#fully featured admin theme for CRM and CMS
Explore tagged Tumblr posts
Text
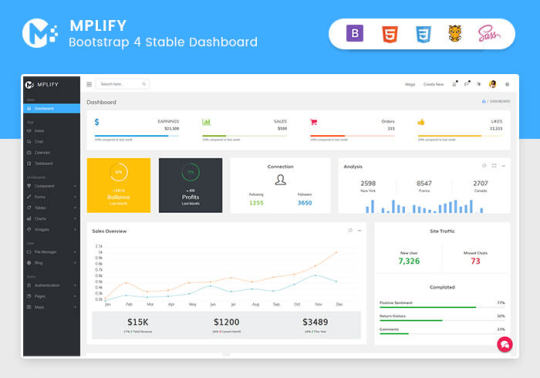
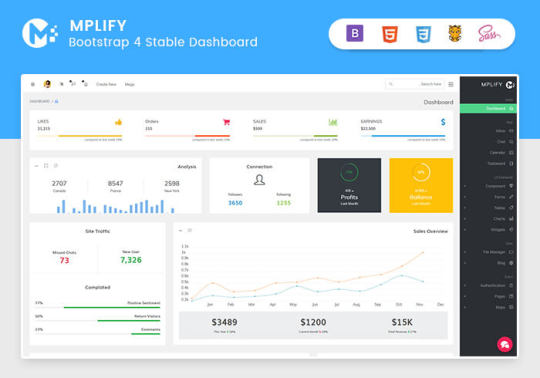
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
CRM Admin Dashboard Template Bootstrap 5 & User Interface – CrmX

CRM Admin Dashboard Template Bootstrap 5 comes with Form in Default inputs, Material inputs, success inputs, warning inputs, error inputs, Combine inputs, Custom checkboxes, Custom radios, Password strength, Form layouts, Color picker, Date time selector, Select picker, Upload buttons, Form Validation, Form Wizard, Code Editor, Markdown, Xeditable Editor, Formatter, Pre-made Forms.
CrmX Admin Template is Unlimited Dashboard Variations, 85+ integrated plugins, 800+ UI Component, 4000+ Font Icons, 750 + HTML Pages Included, 31+ Dashboard Dark, White, RTL and Horizontal.You can track and analyze your job statistics from our HTML template plugins and widgets. Clean, Modern, New, Creative look for your application. We have developed this admin template by the unique and minimal look of the CRM’s software.
MORE INFO / BUY NOW DEMO
Like Us




#Admin Dashboard#Admin Dashboard responsive template#admin dashboard template#admin dashboard templates#Admin Dashboard UI Kit#admin panel admin dashboard#Responsive Bootstrap 5 Admin#Admin Dashboard Template Bootstrap 5#Responsive Web Application Kit#web apps#Premium Admin Templates responsive#crm portal dashboard#fully featured admin theme for CRM and CMS#Bootstrap 5Admin Templates#Bootstrap Admin Dashboard#Bootstrap Admin Web App#bootstrap dashboard#Responsive Admin Dashboard Template#Responsive Bootstrap 4 Admin#CRM Admin Dashboard Template
0 notes
Text
Keep these facts in mind before you use Bootstrap Admin Templates

Bootstrap Admin Templates are a collection of web pages created using HTML, CSS, and JavaScript or any JavaScript libraries used to form the user interface of a web application's backend. These pre-built pages are integrated with the web application to perform backend tasks such as website maintenance, user and content management, installation and configuration of website software, and tracking data such as network traffic and user visits to the website in order to improve the website's performance.

Read More Keep these facts in mind before you use Bootstrap Admin Templates
Like Us




#Admin Panel Dashboard#Fully Featured Admin Theme For CRM and CMS#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 4 light admin template#Bootstrap 5 Admin Dashboard#Bootstrap Templates#Admin Panel#Admin Template#Admin Templates#Bootstrap 4 Admin Templates#Responsive Bootstrap 4 Admin#Premium Admin Template#Bootstrap 4 Admin Dashboard#Bootstrap Admin Templates#Bootstrap Admin Template#Admin Templates Bootstrap#Admin Dashboard Templates#Crypto Admin Templates#Cryptocurrency Dashboard Admin Template
0 notes
Text
Medical Dashboard

Doclinic Medical Dashboard is a premium admin dashboard template with a flat design. It is a fully responsive admin dashboard template built with the Bootstrap 5 Framework, HTML5 and CSS3, and Media Queries. It has a huge collection of reusable UI components and is integrated with the latest jQuery plugins. It can be used for all types of web applications like custom Admin Panel, app backends, CMS, or CRM and especially for medical purposes as a hospital admin. This theme is packed with a lot of awesome features and is easy to maintain, follow, and customize. Doclinic medical Admin Dashboard is a fully responsive Bootstrap 5 Admin Template for data, reports, analytical and hospital billing concepts and theory.
MORE INFO / BUY NOW DEMO
Like Us




#Medical Admin Dashboard#Medical Template#Medical UI Kit#WebApp Template#Healthcare Admin Template#admin templates#Dashboard Template#Dashboard Design#Bootstrap 5 Admin Template#Bootstrap Admin Template#Admin Panel Dashboard#Responsive Bootstrap 5 Admin#Bootstrap UI Kit#Bootstrap Templates#Admin Panel
1 note
·
View note
Text
Top 10 Reasons to Use WooCommerce for Your Online Store
Nowadays, customers prefer to shop online, and thus, building an e-commerce website can help you to make money. Choosing the right platform for your online store is quite tricky. You will have to research and compare the available options in the marketplace before choosing the most suitable option for your business.
WooCommerce is a famous e-commerce plugin that comes with excellent features needed to build an advanced WordPress website. To get the desired results, you need to hire a WooCommerce developer.
But before hiring one, you need to know the key reasons to use WooCommerce.
Find the reasons below:
Open-source
WooCommerce is a popular open-source plugin built on CMS WordPress and thus, you get full control over your online store. You can fully customize your online store suited to your precise business requirements.
As it is open-source, you don't need to pay fees to use the plugin for your online business.
Customization
With WooCommerce, you can customize your online store functionalities. You get access to a large community of web developers and diverse plugins to fulfill your exceptional business requirements.
One of the best things is that you get an already-built plugin for almost all your requirements. In case you don't find a plugin, you can find a cost-effective WooCommerce development service provider who can build this plugin for your website.
User-friendly
As WooCommerce is a user-friendly plugin, customization gets easy even for people without technical knowledge. When you are knowledgeable of the WordPress admin interface, you easily understand the WooCommerce backend operations thhelplps you to manage online business activities.
In case, you lack technical knowledge and can't solve any critical issue, you can watch tutorial videos. Though, you Casillas hire a WooCommerce developer to get your work done.
As WooCommerce works well with almost all WordPress themes, you can choose a theme according to your design preferences. Do you have a business website and want to sell products/services online? Install and set up WooCommerce in WordPress.
Sell All Types of Products
WooCommerce enables you to sell all types of products. Hire a WooCommerce developer to build a membership website, book online appointments,nts, and subscription-based products.
Skilled developers can always help to build a custom website.
Integration With Third-Party Software
As WooCommerce is a flexible software, it easily integrates your online store within-partyrty software.
To add flexibility to your online store operations, you can integrate with CRM software third-party delivery systems, ordemanagementem,e,nt, and other potent tools.
Analytical Abilities
The integrated analytics help you to fetch helpful data regarding your online store. You can get information regarding customer shopping statistics, average order value, and sales amount by date.
A WooCommerce development company can always help you to integrate the third-party party system into your website to gather more information.
Secure Shopping
When customers shop in your online store, they should have a secure experience. WooCommerce offers that security because of frequent updates.
The WooCommerce team frequently functions with top industry security experts for code monitoring to find and fix errors and release updates.
SEO Friendly
WooCommerce is an SEO-friendly platform as it operates on WordPress. Every business knows that they need to consistently work on SEO.
When you use WooCommerce, you can easily optimize your website for the search engines as compared to other e-commerce platforms in the marketplace.
Content Marketing
Content marketing is a process of development and distribution of enriching content for your target customers. As the process works weinfor the long run, all e-commerce businesses can use it as a robust marketing tool.
WooCommerce is based on a blogging CMS. So, you can easily post content on your online store.
Community Support
WordPress has a massive community of web developers. As WooCommerce is based on WordPress, you get support from the community to fix any critical issue.
You get replies to all your queries on the community forums. Skilled developers are always available to provide your support.
Bottom line
WooCommerce is an e-commerce plugin because of WordPress excellent features and marketing functionalities. It can be a great option for small businesses.
When it comes to using WooCommerce, don't check only its features and price. Choose a platform that is scalable to encourage the growth of your online store. Hire a WooCommerce developer for the perfect implementation of this plugin.
0 notes
Photo

Download Minible - Node.js Admin & Dashboard Template on themeforest
Description Minible - Node.js Admin & Dashboard Template :
Download Minible - Node.js Admin & Dashboard Template. The Theme releases on Monday 1st March 2021 By The Author Themesbrand on Themeforest. It’s makes use of for admin,admin dashboard,admin template,backend,bootstrap,clear,crm,dashboard,flat,jquery,nodejs,responsive,scss,ui,net app package. Theme Title: Minible - Node.js Admin & Dashboard Template Category: website-templates/admin-templates Price: $23 Author: Themesbrand Published Date: Monday 1st March 2021 11:27:57 AM More Info / DownloadDemo



Minible is a totally featured premium admin dashboard template in Bootstrap ^5.0.0-beta2 and Node js with ejs template. Its has totally developer-pleasant code and simple to customise any layouts. Minible Node is an admin dashboard template that could be a fantastically crafted, clear & minimal designed admin template with Dark, Light Layouts with RTL supported with Nodejs. You can construct any kind of net software like Saas based mostly interface, eCommerce, CRM, CMS, Project administration apps, Admin Panels, and many others. It will assist your group transferring sooner and saving growth prices and beneficial time. If you’re a developer and searching for an admin dashboard that's totally responsive with Bootstrap 5 and Node then you're on the proper place to start out your undertaking utilizing Minible – Nodejs Responsive Bootstrap ^5.0.0-beta2 Admin Dashboard. Minible Node incorporates a number of new design widgets with responsive on all screens. Also, there are 7 various kinds of Layouts we now have added. It could be very straightforward to alter any format in your present operating software by altering couple of traces code solely as its managed with SCSS. We have written customary and developer-pleasant code to extend efficiency. FEATURES:
Built with Bootstrap ^5.0.0-beta2
Node js with ejs template based mostly structure
Multi-language assist with i18n ( JSON object )
Light, Dark with RTL supported
Multiple Layouts
Fully Responsive Layout
Sketch & Adobe XD Files Available
Clean & Well Commented Codes
W3C Validated Code
Box Icons
Chat, E-Commerce Product, Orders, Customers, Cart, Checkout, Shops Pages
Invoices List and Details pages
Contacts and Profile web page
Data tables
Google Font
5 various kinds of Charts
Not approved Page
FREE Lifetime Updates
More Info / DownloadDemo #Minible #Nodejs #Admin #Dashboard #Template
#admin#admin_dashboard#admin_template#All_Theme_amp_Template#backend#bootstrap#clean#crm#dashboard#flat#jquery#nodejs#responsive#scss#site-templates#site-templates_Weekly_bestsellers#Theme_amp_Template_Weekly_bestsellers#ui#web_app_kit#Weekly_bestsellers
0 notes
Text
Gull Admin Templates Review - Vuejs & HTML Admin Dashboard Template

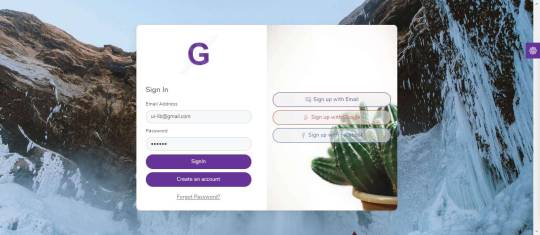
About Gull Admin Templates
Gull – Vue is a modern next generation VueJS Admin Dashboard Template which is Feature Rich, Responsive and Easy To Customize. Gull-vue is Pure Vue JS Admin Dashboard Template. No Jquery Dependancy. Gull-vue is built on top of VueCli, Vue,Vuex,sass And BootstrapVue Component. Its Comes With four Attractive Dashboard, five apps, 200+ Widgets, Lots of Charts, UI Components , Two Different Layouts, LIght version, and Dark Version.

Gull Admin Templates is RTL Supported. It can be used for building all kind of Cross-platform Application and Web application backends like custom admin panel, admin dashboard, accounting software, project management, chat application, eCommerce backends, CMS, CRM, ERP or SAAS. Gull provides you all the UI to input and visualize/output large and small datasets. Buy Demo Themes Basic Details Themes Name GullAvailable Store ThemeforestThemes Type Admin TemplatesGutenberg SupportYesCompatible BrowsersIE11, Firefox, Safari, Opera, Chrome, EdgeColumns Support 4+Layout ResponsiveMobile Friendly Yes DocumentationClick Here To View DocumentationThemes Demo Click Here To View Themes Demo
How To Buy Gull Admin Templates From Theme Store
First StepIf You Want Buy Themes From Themes forest Market You Need To First Login Or Register Second Step After Register Or Login Go To Shop At Themes forestThird Step Find Your Suitable Themes From Variety Of Available Themes At Themes forest Fourth StepOnce You Selected Your Themes Click On Buy Button At Themes Forest Fifth StepMake Your Payment From Various Of Payment Mode Available At Themes forest . Final Step Once Payment Successfully Done . You Will Redirect At Thank You For Your Purchase’ Screen . Now Everything Done . From My Account Anytime To View Your Purchase Details, And Download Your Theme Or Its Updates. How To Install Gull Admin Templates Review The normal installation method is done via your WordPress Dashboard area. From your ThemeForest Downloads Screen, click the Download button next to Gull. Select All files & documentation.On your computer, unzip this package you've just downloaded. Within, you'll find a file titled "Gull.zip". This is the theme file.In your WordPress Dashboard, navigate to Appearance > Themes.Click the Add New button and then click the Upload button.Select the "Gull.zip" file and click Upload.Once you've installed Gull, click the Activate button.. Other Features: Minimal, Intuitive and Fully Responsive Design(compatible with major browsers, tablets and phones)BootstrapVue UI Library4 Dashboard versionsDark & Light VersionLanguage SupportHand Crafted UiKits(Buttons,badge,cards,accordion,list ETC ..)DatatablesList ViewApp TourThumb List View Main Features: Pure Vue Js: The Vue Uses Vue Cli,vue router,Vuex and BootstrapVue .No JQuery Full SASS support: The implements bootstrap 4 sass. Styles and custom schemes are written in sass. Prebuilt apps: The has pre made apps(Invoice Builder, Chat, Inbox,Contact). Customizable SASS color schemes: Customize or create your own color scheme by changing the sass color variable’s value or creating new color scheme file. Data Table: Data table displays a set of data in clean table format with front-end paging options. User can search and sort data. Form Layouts and elements: Horizontal & verticle form layouts with all necessary form inputs and elements. Firebase Authentication: Gull Use Firebase For Authentication by Default Charts: Gull uses echarts/ApexCharts for data visualization. All necessary and common echart options/configurations are written in different file. Gull Admin Template The Gull admin template is built on the BootstrapVue UI library, and offers over 250 UI elements to build your admin panels. It has full RTL support, and it's ready to be translated as well. It supports any kind of backend use case from eCommerce backends to CMS. It comes with a bunch of different prebuilt apps like an invoice builder or a chat as well as versatile datatables & list views.

Easily customizable Reflect your personality! They make sure you can modify the look of Looper by touching just two SCSS files (even one). If you want to go deeper, don’t worry! Each component is separated in their own file so you can modify it without fear. Support Got a question about Looper? I’m here to help in any way They can. Just fill support form bellow and I’ll get back to you shortly: Just hit Contact Seller button on right panel in this page for Pre-sales questions.For technical support, please logged in to your account go to Purchases > Click the Order # > Get Support Read the full article
0 notes
Link
Top 7 React Admin Dashboard TemplatesDeveloping an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch. Also, they will help you polish the admin area of your website and overcome some technical challenges of making all of the UI parts yourself. You can use these admin dashboard templates as a skeleton and create your own web application and dashboards for your website. Building a good looking UI with ReactJS requires a vast amount of efforts. That is why this list of React admin dashboard templates come in handy. So what are the criteria I used for this rating? First, a number of unique components and pages, design itself and especially UX and UI were taken into consideration. Regular updates, constant client support and of course documentation is considered as a plus in this list. I also included React version and price into a rating model to determine the best dashboards. Below is the list of those themes. Price: 59.95$ Rating: * * * * * Responsive react admin dashboard template built with the newest Bootstrap 4, React JS and unique transparent design. It contains numerous insightful components, different styles of dashboards, data presentations and so on. Light Blue React is the smartest way to build an admin panel for your website for any browser or device. It is one of the admin dashboard templates which is regularly maintained and developed. It can be useful for any type of web apps: eCommerce backends, admin panels, admin dashboards, CMS, CRM or SaaS. Light Blue React contains more than 30 pages. It can be easily integrated into your projects, allowing you to create solutions for your future designs quickly. Price: 59.95$ Rating: * * * * * Sing App React Admin is based on a modular design. That means it can be customized without any complications and also allows it to build upon with ease. The framework of the template allows the implementation of the complex requirements of web apps which enables it to be very propitious to its users. Sing App React Admin Dashboard comes with a variety of attractive and exciting features including number Different Dashboards with and it offers to users 30+ Page Templates which is accompanied by many ready-to-use UI Elements. This dashboard has a responsive top navigation menu with drop-down menu items and a modular structure with common widgets, pages, and layouts. Price: 79$ Rating: * * * * * Root react admin template has excellent loading speed optimization. It can help you to build a profitable and scalable business and deliver a better user experience. This template offers great design and high-quality clean code. Root is a responsive and multipurpose admin powered with Bootstrap 4 and has a fully responsive layout and more than 50 ready to use and customizable UI components. By default in Root, admin template is included multiple example elements styles, pages, and JavaScript widgets to start your project. Price: 79$ Rating: * * * * * Real is a polished and responsive react admin dashboard template that can help you to get your project started easily and quickly. It is based on Bootstrap 4 and completely responsive. Real template can be used as a user interface for backend applications. It is easy to customize and built upon which makes it ideal for users and avoid difficulties like slow responsiveness, resolving coding errors, etc. Lots of table examples, fully responsive pages, many chart options, a large amount of UI component and multi-file upload facility makes it flexible and easy to use. Price: 29$ Rating: * * * * MaterialPro helps you maximize your productivity. This bootstrap admin dashboard template allows to quicken the process of development and save you hundreds of dollars. It offers a huge number of plugins and UI components and works smoothly on all major web browsers, tablets, and phones. MaterialPro React Admin has a great collection of assorted reusable UI components. It is built with Bootstrap 4, contains more than 250 pages, has light and dark color schemes and more than 65 UI elements. Price: 29$ Rating: * * * * Well designed for large-scale applications, with detailed step by step documentation. It is built based on the latest recommendations and standards. It is powered by Bootstrap framework 4, which is currently one of the most popular frameworks in the world. Admin dashboard template is updated regularly. The design is modern, and not cluttered. The code is easily manageable and clean, and it has very sound customer support. The scalable and flexible architecture provides you the power to build any kind of functionality and design. Price: free Rating: * * * * * A perfect solution to build any small to complex size app. React admin dashboard template can be used for creating a stunning UX for your app or your product, is a responsive React template. React framework capacitate this template to serve the needs of the users with flexibility. The UI elements of the dashboard provide a satisfactory approach and various useful features like multiple charts and special cards make its user interface simple. It is a good option for the users who are searching for some user-friendly options with clean design and good presentation.
0 notes
Text
Is it worth building an extremely customized web app using WordPress, Drupal or Joomla instead of PHP framework, Django or RoR?
https://solaceinfotech.com/blog/cms-or-framework/

When you are developing a website, it is necessary to choose the best tool that you are going to use. You can build a website from content management system or framework or using languages such as PHP, or display languages like HTML and CSS. Content management systems reduces the need of that expertise, whereas frameworks provide features to create a custom application.
Customised web apps are connected to the customer’s interest. It allows customers to add, compare or choose the best suited solution. It helps businesses to grow the business. Customized web apps works as the same way customer want to. A custom application can be built using a content management system such as WordPress, Drupal, Joomla or using a framework such as PHP, Python, Django, ROR. Now you will get confused that which one is the perfect for customizable web app development? Whether a CMS or Framework? It will be crucial to choose the best one.
First of all, consider the following questions to choose the CMS or a Framework-
Requirements and goals of a project and also how flexible should be this project in the future?
Time stipulated to complete the project
How much money will spend on the project?
Hosting environment
Let us see the benefits of using content management system WordPress, Joomla and Drupal.
1.Wordpress-

WordPress is free and open-sourced.
Flexible and adaptable changing needs- Previously, wordpress was designed to support blogging and likewise online publishing. Now WordPress is used to run complex sites for large-scale companies, manage small business, and create personal blogs, full-service e-commerce stores, showcase a portfolio or host a local network.
User Friendly- WordPress site can be install and manage easily by beginners. You can easily manage admin’s dashboard that has all features to customize a site.
Themes- WordPress has many choices for themes for perfect appearance, functions and requirements. It also has basic and premium themes.
Mobile responsive- It is a great advantage of wordpress so that site can look good on any device.
Strong Community- WordPress is free and open source, it’s supported by WordPress-loving communities around the world. WordPress is used by over 30 percent of CMS-based websites worldwide.
2. Drupal-
Flexibility-One of the strongest points of Drupal is its ability to create and manage a wide variety of content types, including but not limited to videos, polls, blogs, podcasts, and statistics. Because of this Drupal enables flexible design platform.
Scalability- Major strength of Drupal is that it is highly scalable. One can increase the number of web pages without changing a thing.
Customizability-Drupal is highly customizable. It allows you to modify, adjust and implement an endless additional custom features into your website like CRM, security, social media and SEO.
Security- Drupal is highly secure and offers regular patches and safeguarding from exploits, making it great for enterprise clients.
Community- Drupal is an open source CMS. The open source community offers extensive public documentation, well-developed discussion boards, chat and mailing lists, alongside an air of approachable online culture.
3. Joomla-

Open Source- Joomla offers Open-sourced infrastructure.
Flexibility- Joomla offers over 8000 extensions, so you can make functional and interactive website design. It also has extensions to add social media widget into a website. Extensions are divided into 33 different categories, including communication, editing, marketing, social, languages, site management and living.
Blog publishing- It is easy to use for blog publishing. The only thing you need to know about uploading a blog is- simply copy paste the content and click on the “publish” button.
E-commerce development- Joomla is an e-commerce friendly CMS. It offers many components created specifically for e-com. You can easily manage your products and their content without having to switch over tabs.
User Community- Joomla possess a wide user community.
Know the difference between WordPress vs Drupal vs Joomla before using it.
Let us see the benefits of using Frameworks-
1. PHP-

Cross-platform- PHP is a cross-platform framework and can be run on various platforms. PHP code run softly and smoothly on all operating systems. Server-side scripting language or PHP hosting service providers can be easily found.
Speed- Speed is an important side of the web development. A quick loading website can maintain engagement to the traffic. All users like quick loading web sites as compared to slow loading sites.
Ease of use- Any beginner can easily learn to use PHP within less time. The syntax of the programming is similar to the C programming language. So a programmer familiar to the C programming language can easily create PHP website scripts.
Stable- PHP came to existence about 20 years ago. Over this period, numerous engineers have taken a shot at the application to improve the use of the application. Lots of bugs are found and also fixed rapidly by a group of designers over the years.
2. Django-
Scalable- To satisfy the heaviest traffic need, the advantages of Django system can be seen. Accordingly, the busiest locales utilize this medium to rapidly satisfy the traffic needs.
Secure- Django is secure because it covers the loopholes by default which were once left open for the backend developer to complete. Despite the fact that while utilizing Django you may not feel it but rather those master backend designers can tell the quality and security of the work done by Django.
Versatile- Django is very versatile. It allows extending Django with all the technologies we work with and also with the upcoming ones. Hence, Django is the future of web development and everyone who was previously using PHP will majorly use Django.
Rapid Development- Here, rapid development means that we don’t need expert backend knowledge to make a fully functional website. Here we should not create separate server files to design the database and connect the same while also making another file for transferring data to and from the server. Django handles this work and also lot of other tasks. We won’t need extra files for each task. These tasks are like half the project time and money, and they are surely important for almost any website out there.
Read more at- https://solaceinfotech.com/blog/cms-or-framework/
0 notes
Text
Egret - Angular Material Design Admin Template
Built with Angular Material Dashboard, Flex Layout, and Angular CLI. No Bootstrap!, No jQuery! A pure Angular admin dashboard! GitHub repository access.
Egret Admin has a huge collection of responsive and reusable components, which provides you everything to start your next ERP, CRM or CMS based project. Egret also has a large number of features. Multiple layouts, lazy loading, dynamic breadcrumbs and page title, model driven dynamic navigation and multi language support are few of them.
It has also got 4 prebuilt themes. And it’s also super easy to create your own theme. You will get detailed instructions about creating new theme in Egret documentation.
Egret Admin has already got a lot of excelent customer reviews. Whatever you are, an experienced developer or a beginner in Angular app development, you will understand the Egret’s code and it’s internal structure easily. To help you out Egret has detailed Online Documetation
Features of Egret Angular Material Admin Dashboard Template
Multiple Layouts: Egret Angular Admin dashboard has multiple layouts to fullfill your specific need.
Side Navigation
Side Navigation Compact
Side Navigation Closed
Top Navigation
Full RTL Support: Right to left flow support for all layouts and views.
Multi Language: Egret Angular Material dashboard gives you easiest way to translate your app into multiple languages using ‘translate’ pipe. It has predefined translation file in JSON format. You need to create new translation file for your language in JSON format.
Full SASS Support: Styles are written in SASS. You can add and import new SASS file easily.
Dynamic Breadcrub: Breadcrumb data is provided through route definition. When you configure your routes, just add a ‘breadcrumb’ property in ‘data’ object. To make this dynamic based on route parameter, include parameter in double curly braces like this ‘property’: ‘Order {{orderNo}}’
Model driven navigation: Menu items on horizontal and vertical navigation are not hard coded. So you don’t have to touch HTML. You just need to modify an object in navigation service to add/edit/delete menu items.
Angular material predefined themes: Egret angular material admin dashboard gives 4 predefined themes. You can also create your theme only by following few steps. Follow the steps in Theming section of Egret Documentation.
Egret Blue
Egret navy
Egret Dark pink
Egret Dark purple
Angular Lazy Loading: Bootstrapping your app fast is very important for your users. They don’t want to wait long time to load your entire application. Egret uses Angular lazy loading feature to slice compiled js files to multiple small files and these files won’t load until they are required by users activity.
User tour: Give your new users instructions by pointing at different elements/components.
Authentication Guard implemented: Just hook up authGourd with your authentication api and return true/false from canActivate method in auth.guard.ts
Responsive layout: Egret angular material template is fully responsive. Navigation and other important components are automatically adjusted for smaller devices.
Rich Text Editor:Rich text editor gives user advanced editing tools to edit and save text in HTML format without knowing HTML.
Charts: View your big set of data in graphical representation. Few chart examples are
Pie Chart
Line Chart
Bar Chart
Bubble Chart
Doughnut Chart
Radar Chart
0 notes
Text
Multi Step Form Wizard jQuery Validation (Forms)
Multi Step Form Wizard jQuery validation
Multi Step Form Wizard based on Html5, CSS3 and jQuery. It can be used for all type of web applications like custom admin panel, project management system, admin dashboard, application backend, CMS or CRM. Its lightweight and compatible with almost all major browsers and devices.
THIS IS NOT A WORDPRESS PLUGIN
MultiStep Forms Wizard fully responsive on any device like phone, tablet and desktop. We have use animate.css for making animation on step wizard. we have provide full jQuery form validation inside plugin option. you can validate all field or specific field by using this plugin.
Multi Step Form Wizard provide step Counter and step Image feature. You can set field description with popover . you can adapt step navigation clickable to your website’s requirements. All error message are configure inside plugin so you can quickly change error message when you have enable form validation.
PLUGIN FEATURES:
4 step Form Wizard
Design & Developed to supports any device using latest Bootstrap 3 framework
Multistep Form Wizard along with multi option
100% Responsive and Mobile Friendly
Easy customization with Plugin Option
Wizard with Step counter Feature
Wizard with Step Image feature
popOver on all Input field
Jquery Form Validation for all field
Go to next step with validation or without validation
Wizard with Clickable Active Step only
Wizard with Clickable All Step
Wizard with Disable All Step click
Wizard with Multi theme Option
Plugin Dependencies:
jQuery
bootstrap-grid.css
FontAwesome
Google Font
html5shiv and respond
animate.css
Plugin CREDITS:
jQuery
bootstrap-grid.css
FontAwesome
Google Font
html5shiv and respond
animate.css
from CodeCanyon new items http://ift.tt/2smv7ve via IFTTT https://goo.gl/zxKHwc
0 notes
Text
Exploring the benefits and drawbacks of using Admin Templates

When your website development project calls for a bespoke or panel interface, you may be unsure about the technologies you're going to use. Should you continue with the chosen CMS, start from scratch, or use a template? Obviously, a template is the way to go! However, don't limit yourself to merely using this style of template! Simply read this article to learn about the benefits and drawbacks of using Admin Templates.

Read More Exploring the benefits and drawbacks of using Admin Templates
Like Us




#Admin Panel Dashboard#Fully Featured Admin Theme For CRM and CMS#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 4 light admin template#Bootstrap 5 Admin Dashboard#Bootstrap Templates#Admin Panel#Admin Template#Admin Templates#Bootstrap 4 Admin Templates#Responsive Bootstrap 4 Admin#Premium Admin Template#Bootstrap 4 Admin Dashboard#Bootstrap Admin Templates#Bootstrap Admin Template#Online Education Courses HTML Templates#LMS Dashboard#Job Board HTML Template#Bootstrap 5 Admin Templates#CRM Admin Dashboard#CRM Dashboard#HRMS Dashboard#Dashboard Admin Templates#Admin Templates Bootstrap#Admin Dashboard Templates#Admin Dashboard Template#Admin Dashboard#Dashboard Admin Template
0 notes
Text
22+ React Developer Tools to Increase Your Programming Productivity [Updated 2021]
New Post has been published on https://flatlogic.com/blog/22-react-developer-tools-to-increase-your-programming-productivity-updated-2021/
22+ React Developer Tools to Increase Your Programming Productivity [Updated 2021]
React Developer Tools Reactide Belle react-styleguidist React Material template React Semantic UI Profiler React Component Benchmark React Developer Toolbox React Bootstrap Admin template Sing App Periscope React wastage Monitor React Studio Atom React Plugin React Extension pack React Style generator Flatlogic One React React Testing Library React Monocle React + Redux kit React Boilerplate Storybook React-Sight
Conclusion
As you can understand from the title of this article, the goal is to be more productive developing React applications. That is why a long intro is unnecessary.
There are only two points that I want to highlight at the very beginning of the article:
This list is opinionated. That means first of all that you can make your additions. I am sure that it can be extended to 30 or even 40 React developer tools. That is why your comments on Facebook or Twitter are highly appreciated. This article can be useful first of all to beginners. That is why I provide some additional historical or background information about React.js in some paragraphs.
React Developer Tools
Reactide
Github stars: 9662 Web-site: http://reactide.io/
Image source: http://reactide.io/
Reactide is an integrated development environment (IDE) for web developers using React.js. If you use this tool, you don’t need server configuration as well as build-tool. Reactide is a React developer tool, it is simply a desktop application that offers great opportunities for visualization thought live code editing.
In Flatlogic we create web & mobile application templates built with Laravel, React, Vue, Angular and Bootstrap to help you develop web & mobile apps faster. Go and check out yourself! See our themes!
Belle
Web-site: http://nikgraf.github.io/belle
Image source: http://nikgraf.github.io/belle/#/?_k=744r8m
This open-source library was built by the members of React community. Belle is a UI framework that was built because of the difficulties with creating a decent UI with React in a short period. Too much freedom with React can lead to a giant waste of time. And that is where the opinionated component library Belle comes in handy. You can easily customize these components, and think only about the features you need to have. Mobile support and consistent API complying with React are also two big pluses of this React dev tool.
react-styleguidist
Web-site: https://react-styleguidist.js.org/docs/getting-started
React development environment. You need to install webpack in order to use this tool. You can see some examples here and here.
React Material Admin
Web-site: https://flatlogic.com/templates/react-material-admin
Image source: https://flatlogic.com/templates/react-material-admin
Admin template is a great React development tool that simplifies the process of coding. The benefits of using admin templates are well known. This particular admin dashboard follows Google material design guidelines. It is completely jQuery and Bootstrap free and can be used for fast development of almost any kind of web application.
Basic Tables; React Router;
Charts; Authentication; Basic Dashboard; Notifications bar.
Do you like this article?
You might want to read “19 Online Tools for Creating Charts”
React Semantic UI
Web-site: https://react.semantic-ui.com/
Image source: https://react.semantic-ui.com/
There is an original Semantic UI library. And to use it in React you need to use a React integration of this library and Semantic UI CSS package. It will help to speed up the development process because of the prebuilt UI components. React Semantic UI is jQuery-free. As you probably know jQuery is a library for DOM manipulation. That is why it is unnecessary to keep real DOM in sync with virtual DOM (React uses JS representation of the real DOM).
Among other features semantic UI React has:
Declarative API Shorthand Props Sub Components Augmentation Auto Controlled State
Profiler
Web-site: https://github.com/reactjs/rfcs/pull/51
Image source: https://reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
Two years ago the React team introduced Profiler. It gives you a summary of re-rendering of your app. You can increase your debugging performance using this “recording” your set of interactions with the help of this profiling feature. You will be able to see a visualization of re-render as well as screenshots of DOM update.
React Component Benchmark
Web-site: https://github.com/paularmstrong/react-component-benchmark
Image source: https://github.com/paularmstrong/react-component-benchmark
Do you remember react-addons-perf? This tool provided developers with insights about app performance. As the new version of React has been released you can no longer use react-addons-perf. React Component Benchmark is an open-source project that aims to solve the problem of getting an accurate benchmark metric. But it is important to understand that only large enough sample will give you a confident metric. The reason it’s happening like this is that this project does not hook into React directly. And because of this values are not accurate enough. That is why it is reasonable to run large samples using this React development tool.
React Developer Toolbox
Web-site: http://react-toolbox.io/#/
Image source: http://react-toolbox.io/#/
This is the best tool for developing Material Design UI. It has tons of responsive components that comply with Google Material Design guidelines. The exhaustive list you can find right here. React Toolbox is created on top CSS Modules, ES6, and Webpack. Documentation page contains all the live examples of each component so it’s very illustrative.
React Bootstrap
Web-site: https://react-bootstrap.github.io
You can make a case that bootstrap is the largest UI ecosystem in the world. So React-Bootstrap was built for compatibility with Bootstrap. This is one of the oldest libraries for React. It has Bootstrap core, rely on Bootstrap stylesheet and fully evolved side by side with React.js itself. If you want a set of accessible-by-default components React-Bootstrap is giving you much more possibilities than plain Bootstrap.
Admin Templates: Sing App React
Web-site: https://flatlogic.com/templates/sing-app-react
This fully responsive admin template was downloaded more than 1000 times. This template is versatile and was built by professional UI/UX experts. It has more than 60 ready-to-use components and provides you with intuitive framework. It can be useful for building such CRM, CMS, SAAS, etc.
Tens of Pages Fully Responsive 8 Charts Library 2 Dashboards Theme Support E-Commerce Section Static & Hover Sidebar Fully Documented Codebase
Periscope
Web-site: https://github.com/shea-hawkins/periscope
Image source: https://github.com/shea-hawkins/periscope
There isn’t much to say about this open-source project. This is monitoring for Redux applications. You can view your app at all times and adjust the timeline range.
React Wastage Monitor
Web-site: https://github.com/MalucoMarinero/react-wastage-monitor
Image source: https://github.com/MalucoMarinero/react-wastage-monitor#react-wastage-monitor
This project helps you to manage performance issues by detecting wasted rendering time. To understand the importance of this tool you need to dive deep into the concept of <PureComponent>. Implementing PureComponent stops the process called React reconciliation (you can read more here). And PureComponent only re-render when it’s necessary. If you rely on Redux managing to access possible performance mistakes you risk making a critical mistake. React Wastage Monitor ensures you never waste computation on unnecessary renders.
React Studio
Web-site: https://reactstudio.com/
Image source: https://reactstudio.com
React Studio is a useful tool for web developers and web designers. Web developers can enjoy clean JS code, good visual design representation that respects React.js concepts. You can design separate UI components using the code generator. A designer can enjoy responsive layouts that can be easily turned into React code, mobile preview and use it as a prototyping tool. You can have your clean code promptly with nothing extra.
Atom React Plugin
Web-site: https://orktes.github.io/atom-react/
Image source: https://orktes.github.io/atom-react/
This is support for the Atom Editor that helps highlight JSX code. JavaScript Syntax eXtensin without the plugin is very difficult to work with. With the addition of highlighter and code folding, you can make fewer mistakes. It will help you be more productive and makes your job easier.
React Developer Tool. Extension Pack
Web-site: https://marketplace.visualstudio.com/items?itemName=jawandarajbir.react-vscode-extension-pack
Image source: https://marketplace.visualstudio.com/items?itemName=jawandarajbir.react-vscode-extension-pack
As well as the previous tool this one is used to adjust your code editor. You can speed up the development process in Visual Studio using these seven extensions:
Code snippets; An integrated npm; ES6 snippets; ESLint; File paths; IntelliSense for npm modules; A search feature for node_modules.
React Style Guide Generator
Web-site: http://pocotan001.github.io/react-styleguide-generator/#!.
Image source: http://pocotan001.github.io/react-styleguide-generator/#!.
You need to maintain a consistent style across all the pages. When a big team is working on the same project all colors, typography, paddings should be consistent. To make a convenient style guide you can use React Style Guide Generator. And even if in a couple of years you will need to make adjustments or addons to your project you can simply give a developer or agency your style guide.
Flatlogic One React
Web-site: https://flatlogic.com/templates/one-react-template
Image source: https://flatlogic.com/templates/one-react-template
This is an admin template made with React 16 and Redux. The template has a responsive layout with tens of pages and hundreds of customizable components. The designers did a good job on this product. Flatlogic One React is a good basis for creating CMS systems, SAAS, Blog/Data management solutions, E-Commerce.
Tens of Pages; Beautiful charts made with Amcharts, Echarts, and Apexcharts; Fully responsive; React 16; Redux; Login and Logout screens; Notifications & Icons; Flatlogic Typography & Icons; 2 Dashboards;
Google Maps Integrated, etc.
If you’re interested in more examples of a react template, Flatlogic team can offer them for you.
React Testing Library
Web-site: https://testing-library.com/docs/react-testing-library/example-intro
If you use create-react-app you have support of Testing Library. If you don’t, you can use npm
npm install –save-dev @testing-library/react
React Monocle
Web-site: https://github.com/team-gryff/react-monocle
Image source: https://github.com/team-gryff/react-monocle
When you work on some complex projects with tons of classes of components it is always hard to manage such a project and debug it. In this case, only a transparent structure of a project is a condition for the successful delivery of a project. React-monocle can visualize all the relationships of all the components and show you the hierarchies very fast.
React + Redux starter kit
Web-site: https://github.com/coryhouse/react-slingshot
Image source: https://github.com/coryhouse/react-slingshot
This starter kit implements React best practices. This includes:
Bundling; Minification; Testing; Lintinting; Hot reloading, etc.
The most valuable part of this project is the amount of developers expertise that was put is this boilerplate. You no longer need to make tons of difficult decisions starting from the structure of the project until the testing.
React Boilerplate
Web-site: https://www.reactboilerplate.com/
Image source: https://www.reactboilerplate.com/
When you start a new app very often create-react-app crosses your mind. But you can also use a boilerplate with all dependencies prebuilt. This ready-to-use was created by the community to maximize the development speed and therefore your effectiveness. React Boilerplate can easily work with well known Chrome Redux DevTools.
Storybook
Web-site: https://storybook.js.org
Image source: https://storybook.js.org/
Storybook helps you develop nice separate UI components. In case when you need to make some isolated from business logic this tool provides so-called sandbox. And that in this sandbox or playground (you can call it as you want) you can create components. So why it is called a storybook? Because it documents components as stories. Each story contains states. Each state can be may be compared with the visual test case. In the end, a story is simply a function. This function returns a value that is rendered to the screen.
React-Sight
Web-site: https://github.com/React-Sight/React-Sight
Image source: https://github.com/React-Sight/React-Sight
This tool fully supports Router, Redux, and Fiber, and shows your app’s hierarchy. As well as previous visualization tool it requires to React Dev Tools that can be installed as an extension in Chrome.
Finally…
JavaScript is famous for the number of tools that you can use. As time goes by you get overwhelmed and tired. You need to have a set of proven tools for your coding process. We offer you a series of articles about React.js development tools.
The post 22+ React Developer Tools to Increase Your Programming Productivity [Updated 2021] appeared first on Flatlogic Blog.
0 notes
Text
Reactor v1.2 – Bootstrap Admin Template
Reactor v1.2 – Bootstrap Admin Template
Reactor v1.2 – Bootstrap Admin Template
Similar themes
Reactor is a fully responsive premium bootstrap admin templatejam packed with features to help kickstart your next project. Crafted with the latest in web technologies and plugins, Reactor offers you with all that you need to help you build your applications, SAAS, CRM, CMS or dashboard based project. It includes a huge collection of…
View On WordPress
0 notes
Photo

Download Minible - Django Admin & Dashboard Template on themeforest
Description Minible - Django Admin & Dashboard Template :
Download Minible - Django Admin & Dashboard Template. The Theme releases on Monday 1st March 2021 By The Author Themesbrand on Themeforest. It’s makes use of for admin,admin dashboard,admin template,backend,bootstrap,clear,crm,dashboard,django,flat,jquery,python,responsive,ui. Theme Title: Minible - Django Admin & Dashboard Template Category: website-templates/admin-templates Price: $39 Author: Themesbrand Published Date: Monday 1st March 2021 10:53:56 AM More Info / DownloadDemo




Minible is a totally featured premium admin dashboard template in Django with developer-pleasant codes. Minible is an admin dashboard template that could be a superbly crafted, clear & minimal designed admin template with Dark, Light Layouts with RTL supported. You can construct any kind of internet utility like Saas primarily based interface, eCommerce, CRM, CMS, Project administration apps, Admin Panels, and many others. It will assist your crew transferring sooner and saving improvement prices and helpful time. If you’re a developer and on the lookout for an admin dashboard that's totally responsive with Bootstrap and Django then you're on the proper place to begin your venture utilizing Minible – Django Responsive Bootstrap 5 Admin Dashboard. Minible incorporates a number of new design widgets with responsive on all screens. Also, there are 6 various kinds of Layouts we have now added. It may be very simple to alter any format in your current operating utility by altering couple of traces code. We have written customary and developer-pleasant code to extend efficiency. FEATURES:
Built with Bootstrap 5 beta1
Light, Dark with RTL supported
Multiple Layouts
6+ Fully Responsive Layout
Clean & Well Commented Codes
W3C Validated Code
Font Based Icons
E-Commerce Product, Orders, Customers, Cart, Checkout, Shops Pages
Email Appliaction
Chat Appliaction
Invoices List and Details pages
Contacts and Profile web page
Data tables
Google Fonts
Not approved Page
FREE Lifetime Updates
More Info / DownloadDemo #Minible #Django #Admin #Dashboard #Template
#admin#admin_dashboard#admin_template#All_Theme_amp_Template#backend#bootstrap#clean#crm#dashboard#django#flat#jquery#python#responsive#site-templates#site-templates_Weekly_bestsellers#Theme_amp_Template_Weekly_bestsellers#ui#Weekly_bestsellers
0 notes