#bbcode template
Explore tagged Tumblr posts
Text
Commissions Open!
Hey folks! As some of you may know, my 10-year-old PC finally gave up the ghost at the start of October. I was not best pleased! I sincerely apologise to everyone who had to listen to me lament about it. I've been making do with my tiny chromebook and a mini tower that I built from donated salvaged parts. But it's not really a set-up I want to live with long-term.
So! I am opening up commissions for post templates, dev templates or even custom JCINK HTML templates you can insert into the skin. Prices will range from £5 for a simple post template to around £25 for something more complex. I'm looking to mostly keep these quick and simple, but I'm happy to chat about anything you might have in mind.
All proceeds will be put exclusively towards a new PC, because computers in the UK are expensive. My current broke self cannot justify making the investment without at least some sort of fund for it. So, yeah, hit me up if you fancy something new. You can see some of previous work shared in my portfolio (shared with explicit permission).
#beedesigns#codes by beedesigns#jcink codes#jcink rp#jcink templates#jcink commissions#commisions open#dohtml#dohtml template#html template#rp template#bbcode template#codes for sale
12 notes
·
View notes
Text





been on a real EAT kick lately for some reason so i made a few stamps for my artfight profile! figured id release it in the tiny chance anyone else is interested
#also this is my first time making stamps be kind ok. theyre not the greatest ever#prince's prose#ive even been writing fic and if you know me you Know how crazy that is i havent written fic since the ninth grade. will i ever post it...#maybe! probably not. im shy. but who knows#eat nagabe#eat manga#lufria#gura#gulla#web decor#stamps#neocities#artfight decor#web stamps#unsure if anyone else will even care this is pretty niche i think?#but i may as well. just in case.#addendum: OUUGH I JUST REALISED THE SIZES ARE OFFF the template i used was big and i forgot to resize it#but its ok if youre using html or bbcode it should be easy to set the height to 60px
22 notes
·
View notes
Text

im learning how to make my artfight page look pretty :D i think this will be my second year trying it
i used this template i found!!
#i#really don't like editing bbcode tho DSFGNJKSDFG but finding out theres templates ppl have made is wonderful#also i never really got to do those lil stamp things when i was younger#i remember seeing them on DA and wishing i could do that like my favorite artists hehehe
14 notes
·
View notes
Text
artfight refs are actually going really well i have no doubt i'll finish at least most of them in time. but artfight BIOS? god. im struggling. /lh
#fish.txt#i made a nice little bbcode template for myself this time to streamline things... and I'm trying to just write like 2 nice paragraphs per-#- character... not too much! im not making it real hard for myself#but ouughh words are really hard#i love writing about my ocs when its like. a 12 paragraph meandering ramble to a friend#but its so hard to summarize stuff! to know whats ACTUALLY important#to set things in stone. convey what i wanna convey#aahhhh#im better at speaking through images than text... please just look at my art of them and Comprehend
6 notes
·
View notes
Text
ok out of curiosity i wanna put up a poll to see people's thoughts bc we don't normally put up polls but we've never posted something like what we're gonna bring up before so
would anyone like it if we put up our artfight bbcode profile up on toyhouse or something like that? idk how many people following us also do artfight but we did touch up our profile today with more bbcode and we know bbcode on artfight is . well it sure is (why does it not have [div] containers that's literally a basic container tag like bbcode is annoying yeah but artfight's bbcode editor is Uniquely annoying and Bad). we ask bc we're curious but haven't put up any of our own coding stuff in Years since we haven't practiced since we left the wof wiki </3
for reference. the code looks like this it's just probably not very mobile friendly unfortunately since we do our coding on our laptop </3
i will. probably do it anyways at some point but i'm curious to know what the masses (people following this blog) think
#scint speaks#it's funny bc i haven't properly coded in years let alone in bbcode but the editor it pisses me off to no end#WHY aren't there container tags that's like . the bare minimum. that is not proper bulletin board code#i haven't even touched bbcode since i was on the wcrp forums but holy shit i remember enough to know it's not like THAT#if you think this is a sign i'm getting into my coding arc again ur wrong bc relearning html and css isn't my priority rn#one day but only bc sometimes the base ao3 stuff ain't enough and i have to make a workskin for some things#...and also bc i can almost never find html templates that i Want to use for the majority of my ocs on toyhouse..
1 note
·
View note
Text


➢ Face Of An Angel, Body Of A Porn Star



➢ MASTER LIST

PLAYLIST → Perverted Angel Playlist
SYNOPSIS → Ghostface develops an extreme obsession with you, the infamous porn star named soft angel who so happens to be his classmate. The face of an angel and the body of a porn star.
view in light mode for a better reading experience!
(all endings, multiple parts, dead ends)
➢ [◉°] ⌞ Face Of An Angel ⌝
➢ Angel's Inbox
➢ Dispose Mail?
➢ Wrong Fucking Choice
➢ Chatting With Lovesick Anonymous
➢ Dead End
➢ Keep Chatting With Lovesick Anonymous
➢ Don't Block Him Again.
➢ Lovesick Anonymous Will Remember That
➢ Be My Valentine
➢ Body Of A Porn Star

➢ Living Dove Route
➢ Angel's Inbox
➢ Cancel
➢ Lovesick Doll (coming soon)
➢ Dead Dove Route
➢ Hide In Bathroom
➢ Psycho Killer (coming soon)

🖱️ CLICK TO READ CREDITS & UPDATES 🖱️

જ⁀➴ ♡ recent update! June 20th : hi angels!! I'm sorry that I haven't been updating this series recently, I've been going through writer's block and I've also just been very very busy! but don't worry, lovesick doll and psycho killer are coming very soon and I plan on writing more routes and different little hidden routes/choices throughout the series!! <3
I'm so thankful for all the support and love this fun little series has been getting and I promise that I will continue this series. I'm really glad you guys are loving the interactive choices and different routes! please let me know if there are any routes you would like me to add, I'm very open to suggestions and feedback!
- lily dove <3
જ⁀➴ ♡ most dividers, templates, pngs used in this series were made by: @bernardsbendystraws @nicodefresas @kimjiho1 @dollywons @anitalenia @uncoffins
જ⁀➴ I also used Pinterest for the other dividers, gifs, and templates. I can't find the original creators of some of these templates so if it's yours please let me know so I can credit you! The pink streaming template that says starting soon in the first chapter was made by @moshimochico, I found it on Pinterest <3
જ⁀➴ I used PicsArt as well to create some of the pictures. I use the stickers section of PicsArt to add different things onto the templates and photos I've found from Pinterest or Tumblr.
જ⁀➴ I use Emoji Combos for cute symbols, emoji combos or symbol combos જ⁀➴ key words I use for combos: cute symbols, star symbols, arrows, hearts, divider symbols, coquette, scary/horror symbols
જ⁀➴ I use Lingojam for different fonts, it's a font generator and you can use it for anything! there are a lot of different and unique fonts but I mainly use the fancy or basic ones (you have to scroll a bit to see them)
જ⁀➴ I use bbcode & html text colorizer for the colored text. I only used it for the first chapter for the light faded pink but I do plan on using it more for my future chapters. original tutorial by @hanasnx (can be found in his FAQ) → ✩ bbcode & html text colorizer | follow the prompts -> copy the bottom box aka the "html code" -> go to tumblr on desktop -> create post -> click top right gear for settings -> scroll down to "text editor" to select "html" -> paste your clipboard -> scroll up to the select "html" or "preview" to both edit html and see how it looks after you do.
all parts of this series will be under જ⁀➴ ᴘᴇʀᴠᴇʀᴛᴇᴅ ᴀɴɢᴇʟ
224 notes
·
View notes
Note
Do you have something like a tutorial for the code, because I've seen beautiful profiles and I'm wondering how to do something like that
We have a guide on BBCode, but to be honest, I'm not too knowledgeable on it! If anyone wants to share some tips or advice, feel free!
Though any fully customized profiles are due to access to CSS, which is a contribution perk. We have a CSS help channel on our Discord server available to contributors and there are some templates in the pinned messages of that channel.
71 notes
·
View notes
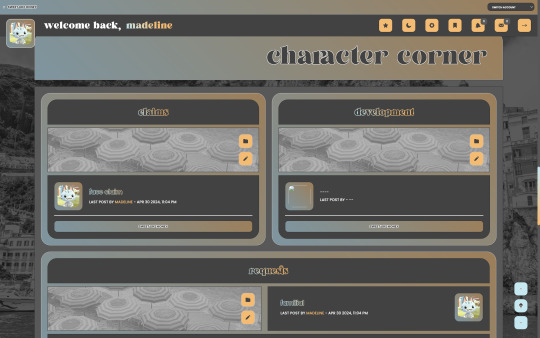
Text







⎯ WHERE ART THOU?
where art thou? is a minimalist customised jcink skin, set for multi-sale.
this skin includes:
customisable member group variables (gradients up to 3 colours)
custom html templates
dedicated guidebook codes
full application profile, with 4 tabs and a thread tracker
optionally supported pop-out profile
integrated light and dark mode
the possibility to filter the member list
basic bbcode for posting
optional automatically bolding text between quotation marks
the thread templates, optionally, will include:
announcements, face claim, and event-oriented bingo
thread templates (3)
request codes (2)
development codes (1 of each)
⚠️ this skin was previously made bespoke and used on a harry potter site ⚠️
⎯ GET THE SKIN ($10 USD min) by donating to a 🍉family in need 🍉 !!
HOW TO GET THE SKIN? after donation, join my discord server and start a ticket with the proof of payment. thank you ✨
34 notes
·
View notes
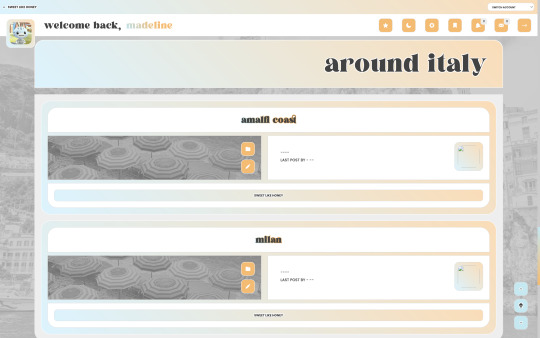
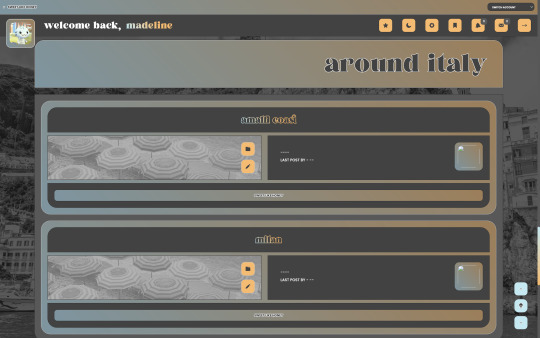
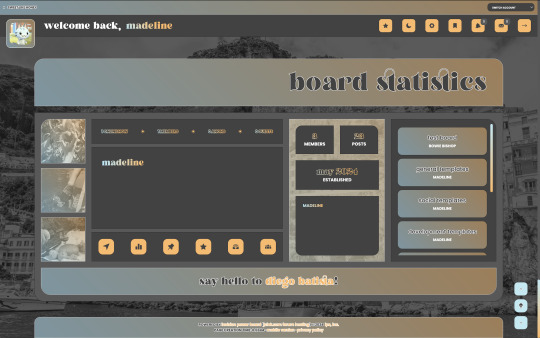
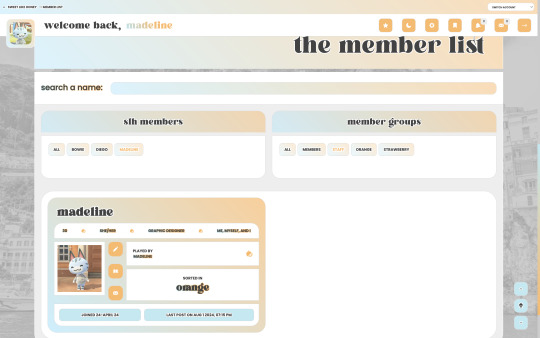
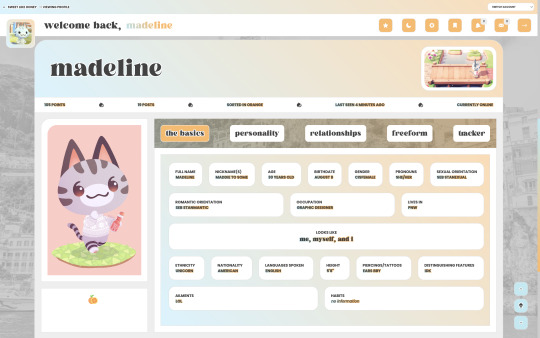
Text
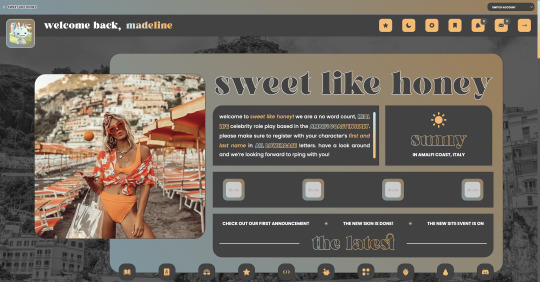
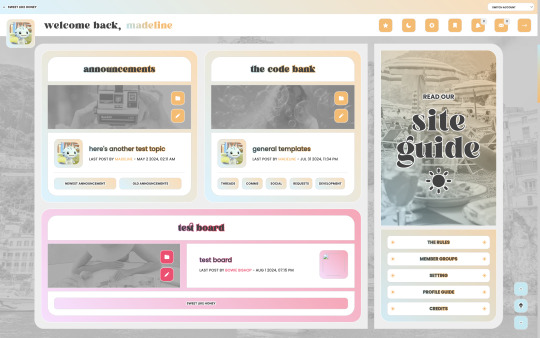
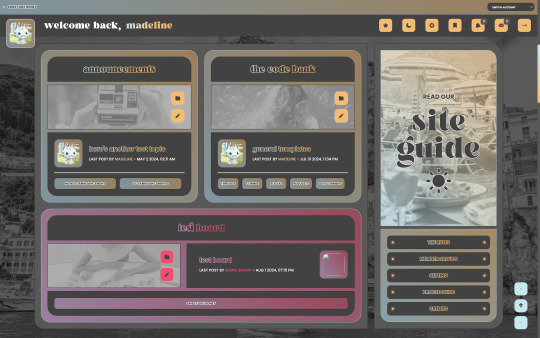
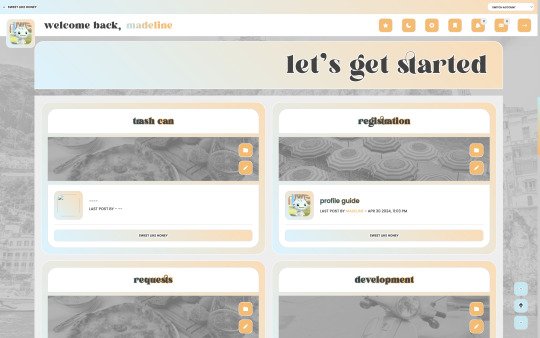
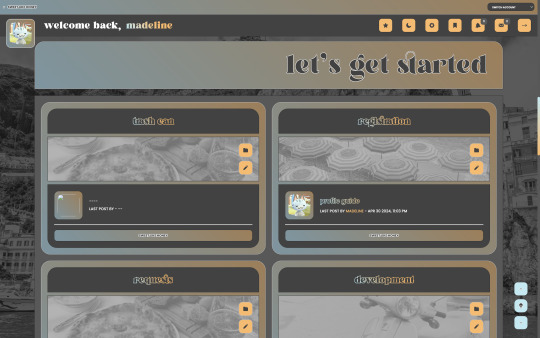
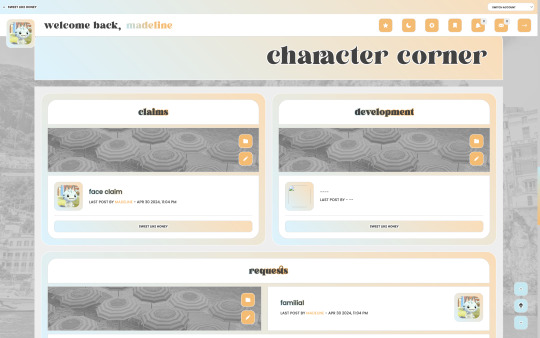
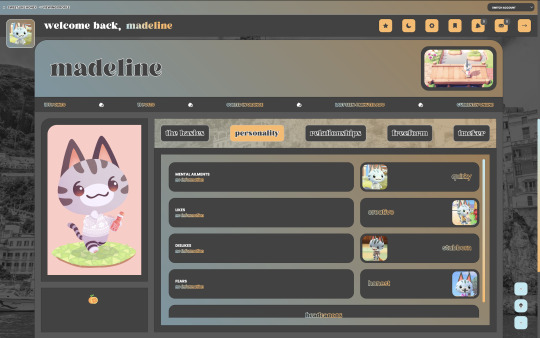
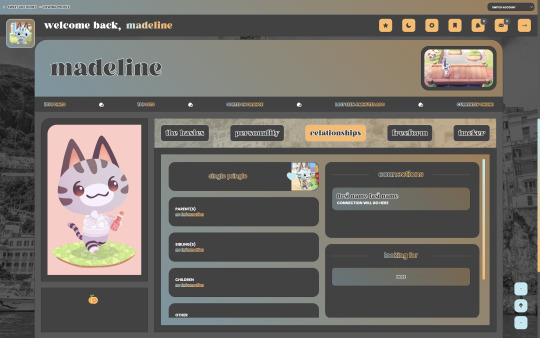
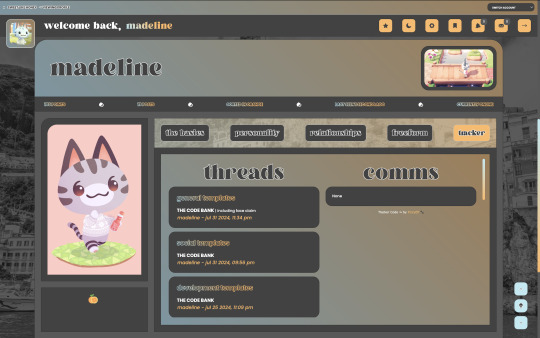
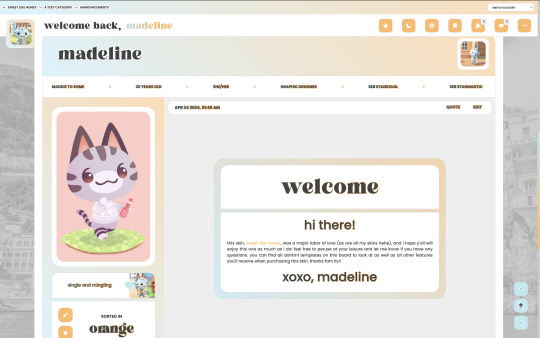
⋆˚✿ sweet like honey skin ✿˚⋆
happy saturday and happy august, everyone!! in honor of my birthday month and turning the big THREE ZERO (😭), here is my baby sweet like honey! i want to say a huge thank you to y'all for being so patient and so kind. i really hope you all enjoy this skin as much as i did making it.
this clean, simple, colorful, and fully responsive skin is up for sale for unlimited sales. check out my ko-fi to purchase.
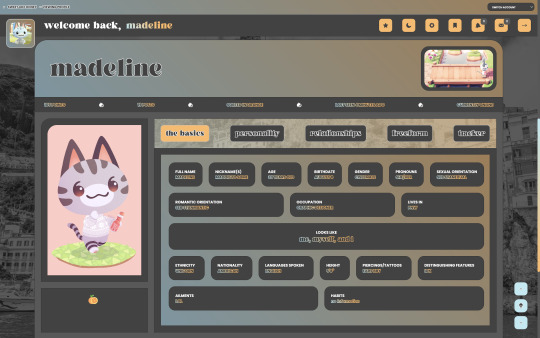
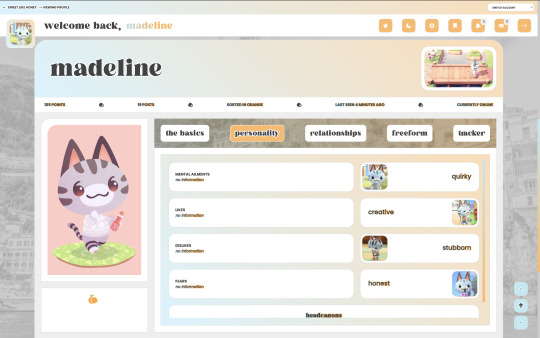
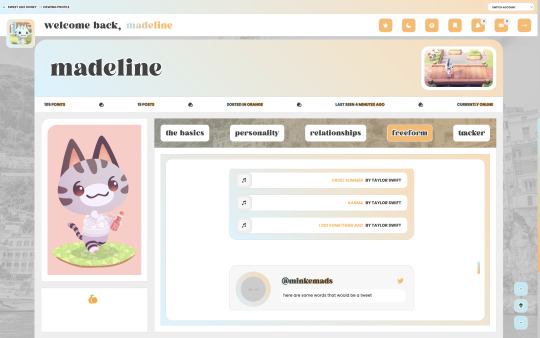
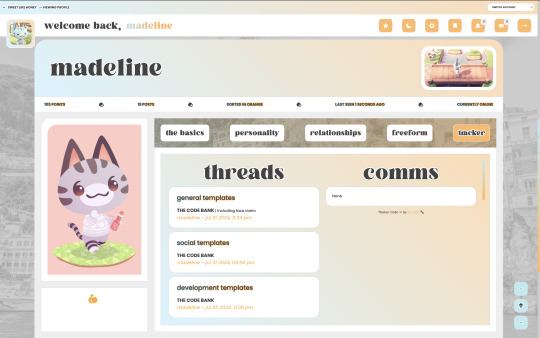
it includes: ✿ a full set of html templates ✿ light/dark toggle ✿ a full quality set of dohtml templates (comms, threads, requests, social media, threads, development, general, auto face claim, reserves, and bbcodes) ✿ a guidebook with 7 fully coded webpages ✿ isotope member list ✿ a profile app that includes a fun freeform section with profile codes as well as a thread tracker ✿ icon animations and fizzyelf edit profile features ✿ and more!
upon purchase you will receive all files with an in depth installation guide. if you’d like a live view, please message me on discord @minkemads. more information can be found on my policies page, and i request these be read before purchase: click me!!
BUT WAIT, THAT'S NOT ALL!
to continue the celebration i am putting everything in my shop (besides sweet like honey) on sale at 30% off. <3 (note: you must click this link for the special discount)
i appreciate you all more than you know and i hope you all have a great rest of your summer! below the cut you'll find some previews of the skin, i couldn't get it all but tried to get as much as i could. (:
xoxo, madeline






























24 notes
·
View notes
Text
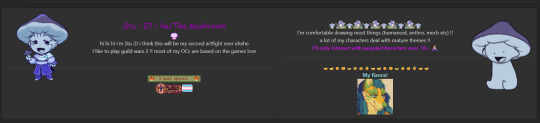
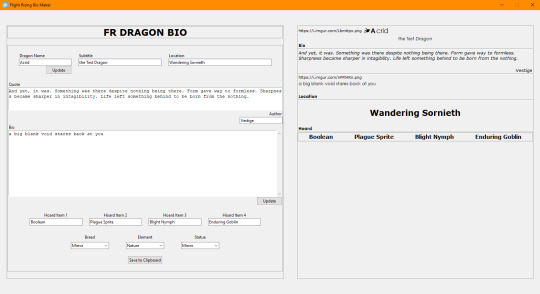
Flight Rising Dragon Bio Generator!
a.k.a. i tell you about my insomnia (and probably ADHD) fueled programming

i wanted to show this off because i am so excited over it, and like, weirdly proud of myself (i don't make stuff very often!! this is a rare gem). but! i made this cool little tool for myself to help me create bios for my dragons in flight rising!
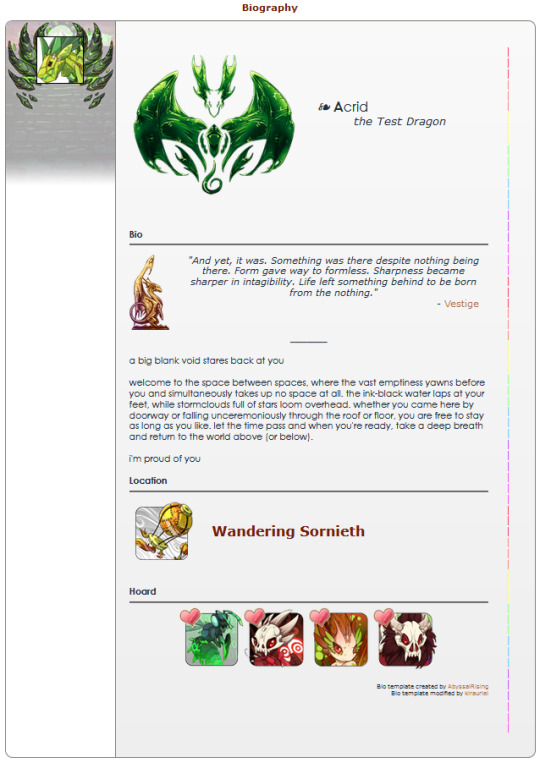
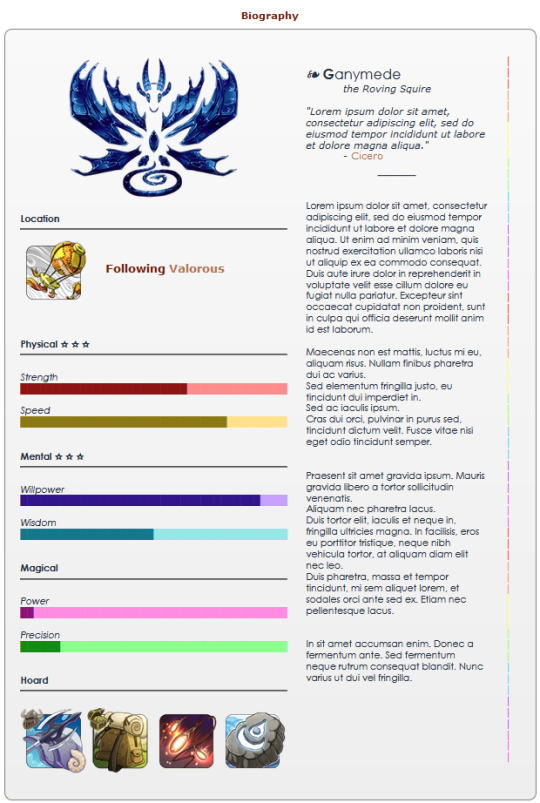
it's very heavily based on a template made by AbyssalRising (not sure of their whereabouts now), and uses assets by @drytil (the emblem by the name, as well as the statue to the left of the quote). i've been using that template for a long time and slowly tweaking it to my tastes. you can see the original by clicking Abyssal's name above, but for a long time I used this variant I setup:

OKAY THAT'S THE BORING STUFF THOUGH BECAUSE THAT'S JUST BBCODE. the REAL shining star is THIS THING:

BEHOLD: MY GARBAGE
as previously stated i had bad insomnia and could not sleep at all so instead i learned python's tkinter library and taught myself to create a UI from scratch. two days later (i got sleep don't worry) and this is the final result!
it's still really simple, and has some bugs (oops no scrollbar on the preview, so if the bio is too big it just cuts off), but i'm actually really proud of making something, both for the "oh my gods i had fun learning something new" and "this will actually enable me to create stories for my dragons because editing the BBCode was a big thing holding me back (it's tedious)"
anyway i just wanted to yell about this into the void - i don't have the code posted anywhere but if anyone wanted it i'd be happy to share the source python or make an executable for them (i'd probably just yeet this stuff into github so that the source is visible and a release would be easy to download). but, i doubt there will be any interest in my little corner of the internet, so i'm not gonna bother unless someone explicitly asks lmao.
anyway, please enjoy a picture of my lovely test dragon: Acrid (who wasn't just a test for this, she's my testing grounds for a lot of my BBCode shenanigans).

#flight rising#kira speaks#fr#fr mirror#fr bio resources#python#programming#coding#dragon#gods i can't wait to write so much dragon lore#and finally do my lair restructure#and no. yappa did not help with this#she was too busy being Asleep while i was stuck awake with the body#i'd go the fuck to sleep but i wanna watch more House MD so#:)
19 notes
·
View notes
Note
Hi there !! I absolutely love warrior cats and roleplays based off/inspired by it, however the only roleplays I've ever really been in have been a) in Amino (that godforsaken site/j) and b) in discord servers. Do you have any tips for forum roleplays specifically ?
Absolutely! Forum roleplays can be a little different from Discord or Amino, but they offer a lot of benefits, especially for organization and long-term storytelling. Here are some tips to help you get comfortable with forum RP:
Think of It Like a Bigger Discord – Instead of category's you have boards and instead of channels you have threads with posts inside of them!
The Participation Button – This lights up when you have new responses in threads you're involved in, making it easier to keep track of your active roleplays.
Bookmark Important Threads – bookmarking key threads (like plot updates, character sheets, or guides) can help you find them quickly - this is like your own personal list of every important thread you have.
Take Advantage of Thread Flexibility – Unlike Discord, where everything moves fast and can get lost in scrolling, forums let you have long-term threads that stay organized. You can have multiple threads for the same character in different locations, all happening at different points in time.
Use Formatting & Posting Templates – Many forum roleplayers use HTML or BBCode to format their posts, making them visually appealing. Don't worry if you're not familiar with them—many people create templates that you can simply copy and paste. It's an optional feature, not a requirement, but some players enjoy it as an added perk!
Keep up with active posts! – Forums often use "Recent Threads" or "Recent Posts" sections where you can see what's new across the whole board.
Character Trackers Are Your Friend – Since forums allow for more long-term development, many players keep a tracker thread for their characters to organize their relationships, plots, and ongoing threads.
Don’t Be Afraid to Ask Questions – Forum RP can seem overwhelming at first, but I promise it's not as daunting as it looks, and the benefits are amazing!
You'll get the hang of it in no time! Forum RP really gives you a lot of flexibility with character development and world-building. We also have a new member guide on the site to help out anyone new! 😊
14 notes
·
View notes
Text
Finished Skin!
I've been busy working on this bad boy for a long time. Most of the site was finished ages ago, but I've redone a chunk of it so it's cleaner and meaner since. And I absolutely love it! I've been using the skin for a couple of months, but this week we finally revealed it to all the members. The gang wanted to keep to the same vibe and aesthetic of the old skin that's been in place since 2020, but to update it with some quality of life changes and responsive design. And I LOVE the result!


Some of the updates on wightwold.net include:
full responsiveness so that the site is just as usable on mobile as PC
light/dark mode and font-size options for everyone
a personal notepad for members to save snippets of code or posts
a post saver on the posting page for folks that like to fly by the seat of their pants
a full set of BBCodes so folks can build their own templates and make things look pretty as they please
new buttons on the post page to drop those codes straight into the post
special BBCode templates that only show in the Battle Forums
discord tagging from the post page on site (thank you Sadri!! i honestly don't know how to live without this any more)
automatic thread trackers on the profiles (another one i need in order to survive these days; thank you Fizzy!)
automatic age tracker on the profiles (so we no longer have to remember to update. turns out one of my characters was two years older than I thought...)
automatic face claims
sortable memberlist so there's no longer a debate over who's the tallest character
and loads more like the interactive map drawn by the talented Wynter
So, come with me on a magical tour of this badboy that sparks joy!
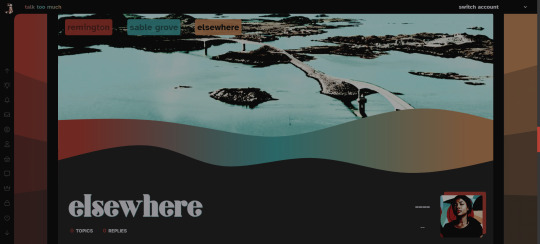
First, let's take a look at the subforums and topic rows.
Each of the RP forums has a different beautiful banner which is a lovely way to quickly pick up on the vibes. Let's have a look at some more!






Taking a sneaky opportunity to show off our top three posters there too because some people are just busy!
And finally (for now) showing off one of my favourite parts of the site, our interactive map that has (most) of our canon locations and member created ones. That I think looks amazing on both large screen and mobile! Super proud of this one.




Isn't it beautiful? Wynter did such an amazing job on the art and Juda was fantastic in adding everyone's locations!
I'll show off some of our new profiles soon too :D
#wightwold#jcink skin#my codes#portfolio#jcink code#rp template#codes#jcink rp#forum rp#forum design
13 notes
·
View notes
Text
HTML en los Bosquejos de mensajes
¿Usas habitualmente los Bosquejos/Borradores de Foroactivo y te has cansado de que no se muestre el HTML en la previsualización? ¿Te rompe que los bosquejos de temas sí funcione el HTML pero en los de mensajes no? ¿No sabías que esTo ocurría y, ahora que lo has descubierto, no puedes vivir con ello?
No te preocupes, porque, tras mucha ingeniería (gracias @zatrapa-gaylien), traigo la solución para gaslightear a Foroactivo y hacerle creer que sí puede aplicar el HTML en el preview de los Bosquejos de mensajes.
Importante: Esta solución es una suerte de hack, pues no hay una forma nativa de activar el HTML en la preview de los bosquejos. El código ha sido testeado para funcionar incluso al usar [code] pero pueden surgir sorpresas si se combinan bbcode, html o rompen balizas, ¡ten cuidado!
Preparación
Antes de poner el código, tenemos que tener a mano ciertos elementos del foro y asegurar que todo está configurado correctamente:
Confirma que tienes el HTML activado: Panel de Administración > General > Mensajes y Emails > Configuración > Permitir HTML > Sí. (Y ya que estás, aprovecha para asegurar que Permitir HTML sin protección lo tienes para Todos los Usuarios)
Confirma que tienes los Bosquejos activados: Panel de Administración > General > Mensajes y Emails > Configuración > Habilitar la función de borrador de tema y mensaje > Sí.
Ves a un tema, presiona el botón de Responder (no sale en la respuesta rápida), escribe un mensaje de prueba con algo de HTML y haz click en Bosquejo para guardar el mensaje.
Ves a Perfil (/profile?mode=editprofile) > Borradores de Mensajes (/search?search_id=draftsearch), busca el bosquejo que has creado y haz click en Modificar.
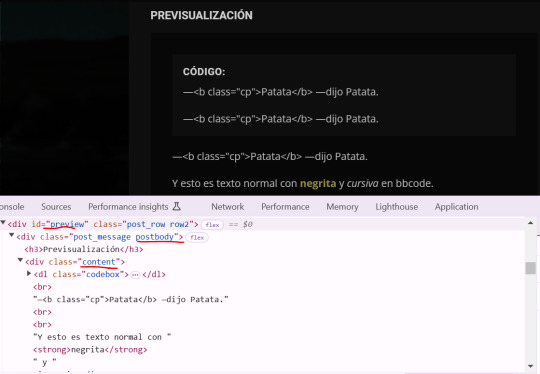
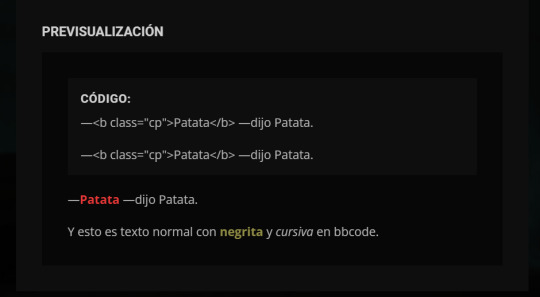
Presiona Previsualizar para cargar el modo preview, dónde puedes ver que el HTML no se lee.
Poniendo el cursor sobre el texto previsualizado, haz click derecho y selecciona Inspeccionar o Inspeccionar elemento (alternativamente, puedes hacer ctrl + shift + c) para localizar el html que envuelve ese elemento. Si no tienes los templates editados, debería ser: #preview (id), .postbody (class) y .content (class).

Listo, podemos pasar a la parte de la magia.
Código
Ves a Panel de Administración > Módulos > Gestión de los códigos Javascript y añade el siguiente código (Visible en todas las páginas):
https://pastebin.com/737FuMzu
En la segunda línea, edita la variable previewContent con los id/class que envuelven tu contenido de preview. Si no has editado los templates, deja lo que está puesto por defecto.
Guarda las cambios, vuelve a tus Borradores de mensajes, modifica el post, previsualiza y voilà!

Para dudas o problemas, mi bandeja está abierta.
10 notes
·
View notes
Text

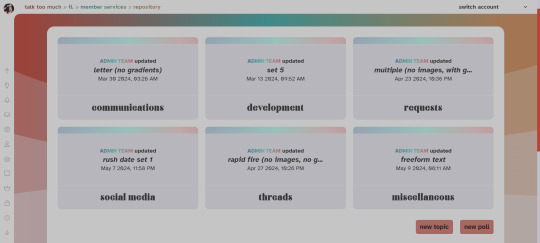
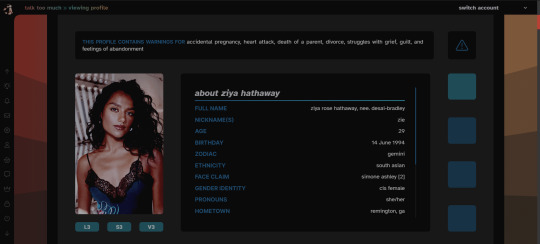
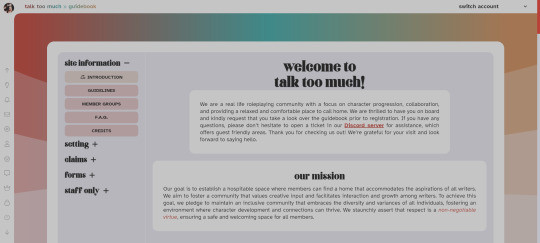
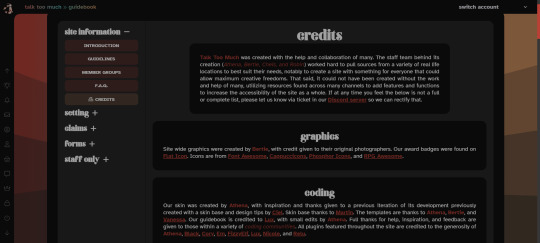
the time has come and we are ready to share our site skin & code repository, which is what today's preview delves deeper into! our skin was built in large part to the amazing and show stopping athena who has put so much time and consideration into every pixel of this skin. it's mobile friendly, incredibly intuitive, and i promise for weeks to come you'll be finding your new favorite features to pick out. in tandem, bertie has made every single graphic on site + for our buzz, as well as created a ton of unique options for our code bank. on top of the 200+ code variants for our freeform section, together they've created over 350+ site codes which vary from development templates, request options, and communication and thread codes! and for those who just want to plug and play, this includes a whole host of bbcodes exclusively. while we won't show you everything just yet, here's a peek at what's to come in just six days time!


✨ view our codes below! ✨










14 notes
·
View notes
Text
HI, so long time no talk! I haven't gone anywhere, I just had some personal financial troubles that were resolved via...lots of overtime! I am a physicist by day, so that meant I became one by night for a couple months. But I remained coding, designing, & sketching things in my scant moments.
More importantly, I've been doing a lot of reading & observing of the Jcink RPC & I am really gutted by the lack of free resources I've seen become manifest. As a result, I've been percolating some easy design methods I could use to fast track totally free skins to give out as bi-monthly as I can manage in the near future.
Because I'm not one to stick to an aesthetic or design style so much as following a settled philosophy of coding, each of my skins will be entirely unique (no reused assets besides utility scripts, perhaps fonts, etc) but will all be;
Designed to be entirely responsive, with fallback & default setups for Custom Fields, image appearance or omission, etc.
Designed to load in a second & half or under, universally.
Neatened to be readable, cascade-organized, & fully notated with CSS & HTML notes to explain important components, how they work, & how to edit them.
Provided with a dark, light, & middle theme colour option as well as High Contrast option.
Provided with Staff, Member & Character profile & miniprofiles.
Provided with a full Custom BBCode suite of site templates to match the skin.
Based on the UI/UX design of a game with striking visuals that can be used for similar genres.
Now, this is a tall order, but I really want to flex my muscle & try to give folks something to be optimistic over in a landscape of drama-blog wastelanded distress. I want to put out something productive & positive, to make the community better & bring us together a bit <3 As a result, I'm going to need a little help from you all. I need to figure out which "Inspos" to work off of first based on desire for them, to fill the starving niches from most important to "least" so to speak. For the next few weeks, I'll post some polls & would be endlessly grateful if you all paid it forward by boosting but also voting on the games whose vibes you want to see MOST PRESSINGLY manifested as skins in the Jcink RPC.
I will, also, eventually port each one to Forumactivo, so for my Forumactivo folks, please let me know when you get specific polls so I can prioritize converting those skins for you! You deserve just as much love!
Of course, if there's a specific game you want to see feel free to comment on this post & I'll make sure to put it in the first poll, but for now that's all. The first list of inspo options will come out later today or tomorrow, Stay tuned & stay awesome, may the Dance keep you all absolutely blessed!
19 notes
·
View notes
Note
do you have any tips on using World Anvil? I just made an account but I'm not sure where to start with anything
First you have to create your world, I don't remember if that's done when you make an account or if you have to specifically find that in the dashboard, but that is the first essential step.
Then I recommend creating the first page/article, you can do it by clicking on this button on the sidebar:

There are some templates for the article, from characters to places and various other things, I started with a character article. Each template offers existing fields you can add to the page under template specific prompts at the bottom of the editing page. For example, a character template offers you fields for their physical appearance, accessories, personality quirks and so on. If it all looks overwhelming, keep in mind you don't have to use all the fields. If you want to, you can even make your own by simply using the basic text editor, it's very customizable. What I recommend doing is clicking on the "view" button on the right to open the page in another window and refresh it every time you make a change to see how exactly it works.
Generally a lot of it comes down to figuring out the page layout, what different options do and just trial and error. There are definitely some tutorials out there so you can look at them to get a better idea. I'm also open for more specific questions if you have any, I think that would make it easier for me to give actually helpful advice. I'd also look into some simple BBCode tutorials in case you're not familiar with text formatting.
One important tip is to keep in mind the article limit on free accounts, which is 42. Depending on how extensive your worldbuilding is, you might want to merge some similar pages to not go over the limit.
5 notes
·
View notes