#elementos HTML
Explore tagged Tumblr posts
Text
Código HTML encabezado con 3 imágenes de fondo, junto con un menú de navegación simple. He utilizado CSS para dar estilo al diseño y posicionar los elementos:
HTML <!DOCTYPE html> <html> <head> <title>Encabezado con Imagen de Fondo</title> <style> header { height: 300px; background-image: url('tu-imagen.jpg'); /* Reemplaza 'tu-imagen.jpg' con la ruta a tu imagen */ background-size: cover; background-position: center; position: relative; } header h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; text-align:…
#accesibilidad#background-image#código#CSS#desarrollo web#Diseño web#ejemplo#elementos HTML#encabezado#enlaces#estilos#estilos CSS#header#HTML#imagen de fondo#lista no ordenada#menú de navegación#nav#personalización#personalizar#posicionamiento#position#responsive design#transform#tutorial
0 notes
Text
Elementos HTML
Un elemento HTML se define mediante una etiqueta de inicio, algo de contenido y una etiqueta de cierre. Menú de Enlaces Rápidos: Elementos HTML Elementos HTML Anidados Nunca Te Saltes la Etiqueta Final Elementos HTML Vacíos HTML no Distingue entre Mayúsculas y Minúsculas Referencia de Etiquetas HTML Elementos HTML El elemento HTML es todo, desde la etiqueta inicial hasta la etiqueta…

View On WordPress
#anidación de elementos#elementos HTML#elementos vacíos#etiquetas de inicio y fin#etiquetas HTML#HTML#mayúsculas y minúsculas en HTML#referencia de etiquetas HTML
0 notes
Text


El clan Nanbu tenía un fuerte. ¿Qué es un daimyō? La gama que los samuráis ganaron más poder son los señores feudales, el sitio histórico de shojujitate fue la residencia del clan Nanbu, construido en la orilla norte del río mabuchi en la prefectura de Aomori. Estaban ubicados en el punto estratégico de comunicación. - Sin embargo, el castillo estaba cerca de los caminos oshu kaido y kazunokaido, el lugar estaba limitado por montañas al este-oeste y norte-sur, los 300 a 250 m la dimensión del fuerte era de aproximadamente 90.000 metros cuadrados. Como resultado de la excavación que el arqueólogo llevó a cabo hasta el edificio de pilares del escape más grande de la región de tohoku, se extiende 18 tramos de 36 m de norte a sur de 42 m, la estructura ha sido de dos pisos de altura y los pilares de la puerta de 45 cm la fecha del castillo de 1539 en la era de Teherán. - Cerámica de alta calidad y artefactos culturales honshu Ainu, se han recuperado más de 4000 tipos de cerámica vidriada medieval dentro del sitio, de los cuales siete décimos son guerras vidriadas chinas. - En resumen, la forma en que se puede discernir a partir de los elementos recuperados en los restos de shojujitate datan de la cultura del período Murumachi y Sengoku en Japón. - - En resumen, la forma en que se puede discernir a partir de los elementos recuperados en los restos de shojujitate datan de la cultura del período Murumachi y Sengoku en Japón. - 南部氏には砦がありました。大名とは?武士が勢力を拡大した範囲は領主領であり、青森県の馬渕川北岸に建てられた南部藩の居城であった正寿寺立史跡は交通の要所に位置していました。 しかし、城は奥州街道や鹿角街道に近く、東西南北は山に囲まれた場所でした。 300 から 250 m の砦の寸法は約 90,000 平方メートルでした。 18スパン36m南北42mに及ぶ東北地方最大級の脱獄の柱建造物を考古学者が発掘調査した結果、2階建てで門柱45cmの城郭時代の1539���テヘラン時代。 高品質の陶磁器と本州アイヌの文化的遺物、4000 種類以上の中世の釉薬を使った陶磁器が遺跡内から回収されており、そのうち 10 分の 7 が中国の釉薬を使った陶器です。 手短に言えば、正寿寺立遺跡の出土品から、室町時代と戦国時代の文化が日本に伝わる様子がわかる。 - The Nanbu clan had a fort. What is a daimyo? The range that the samurais won more power are the sir feudal, the shojujitate historic site was the residence of the Nanbu clan, built in the north bank of the mabuchi river in the Aomori prefecture were located in the strategic point of communication. However the castle was near the oshu kaido and Kazunokaido roads, the place was limited by mountains to the east-west and north - south; the 300 to 250 m the dimension of the fort was approximately 90.000 square meters. As a result of excavation the archaeologist conducted to the pillar building of the largest escape of the tohoku region extending 18 spans 36 m north-south spans 42 m, the structure has been two stories tall and gate pillars 45 cm the castle date of 1539 in the Tehran era. High quality ceramics and honshu Ainu cultural artifacts, more than 4000 types of medieval glazed ceramics have been recovered from within the site of which seven tenth are Chinese glazed warres. In short the manner it can be discerned from the items recovered at the shojujitate remains date Murumachi and Sengoku period culture to Japan. ソース写真/source photo: https://www.town.aomori-nanbu.lg.jp/page/1543.html
#正十次立史跡#南部町#青森県#アイヌ文化#アイヌ#日本#日本の歴史#日本の考古学#考古学的遺跡#世界遺産#向かい合う鶴のモチーフ#戦国時代#大名#馬淵川#鹿角街道#ShojujiritsuHistoricSite#NanbuTown#AomoriPrefecture#AinuCulture#Ainu#Japan#JapaneseHistory#JapaneseArcheology#ArchaeologicalRuins#WorldHeritage#FacingCraneMotif#SengokuPeriod#Daimyo#Mabechigawa#Kazunohighway
64 notes
·
View notes
Text
Cambia, todo cambia
🌟 Novedades
Del mismo modo que hicimos con ChatGPTBot de OpenAI, hemos bloqueado el rastreador de Common Crawl para que no extraiga información y contenido de Tumblr.
En el Escritorio de la versión web, hemos añadido el elemento rel="author" al enlace del nombre del blog en las cabeceras de las publicaciones para mejorar la experiencia de las personas que usan lectores de pantalla y otras herramientas de accesibilidad.
En las páginas de búsqueda de esta misma versión, hemos movido la barra que te permite buscar contenido: ahora ya no se encuentra en el menú lateral, sino en la parte central de la página.
Como sabrás, estamos haciendo pruebas con la cabecera de las publicaciones para evitar que los avatares se muestren varias veces en los reblogueos. Por ahora, los hemos vuelto a añadir para las publicaciones de los blogs en grupo que tienen la opción «Mostrar los avatares de los autores» activada.
Cuando un blog que permite colaboraciones reciba una publicación en su bandeja de entrada, ahora podrá bloquear a la persona que envía el contenido tanto desde su blog secundario (si este era el destinatario de la colaboración) como desde el principal.
Hemos mejorado el formato de los números en la versión web para que estén correctamente localizados en cada idioma.
También en esta versión, animaremos a quienes lleven un rato navegando por la vista emergente de un blog y no hayan iniciado sesión a hacerlo.
Seguimos experimentando con algunas funciones y hemos decidido mostrar el carrusel «¡Ya estás al día!» a quienes tengan activada la opción «Mostrar lo más interesante primero».
🛠️ Mejoras y solución de problemas
Hemos solventado una incidencia que causaba que el número de suscripciones a un blog que se mostraba no fuera el correcto.
Había un problema con el editor de publicaciones de la versión web y los sets de fotos no aparecían correctamente si se colocaban después de un enlace para seguir leyendo. ¡Asunto resuelto!
En esta misma versión, hemos hecho algunas mejoras en la cabecera de las publicaciones compactas (cuando se muestran en una cuadrícula en la página Explorar, por ejemplo). Si un blog tiene un nombre largo, ya no saltará a una nueva línea partiendo una palabra por la mitad y todos los elementos que lo acompañan, como los distintivos y el botón para seguir el blog, quedarán bien alineados en la cabecera.
Hemos corregido un error que hacía que apareciera una viñeta junto al menú de blogs en Safari.
Hemos seguido resolviendo varios problemas relacionados con las funciones de deshacer y rehacer en el editor de publicaciones de la versión web. Ahora deberías notar mucha más estabilidad al usar estas opciones.
También en esta versión, hemos arreglado un fallo que causaba que los avatares de los blogs que enviaban preguntas anónimas aparecieran vacíos.
Hemos solucionado una incidencia que afectaba a los modos HTML y Markdown en el editor de publicaciones de la versión web y que hacía que al usar la opción para seleccionar todo el texto, a veces se seleccionara también contenido situado fuera del editor.
Al empezar una búsqueda con un hashtag (#), algunas personas estaban obteniendo resultados genéricos en lugar de los correspondientes a esa etiqueta. ¡Problema resuelto!
🚧 En curso
Poco a poco, vamos incorporando más elementos al nuevo diseño de la página de actividad en Android.
Una semana más, nuestro equipo sigue trabajando con esmero para actualizar los documentos de ayuda. Si encuentras cualquier información confusa o que no esté al día, no dudes en escribirnos.
🏴☠️👒
🌱 Próximamente
Hemos tomado buena nota de vuestros comentarios acerca de los últimos cambios en el diseño de los reblogueos. ¡Nos van a ayudar mucho a decidir qué camino tomar a partir de ahora!
¿Tienes algún problema? Envía una solicitud al equipo de asistencia y se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
129 notes
·
View notes
Text
HTML en los Bosquejos de mensajes
¿Usas habitualmente los Bosquejos/Borradores de Foroactivo y te has cansado de que no se muestre el HTML en la previsualización? ¿Te rompe que los bosquejos de temas sí funcione el HTML pero en los de mensajes no? ¿No sabías que esTo ocurría y, ahora que lo has descubierto, no puedes vivir con ello?
No te preocupes, porque, tras mucha ingeniería (gracias @zatrapa-gaylien), traigo la solución para gaslightear a Foroactivo y hacerle creer que sí puede aplicar el HTML en el preview de los Bosquejos de mensajes.
Importante: Esta solución es una suerte de hack, pues no hay una forma nativa de activar el HTML en la preview de los bosquejos. El código ha sido testeado para funcionar incluso al usar [code] pero pueden surgir sorpresas si se combinan bbcode, html o rompen balizas, ¡ten cuidado!
Preparación
Antes de poner el código, tenemos que tener a mano ciertos elementos del foro y asegurar que todo está configurado correctamente:
Confirma que tienes el HTML activado: Panel de Administración > General > Mensajes y Emails > Configuración > Permitir HTML > Sí. (Y ya que estás, aprovecha para asegurar que Permitir HTML sin protección lo tienes para Todos los Usuarios)
Confirma que tienes los Bosquejos activados: Panel de Administración > General > Mensajes y Emails > Configuración > Habilitar la función de borrador de tema y mensaje > Sí.
Ves a un tema, presiona el botón de Responder (no sale en la respuesta rápida), escribe un mensaje de prueba con algo de HTML y haz click en Bosquejo para guardar el mensaje.
Ves a Perfil (/profile?mode=editprofile) > Borradores de Mensajes (/search?search_id=draftsearch), busca el bosquejo que has creado y haz click en Modificar.
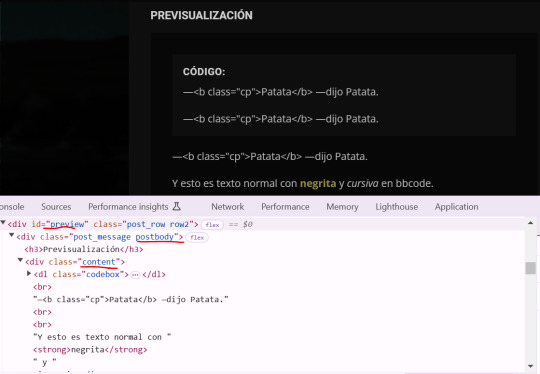
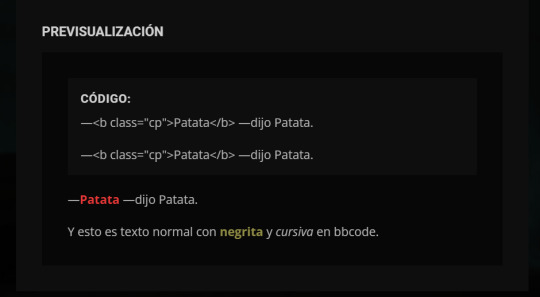
Presiona Previsualizar para cargar el modo preview, dónde puedes ver que el HTML no se lee.
Poniendo el cursor sobre el texto previsualizado, haz click derecho y selecciona Inspeccionar o Inspeccionar elemento (alternativamente, puedes hacer ctrl + shift + c) para localizar el html que envuelve ese elemento. Si no tienes los templates editados, debería ser: #preview (id), .postbody (class) y .content (class).

Listo, podemos pasar a la parte de la magia.
Código
Ves a Panel de Administración > Módulos > Gestión de los códigos Javascript y añade el siguiente código (Visible en todas las páginas):
https://pastebin.com/737FuMzu
En la segunda línea, edita la variable previewContent con los id/class que envuelven tu contenido de preview. Si no has editado los templates, deja lo que está puesto por defecto.
Guarda las cambios, vuelve a tus Borradores de mensajes, modifica el post, previsualiza y voilà!

Para dudas o problemas, mi bandeja está abierta.
10 notes
·
View notes
Text
Ch-ch-changes…
🌟 Novidades
Da mesma forma que com o GPTBot da OpenAI, estamos trabalhando para evitar que a ferramenta Common Crawl tenha acesso ao conteúdo do Tumblr.
Na web, adicionamos o atributo rel=“autor” ao HTLM dos cabeçalhos dos posts exibidos no painel. O objetivo é melhorar a acessibilidade de leitores de tela e outras ferramentas.
Nas páginas de pesquisa na web (/search), movemos a caixa de pesquisa para o centro da página, e não mais na lateral.
Aos usuários que estão experimentando as alterações dos cabeçalhos de reblogue que mencionamos na semana passada: os avatares já estão de volta aos cabeçalhos dos posts de blogs coletivos quando a opção “Mostrar retrato do autor” está habilitada.
Agora na web, é possível bloquear um blog diretamente de uma colaboração recebida em sua caixa de entrada, seja do blog principal ou adicional (caso a colaboração tenha sido enviada para ele).
Nossa equipe fez melhorias nos formatos dos números localizados em todos os idiomas suportados.
Na web, usuários desconectados que navegarem em uma visualização de blog serão solicitados a fazer login após navegar por algum tempo.
Estamos testando a exibição da mensagem “Você está por dentro de todas as novidades!” para quem ativar a opção “As melhores coisas primeiro”.
🛠️ Melhorias
Corrigimos um bug que indicava o número incorreto de assinaturas de um blog.
Corrigimos um problema no editor de posts da web em que os conjuntos de fotos não eram exibidos corretamente quando colocados após a opção “Ler mais”.
Na web, implementamos várias melhorias ao cabeçalho de posts compactos (especialmente quando exibidos em formato de grade na página Explore). Nomes de blogs longos, selos e o botão “Seguir” não causam mais quebras de linha no meio de uma palavra e cada elemento permanece alinhado corretamente no cabeçalho.
Corrigimos um problema no Safari que exibia o ícone dos marcadores - ● - ao lado do menu blogs.
Obtivemos progressos significativos em nossos esforços em corrigir vários problemas relacionados às ações “Desfazer/Refazer” no editor de posts da web. Nota-se claramente como a estabilidade aumentou.
Corrigimos um problema na web que exibia avatares em branco nas asks anônimas.
Ainda na web, corrigimos um problema que afetava os modos HTML e Markdown, onde selecionar tudo às vezes selecionava texto localizado fora do editor.
Corrigimos um problema na função de pesquisa que afetava consultas começando com “#”, retornando resultados com o termo inserido, não relacionados à tag em questão.
🚧 Em andamento
Estamos gradualmente lançando partes do novo design da aba “Atividades” no Android.
E continuamos trabalhando muito na atualização da documentação. Se encontrar algo confuso ou desatualizado, avise para a gente!
🌱 Vindo por aí
Os comentários de vocês sobre o novo design dos reblogues chegou até nós em alto e bom tom. Agradecemos a todos que colaboraram: nossa equipe já está discutindo os próximos passos!
Está tendo algum problema? Preencha o formulário de ajuda e entraremos em contato com você assim que possível!
Deseja enviar comentários e sugestões? Confira o blog “Work in Progress” e comece a conversar com a comunidade.
35 notes
·
View notes
Note
Hola, Necro, querido. Te vengo con una pregunta medio tonta, pero quería saber si es posible usar frameworks en una skin de foro, como bootstrap, y si lo has llegado a usar cómo ha sido tu experiencia?
¡Hola anon! Lo único que he usado de Bootstrap son sus iconos y porque un cliente ya los traía en su skin anterior. Por lo general, deberías poder usar todo lo que aporta a nivel HTML (elementos, como sus dropdowns)/CSS/iconos; la relación de FA con Sass es más complicada (hilo de discusión relevante aquí).
Ajeno a lo que ciertos usuarios de FA opinen de Sass; personalmente, muchas de las cosas que hacían a Sass imprescindible hace años han ido incorporándose al CSS moderno en los últimos años: Nesting, :where()/:is()/:has()/:not() y sus combinaciones, variables CSS, container queries (aún más potentes si tenemos en cuenta que cuando Firefox lo implemente, se podrá usar en combinación con las variables CSS), layers, color-mix(), relative colors, y múltiples otras cosas que están por llegar y otras tantas que me dejo atrás.
Recomiendo echar un ojo al State of CSS si estáis interesad@s en esto, ya que muchas veces me entero de cosas que han salido a lo largo del año y ni conocía, y puedes mirar los resultados de los años anteriores.
¡Saludos!
2 notes
·
View notes
Text
Ch-ch-changes
🌟 Novità
Stiamo cercando di dissuadere il crawler CommonCrawl dall'estrarre contenuti da Tumblr, esattamente come facciamo con il GPTBot di OpenAI quando cerca di eseguire la scansione dei contenuti Tumblr.
Nella dashboard web, abbiamo aggiunto rel="author" al collegamento blogname nelle intestazioni dei post per migliorare l'accessibilità tramite screen reader e altri strumenti.
Nelle pagine /search sul web, abbiamo spostato la barra di ricerca dalla barra laterale alla sezione centrale/principale della pagina.
Per le persone coinvolte nel suddetto esperimento di riprogettazione dell'intestazione del reblog, abbiamo aggiunto gli avatar ai post dei blog di gruppo quando l'opzione per mostrare i ritratti degli autori è abilitata.
Quando blocchi un blog tramite invio nella tua casella di posta sul web, ora puoi bloccare sia il blog secondario (se era il destinatario) che quello principale.
Sul web abbiamo apportato alcuni miglioramenti alla formattazione dei numeri localizzati in tutte le lingue supportate.
Sul web, agli utenti non loggati che navigano all'interno di un blog, potrebbe essere richiesto di accedere dopo aver effettuato lo scorrimento per un po' di tempo.
Stiamo testando la visualizzazione del carosello "Non c'è niente di nuovo!" Per le persone con "Prima il meglio" abilitato.
🛠 Correzioni
Abbiamo risolto un bug che mostrava il numero errato di abbonamenti di un utente al proprio blog.
Si è verificato un problema nell'editor dei post sul web in cui i set di foto non venivano visualizzati correttamente se posizionati dopo un blocco Leggi di più. Ora è risolto.
Sul web, abbiamo apportato alcuni miglioramenti all'intestazione dei post compatti (come quando vengono visualizzati in una griglia nella pagina Esplora, ad esempio). I nomi lunghi dei blog, i badge e il pulsante Segui non si interrompono più su una nuova riga nel mezzo di una parola e ogni elemento rimane correttamente allineato nell'intestazione.
Abbiamo risolto un problema che causava la visualizzazione di un punto elenco accanto alla voce di menu Blog durante l'utilizzo di Safari.
Abbiamo fatto qualche progresso nel risolvere vari problemi relativi all'annullamento/ripetizione nell'editor dei post sul web. Dovresti notare una migliore stabilità quando usi Annulla e Ripeti nell'editor.
Sul web abbiamo risolto un problema per cui gli avatar delle richieste anonime risultavano vuoti.
Sul web, abbiamo risolto un problema che interessava le modalità HTML e Markdown nell'editor dei post per cui seleziona tutto a volte selezionava il testo all'esterno dell'editor.
Abbiamo risolto un problema che riguardava alcuni utenti per cui l'avvio di una ricerca con un hashtag (#) restituiva risultati di ricerca anziché risultati per quel tag.
🚧 In corso
Stiamo lentamente implementando alcune parti della riprogettazione della scheda attività/informazioni importanti per gli utenti Android.
Stiamo lavorando duramente per aggiornare i nostri documenti. Se noti qualcosa di confuso o non aggiornato, invia un feedback!
🏴☠️👒
🌱 In arrivo
Abbiamo ascoltato forte e chiaro il tuo feedback sui reblog riprogettati e stiamo discutendo i prossimi passi, grazie!
Hai riscontrato un problema? Invia una richiesta di supporto e ti risponderemo il prima possibile!
Vuoi condividere il tuo feedback su qualcosa? Dai un'occhiata al nostro blog Work in Progress e avvia una discussione con la community.
31 notes
·
View notes
Note
Sakurinhas, as pessoas da tag me ajudaria a aprofundar meus conhecimentos em html? Eu não cobraria nada inicialmente, mas gostaria de saber o que as mods querem de diferente em themes pra centrais, o que seria útil ter ou não. E os players? O que queriam que tivesse em themes pra eles? E o que seria inútil? Você mesma, pode me dar sugestões? Ou referências? Sempre vejo todas as centrais usar aquele mesmo theme, é por falta de opção ou por que só ele atende às necessidades? Pretendo lançar em breve meus themes. ❣️
Oi, pompompurin! Creio que sim, achei muito interessante a sua proposta e pergunta, porque html sempre foi um ponto crucial para qualquer rp. Vou falar algumas coisas e fazer um post separado para a tag, porque não quero mandar textão pra lá e ter gente me enchendo o saco... Mas sugiro que faça um blog e lance na tag também, assim vai ter maior acesso as respostas.
Sobre os themes utilizados, realmente, todos parecem usar os mesmos e creio ser algo meio... Necessidade e só ter aquele. A maioria usa os da springdoy, que comprou ou pegou daquele amigo que assinou o patreon, e acaba atendendo o que todos querem com elementos e estética. Tem calendário, área pra colocar mods, calendário, descrição e tudo mais, acho que é o essencial para as moderações.
Quando eu moderava, o essencial era algo clean e que suportasse um cronograma, área dos adms, plataforma, área para clima e cidade e com código fácil de personalização. Aprendi muito de html por conta dos themes, fazia loucuras para personalizar as centrais do meu modo, claro que meu amigo sempre tava junto e me ajudava, mas foi assim que aprendi.
Acredito que as moderações busquem isso, algo bonito e que aloque todos os elementos do plot. É legal ter uma área pra colocar os links no próprio theme, ao menos, o link da navegação total! Espaço pra cronograma e descrições, amo área de descrição para colocar o típico "tantantan é uma comunidade de tumblr da rp br, com foco em magia" ou algo do plot, sei que muitos não acessam pelo pc, mas quem o faz acaba tendo uma imersão maior desde já.
Ter o equilíbrio das informações, theme muito poluído também não é agradável e nem falo das edições, tô falando dos containers. Tem um da spring que fica tudo junto em um retângulo e aquilo me dá gastura, parece tudo colado demais, o gostoso é ter uma aba do ladinho da dash do tema, com as infos mais importantes e um rodapé pra colocar qualquer info.
Se você quiser ter uma noção de como são os themes de central e fazer suas próprias anotações, pesquisa 'contained theme' ou 'fansite theme' no tumblr, é ali que a maioria fica e dá pra ter noção. A maioria segue a mesma receita e todo mundo gosta, se você conseguir fazer uma junção do que mais utilizam, vai ganhar várias moderações!

3 notes
·
View notes
Note
Quería agradecerte el que nos hayas proporcionado el skin de long long time.
Ahora, tengo una pregunta. A la hora de utilizar las tablillas (tengo todo el css dentro del widget), tengo que utilizar < p > o < br > para que los saltos de línea sean leídos, pues dando sólo al enter no los leer.
He probado con un bloque de texto sólo, sin tablilla, a ver si pasaba y... no, ahí sí me leen bien los saltos de línea.
¿A qué crees que se debe eso? ¿Sabes cómo lo podría solucionar? ¡Muchas gracias por adelantado!
Hola, anon! A ver, eso en parte es normal y en parte no lo es. Me explico:
Foroactivo es muy shitty en el tema de poner tablillas, ya que al reconocer siempre los saltos de línea, cuando se pone un código cualquier salto de línea donde no es te puede joder el diseño. Y por ello siempre queda la estructura en un bloque súper apelotonado e ilegible.
La solución que yo y muchos usamos es:
.tablilla br {display:none}
.tablilla .zonadetexto br {display block}
Eso se traduce en: dentro de .tablilla, vas a tener en cuenta los saltos de línea unicamente en .zonadetexto
Hacerlo así permite un diseño más solido y una estructura más oxigenada, fácil de leer e interpretar y que no te genera un ictus de solo ver el pelotón de balizas.
Explicado eso, te puedo decir que es normal que no te reconozca un salto de línea si con él estás intentando generar más margen entre elementos, o en zonas así pequeñitas como los datos de la ficha. Si no te reconoce los saltos de línea en partes de redactar (como apartado de historia en la ficha, normas en los registros, etcétera) pues es muy raro. Si es este el caso, por casualidad usas Firefox? Porque es el único navegador que conozco que a veces da problemas para reconocer una orden tan simple. En cuyo caso te diría que qué haces con tu vida para seguir usando Firefox xdddd
Nah, es broma (no es broma) si fuese el caso mi recomendación es que busques en el CSS lo de los BR y lo borres. Y en el HTML del codigo deberás borrar tambien todo los espacios y saltos de línea que trae. Debería funcionar igual.
7 notes
·
View notes
Text
La discriminación sensorial en la sociedad visual
Por: Constanza Kaye Ibarra
En las sociedades humanas, existe una jerarquía de sentidos organolépticos que si bien viene desde la supervivencia biológica, la cultura influye cómo a partir de los cinco sentidos percibimos y nos desarrollamos en la realidad. Según un estudio antropológico, la visión es el sentido preferido universalmente, sin embargo no todas las personas cuentan con la capacidad de ver.
Actualmente, cada vez más usamos la visión como nuestro principal sentido para percibir y comprender la realidad. Es a través de imágenes, textos y videos en nuestros dispositivos digitales, además de los elementos visuales de la realidad física, que la sociedad contemporánea se ha vuelto esclava de sus propios ojos para funcionar en el mundo.
Los efectos de una cultura altamente visual no solamente se manifiestan en fatiga en los ojos, sobreestimulación y una creciente población en necesidad de usar anteojos, sino también discriminación para aquellos que no ven o cuentan con alguna discapacidad visual.
Desde prejuicios y estigmas, hasta violaciones a los derechos humanos, las personas con discapacidad visual enfrentan retos fisiológicos, psicológicos y sociales. En México, la discapacidad es la primera causa de discriminación. El gobierno actual, cumpliendo con sus deberes constitucionales, atiende actualmente dicha problemática en favor del 5.1% de la población que se encuentra en situación de discapacidad*.
Actualmente, la cultura visual acapara muchos espacios fuera del alcance de un porcentaje significativo de nuestra población. Si bien existen datos cuantitativos sobre la discapacidad visual, que nos acerquan a la situación actual, es fundamental indagar de igual manera en las experiencias y jerarquías de sentidos propias de quienes experimentan la realidad de maneras diferentes.
Esperen las siguientes publicaciones…

En la Biblioteca de México para personas con discapacidades visuales. ------------------------------------------------------------------------- Referencias: https://elpais.com/elpais/2015/01/24/ciencia/1422086221_322820.html?event_log=go
https://www.gob.mx/segob/prensa/subraya-gobernacion-que-discapacidad-es-la-primera-causa-de-discriminacion-en-el-pais-hace-un-llamado-a-respetar-derechos-de-las-personas
https://www.senado.gob.mx/65/gaceta_del_senado/documento/50270#:~:text=En%20México%2Cla%20población%20que,145%20mil%20son%20niños1.
2 notes
·
View notes
Text
Código html con encabezado cuyo fondo sea una imagen
código HTML que crea un encabezado con una imagen de fondo, junto con un menú de navegación simple. He utilizado CSS para dar estilo al diseño y posicionar los elementos: HTML <!DOCTYPE html> <html> <head> <title>Encabezado con Imagen de Fondo</title> <style> header { height: 300px; background-image: url('imagen1.jpg'); background-size: cover; background-position: center; position:…
#accesibilidad#background-image#código#CSS#desarrollo web#Diseño web#ejemplo#elementos HTML#encabezado#enlaces#estilos#estilos CSS#header#HTML#imagen de fondo#lista no ordenada#menú de navegación#nav#personalización#personalizar#posicionamiento#position#responsive design#transform#tutorial
0 notes
Text
Ejemplos básicos de HTML
En este capítulo mostraremos algunos ejemplos básicos de HTML. No se preocupe si utilizamos etiquetas que aún no conoce. Menú de Enlaces Rápidos: Documento HTML La Declaración <!DOCTYPE> Encabezados HTML Párrafos HTML Enlaces HTML Imágenes HTML Cómo Ver el Código Fuente HTML Documentos HTML Todos los documentos HTML deben comenzar con una declaración de tipo de documento: <!DOCTYPE…

View On WordPress
#aprendizaje en línea#desarrollo web#elementos HTML#etiquetas HTML#HTML#páginas web#principiantes#tutorial HTML
1 note
·
View note
Note
Holii. Me encantaría usar estos códigos Genius - Paquete Claro. - Pastebin.com pero el foro donde estoy hace que el color que le ponen al personaje vaya por encima del css del mensaje a menos que se use <b style> o <i style> el problema es que no logro conseguir cambiar el color de los iconos y se quedan con el que tiene el personaje, haga lo que haga, ¿me podrías ayudar? ¡Mil gracias!
¡claro que sí!
Solución HTML
Haz lo mismo que vienes haciendo agregando el style y agrega un important. Que quede tipo style="color:#fff!important;"
Solución en CSS // Iconos y sus nombres de clases para cambiar el color: Índice: - Iconos de contacto: .btb001-contacto > a i {color:#fff} - Letras: .btb001-cosas > span > b{color:#HEXA} - Icono del título: .btb001-titulo > i{color:#HEXA}
Relaciones: - .btb001-pdesc > span > b{color:#fff;} - Icono del título: .btb001-titulo > i{color:#HEXA}
Cronología: - El candado: .btb001-tema > i{color:#fff} - La flechita en la descripción de tema: .btb001-temadatos > span > i{color:#HEXA} - Icono del título: .btb001-titulo > i{color:#HEXA}
Post de rol. - Flechita de la descripción: .btb001post-datos > span > i{color:#fff}
En el caso que agregar este css al final o comienzo del código del estilo <style>.btb001-titulo > i{color:#HEXA} .btb001-titulo > i{color:#HEXA}</style>
no funcione agrega un !important. Es decir, que quede así:
color:#fff!important;
Seguramente le deberás agregar un !important, esto como que le va a dar más prioridad. Si tenes un !important en el css y luego otro !important en el html (del mismo elemento) el que va a tomar será el del !important del html (no sé si me explico bien JAJA) Ese sería el orden de prioridad.
----- Espero haberme explicado bien, sino vuelve a consultarme o envíame un mensajito privado y lo vemos bien <3
4 notes
·
View notes
Text
Alterações
🌟 Novidades
Estamos agora a desencorajar o rastreador da Common Crawl de recolher conteúdos do Tumblr, tal como estamos a desencorajar o GPTBot da OpenAI de recolher conteúdos do Tumblr.
No painel da Web, adicionámos rel="author" ao link do nome do blogue nos cabeçalhos das publicações para melhorar a acessibilidade através de leitores de ecrã e outras ferramentas.
Nas páginas /search na Web, passámos a barra de pesquisa da barra lateral para a secção central/principal da página.
Para a malta que participou na experiência do novo design do cabeçalho do reblogue acima mencionada, voltámos a adicionar avatares às publicações dos blogues de grupo quando a opção de mostrar retratos do autor está ativada.
Ao bloqueares um blogue através de uma colaboração na tua caixa de entrada na Web, já podes bloquear a partir do teu blogue secundário (caso tenha sido este o destinatário) ou do teu blogue principal.
Na Web, fizemos algumas melhorias na formatação de números localizados em todos os idiomas suportados.
Também na Web, os utilizadores com sessão encerrada que navegam numa vista do blogue serão por vezes convidados a iniciar sessão depois de deslizarem no painel durante algum tempo.
Estamos a testar a apresentação da galeria "Tens tudo em dia!" aos utilizadores com a opção "Melhores primeiro" ativada.
🛠️ Correções
Corrigimos um erro que mostrava o número incorreto de subscrições que um utilizador tem no seu blogue.
Havia um problema no editor de publicações na Web em que os conjuntos de fotos não eram apresentados corretamente quando eram colocados após um bloco "Ler mais". Este problema já foi corrigido.
Na Web, fizemos algumas melhorias no cabeçalho das publicações compactas (como quando são apresentadas numa grelha na página Explorar, por exemplo). Os nomes de blogues longos, os crachás e o botão Seguir já não passam para uma nova linha a meio de uma palavra e cada elemento fica corretamente alinhado no cabeçalho.
Corrigimos um problema que fazia com que aparecesse um ponto (da lista de pontos) junto ao item do menu Blogues ao utilizar o Safari.
Fizemos alguns progressos na correção de vários problemas relacionados com a ação de anular/refazer no editor de publicações na Web. Deves notar uma maior estabilidade ao realizar estas ações no editor.
Na Web, corrigimos um problema em que os avatares das perguntas anónimas estavam vazios.
Na Web, corrigimos um problema que afetava os modos HTML e Markdown no editor de publicações, em que a ação de selecionar tudo por vezes selecionava texto fora do editor.
Corrigimos um problema que afetava alguns utilizadores, em que iniciar uma pesquisa com um hashtag (#) apresentava resultados de pesquisa, em vez de resultados para esse marcador.
🚧 Em curso
Estamos a lançar lentamente mais algumas partes do novo design do separador de atividades/destaques para os utilizadores da versão Android.
Estamos a trabalhar arduamente para atualizar os nossos documentos. Se encontrares alguma coisa confusa ou desatualizada, envia-nos o teu feedback!
🏴☠️👒
🌿 Em breve
Ouvimos atentamente o teu feedback sobre o novo design dos reblogues, e estamos a discutir os próximos passos, obrigado!
Estás com algum problema? Envia um pedido de apoio e nós respondemos-te assim que possível!
Queres partilhar o teu feedback sobre alguma coisa? Confere o nosso blogue Work in Progress e começa uma conversa com a comunidade.
6 notes
·
View notes
Text
Retrospectiva del #HackAccesibilidad

El pasado 28 de octubre se celebró en las oficinas de Liferay #HackAccesiblidad, un Hackathon sobre accesibilidad web que trataba de dar solución al reto: “crear un minijuego tipo aventura escape room virtual, con un escenario del que hay que lograr salir resolviendo puzzles más o menos sencillos.”
Las reglas que el juego tenía que seguir eran las siguientes:
La tecnología será HTML+CSS+JS. Se podrá usar algún framework de front tipo Angular, React o Vue, pero nunca un framework de desarrollo de juegos. Lo importante no es el juego en sí, aunque también, pero sobre todo que sea accesible.
En el escenario habrá diversos objetos con los que el jugador puede interactuar de distintas formas. Una de las primeras cosas que deberán hacer es pensar en un método accesible de recorrer el escenario para descubrir e interactuar con los objetos.
Las acciones obligatorias deberían ser al menos: mirar y usar; esta última acción debería permitir usar un objeto con otro.
Todos los objetos deben de tener una respuesta para cada acción, aún cuando ese objeto no se pueda usar.
Ni que decir tiene que el reto es sobre accesibilidad, evidentemente también se valorarán otras cosas, como la jugabilidad, la historia, la dificultad, pero es preferible gráficos “cutres” y juego accesible antes que unos gráficos del copón y un juego inaccesible.
Como ayuda a los participantes se desarrollo un ejemplo de juego no accesible https://github.com/angelisco1/prueba-hackaccesibilidad
El hackathon se compuso de dos jornadas:
25 de octubre.-
Con carácter previo a la celebración de hackathon y, para que los participantes tuvieran unas nociones básicas sobre accesibilidad y las pudieran utilizar en su desarrollo, Ramón Corominas (Twitter: @tinitun) impartió un taller presencial y online sobre nociones básicas para la creación de interfaces accesibles, que podéis ver en el enlace: https://www.youtube.com/live/HhdUlP15NM4?si=VqUvnofsjtgGO71p
Taller de cerca de 2 horas de duración, donde se explicaron aspectos tan interesantes como las 5 reglas de ARIA para ayudar a decidir cómo hacer que los elementos sean accesibles:

(1) No uses ARIA, (2) No cambies la semántica nativa, (3) Siempre admitir la navegación con teclado, (4) No ocultes los elementos enfocables, (5) Usar nombres accesibles para los elementos interactivos.
A partir de este momento los participantes podían empezar a desarrollar sus juegos con las reglas propuestas, o bien mejorar el código del ejemplo/juego propuesto.
27 de octubre.-
A las 9:30 empezó la recepción de los participantes en las oficinas de Liferay Durante cerca de tres horas terminaron de desarrollar sus juegos.
A las 12:30 se inició la presentación de los mismos. En concreto fueron tres juegos:
Juego de recolección de monedas en el que había que llegar al final a tiempo y recolectar las monedas que se encontraran en el camino. Desarrollado por Alicia (Buzkall).
Bienvenido al Museo Liferay, donde había una misión: robar el diamante negro Orlov. Desarrollado por Bárbara Cabrera Castro y Victor Galán Grande.
Bienvenido a Escape Bros!, Desarrollado por Valpa Bros (Rubén y Javier Valseca).
Después de la exposición se pasó a deliberar los juegos, teniendo en cuenta aspectos como: nivel de accesibilidad, originalidad de la historia, la jugabilidad, el grado de finalización del proyecto y su dificultad técnica.
Nuestro jurado estaba formado por:
Ramón Corominas: apasionado de la accesibilidad, así como consultor freelance, formador y asesor a todo tipo de empresas e instituciones.
Marcos Castro Vallejo: diseñador de producto / UX y desarrollador frontend, formado en accesibilidad por la ONCE hace casi 15 años. En los últimos años ha estado centrado en el gran reto que supone convertir Liferay DXP en un producto accesible.

El orden de los ganadores fue:
Primer premio: Bienvenido a Escape Bros
Segundo premio: Bienvenido al Museo Liferay
Tercer premio: Juego de recolección de monedas
Todos los participantes se llevaron 200 € de descuento en la compra de cualquier producto de Slimbook salvo los minipcs ZERO y los portátiles Essential, un Hosting Uno de Cyberneticos durante un año, y LViS Lite gratis durante 3 meses.
Para el ganador un Dominio y servidor VPS Básico de Cyberneticos durante un año.
Dar las gracias a Liferay por prestarnos sus instalaciones y colaborar con nosotros, así como a su equipo que nos apoyo durante las jornadas: Álex Arjomandi, Sergio Jiménez, Jesús Domínguez, Luis Díaz Royuela y Elena Bodas.
Dar las gracias a nuestros sponsors: Slimbook, Cyberneticos, Murena, y LVIS.
Tenéis todas las fotos que hicimos en Flickr.
Vídeo resumen
youtube
Nos vemos en la próxima.
2 notes
·
View notes