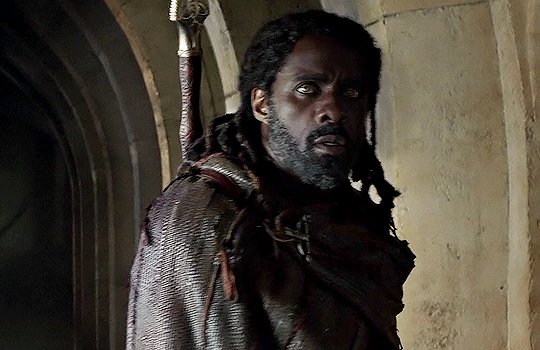
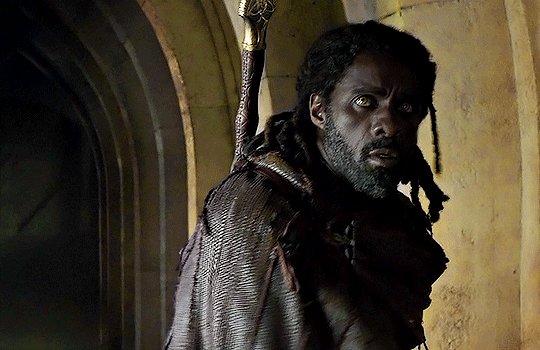
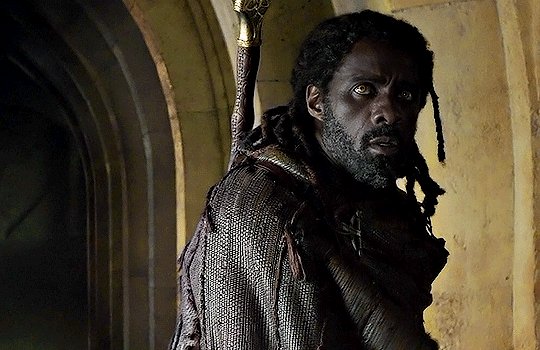
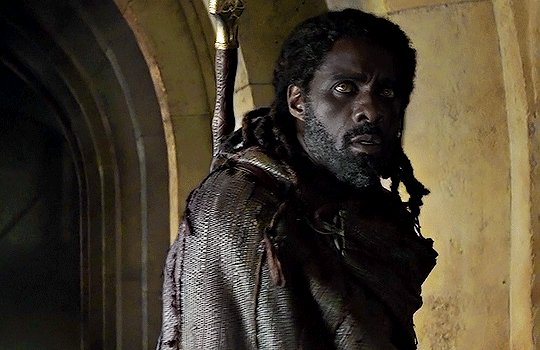
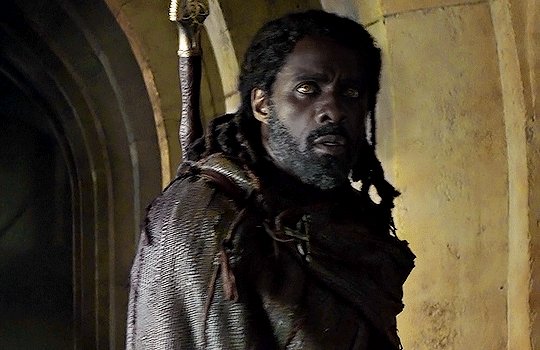
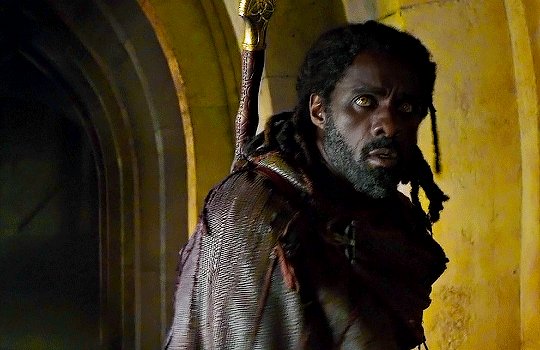
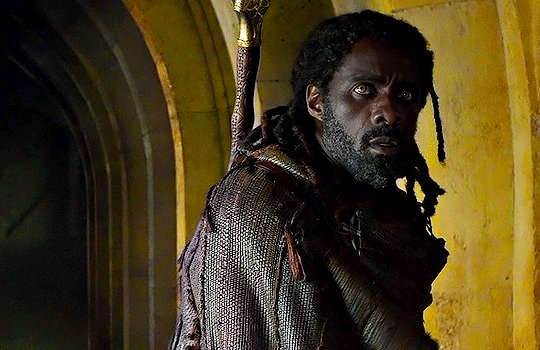
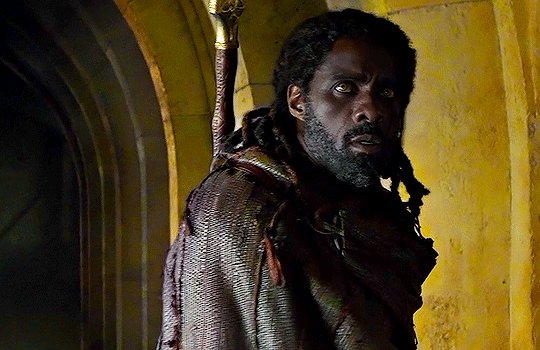
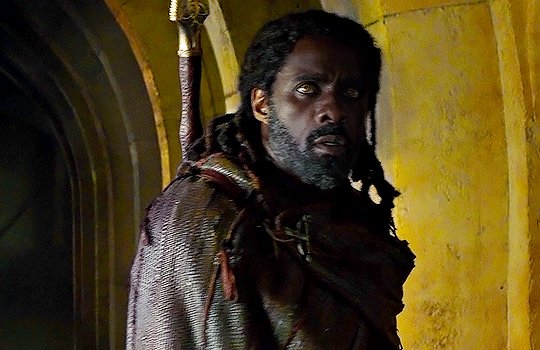
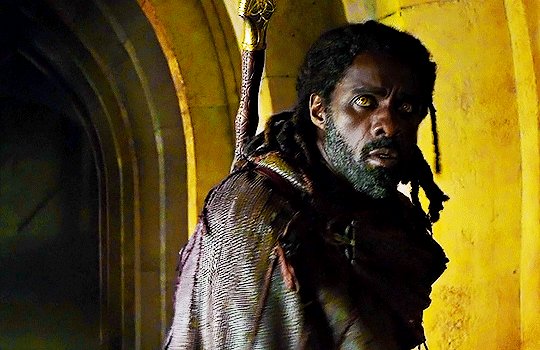
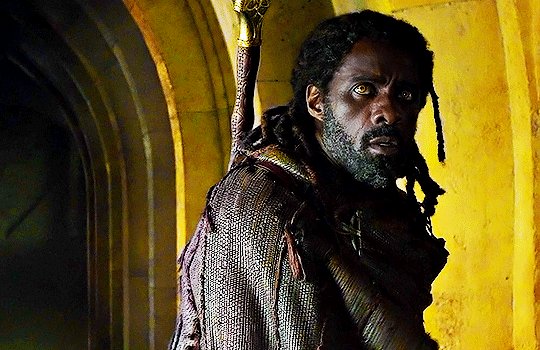
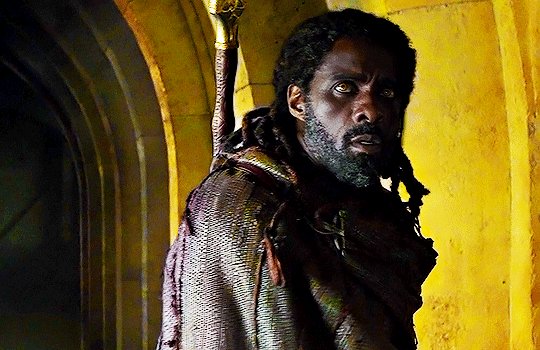
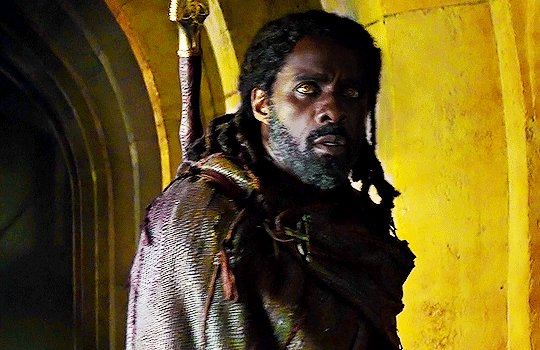
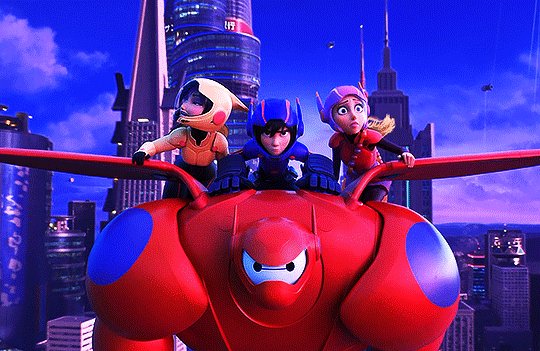
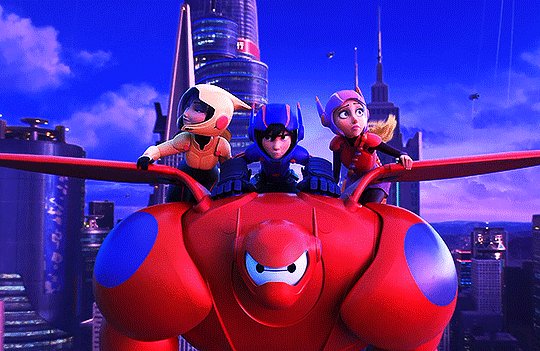
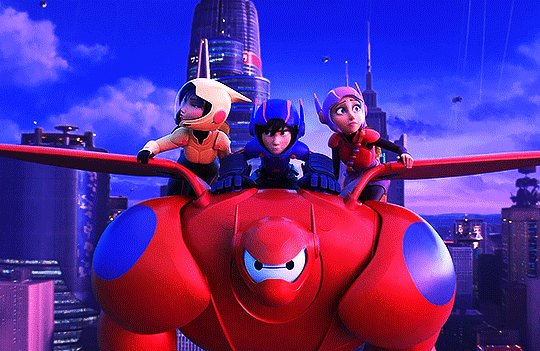
#i think I finally found a way to make my gifs less pixelated
Text






#hdm#his dark materials#hdm edit#lyra x marisa#marisa coulter#lyra belacqua#parallels#i think I finally found a way to make my gifs less pixelated#hooray#it takes me 500 years longer to make but its fine i guess#these parallels keep coming to me I can't help myself#always love the colour coding on this show#theyre always matching in either blue or red#my edit
145 notes
·
View notes
Text
Top 10 games I missed in 2022
This was in many ways a transformative year. Or maybe that’s an overstatement and 2022 was end of an era. It followed a long term trend of me playing games less and less. I haven’t played a game on Steam since January. With that a maybe even some time prior I stopped paying attention to new releases. Until yesterday. Yesterday, I succumbed to the calling of Steam winter sales and visited my wishlist. I noticed that it was slightly messed up, because some of the games got released. After that I spent several hours looking for new releases and here we are. I admit It’s different, because many of these games are titles I’ve only found out about them being released.

Ofc, this year was massively, more than any of the previous years, influenced by board games and board game media. But getting around to actually buying some board games, I found out that the new hotness is rarely what I’m after. So, there are only 3 board games from this year I would like to own and 2 more I would like to try and write about (Stroganov’s take on colonization of Siberia could be made way better if it took a simple lesson from my n. 1 game). The three board games differ from each other a lot and video games on the list are reasonably diverse too. There are narrative experiences, Metroid and Castlevania inspired games both with jumping and without and free games I haven’t got time to try out yet.
I also have one honorable mention: Victoria 3. Normally, this probably would make the list, but I don’t know enough to be excited and I’m still happy with my older Paradox games and I don’t need new ones (also, I know that Victoria 3 is beyond capabilities of my half-dead laptop).
10. Maptroid: Worlds
This is a commercial follow-up to a free game, you can still find online (not sure if flash?). It looks terrible, music probably does its job. It’s also an original and interesting take on the genre of Metroidvanias. It requires at least basic knowledge of the genre to get it and to appreciate it too. Because in Maptroid, you play on the minimap only. You explore and move around. The pacing is fast and that makes it fun. The commercial version promises more and that’s exactly what I want. Also, It’s only 2 bucks and some change.

9. Infernax
At first this looks like a straight clone of Castlevania but there’s more to it. There are choices and different endings. If you watch any footage of Infernax and like the genre of non-linear platformers you know the game is fun. It looks difficult with good controls and smooth movement. The fiction full of crosses and demons is something I can appreciate. The look is appealing too. A must play in a surely coming year of non-linear platformers.

8. Haiku the Robot
The third and final game of jumping and exploring on this list. Haiku is by far the most stylish one with beautiful sepia tones and detailed modern pixel art. It also looks like the most expansive one with many bosses, interesting puzzles and original lore. I’m afraid it might be too difficult as Hollow Knight seems to be a source of inspiration here. But without this baggage it looks like a fun and tight addition to the genre. One more thing, I like haiku.

7. Three Sisters
The first board game on the list is a heavier than average roll and write about tending to vegetable garden. The main reason this is here is the production. These warm pumpkin colored dice are just attractive and the whole game feels warm and welcoming in the similar manner. The game itself is about rolling dice and using them to tick boxes and form combos. Or if you go for the theme, and I think you should, planting seed, harvesting fruit and veggies, crafting in your garage. And that might be quite lovely when rainy and you can’t manage your garden for real.

6. Sunset Shift
This free game is about collecting and disposing garbage at a small private island. I watched some footage of it and it looks right up my alley. Basically, you drive around and the other friend is talking to you via radio giving the whole thing subtle story beats. I also enjoy games with either social or environmental message and this one seems to have both.

5. Glitchhikers: The Spaces Between
The original free Glitchhikers was one of my favourite cruising games. In it you drive on a highway while having random dialogues. This one expands it in all directions and adds many new environments and means of transport. I wonder about the message. Is it more than just more volume? Anyway, because of the original this one is on my bucket list too. Also, it’s the first game with no green or greenish pictures.

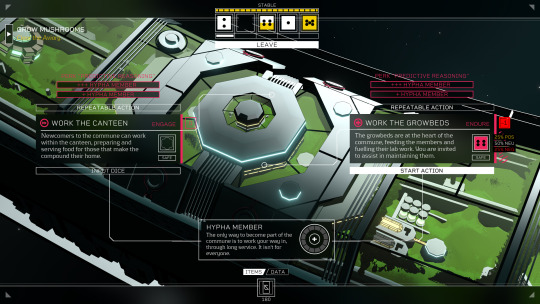
4. Citizen Sleeper
Frankly, I don’t quite understand what Citizen Sleeper is supposed to be. It’s a cyberpunk science fiction rpg controlled by dice, so there’s this tabletop element. Also, it seems to be focused on social issues, equality and such. You’re a working person and that reminds me of Cart Life, one of the greatest games ever. Jump Over the Age also made In Other Waters, an exciting UI experience I haven’t played yet but It’s one more reason to be interested in this game.

3. Village Rails
It’s a small and crunchy card game about building tracks with bucolic tones. The second part of the Village series from Osprey and designed by Matthew Dunstan with Breet J. Gilbert in a little unassuming box with a pleasant blue frame. It got praised by all of my board gaming sources including Dice Tower, Shut Up and Sit Down and Board Game Barrage. The game’s almost a filler but the combination of different goals and a special puzzle makes all decisions crunchy. For me it looks like a kind of game I would enjoy.

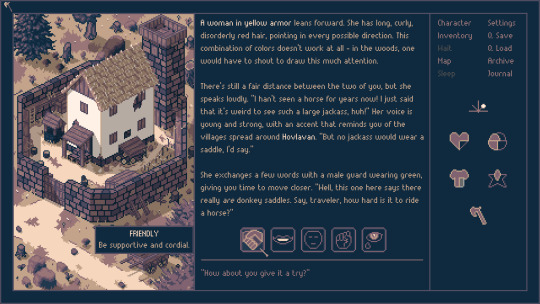
2. Roadwarden
Out of the green and into the brown. Roadwarden is a game I’ve been interested for a while. I think it does something interesting and that the devs limited themselves well to make a bigger game. The illustrations in this game look great too. I feel like I might enjoy its bleak fiction too. Being this highwayman and delivering messages, burning bodies sounds mundane, but also super atmospheric.

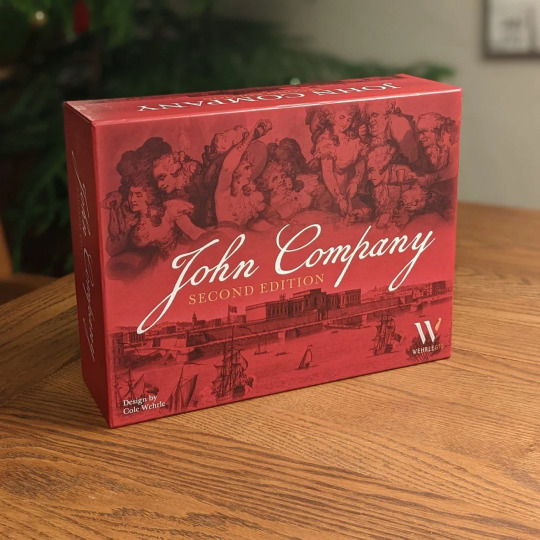
1. John Company: Second Edition
John Company is an unwieldy game from Wehrelig Games and Cole Wehrle of the Root fame. It’s complicated and long and an experience I want to have. I even managed to watch most of the five hours long session of Heavy Cardboard streamed on YouTube. In the game you and other players run the titular company and exploit India in order to get yourself a good retirement. The second edition tweaked almost everything and it looks great with one of the nicest board and components I’ve ever seen. Also, John Company: SE Is clear with its message and criticism of colonialism through its mechanics, something games like Stroganov ought to learn from.

All of the pictures used in this article are either from official sources or posted by the publisher at BGG(Village Rails).
#maptroid worlds#infernax#haiku the robot#three sisters#sunset shift#glitchhikers#roadwarden#village rails#citizen sleeper#john company
1 note
·
View note
Text

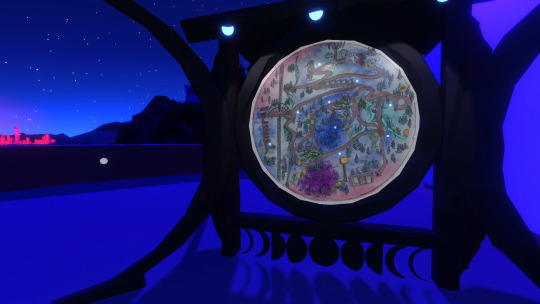
Indie Game Spotlight: Stratospiel
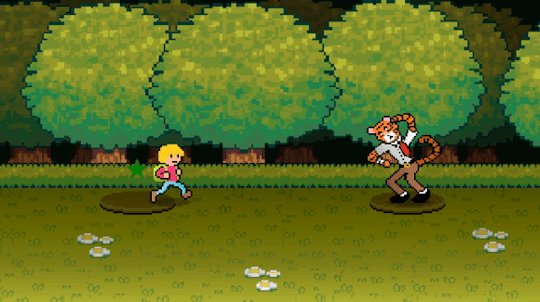
We're exploring the colorful and mysterious world of Stratospiel in this week's Indie Game Spotlight! Stratospiel is an upcoming turn-based RPG that follows the journey of a child who awakens on a strange planet with no memories and is faced with a vast array of enemies and the choice to either destroy or befriend them. The choices you make will impact the tone and outcome of this story. We caught up with Stratospiel's designer, writer, programmer, and composer, Vaughn Haynes, to learn more.
Stratospiel is reminiscent of other turn-based RPGs like Earthbound and Undertale—was Stratospiel inspired by either? Were there any other games that inspired you during the development process?
It's funny—I've been told by my friends that the game has a lot of Earthbound vibes, but I've never actually played any of the Mother games. I'll definitely have to as soon as I'm finished making this game :) I can say with confidence that this was very much inspired by Undertale, though. I played that for the first time on my Switch back in February 2020 and was absolutely blown away. I've wanted to make a video game forever but always backed down when I saw how much of an undertaking it is. Once I found out that Undertale was primarily made by one guy, I was like, "yeah, I can do this," and finally got to work learning how to code and all that fun stuff. Undertale has a huge influence on Stratospiel, with its defining mechanic—acting/sparing the monsters—being implemented here. In a broader sense, though, I'd say the Mario & Luigi RPG series has had the biggest influence. I played Bowser's Inside Story as a kid, and I loved how fast-paced the battles were without losing that feeling of RPG strategy. I also liked how the items you used in battle were also used to manipulate the overworld. Stratospiel's battle system is a happy marriage between those two games' battle systems. Other games that influenced Stratospiel are the WarioWare and Ace Attorney games—absurd humor is my favorite, and that has definitely worked its way into Stratospiel.

What made you choose pixel art as the art style for Stratospiel?
Because it's the cheapest! Also, because it complements the tone of the game as well. A lot of the humor in Stratospiel is derived from fun visual gags. The further away you are from the uncanny valley, the less likely it is that your brain will get weirded out and go, "Hey, this isn't real!" and will be more accepting of the silly things happening onscreen and hopefully laugh along with the game. The same goes for the more serious moments, too. By having a simple art style, you're forced to make each character as distinct as possible, which helps people form closer bonds with them, which is great for eliciting a powerful emotional response.
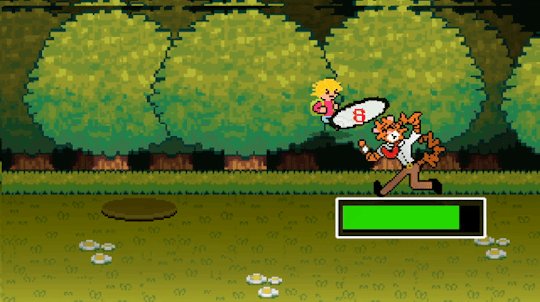
What types of enemies can we expect to see in the game? Can you tell us a little about the main antagonist and how they fit into the game’s narrative?
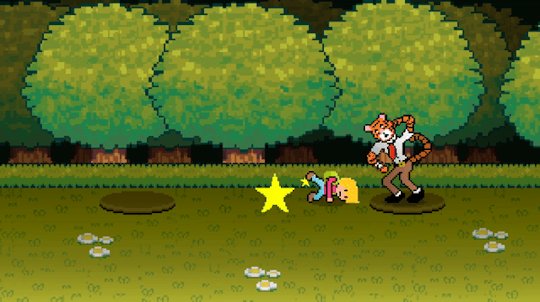
I’m really happy with the enemies. I think, aside from composing the music, designing the enemies has been my favorite part of making the game. The enemies you fight can range from cute, to silly, to fearsome. They’re all unique, with their own wants, needs, goals, likes, dislikes, etc. You’ll meet a cast of fun characters along the way who accompany you on your adventure, each with their own strengths and weaknesses. As for the main antagonist? You’ll have to solve the mystery to find out who that is :)

In what way will players’ choices impact the story of Stratospiel? Will the game have multiple endings?
Your choices impact two big things in the game: the plot and the tone. In terms of plot, I can’t really say too much because of spoilers, but the basic idea is that if you defeat someone in battle, then they’re dead. They’re out of the picture forever now. Their friends' and family’s lives have been forever changed. But if you befriend them, then they’ll contribute their skills and resources, and that just may take you to different places. The same goes for tone—killing people is pretty dark, I would say. And of COURSE, the game will have multiple endings!!! I love it when games do that, so you bet I’ll implement that here :) You can see a little bit of that in the demo right now.
What do you hope players will take away from Stratospiel?
I hope players take away an appreciation for the themes that are in there. Each character and area has a central idea baked into them, and how you as a player interact with them determines their direction and arc. Like I said earlier, the game is very personal to me and is sort of like my own “shout into the void.” With everything going on in the world today, it can be hard to feel heard, getting drowned out in all the terrible things happening. Everyone has something to say, and this is my way of doing so. Choices in video games are nothing new, but having players think about the consequences of choices is something that I think games really excel at, and Stratospiel is no different. I can guarantee that fans familiar with the genre will be surprised with how things turn out!

Stratospiel will be available on Steam for Mac and Windows in Fall 2023. Follow @stratospiel for updates and other announcements, and check out the Kickstarter here!
This interview has been edited for clarity.
2K notes
·
View notes
Photo









✨ COLORING GIFS FOR RAINBOW SETS ✨
hello!! so this ask had just been sitting in my inbox for days, and since i finally got some free time (and an incentive) i thought i’d put together a general coloring tutorial - especially for those who are interested in rainbow sets, or just want to get freaky with their gifs, hehe.
photoshop: cc 2021, but tbh this tutorial is compatible with most versions of photoshop
for: beginners / anyone with a basic understanding of adjustment layers and brush tool (optional)
the tutorial will show how you can: (1) enhance colors in a neutral/washed out scene (2) change the overall color of a shot (3) make the colors bolder/stronger (4) convert the dominant color to another color
in other words: i rarely save my psds so this is what we’re stuck with
1.

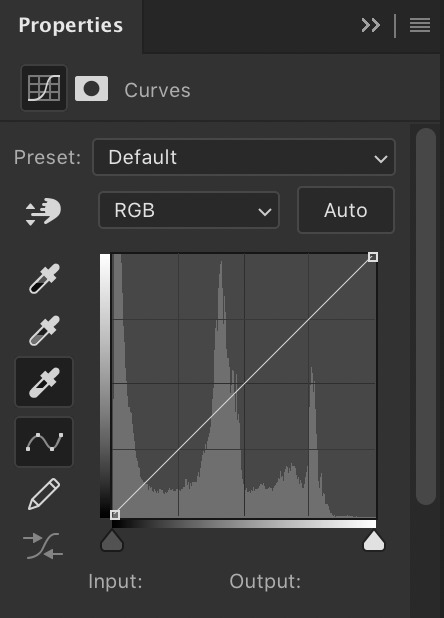
usually, when i’m making a color set, the first thing i do is open the hues/saturation layer and pull the saturation to a 100. this gives me a pretty good idea of the colour palette i can work with. and since this shot is more on the dark side, i brightened the gif a bit, and then moved saturation to a 100. this is what i get:

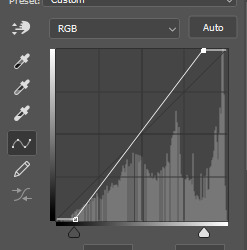
now that i know the dominant colour is yellow, i can drag the saturation back to 0 and start working on the actual coloring! i go to curves, and brighten the gif a little. most of the time, the white and black points (the first and the third inkdropper) does wonders in color correcting your gif. buut, marking the white point of for this gif would remove what little yellow we have, so i just did a manual adjustment until i was happy with the result.

(since he’s a poc, i used a brush tool at 35% capacity over his face on the curves layer mask. it’s soft, and barely noticeable, but it stopped him from looking lighter, which would become a problem once we move on to the vibrance layers. basically, the lighter the subject, the more susceptible it is to being affected by color enhancing layers.)

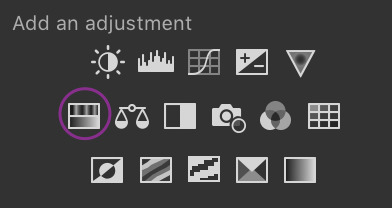
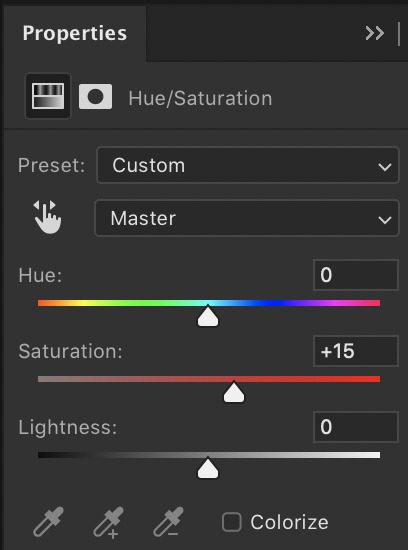
next, i go to the yellow hue/saturation option, and increase yellow saturation to 50. i usually don’t do this much, but the yellows are very very light in this scene, so we’re enhancing the colors wherever we can. i also lowered the intensity of the reds using these settings:

the reason i’m reducing red saturation is because - remember the dominant color on his face was red/yellow? - i don’t want my vibrance layers to end up reddening his skin too much. we already tackled a portion of this when we used the brush tool with curves, but this just ensures that the final product doesn’t have his skin looking too yellowy/funny, hehe. this is my gif after the saturation settings:

honestly, the difference is minimal, but now we have an actual color to work with. now it’s just a matter of enhancing that color. at this point, his skin may also look washed out, but the color will return once we get started with the vibrance/color layers.
now, i open the vibrance layer, and - this is always dependent on the gif, btw - drag the sliders around until the colors are bolder. this is my gif now:


the yellows are much more evident now, and there’s a bit more color in his face - so yay! at this stage there’s really no need for selective coloring - so i’ll just add a brightness layer and another vibrance layer:


and voila!! mans lookin good
2.

changing the overall color of the gif is a fairly easy process. i think one thing to look out for is if there are people/a lot of skin that would end up being affected by the coloring – unless there’s minimal movement that you can use a brush tool for.
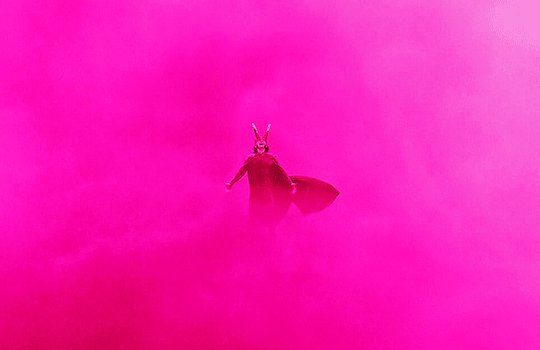
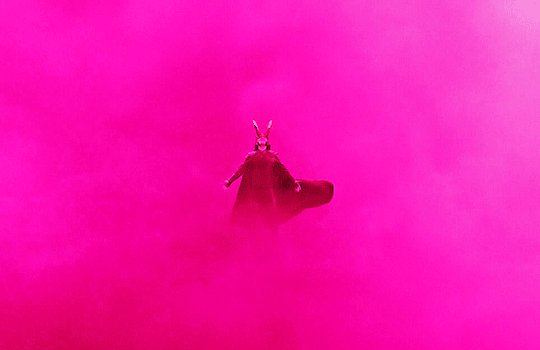
loki is more or less a silhouette in this shot, and all i’d need to do would be increase the contrast between him and the fog, and slap on a color. this can be done one of three ways: selective coloring, color balance, and gradient map. i’ll be using selective coloring here because i felt that worked best and it’s also an adjustment layer i’m most comfortable with.
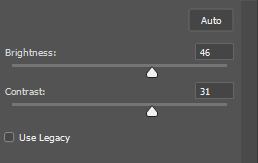
enhancing the contrast comes first, and since the brightness/contrast layer didn’t work as well as i’d hoped, i opened up the exposure layer and put in these settings:

and i get this:

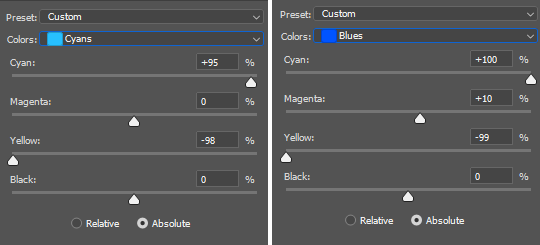
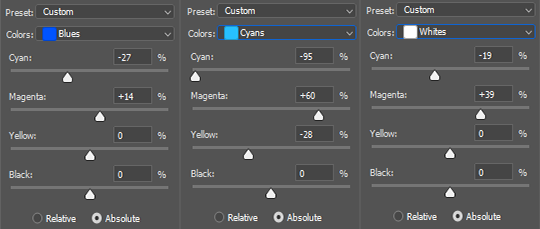
now that loki is much more prominent against the fog, we can move on to the coloring. since i want it to be pink, i’m gonna open the neutral selective coloring, and use these settings:

just make sure your selective coloring is on “absolute” because it colors your gif independent of the original gif and makes your colors more strong, whereas ‘relative’ colors your gif relative to the original gif – which doesn’t work all that well for color sets. (read: makes it look ugly)

i got the color, but methinks its still a little too dull, so i’ll add a brightness/contrast layer to make the color pop


and done!!
3.

animation gifs are much more easier to color because the colours are easily isolated, which is just chefs kiss when you use selective coloring. for this one, i just want to enhance the blues / reds, and remove the magenta tone so that the colours are more vivid. first, i increase the contrast:

it’s sharpened the colors a bit, and reduced the dullness:

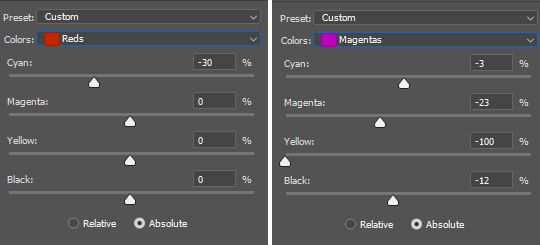
now, because i want to enhance the blues/reds, and reduce the magenta, i’m going to use these settings in my selective coloring layer:

i didn’t want to make the red too bright, since red has an annoying tendency to pixelate, and lowered the magentas just enough so that the three of them still have a bit of color on their face. now the blues:


now that that’s done, all we need is to brighten up the gif. i’ll use curves for this:

i selected my white point (the white inkdropper) from the white part on baymax’s face (which i just realized makes no sense bc his entire face is white) which immediately brightened up the gif and erased the excess magenta.

if you want, you could still make it brighter by selecting your white point a little towards the shadows in baymax’s face - but methinks this gif looks fine by itself ehehe
4.

this one will be fairly easy - especially for a shot like this where it’s just blues and black - and will only require selective color and some brightness layers. so, i want to make this a violet gif. the very first thing i’ll do is open up selective coloring and enhance the blues:

idk if this is a thing others do djsajskl i feel like they do, but i do this because i’ve always found it easier to do color convert when the colors are enhanced - so, the more enhanced my blues are, the easier it is to convert to violet. this is what i have now:

now it’s time for violet!!! yee!!!

i increased the magenta in the whites because the highlights in the cloud were looking VERY white, and would end up looking very weird once i increased brightness. so this is just for…. consistency

now we can get on with brightening!! i open up the brightness/contrast layer and use these settings:


and another curves layer, where i’ve intense-ified the dark parts (the grey slider is at input: 27) and lightened the rest (the white slider is at input: 220)

(i just feel like it makes the coloring look crispy)

and tada!!!
i hope this helped! i’m still in the learning process when it comes to coloring, but if you have any questions/clarifications, please don’t hesitate to reach out!
#gif tutorial#coloring tutorial#yeahps#completeresources#chaoticresources#usershrimp#usermazy#jokerous#userchaitali#usernums#uservalentina#tuserdi#userholtz#tusersammy#userhella#userjochi#userelm#usersmile#gif help#tutorial
1K notes
·
View notes
Text
the wishlist (m) - 4

“What does it mean if a guy talks about your nipples?”
> genre : smut, fluff
> pairing : jeon jungkook x reader (f)
> total words : 4.7k
> content/warnings : back at it again w/ the bff2l; one sided love, lot of pining; sextoys talk; explicit language; ambiguous infidelity ; awkwardness
previous - next

The issue is that Jungkook -and you're not a bitch for thinking that- is a little bit of an idiot.
He can be very smart. He can be wise and present unsuspecting resources and knowledge. He can teach you things you don't know anything about, figure out others you struggle to -but not during stressful times like for say an escape game because during those, he turns absolutely, utterly useless.
But he is an idiot too. An idiot that sometimes shapes situations and conclusions and ideas in a very peculiar way that is very singular to him.
That’s precisely what happens then. He plays his role right, to its full extent, with great dedication and commitment. Except he missed a memo, misread the script and ends up playing a role that's not the one you planned for him. He believes that he’s your new adult toy provider (as if there is such a thing).
When you think he’s coming over to share a meal or play some game or binge-watch a series you promised to wait for him to experience together, he has a box hidden in his pocket or carried under his arm.
He has the decency to not comment on it the first time around. He just set it down on the coffee table, between the bowl of chips and the one filled with guacamole. You see the logo on top of it. You recognize the design, reffined, minimalist with the pretty pastel matte colour.
He probably identifies the shame and the annoyance on your face, painting your cheeks and reshaping your eyebrows, and doesn’t say anything. Simply smiles to himself and starts talking about the series’ new episode that’s about to start.
It takes a lot of efforts, coming from you, to ignore the conspicuous object sitting just in front and in between you. But eventually, probably because more than a decade of friendship with this guy have grown impressive mind muscles on you, you manage to make abstraction of it.
It just stops existing for a while until he leaves and you’re curious to see what’s inside. And again you have the same old intentions as before. The same ones.
You won’t use it.
It’s curiosity. And it's fine for you to be curious because he’s the one buying it and gifting it to you. Why should you be blamed?
Freshly hopped in bed, just done reading the notice hanging over your face, you’re yawning and sending your eyebrows high in interest. Again you won’t use it but it sounds very interesting. That’s when you get a text from him.
Guk
So about the toy!
As if you were waiting for his explanation. As if the conversation got cut short and you were expecting him to pick it back up whenever possible.
You won’t entertain him.
You
I said not to buy me this.
Guk
You never said that! You said something about me being crazy but never about buying one again
Because you're mostly made of petty bitch material, you scroll higher quickly, wishing to find something, any text that would corroborate what you’re saying.
You don’t find anything though. Because you never actually told him to not buy you other toys by text, and now that you come to think of it, you probably never did out loud either because you didn’t fucking know that he would even consider doing so.
It’s not even Christmas anymore. It’s not your birthday. There’s even less of a valid reason for him to get you this therefore, of course, you did not explicitly warn him not to, you didn’t think it would be necessary.
You
It’s not even my fucking bday why???
Guk
I told you the lady at the shop
But who the hell is that lady?
Guk
She talked about a lot of products and they all seemed cool and because you liked the other one I thought I’d get you this one too
You
Jungkook
This simple response says a lot, you hope he can read between the pixels of his screen the desperation, the irritation, the frustration, the silent insults.
Guk
Listen it’s super cool it's supposed to mimic the touch of a finger
Jungkook then proceeds to explain to you how it works. The original idea being a system with a tiny ball rolling under a silicon skin, to place on your clitoris to have the illusion of a finger's touch. And it’s interesting and innovative surely and sounds intriguing as in, you wonder if it’s accurate, but you’re tired and it seems like you’re wading in some sort of swamp you can’t escape from. There’s a fire burning your skin from your cheeks to your chest. You’re both hating this conversation and unwilling to just draw a final period to it. This asshole.
You
I can read
Guk
So you opened it already??
There’s a bunch of excited emojis that follows his last message and fill up the empty space your lack of response leaves.
Why and how can he be so eager?
Here comes the delusional part of your brain. It’s a very wide, very deep hallway covered in bookshelves filled to the brim with stupid interpretations and beliefs and sometimes even memories you’ve shared with him. Often next to the laters are pinned an article from a teenage magazine or the jacket of a romance movie, specifically there to validate that yes, indeed, it must have meant something.
The door of that corridor just creaked opened. You can discern the sound, you can feel the particular atmosphere without even having to take a step through.
Is it really that normal to be so excited about that? For him? As a friend?
It’s the most frustrating part: you are friends. Friends who supposedly can tell each other everything. Friends who can ask each other anything.
You should be able to talk about it. Just ask him. If there’s anything behind this whole mess, if he means to tell you something, if it’s wholly mindless, if there’s no hidden agenda.
It should be fine. There’s only trust and affection in this friendship.
You are still too scared, you are terrified that he’d start linking dots, ask himself some new questions, potentially answer them himself, and have you all found out.
You'd have your barely well-worn cover thrown completely away.
You send the blank emoji. The one with even the eyes closed. It summarizes your actual state pretty well, speechless, relatively annoyed.
Guk
She said you could try it on other parts of your body too
Guk
At first
Guk
Like on your lips or your nipples
You want to die.
Now.
No, better, you wish to have never been born.
Why is he talking about your nipples? Why?
And through all that, you still feel like something is wrong with you, along with your feelings.
Turns out you are so overwhelmed by his clueless inadequacy, you need a good half an hour and a random shot of tequila to get through it. When it’s gone and exhaustion of a long day and alcohol have knocked nervousness and panic out, you fall asleep, forgetting about answering his outrageous last texts.
“What does it mean if a guy talks about your nipples?”
Min's finger stops midair, above the cash register she's been working on. She needs a good minute to get back to her senses and while you wait, anxiety invades you. Maybe you should never have brought it up.
But this question, the torturous thing is slowly killing you.
Min finally turns her head to you, eyes squinted and eyebrows drawn low. She sucks in her pretty red lips before opening them to start formulating, with it seems a certain struggle, an answer.
“I don’t think I quite understand.”
It’s a pretty straightforward, relatively easy question. That’s what you'd want to say but you’ve reached the state of bashful regret and decide not to press it. Some things are better just left alone.
“Who talked about your nipples?” She ends up asking the one thing you wished she wouldn’t because there is no way you’re giving his name.
“Doesn’t matter.” You mumble, turning around slightly, getting back to the task you were here, paid, to do -wipe the shelves clean and not talk about your “““love””” life.
“I think it does. You wanna know if it means something? Like the guy's into you?”
“Something like that.” Your cheeks are aflame now. No doubt about it. You silently curse at your manager who refuses that you don’t wear the ugly hat that holds your hair back because having a curtain of hair to hold behind, as a help to keep some of your remained, sparse dignity would have been peachy.
“What did he say exactly?”
Silence. You’re not elaborating. She sighs, defeated.
“Well, I suppose... he’s considered the fact that you have boobs. If it’s a straight guy, that’s a good sign, I guess?” She shrugs.
You don’t like the answer. It’s exactly what the wrong, defective part of your brain, the one directly wired to your heart, wanted to hear.
She doesn’t even have the context, anyway. It doesn’t mean much, doesn’t hold much power in your court of sensibility.
She stares at the side of your face, clearly attempting to drill holes in your head to try and find some answers. You’re awfully silent, have said too much yet not enough and she’s dying to know the whole story. You won’t give in and she can tell. There’s no way you’re sharing the whole thing. The most, probably, probative point of the whole story: the sex toys. It’d turn her into a devastating tsunami of nonsense and misinterpretation and drown you in its wake and you can’t, when you’re already struggling to stay afloat, allow that.

Tag list: @fangirls94 @realswimshaddy @safi4x @pnkd @somewhereinthestarss @kpopfandomftw @kai-kai-bookshelf @pasteljoonie @ggukkieland
A/N: Don’t forget to click on the next button on top, two parts are being posted simultaneously :)
#btswriterscollective#networkbangtan#ggukienet#bts smut#bts fluff#bts angst#bts fanfic#jungkook smut#jungkook fanfic#jungkook fluff#jungkook angst#my writing
168 notes
·
View notes
Photo

GIFFING 101 - YOUR ULTIMATE GUIDE ON HOW TO GIF
I have gotten many, many asks before about how I gif and I finally decided to make a tutorial. This is going to be very long, very image heavy and with a lot of details and examples. I mean it, I’m going through every, single aspect of giffing that I can possibly think of. From start to finish. And please read the disclaimer at the very start.
* I use a macbook pro but this should probably work on windows too!
I hate doing this but if this helped and you want to, please consider donating to my ko-fi or if you want, commission a theme or page from me at @amaanat <3
tutorial under cut, I hope it helps!
★★★★★
- CONTENTS
disclaimer
what will you need to create gifs?
how to download videos?
extracting your scene from handbrake using VLC / built in video player
opening in photoshop
trimming, cropping and resizing videos
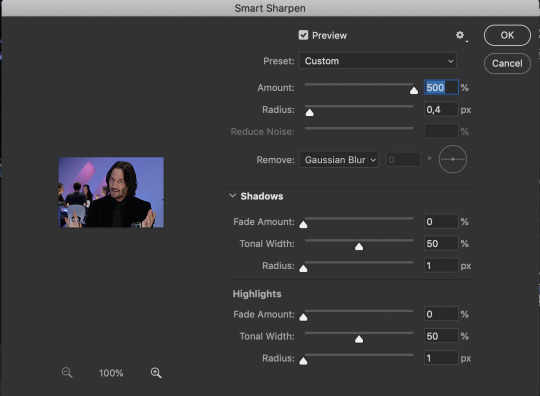
sharpening
colouring and psds
masks
adding subtitles
editing frames / timeline speed
multiple gifs in one grid.
actions
exporting the gif
last minute tips and extra links.
★★★★★
- DISCLAIMER
First off, this is not meant as a post where I am saying look here, this is the only and perfect way of giffing. Not at all. When I started out, there were many tutorials available that helped me figure out how to gif, and I slowly developed my own style and I would like to create an in depth tutorial that helps you grasp the basics. Heck, make your gifs whatever way you want, go absolutely crazy on colours or whatever, this tutorial is just here to guide you through the process of gifmaking, because I know it can be very intimidating to people who are just getting into it. That is why I made this and why I spent 8 hours writing this, because I want others to know too and this is the kind of in depth tutorial I needed when I was starting out 4 years ago. Thanks for reading, hope it helps and go crazy ahhh go stupid.
★★★★★
- what will you need to create gifs?
photoshop. I use photoshop CC 2020 on a mac and I pay monthly bc of student discount. There are many, many links you can find on @completeresources for downloads. You can use any photoshop you like, as long as you have the timeline option.
Handbrake. This nifty program is used mostly to convert MKV files to MP4, but I also use it to quickly extract the part of the video I want, because opening an entire movie in photoshop can quickly clog up space bc of cache and it’s a pain to find that one second scene you want with that tiny scrollbar. Download it from here.
your video (downloading explained down below)
extras: VLC, just to find how many seconds the scene is at, so we can input the time in Handbrake. You can use any other player though for that step, I use VLC or Quicktime. Download VLC from here.
★★★★★
- how to download videos
Ok so I will quickly go through a few methods here for getting your clips.
1. t*rrenting.
This is the most popular method for getting your film or tv episode. I personally get my t/rrents from rarbg dot to or if I am having trouble finding one, I go to 1337x dot to, because they compile them from different sites. I copy the magnet link and go to the qbittorrent application, import magnet link, choose the files I want and it downloads. Remember, the higher the seeder leecher ratio, the quicker it will download.
But which file should I choose?? there’s so many? Well yes there are many many files for different movies. On RAR, I found more than 40 t/rrent files for Endgame. I think that generally, the 4/5 GB 1080p copies are just fine. I have compared giffing with a 60GB Interstellar Remux (which is directly ripped from bluray) file to giffing from a 4GB 1080 file, it literally gave me the same quality and the 1080 looked crisper. So yeah don’t kill your computers space, just go for those 3/4/5GB files.
hot tip - don’t download from yify, the quality is way worse.
2. movies from twitter accounts such as logolessHD.
these accounts post MEGA links to movies and shows, but you will have to request to follow them to be able to get the links. Then you can download the movie from there. The accounts you can get these links from are here: 1 - 2 - 3 - 4. The quality can be a bit less though compared to t/rrents. Here is a link to a tumblr blog with these kinds of downloads too.
3. downloading from youtube.
ok, use 4kvideodownloader for this. It is incredibly easy to use, you just need the youtube link. Always Always go for 1080p, if you can’t then 720 at the most because otherwise quality gets really bad really fast.
4. netflix / screenrecording
If you don’t want to download / can’t find something, try using netflix and screen recording. In my experience, SC only works on google chrome and not safari so jsyk!! Here is a tutorial on how to screen record on mac (or for quick access, click command+shift+5) and windows.
NOTE: quicktime screen records at 60fps, which is nearly thrice the frame rate of movies and shows, so at the end you may end up with duplicate frames in the timeline of photoshop, so you will have to delete those frames one by one sorry.
★★★★★
- extracting your scene from handbrake using VLC / built in video player
muahaha here’s where the magic starts to happen. Open handbrake and import your video. For this part I am going to use a scene of Keanu Reeves from the 2019 movie Always be my Maybe. I will demonstrate with that scene up until colouring, because then I will show how I colour different scenes!
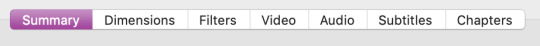
So when you have opened the image in HB, you get this layout. (link to imgur)
it is a bit intimidating, I know. So basically, first, click on where it says chapters near the top right and click seconds. then, input the time you want to extract from the entire video. For the Keanu scene, that scene starts at 00:57:18 and ends at 00:57:21. These are not exact timings, I usually add an extra second so the entire scene is captured and I heavily recommend you do the same.

Now down below, you can click browse and edit where your new video will be saved and you can also change the name of the new clip. Always ALWAYS remember to keep the .mp4 ending do not cut that part out!!! If the ending says .m4v change it to mp4!!

Ok then I undertake the following steps to ensure the video that will be exported is of the highest quality possible:
Firstly, I uncheck all these three boxes:

Then you see this bar here right? Well I will edit the dimensions, filters and video now. You don’t have to do anything for audio, subtitles or chapters so leaving that alone is best. Lets go to dimensions first.

Here are my settings for dimensions:

The storage size depends on if your file is 1080p or 720p. Most movies are shot in a ratio of 2.35:1, so if it does not say 1920x1080 like a 1080 file should be, don’t fret. The cut off parts are just the black bars you see when watching the movie. Handbrake doesn’t recognise nor convert them so that’s one less thing we have to worry about.
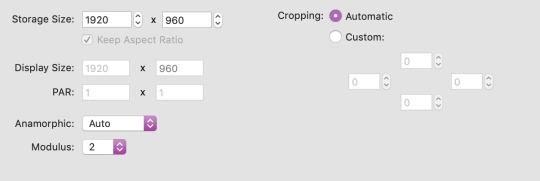
Now onto filters. Literally do NOT change anything there. Leave the settings as they are, which is like this:

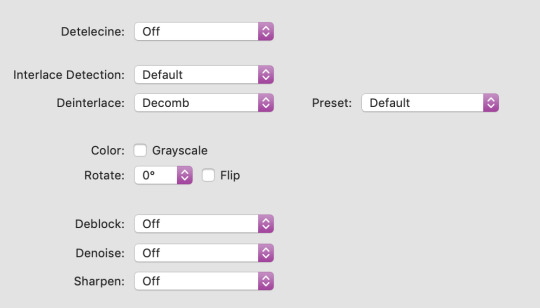
Finally, go to video. You will see this kind of window and these are my settings (imgur)
Firstly, leave video encoder at H264 or 265 depending on how your video is encoded. For the FPS, choose same as source for the framerate and click constant instead of variable!!! This will ensure your video is smooth. For quality, bring the slider all the way to the right. RF0 means it will be at the best quality possible. I didn’t edit the settings at the bottom at all so just leave them be.
Now click this green icon (imgur) at the top and your video will start encoding! It does not take long at all and then your video is ready to made into a nice lil gif!
★★★★★
- opening in photoshop
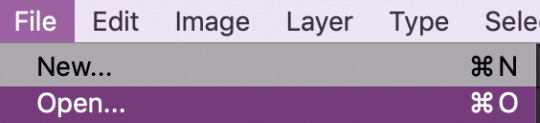
woohooo we got our video!! Ok now open photoshop. Click on file -> open:

now search for the file you extracted from VLC and import it! Now your screen will look like this (imgur). With a different video, of course lol.
★★★★★
- trimming, cropping and resizing videos
ok so firstly, we will trim the video. As you can see in the image I linked in the step before, the screencap you see is of someone else in ABMM, not Keanu, like I want. So use this slider:

and click and drag it to where your scene begins and shows up in the window. Then, click the following button to split at playhead.

This will split the clip and so the timeline and layers section will look like this (imgur) (mine has three sections because there was space before and after the keanu scene so I cut two parts which made three clips)
so now all there is left in trimming is delete the layers of the video you do not need! For me in that image it was layer 1 and 3!
cropping and resizing
This depends on the kind of gifset you want to make. This picture is a handy guide for resizing:

This post is also very very useful for resizing info
Ok now I will crop my gif. Click on this tool:

and now my interface looks like this. I am using the ratio 6 by 4 but you can use whatever you want.

Ok now you may need to crop some black bars but since I don’t have to, I just moved the crop area around a bit and clicked enter to crop it. Just play around with sizes and whatnot, and get a feel of what you like!!
cropping tip: crop as close as you can to the edges. The more you zoom in, the more pixels that will be visible and it will make your gif extremely grainy!!
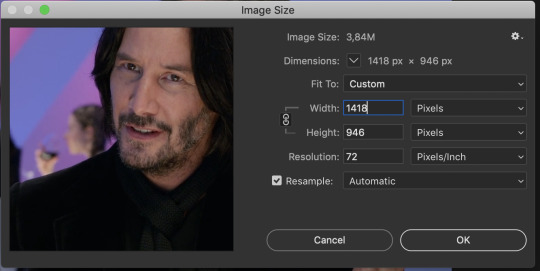
So now for resizing, go to image -> image size or click command-shift-i

and you will get this window.

A LITTLE NOTE - I personally do not use automatic but a friend who shared her sharpening psd would prefer if I kept it secret, but automatic is what most people use and it is what I used up until november 2019 and it worked just fine.
Ok anyway now I want to make my gif 268px wide so I will input that as width and make sure you click this!! It makes sure your height and width are proportional!

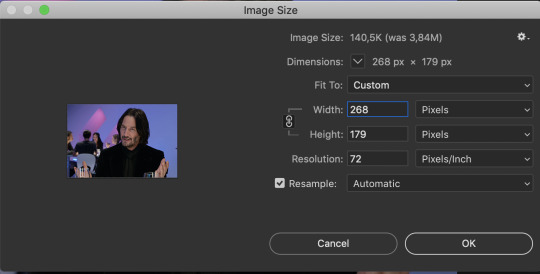
ok now we have this. After you’ve done that, click ok!

congrats, you just resized a gif!! Your gif probably looks smaller now in the main window once you click ok, just zoom in to it! don’t worry about it looking bad quality, sharpening is next!
This is how my gif looks with trimming, cropping and resizing (with 0.05 speed)

★★★★★
- sharpening
Now we sharpen! Make sure your layer is selected Go to filter -> sharpen -> smart sharpen and this window will pop up:

These are my settings which most people use. Just remove gaussian blur

I have more accurate and use legacy checked too!

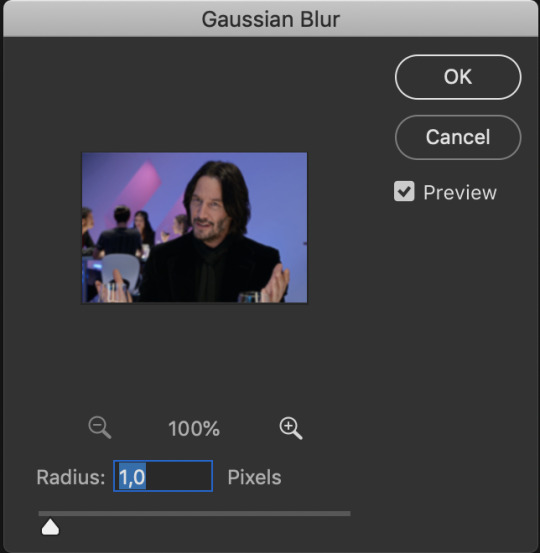
click ok! Now ... your gif might look a bit oversharpened. That’s why we use a bit of gaussian blur. Go to filter -> blur -> gaussian blur.

now I think most people also use a 1.0 radius so set that and click ok.

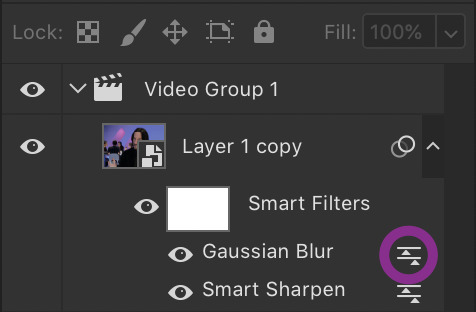
But now your gif looks too blurry. Lets fix that. Double click the icon below in the layers panel

and adjust the opacity! My go to is between 25 to 35, just so the gif looks smooth!

Now we’re done with sharpening! This is how our gif looks with sharpening with 0.05 speed:

sweet right? Now .... the best and hardest part ... colouring!!!!
★★★★★
- colouring and psds
First I will shortly talk about psds. They are photoshop files, that save the entire document which means you can share it with someone after uploading it and when they download and open it, they can edit the layers, tweak things just like they made the file in the first place. Many people upload psds of gifs with colouring so others can use that colouring. You can find so many psds on completeresources (I only linked gif psds but they have psds for icons and headers too) or allresources. I do not use psds but colour from scratch every time so I will not be explaining them further, sorry.
So for colouring, I will go very in depth into different styles. Here are the main types of colouring I have noticed people use on here:
simple - I normally use this for scenes with people in it
vibrant, bright - I use this for scenes with lots of colours in them
pale
black and white
gradients - I use this to spice scenes up a bit
colour palette
I only go for simple, vibrant and gradients and never do cp, pale or black and white, but I will link a few tutorials by talented creators who do and after that I will explain the three ways I colour by showing you three different examples :)
Some useful tutorials I have found for pale/bw/cp colouring are:
this pale tutorial by @samecoin. Especially useful read because Tippy explains how to avoid whitewashing in pale edits.
this pale tutorial by @kateausten. Very easy to read and to follow.
this colour palette tutorial by @freddyfreemen. They explain the basics and provide a psd too.
this colour palette tutorial by @stenbranlons. Very image heavy which guides you through every step of the way.
A blog dedicated to pale resources is @finesources and is definitely worth checking out!
this tutorials page by completeresources has many many tutorials on how to do different kinds of styles
Btw, this is a useful website that explains all the different adjustment layers in photoshop if you’re still getting the hang of them
ok now onto my examples for the colouring. I will first do simple colouring for which I will use the keanu gif. For vibrant and gradient I will use two different gifs. I usually put my colouring into a group so first, close the video group layer and click this to make a new group which will contain the adjustment layers for our colouring:

SIMPLE COLOURING
First I will brighten the gif up with some curves. That is this tool:

Then you get this window:

As you see, I have selected that white eyedropper tool. Using that I will brighten the image. Basically, you want to click on the whitest part of the gif using that tool. This is because wherever you click, the eyedropper will turn that part into white and adjust the entire gif that way so if you click somewhere dark, you’ll get this white bright fuzzy mess. So I clicked on the lightest place which imo is the white specks near the glass in front of his hand and now my gif looks like this:

Ok now if you look at the above image, there is a black eyedropper two steps above the white one. You want to use that to click on the darkest place of the gif bc it’ll turn that to pure black. Here is my gif when I did that:

not a massive difference but it balances things out. Now I will add some saturation. Click this icon:

which brings up this window. I have already set saturation to around 15 to make it a bit warmer:

and the gif looks like this now:

I think it looks nice, but I would like to add something extra. That is why I am going to play around with selective colour to make the background pop a bit and make the black colour more dark. So click this icon:

and you get this window and these colours (imgur). You can play around a lot with selective colour and manipulate colours! So if I turned the black dial on reds to +100, they would become wayyyy darker. However because I want the background to pop, I would use the colours magenta and blue (and black for the final touch). For those my settings are this: 1 - 2 - 3 (imgur). So now my gif looks like this:

And now i think we are done! For comparison, this is what the gif looked like with absolutely no colouring or sharpening:

And that was all for simple colouring!! Lets move on to vibrant colours!!
VIBRANT COLOURING
For this I will use an example from Thor: Ragnarok bc thor is my soft bb. I did not do much for this first example except play around a lot with selective colour and I used the exact way of adding saturation and curves as shown before. Honestly just playing around with selective is the best bet to get vibrant colouring. The gif without sharpening etc was this:

the gif after colouring and sharpening is this:

pretty sweet huh? Just play a lot with saturation, hue and selective colour and channel mixer and you can create a lot of styles that way!
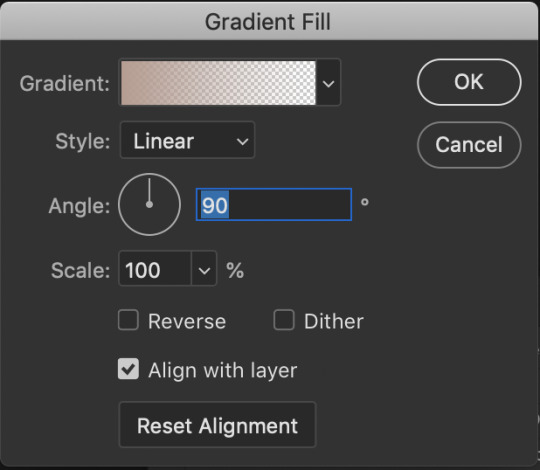
GRADIENT
for this I will use another clip from Thor, but from The Dark World. It is a bare clip where it is raining and I will add a gradient on it. This is the gif without colouring nor sharpening:

now we will do the sharpening and colouring. I already applied a basic curves and saturation layer so now it looks like this:

It looks a bit better right? Ok lets get that gradient applied. Click here:

and click on gradient, NOT gradient maps bc those are different things and I honestly dont know how maps work.

now this is what will appear, I haven’t changed anything to this yet:

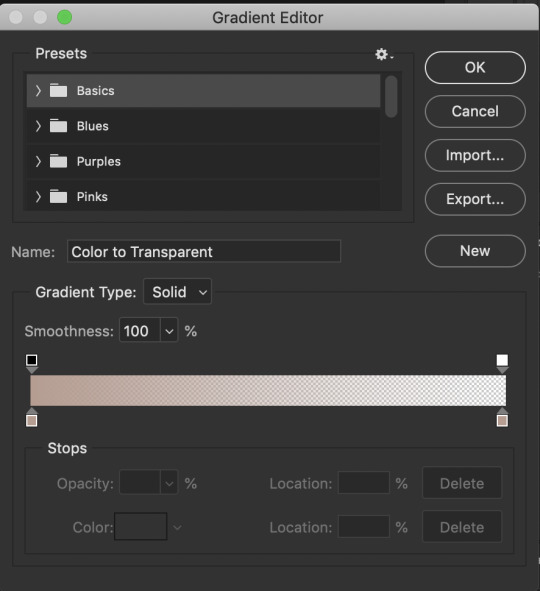
What style, colours, angle you choose is up to you. I personally am going for 0 angle because I want it going right. Now, to choose colours, double click on the colour shown next to the word gradient. This window will show up:

The fun part is you can do what you want here. Just experiment, click the buttons, adjust opacity etc. When you click at the bottom of the bar somewhere another stop marker appears meaning you can have even more colours! Just click on the bottom markers and edit to your hearts content! Use the top button to adjust opacities. Personally I went for this gradient:

Ok but now we have a problem because our gradient is fully covering the image and you can’t see anything. That is where blending modes come in. Right click on the gradient layer and click blending options. This window will pop up (ingur). When you click blending mode, these options appear (imgur).
Here is a good guide explaining the blending modes
I just recommend playing around seeing which one suits you. I went for overlay, which makes my final gif look like this:

and that was that on colouring!! Let me know if u have questions about it! Onto the next part, masks!
★★★★★
- masks
I will not go in depth here, but instead I will link some tutorials but the amazing @thepunisher who has explained it much better than I ever will be able to. The tutorials are all in this link. If you have any questions do lmk but idk how I could explain it.
★★★★★
- adding subtitles
although we wish we could, we can’t all lip read so we need subtitles also I’m hard of hearing and need them anyway but yeah, I will quickly highlight how I add subs! I use the font Arial Rounded MT Bold Regular.
I will first link to this post because it helped me a lot and may explain stuff better than I do.
Lets take the keanu gif we had earlier. In it, he says ‘fish flakes’. Now what I do is this. Click on this icon:

and drag a box around the gif fully. Add your text. Mine looks like this now:

Well that ... does not look like a subtitle. BTW my settings are:

*when there are two people speaking I change the colour of the second person to #ffff00 - also for 540px gifs I usually use 12/13px text.
Ok now I will add the stroke and drop shadow. Right click on the layer of text, click blending options and change your stroke and drop shadow settings to this and this (imgur). Now just click the move tool or hit V on keyboard to select it and drag the gif down wherever you want. Now my final gif looks like this:

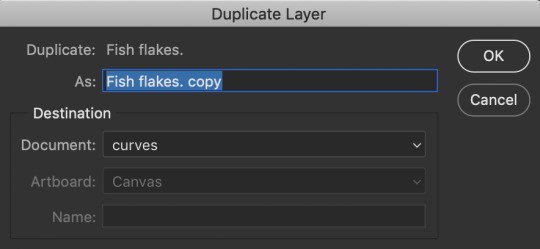
Ok, now if you have two gifs and you want them to be the same distance from the bottom, right click the text layer of the first gif document, click duplicate layer and you will get this window:

now click on destination and depending on what files you have open in PS, you will get this window:

now just choose where you want the text to go and if the gifs are the same sizes itll appear exactly where it did in the first one and you can edit the text for the second. You can do this with adjustment layers, groups etc too!!
Now text is done! Off to the next part!
★★★★★
- editing frames / timeline speed
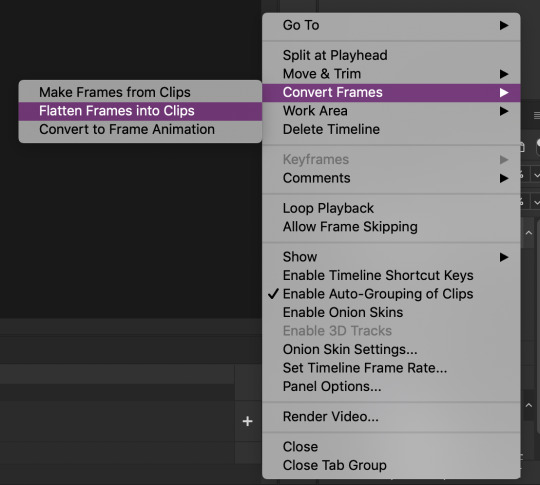
We are done editing, now time to convert to frame animation and edit the speed!
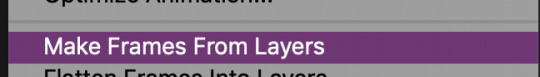
Ok click on the four bars on the right side of the video timeline. It will bring up a menu. From there, select this:

This will make individual layers of every frame into clips. Now, click this at the bottom left side of the video timeline:

This will convert your video timeline to a frame animation timeline. Now it looks like this (imgur). you’re probably wondering wait where the heck did my layers go well don’t fret, lets click the four bars on the right side again and click this:

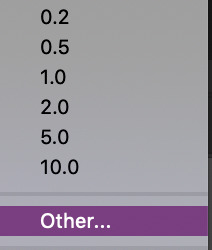
now look! We have got all our frames into the timeline! Just delete the excessive frames at the front. Now click the four bars again, select all frames and then click the number at the bottom and change it to 0.05 or 0.06 or whatever speed you want:


Now we are done with this step!
★★★★★
- multiple gifs in one grid
I myself am not going to explain this, instead here are links to a few amazing tutorials that will help you further
this tut by @brolinjosh
this tut by @futurist
★★★★★
- actions
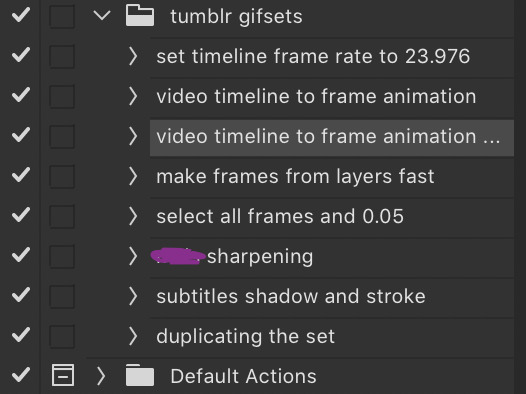
Now actions ... man they make everything so much easier. Basically actions are a sequence of steps you undertake in photoshop that are recorded which you can then save and use on multiple files. This makes the giffing process much much faster!!! For instance, these are the actions I have saved (mind the doubles lol I am experimenting a bit!)

As you can see, I have one for undertaking the entire video timeline to frame animation process and one for sharpening and the subtitles. It has saved me around 75% of the original time I put into creating sets before which is a lifesaver.
I cannot explain how to make actions bc I am really bad at explaining stuff, but here are some tutorials:
- https://helpx.adobe.com/photoshop/using/creating-actions.html
- https://completeresources.tumblr.com/post/66560261468/how-make-action-%D0%B7
- https://completeresources.tumblr.com/post/50583786863/how-to-use-an-action
- https://completeresources.tumblr.com/post/50362731526/how-to-use-actions-on-gifs
https://www.creativebloq.com/adobe/create-own-photoshop-actions-61411918
★★★★★
- exporting the gif
now we’re at the final stage! When you have your gif ready, go to file -> export -> save for web legacy

ok now the next window is this which looks intimidating I know

Well basically, those are my settings above. Make sure the looping option is set at forever. Also on the left size you see how big your gif is, make sure it is under 8mb but tumblr is unstable so keep it under 5MB and it should be fine.
I use different exporting types at times. Sometimes I use selective and pattern, sometimes diffusion or adaptive+dif. Just remember that the gif size depends on which you choose so keep that in mind. Here’s the difference (if u can even spot it).
selective + pattern

selective + diffusion

adaptive + diffusion

Personally I mostly only use selective + pattern!
btw make sure your matte is at NONE!!! This is because otherwise you have those whitish transparent borders on your gif, esp noticable on dark gifs, like shown in this tutorial by the talented @joewright !
And congrats, you have officially made a gif! Now go experiment, have the time of your life and do whatever the heck u want with your gifs. And if you want me to see them, tag me!! I track #usernums !!!
★★★★★
- last minute tips and extra links
man idk what to say here really but here goes:
@completeresources and @allresources are amazing places to learn more about gifmaking, pls take advantage of the opportunity
reminder: quicktime records at 60FPS, so unless you want a laggy gif delete the extra duplicate frames in the frame animation timeline!!
When opening import video frames to layers, do not click skip every second frame!! do not!!!!
Do not steal gifs. Try making them. I know it takes time and it can get frustrating but don’t post someone elses gifs as your own. Even the ugliest gifset in existence made originally by someone is better than a stunning set put together full of stolen gifs from various users. Don’t be that person
Don’t be afraid to ask for help pls just go on anon if u want!!
use the tumblr dimensions!!! I cannot stress enough how important this is because if you don’t, your gifs will look stretched af and lose quality so like .. don’t do that
1K notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
I was tagged by @baoshan-sanren for this word of honor set (thank you!!!)
I'll be tagging:
@cescedes for this wangxian set with really interesting blue coloring
@thatgothsamurai for this fanart of Wen Kexing that lives in my head rent free at all times
@yvlan for this lovely lwj set
@ostardust for this heartrending wangxian set (especially the last gif with the blue coloring in the trees)
@absentia123 for this aesthetic edit of Wen Ning
no pressure, especially if you’ve been tagged already or if you made the edit a while ago!!
I was very excited about this set. I started thinking about it when I was writing a meta about Zhou Zishu that included the line "A ghost and an assassin, two entities who should never see the light of day, walk side by side in the human realm."
I thought that could serve as a summary for the drama as a whole, so I tweaked the wording and turned it into a gifset.




Process:
1. Choose moments -
gif 1 was Zhou Zishu as an assassin, so it had to be ep 1
gif 2 had to parallel gif 1 with a shot of Wen Kexing looking towards the camera, and I wanted a moment with the red robes, so ep 31
gif 3 has the text "step into," so I chose the moment in 32 when Zishu steps towards Kexing for a visual pun
gif 4 had to be episode 37 when they're diffused in light (I found 37 on tumblr, downloaded it, and cropped it to avoid the subtitles)
That also meant the set started with Zhou Zishu's first appearance and ended with the final shot of the whole show, and it set up a nice color gradient of dark to light.
2. Import video frames to layers in photoshop - I have the raw .mp4 files downloaded, dm me if you want to know where to get them. I use frame animation, so I then selected 63 frames for each gif and set the frame rate to 0.07. I really like all gifs in a set to be the same length, and I think 0.07 usually looks natural and smooth, so I try to have my number of frames as multiples of 7. Does that matter? Probably not, but it makes me feel better.
3. Create smart object from layers
4. Add base coloring - for Word of Honor, I borrow @zhouszishu 's coloring as a base, which they shared here. I do my own coloring for cql sets, but their WoH base coloring is gorgeous and I like saving time.
5. Add text - I used Trajan Pro Bold, which is a basic font that comes with photoshop. I tried using a fancy font I downloaded from the internet first, but then I realized I didn’t know what I was doing and gave up. :)
6. Sharpen gif - I follow this glossy sharpening tutorial
And now for the fun part -- figuring out how to add effects!! I am a photoshop newbie in many ways, so I was looking at tutorials while doing this.
The process was largely the same on each gif, so I'll break down the most complicated one:
I had the base gif and the base coloring, and I wanted to make the background red.

Following this tutorial, I used a giant soft brush (300-400 pixels, 0% hardness) and colored the background red, then set the blending mode to color. I did the same thing in black around the edges, but with blending mode soft light. There was still some blue showing through between the ribs of the fan, so I used hue/saturation to desaturate the blues to make it less obvious.

Then I added the text and set the blending mode on the text to "difference" to get the effect of reversing whatever is behind it.

I then added a gradient mask (solid to transparent), clipped the mask to the text layer, and played around with it until the gradient was visible, but you could still read the text. And we end up with this!!

I then repeated that with each gif, and made additional adjustments on each, including using a giant soft brush in black around the border of gif 1 to make the rooftop less visible and intensifying the greens in gif 3
I had subtly different versions of gif 1 and gif 4 saved, because I wanted the text to dissolve into the background, but also to make sure you could still read it. I also made an alternate version of gif 3. I like to save multiple versions and usually an alternate gif or two to make sure I actually like the way things look when they're uploaded. So I made this:

But I decided that final version was more satisfying even though the text placement is meh, because he actually completes the movement before the loop restarts.
And that's it!! Nothing too complicated, and I am in awe of so many other creators on this site. But thanks for tagging me!
5 notes
·
View notes
Text
🌘 Out of the Woods (Nik x F!MC)
not to be a choices stan on main but oh my god… the ending of nightbound… I cannot cope I can’t believe I got so attached to a bunch of pixels and some lines of dialogue. nik stans have been eating gourmet every single chapter for the last past months and I can’t believe it’s over. anyways, here’s a little piece inspired by the final scene with our favorite crew of Nighthunters (I WOULD DIE FOR THEM). seriously I love their dynamic and MC being a nighthunter with Nik for the rest of eternity? STAN, as the cool kids say
honestly I don’t even care if this gets like 4 notes I wrote this as a coping mechanism
also hhhh I haven’t written for months take it easy ok I never thought I would write again for PLAYCHOICES
word count: 2.8k words
summary: In which the endearingly ragtag duo and couple of Nighthunters Nik Ryder and Louise Jackson are on the tail of a murderous creature gone rampant in rural Louisiana, and have finally cornered the beast in the middle of the bayou.
warnings: fighting, blood

THE UNDERGROWTH SHIVERS. Buzzing with distant noises and the rustling of the wind in the leaves, the entire forest holds its breath. The very first rays of morning sunshine forcibly make their way amidst the large, lush entanglements of vines and mud-riddled trunks, and graze the ever-humid soil of the bayou.
Nik hasn’t moved in three minutes. Only his eyes dart around the dense clearing with the sharpness of a thousand blades, scrutinizing in silence the spot he and Louise have stopped at, following the evidence and eyewitnesses that have guided them in their hunt. Not a single passerby would notice the oh-so-slight curvature of the grass where he’s leaning, even if they stopped for a second and observed. He may not associate often with cops, whether they are of the supernatural kind or not, but the Paranormal and Magical NOPD asked for the very best of the best to deal with the unexplainable murder spree in the outskirts of town, and he’ll be damned if Louise and him ain’t the best at what they do.
Especially when the bounty goes ten-thousand up everytime a new mutilated corpse is found on a remote farm.
“You see it yet?”
Louise crawls to a better spot on his right. Chin deep in the dirt, she keeps her eyes fixated on the thick vines that frame the clearing. She always gets particularly fierce when they’re close to catching a monster. Is it her Fae senses that give her a premonition of what’s to come, or whatever magic fusing in her blood, he doesn’t know, but he sure as hell trusts her more than anyone. They’re close. It’s close.
“Nah. Still hiding. Not for much longer anymore, I hope… maybe we’ll have to drive it out.”
“How can a thing so huge be hiding in here? Its wings sure should have got stuck in the trees or something by now.”
“Yeah, ‘cause you’d know a lot about logic regarding magical creatures,” he huffs, allowing the ghost of a smile to graze his lips.
He can’t detach his gaze from the scenery in front of him—he knows better than to leave a potential threat unattended—but if he could look at Louise, he knows he would see the characteristic playful smile that she can’t refrain whenever she remembers the events and revelations of the year before. They definitely went through a hell of a lot together.
Both their ears perk up at the same time. Their training has allowed them to recognize the sounds in the forest, in the murmur of the wind, in the singing of the waters. Most importantly, to distinguish whether they are of supernatural source or not. They exchange the subtlest of interrogations as they look at each other from each side of dark, large bush. Louise’s eyes are steel. Decided. Certain.
“It’s here…,” she mouths at him, before pointing at a direction he cannot quite see from his crouched stance.
Craning his neck, he pushes apart some of the vines, and there he sees it. Impossible to mistake with any other creature, the blood-red monster breathes heavily, ruffling the leaves in its wake. Hundreds of pounds of powerful muscle, sharp claws, lion fur and scorpion tail, the manticore seems to await something, maybe the misfortunes of a prey venturing outside of its den, although apparently unaware of the presence of the two Nighthunters.
“Ugly bastard,” Nik breathes out, taking in the colossal dimensions of the creature. Suddenly his crossbow and banishing spells seem a little derisory in the face of such an abomination, but he remembers he’s fought worse, and he has arguably the most powerful woman in the country alongside him.
“We do what we said, right?” she whispers.
“Right.”
She grasps her dagger, murmuring an incantation against the tip of the blade. From the corner of his eye, Nik can make out the start of a glimmer emanating from the weapon itself, a gleam she stifles immediately in her pocket.
“Don’t die,” she whispers before disappearing in the somber underbrush.
He nods, almost imperceptibly, and murmurs a distracted “You too” as he follows both her and the manticore’s movements in the vegetation. They both know better than to tell the other to be careful, and God forbid they promised they wouldn’t take any stupid risk. Taking stupid risks is a Nighthunter guarantee that has never been more true than with Nik Ryder and Louise Jackson.
Louise cowers through the branches, her loyal Nighthunter gear dirtied up to the neckline in the murk of the swamp, eyes fixated on the manticore that she’s circling from its ride. It shivers in the bushes, its enormous, vaguely human-like head scouting the forest for any sign of flesh. Her enchanted dagger quivers in her right hand as she holds her breath, swearing that the monster can hear the faintest of her heartbeat… she’s so focused on her impossibly discreet breathing that she forgets, for a single second, to watch where she steps, and the snap of a twig explodes under her foot like a cannonball inside her chest.
She’s completely frozen. Pupils not moving an inch. Lips half-parted. Whole weight of her body on her single right leg, spread out in an uncomfortable manner, threatening to give out. The manticore has suddenly perked its ears up, and is looking at the direction the sound came in. She’s not sure if it can see her from where she is standing unbalanced—she can’t think of anything other than the turbulent pouding in her heart—, but it’s as if these repulsive, yellow eyes, two rotten stones of sulfur, are piercing right through her soul, and—
“Hey, you abomination!”
She doesn’t think about it for a second. As soon as the manticore’s head snaps and searches for the source of the voice, finding it in the tall silhouette rising from the ferns, she gets on her feet and takes off running to get to her planned position; but she swears she’ll kill Nik for revealing himself and offsetting their plan, before she thanks him sincerely for stepping in and saving her, before she kills him again for yet again taking stupid risks.
Nik is standing still in front of the roaring manticore, his feet planted on the loose soil, crossbow leveled at the beast. His quick breathing follows the same rhythm as the palpitations of light emanating from the bolt readied on his crossbow. Louise can only watch him for a single second before she jumps back into her rapid progression through the branches; but the swift whistling resounding in her ears tells her that Nik has shot, and the crackling groan of the beast is enough to know that he didn’t miss.
But Nik can only congratulate himself on his true aim for a second, because with a disconcerting speed, the manticore, seemingly not bothered by the Holy Light crossbow bolt stuck in its upper leg, lies flat on the ground with a roar and brandishes its tail. The Nighthunter jumps to the side, but he’s too slow; a piercing pain traverses his right arm, tearing through the fabric of his jacket. His hand instinctively comes to the wound; a single thick, dark purple thorn is planted right in his arm, dripping black venom down his skin.
“Goddammit,” he spits, noticing in a split second that the creature has one scale less on its scorpion tail.
Impossibly thick cotton is slowly filling the entirety of his right arm, numbing it so much that he’s unable to lift his crossbow anymore. Dark droplets wet the forest ground. When he lifts up his head, the manticore is almost all over him; he barely dodges its three rows of teeth and shoots one more bolt with his weakened left arm. With a sharp whizz, the arrow tears through the flesh of the manticore and lodges itself into its neck; but in a second, growling like a thunderstorm, the monster has jumped onto the hunter and pinned him to the ground, deep in the mud. Nik expertly avoids every single gnash at his head, his own throat now covered in the sticky blood pooling from the manticore’s open neck, and he’s kicking and hissing and screaming and it’s like the whole forest is closing in on him and in the fetid breath of the horrendous monster and he’s struggling and tiring out and the beast manages to scrape the side of his cheek with its rotten teeth and—
“Hey! Get away from him!”
Yes, indeed, if Louise were to step in to give him a hand, now would be a pretty nice time.
Suddenly, the manticore gargles, muggy, crimson blood brimming over its lopsided mouth. Its sulfur eyes struggle for a few moments, grasping at the last remnants of life it can find, until it convulses one last time and it’s nothing more than a blood-red corpse with a single, shining blade protruding right between its two eyes, cutting across its skull.
Nik pushes the corpse off his body, breathlessly dusting off the dark blood and mud from his clothes, when Louise’s frame appears in front of him. She extends one hand towards him, offering to help him up; the other grasps the crimson throwing knife she used to kill the beast.
“Sorry I took so long. The Life Drain spell is always tricky to apply to blades. Are you okay?” she asks, concern evident on her features.
“… Yeah,” he laboriously pants, taking Louise’s hand to hoist himself up. “You… you’re getting really good at throwing knives.”
“Thank you. I’ve been training.”
“Yeah, I could see that…”
He groans as he stands up with difficulty, dusting the lapels of his jacket off with what little vitality is left in his injured arm. Breathless eyes and disheveled brown hair regain a semblance of footing in the concerned, and slightly reprimanding, posture of Louise’s silver gaze.
“Why did you call out to it? We had a plan!” she half-heartedly admonishes, fixing her own muddy clothes.
“You’d rather it killed ya?” Nik growls feebly, his head going dizzy as his consciousness weakens with each pouding of his heart, sending venom pulsing through his veins. “Couldn’t let it happen…”
“I’d rather it didn’t kill you,” she mumbles under her breath, before her features soften at the sight of the dark substance dripping from the protuberance planted in his skin. “Nik, you’re badly hurt! Wait,” she fumbles in her satchel as the Nighthunter rambles about “havin’ survived a lot worse’, “I have something to neutralize the poison. Lady Thalissa’s been teaching me this curating spell, and…”
She trails off for a few seconds, self-doubt crawling through her limbs, thick black vines of second-guessing wrapping themselves around the core of her heart. She’s never used the spell for magical poisons, only in the case of snake bites and venenous plants; and it would kill her if ever one of her rookie mistakes put Nik in even more danger.
“Well I can’t really show up to Red Cross with a damn manticore thorn in the arm,” spits Nik, his face contorting in a mask of unveiled pain. “I trust you, Louise. All this city would be six feet underground without y…”
The sentence dies in his throat, constricted by his intense anguish. Louise nods, resolute, muttering a dozen of nervous ‘yeah, yeah, alright’s to herself as she takes out an emerald-green, rectangular piece of flexible fabric, ethereal to the touch, that she rolls up around Nik’s trembling right arm, just above the bloodied prickle, with all the care in the world. He shudders, eyes tightly shut and teeth bared in a frozen expression of agony.
“Hurts like holy hell,” she thinks she hears him mumble through gritted teeth.
Slowly, deep breath after deep breath, slowly, her eyes closed, slowly, her chest open, slowly, her hands pressed on the remedy, slowly, Louise directs all of her thoughts to the black liquid, rapidly coursing through Nik’s body, mixing in his arteries with his blood, getting closer by the second to his heart. Slowly, just like Lady Thalissa taught her, slowly, just like she’s seen the Fae healers do in Lamrian, slowly, she draws every single drop of the manticore venom from his organs, commanding them to follow the very same path backwards, forcing them to retreat to the open wound in Nik’s forearm. Indeed the poison opposes more resistance than the venoms of spiders or wasps she trained on; Nik writhes under her hands, whimping quietly when the black fire scrapes his veins, his heart pouding faster, breathing galloping more and more, but she shushes him calmly, and as his lungs slow down the dark poison is hurtled out of his body much faster.
“I know, babe, I know. Don’t move.”
Maybe it’s the incredible tenderness in her voice, maybe it’s the pet name that’s unvoluntarily escaped from her lips for the first time, maybe it’s the placebo effect induced by the still-inactive Fae cataplasm around his arm, but Nik’s jaw unclenches ever so slightly.
When she’s absolutely certain that she has cleansed every last droplet of lethal mixture, she opens her eyes. Nik is drawing profound, shaky breaths, his mouth a little parted, lips crimson from being bitten, and Louise feels his powerful chest rise a bit higher, fall a bit deeper with every passing second. On his face lingers still the somber hold of the beast, but little by little his jawline softens, his chocolate eyes light up, his forehead smoothes out.
“Are you okay?”
Louise delicately removes the Fae bandage from Nik’s arm; its underside is completely soaked in a sticky purple substance, but as soon as it meets the air, the toxic puddle resorbs on its own until there’s not a trace left on the cloth.
“Yeah, I’m… I’m good. I’m better.”
Nik tries to extend and flex his arm, but flinches when the thorn, still buried in his skin, slides just a millimeter down his arm.
“That was… amazing, Louise,” he murmurs, observing his clean arm for a few seconds, then meeting Louise’s warm gaze with his immensely admirative eyes. “Thank you. I’m… really proud of you. And that was the most gentle I’ve ever seen you. Didn’t know you could be that tender,” he finishes with his characteristic sly smile, still holding his arm.
As soon as she feels herself start to blush, she turns her gaze away from his, refusing to give him the satisfaction of seeing her flustered.
“I’m no med, so I can’t take out the thorn by myself, and I’d also advise you didn’t. You’ll still have to see a magical doctor. But when it comes to the venom… I took it all out. You’re good to go.”
“And here I thought you’d have to suck it out. Bummer,” he mock complains with a wide smile, before returning to his serious demeanor. “But really, Louise… thank you. I don’t know what I woulda done without you. Honest.”
And maybe it’s the adrenaline wearing off, the endless nights of hunting down the monster through fields and forests and assembling clues and testimonies, or just the sudden realization that they both almost died had it not been for the other, but they’re both overcome by a sudden, unfathomable fatigue that can only found solace in each other’s arms; and so they fall into each other, Louise’s head resting on Nik’s chest and Nik’s chin buried in her hair, Louise’s hands nuzzled over Nik’s heart and Nik’s sane arm draped over Louise’s waist.
“You did good, partner,” Louise whispers.
“So did you, Rook,” Nik sighs back.
And they stay here for God knows how long, breathing slow and deep, hearts beating in unison, two wild flowers intertwined in a long, cold night where only blossom light and hope when they stand together.
When the sun dares to pierce its way between the two lovers, hunters of the night and dark, Nik takes a step back.
“Well, we ain’t out of the woods yet. Literal and figurative,” he announces, his confidence regained like everytime he abandons himself in the comfort of his partner. “We still gotta take this body to the NOPD. Scoop the pot. Then preferably burn the hell out of this thing.”
“Because you know better than to leave corpses unattended, right?” Louise laughs to herself as she bends down to pick up the creature.
“Okay, Rook, that was one time. And there were five of us and none thought that a zombie we threw off two stories would come back the day after.”
“Maybe, but Katherine and you were so-called professionals, darlin’,” Louise continues to laugh as she hoists the manticore up, helped by an eyebrow-raising Nik.
“Are pet names a thing you do now? That’s twice now,” he smiles coyly, treading his way through the woods to the pair’s beaten hunting van.
“You wish, Ryder.”
#playchoices#choices stories you play#nightbound#nik ryder#nik x mc#nik ryder x mc#playchoices fanfic#nightbound fanfic#nik ryder fanfic#fluff#mywriting
54 notes
·
View notes
Photo





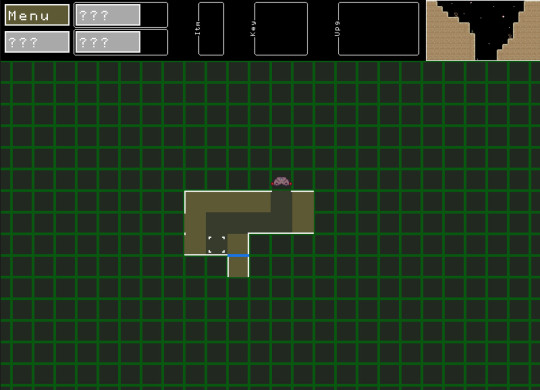
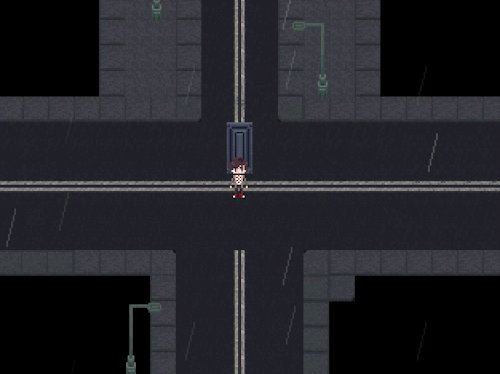
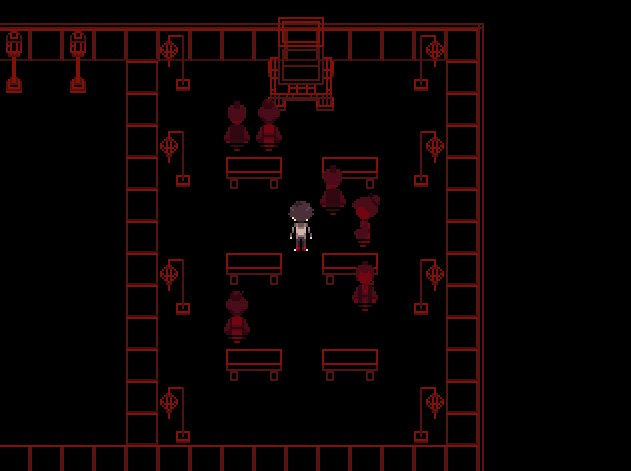
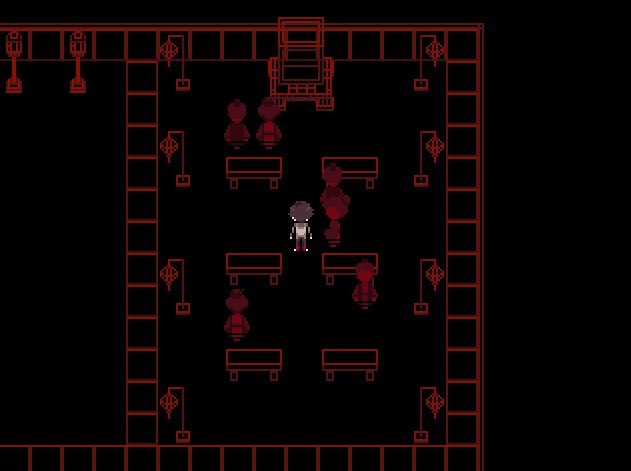
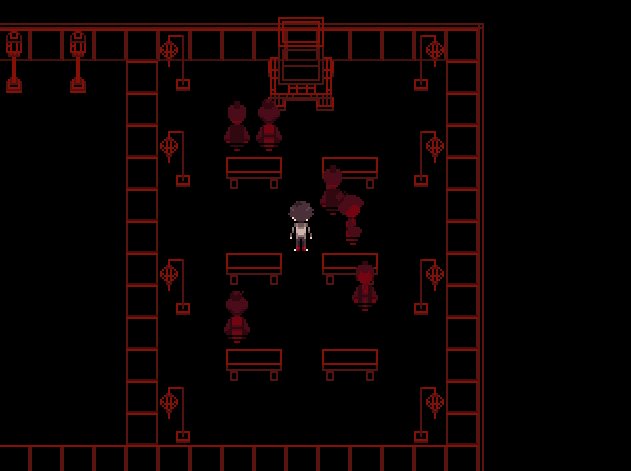
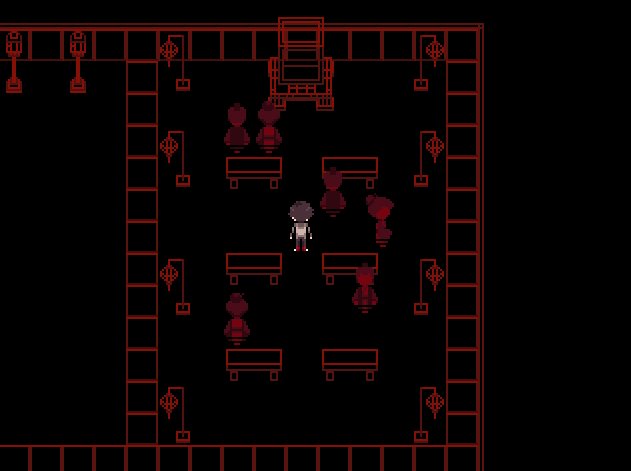
February’s Featured Game: Returning Nightmares
DEVELOPER(S): Saturn
ENGINE: RPGMaker 2003
GENRE: YNFG, Exploration, Adventure
WARNINGS: Blood, Gore, Swearing, Suicide
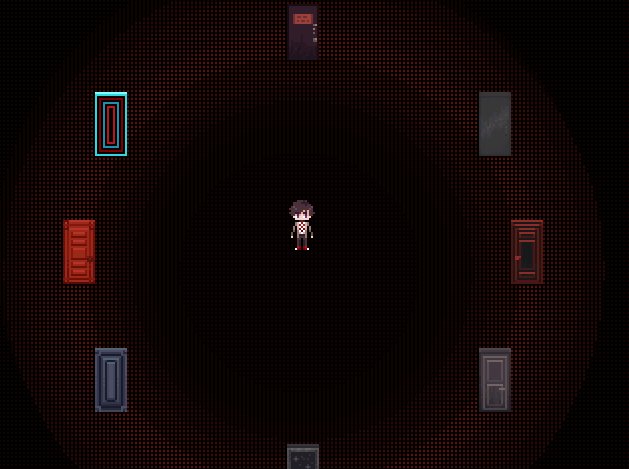
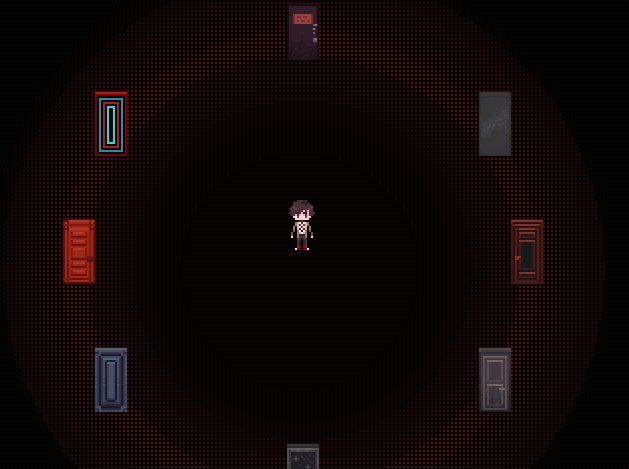
SUMMARY: Returning Nightmares is an exploration adventure-horror game being developed in RPG Maker 2003, inspired by Yume Nikki and it's multiple fan-made homages (but with dialogue & easier to navigate maps). You play as Akira, a young man locked up in his own bedroom, exploring his dreams to remember the events that lead him to where he is now. But some things are better left alone…
Play the demo here!
Our Interview With The Dev Team Below The Cut!
Introduce yourself!
Hi, I'm Saturn and I like videya game. I've been into Yume Nikki since about... 2010? And RPG Maker in general since 2011. I've been cateloguing resources and reblogging RPG Maker projects on Pinkuboa for 6 & 1/2 years now (7 in June) and I run Dream Diary Jam, a game jam for making Yume Nikki Fangames. I also love pixel art, writing, and cooking, but the last one I can't make into a game (yet).

What is your project about? What inspired you to create your game initially?
*Saturn: I was originally trying to make like a little intro to Yume Nikki project that people could peak into and copy for Dream Diary Jam & future use. However, it ended up taking a life of it's own as something I could goof off in and enjoy without thinking about it. The eventing I did for it could be better optimized, so I wouldn't use it as an example anymore (but don't mind at all if people look & learn from it!).
It's basically about me thinking back on my edgy years and my years of looking at other's OCs and celebrating how goofy and fun the stories could be. A lot of the game is me asking "What would someone who watched a lot of anime and listened to MCR do?" There's an appeal to cool edgy stuff I think we forget about when we look back on our edgelord years. Sure, you may not have been the best writer and some of the stuff is over the top, but it was enjoyable to make and some of the characters still appeal to you for basic emotional reasons (good design, relatable story, fun power trip, you just like their hair, etc.)
I hope the game is enjoyable to people whether or not they laugh at it or honestly have a good time with it. Both ways are valid - enjoyment is enjoyment!
How long did you work on your project?
*Saturn: Oh gosh...I believe I started at the very end of 2017, like a week before the new year. Then I worked on it for like 2 months, took a break, then picked it up and went hard in September 2018 again.

Did any other games or media influence aspects of your project?
*Saturn: You bet buddy:
-Yume Nikki
-.flow
-Ignite
-The Looking Glass
-Fleshchild
-Yume Nisshi
-Akuma (Yume Nikki Fangame)
-Answered Prayers
-Ultra Violet
-Cheesy internet OCs I read as a kid
-Cheesy modern horror movies
-Cheesy Creepypastas
...and probably other stuff but I can't think of it right now.
Have you come across any challenges during development? How have you overcome or worked around them?
*Saturn: Sometimes I make a world without thinking about it all the way through and I don't know what to do it with or what to fill it with. That's why you can find a map of an Ouija board in the map files with some events and such that you can't access elsewhere. It's driving me mad still. >:T

Did any aspects of your project change over time? How does your current project differ from your initial concept?
*Saturn: It went from a side project to my current project, a project I wanted to use to help others but ended up teaching myself. I know better ways of eventing now and have an idea of how to make maps and tiles better and faster.
What was your team like at the beginning? How did people join the team? If you don’t have a team, do you wish you had one or do you prefer working alone?
*Saturn: I prefer working alone on this game. Had it been something that I started with someone else, I'd like it with them. I do crowdsource ideas though: I'll ask discord randomly, "Hey, what should I put next in Returning Nightmares" or "Hey, what else should I put in this world?" Big shout out to Dream Diary Development & Pixel Horror for their help!!
What was the best part of developing the game?
*Saturn: Seeing the worlds come together. Once a world has music in it and all the bits and pieces properly moving and intractable, it's immensely satisfying.
I'd say finishing an event and having it work properly is second. Eventing is fun!

Do you find yourself playing other RPG Maker games to see what you can do with the engine, or do you prefer to do your own thing?
*Saturn: I find myself playing with the engine and seeing what I can do with it myself.
Which character in your game do you relate to the most and why? (Alternatively: Who is your favorite character and why?)
*Saturn: I don't relate to anyone in particular because they're all kinda hollow. However, I like the hidden wizard the best since he was a D&D character I never got to use, so I have a whole backstory and personality for him!
Looking back now, is there anything that regret/wish you had done differently?
*Saturn: I wish I planned better & fixed a few bugs for the first release. At least there's nothing game breaking: you can't get a few menus if you don't have enough money, but that's it.

Do you plan to explore the game’s universe and characters further in subsequent projects, or leave it as-is?
*Saturn: Leave as is. This one is mostly to get me comfortable with the idea of releasing a larger game. Akira doesn't have any great stories in him, he's just him. Most of the games I got ideas for are one off since I like one off stuff. Makes everything feel complete.
With your current project, what do you look most forward to upon/after release?
*Saturn: I look for people's reactions to it. There's, there's a particular place in the game that's in the shape of a 10 year old webcomic meme that I had people @ me in chats and ask if it was a reference to, while I giggled like a fool. Games like most media can be an interaction between player & creator, and that's one of the fun parts of it all.

Is there something you’re afraid of concerning the development or the release of your game?
*Saturn: God I don't know if I'll break the game or make it boring in any particular way. That's my top concern.
Do you have any advice for upcoming devs?
*Saturn: Learning how to make a game is like learning how to read or how to do math: you won't be able to read To Kill a Mockingbird right away, nor will you be doing advanced algebra. It took a lot of time for you to be able to do either. Give yourself a break when you learn how to make a game as well: you won't learn how to make a big one in a month!
Feel free to screw up. Someone says "Don't do that, it'll be too big"? Do it anyway: you'll either fail and learn a lesson, or you'll succeed and then look back and say, "Oh crap, I could of done that better now that I learned everything new." Either way, you got more practice to make another game, but better. "But I screwed up...." - see paragraph 1 on this question for the answer to that. Cut yourself some slack and remember you're doing this because you want to enjoy making a game!
I found the best way I learned is by looking into other games (thanks Bleet & Jojogape for being cool with people looking at their games). I suggest finding the best way you learn as well, whether it's written tutorials, asking people, looking at other people's games, video tutorials, or just messing with the engine yourself.
Lastly, I found the best way to take pressure off myself when making a game (as someone who loves perfection) was to make a few goofy joke games first. If they were bad, that was fine: they were supposed to be funny bad! It's like releasing steam by making MS Paint drawings, it makes you laugh and feel less nervous.

Question from last month's featured dev @leirin: What's something you really hope to see an RPG Maker game achieve in the future? *
*Saturn: I want to see more games do something with the picture system in RPG Maker 2003. Like, I've seen games play with the new picture system, but not release and it's really burning my britches because it's such a great cosmetic game changer hnnnngh.
Otherwise, I'm not sure. RPG Maker is a limited engine specialized for RPGs. I like watching fellow developers Cachi, Hogwash-dev, Rindre, and a few other people see how far they can push the system, but I don't have a particular "I want to see this" from something. I kinda like RPG Maker for it's limits, but I also like seeing what I wasn't expecting from it!

We mods would like to thank Saturn for agreeing to our interview! We believe that featuring the developer and their creative process is just as important as featuring the final product. Hopefully this Q&A segment has been an entertaining and insightful experience for everyone involved!
Remember to check out Returning Nightmares if you haven’t already! See you next month!
- Mods Gold & Platinum

#rpg maker#rpgmaker game#indie game#yume nikki fangame#ynfg#returning nightmares#returning nightmares (game)#doc-saturn#game#pixel game#gotrm#game of the month#gotm 2019#february#gotm february#february 2019
249 notes
·
View notes
Photo



*.・゚ MGA SEASON 5 CALLBACKS // singing & dancing
hate :: 0:00 - 0:30 // me :: 2:20 - 3:11
< mashup sample :: 3:05 - 3:21 >
it’s not that aisha doesn’t believe her eyes when she receives the email-- okay it’s maybe a tiny bit that she doesn’ believe what she’s seeing. aisha may be confident, but she’s not cocky, and contrary to popular belief she thinks quite logically.
and so, her thought process had gone somewhat more or less like this: this was her first time auditionin on such a large scale. there were bound to be contestants with much more experience not only in terms of skillset but also in terms of being exposed to both audience and this program itself-- she had already seen a few faces she had recognized from watching the past season at home. her chances of making it past preliminaries were nothing other than slim, but still, she was optimistic.
and it looks like that optimism paid off. an exhilarated breath leaves her chest and she clutches slinky close in her lap, the cat disgruntled from being startled awake from a nap and clawing at her fishnet-covered thighs in an attempt to escape to her cat tower.
her hand finds her phone so she could make a very excited phone call to her cousin-- which had to be cut short because training and all, but yoorim was brimming to the edge with excitement and she just wanted a small little bit of encouragement before charging forward. jei always knew how to spur her on. after hanging up, her eyebrows furrow and she begins to browse youtube and spotify-- research.
“okay... time to get serious.”
*.・゚ *.・゚ *.・゚ *.・゚ *.・゚
as always, aisha appears at the venue poised and polished from head to toe. and it’s not so much for appearances as it is for her own benefit, actually. dressing in clothes she likes and making herself look good makes her feel stronger, and that’s something that she will always stand by when people ask why she puts in so much effort.
but she didn’t have time to worry about other people.
the only person she could afford to worry about right now was herself.
even still, it was nice to see people that she recognized, and she was more than happy when bin chose to come sit next to her-- not that she could ever admit that out loud at the moment, of course. she even made a couple of new friends somehow-- as she had manged to sit in the section with the loudest calls. on the contrary of being annoyed-- she found that their energy actually did wonders to encourage her, and found her laughing a lot more than she would have been had she decided to sit by herself and withdraw from her surroundings.
but sooner than later-- her name is called and all the anxiety comes flooding back. but aisha’s motto? fake it until you make it, cliche as it is.
“hello!” she wiggles her fingers in a greeting, smile youthful and bright. “my name is heo yoorim, but i go mainly by aisha. i’m nineteen years old, fresh in my third year of high school with a lot of room to grow! i hope you enjoy my performance!”
so she closes her eyes, hands resting in front of her, fingers buried into the ruffles of her skirt. she opens her mouth once the music starts, eyes still closed. they open slowly, unfocused on any fixed point and staring mostly at the floor as she begins the second line, head tilting as her hands move up to clasp in front of her chest.
이젠 더 이상 알고 싶지 않아
i don't wanna know, know, know
she, like many others, had been momentarily stunned to see the panel of judges for this round. it couldn’t compare to seeing their pixellated faces on a livestream or youtube video. however, she couldn’t let that get to her.
더는 no, no, no 다 끝났어
so once the second song begins to mix in, her eyes snap up to find the audience and the judge panel as she finally moves, stepping out of her original position, body swaying to the switch up in the music.
follow me follow me 날 따라 해봐
그래 그렇게 do it like do it like me
she starts to walk forward, head lifting up on the first step to shake her hair back from her face. each step is calculated, one long leg in front of the other until she’s almost at the front of the stage-- and then she circles back to center stage, taking a small breath and mentally preparing herself. she smirks at the audience as she strikes a pose before launching straight into the choreography.
반짝이는 빛 내 눈빛처럼
미로 같은 길 내 손길처럼
처음부터 끝까지 모든 게 다
멈추질 않아 내 아름다움이
there’s a reason she chose this part to begin dancing-- there was very little words and not much need for tonal correctness-- her instructor had advised that it’d be a good place to also dance, which she loved to do onstage. she loved the mix as well ( done by a friend of hers ) which was a great way to perform well.
even so, hours had gone into trying to keep her voice stable for the few parts that she did sing, constantly practicing the choreography while also memorizing the words ( which wasn’t hard ) and staying on pitch ( much harder ) while moving. she practiced them separately too, trying to get the moves as sharp as possible-- there was always room for improvement and aisha wasn’t any less harsh on herself than her teacher was.
if there’s anything that comes almost naturally to her-- it’s her expressions. but of course, she had an advantage with the mix she chose this time as opposed to the song she had performed for the preliminaries. she could show much more of her strong side this time around, her eyes strong and lips coy, corners curled into smirks and dropping into almost sneers in the blihnk of an eye-- and transitioning right back.
아름다움이 아름다움 me yeah
and there are parts where she’s stiffer she knows-- but she does her best to make up for it with her confidence, strongly pushing past the weaker parts as her cousin had advised her to do in the past. and that’s how she finishes off the performance, taking those final two steps into her final position and lifting her head so that she could face the audience, and the camera, head on.
아름다움이 yeah 아름다움 me
her chest rises and falls slowly as she pauses for a beat before clasping her hands together and dropping into a bow. straightening up, she flashes a toothy smile and waves at the panel of judges, “thank you!”
she makes her way slowly and carefully back to her seat after she returns the equipment, chest rising and falling slowly as it tries to get her breathing back to normal. it took everything in her not to run back to her seat with the adrenaline coursing through her body-- but years of public practice will do that to you.
she sinks into her seat slowly, eyes closing as she finally lets out a tiny laugh.
“that was so fun!”
#rkmga5callback#rkmga5#* aisha.solo !#(( wooooot! ))#(( also the gif outfit is prbly her exact audition outfit tbh ))
6 notes
·
View notes