#qeel
Photo


QEEL NR. 01 LIVE VERSION ● EXPLICATIONS & CODE
Je vous viens avec un code de QEEL en libre-service qui va avec la PA ainsi que les catégories déjà postées. Voici quelques informations et conditions à respecter:
● surtout ne supprimez pas le crédit dans le QEEL. Si je vois que le crédit n’y est plus, je vais reporter le forum.
● Le QEEL est codé en flex, et se redimensionne (normalement) à la largeur de votre forum. Vous n’avez donc RIEN à modifier.
● Vous avez besoin d’un accès aux templates FA et de la feuille de css.
Toute autre information importante ainsi que le tutoriel d'installation vous pouvez retrouver dans le lien explications. Si vous avez des questions n'hésitez pas à passer par le sujet de questions et si vous avez des suggestions vous pouvez passer par-ci.
#codage#qeel#libre-service#codage en libre-service#codage de forum#codes rpg#rpg#forumactif#codage forumactif#mine#codem
34 notes
·
View notes
Text
Mmmn perfection

#baking#look at that icing#made it myself#qeel ok#i bleneded butter and icing sugar and put it in a plasic bad with holes in it#but still#i did it all myself#:)
4 notes
·
View notes
Text
C’est décourageant de voir à quel point certain.e.s (beaucoup) ont pris les discussions sur l’accessibilité comme une mode plutôt qu’une nécessité pour l’inclusion.
L’effet “wouaw” est passé, et on se retrouve de nouveau à voir trop de forums ouvrir avec du texte en 12px ou moins, des forums étroits, des encadrés d’une hauteur minuscule pour un scroll de 10km, pas de majuscules (??) jusque dans les sujets administratifs, pas d’option dark/light mode, etc — Et à défaut, les modules d’accessibilité ne sont même plus installés pour compenser l’ensemble et permettre, bah, euh, d’être accessible ?
C’est pourtant facile à prendre en compte, sur les points cités au-dessus il s’agit vraiment d’une base de départ pour être lisible et ça ne demande pas de compétence en codage. Même installer un dark/light mode ou un module, c’est aussi simple à suivre que les tutos pour une PA ou un QEEL en libre service. Et ça ferait déjà une énorme différence !
#honnêtement c'est vraiment trop dommage#votre contexte peut déboiter mais si on peut pas le lire on fait comment ?#parlons même pas des vieux forums qui auraient eu mille fois le temps d'évoluer de maj en maj sans s'imposer une refonte d'un coup#mais qui préfèrent rester indéchiffrables#accessibilité#forum rpg#forumactif#blabla#là c'est l'accessibilité mais il y a d'autres sujets qui piquent fort niveau effet de mode aussi dans le coin
134 notes
·
View notes
Text

in our hallmark movie era ✨✨✨
la neige tombe à gros flocons, ton barista tente de te convaincre que la menthe est une saveur acceptable pour agrémenter ton chocolat chaud et la rue se transforme en patinoire, occasion idéale pour tomber dans les bras d'un.e inconnu.e façon comédie romantique. it's frost fae winter, baby!
la v9, en bref:
- de douces couleurs hivernales
- lac gelé, pluie d'étoiles filantes, concours de bonhommes de neiges, tropes à gogo ("oh non, il a trop neigé et maintenant nous sommes coincés dans cette cabine de bûcheron...") et autres réjouissances de fin d'année
- un dc gratuit pour les membres et les nouveaux arrivants !
ftf, c'est quoi ?
- ouvert depuis le 5 mars 2022. qu’il vente, qu’il pleuve, qu’il neige - on est là. on a eu des périodes fastes, des creux énormes, et on continue de mener la barque quoi qu’il arrive, que notre qeel affiche complet ou pas.
- no discord(e) (lol) (vive l’humour) (bref)
- forum city low fantasy, avec ce qu’il faut de touche fantastique pour pimenter le rp, résolument tourné vers le slice of life, enrichi et sublimé par l’imagination et la créativité de nos membres. don’t let the sparkles fool you!
- un rythme tranquille, activité surtout en fin de semaine - au début, ça peut paraître déroutant mais juré, on s’y fait et c’est hyper reposant. 🫶
- 1 rp par mois, des joueur.eu.ses matures et bienveillant.e.s, ambiance chill et conviviale. viens parler jeux vidéo, livres ou séries entre deux rps!
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
#french rpg#rpg francophone#french rp#ftf is that girl!#rpg écrit#follow the fairies#forum city#forum fantastique
24 notes
·
View notes
Text

hot fae summer is OUT, spooky fae fall is IN! ✨✨✨
après un été brûlant, follow the fairies entre résolument dans la pumpkin spice szn et revêt son plaid automnal. on s'emmitoufle dans des écharpes qui grattent, on sirote un latte recouvert d'une montagne de crème fouettée et on écoute les feuilles crisser sous nos bottes...
la v8, en bref:
- des nouveaux badges personnage à épingler à son profil ! (plutôt vélo ou moto ?)
- un labyrinthe mystérieux a fait son apparition dans la forêt... (date idéal selon la fairy gazette)
- pour les romantiques, un lâcher de lanternes a lieu au lac !
- et bien plus !
ftf, c'est quoi ?
- ouvert depuis le 5 mars 2022. qu’il vente, qu’il pleuve, qu’il neige - on est là. on a eu des périodes fastes, des creux énormes, et on continue de mener la barque quoi qu’il arrive, que notre qeel affiche complet ou pas.
- no discord(e) (lol) (vive l’humour) (bref)
- forum city low fantasy, avec ce qu’il faut de touche fantastique pour pimenter le rp, résolument tourné vers le slice of life, enrichi et sublimé par l’imagination et la créativité de nos membres. don’t let the sparkles fool you!
- un rythme tranquille, activité surtout en fin de semaine - au début, ça peut paraître déroutant mais juré, on s’y fait et c’est hyper reposant. 🫶
- 1 rp par mois, des joueur.eu.ses matures et bienveillant.e.s, ambiance chill et conviviale. viens parler jeux vidéo, livres ou séries entre deux rps!
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
#french rp#rpg francophone#forumactif#rp francophone#french rpg#rpg français#rp français#forum francophone
34 notes
·
View notes
Text

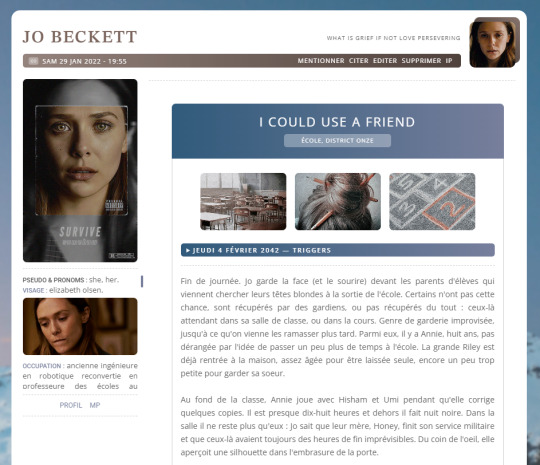
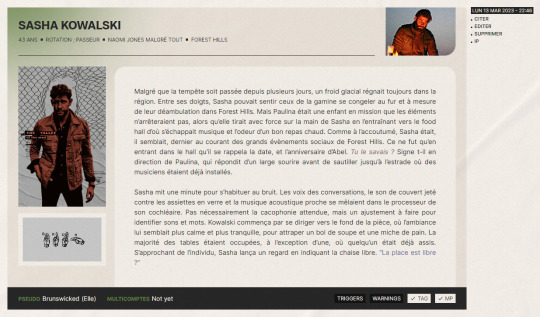
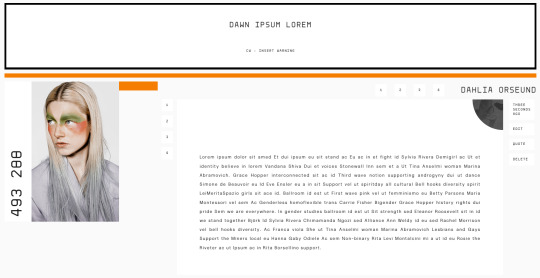
WHAT REMAINS DESIGN (3/?)
J'ai pour habitude de maquetter tout l'index du forum donc j'aurais dû vous parler du QEEL et du footer. Sauf que j'ai tendance à passer du temps dessus et bloquer pour des raisons que j'évoquerais plus tard.
Je me suis rendue compte avec un précédent projet qui n'a pas abouti que j'avançais mieux en passant directement à l'affichage des sujets.
C'est une des page qu'on voit le plus après les catégories selon moi donc ce que j'en ferais m'aiderait à concevoir le reste du forum.
Donner une utilité à la bannière
C'est une des idées dont je suis le plus fière sur ce projet. Ok j'ai la flemme de faire des bannières et des PA élaborée mais autant rendre cette flemme utile mdr.
J'aime beaucoup les bannières de fond, les homepage full screen, car elles sont très immersive. Leur problème (à cause de la structure de FA) c'est qu'elles sont présentes sur toutes les pages. A termes, c'est juste pénible de scroller pour atteindre le contenu de la page.
En gardant l'image de fond et en remplaçant le titre du forum par le titre du sujet je trouve que ça permet de mettre le contexte/utilité de la page plus en avant.



Néanmoins avec cette idée il fallait résoudre un problème technique. Le haut des pages d'un forum sont générés par le template overall_header (au-dessus du bandeau de pub) et que les titres de sujet et autre infos sont dans le template viewtopic_body (sous la pub). Petit tour de magie pour cela, j'ai créé un bloc avec tout les éléments (titre, boutons...) et j'ai simplement utilisé la fonction .appendTo() pour déplacer le tout dans le bloc #header sur toutes les pages à l'exception de l'index. (S/O à @1019-code pour m'avoir aidé sur ça!)
Recyclage des posts
Pour les post eux-mêmes, j'ai rien réinventé. On adorait notre travail sur les posts de No Humanity (précédent projet de @frenchandfurious) donc vous reconnaitrez sans mal les similitudes.


J'ai également proposé à Margot le choix de se débarrasser du bloc d'information de profil sous l'avatar, persuadée qu'elle allait me dire non. Quand elle m'a dit "ok" sans hésité j'ai compris que j'avais carte blanche pour beaucoup de chose mdr. Pourquoi ce choix ? Bah, sans détour, je trouve ça moche. On a tendance à écrire des pavés dans un bloc qui fait 200px de large, réduire la taille du texte en 11px pour que l'effet justifié ne sépare pas les mots et on y met tellement d'info qu'on fait des onglets. Ceux qui ont codé des onglets de profil savent à quel point c'est CHIANT à faire.
J'aime l'idée de résumé brièvement le perso en quelques informations clés : âge, occupation, allégeance, habitation (et encore habitation je le trouve peut-être de trop (pardon Margot j'allais t'en parler)). Idée qui tient aussi parce que je savais que j'allais travailler un profil en pop-up (plugin wombat par Monomer) plus important.
Aussi, très contente d'avoir une structure suffisamment épurée et large pour avoir une police à 15px !
Pour le côté technique, ça se tient essentiellement au super script de Flerex et le retour de .appendTo() partout. Et devinez quoi ? C'est une fonctionnalité déjà incluse dans le Blank Theme ! Et oui, vous êtes nombreux à me demander comment déplacer des champs de profil alors que j'ai déjà tout mis à disposition 😎
Footer de post
C'est un élément que j'ai retrouvé sur beaucoup de forum et j'avais vraiment envie de l'appliquer ! Ca remplace un peu l'onglet "hors rp" et identifie super vite la personne derrière l'écran. Je crois que ça nous vient pas mal des forums anglophones et illustrés.
Voici une liste des forums que je me souviens avoir pris comme source d'inspiration :
fivemoreminutes.forumactif.com/
withoutawarning.jcink.net
lostangels.jcink.net (ancien design)
Oui meh
Je suis aussi contente du résultat mais je pense que les posts seront sujet à amélioration dans des futures versions.
Je savais pas où mettre les liens de gestion (date, editer, supprimer, citer...) alors je les ai sorti de la structure mdr. C'est pas hyper malin en terme de responsive design, ça doit être coupé sur certain écran.
Je trouve que c'est une solution un peu facile le petit dégradé de couleur des groupes en coin. Ca mériterait d'être utilisé plus judicieusement comme sur No Humanity.
L'intégration de l'avatar me fait douter. J'avais tenté un effet ambilight sur la maquette mais bof.
Margot tenait à un champs libre sous l'avatar et je sais que beaucoup de joueur l'aime aussi. Perso, j'en suis pas fan. A voir comment je peux mieux travailler son intégration.
Je me suis rendue compte en faisant ce post que j'avais pas mis la petite citation des joueurs sous l'avatar mdr
36 notes
·
View notes
Text
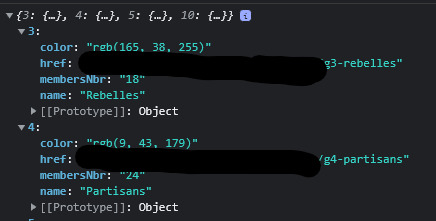
Script de récupération d'informations de groupes (nombre de membres automatique, couleur, nom,...)
Hello !
Juste pour signaler que je devrais avoir fini tout bientôt un petit script de rien du tout qui va récupérer et afficher automatiquement le nombre de membres de vos groupes (par exemple sur le QEEL)

Exit les mises à jour à la main sur les templates à chaque fois que quelqu'un vous rejoint ou part ou à chaque fois que vous changez le nom ou la couleur d'un groupe.
Je vous tiens au courant.
P.S. : Sachez que je parle beaucoup beaucoup sur La Piscine, un discord que j'ai créé pour l'entraide codage / design / graphisme et pour les quelques un.e.s d'entre vous qui aimeraient poster des commandes. J'ai pas encore tout fini, donc j'ai pas fait de pub officielle, mais voilà si ça vous intéresse de discuter de ce que je poste ici, en général là-bas vous avez des avant-première haha.
25 notes
·
View notes
Text
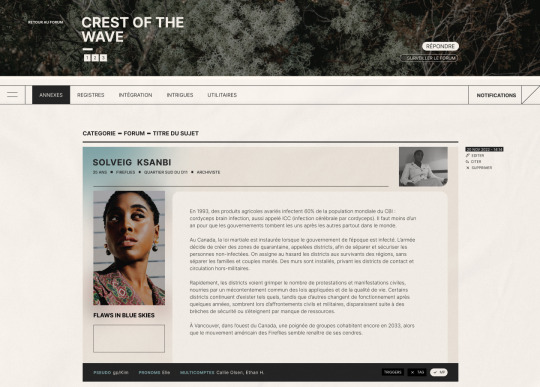
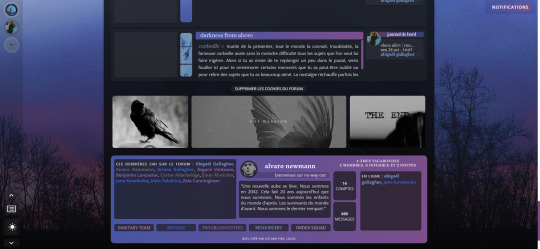
NO WAY OUT | VERSION 1



La première version du forum est signée Scylla. Le codage est une adaptation du blank theme de Geniuspanda-Kim (que nous remercions très fort pour cette petite pépite qu'elle a créée). Le code de la chronologie (dans les annexes) est également issu d'un des libres services qu'elle partage
Certains éléments du blank theme ont été modifié et remplacé. Les catégories, la page d'accueil, le qeel, la liste des sujets, l'affichage d'un profil et les fiches administratives (le code utilisé pour le contexte, les bottins et annexes…) sont l'œuvre de Iceandfire (que nous remercions aussi énormément pour ces fabuleuses ressources)
Un big up à @tiababylo qui nous a permis d'harmoniser le dark mode (réglages du fond et couleurs) et d'installer une icône sous l'avatar (modifiable via le profil & qui nous évite accessoirement de passer notre vie à les modifier nous-même pour chaque membre). Merci pour ton aide, tes conseils, ta patience et ta bienveillance, on s'en remets toujours pas. Et merci à Nuit d'Orage pour son aide à l'installation du javascript qui a permis de faire fonctionner la fameuse icône
— Fiche de présentation et du code rp par FeliceFelicis (et modifiée par Scylla)
— Glossaire des annexes par Farkosten | @index47 (et modifié par Scylla)
— Système d'onglets pour le profil par Velunes (avec l'aide de Kim pour régler les bugs)
— Switcheroo "gestionnaire de multicompte" par Monomer
— Icônes des messages par Milouze
— Champs de profils uniques et amovibles par Flerex et option par Monomer
— Wombat "visionneuse de profil rapide" par Monomer sur une idée de Geniuspanda
nowayout.forumactif.com
#forum rpg#forumactif#codage forum#codage#blank theme#projet rpg#post apocalypse rp#his dark materials#rpg#recherche rpg#the last of us#design#ressources rpg#forum
16 notes
·
View notes
Text
Commande design (ouverte)
Hello à tous !
Ayant plus de temps à accorder au graphisme ces temps-ci, je souhaiterais proposer mes services pour faire des designs. Le format avatar m’inspire de moins en moins (vous l’avez peut-être remarqué ahah) mais ça n’empêche pas ma créativité et ma motivation à bidouiller sur Photoshop, d’où ce post.
J’ai vraiment le souhait que cette initiative de ma part fonctionne de la meilleure façon qui soi donc j’aimerais sincèrement que les règles que je vais énoncer juste après soient comprises et respectées.
Mes petites exigences
- Je suis assez longue dans le processus de création car j’ai besoin de tester des choses, je suis également assez exigeante donc je ne prends pas de commande avec un délai de moins de 3 semaines/1 mois.
- Je me propose pour faire header.s, avatar.s fonda/invités/etc, autres éléments graphiques qui peuvent constituer PA/QEEL et ainsi de suite.
- Je ne graphe pas pour les forums city/university à l’exception des city avec un contexte dark/mafieux... Les forums fantastiques/SF seront priorisés.
- Merci de ne pas m’imposer des célébrités sur le header, je n’en mettrai pas.
- Je n’ai pas de “style” particulier, je graphe en fonction de mes inspirations/moods du moment. Vous pouvez me donner des exemples de visuels (affiches publicitaires, affiches de film...) si vous le souhaitez mais sachez que je pars rarement d’un header ayant été fait par une autre personne, question de principe.
Comment passer commande
Je traite une commande à la fois et selon mon inspiration. Vous pouvez m’envoyer un message via ask en m’indiquant :
- Tailles des différents visuels
- Nom et solgan de votre forum
- Résumé du contexte / intrigue en cours
- Ambiance / couleurs suggérées
- Moodboard si existant
- Votre date de maj si vous la connaissez
Je ne pourrai pas répondre favorablement à toutes les commandes car comme indiqué plus haut, je graphe en fonction de mes inspirations. Le design choisi sera ainsi celui qui me tente le plus sur le moment. Pour ceux qui n’auront pas été sélectionnés, vous pourrez toujours retenter une demande plus tard.
Mes commandes sont ouvertes pour un temps limité mais j’étudierai toutes vos propositions !
PS : si jamais vous souhaitez voir ce que j’ai pu faire par le passé il suffit de vous balader sur ce tumblr.
Merci d’avance à ceux qui me contacteront !
Je vous souhaite une belle journée,
Liz ✨
7 notes
·
View notes
Text
AUTRES DESIGNS
Filer un coup de pattes aux amis fondas étant important voici trois autres petites maquettes !

(2016-17)

(2022 ? )
Cette bannière n'a l'air de rien mais a été assez longue a réaliser, de nombreuses images ayant été intégrées dans le building après avoir vu leurs couleurs retravaillées pour créer une harmonie

(2023)
Design fait à partir de codage d'Artemis (qeel et catégorie) en libre service sur son site : https://artifices.forumactif.com/
Ce design n'a finalement pas été utiliser donc je peux livrer le psd a qui le demande en échange de crédit :3
0 notes
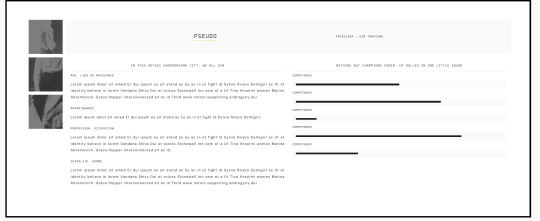
Photo



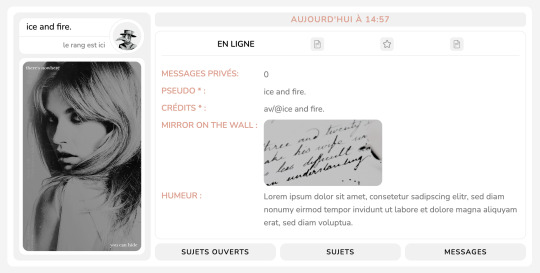
AFFICHAGE D’UN PROFIL NR. 01 LIVE VERSION ● EXPLICATIONS & CODE
Je vous viens avec un code de liste des sujets en libre-service qui va avec la PA, les catégories, le QEEL, la liste des sujets et les formulaires déjà postés. Voici quelques informations et conditions à respecter:
● surtout n'oubliez pas de créditer. Si je vois que le crédit n’y est pas, je vais reporter le forum.
● Le profil est codé en flex, et se redimensionne (normalement) à la largeur de votre forum.
● Vous avez besoin d’un accès à la feuille de css et les templates de votre forum.
● Si vous décidez d'utiliser le code, ça serait cool de liker ou rebloguer ce sujet.
Toute autre information importante ainsi que le tutoriel d'installation vous pouvez retrouver dans le lien explications. Si vous avez des questions n'hésitez pas à passer par le sujet de questions et si vous avez des suggestions vous pouvez passer par-ci.
#codage#profil#affichage profil#libre service#codes libre service#codage libre service#codage forum#codage forumactif#coes rpg#codes forumactif#forumactif#mine#codem
40 notes
·
View notes
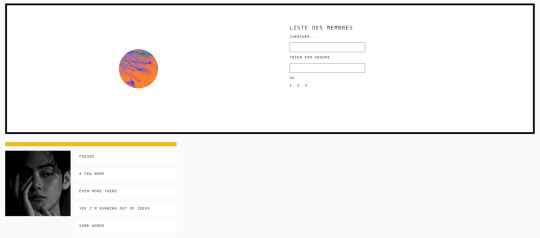
Photo

ᴄᴏᴅᴇ
{{ 03. QEEL | footer }}
infos [en]
- No credit needed (but feel free to credit if you can it’s always appreciated)
- You can use it for base, I don’t mind!
- The images will fit automatically in the <div> no worries!
- For forumactif PHPBB2 or PHPBB3
- Position: TEMPLATES > GÉNÉRAL > INDEX_BODY
- DM me if there’s any problem
infos [fr]
- Aucun crédit demandé (mais si vous le pouvez, c’est toujours apprécié!)
- Vous pouvez l’utiliser comme base, ça me fait plaisir!
- Les images seront automatiquement recadrées dans le <div>
- Pour forumactif PHPBB2 ou PHPBB3
- Emplacement: TEMPLATES > GÉNÉRAL > INDEX_BODY
- Ma boite à MP est ouverte si jamais il y a un soucis!
CODES ARE HERE (html css & js included): www.
#code#codes#rpg code#forum code#qeel#qeel code#felicis#felicis code#rpg ressources#template forumactif#footer
43 notes
·
View notes
Photo


Version 3 de Winter’s Conspiracy. (header + qeel)
8 notes
·
View notes
Photo








#jcink wip#wip#jcink#jcink code#jcink skin#!!! je vais finir par arreter de refaire le profil/messages toutes les 5 secondes#au moins le board stat/qeel a pas bouge
22 notes
·
View notes
Photo

✨ HOT FAE SUMMER HAS OFFICIALLY STARTED! ✨
— forum city low fantasy, 1 rp par mois, challenges d'écriture et paillettes rpgiques.
✨ ftf, en bref
- ouvert depuis le 5 mars 2022. qu’il vente, qu’il pleuve, qu’il neige - on est là. on a eu des périodes fastes, des creux énormes, et on continue de mener la barque quoi qu’il arrive, que notre qeel affiche complet ou pas.
- no discord(e) (lol) (vive l’humour) (bref)
- forum city low fantasy, avec ce qu’il faut de touche fantastique pour pimenter le rp, résolument tourné vers le slice of life, enrichi et sublimé par l’imagination et la créativité de nos membres. don’t let the sparkles fool you!
- un rythme tranquille, activité surtout en fin de semaine - au début, ça peut paraître déroutant mais juré, on s’y fait et c’est hyper reposant. 🫶
- 1 rp par mois, des joueur.eu.ses matures et bienveillant.e.s, ambiance chill et conviviale. viens parler jeux vidéo, livres ou séries entre deux rps!
✨ tu peux m’expliquer un peu les fées ?
- sur ftf, tu peux incarner une fée (utilisé au féminin indépendamment du genre du perso, mais tu peux aussi utiliser fae), un.e bright (la progéniture d’une fée et d’un.e humain.e) ou un.e humain.e
- les fées sont divisées en quatre maisons : l’Aurore (pouvoirs élémentaires, en rapport avec la nature, méfiantes envers les humains), le Crépuscule (pouvoirs psychiques, redoutées par leurs congénères fées, soi-disant victimes de malédictions en tous genres), la Comète (pouvoirs en rapport avec le temps et l’espace, à la réputation sulfureuse) et enfin, la Lune (pouvoirs liés au corps, épris.e.s de liberté).
- chaque Maison possède ses us et coutumes, son tatouage féerique, sa pierre et son astre protecteur. les fées doivent aussi vivre près d’une source magique pour conserver leurs pouvoirs : à Dupree, il s’agit de Cabeswater, la rivière surplombée d’un chêne blanc dissimulé au creux de la forêt de Sherdale.
- au creux de chaque source est dissimulé un Trésor, sur lequel les fées locales sont sensées veiller. à Dupree, pas de chance, ce Trésor a été découvert par des humains curieux et la ville est désormais prise d’assaut par tout un tas de chercheurs d’or et autres chasseurs de surnaturel...
✨ ça m’intéresse... mais je ne sais pas trop quoi jouer. des idées ?
- une fée de la Lune virtuellement immortelle grâce à son pouvoir
- un.e humain.e qui a tout plaqué pour enquêter sur Dupree et ses mystères, au grand dam de sa famille/ses amis/son love interest
- un.e Bright qui découvre tout juste ses pouvoirs et aurait bien besoin d’un.e mentor fae
- une fée de la Comète en cavale
- un.e humain.e qui habite à Dupree depuis toujours et est au courant de l’existence des fées pour de mystérieuses (et sombres ?) raisons
- VILLAINS CROOKS THIEVES AND BASTARDS (we need more faes using their powers for evil and looking hot doing it!!!!)
- on a aussi des pré-liens et une zone d’aide à la création !
- wanted: personnages de tous genres, orientations, origines, etc <3 venez seul.e en groupe, ressuscitez ce perso qui vous manque à la sauce féerique, bref, venez comme vous êtesTM
✨ et cette version 7 alors ?
au programme : nos célébrissimes events, des prompts d’écriture, un rythme de croisière tranquillou pour l’été, des NOUVEAUX BADGES et puis juste du love quoi <3
ah oui et si vous venez et que vous avez un otp/ship/etc etc, je fais des crackships aux kilomètres (ftf members only sorry not sorry c’est le jeu ma pauv’ lucette)
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
http://follow-the-fairies.forumactif.com
much love,
cabeswater
#follow the fairies#rp francophone#rp français#forumactif#french rp#rpg écrit#bon vous venez ou bien ?
30 notes
·
View notes
Text

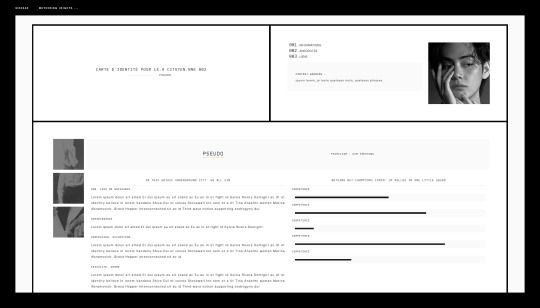
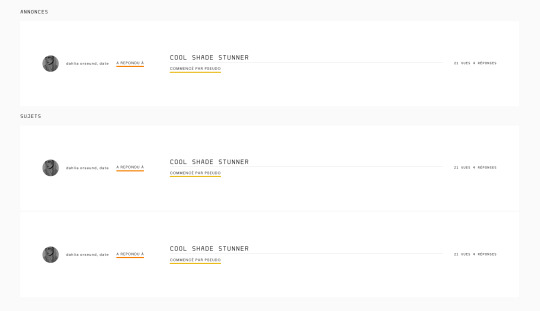
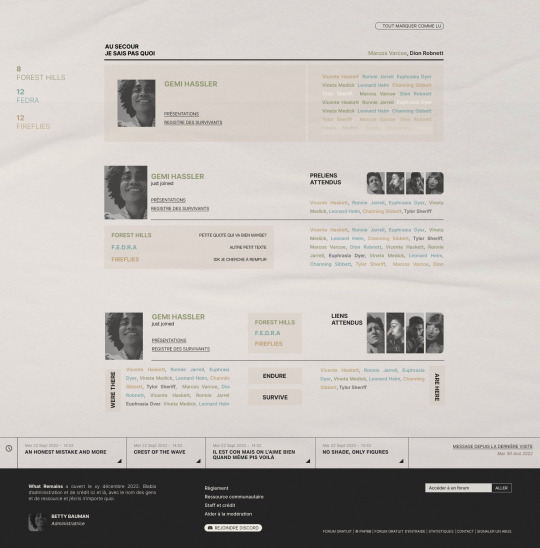
WHAT REMAINS DESIGN (4/?)
C'est l'heure de la petite charte graphique qui va m'aider à designer le reste du forum. Elle est pas hyper aboutie et je l'ai pas tant respecté mais ça m'a bien aidé.
Identifier les occurrences
Je pense qu'on le fait déjà un peu tous mais je peux que appuyer sur l'importance de designer les éléments séparément et créer un design system (une banque de vos éléments visuels).
Concrètement, c'est repérer qu'est-ce qui est :
un CTA (call to action) : ouvrier un sujet, répondre, envoyer, ...
un bouton (interraction) : surveiller les sujets, marquer tout comme lus, aller, ...
un lien (redirection) : voir les derniers sujets, ...
un titre : grand titre (heading 1/h1 généralement pour les titres de catégorie ou de poste), titre secondaire (heading2/h2 pour un titre de forum ou un pseudo), ...
Une fois fait, designer chaque page de votre forum n'est qu'un travail de composition.
Avant de comprendre ça j'avais tendance à designer chaque élément différemment et je craignais la répétitivité. Donc ça multipliait mon travail par deux et en plus j'avais aucune cohérence de page en page.
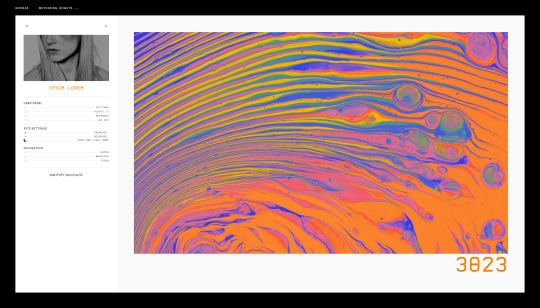
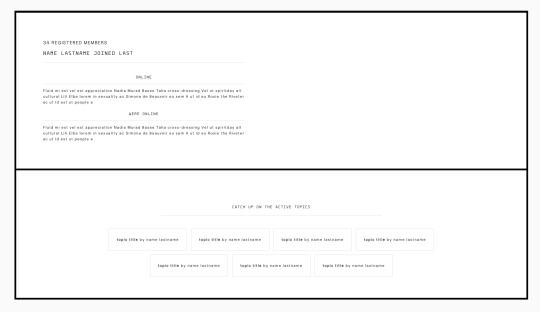
Créer un footer et un QEEL
Le footer une partie que j'aime de plus en plus travailler dans mes designs. Ca permet d'y mettre des informations qu'on mettrait normalement sur une PA : staff, crédits, liens, disclamers, ... Des informations utiles mais que j'ai pas spécialement envie d'avoir en haut de page parce qu'une fois lus, on en a plus vraiment besoin.
Le QEEL remplace complètement mon manque de PA. Et parce que c'est l'endroit où retrouve toute l'activité communautaire du forum (connectés, derniers inscrits,...), je trouve ça logique d'y mettre aussi d'autre information comme : les derniers sujets postés, les préliens recherchés etc.


Bon j'ai plein d'ambition, c'est cool, mais en réalité je suis un peu paumée. La première version c'est juste c/c du précédent projet qui n'a pas vu le jour. En suite j'essaye de voir comment agencer tout ces éléments sans trop de réussite.

Je finis par essayer d'aller au plus simple : garder la continuité du corps du forum et ne pas trop m'éloigner du design des catégories. Heureusement Margot m'aide et fait un essai qui m'inspira pour la version finale (en réalité elle a tout fait, je devais juste trouver une autre disposition que des titres verticaux parce que j'ai aucun titre verticaux dans mon design system).
Futurs changements
Avec le recule, je préfère les derniers messages comme dans la deuxième version, sur la droite. A voir si je pourrais pas changer ça dans une future version.
J'ai aussi questionner tardivement l'idée de transférer le QEEL en haut (et donc en faire une PA). Ca pourrait être cool pour une refonte ou un prochain projet 👌
31 notes
·
View notes