#border-left: 2px solid
Explore tagged Tumblr posts
Text
Please check out my Poshmark closet!
Please check out my favorite poshers as well below.
THANK YOU SO MUCH!
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=kristinadolak&widget_id=66970de107763c926a6f6ab6&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“66970de107763c926a6f6ab6” data-friend-user-names=“#acoop9987#dnosey#missgeekygirl#mariamuse26“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
1 note
·
View note
Text
Shop more of my listings on Poshmark
#<script id=“hidden-code-script” type=“application/javascript”>#(function(d#s#id) {#var js#fjs = d.getElementsByTagName(s)[0];#if (d.getElementById(id)) return;#js = d.createElement(s); js.id = id;#js.src = “https://poshmark.com/widget/js-sdk?username=curlytop927&widget_id=666da5b59f534f5a02de624b&w_ver=2”#fjs.parentNode.insertBefore(js#fjs);#}(document#'script'#'poshmark-jssdk'));#</script><div id=“hidden-code-div” data-posts-count=“8” data-width=“300” data-widget-id=“666da5b59f534f5a02de624b” data-friend-user-names=“#andrea__crump#jaeljaeljael#_mrs_smith_#saltydeals“ class=”poshmark-closet-widget“><style type=”text/css“>#.footer-section .shop-more{#text-align: center;#background:#fff;#border-bottom: 2px solid#f5f2ee;#border-right: 2px solid#border-left: 2px solid#margin-top: -14px;#padding-bottom: 10px;#font-family:“Helvetica Neue”
0 notes
Text
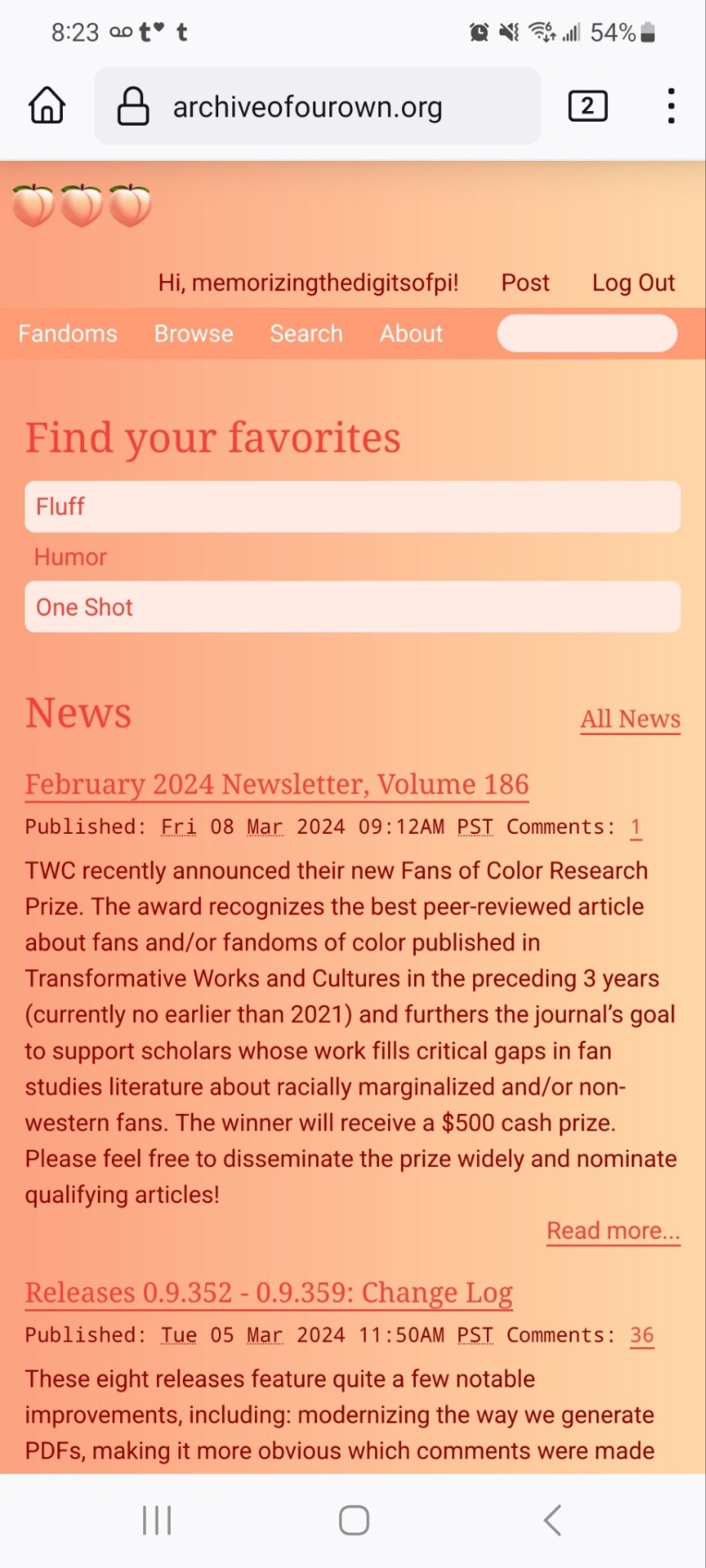
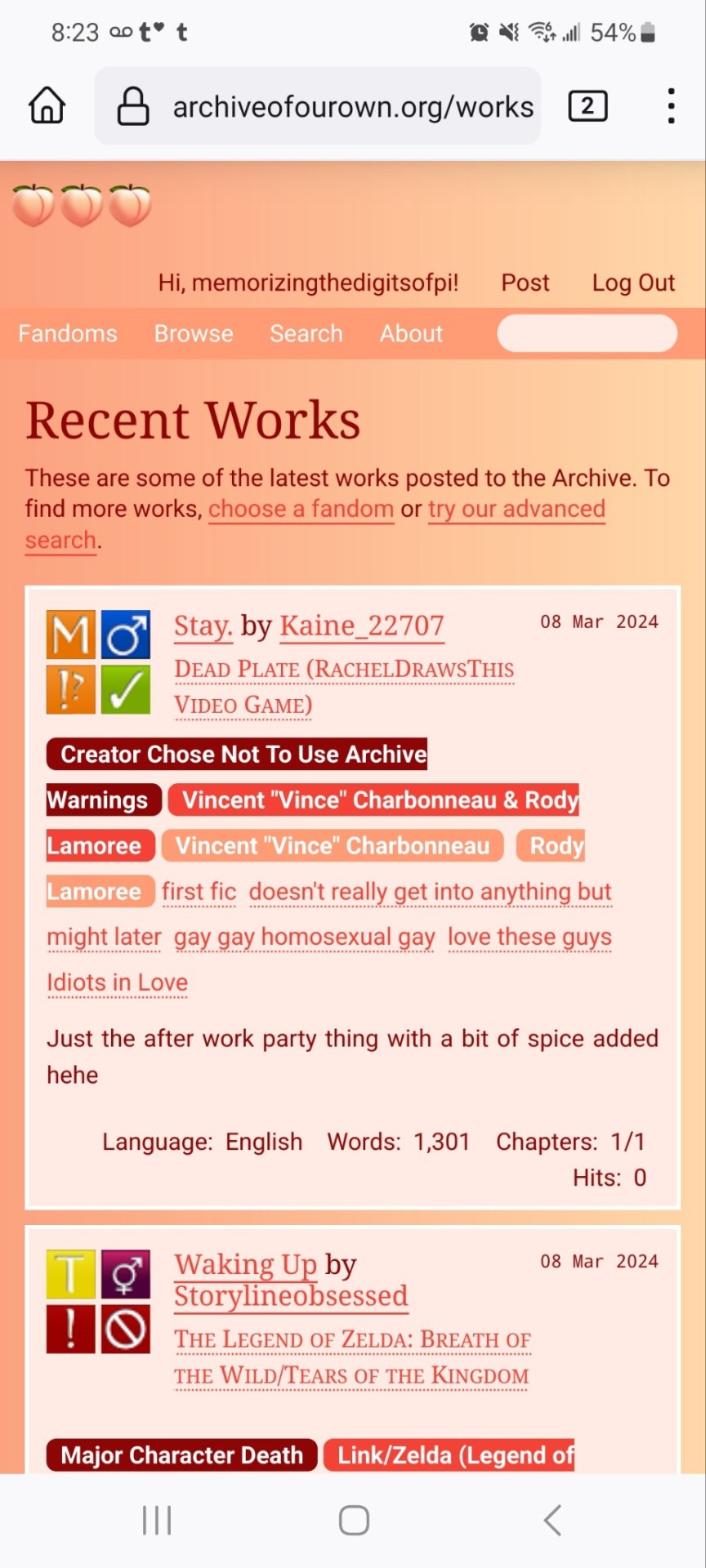
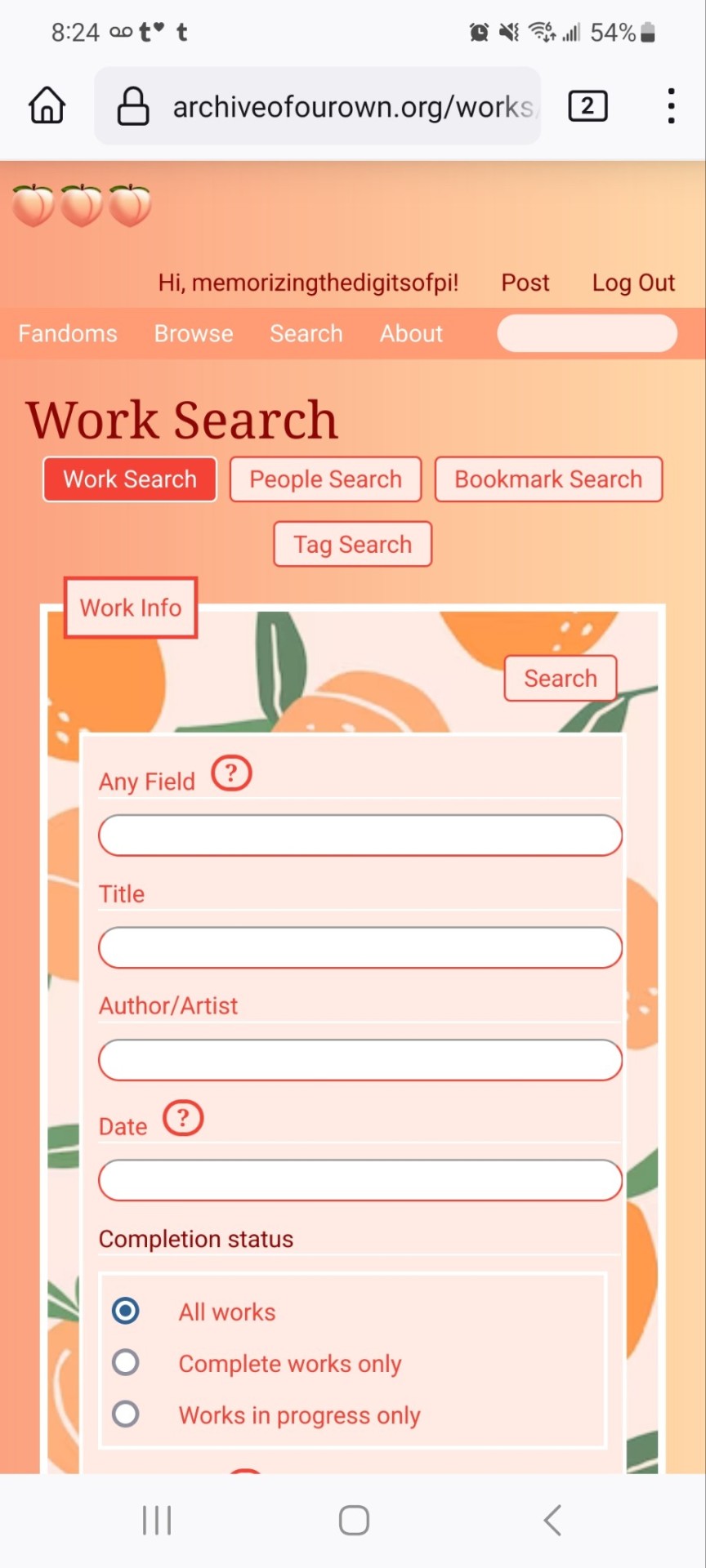
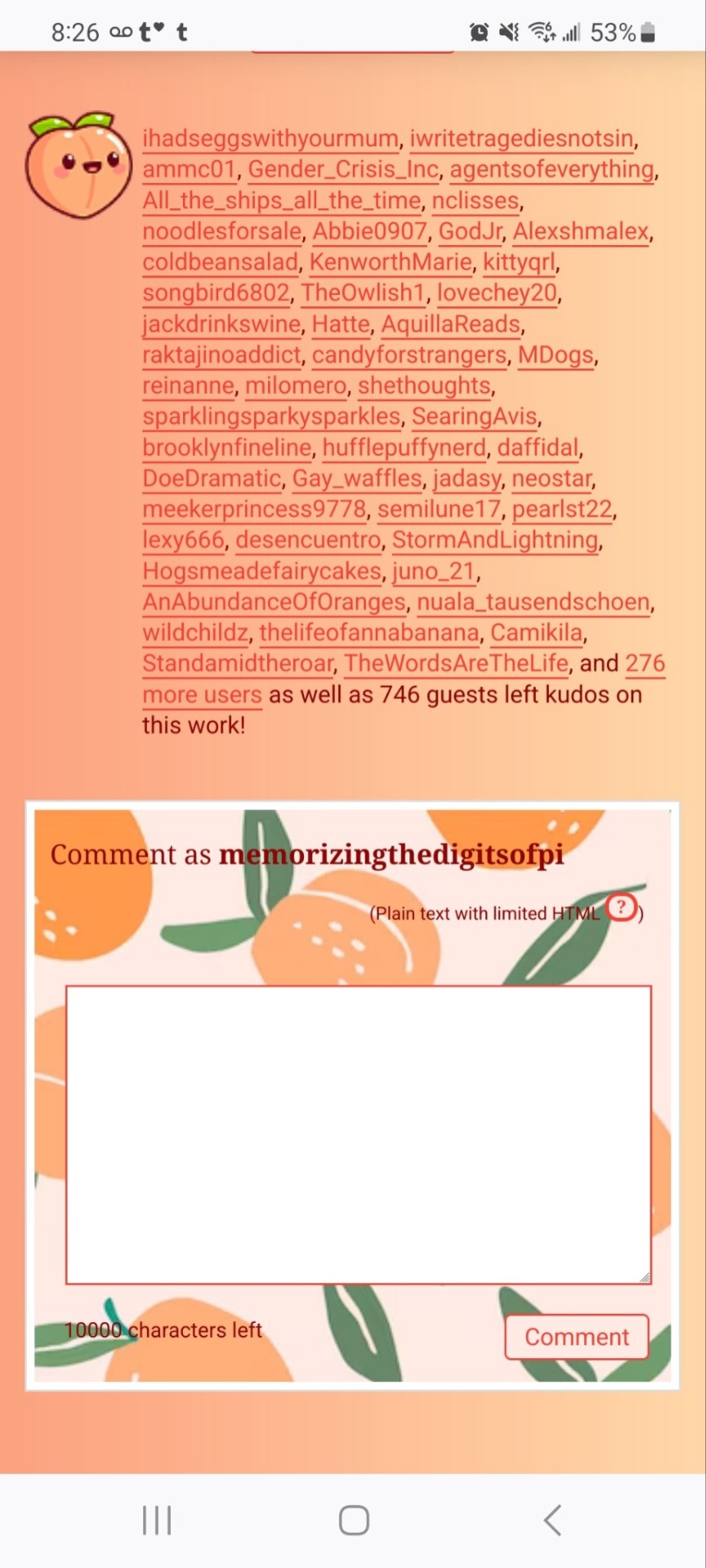
peachy keen ao3 site skin






If you'd like to add this site skin to your AO3 account, the code is under the cut.
Colours Used: pale peach: #ffeae4 darker peach: #f3c6ba yellow: #ffd7a8 orange: #ff9b75 reddish orange: #f44336 darkest orange: #8E0505
CSS:
#outer { background: linear-gradient(90deg, rgba(255,155,117,.9) 0%, rgba(255,215,168,1) 100%); }
#header .primary { background: #ff9b75; background-repeat: repeat; box-shadow: none; }
#search .button, #header .logo { display: none; }
#header .heading a, #greeting img.icon { visibility: hidden; }
#header #search .text { background: #ffeae4; border: none; box-shadow: none; width: 7em; }
#header h1.heading a::before { content: " 🍑🍑🍑"; visibility: visible; }
.splash .module h3 { border-bottom: none; color: #f44336; }
#header .menu, #small_login { background: #ffeae4; box-shadow: none; width: 20em; }
#greeting .user > li a { color: #8E0505; }
#header .menu li, .splash .news li { border-bottom: none; }
#header .actions a:hover, #header .dropdown:hover a.dropdown-toggle, #header .menu li a { background: none; color: #f44336 !important; }
#footer { background: #ff9b75; }
#main { color: #8E0505; }
#main a { color: #f44336; }
.splash .favorite li:nth-of-type(2n+1) a { background: #ffeae4; border: 1px solid #ffeae4; border-radius: 5px; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; }
.resp-sharing-button--twitter, a.resp-sharing-button__link { color: #fff !important; }
.listbox, fieldset, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, .dynamic form { background: url("https://image.freepik.com/free-vector/vector-seamless-pattern-with-peaches_1015-1760.jpg"); background-repeat: repeat; border: 4px solid #fff; box-shadow: none; }
form dl { background: #ffeae4; border: 2px solid #fff; box-shadow: none; }
input, textarea { border: 1px solid #f44336; box-shadow: none; }
input:focus, select:focus, textarea:focus { background: #ffeae4; }
form dt { border-bottom: 1px solid #fff; }
form dd.required { color: #8E0505; }
.LV_invalid { background: #ffd7a8; border: 1px solid #fff; color: #f44336; box-shadow: none; }
.LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active { border: 1px solid #8E0505; }
.autocomplete div.dropdown ul { background: #fff; border: 1px solid #f44336; color: #f44336; box-shadow: none; }
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected { background: #f44336; color: #fff; }
.required .autocomplete, .autocomplete .notice { color: #f44336; }
.ui-sortable li { background: #ffd7a8; border: 2px solid #fff; box-shadow: none; }
.ui-sortable li:hover { background: #ff9b75; border: 2px solid #fff; box-shadow: none; }
.ui-draggable form { box-shadow: none; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash, muted.notice, form.verbose legend, .verbose form legend, span.question, span.symbol, select { background: #ffeae4; color: #f44336; border: 2px solid #f44336; box-shadow: none !important; }
#modal { background: #ffeae4; border: 4px solid #ff9b75; box-shadow: none; }
#modal .content { border-bottom: none; }
.actions a:visited, .action:visited, .action a:link, .action a:visited { color: #f3c6ba; }
.actions a:hover, .actions input:hover, .actions a:focus, .actions input:focus, label.action:hover, .action:hover, .action:focus { color: #f44336; border-top: none; border-left: none; box-shadow: none; background: #f3c6ba; }
.actions a:active, .current, a.current, a:link.current, .current a:visited { color: #fff; background: #ff9b75; border-color: #fff; box-shadow: none; }
.actions label.disabled { background: #ff9b75; }
.actions .disabled select { color: #fff; border-color: #fff; }
.delete a, span.delete { color: #f44336; box-shadow: none; }
.secondary { background: #fff; border: 2px solid #f44336; box-shadow: none; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #ffeae4 !important; }
.draft { border: 2px dashed #ff9b75; }
span.unread, .replied, span.claimed, .actions span.defaulted { background: #f3c6ba; color: #f44336; border: 1px solid #fff; border-bottom: none; }
.actions span.defaulted { color: #8E0505; }
.draggable, .droppable, span.requested, .nominations .rejected { color: #8E0505; }
.nominations .approved { background: #ffeae4; }
.nominations .rejected { background: #f3c6ba; }
span.offered.requested { color: #ffeae4; }
.wrapper { box-shadow: none; }
dl.index dd { background: #f3c6ba; }
p.kudos { background: url("https://64.media.tumblr.com/14dd2ee05dbcc111dab41d6206985fe8/b1eb33fb168e0088-4b/s1280x1920/8fabca965895c42bae4d746506ffc96324eb2fd5.png"); background-repeat: no-repeat; }
.statistics .index li:nth-of-type(even) { background: #f3c6ba; }
fieldset fieldset.listbox { background: #ffeae4; border: 2px solid #ff9b75; box-shadow: none; }
.listbox>.heading, .listbox .heading a:visited { color: #f44336; }
.listbox .index { background: #ffeae4; box-shadow: none; }
dl.meta { border: 2px solid #f44336; background: #ffeae4; }
.actions a, .actions a, .action, input[type="submit"], button, .actions label, .actions a, .actions a:link, .action, .action:link, .actions input, input[type=submit], button, .actions label { background: #ffeae4; border: 1px solid #f44336; text-shadow: none; color: #f44336; }
.current, #dashboard .current { background: #f44336; border: 1px solid #fff; text-shadow: none; color: #fff; }
#dashboard.own { border-top: none; border-bottom: none; }
#dashboard a { color: #f44336 !important; }
#dashboard a:hover { background: #ff9b75; }
label { color: #f44336; }
li.blurb, fieldset ul { background: #ffeae4 !important; border: 2px solid #fff; }
#header h2.collections, .reading h4.viewed, dl.index { background: #ffeae4; color: #f44336; }
.comment h4.byline { background: #f3c6ba; border-bottom: 2px solid #fff; }
.comment div.icon { border-bottom: 5px solid #ff9b75; }
li.comment { border: 2px solid #fff; background: #f3c6ba; }
li.comment ul.actions { background: transparent !important; border: none !important; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { opacity: 50% !important; }
h5.fandoms.heading a, .fandom .tag, .work .fandom a.tag { font-variant: small-caps; }
.warnings .tag, .work .warning a.tag { background: #8E0505; border: 1px solid #8E0505; border-radius: 5px; color: #fff !important; padding-left: .5em; padding-right: .5em; }
.relationships .tag, .work .relationships a.tag { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.characters .tag, .work .characters a.tag { background: #ff9b75; border: 1px solid #ff9b75; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.freeforms .tag, .work .freeforms a.tag { color: #f44336 !important; }
.commas li:after { content: none; }
ul.tags { line-height: 190%; }
1K notes
·
View notes
Text


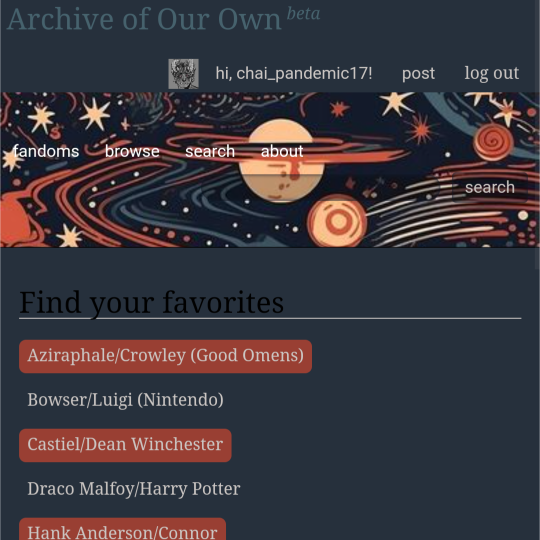
ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
the header image is NOT MINE! it is "Pattern Galaxy Space Planets Vibrant Linear Universe" by Arncil on Redbubble, which i just used as an example for an image you could use!
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
come back here to my tips or leave a comment if you need some help customizing the code!
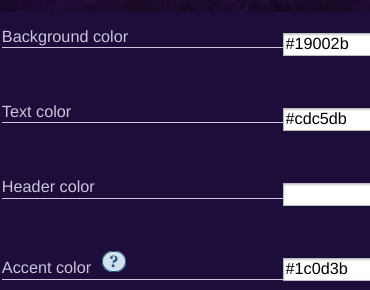
Background color: #26303C
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
go to dashboard >> skins
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
click USE
how to customize this skin:
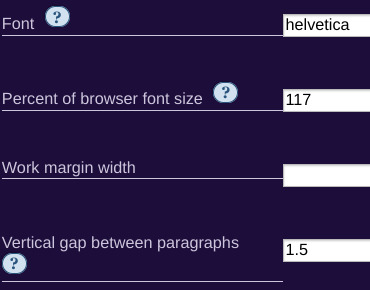
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #CBC6C3; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
1K notes
·
View notes
Text
Dark Mode Work Skin for the fic To Be a Dragon Among Men

This is the code and urls for the custom dark mode work skin I made for my fic To Be a Dragon. Feel free to use it for your own works or for site skins, just remember to credit my user if you do.
[EDIT 25-03-18: Fixed padding for .frameborder class]
Additional Resources
A Step-by-Step Guide to Work Skins from AO3 News - A great basic guide to what work skins are and how to make one.
How to Apply Work Skins to Others' Works by classygreydove - This is a guide I made on how to make a work skin into a site skin. You'll need to know this if you want to apply the work skin to any fic you want to read.
How to Change Work Skin Font by classygreydove - Don't like the font I use for the work skin? Don't worry, I'll show you how to change it.
Light Mode CSS - You can find the code for the Light Mode work skin here.
Light and Dark Mode Backgrounds - You can find the background images for the Light and Dark Mode work skins here.
Other Background Options - Here are a few mid-tone backgrounds that will have a lower contrast to the text.
Line Breaks (for Phone) - Do you like the custom dragon line breaks? Here's the phone-sized ones.
Line Breaks (for Wide Screens) - Do you like the custom dragon line breaks? Here's the laptop-sized ones.
[Code begins under Keep reading break]
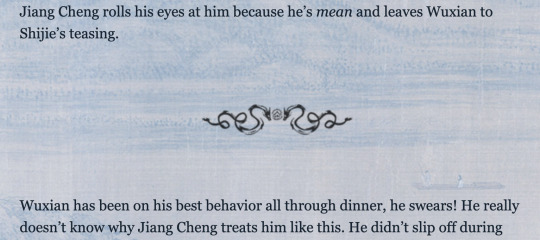
#workskin .userstuff .hr, #workskin .hr, #workskin hr { height: 36px; width: 178px; background: url(https://64.media.tumblr.com/f19653c8c877dbe7a14e78434f1d0df6/d0f8688c32033f2d-b3/s250x400/6edcdac1e5614693d10491cff0725fd3633de77e.png); background-repeat: no-repeat; background-position: center; border: 0; }
#workskin { background: url(https://64.media.tumblr.com/f20ef324c5117a56d7dd2c8aa7e45151/4dcdf7c3c32cb0d1-68/s2048x3072/10c1120c78cd66a99c1067e6ed8b1addcd52ef57.png); background-repeat: repeat-y repeat-x; background-position: top; color: rgba(255, 255, 248, 0.85) !important; font-family: 'Georgia', 'Lucida Grande', 'Verdana'; }
#workskin a { background: linear-gradient(135deg, #b4853f 0%, #edc967 40%, #b4853f 80%, #705103 100%) !important; -webkit-background-clip: text !important; -webkit-text-fill-color: transparent !important; border-bottom: 0px; }
#workskin a:hover, #workskin a:active { background: linear-gradient(135deg, #b4853f 10%, #edc967 60%, #b4853f 80%, #705103 100%) !important; -webkit-background-clip: text !important; -webkit-text-fill-color: transparent !important; }
#workskin h2, #workskin h3 { line-height: 1.25; font-variant: small-caps; }
#workskin .userstuff blockquote { display: block; border: 2px solid #b4853f; border-image: linear-gradient(135deg, #b4853f 0%, #edc967 40%, #b4853f 80%, #705103 100%); border-image-slice: 1; padding: 15px 15px 15px 15px; margin-left: 1.5em; margin-right: 1.5em; }
#workskin .goldborder { display: block; border: 2px solid #b4853f; border-image: linear-gradient(135deg, #b4853f 0%, #edc967 40%, #b4853f 80%, #705103 100%); border-image-slice: 1; padding: 15px 15px 15px 15px; }
#workskin .frameborder { border: 2px solid #b4853f; border-image: linear-gradient(135deg, #b4853f 0%, #edc967 40%, #b4853f 80%, #705103 100%); border-image-slice: 1; padding: 0px; }
#workskin .mobilebreak { width: 178px; max-width: 100%; max-height: 100%; display: block; margin-left: auto; margin-right: auto; }
#workskin .textlink { font-variant: small-caps; }
#workskin .notesheading { font-size: 120%; font-variant: small-caps; font-family: 'Georgia', 'Lucida Grande', 'Verdana'; line-height: 2; }
#workskin .triggerwarning { color: rgba(240, 240, 240, 0.9); border-radius: 5px; background: rgba(128, 0, 0, 0.8); padding-left: 2px; padding-right: 2px; font-weight: bold; font-variant: small-caps; }
#ao3 skins#ao3 writer#ao3 fanfic#ao3 work skin#dark mode#the untamed#mo dao zu shi#To Be a Dragon Among Men
16 notes
·
View notes
Note
Can you please do a tutorial teaching how to do this border? post/727473920188481536/well-this-has-been-fun-die-choking-on-your-own
absolutely, thanks for asking!!

in this post, the border is actually pretty simple (yay)! you can use ctrl+u to call up the shape tool or just click on it. you'll need to then right-click on that icon and choose rounded rectangle tool

these were my settings for a 540 x 540px gif but play around and see what you think looks nice!

if that's difficult to read, from left to right, we want: fill: none stroke: whichever color you want (in my case, it was white) at 2px (this will adjust the thickness of the border stroke options: straight, solid line (but there are options for a dashed line as well as dotted i didn't touch anything else after that 🤷♀️
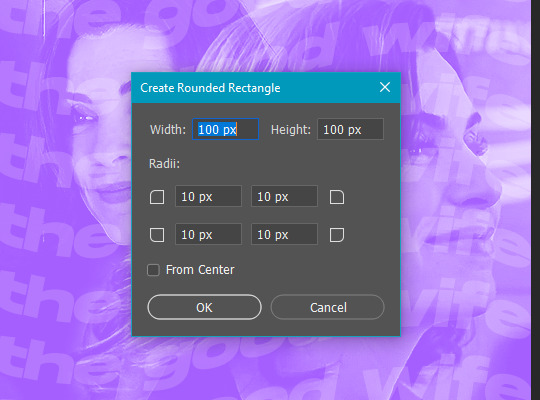
to actually create the border, just click somewhere on your canvas and this menu will come up

this is where you adjust your dimensions and how curved you want the edges to be. these were my settings:

520px x 520px and left the radii at 10 for each corner
then i just used ctrl+t to drag it around the canvas until it snapped to perfect center!
the fun part of doing borders like this is you can make them any color, add layer effects like drop shadow, gradient overlays, etc. or even throw a texture over the top with a clipping mask! for just a rectangular border without the rounded corners, you would just choose the rectangle tool instead of rounded rectangle tool.
in that sub-menu, there's also the ellipse tool (hold shift while you drag the shape to make a perfect circle or input the same dimensions for width and height), polygon tool, line tool, and custom shape tool. highly recommend playing around with those guys (gn)!
if you have any other questions on this tutorial or other gifs, just let me know, i'm happy to help any way i can! 💙
#answered#Anonymous#tutorial#gif tutorial#photoshop tutorial#shape tool#completeresources#gifmakerresource#dailyresources#my tutorials#idk how else to tag this so yay that's it!
71 notes
·
View notes
Text
ignore the burning smell brothers sisters and siblings. i have merely cooked.

Code under the read more if you want it.
workskin .titletext {
font-family: 'Gill Sans', sans-serif; font-size: 18px; color: #E4E3F3; text-shadow: 0 0 2px #9685F5, 0 0 3px #0000FF; }
workskin .codextext {
font-family: Gill Sans,Gill Sans MT,Calibri,sans-serif; font-size: 16px; color: #AC94BA; }
workskin .codex {
display: inline-block; border: solid 2px #583F59; text-align: left; vertical-align: middle; font-family: 'Gill Sans', sans-serif; line-height: 18px; font-size: 16px; color: #1A0017; background: #1A0015; padding: 15px 15px 15px 15px; border-radius: 5px; max-width: 32%; min-width: 290px; }
#datv#veilguard#veilguard codexes#ao3#im honestly not super happy with the text highlight color but whatever#the font is gill sans#outside of that the work is like 99% done#feel free to use if you want
4 notes
·
View notes
Note
Hi! 👋 Could you please tell me how to put a Scrollbox ontop of an image on Sentry? Thank You! :)

I position them until they look like they're on top of the image , but , the code for the an sntry i made for my bae is:
height: 120px; width: 155px; text-align: justify; position: relative; border-radius: 5px 5px 5px 5px; border: 2px solid #889cbd; z-index: 7; float: right; white-space: normal; padding: 5px; margins: 10px; overflow-y: auto; position: relative; z-index: 5; bottom: 400px; left: 3px; transform: rotate(-3deg);
you can adjust them however you want to :3


17 notes
·
View notes
Note
heyyy... Idk if you remember meee... im the goofy guy in the replies of TLRBaDA that asked for coding help bcs im a beginner and the answer was littirally just <br> ANYWHO! Im at a bit of a brain fwump, how the shell do you make the @ pings yellow, bro i am here looking at my computer at all the words i have written down and on the side in italics i have now how the frog am i gonna make this yorange So sorry if its a silly ask im just not good at this stuff and I'm littirally learning along the way with 5% coding and formating, and anything like this, related experience oh my god this is so long for a simple question someone needs to knock me out. Hope you're having a great day! Do good be good, whatever the balls that means!
No, no it's not silly at all!
I'm assuming the yellow @ pings is when the characters are pinging the person who's pov it is, right? like when someone mentions you/pings you on discord, the message is yellow?
If so, this is the code I use! (Just add it anywhere you desire)
.discord .message:has(.ping.me) { background-color: rgba(250, 168, 26, 0.1); border-left: 2px solid rgb(250, 168, 26); }
So when you use the ping class, you just need to add "me" in it, which tells the code that if the message class (the names you use for the classes might be different!) has the word “ping” AND "me" in it, it should change the message's color!
For example:

While this is a "ping" class, because it is inside of a "message" class:

It will change the message yellow!

#tlrda asks#melon speaks#ofc you can also make it into a different class under a different name and remove aa the :has stuff
9 notes
·
View notes
Text
E-sensorial
New Post has been published on https://e-sensorial.es/borrador-2/
borrador 2
.accordion-section border-bottom: 1px solid #ccc; margin-bottom: 10px; .accordion-section input display: none; .accordion-section label display: block; padding: 12px; background: #f1f1f1; color: #333; cursor: pointer; font-size: 16px; border-radius: 6px; .accordion-section .content max-height: 0; overflow: hidden; transition: max-height 0.3s ease; background: white; padding: 0 14px; font-size: 15px; border-left: 2px solid #ccc; .accordion-section input:checked ~ .content max-height: 400px; padding: 14px;
¿Qué es un ambientador profesional?
Un ambientador profesional es un sistema diseñado para aromatizar espacios empresariales de manera continua, eficaz y duradera.
Beneficios de usar ambientadores en empresas
Contribuyen a mejorar la imagen de marca, aumentan el bienestar de empleados y clientes, y crean una atmósfera profesional inolvidable.
¿Cómo elegir el ambientador adecuado?
Es importante considerar el tipo de espacio, el tamaño, el perfil de cliente y el sistema de difusión más eficiente.
Preguntas frecuentes
Resolvemos tus dudas sobre duración, cobertura, tipos de aromas y mantenimiento de los sistemas de ambientación.
0 notes
Text
Macaque Site Skin Thing (yippee!)
────────────────────────────────────────────
Notes:
The CSS is mostly mishmashed from other codes and therefore is not perfect, there a places where the site retains its white accents or boxes and can be quite jarring when scrolling in a dark purple background to then suddenly be met with splashes of bright white
I personally wouldn't read works with this, it's mostly for the aesthetic and was not made with comfortable reading in mind (oof)
Wizard Settings/Code Stuff is REQUIRED alongside the CSS because without it the skin looks... kind awful.
────────────────────────────────────────────
CSS:
p.kudos { background: url("https://i.imgur.com/JmZWnGX.png"); background-repeat: no-repeat; }
.listbox, fieldset, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, .dynamic form { background: url("https://i.imgur.com/xoHN0lj.jpeg"); background-repeat: repeat; border: 4px solid #fff; box-shadow: none; }
header h1.heading a::before {
content: url("https://i.imgur.com/9NaliS0.png"); visibility: visible; }
search .button,
header .logo {
display: none; }
header .heading a,
greeting img.icon {
visibility: hidden; }
outer {
background: linear-gradient(90deg, rgba(24, 12, 41,.9) 0%, rgba(16, 7, 28,1) 100%); }
header h1 sup,
header .button,
header .landmark,
header .logo {
display: none; }
inner.wrapper {
margin: 0em 4%; }
header .heading {
height: 20em; }
header {
background-color: #ffffff; background-image: url("https://i.imgur.com/1jqr3CI.png"); background-repeat: no-repeat; background-position: center center; background-size: cover; border-bottom: 2px solid #fff; }
header .heading a {
color: #fff; padding-left: 0em; }
header .primary {
background: none; box-shadow: none; }
greeting {
background: none; margin-right: 0em; position: absolute; right: 0em; top: 0em; }
header .primary li:not(.search),
header .primary li a,
greeting li,
greeting li a {
color: #FFF !important; background: #850900; border-top-left-radius: 2%; }
header .primary li:not(.search),
greeting li {
border: 1px solid #372457; }
.warnings .tag, .work .warning a.tag { background: #06000f; border: 1px solid #06000f; border-radius: 5px; color: #dbc2ed !important; padding-left: .5em; padding-right: .5em; }
.relationships .tag, .work .relationships a.tag { background: #0b0121; border: 1px solid #0b0121; border-radius: 5px; color: #dbc2ed !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.characters .tag, .work .characters a.tag { background: #220c4a; border: 1px solid #220c4a; border-radius: 5px; color: #dbc2ed !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
────────────────────────────────────────────
Wizard Stuff:


────────────────────────────────────────────
1 note
·
View note
Text
Menu Hidden.
Menu escondido, veja o Preview aqui.
Esse é o menu do meu theme, então, por favor, creditem, não custa nada. :)
Vamos ao CSS.
01 - Posicionando o Sidebar, e a caixa do side.
#sidebar {width:230px;font-family:Arial, ‘Helvetica Neue’, Helvetica, sans-serif; font-size:10px; color:#777;margin-top:-2px;margin-left: 42px;float: center;text-align: justify; position: fixed ;padding: 3px;background: ;z-index: 100px; z-index:100; background: url('http://static.tumblr.com/8buytvw/eRDmetux4/gray_jean.png’) fixed; }
.cx {background:#ffffff ;margin-bottom:-1px;text-align: justify; width:224px; height: 130px ; z-index:100;border: 0px solid #eee;padding: 3px;margin-top:-2px; }
Ps: O Sidebar esta com o mesmo Background que o theme, pra ficar ficar tudo igualzinho, quem já viu meu theme, sabe como é, se não quiser o BG, basta retirar o o link do bg.
A .cx é ondeesta a descrição, deve ser definido os valores do width e height. O Menu deve ficar escondido por trás do Sidebar (caixa) . Usando o z-index você consegue fazer isso.
02 - Posicionando o Menu por trás do Sidebar.
.sidebarmenu { margin-top:207px;margin-left: 43px; position: fixed ; z-index: 50px; height:auto;-webkit-transition-duration: .60s; }
.sidebarmenu:hover { margin-top:290px; -webkit-transition-duration: .60s; }
Ps: Você deve definir o margin-top do seu menu, de acordo com o tamanho das imgs que você usar, no meu caso, usei esses valores, porque posicionei de acordo com o tamanho das pngs do meu menu.
03 - Colocando as PNGs do menu.
Vou fazer o exemplo de 02 posicionamentos.
#nav .home {overflow: hidden; background: url(link da img) no-repeat;display: inline-block; width: 40px;height: 120px;-webkit-transition-duration: .50s; }
#nav .home:hover { background-position: 00px -80px;}
#nav .ask {overflow: hidden; background: url(link da img) no-repeat;display: inline-block; width: 40px;height: 120px;-webkit-transition-duration: .50s; }
#nav .ask:hover {background-position: 00px -80px ;}
Ps: De novo, os valores, width, height, e do hover serão definidos de acordo com o tamanho da img do seu menu.
04 - Posicionando o Menu, depois de <body>
Ps: Você pode colocar o iframe do mesmo jeito. Se tem duvidas siga este tutorial
05 - Posicionando o Sidebar.
“Eu preciso muito deixar acontecer o momento da renovação, trocar de pele, mudar de cor. Tenho sentido necessidades do novo, não importa o quê, mais que seja novo, nem que sejam os problemas. Preciso deixar a casa vazia para receber a nova mobília. Fazer a faxina da mente, da alma, do corpo e do coração. Demolir as ruínas e construir qualquer coisa nova, quem sabe um castelo”
Caio F. Abreu.
Prontinho, o menu esta pronto, lembre-se de redefinir os valores, qualquer duvida pode ir na ask | Substitua as aspas (“ ”)
Beijos!
0 notes
Text
Home
YAYINDA! https://mguzel.com.tr/home-2/
Home
[vc_row no_padding=”yes” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D”][vc_column]
[vc_row_inner wrap_container=”yes” content_placement=”middle” el_class=”intro-banner vh-100 align-items-center overflow-hidden” css=”.vc_custom_1706303027820background: #222529 url(//sw-themes.com/porto_dummy/wp-content/uploads/2024/01/bc-1-slide-1.jpg?id=465) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;”][vc_column_inner el_class=”intro-content”]
Get your
Free Consultation
.porto-u-ad87e2eaf3f9c495180fe0156ddf3eb0.porto-u-headingtext-align:left
[vc_btn title=”Get Started” style=”modern” skin=”primary” btn_fs=”0.9em” btn_fw=”700″ animation_delay=”1200″ btn_px=”1.75rem” btn_py=”1rem” el_class=”mb-0″ animation_type=”fadeInUp”][/vc_column_inner][/vc_row_inner][vc_row_inner wrap_container=”yes” content_placement=”middle” el_class=”intro-banner vh-100 align-items-center overflow-hidden” css=”.vc_custom_1706303032699background: #222529 url(//sw-themes.com/porto_dummy/wp-content/uploads/2024/01/bc-2-slide-2.jpg?id=493) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;”][vc_column_inner el_class=”intro-content”]
Solutions for
Pro Business Plan
.porto-u-ad87e2eaf3f9c495180fe0156ddf3eb0.porto-u-headingtext-align:left
[vc_btn title=”Get Started” style=”modern” skin=”primary” btn_fs=”0.9em” btn_fw=”700″ animation_delay=”1200″ btn_px=”1.75rem” btn_py=”1rem” el_class=”mb-0″ animation_type=”fadeInUp”][/vc_column_inner][/vc_row_inner]
[/vc_column][/vc_row][vc_row wrap_container=”yes” content_placement=”middle” animation_delay=”2000″ el_class=”custom-position custom-call-to-action” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” css=”.vc_custom_1706239560136padding-top: 35px !important;padding-bottom: 47px !important;background-color: #101019 !important;” animation_type=”fadeIn”][vc_column width=”1/2″ offset=”vc_col-md-7″ conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D”]
[vc_custom_heading text=”- Are you looking for a” font_container=”tag:h2|font_size:1.76em|text_align:left|color:%23ffffff|line_height:1.2″ google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal” css=”.vc_custom_1706115246289margin-bottom: 2px !important;”][vc_custom_heading text=”Business Plan Consultant?” font_container=”tag:h2|font_size:2.2em|text_align:left|color:%23ffffff|line_height:1.2″ google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal” css=”.vc_custom_1706239333994margin-bottom: 0px !important;”][vc_column_text el_class=”mb-0″]Schedule your company strategy right session now[/vc_column_text]
[/vc_column][vc_column width=”1/2″ el_class=”text-md-end” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” offset=”vc_col-md-5″]
[vc_column_text css=”.vc_custom_1706239474641border-left-width: 2px !important;padding-right: 9px !important;padding-left: 10px !important;border-left-color: var(–porto-primary-color) !important;border-left-style: solid !important;” el_class=”mb-0 text-start me-lg-3″]Call Us Now +001 1230 4567[/vc_column_text]
[vc_column_text css=”.vc_custom_1706239406332border-left-width: 2px !important;padding-left: 9px !important;border-left-color: var(–porto-primary-color) !important;border-left-style: solid !important;” el_class=”mb-0 text-start m-r-n-xs”]Email Us Now [email protected][/vc_column_text]
[/vc_column][/vc_row][vc_row wrap_container=”yes” content_placement=”middle” animation_delay=”200″ css=”.vc_custom_1706279881034margin-top: 63px !important;margin-bottom: 48px !important;” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column offset=”vc_col-md-6″ conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D”][vc_custom_heading text=”- About Us” font_container=”tag:h2|font_size:2.2em|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706155865868margin-bottom: 15px !important;” el_class=”font-weight-bold”][vc_custom_heading text=”Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna tincidunt, auctor ullamcorper risus luctus. Nunc et feugiat arcu, in placerat risus. Phasellus condimentum sapien vitae.” font_container=”tag:p|text_align:left|line_height:26px” use_theme_fonts=”yes” el_class=”ps-4 m-b-md”][vc_row_inner el_class=”ps-4″][vc_column_inner width=”1/2″ offset=”vc_col-xs-12″].porto-info-list55ccda442d4af4f9e2540d79b9f22354 i color: #777777;
Certified Professionals
Former Chief Executives
Real Estate Professionals
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-xs-12″].porto-info-list55ccda442d4af4f9e2540d79b9f22354 i color: #777777;
Nobel Laureate Economists
Former Political Leaders
Chartered Financial Analysts
[/vc_column_inner][/vc_row_inner][vc_btn title=”READ MORE” style=”outline” shape=”square” color=”default” size=”lg” css=”.vc_custom_1706157644654margin-top: 16px !important;padding-left: 24px !important;” skin=”primary” btn_fs=”0.8rem” btn_fw=”600″ scale=”scale-2″ el_class=”font-weight-bold” link=”url:https%3A%2F%2Fwww.portotheme.com%2Fwordpress%2Fporto%2Fbusiness-consulting%2Fabout-us%2F||target:%20_blank|” btn_px=”30px” btn_py=”12px”][/vc_column][vc_column el_class=”custom-content-grid” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” offset=”vc_col-md-6″][vc_row_inner no_padding=”yes”][vc_column_inner el_class=”px-4 col-sm-6 border-sm-max-none” width=”1/2″ css=”.vc_custom_1706239900108padding-top: 27px !important;padding-bottom: 24px !important;background-color: #ffffff !important;”]
0+
Years in Business
[/vc_column_inner][vc_column_inner el_class=”px-4 col-sm-6 border-sm-max-none” width=”1/2″ css=”.vc_custom_1706239907369border-left-width: 1px !important;padding-top: 27px !important;padding-bottom: 24px !important;border-left-color: #dadada !important;border-left-style: solid !important;”]
0+
Successfull Cases
[/vc_column_inner][/vc_row_inner][vc_row_inner no_padding=”yes” css=”.vc_custom_1706161928391margin-bottom: 9px !important;border-top-width: 1px !important;border-top-color: #dadada !important;border-top-style: solid !important;” el_class=”pb-lg-4 border-sm-max-none”][vc_column_inner el_class=”px-4 col-sm-6 border-sm-max-none” width=”1/2″ css=”.vc_custom_1706161847023padding-top: 25px !important;padding-bottom: 24px !important;”]
0+
Satisfied Clients
[/vc_column_inner][vc_column_inner el_class=”px-4 col-sm-6 border-sm-max-none” width=”1/2″ css=”.vc_custom_1706161851360border-left-width: 1px !important;padding-top: 25px !important;padding-bottom: 24px !important;background-color: #ffffff !important;border-left-color: #dadada !important;border-left-style: solid !important;”]
0+
Pro Consultants
[/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row wrap_container=”yes” is_section=”yes” remove_margin_top=”yes” remove_margin_bottom=”yes” remove_border=”yes” animation_delay=”200″ el_class=”custom-info-box” css=”.vc_custom_1706279894948padding-top: 59px !important;padding-bottom: 57px !important;background-color: #eef4f2 !important;” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column][vc_custom_heading text=”- Expertises” font_container=”tag:h2|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706163652932margin-bottom: 21px !important;” font_weight=”700″][vc_row_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Corporate Finance
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna.
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Corp Restructuring
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna.
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Economic Consulting
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna.
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Litigation Consulting
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna.
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Strategic Consulting
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce consectetur diam id urna.
[/vc_column_inner][vc_column_inner width=”1/2″ offset=”vc_col-md-4″]
Tech Consulting
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce consectetur diam id urna.
[/vc_column_inner][/vc_row_inner][vc_btn title=”VIEW ALL” style=”outline” shape=”square” size=”lg” align=”center” css=”.vc_custom_1706164291167margin-top: 20px !important;” skin=”primary” btn_fs=”0.8rem” link=”url:https%3A%2F%2Fwww.portotheme.com%2Fwordpress%2Fporto%2Fbusiness-consulting%2Fexpertise%2F||target:%20_blank|” el_class=”font-weight-semibold” btn_px=”30px” btn_py=”12px”][/vc_column][/vc_row][vc_row wrap_container=”yes” animation_delay=”200″ css=”.vc_custom_1706279909053padding-top: 60px !important;padding-bottom: 44px !important;” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column offset=”vc_col-lg-6 vc_col-md-6 vc_col-xs-12″][vc_custom_heading text=”- Our Strategy” font_container=”tag:h2|font_size:2.2em|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706189618086margin-bottom: 15px !important;”]
STEP
01
.porto-u-55ca8359258f9a412be7e73af65d2aac.porto-u-headingtext-align:center
The first meeting
Understanding the Problem
.porto-u-ad87e2eaf3f9c495180fe0156ddf3eb0.porto-u-headingtext-align:left
[vc_custom_heading text=”Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna tincidunt, auctor ullamcorper risus luctus. Nunc et feugiat arcu, in placerat risus. Phasellus condimentum sapien vitae odio.” font_container=”tag:p|font_size:14px|text_align:left|line_height:26px” use_theme_fonts=”yes” font_weight=”400″]
STEP
02
.porto-u-55ca8359258f9a412be7e73af65d2aac.porto-u-headingtext-align:center
The second meeting
Business Plan Consultant
.porto-u-ad87e2eaf3f9c495180fe0156ddf3eb0.porto-u-headingtext-align:left
[vc_custom_heading text=”Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna tincidunt, auctor ullamcorper risus luctus. Nunc et feugiat arcu, in placerat risus. Phasellus condimentum sapien vitae odio.” font_container=”tag:p|font_size:14px|text_align:left|line_height:26px” use_theme_fonts=”yes” font_weight=”400″]
STEP
03
.porto-u-55ca8359258f9a412be7e73af65d2aac.porto-u-headingtext-align:center
The final meeting
Problem Solved
.porto-u-ad87e2eaf3f9c495180fe0156ddf3eb0.porto-u-headingtext-align:left
[vc_custom_heading text=”Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat ex finibus urna tincidunt, auctor ullamcorper risus luctus. Nunc et feugiat arcu, in placerat risus. Phasellus condimentum sapien vitae odio.” font_container=”tag:p|font_size:14px|text_align:left|line_height:26px” use_theme_fonts=”yes” font_weight=”400″]
[/vc_column][vc_column offset=”vc_col-lg-6 vc_col-md-6 vc_col-xs-12″][vc_custom_heading text=”- Frequently asked questions” font_container=”tag:h2|font_size:2.2em|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706193502782margin-bottom: 15px !important;”]
Bebek fotoğraf çekimlerinin fiyatlandırması nasıl belirlenir?
Bebek fotoğraf çekimlerinin fiyatlandırması nasıl belirlenir?
Ankara Düğün Fotoğrafçısı2024-04-28T10:29:46+03:00Bebek fotoğraf çekimlerinin fiyatlandırması, çeşitli faktörlere bağlı olarak değişebilir. Çekim türü, süresi, kullanılan ekipmanlar ve müşterinin özel istekleri gibi faktörler fiyatı etkileyebilir. İhtiyaçlarınıza ve bütçenize uygun bir paket seçmek için bizimle iletişime geçebilir ve detaylı bilgi alabilirsiniz.
Bebek fotoğraf çekimlerinden sonra fotoğraflar ne zaman teslim edilir?
Bebek fotoğraf çekimlerinden sonra fotoğraflar ne zaman teslim edilir?
Ankara Düğün Fotoğrafçısı2024-04-28T10:28:42+03:00Bebek fotoğraf çekimlerinden sonra, fotoğrafların düzenlenmesi ve işlenmesi birkaç gün sürebilir. Genellikle, fotoğraf çekimlerinden sonraki 1 ila 2 hafta içinde tamamlanan ve müşteriye sunulan bir galeri oluştururuz. Fotoğrafların tamamlanması ve teslimatı hakkında daha fazla bilgi almak için bizimle iletişime geçebilirsiniz.
Bebek fotoğraf çekimleri için ne tür kıyafetler ve aksesuarlar getirmeliyim?
Bebek fotoğraf çekimleri için ne tür kıyafetler ve aksesuarlar getirmeliyim?
Ankara Düğün Fotoğrafçısı2024-04-28T10:27:40+03:00Bebek Fotoğraf çekimlerine gelirken, bebeğiniz için birkaç farklı kıyafet ve aksesuar getirmeniz önemlidir. Genellikle, sevimli kıyafetler, tulumlar, başlıklar, örtüler ve özel aile mirası eşyaları gibi öğeler önerilir. Ancak, bizimle önceden iletişime geçerek hangi tür kıyafetlerin ve aksesuarların uygun olduğunu öğrenmek önemlidir.
Bebek Fotoğraf çekimleri ne kadar sürer ve ne tür pozlar çekilebilir?
Bebek Fotoğraf çekimleri ne kadar sürer ve ne tür pozlar çekilebilir?
Ankara Düğün Fotoğrafçısı2024-04-28T10:26:30+03:00Bebek fotoğraf çekimlerimiz genellikle 1 ila 2 saat arasında sürer. Bu süre, bebeğinizi rahatlatmak, beslemek ve ara vermek için zaman içerir. Fotoğraf çekimleri sırasında, çeşitli pozlar ve sahneler yakalanabilir. Bebeklerin doğal hareketleri ve poz verme tarzlarına göre, uyuyan bebek pozları, aile fotoğrafları, detay çekimleri ve daha fazlası gibi çeşitli pozlar çekebiliriz.
[/vc_column][/vc_row][vc_row animation_delay=”200″ css=”.vc_custom_1730124746716background-color: #eef4f2 !important;” el_class=”p-t-xxl no-padding” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn” css_params=””][vc_column][vc_row_inner wrap_container=”yes” css_params=””][vc_column_inner][vc_custom_heading text=”- Our Cases” font_container=”tag:h2|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706198271377margin-top: -1px !important;margin-bottom: 17px !important;”][/vc_column_inner][/vc_row_inner][porto_tb_posts post_type=”portfolio” view=”slider” spacing=”0″ columns=”6″ columns_tablet=”3″ columns_mobile=”1″ nav_pos=”show-nav-title” nav_visible=”“xl“:“none“,“sm“:“block“” pagination=”yes” dots_pos=”custom-dots” dots_style=”dots-style-1″ dots_visible=”“xl“:“block“,“sm“:“none“,“md“:“block“,“lg“:“block“” autoplay=”no” builder_id=”386″ el_class=”m-b-n-md custom-both-sides-shadow” dots_pos_top=”“xl“:“-42“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” dots_pos_right=”“xl“:“0“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” dots_br_color=”#1e1e24″ dots_abr_color=”var(–porto-primary-color)” navs_h_origin=”“xl“:““,“unit“:“%“,“xs“:““,“sm“:““,“md“:““,“lg“:““” nav_v_pos=”“xl“:“-11“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” nav_h_pos=”“xl“:““,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” nav_h_color=”var(–porto-primary-color)” nav_fs=”32″ css_params=”” dots_pos_left=”“xl“:“0“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““”][/vc_column][/vc_row][vc_row wrap_container=”yes” animation_delay=”200″ css=”.vc_custom_1706279939820padding-top: 59px !important;” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column][vc_custom_heading text=”- Testimonials” font_container=”tag:h2|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706215309651margin-bottom: 16px !important;”]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eget risus porta, tincidunt turpis at, interdum tortor. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce ante tellus, convallis non consectetur sed, pharetra nec ex. Aliquam et tortor nisi. Duis mollis diam nec elit volutpat suscipit.
John SmithCEO & Founder - Okler
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eget risus porta, tincidunt turpis at, interdum tortor. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce ante tellus, convallis non consectetur sed, pharetra nec ex. Aliquam et tortor nisi. Duis mollis diam nec elit volutpat suscipit.
John SmithCEO & Founder - Okler
[/vc_column][/vc_row][vc_row wrap_container=”yes” animation_delay=”200″ css=”.vc_custom_1706279961807padding-top: 59px !important;padding-bottom: 40px !important;background-color: #eef4f2 !important;” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column][vc_custom_heading text=”- Our Team” font_container=”tag:h2|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706216909034margin-bottom: 16px !important;”][porto_tb_posts post_type=”member” view=”slider” spacing=”20″ navigation=”” pagination=”yes” dots_pos=”custom-dots” dots_style=”dots-style-1″ dots_visible=”{“xl“:“{\“xl\“:\“``object“” builder_id=”384″ el_class=”custom-dots-style-1″ dots_pos_top=”“xl“:“-43“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” dots_pos_right=”“xl“:“0“,“unit“:““,“xs“:““,“sm“:““,“md“:““,“lg“:““” dots_br_color=”#1e1e24″ dots_abr_color=”var(–porto-primary-color)”][vc_btn title=”VIEW ALL” style=”outline” shape=”square” size=”lg” align=”center” css=”.vc_custom_1706217655865margin-top: 30px !important;” skin=”primary” btn_fs=”0.8rem” link=”url:https%3A%2F%2Fwww.portotheme.com%2Fwordpress%2Fporto%2Fbusiness-consulting%2Fteam%2F|target:_blank” el_class=”font-weight-semibold” btn_px=”30px” btn_py=”12px”][/vc_column][/vc_row][vc_row wrap_container=”yes” content_placement=”middle” animation_delay=”200″ conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” css=”.vc_custom_1706279978112padding-top: 35px !important;padding-bottom: 20px !important;background-color: var(–porto-primary-color) !important;” animation_type=”fadeIn”][vc_column width=”1/2″ offset=”vc_col-md-7″ conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D”]
[vc_custom_heading text=”- Are you looking for a” font_container=”tag:h2|font_size:1.76em|text_align:left|color:%23ffffff|line_height:1.2″ google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal” css=”.vc_custom_1706115246289margin-bottom: 2px !important;”][vc_custom_heading text=”Business Plan Consultant?” font_container=”tag:h2|font_size:2.2em|text_align:left|color:%23ffffff|line_height:1.2″ google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal” css=”.vc_custom_1706240388539margin-bottom: 0px !important;”][vc_custom_heading text=”Schedule your company strategy right session now” font_container=”tag:p|text_align:left|color:%23e6e6e6″ use_theme_fonts=”yes” el_class=”mb-0″]
[/vc_column][vc_column width=”1/2″ el_class=”text-md-end” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” offset=”vc_col-md-5″ css=”.vc_custom_1706222120430margin-bottom: 10px !important;”]
[vc_column_text css=”.vc_custom_1706240426267border-left-width: 2px !important;padding-right: 9px !important;padding-left: 10px !important;border-left-color: #ffffff !important;border-left-style: solid !important;” el_class=”mb-0 text-start me-lg-3″]Call Us Now +001 1230 4567[/vc_column_text]
[vc_column_text css=”.vc_custom_1706240447075border-left-width: 2px !important;padding-left: 9px !important;border-left-color: #ffffff !important;border-left-style: solid !important;” el_class=”mb-0 text-start m-r-n-xs”]Email Us Now [email protected][/vc_column_text]
[/vc_column][/vc_row][vc_row wrap_container=”yes” animation_delay=”200″ css=”.vc_custom_1706279989369margin-top: 59px !important;margin-bottom: 44px !important;” el_class=”m-b-none” conditional_render=”%5B%7B%22value_role%22%3A%22administrator%22%7D%5D” animation_type=”fadeIn”][vc_column el_class=”m-b-none”][vc_custom_heading text=”- Our Blog” font_container=”tag:h2|text_align:left|line_height:42px” google_fonts=”font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:700%20bold%20regular%3A700%3Anormal” css=”.vc_custom_1706220792437margin-bottom: 16px !important;”][porto_tb_posts spacing=”0″ columns=”1″ count=”1″ builder_id=”751″][/vc_column][/vc_row]
0 notes
Text
Myspace tumblr theme
{block:Description}
{/block:Description}
{block:Hidden}
{/block:Hidden}
/* Reset & Defaults */
/*! normalize.css v1.0.0 | MIT License | git.io/normalize */
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section,summary{display:block}audio,canvas,video{display:inline-block;*display:inline;*zoom:1}audio:not([controls]){display:none;height:0}[hidden]{display:none}html{font-size:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}html,button,input,select,textarea{font-family:sans-serif}body{margin:0}a:focus{outline:thin dotted}a:active,a:hover{outline:0}h1{font-size:2em;margin:.67em 0}h2{font-size:1.5em;margin:.83em 0}h3{font-size:1.17em;margin:1em 0}h4{font-size:1em;margin:1.33em 0}h5{font-size:.83em;margin:1.67em 0}h6{font-size:.75em;margin:2.33em 0}abbr[title]{border-bottom:1px dotted}b,strong{font-weight:bold}blockquote{margin:1em 40px}dfn{font-style:italic}mark{background:#ff0;color:#000}p,pre{margin:1em 0}code,kbd,pre,samp{font-family:monospace,serif;_font-family:'courier new',monospace;font-size:1em}pre{white-space:pre;white-space:pre-wrap;word-wrap:break-word}q{quotes:none}q:before,q:after{content:'';content:none}small{font-size:75%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sup{top:-0.5em}sub{bottom:-0.25em}dl,menu,ol,ul{margin:1em 0}dd{margin:0 0 0 40px}menu,ol,ul{padding:0 0 0 40px}nav ul,nav ol{list-style:none;list-style-image:none}img{border:0;-ms-interpolation-mode:bicubic}svg:not(:root){overflow:hidden}figure{margin:0}form{margin:0}fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:.35em .625em .75em}legend{border:0;padding:0;white-space:normal;*margin-left:-7px}button,input,select,textarea{font-size:100%;margin:0;vertical-align:baseline;*vertical-align:middle}button,input{line-height:normal}button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;*overflow:visible}button[disabled],input[disabled]{cursor:default}input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;*height:13px;*width:13px}input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box}input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}textarea{overflow:auto;vertical-align:top}table{border-collapse:collapse;border-spacing:0}
body, html, * {
box-sizing: border-box;
word-wrap:break-word;
}
body {
background-color: {color:Background};
background-image: url('{image:Background}');
font-family: 'Verdana', sans-serif;
font-weight: normal;
font-size: 11px;
}
a, a:visited {
color: {color:Dark Blue};
font-weight: bold;
text-decoration: none;
}
a:hover {
color: {color:Light Blue};
}
p {
margin: 5px 0 10px 0;
padding: 0;
}
iframe, img, embed, object, video {
max-width: 100%;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
font-size: 12px;
}
/* Structure */
footer, .container {
position: relative;
clear: both;
}
.container {
width: 880px;
margin: 0 auto;
}
#top-navigation {
background-color: {color:Dark Blue};
}
#search {
position: relative;
overflow: hidden;
margin: 0 auto;
padding: 20px;
}
#search form {
width: 80%;
margin: 0 auto;
}
#search input[type="text"] {
width: 80%;
float: left;
padding: 5px;
}
#search input[type="submit"] {
width: 18%;
float: right;
padding: 5px 15px;
}
#links {
background: {color:Light Blue};
}
#navigation {
margin: 0;
padding: 0;
list-style-type: none;
}
#navigation li {
display: inline-block;
padding: 10px 0 10px 10px;
}
#navigation li::after {
margin: 0 0 0 10px;
content: '|';
}
#navigation li a {
font-size: 11px;
color: {color:White};
font-weight: normal;
}
#navigation li a:hover {
color: {color:Black};
}
#profile {
background: {color:White};
overflow: hidden;
padding: 0 10px;
}
#sidebar {
width: 300px;
float: left;
}
#sidebar div {
margin: 20px 0;
}
#photo-box {
padding-top: 20px;
overflow: hidden;
}
#photo-box h1 {
font-size: 14px;
}
#profile-photo, #information {
width: 50%;
float: left;
}
#information {
padding-left: 10px;
}
#quote, #country {
display: block;
margin-bottom: 15px;
}
#information span {
display: block;
}
#url {
border: 1px solid {color:Light Blue};
padding: 5px;
}
#url h2 {
font-size: 11px;
}
#music {
position: relative;
background: url('http://static.tumblr.com/bpdtqce/eNEnoonrt/musicplayer.png') top left no-repeat;
background-size: 100% 100%;
overflow: hidden;
height: 50px;
max-width: 305px;
border: 1px solid {color:Black};
}
#music iframe {
position: absolute;
top: 12px;
height: 25px;
opacity: 0;
z-index: 0;
}
#music div {
position: absolute;
top: 10px;
left: 55px;
width: 75%;
margin: 0 !important;
}
#music span {
display: block;
color: {color:White};
font-weight: normal;
}
.artist {
font-weight: bold;
}
#interests, #details {
border: 1px solid {color:Light Blue};
padding: 2px;
}
#interests h2, #details h2 {
background: {color:Light Blue};
font-size: 11px;
color: {color:White};
margin: -2px -2px 2px -2px;
padding: 2px;
}
#interests table, #details table {
width: 100%;
}
#interests table tr, #details table tr {
border-bottom: 2px solid {color:White};
}
.sidebar-label {
width: 30%;
background: {color:Details Label};
border-right: 2px solid {color:White};
padding: 2px;
}
.sidebar-label span {
color: {color:Dark Blue};
font-size: 10px;
font-weight: bold;
}
.sidebar-content {
width: 70%;
background: {color:Details Content};
padding: 2px;
}
.sidebar-content span {
font-size: 10px;
}
#content {
width: 540px;
float: right;
}
#content div, #content article {
margin: 20px 0;
}
#extended-network {
border: 1px solid {color:Black};
padding: 20px;
text-align: center;
}
#extended-network span {
font-weight: bold;
font-size: 14px;
}
#blurbs h2 {
background: {color:Light Orange};
padding: 2px;
color: {color:Dark Orange};
}
#blurbs h3, #blurbs h3 a {
color: {color:Dark Orange};
margin: 5px 0;
}
#description {
margin: 0 !important;
}
.post-meta {
overflow: hidden;
margin-top: 10px;
}
.note-count, .reblogs {
width: 50%;
float: left;
margin: 0 !important;
}
.note-count {
text-align: right;
}
.notes {
margin: 0;
padding: 0;
list-style-type: none;
}
.notes li {
margin: 0;
padding: 5px;
font-size: 9px;
border-bottom: 1px solid {color:Background};
}
.notes li div {
margin: 0 !important;
}
{block:IndexPage}
{block:IfTwoColumnPosts}
.post{
width: 270px;
float: left;
padding: 10px !important;
}
.post:nth-child(odd) {
clear: left;
}
.caption {
display: none;
}
{block:IfTwoColumnPosts}
.post-container, .autopagerize_page_element {
margin: 0 !important;
}
article {
margin: 0 !important;
}
.post {
padding: 10px 0;
border-bottom: 1px solid {color:Background};
}
{/block:IndexPage}
.copyright {
text-align: center;
font-size: 9px;
padding: 10px;
}
/* Post Styles */
.link a {
font-size: 12px;
}
.chat ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.chat ul li {
padding: 2px;
}
.odd {
background: {color:Background};
}
.source {
text-align: right;
}
.source::before {
content: '-';
}
blockquote {
margin: 0;
border-left: 2px solid {color:Light Orange};
padding: 0 10px;
}
.html_photoset {
margin: 0 !important;
}
.question {
background:{color:Background};
padding: 20px;
overflow: hidden;
}
.question img {
float: left;
margin-right: 10px;
}
.like_and_reblog_buttons {
margin: 0;
padding: 0;
list-style-type: none;
}
.like_and_reblog_buttons li {
display: inline-block;
padding: 0 5px;
}
.like_button {
margin: 0 !important;
padding: 0;
}
.tag-container {
clear: both;
padding: 2px;
background: {color:Light Orange};
}
.tags {
margin: 0;
padding: 0;
list-style-type: none;
}
.tags li {
display: inline-block;
margin-right: 10px;
font-size: 9px;
}
.tags li a {
color: {color:Dark Orange};
}
.tags li a:hover {
color: {color:Black};
}
#pagination {
clear: both;
text-align: center;
}
#pagination ul li {
display: inline-block;
margin: 0 10px;
}
/* Custom CSS */
{CustomCSS}
{block:IfNotTwoColumnPosts}
{/block:IfNotTwoColumnPosts}
Home
{block:HasPages}
{block:Pages}
{Label}
{/block:Pages}
{/block:HasPages}
{block:SubmissionsEnabled}
{SubmitLabel}
{/block:SubmissionsEnabled}
{block:AskEnabled}
{AskLabel}
{/block:AskEnabled}
Archive
Theme
{Title}
"{text:Quote}"
{text:Gender}
{text:Age}
{text:Town}
{text:Country}
Tumblr URL:
{BlogURL}
{block:IfYouTubeVideoID}
{text:Song}
{text:Artist}
{/block:IfYouTubeVideoID}
{block:IfInterest1Label}
{text:Name}'s Interests
{text:Interest 1 Label}
{text:Interest 1 Content}
{block:IfInterest2Label}
{text:Interest 2 Label}
{text:Interest 2 Content}
{/block:IfInterest2Label}
{block:IfInterest3Label}
{text:Interest 3 Label}
{text:Interest 3 Content}
{/block:IfInterest3Label}
{block:IfInterest4Label}
{text:Interest 4 Label}
{text:Interest 4 Content}
{/block:IfInterest4Label}
{block:IfInterest5Label}
{text:Interest 5 Label}
{text:Interest 5 Content}
{/block:IfInterest5Label}
{/block:IfInterest1Label}
{block:IfDetail1Label}
{text:Name}'s Details
{text:Detail 1 Label}
{text:Detail 1 Content}
{block:IfDetail2Label}
{text:Detail 2 Label}
{text:Detail 2 Content}
{/block:IfDetail2Label}
{block:IfDetail3Label}
{text:Detail 3 Label}
{text:Detail 3 Content}
{/block:IfDetail3Label}
{block:IfDetail4Label}
{text:Detail 4 Label}
{text:Detail 4 Content}
{/block:IfDetail4Label}
{block:IfDetail5Label}
{text:Detail 5 Label}
{text:Detail 5 Content}
{/block:IfDetail5Label}
{/block:IfDetail1Label}
{text:Name} is in your extended network.
{block:IndexPage}
{text:Name}'s Blurbs
About Me:
{block:Description}
{Description}
{/block:Description}
{text:Name}'s Posts
{/block:IndexPage}
{block:TagPage}
Posts tagged "{Tag}"
{/block:TagPage}
{block:Posts}
{block:Text}
{block:Title}
{Title}
{/block:Title}{Body}
{/block:Text}
{block:Photo}
{block:IndexPage}
{LinkOpenTag}
{block:IfTwoColumnPosts}
{/block:IfTwoColumnPosts}
{block:IfNotTwoColumnPosts}
{/block:IfNotTwoColumnPosts}
{LinkCloseTag}
{/block:IndexPage}
{block:PermalinkPage}
{LinkOpenTag}
{LinkCloseTag}
{/block:PermalinkPage}
{block:Caption}
{Caption}
{/block:Caption}
{/block:Photo}
{block:Panorama}
{LinkOpenTag}
{LinkCloseTag}
{block:Caption}
{Caption}
{/block:Caption}
{/block:Panorama}
{block:Photoset}
{block:IndexPage}
{LinkOpenTag}
{block:IfTwoColumnPosts}
{Photoset-250}
{/block:IfTwoColumnPosts}
{block:IfNotTwoColumnPosts}
{Photoset}
{/block:IfNotTwoColumnPosts}
{LinkCloseTag}
{/block:IndexPage}
{block:PermalinkPage}
{Photoset}
{/block:PermalinkPage}
{block:Caption}
{Caption}
{/block:Caption}
{/block:Photoset}
{block:Quote}
“{Quote}”
{block:Source}
{Source}
{/block:Source}
{/block:Quote}
{block:Link}
{Name}
{block:Description}
{Description}
{/block:Description}
{/block:Link}
{block:Chat}
{block:Title}
{Title}
{/block:Title}
{block:Lines}
{block:Label}
{Label}
{/block:Label}
{Line}
{/block:Lines}
{/block:Chat}
{block:Video}
{Video-700}
{block:Caption}
{Caption}
{/block:Caption}
{/block:Video}
{block:Audio}
{block:AudioEmbed}
{AudioEmbed}
{/block:AudioEmbed}
{block:AudioPlayer}
{AudioPlayer}
{/block:AudioPlayer}
{block:Caption}
{Caption}
{/block:Caption}
{/block:Audio}
{block:Answer}
{Asker}: {Question} {Answer}
{/block:Answer}
{block:Date}
{ReblogButton}
{LikeButton}
{NoteCountWithLabel}
{block:PermalinkPage}
{block:HasTags}
{block:Tags}
{Tag}
{/block:Tags}
{/block:HasTags}
{block:PostNotes}
{PostNotes}
{/block:PostNotes}
{/block:PermalinkPage}
{/block:Date}
{/block:Posts}
{block:Pagination}
{block:PreviousPage}← Newer Posts{/block:PreviousPage}
{block:NextPage}Older Posts →{/block:NextPage}
{/block:Pagination}
Copyright © {CopyrightYears} {Title}.
{block:IndexPage}
{block:IfTwoColumnPosts}
$(document).ready(function() {
$('.autopagerize_page_element').freetile({
selector: '.post',
animate: true,
elementDelay: 10
});
});
{/block:IfTwoColumnPosts}
{/block:IndexPage}
{block:IfNotTwoColumnPosts}
$(document).ready(function() {
$("#sidebar").stick_in_parent();
});
{/block:IfNotTwoColumnPosts}
0 notes
Text
Cat costa Analize Medicale la domiciliu ALERGENI?
Citeste articolul pe https://consultatiiladomiciliu.ro/cat-costa-analize-medicale-la-domiciliu-alergeni/
Cat costa Analize Medicale la domiciliu ALERGENI?


Pachetul Analize Medicale la domiciliu pentru ALERGENI
Set de analize recomandat pentru copiii cu teren alergic
Panel alergeni respiratori
Panel alergeni alimentari
Imunoglobulina E (IgE)
Inclus -> Recoltare Venoasa la Domiciliu
Optional: 100 RON – Interpretare, evaluare si recomandari pentru aceste rezultate
Pret orientativ Synevo: 920 RON cu recoltare la domiciliu inclusa
Solicita pachetul apeland la
telefon 0766313508
As Med Popa Iuliana

Pentru interpretare sau plan de tratament complet
Whatsapp 0760777321
Dr Daniel Ganea
.programeaza-te -moz-box-shadow: 2px 2px 4px 1px orange; -webkit-box-shadow: 2px 2px 4px 1px orange; box-shadow: 2px 2px 4px 1px orange; background: -webkit-gradient( linear, left top, left bottom, color-stop(0.05, white), color-stop(1, #ffffaa) ); background: -moz-linear-gradient( center top, white 5%, #ffffaa 100% ); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='white', endColorstr='#ffffaa'); background-color: white; -webkit-border-radius: 14px; -moz-border-radius: 14px; border-radius: 14px; text-indent: 0; border: 1px solid orange; display: inline-block; text-decoration: none; position: relative; text-align: center; text-shadow: 3px 3px 9px white; left: 5px; color: red; font-size: 1.4em; padding: 10px;
0 notes
Text
Light Mode Work Skin for the fic To Be a Dragon Among Men

This is the code and urls for the custom light mode work skin I made for my fic To Be a Dragon. Feel free to use it for your own works or for site skins, just remember to credit my user if you do.
[EDIT 25-02-21: The URL for the page break image was incorrect. It has been replaced with the correct URL.]
[EDIT 25-03-18: Fixed padding for .frameborder class]
Additional Resources
A Step-by-Step Guide to Work Skins from AO3 News - A great basic guide to what work skins are and how to make one.
How to Apply Work Skins to Others' Works by classygreydove - This is a guide I made on how to make a work skin into a site skin. You'll need to know this if you want to apply the work skin to any fic you want to read.
How to Change Work Skin Font by classygreydove - Don't like the font I use for the work skin? Don't worry, I'll show you how to change it.
Dark Mode Skin CSS - You can find the code for the dark mode skin here.
Light and Dark Mode Backgrounds - You can find the background images for the Light and Dark Mode work skins here.
Other Background Options - Here are a few mid-tone backgrounds that will have a lower contrast to the text.
Line Breaks (for Phone) - Do you like the custom dragon line breaks? Here's the phone-sized ones.
Line Breaks (for Wide Screens) - Do you like the custom dragon line breaks? Here's the laptop-sized ones.

[Code begins under Keep reading break]
#workskin .userstuff .hr, #workskin .hr, #workskin hr { height: 36px; width: 178px; background: url(https://64.media.tumblr.com/f849e48f47942db9d3ffe136de07193f/d0f8688c32033f2d-eb/s250x400/ed6b9f36c2bd22e6f33d2ec444eb9449fdea2cf7.png); background-repeat: no-repeat; background-position: center; border: 0; }
#workskin { background: url(https://64.media.tumblr.com/e26bf1c1315eb6d66c8a5f8ce150ef0a/4dcdf7c3c32cb0d1-dc/s2048x3072/0e5e9ff5b9d9e88aa8e7540746867bb95cdd5b75.png); background-repeat: repeat-y repeat-x; background-position: top; color: #172330 !important; font-family: 'Georgia', 'Lucida Grande', 'Verdana'; }
#workskin a { background: linear-gradient(135deg, #8f751b 0%, #dac76b 50%, #aa8c21 75%) !important; -webkit-background-clip: text !important; -webkit-text-fill-color: transparent !important; border-bottom: 0px; }
#workskin a:hover, #workskin a:active { background: linear-gradient(135deg, #8f751b 10%, #c9b44c 60%, #aa8c21 100%) !important; -webkit-background-clip: text !important; -webkit-text-fill-color: transparent !important; }
#workskin ::selection a { background-color: #6180ae; color: #ddebff !important; }
#workskin h2, #workskin h3 { line-height: 1.25; font-variant: small-caps; }
#workskin .userstuff blockquote { display: block; border: 2px solid #b4853f; border-image: linear-gradient(135deg, #8f751b 0%, #dac76b 50%, #aa8c21 75%); border-image-slice: 1; padding: 15px 15px 15px 15px; margin-left: 1.5em; margin-right: 1.5em; }
#workskin .goldborder { display: block; border: 2px solid #b4853f; border-image: linear-gradient(135deg, #8f751b 0%, #dac76b 50%, #aa8c21 75%); border-image-slice: 1; padding: 15px 15px 15px 15px; }
#workskin .frameborder { display: block; border: 2px solid #b4853f; border-image: linear-gradient(135deg, #8f751b 0%, #dac76b 50%, #aa8c21 75%); border-image-slice: 1; padding: 0px; }
#workskin .mobilebreak { width: 178px; max-width: 100%; max-height: 100%; display: block; margin-left: auto; margin-right: auto; }
#workskin .textlink { font-variant: small-caps; }
#workskin .notesheading { font-size: 120%; font-variant: small-caps; font-family: 'Georgia', 'Lucida Grande', 'Verdana'; line-height: 2; }
#workskin .triggerwarning { color: rgba(240, 240, 240, 0.9); border-radius: 5px; background: rgba(128, 0, 0, 0.8); padding-left: 2px; padding-right: 2px; font-weight: bold; font-variant: small-caps; }
#ao3 skins#ao3 writer#ao3 fanfic#ao3 work skin#light mode#the untamed#mo dao zu shi#To Be a Dragon Among Men
12 notes
·
View notes