#expressjs development
Explore tagged Tumblr posts
Text
What is Express.js? A Comprehensive Guide to Beginners

Let’s start with web development.
When we talk about web development, we are basically essentially talking about the front-end and back-end (also referred to as server-side). Express is a backend development Nodejs framework.
What is a Nodejs Framework?
This section is for those who are not familiar with frameworks. If you already know what a framework is, please feel free to skip ahead.
Writing an application from scratch is time-consuming and tedious, especially in today’s fast-paced world, and initial setup may involve a lot of boilerplate code, such as setting up ports and defining route handlers; frameworks help to save time and effort by providing a pre-built set of tools and libraries that can be used to quickly and easily create a web application. This can free up developers to focus on the things that matter most — writing logic and advanced functionalities.
What is Express js?

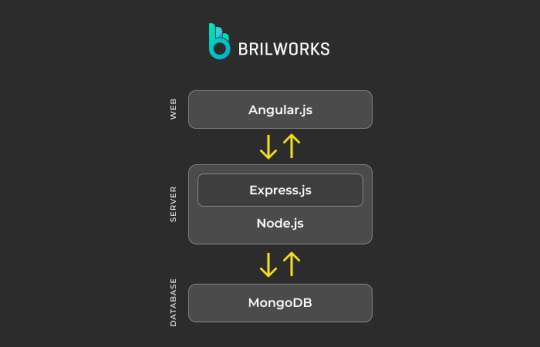
The image shows how a tech stack contributes to complete web development. For instance, when it comes to data storage, a Database (e.g., MongoDB) is required, and for writing the front end, various frameworks exist today, such as Angular.js.(in MEAN stack).
Similarly, you need to use a backend-specific language or framework for the backend. Some popular backend languages include Python, Java, JavaScript (Node.js), and PHP, while Django, Express.js, and Flask are some of the popular backend frameworks.
If you want to use JavaScript in the backend, you typically need to use the Node.js runtime environment. Node.js allows you to run JavaScript code outside of a web browser, which makes it possible to use JavaScript for both the front end and back end of a web application.
On top of Nodejs, several frameworks have been created, among which is Express. More precisely, it is a layer built around Node.js that significantly simplifies the process of working within the Node.js environment and reduces development complexity.
Express is an open-source web application framework for Node.js. It provides a robust set of features for building web and mobile applications, including routing, middleware, template engines, seamless database integration, and a wealth of features for developing advanced features and functions.
Note: In this article, when we refer to web applications with Express, we are explicitly referring to the development of “back-end services or APIs.”
Features of Express
1. An array of pre-built tools
The framework includes an array of tools for web applications, routing, and middleware for building and deploying large-scale, enterprise-ready applications.
2. Node package manager
It comes up with a Node package manager and a command-line interface(CLI), allowing you to create project structures, generate routes, controllers, and other components, as well as manage dependencies and configuration settings.
3. Middleware
Middleware in Express is used as snippets of code that intercept requests and responses, manage errors, and perform various other tasks, helping you to perform actions like validation, logging, and authentication in a reusable and modular way.
4. Routing
ExpressJS offers developers a straightforward routing system that simplifies the handling of HTTP requests. In addition, it allows you to define your own special paths and rules for these requests.
Applications of Expressjs
It is termed as a versatile framework that developers employ for constructing APIs, single page and real-time applications, microservices, proxy servers, CMSs, backend for mobile applications, authentication, authorization mechanisms, and many more services. Below is a list of the application you can build using Express js.
1. APIs for Single Page Application
Single-page applications (SPAs) are a popular type of web application that loads all of the content for the page in one go. This means that the user does not have to wait for the page to reload when they interact with it, which can provide a smoother and more responsive experience.
Some popular examples of SPAs include Gmail, Google Maps, and Spotify. These apps are able to provide a great user experience because they only need to load the content once, and then they can dynamically update the content based on the user’s actions. This makes for a very fluid and interactive experience. Express is used for developing back-end services, or APIs, for single-page applications to fetch data.
2. Real-time applications
Real-time applications are increasingly popular as they allow users to interact with each other in real time. Some popular examples of real-time applications include multiplayer games, chat apps, and collaboration tools. Express is used in developing real-time applications.
It helps you build the basic structure, like handling web pages and buttons, and when you want your website to instantly update without needing to refresh the page, Express.js and socket.io can work together.
Express.js can take care of the regular stuff your website needs, like showing pages and handling regular requests. While WebSockets enables real-time data exchange between the server and clients.
3. Streaming applications
Streaming applications are becoming increasingly popular as they allow users to watch movies, TV shows, and other content on demand. Some popular examples of streaming applications include Netflix, Hulu, and Disney+.
You can leverage Express in streaming applications for a variety of tasks, including handling requests, serving media files, developing authentication and authorization modules, implementing search and recommendations, and many more functionalities.
4. Fintech application
Some popular fintech applications that are built with Express.js include Robinhood, Coinbase, and PayPal. Leveraging the robust functionalities of Express.js, these applications efficiently manage intricate financial transactions.
5. APIs
APIs are software intermediaries that allow different systems to communicate with each other. They are widely utilized by different systems for integrating payment gateways, social media integrations, and e-commerce integrations. Brillworks has developed a suite of APIs and applications for the business consulting and media preservation industries, which includes critical functions such as company setup, visa services, corporate services, file management, customer portal, CMS portal, bulk upload, etc.
Read more: https://www.brilworks.com/blog/what-is-express-js-comprehensive-guide-to-beginners/
0 notes
Text

Top Full Stack Development Institute in Indore
Ready to Launch Your Career in Full Stack Development?
Join the MERN Stack Course at Mind Coders in Indore and take the first big step towards becoming a professional full stack web developer. This classroom-based program offers hands-on training in building dynamic web applications using MongoDB, Express.js, React.js, and Node.js.
You’ll benefit from personalized one-on-one mentorship, regular doubt-solving sessions, and a practical, project-based learning approach that goes beyond theory. By the end of the course, you’ll have the skills to build real-world applications and a certificate to prove your expertise.
Whether you're a beginner or looking to upskill, this course will help you become job-ready as a full stack developer.
0 notes
Text

Looking to kickstart your career in full stack development? Enroll in Mind Coders' MERN Stack Course in Indore and take the first step toward becoming a professional web developer. This classroom-based course is designed to give you hands-on experience in building dynamic web applications using MongoDB, Express JS, React JS, and Node JS. You’ll receive personalized one-on-one guidance, regular doubt-clearing sessions, and practical training that goes beyond just theory. By the end of the course, you’ll not only gain the skills to build real-world projects but also earn a certificate that validates your expertise. Whether you're a beginner or looking to upskill, this course will help you become job-ready as a full stack developer.
0 notes
Text
#restapi#reactjs#backenddevelopment#server connectivity#web development#full stack developer#node.js#expressjs#mongodb atlas
0 notes
Text
Why is the MERN Stack Dominating Modern Web Development?
Choosing the right tech stack is one of the most important decisions in any web development project — and MERN Stack has earned its place as a favorite for startups and enterprises alike.
💡 Why developers & businesses prefer MERN:
🔹 Full JavaScript Stack: One language from front-end to back-end simplifies development, speeds up project delivery, and reduces learning curves.
🔹 Scalable & Flexible: MongoDB’s schema-less NoSQL design allows smooth scalability as your project grows.
🔹 Performance-Driven: Node.js handles asynchronous requests with exceptional speed, boosting performance for real-time applications.
🔹 Component-Based Architecture: React helps create reusable UI components, resulting in faster, cleaner, and more maintainable code.
🔹 Strong Community Support: Backed by tech giants like Facebook (React) and open-source contributors worldwide, MERN remains future-proof and well-supported.
From eCommerce platforms and social media applications to enterprise dashboards and SaaS products — MERN Stack offers the versatility and reliability every digital project demands.
If you’re exploring tech stacks for your next web app, don’t overlook this combination! It’s fast, efficient, and perfectly aligned with modern business needs.
👉 Check out this insightful article from Rlogical Softtech to learn why MERN is a smart investment: https://www.rlogical.com/blog/for-what-reason-is-mern-stack-considered-the-best-for-developing-web-apps/
Future-ready. Developer-friendly. Business-approved.
#MERNStack#WebDevelopment#FullStackDevelopment#MongoDB#ExpressJS#ReactJS#NodeJS#JavaScript#SoftwareDevelopment#WebApps#TechInnovation#CloudNative#AppDevelopment#EnterpriseSolutions#StartupTech#DigitalTransformation#CodingLife#Developers#TechCommunity
0 notes
Text
#full stack development course with placements#mern stack development course in pune#software development#web development#rest api#reactjs#frontenddevelopment#learn to code#javascript#frontend developer#webdesign#htmlcoding#htmltemplate#html css#html#css#code#html5games#jquery#nodejs#expressjs
2 notes
·
View notes
Text
Expressjs Development Company in India
WeWorx is a leading ExpressJS development company in India, specializing in building fast, scalable, and secure web applications. Our experienced developers create custom solutions to help your business grow. Get in touch today to bring your ideas to life.
0 notes
Text

Online Freedemo On Fullstack Development
Join Now: https://bit.ly/3V6p367
Attend Online #Freedemo On #Fullstackdevelopment with #ReactJs by Mr. Keshav.
Demo on: 5th June @ 8:00 AM (IST).
Contact us: +91 97044 55959.
WhatsApp: https://www.whatsapp.com/catalog/917032290546/
Blog link: https://visualpathblogs.com/
Visit: https://www.visualpath.in/full-stack-mern-online.html
#javascript #FullStack #webdevelopment #developer #html #css #frontend #backend #mobileapp #webapp #software #education #onlinetraining #Visualpath #TechEducation #students #ITCourses #reactjs #nodejs #bootstrap #git #expressjs #MySQL #MongoDB #postman
#javascript#FullStack#webdevelopment#developer#html#css#frontend#backend#mobileapp#webapp#software#education#onlinetraining#Visualpath#TechEducation#students#ITCourses#reactjs#nodejs#bootstrap#git#expressjs#MySQL#MongoDB#postman
0 notes
Text
1 note
·
View note
Text
I'm building a eCommerce in MERN-stack right now for my master thesis.
I need help with javascript. It feels so lonely sometimes, so if there is anybody out there who wanna review my code or just be my javascript code buddy hit me up.
I would be really happy for just a little help or just to be able to discuss stuff with somebody who also feels lonely in coding. Maybe i can help back someday. 🩷
#javascript#mernstack#ecommerce#webshop#web developer#website#web design#web development#react#mongodb#nodejs#expressjs
1 note
·
View note
Text
In the realm of full-stack web development, the MEAN stack development stands as a powerful and versatile framework. Comprised of MongoDB, Express.js, Angular, and Node.js, this stack empowers mean stack developers to create dynamic, scalable, and efficient web applications. In this article, we'll take a deep dive into each component of the MEAN stack development services, from the flexible NoSQL database MongoDB to the dynamic frontend framework Angular.
#ahextechnologies#mean stack solution#mongodb development services#angular#mean#mean stack framework#nodejs#expressjs#mean stack development company#mean stack
0 notes
Text
Learn Full Stack Development with Mind Coders in Indore
What if learning MERN was like playing a game?
Picture this- You are just stepping into the world of coding with no clue about where to begin, how to learn full stack development. You feel underpowered. But you decided to turn that feeling into fuel and master MERN Stack. What if you could learn MERN through a fun interactive game, not textbooks? Shocking, right? Let’s dive into the world of full stack development, one level at a time.
Level 1- You enter the world of coding with the basics- HTML, CSS, JavaScript
Main Quest- Create both static and dynamic web pages.
Side Quest- Practice basic tools by making mini projects
Every game begins with learning the basics, and the same goes for full stack development. Your journey starts by building a strong foundation with essential tools like HTML, CSS, and JavaScript. These foundation tools teach you how to structure web pages, make the pages visually appealing and make them interactive.
HTML- It is the fundamental framework of a website.. It sets the structure of a document with elements such as headings, tables, links, images etc.
CSS-CSS - This is the place where your imagination turns into reality. Just like how you would want to customize your character with various skins in your game, you can change the look and design of your web page from colour schemes to animation.
JavaScript- It is the brain behind a web page. It brings logic to your game and makes it interactive for the users.
Together, these tools act as the ‘starter kit’ every developer should master before moving on the next level.
Level 2- Building the Magic Behind the Games with Node.js and Express.js
Main Quest- Build dynamic APIs
Side Quests- Create and implement reliable APIs to interface with your frontend and database.
Once you've learnt the basics, you progress to the next stage of your programming adventure — the starting level of the game.Here, you experience the magic of server side languages to help you run your website smoothly. It includes-
Node.js-
Engage in practical experience with processing HTTP requests, constructing servers, and overseeing asynchronous tasks — the core principles of contemporary backend development.
Node.js provides a cohesive JavaScript environment for both client-side and server-side development — an essential component of the MERN stack.
Express.js-
Master the creation of routes, API development, and middleware integration.
Gain insight into organizing your server application: arrange routing, data processing, and error handling for more organized, maintainable code.
Express.js converts your Node server into a backend ready for production—scalable, adaptable, and effective.
Level 3- The Place where all the Data is stored with MongoDB
Main Quest- Connect your websites to MongoDB
Side Quest- Perform CRUD operations
After successfully completing the first map, we move to the second map- the place where the player's data are stored. It contains every important information about the player including their achievements, the amount of time they played, scores etc. Similarly, a database like MongoDB stores all the necessary information of users. You will understand the basic concepts of MongoDB, including:
Ways to apply the concepts of CRUD (Create, Read, Update, and Delete) functions.
Employing MongoDB for the storage and retrieval of user information.
Understanding how an app remembers users, content and interactions.
After the successful completion of this level, you will learn how to integrate and manage a powerful NoSQL database.
Final Level- building and Deploying your Full stack Apps and Websites
When you reach the final level of the game, you have done it all- from front-end and back-end development to storing and managing level. Now you will face the final boss where everything comes together. Here you will build real world web applications combining React( frontend), Node & Express( backend) and MongoDB(database) into a seamless web app. You will also debug real-world issues to optimize your web app’s performance.
This hands-on project will act as your stepping stone into the world of web development.
What Makes Mind Coders MERN stack course Different?
Live Project Training- At Mind Coders, our industry experts teach students how to build projects in class, which includes building a Chat App, an E-Commerce Store, a Dynamic Portfolio and a Blog Platform.
Taught by Industry experts- Our courses are taught by industry experts with years of experience in their field to provide you the right support and guidance in order for you to stand out.
Industry Driven Curriculum- Our Course is structured to match the needs of today’s job market. It is created by industry experts, ensuring the students gain knowledge from their experiences.
How to Enroll in the MERN Stack Course at Mind Coders?
Visit: https://www.mindcoders.in/courses/mern_stack_course_in_indore
Contact us:+91 076740 40233
Visit our Institute- 206, Pearl Business park, opposite I Bus stop, Indore, Madhya Pradesh,452014
Ready to start your coding experience?
Transform your coding experience into an extraordinary quest with our MERN Stack course. Whether you’re a novice grasping your initial weapon (HTML) or an expert prepared to tackle the ultimate challenge (full-stack deployment), we’ll assist you through each stage. Join Mind Coders and begin creating genuine web applications — one mission at a time.

0 notes
Text
If you are looking for web development tutorials and projects with source code .
Then do have a read on this article.
#web development#website#web design#html5#css3#javascript#full stack developer#web developers#drawing apps#calculator app#website design#weather app#todo list#quiz app#login and sign up form#digital clock#analog clock#countdown timer#reactjs#nodejs#mongodb#expressjs#code editor
1 note
·
View note
Text
Why is the MERN Stack a Popular Pick for Web Development Projects?
When it comes to building modern, scalable, and high-performance web applications, the MERN stack stands tall as one of the most reliable and developer-friendly technology combinations out there!
The MERN Stack — MongoDB, Express.js, React.js, and Node.js — offers a full-stack JavaScript solution, which means your entire development process can flow seamlessly using just one language across both client and server sides.
✅ MongoDB provides a flexible, document-oriented database model perfect for modern cloud-based applications. ✅ Express.js simplifies backend development, offering powerful middleware capabilities and routing. ✅ React.js powers highly interactive, component-driven front-end experiences. ✅ Node.js ensures a fast, event-driven server environment that scales effortlessly.
This stack isn’t just about writing code faster — it’s about writing smarter, more maintainable, and future-ready applications. Whether you’re building an MVP for a startup or a feature-rich enterprise-grade app, MERN’s versatility, performance, and massive community support make it a go-to choice.
If you're aiming for faster time-to-market, easy code sharing between frontend and backend, and smooth scalability, the MERN stack deserves your attention!
💡 Curious why more businesses and developers are turning to MERN? Check out this detailed blog from Rlogical Techsoft:
https://www.rlogical.com/blog/for-what-reason-is-mern-stack-considered-the-best-for-developing-web-apps/
#MERNStack#MongoDB#ExpressJS#ReactJS#NodeJS#FullStackDevelopment#WebDevelopment#SoftwareDevelopment#JavaScript#TechStack#Coding#WebAppDevelopment#Developers#Programming#TechInnovation#DigitalTransformation#ScalableSolutions#CloudApplications#StartupTech#EnterpriseSolutions
0 notes
Text
#fullstackdevelopercourseinchennai#fullstack#developer#course#chennai#webdevelopment#frontend#backend#HTML#CSS#JavaScript#Nodejs#Expressjs#training#technology
0 notes
Text
Mastering Node.js, npm, Express.js, and MongoDB | Ultimate Beginner's Guide 🚀
youtube
🌐 Introduction to Node.js, npm, Express.js, and MongoDB for Beginners! 🚀 Welcome to an immersive journey into the world of web development! In this comprehensive guide, we will delve into the fundamentals of Node.js, npm, Express.js, and MongoDB, laying the groundwork for your mastery in these essential technologies.
⚙️ What You'll Learn:
Node.js Essentials: Uncover the power of server-side JavaScript. Learn how to set up Node.js, understand its asynchronous nature, and harness its capabilities.
npm Demystified: Navigate the Node Package Manager (npm) like a pro. Discover how to manage packages, handle dependencies, and streamline your development workflow.
Express.js Fundamentals: Dive into the popular web application framework for Node.js. Explore routing, middleware, and templating to build robust and scalable applications.
Connecting with MongoDB: Get hands-on with MongoDB, a leading NoSQL database. Learn how to integrate it with Node.js and create a dynamic, data-driven backend.
👨💻 Who Is This For: Whether you're a beginner stepping into the vast realm of web development or an experienced developer looking to expand your skill set, this tutorial is tailored for you. No prior knowledge of Node.js, npm, Express.js, or MongoDB is required.
#mean#mongodb#nodejs#expressjs#angular#edudreams#developer#fullstackdeveloper#development#coding#html css#programming#Youtube
0 notes