#elementor pro tutorial
Explore tagged Tumblr posts
Text
#elementor#wordpress tutorial for beginners#elementor pro tutorial#elementor pro#elementor tutorial#wordpress#youtube#wordpress tutorial
0 notes
Text

Video Tutorial Link: https://youtu.be/DfXMNnrWkYk
Dive into the world of interactive web design with our detailed tutorial on "Master 3D Tilt Mouse Tracking with Elementor Pro: A Step-by-Step Guide!" This video is your ultimate roadmap to enhancing user engagement and bringing a dynamic layer to your website's visuals using the powerful features of Elementor Pro.
Useful Links Elementor Pro - https://www.dcpweb.co.uk/go/elementor Essential Addons - https://www.dcpweb.co.uk/go/essential-addons-elementor Siteground WordPress Hosting - https://www.dcpweb.co.uk/go/siteground
Subscribe for free access to 800+ Video Tutorials: https://www.youtube.com/dcpwebdesigners
Contact me at:
Instagram: https://www.instagram.com/dcpwebdesigners/ Facebook: https://www.facebook.com/dcpwebdesigners/ Pinterest: https://www.pinterest.co.uk/dcpwebdesigners/ LinkedIn: https://www.linkedin.com/in/dcpwebdesigners/ Website:: https://www.dcpweb.co.uk
Table of contents
00:00:00 Introduction 00:01:20 Select an object to apply 3D mouse tilt in Elementor Pro 00:01:40 Select the "Advanced" tab and then the submenu "Motion Effects" 00:01:50 Enable "Mouse Effects" and apply the 3D tilt effect 00:03:20 Apply 3D tilt effect to button 00:04:10 Apply 3D tilt effect to text content 00:04:50 Example Elementor 3D tilt website usage
ElementorPro #Tutorial
In this comprehensive guide, we'll walk you through the process of implementing 3D tilt effects on your website elements, responsive to mouse movements. Whether you're a web design enthusiast, a professional looking to elevate your portfolio, or a business owner aiming to captivate your audience, this tutorial is designed with you in mind.
We'll start by introducing you to the basics of Elementor Pro, focusing on its unique features that make such effects possible. Then, we'll dive into a hands-on demonstration where we'll apply the 3D tilt mouse tracking effect step by step. You'll learn how to select the right elements for the effect, adjust the depth and movement sensitivity, and customise the animation to fit the style and theme of your website.
Not only will you see the immediate transformation of your website elements, but we'll also share best practices for user experience, ensuring your site remains accessible and enjoyable for all visitors. Throughout the tutorial, we'll provide pro tips to help you troubleshoot common challenges and optimise your design for all devices.
By the end of this video, you'll have the skills and confidence to implement stunning 3D tilt effects, making your website stand out from the crowd. Remember, interactive web design is not just about aesthetics; it's about creating immersive experiences that engage and retain your audience.
So, grab your mouse, open up Elementor Pro, and let's start crafting a website that comes to life with every move. Don't forget to like, share, and subscribe for more insightful tutorials on taking your web design skills to the next level!
Elementor Pro Tutorial, 3D Tilt Mouse Tracking, Interactive Web Design, Elementor Pro Tips, Advanced Elementor Techniques, Web Design Tutorials, Elementor Pro Mouse Effects, Custom Web Effects, Step-by-Step Elementor Guide, Elementor Animation Effects, User Experience Design, Elementor 3D Effects, Dynamic Web Content, Elementor Pro Design, Website Enhancement with Elementor
#Elementor Pro Tutorial#Interactive Web Design#Elementor Pro Tips#dcpweb#dcpwebdesigners#Elementor Animation Effects
0 notes
Video
youtube
How To Use GoFullPage - Take Full Length Website Screenshots In Chrome
#youtube#wordpress#wordpress tutorial#wordpresstutorial#elementor#elementor tutorial#elementortutorial#elementorpro#elementorpro tutorial#elementor pro#elementor pro tutorial#elementorprotutorial#website#webdevelopment#webdesign#webdev#web developers
0 notes
Text
#elementor#elementor pro#كيف تنشئ موقع وورد برس باستخدام elementor 2021#elementor wordpress tutorial 2024#كيف تنشئ موقعا اجتماعيا باستخدام الوورد برس#دورة elementor#wordpress tutorial 2024#اداة elementor#دورة elementor للمبتدئين#شرح اداة elementor#مدونة باستخدام الووردبرس#elementor شرح#شرح elementor#تعلم elementor#كيف تنشئ موقع شبكة اجتماعية باستخدام الوورد برس#elementor dokan#تعليم elementor#انشاء موقع الكتروني wordpress elementor#addons elementor
1 note
·
View note
Text



I
I just
I finished it!!!
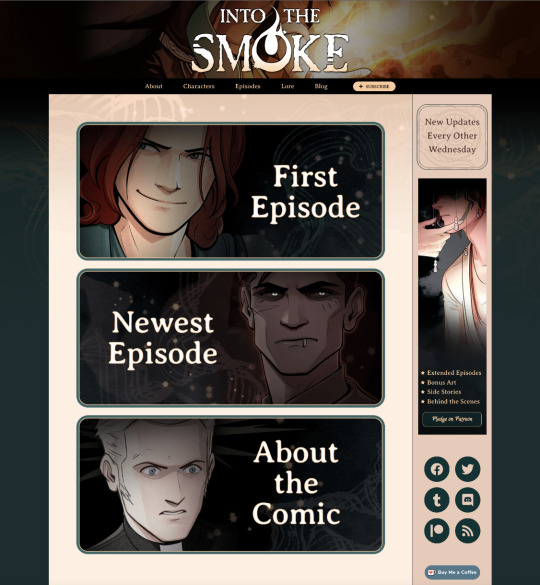
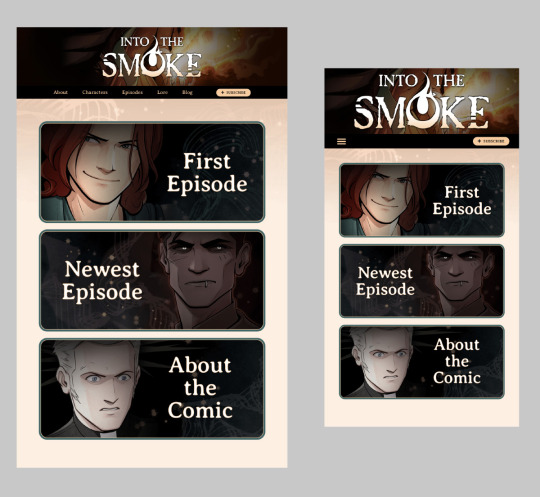
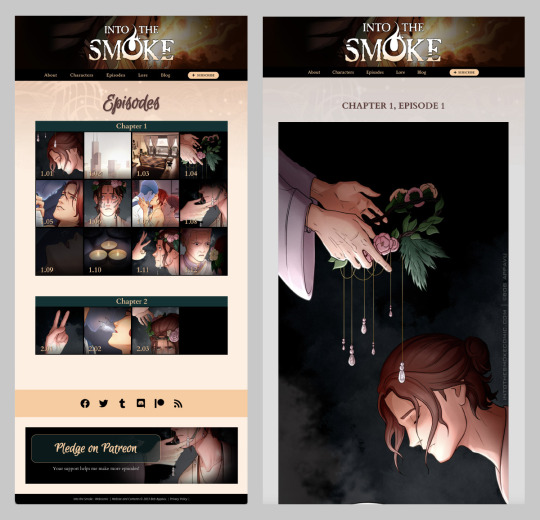
I finished building the entire website. 62 hours of work in 5 days, but I did it. And I'm grudgingly embracing Elementor Pro, since the DOTU website's last major update took me a full month of coding and CSS wrangling and Lynda tutorials and fumbling my way through php since I'm not an actual programmer.
It's also screen reader friendly (I learned to use Mac's built-in voiceover for this), and the episodes have full alt text and expandable transcripts! More on that later...
The episode thumbnails are all placeholders, since I only have the first episode actually "done," and the rest are at various stages of inking or finished pencils. I also ran out of promo art since I've been focusing on pages, so I may swap out images later on. But the actual physical website is fully put together and functional.
I'm not sure when I'll delete all the dummy posts and migrate it from the local development server to the live site. I mean, probably soon, but I need a break. I did this immediately after June's Patreon rewards, so it was an 80-hour stretch without a day off. My brain goes into a very different mode when I do tech stuff, and time ceases to exist, haha.
So yeah, gonna take several days off if I can. I've been living on protein smoothies for a week and I need groceries.
39 notes
·
View notes
Video
youtube
Free & Pro Ultimate Addons for Elementor Plugin Tutorial | Elementor Add...
0 notes
Video
youtube
Master Elementor Margin and Padding Like a Pro | Elementor Tutorial for ...
0 notes
Text
Essential Elementor Pro GPL Tips for Beginners

Essential Elementor Pro GPL Tips for Beginners
Elementor Pro GPL has revolutionized website creation, making it accessible for beginners and professionals alike. Whether you're building your first website or stepping into web design, mastering Elementor Pro GPL can elevate your skills and creativity. In this blog, we'll explore essential tips to help beginners make the most of this powerful tool.
Why Choose Elementor Pro GPL?
Elementor Pro GPL offers a user-friendly interface, rich design options, and unparalleled flexibility—all without requiring advanced coding knowledge. With its drag-and-drop functionality and pre-designed templates, beginners can create professional-grade websites with ease. Let's dive into some tips to kickstart your Elementor Pro GPL journey.
1. Familiarize Yourself with the Basics
Before diving into complex designs, take time to understand Elementor Pro's interface:
Explore the drag-and-drop editor, which lets you easily add, edit, and move elements.
Familiarize yourself with widgets, such as text boxes, images, and buttons—they're the building blocks of your website.
Experiment with the responsive preview tool to see how your designs look on desktops, tablets, and smartphones.
2. Start with Pre-Made Templates
Elementor Pro GPL comes with an extensive library of templates and blocks:
Browse through templates that suit your industry or project.
Use them as a foundation to speed up your design process.
Customize colors, fonts, and layouts to align with your branding.
Templates are a great starting point for beginners who may feel overwhelmed by designing from scratch.
3. Learn the Power of Sections and Columns
Understanding the structure of Elementor is key to creating beautiful websites:
Use sections as containers for your content.
Divide sections into columns to create versatile layouts.
Adjust the padding and margins to control spacing and achieve a polished look.
Mastering this foundational structure will make your designs professional and visually appealing.
4. Focus on Mobile Responsiveness
Mobile-friendliness is non-negotiable in today's web design:
Use the responsive editing feature in Elementor Pro to customize layouts for mobile devices.
Make sure text is readable and buttons are easy to tap.
Preview and adjust your design to ensure it looks great across all devices.
Responsive design ensures an optimal user experience for visitors on various screens.
5. Experiment with Widgets
Elementor Pro GPL's widgets are your creative playground:
Explore dynamic widgets like forms, sliders, and galleries.
Add interactive elements, such as animations and hover effects, to engage visitors.
Use custom widgets available in third-party libraries to extend functionality.
Widgets unlock endless possibilities for designing unique and impactful websites.
6. Use Global Settings
Streamline your design process by setting global options:
Define colors and fonts that apply across your website.
Save reusable templates and blocks for consistency.
Ensure brand identity is maintained without repeating manual adjustments.
Global settings simplify your workflow, saving time and effort.
7. Practice and Experiment
The best way to learn is by doing:
Create dummy projects to experiment with features and layouts.
Watch tutorials and read guides to deepen your understanding.
Don't be afraid to make mistakes—they're part of the learning process.
With practice, you'll gain confidence and discover your unique design style.
Conclusion
Elementor Pro GPL is a powerful tool that enables beginners to create stunning websites without coding expertise. By following these essential tips—familiarizing yourself with the interface, leveraging templates, focusing on mobile responsiveness, and experimenting with widgets—you'll be well on your way to becoming a proficient web designer.
The journey doesn’t end here. With ongoing practice and exploration, you can unlock even more features and bring your creative visions to life. So, dive in, have fun, and let Elementor Pro GPL guide you on your path to web design excellence.
0 notes
Text
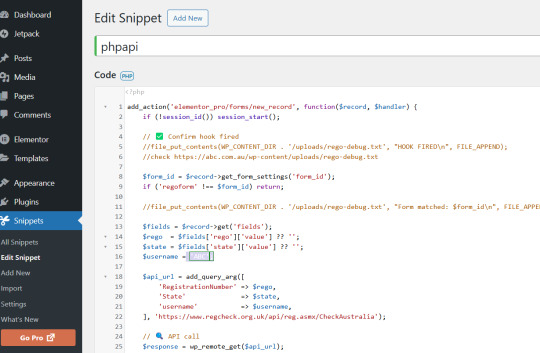
How to Use the Car Rego API in WordPress
In this tutorial, we’ll walk through how to integrate the Car Registration API into a WordPress site. This method ensures that your username and API key are not publicly exposed. Tools Used in This Demo WordPress Code Snippets (Free plugin) Elementor Pro (Paid website builder) We’ll be using both PHP and JavaScript scripts. While there are multiple ways to accomplish this, the approach…

View On WordPress
0 notes
Video
youtube
Beste Storytelling und Filmplugins für Final Cut Pro: motionvfx.sjv.io/Or3gbA
Du möchtest deine Filmproduktion auf das nächste Level heben und deine Botschaft noch professioneller und innovativer vermitteln? Dann bist du hier genau richtig. In diesem Video stelle ich dir die besten Final Cut Pro Plugins für Storytelling und Film vor. Falls dir die vorgestellten Plugins gefallen, kannst du sie über die folgenden Links erwerben:
Hier kannst du die Plugins erwerben: mDocumentary: motionvfx.sjv.io/k0me10 mStorytelling: motionvfx.sjv.io/an0q9N mQuotes: motionvfx.sjv.io/4P1bx0 mSeries Classified: motionvfx.sjv.io/VmGEv6 mScience: motionvfx.sjv.io/ZQZOvK mNews: motionvfx.sjv.io/eK9nRz mFreezeFrame Blockbuster: motionvfx.sjv.io/oq71go mFreezeFrame Action: motionvfx.sjv.io/nL7GZV mStyle Broken Glass: motionvfx.sjv.io/OrjgvZ mPrism: motionvfx.sjv.io/R5kBNX
Mit dem Rabattcode DANIELA10 erhältst du 10% Rabatt auf die Plugins.
#plugins #fcpxplugins #fcpplugins #finalcutplugins #finalcutproplugins #finalcutproxplugins #motionvfxplugins #motionvfx #videoediting #videobearbeitung #finalcutpro #finalcut #finalcutprox #finalcutpro10 #fcp #fcpx #mDocumentary #mStorytelling #mQuotes #mSeriesClassified #mScience #mNews #mFreezeFrameBlockbuster #mFreezeFrameAction #mStyleBrokenGlass #mPrism
⏰ Timestamps | 📑 Inhaltsverzeichnis
00:00 Einleitung 00:11 mDocumentary 01:24 mStorytelling 02:12 mQuotes 03:43 mClassified 04:49 mScience 05:48 mNews 06:51 mFreezeFrame Blockbuster 07:43 mFreezeFrame Action 08:28 mStyle Broken Glass 09:02 mPrism 10:10 Links & Rabattcode
🏆 Empfehlungen
Onlinekurse von mir: danielalovric.ch Beste Plugins für Final Cut Pro X, Adobe Premiere, After Effects und DaVinci Resolve: motionvfx.sjv.io/Or3gbA* Adobe Produkte: adobe.ly/4bBAnOY* Musik & Soundeffekte: Artlist: artlist.io/referral/6295964/Daniela* | Epidemic Sound: share.epidemicsound.com/ygrfio* SSD Festplatten: Samsung: amzn.to/3TGo6Rm* | Sundisk: amzn.to/43CgEuU* Domain & Hosting bei Siteground: bit.ly/3vUwDIa* Elementor Pro: bit.ly/3vUknYh* Envato Elements: elements.envato.com
Mehr über mich: onspire.ch YouTube Masterclass: danielalovric.ch/youtube-onlinekurs Onlinekurs Masterclass: danielalovric.ch/onlinekurs-masterclass Storytelling Masterclass: danielalovric.ch/storytelling-masterclass
📒 Hinweis: *Affiliate Links: Wenn du über diesen Link etwas kaufst, bekomme ich eine kleine Provision. Für dich bleibt der Preis gleich. Wenn dir meine Videos gefallen und du dir mehr Tutorials und Tipps wünschst, kannst du meine Arbeit so unterstützen. Vielen Dank :)
Abonniere diesen Kanal für mehr Tipps und wertvolle Informationen.
Du möchtest als Content Creator durchstarten? Dann lass dich von uns ausbilden. Mehr über die Content Creator Ausbildung der Content Creator Akademie findest du hier ►► content-creator-akademie.ch
Bilde dich mit unseren Ausbildungen online oder in der Masterclass weiter:
✅ Online Ausbildung Ernährungscoach ►► fernstudiumfitness.ch/ernaehrungscoach-ausbildung-masterclass ✅ Online Ausbildung Personal Trainer ►► fernstudiumfitness.ch/personal-trainer-ausbildung-masterclass
🎓 Als Fernstudium möglich 💻 365 Tage Online Zugriff 📲 Mobiles Lernen (iPhone, iPad, usw.)
Mehr Infos: fernstudiumfitness.ch
Folge mir auf Social Media:
INSTAGRAM 👉 instagram.com/danijela_lovric
Mehr über mich, meine Dienstleistungen und meine Kunst 👉 onspire.ch 👉 danielalovric.art 👉 danielalovric.ch
Mehr über Birol Isik 👉 birolisik.ch 👉 content-creator-akademie.ch
YOUTUBE 👉 youtube.com/@birolisik1877
#youtube#plugins#fcpxplugins#fcpplugins#finalcutplugins#finalcutproplugins#finalcutproxplugins#motionvfxplugins#motionvfx#videoediting#videobearbeitung#finalcutpro#finalcut#finalcutprox#finalcutpro10#fcp#fcpx#mDocumentary#mStorytelling#mQuotes#mSeriesClassified#content creator#content creator werden#contentcreation#contencreatorwerden#youtuberwerden#youtubemarketing#danielalovric#daniela lovric#birolisik
0 notes
Text
youtube
elementor tutorial,elementor pro tutorial,elementor wordpress tutorial,elementor tutorial for beginners,wordpress elementor tutorial,elementor,wordpress tutorial,elementor tutorial 2023,elementor wordpress,elementor pro,elementor flexbox tutorial,wordpress tutorial for beginners,wordpress elementor,elementor flexbox container tutorial,elementor wordpress tutorial 2023,elementor pro header tutorial,elementor page builder tutorialelementor tutorial,elementor pro tutorial,elementor wordpress tutorial,elementor tutorial for beginners,wordpress elementor tutorial,elementor,wordpress tutorial,elementor tutorial 2023,elementor wordpress,elementor pro,elementor flexbox tutorial,wordpress tutorial for beginners,wordpress elementor,elementor flexbox container tutorial,elementor wordpress tutorial 2023,elementor pro header tutorial,elementor page builder tutorial
#elementor tutorial#elementor pro tutorial#elementor wordpress tutorial#elementor tutorial for beginners#wordpress elementor tutorial#elementor#wordpress tutorial#elementor tutorial 2023#elementor wordpress#elementor pro#elementor flexbox tutorial#wordpress tutorial for beginners#wordpress elementor#elementor flexbox container tutorial#elementor wordpress tutorial 2023#elementor pro header tutorial#elementor page builder tutorial#Youtube
0 notes
Text
Animate Images in WordPress using Elementor Pro
Dive into the exciting world of web animation with our comprehensive tutorial, "How to animate Images in WordPress using Elementor Pro" This guide is a treasure trove for web designers, content creators, and anyone eager to enhance their WordPress site with eye-catching animated images. Using Elementor Pro, we'll show you how to transform static images into dynamic, engaging elements that captivate your audience.
youtube
Subscribe for free access to 800+ Video Tutorials: https://www.youtube.com/dcpwebdesigners
Table of contents
00:00:00 Introduction 00:00:40 Create a new page 00:01:45 Create a new container with 4 columns (Flexbox) 00:01:55 Add Image widget to 4 containers and select a different image for each container 00:03:50 Apply motion effects to images (fade in) 00:05:00 Apply motion effects to images (Bounce In) 00:05:48 Disable motion effects for mobile devices 00:08:35 Example websites using Elementor image motion effects
ElementorPro #Tutorial
Animating images on your website can dramatically improve user engagement, making your content more appealing and memorable. With Elementor Pro, this once-complex task becomes surprisingly simple, allowing you to apply a range of animations without needing to write a single line of code. From subtle hover effects to more elaborate animations, the possibilities are endless.
In this detailed video, you'll learn:
The basics of image animation and why it's a game-changer for your website's visual appeal.
A step-by-step walkthrough on how to use Elementor Pro to animate images, including selecting the right widget and applying custom animations.
Tips for choosing animations that enhance your site's design and user experience, ensuring that your animations complement rather than distract.
How to apply animations to different device types.
Examples of effective image animation in action, providing inspiration for your own projects.
By the end of our tutorial, you'll be equipped with the knowledge and tools to add sophisticated animations to images on your WordPress site, taking your web design skills to a whole new level.
Don't forget to like, share, and subscribe for more insightful tutorials on leveraging Elementor Pro to elevate your web design. Let's unlock the full potential of your website together, making it not just a site, but an experience.
Animate Images WordPress, Elementor Pro Animation, WordPress Design Tips, Elementor Image Effects, Web Animation Tutorial, Elementor Pro Guide, Creative Website Design, Enhance User Engagement, WordPress Elementor Tutorial, Elementor Animation Widgets, Visual Effects WordPress, Interactive Web Elements, Elementor Pro Techniques, Website Aesthetics Improvement, wordpress elementor pro tutorial, elementor tutorial, elementor tutorial 2024, elementor tutorial for beginners
#Animate Images WordPress#Elementor Pro Animation#WordPress Design Tips#Elementor Image Effects#elementor tutorial#elementor tutorial for beginners#webdesigners#dcpwebdesigners#dcpweb#wordpress#webdevelopment#youtube#wordpresswebdesign#Youtube
0 notes
Video
youtube
Portfolio Image Auto Scroll Effect Elementor FlexBox Containers
#youtube#elementor#elementorpro#elementor pro#elementor tutorial#elementortutorial#elementorprotutorial#elementor pro tutorial#wordpress#wordpresstutorials#wordpresstutorial#wordpress tutorial#elementor container#autoscroll#auto scroll#webdev#webdesign#webdevelopment#web developers#frontenddevelopment#website#websites#webdesigners#webdesigns#css#html#html tutorial#css tutorial#css tricks
0 notes
Text
From Recipe to Reality: Top WordPress Food Blog Themes You’ll Love

Creating a visually stunning and functional food blog is essential for engaging your audience. Whether you're sharing recipes, food photography, or culinary tips, having the right WordPress food blog theme can help you transform your blog from just an idea to a reality. The best themes come equipped with customizable layouts, recipe card integrations, and beautiful designs that let your food content shine.
In this blog, we’ll explore some of the best WordPress food blog themes that will help you build a professional, eye-catching platform. We'll also discuss the importance of bakery themes for niche food blogs and highlight an excellent option from VW Themes.
Why Choose a WordPress Food Blog Theme?
When starting a food blog, the theme you choose plays a major role in defining the visual appeal, usability, and functionality of your site. A WordPress food blog theme is specifically designed for culinary bloggers, offering features such as:
Recipe cards for organized and easy-to-follow posts.
Responsive design so your blog looks great on any device.
Beautiful galleries for showcasing your food photography.
WooCommerce integration to sell products, eBooks, or services.
Customization options to reflect your unique style.
Choosing the right WordPress theme allows you to focus on creating high-quality content while the design and structure of your blog are already optimized for success.
Best WordPress Food Blog Themes for 2024
Let’s explore some of the top WordPress food blog themes that will help you build a professional and inviting food blog.
Foodie Pro One of the most popular and highly-rated themes, Foodie Pro is a minimalist and modern WordPress theme designed for food bloggers. With its sleek design, it puts your content front and center. The theme offers flexible widget areas, recipe card plugins, and SEO optimization to help your blog perform well in search results.Find the Foodie Pro theme at StudioPress.
VW Recipe WordPress Theme The VW Recipe WordPress Theme is a perfect choice for food bloggers looking to focus on recipes and cooking tutorials. It offers various features such as recipe cards, customizable layouts, and WooCommerce integration, making it ideal for selling recipe books, ingredients, or cooking courses. This theme is also responsive, which means your blog will look great on any device.Discover the VW Recipe WordPress Theme at VW Themes.
Neve If you want a fast, lightweight, and highly customizable theme, Neve is a great choice. It’s perfect for food bloggers who want control over every aspect of their blog’s design. The theme is compatible with major page builders, including Elementor and Gutenberg, making customization easy.Explore the Neve theme at ThemeIsle.
Spotlight: Bakery Themes for Food Bloggers
If your food blog focuses on baked goods, pastries, or desserts, you’ll want to explore bakery-specific themes that cater to this niche. Bakery WordPress themes are designed to showcase delicious treats with visually appealing layouts and detailed product display sections. They often include WooCommerce integration to allow for online ordering and easy customization of menus or recipe pages.
Bakery WordPress Theme from VW Themes
For bakery bloggers looking for the perfect theme, VW Themes offers an excellent choice with their Bakery WordPress Theme. This theme is perfect for food blogs focused on baking, providing a clean and modern design with ample space to showcase your recipes, cakes, or bread. It’s WooCommerce-compatible, which is ideal if you want to sell products or eBooks.
With customizable layouts, recipe cards, and responsive design, this theme can help you create a beautiful and user-friendly website that’s both engaging and functional.
Discover the VW Bakery WordPress Theme at VW Themes.
Where to Find the Best WordPress Food Blog Themes
If you’re ready to get started on your food blog, there are a number of great places to find the best WordPress food blog themes:
ThemeForest – ThemeForest offers a wide variety of food blog themes with built-in features such as recipe card plugins, customizable layouts, and social media integrations. Whether you’re starting a bakery blog or a food photography site, ThemeForest has a theme for you. Check out their food blog themes at ThemeForest.
StudioPress – Known for their high-quality, SEO-optimized themes, StudioPress has several excellent food blog templates that will help you rank well in search engines while offering sleek designs. You can find their themes at StudioPress.
VW Themes – VW Themes offers niche-specific WordPress themes, including a variety of bakery and food blog themes. If you’re running a bakery blog or a general food blog, their themes provide great customization and functionality for showcasing your recipes. Browse the collection at VW Themes.
For more insights on building a successful food blog, you can also visit our blog post on Tips for Designing a WordPress Food Blog.
Conclusion
Choosing the right WordPress food blog theme is essential to creating a professional and inviting platform for your culinary content. Whether you’re starting a general food blog, a bakery-focused site, or a recipe-based blog, these themes will help you turn your recipes into reality with beautiful layouts, mobile responsiveness, and seamless functionality.
Start exploring these themes today and bring your food blog to life with one of the best WordPress food blog themes!
0 notes
Text
Cómo Crear una Página Error 404 Personalizada en WordPress Sin Elementor Pro y Sin Plugins
¡No pierdas más visitantes por páginas de error! 🚫💻 Te enseño cómo crear una página 404 personalizada en WordPress sin necesidad de Elementor Pro ni plugins. #WordPress #Página404 #DiseñoWeb #Elementor #Tutorial #MarketingDigital
En este tutorial aprenderás a personalizar tu página de error 404 en WordPress sin la necesidad de usar Elementor Pro o instalar plugins adicionales. Este método te permite ofrecer una mejor experiencia a los usuarios cuando llegan a una página que no existe en tu sitio web. ¿Qué es la Página de Error 404? La página de error 404 es la que aparece cuando un visitante intenta acceder a una URL…
0 notes
Text
Elementor Pro BD: Empowering Bangladeshi Web Designers
Elementor Pro BD: Empowering Bangladeshi Web Designers
Elementor Pro BD is transforming the web design landscape in Bangladesh, offering powerful tools for creating stunning, professional websites with ease. Elementor, a leading WordPress page builder, has revolutionized website design by providing an intuitive drag-and-drop interface that allows users to build and customize their sites without needing advanced coding skills.
Elementor Pro BD enhances this experience for Bangladeshi designers and developers, offering tailored support, resources, and a community that understands local needs and preferences. With Elementor Pro, users gain access to an extensive library of pre-designed templates, advanced design elements, and powerful widgets. These features enable the creation of high-quality, responsive websites that are both visually appealing and functional.
The plugin’s ease of use is particularly beneficial for small business owners, freelancers, and agencies in Bangladesh, who can now deliver professional-grade websites quickly and affordably. Elementor Pro BD also offers localized support, including tutorials and customer service in Bengali, making it easier for users to maximize their use of the tool.
Moreover, Elementor Pro BD fosters a collaborative environment through local workshops and events, helping users stay updated with the latest design trends and techniques. This community-driven approach not only enhances skills but also creates networking opportunities for professionals in the field.
In summary, Elementor Pro BD is a game-changer for the Bangladeshi web design community, providing the tools, support, and resources needed to create exceptional websites. Whether you’re a seasoned designer or a newcomer, Elementor Pro BD empowers you to bring your digital visions to life with ease and efficiency.
1 note
·
View note