#draggable window
Explore tagged Tumblr posts
Text

Is that a widget...?! yes it is...
here we have a draggable 3D animated retro OS Windows 98 themed 3d geometric decoration for your webpage, if ya so want it that way.
download for free here
#old web graphics#css#neocities#neocities template#cybercore#html#htmlcoding#html css#web graphics#free template#web resources#free to use#free neocities template#free widget#widget#draggable window#windows 98#old web#old tech#1990s#windows xp#retro aesthetic#retrowave#vintage#1970s#retro anime#old internet#oldweb#carrd inspo#early internet
36 notes
·
View notes
Text
need 2 completely redo my page but i dont wannaaaaa i want it to just look pretty on its own
#bug.txt#i need 2 find a diff song#and like#find a theme i wanna use#i dont want the default tumblr theme but idk what i do want#smth old web looking would be kinda fun maybe#but only if its customizable#ik one of my friends had one with draggable windows but idr the name or who made it#n i DONTTTTTTTT feel like looking
4 notes
·
View notes
Text

my friends!!! which arrows for the scroll bars do you prefer? i think both are fine but do u like the solid or non solid ones...please do tell me :3
#i had to make them myself bc the font used for windows 95 windows is a font only licensed to microsoft so i cant use it </3#also im Nearly done this layout??? i think??? i gotta change around some borders & stuff and try to make it draggable#bc u can do that with css so :3c but i also think itll fuck the scaling up so =_= many decisions...#anyways!!! please give me an opinion <3#oh i could also do a ver. of the arrows that are 1px wide while not being solid inside if that would be better...idk#🎆.txt
4 notes
·
View notes
Text

PLAY THE CRITICALLY ACCLAIMED MMORPG FINAL FANTASY 14 WITH A FREE TRIAL UP TO THE AWARD-WINNING STORMBLOOD theme by @mirainikki
preview (static)
this is my first theme in like. two years. idk. i said i wasn't gonna release another theme, but i just had the coding itch... i'm just a guy who changes their mind often <33
anyway, this theme has many feachers. a chatbox, a multiple song music player, draggable windows, you name it! it's based upon a version of my now defunct website (shoutouts if you were there). if you see any bugs or have any questions, feel free to reach out to me!!! love you guys <33333
icon credit. other credits can be found in the code.
94 notes
·
View notes
Text








interactive beta kid desktop themes
up to six custom links
draggable windows and icons
compact or full screen view toggle
all icons and colors fully customizable
hover effects, animations, and more!
ectobiologist preview / code
tentacletherapist preview / code
turntechgodhead preview / code
gardengnostic preview / code
2K notes
·
View notes
Text
neocities layout template
DRAGGABLE WINDOWS WITH TASKBAR


#neocities#website#website layout#html#webpage template#code#2000s web#webcore#pixel art#scenecore#myspace#emo kid#beelzebabelayout#featured#webdesign#websitegraphics#webdev#uidesign#ui#buttons#webbuttons#interface#graphicdesign#icon#icons#pixelicons
139 notes
·
View notes
Text

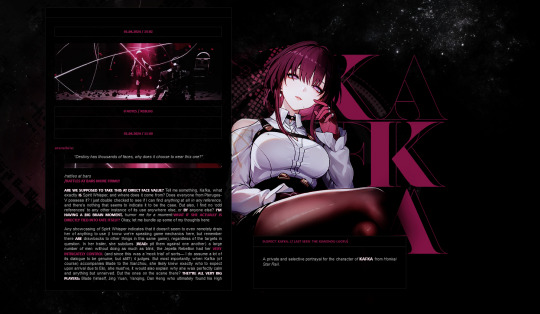
Me finishes the new mobile banner, uploaded it and accidentally came across an old WIP theme from last year that has draggable windows so it'll work for all resolutions across the board. So guess what I'm doing.
#[ ooc. ] don't try to make it logical or edit your soul according to the fashion. rather; follow your most intense obsessions mercilessly.#[ okay but in my defense- it isn't far from done. a lot of the base code is done. ]#[ i'm just so undecided on that background. but IT'LL GIVE ME SOME ORGANIZATION; OKAY. ]#[ i need to finish this; kafka has people to bother. some involving perfume and some without perfume. ]
18 notes
·
View notes
Text
my homepage journey: entry 2
...plus other shenanigans
soo, yesterday's update was a right mess, reasonably so. but today? i'm honestly just chilling.
first i wanted to note that i've actually switched the website i'm using to host my website from neocities to nekoweb, not to say that either is "better" than the other, nekoweb just suits what i need in a hosting service more!
moving on, i unfortunately had to scrap my own css animation for a marquee effect with another. in which case, i ended up using the lovely resource that koba over on nekoweb has provided
unfortunately, i haven't quiet figured out how to implement a way to still pause the animation play state on hover without it kind of breaking the marquee, but hopefully i'll figure it out eventually?
next up, i still have not found a solution for playing a sound upon a button click which sucks. i honestly have no clue why it's not working but no matter what tutorial i try and reference it just does not work for some reason.
but now we go back to good news!! i actually have a way to make draggable windows now thanks to sadgrl's drag and drop snippet however i'm still trying to find a good way to make them open and close with a function concerning display and whatnot. objectively it should be easy to do but i want there to but two buttons, one like a desktop icon to open it, and then a close button on the window itself to, well, close it. i don't know, i'll figure it out eventually.
anyways, besides continuing to work on my project yesterday, i also officially joined the melonland forum! so that's cool. melon has a lot of sick projects in all honesty.
that's all for now! i'll try and keep up with updates, but no promises.
#unfortunately no visuals this time because i'm lazy#but basically if i just do a normal .marquee:hover pseudo class and set that to animation-play-state: paused;#the looped marquee portion will just continue to go and then when you unhover it becomes SO messy#it looks great though#also i'll return to neocities eventually but i'm only focusing on my homepage for now#also i dont need to use the rss feed workaround to display the status.cafe widget on nekoweb lmfao#work smarter not harder kids!!!#coding#front end development#web development#nekoweb#neocities#webpage#man i need a nap#anyways yeah thats all bye
4 notes
·
View notes
Text


⟢ ∘ 。 FAN BOY BEHAVIOR ⦂ AUGUST 2023 , TUMBLR THEME .
⟡ ⟡ ⟡
∘ 。⟣ briefing : fan boy behavior is my take on the fansite themes that used to be super popular in the rpc ! this theme is packed full of goodies and endless aesthetically pleasing styling opportunities ! perfect for a main , a resource blog , an rph or anything else u see fit ! please give this post a reblog and a like and take care of urself ! keep hydrated and pet a cute animal today !

∘ 。⟣ specs :
an arched shaped header image w/ accent animated icon .
sidebar png .
three creator / admin icons that show names when hovered .
( optional ) accent hearts throughout .
offers accessible font sizing option .
offers 390px post sizing .
draggable calendar window .
popup ' warning ' box .
extra link space on main w/ a quick link box .
animated askbox feature .
one editable link for u to use for whatever .
6 editable links in the nav tab .
subtle fade in tab animation .
complete list of credits and inspirations are detailed in the code .
to view a live preview , please see the source link .
click here to become a patreon and gain access to this code or buy the code for $5.00 usd on payhip !
#rph#indie rph#rp theme#indie rph theme#theme#supportcontentcreators#premium theme#mine#rec#for patreons#for patrons
49 notes
·
View notes
Text

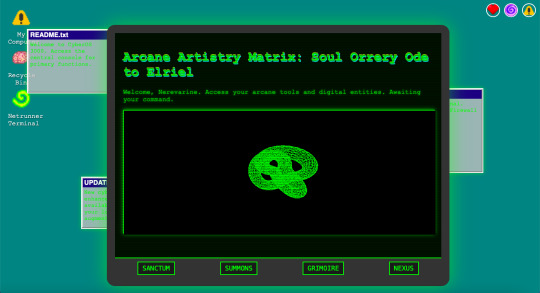
CYPHERPUNK DESKTOP OS - DRAGGABLE WINDOWS/DESKTOP THEME FOR THE CYBERPHREAKS [NEOCITIES THEME]

FEATURES: -DRAGGABLE WINDOWS -3D ROTATING OBJECT ON MAIN SCREEN -SMOOTH ANIMATIONS -HOVER EFFECTS
LIVE PREVIEW HERE
DOWNLOAD HERE
(created by numbpilled on ko-fi)

#css#cybercore#html#html css#htmlcoding#neocities template#old web graphics#html theme#neocities#neocities theme#neocities themes#javascript#landingpage#template#websites#code#editblr#rentry template#htmltutorial#cypherpunk#draggable windows#desktop sim
47 notes
·
View notes
Text
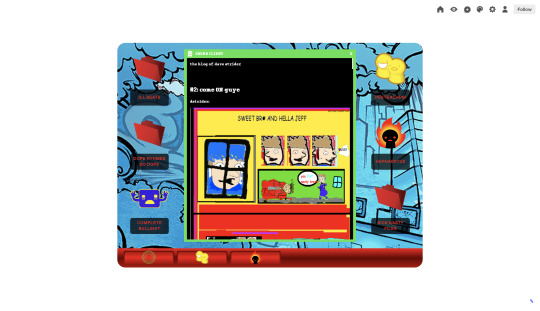
It is my extremely great pleasure to announce: a totally new blog theme!
I was unhappy with the previous layout of the desktop theme for this blog, and I wanted to make it something new and fresher. So, after working ALL day on it (oops!) I have customized a wonderful Windows 98-styled theme to go with this blog. I hope navigating on desktop now looks much better and cleaner :)
I also added two new pages, one detailing both the backstory of the clan as well as the events of the comic, with some supplementary information not present in the comic itself either due to pacing issues or my own artistic fatigue;
and another detailing the allegiances of PhoenixClan itself as well as any other clans or rogue groups the audience has seen thus far! Fun fact: we have yet to meet all of the rogues from that group. :)
This is a change I was really wanting to make for a while, the old theme just wasn't what I wanted for this blog, but I rarely find good themes for webcomics hosted on here. I think this is a happy medium between stylish and readable. :)
Pro-tip; there's draggable elements to this theme! Feel free to poke around. :)
11 notes
·
View notes
Text
I THINK ALL THE JS FOR MY LAYOUT IS DONE 🥹🥹🥹
#all the min max close & restore buttons. the draggability. the resizability. the right click menu. the start button. the window tabs. the#icon highlights. the scroll bars……i think it’s all doooooooooone 😭😭😭#now i need to do final touches on how it looks + themes but i think the hardest part is done!!!!!! god……it’s taken so fukcing LONG#🎆.txt
1 note
·
View note
Note
Anon so this doesn't come from my main but it's nsfruitw- I LOVE YOUR BLOG CODING OMG??? THE WORKING BUTTONS AND MOVING WINDOWS ARE SO AWESOME???? I'm so excited for Dee's ask blog!!!
<OOC:>
Ahhhhhh!!! thank you!!! I had three different potential blogs.. but a lot of them didn't really met my wishes/criteria.
Which in case you're interested were:
Windows 98 look
Search bar
Visible tags
One Column
Separate Window for your Profile Info with a picture. (maybe separate icons or a lil menu for links)
No endless scrolling/seperate pages
I will put everything else under the cut since the post became quite long haha
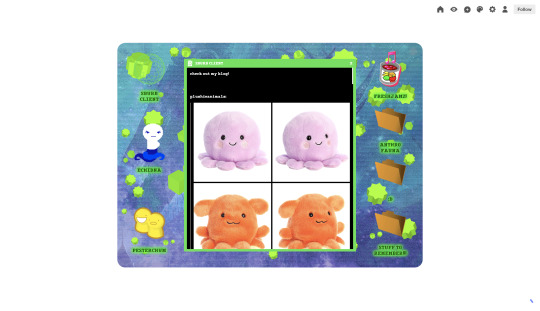
This was one of the first themes I tried out (tbh I kinda jumped between all of them, trying stuff out)
I loveeee the start bar on this one, the icons and that it can be one or two columns. But it has no search bar and I didn't like that the profile section is super small, has no picture and couldn't be swapped to the left instead of the right side. I'm not confident enough in my html/css skills to competently yoink that start bar and transplant it into a different theme
Pros VS Cons: + animated start-bar (with accurate time in the corner) + one column (or two columns) + Windows 98 look + functional corner buttons + icons + custom background picture - no search bar - tiny info profile window, no picture (can't be moved to the left side) - endless scrolling - no visible tags

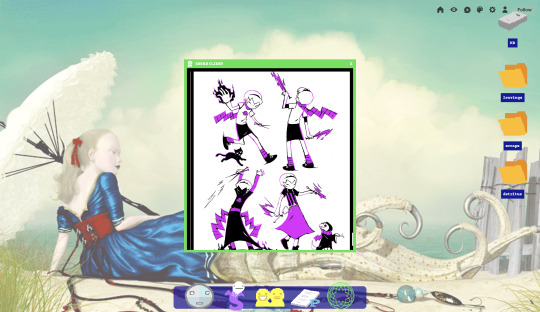
I prefer this theme for the most part over the previous one.. even if i loveee the functional startbar feature there! Its practically perfect. it can be one or two columns (i prefer one column blog layouts personally) You can add a lil picture in the profile section, its on the left side and you have a search bar!
I also looooveee that the post windows look extremely accurate and that the tags are always visible. (< another thing thats often kinda hidden in themes, so i tend to forget about it) Also the lil corner buttons can actually be used to like or reblog the post! what a highlight<3. my only issue was that i couldnt add a background picture.. and i kinda liked the idea of having separate icons for obvious links like I do now.
Pros VS Cons: + Windows 98 look + functional corner buttons + one column (or two columns + No endless scrolling (page by page) + Left side Info Window with picture and links + Visible tags
- no custom background picture

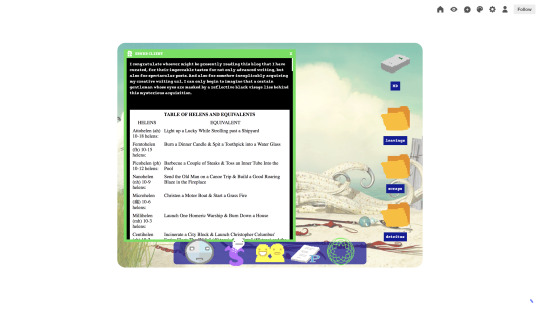
Another theme that I tried out is this one
They made the same theme I ended up using. It has a built in music player (that wont auto run!) a profile section + picture, customizable icons and background. But the biggest thing for me is that it doesn't have a search bar and I really need/want searchbars in my themes.
It's a really solid theme! It just fell a lil short for what I wanted to have
Pros VS Cons: + Windows 98 look + one column + No endless scrolling (page by page) + Left side Info Window with picture and links + Visible tags + music player (bonus) + custom icons and custom background picture + custom lil link window
- no searchbar (my biggest issue with a lot of themes haha)

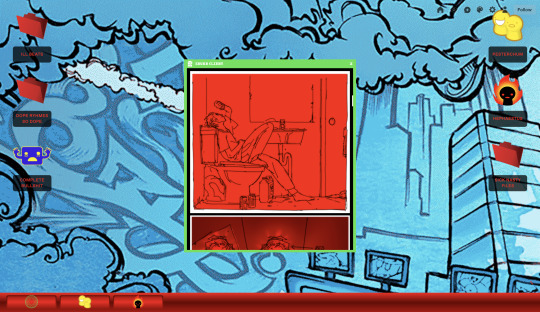
Okay so last is the theme I ended up using which is this one:
It's very similar to the previous theme (Nostalgia 98) and was made by the same person. I edited the code a lil to have the tags be visible instead of needing to hover and to add another icon for links. It works but it’s also the only icon that isn’t draggable haha
Pros VS Cons: + Windows 98 look + one column + No endless scrolling (page by page) + Left side Info Window with picture and links + custom icons and custom background picture + custom icons for custom links
- no visible tags (I edited the code a lil so they're permanently visible)
5 notes
·
View notes
Note
I wonder, what would this virtual expert's intended job even be? It could be fun if you were trying to do some 'important' duty even while used simply for entertainment...
Also would you be draggable by mouse? Picked up and dropped anywhere, with the same care as anyone would handle a program, but for you it would be real
GAHDHAA YESYESYESYESYES
I like to imagine my origional purpose was mostly for entertainment! A bit like that one duck program that messed with your pc- but I can also seeing myself having more practical uses! Things like being a firewall (accidentally letting in all the crude, gross virus girls), organizing files (tucking away more revealing stuff into a private folder for "personal use" and just in general, there to be cute!
And YES?? OF COURSE!!!! Seeing them flick the cursor over, letting out a small exited yelp as they drag me off my feet- ready to be tossed against any windows, shook around- just used like a little bit of entertainment <33
6 notes
·
View notes
Text

WEBSITE LAYOUT for NEOCITIES
DRAGGABLE 'windows' that MAXIMIZE and MINIMIZE

Maximize enlarges windows to fit the page, and minimizing makes the window reduce down to the 'taskbar' as a button that can be reopened. Start button currently is holding links, but adding more window buttons there is possible.
This layout code is VERY simple and customization is very encouraged.
MOBILE FRIENDLY!

THIS CODE IS BROKEN! GO HERE FOR AN UPDATED VERSION! (ITS BETTER) :
#pixel art#2000s web#pixel gif#scenecore#goth girl#webcore#myspace#emo kid#scene kid#neocities#oldweb#yesteryear#yesterweb#html css#layout#website layout#template#webpage template
127 notes
·
View notes
Text
📱💻 Your phone is about to become a full-blown computer—and Samsung DeX should be worried.
Google is stealthily testing "Desktop View" for Android, a PC-style interface hidden in beta code that could turn your phone into a laptop replacement. Imagine:
✨ A hidden taskbar (like Windows, but on your phone) ✨ Resizable, draggable windows (multitask like a pro) ✨ External display support (plug into a monitor and go)
This could be Google’s answer to Samsung DeX, but built right into Android—no extra hardware needed. And with rumors of rapid development, it might drop sooner than we think.
Is this the end of carrying a laptop? 🤯
0 notes