#elementor flexbox tutorial
Explore tagged Tumblr posts
Text
youtube
elementor tutorial,elementor pro tutorial,elementor wordpress tutorial,elementor tutorial for beginners,wordpress elementor tutorial,elementor,wordpress tutorial,elementor tutorial 2023,elementor wordpress,elementor pro,elementor flexbox tutorial,wordpress tutorial for beginners,wordpress elementor,elementor flexbox container tutorial,elementor wordpress tutorial 2023,elementor pro header tutorial,elementor page builder tutorialelementor tutorial,elementor pro tutorial,elementor wordpress tutorial,elementor tutorial for beginners,wordpress elementor tutorial,elementor,wordpress tutorial,elementor tutorial 2023,elementor wordpress,elementor pro,elementor flexbox tutorial,wordpress tutorial for beginners,wordpress elementor,elementor flexbox container tutorial,elementor wordpress tutorial 2023,elementor pro header tutorial,elementor page builder tutorial
#elementor tutorial#elementor pro tutorial#elementor wordpress tutorial#elementor tutorial for beginners#wordpress elementor tutorial#elementor#wordpress tutorial#elementor tutorial 2023#elementor wordpress#elementor pro#elementor flexbox tutorial#wordpress tutorial for beginners#wordpress elementor#elementor flexbox container tutorial#elementor wordpress tutorial 2023#elementor pro header tutorial#elementor page builder tutorial#Youtube
0 notes
Text
Animate Images in WordPress using Elementor Pro
Dive into the exciting world of web animation with our comprehensive tutorial, "How to animate Images in WordPress using Elementor Pro" This guide is a treasure trove for web designers, content creators, and anyone eager to enhance their WordPress site with eye-catching animated images. Using Elementor Pro, we'll show you how to transform static images into dynamic, engaging elements that captivate your audience.
youtube
Subscribe for free access to 800+ Video Tutorials: https://www.youtube.com/dcpwebdesigners
Table of contents
00:00:00 Introduction 00:00:40 Create a new page 00:01:45 Create a new container with 4 columns (Flexbox) 00:01:55 Add Image widget to 4 containers and select a different image for each container 00:03:50 Apply motion effects to images (fade in) 00:05:00 Apply motion effects to images (Bounce In) 00:05:48 Disable motion effects for mobile devices 00:08:35 Example websites using Elementor image motion effects
ElementorPro #Tutorial
Animating images on your website can dramatically improve user engagement, making your content more appealing and memorable. With Elementor Pro, this once-complex task becomes surprisingly simple, allowing you to apply a range of animations without needing to write a single line of code. From subtle hover effects to more elaborate animations, the possibilities are endless.
In this detailed video, you'll learn:
The basics of image animation and why it's a game-changer for your website's visual appeal.
A step-by-step walkthrough on how to use Elementor Pro to animate images, including selecting the right widget and applying custom animations.
Tips for choosing animations that enhance your site's design and user experience, ensuring that your animations complement rather than distract.
How to apply animations to different device types.
Examples of effective image animation in action, providing inspiration for your own projects.
By the end of our tutorial, you'll be equipped with the knowledge and tools to add sophisticated animations to images on your WordPress site, taking your web design skills to a whole new level.
Don't forget to like, share, and subscribe for more insightful tutorials on leveraging Elementor Pro to elevate your web design. Let's unlock the full potential of your website together, making it not just a site, but an experience.
Animate Images WordPress, Elementor Pro Animation, WordPress Design Tips, Elementor Image Effects, Web Animation Tutorial, Elementor Pro Guide, Creative Website Design, Enhance User Engagement, WordPress Elementor Tutorial, Elementor Animation Widgets, Visual Effects WordPress, Interactive Web Elements, Elementor Pro Techniques, Website Aesthetics Improvement, wordpress elementor pro tutorial, elementor tutorial, elementor tutorial 2024, elementor tutorial for beginners
#Animate Images WordPress#Elementor Pro Animation#WordPress Design Tips#Elementor Image Effects#elementor tutorial#elementor tutorial for beginners#webdesigners#dcpwebdesigners#dcpweb#wordpress#webdevelopment#youtube#wordpresswebdesign#Youtube
0 notes
Text
The Ultimate Elementor Flexbox Tutorial: Beginner to Pro
Hello and welcome to the Elementor Flexbox Tutorial. If you want to create a website that appears trendy and expert level, Elementor Flexbox is a terrific tool to have in your web design. Since you can create dynamic layouts that adjust to different screen sizes and orientations, your website will be more user-friendly as well as eye-catching. In this Elementor Flexbox tutorial, we’ll go over all…

View On WordPress
0 notes
Video
youtube
Learn How To Make A PERSONAL Portfolio Website With WordPress and Elementor Flexbox Container. In this Tutorial I'll show you how to create responsive professional portfolio website with easy and simple steps.
1 note
·
View note
Photo

Download YellowPencil - Visual CSS Style Editor on Codecanyon
Description YellowPencil - Visual CSS Style Editor :
Download YellowPencil - Visual CSS Style Editor. The theme releases on Saturday 9th May 2015 By The author WaspThemes on Codecanyon. It’s uses with css,css3,custom,customize,editor,style,stylesheet,theme,yellow pencil. Item Title: YellowPencil - Visual CSS Style Editor Category: wordpress/utilities Price: $26 Author: WaspThemes Published Date: Saturday 9th May 2015 06:53:08 AM More Info / DownloadDemo
YellowPencil – Visual CSS Editor
Version 7.4.0 is out! – The last update was released on 12 March 2020
YellowPencil is a WordPress CSS style editor plugin that allows you to customize your website design in real-time.
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 styles properties.







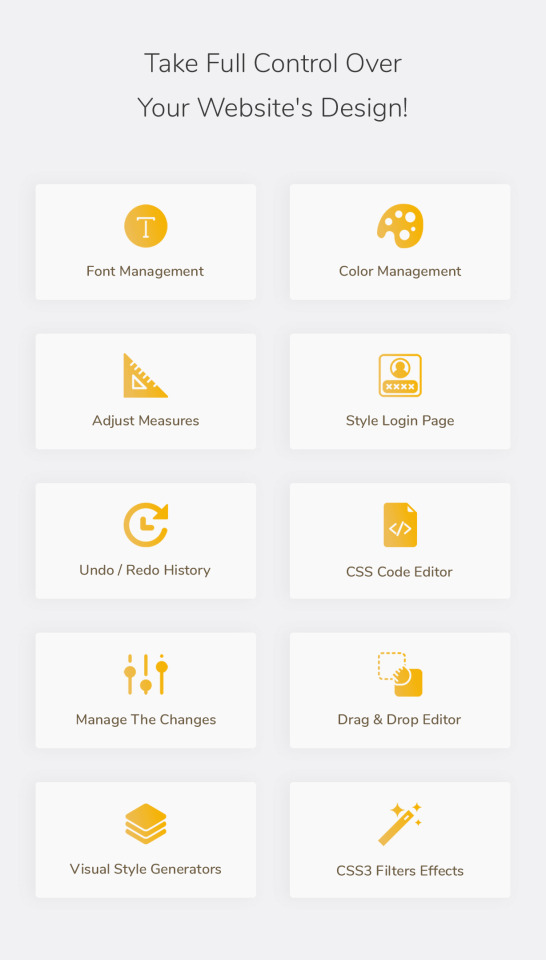
Visual CSS Editor
YellowPencil provides everything that you need for customizing your site design. The plugin comes with advanced features like visual resizing, drag & drop, measuring tool as well as a ton resource that background patterns, google fonts, and trend color palettes also it has an advanced responsive tool which allows you customize your site for any screen size.
Key Features
Customize any page, any element
Customize WordPress login page
Automatic CSS selectors
60+ CSS properties
Visual Drag & Drop
Visual Margin & Padding editing
Live CSS editor
Live preview
Manage the changes
Undo / Redo history
Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
Flexible element inspector
Single element inspector
Responsive tool
Element search tool
Measuring tool
Wireframe view
Design information tool
Gradient generator
Animation manager
Animation generator
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
800+ Google fonts
300+ Background patterns
Unsplash background stock images
Material and flat color palettes
50+ Animations
CSS Properties: Text
Font Family
Font Weight
Color
Text Shadow
Font Size
Line Height
Font Style
Text Align
Text Transform
Letter Spacing
Word Spacing
Text Decoration
Text Indent
Word Wrap
CSS Properties: Background
Background Color
Background Image
Background Clip
Background Blend Mode
Background Position
Background Size
Background Repeat
Background Attachment
Other CSS Properties
Margin
Padding
Border
Border Radius
Position
Width
Height
Lists
Flexbox
Animation
Box Shadow
Transition
Filter
Transform
Opacity
Display
Cursor
Float
Clear
Visibility
Pointer Events
Overflow
Compatible With Any Theme & Plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor or another page builder. Re-design your website today.
How Does This Work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Documentation and Support
For documentation and tutorials go to our Documentation.
If you have any more questions, visit the Support forum.
For more information, check out our website at YellowPencil Visual CSS Style Editor.
Community
Join Facebook Community for Discussion, feedback, and help. More Info / DownloadDemo #YellowPencil #Visual #CSS #Style #Editor
#All_Code_amp_plugin#Code_amp_plugin_New_releases#CSS#css3#custom#customize#editor#New_releases#plugin#style#stylesheet#theme#Wordpress_New_releases#Wordpress_plugin#yellow_pencil
0 notes
Text
youtube
Wordpress tutorial for beginners with Elementor - YouTube
youtube
youtube
youtube
youtube
youtube
youtube
#wordpress tutorial for beginners#wordpress tutorial 2023#Elementor Wordpress Tutorial 2023#elementor flexbox container tutoriall#create a wordpress website#wordpress tutorial#make a website#create a website#how to build a website#how to make a website#how to create a website#how to make a website for free#build a website#how to make a website using wordpress#wordpress website tutorial#wordpress for beginners#Free Domain#Free Hosting#make a wordpress website#Ferdy Korpershoek#Wordpress#Elementor Pro#Elementor Pro Tutorial 2021#Elementor Pro Tutorial 2020#elementor pro header#Elementor Pro Tutorial#How To Make A Website#make a website with wordpress#How To Create A Website#How to make a website
1 note
·
View note