coffee break. Then instruct your web-connected coffee machine to actually make said coffee. It’ll lock the front door so your moment of calm won’t be disturbed. And put on your favorite Spotify playlist. With one press of a button.
Flic buttons can post to Slack, too. You can probably think of a more meaningful message to relay to your coworkers.
However, I do realize the irony of spending hundreds of dollars to install smart bulbs that can no longer be turned off at the switch, only to then go to the expense of installing smart switches so you can once again turn on your smart bulbs with a physical switch.
In my experience, the Flic 2 buttons themselves are very reliable, and the Bluetooth 5 range should be enough for most households. But precisely how easy it is to integrate with your favorite devices will depend very much on what the manufacturer has opened in their API, as well as which bits of it Flic has implemented. Like any smart home gadget, it never quite fulfills the sci-fi dream of an integrated, automated, and intelligent home.
On the other hand, Flic has proven themselves to be very developer-friendly, and you’ll find full SDK documentation available to implement Flic features yourself. You can even integrate Flic in your Arduino projects. This bodes well for the future of Flic, and means that community integrations will continue to grow.
Enter the Competition!
Flic 2 Starter Kit Giveaway
Read the full article: Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API
Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API posted first on grassroutespage.blogspot.com
0 notes
Text
Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API
Our verdict of the Flic 2 Starter Kit:
The smartest smart buttons money can buy, and very developer friendly. Which is good, because the APIs of the products it integrates with are often lacklustre, and you'll need to spend time on workarounds getting things to work as you want.810
Shouting at Alexa to control your lights and other smart home devices is all well and good, but sometimes you just want a button. You know, a physical switch you can press to make things happen! Remember those? Me neither, but the Flic button from Shortcut Labs is exactly that–and a whole lot more besides.
As well as integrating with a host of smart home lights and other devices, it can also connect to your favorite web services like IFTTT, Zapier and Slack. You can chain together multiple commands, and each button has a press, double-press, or hold action.
Is now the time to add some smart buttons to your smart home? We think so.
Flic 2 Design and Specs
Now in its second iteration, the Flic 2 Starter Kit ($160) includes a Bluetooth 5 “Long Range” hub and three buttons, as well as a micro USB power cable. Note that a USB power adaptor and Ethernet cable is not included in the package, but is required to use the Flic LR Hub.
While this might be seen as a failing in something marketed as a starter kit, it’s a win for reducing e-waste as they’re common components that you likely have spares of already. There is no Wi-Fi receiver in the Flic hub, so it will need to be connected to your router or switch via the Ethernet cable.
The buttons can be paired with the hub, a smartphone, or your Mac. In future, they hope to have MIDI and Bluetooth HID keyboard features implemented too.
However, we think they’re most useful when paired with the hub, which means they’ll operate even when your smartphone is off or you’re not there, so this is what we’ve focussed on in this review.
You can of course purchase additional Flic 2 buttons, as well as an Infra-Red module for the LR Hub, which allows you to issue IR commands to devices within line of sight of the hub (such as a TV or ceiling fan). Those who are really serious about adding buttons for everything should look at the Flic 2 Mega Kit ($400), which comes with a hub, 15 buttons, and the IR connection accessory.
You’ll also find one other port on the Flic LR Hub: an audio-out jack. This allows you to connect a speaker, and use the Play a Sound action in your command lists. So it can be a really elaborate doorbell if you fancy (although thinking about it, don’t put the buttons outside, they aren’t waterproof).
Setting Up the Flic 2 Buttons and Hub
As the simplistic product packaging and design imply, everything about the Flic 2 is simple to set up. For the initial setup and creating the action sequences, you will need to use a smartphone, but after that, the logic is stored locally on the hub itself. Assuming you paired the Flic 2 buttons with your hub, your smartphone doesn’t need to be in-range or powered on for the buttons to function.
Once you’ve connected the Flic 2 LR hub to your router and USB charger, simply open the app and add a new hub. It’ll be automatically detected on your network; then you can add the buttons. This involves tapping the Add Flic button, then holding it down until the hub detects it. This worked flawlessly during testing, and we were up and running in no time at all.
Then comes the tedious task of remembering credentials for services that you want to connect; or doing the “press this button within 30 seconds” dance that some devices require for authentication.
Range Testing
Flic 2 buttons use an enhanced Bluetooth 5.0 Long Range connection to the hub, so I placed the hub at one end of my home in the office area along with the SmartThings and Hue hub. I typically don’t have issues with Z-Wave or Zigbee devices since they operate on a mesh, with each device relaying messages to those further away in a chain. Wi-Fi is another matter though. Parts of my home were built in 1850, so the walls are thick stone that’s impenetrable to weak signals. To further complicate matters, the house is built onto a hillside, resulting in a long corridor with one side branching off into rooms. As expected, the Flic 2 buttons couldn’t quite reach from one side of the house to the other, nor could the Bluetooth signal penetrate some areas. I managed about 15 meters unobstructed down the corridor, or 10m through some walls.
To be clear, most homes obviously shouldn’t have this issue: the range is certainly further than standard Bluetooth devices, and I’m impressed it even got as far as it did. If you have a more traditional “cube” shaped home and can place the Flic hub somewhere in the middle of it, you should have no issues with reception. Multiple hubs can also be used if necessary.
I probably could have placed the hub more centrally for better coverage, but would have needed to do some serious rewiring. This brings me to my only real complaint about the design of the hub: the lack of Power Over Ethernet capability. POE enables low-powered devices to be situated anywhere you can run a single Ethernet cable. That’s easy enough, and I have Ethernet throughout the loft for security cameras and Wi-Fi access points that are mounted on the ceiling. Alternatively, adding Wi-Fi to the hub would enable it to plug directly into a power socket.
As it is, the requirement for both Ethernet and USB power restrict optimal placement of the hub.
What Can The Flic 2 Buttons Do?
The Flic buttons can interface directly with a range of smart home devices, as well as web services like IFTTT, Zapier, or even generic HTTP requests. This makes the system highly extensible: anything that has a web API is theoretically supported.
In terms of direct API implementations from the hub, smart lighting seems to have the broadest support. You’ll find LiFX, Philips Hue, Nanoleaf, and Ikea Traddfi. Wemo and Wink are present, but Samsung SmartThings is not. On the entertainment side, there’s VLC, Chromecast, Spotify and Sonos. However, even with official support I found the implementations were limited (and not necessarily the fault of Flic).
The Spotify skill is good, but doesn't work with Sonos speakers
Even if your device isn't directly supported, chances are you can use IFTTT
Generic HTTP requests make the Flic 2 buttons highly extensible for those who know how
For instance, I really wanted one button to play a specific song from Spotify to one or more Sonos speakers. My first point of call was Spotify. The Spotify Connect feature shows all my Sonos speakers in the regular Spotify app, but for some reason, the API doesn’t report them as available targets (only Alexa speakers were listed, and my Macbook Pro running the Spotify app). So my next attempt was through the Sonos skill; unfortunately, those actions are limited to play, next/previous, and volume controls. At this point, I reached out to support, and they suggested using IFTTT as an intermediary. Sure enough, the IFTTT Sonos skill allows you to play a specific item from your Sonos favorites; so all I had to do was find the song, add it to my favorites, create a IFTTT Sonos skill and link it to a button. It took a good half hour of fiddling so I can press a button and have “Everything in Awesome” played on a speaker, and I’ll need to group them first in the Sonos app
if I want it on all speakers. There’s an inherent delay when going through services like IFTTT, and they do of course rely on an internet connection rather than a direct local link to say your Philips Hue hub. But it does work.
But as well as playing a song, I can also dim the room lights (a Philips Hue bulb), turn on the party lights in music reactive mode (a Nanoleaf scene), and send a message to Slack to announce “It’s Party Time!”–all from a single button press. That is, indeed, awesome.
Interestingly, there are a whole lot more implementations when the Flic 2 buttons are paired with an Android device; you can view the full list at Flic.io. Hopefully, some of those make their way over to the hub soon.
Should You Buy the Flic 2 Starter Kit?
If you’re bored of constantly shouting at Alexa to turn on the lights and just wish you had a button instead, then this can certainly do the job. It can also message your colleagues on Slack to tell them you’re taking a coffee break. Then instruct your web-connected coffee machine to actually make said coffee. It’ll lock the front door so your moment of calm won’t be disturbed. And put on your favorite Spotify playlist. With one press of a button.
Flic buttons can post to Slack, too. You can probably think of a more meaningful message to relay to your coworkers.
However, I do realize the irony of spending hundreds of dollars to install smart bulbs that can no longer be turned off at the switch, only to then go to the expense of installing smart switches so you can once again turn on your smart bulbs with a physical switch.
In my experience, the Flic 2 buttons themselves are very reliable, and the Bluetooth 5 range should be enough for most households. But precisely how easy it is to integrate with your favorite devices will depend very much on what the manufacturer has opened in their API, as well as which bits of it Flic has implemented. Like any smart home gadget, it never quite fulfills the sci-fi dream of an integrated, automated, and intelligent home.
On the other hand, Flic has proven themselves to be very developer-friendly, and you’ll find full SDK documentation available to implement Flic features yourself. You can even integrate Flic in your Arduino projects. This bodes well for the future of Flic, and means that community integrations will continue to grow.
Enter the Competition!
Flic 2 Starter Kit Giveaway
Read the full article: Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API
Flic 2 Review: The Ultimate Smart Button That Integrates Anything With a Web API published first on http://droneseco.tumblr.com/
0 notes
Text
Clipping, Clipping, and More Clipping!
There are so many things you can do with clipping paths. I've been exploring them for quite some time and have come up with different techniques and use cases for them — and I want to share my findings with you! I hope this will spark new ideas for fun things you can do with the CSS clip-path property. Hopefully, you'll either put them to use on your projects or play around and have fun with them.
Before we dive in, it’s worth mentioning that this is my third post here on CSS-Tricks about clip paths. You might want to check those out for a little background:
Using CSS Clip Path to Create Interactive Effects
Using CSS Clip Path to Create Interactive Effects, Part II
This article is full of new ideas!
Idea 1: The Double Clip
One neat trick is to use clipping paths to cut content many times. It might sound obvious, but I haven’t seen many people using this concept.
For example, let’s look at an expanding menu:
See the Pen
The more menu by Mikael Ainalem (@ainalem)
on CodePen.
Clipping can only be applied to a DOM node once. A node cannot have several active instances of the same CSS rule, so that means one clip-path per instance. Yet, there is no upper limit for how many times you can combine clipped nodes. We can, for example, place a clipped <div> inside another clipped <div> and so on. In the ancestry of DOM nodes, we can apply as many separate cuts as we want.
That’s exactly what I did in the demo above. I let a clipped node fill out another clipped node. The parent acts as a boundary, which the child fills up while zooming in. This creates an unusual effect where a rounded menu appears. Think of it as an advanced method of overflow: hidden.
You can, of course, argue that SVGs are better suited for this purpose. Compared to clipping paths, SVG is capable of doing a lot more. Among other things, SVG provides smooth scaling. If clipping fully supported Bézier curves, the conversation would be different. This is not the case at the time of writing. Regardless, clipping paths are very convenient. One node, one CSS rule and you're good to go. As far as the demo above is concerned, clipping paths do a good job and thus are a viable option.
I put together short video that explains the inner workings of the menu:
vimeo
Idea 2: Zooming Clip Paths
Another (less obvious) trick is to use clipping paths for zooming. We can actually use CSS transitions to animate clipping paths!
The transition system is quite astonishing in how it's built. In my opinion, its addition to the web is one of the biggest leaps that the web has taken in recent years. It supports transitions between a whole range of different values. Clipping paths are among the accepted values we can animate. Animation, in general, means interpolation between two extremes. For clipping, this translates to an interpolation between two complete, different paths. Here's where the web's refined animation system shows its strength. It doesn’t only work with single values — it also works when animating sets of values.
When animating clipping paths specifically, each coordinate gets interpolated separately. This is important. It makes clipping path animations look coherent and smooth.
Let's look at the demo. Click on an image to restart the effect:
See the Pen
Brand cut zoom by Mikael Ainalem (@ainalem)
on CodePen.
I’m using clip-path transitions in this demo. It's used to zoom in from one clipping path covering a tiny region going into another huge one. The smallest version of the clipping path is much smaller than the resolution — in other words, it's invisible to the eye when applied. The other extreme is slightly bigger than the viewport. At this zoom level, no cuts are visible since all clipping takes place outside the visible area. Animating between these two different clipping paths creates an interesting effect. The clipped shape seems to reveal the content behind it as it zooms in.
As you may have noticed, the demo uses different shapes. In this case, I'm using logos of popular shoe brands. This gives you an idea of what the effect would look like when used in a more realistic scenario.
Again, here’s a video that walks through the technical stuff in fine detail:
vimeo
Idea 3: A Clipped Overlay
Another idea is to use clipping paths to create highlight effects. For example, let’s say we want to use clipping paths to create an active state in a menu.
See the Pen
Skewed stretchy menu by Mikael Ainalem (@ainalem)
on CodePen.
The clipped path above stretches between the different menu options when it animates. Besides, we’re using an interesting shape to make the UI stand out a bit.
The demo uses an altered copy of the same content where the duplicate copy sits on top of the existing content. It's placed in the exact same position as the menu and serves as the active state. In essence, it appears like any other regular active state for a menu. The difference is that it's created with clipping paths rather than fancy CSS styles on HTML elements.
Using clipping enables creating some unusual effects here. The skewed shape is one thing, but we also get the stretchy effect as well. The menu comes with two separate cuts — one on the left and one on the right — which makes it possible to animate the cuts with different timing using transition delays. The result is a stretchy animation with very little effort. As the default easing is non-linear, the delay causes a slight rubber band effect.
The second trick here is to apply the delays depending on direction. If the active state needs to move to the right, then the right side needs to start animating first, and vice versa. I get the directional awareness by using a dash of JavaScript to apply the correct class accordingly on clicks.
Idea 4: Slices of the Pie
How often do you see a circular expanding menu on the web? Preposterous, right!? Well, clipping paths not only make it possible but fairly trivial as well.
See the Pen
The circular menu by Mikael Ainalem (@ainalem)
on CodePen.
We normally see menus that contain links ordered in a single line or even in dropdowns, like the first trick we looked at. What we’re doing here instead is placing those links inside arcs rather than rectangles. Using rectangles would be the conventional way, of course. The idea here is to explore a more mobile-friendly interaction with two specific UX principles in mind:
A clear target that is comfortable to tap with a thumb
Change takes place close to the focal point — the place where your visual focus is at the moment
The demo is not specifically about clipping paths. I just happen to use clipping paths to create the pen. Again, like the expandable menu demo earlier, it's a question of convenience. With clipping and a border radius of 50%, I get the arcs I need in no time.
vimeo
Idea 5: The Toggle
Toggles never cease to amaze web developers like us. It seems like someone introduces a new interpretation of a toggle every week. Well, here’s mine:
See the Pen
Inverted toggle by Mikael Ainalem (@ainalem)
on CodePen.
The demo is a remake of this dribbble shot by Oleg Frolov. It combines all three of the techniques we covered in this article. Those are:
The double clip
Zooming clip paths
A clipped overlay
All these on/off switches seem to have one thing in common. They consist of an oval background and a circle, resembling real mechanical switches. The way this toggle works is by scaling up a circular clipping path inside a rounded container. The container cuts the content by overflow: hidden, i.e. double clipping.
Another key part of the demo is having two alternating versions in markup. They are the original and its yin-yang inverted mirrored copy. Using two versions instead of one is, at risk of being repetitive, a matter of convenience. With two, we only need to create a transition for the first version. Then, we can reuse most of it for the second. At the end of the transition the toggle switches over to the opposite version. As the inverted version is identical with the previous end state, it's impossible to spot the shift. The good thing about this technique is reusing parts of the animation. The drawback is the jank we get when interrupting the animation. That happens when the user punches the toggle before the animation has completed.
Let's again have look under the hood:
vimeo
Closing words
You might think: Exploration is one thing, but what about production? Can I use clipping paths on a site I’m currently working on? Is it ready for prime time?
Well, that question doesn’t have a straightforward answer. There are, among other things, two problems to take a closer look at:
1. Browser support
2. Performance
At the time of writing there is, according to caniuse, about 93% browser support. I'd say we're on the verge of of mass adoption. Note, this number is takes the WebKit prefix into account.
There's also always the IE argument but it's really no argument to me. I can't see that it's worthwhile to go the extra mile for IE. Should you create workarounds for an insecure browser? Your users are better off with a modern browser. There are, of course, a few rare cases where legacy is a must. But you probably won't consider modern CSS at all in those cases.
How about performance then? Well, performance gets tricky as things mount up, but nothing that I'd say would prevent us from using clipping paths today. It's always measured performance that counts. It's probable that clipping, on average, causes a bigger performance hit than other CSS rules. But remember that the practices we've covered here are recommendations, not law. Treat them as such. Make a habit out of measuring performance.
Go on, cut your web pages in pieces. See what happens!
The post Clipping, Clipping, and More Clipping! appeared first on CSS-Tricks.
Clipping, Clipping, and More Clipping! published first on https://deskbysnafu.tumblr.com/
0 notes