#html compress
Explore tagged Tumblr posts
Text
A Brief Guide on Uploading ChoiceScript Demos to Itch.io
Since Dashingdon is shutting down, and there will be a lot of folks wanting to host their ChoiceScript demos elsewhere, I thought it'd be a good idea to provide a brief guide on how to do so for itch.io.
This is for Windows in the folder actions, but it shouldn't be too difficult for folks to translate for Mac. This also assumes you haven't changed any of the files within your game folder other than those found under 'scenes'.
Within your game folder, locate the 'web' subfolder, right click it and select 'Send to' then 'Compressed (zipped) folder. Name your newly compressed file something sensible, and I recommend moving it to a new folder outside of your game files, just to keep everything neat and tidy.

2. Assuming you already have an itch.io account, navigate to your dashboard, and click the 'Create New Project' button.

3. Name your project as you like, and under 'Kind of project', select the 'HTML' option.

4. Set the 'Pricing' to 'No Payments', you cannot use ChoiceScript for profit unless it is with the Choice of Games or Hosted Games publishing labels. No one wants to get in trouble unnecessarily here.
5. In the Uploads section, upload your newly zipped file we made in step one. After it's finished uploading, you'll be given one drop down and two tick boxes. You need to tick the 'This file will be played in the browser' option.

6. I've found so far that 'Viewport dimensions' work quite well for desktop at 1080 x 640. Either use these numbers or experiment and find what works best for you.
7. You must tick the 'Enable scrollbars' option for your game to display properly, otherwise options, text and buttons can be clipped off the bottom of the viewport.

8. Continue filling out the rest of the form, or skip it for now and scroll all the way to the bottom to the 'Visibility & access' section. Here make sure you have 'Draft' selected. This prevents others from finding your game until you're ready, and I always recommend play testing things before you make your work public.
9. Finally, hit the 'Save' button, then go and have a look at your creation by hitting the 'View page' link. And there you go! When you're ready for public release, just change the option in section 8 to 'Public'.
---
A few things to bear in mind about hosting on itch.io:
There isn't currently any way for your readers to save their game. I'm sure someone could write in a plugin similar to Dashingdon's at some point, but as for right now, this isn't available. See addition/edit below.
Make sure you properly tag your game with the 'choicescript' and 'interactive-fiction' tags. There are an awful lot of games on itch.io and it's easy to get lost in the crowd. Make sure folks can find you by having the right tags.
I hope this brief guide was useful to folks.
Best of luck to you with your writing!
---
Addition/Edit:
Thanks to @hpowellsmith for bringing this to my attention. You can add save functionality to your game by using this addon:
The ChoiceScript Save Plugin
Just tried it out on my own game and it works perfectly.
Rather than run through the addon author's own tutorial here, I'll just forward you to the Readme on their Github page.
One small note I would add is when it asks you to make the two small additions to your index file, make sure you right click the file and open it with your coding program, don't double-click it as this will just open it in an internet browser, and it won't give you the access to what you need to change.
711 notes
·
View notes
Photo

2025 March 23
Ancient Ogunquit Beach on Mars Image Credit: NASA, JPL-Caltech, MSSS, Curiosity Rover
Explanation: This was once a beach -- on ancient Mars. The featured 360-degree panorama, horizontally compressed, was taken in 2017 by the robotic Curiosity rover that explored the red planet. Named Ogunquit Beach after its terrestrial counterpart, evidence shows that at times long ago the area was underwater, while at other times it was at the edge of an ancient lake. The light peak in the central background is the top of Mount Sharp, the central feature in Gale Crater where Curiosity explored. Portions of the dark sands in the foreground were scooped up for analysis. The light colored bedrock is composed of sediment that likely settled at the bottom of the now-dried lakebed. The featured panorama (interactive version here) was created from over 100 images and seemingly signed by the rover on the lower left.
∞ Source: apod.nasa.gov/apod/ap250323.html
120 notes
·
View notes
Text
btw for any1 who wants to know how i did the Long Long Quiet post. its actually just made up of three unique images

the thing about tumblr is that it will actually let you post huge stretched out images beyond the dimension limit size because they have some weird html code that'll let it be stretched out but insanely compresses it
because of that compression, that's why i didn't put too much effort into any of the drawings, long2 is just 2 lines and then long3 is the cap for the snout
you'll also notice that long1 is actually shorter than long2 and long3, and this is because i didn't want quiet's actual body/the start of the post to be a low-res mess, so i chopped off a bit of him to keep him looking legible.
all in all, the images are all 500 pixels in width, with long1 being 2,500 pixels long, and long2 and long3 being 10,000 pixels long.
and then because tumblr lets you have 30 images on a post i just posted long1, 28 copies of long2, and long3.
by the way here's just long1 if you want to like... look at him or something

#i do not think i'll put this in maintag becos i do not want to spam it. this is a poast about another one of my poasts not ultimately stp#but i will be linking this on the actual poast so give me a second 4 that. ok?
48 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
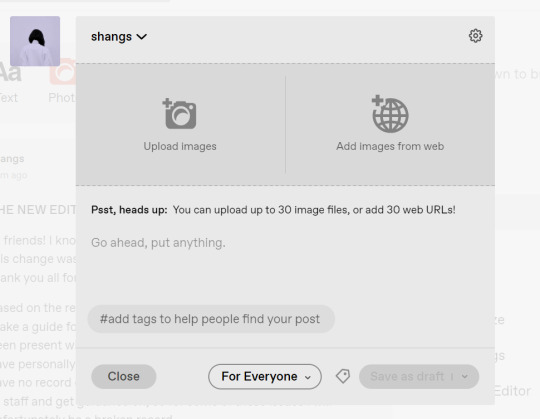
If I click on "Photo" from web and open up the editor, here's how it looks:

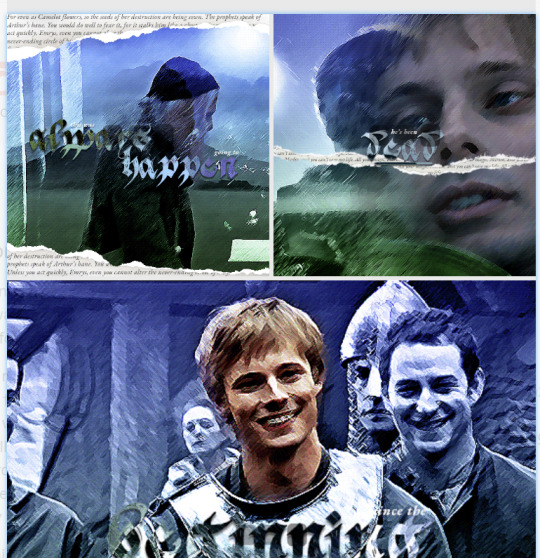
I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues: I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding: As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile: In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB: I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets: I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text: Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other: If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
558 notes
·
View notes
Text
FUCK YOU!!! *Saves your Tumblr page as an HTML file and then compresses it*
14 notes
·
View notes
Text
Knowing that my thoughts are completely delusional (that I'm being poisoned, being watched, compromised security, 'secretly want to kill people', everyone hates me, liking villains means I'm dangerous, I have rabies/prion disease/worms and... many more) doesn't make them feel less 'real' when they happen.
It's hard for me to understand how my brain seems to find a connection to everything, how everything is a sign, everything must mean something more than it lets on...
...and the visual snow and feeling of things crawling around in/on my body has returned, which has been really difficult. At night I see things - shapes. Like right now, there's white fog around every gap in this text to me, as if someone inserted Fog of War with HTML. Sometimes it's difficult not to scratch my skin because it feels like there's things beneath the surface.
Coinciding with the full return of symptoms related to something I've been told to my face is making these psychotic/delusional symptoms worse (or may even be the entire reason they come on).
It's hard for me to exist like this, to write or feel. Everything is diluted in grey, as if I exist in sorrow and wade in nothingness. Uncomfortable nothingness - compressed, flat, negative.
9 notes
·
View notes
Text

It's always 𝘽𝙇𝙊𝙊𝘿𝙔 in Philadelphia!
@malewifemanhunter's Halloween Zine (@sunnyhalloweenzine) is out today! I'm so excited to share my contribution!
Happy Halloween, everyone!
Find the zine here: https://heyzine.com/flip-book/23f42a5e61.html
Buy me a coffee!
+ details (because the original file is 80 MB and a lot was lost in the compression)




#sunnyween zine#sunnyween#iasip#iasip art#iasip fanart#dee reynolds#dennis reynolds#artists on tumblr#art#digital art#my art#halloween#happy halloween#fanart#deandra reynolds#artwork#illustration#zombie#zombie hunter#it's always sunny in philadelphia#my post
59 notes
·
View notes
Text
Embedding images on AO3: A Guide V2
Hi,
So, I thought I would go back and make an updated version of the A03 embedding image guide I made back in September of 2022.
This choice was mainly due to one of the options being viable.
Discord.
Due to the rise in malware distribution, Discord has set expirations on Discord links. This only applies to links that are used outside of Discord.
This short video explains this well
youtube
So, If we wanted to use the option, we would need to update the link every 24 hrs in your work.
Not great.
I know I also feel the salt.
Well, with that out the way, let's dive in.
A03 doesn’t actually allow for image hosting itself, so that’s why third-party hosting is needed.
In this guide, we will use these as possible choices to host our images
Google Drive
Tumblr
Imgur
https://postimages.org/
Other contenders:
IMGBB https://imgbb.com/
imgbox https://imgbox.com/
IMGBAM https://www.imagebam.com/
Image venue https://www.imagevenue.com/
Paste board https://pasteboard.co/
(Most if not all if these options listed require signup)
But really there are many options to choose from. If you have any recommendations, comment, and I’ll add them in.
Before we upload, you may need to compress your image(s) to shave them down to size, as some of these options upload size caps.
I recommend https://compressjpeg.com/ for this task. Or you may choose whatever your preference is.
Hosting options:
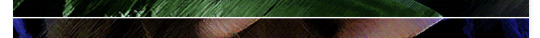
Option 1: Google Drive
In Google Drive, create a new folder with the image(s) or subfolders for further organization.
Right-click and select New Folder, and name this folder whatever you want.
Now upload your image(s)

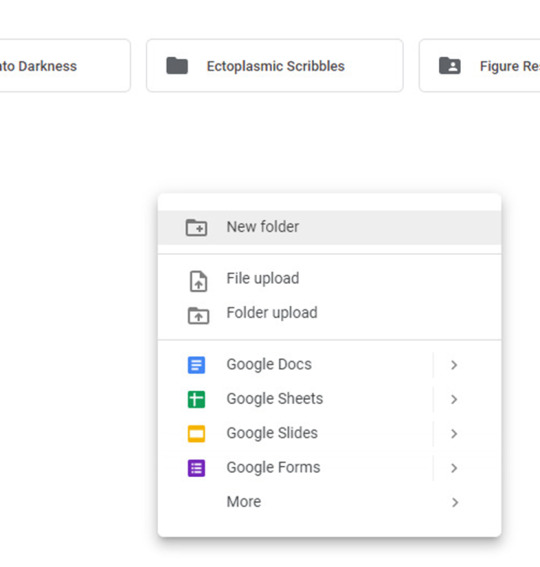
Right-click on your image and hit share.

Hit Copy link
The link you have should look something like this
https://drive.google.com/file/d/1Nt17i9jx8LYffyQQew6D2x4HYxXFM0_B/view?usp=sharing
But as is it won't work! We need to modify it first!
Remove the
/view?usp=sharing
at the end of the link to work with AO3
Now, you have a working link from Google Drive that is ready to use.
Your modified link should look like…
https://drive.google.com/file/d/1Nt17i9jx8LYffyQQew6D2x4HYxXFM0_B
This Google Drive portion was from this guide here: https://archiveofourown.org/works/28132845
Option 2 Tumblr:
Tumblr is not always the best platform to use, as blogs can get deleted or URLs can change. But I’ll include it here anyway.
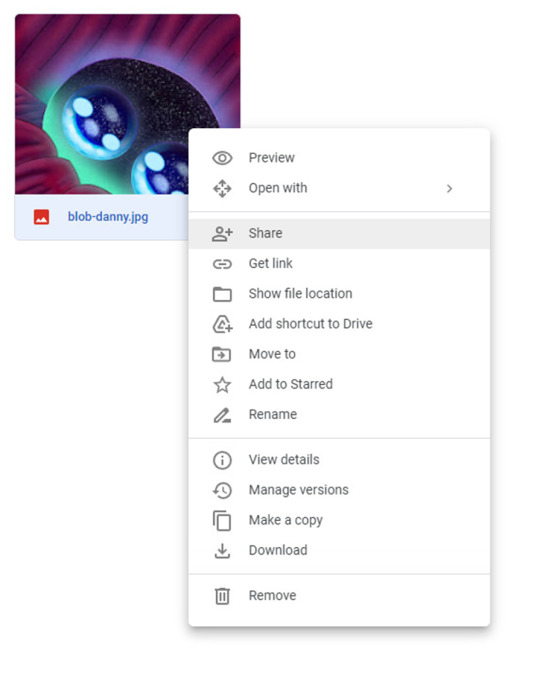
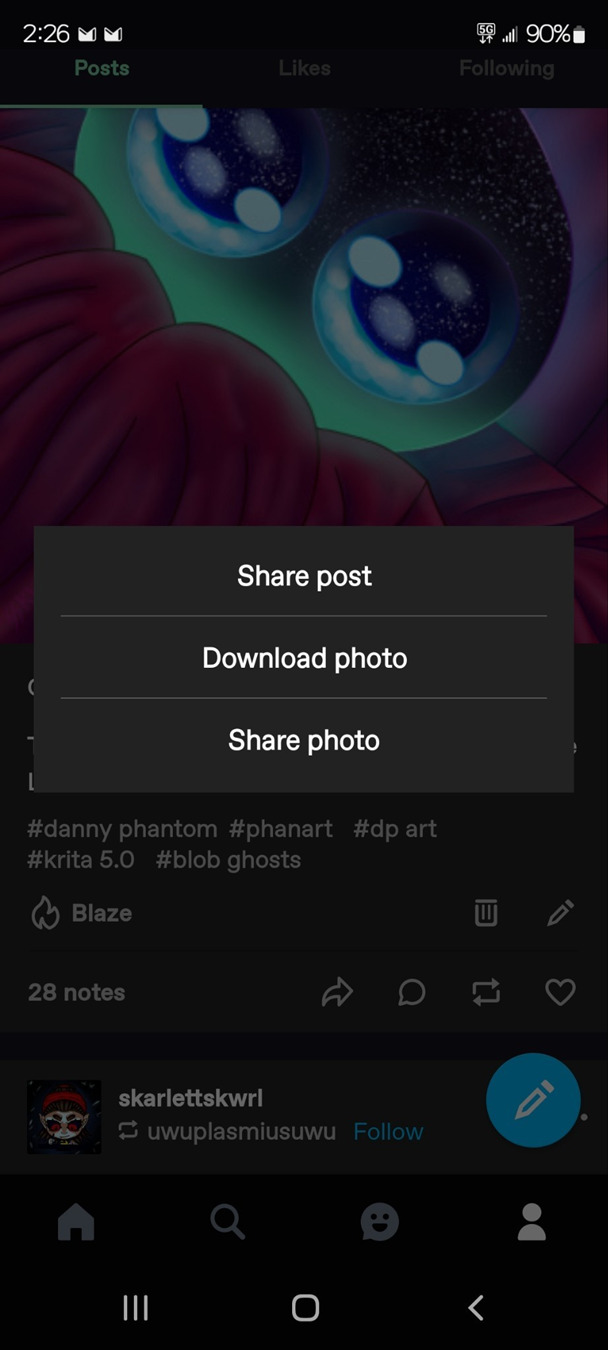
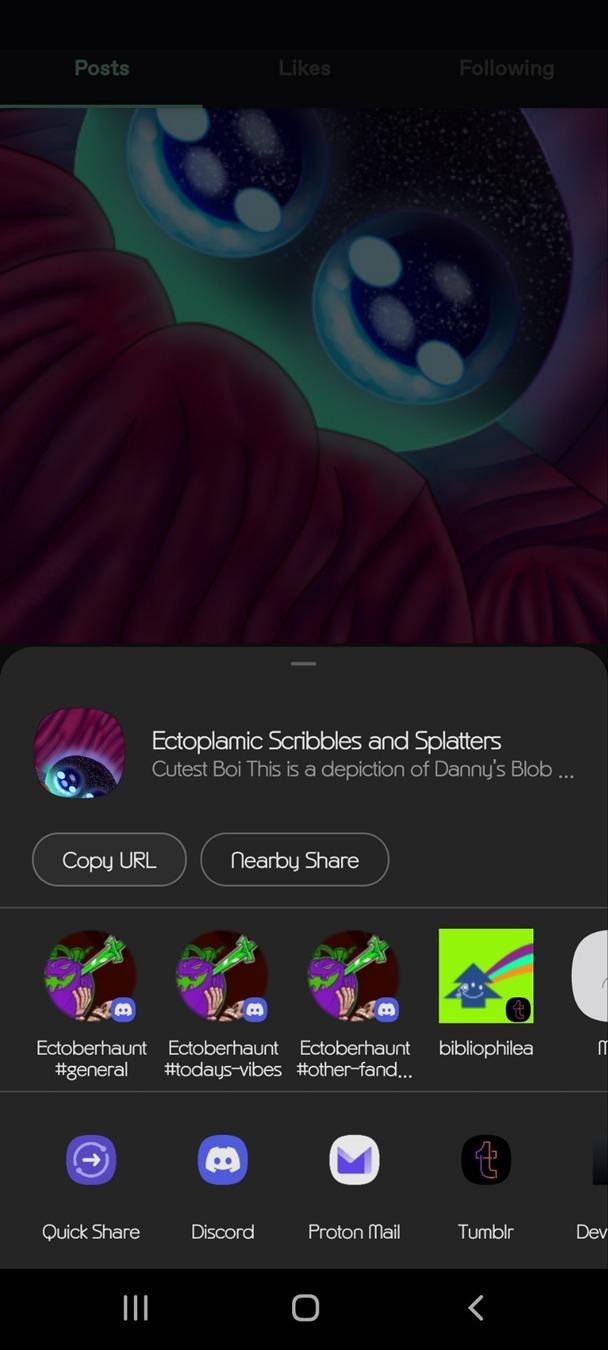
On mobile
Long tap the image you wish to use in a post.
You will be presented with this menu.

Tap share photo.
Then, you will be presented with another menu.

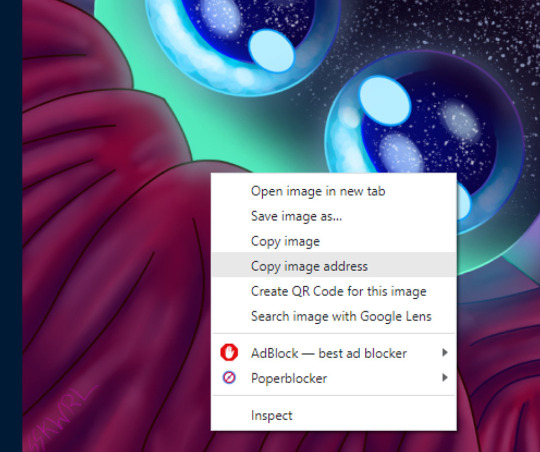
On the desktop, it will basically be the same.
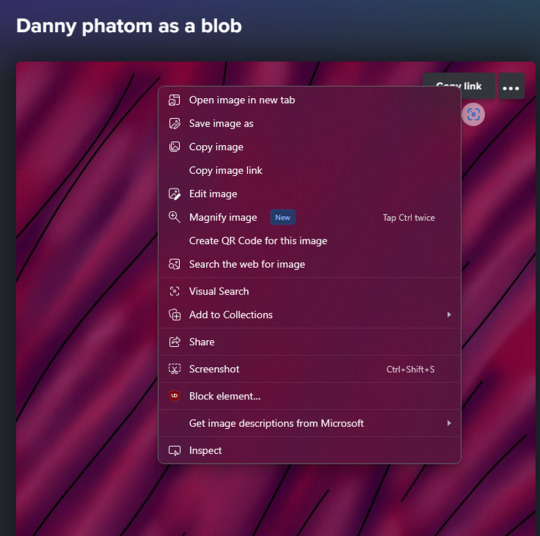
Right-click on the image and hit copy image address.

Now, you have a working link from Tumblr that is ready to use.
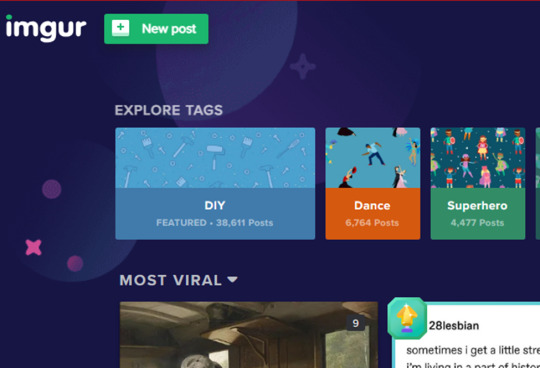
Option 3: Imgur
First sign up for an account. I would recommend this because last year, Imgur began deleting images not tied to a user account. This means that if you upload an image without an account, the image link may eventually expire and the image will be deleted.
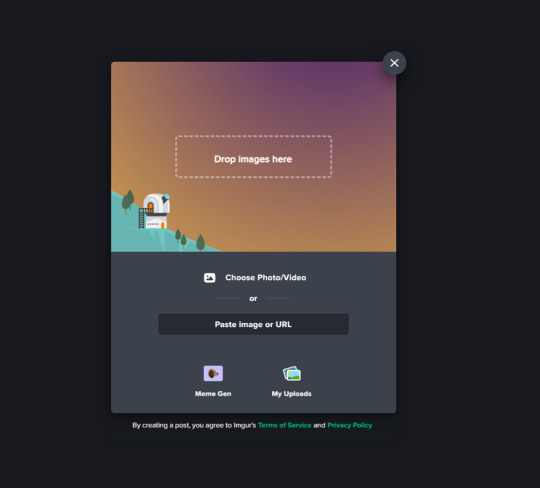
Create a new post

Upload your desired photo(s).

Do not hit the Grab Link button

It will not work with AO3
Instead, right, click on the image and hit copy image link or address, depending on your browser.

Now your Imgur Link is ready to use.
Option 4: Using an image hosting service like postimages.org
You can create an account for free with this one. This is pretty straightforward, so I’ll gloss it over.
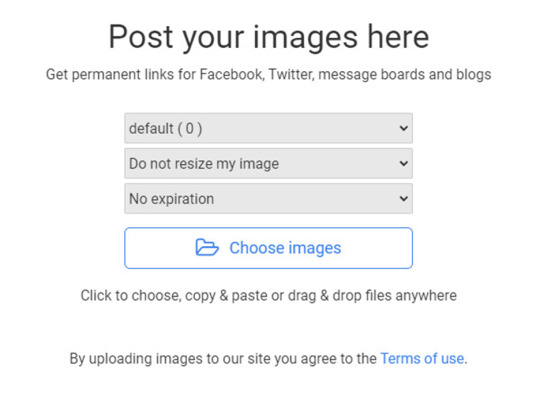
Once logged in you will be presented with this page.

Upload your image, and you will be taken to this page.
Copy Direct link
Now, you have a working link from postimages ready to use.
Step 2: Inserting and fitting the image
Head over to Ao3.
Go to the new or existing chapter in which you wish to embed image(s).
HTML OPTION:
Make sure in the HTML editor view.

This is located next to the rich text button in the Worktext section, as shown.
Now, find the place in the text where the image should go...

Now, preview your work to confirm the link is correct.

As you can see the image worked but in my case the image was waaaayyy too big.
So, we can add the width and height attributes to scale the image to a more comfortable size.
First, we need to know the exact dimensions of the image.
This can be done by looking at the size in an image app or can be done with an online tool.
Record these values
In this example, the image is 1080x2400
Now divide each by the same factor; this is important to avoid compressing or stretching the image.
In this example, We quartered/ divided them by 4.
Width = 1080/4 = 270px Hieght = 2400/4 = 600px
Record these values
And update the img tag
<p> <img src="" alt="" width="" height=""/> </p>
src is the path to the URL.
alt is the alternative text for the image. This is used for accessibility as well as be a modern web standard.
width is the image width in pixels
height is the image height in pixels
You insert your values in between the double quotes.
ALWAYS TO REMEMBER:
to close your quote _
to close your image tag
to close and include your units
Here it is much better.

RICH TEXT OPTION:
Make sure in the Rich Text editor view.

Set the cursor where you want the image. Click the image icon.

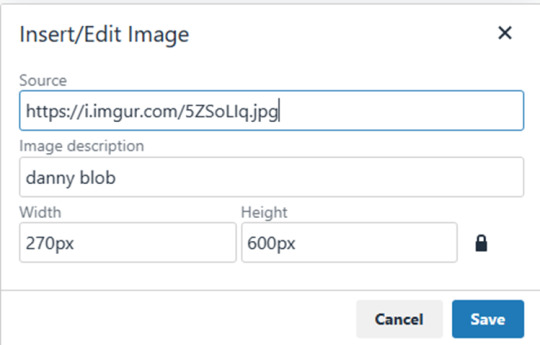
Set the values in this form.
Use the URL we generated in one of the previous 4 options.
Set the Image description
The width and height may be input automatically; if you are unsure, consult the HTML OPTION to find the dimensions and how to rescale an image.

Here’s how it looks after posting

Well, that concludes my simple guide to AO3 image embedding. Thanks for reading to the end.
25 notes
·
View notes
Text
I have this tinfoil hat theory that the death of customization made people technologically illiterate.
Back when customization was big, it wasn't exactly user friendly. Sure, there were default themes for a lot of places, but if you wanted to truly customize something, you had to learn HTML and image editing.
Not to mention that when PCs were new-ish, the fact that it wasn't just a black screen with green text, but a blank slate that you could put any program with any function on was also novel. Even that degree of customizability was unheard of beforehand. We knew it came with a promise of infinite possibilities, and so if you wanted your PC to do something, you knew that you had to learn how to get it to do it. That was just how it is.
If we wanted a program from the internet, we either got it as an exe file or a zip/rar file. We learnt that there's a free program that can unzip compressed files. Today, ads are the norm, but back then, we learnt that if we see ads, they're most likely a virus and we need to block them with an anti-virus software or a browser extension. Everyone and their mother knew how to torrent and crack programs. They knew it could be done somehow and so they learnt how to do it.
Now, all you can customize are your posts and pfps and banners, and if you're lucky, you can choose between dark or light mode, but that's it. We've been needing to put up with shittier and shittier website updates that slowly but surely took out every morsel of customizability and I think by 2016-ish we just gave in. Of course, OS' followed suit along with everything else, seeing the success of the first things that were sleek and minimalist (I suspect that it was Windows 8 and the Windows Phone as much of a trainwreck as they were at the time or maybe Apple).
And now everything is homogenized. Nowadays I keep meeting so many people who have no idea about 95% of their PCs' functions. They don't know that they can install an adblocker or how to unzip zip files or even that they don't have to put up with Microsoft's bullshit and they can just get rid of the tiles and Xbox-related functions if they don't need it. They've been conditioned to think that customization is at best minimal on any given platform and so they won't even try it.
I often hear that all they do on their PCs is check social media (the same things they can do on their phones as well).
It's genuinely making me sad.
15 notes
·
View notes
Note
For that other anon: you cannot download mobile apps off of Steam. It's is a pc app distributor only.
You can download mobile apps from Itch.io, though. Currently you can download what is available to your phone, unzip it, and play the HTML file in your browser, but you will not have access to the images while doing so.
In order to make a mobile app (for Android, I'm unsure how this would work with iOS since I've never owned one) you would need to turn your current game into an apk file. In order to do this you can use something like Android Studio or VoltBuilder. Before uploading your project to either of those though you need to make sure you compress your whole Twine project and rename the HTML file "index.html".
I don't remember what this one was for. I have been off Tumblr for a time. But I'm putting this out there in case it helps someone.
10 notes
·
View notes
Text
How to Speed Up Your WordPress Site for Better Rankings
A fast-loading website is essential for better SEO, improved user experience, and higher conversions. If your WordPress site is slow, you’re likely losing both visitors and ranking opportunities. Here’s how you can fix that.
Choose the Right Hosting
Your hosting provider sets the foundation for your website’s speed. Shared hosting may be affordable, but it often leads to slow performance. Instead, go for managed WordPress hosting or cloud-based options. Many professional website development services include high-performance hosting setup as part of their package.
Use a Lightweight Theme
A bulky, feature-heavy theme can slow your site down significantly. Switch to a lightweight and optimized theme like Astra, Neve, or GeneratePress to improve load time without compromising design.
Optimize Images
Images are often the biggest contributors to page size. Compress them using tools like ShortPixel or Smush, and use next-gen formats like WebP for faster delivery.
Install a Caching Plugin
Caching helps by storing static versions of your site, reducing the server load. Plugins like WP Rocket or W3 Total Cache can make a noticeable difference in performance.
Minify and Combine Files
Reduce the size of your CSS, JS, and HTML files by minifying them. This removes unnecessary characters and spaces to speed up load time. Tools like Autoptimize make this easy.
Use a CDN
A Content Delivery Network (CDN) distributes your content across multiple servers globally, ensuring faster access no matter where your visitors are located.
Clean Up Unused Plugins and Database
Too many plugins can slow your site and affect performance. Remove what you don’t use and regularly clean your database using WP-Optimize or similar tools.
Final Thoughts
Speed is a major factor in how users and search engines interact with your site. If you’re unsure where to start, partnering with expert website development services can help you optimize every technical aspect for maximum performance and SEO benefits.
Read more -https://www.janbaskdigitaldesign.com/wordpress-website-design-and-development
2 notes
·
View notes
Photo

2024 June 19
NGC 6188: Dragons of Ara Image Credit & Copyright: Carlos Taylor
Explanation: Do dragons fight on the altar of the sky? Although it might appear that way, these dragons are illusions made of thin gas and dust. The emission nebula NGC 6188, home to the glowing clouds, is found about 4,000 light years away near the edge of a large molecular cloud, unseen at visible wavelengths, in the southern constellation Ara (the Altar). Massive, young stars of the embedded Ara OB1 association were formed in that region only a few million years ago, sculpting the dark shapes and powering the nebular glow with stellar winds and intense ultraviolet radiation. The recent star formation itself was likely triggered by winds and supernova explosions from previous generations of massive stars, that swept up and compressed the molecular gas. This impressively detailed image spans over 2 degrees (four full Moons), corresponding to over 150 light years at the estimated distance of NGC 6188.
∞ Source: apod.nasa.gov/apod/ap240619.html
104 notes
·
View notes
Text
The Ultimate Guide to SEO: Boost Your Website’s Rankings in 2024
Search Engine Optimization (SEO) is a crucial digital marketing strategy that helps websites rank higher on search engines like Google, Bing, and Yahoo. With ever-evolving algorithms, staying updated with the latest SEO trends is essential for success.
In this comprehensive guide, we’ll cover: ✔ What is SEO? ✔ Why SEO Matters ✔ Key SEO Ranking Factors ✔ On-Page vs. Off-Page SEO ✔ Technical SEO Best Practices ✔ SEO Trends in 2024 ✔ Free SEO Tools to Improve Rankings
Let’s dive in!
What is SEO? SEO stands for Search Engine Optimization, the process of optimizing a website to improve its visibility in organic (non-paid) search results. The goal is to attract high-quality traffic by ranking for relevant keywords.
Types of SEO: On-Page SEO – Optimizing content, meta tags, and internal links.
Off-Page SEO – Building backlinks and brand authority.
Technical SEO – Improving site speed, mobile-friendliness, and indexing.
Why SEO Matters ✅ Increases Organic Traffic – Higher rankings = more clicks. ✅ Builds Credibility & Trust – Top-ranked sites are seen as authoritative. ✅ Cost-Effective Marketing – Outperforms paid ads in the long run. ✅ Better User Experience – SEO improves site structure and speed.
Without SEO, your website may remain invisible to potential customers.
Key SEO Ranking Factors (2024) Google’s algorithm considers 200+ ranking factors, but the most critical ones include:
A. On-Page SEO Factors ✔ Keyword Optimization (Title, Headers, Content) ✔ High-Quality Content (Comprehensive, Engaging) ✔ Meta Descriptions & Title Tags (Click-Worthy Snippets) ✔ Internal Linking (Helps Google Crawl Your Site) ✔ Image Optimization (Alt Text + Compression)
B. Off-Page SEO Factors ✔ Backlinks (Quality Over Quantity) ✔ Social Signals (Shares, Engagement) ✔ Brand Mentions (Unlinked Citations Still Help)
C. Technical SEO Factors ✔ Page Speed (Google’s Core Web Vitals) ✔ Mobile-Friendliness (Responsive Design) ✔ Secure Website (HTTPS Over HTTP) ✔ Structured Data Markup (Rich Snippets)
On-Page vs. Off-Page SEO On-Page SEO Off-Page SEO Optimizing content & HTML Building backlinks & authority Includes meta tags, headers Includes guest posts, PR Controlled by you Requires outreach Both are essential for a strong SEO strategy.
Technical SEO Best Practices 🔹 Fix Broken Links (Use Screaming Frog) 🔹 Optimize URL Structure (Short, Keyword-Rich) 🔹 Improve Site Speed (Compress Images, Use CDN) 🔹 Use Schema Markup (Enhances SERP Appearance) 🔹 Ensure Mobile Responsiveness (Google’s Mobile-First Indexing)
SEO Trends in 2024 🚀 AI & Machine Learning (Google’s RankBrain, BERT) 🚀 Voice Search Optimization (Long-Tail Keywords) 🚀 Video SEO (YouTube & Short-Form Videos) 🚀 E-A-T (Expertise, Authoritativeness, Trustworthiness) 🚀 Zero-Click Searches (Optimize for Featured Snippets)
Free SEO Tools to Improve Rankings 🔎 Google Search Console – Track performance. 🔎 Ahrefs Webmaster Tools – Analyze backlinks. 🔎 Ubersuggest – Keyword research. 🔎 PageSpeed Insights – Check site speed. 🔎 AnswerThePublic – Find user queries.
2 notes
·
View notes
Text
if you're wondering why I keep poasting resources in html it's because almost everything has a browser now and also because I dream of a world where my start page is an offline web portal not very unlike that one simpsons episode but that works as if by magic when the net is freakin it nonfunctional style (which mine does, like, a lot)

html is also *very* compressable and convertable that gets me very excited
4 notes
·
View notes
Text
GIF is a terrible file format. (256 colours per frame, framerate can only be expressed as "100/n", just shit in general)
some places (e.g. twitter and discord) just use use modified mp4s with no sound that loop, and some places (like tumblr!) use gifv, which is just a modified html which isn't standardized at all, which usually just includes a gif file or a webm.
So what's the best actual option for a dedicated file type for static and animated images
i found there's actually a file format that supports full 24 bit colour, you can control the framerate to whatever you want up to 1000fps, supports lossy AND lossless intraframe and interframe compression, and is supported chromium, firefox and safari (probably over 98% market share of web browsers)
and
it's
fucking
WEBP
please. can apps just add support for it. it's not a bad file format by itself it's just. it's just fucking used everywhere in browsers but no actual programs support editing and exporting them. please
48 notes
·
View notes
Text
10 SEO Tips For Classified Websites

If you’re owning or are about to build a classified website, you need to prioritize SEO. Irrespective of the size and strength of your company, SEO is a must to get a sufficient number of leads to your website. With the help of the best SEO strategies, your page is going to be indexed in the right way. This is the reason why many classified website companies hire SEO expert to make their sites highly scalable. Here, we are going to share our insights on the role of SEO to improve the scalability of classified websites. So, scroll down to know all about SEO and classified sites in detail.
1. Use Creative Content: Every company has its specific missions, visions and goals. And so, these things need to be highlighted with quality content. But, content is not only important for your business promotion but also for SEO. To apply the best SEO strategies, you need to use creative content that tells your audience precisely who you are, what you do and how you do it. It will create a bigger impact on your potential customers and keep them on your site for longer. Also, you need to use relevant keywords to optimize the content for search engine result pages.
2. Make Images Optimized: Studies show how images can create a positive impact on website visitors and attract a huge number of them. But, did you know that you can also use your images to generate new leads to your website way before they know you exist? Well, you can do the same by optimizing your website images in various ways. You need to compress the images first to reduce loading time and then upload them with relevant names. ALT tags are also important for image optimization, which you need to ensure. Mobile responsive images are a must.
3. Create Header Tags: Your classified website needs to have header tags to become SEO-friendly. Header tags or HTML tags play crucial roles in making your website look organized and meaningful. And so, you need to ensure these tags in the best possible way. Generally, you’ll find 5–6 header tags such as H1, H2, H3, H4, H5, and H6. H1, the headline or title tag, is the most essential one of all. Most website articles or blogs have H1-H4 tags and if needed H5 and H6 are also included. You can also incorporate keywords with these tags to get the best results.
4. Meta Descriptions and Titles: Next, you need to include meta descriptions and titles while developing your website. Meta Descriptions are descriptive one or two-liners about your website pages that the readers will be able to see as your webpage link appears in the search engine pages. Titles are the main headings of web pages, which needs to be attractive and simple. Content and keyword play really significant roles when it comes to optimizing these meta descriptions and titles of the web pages. These are the things that you can’t miss.
5. Ensure URL Keywords: If you’re looking for an SEO expert in Kolkata, you can ask the expert about the role of URL keywords. In SEO, URL keywords play the most vital role in optimizing websites in SERPs (search engine result pages). For example, if you have an e-commerce apparel website and someone searches Google for “women’s salwar kameez”, your website will be shown by Google at the top. But, to achieve this position, you need to include the keyword ‘women’s salwar kameez’ in your website URL and apply other SEO strategies correctly.
6. Build Sitemaps: To make any website SEO-friendly, sitemaps are essential. Your classified website also needs to include the same. Sitemap refers to a file that has all your web pages listed down. You also need to add information about the last update made and how frequently you would be changing your page info. Then, search engines such as Google, Yahoo, Bing and others will use your sitemap to know about your website and its services. While creating your sitemaps, you need to ensure that you give accurate information about all your website pages.
7. Create Backlinks: If you’re wondering what backlinks are all about, let us explain. These are the links that lead to your website from other websites. To create backlinks, you need to work on your website content really well. Then only, other sites will find your content useful and would want to use your website’s link on their pages. If you’re planning to hire any SEO company in Kolkata, the SEO experts will be able to explain to you the role of backlinks in more detail.
8. Create Search-Engine URLs: Search engines need to index and understand your company URL easily. And so, search-engine URL is something you need to focus on. The key to creating a superior-quality URL is to keep it descriptive and yet short. If you are able to do it, search engines will be able to understand your web content better and thereby, enhance the visibility of your website in the result pages. You can discuss with your SEO expert how to create search-engine URLs.
9. Organize Your Website Data: If you want your classified website to be SEO-friendly, you need to organize your site data first. Microdata, schema.org and other structured data are available that you can use for this purpose. The main role of structured data is to make it easier for search engines to understand your company profile through the content. But, while using structured data, it’s essential to find one that aligns with your business niche.
10. Ensure Google Analytics: To get huge website traffic, Google Analytics can help you a lot. It’s a free tool that lets you see the number of visitors on your website and the way they are finding your site interesting. You can track the performance of your classified site through this analysis and improve it further. This performance tracking service has helped a huge number of websites to find their potential customers and keep them engaged in the right way.
The above 10 tips to improve the SEO-friendliness of your classified website are quite helpful. If you want to try them in the correct way, you need to hire SEO expert. These strategies are ever evolving and only an expert can help you make the most of them. If you’re already on the lookout for top SEO company in Kolkata that provides exceptional services for classified websites at an affordable cost, you can feel free to reach us at Idiosys Technologies. To know more about our services and packages, contact us right away!
Check out the blog post: https://shorturl.at/aAD35
7 notes
·
View notes