#création de personnage
Text
Créer de bons personnages de roman : conseils lectures
Construire des personnages peut-être difficile, alors voici quelques lectures pour mieux construire des personnages. Si vous avez des livres à me conseiller allez-y !
Créer de bons personnages peut-être difficile cela est pourtant vital pour rédiger un bon roman. Durant mon parcours d’écriture, j’ai eu l’occasion de tester plusieurs méthodes de conceptions de personnages. L’une d’elle c’est les fameuses fiches de personnages dans lesquels l’on écrit toutes les informations sur le personnages en question. Ces fiches ont une grande utilité pour les détails de la…

View On WordPress
#écrire#écrire un roman#écriture#création de personnages#créer des personnages#lectures#lire#personnages#personnages principaux
1 note
·
View note
Text
Coup de gueule de graphiste
Bonjour tout le monde
Je sais évidemment que des fois c'est dur de trouver l'avatar qui convient parfaitement à votre idée de personnage. Parfois le style ne correspond pas, ou la vibe etc
Et je sais aussi que parfois c'est frustrant quand on se dit qu'un avatar aurait PRESQUE pu convenir mais qu'un détail ne va pas
Et malheureusement à part passer commande auprès d'un.e graphiste en lui exposant bien la vibe recherchée, espérer trouver un jour l'avatar parfait ou se rabattre sur un avatar presque parfait il n'y a pas d'autres solutions... (Du moins pas à ma connaissance)
Par contre
C'est pas la première fois que je vois passer dans les crédits des avatars sur des forums "le pseudo du graphiste + "un peu modifié ""
On parle là d'avatars faits par des graphistes, avec leur style, leur coloring, leur typo etc et quelques réglages en plus (qui du coup gâchent tout parce qu'ils sont réalisés directement sur le "produit fini" si j'ose dire) réalisés par les joueur.euse.s qui estimaient sans doute que l'avatar n'était parfaitement à leur goût.
Au début je pensais que c'était qu'un cas isolé mais après en avoir vu plusieurs sur plusieurs forums différents avec à chaque fois des noms de graphistes différents je me suis rendu compte que c'était sans doute plus répandu que je ne le pensais
Donc, s'il vous plaît, touchez pas à mes créations.
Si vous trouvez qu'un de mes avatars manque d'un truc pour correspondre à votre idée n'hésitez pas à me le dire. Je garde la grande majorité de mes PSDs et je serai ravi de tenter de coller au maximum à la vibe recherchée mais n'allez pas/plus télécharger mes avatar pour les modifier de votre côté sans me demander et même sans me prévenir.
Merci d'avance
La bonne journée (et le bon weekend)
#coud de gueule du vendredi soir#répéter les memes choses c'est fatiguant#forum rpg#rpg français#french rpg#rpg fr#rpg francophone
115 notes
·
View notes
Text


Plugin Persona en bêta !
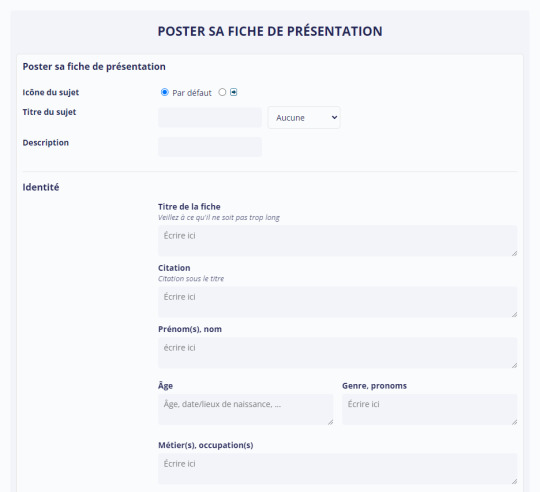
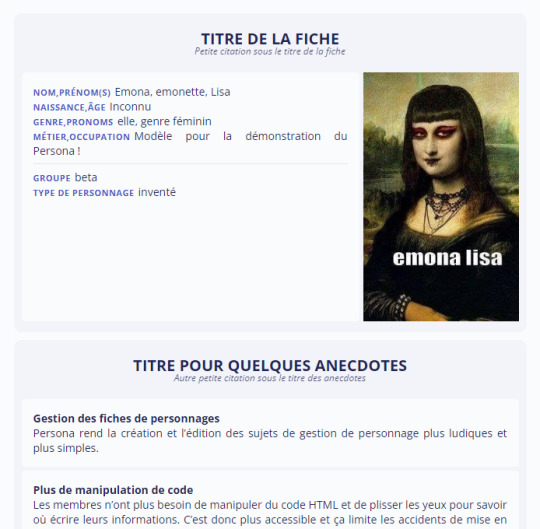
C'est dans les larmes, la sueur et le sang que je vous annonce enfin la sortie du générateur de fiche : Persona ✨
Persona est un plugin pour les sujets de gestion de personnage (fiche de présentation, fiche de lien, scénarios, …). Il remplace les codes de mise en page à copier/coller dans un sujet par un formulaire à la création et à l’édition d’un sujet.
Essayez le plugin
Documentation
Phase de bêta
Pourquoi en bêta ?
Et bien parce que c'est un sacré morceau et qu'il a besoin encore de faire ses preuves dans différents forum et dans les mains de plusieurs personnes pour qu'on soit sûr de sa solidité.
Qui peut tester la bêta ?
Tout le monde ! Mais, il est vivement conseillé de l'essayer sur des forums tests ou sur des catégories de test sur vos forums. Vous pouvez par exemple essayer d'adapter vos fiches actuelles avec le plugin et demander à vos membres de reproduire leur fiche. Si le plugin rencontre un succès, vous pourrez alors faire la transition.
N'hésitez pas à me faire vos retours et me transmettre ceux de vos membres !
Est-il difficile à installer ?
L'installation de base est très simple. Elle se déroule en trois étapes mais elle demande d'installer du code un peu partout (template, CSS, javascript). Si vous n'avez jamais ouvert un panneau d'administration d'un forum, ce n'est peut-être pas le meilleur code avec lequel commencer.
C'est l'édition du plugin (pour créer vos propres mise en page etc) qui peut s'avérer plus poussé. En réalité, c'est beaucoup de manipulation HTML avec notions qui seront peut-être nouvelles pour beaucoup.
Ne vous laissez pas impressionner par la taille du tutoriel !
La première partie suffit à réussir à installer le plugin et le faire fonctionner. La suite est à but explicatif et elle parcours toutes les possibilités qui s'offrent à vous avec ce plugin (promis ça vaut le coup).
Un énorme merci aux membres du serveur La Piscine qui ont participé à l'élaboration de ce plugin ces derniers mois 🙏 et un merci tout particulier à Poumon et Christa Lostmindy ❤
Ca a été un projet hyper passionnant mais extrêmement prenant. J'espère sincèrement qu'il deviendra aussi ""game changer"" que le Blank Theme parce que je suis convaincue qu'il peut grandement améliorer notre confort de vie de rpgiste 👏
Je me rends disponible pour tout ceux qui souhaiterai l'essayer, sur leur forum test ou sur leur forum, afin de les aider à installer le plugin et le faire découvrir à leur membre !
Enjoy !
#forumactif#french rpg#rpg#blanktheme#forum rpg#rpg français#plugin persona#persona#fiche de presentation#libre service#dsl pour les fotes je fatigue
107 notes
·
View notes
Text
rappel amical que
c'est OK si en jouant un personnage pour la première fois tu ne saches pas encore tout de sa vie ou personnalité dans le moindre détail
c'est OK de tâtonner un peu jusqu'à trouver tes marques
c'est OK d'écrire des répliques ou des réactions un peu "out of character" au début
c'est OK de ne pas tout de suite avoir une idée fixée de l'arc/évolution que tu souhaites emprunter pour ton personnage
c'est OK de continuer à développer ton personnage un an, deux ans, dix ans après sa création
c'est OK! prends ton temps, explore, amuse-toi, ne laisse personne te dire que ta manière d'interpréter un personnage n'est pas valide
154 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
65 notes
·
View notes
Text
UPDATE 2.0 : D'or et de cendres

BLINDING LIGHTS célèbre sa première mise à jour officielle, avec encore un IMMENSE MERCI à notre communauté extraordinaire ! Vous êtes toustes les étoiles sans lesquelles notre ciel serait bien terne... MERCI !!!
La nouvelle update arrive avec son lot de nouveautés, soit : la refonte du codage du forum par notre chère undi, nos nouvelles couleurs, notre première intrigue avec la création du système de RP de situation, et notre TCG qui devient encore plus fourni avec la pléiade de personnages présents sur le forum.
On ouvre donc le premier chapitre du forum avec un double événement qui posera de premiers dilemmes moraux à nos héro.ïne.s et nos villains.
Chapitre I : D'or et de cendres
On se pare d'or et de diamants, mais c'est le carmin qui nous éblouira ce soir. Qu'on est beaux quand on valse parmi les grandeurs, mais garde-t-on notre éclat quand les autres se meurent ? Dans les ombres, les machinations s'enclenchent. Et à trop se regarder, on oublie que les choses peuvent parfois mal tourner. Mais quand le monde s'effondrera, tomberons-nous avec lui ?
#blinding lights rpg#rpg capepunk#rpg à séoul#rpg français#rpg francophone#forumactif#forum rpg#forum rpg francophone#rpg
29 notes
·
View notes
Text


ça fais très longtemps que je n'ai pas partager mes créations !
Je reprend les dessins en testant le style vitrail ! J'essaye de chercher un maximum d'éléments unique qui correspondent au personnage central !
126 notes
·
View notes
Text
ia et rpg.
je suis ébahie de voir les gens qui créditent chatgpt dans le disclaimer de leurs forums. c’est un peu comme si vous passiez des avatars de votre créateur.ice préférée à la moulinette de midjourney (sans son consentement, évidemment) pour obtenir des avatars du même style et que vous créditiez l’algorithme. si vous utilisez chatgpt dans un contexte d’écriture créative, soit, c’est votre choix (but why... où le plaisir d’écrire là-dedans ?). mais s’il vous plaît, ne confondez pas crédits et disclaimer. vous devez prévenir vos utilisateurs du fait que le contenu a été rédigé par une IA, pas remercier chatgpt que vous venez de nourrir avec votre propre imagination et qui ne fait que régurgiter que la tambouille que vous lui avez servie.
je n’écris pas ce message pour créer du drama, absolument pas ! je peux comprendre l’attrait d’un robot capable de rédiger le règlement du forum en genre 5 secondes (vraiment). mais dans un contexte où les artistes et les créateur.ices se font voler leurs créations sans leur consentement, où les scénaristes d’hollywood sont en grève pour obtenir des conditions de travail décentes, où marvel, une entreprise qui brassent des milliards de dollars, refuse de payer des artistes et assume complètement le fait d’outsourcer l’outro de secret invasion à une IA sous couvert du fait que ça “collait” au thème (il a bon dos, le thème), où des entreprises commencent à développer leur midjourney local pour se débarrasser des concept artists plutôt que d’améliorer les conditions de travail et payer des salaires décents à des gens qui ont des années d’expérience et de pratique derrière elleux, réfléchissons cinq secondes au véritable but des entreprises derrière ces IA : amasser le plus de data possible gratuitement pour ensuite revendre leurs services à des entreprises. pensez à tous ces personnes qui écrivent vos livres favoris, dessinent vos mangas préférés, produisent vos jeux vidéo cultes, remplacés par un bouton et un prompt de quelques mots. travaillant dans le jeu vidéo, je peux vous dire que c’est extrêmement réel. la place des créatifs.ves dans ce milieu a toujours été précaire, et elle vient de le devenir encore plus.
vous vous demandez sans doute en quoi ça concerne notre hobby ultra-niche et je ne suis peut-être qu’une vieille conne qui refuse d’entrer dans la modernité (mais je vais me donner le bénéfice du doute !). le rpg écrit est une expression artistique comme une autre. chaque rpgiste derrière son écran a son style et cherche à exprimer ou à explorer quelque chose avec ses personnages (un autre débat, sur lequel d’autres se sont exprimés ou s’exprimeront plus éloquemment que moi). pourquoi confier cette expression à une IA ? avons-nous si peu confiance en nos talents respectifs ? personnellement, je connais des plumes exceptionnelles. hilarantes. émouvantes. originales. fluides. brutales. parfois tout ça en même temps. des plumes qu’un tas de tech bros seraient ravis de pouvoir revendre et exploiter, sans payer un centime ni créditer une seule seconde. des plumes qui appartiennent à de vrais humains et qui devraient le rester, des plumes qui sont le témoignage, qu’importe l’échelle qui peut sembler dérisoire, de vos pensées, votre style, votre intelligence. trust your goddamn self.
et personnellement, si c’est le fait d’écrire un règlement pour la 36ème fois qui fait chier (ce que je comprends tout à fait), je propose de contre-attaquer et de faire appel au pire cauchemar des capitalistes : l’open source décentralisé. je rédige le squelette d’un règlement, limite texte à trous, je le poste ici et vous pouvez le c/c à foison en y rajoutant ce que vous avez envie d’y rajouter. pareil pour ces textes génériques et chiants de demande de DC, de réservation, etc etc... si on s’y met tous.tes, on pourrait se créer une banque de documents où chacun.e peut piocher à son gré. c’est une oeuvre collective, commune et volontairement libre-service. on part du principe qu’on travaille tous.tes main dans la main pour se rendre un service commun, et on n’en parle plus, pas besoin de crédits.
ne sous-traitons pas notre imagination à des machines. nous méritons tous.tes mieux !
(ps. et je sais que ça peut sembler hypocrite de parler de vol quand le monde du rpg repose un entre-deux gris en ce qui concerne le droit à l’image. mais entre david et goliath...)
#anti ai#encore une fois je ne souhaite absolument pas créer de drama#forumactif#sentez-vous libres de réagir si vous voulez!#just sachez que mon opinion là-dessus est pretty much set donc vous allez parler#à un mur en béton armé 😭😭😭😭😭
111 notes
·
View notes
Note
hello toi ! j’adore ce que tu fais, alors forcément tout de suite envie de me précipiter sur ta proposition pour mon dernier personnage en date. je ne sais pas si les photos collent à ce que tu veux mais niveau vibes tes créations collent parfaitement à celles de mon perso, alors si ça peut t’inspirer 🥰 voici la galerie : https://imgbox.com/g/7gCLgWTleH et bien sûr, zéro obligation. merci d’avance de m’avoir lue. ♥️ bonne soirée à toi. 🫶
Bonjouuuuur, je suis navrée pour le délai ! J'avais des vibes Blade dans la tête pour elle, j'espère que ça te plaira quand même dfjkjkf en voici quatre pour toi.
7 notes
·
View notes
Text
Aujourd'hui, on va parler de plagiat.
Au sens d’une définition pure, voici ce que le dictionnaire dit au sujet du plagiat.
Plagiat : acte de quelqu'un qui, dans le domaine artistique ou littéraire, donne pour sien ce qu'il a pris à l'œuvre d'un autre. Action de plagier, de copier l'œuvre de quelqu'un d'autre en la faisant passer pour sienne.
C’est quelque chose de malheureusement très répandu maintenant, il existe beaucoup de gens qui, sur les forums, se permettent de ne pas créditer les créations de ceux dont ils empruntent le travail pour la construction de leur forum, personnage, partenariat, etc. Cela vaut aussi bien pour le code que pour le graphisme car si les forums sont légions, les plagiats le sont tout autant.
Bien souvent, l’on oublie que derrière l’écran, il y a des gens qui donnent de leur temps personnel entre deux heures de travail ou à la fin d’une longue journée pour créer du contenu gratuit qui ne demande pas la moindre compensation pour être librement utilisé. Ces codes et ces graphismes-là sont en circulation depuis des années, qu’ils viennent de forums d’entraide qui réunissent tous ces créateurices, de Tumblr ou même de forums de libre-service qui en ont fait leur tête de proue. Il est également important de rappeler que si ces créations sont faites avec passion; que ça soit pour le code, le graphisme ou simplement l’envie de créer en général, ça ne rend pas moins légitime le vol de contenu. Au contraire, l’on prendra bien plus à cœur une création volée dont on y aura insufflé une certaine passion et un certain nombre d’heures.
Pourquoi plagier, c’est mal ?
Il y a, à mon sens, plusieurs façons de plagier et elles sont à différencier bien que menant à la même constatation.
Il y a tout d’abord ceux qui ne créditent tout simplement pas le travail emprunté, laissant ainsi penser que le travail est le leur. Le sujet de crédit n’existe pas, il n’y aucune mention de crédit ou que ce soit, qu’il n’ait pas été rajouté ou simplement retiré. C’est de l’appropriation pure et simple, c’est faire passer les créations volées comme siennes; alors que ça n’est pas le cas. Afficher un code après un simple copier/coller; afficher fièrement un avatar après un simple copier/coller ne fait pas de ces personnes-là les créateurices du contenu. Ça fait simplement d’eux des voleurs de contenu, des plagieurs.
Il y a également ceux qui créditent mais en leur propre nom, comme s’ils étaient les créateurs des codes empruntés. Ce sont des personnes qui se créditent en tant que créateurices pour avoir modifié quelques couleurs ou quelques tailles de texte; ce sont ces fameux “code modifié par : [PSEUDO]” sans aucune mention des créateurices de ce contenu. Ce sont des forums que l’on remarque tout de suite; car c’est quelque chose de tellement récurrent que c’est identifiable au premier coup d'œil.
Il y a ceux qui se permettent de réécrire un code tout entier, visuellement à l’identique, pour les en faire siens. C'est-à-dire qu’ils trouvent un code à leur goût, le reproduisent parfaitement ligne par ligne en changeant les balises et quelques couleurs pour ensuite s’auto-créditer. Il y a également ceux qui changent du tout au tout un code tout en gardant la structure de base identique ainsi que des éléments parfaitement identifiables par le ou la créatrice du contenu. Il en va de même tant pour les codes que les graphismes; un avatar reproduit à l’identique en changeant quelques placements ou couleurs ne rend pas caduc le plagiat pour autant.
Il y a, pour finir et c’est un avis personnel qui peut ou ne pas être populaire; ceux qui prennent un code en libre service, en changent toutes les balises tout en créditant la bonne personne. En soi, ça n’est pas si grave; le code est tout de même crédité me direz-vous, et puis quel mal cela peut faire de changer quelques balises que l’on ne remarquera qu’en y regardant de plus près ? Cela reste de l’appropriation de travail. Les IA sont basées sur ce principe, à voler du contenu déjà existant pour les réutiliser sous leur pâte. Si l’on reconnaît la base du travail volé, ça n’en reste pas moins un vol pour autant. Ce fait peut néanmoins porter à débat; si le crédit ou l’inspiration est clairement établi en soi, c’est bien moins grave -voire presque pas- par rapport à un code qui a tout simplement été volé.
Car oui, les plagieurs sont partout et c’est ce qui peut faire peur à toute personne voulant créer du contenu dans le domaine du code et du graphisme. Par exemple, certains forums très connus d’entraide ont au sein de leur staff des plagieurs avérés qui pourtant, restent impuni.es. Et pourquoi cela ? Parce que Forumactif est une plateforme qui se targue de posséder un pôle judiciaire alors qu’il ne s’agit en réalité que de la possibilité d’envoyer un message au fondateur/à la fondatrice de la plateforme concernée (notons ici qu’il s’agit d’une médiation à sens unique et non de régler un litige). Ainsi, les plagieurs se permettent de continuer leur œuvre; malgré que leurs pseudos soient connus, malgré que les codeurs s’échangent les personnes à ne pas croiser; malgré les bannissements intempestifs de ces personnes-là.
Mais surtout, le plagiat porte préjudice non seulement à des créateurs de contenus déjà bien installés dans le domaine des forums mais peut aussi effrayer les futurs créateurices qui pourraient ne pas vouloir se lancer par peur de ce qui pourrait être fait de leurs créations.
Le plagiat est sanctionnable au niveau de la loi seulement, les codes étant postés sur Forumactif, la responsabilité leur revient quant aux litiges qui peuvent arriver autour de cela. Ce n’est que très rarement voire jamais que l’on obtient juste cause, ce qui laisse malheureusement le soin à chaque communauté de rejeter ou non les personnes responsables -à raison et avec preuves- d’un plagiat.
Pour conclure, je dirais simplement ceci : ne plagiez pas. La plupart des codeurs sont des personnes parfaitement ouvertes à la discussion quant à une modification de leur code et s’ils ou elles le refusent, alors il faut simplement respecter le travail d’autrui. Venir demander un code exclusif qui n’est rien d’autre qu’un screen venant d’un autre forum (oui ça m'est arrivé), d’une commande réalisée ou d’un libre-service; ce sont des choses inacceptables; parce que oui, les codeurs.euses le verront quoi qu’il arrive.
C’est peut-être une façon trop rose de voir des choses, un peu trop utopistes, mais j’ai pour ma part décidé d’afficher publiquement les forums qui ne créditent pas mes codes. Force est de constater qu’en trois ans, les mentions ont largement diminué.
• Non, ça n’est pas au créateur d’aller directement demander d’être crédité, ça devrait être quelque chose de normal. Comprenez que personne sur cette planète n’a le temps de traquer tous les forums existants et d’aller mettre un petit mot en invité (lorsque c’est possible) pour demander ne serait-ce qu’une petite phrase qui prend quelques secondes à écrire dans le sujet de vos crédits. Quand le dit-sujet existe.
Non, les codeurs n’acceptent pas l’excuse de “c’est un oublie” quand un crédit n’est pas mis. Si le crédit n’est pas mis, c’est parfaitement volontaire et nous le savons. C’est une excuse que nous avons entendue des milliers de fois; c’est une excuse à laquelle nous ne croyons plus.
Non, un code que vous avez modifié ne vous appartient pas pour autant et cela ne vous donne pas le droit de vous désigner comme la personne qui l’a créé. Vous prétendre créateurice d’un contenu modifié donne simplement l’impression que vous espérez ne pas vous faire attraper et vous catalogue immédiatement comme plagieur.
Oui, il faut créditer ne serait-ce qu’un membre qui vous code une signature, qui vous graph’ un avatar; qui créé quoi que ce soit pour vous et uniquement pour vous. Que le code ait été fait la journée même ou dans l’année. Une fiche créée rien que pour vous doit garder son crédit quoi qu’il arrive. Une fiche modifiée sans consentement par un membre qui la clame pour la sienne ne vous donne pas le droit de réutiliser ce plagiat.
Oui, un.e codeur.euse est en droit de ne pas vouloir qu’une personne utilise ou non ses codes. Veillez à respecter cette décision, il y a sans doute une bonne raison à cela. Refuser de retirer un code que vous n’avez plus le droit d’utiliser ou X ou Y raison fait de vous des plagieurs.
Et enfin, oui, vous devez demander au codeur/à la codeuse si vous souhaitez réutiliser un contenu exclusif ailleurs s’il a été créé pour une plateforme. Le faire sans le consentement express du créateur ou de la créatrice, c’est tout simplement de l’appropriation de contenu. Surtout quand les fiches ne sont pas créditées puisque créés pour une plateforme en particulier de laquelle elles n’auraient jamais dû sortir.
Non, l’excuse de “ça va, c’est ton travail tu le reconnais pas besoin de le créditer” ne passe pas.
Et tout ceci fonctionne bien évidemment pour le graphisme. Il est beaucoup plus difficile d’aller vérifier que des avatars sont bien crédités, surtout sur des gros forums, mais ce sont des “oublis” encore trop répandus dans la communauté des forums RPG.
#forumactif#forumrpg#forum rpg#plagiat#svp arrêtez de plagier#c'est un truc contre lequel j'me bat depuis trop longtemps#soyez sympas avec ce texte aussi svp#thanks for coming to my ted talk#oui y'a des balles perdues dedans c'est volontaire#p't'être qu'un jour on me rendra des codes retenus en otage
13 notes
·
View notes
Text
Je poste dans quelques minutes.
En anticipation je mets mes arts ici pour les liens.
Ma petite surprise pour vous lecteurs, c’est que j’ai pris des cours de desseins et de création digitale (avec de l’AI, AI Generated pour ceux qui ont besoin de la précision) ces derniers mois, parce que je voulais vraiment faire mes arts moi-même pour Les Pétales de Guenièvre🌸
Évidemment, comme avec tout ce que je fais de nouveau, I went a little crazy 😂 mais je vais me restreindre parce qu’en tant que lectrice, moi-même j’aime imaginer mes personnages et ne pas rester « coincée » sur le fanart si ça a du sens?
Bref.
Enjoy la fin du OS 11!
Love you all so, so much.
Lily.



Attention: dessins AI Generated, fair warning, so don’t bother me and read the keywords.
#Kaamelott#KV1#kaamelott premier volet#pendranievre#arthur x guenièvre#arthur et guenièvre#guenièvre#pendranièvre#arthur pendragon#les pétales de guenièvre#lpdg#my art: please don’t steal#my digital drawing#my art: do not without permission#ai generated
43 notes
·
View notes
Text
Suggestions, crédit, ect.
En voyant passer certains billets, je prends conscience que je n'ai jamais vraiment donné mes "règles" ou exigences, même si je n'aime pas vraiment dire ça. Faut dire aussi que je n'ai jamais réellement pris conscience ou accepté le fait que mes avatars puissent être utilisés par des rpgistes ...
Suggestions : j'accepte d'en recevoir, par mp ou autre. Je me réserve évidemment le droit de ne pas y répondre. Je n'accepte pas les avatars qui sont trop dénudés, maillot de bain ect, tout le temps torse nu ect. Eviter les influenceurs ou mannequin beaucoup trop sexy. Mon style est relativement sombre alors les choses lumineuses ou faites pour des rpg city gentils, je ne sais pas faire. •• n'hésitez pas à joindre un moodboard ou une explication de votre personnage pour que je puisse le cerner ^^
Crédit : eh bah oui, c'est important. Créditez donc Lilie. Ce sera suffisant, pas "Boîte à Idées".
Hébergement, redimensionner : vous pouvez enregistrer mes créations sur vos pc pour pouvoir les héberger ailleurs. Cependant, merci de ne pas les redimensionner. FA le fait automatiquement. Merci de ne pas les retoucher ou vous les approprier.
Et voilà, je pense avoir fait le tour. Si jamais d'autres choses me viennent à l'esprit, ce sera édité.Merci pour vos likes, repartages, commentaires et suggestions. Ca fait toujours plaisir ♥
14 notes
·
View notes
Text
The Telomeres Chronicles
Présentation du projet
Bienvenue sur le tumblr du projet The Telomeres Chronicles ! Ce projet est avant tout né de ma passion pour les super-héros, mais aussi pour les super-vilains.
Alors The Telomeres Chronicles c'est quoi ? Avant tout, c'est un forum où vous pourrez jouer un héros, un vilain ou un citoyen lambda. C'est un univers avec des pouvoirs fantastiques, des dons incroyables apparus il y a désormais une centaine d'années. Mais c'est aussi une ville sombre, où l'espoir s'éteint et où seuls les héros pourront rallumer cette flamme dans le coeur des gens...Si aucun vilain ne la souffle définitivement avant qu'ils n'arrivent.
Inspiré de The Boys, The Power, Joker ou encore Powers et d'autres comics, le forum sera un lieu pour explorer les possibilités des personnages à pouvoirs et s'amuser ensemble dans un contexte qui suivra VOS évolutions et VOS envies.
Embarquez avec moi dans l'aventure de TTC et devenez un héros, un vilain ou qui vous voulez !
PS : Retrouvez tous les liens des posts et avancées ci-dessous
Avancement
Pré-ouverture au 29/05 !
Ajout des résumés des PVs juste ici (20/05)
Date d'ouverture 01/06
Présentation des Privateers (10/05)
Présentation des Mighty Five (08/05)
Présentation des Supernovas (05/05)
Réservations d'avatars ouvertes ! (23/04)
Annexe : Pouvoirs (19/04)
Vous l'attendiez, le voici le voilà, le contexte ! (11/04)
Sondage terminé : Bienvenue à Atlanta (09/04)
Aesthetic (09/04)
Annexe : Les corporations (07/04)
Extrait d'annexe : D'où viennent les Supes ? (04/04)
Contexte global en cours d'écriture (02/04)
Création du forum pour les premiers tests (01/04)
#projet rpg#rpg français#forumactif#forum rpg#rpg#french rpg#the boys#the power#powers#joker#superhero#supervillain
9 notes
·
View notes
Text
petit guide du rpg sur tumblr;
Peut-être l'aviez-vous remarqué (ou peut-être pas), mais il existe une communauté de rpgistes très active sur Tumblr! Celle-ci est principalement anglophone et hispanophone, mais j'ai songé que concevoir un petit guide des termes, vocabulaire, rites et usages courant du rp sur Tumblr pourrait peut-être contribuer à convaincre certain·e·s rpgistes francophones à tenter l'aventure à leur tour! 🎉
Ce guide traitera donc principalement des bases du système rp sur Tumblr. Si vous possédez des questions à l'issue de votre lecture, envoyez plutôt un ask ou un dm (c'est plus facile pour répondre). Bonne lecture!
Introduction
Vocabulaire basique
Types de blogs indie
Roleplay etiquette et règlements
Lancer un rp
Réponses et mise en page
Faire sa pub (facultatif)
Indications et conseils bonus

INTRODUCTION
Avant toute chose: N'AYEZ PAS PEUR!
Vous vous souvenez sûrement de la première fois que vous vous êtes lancé·e·s dans le rp, que ce soit sur forum ou ailleurs. On a une boule de crainte et d'excitation dans le bide, on sait pas trop ce qu'on fait, si on dit les bonnes choses, si on sera accepté·e...
Faut savoir que le rp sur tumblr, c'est exactement pareil qu'ailleurs. Personne ne vous mangera. Personne ne se moquera de vous. Au contraire, si vous débutez, les gens sont par défaut plutôt gentils (même sur internet et oui)
Dans cette introduction, je souhaite faire la distinction entre les deux catégories de roleplay qui existent sur tumblr:
les communautés rpg (en anglais, rpg veut parfois dire roleplaying group): c'est comme les forums, avec un contexte prédéfini, des admins, des membres qui s'inscrivent etc. vous connaissez la musique normalement!
les indépendants, plus communément appelés “indie players” (ou indies). ce sont des rpgistes qui jouent un ou plusieurs personnages sur leurs propres blogs comme iels l'entendent, et qui ne dépendent donc pas d'une communauté rpg.
Sur ce billet, je vais parler exclusivement des indie roleplayers et de leur système, d'une part parce que si vous connaissez les forums, vous saurez déjà instinctivement comment s'organisent les communautés rpg, et d'autre part, parce qu'une fois que vous connaîtrez le système de jeu des indie players, il vous sera super simple de rejoindre les communautés rpg tumblr si l'envie vous prend.
Je glisse à titre personnel et subjectif que, en tant qu'rpgiste qui a écumé presque toutes les plateformes de rpg disponibles sur internet, Tumblr compte parmi les plus agréables et chill, surtout si vous souhaitez jouer un personnage sans nécessairement vous adapter au contexte d'un forum/d'une communauté. Idem si vous voulez rp dans des fandoms peu répandus, les chances de trouver quelqu'un qui soit dans le même délire que vous sont élevées!

LE VOCABULAIRE BASIQUE
*les termes écrits en italique sont anglais (à prononcer avec votre plus bel accent 👍)
original character (ou oc) – désigne un personnage entièrement créé de A à Z par lea rpgiste.
canon – désigne un personnage ou univers existant, issu d'un média comme un film, livre, etc. – peut aussi se référer à un évènement qui est survenu dans ledit média (exemple: Harley Quinn est un personnage canon, le fait qu'elle ait été psychiatre à Arkham est également canon)
canon divergent – lorsque quelqu'un décide de jouer un personnage canon ou dans un univers/média existant mais en reprenant les choses à sa propre sauce et en y ajoutant ses propres créations/imagination, on dit que c'est divergent ou canon divergent. (exemple: incarner le personnage de Sherlock Holmes de la série de la BBC avec un caractère doux et sympathique serait considéré comme canon divergent, ou encore ignorer la mort d'un personnage dans un média pour le jouer est également canon divergent)
verse – il existe deux définitions possibles: (1) verse peut désigner un épisode de la vie de votre personnage, par exemple sa jeunesse, son premier métier, son premier mariage... si par exemple je joue un vampire et que je propose aussi son “human verse”, ça veut dire que je peux aussi le jouer avant sa transformation (il est donc possible d'incarner votre personnage à plusieurs époques de sa vie si cela vous dit) (2) si vous choisissez d'adapter votre personnage à plusieurs univers existant, cette backstory pour chaque univers s'appelera un verse. (exemple: si je joue Tony Stark et que je l'adapte à l'univers de Batman, je pourrais appeler ça son “DC verse” ou “Batman verse”.)
alternate universe (AU) – c'est tout simplement un univers alternatif; les rpgistes utilisent parfois verse et AU de façon interchangeable, mais pour être plus précise, un AU est comme un verse mais concerne les adaptations radicalement différentes de l'univers de base (exemple: si j'adapte Tony Stark à l'univers du Seigneur des Anneaux, on parlera plus d'alternate universe (AU) que de verse.)
mun – raccourci de “mundane”, c'est le terme qui désigne lea rpgiste (donc, vous!)
ooc – raccourci pour “out of character”, quand vous postez une update ou ce que vous avez mangé à midi sur votre rp blog, on parle de ooc.
mutuals – quand deux blogs se suivent l'un l'autre, on dit qu'ils sont mutuals.
purple prose – désigne un style de prose particulièrement lyrique et caractérisé par un vocabulaire rare ou des tournures de phrase uniques (attention, c'est un terme à utiliser avec précaution car il possède une connotation un peu négative au sein de la communauté anglophone... j'ai hésité à le placer dans cette liste mais il est trop souvent utilisé pour être ignoré)
plot, plotting – le verbe plotting veut littéralement dire comploter, discuter d'intrigues, de manières de lier les personnages, de lancer des histoires, etc.
starter – désigne la toute première réponse dans un rp, le début qui lance tout le reste.
thread ou rp thread – c'est le terme anglophone pour qualifier un rp.
godmodding – acte d'incarner le personnage de saon partenaire à sa place dans un rp, c'est une pratique très mal perçue par toustes.
Ce sont là les principaux termes à connaître! D'autres viendront plus tard dans ce billet, mais si vous rencontrez un mot que vous ne connaissez pas, je vous réfère à ce glossaire extrêmement complet qui saura sûrement vous renseigner!

TYPES DE BLOGS INDIE
Il faut savoir qu'il existe plusieurs catégories de blogs indie:
private blogs – si un blog est marqué comme private, cela signifie que lea rpgiste ne joue qu'avec ses mutuals (donc les personnes qu'iel suit, et qui lea suivent en retour; ce qui signifie que vous pouvez follow ce blog, mais vous devez attendre qu'iel vous ai follow aussi pour interagir avec)
selective, semi-selective blogs – si un blog est marqué comme selective ou semi-selective, cela veut dire que la personne qui le tient est plus ou moins sélective vis à vis des blogs qui l'ajoute et des personnes avec qui iel rp.
si un blog n'est défini par aucun des termes ci-dessus, il y a de fortes chances que lea rpgiste soit ouvert·e à rp avec quiconque, mais il est vital de consulter son règlement pour en être sûr·e, ce qui nous amène au paragraphe suivant...

ROLEPLAY ETIQUETTE ET RÈGLEMENTS
Tous les blogs indie possèdent une page consacrée à leur règlement.
+ (conseil subjectif basé sur mon expérience personnelle: si vous tombez sur un blog qui ne possède pas de page de règlement, je vous déconseille d'interragir avec).
Les règlements varient de blog en blog, c'est pourquoi il est absolument PRIMORDIAL, VITAL, ESSENTIEL(!!!!) de les lire avant d'ajouter un blog pour savoir si vous êtes compatibles en matière de rp (et éviter de mauvaises surprises des deux côtés).
Dans la communauté anglophone, on parle souvent de roleplay etiquette pour désigner des règles universelles, souvent répandues et respectées de toustes sans la nécessité d'être mentionnées. Par exemple, l'interdiction du godmodding, qui est l'acte de décider/rédiger les actions du personnage de l'autre à sa place et sans son autorisation.
Sur les règlements, on trouve le plus souvent des indications concernant:
le rythme de réponse/activité
si le blog est private, selective, semi-selective, etc.
les triggers (!!!)
si lea rpgiste a 21+ ans (à titre personnel, je recommande de ne rp qu'avec les personnes précisant cela sur leur blogs car il y a encore beaucoup de mineur·e·s sur tumblr et il faut faire attention, pour vous et pour eux)
les indications concernant le formatting (cf. paragraphe intitulé Réponses et mise en page)
en bref, tout ce que la personne estime que saon partenaire de rp doit savoir sur ses préférences.
Les triggers sont importants et majoritairement pris en compte parmi les indies de Tumblr. Ils sont le plus souvent listés dans les tags du billet concerné, ce qui vous permet d'aller dans vos paramètres et de bloquer ceux qui vous concernent. La manière dont ces tags sont notés est également indiquée dans le règlement de lea rpgiste (par exemple, certains les taggeront tw: trigger, ou [trigger] etc. )

LANCER UN RP
Alors ça y est, supposons que vous avez créé votre blog, vous avez rédigé une jolie page présentant votre règlement et vos personnages, ajouté des rpgistes qui vous ont intéressent et qui ont l'air cool... et maintenant, que faire?? comment rp??
Pas de panique les amours ♡♡♡
La première chose à retenir et comprendre, c'est que si vous débutez sur Tumblr, vous êtes virtuellement invisible. Et bien oui, après tout, ce n'est pas comme sur les forums où les noms des nouveaux arrivants sont notés et mis en avant... C'est donc à vous de faire le premier pas, de montrer que voilà, vous êtes là, vous avez poppé comme un pokémon sauvage, vous êtes sympa, et vous êtes disponible pour rp! Même si vous êtes très timides, il y a quand même des façons de procéder qui vous permettent de ne pas trop devoir vous forcer ou vous mettre mal à l'aise ♡
Il y a plusieurs manières de lancer un rp sur Tumblr:
la plus classique: envoyer un message privé à lea rpgiste qui vous intéresse pour papoter, comploter, et lancer vos petites aventures! (auparavant, assurez-vous dans son règlement que la personne accepte de recevoir des dm, ce n'est pas le cas de tout le monde!)
les starter calls: vous êtes un peu intimidé·e et n'osez pas aller voir directement quelqu'un pour parler? vous pouvez poster ce qu'on appelle un starter call, qui est plus ou moins un appel à lancer un rp. les personnes qui like le billet vous signalent par ce geste qu'elles sont ouvertes à rp avec vous, vous pouvez alors rédiger un début de rp en les taggant sans nécessairement les consulter, ou bien aller les voir pour en discuter en mp. ——— (exemples de starter calls)
les open starters: un open starter est l'équivalent d'un rp libre. vous postez le début d'un rp, et en le taggant "open starter", ce sera une invitation à qui le souhaite d'y répondre. ———(exemples d'open starters)
les memes: rien à voir avec les blagues qu'on s'échange sur internet (même si c'est amusant quand même); dans ce contexte, un meme désigne une phrase, un bout de dialogue. ce sont des billets qui ressemblent à ça (clique). le but du jeu si un·e rpgiste reblog ce type de post, c'est que ses partenaires peuvent sélectionner une des phrases du post puis la lui envoyer en ask. ceci sera interprété comme le personnage de l'un s'adressant à l'autre, et la personne qui le reçoit peut alors composer dessus. cela peut parfois donner lieu à un starter, puis à un rp. il peut donc s'agir à la fois d'une étude de personnage selon la nature du meme, ou bien d'une invitation à rp.
les rp prompts, sentence starters etc: sur le même principe que les memes, les posts de type rp prompts ou sentence starters sont des posts rebloggés par lea rpgiste, que vous pouvez ensuite extraire et leur envoyer pour démarrer un rp.

RÉPONSES ET MISE EN PAGE
Dans ce paragraphe, on va parler de ce que les rpgistes Tumblr appellent le formatting, aka la mise en page.
Sur tumblr, les rp se font via les billets de type texte, ce qui signifie que vous rebloggez le post avec la réponse de votre partenaire, qui va lui-même reblogger votre post, et ainsi de suite.
PROBLÈME: vous vous doutez bien qu'à force de reblogger les réponses les unes à la suite des autres, le post finira par faire des mètres de long!
Pour régler ce souci, il faut donc faire ce que les anglophones appellent “cutting your post”, à savoir supprimer les réponses précédentes quand vous rebloggez, et seulement conserver l'essentiel (l'essentiel étant la réponse la plus récente de votre partenaire, puis la votre ajoutée à la suite).
Second problème: Tumblr a fait des mises à jour stupides depuis quelques années, qui compliquent le cutting des posts.
Ne fuyez pas! Ça paraît étrange et compliqué, mais c'est en vérité très très simple, il suffit de prendre deux minutes pour lire ceci et vous serez les as du découpage de billet!
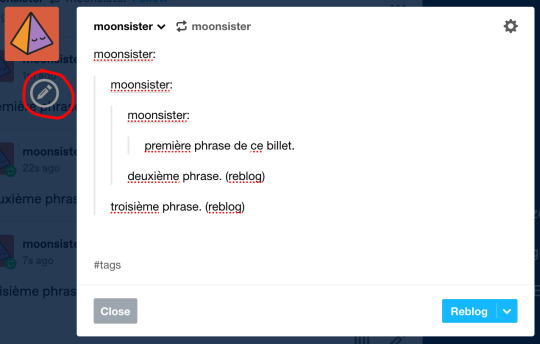
TUTORIEL: How to cut posts
EDIT!!!!!!! on me fait savoir dans l'oreillette que le tutoriel détaillé ci-dessous ne fonctionne pas systématiquement en raison des dates de création de blog donc en attendant que je puisse réécrire ce paragraphe, vous avec le choix entre deux tutoriels clairs et très complets juste ici et juste là sur la manière la plus efficace de découper les posts!
1. Il vous faut l'extension de navigateur XKit (disponible sur Chrome, Firefox et Safari). C'est une extension totalement safe, consacrée uniquement à Tumblr, qui permet de faire beaucoup de choses mais on se concentrera ici seulement sur la méthode pour nettoyer les posts.
2. Une fois installé, XKit apparaît dans votre barre de navigation quand vous êtes sur votre dashboard en haut à droite:

3. En cliquant dessus, une boîte s'ouvrira qui ressemble à ça:

4. De là, vous allez cliquer sur “Get Extensions” (dans la barre du bas), puis installer l'extension intitulée “Editable Reblogs”:

5. Une fois l'extension téléchargée, en pratique, cela vous permet de supprimer les reblogs précédent sur un post pour l'éditer comme vous le souhaitez.
Voici un exemple avec l'un de mes blogs poubelles. Je souhaite supprimer les reblogs, mais Tumblr m'empêche de retirer le tout premier post:

Je vais donc cliquer sur le crayon à gauche, sous la photo de profil (entouré en rouge ci-dessous) qui est disponible grâce à XKit:

TA-DA ✨ Le post est réduit à un texte simple, que je peux alors éditer comme je le souhaite pour conserver seulement les réponses les plus récentes.
Cela devrait donc ressembler à quelque chose comme ça:

⚠️ N'oubliez pas tagger votre partenaire de rp quand vous rebloggez avec une réponse (@pseudodelapersonne), sinon iel risquerait de passer à côté!
Alors, ce n'était pas si terrible à faire, si? ♡
👏 Fin de la partie chiante du formatting.
Parlons deux secondes des possibilités aesthetic de mise en page:
Les rpgistes sur tumblr utilisent parfois des graph divers pour illustrer leurs persos ou leurs rp. C'est varié, certain·e·s utilisent des small gifs, des rp icons, des gif icons pour illustrer les expressions de leur fc à chaque réponse... Vous pouvez aussi embellir vos textes en ajoutant des couleurs, des jolies typos... En fait, les choix de mise en page vous reviennent. MAIS, que vous partiez sur des icons ultra travaillés ou des mises en page minimalistes (perso, je suis team minimalisme), ce sera toujours l'écriture qui comptera et la majorité des rpgistes n'accordent pas beaucoup d'importance à ces critères.

FAIRE SA PUB (facultatif)
Comme je l'ai mentionné dans le paragraphe Lancer un rp, si vous débutez sur Tumblr, vous êtes techniquement encore invisible. Il vous est alors possible de poster ce qui s'appelle un promo post, qui est tout simplement une pub pour votre blog. (les promos sont toujours optionnels!! ce n'est pas une obligation)
Les promo post sont le plus souvent des graph capturant l'aesthetic et l'ambiance de vos personnages, de vos influences et de votre blog.
————— Vous pouvez en découvrir des exemples ici pour savoir de quoi je parle!

INDICATIONS ET CONSEILS BONUS
Si vous êtes arrivé·e·s là, bravo!! 🎉🎉🎉 C'est officiel, vous connaissez toutes les bases du rp indie sur Tumblr!! Tout le reste, vous l'apprendrez en espionnant les autres blogs indie et/ou en tentant l'aventure vous-même ♡♡♡
Ce dernier paragraphe est donc consacré à des indications/conseils supplémentaires!
✣ ESPIONNER AVANT DE SE LANCER 👀
———— le plus simple pour bien comprendre, c'est d'observer. pour trouver des indie blogs qui vous permettront de regarder comment fonctionne tout ce que je vous ai dépeint plus haut, vous pouvez tout simplement taper dans la barre de recherche de tumblr le terme indie rp puis filtrer(!!) par les résultats les plus récents et cliquer sur les blogs dont les billets apparaissent.
✣ LE RP ET LES FANDOMS;
———— il y a beaucoup de fandoms représentés en rp sur Tumblr, des jeux vidéos un peu obscurs aux séries les plus populaires, si vous avez toujours rêvé de rp dans un fandom sans jamais trouver chaussure à votre pied, vous trouverez peut-être votre bonheur par ici... pour dégotter des indie blogs jouant dans les fandoms qui vous intéressent, vous pouvez là encore utiliser la barre de recherche de tumblr et entrer des termes comme nomdufandom rp et en filtrant par les résultats les plus récents (pour ne pas tomber sur des blogs inactifs).
✣ ORGANISER SES TAGS;
———— alors vraiment, classer ses posts en utilisant les tags, c'est pratique comme tout et ça vous sauvera la vie si vous avez besoin de retrouver un rp ou un billet rapidement. par exemple, tagger vos rp avec persoA x persoB, ou avoir un tag pour les memes que vous rebloggez.
ET VOILÀ. Encore une fois, à la moindre question, n'hésitez pas. Si vous choisissez de tenter le rp sur Tumblr, j'espère que vous vous amuserez bien et je vous souhaite tout le fun du monde! xx
#blabla#guide#rpg français#rpg francophone#ça m'a pris des plombes à rédiger mdr#et malgré ça je suis sûre d'avoir oublié des choses#je rajouterais/complèterai si nécessaire#j'espère que c'est compréhensible!!
67 notes
·
View notes
Text
L'environnement de Calydria
C'est toujours compliqué de se rendre compte le style vestimentaire, les paysages, les architectures dans lequel évoluent nos personnages lorsqu'on joue sur un forum rpg. Vous allez pouvoir avoir une plus grande vision de l'environnement esthétique de Calydria à travers ce guide.
Petit rappel : Calydria est le nom du monde sur lequel se trouve deux continents en guerre, Erydor d'un côté et Solastria de l'autre. Le jeu du forum se passe uniquement sur le premier (pour l'instant) et c'est sur lui qu'on va donc découvrir son environnement.
La capitale d'Erydor se trouve dans la région d'Argenfeels et se nomme Rharros. Considéré comme la plus belle des villes d'Erydor avec son château centrale servant de tour d'observation, mais aussi de phare au sein des terres grâce à son étoile fabriqué par les talents des alchimistes en collaborations avec des élémentaristes de lumière. Cette étoile brille jour et nuit afin de guider le peuple d'Erydor et leur donner de l'espoir. Elle est visible dans tout le continent, même sûr pour la plupart ce n'est qu'un point brillant d'une lumière dorée.

La mode à Erydor se divise en plusieurs possibilités qui sont les suivantes :






Il est important de noter que les vêtements se veulent non genrer une robe n'est pas considéré comme appartenant spécifiquement aux femmes et cela va de même pour les pantalons qui ne sont pas destinés uniquement aux hommes. L'identité du genre se définit par celle de la personne et des pronoms qu'iels à décider d'utiliser lors de son inscription aux registres de recensement au passage de sa majorité.
Cette mode est toutefois différente dans deux régions qui ont des climats très atypiques contrairement au reste d'Erydor qui fonctionne avec quatre saisons.
Helston est une région qui se veut désertique est chaude, il y a plusieurs grandes oasis naturelle qui ont été développés avec l'aide des alchimistes et élémentaristes de l'eau. La capitale est le point central de l'économie de la région, car c'est celle qui a la plus grande densité d'eau.

Principal fabricant de soie, c'est sûr dernière que la mode à Heston s'appuie. En effet, il y a neuf mois d'été pour seulement trois mois de saison des pluies. Il fait néanmoins assez frais la nuit.
Les vêtements sont souvent de très longues robes ou pantalons cachant l'intégralité du corps afin d'éviter des brûlures, les matières sont légères et souples. Les couleurs sont principalement très colorées et les vêtements noirs sont fréquemment réservés pour les cérémonies.




De son côté, Lysandria est une région désertique froide. En effet, elle est sous la neige pendant sept mois pour ensuite avoir une brève période ressemblant au printemps pour ensuite avoir un automne d'un mois avant le retour de l'hiver. La mode est plutôt à la condition de survie et à des vêtements qui se veulent chaud plutôt que beau. La capitale est une ville construite sur une falaise afin d'éviter d'être noyé dans les eaux nombreuses que regorge la région et qui dégèle lors du printemps.

Fourrure et cuir seront les essentiellement attirails des vêtements des gens venant de cette région connue pour sa grande quantité de mine de pierre précieuse étant très utile pour les alchimistes et leur création. Chaque bâtiment contient une rune Rouge qui est une pierre permettant de chauffer les maisons grâce aux alchimistes et les élémentaristes de feu. Contenant de la magie, cette dernière nécessite d'être renouvelé au moins tous les deux hivers selon la dureté de ce dernier.


Vous connaissez maintenant principalement les environs de Calydria ! Les détails des académies arrivent très très vite ♥
NDLR : ce sont évidemment des possibilités, propositions toutefois rien n'oblige votre personnage à porter ce type de vêtement et vous êtes tout à fait dans la possibilité de créer votre propre style vestimentaire
8 notes
·
View notes
Text
C'est la fin des skyblogs
On a annoncé dernièrement que ça y est les serveurs des blogs skyrocks allaient fermer alors je me suis dis que ce s'était sympa de faire un petit témoignage à tous ceux qui n'ont pas connus cette époque de comment on lisait des fanfictions avant fanfic.net, wattpad et AO3.
Skyblog c'était un outil de création de blog assez complet, les gens avait à leur disposition l'édition d'un mini site Web, on pouvait choisir l'agencement total des onglets, définir des fonds d'écrans et des fond d'articles. On pouvait y poster des textes, des photos, des vidéos et de la musique, je sais que maintenant c'est un peu la base mais à l'époque c'était ouf.
Bien sûr il n'a pas fallut longtemps pour que les fans en tout genre trouvent et exploitent le filon, en France avant tumblr et pinterest c'était là que les gens postaient leurs fanart, et c'est là que beaucoup de français ont lu et écris leurs premières fanfictions.
C'est avec nostalgie que je me souviens des couleurs fluos et des textes police comic sans MS. A l'époque la majorité des fanfiction adoptaient une narration de type théâtrale et la grande mode était de donner une couleur par personnage, ce qui biensur à les fonds colorés des articles rendaient les répliques de certains personnages illisibles, on était obligé de surligner les passages des chapitres pour pouvoir les lire. C'était contraignant mais ça faisait cool alors on mettait au clous le Confort de lecture.
Et puis c'était pratique aussi, on s'en servait pour masquer les lemon (c'est comme ça qu'on disait smut en langage dinosaure), on écrivait la partie hot en blanc et on le surlignait en blanc et on mettait on mettait un gros disclaimer en rouge pétant souligné avant et après pour prévenir les lecteurs et leur laisser le choix de lire ou non le passage.
Et franchement à 14ans quand tu surligne avec ta souris les 10 petites lignes de ton premier lemon en vérifiant à droite et à gauche que personne ne peut voir ton écran d'ordinateur, c'est une expérience bien particulière tu a l'impression de braver un interdit, tu te sens comme une super espionne l'espace de ce demi paragraphe et tu te dis que maintenant tu es une rebelle et une vraie femme. Je me souviens encore de mon premier lemon c'était une fanfictionbsur Fairy Tail sur le couple Gajeel x Levy, c'était les vacances d'hivers et j'ai mis toutes la journée à me décider à le faire. Tout un build up pour moins de 10 lignes de cul très médiocre et bourré de périphéries à rallonge pour ne surtout pas prononcer les mots "penis" et "vagin".
C'est vielles fanfictions faisaient mal aux yeux et pas uniquement parce que les couleurs auraient pu servir de toile de fond à la tektonik (pour les plus jeunes je vous laisse découvrir sur YouTube ce monument français de la musique qui aura bien duré un été et dont on parles encore) mais aussi parce que les bêta lecteur/ices étaient un concept inconnu au bataillon, à l'époque on mourrait comme Ace à Marineford. Certains s'en sortaient mieux que d'autres mais impossible de le savoir avant d'avoir cliqué sur le lien du blog et lu un article et s'être ou non brûlé la rétine sur les fautes.
Les couleurs et les fautes n'étaient pas la seule chose impactant le confort de lecture, car il fut un temps jadis dont on ne parle plus, une époque obscure où la mode était aux NDA. Les notes de l'auteur, des parenthèse au milieu d'un chapitre ou l'auteur intervenait pour donner son opinion sur l'action de tel ou tel personnage, rebondir sur une replique et finissait souvent par se chamailler avec les personnages voir même se faire clasher, la mode étant à la maltraitance de l'auteur et des personnages. Si ça m'a embarrassé fut un temps avec le recul je n'echangerais ces bizarreries typiques de l'époque pour rien au monde, ça faisait parti du charme et de la culture skyblog autant que le reste et était mon dommageable que d'insérer des smiley dans les répliques pour les ponctuer.
Chaque auteur, chaque blog avait ses petites particularités, surtout en ce qui concernait les pensées et les actions des personnages. Conventionnellement on mettait les penses entre deux astérisques et les actions entre deux signes dièses, mais chacun pouvait faire à sa sauce et on avait donc un article en début de blog qui reprenait tous les codes utilisés au cour de la fic.
Exemple typique de dialogue :
Neji : Hors de question -_-' . *C'est complètement stupide * # danse la macarena avec Tenten parce qu'il ne peut pas résister à sa moue du chaton#
Lee : La fleur de la jeunesse est en toi ! 8 ) # Fais la pause du nice guy#
Avec ça il ne manque que le fond de couleur plus ou moins pastel et vous avez le parfait dialogue moyen de la fanfiction de 2011.
Et là vous devez commencer à vous dire que franchement c'était pas ouf avant, mais ce que je vais vous dire va vous faire prendre conscience de votre chance d'avoir des sites comme fanfiction.net et surtout AO3 pour lire. Il n'y avait pas de référencement des fanfictions. Il fallait taper dans Google ce que l'on cherchait de type " schoolfic shikatema", et là il fallait cliquer un à un sur tous les liens Google et remonter plusieurs pages jusqu'à trouver satisfaction. Pas de tags pour spécifier la recherche ou exclure certains contenu et on ne faisait pas vraiment de disclaimer sur le contenu des fics, s'il y avait de l'angst par exemple tu ne le savais qu'au bout de 4 chapitres quand tu étais en plein dedans, pas de trigger warning, de vrais sauvages. M'enfin tu pouvais quand même t'abonner aux blogs dont tu voulais suivre les fics mais c'était à toi de les checker régulièrement.
Heureusement pour nous il existait des blogs répertoires à qui les auteurs envoyaient le résumé, le genre de la fic et les informations demandées pour y être renseigné (certains demandaient s'il y avait des lemon et 2 ou 3 mots clefs pour aider faciliter les recherches un peu plus spécifiques). C'était brouillon et la recherche ne fonctionnais pas toujours mais c'était sur pratique, toutes les lectrices en avaient 2 ou 3 dans leurs contact en cas de besoin. Malheureusement la majorité des fanfictions ne s'y trouvaient pas mais à titre personnel ça m'a permis de découvrir quelques petites.
Voilà c'était ça skyblog, la porte ouverte à toute une génération vers les fanfictions et les fanatmrt et qui a depuis migré vers des sites plus spécialisés et plus ergonomique. C'est moche, souvent cliché et on en a tous un peu honte mais ce sont nos débuts. Alors merci Skyrock de nous avoir permis de vivre ça. Et à tous allez voir, regardez ces reliques d'un ancien temps tant que vous le pouvez ! Que ceux qui ont commencé là-bas y retourne et se prennent une bonne bouffée de nostalgie ! Appréciez pour la dernière fois les textes fluos, les fonds criards et les dialogues en forment theatre ! Regardez avec bienveillance les bouffonnerie des auteurs et des personnages !
Et pour ceux qui sont curieux voilà mon blog :
#skyrock#skyblog#fanfictions#fanfic#fanfiction#fic#fanfiction.net#wattpad#Ao3#nostalgie#c'etait une autre époque#couleurs fluo#tektonik#mes premieres fics#témoignage#upthebaguette
33 notes
·
View notes