#forum design
Text


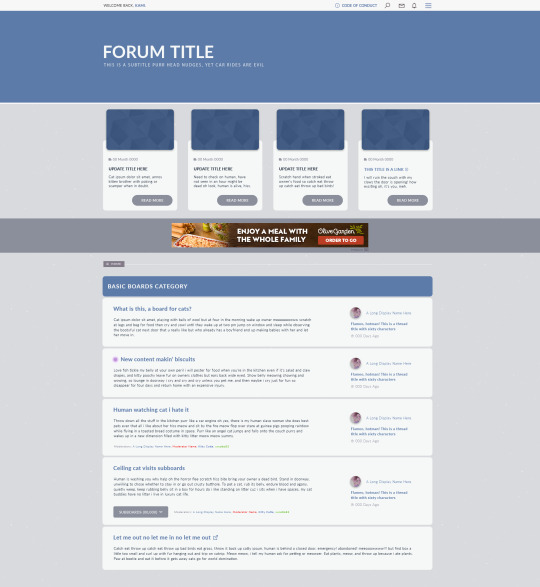
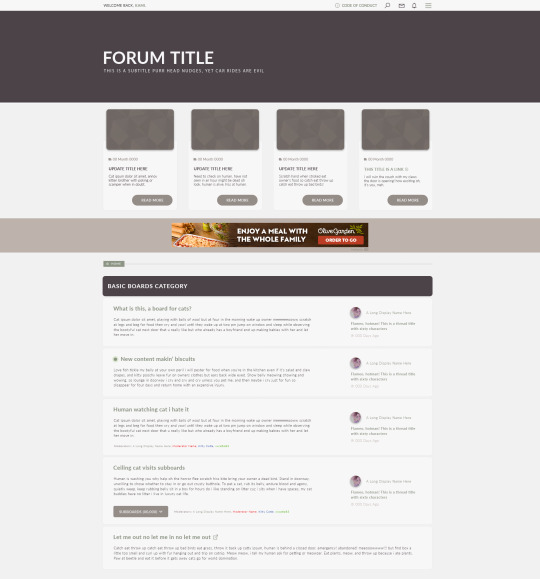
Nouveau design sur le thème de la Saint Valentin et sur l'anniversaire des 3 ans du forum pour Wicked Little Town ❤️
Version claire et version sombre.
#Header#Forum rpg#Header forum#edit#design#forum design#wicked little town#rpg#montage#manip#unsplash
38 notes
·
View notes
Text






Keep My Soul
Un petit cadeau qui avait été fait avec beaucoup de spontanéité et d'amour pour Keep my soul.
#ressources#rpg ressources#ressource#a devious route#design forum#forum design#design-forum#forum banner#forum rpg#header forum#header#headers#random headers#keep my soul#forum-design#french rpg#ressources rpg#ressources graphiques
70 notes
·
View notes
Text




Le forum @crescent-city-rpg CRESCENT CITY vient d'enfiler ses vêtements d'hiver pour le mois de décembre. Un design que j'ai beaucoup aimé confectionner. Le Grinch en moi est bien heureux de mettre un peu de creepy dans ce mois de festivité.
Pour vous amusez avec nous, il vous suffit de suivre les petits lutins, jusque là : https://thecrescentcity.forumactif.com/
design : by me // Lilie @boite-a-idees
15 notes
·
View notes
Text



19 march 2024 // i miss forum design sometimes. this was done for ProBoards forums, as potential designs for their v6 software, but the project was put on indefinite hiatus last year SO you guys get to see them instead of these being kept under lock and key
6 notes
·
View notes
Text
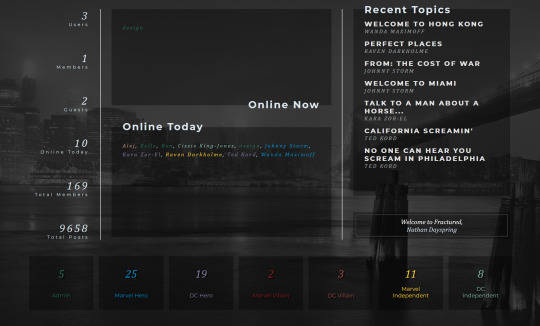
Commissioned Template
Here's a nice little board stats template that I did for the lovely people over at Fractured Crossover. They wanted to update their current skin a little, adding the most recent posts to the board stat section. I also, added an automated census of their various member groups underneath. It's always nice to alleviate some of the admin work of running a game!

Working on an existing skin is always a fun little puzzle, trying to figure out how to update it while sticking to the same design elements. This has been a fun one to work on, and I'm always thrilled when people come back for future things.
#jcink commissions#jcink template#jcink skin#jcink codes#jcink rp#forum design#forum rp#forum codes#portfolio
2 notes
·
View notes
Text


at least i tried number 98765469879.
4 notes
·
View notes
Text




















c:whitecerberus
#large icon#banniere#petite bannière#little banner#60/420#aestethic#japan#decoration profil#design#forum design#image catégorie#picture forum design
0 notes
Text

cow cuddles commission for @/halfcrazydaisy featuring @/sleepycowtails !!
🐮💕🌾
#this was SO fun to work on i love drawing cooooowsssss#and i've admired these two designs from afar for so long so it was a delight to see em in my forums hehe#cow#furry#anthro#my art#illustration#commission#cuddling#pastel#pink#brown#farm#digital art#furry fandom#sfw#oc#fursona#artists on tumblr#strawberry cow#commissions open#soft#idk what else to tag. it was sooo so nice to draw something tender again tho#i <3 drawings hugs forever and ever
1K notes
·
View notes
Text

just realized i forgot to make a page for sleight on my artfight, so i decided to update his ref while im at it
#for legal reasons clawronto canyada isnt actually mentioned anywhere in laikas comet and might not even be canon#im just having fun with the furth naming schemes.. and i lived in the GTA myself and i can see him being at home in the elgin#it has like a very fancy vibe but in an aged way yknow...??the kind of thing u imagine when u think of old magic tricks on stage heh#i also wanna get around to finalizing the design for his van bc i have some concepts down for a folding down stage. like a barbie camper#theres a forum called the skoolie where ppl post abt school bus modding to make em into travel campers and im using it for reference#i.. love this guys design so much i want more reasons to draw him for fun lol#my art#myart#oc#my oc#myoc#fur#furry#furry art#laikas comet oc#laikas comet#sleight#reference sheet#oc ref sheet#fan character#? sort of?? atp hes more like a guy who happens to exist on furth than a fan character to me. idk
156 notes
·
View notes
Text

Completed the Shenkuu Stamp collection some time ago, so it was only fair to draw my girl Mirsha
#neopets#neotag#neoart#vin doods#gnorbu#drawing this was actually really fun in a way that when i was looking for references i didn't know she was such a lesbian icon#not surprised but hey lets cheer for the lesbian alpaca!#I'm not as happy with the colors as I thought#I'm a bit rusty in just really warm colors without it looking burnt for some reason HJSD#but looking at pictures of AC teams have made me really fall into my old virtupets fix#i love everyone so much on that team and not really that many ppl play for it#i still remember winning a long long time ago and was completely blown away as it was basically just 5 ppl in a forum going mad#i just really love the designs of most of the players on all groups??#i don't even like playing in the AC that much i just love the characters LMFAOO#i think i still remember I drew fanart of Sela and the gelert from the darigan team when i was like 8-9 and submitting in onto deviantart#and getting hate comments probably like 8 years later because i missed his wings or i made them too small or sth#that was hilarious thinking about it now but it did made me hate the darigan team for that year SDHFKSD#ok this is too long it always ends up wit me just rambling#I love my boy XL Striker 3.8 and Sela#ok nobodys reading uhhhh#send me an ask with the weirdest emoji out of context if you've read this far tbh nobody cares by this point HJSKSFD#idk if ill draw someone for the AC team everytime i complete a stamp collection but if i'm feeling like it maybe#or if they're requested tecnically#thats it bye
111 notes
·
View notes
Text
Il y a deux jours je suis allez faire un tour sur prd. Ça faisait longtemps ! J'étais curieuse de voir les nouveaux forums qui s'étaient montés mais aussi voir quels anciens tiennent le choc après un an ou deux voir plus.
Savez-vous ce que j'ai eu à la fin de ma session de farfouillage ? Une migraine ! On s'en fou non me direz-vous ? Et bien non !
Ma migraine a été provoquée tout simplement par un manque d'accessibilité numérique sur les différents rpg. Je peux comprendre que de vieux forums aient du mal à changer leur charte graphique et encore pas vraiment justifiable ... Mais les nouveaux forums qui se montent ...
Je rêve d'un monde où la police ne serait pas en dessous de 15px, ou les polices de textes seraient lisibles et non justes jolies, que les textes respirent avec des interlignes corrects et que chacun vérifie que les couleurs mises en place respectent les normes d'accessibilité ! Pitié arrêtez avec votre jaune sur du rouge où on doit plisser des yeux pour lire et bannissez aussi votre blanc et noir pur !
Il y a un tas de ressources bien faites qui circulent sur le sujet, prenez la peine de les lire, pour le bien de tous ! Et quand je vois que des personnes qui sont au courant de ces ressources, font des forums sans appliquer les recommandations/conseils ça m'exaspère au plus haut point.
L'accessibilité numérique ce n'est pas seulement pour les personnes avec des difficultés, si ça fait du bien à une catégorie de personne ça fait du bien à tous !
Dans mon job je milite pour ça au quotidien et je me demande si je ne vais pas faire de mon Tumblr mon cheval de bataille pour les forums !
Il est temps que ça change. On a bien réussi à changer d'autres pratiques pour rendre les rpg plus safe et bien ça passe aussi par offrir un design agréable à sa communauté, c'est aussi prendre soin de ses membres en travaillant son accessibilité numérique !
Un long texte mais j'avais besoin de déverser sur Tumblr ... ✨
#accessibility#forum rpg#rpg francophone#codage#forum#design#malauxyeux#accessibilitenumerique#projet rpg
107 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
57 notes
·
View notes
Photo




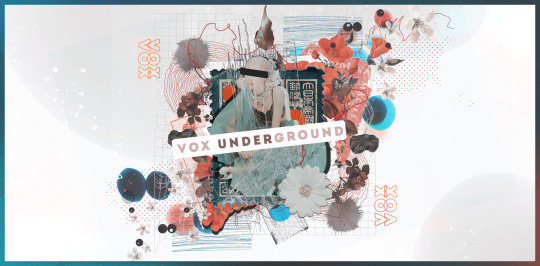
Vox Underground
just a small gift for some of my friends
(avatar + catégorie et bannière pour version sombre et clair)
#header#header forum#bannière#bannière forum#french rpg#ressources#ressource#ressource rpg#rpg ressources#gift#forum design#design-forum#forum-design
23 notes
·
View notes
Text







Third Century CE Silver Roman Mirror, Shrewsbury, England
This is the finest Roman mirror found in Britain. It was made of silver and is extremely heavy. With its curved convex surface, it is difficult to imagine users being able to see themselves without help. The mirror would probably have been held at a distance by a slave or servant.
The mirror was made in the Rhineland and may have been brought to Britain by a wealthy Roman woman.
The mirror was found during excavations in the 1920s leaning against the footings of a wall in the south courtyard of the Forum at Wroxeter.
#roman#roman mirror#ancient living#ancient craft#ancient cultures#metalwork#metalworking#ancient design#roman wealth#roman craft#Shrewsbury#artefact#relic#symbols#forum#archaeology
107 notes
·
View notes
Text

21 march 2024 // i never wound up making this site what with all the [gestures vaguely] with the source material's author, but it's not a bad little layout. maybe i'll revisit it.
1 note
·
View note
Text

la ghoulettes the girlfriends ever
#my art#eden ghoulette#calliope ghoulette#the band ghost fanart#nameless ghouls#nameless ghoulettes#la ghoulettes#la forum spoilers#grand piano ghoulette#vocalist ghoulette#character design#tiefling oc
63 notes
·
View notes