#exercise6
Text
7 Quick Hacks to Reduce Anxiety in Just 5 Minutes
Anxiety can be overwhelming, but there are simple techniques to manage it. Here are 7 quick hacks to reduce anxiety in just 5 minutes.
Learn 7 quick hacks to reduce anxiety in just 5 minutes1. Deep Breathing Exercises2. Progressive Muscle Relaxation3. Mindfulness Meditation4. Visualization Techniques5. Physical Exercise6. Grounding Techniques7. Positive Self-TalkFAQs: Reduce AnxietyQ: How often…

View On WordPress
0 notes
Photo










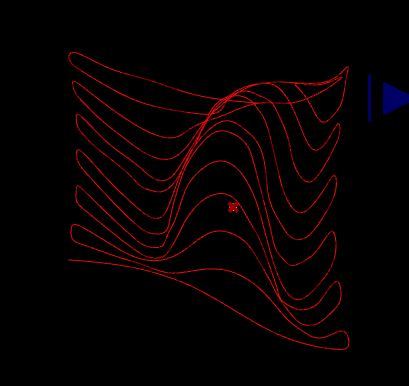
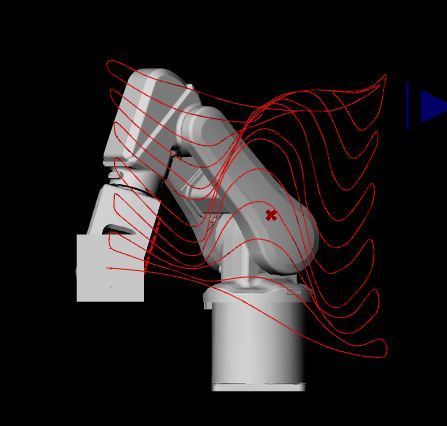
EXERCISE 6
GROUP MEMBERS: Allegra and Yunzi
I noticed we got a lot of errors when the curve was placed directly in front of the robot but angling it to the robot eliminated them.
Yunzi and I attached lights to the joints of the robot to see how they moved (yellow lights) in contrast to the main face (red light). Interestingly, many of the joints (4, 3, 2) imitated the curve. Axis 1, however, was a blob.
We chose our curve by creating a mesh and then tracing over part of the design to imitate the general shape of mesh surface while still being a doable curve.
The overlaid curve (picture 5) arose when we attached 5 lights to the main point surface.
1 note
·
View note
Photo

Shop-Along Reflection
Three key moments that stick out to me:
1. In this picture here we see Nolan reaching out to his dream toy - Lego’s that can be built into a jet. Once he found this product, he was unwilling to look at other products. The advertising on this box just shows a jet, while others have more pictures that are more cluttered. The box was also placed just above Nolan’s eye line and much more expensive than the other products in the area.
2. I liked hearing about why a mom would let their kids choose their own gift if it’s not their birthday or Christmas. I found out that this only occurs if they earned it or completed a huge project.
3. Melly’s buying process was also interesting to me because she was attracted to products that were pink and purple. She also seemed to be interested in them because they had her favorite characters from the lego movie on the box.
0 notes
Text
E6 Jakub Krehel

String text1 = "Jakub Krehel";
PFont font;
int counter;
void setup() {
size(500, 500);
frameRate(8);
smooth();
font = createFont("Road Rage", 48);
textFont(font, 48);
textAlign(CENTER);
smooth();
}
void draw() {
background(255);
fill(0);
typewriteText();
}
void typewriteText(){
if (counter < text1.length())
counter++;
text(text1.substring(0, counter), 0, 200, width, height);
}
0 notes
Text
Animation in JavaScript
Introduction
There are three methods to create an animation.
By using the properly named CSS animations.
By using CSS transitions.
By writing code in JavaScript.
In this article, we will take a look at how to do some basic animations in JavaScript.
Description
Animation is pretty simple and easy.
Draw a varying scene many times per second.
We essential data about their location, size, shape, and so on when drawing ships and asteroids.
This data would be used to translate and rotate the context as a result all looks in the right place.
We update the data every frame and redraw the scene over and over as the data changes to animate a scene.
Importance of Animate Using
JavaScript
Our browser does a great deal of the actual animating for us when we are animating something in CSS using transitions or animations.
All we actually do is just define the starting state and the ending state for both transitions and animations.
We define a few intermediate states as well if our animation has keyframes.
We have random property values defined at certain points in the animation’s life.
It is the exclamation of the values between these points that are very vital to make the animation work.
It is precisely this outburst that our browser does for us.
We need to be pretty precise about our keyframes the many points in time we want our properties to have a certain value.
This accuracy makes animating a lot of realistic scenarios very difficult.
Using JavaScript, the door is wide open for us to create any type of animation we want without upsetting about technical feasibility as we have better control over all features of how our animation will behave.
For instance, creating rather like the falling snow effect without using JavaScript will be very problematic.
Handling an animation
Figures are drawn to the canvas by using the canvas methods directly and by calling custom functions.
We only realize these results look as if on the canvas when the script finishes performing in normal circumstances.
For example, it isn’t likely to do an animation from inside a for a loop.
It means we require a method to execute our drawing functions in excess of a period of time. There are two ways to control an animation like this.
Scheduled updates
For calling a specific function over a period of time, we use following functions;
setInterval(),
setTimeout(), and
requestAnimationFrame()
setInterval ()
Starts frequently performing the function stated by function every delay milliseconds.
setTimeout()
Performs the function stated by function in delay milliseconds.
requestAnimationFrame (callback)
Conveys the browser that we wish to execute an animation.
Requests that the browser calls a definite function to update an animation before the next repaint.
A Moving Circle
Let’s begin with a very simple scene as a single moving circle.
The circle has an x- and y-coordinates position on the canvas that we will move.
Create a new folder in the normal way.
Copy over the drawing.js library and stylesheet.
Make a new file exercise6.html with the below code.
<!doctype html> <html> <head> <title>Animation</title> <link rel="stylesheet" href="styles.css"> <script src="drawing.js"></script> </head> <body> <h1>Animation</h1> <canvas id="asteroids" width="300" height="300"></canvas> <script> var context = document.getElementById("asteroids"). getContext("2d"); context.strokeStyle = "white"; context.lineWidth = 1.5; var x = 0, y = context.canvas.height / 2; function frame() { context.clearRect(0, 0, context.canvas.width, context. canvas.height); draw(context); update(); } function update() { x += 1; } function draw(ctx) { draw_grid(ctx); ctx.beginPath(); ctx.arc(x, y, 40, 0, 2 * Math.PI); ctx.fill(); ctx.stroke(); } setInterval(frame, 1000.0/60.0); // 60 fps </script> </body> </html>
The code is generally acquainted, however, there are a few new things to notice.
Main, we’re keeping the x- and y-coordinates as global variables.
We’ve similarly updated our code into a sequence of functions as a frame, update, and draw.
The frame function prepares three separate things.
It frees the canvas using the context.clearRect method.
Formerly it calls the draw function that draws a circle at positions x, y.
It calls the update function that moves the x-coordinate one pixel to the right.
The last new thing is the call to setInterval that schedules the frame function to be called 60 times per second.
Each time the frame function is called as a result.
It clears the canvas, draws a grid, draws a circle at the current position, and moves the position to the right.
The call to setInterval passes in the function to be called frame
The time interval in milliseconds between calls is 1000.0 / 60.0.
Therefore, the frame function is called every sixtieth of a second.
The circle moves to the right at 60 pixels per second.
It’s not extended visible, then the value of x continues to increment once the circle moves beyond the end of the canvas.
For more details visit:https://www.technologiesinindustry4.com/2021/10/animation-in-javascript.html
0 notes
Text
ML Exercise6-Support Vector Machines Solved
ML Exercise6-Support Vector Machines Solved
In this exercise, you will be using support vector machines (SVMs) to build a spam classifier. Before starting on the programming exercise, we strongly recommend watching the video lectures and completing the review questions for the associated topics.
To get started with the exercise, you will need to download the starter code and unzip its contents to the directory where you wish to complete…

View On WordPress
0 notes
Photo

March 5th is Unplug and Recharge Day!!
Looking for ways to tune out. Here are 10 suggestions from our team: 1. Keep your phone out of arms reach 2. Agree to a tech time out3. Sit down for a relaxing meal4. Get outside5. Exercise6. Play a board not “bored” game7. Read that book you have been meaning to8. Write a letter to a friend or loved one9. Meditate – go ahead take the leap!10. Spend time with family talking
Read more in the article here: https://mcgpartners.com/my-phone-my-friend-my-foe-five-day-phone-challengehips-2/
0 notes
Photo

Exercise 6: Divide and Conquer Solution Download the included file "exercise6.py" and complete both functions. Part 1 The function findValley() should run in O(log(n)) time where n is the size of the list (hint: divide and conquer, i.e., what underlies merge sort and many other recursive algorithms).
0 notes
Photo

Exercise 6: Divide and Conquer Solution Download the included file "exercise6.py" and complete both functions. Part 1 The function findValley() should run in O(log(n)) time where n is the size of the list (hint: divide and conquer, i.e., what underlies merge sort and many other recursive algorithms).
0 notes
Text
In 1,000-1,250 words, summarize the findings for each functional health pattern for the family you have selected.
In 1,000-1,250 words, summarize the findings for each functional health pattern for the family you have selected.
Select a family to complete a family health assessmentBefore interviewing the family, develop three open-ended, family-focused questions for each of the following health patterns:1. Values, Health Perception2. Nutrition3. Sleep/Rest4. Elimination5. Activity/Exercise6. Cognitive7. Sensory-Perception8. Self-Perception9. Role Relationship10. Sexuality11. CopingNOTE: Your list of questions must be…
View On WordPress
0 notes
Photo

//Kerr Wilson
//Exercise 6
//Type
size (1000,700);
background(0);
println(PFont.list());
PFont f = createFont("ACaslonPro-SemiboldItalic", 64);
String s = "KERR WILSON";
textFont(f);
textSize(64);
float x = 10;
for (int i = 0; i < s.length(); i++) {
char c = s.charAt(i);
fill(random(255));
textSize(random(20, 218));
text(c, x, height/2, width/2);
x = x+textWidth(c);
}
0 notes
Text
Describethebasicstructuresof protozoa.Canthesesamestructuresbeseeninbacteria usingalightmicroscope?
Assignment 2: Dropbox Assignment
Review Sheets
Based on your knowledge from the lab manual readings from this week create a 2- to 3-page document in Microsoft Word for providing answers to questions in the following review sheets:
Support your responses with examples.
Cite any sources in APA format.
Review sheet below:
Week 4 Review Sheet
Exercise6:Protozoaandanimalparasites
1.Describethebasicstru…
View On WordPress
0 notes
Text
CSC230 Exercise6- Building a Multi-File Project Solved
CSC230 Exercise6- Building a Multi-File Project Solved
Building a Multi-File Project
For this exercise, you get to fill in a few missing parts in a program that’s made from two implementation files (and a header). You also get to write a simple Makefile to help automate an efficient build for the program.
On the course homepage, you’ll find two source files, a sample input file and an expected output file. You should be able to use the following…

View On WordPress
0 notes
Text
Some / Any - Exercise 1
<!-- var numQues = 10; var answers = new Array(10); answers[0] = "some"; answers[1] = "any"; answers[2] = "any"; answers[3] = "some"; answers[4] = "some"; answers[5] = "any"; answers[6] = "some"; answers[7] = "some"; answers[8] = "some"; answers[9] = "any"; function getScore(form) { var score = 0; for (i=0; i<numQues; i++) { var answer = form.elements[i].value; var answer_length = answer.length; var last_char = answer.charAt(answer_length-1); if (last_char == " ") { form.elements[i].value = (answer.substring(0, answer_length-1)) ; i=i-1; } } for (i=0; i<numQues; i++) { if (form.elements[i].value.toUpperCase() == answers[i].toUpperCase()) { score++; } } score = Math.round(score/numQues*100); form.percentage.value = score + "%"; var correctAnswers = ""; for (i=1; i<=numQues; i++) { correctAnswers += i + ". " + answers[i-1] + "\r\n"; } form.solutions.value = correctAnswers; } //
Cümleleri some veya any kullanarak tamamlayınız.
Example: She wants some apples.
1. I have soda.
2. We don't have milk.
3. Ben's very busy. He doesn't have time.
4. She wants to buy books.
5. Let's listen to music.
6. Do you have pets?
7. Yes, I have
8. We need fruit and vegetables for dinner.
9. Rachel meets friends at the weekend.
10. They don't have coffee.
Skor =
0 notes
Quote
Part II Exercise 6 I will be collecting my data from a detective in the area who is supposed to call me this week.
I will be taking each individual case and rendering a threshold face outline onto transparencies.
The final project will be a book of of the transparencies bound together allowing for the faces to mesh together into one face. It relates to my concept by showing that while the cases are individual the problem is a collective problem and not the fault of the individuals.
0 notes
