#liom accessibility
Text
ok. i'm genuinely so fucking sick and tired of being nice about this and not saying anything. evidently it seems the people who try to be nice about this are just ignored, and this is seriously a massive issue with our community.
this is a not super kindly worded message to every single coiner who uses heavy typing quirks, excessive amounts of spaces, colored text, ascii symbols, and what have you especially when there's no translations or the translations are hidden under a cut or at the end of a post.
have a fucking sliver of respect for visually impaired people. please. your coining posts are entirely inaccessible to those who need screenreaders, and half the time even i'm struggling to read them without needing one. i've seen at least 5 posts about this in the last few months and there has been zero change. in fact, i think even more blogs who use this format have popped up!
so fix it. your passive ableism is not fucking cutesy and fun in the slightest. no excuses, especially since typing in plain text is significantly faster.
and if this post makes you upset, you should really re-evaluate how inclusive you actually are.
#liom#liom community#mogai#liom coining#mogai coining#mogai heaven#mogai friendly#mogai flag#liom term#xenogender#xenogender community#gender coining#new xenogender#imoga#imoga gender#liom accessibility#mogai accessibility#liomogai
388 notes
·
View notes
Text

( ID. An image of multiple mspec gay/lesbian flags, including bi lesbian, bi gay, pan gay, and others. The text says “this account is a safe space for mspec lesbians and gays”. There are pink hearts, some with sparkles, scattered around the image. End ID. )
editing this in since I’m never turning reblogs back on for it (it never stopped breaking my notifs) + exclusionists keep liking it still for some reason.
As someone that has a visual disability that primarily impacts my ability to see color and still wants to provide ALT text for my flags I wanted to share this tool I found !

Basically you upload your image and click on whatever color you need to ID and it gives you the hue name and some names for the color itself!
I wanted to share it with everyone because I know a lot of other coiners want to make IDs but struggle and need text templates as well as assistance in accurately describing colors.
The website link is in the screenshot, image ALT text, at the bottom in the post source, and on this reblog! Please share so disabled coiners know about this accessibility tool!
EDIT: Temporarily turning off reblogs as this post is actually breaking my notifications. Removing the tags as well
569 notes
·
View notes
Text
hello i'm making a resource of flag ID templates and plan on having a section for blogs that do IDs, more specifically one's that at least ID on request. so if u know of any blogs that do this please let me know ^^
#+ blogs that do this feel free 2 promo yourself on this post#mogai accessibility#liom accessibility#🌊 talking
9 notes
·
View notes
Note
could you help me with adding image IDs??? you're the fifth person that I'm asking that!!!
Hello! I am not good at explaining, but I'll try -- apologies if anything is unclear. I will also be putting this in tags, as I believe it is important information. However, I will also preface this by saying I do not use or need a screenreader and have no vision problems that affect how I see color (as long as I wear my glasses), so I likely do not fully understand what it is like to need a screenreader.
What I do is focus on how many stripes there are and if there are any variances in stripes, such as shape, stripe thickness, if they are wavy or not, etc. Let's use the trans flag as an example (adjusted so that the colors are not so bright. I am unsure if the colors would count as eyestrain, but looking at the colors hurt my eyes a little as I typed this up, so I muted them a bit):

[ID: A five horizontal striped flag. From top to bottom, the colors are light faded bluish-cyan, light pink, white, light pink, and light faded bluish-cyan. End ID]
I would first describe the amount of stripes, in this case: five. They are all of equal size, with no patterns, and are all just straight. So I would just say "A flag with five horizontal stripes" or "A five horizontal striped flag" -- taking into account the amount of stripes.
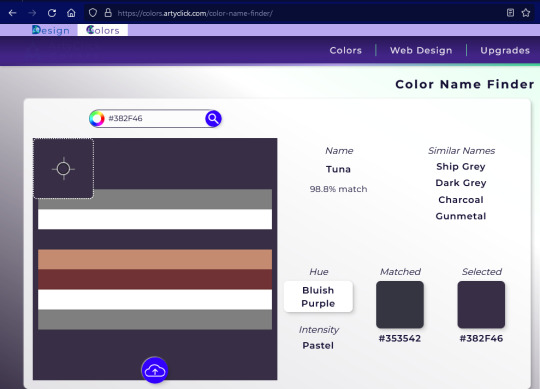
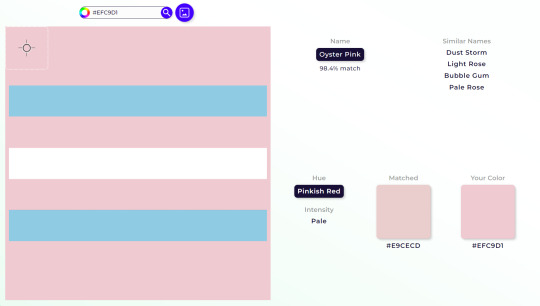
Secondly, I will describe the colors. I try to focus on what the color is, how saturated it is, if it's light or dark, or if it's a blend of any colors. I use the Artyclick color name finder site (I am not sure if tumblr allows links to outside sites to be in tags, so I'll play it safe and not link it here. However, it's the first result when you search up "Artyclick color name finder" or just "color name finder.")

[ID: A screenshot from the ArtyClick color name finder site. On the left, the color that is focused on is the light pink on the (edited) trans flag from before, whereas on the right, you can see the color name, Oyster Pink, alongside similar names: Dust Storm, Light Rose, Bubble Gum, and Pale Rose. The hue is shown to be pinkish-red, intensity said to be pale, and to the right of hue and intensity, it shows a matched vs your color. End ID]
This site shows what a color is named, similar names, its hue, and intensity. It's very good for when you're really stuck on how to describe a color. I recommend going for color names that are clear instead of obscure or abstract. For example... "light pink" is a better descriptor than "dust storm." Also, you do not have to go with exactly the same colors that ArtyClick generates. Some of the descriptions can be inaccurate at times, but it is a good tool to use if you're stuck on how to describe a color.
Another thing I do is looking at other flag IDs for reference if I need help with formatting or describing something. This is especially helpful if the flag is from a gender system, and even more so if the original coiner of the gender system has an image description for the flag template.
I hope this post helped! Everyone, please feel free to reblog, add on advice in comments or reblogs, or send in asks with your own advice.
#info#asks#mogai#liom#accessibility#mogai blog#liom blog#mogai accessibility#liom accessibility#shoutout to my friend who told me about artyclick
2 notes
·
View notes
Text
I hate how many mogai accounts are inaccessible to pw disabilities, vision issues, pw who use screenreaders etc. Accessibility over aesthetic ALWAYS. Putting your plain text after your shitty font and symbols doesn't help btw! it still breaks my entire screenreader and it won't read anything else on the post. I'm tired of every single account being inaccessible for a large amount of the community.
#mogai post#mogai friendly#mogai#accessibility#cpunk#actually disabled#disabled#mogai blog#liom community#liom
81 notes
·
View notes
Text


🐦🔥emojic — Gender related to the 🐦🔥 [phoenix] emoji


🍋🟩emojic — Gender related to the 🍋🟩 [lime] emoji


🍄🟫emojic — Gender related to the 🍄🟫 [brown mushroom] emoji


⛓️💥emojic — Gender related to the ⛓️💥 [breaking chain] emoji

#𝄡 — coining#mogai friendly#mogai coining#mogai flag#liom coining#gender coining#liom gender#liom#my terms#my flags#mogai#emojic#emojigender#🐦🔥emojic#🍋🟩emojic#🍄🟫emojic#⛓️💥emojic#a/n — got access to the new emojis at some point figured id make these really quick
16 notes
·
View notes
Text
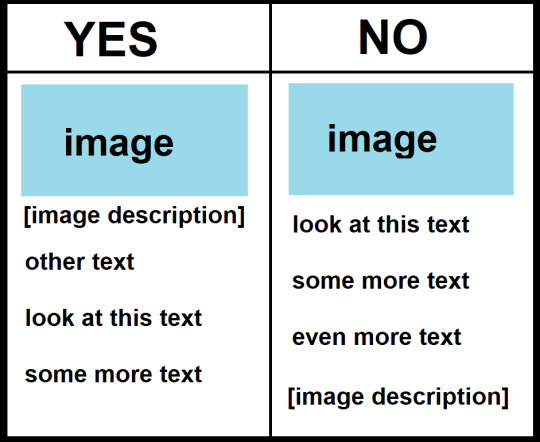
People, if you are making the original post, image descriptions need to go directly below the image being described, above all other commentary.
Do not fucking put the image description at the very bottom of the post below all your other paragraphs when the image being described is the first thing on the post!
Stop fucking prioritizing aesthetics over accessibility!

[ID: Two columns, one labeled, "Yes", the other labeled, "No".
Both show a light blue square labeled "image" at the top of the column.
The "Yes" column has text reading "[image description]" directly below the image, followed by text that reads in three lines: "Other text, look at this text, some more text".
The "No" column has the image, then three lines of text reading, "look at this text, some more text, even more text", which is finally followed by the text reading "[image description]" at the very bottom.
End ID.]
Put your image descriptions immediately below the image they are describing. Don't even put the title before them. Describe the image before you do anything else.
If you prioritize aesthetics over accessibility, you are ableist.
Important addition:
No, ALT text is not a replacement for accessible image descriptions. Tumblr's ALT text feature is not accessible (it's in eyestraining colors), and still doesn't work for some people.
It is more accessible for everyone to have a plain-text, accessible image description over relying on ALT text. Especially if the only reason you're using ALT text is because you think image descriptions are an eyesore!
#image descriptions#accessibility#ableism#LIOM#MOGAI#Xenogender#this is @ all the ableist people who make pride flags and care more about aethetics than accessability.#art
102 notes
·
View notes
Text
Notoriœil
A gender connected to the insidious poison of fame, all caught on film. The public watches your life, like a monkey at the zoo. You play a role now, a game of fame. Please the crowd that observes, or don't. Your fate is already decided either way. Your soul caught in the camera, sold to fame and fortune. We must wonder if it was worth it?

Inspired by the song Lillian by The Deer Hunter. The term name comes from the French words "notoriété" (fame) and "œil" (eye).
No flag for this gender, feel free to make one if you desire!
@radiomogai @obscurian @liom-archive @horrormogai
#mogai#liom#mogai coining#gender coining#neogender#our terms#notoriœil#notorioeil#(< purely for the benefits of anyone trying to find it who doesn't have access to the œ character)#👑.txt
10 notes
·
View notes
Text
For MOGAI blogs: iPhones have a built-in “Speak” function! Highlight the text and select “Speak”. This might help you tell if your blog is accessible for some screenreaders.
15 notes
·
View notes
Note
Are those decorative section breaks (with either rectangular images or a line of symbols) inaccessible? They're really popular in mogai posts, and they're pretty, but I'm wondering if they're a problem I avoid using on my posts? I don't know
Dividers aren't inaccessible, but they should be described properly, which is something blogs rarely do. If they're images, blind and low vision users won't know what it is if isn’t described.
If it's a line of symbols, it depends. Emojis will often be read out individually, which is extremely annoying for screenreader users, but I'm not sure how you could fix it besides tagging the post as "screenreader unsafe/inaccessible". If screenreader users can offer advice, please do so. As for lines of unicode symbols, they're not accessible. They are either not read out all or are read out as a mish mash of incoherent letters and symbols, and sometimes make the screenreader glitch. Some are read out properly by screenreaders, but not all symbols and not by all screenreaders
6 notes
·
View notes
Text
happy disability pride month everyone!! going to be celebrating a lot considering that it's my first disability pride month since i got diagnosed with as and i finally have an explanation for the joint pain i've had since i was a kid. expect lots of reblogs here and me making some self-indulgent flags! if i can find the spoons to balance it with artfight (my user is 50blessingzz), also expect more activity over at @jackettranscribes :]
also coiners add plain text and image ids to your posts especially this month or i will hit you with my cane repeatedly in my mind. literally whatever excuse you have doesn't matter; it takes more effort to type in fancy text with quirks that can't be read than to write an image id. if you think you're too bad at it do your best. doesn't have to be fancy. something like "a pride flag with [number] stripes in [colors]" is better than nothing. hell, even "the [name] pride flag" is better than nothing. and do not hide them under a read more, it's insulting
#liom#liom community#mogai#mogai heaven#jacket.txt#disability pride month#disabled#ankylosing spondylitis#accessibility#mogai accessibility#liom accessibility#pride
37 notes
·
View notes
Text
A PSA from your local disabled & visually impaired coiner!!
I understand wanting to have aesthetic links, I do. I love cultivating a personal aesthetic for each blog I run! But please if you put links on a single letter of a word, or on a small symbol, or a non-plaintext word (like strike through or italics)...
Either have a more accessible/plaintext version of that carrd/rentry/txtie/etc. linked at the bottom or have a small box with something like "This and this are clickable links, but here are the links just in case"
I am half-blind and have issues seeing certain colors. I cannot tell you how many of these sites with important information are illegible to me, giving me no choice but to just not interact with many coiners because I cannot read your info or interaction boundaries.
Please offer a plaintext alternative or a little box at the bottom with your links. It would mean the world to the disabled people in the coining community <3
EDIT: Please rb this addition! I forgot to mention folks with fine motor skill issues, my bad!
#iso.bug#mogai community#liom community#mogai accessibility#liom accessibility#mogai#liom#sorry if this is worded poorly I've got an eyestrain headache which is why I'm making this post
85 notes
·
View notes
Text
Advice/Honest opinions needed! /nf
So after a conversation last night on Discord, I looked through my blog (and my rentry, which is going through reconstruction) and holy shit turns out they might be more inaccessible than I originally thought, which was the *exact* opposite for what I was going for, especially as someone whose eyesight is starting to weaken.
So as a result, I'm encouraging anyone to send advice and opinions on what I need to do to fix anything and make my blog more accessible.
I've already begun to fix some things (such as readding image ids to posts instead of just using tumblr's feature, which screenreaders might miss afail) and is in the process of fixing up my DNI banner, which I realize might be a slight eyestrain to some.
However, I'm still trying to figure things out, so I'd appreciate some help! /nf
#shadowchats#advice needed#mogai community#liom community#accessibility#neurodivergent#disabled#disabilities#reblog safe
1 note
·
View note
Text
jumping on the train of "coining blogs plz stop with the typing quirks and sparkles and shit" y'all're giving me migraines while im trying to hoard your genders please just. if you must. make it an image with all of that. so most of us can ignore it. AND PUT THE QUIRKY BIT BELOW THE CUT puhLEASE stop LITERALLY prioritising your aesthetic over accessibility
#mogai coining#mogai#mogai safe#access mogai#accessibility#typing quirks#mogai community#liom#liom coining#liom community#disability#screen readers
1 note
·
View note
Text
people really want to separate nounself pronouns from other neopronouns, and if you're looking for a way to look only for neopronouns not based on any existing words, the solution is not saying that nounself pronouns aren't neopronons.
Make a word for pronouns like ze/hir and ae/aer and other sets that aren't nounself pronouns.
nounself pronouns are neopronouns.
so if you want a way to look for non-nounself neopronouns, then those kinds of neopronouns need their own name!
How about just novapronouns? it's short and to the point. Neo is the greek word for new, so how about nova, the latin word for new, for neopronouns that aren't nounself pronouns?
Novapronouns = pronouns like ae/aer, ze/hir, ect.
Nounself pronouns = pronouns like bun/buns, star/stars, ect.
Neopronouns = nounself, novapronouns, and any other pronouns that fall under this umbrella.
Neopronoun is the umbrella term, and nounself and novapronoun are more specific categories under the umbrella.
there you go. have fun.
Edit #1: here, have a pride flag too! Different shades of purple because I like purple and I think it's a very space themed color :)


[ID: Two versions of the a pride flag with five horizontal stripes of: berry purple, dark magenta, white, very dark violet, and purple. The first is shaped like a square, the second is shaped like a wide rectangle. End ID.]
Free pride flags! The second one should, in theory, fit perfectly as a tumblr header! Feel free to use them for literally anything you'd use a pride flag for, including designs you sell!
Edit #2:
And for extra fun, pronoun sets that create actual new rules and do away with the -self suffix at the end or have a pronoun replace contractions can be called supernova pronouns :) because it's an epic name. (can be spelled with a space or as all one long word)
Supernova pronouns = xiy/rik/ix/sirav, izi/(ito)/av/avi/fiself (ito replaces any contractions that would otherwise be izi'd or izi's)
Edit #3:
Here's a link to the post with this flag, a supernovapronoun flag, and more!
"https://rjalker.tumblr.com/post/702228461355515904/neopronouns-categories-flags-and-explanations"
(For posterity in case this takes off, this post is being made on November 28th, 2022, 8:20PM. I decided to make this because I'm in the middle of making pronoun pins for 275+ different sets.)
(For the pronoun pins I'm making, check out @custom-pronoun-pins
#Neopronouns#novapronouns#MOGAI#Queer#LGBT#LIOM#pronouns#nounself pronouns#novapronouns coining post#novapronoun coining#novapronoun pride flag#described images#accessible pride flags#supernovapronouns coining#supernova pronouns coining
61 notes
·
View notes
Text
would anyone be interested in me making a second blog specifically for the description and archival of 18+ liomogai terms?
0 notes