#htmls
Explore tagged Tumblr posts
Text
coding got me saying shit like “target the child” “assign its class” “override its inheritance” like the third wife of a dying oil baron discovering his of-age son born out of wedlock
53K notes
·
View notes
Text
Important Things to Consider Before Selecting an HTML5 Game Development
HTML5 game creation has revolutionized browser-based gaming, offering compatibility across various devices without additional software. When hiring an HTML5 game development company, consider key factors such as their expertise in HTML5, JavaScript, and frameworks like Phaser for 2D games or Three.js for 3D graphics. Look for a strong game design team, experience in multiplatform compatibility, and ongoing support post-launch. Tools like Visual Studio Code, Phaser, and Git enhance development efficiency. At Devstree Studio, we specialize in custom HTML5 games, delivering high-quality experiences. Partner with us to turn your game concept into reality.

#html5 game#game development#hire game developers#game dev#video games#games#gaming#htmls#Html5 game
1 note
·
View note
Text
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

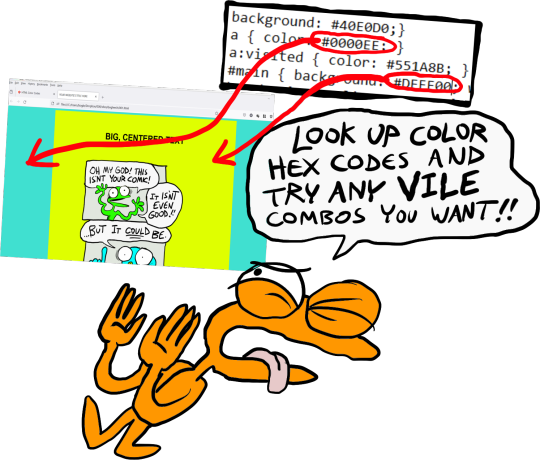
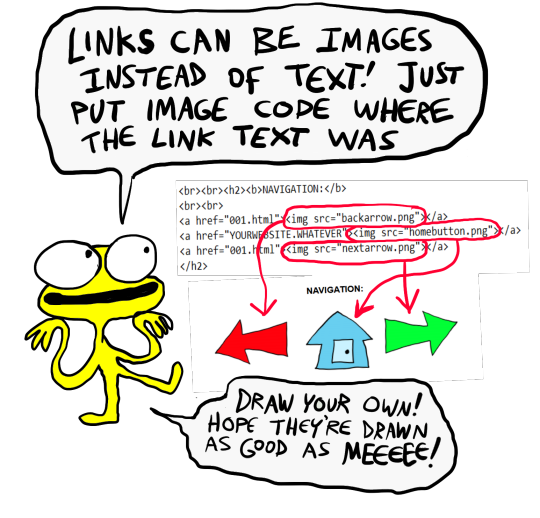
Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






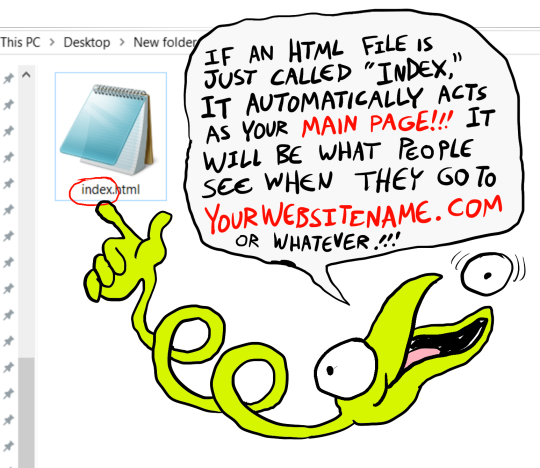
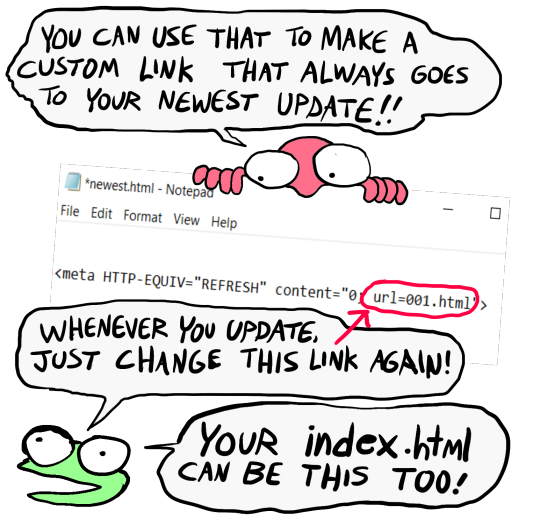
That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
12K notes
·
View notes
Text






Ah, the night's just getting started. Don't let me catch you so easily next time. ⸺ QIN CHE // SYLUS ִֶָ☾.
#love and deepspace#恋与深空#love and deep space#秦彻#sylus#qin che#dailygaming#dailyvideogames#gamingedit#3d animation#video games#*4#otome#otome game#paper games#chinese game#gals and pals im on a tiny thinkpad in china (arguably the best place to be watching this drop live) no monitor no mouse nothing#had to use html to do the text in colour like the good old days#screaming crying throwing up running into the low v neck
5K notes
·
View notes
Text




Whispers of Seashells, Songs of Whales 🎶
#gifcheri 🍒#cherimoyatea🍒#love and deepspace#love & deepspace#lads#l&ds#rafayel love and deepspace#rafayel lads#rafayel l&ds#lads rafayel#l&ds rafayel#love and deepspace rafayel#love & deepspace rafayel#rafayel#love and deep space#rafayel love & deepspace#edited again because html hates me
1K notes
·
View notes
Text

2K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
5K notes
·
View notes
Text
















☆ resources to make your own rentry/bundlrs border!
sources from da-lace.com f2u, like + reblog appreciated!
i forgot da-lace existed and then i remembered.. anyway have fun with these! no need to credit since i didn't make them
#☆ ◟ my resources !#rentry#rentry resources#rentry inspo#rentry metadata#rentry border#bundlrs border#bundlrs#rentry decor#bundlrs resources#html css#rentry stuff#editblr
2K notes
·
View notes
Text

personal bworders ki made 04 metadata mostly 04 myswelf 02 use, bwut kyu guys cwan use it too! (*^ω^*)
(pt: personal borders i made for metadata mostly for myself to use, but you guys can use it too! /end pt)



don't claim dem as kyurs pawlease !! nd don't use thy pwink & black dividers since it's not free 02 use ,,,, (;;;・_・)
(pt: don't claim them as yours please!! and don't use the pink and black dividers since it's not free to use /end pt.)

#𓈒𓊆ྀ۪۪𓈒 𓈒 ۪ ݁ ིུ🫐 ۪ ۪ ۪ SELYSiE ུཾ ۪ ׂ. ̼͜ ͝͏ ྀི͜#𓏸𓈒ྀེ ✙ ֺ ۪ 𓂋 Goddess' Forge ‿̩͙♡݂྇༄݂#rentry resources#editblr#rentry inspo#rentry decor#rentry#rentry frames#rentry graphics#rentry stuff#editing resources#edits#html borders#metadata#rentryblr#borders#pink#black#white#rentry border#html border#rentry metadata
1K notes
·
View notes
Text
TT: When you think about... alternate timelines. Doomed and offshoot timelines. TT: Do you think that you made me in every one of them? TT: ... TT: I hope not. TT: Why? TT: It would be cruel for you. TT: It would be cruel for you if I never existed. TT: Why, because I wouldn't have anyone to answer my messages?
TT: We both know that isn't the reason.
3K notes
·
View notes
Text


"I am gonna make you so happy." 🪲🪳
#beetlejuice 2#beetlejuice#winona ryder#michael keaton#lydia deetz#beetlejuice 2 spoilers#beetlejuice 2 spoiler#rly hoping people will be normal about this lol#im v scared#i used html again omg it's been a minute#my gifs#beetlejuice x lydia#beetlebabes#lydia x beetlejuice#chances of slime time increasing iykyk#no bc why does this remind me of the 'i know what you are' twilight scene a little looooooooooooool#hoa hoa music plays in the background#the blue and the green transition what does it meeeean what does it all meeaaan
2K notes
·
View notes
Text
Social anxiety level: Chatting with someone experiencing a schizophrenic episode and becoming increasingly self-concious of how I'm just saying "That sounds really stressful", "I've never heard of that but it sounds scary", and "You must be pretty worried about that" over and over again
#They needed someone to wait with them while their friend came to pick them up#And the whole time I was waiting for them to call bullshit#Like YOU HAVENT SAID ANYTHING MEANINGFUL YOURE SO BAD AT THIS#I'm sorry I'm making this one about me ma'am I'm just terrified that everyone I talk to is gonna give be a bad grade#I don't understand or beleive most of what you're saying but from the legit science you're quoting I can tell you've done some research#The research stuff I appreciate we can totally talk about that#Please God let me talk about Chordata or HTML instead of the thing I can't see or hear wouthout encouraging your delusion#I'd get SUCH a good grade at discussing invertebrates with you
1K notes
·
View notes
Text











Raw Border Dump, gathered from pinterest & many different sites. rb / ♡ very appreciated
#Sorry I've Posting Only Borders.#I have something in the works to post#stay tuned?#rentry resources#editblr#rentry graphics#rentry inspo#rentry decor#rentry stuff#rentryblr#sntry stuff#sntry decor#sntry resources#transparent png#transparents#cute pngs#png#tag spam#whatever gets me out there#html borders#borders#rentry borders#New Post!
417 notes
·
View notes
Text
being robotkin or anything adjacent does not give you an excuse to be pro-ai. being techum or anything adjacent does not give you an excuse to be pro-ai. being neurodivergent does not give you an excuse to be pro-ai. i cannot believe that has to be said.
this post is about zetagraft phighting now because i don't like the way i worded it and it's one of my top posts. please look at my husband. he hates generative ai







#also fuck sodastuff don't support her art directly#//#very directed at someone who appeared on my feed#if you are a therian who supports something that harms nature#you are not true to your own identity.#yap sematary#anti ai#anti generative ai#anti genai#phighting#biograft phighting#zetagraft phighting#biograft#zetagraft#colored text#html text
771 notes
·
View notes
Text
Pick up the receiver I'll make you a believer
❗️For commonly asked qs please see my BTD FAQ



After doodling the first image that hug body slam meme immediately came to mind and i couldn't help myself 😂

Thanks very much I'm glad you are enjoying my art and characs! :D
To put the answer simply, Rire used to work for the prior King as a Collector (of souls) and he was that King's only Collector and so got the brunt of his ire for any related, perceived fault. Aside from that personal connection Rire also really disliked him because he viewed the prior king as a useless glutton who failed at ruling a sector (conditions were tanking/had tanked for ages), and which the Royal powers were wasted on.

Almost all of his sunglasses are actually normal human sunglasses, he can just see better than a human can 😎

Anything can be a kink, anon :d
Boring victims are often exceptionally weak-willed victims so that's something in particular he dislikes.

Yes he can play the piano and violin, and horseback ride and ballroom dance etc. Put it this way he has a lot of particular small skills that he picked up during his Earth visits so he could hide in plain sight with the upper echelons XD

Not like how a snake or cat hisses which is what I'm assuming you're implying XDDD He can't bite off a limb (his mouth ain't that big) but his teeth are very sharp so he can feasibly take a chunk out of someone or like, completely bite off something smaller (finger, ear...)



I havent added to it in a while (since I dont often find songs I like enough to actually download lol) but this is my current playlist for him in no particular order:


Anon, the fact you capitalised "Aliens" made me think of Xenomorphs and I had to immediately stop thinking 🤣
On a side note, I can't actually tell you either way because he hasn't encountered an alien (that isn't a demon or a human) lol. He'd probably initially treat an alien much like he would treat a common demon, if they are obviously not human, and then if he realises they are also not quite a demon this could peak his interest.

Pointing you in this direction because regardless of the canon answer this proves he could look good in one LMAO



Sorry to burst your bubble but no :d Though I suppose he could simulate the effect by reverting parts of them to their "liquid" state 🤔 DO WITH THAT INFO WHAT YOU WILL.

It is theoretically similar to a human's.

If you can remember his age then that is how old he is :d I'm not really like other creators who give their characs a definitive "birthday" down to the year, mainly because I don't often have set "time periods" in my stories lol.
His birth date falls somewhere between late October - late November though.

In the context of BTD; they just don't like each other XD Well I can't actually speak for Cain, but Rire not liking Cain is partly a riff on general angel/demon rivalry dynamics, and partly because Rire would see Cain as more of a threat since canonically Cain is way more OP than him.
Most of the time when i draw them Cain is also actively getting in Rire's space whilst Rire is actively trying to avoid him, so there's also that XD

It...depends. On which aspect of "ownership" you're implying. For those that he has deals with, he'd calculate what exactly the value of the deal lost would be and in this situation he'd likely write them off as Cain would be more annoying to handle then they'd be worth (he can always make more deals).
If someone was specifically marked by Rire, that's a different level of possessiveness and he'd actually try cos like


Hey guys some offence but why are some of you sending me asks formatted as if i were ChatGPT

Is there one for like, personal ambition or cunning or something cos I don't think he'd be any of those listed lol.


Rire doesn't have a mobile phone and he doesn't need one because he has a demon power that basically CCTVs all his citizens to himself. And really, if he wants to find you he'll find you.
He's somewhere in the middle of that scale through the sheer fact that he's been around long enough to see technology change and would've kept up with how to use things to blend in better, but also doesn't need to use the electronics to the point that he'd need to be an expert at it.



Is this cos Gato is Canadian cos I don't remember a country location being specified when we did it? |D Personally I figured most of the settings were in the US since the US has the most documented serial killers
Also sos no i dont anon, you'll need to either ask Gato or EP or dig through any of their lore posts they might have left.

Think kind of like Rire (he did learn a lot from her after all), but with a more Elizabethan era socialite vibe. Possibly a black widow but we dont have any proof about that.
Has/had a p good relationship. I use both terms because I still never decided whether she was currently dead or not lol.
Lol a misconception but Rire doesn't actually perceive humans as trash XD Trash suggests that he hates them and they wouldn't be worth regarding at all, whereas Rire usually finds them more like...novelties. Or like whatever that feeling that is associated with viewing ant farms or animals performing tricks is. Rire's mother would view them as more like working animals or livestock.
#boyfriend to death#rire answer dump#art#doodle#answer dump#long post#so funny story before posting this RAD i decided to fix up the html/css for my tumblr cos out of dash the inline images were too big#and as i was doing that i finally discovered that tumblr neue post type REALLY dont have any differentiation as to what type of post it#which is SO ANNOYING as it made what i wanted to do near impossible 🙄#luckily most of my neue RADs and answer dumps have a title so i had to specifically target the existence of that element 🫤
450 notes
·
View notes