#bootstrap wordpress themes
Text
Kalles - Clean, Versatile, Responsive Shopify Theme with RTL Support
In the world of e-commerce, having an attractive and functional online store is essential for success. Shopify, a popular e-commerce platform, offers a wide range of themes to help businesses create visually appealing and user-friendly online stores. One such theme is Kalles, a clean, versatile, and responsive Shopify theme with RTL (Right-to-Left) support. In this article, we will explore the features and benefits of Kalles, along with its RTL support, to understand why it is a great choice for businesses looking to cater to a global audience.
Section 1: An Overview of Kalles Theme
Kalles is a premium Shopify theme designed to meet the diverse needs of online businesses. With its clean and modern design, it offers a professional and visually appealing interface that enhances the overall user experience. The theme's versatility allows it to be used for various industries, including fashion, electronics, furniture, and more.
Section 2: Responsive Design for Seamless Mobile Experience
In today's mobile-centric world, having a responsive website is crucial. Kalles ensures a seamless user experience across different devices and screen sizes. Its responsive design adapts to the user's device, whether it's a desktop computer, tablet, or smartphone, providing a consistent and optimized browsing experience.
#e-commerce theme#wordpress e-commerce theme#best ecommerce theme for wordpress#free e commerce theme#laravel e-commerce theme#shopify e commerce theme#odoo e-commerce theme#drupal e-commerce theme#jewellery e commerce theme#e-commerce themeforest#e-commerce theme free bootstrap#popular e-commerce theme#best ecommerce themes wordpress#wordpress ecommerce themes#best ecommerce theme for elementor#a reference to e-commerce#the e-commerce strategy that blends#ecommerce theme bootstrap#ecommerce theme bootstrap free#ecommerce theme bootstrap 4#e-commerce brief template#best free ecommerce wordpress theme#e commerce custom theme#e commerce css template#wordpress ecommerce theme for clothing#ecommerce divi child theme#ecommerce theme woocommerce#Kalles
2 notes
·
View notes
Text
Edhub – Education WordPress Theme
Edhub Nulled is a clean and innovative theme powered by Tutor LMS to accomplish educational goals in one spot. Using the Tutor LMS bundle, you can manage the course, quizzes, assignments, exams, and many more.
Edhub WordPress Theme Features
4 Home Pages.
4 Header Styles can do 8+ header variations.
3 Instructor Layouts.
4 Course Layouts
3 Course Detail Layouts
RTL Supported
Drag & Drop Page…

View On WordPress
2 notes
·
View notes
Text
Robot Wars - Now Closed
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s…

View On WordPress
0 notes
Text
Control Locations - WordPress Map Finder Plugin
Control Locations is a versatile WordPress map finder plugin that caters to a wide range of use cases, making it the perfect choice for various industries, from pet care and medical stores to service centers and beyond.
Features:
No API Key Required: Utilizes OpenStreetMap without the need for an API key, making it ideal for businesses such as medical stores and service centers.
Multiple…

View On WordPress
#Bootstrap 5#Elementor#finder#location#location finder#location map#location tracker#locator#map#map directions#map search#medical store#open street map#pet care#service center#store finder#store locator#WordPress theme#WPBackery Page Builder
1 note
·
View note
Text
Want to Attract More Clients to Your Loans & Funding Agency?
Launch a Website for it with Ease!
With our Beautiful & Affordable #Lendiz – Loans & Funding Agency WordPress Theme.
Lendiz is a mobile-friendly Bootstrap-based code. It’s also a multi-functional and versatile WordPress theme For Loans and funding agencies.
Read all about it here ► https://1.envato.market/n14XAx
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it ► https://zozothemes.com/premium-themes/

#loan#finance#fund#funding agency#wordpress#wordpress theme#mobile-friendly#responsive#seo#loans & funding agency#multi-functional#web design#web development#website#webdesign#website development#web design services#web developers#web developing company#bootstrap#wordpress website
0 notes
Photo

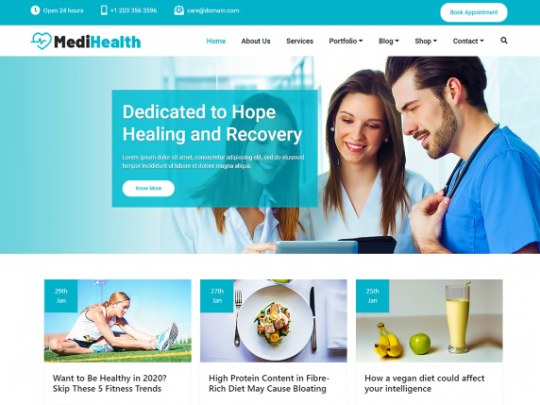
The best and popular medical and healthcare premium WordPress theme for your business.
MediHelath Premium theme is designed on the latest Bootstrap 4.x version which is fully responsive and suitable for all types of portable devices.
With multiple templates, you can design and develop websites for hospitals, doctors, clinics, health centers, or community health centers, medical stores, health services, drug stores, spa & massage centers.
The theme is compatible with popular WordPress plugins like Yoast SEO, Jetpack, Elementor Page Builder, Gutenberg, Block-Enabled, WooCommerce, WPML, Contact Form 7, WPForms, Wordfence Security, WP Super Cache and more.
Medihealth-Free: https://bit.ly/3Oziep0
Medihealth-Premium: https://bit.ly/3npLLFR
4 notes
·
View notes
Text

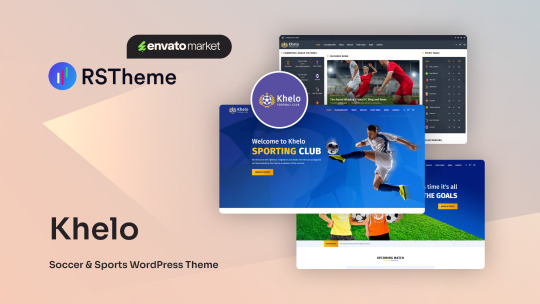
⚽ Introducing Khelo – The Ultimate Soccer & Football Club WordPress Theme! ⚽
Are you ready to take your soccer or football club’s online presence to the next level? Meet Khelo – a dynamic and adaptable WordPress theme designed specifically for sports enthusiasts. Whether you’re managing a soccer club, a football team, or any sports-related website, Khelo has everything you need to create an engaging and professional online presence. 🏆✨
Why Choose Khelo?
Modern & Clean Design: Khelo’s sleek and contemporary design captures the spirit of athleticism, passion, and sportsmanship. It’s perfect for showcasing your team’s achievements and events. 🏟️
Responsive & Mobile-Friendly: Ensure your website looks stunning and functions seamlessly on all devices, from desktops to smartphones. Khelo guarantees a flawless user experience. 📱💻
Multiple Homepage Demos: Choose from six fantastic homepage demos, each tailored to different sports environments. Whether it’s soccer, football, or other sports, Khelo has you covered. 🏅
Easy Customization: Built on Bootstrap 4, Khelo offers extensive customization options. Adjust layouts, colors, and fonts effortlessly to match your club’s identity. 🎨🖌️
Page Builder Integration: With WPBakery Page Builder and Revolution Slider, you can create stunning layouts and eye-catching sliders without any coding knowledge. Drag and drop your way to a beautiful website! 🖱️✨
One-Click Demo Import: Get your site up and running quickly by importing demo content with just one click. It’s the perfect way to jumpstart your website! 🚀
SEO Friendly: Khelo is designed with SEO in mind, ensuring your content is optimized for search engines. 📈🔍
Additional Features:
Club Pages: Highlight your soccer or football team’s members, achievements, and history.
Player Pages: Showcase standout players, their stats, and special moments.
Gallery Pages: Share thrilling photos and videos from games and events.
Testimonials: Post player endorsements and fan testimonials to build credibility and community.
Khelo is more than just a theme; it’s a celebration of sports excellence. 🌟 Let’s score some goals on the web and create a digital home for your club that fans will love!
👉 Get Khelo today and transform your soccer or football club’s online presence! 👈
#Khelo#Soccer#Football#WordPressTheme#SportsWebDesign#SoccerClub#FootballClub#SportsTheme#WebsiteDesign#ClubManagement#Athletics#OnlineClub#WordPressDesign#SoccerStyle#FootballCommunity#TeamManagement#SoccerFans#FootballForAll#DigitalSport
0 notes
Text
Marvel Vertical Menu WordPress Theme - Premium site builder tool with stacks of layout designs, user-friendly Theme options and rich drag & drop content builder to help create your perfect vertical menu site in minutes https://visualmodo.com/theme/marvel-vertical-menu-wordpress-theme/ Take your website to the next level! 💻🚀📱
webdesign #HTML5 #CSS3 #template #plugins #themes #wordpress #ecommerce #responsive #bootstrap #sitebuilder #creative #vertical #navigation #menu
0 notes
Text
Beautiful Poster Art Created with CSS & JavaScript – Speckyboy
New Post has been published on https://thedigitalinsider.com/beautiful-poster-art-created-with-css-javascript-speckyboy/
Beautiful Poster Art Created with CSS & JavaScript – Speckyboy


Posters are among the most common art forms. You probably had a few of them on your wall as a child. They cover the full spectrum of people, places, and events.
They also serve as an inspiration for web designers. Their use of color and typography is part of how we see the world. We can see the impact all over the web.
What’s more, we can recreate and enhance the experience online. Goodies like 3D effects and animation bring posters to life. There’s also an element of interactivity. That can be just as powerful as a bold layout.
We wanted to see how designers are using their creativity. So, we perused the archives of CodePen for beautiful poster art. Here are some examples that use CSS, JavaScript, and other technologies. Enjoy!
Unlimited Downloads for Web Designers
Starting at just $16.50 per month, download 1,000s of HTML, Bootstrap, and Tailwind CSS, as well as WordPress themes and plugins with Envato Elements. You will also get unlimited access to millions of design assets, photos, video files, fonts, presets, addons, and much more.
Furiosa 3D Animated CSS Poster by Olivier 3lanc
Talk about a poster that’s brimming with life! This 3D rendering places the movie’s characters in a cut-out. The entire presentation looks like a diorama. Everything is powered by CSS – no JavaScript in sight.
See the Pen FURIOSA 3D Animated Poster by Olivier 3lanc
Replicating & Animating Zürich Tonhalle’s Poster by Jon Yablonski
This snippet is part of a project that recreates iconic posters. The beauty here is in the minimal layout and bold typography. Animated lines add a modern touch to this classic.
See the Pen Zürich Tonhalle (1955) by Jon Yablonski
CSS Grid Poster Exercise by Victoria Bergquist
A combination of Flexbox and CSS Grid fuels this example. The variation of shapes would seem nearly impossible to do without these tools. The included splash of color makes for a compelling result.
See the Pen CSS Grid Poster Exercise 1 by Victoria Bergquist
Donkey Kong Poster Collection by Daniel Fontes
Here’s a fun tribute to the past. Gamers will instantly recognize this series of images from Donkey Kong. The classic video game posters feature a fun lighting feature. Tug on the chain to illuminate your favorite poster. Bonus points for the flicker effect!
See the Pen Donkey Kong – a small poster collection by Daniel Fontes
PPL MVR CSS & SVG Poster Designby Kristopher Van Sant
Band posters are a common theme among designers. Perhaps that’s because so many of us have them on our walls. This animated sequence takes inspiration from print artwork. And it’s another example of what CSS is capable of.
See the Pen PPL MVR by Kristopher Van Sant
Grid Duotone Gradient Poster Design by Cassie Evans
The power of CSS Grid is real. The poster is beautiful and complex. Most impressively, the styles consist of less than 200 lines. A little code and a lot of imagination can go a long way.
See the Pen Grid Poster by Cassie Evans
Grunge Poster with the Wave Motion Effect by ilithya
Who can resist the retro vibes coming from this poster? It captures the look of the 1990s – complete with raining triangles. Move your cursor to change the perspective of the photo. It’s a far-out experience, for sure.
See the Pen Grunge Poster by ilithya
The Matrix Resurrections Digital Poster by Sparklingman
The Matrix movie series is known for a different kind of rain. This digital poster may appear simple. However, clicking on it shifts the green and black pattern. The effect is subtle – but fits beautifully with the movie’s aesthetic.
See the Pen The Matrix Resurrections | Sparklingman digital poster #026 by Sparklingman
A New Take on a Classic Art Form
The examples above combine classic print sensibilities with online capabilities. It’s a fun exercise that goes beyond what’s hanging on your wall.
We may think of posters as being simplistic. But they also open a world of possibilities for designers. Thus, we can take this inspiration and run with it.
For example, posters may help us rethink traditional web layouts. Elements like vertical text and unique container shapes come to mind. They can serve as a launching pad for ideas.
Want to see more examples of online poster art? Check out our CodePen collection!
Related Topics
Top
#3d#ADD#amp#animation#Art#assets#Beauty#Bootstrap#change#code#Color#container#creativity#CSS#CSS Grid#CSS Layouts#CSS Snippets#Design#designers#effects#Events#Exercise#fonts#form#Forms#fuels#Full#game#green#grid
1 note
·
View note
Text
Corporate Business & Consulting Services Website | Minimal WordPress Theme
Corporate Business & Consulting Services Website | Minimal and Contemporary WordPress Theme | Konsal WordPress Theme
Introducing Konsal, the sleek and modern WordPress theme designed specifically for businesses within the consulting and finance sectors. This Bootstrap-based theme is not only minimalistic and contemporary, but it also delivers a powerful punch when it comes to functionality and…
0 notes
Text
LarisManis WooCommerce WP Theme
LarisManis adalah tema WordPress yang dirancang khusus untuk toko online berbasis WooCommerce. LarisManis theme menawarkan desain responsif yang konsisten dan menarik di semua perangkat, serta memanfaatkan kerangka Bootstrap-4 untuk kecepatan pemuatan yang optimal dengan fitur-fitur yang lengkap.
LarisManis WooCommerce WP Theme by TokoPress mempermudah proses penjualan dengan dukungan integrasi…
0 notes
Text
Avas Theme Multi-Purpose Elementor WordPress Theme v6.6.3
https://themesfores.com/product/avas-theme-multi-purpose-elementor-wordpress-theme/
Avas Theme – Multi-Purpose Elementor WordPress Theme Avas theme is a multi-purpose responsive WordPress theme with lightweight and fewer plugins. Ready to use for any purpose such as Business, Finance, Corporate, Agency, Portfolio, App, Real Estate, News, Blog, Magazine, Cleaning services, Construction, Designs, Freelancer, Wedding, Restaurant, Education, Charity, Shop, Mechanic, Moving, Covid-19 Coronavirus, Resume, Startup, Creative, Architecture, Consultant, Kindergarten, Travel, Insurance, Lawyer, Medical, Hosting, Fitness, Gym, Spa, SEO, Pinterest Style, ICO Cryptocurrency, Crypto News, Photographer, Website Builder, Website Solution, Barber Shop, Driving School, Nice & Clean, Music Band, Chef, Tattoo Parlour and many more. Avas has 48 different demos ready with one click demo install supported so you can choose any of the demos according to your niche. Avas templates are built with a super-fast lightweight Elementor page builder with a drag and drop function so your website will not load heavily. We have added lots of options in the theme options panel with the Redux framework so you don’t need any coding knowledge. AVAS GPL Theme Features (Demo) Built with Redux Framework for easy customization and endless options. Built with Twitter Bootstrap. Elementor Page Builder included is the best lightweight page builder that won’t make your page slow. It has many ready-made templates. You can create a nicer page within minutes. SEO optimized for search engine recognizably. 100% responsive, performs beautifully on all devices. Smooth parallax effect. Beautiful portfolio galleries, optimized for desktop, laptop, tablet, and mobile devices. Google Font, Font Awesome, Flaticon, and Icomoon font icon integrated. Fully integrated Contact Form 7 with CSS Style ready. Responsive sticky header with a menu. Left – Right Sidebar blog layouts. Filterable portfolio layouts to choose of three columns grid, four columns grid, and pagination. Translation Ready – You can translate the theme to your own Language. WPML Ready WordPress theme Customizer support. Custom widgets included. One-click demo install. Mega Menu(no plugin required). Side Menu RTL supported Cookie notice bar without plugin Dark Mode support Server Minimum Requirements: PHP version 7.4 or greater. MySQL version 5.6 or greater OR MariaDB version 10.1 or greater. WP Memory: 256 MB or greater PHP max input variables 10000 max_execution_time: 120 (This needs to be increased if your server is slow and cannot import data.) PHP Post Max Size: 64 MB or greater Avas Theme Change Version 6.6.3 – August 20, 2024 – New: Avas Switcher widget created. – Fixed: The Avas Heading widget alignment option is not working on the responsive view. Version 6.6.2 – August 10, 2024 – New: Immigration Visa Consulting demo released. https://tinyurl.com/avas-immigrationvisaconsulting – Tweak: Sticky Section content width added % option to fix the responsive layout issue. – Fixed: PHP Fatal error: Uncaught Error: Undefined constant “TX_CSS”. – Fixed: Tiktok url doesn’t work. – Fixed: get_page_by_title() deprecated. – Integrated: Fontawesome v6.6.0. – Updated: Twitter new icon X. Version 6.6.1 – August 1, 2024 – New: Avas Grid Elementor widget created. – New: Avas Carousel Elemenetor widget created. – Updated: Redux Framework. https://themesfores.com/product/avas-theme-multi-purpose-elementor-wordpress-theme/ #Multi-PurposeThemes #WordpressTheme
0 notes
Text
The first flowers in space
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s…

View On WordPress
0 notes
Text
Best Website Development Tools for 2024

In the rapidly evolving digital landscape, website development remains a critical component for businesses aiming to establish a strong online presence. The tools available to developers are constantly improving, making it easier to create, deploy, and maintain websites with enhanced functionality and design. As we move into 2024, several website development tools stand out for their ability to streamline workflows, offer powerful features, and adapt to the latest trends in web development.
1. Visual Studio Code
Visual Studio Code (VS Code) continues to be one of the most popular code editors among developers. It’s lightweight, fast, and packed with features that make coding more efficient. VS Code supports a wide range of programming languages and comes with an integrated terminal, debugging tools, and an extensive library of extensions. These extensions allow developers to customize their environment to suit specific needs, from syntax highlighting to advanced code analysis.
2. Figma
For web developers focused on UI/UX design, Figma remains an essential tool. It’s a cloud-based design platform that enables real-time collaboration, making it easier for teams to work together on web projects. Figma’s intuitive interface, combined with its powerful vector editing and prototyping features, allows developers to create responsive designs that look great on any device. As mobile-first design continues to be a priority, Figma’s ability to handle complex layouts and provide interactive prototypes is invaluable.
3. GitHub
GitHub is a cornerstone in the web development ecosystem, providing a platform for version control and collaborative coding. It allows developers to manage their codebase, track changes, and work on different branches simultaneously. GitHub’s integration with other tools and its extensive documentation make it a go-to resource for developers aiming to maintain high-quality code. With the introduction of GitHub Copilot, an AI-powered code completion tool, developers can now write code faster and with fewer errors, enhancing their overall productivity.
4. Bootstrap 5
Bootstrap has long been a favorite for front-end development, and Bootstrap 5 continues this tradition with significant improvements. It’s a responsive CSS framework that simplifies the process of building mobile-friendly websites. Bootstrap 5 has dropped jQuery in favor of vanilla JavaScript, leading to faster performance and smaller file sizes. It also offers enhanced grid systems, better customization options, and improved documentation. For developers looking to build clean, responsive websites quickly, Bootstrap 5 is an excellent choice.
5. WordPress
WordPress remains the most popular content management system (CMS), powering over 40% of all websites. Its flexibility, ease of use, and extensive plugin ecosystem make it an ideal choice for developers building websites for clients who need to manage content themselves. WordPress’s vast array of themes and plugins allows developers to create custom websites without starting from scratch. In 2024, WordPress continues to evolve, with updates focused on improving performance, security, and user experience.
6. Webflow
Webflow is a visual web development platform that empowers designers to create responsive websites without writing code. It’s particularly useful for developers who want to focus on design rather than code. Webflow’s visual editor generates clean HTML, CSS, and JavaScript, allowing for full control over the final output. Additionally, Webflow offers hosting, CMS capabilities, and eCommerce integration, making it a comprehensive solution for website development.
7. Sass
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor that has become an essential tool for front-end developers. It extends CSS with features like variables, nested rules, and mixins, which make writing and maintaining CSS easier and more efficient. In 2024, Sass remains a key tool for developers looking to create scalable, maintainable stylesheets, particularly for large projects where CSS can become unwieldy.
8. React
React, a JavaScript library for building user interfaces, continues to dominate the web development landscape. Developed and maintained by Facebook, React allows developers to build fast, interactive web applications with reusable components. Its virtual DOM ensures efficient rendering, making React an excellent choice for high-performance websites and single-page applications (SPAs). As more businesses demand dynamic, user-centric web experiences, React’s popularity is expected to grow even further in 2024.
9. Node.js
Node.js is a powerful tool for building server-side applications. It allows developers to use JavaScript for both front-end and back-end development, making it possible to create full-stack applications with a single programming language. Node.js’s non-blocking, event-driven architecture ensures that it can handle multiple requests efficiently, making it ideal for building scalable, high-performance web applications. In 2024, Node.js remains a top choice for developers looking to build robust server-side applications.
10. Docker
Docker has revolutionized how developers build, ship, and run applications. It allows developers to package applications and their dependencies into containers, ensuring consistency across different environments. Docker’s ability to create isolated environments simplifies the development process and reduces the “it works on my machine” problem. For web developers, Docker is invaluable for managing complex applications, especially those that require multiple services or components.
11. Vercel
Vercel is a cloud platform for front-end developers that provides hosting, serverless functions, and edge computing capabilities. It’s particularly well-suited for Jamstack applications and integrates seamlessly with popular frameworks like Next.js, which Vercel also developed. Vercel’s automatic scaling, global CDN, and intuitive workflow make it an attractive option for developers looking to deploy fast, secure, and scalable websites.
12. Gridsome
Gridsome is a static site generator that leverages the power of Vue.js to create fast, modern websites. It’s part of the Jamstack architecture, which emphasizes pre-rendering and decoupling the front-end from the back-end. Gridsome is particularly useful for developers who want to build static websites with dynamic content, thanks to its GraphQL-powered data layer. As the demand for fast, SEO-friendly websites grows, Gridsome is set to become even more popular in 2024.
The Importance of Choosing the Right Tools
Selecting the right tools is crucial for any web development service. These tools not only enhance productivity but also enable developers to create more sophisticated and user-friendly websites. As businesses increasingly rely on their online presence to engage with customers and drive sales, the demand for high-quality web development services continues to rise.
Global Key Info Solutions: Your Partner in Web Development
When it comes to professional web development services, Global Key Info Solutions (GKIS) stands out as a trusted partner. With a proven track record of delivering cutting-edge solutions, GKIS offers comprehensive services that cater to diverse business needs. Whether you’re looking to build a new website from scratch or optimize an existing one, GKIS combines the latest tools and technologies with industry expertise to deliver outstanding results.
0 notes
Text
The Essential Guide to Mobile Web Development: Best Practices and Tips
In today’s digital age, mobile devices dominate how people access the internet. As a result, mobile web development has become crucial for businesses and developers aiming to create user-friendly websites. This guide explores essential practices and tips for effective mobile web development.

Understanding Mobile Web Development
Mobile web development refers to designing and building websites specifically for mobile devices, ensuring they function optimally on smartphones and tablets. This involves considering various aspects such as screen size, resolution, and user interaction. The goal is to create a seamless browsing experience that meets the needs of mobile users.
Key Principles of Mobile Web Development
Responsive Design
Responsive design is vital for mobile web development. It allows websites to adapt to different screen sizes and orientations, providing an optimal viewing experience. Using flexible grids, images, and CSS media queries ensures your site looks great on any device.
Fast Load Times
Mobile users expect quick access to information. Optimize your website for speed by minimizing file sizes, compressing images, and reducing the number of HTTP requests. Tools like Google PageSpeed Insights can help you analyze and improve your site's performance.
Touch-Friendly Navigation
Unlike desktop users, mobile users interact with websites through touchscreens. Ensure that buttons and links are large enough to tap easily and that there is enough space between clickable elements to avoid accidental clicks.
Simplified Content
Mobile screens have limited space, so it’s essential to present content clearly and concisely. Prioritize essential information and eliminate unnecessary elements to create a clutter-free design. Use headings, bullet points, and short paragraphs to enhance readability.
Optimize for Search Engines
Just like desktop sites, mobile websites need to be optimized for search engines. Use relevant keywords, meta tags, and structured data to improve your visibility in search results. Additionally, ensure your site is mobile-friendly, as search engines prioritize mobile-optimized sites in rankings.
Tools and Technologies for Mobile Web Development
Frameworks
Consider using mobile web development frameworks like Bootstrap or Foundation. These frameworks provide pre-designed components that can help speed up the development process while ensuring responsiveness.
Testing Tools
Regularly test your mobile site on various devices and browsers to identify and fix any issues. Tools like BrowserStack or Google’s Mobile-Friendly Test can help ensure compatibility and performance across different platforms.
Content Management Systems (CMS)
Popular CMS platforms like WordPress or Joomla offer mobile-responsive themes and plugins, making it easier to manage your mobile web development efforts without extensive coding knowledge.
Future Trends in Mobile Web Development
As technology evolves, so do the trends in mobile web development. Here are a few to watch:
Progressive Web Apps (PWAs): PWAs combine the best of web and mobile apps, offering fast loading times, offline access, and the ability to be installed on users' devices.
Voice Search Optimization: With the rise of voice-activated devices, optimizing your site for voice search can enhance user experience and increase traffic.
Artificial Intelligence (AI): AI can be used for personalized user experiences, chatbots, and improved data analytics, making it a valuable tool in mobile web development.
Conclusion
Mastering mobile web development is essential in today’s mobile-first world. By following best practices, utilizing the right tools, and staying updated on industry trends, you can create an engaging and efficient mobile experience that meets the needs of your users. As more people rely on their mobile devices for everyday tasks, investing in mobile web development will help ensure your website remains competitive and accessible.
0 notes
Text
💼 Introducing Finxpert - The Ultimate Finance & Consulting Business WordPress Theme! 💼
💰 Boost Your Financial and Consulting Services with Finxpert! 💰
Are you a finance professional, consultant, or business advisor looking to build a strong online presence?
Finxpert is the perfect WordPress theme designed specifically for finance and consulting businesses. With its modern design and powerful features, Finxpert helps you create a professional website that attracts clients and builds trust.
Features:
One-click Demo Importer
Extremely Customizable
Search Engine Optimized
Elementor Page Builder
Built with Bootstrap 5.x
Demo content included
Fully Responsive
Read More ► https://1.envato.market/da1bWK
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it ► https://zozothemes.com/

0 notes