#scss
Explore tagged Tumblr posts
Text
Finished learning SCSS! Now building time...

Sunday 17th September 2023
I finally "finished" learning SCSS! I say "finished" because I still yet to use SCSS in an actual project! I will make a quick one using all I've learnt and any areas I get stuck on, I'll revisit my notes and research until I get things right!
Links: To my SCSS notes | "Wait what is SCSS????"
Study resources: FreeCodeCamp | YouTube video
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#scss#scss studies#comp sci#programmer
83 notes
·
View notes
Text

Wheezing over "ass: command not found," bro, lmfao, what happened?? 😭💀💀
7 notes
·
View notes
Text

Walnut, a mutant royal walnut moth, is the right hand to Amelia and a great companion to any child. She loves children and wishes she had one. No one really knows why.
Since she can't talk her only way to communicate is through hand signals and flash cards given to her on Christmas. Some thought it was a joke but Walnut treasured it regardless.
Be kind to her and she shall be kind to you!
2 notes
·
View notes
Text
Secure and Smart Investment Options for Seniors | NotOut60
NotOut60's Investments offers tailored financial solutions for senior citizens aiming for a secure and fulfilling retirement. The platform highlights top investment avenues such as Fixed Deposits, Senior Citizens' Saving Scheme (SCSS), and conservative Mutual Funds, ensuring stability and consistent returns. With a focus on low-risk and government-backed options, NotOut60 empowers retirees to make informed decisions, aligning with their financial goals and risk tolerance. Whether you're looking to preserve capital or generate regular income, NotOut60 provides the guidance and resources to navigate your post-retirement investment journey with confidence.
#Senior Investments#Retirement Planning#Fixed Deposits#SCSS#Mutual Funds#Financial Security#NotOut60#Senior Citizen Finance
0 notes
Text
I literally JUST started learning sass and my brain is about to explode, it's SO GOOD???? THIS WOULD'VE SAVED ME SO MUCH TIME LAST YEAR
0 notes
Text
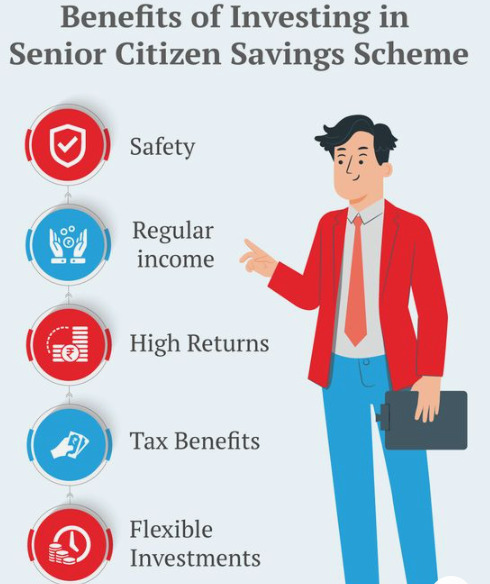
Senior Citizen Savings Scheme (SCSS): Why You Should Invest In It .

As individuals approach retirement, the importance of sound financial planning becomes paramount. Ensuring a steady source of income during the golden years is essential to maintain a comfortable lifestyle without financial stress. One of the most reliable and government-backed options available for senior citizens in India is the Senior Citizen Savings Scheme (SCSS).
The SCSS is designed exclusively for citizens aged 60 and above, providing them with a safe investment avenue that offers a combination of attractive interest rates and tax benefits. Whether you’re planning for your retirement or have recently retired, understanding the nuances of this scheme and how it can benefit you will help you make a more informed decision.
What is the Senior Citizen Savings Scheme (SCSS)?
The Senior Citizen Savings Scheme is a government-backed savings instrument introduced in 2004. It primarily aims to offer retirees a safe, stable, and regular source of income, which is crucial after the cessation of a regular salary. This scheme is available at post offices and designated nationalized banks across India.
Key Features of SCSS
1. Eligibility
Individuals aged 60 years or above can open an SCSS account.
Early retirees between 55-60 years, who have opted for voluntary retirement or superannuation, can also invest, provided they open the account within one month of receiving retirement benefits.
2. Investment Amount
The minimum investment required is ₹1,000.
The maximum permissible investment is ₹30 lakhs (from April 2023). Previously, the limit was ₹15 lakhs. This increased limit allows senior citizens to park a more significant portion of their retirement corpus in this safe instrument.
3. Tenure of the Scheme
The SCSS has a tenure of 5 years, which can be further extended by an additional 3 years upon maturity.
During the extension, you continue to earn interest at the prevailing rate at the time of extension.
4. Interest Rates
SCSS offers an attractive interest rate, which is reviewed and decided by the government quarterly. As of 2023, the interest rate stands at 8.2% per annum, which is higher than most fixed deposits or savings accounts.
The interest is compounded quarterly and paid out every quarter, providing a regular source of income for senior citizens.
5. Premature Withdrawal
Premature withdrawals are allowed but come with penalties. If you withdraw after one year but before two years, a 1.5% penalty is levied. After two years, the penalty reduces to 1%.
6. Nomination Facility
SCSS allows you to nominate a beneficiary at the time of opening the account or afterward. This ensures that in case of the unfortunate demise of the account holder, the investment is passed on smoothly to the nominee.
7. Tax Benefits
The investment in SCSS is eligible for a tax deduction of up to ₹1.5 lakh under Section 80C of the Income Tax Act.
However, the interest earned is taxable, and TDS (Tax Deducted at Source) is applicable if the interest exceeds ₹50,000 in a financial year.
Why Should You Invest in SCSS?
1. Safety and Reliability
One of the primary concerns for any retiree is the safety of their investment. The SCSS is a government-backed scheme, which makes it one of the safest investment options available for senior citizens. Unlike market-linked instruments, SCSS offers guaranteed returns, insulating investors from market volatility. For risk-averse retirees, this feature is particularly attractive.
2. Regular Income
Post-retirement, most individuals lose the steady monthly income that their salary provided. SCSS is designed to address this issue by offering quarterly interest payouts. These payouts can act as a regular source of income to cover daily expenses, medical bills, or leisure activities.
3. Attractive Interest Rates
With an interest rate of 8.2% per annum (as of 2023), SCSS offers a far superior return compared to regular savings accounts or even many fixed deposits. While bank interest rates fluctuate, SCSS offers a more consistent and attractive return, making it an ideal choice for those looking for secure yet rewarding investment options.
4. Tax Benefits
Investing in SCSS allows you to claim deductions under Section 80C up to ₹1.5 lakh. For senior citizens looking to optimize their tax outgo while securing their future, this dual benefit of safety and tax saving is hard to ignore.
5. Flexibility of Withdrawal
Life after retirement can sometimes bring unexpected expenses, be it medical emergencies or personal needs. The SCSS allows for premature withdrawals with nominal penalties, offering flexibility if you need funds before the completion of the scheme’s tenure.
6. Option to Extend
While the initial tenure of the SCSS is five years, the scheme can be extended for an additional three years. This flexibility ensures that if you do not require the funds immediately, you can continue earning interest on your investment for a longer period without any hassles.
7. Higher Investment Cap
With the government increasing the maximum investment limit to ₹30 lakhs, senior citizens now have the opportunity to invest a larger portion of their savings into this secure instrument. This is particularly beneficial for those with substantial retirement funds who are looking for a safe place to invest.
SCSS vs. Other Investment Options
When compared to other investment avenues such as fixed deposits (FDs), mutual funds, and bonds, the SCSS stands out for its balance between safety, returns, and tax benefits.
Fixed Deposits: While FDs are relatively safe, they generally offer lower interest rates compared to SCSS. Additionally, FD interest is taxable, and the regular payouts are often not as frequent.
Mutual Funds: These are market-linked instruments, making them more volatile. While they offer potentially higher returns, they also come with higher risks, which may not be suitable for senior citizens seeking stable and predictable income.
Bonds: Government bonds are safe but often have lower yields compared to SCSS. Also, bonds usually don’t offer regular payouts like SCSS, which can be a disadvantage for those who rely on periodic income.
How to Open an SCSS Account?
Opening an SCSS account is a simple and straightforward process. Here’s how you can do it:
Visit a Post Office or Designated Bank: You can open the SCSS account at any post office or a designated bank like the State Bank of India (SBI), ICICI Bank, HDFC Bank, etc.
Fill in the Application Form: You will need to fill out the SCSS application form available at the bank or post office.
Submit Required Documents:
Age proof (Aadhaar Card, Passport, Voter ID, etc.)
Proof of retirement (if applicable)
PAN card
Photographs
Deposit the Investment: Deposit the amount you wish to invest (minimum ₹1,000 and up to ₹30 lakhs). The deposit can be made through cash or cheque.
Nomination: Provide the details of the nominee at the time of account opening.
Once your account is opened, you will start earning interest from the date of the deposit, and the first interest payout will occur after the end of the first quarter.
Conclusion
The Senior Citizen Savings Scheme (SCSS) is an excellent investment option for retirees looking for a safe, stable, and profitable way to grow their savings. With its government backing, attractive interest rates, and regular payouts, SCSS provides financial security during the post-retirement phase. Coupled with tax benefits under Section 80C, SCSS stands as one of the most efficient savings instruments for senior citizens.
For individuals nearing or already in their retirement, investing in SCSS is a smart choice that balances safety, income generation, and tax savings. With the ever-rising cost of living and healthcare expenses, securing a stable source of income becomes essential, and SCSS can be a cornerstone in that financial strategy.
#SeniorCitizenSavingsScheme#SCSS#RetirementPlanning#SafeInvestments#FinancialSecurity#RetirementFunds#SeniorCitizenFinance#InvestInYourFuture#FinancialPlanning#SecureInvestments
0 notes
Text
The best complement for your postcss workflow. Specially if you are already using "postcss-sort-media-queries".
0 notes
Text
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
web teacher: says nothing about an exam
students: ok
ONE WEEK LATER
web teacher: there’s an exam
students: HUH??!!
web teacher: i told you
students: NO YOU DIDNT
web teacher: yes i did
anygay, i probably failed that exam yeppi
0 notes
Text



Saturday 30th September 2023 | Saint Jerome's Feast Day
Today I couldn't do that much coding because I was out appreciating the feast day! But what I could do was work towards the tribute page early this morning before I went out!
Mainly focused on JavaScript and SCSS skills!

#xc: 100DoC#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#100 days of code#100daysofcode#study challenge#studyblr challenge#javascript#scss
10 notes
·
View notes
Text
Small Savings Schemes 2024-New Interest Rates
Small Savings Schemes 2024 Small Savings Schemes 2024The Inside Scoop on Interest RatesMeet the RatePost Office Plans: What’s Changing?The Money Math: How Rates Are SetPPF Stays Put: No Changes HereBanks vs. Small Savings SchemesSavings Showdown: Big Banks vs. Post Office Small Savings Schemes 2024- The government just spilled the beans on interest rates for small savings schemes from January…

View On WordPress
#Business news#Changed#fixed deposits#Full#Interest#interest rates#JanMarch#list#nsc#office#post#post office savings schemes#ppf#Public Provident Fund (PPF)#rates#Samriddhi#Savings#schemes#SCSS#senior citizens savings scheme#Small#small savings schemes#Sukanya#sukanya samriddhi
0 notes
Text

Here's a little extra for ya!!
!!!Alex!!!
A punk prankster mentioned in the first chapter! (Not including the prologue). He's are a dragon Yokai. Alex is more human in appearance because their mother is human. Alex gets made fun of for this fact but it doesn't bother him much.
I bet it's confusing...I introduced them as a he but little did you know they were actually woman shaped!!! Well let me explain.
Alex likes to call themselves a man so everyone else just went along with it. The reason was to honor their father who passed away, he decided to become the man of the house like his father told him to be before he passed away. Alex took the expression far too seriously. So now it's become his job to take care of his mother. He's decided to become a man just like his father!
Everyone goes along with it because they figure it's Alex's own way to cope with the stress of losing a father and having to take care of their weak mother. So as long as it hurts no one, they'll go along with it. Also it was fun for them to watch Alex cry over their non-existing balls every other day of the week...
0 notes
Text
Tailwind CSS: Leveraging !important with @apply

In the realm of modern web development, styling plays a pivotal role in creating visually appealing and user-friendly websites. Tailwind CSS has emerged as a powerful utility-first framework, streamlining the process of designing web interfaces. One of the lesser-known but incredibly useful features of Tailwind CSS is the !important directive when used in conjunction with @apply. In this article, we will delve into the intricacies of using !important with @apply in Tailwind CSS, exploring its benefits, use cases, and potential caveats. Origin Source : https://worldgoit.com/archives/posts/software-development/tailwind-css-leveraging-important-with-apply/
Table of Contents
- Understanding Tailwind CSS - The Role of !important in CSS - Introduction to @apply in Tailwind CSS - The Magic of !important with @apply - Use Cases for !important with @apply - Customizing Third-Party Components - Handling Responsive Design Quandaries - Overriding Theme Styles Safely - Best Practices for Using !important and @apply - Potential Drawbacks and Considerations - Boosting Performance while Using !important - Embracing a Hybrid Approach: When to Use !important vs. Utility Classes - Future Compatibility and Updates - Incorporating !important with @apply: Step-by-Step Tutorial - Common Mistakes to Avoid - Troubleshooting Unexpected Behavior - Overcoming Specificity Challenges - Conclusion: Amplify Your Tailwind CSS Workflow with !important and @apply
1. Understanding Tailwind CSS
Tailwind CSS is a utility-first CSS framework that provides pre-designed utility classes, enabling developers to swiftly create custom and responsive designs. Unlike traditional frameworks, Tailwind CSS doesn't impose a specific design philosophy, allowing for a flexible and personalized approach to styling.
2. The Role of !important in CSS
The !important declaration in CSS is used to give a particular style rule the highest priority, ensuring that it overrides other styles even if they have higher specificity. It's often employed when you need to forcefully apply a style that shouldn't be easily overridden.
3. Introduction to @apply in Tailwind CSS
The @apply directive is a key feature of Tailwind CSS that enables developers to create reusable utility classes, thereby promoting a more modular and organized stylesheet. It allows you to define custom utility classes by grouping existing classes, improving code readability and reducing redundancy.
4. The Magic of !important with @apply
Combining !important with @apply in Tailwind CSS brings a new level of control to your styles. This combination allows you to ensure that your custom utility classes take precedence over other conflicting styles, without sacrificing the benefits of a utility-first approach.

important
5. Use Cases for !important with @apply
5.1 Customizing Third-Party Components When integrating third-party components into your Tailwind CSS project, achieving a cohesive look can be challenging. By judiciously using !important with @apply, you can harmonize component styles with your project's design language. If you want to use !important with @apply in Tailwindcss, use #{!important} @apply !important Read the full article
0 notes
Text
cssの最新テクニックの記事。 ※まだブラウザ完全対応でないものもある。
個人的にはポップオーバーAPIとかマスクイメージとかがいい。 デザインの幅が広がりそう。マスクイメージでは今までは画像のpngで吐く形だったけど、スマホのときに変な感じにならないようにできるのはありがたい。マスク用の画像がいるけどそれを除いてもコーディングの幅は広がると思った。
その他にも使えそうなものがチラホラあるので、デザイン組むときにに活用してみようと思った。
忘れたときのためにメモしておく。
0 notes