#facebook pixel code
Explore tagged Tumblr posts
Text

♡ JUBILEE | pacific northwest based pixel artist

♡ WAYS TO SUPPORT MY ART
↳ wallpapers ↳ prints & merch ↳ cross stitch patterns ↳ deskmats & tapestries ↳ sticker by number kits ↳ continue to like & reblog my art
♡ MY PIXEL ART TUTORIALS
↳ simple landscapes (old) ↳ city tutorial (old) ↳ water reflection (old) ↳ clouds tutorial ↳ how i use values ↳ color process ↳ BONUS: bluesky 101
♡ OTHER PLACES TO FIND ME
↳ bluesky ↳ kofi ↳ discord server ↳ instagram | facebook | twitter | no longer active
♡ FREQUENTLY ASKED QUESTIONS
WHAT PROGRAM DO YOU USE? ↳ photoshop (i do NOT recommend it) WHAT PROGRAMS DO YOU RECOMMEND? ↳ pixquare (you can get 30% off with code 8PXL), aseprite, graphicsgale, even krita! HOW DID I LEARN PIXEL ART? ↳ trial and error basically. I started by just trying to create, and once I hit roadblocks I would google tutorials, or find similar artwork to what I'm trying to achieve. i started heavily doing monochromatic work then eventually working into more complex pieces! GOOD RESOURCES ON LEARNING PIXEL ART? ↳ lospec is a great learning resource. has tutorials, color palettes, and a large community. there's also lots of great tutorials on youtube, like adamcyounis. there's also saint11's great tutorials.
#FAQ is under the cut!#i'll add more questions if you wanna send one youre curious about#thought id make a pinned post........ finally#pixel art#artists on tumblr#artist on tumblr#art tutorial#art tutorials
1K notes
·
View notes
Text
NO AI
TL;DR: almost all social platforms are stealing your art and use it to train generative AI (or sell your content to AI developers); please beware and do something. Or don’t, if you’re okay with this.
Which platforms are NOT safe to use for sharing you art:
Facebook, Instagram and all Meta products and platforms (although if you live in the EU, you can forbid Meta to use your content for AI training)
Reddit (sold out all its content to OpenAI)
Twitter
Bluesky (it has no protection from AI scraping and you can’t opt out from 3rd party data / content collection yet)
DeviantArt, Flikr and literally every stock image platform (some didn’t bother to protect their content from scraping, some sold it out to AI developers)
Here’s WHAT YOU CAN DO:
1. Just say no:
Block all 3rd party data collection: you can do this here on Tumblr (here’s how); all other platforms are merely taking suggestions, tbh
Use Cara (they can’t stop illegal scraping yet, but they are currently working with Glaze to built in ‘AI poisoning’, so… fingers crossed)
2. Use art style masking tools:
Glaze: you can a) download the app and run it locally or b) use Glaze’s free web service, all you need to do is register. This one is a fav of mine, ‘cause, unlike all the other tools, it doesn’t require any coding skills (also it is 100% non-commercial and was developed by a bunch of enthusiasts at the University of Chicago)
Anti-DreamBooth: free code; it was originally developed to protect personal photos from being used for forging deepfakes, but it works for art to
Mist: free code for Windows; if you use MacOS or don’t have powerful enough GPU, you can run Mist on Google’s Colab Notebook
(art style masking tools change some pixels in digital images so that AI models can’t process them properly; the changes are almost invisible, so it doesn’t affect your audiences perception)
3. Use ‘AI poisoning’ tools
Nightshade: free code for Windows 10/11 and MacOS; you’ll need GPU/CPU and a bunch of machine learning libraries to use it though.
4. Stay safe and fuck all this corporate shit.
75 notes
·
View notes
Text
Bio? Something like that.
How did I start modding? Literally no one has asked this, but here's my story, don't worry it's not long... I guess that depends on what your definition of “long” is, haha! Hang on, here we go.
On a random day in January, 2024, a few days before my birthday, I might add... I woke up to stars in my right eye. A few days later, I was told I had a very rare injury and it would never heal. Those are not words an artist/gamer wants to hear! Long story short, I am now legally blind in my right eye. If you think, oh that's not a huge deal, you can still see. Humor me, get a cheap pirate eyepatch, put that on, then pour yourself a cup of coffee. Not as easy as you thought, right? Depth perception. It’s a thing. Anyway, on with the story. Suffice it to say, I was depressed. Majorly. Then, through some random conversation somewhere, I found Stardew Valley.
Perfect! 2D animation, cute pixel art, story that's not sugar-coated anime, I love it! Got to year 3, TBH I've never played past year 3 because ADHD, and realized the dialogue was quite lacking. Then I discovered mods. What the-, it's a freakin' goldmine! Downloaded a lot of things, mostly dialogue, and tossed half of them. While playing through a Sebastian run, I saw it. Oh. My. God. It's a coding error glaring at me in my dialogue box. This is NOT acceptable. I tried to ignore it, but then it happened again. Okay, time for some investigation. I opened the folder and found... json files. Interesting, I wasn't entirely clueless since I do know HTML code from back when the internet was a baby, Facebook had no ads, and dinosaurs roamed the earth. Okay, okay, the internet was more like a spoiled toddler. Yes, I'm old. Shut up. But I digress. It didn't take long to discover the misplaced punctuation and go on my merry reality-avoiding way. Until I got bored again.
I looked for more Seb mods, but there were like seven. Three were yandere, not my jam, and only 2 were updated for 1.6 and were dialogue-only. Solution? Make my own mod for myself. I spent six weeks downloading mods, learning code, Googling to very little effect, writing dialogue, learning how to make an event, discovering I knew nothing, and on and on. The perfect distraction from the whole eye thing. I finished a decent draft, loaded it up, and praise Yoba, it worked! And on we play. At some point, I saw a comment complaining about the lack of Sebastian dialogue mods. Huh, yep, they're right. Too bad. Oh. Well, I guess I could load this thing I made, it's really just my own internal story monologue while playing the game, I'm NOT a writer, and most people probably won't get it. But I did spend a lot of time on this, and maybe someone out there will like it. Heck, no skin off my nose since it's free. So I took a deep breath, made peace with my inner demons, and threw it out into the void of Nexus, expecting it to be swallowed up and ignored. That... didn't happen.
In the first few hours, several people downloaded it. Huh, Nexus must have a decent search algorithm. That was literally all I thought about it. The next day, 300 downloads. And comments! Mostly positive with the exception of one wild demand I subsequently ignored. At one week, it had 3,000 unique downloads. I was floored, 3,000 weirdos downloaded my mod. Add to that, people seemed to actually like it! I've never gotten so much positive feedback for anything in my life. Seriously. Apparently, my oddball internal monologue, thanks ADHD, is quite entertaining. Heck, might as well make another one... and here we are. Yes, I've gotten negative comments and unreasonable demands, but I do my best to ignore them and practice staying positive. Trolls be damned! It's a lot harder to do that for yourself than for other people, turns out.
So, bottom line, found something interesting? Try it! Does it make you happy? Keep doing it! Even if it's only for yourself, do the thing and let it make you smile. Share it with the world if you're so inclined. Get out there and kick ass!!
#maggs immersive sebastian#maggs immersive sam#stardew valley#stardew mods#stardew sebastian#creative process#creative writing
31 notes
·
View notes
Text
I will setup facebook pixel google analytics 4 migration conversion API with GTM
Do you plan for Facebook pixel setup, conversion API, product catalogs, enhanced e-commerce tracking, or UTM? Google Tag Manager and Google Analytics 4. Ready to boost your business?
What is Facebook Pixel, UTM, Google Analytics 4, and GTM?.
The Facebook Pixel, UTM, Google Analytics, and tag manager are codes that are placed on your website, page, business page, and service related website. It collects and gathers data that converts your ads, optimizes ads, and builds targeted traffic and strong demographics for future ads.
What will I give for your business, service, and targeted audience?
Setup Facebook pixel.
Setup conversion API With GTM.
Conversion API Setup and integration.
Automatic shop catalog and optimization.

#facebookpixelsetup#facebookads#facebook#gtm#google analytics#conversion api#facebook marketing#facebook pages
13 notes
·
View notes
Text
In today’s digital world, injustice lurks in the shadows of the Facebook post that’s delivered to certain groups of people at the exclusion of others, the hidden algorithm used to profile candidates during job interviews, and the risk-assessment algorithms used for criminal sentencing and welfare fraud detention. As algorithmic systems are integrated into every aspect of society, regulatory mechanisms struggle to keep up.
Over the past decade, researchers and journalists have found ways to unveil and scrutinize these discriminatory systems, developing their own data collection tools. As the internet has moved from browsers to mobile apps, however, this crucial transparency is quickly disappearing.
Third-party analysis of digital systems has largely been made possible by two seemingly banal tools that are commonly used to inspect what’s happening on a webpage: browser add-ons and browser developer tools.
Browser add-ons are small programs that can be installed directly onto a web browser, allowing users to augment how they interact with a given website. While add-ons are commonly used to operate tools like password managers and ad-blockers, they are also incredibly useful for enabling people to collect their own data within a tech platform’s walled garden.
Similarly, browser developer tools were made to allow web developers to test and debug their websites’ user interfaces. As the internet evolved and websites became more complex, these tools evolved too, adding features like the ability to inspect and change source code, monitor network activity, and even detect when a website is accessing your location or microphone. These are powerful mechanisms for investigating how companies track, profile, and target their users.
I have put these tools to use as a data journalist to show how a marketing company logged users’ personal data even before they clicked “submit” on a form and, more recently, how the Meta Pixel tool (formerly the Facebook Pixel tool) tracks users without their explicit knowledge in sensitive places such as hospital websites, federal student loan applications, and the websites of tax-filing tools.
In addition to exposing surveillance, browser inspection tools provide a powerful way to crowdsource data to study discrimination, the spread of misinformation, and other types of harms tech companies cause or facilitate. But in spite of these tools’ powerful capabilities, their reach is limited. In 2023, Kepios reported that 92 percent of global users accessed the internet through their smartphones, whereas only 65 percent of global users did so using a desktop or laptop computer.
Though the vast majority of internet traffic has moved to smartphones, we don’t have tools for the smartphone ecosystem that afford the same level of “inspectability” as browser add-ons and developer tools. This is because web browsers are implicitly transparent, while mobile phone operating systems are not.
If you want to view a website in your web browser, the server has to send you the source code. Mobile apps, on the other hand, are compiled, executable files that you usually download from places such as Apple’s iOS App Store or Google Play. App developers don’t need to publish the source code for people to use them.
Similarly, monitoring network traffic on web browsers is trivial. This technique is often more useful than inspecting source code to see what data a company is collecting on users. Want to know which companies a website shares your data with? You’ll want to monitor the network traffic, not inspect the source code. On smartphones, network monitoring is possible, but it usually requires the installation of root certificates that make users’ devices less secure and more vulnerable to man-in-the-middle attacks from bad actors. And these are just some of the differences that make collecting data securely from smartphones much harder than from browsers.
The need for independent collection is more pressing than ever. Previously, company-provided tools such as the Twitter API and Facebook’s CrowdTangle, a tool for monitoring what’s trending on Facebook, were the infrastructure that powered a large portion of research and reporting on social media. However, as these tools become less useful and accessible, new methods of independent data collection are needed to understand what these companies are doing and how people are using their platforms.
To meaningfully report on the impact digital systems have on society, we need to be able to observe what’s taking place on our devices without asking a company for permission. As someone who has spent the past decade building tools that crowdsource data to expose algorithmic harms, I believe the public should have the ability to peek under the hood of their mobile apps and smart devices, just as they can on their browsers. And it’s not just me: The Integrity Institute, a nonprofit working to protect the social internet, recently released a report that lays bare the importance of transparency as a lever to achieve public interest goals like accountability, collaboration, understanding, and trust.
To demand transparency from tech platforms, we need a platform-independent transparency framework, something that I like to call an inspectability API. Such a framework would empower even the most vulnerable populations to capture evidence of harm from their devices while minimizing the risk of their data being used in research or reporting without their consent.
An application programming interface (API) is a way for companies to make their services or data available to other developers. For example, if you’re building a mobile app and want to use the phone’s camera for a specific feature, you would use the iOS or Android Camera API. Another common example is an accessibility API, which allows developers to make their applications accessible to people with disabilities by making the user interface legible to screen readers and other accessibility tools commonly found on modern smartphones and computers. An inspectability API would allow individuals to export data from the apps they use every day and share it with researchers, journalists, and advocates in their communities. Companies could be required to implement this API to adhere to transparency best practices, much as they are required to implement accessibility features to make their apps and websites usable for people with disabilities.
In the US, residents of some states can request the data companies collect on them, thanks to state-level privacy laws. While these laws are well-intentioned, the data that companies share to comply with them is usually structured in a way that obfuscates crucial details that would expose harm. For example, Facebook has a fairly granular data export service that allows individuals to see, amongst other things, their “Off-Facebook activity.” However, as the Markup found during a series of investigations into the use of Pixel, even though Facebook told users which websites were sharing data, it did not reveal just how invasive the information being shared was. Doctor appointments, tax filing information, and student loan information were just some of the things that were being sent to Facebook. An inspectability API would make it easy for people to monitor their devices and see how the apps they use track them in real time.
Some promising work is already being done: Apple’s introduction of the App Privacy Report in iOS 15 marked the first time iPhone users could see detailed privacy information to understand each app’s data collection practices and even answer questions such as, “Is Instagram listening to my microphone?”
But we cannot rely on companies to do this at their discretion—we need a clear framework to define what sort of data should be inspectable and exportable by users, and we need regulation that penalizes companies for not implementing it. Such a framework would not only empower users to expose harms, but also ensure that their privacy is not violated. Individuals could choose what data to share, when, and with whom.
An inspectability API will empower individuals to fight for their rights by sharing the evidence of harm they have been exposed to with people who can raise public awareness and advocate for change. It would enable organizations such as Princeton’s Digital Witness Lab, which I cofounded and lead, to conduct data-driven investigations by collaborating closely with vulnerable communities, instead of relying on tech companies for access. This framework would allow researchers and others to conduct this work in a way that is safe, precise, and, most importantly, prioritizes the consent of the people being harmed.
11 notes
·
View notes
Text
Details for Content Sizes when Importing and Exporting Content Online (Codes) (Tutorials)
Tutorial by @warrenwoodhouse
Importing and Exporting Details for different types of content that you can import and export to social media websites, apps and services.
Google YouTube
Add
Google YouTube Shorts
Aspect Ratio: 1080 x 1920
Video Length: 1 second (minimum); 60 seconds (maximum)
Video recording device: any suitable video recording device
Resolution: 8K maximum permitted (lowest resolution: 420p)
Encoding: HEIC H.264
Exporting: Adobe Premiere Pro, Adobe Premiere Express, YouTube Shorts (via YouTube app, iPhone and Android), HandBrake (encoding software), VideoLAN VLC Media Player (encoding software)
Google Blogger
Add
TikTok
Add
Snapchat
Add
Meta Facebook
Add
Meta Facebook Watch
Add
Meta Instagram
Add
Meta Instagram Boomerang
Add
Meta GIPHY GIF
Add
Meta GIPHY CAM GIF
Add
X Twitter
Add
X Twitter Vine
Add
X Twitter Periscope
Add
SONY PlayStation SHAREfactory
Details for when you’re importing and exporting content from the PlayStation 4.
Add
SONY PlayStation Share Factory Studio
Details for when you’re importing and exporting content from the PlayStation 5.
Videos - SONY PlayStation Share Factory Studio
File Formats: .mp4, .m4v, .mov, .webm
Resolutions: 64x64 to 1920x1080 mp4, m4v, mov; 3840x2160 webm
Encoding: H.264, VP9
Bit Rate: H.264 in 62.5 mbps
Scan: Progressive Scan only
Duration: 1 second to 60 minutes
Colour Space - H.264: BT.709
Colour Space - VP9: BT.709, BT.2020 (referred to as HDR)
Pixel Format: YUV4:2:0 (H.264, VP9)
Aspect Ratio: 1:1
Import From: USB:\\SHAREFACTORY\VIDEOS\
Optional 1: USB:\\SHAREFACTORY\VIDEOS\folder1\video1.mp4
Optional 2: USB:\\SHAREFACTORY\VIDEOS\folder2\video2.mp4
Music - SONY PlayStation Share Factory Studio
File Formats: .mp3, .mp4, .m4a, .aac, .ogg, .amr, .3gp, .3gp2
Bit Rate: 64 to 320 kbps with consistent bit rate
Import From: USB:\\SHAREFACTORY\MUSIC\
Optional 1: USB:\\SHAREFACTORY\MUSIC\folder1\music1.mp3
Optional 2: USB:\\SHAREFACTORY\MUSIC\folder2\music2.mp3
Images - SONY PlayStation Share Factory Studio
File Formats: .jpg, .png
Resolutions: 64x64 to 3840x2160
PNGs support transparency
Bit Colour: 8 to 32
Import From: USB:\\SHAREFACTORY\IMAGES\
Optional 1: USB:\\SHAREFACTORY\IMAGES\folder1\image1.jpg
Optional 2: USB:\\SHAREFACTORY\IMAGES\folder2\image2.jpg
Sound Effects - SONY PlayStation Share Factory Studio
File Formats: .wav
Duration: 0.5 seconds to 15 seconds
Import From: USB:\\SHAREFACTORY\SOUNDS\
Optional 1: USB:\\SHAREFACTORY\SOUNDS\folder1\soundeffect1.wav
Optional 2: USB:\\SHAREFACTORY\SOUNDS\folder2\soundeffect2.wav
Changelog
2nd April 2024 at 7:20 am: Added the sections titled “SONY PlayStation SHAREfactory”, “SONY PlayStation Share Factory Studio”, “Videos - SONY PlayStation Share Factory Studio”, “Music - SONY PlayStation Share Factory Studio”, “Images - SONY PlayStation Share Factory Studio” and “Sound Effects - SONY PlayStation Share Factory Studio”
28th February 2024 at 9:13 am: Created post
2 notes
·
View notes
Text

User-generated content (UGC) is content created by individuals rather than brands. It can include images, videos, reviews, testimonials, or any other form of online content that features or mentions a brand, product, or service.
UGC is a powerful tool for influencer marketing, as it can help you increase your brand awareness, trust, and engagement among your target audience. According to a survey by Stackla, 79% of consumers say UGC influences their purchasing decisions, and 60% say UGC is the most authentic form of content.
But how can you maximize the potential of UGC in your influencer marketing campaigns? How can you encourage and leverage UGC for more authentic and engaging campaigns? Here are some tips and strategies to help you get started.
Define Your Goals and Metrics
Before you launch any UGC campaign, you need to have a clear idea of what you want to achieve and how you will measure your success. Do you want to increase your brand awareness, generate leads, drive sales, grow your social media following, or collect feedback? Having a specific and measurable goal will help you plan your campaign and evaluate your return on investment.
You also need to define the metrics that you will use to track and measure your UGC campaign performance. Some of the common metrics are:
Reach: The number of people who saw your UGC or influencer’s content.
Engagement: The number of likes, comments, shares, clicks, or views your UGC or influencer’s content received.
Conversions: The number of actions, such as sign-ups, downloads, purchases, or referrals, that your UGC or influencer’s content generated.
Brand awareness: The increase in your brand recognition, recall, or reputation among your target audience.
User-generated content: The amount and quality of UGC created by your influencer’s followers, such as reviews, testimonials, or photos, that feature your brand.
You can use tools like Google Analytics, Facebook Pixel, or Instagram Insights to track and measure these metrics. You can also use unique codes, links, or hashtags to track the performance of each UGC or influencer campaign.
Find the Right Influencers and Platforms
The next step in maximizing UGC is finding the right influencers and platforms for your campaign. You want to work with influencers who have a relevant and loyal audience, who share your values and vision, and who can create authentic and engaging UGC that showcases your brand.
There are many ways to find influencers, such as using hashtags, keywords, or social media platforms. However, this can be time-consuming and overwhelming, especially if you don’t have a clear criteria or a large network. That’s why you might want to use a platform like Influnance, which connects brands with the perfect influencers, creating value like never before.
Influnance is a platform that allows you to easily collaborate with global influencers and create exclusive UGC for your brand. You can find influencers with precision by searching through language, region, and tags. You can also enjoy free influencer searches with no subscriptions, contracts, or hidden fees. Plus, every influencer is vetted by Influnance, so you can ensure high-quality, professional UGC.
You also need to choose the right platforms for your UGC campaign, based on your goals, audience, and content type. For example, if you want to increase your brand awareness and reach, you might want to use platforms like Instagram, YouTube, or TikTok, which have a large and diverse user base. If you want to generate leads and conversions, you might want to use platforms like Facebook, Twitter, or LinkedIn, which have more options for driving traffic and actions. If you want to collect feedback and testimonials, you might want to use platforms like Yelp, TripAdvisor, or Amazon, which have a strong review culture.
Provide Guidelines and Incentives
Once you’ve found the influencers and platforms you want to work with, you need to provide them with guidelines and incentives for your UGC campaign. You need to communicate your expectations and requirements clearly, such as the format, length, tone, and key messages of the UGC, as well as the deadline and deliverables. You also need to disclose the sponsorship and follow the ethical and legal regulations of your industry and platform.
You also need to provide incentives for the influencers and their followers to create and share UGC for your brand. This could include offering discounts, free samples, commissions, or rewards for the influencers, and prizes, contests, or challenges for their followers. You should also provide the influencers and their followers with the tools and resources they need to create and share UGC, such as branded filters, overlays, stickers, or hashtags.
Promote and Repurpose Your UGC
The last step in maximizing UGC is promoting and repurposing your UGC across multiple channels and platforms. You need to amplify the reach and impact of your UGC by sharing it on your website, social media pages, and other marketing materials. You should also encourage the influencers and their followers to do the same, and create a buzz around your brand and campaign.
You can also repurpose your UGC for different purposes and audiences, such as creating testimonials, case studies, or social proof for your website, creating ads, banners, or videos for your social media pages, or creating blog posts, newsletters, or ebooks for your email subscribers. By repurposing your UGC, you can extend its lifespan and value, and create more content with less effort.
Conclusion
UGC is a powerful tool for influencer marketing, as it can help you increase your brand awareness, trust, and engagement among your target audience. However, you need to maximize the potential of UGC by following these tips and strategies:
Define your goals and metrics
Find the right influencers and platforms
Provide guidelines and incentives
Promote and repurpose your UGC
Do you want to leverage UGC for your influencer marketing campaigns? Then you need Influnance, the platform that connects you with the ideal influencers for your brand. With Influnance, you can easily create exclusive UGC with global influencers. You can also access features like free influencer searches, verified influencers, instant messaging, secure payments, and cooperation history archive. Influnance is the best platform for UGC and influencer marketing. Join Influnance today and boost your brand with the right UGC.
#influencer marketing#influencers#social media marketing#User-Generated Content#Brands#Visibility#Blog#Influnance#Social Media
2 notes
·
View notes
Text
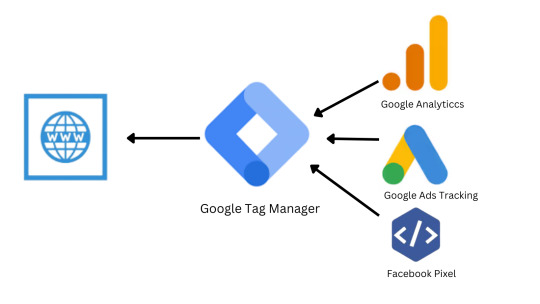
What is Google Tag Manager and its Benefits?
What is Google Tag Manager (GTM)?
In order to show various tracking codes, scripts, and snippets on their desktop websites and mobile applications, website owners, and marketers can use Google Tag Manager (GTM), a free tag management tool offered by Google. Without the need for human coding or developer interaction, it facilitates the addition and modification of tags like conversion tracking, analytics tracking, remarketing, and other third-party tracking codes.
Some benefits of using Google Tag Manager:
1. Simplified Tag Management:
GTM makes it easier to manage tags on your website. You may implement and update tags using GTM’s user-friendly interface rather than manually modifying the code for each one.
2. Easy Deployment of Tracking Codes:
With Google Tag Manager, you can quickly and easily implement a variety of tracking codes, such as Google Analytics, Facebook Pixel, AdWords Conversion Tracking, and many more, without having to manually change the website’s source code.

3. Website Performance:
Reduce the amount of code that is directly inserted into your website by utilizing GTM to improve speed. GTM loads asynchronously, which prevents a delay in the loading of your website.
Google Tag Manager makes managing tags and tracking codes on your website easier. It also gives version control, enhances website performance, has sophisticated capabilities, encourages cooperation, and allows for customization and scalability.
2 notes
·
View notes
Text
Performance Marketing: Where Every Click Counts
A smarter way to drive leads, sales, and ROI in the digital world

What Is Performance Marketing?
In a world where every rupee spent on ads matters, performance marketing is your business's most powerful ally. It's not about guessing what works—it's about paying only for measurable results.
From clicks and conversions to app installs and qualified leads, performance marketing ensures your brand doesn't just advertise—it performs.
You pay only when an action is completed, making it the most ROI-friendly form of digital marketing.
🔍 The Shift from Traditional to Result-Based Advertising
Unlike traditional advertising where you pay upfront and hope for the best, performance marketing works on real-time data, transparency, and accountability.
Key digital platforms involved:
Google Ads
Facebook & Instagram Ads
Native Advertising (Taboola, Outbrain)
Affiliate & Influencer Networks
Display Retargeting
The magic lies in constant optimization, not blind spending.
💡 How Does It Work?
Here’s a simple breakdown:
Set a clear goal – It could be generating leads, increasing sales, or app downloads.
Choose the right channel – Where your target audience spends time (Google, Facebook, LinkedIn, etc.)
Craft compelling creatives – Ad copy, visuals, landing pages.
Track performance – Using pixels, UTM codes, and analytics dashboards.
Pay based on action – CPC (Cost per Click), CPL (Cost per Lead), CPA (Cost per Acquisition), etc.
Every decision is backed by data. No guesswork. Just growth.
🧲 Lead Generation: The Lifeblood of Digital Marketing
A beautifully designed website means nothing without traffic. And traffic means nothing without qualified leads.
Lead generation strategies that convert:
Targeted landing pages
High-converting ads with value-driven CTAs
Lead magnets like free eBooks, webinars, or discount codes
Chatbots and automated forms
Email drip sequences to nurture prospects
The goal is simple: turn strangers into prospects, and prospects into paying customers.
📊 Why It Works for Startups and Established Brands Alike
Whether you’re a startup with a lean budget or a growing brand wanting to scale faster, performance marketing adapts to your needs.
Benefits include:
Precise audience targeting
Real-time campaign monitoring
Full control over budget and ROI
Scalable campaigns based on performance
With detailed analytics, you know exactly what’s working and what needs to be tweaked—down to the ad copy and button color.
🌐 Let Data Drive Your Marketing, Not Guesswork
In today’s digital economy, success belongs to brands that measure, test, optimize, and repeat. Performance marketing puts your growth on autopilot, while lead generation keeps your pipeline full and future-ready.
So, why throw your money into the dark when you can invest in light-speed marketing clarity?
👉 Ready to fuel your growth with clicks that convert? [Click Here]
1 note
·
View note
Text
The Ultimate Guide to Social Media Marketing for Restaurants & Medical Practices
In today’s hyper-connected world, social media marketing is no longer a luxury—it’s a necessity. Whether you’re running a cozy neighborhood restaurant or managing a busy medical practice, the power of platforms like Instagram, Facebook can’t be ignored. In this blog, we’ll break down how to build a powerful social media presence for restaurants and medical businesses, and explore key digital marketing strategies tailored especially for the food industry.

🍽️ Social Media Marketing for Restaurants: Turn Likes into Reservations
1. Showcase What Makes You Unique
Your menu isn’t just food—it’s art. Use high-quality visuals to highlight:
Signature dishes
Behind-the-scenes kitchen moments
Seasonal specials
Customer testimonials or UGC (User-Generated Content)
💡Pro Tip: Post during peak engagement hours (typically 11 AM–1 PM and 6 PM–8 PM).
2. Leverage Instagram & TikTok for Viral Content
People eat with their eyes. These platforms are ideal for:
15-second recipe reels
Chef intros
Food plating videos
Challenges or giveaways
3. Engage with Your Local Audience
Geo-tag your posts, reply to comments, and collaborate with local influencers or food bloggers to increase your reach.
4. Promotions That Work
Offer time-sensitive deals exclusively to your social media followers. This builds urgency and loyalty.
5. Run Targeted Facebook Ads
Boost visibility with localized ads targeting:
Foodies
Nearby office workers
Tourists
🏥 Social Media Marketing for Medical Practices: Build Trust & Authority
1. Educate, Don’t Just Advertise
Post content that builds authority, like:
Health tips
Wellness Q&As
Patient success stories (with permission)
2. Humanize Your Practice
Introduce your team. Share their stories, qualifications, and behind-the-scenes office life. This builds trust and relatability.
3. Use LinkedIn for Professional Networking
This is especially effective for specialists looking to connect with other healthcare providers or institutions.
4. Address FAQs and Myths
Short videos or carousels debunking common health myths can go viral and establish you as a credible voice.
5. HIPAA-Compliant Storytelling
Always ensure patient data and identity are protected. Use stock photos or get proper consent before sharing testimonials.
📲 Digital Marketing for Restaurants: Go Beyond Social
While social media is essential, combining it with broader digital strategies supercharges your results.
1. SEO-Optimized Website
Make sure your website is mobile-friendly, fast, and easy to navigate. Add:
Menu with prices
Online reservation system
Google Map integration
2. Google Business Profile Optimization
A complete and active profile ensures you show up in local searches. Post updates, events, and promotions regularly.
3. Email Marketing
Capture customer emails via Wi-Fi logins or table QR codes and send:
Weekly menus
Exclusive discounts
Birthday promotions
4. Online Reviews Management
Actively respond to reviews on Google, Yelp, and TripAdvisor. Encourage happy customers to leave feedback with a simple call-to-action on receipts or signage.
5. Retargeting Ads
Use Facebook Pixel and Google Ads to re-engage visitors who didn’t convert the first time.
✅ Final Thoughts: One Strategy, Many Platforms
Your audience is everywhere—and so should you be. Whether you’re promoting your daily lunch special, opening a new clinic, or looking to grow your digital presence, social media and digital marketing are the tools that make it happen.
📈 Need help crafting a tailored strategy for your restaurant or medical practice? Reach out to a digital marketing expert who understands your industry and can help you grow the smart way.
#strategy for your restaurant#social media marketing#top marketing & advertising agency in mumbai#top marketing & advertising#solutions in seo
0 notes
Text
Discover the Top Website Developer in Bangalore: Hello Errors

In the digital age, a high-performing website is not a luxury—it’s a necessity. Whether you're a startup founder, a growing enterprise, or an established brand, having a website that communicates your value, performs across devices, and ranks well on search engines is critical. That’s why choosing the right Website Developer in Bangalore can make or break your online journey.
Welcome to Hello Errors—your strategic partner for scalable, stunning, and smart digital solutions.
Bangalore: A Hub of Digital Innovation
Bangalore’s booming tech ecosystem is a fertile ground for innovation. From fintech and SaaS to D2C brands and healthtech, companies here are building for the future. With increasing competition, businesses are constantly in search of skilled professionals who understand how to transform ideas into impactful digital platforms.
As a leading Website Developer in Bangalore, Hello Errors has been instrumental in helping businesses across various domains launch high-converting, beautifully designed websites that deliver measurable ROI.
What Makes Hello Errors Unique?
Unlike conventional development firms that focus only on coding, Hello Errors takes a consultative and holistic approach. Our websites are not just functional—they are optimized, strategic, and built with business goals in mind.
Here are some aspects that make Hello Errors a preferred Website Developer in Bangalore:
1. Business-Oriented Development
We don’t just ask what kind of website you want—we ask what kind of business outcome you’re expecting. Whether it’s lead generation, online sales, or brand awareness, every design and feature we build is aligned with your KPIs.
2. Conversion-Focused Architecture
We follow a user journey approach, ensuring that CTAs (Calls-To-Action), lead capture forms, product displays, and content flow are optimized for maximum engagement and conversions.
3. Domain-Specific Customization
A real estate site isn’t the same as an e-learning portal. At Hello Errors, we customize features, functionalities, and workflows based on your specific domain needs.
4. Headless CMS and Modern Architecture
As a future-ready Website Developer in Bangalore, we also offer headless CMS setups using platforms like Strapi, Contentful, and Sanity. This allows better performance, flexibility, and faster delivery across multiple channels like websites, apps, and digital kiosks.
Specialized Web Development Services at Hello Errors
Let’s dive deeper into the services that make Hello Errors a standout Website Developer in Bangalore.
✅ Static & Dynamic Website Development
Whether it’s a fast-loading static portfolio site or a dynamic web portal with multiple user roles, our developers create responsive, scalable, and secure platforms.
✅ Custom Web Applications
We go beyond traditional websites and build complex web applications such as customer portals, SaaS products, dashboards, and admin panels—fully customized to your workflow.
✅ Landing Page Development for Campaigns
Need campaign-specific pages? We design and develop high-converting landing pages that are SEO-optimized, mobile-friendly, and integrated with marketing tools like Google Ads and Facebook Pixel.
✅ Website Maintenance & Optimization
Already have a website? Let us optimize it for speed, mobile responsiveness, on-page SEO, and UX improvements. Our technical audits help you identify gaps and boost performance.
The UX/UI Factor: Delight with Every Click
User experience is often the most overlooked factor in website development—but not at Hello Errors. Our UI/UX team follows global design standards and usability testing processes to ensure every click adds value.
As a refined Website Developer in Bangalore, we pay attention to:
Information hierarchy
Readability and color theory
Micro-interactions and animations
Accessibility for all users
Because a user who enjoys navigating your site is far more likely to convert.
Integrations That Scale With You
Modern websites don’t function in isolation—they need to integrate with your ecosystem. At Hello Errors, we seamlessly connect your website with:
Payment gateways (Razorpay, Stripe, PayPal)
CRMs (HubSpot, Zoho, Salesforce)
Marketing tools (Mailchimp, Google Analytics, Hotjar)
APIs (weather, shipping, stock data, maps, etc.)
With these integrations, we help your website become a centralized platform for operations—not just a digital brochure.
Building Trust with Transparency and Agility
As a dependable Website Developer in Bangalore, Hello Errors operates with transparency, agility, and empathy. Our clients stay in the loop with:
Weekly progress reports
Live previews and staging links
Regular sprint demos
Support beyond launch
You get a partner, not just a service provider.
Client Success Snapshot
Startup Case Study: EduBoost
Challenge: A Bangalore-based edtech startup needed a fast, scalable website with content scheduling, student logins, and video hosting. Solution by Hello Errors:
Custom CMS with tiered user roles
Video library integration
Performance optimization for 90+ Google PageSpeed score
On-page SEO to rank for niche education keywords
Result: 400% increase in traffic within 3 months, with a 2.5x boost in demo bookings.
Another reason why Hello Errors is a results-driven Website Developer in Bangalore.
The SEO Layer: Rank as You Grow
We build with SEO in mind from day one. Our developers and SEO experts work together to:
Optimize URLs and metadata
Structure headings for clarity
Compress assets and reduce load times
Add schema markup for better CTR
Build internal linking for better crawlability
This SEO-first approach is rare—and makes Hello Errors the ideal choice if you want a Website Developer in Bangalore that delivers visibility and results.
Support & Post-Launch Services
Our job doesn’t end after the website goes live. We provide:
Ongoing support and security patches
Content updates and enhancements
Technical troubleshooting
SEO and analytics reporting
Feature additions as you grow
This ensures you’re never stuck, even after your site is launched.
Final Words: Choose the Right Website Developer in Bangalore
When you work with Hello Errors, you get more than a website—you get a digital growth engine. From planning and design to development, marketing, and optimization, our team ensures your online presence is powerful, purposeful, and profitable.
So, if you're seeking a Website Developer in Bangalore who blends creativity with technology and strategy with execution, Hello Errors is your answer.
#WebsiteDeveloperBangalore#HelloErrors#UIUXDesign#WebDevelopmentServices#DigitalInnovation#SEOBangalore#AppDevelopmentExperts
0 notes
Text
Top Digital Marketing Company in Vizag - Digi Tweets 🚀 | 12 Ways It Transforms Your Brand

🌐 Introduction to Digi Tweets
Welcome to Digi Tweets, the Top Digital Marketing Company in Vizag. We're not just another agency—we're a results-driven digital partner for your brand. With our headquarters in the heart of Visakhapatnam, we combine strategy, creativity, and technology to take your business to the next level. From small startups to industry leaders, we’ve helped brands grow beyond expectations.
🚀 Why Digital Marketing is Crucial in 2025
Digital marketing has shifted from being optional to absolutely essential. In 2025, brands need to be more agile, data-savvy, and audience-focused than ever before.
Here’s why:
90% of buyers begin their journey online.
Voice & video search are dominating SEO.
AI tools are revolutionizing personalization.
Digi Tweets helps you navigate this ever-changing space with expert strategies tailored to your business goals.
1. Proven SEO Strategies
We don’t guess—we research, analyze, and dominate search rankings. Using white-hat SEO tactics, we’ve ranked hundreds of keywords for our clients on Google’s first page.
Key Highlights:
On-page optimization
Technical audits
Backlink building
Keyword-rich content planning
📈 Clients see up to 300% increase in organic traffic within 6 months.
2. Engaging Social Media Management
Your audience is online. We make sure your brand is, too—loud, consistent, and on-brand.
Platforms We Manage:
Instagram Reels & Stories
Facebook Ads & Page growth
LinkedIn B2B Engagement
Twitter & Threads strategy
🎯 "Our IG followers grew from 800 to 13K in 4 months!" — Local Boutique Owner, Vizag
3. Data-Driven Pay-Per-Click Campaigns
Why waste money on ads that don’t convert? We run high-ROI campaigns on Google Ads and Meta.
Our PPC Blueprint:
Target-based bidding
A/B testing ad copies
Keyword sculpting
💰 ROI averages between 4x – 7x depending on industry.
4. Customized Content Marketing Solutions
We craft content that speaks directly to your audience—and ranks on Google.
We Offer:
Blog & article writing
SEO-rich web content
Scriptwriting for YouTube & reels
🧠 Content built with E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness) in mind.
5. Local SEO That Brings Results
Want to dominate the Vizag market? We’ll get your business on Google Maps, local searches, and mobile queries.
Services Include:
GMB Optimization
Local Citation Building
Voice Search SEO
6. Branding and Visual Identity Development
Logos, color palettes, typography—we give your brand a personality that’s both stunning and strategic.
7. Performance Marketing Analytics
Everything we do is trackable. Our dashboards give you real-time insights.
GA4 & Google Tag Manager setup
Facebook Pixel tracking
Monthly performance reviews
8. YouTube and Video Marketing Services
We help you dominate the second-largest search engine—YouTube.
Scripting, editing & SEO
YouTube Shorts strategy
Thumbnail & caption optimization
9. E-commerce Marketing Strategies
From Shopify to WooCommerce, we help boost your online sales.
Tactics Used:
Dynamic product ads
Funnel automation
Abandoned cart recovery
10. Influencer & Affiliate Marketing
Partner with micro and macro influencers that actually drive sales, not just likes.
11. Web Design and Development
Our websites don’t just look good—they convert.
Responsive, SEO-friendly sites
WordPress, Shopify, custom-coded
Fast, secure, scalable
12. ORM - Online Reputation Management
Negative reviews? We help clean up your online image and build a 5-star brand reputation.
🏢 Industries We Serve in Visakhapatnam
Real Estate
Education & Coaching
Healthcare & Clinics
Restaurants & Cafes
E-commerce
Startups
🌟 Client Testimonials
“Digi Tweets helped us go from invisible to dominating Google search in just 3 months.” – Sai Krishna, Real Estate Consultant “Thanks to their social media team, our brand now connects emotionally with our audience.” – Pranathi, Boutique Owner “They delivered our website, optimized for speed and conversions, in just 10 days.” – Karthik, Startup Founder
❓FAQs
Q1: What makes Digi Tweets the top digital marketing company in Vizag?
We combine local expertise with global trends, providing tailored strategies, transparent results, and a proven track record.
Q2: How long does it take to see SEO results?
Typically, 3 to 6 months depending on the competition and website health.
Q3: Do you offer packages for small businesses?
Yes, we have budget-friendly packages designed for small and medium-sized businesses in Vizag.
Q4: Which tools do you use for digital marketing?
We use industry-standard tools like Google Analytics, SEMrush, Canva, Meta Business Suite, and Mailchimp.
Q5: Is Digi Tweets a certified Google Partner?
Yes, we are certified and regularly updated with the latest Google algorithm changes.
Q6: How can I get a free consultation?
Visit our official website or call us directly to schedule a 30-minute discovery session.
🔚 Conclusion
In the ever-changing digital landscape of 2025, choosing the right marketing partner makes all the difference. Digi Tweets stands out as the Top Digital Marketing Company in Vizag because of our innovative solutions, measurable results, and local expertise.
Ready to grow your brand online? Let’s talk 👉 Visit Our Website
#adspecialists#bestdmserviceinvizag#digimarketingmadeeasy#digitalgrowthjourney#growwithdigimarketing#digitweets#digitalmarketingtips#contentcreatorslife#masterads#smmcommunity
1 note
·
View note
Text
Facebook pixel setup to wordpress
Integrating Facebook pixels and setting up retargeting on Builderall pages is a powerful strategy to enhance your Facebook advertising efforts and reach your target audience more effectively. Here's a step-by-step guide to help you with the process:
Step 1: Create a Facebook Pixel:
Log in to your Facebook Business Manager account.
Navigate to the "Events Manager" section.
Click on "Add New Data Source" and select "Facebook Pixel."
Follow the prompts to create your Facebook pixel, providing a name for your pixel and entering your website URL.
Copy the generated pixel code provided by Facebook.
Step 2: Integrate Facebook Pixel with Builderall:
Access your Builderall dashboard and navigate to the page where you want to integrate the Facebook pixel.
Go to the page settings or settings menu, depending on the Builderall interface.
Look for the "Tracking Code" or "Analytics" section.
Paste the Facebook pixel code into the designated area provided by Builderall.
Save the changes and publish the page.
Step 3: Set Up Standard Events (Optional):
In the Facebook Events Manager, navigate to the "Aggregated Event Measurement" section.
Click on "Configure Web Events" and select "Add Events."
Choose the relevant standard events that you want to track on your Builderall pages, such as page views, purchases, or sign-ups.
Follow the prompts to add the selected events and configure their parameters.
Step 4: Create Custom Audiences:
Go to the Audiences section in Facebook Business Manager.
Click on "Create Audience" and select "Custom Audience."
Choose "Website Traffic" as the source for your custom audience.
Define the criteria for your custom audience based on specific actions or pages visited on your Builderall website.
Set the desired time frame for audience inclusion, such as the last 30 days.
Create the custom audience and give it a descriptive name.
Step 5: Set Up Retargeting Campaigns:
Go to Facebook Ads Manager and create a new campaign.
Choose your campaign objective based on your marketing goals, such as traffic, conversions, or lead generation.
Define your target audience, selecting the custom audience you created earlier.
Set up ad creative, including images, ad copy, and call-to-action buttons.
Choose ad placements and budget allocation based on your advertising strategy.
Review and publish your ad campaign.
Step 6: Monitor and Optimize:
Monitor the performance of your retargeting campaigns in Facebook Ads Manager.
Track key metrics such as reach, click-through rate (CTR), conversion rate, and return on ad spend (ROAS).
Use the insights gained to optimize your campaigns, adjusting targeting, ad creative, or budget allocation as needed to improve results.
Continuously test different ad variations and strategies to maximize effectiveness and ROI.
By following these steps, you can effectively set up Facebook pixels, integrate them on Builderall pages, create custom audiences, and launch retargeting campaigns to engage with your audience and drive conversions effectively.
2 notes
·
View notes
Text
Top Web Analytics Tools Used by Professional Web Development Companies
In the digital age, launching a visually stunning website is only part of the equation. To truly succeed online, businesses need to understand how users interact with their website—what’s working, what’s not, and where improvements can drive more conversions. That’s where web analytics tools come into play.
A professional Web Development Company doesn’t just build websites; it equips them with powerful analytics tools to track performance, user behavior, and ROI. These insights help shape data-driven decisions that improve design, content, SEO, and conversion optimization.
Let’s explore the top web analytics tools that seasoned web development teams rely on to deliver measurable results.
1. Google Analytics 4 (GA4)
Google Analytics is the cornerstone of web analytics. Its latest version, GA4, offers advanced event tracking, cross-platform insights, and predictive metrics powered by machine learning. It allows web development companies to understand:
How users navigate your site
Which pages drive the most engagement
What paths users take before converting
Where users drop off in funnels
GA4 also integrates seamlessly with Google Ads, Tag Manager, and Search Console, making it a must-have for any serious digital strategy.
Why developers love it: Flexible event tracking and detailed reporting help tailor websites for better user journeys.
2. Hotjar
While GA4 gives you data, Hotjar gives you context. This tool offers heatmaps, session recordings, on-page surveys, and user feedback polls. It’s invaluable for understanding why users behave the way they do—like why they abandon carts or ignore CTAs.
Web development companies use Hotjar to visualize mouse movements, clicks, and scroll depth, helping them fine-tune page layouts, improve forms, and enhance user flow.
Why it matters: Visual behavior insights support UX improvements and CRO (Conversion Rate Optimization).
3. Microsoft Clarity
Clarity is Microsoft’s free analytics platform that offers session recordings, heatmaps, and a dashboard that highlights user frustration signals like rage clicks or dead clicks. It’s lightweight, privacy-friendly, and an excellent alternative or companion to Hotjar.
Development teams appreciate Clarity’s real-time reporting and its ability to filter sessions by device, country, or traffic source.
Why developers use it: Great for debugging UX issues and improving mobile interactions without heavy processing.
4. Google Tag Manager (GTM)
Although not an analytics tool in the traditional sense, Google Tag Manager is vital for implementing tracking codes (or “tags”) across your website without changing the codebase each time.
Web development companies use GTM to manage:
Event tracking (button clicks, video plays, downloads)
Remarketing tags
Conversion tracking for Google Ads or Facebook Pixel
Third-party integrations like chatbots or CRMs
Why it matters: GTM allows developers to collaborate with marketers for faster, more flexible tracking setups.
5. Mixpanel
Mixpanel is an advanced analytics platform focused on event-based tracking and user-level insights. It helps teams go beyond pageviews to understand how users interact with features and flows—ideal for SaaS platforms, apps, and product-based sites.
It offers cohort analysis, funnel tracking, and retention reports—all of which are essential for iterative product improvement.
Why it stands out: Granular insights into user behavior help developers refine specific site features.
6. Matomo (formerly Piwik)
For businesses that need full control over their analytics data (especially in industries with strict privacy regulations), Matomo is a powerful open-source solution. It can be self-hosted and complies with GDPR, HIPAA, and other standards.
Web development companies set up Matomo for clients who prefer not to share data with third parties or need more control than Google Analytics allows.
Why developers choose it: Customizable, privacy-focused, and suitable for enterprise-grade tracking.
7. Crazy Egg
Crazy Egg provides tools like scroll maps, click tracking, and A/B testing to optimize website pages. It's particularly useful for eCommerce and marketing-focused websites looking to improve call-to-action placement and layout design.
It also features easy-to-understand reports and drag-and-drop editing capabilities for marketers.
Why it’s helpful: Combines analytics and testing in one platform for rapid UX iteration.
Final Thoughts
Analytics isn’t just about collecting numbers—it’s about transforming data into actionable insights that lead to better design, improved user experience, and higher conversions. A modern Web Development Company doesn’t just build pages—it builds data-driven digital ecosystems powered by tools like GA4, Hotjar, Clarity, and Mixpanel.
By integrating the right analytics stack, web development agencies empower businesses to track, test, and optimize every aspect of their online performance. In a competitive digital landscape, that edge is not optional—it’s essential.
0 notes