#mytutorials
Explore tagged Tumblr posts
Text
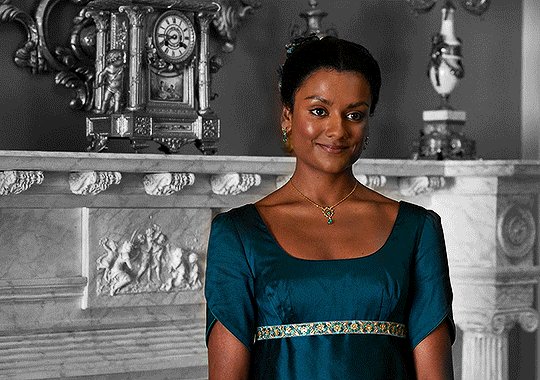
Subtitling Tutorial
This one goes out to you @weirdosalike 🙌🏾
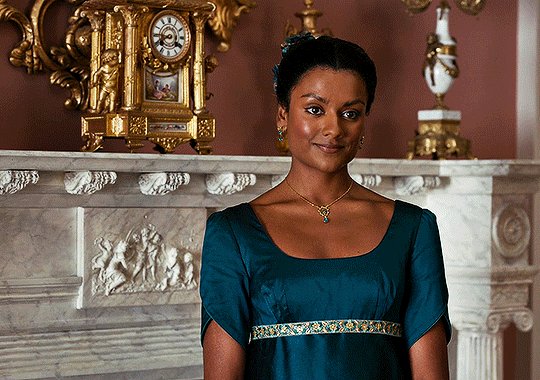
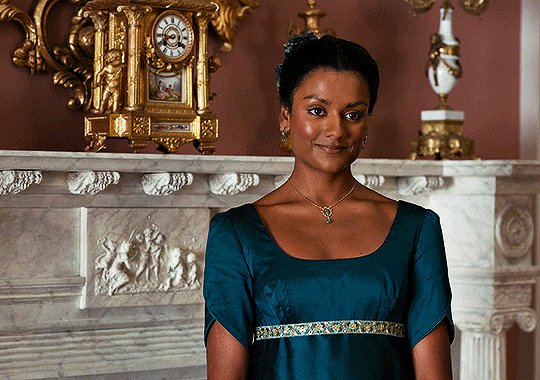
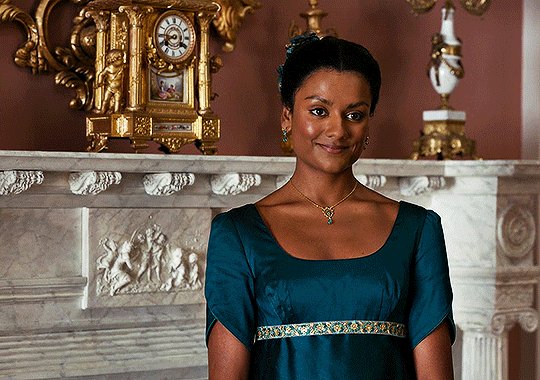
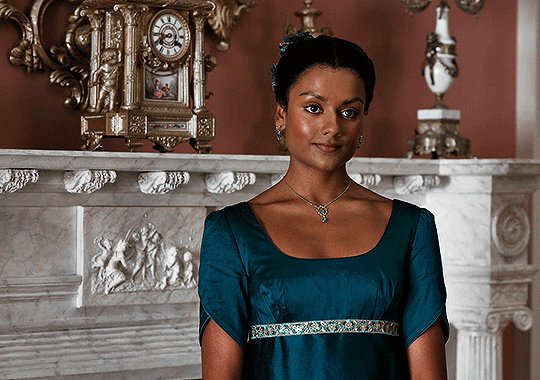
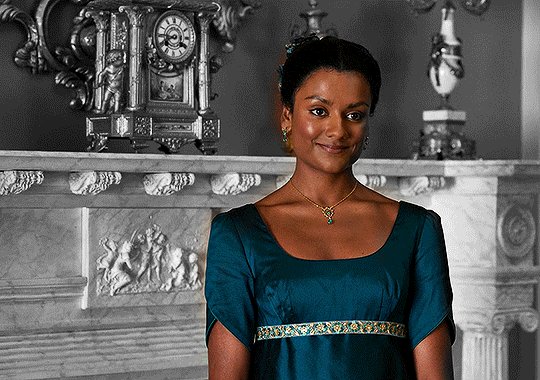
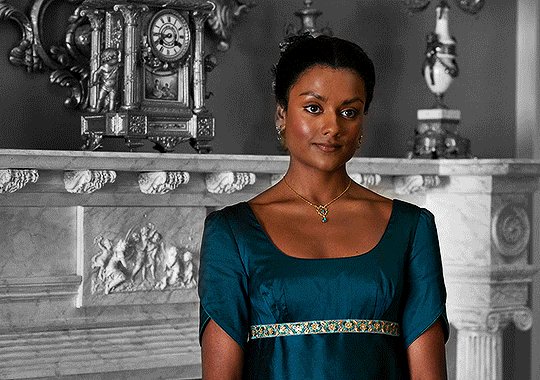
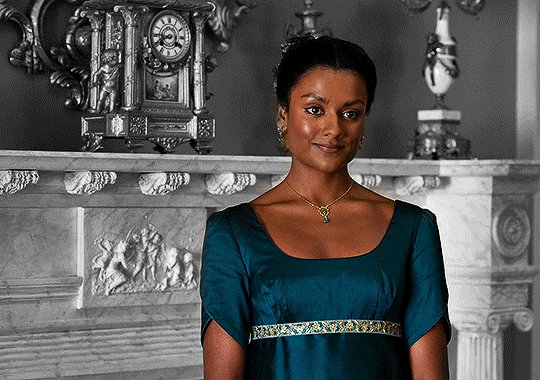
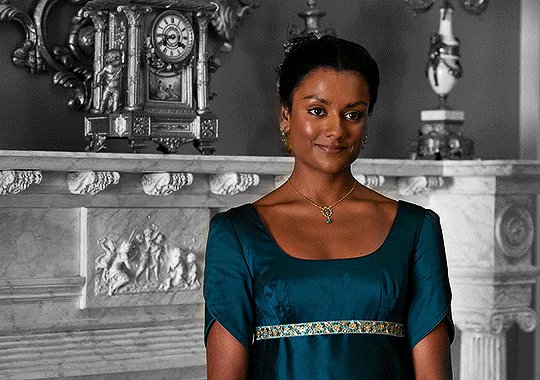
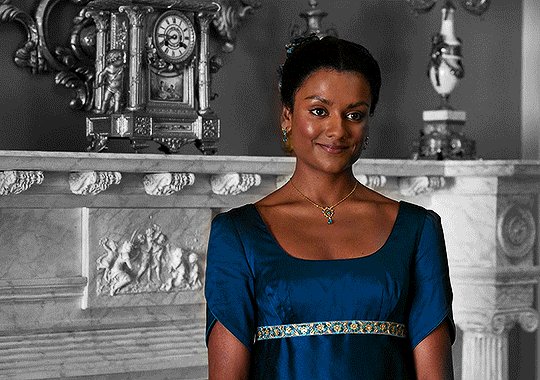
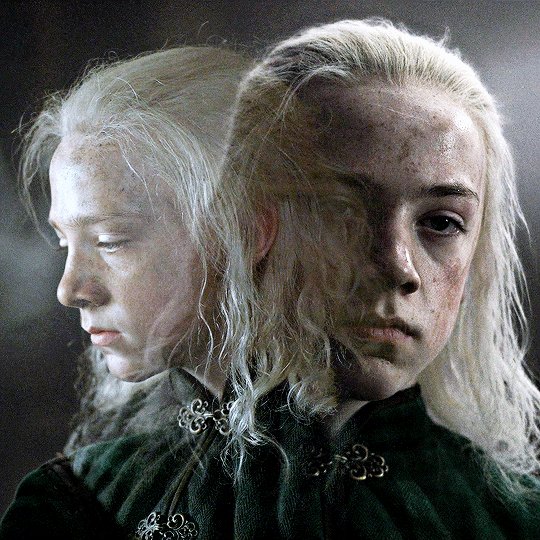
As a disclaimer, my program of choice is Photopea, but this is so simplistic it definitely works for Adobe Photoshop as well. The first thing to do, of course, is find the cap you want to place subtitles on.

My caps are huge, so the size you want your subtitles to be is ultimately dependent on what you think corresponds with your image size the best. However, readability is everything. So, you want them large, but at the same time you don't want them to be overly big especially if you plan to have other characters speaking in the caption. (Enormous text is only what I do when I'm having characters really scream or be in an emotional state, it shows emphasis.)

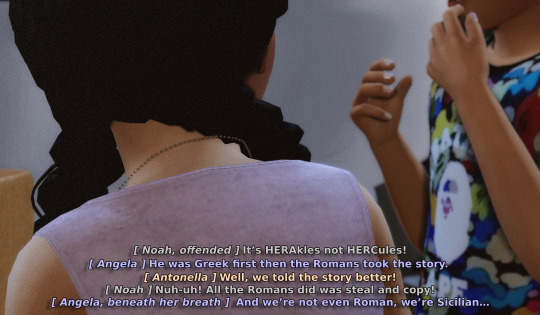
Generally, my setting for text look like this. The bold thickens the text and the size works well for my images. Usually, I use white and golden colors for my speakers, but if it's a scene with numerous characters I splash color to indicate who is who.
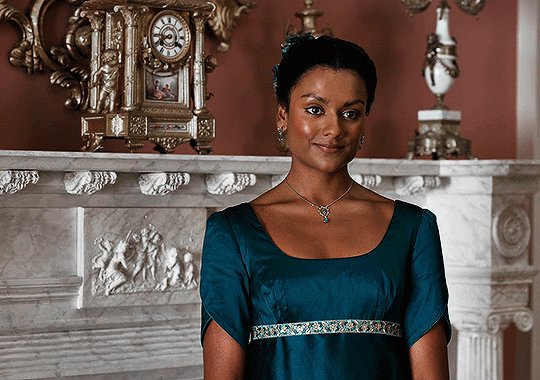
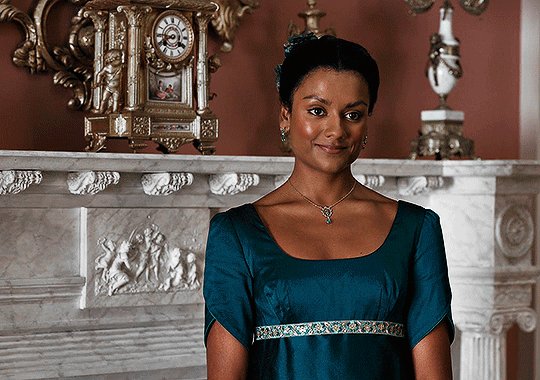
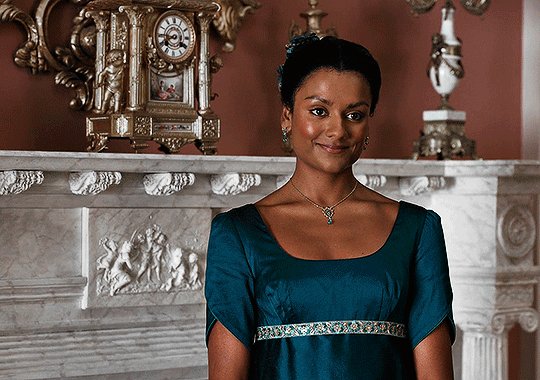
Example:

On that note, I try my hardest to choose light colors for my speakers because it can ideally show against the background well opposed to if I used darker hues. Ultimately, I don't think I'm the best at color picking so discovering what works and what doesn't work is like trial and error but for the most part? I believe that light colors are the way to go.
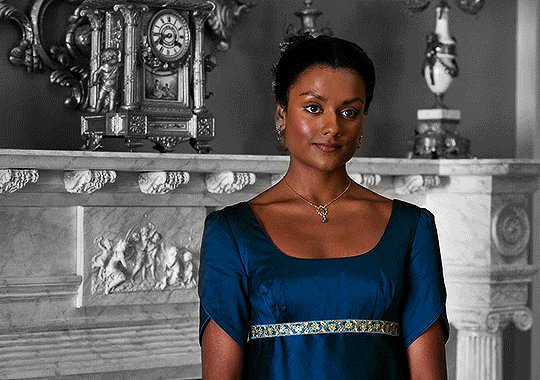
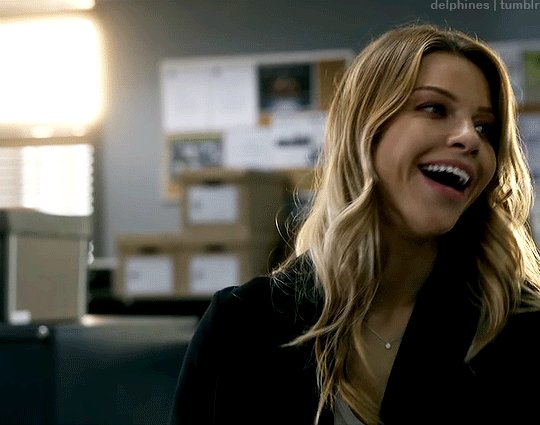
But let's go back to our original cap.

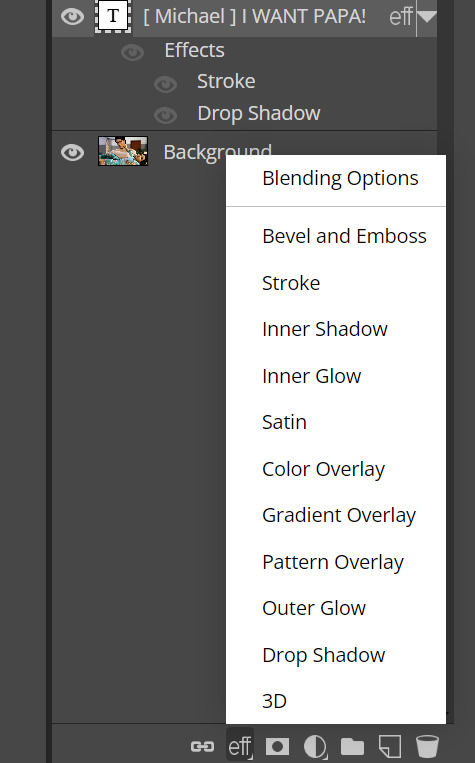
You can't read this at all! So what we're going to do is put an outline around it. By clicking the effects button you'll see this list of options

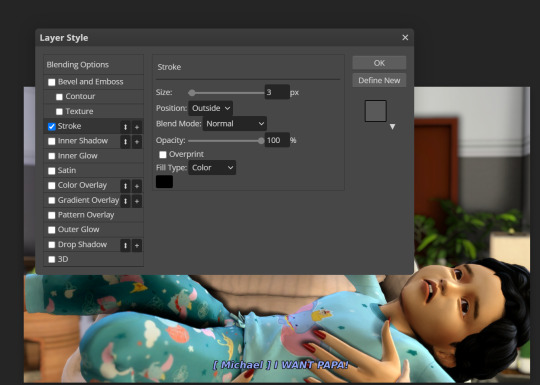
What you want to click is stroke, which will show you these settings.

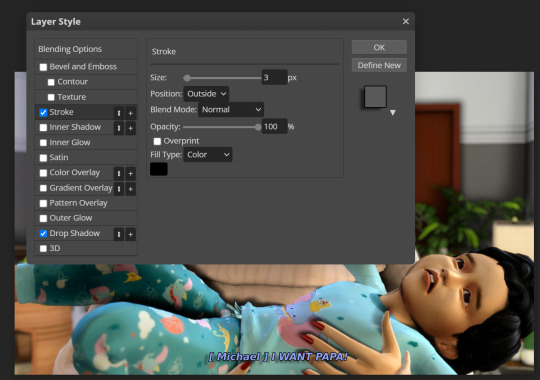
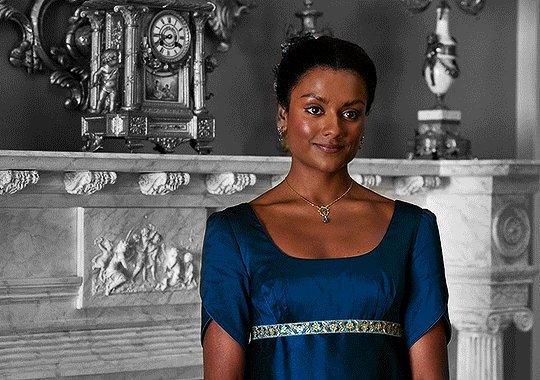
This is how the font now looks with an outline. But it's still not quite readable, so I add a drop shadow to create a contrast.

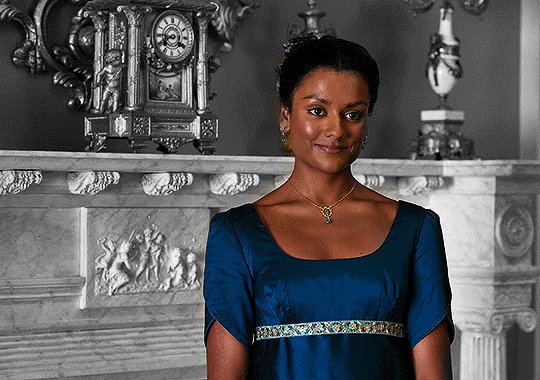
It stands out more prominently, although you may personally want the font to be a bit bigger. And after clicking okay, this is the outcome!

Sometimes I consider new forms of editing like having a faded black box behind the text, but I'm not fully committed to the concept. But this is the fun of editing; figuring out what works and what doesn't work! Hope this is helpful.
45 notes
·
View notes
Note
i wanna start making comics but like. i dont really know how??? are there any tips that you could give me perhaps?
hi!
i've been working on trying to compile a list of resources for people (@aangsfrogs--i didn't forget!) who want to make comics for a long time. It would consist of some of my personal tips and a lot of links to other people's PDFs and youtubes. But that's...a hefty project, so if you had any specific questions for the meantime, my askbox is open!
But, for just beginning, here would be my tips:
Read comics. Read manga and webcomics and cartoons and medical comics. There is so much out there, and reading is such a big way to learn. If you see something you like, take a moment to think about why you like it. Are the expressions or colors appealing? Did it make you feel a certain emotion? Analyze what the artist may have done to get across what they did. (Is it the camera angle? the style they chose to draw in? the paneling? the pacing? the color? etc.) Doing this over time will help you recognize the tools available for telling stories through this medium, and you'll be able to put them in your own work.
Try to think about what you want to make comics about. What moves you? What topics interest you? What ideas or tropes do you love in media or think about often? What do you hate and wish was done better? What characters are you drawn to, or what characters do you want to create? (What about them compels you?) I find it's hard to create an idea out of thin air, but if you start writing down random ideas you have, you'll start thinking about them, and over time, you'll have a bank of things to pull from when you want to create.
Lastly, anatomical skill or knowledge of color does not a comic make! You don't have to know much to begin, and there aren't rules. Just start drawing what is meaningful to you!
This is just cursory and doesn't get into super specifics like paneling or scripts or plotting or colors or thumbnailing or....etc, but I'll try to expand my list of resources and get that out! And, hmu if you have any specific questions on topics!
happy drawing~
Book list under readmore:
Scott McCloud's Understanding Comics and his Making Comics. These books are taught in like, every comic class ever. While not my complete favorite, they do a good job of showing some history and fundamentals, and how easy it is to make comics even if you don't have a lot of drawing experience.
99 Ways to Tell a Story: Exercises in Style by Matt Madden: Really good if you don't know how to start analyzing comics. (Also it's just a fun visual exercise.) It shows the same short story done in 99 different styles with different emphasis on different moods and points of view.
The PreHistory of The Far Side: A 10th Anniversary Exhibit by Gary Larson and The Calvin and Hobbes: Tenth Anniversary Book by Bill Watterson: Two great books with work from my two favorite cartoonists. They both have writings from the author about getting ideas, developing stories, and being a comic artist.
Uncanny Bodies: Superhero Comics and Disability, edited by Scott T. Smith and José Alaniz and Black Comics: Politics of Race and Representation, edited by Sheena C. Howard and Ronald L. Jackson II: These two aren't really about making comics, but they are great collections of analysis about old and new comics alike.
By no means a complete list, but some good ones that I can think of off the top of my head.
There's also the book Webtoon School: Everything you need to know about webtoon creation and story writing. To be honest, I didn't read this completely through because it was a bit more fundamental than I was expecting, but it gives a good cursory look of how to write comics if you're just starting out! It covers some history, how to write stories and arcs, etc.
Also, look to your favorite writers! A lot of webtoon/webcomic artists do tutorials or youtube videos. for instance, velnxi has this great tutorial up I really suggest looking at here.
#how to make comics#mytutorials#comics tutorials#asks#i also want to do a post on how to analyze comics#because analysis is often talked about in english or writing classes#but most dont talk about how to analyze a comic which i think can be a bit different#if people would be interested in that lmk#can yall tell i almost went to school to teach comics lmao. i love talking about this stuff
53 notes
·
View notes
Note
hello !! sorry for bothering you, but i really love your anime gifs and you've mentioned that you use kmplayer; can I ask what settings for screencapping do you use? and also what do you use when it comes to sharpening in photopea? thank you for all the resources and effort <33
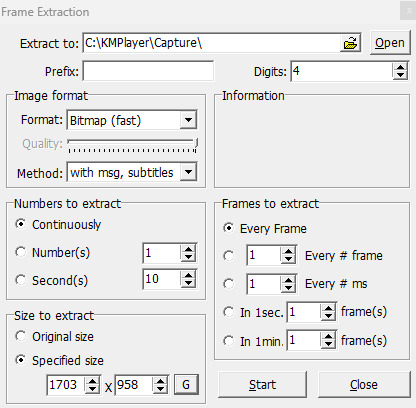
you're not bothering me at all anon!! these are my settings for kmplayer, courtesy of this tutorial by sai @ashleysolsen

you'll need to click that "G" button down in the "size to extract" settings to make sure that the size of ur screencaps are actually the size of what you're screencapping (or else you get some funky results, trust me)
as for sharpening for anime gifs, i actually went through them towards the end of this tutorial i made over on photopeablr. the sharpening for that icon i made is my standard sharpening for all my anime gifs!
6 notes
·
View notes
Note
hi i'm sorry to bother you but do you have any tips on giffing dark indoor scenes? yours always look so good!
hi there! not a bother at all :) i can definitely try to explain the steps i usually take under the cut!
this tutorial will assume that you already know the basic steps of gif-making — if you don't, there are lots of great tutorials floating around on this site that can help you out! :)
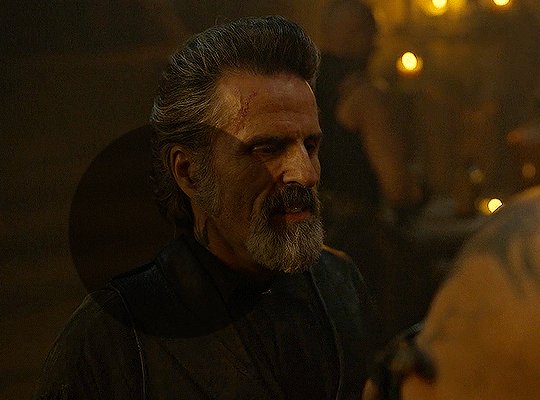
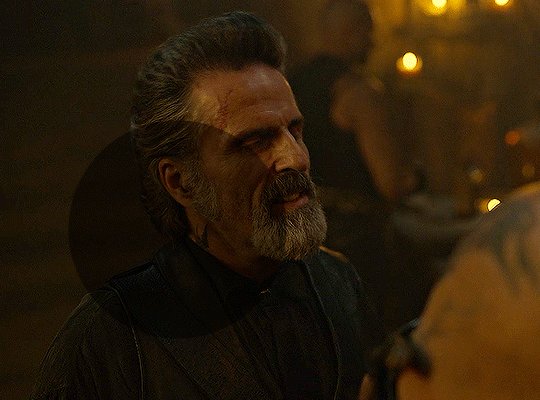
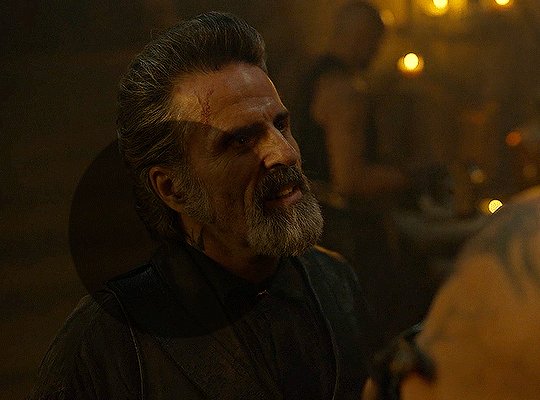
here's the gif i'll work with to explain my steps, the bottom being the original and the top being the coloured/brightened version.

before we start, a general tip i recommend keeping in mind: if you want to brighten a dark scene, you'll want to get your hands on the highest quality download you can find. 1080p is decent, but if your laptop can handle 2160p 4k hdr files* without sounding like it's about to explode, that'll get you even better results!
(*colouring hdr 4k files requires a different set of steps — the scene will appear washed-out on photoshop, so you need to make sure that you don't end up whitewashing anyone if you do choose to work with this type of file.)
since most of my downloads are 1080p, i'll use this type of file in this tutorial.
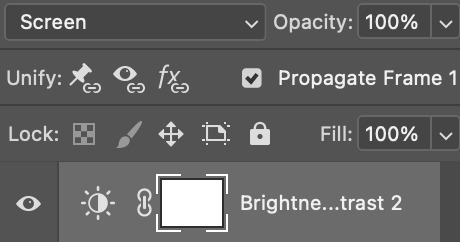
the first step of my gifmaking process with 1080p files is almost always the same no matter what scene i'm giffing. i make a brightness/contrast layer and set the blending mode to screen:

now my gif looks like this:

depending on the scene and how washed out it looks after this layer, i'll play around with the opacity. for this gif, i didn't touch the opacity at all. use your best judgement for this, because every scene is different!
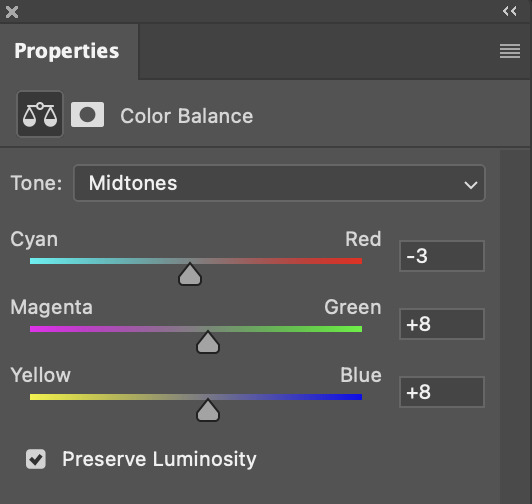
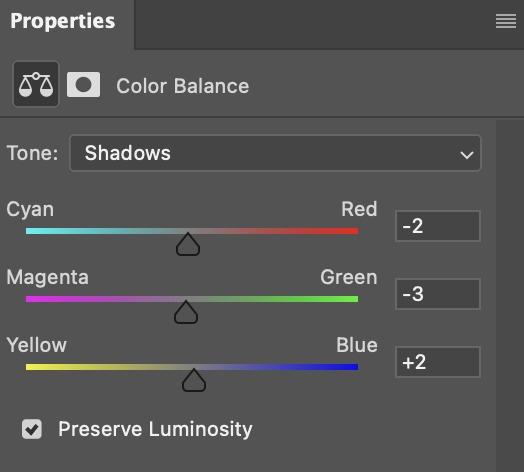
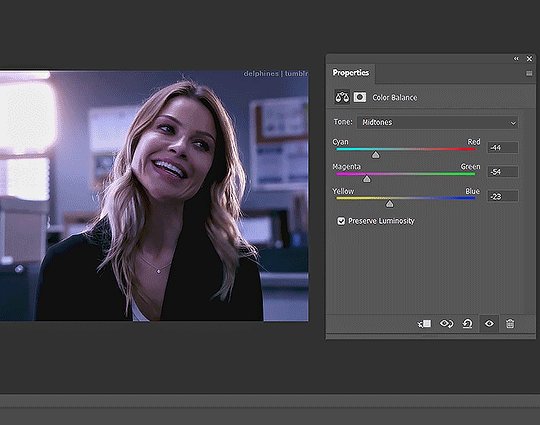
i find that dark indoor scenes are usually tinted in yellow or green. one of my first goals is to try to fix the undertone of this scene before focusing on brightening it any further. i go to colour balance for this, and play around with the midtones, shadows, and highlights.
again, every scene is different, so the amount to which you use colour balance will differ, but for this specific scene, my goal was to neutralize the yellow. i focused particularly on the midtones and shadows of the colour balance layer, moving the scales to the opposite of the reds.


doing so will help with neutralizing the yellow. the only reason i moved the scales towards magenta and blue (therefore making it a bit more red than less) rather than green and yellow in shadows was because i wanted a darker contrast in the blacks. moving them to green and yellow made the overall scene more yellow since there were so many dark spots that shadows affected. (you'll see what i mean when you start experimenting with your own gif — this part of the process really just depends on your preferences!)
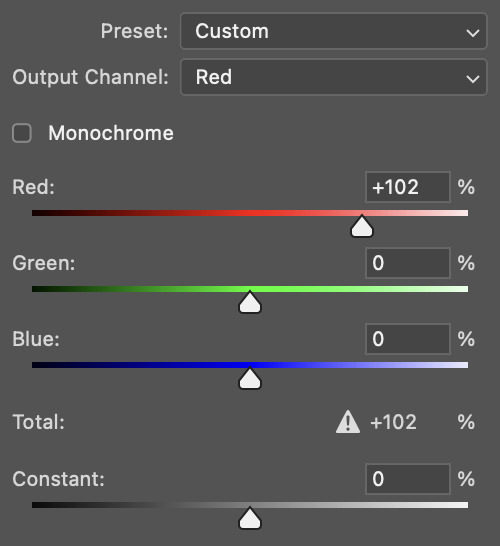
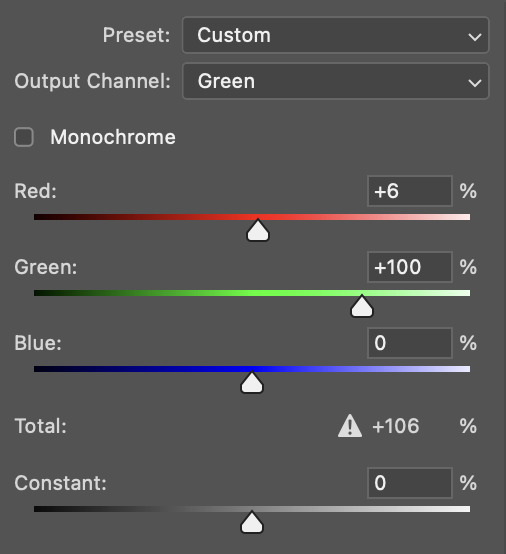
our gif might not look that much better yet, but it will soon! our best friend channel mixer is gonna help us out. for an in-depth post about how to use this adjustment layer, i recommend checking out this tutorial.
i'm someone who prefers to make more than one layer for the same adjustment layer for a reason i can't even explain (i just find that it helps me stay more organized). so don't think of this process like i can only use this layer once so i MUST fix it NOW. you can create multiple layers of the same adjustment layer, because every layer on top will affect the ones underneath it.
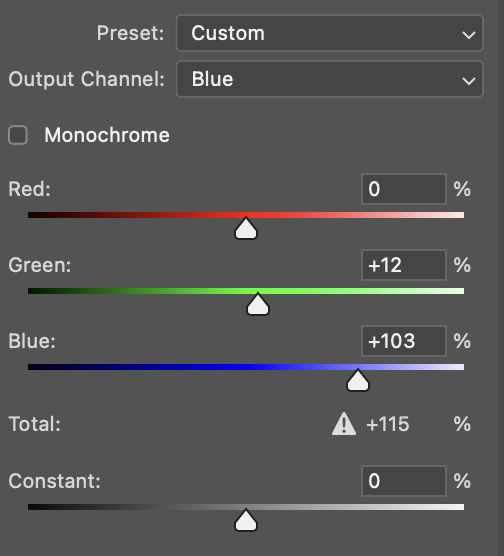
since my priority is getting rid of the yellow tint, i went to the Blue section of the channel mixer and increased it in all of the scales:

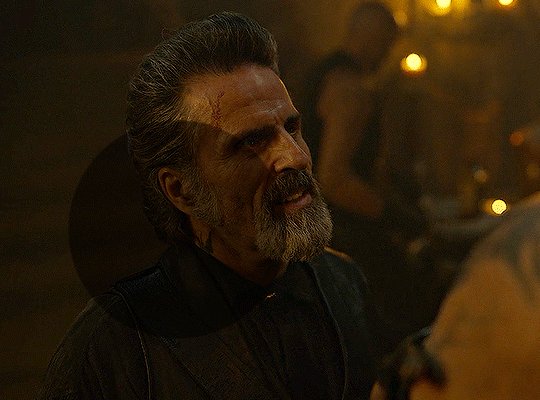
this step alone has helped us out so much, because look at our gif now!

not only does the background look less yellow, but so does izzy's skintone.
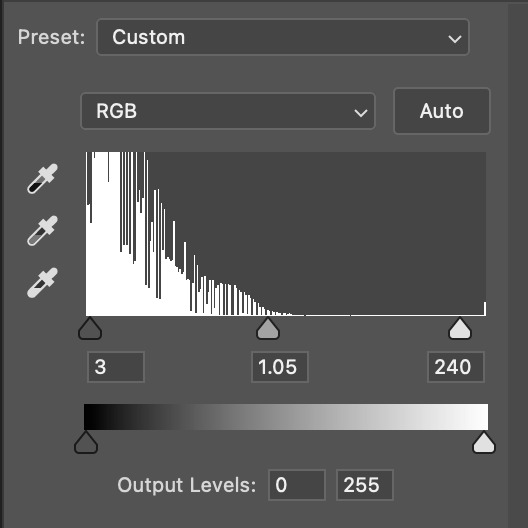
now i'm going to focus on trying to brighten the scene even more without destroying the quality. the levels layer can actually help out a lot with this.

the amount to which i move each toggle differs per scene, and i think experimenting depending on your gif works best for this layer.
side note: i prefer not to use the ink droppers on the side because the contrast in the result usually ends up feeling too strong for my preferences, but if you find that this works better for you, then go for it! basically, the first dropper with the black ink should be clicked before you select the darkest part of the scene that you can find, and vice versa for the third dropper with the white ink — click it, and then select the brightest part of your scene.
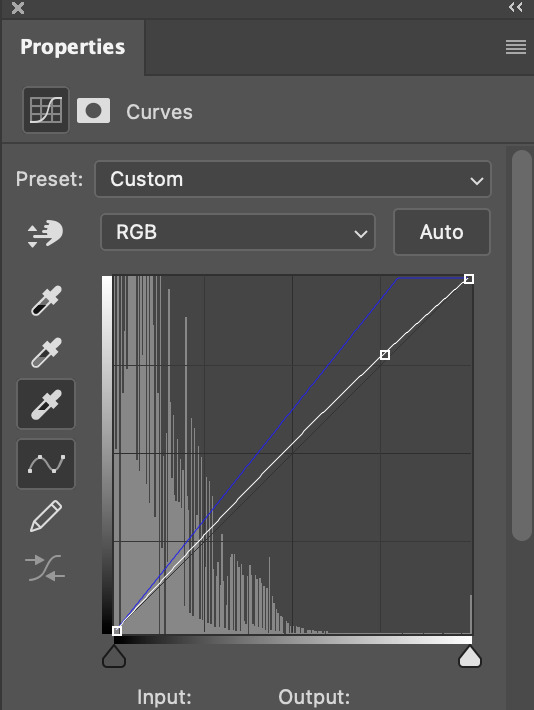
curves is the next layer that does fantastic work! unlike the levels layer, i do actually use the ink droppers for this. it's the same concept, with the first dropper being used on the darkest part of the scene, and the third dropper on the brightest.
try to think of curves as something that not only further brightens your scene, but also helps with the colour neutralizing process.
i grab the first dropper, then click the darkest parts of the gif that i can see. depending on the undertone of the blacks that you're clicking on, the tint of your gif might actually change significantly. this is why i prefer to click once, then undo the action if i don't like what it gives me. izzy's leather jacket was the sweet spot for this gif.
when i'm satisfied, i make another curves layer and use the third dropper to click the bright/white parts of the scene. for this gif in particular, the lights in the background were a good fit because they carried a yellow undertone — this meant that my curves layer actually helped to further neutralize the yellows in the scene as a whole!


(i manually dragged the curves graph upwards for the third dropper to make it brighter. i don't need to do this if the dropper does this for me automatically, but since the lights were pretty bright, it only changed the tone of the scene and didn't increase the brightness — hence the manual step.)
pat yourself on the back, because this is what our gif looks like now!

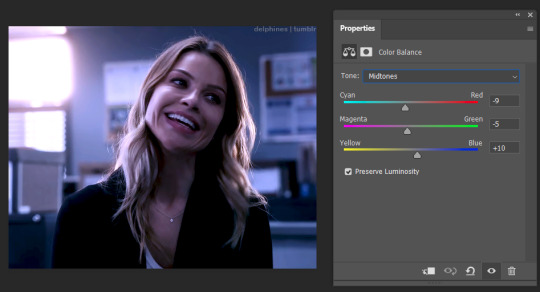
this is good, but it's not great — there's still just a bit too much yellow in the scene for my liking (sorry, i'm picky! :P)
i created another channel mixer layer and played with the toggles until i was satisfied:



ta-da! the gif as a whole is much less red/yellow now:

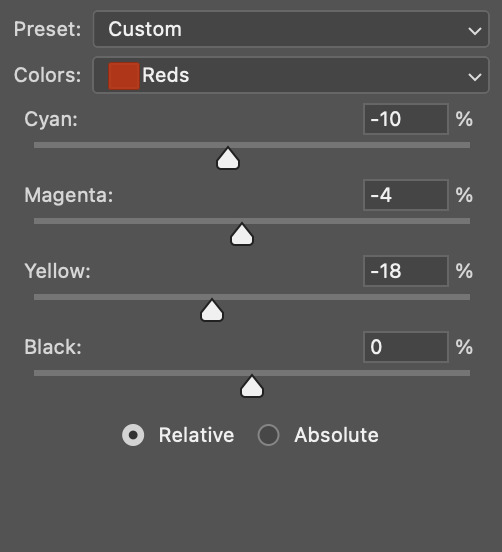
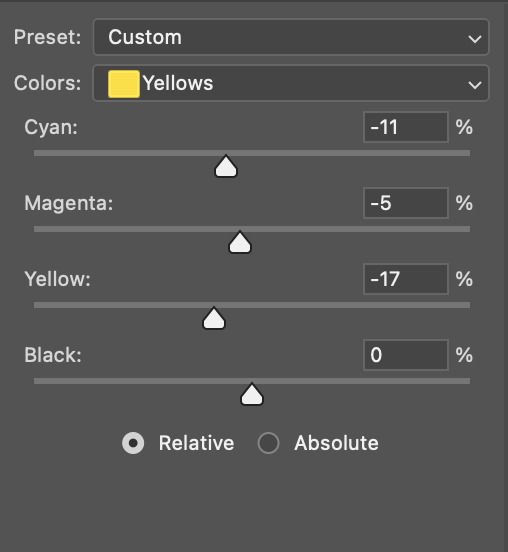
this is when i start fixing the colouring now — namely, his skin tone. selective colour will be your best friend here. i wanted to make his face just a tad brighter and less of a yellow-ish magenta shade, so i focused on the reds and yellows.


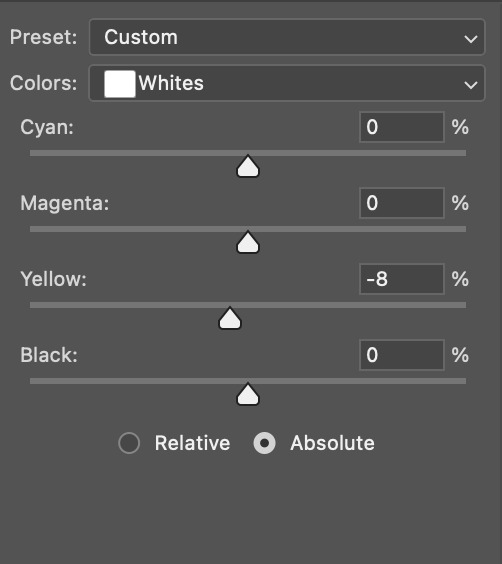
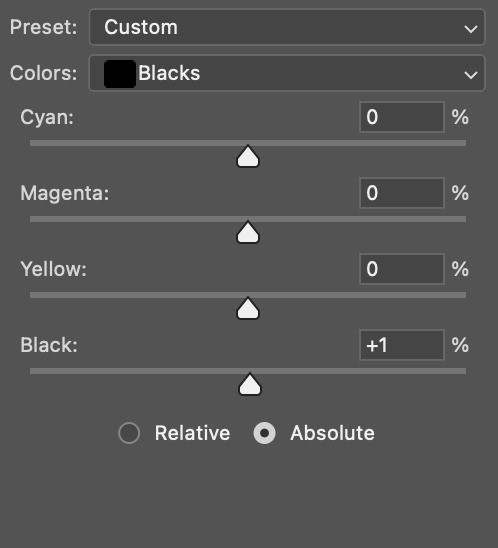
then, out of habit, i created another selective colour layer and took out more of the "yellow" in the whites to make them whiter, and increased the black (just by +1, since the contrast is pretty good enough already).


note: i switched to "absolute" for these two colours. basically, relative = less vibrant colour manipulation, and absolute = more vibrant/stronger colour manipulation. i prefer to stick to "relative" for fixing skin-tone since "absolute" can be a bit too strong for that.
our gif looks like this now!

his face looks brighter and much less yellow, so i'm satisfied!
this next step is not mandatory at all — again, i'm just picky and despise yellow-tinted scenes. i personally believe that indoor scenes that are yellow/green tinted make them look more dark than they actually are, so i do my best to get rid of these colours.
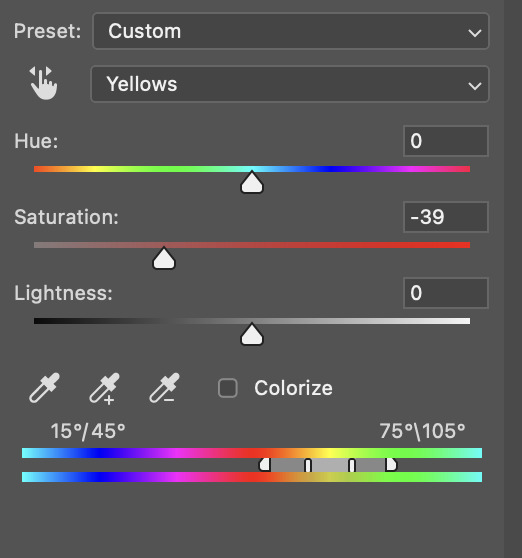
i also don't always do this, but for this gif, i just simply went to hue/saturation, selected the yellows from the drop-down menu and decreased its saturation.

be careful not to do this too much. depending on the quality of your download, this can significantly decrease your gif quality. i tend to worry less about this when i'm working with 2160p files, but again, those files require an entirely different set of steps when it comes to brightening/colouring.
since this was a 1080p file download (and one that was actually less than 1GB, oops, don't do that), i played it safe and decreased it by -39 only.
note: you also want to be cautious of colour-washing skintone when it comes to this step. i find that another selective colour layer can help perfect the skintone in case the yellow drains out of it too much, but skip the hue/saturation step if it's too difficult to work with — better to be safe than sorry.
anyway, this is the final gif!

that's usually what i do when it comes to colouring dark indoor scenes! i hope this tutorial makes sense, and if you have any further questions, don't hesitate to reach out! :)
#tutorial#gif tutorial#resources#completeresources#coloring tutorial#allresources#dailyresources#userraffa#userdean#uservivaldi#alielook#usercats#usermoonchild#usernaureen#userbarrow#userabs#useraish#useralison#userisaiah#*mytutorials#i am so sorry if this is incoherent#it’s so hard to explain things coherently 😫
754 notes
·
View notes
Note
Do you have a guide on how go make the cool stuff on gifs? I just started making gifs and only know the basics...
Anonymous asked: Gif anon here, thank you, you're so kind. I'm using Photoshop because that's the guide I found, but it's not like I know much about it, so I'm willing to learn any software.
hello! thank you for reaching out about this, and I just so happen to use photoshop! I'll give a general over-view of how I make my gifs with step-by-step info with images. I will warn that I have a very old version of photoshop, so it'll probably look different; but the essence should be the same. guide under the read more to not clog feeds!
import your video that you'd like to gif
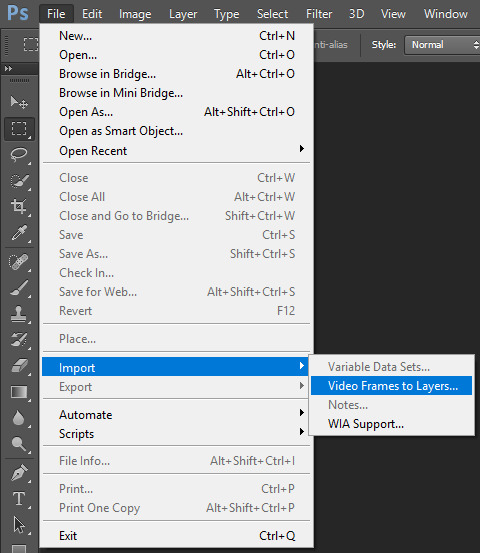
you'll navigate to file > import > video frames to layers. a box will pop up asking you to go to wherever you have your video saved. you can use some downloader online if you'd like for your videos (be careful!), or you can use vlc media player, a free software. (if you'd like a tutorial on that, let me know!) click on whatever video you'd like to import and import it.


2. select the part of the video to import for your gif
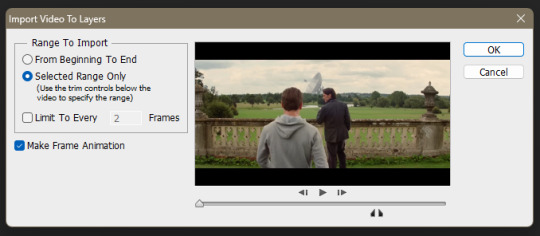
another pop-up will come up and it will look something like what's below. no clue if the settings will look like that for you, but that's okay. you'll use the two little black arrows(?) at the bottom of the video player to select whatever part of the video you'd like to gif. the left-hand-side will change to "selected range only" once you do that. make sure that "make frame animation" is clicked. I don't know if photoshop changed this, but for me, I can only import 500 frames at one time. a warning box will pop up when you hit "OK" if you have more than 500 frames. you'll learn over time how many frames a scene probably takes up, and for bigger scenes, you'll need a few files to gif everything you'd like.


3. clean up what you imported to be the exact layers you wanna gif
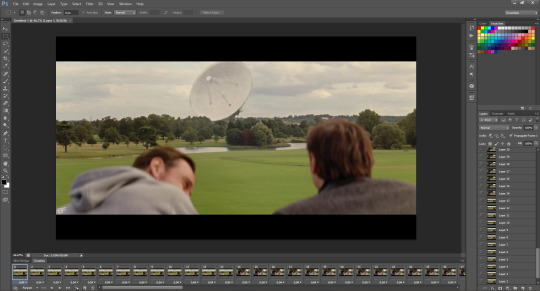
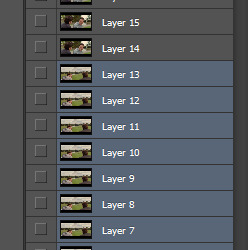
once you hit okay, your screen should look something like this.

because you clicked "make frame animation", you'll see the frame animation at the bottom as well as all the layers on the right-hand-side. here's where you'll start deleting layers that you don't want in the gif because usually you'll have a few frames that are from the previous or following scene depending on what parts you chose.
I want to delete the first 13 layers because they are from the scene before. so I'll select all 13 layers on the right and hit the trash can. a box might pop up and ask if you want to do that action. you'll say yes.

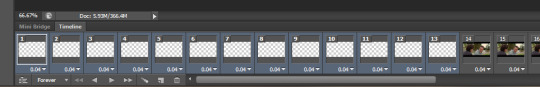
your animation timeline at the bottom of the screen will look something like this now.

you'll select all those blank layers in the timeline and hit the trash can. if another box pops up asking if you want to do that, just hit yes again.

you'll do the same thing at the end of the timeline with the latter layers. delete what layers are from the following scene of what you wanna gif, and then delete the blank frames in the timeline below.
4. create your gif
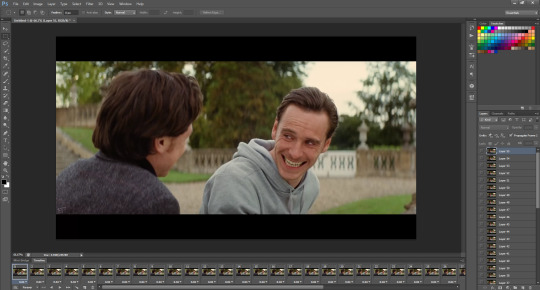
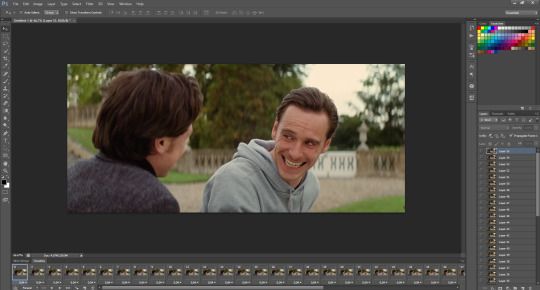
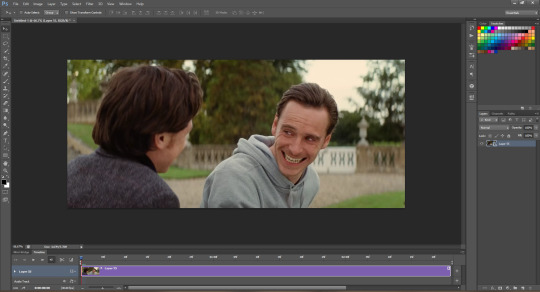
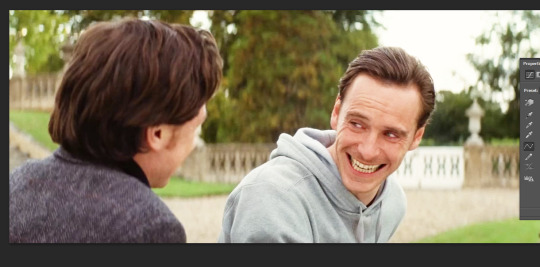
your screen should look like this. (lol @ me making a gif of my favorite scene again.) you'll have the entire clip you want to gif in the timeline as well as your layers.

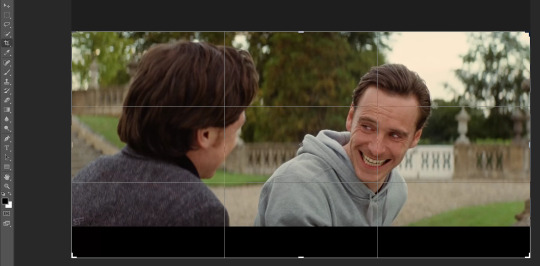
now, you'll want to crop your gif to whatever size you'd like. pressing c will get you to the crop function, and you'll drag the sizes of the canvas to get rid of any excess black space on the bottom of the images.

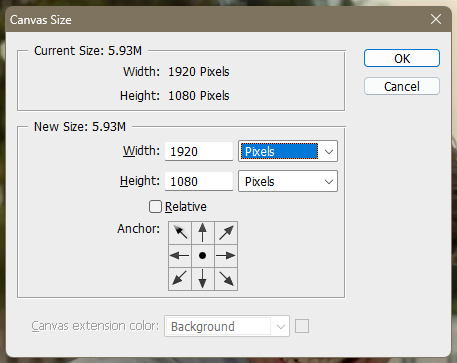
if you know how many pixels/inches to take off for the image (I do after doing it enough times), control + alt + c will get you to the "canvas size" pop-up. it usually defaults to inches; I change it to pixels. if you know the exact dimensions you'd like, you'd put them here and hit "OK".

so now your gif will look like this.

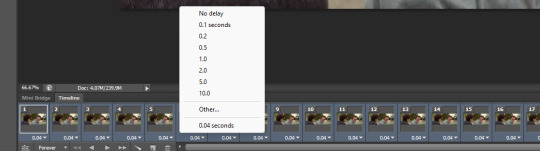
before you actually "form" the gif, you'll have to change the time between each frame. you'll select all the layers in the timeline at the bottom and click the little downward arrow on one of the layers. this is entirely up to preference, but I usually hit "other..." and use either 0.06, 0.08, or 0.1 seconds depending the scene. I've found it doesn't really change the file size of the gif, but it does make the scene go slower or faster depending. you can play around with it and see what you prefer.

technically, you are done with your gif now. you'd just have to resize your gif to whatever size you'd like and save it for web. however. I'm going to show you what more you can do to your gifs to make them just a little better.
5. spice up your gif
with the timeline layers still highlighted/selected, you'll click the little button with three lines on the right-hand-side of the timeline and click "convert to video timeline".

the timeline will change to this and all the layers on the right-hand-side will now be visible, as seen by the eye icon being clicked for all of them.

you're going to select all your layers on the right.

then, navigate to filter > convert to smart filters. a pop-up might come up. just press OK. your timeline and layers will now look like this.

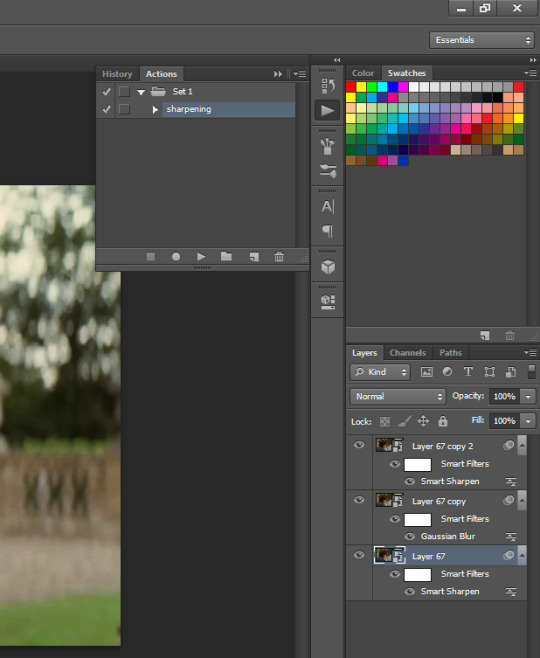
you can do loads of things with the layer on the right now. you can apply sharpening filters, gaussian blurs, whatever you'd like honestly. you can find all these options under filters (> sharpen (or > blur)). here's how you find smart sharpen. it's best to just play around with filters to see what you like best. (I can also provide some guidance if you'd like.)
for instance, I created an action for sharpening my gifs, and you'll see on the right-hand-side all the filters that I applied to my gif. this makes the gif look crisper and/or smoother.

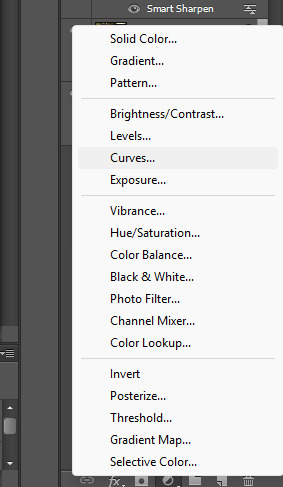
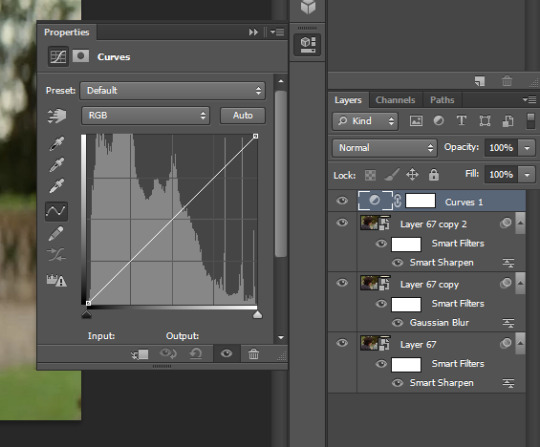
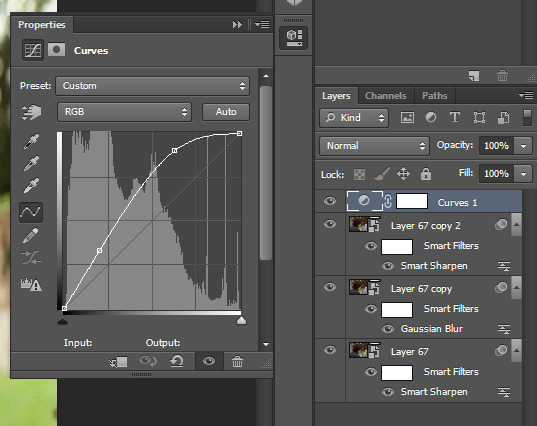
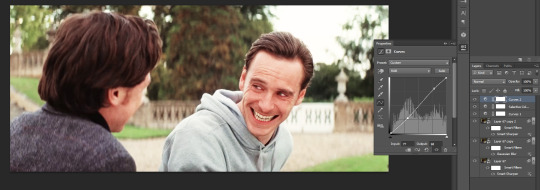
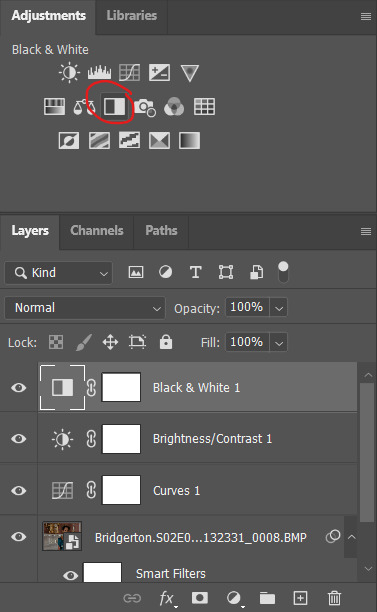
you can also play around with the coloring of your gifs by clicking the (half) circle icon. loads of options will pop up, but the one I'll show you today will be the curves option. (make sure you have selected the top-most layer of your layers to apply the curve or whatever else to every layer - it sort of acts as a filter over-top of everything.)

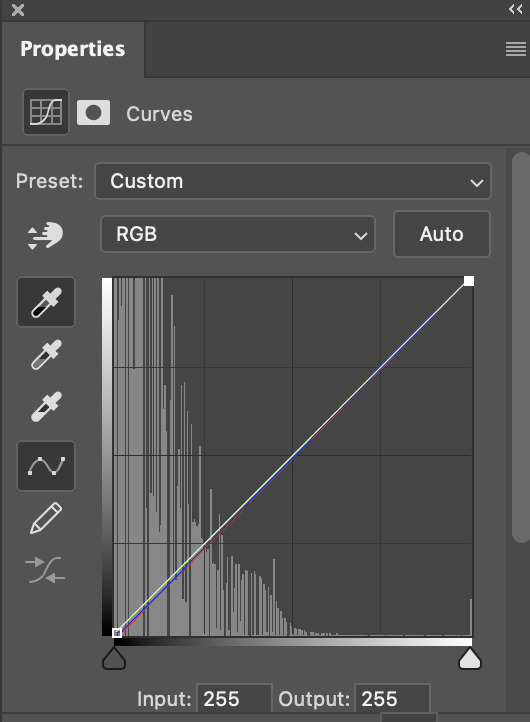
the curve box will pop up, and you'll click the diagonal line to adjust the color/brightness curves applied to the image.


each curve you apply to a gif will make the gif look slightly different, and curves usually can't be applied from one gif to another unless you are making a gif of the same scene across multiple gifs. you learn best by just playing with this filter to see what makes the gif look the best, and the curve will adjust as you move those small squares on the line/curve; so you'll see all your changes as you work on them. the before and after the curve is below.


in this instance for the colors and brightness of this scene, I would do more filtering and coloring to adjust how bright it is and to tone down all the greens and yellows (damn yellows!) in the scene. at the end of those adjustments, the gif will look something like this. I added a selective color filter, played around with the yellow in the gif, and then added another curve to make the darker parts a little darker.

6. save your gif
prior to saving your gif, you'll want to resize it to something reasonable. you'll note that I didn't resize until this point - I just cropped the scene. this is to ensure you are working with the most pixels for the editing/filtering process. you lose clarity when you size down, so you want to save all re-sizing for the final steps.
when you resize for websites like tumblr, the widest you should ever really make your gifs is 500 pixels. the width of the dashboard is 500 pixels and anything wider will get compressed by tumblr. compression = bad for gifs, so we want to avoid that at all costs.
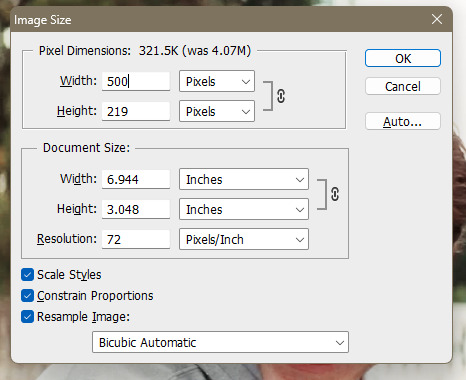
you can use the short cut control + alt + i to get to the image size screen. it should automatically be in pixels - if not, change it. keep all the things at the bottom checked if not already checked, and change the width to 500 pixels.

now, you'll save your gif. the shortcut to save for web is control + alt + shift + s, or you can go to file > save for web. it might take a few seconds for the gif to load, but this will pop-up.

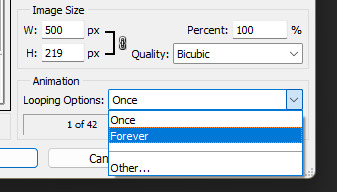
important things to go over. you'll want to change "looping options" to "forever".

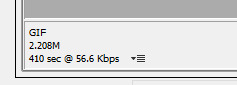
also, you're gonna want to look at the file size of the gif.

you'll see that this gif is 2.208M, which is a little too big for best optimization for tumblr (less than 2.0M is best to prevent compression - though it could be 3.0M now based on things I've read. so ideally, just keep your gif size below 3.0M or else tumblr will compress the crap out of it.) in order to change the file size of the gif, you can go back and make the canvas smaller, so crop more off from the top or bottom of the gif; get rid of frames from the gif itself, which will involve you going all the way back to the beginning and deleting frames before you converted to smart filters; or just think of other crafty ways to make the file size smaller. for this example gif, however, we are good to save it.
the "save optimized as" box will pop up, and you'll just navigate to where you wanna save your gif and done.

7. celebrate your achievement
you did it! you made your first gif!
8. practice, practice, practice
I've been making gifs on and off for years, and I'm just learning the little details to make my gifs way better with different filters and blurs and everything else (because photoshop is powerful). the first few gifs will be bad or difficult to do, but after you make ten, twenty, thirty (or gif a really, really long scene), you'll be so much better. then, you'll get a feel for what looks good for your style - color filters, vibrancy, curves. after that, you can add captions on your gifs (can give tutorial if needed) or add static images to overlay (also can give tutorial) or even do fun things like these here, here, here, and here.
I hope this helps! let me know if anything isn't clear or if you need further explanation. I'll be more than happy to help out <3
#cherik#gif making#gifs#how to make gifs#photoshop#gif editing#mapofyourstars#gif tutorial#x men#marvel#xmcu#xmen#magneto#professor x#erik lehnsherr#charles xavier#mygifs#mytutorial
17 notes
·
View notes
Note
hii! <333 how do u make ur gifs look pretty and with different colors?
hello nonny!! this is really nice!
i assume you mean something like what i did on this or this gifset?
i usually refer back to some great tutorials, such as this one or this one. and then there's this.
i do use adobe photoshop, but there's also some great tutorials on how to use the free photopea software by @heroeddiemunson tagged /mytutorials
i hope this is what you had in mind, otherwise feel free to ask again!!
5 notes
·
View notes
Note
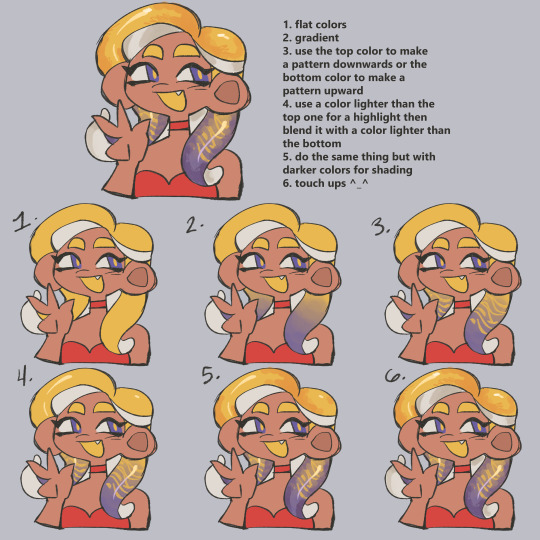
Hope you don’t mind me asking this, but do you have tips to drawing Octoling hair? Whether short or long is fine.




this is from a lil while ago and i didnt put the mooost thought into it so if it's not specific enough nd you have other questions lmk !
462 notes
·
View notes
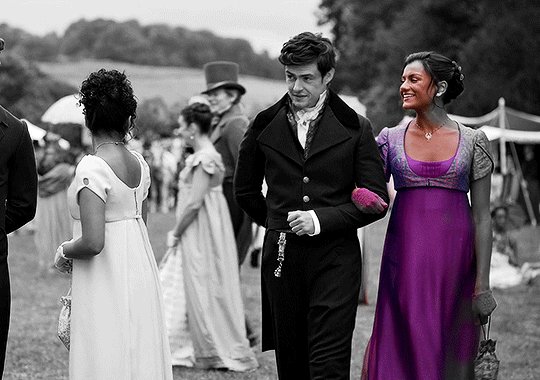
Photo

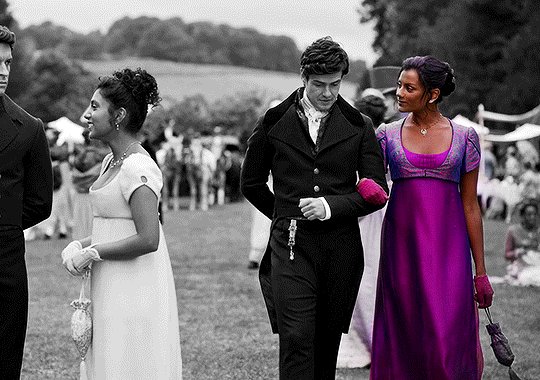
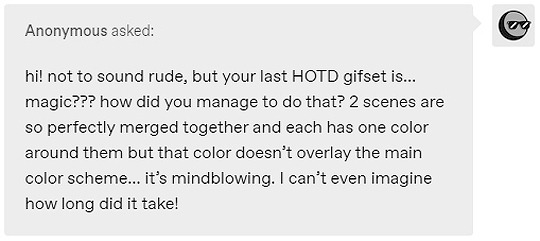
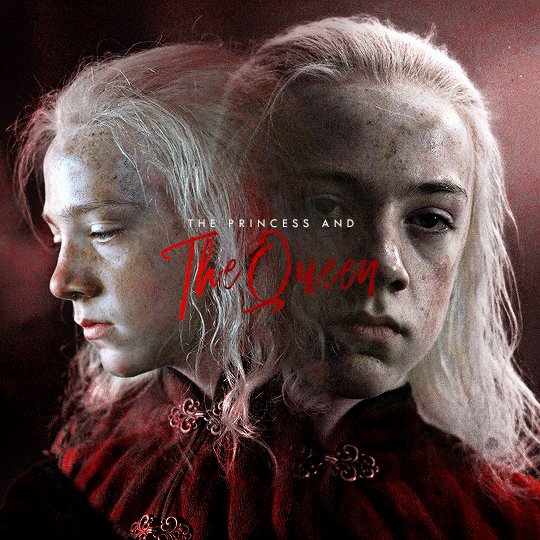
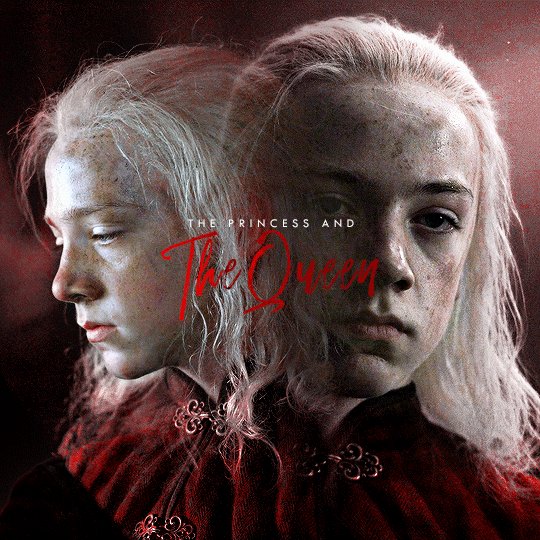
I’ve gotten a few questions on how I made this gifset, and I figured I would show you, since it’s really not that complicated if you choose the right scenes for it.
This tutorial includes 3 versions of color isolation for gifs and assumes you have basic knowledge of Photoshop and gifmaking.
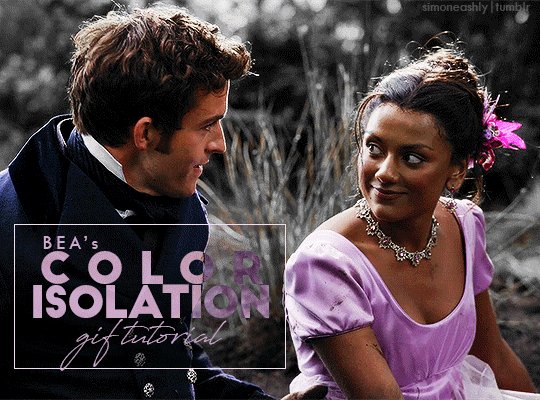
VERSION I
This is by far the easiest method, but it only works on scenes that have a very different background color than the object you want to stay colorful. Green and blue backgrounds work best if you’re creating a set with bw blackground + people in color. Try to stay away from scenes that have a lot of red tones in the background, as this method will not work.

This the gif we’ll be starting out with, I already used my basic brightening settings on it using Curves and Brightness/Contrast.
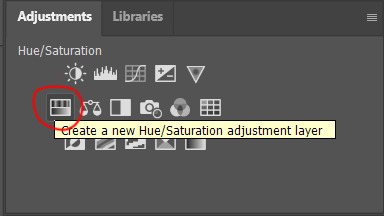
Create a Hue/Saturation (ctrl + u) adjustment layer on your gif in timeline.

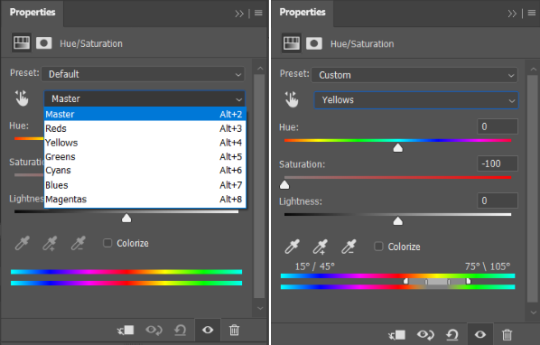
In the drop-down menu where it says master by default you are going to pick each color that’s not the color you want to stay (in my case it’s red) and lower the saturation to -100. (I used the yellows on the picture below as an example, but I set it to -100 on greens, cyans, blues and magentas as well)

Your gif should look like this now:

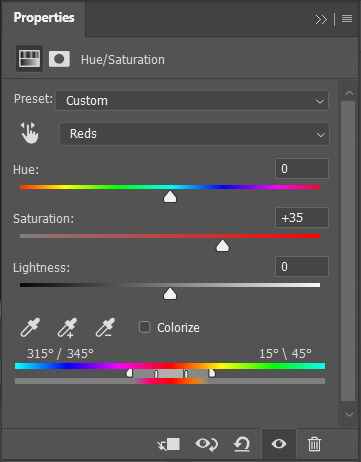
You can see that besides from the girls’ red cape everything is black white, however, the red is looking washed out and not as bright as it should, so in that same Hue/Saturation layer pick Reds and slide the Saturation to the right until the remaining color in your gif is vibrant enough.

And you basically have your finished gif right here! Of course, you can make more adjustments with a Selective Color layer, but this is the gist of color isolation on a gif.

Now as I said, this method only works with scenes that have a big contrast between the background and your object; but if you’re like me and are determined to make your own life harder, you will want to include scenes in your set that cannot be colored with this method.
VERSION II
This method is for scenes that won’t work with the first version, and have very little to no movement.
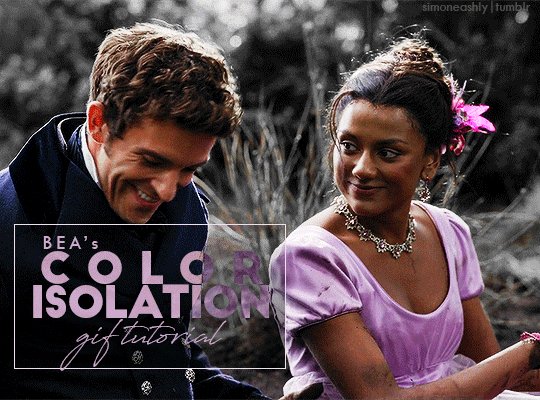
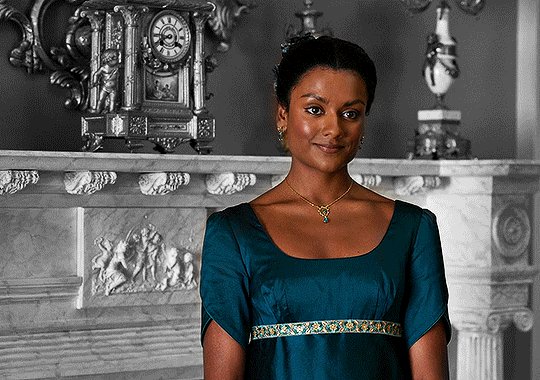
This is my starting out gif; once again I have already did the basic coloring of it, but as you can see the wall behind Kate is very similar to her skin color.

Using the version 1 method gets you this; not much has changed because of the majority red tones the background has, but if you were to set Reds to -100 too, Kate’s skin would become bw too. (i left cyans on 0 instead of -100 to preserve her dress’s color.)

As this obviously doesn’t work, we aren’t even going to create a Hue/Saturation layer at this stage. Instead, you want to make a Black & White adjustment layer (alt + shift + ctrl +b)

Now you have a fully black & white gif. Selecting the layer mask of the Black & White layer, you’re going to start painting over Kate with the Brush tool (B). I have my brush set to 0% hardness and 100% opacity.

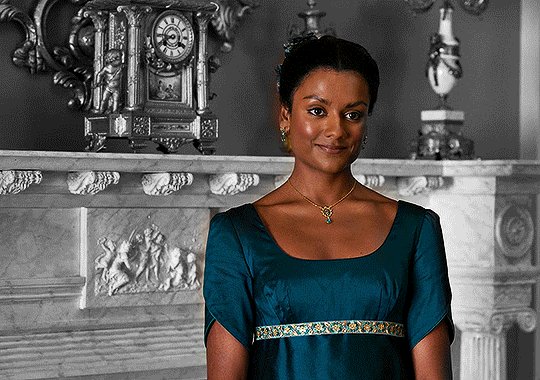
This is how your gif should look now:

As you can see it’s almost perfect, but on the left side of her head you can see the wall’s color in some frames. To correct this, you’re going back to that same layer mask but set the brush to 60% opacity and have your brush set to color white (the percentage is up for preference really, I set mine between 50%-80% depending on the colors)

And we’re done with the color isolation on this gif! To finish it off I used a Hue/Saturation layer and set Reds and Cyans to +10 to make her stand out more then put a Selective Color layer so her skin isn’t orange washed and changed her dress to a deeper blue.

VERSION III
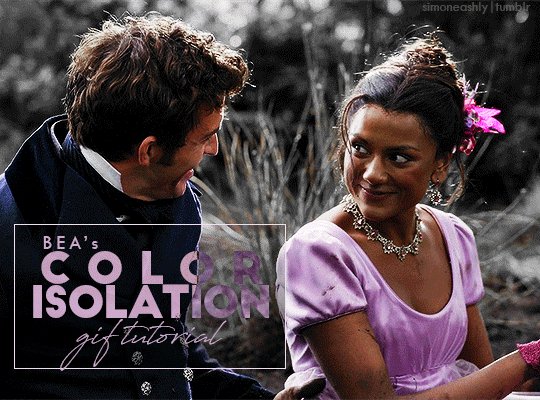
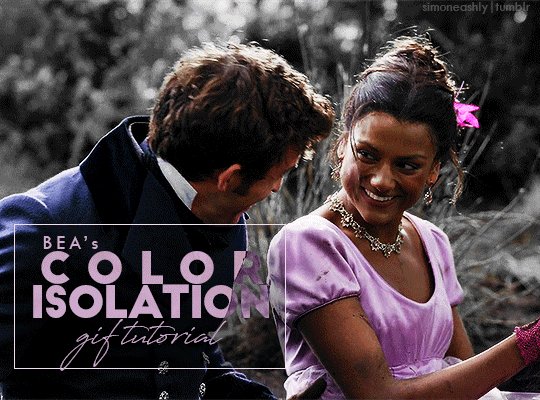
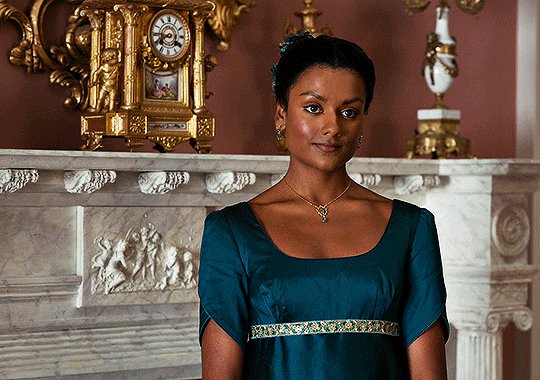
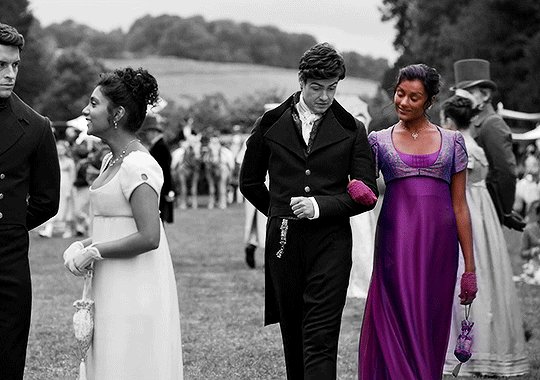
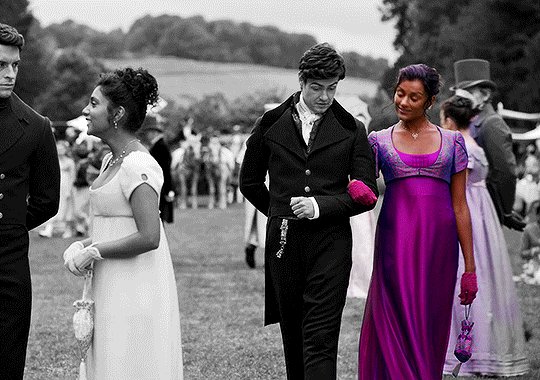
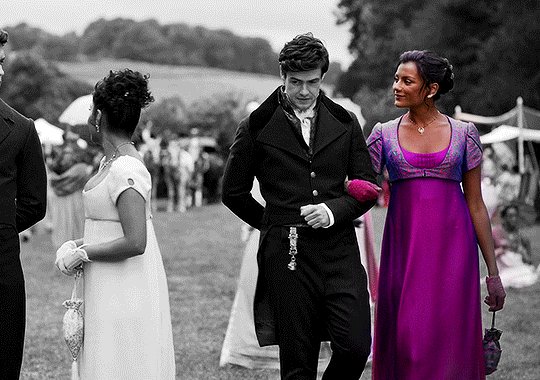
Our starting gif for this version has a few ladies in red in the background, multiple people that I don’t want in color, and it also has a lot of movement. (we are going to work on everything being bw except for Kate)

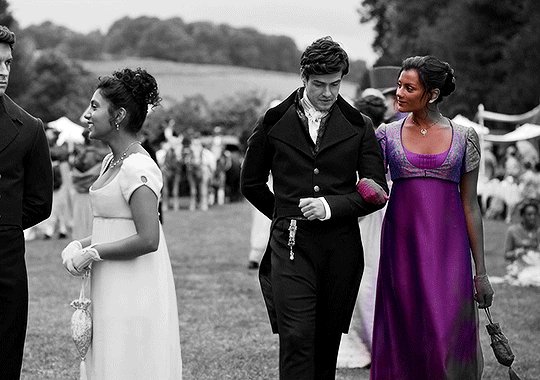
You are going to repeat the same steps as you did in VERSION I, in the Hue/Saturation layer I set the Yellows, Greens and Cyans to -100. This is how your gif should look now:

Now you are going to repeat the steps of VERSION II. Make sure you are at the starting point of your gif in the timeline window, and paint over Kate in the Black & White layer mask. You don’t have to be as precise here, I actually like to go around my object with my brush set to 50% opacity, just so we won’t have black spots as we move the mask later. [You may think, what was the point of the previous step, if we are going to have a black and white layer anyways? And you’re right, it’s not absolutely necessary, however, it helps that you don’t have to be as careful painting over Kate, as the grass around her is already bw.]

As you can see, the layer mask only works in the very first frame, then half her body becomes black and white as she is no longer in the range of the mask.
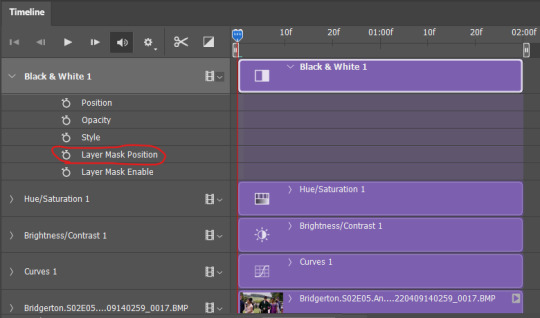
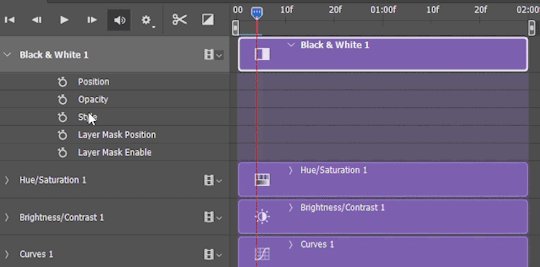
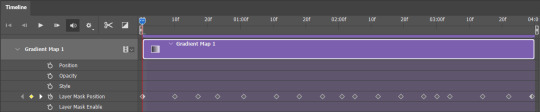
To correct this, we are going to be using the timeline’s keyframes feature. On the Black & White layer in the timeline window, click on the down pointing arrow on the left. What’s important to us here is the Layer Mask Position option.

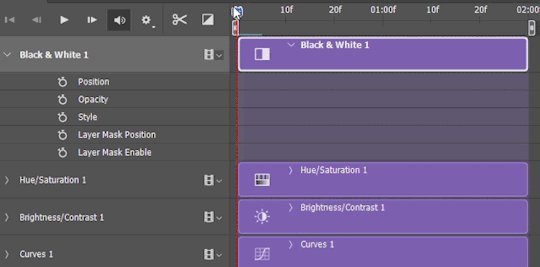
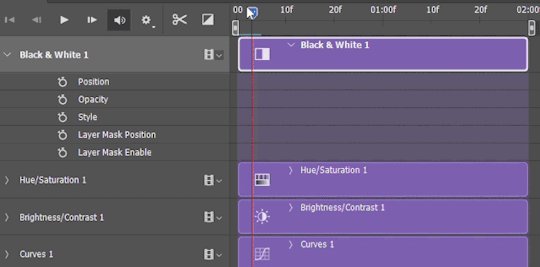
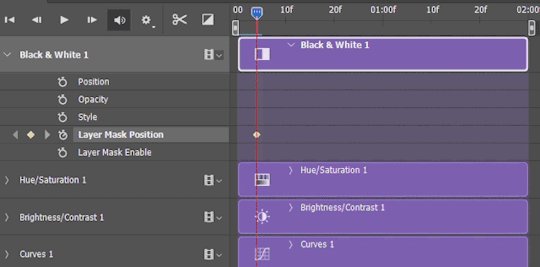
You are going to start slowly sliding that red line that allows you to see your gif move (but not play it) and when you see that Kate is out of the range of the layer mask you are going to click on that little clock symbol of the Layer Mask Position option

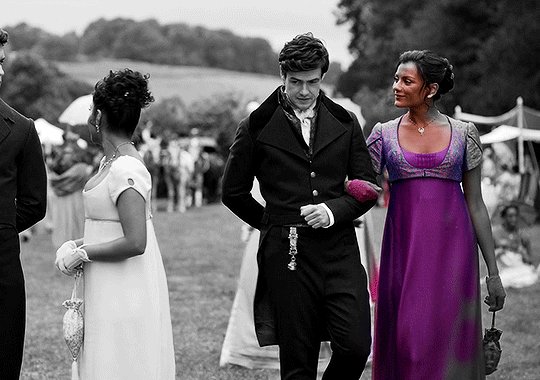
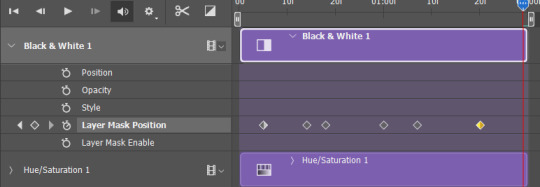
Using the Move tool (V) and the left and right arrows on your keyboard, you are going to nudge the layer mask to follow Kate’s body and repeat this step as many times as you need. This is how my timeline ended up looking:

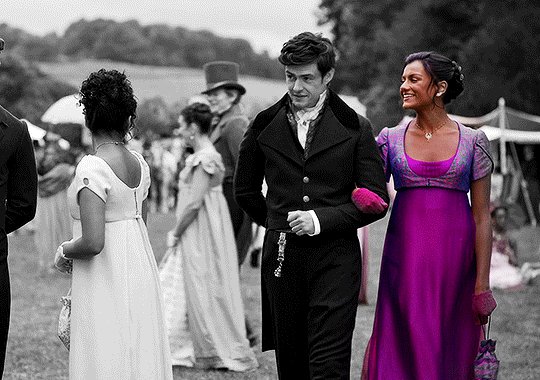
and here’s the finished gif:

As you can see, some pink is still visible around her dress, but it’s very muted. If that small bleed through bothers you, you can always use the little scissor icon in the timeline, split the black & white layer every time there’s movement and adjust the layer mask on every single layer - but that’s very tedious and time-consuming, so I’d rather recommend choosing scenes with little to no movement and a contrasting background so you can get away with using version I or II.
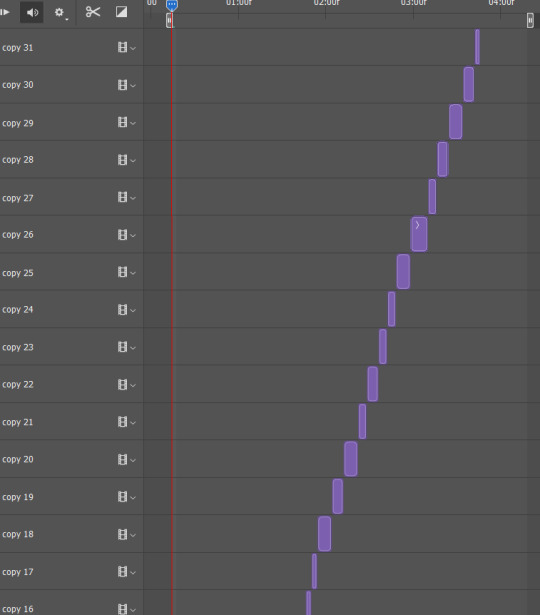
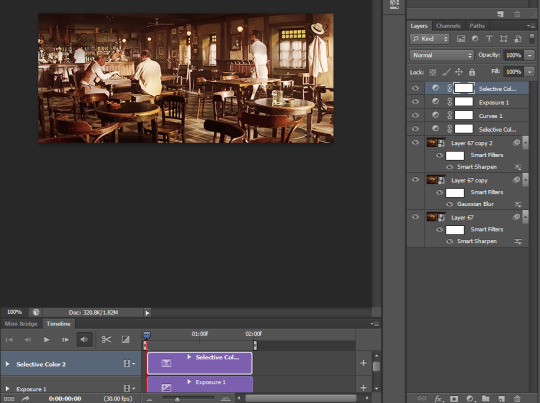
As an example here’s a screenshot of the timeline of a set where I couldn’t use keyframes; I had 34 copies of the bw layer, and it still had spots where the background wasn’t perfect. So be kind to yourself (unlike me) and just choose easier scenes :D

I hope this was clear and I could help, if you have any questions left don’t hesitate to send an ask or message me <3
Please like/reblog if you found this useful, and happy gifmaking!
[support me on ko-fi?]
#allresources#completeresources#usergif#coloring tutorial#gif tutorial#ps tutorials#color isolation tutorial#mytutorials#chaoticresources
1K notes
·
View notes
Text

hi! thank you so much, i really appreciate your words 😌❤ and yeah the set did take me some time to make like around two days asdfghjkl but i love how it turned out especially the green gif, and sorry for deleting the ask! i answered it but got anxiety of it not being the answer you expected so i decided to make a tutorial instead on how i did that set (blending and color manipulation), but first i’ll leave some links to some great blending and coloring tutorials down below :)
- blending tutorials
becca’s, soph’s (which taught me how to blend) and alie’s
- coloring tutorials
becca’s, hella’s and sam’s
(personally i use becca’s tutorials bc we work in a similar way and they’re super amazing and were a huge inspiration and help me out on how to make this tutorial)
okay so lil blending and color manipulation tutorial under the cut
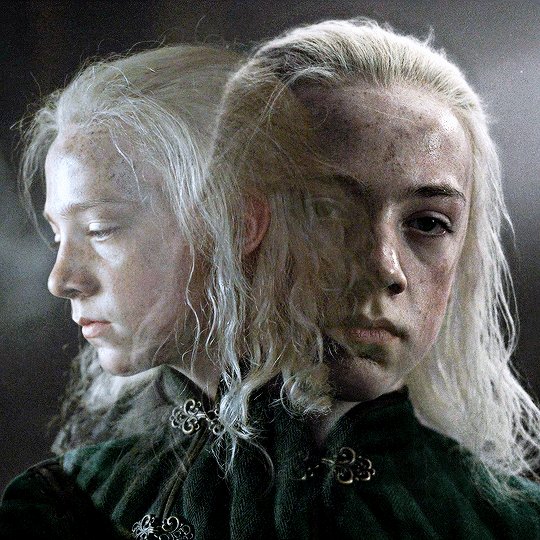
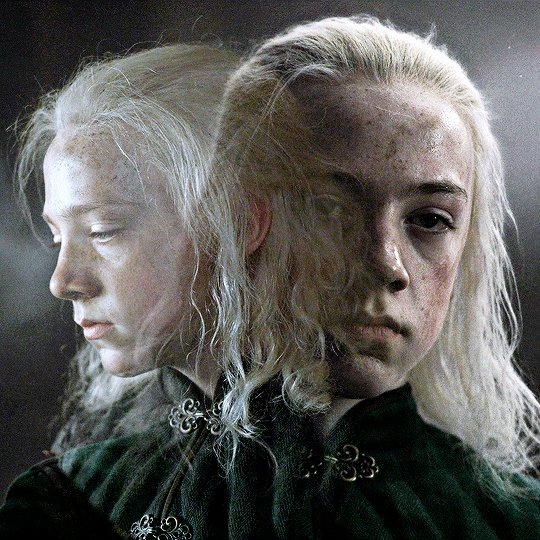
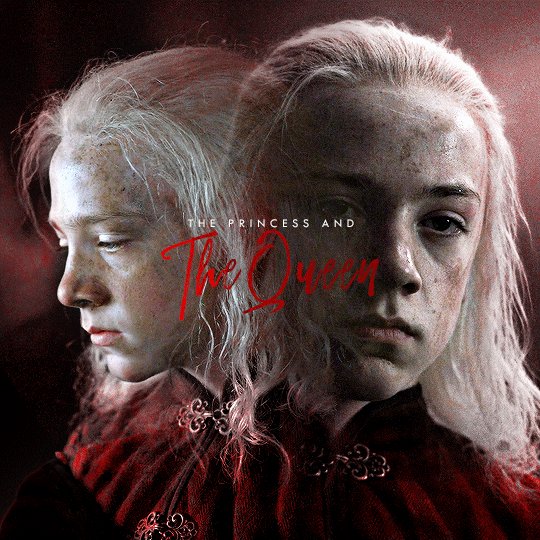
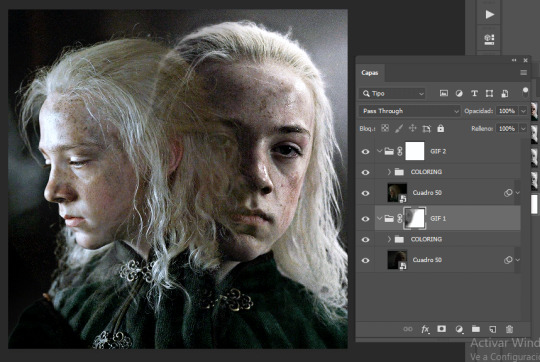
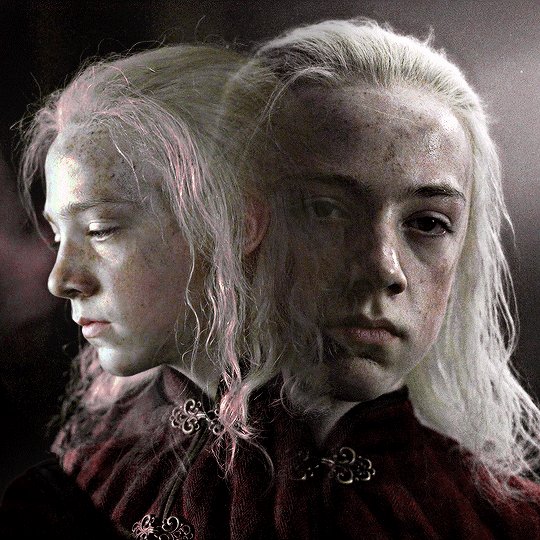
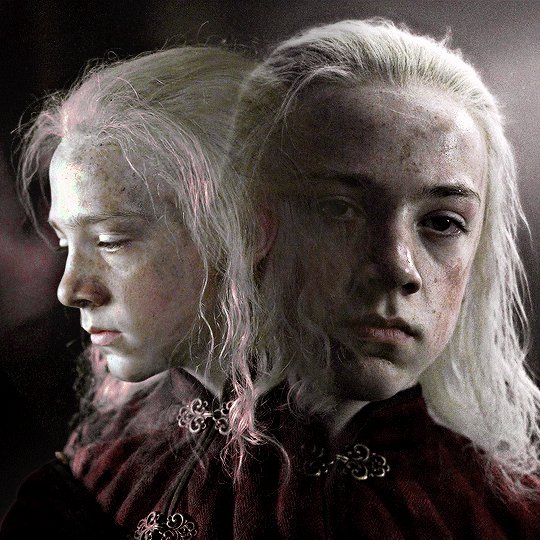
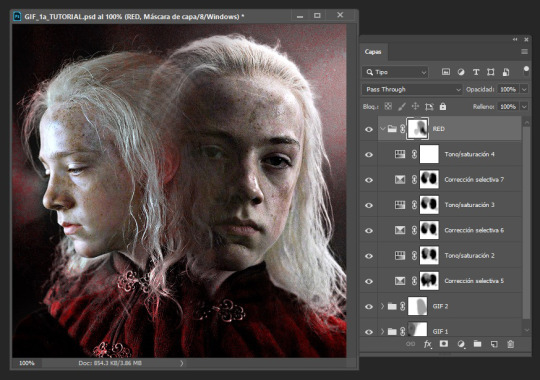
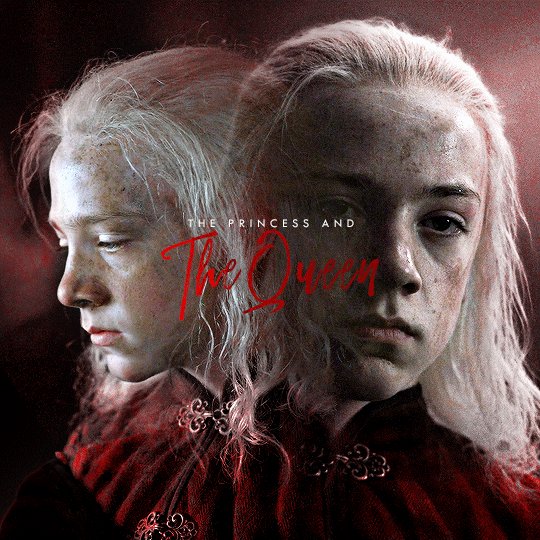
i’ll be using the first gif of the set you mentioned because it’s the one that needed the most color adjustments to get the red, other gifs didn’t need that much work and were fairly easy to get the color i wanted, so i’ll be going from this

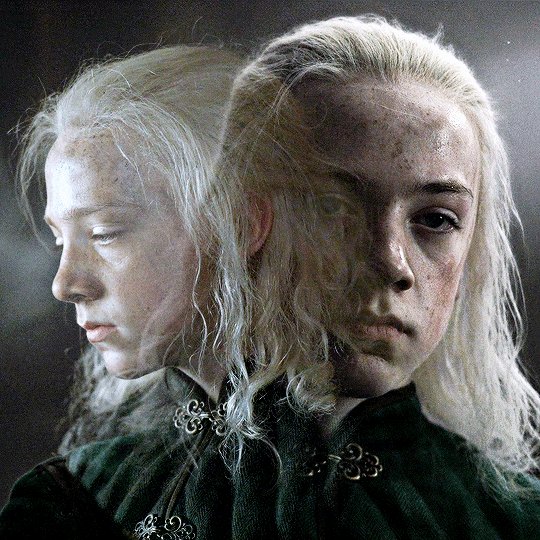
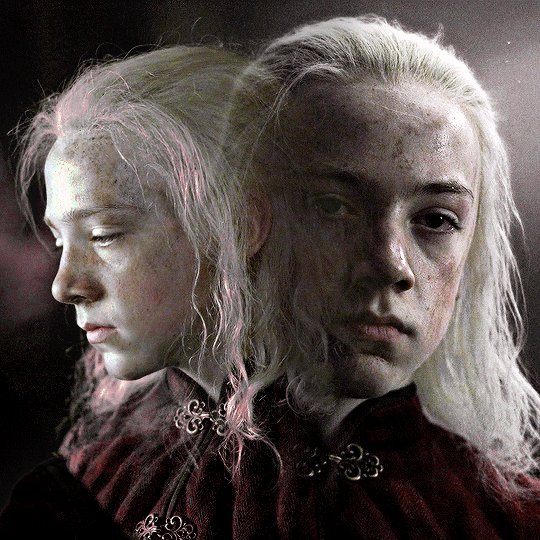
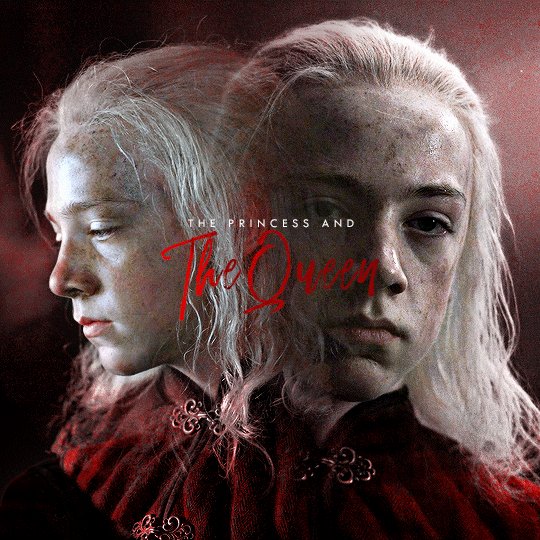
to this

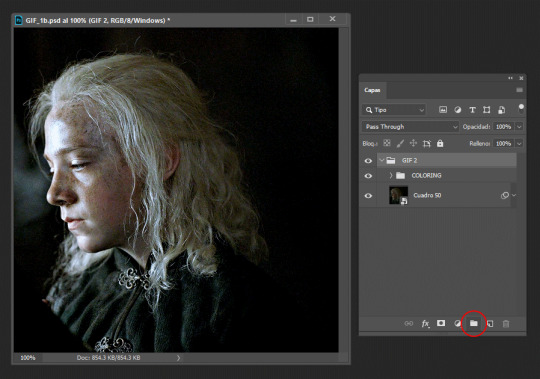
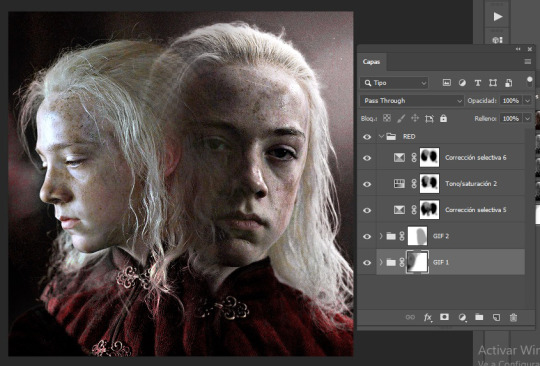
so starting, i work on each gif separately (crop, resize and color). the base gif will be the one where young aemond is looking to the front, tho honestly it doesn’t matter which gif you use as your base. once we’re satisfied with both of their colorings we go to the second gif which is the one of young aemond looking to the side, select both gif and coloring and click on the little folder on the bottom right corner highlighted with the red circle or just press ctrl+g on pc (cmd+g on mac i think)

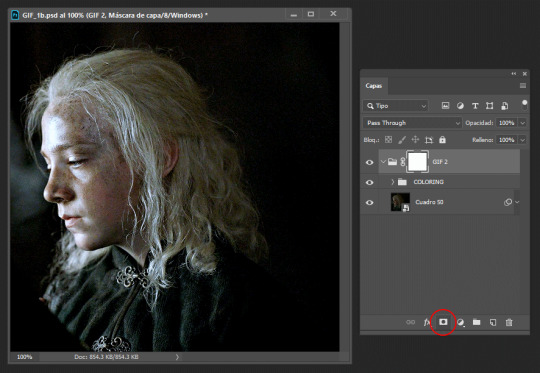
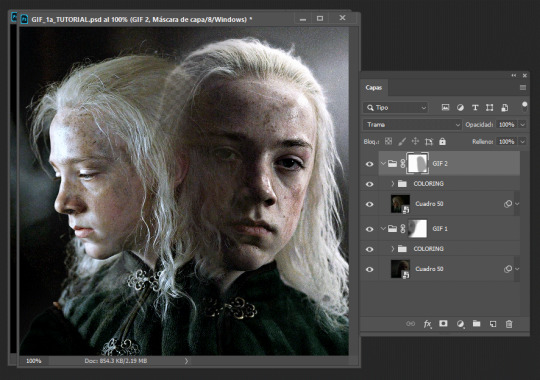
we name it as ‘gif 2′ to know which gif is it and to not get confused. then we add a vector mask by clicking the little figure highlighted again with a red circle. do these steps for all the gifs you’re planning to blend, as it will group them all separately without their individual colorings overlapping each other

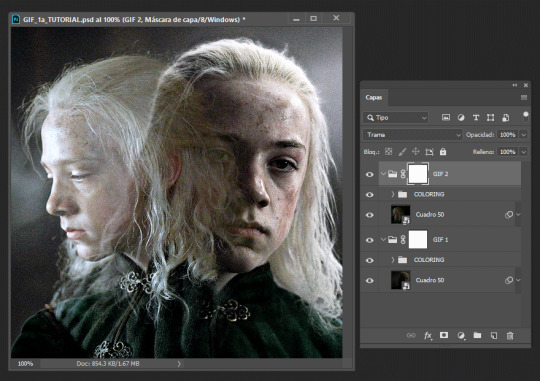
then we duplicate it and send it to the base gif and set the second gif to ‘screen’, though sometimes setting it to ‘lighten’ works too, it all depends on the gif so play with both to see which one looks better (trama = screen)

now is time to blend! for this i use a big brush like 200px, set to 0% hardness and 50% opacity, the bigger the brush and the lower the hardness, the softer the blending it’ll be, while using a smaller brush with an increased hardness, the blending will be sharper. we’re going to click on the base gif’s vector mask and with the brush set to black we’ll start to erase the left side of it, if we mess up then we set the brush to white by pressing ‘x’ and paint on it to correct anything. it should look like this

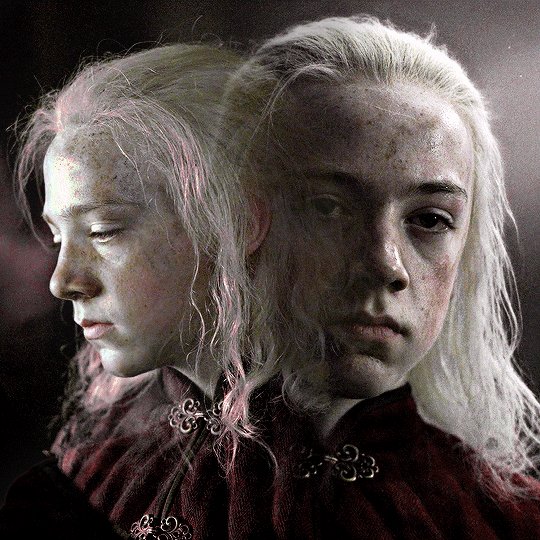
then we do the same with the second gif by erasing the right side and a little over aemond’s eye. personally i like to leave traces of both gifs so the blending looks smooth and nice. the end result should look like this

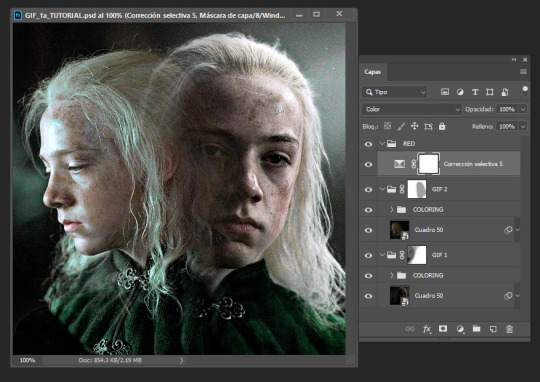
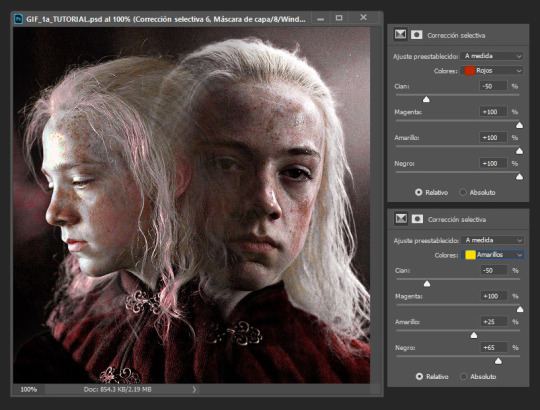
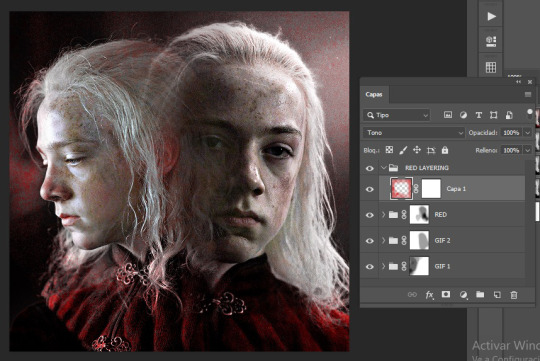
now is time to change aemond’s clothes to red! there are several ways to do this which is by using selective colors, hue/saturation, a gradient map or a new layer and paint over the gif, you can use one of these methods or several or all of them depending on your gif and the result you want to achieve. so we create a new folder atop our gifs and name it ‘red’ and create a selective colors layer, though the color isn’t that bright or strong i can see some green and maybe some cyan/blue tones on lil aemond’s clothes, so we adjust those colors to make the green pop up and set the selective colors layer to ‘color’, it should look like this


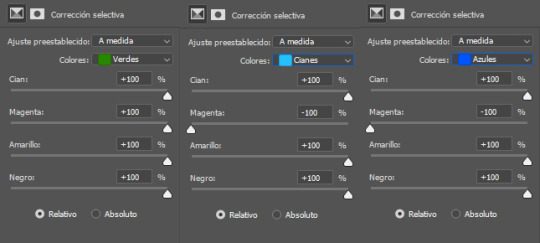
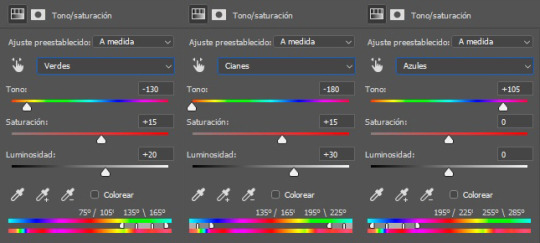
don’t worry too much if aemond’s face gets green and then red, we’ll fixed this later. now we create a hue/saturation layer, on the drop down menu we change the color to ‘green’ and drag the hue bar until the green changes to red or as close as possible to it, we do this for cyan and blues too (verde = green, cianes = cyan, azules = blue, sorry for ps being on spanish tho)

and voila! the green and cyan/blues had turned red

because the red looks dull and sad and needs to be brigthen up, we’re going to create a new selective colors layer and adjust the reds and yellows, like so:

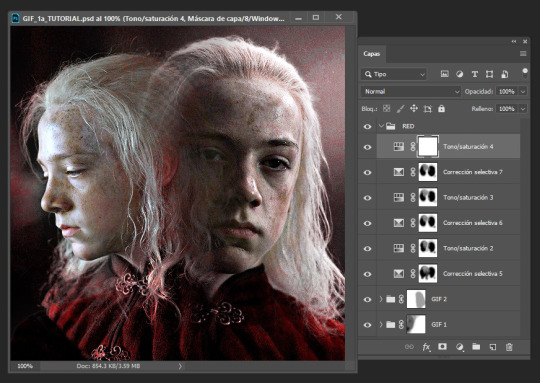
you’ll notice that lil aemond’s face and hair has turned red, to get rid of that we’re going to pick up our brush, set it to black and start erasing those parts on the vector mask on our latest selective color layer. once you’re done duplicate twice that layer and drag one of its vector masks to our first selective color layer and the second one to our hue/saturation layer and delete the duplicates without vector masks, that way you don’t have to erase on each one of the vector masks again, just tweak each one to your liking, repeat this step for future layers

because i can see some yellow on left aemond’s hair and i want for it to be red so it blends with the rest of the color we then create a new hue/saturation layer, change the color to ‘yellow’ and set the hue to -65 and the lightness to +30. then we add a new selective colors layer and only work on the reds, we set everything to +100 though the cyan to -50. and lastly we add a new hue/saturation layer, change the color to ‘red’ and increase the saturation to +25. this will be the result. i’ve already done the step mentioned above about duplicating the vector masks

because there’s still some red on his hair and face and i’m lazy i select the folder named ‘red’, add a vector mask to it and just erased on it because i didn’t want to go and erase on each vector mask, too much work lol

i could very much leave the gif as it is but i felt it needed like a pop of color around it because the background is kinda dull and not that vibrant, so we create a new folder and name it ‘red layering’ (i need to name things or else i get confused), create a new layer, choose a vibrant yet deep shade of red (i’m using #b80505), pick up our brush (200px, 0% hardness, 50% opacity) and paint the background and a little over aemond’s clothes, set the layer to ‘tone’ and add a vector mask, like so:

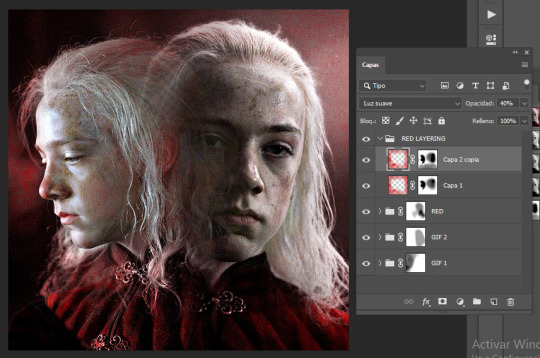
i like how setting the layer to ‘tone’ gives his hair a soft red outline on places that didn’t change to red, like around the top of his hair. so next we duplicate the layer, set it to ‘soft light’ and the opacity to 40%, and with our brush set to black erase any parts we don’t want, like a little on his hair, his face and over his clothes, and apply the step i mentioned about duplicated vector masks and tweak to your liking

for this type of gifs i like to set the speed to 0.06, and voila! the gif is done! you can add in some typography if you want to c:

worth mentioning that other gifs won’t need that many adjustment layers, like the purple and green ones for example they only needed two selective colors layers and a little bit of painting on a new layer to achieve those colors. hope this tutorial was of any help :3c
#usergif#completeresources#allresources#userwolfkissed#usernik#userbecca#tusercora#userelio#coloring tutorial#gif tutorial#tutorials#mytutorials#ps help
198 notes
·
View notes
Photo

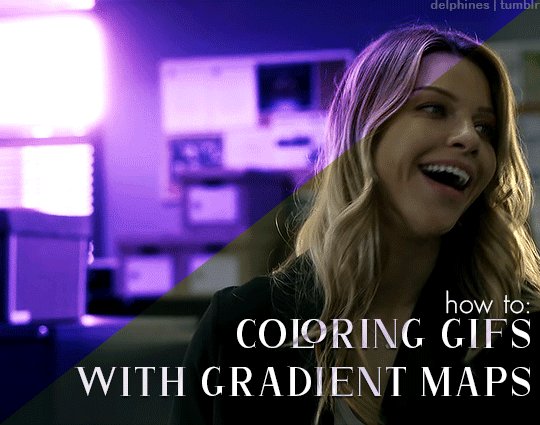
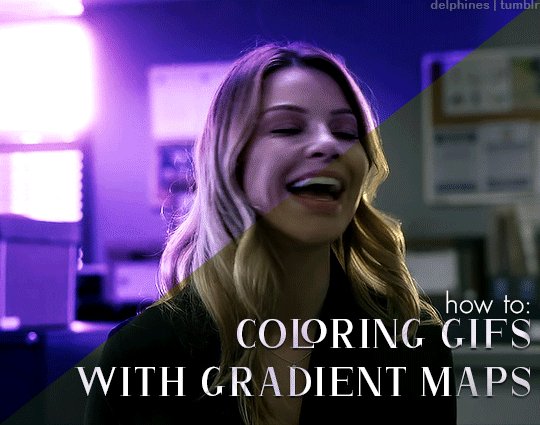
An anon recently asked me what process I use to color my gifs, and the short answer is: gradient maps! But since that process is a bit difficult to explain succinctly, I thought it was best to turn it into a tutorial. I don’t color all my gifs this way, but it is my favorite and most frequently-used method.
This tutorial assumes you have a basic understanding of gifmaking (cropping, sharpening, etc), and are using the timeline in photoshop. Tutorial under the cut!
1. Basic Adjustments
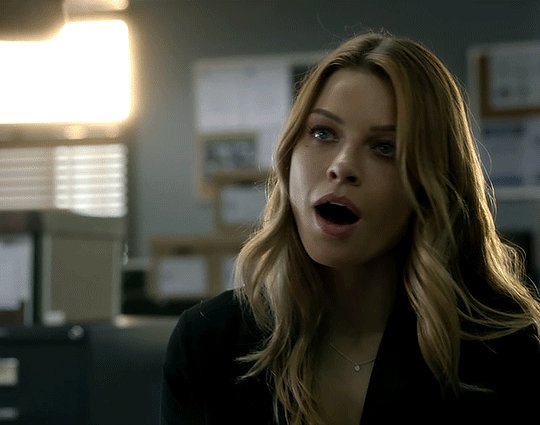
Alright, so here is what I’m starting with - the gif after just being cropped and sharpened, no coloring yet:

Before I start any coloring, I do a couple basic adjustment layers. I usually start with brightness/contrast, then curves (using the dark and light eyedropper tool), and levels. Here’s the gif now, after applying those basic adjustments:

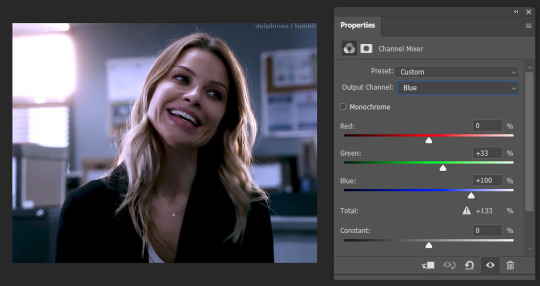
2. Channel Mixer (if necessary)
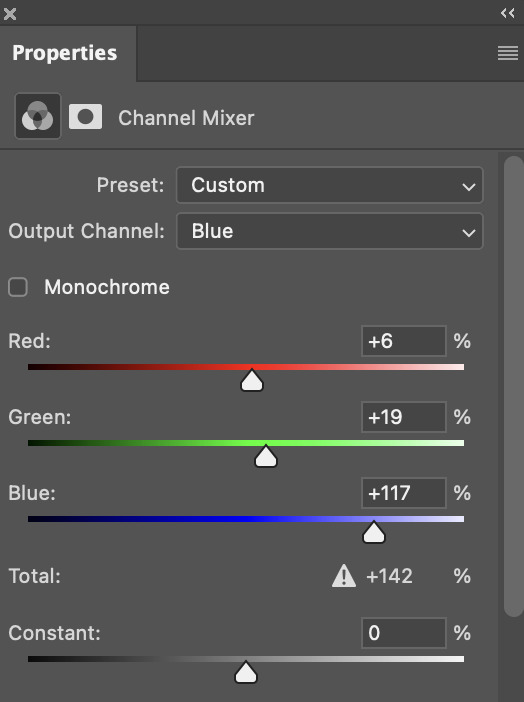
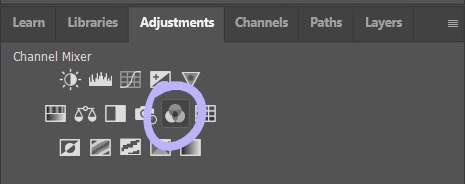
Some shows/scenes have very strong filters put on them already, a fact most gifmakers are painfully aware of. These filters can make scenes challenging to color because you’re not starting from a neutral base, but thankfully there is a solution: the channel mixer! This adjustment layer is explained in more detail in this wonderful tutorial by @selinakyle, but essentially it allows you to isolate certain colors to correct them more accurately.

For this scene, I’ll be using the channel mixer to counteract the strong yellow-green filter that’s already baked into the footage. As you can see from my settings below, I’ve set the output channel to “blue” and then adjusted the “green” slider. That means that I’m adding blue into the green tones in the image. This will remove that yellow-green tint from my gif and allow me to start coloring with a better base.

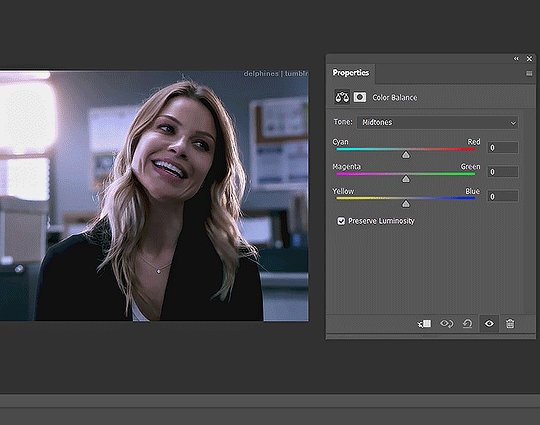
3. Color Balance
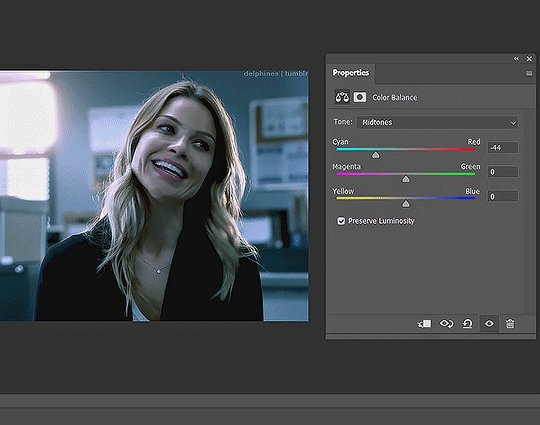
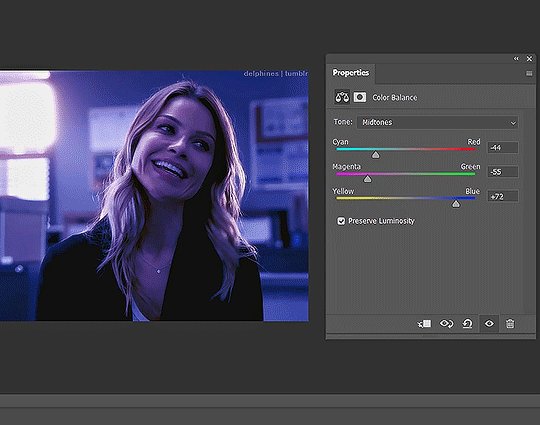
Next, I add a color balance layer. This layer allows you to adjust the color of the shadows, midtones, and highlights of your gif separately. To be honest, I feel like this layer is all about experimentation; you never know what’s going to look good until you test it. You can see me testing out the sliders below.

It’s not usually a good idea to move the sliders around as drastically as I did here, I did that to give you a visual of how much the color balance layer can change the look of your gif.
The color balance settings I ended up going with are below. You can only see my midtone settings here, but my shadow and highlight settings are similar.

4. Adding the Gradient Map
After the basic coloring’s done, I add a gradient map, which is also located in the adjustment layer panel.

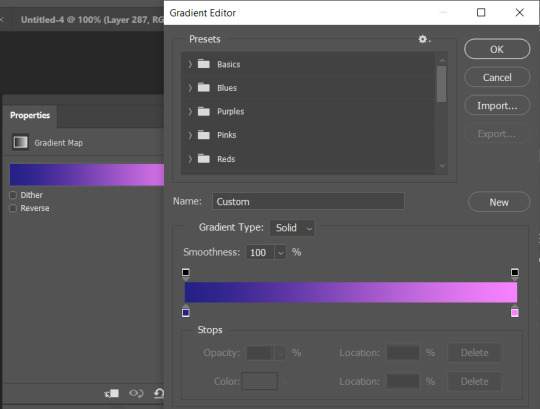
When you first add a gradient map, it will automatically add a gradient of your foreground and background colors, which is usually not the look you’re going for. To edit the gradient, simply click on the gradient itself in the properties panel and it will open up the gradient editor.

In the gradient editor, click the tiny squares on the bottom of the gradient to edit each side of it. You can also add more colors to the gradient as well if you want more than two. It’s usually a good idea to put the darker color(s) on the left and the lighter color(s) on the right so that they correspond to the shadows and highlights properly.
Now that my gradient is added and the colors changed to my liking, my gif looks like this:

5. Adjusting the Gradient Map
The colors are nice, but I don’t like the way they just sit on top of the image, I want the gradient to look more natural. So it’s time to adjust the gradient map’s blending mode.
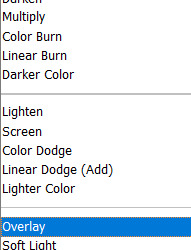
Every adjustment layer’s blending mode is set to normal by default. Adjusting it is easy - simply go to the layers panel, click the button that says “normal,” and scroll through the choices in the drop-down menu.


Like so many parts of coloring, which blending mode works best really depends on the scene and the look you’re going for. I usually start with overlay and see how it looks, but other popular blending modes are multiply, soft light, and color. I’ve also used hue and color burn.
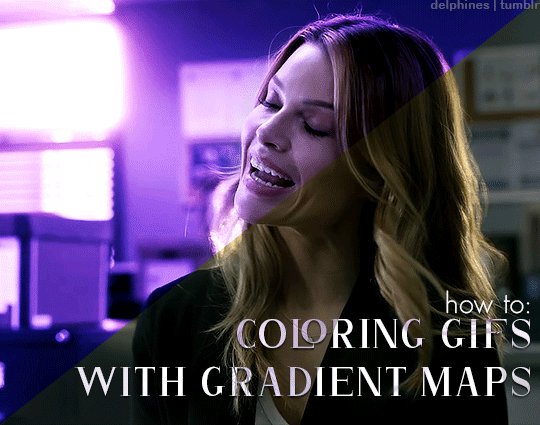
For this gif, I decided to use overlay. Now that it’s been changed, my gif looks like this:

6. Adding a Layer Mask
The purple color looks great, but now the character looks unnaturally purple as well. In order to remove the purple from her face and hair, we’ll need to add a layer mask.
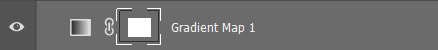
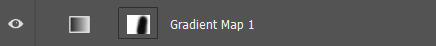
To add a layer mask, select the gradient map layer and then click the icon at the bottom of the layers panel that looks like a box with a circle in it.

After you click it, a small white box should appear beside your layer’s name.

Make sure it’s selected, then select the brush tool. Set the brush to black, increase the size if necessary, then start painting over the character’s face. Painting on the layer mask will obscure part of the gradient map layer itself, so that only the basic coloring we did before is visible. The darker the brush, the more opaquely it will remove the gradient map. Also, the larger the brush, the softer the look. Since I want a soft edge to my layer mask, I’m using a larger brush.
This is what a layer mask in progress looks like:

7. Keyframes
Now I’ve successfully removed the purple from the character’s face - so I should be done, right? Well, let’s export the gif and see:

Nope, still not ready. The layer mask I added is stationary, but the gif itself is not. This character moves around quite a bit, and since the layer mask stays still, it means that she dips in and out of the purple and sometimes reveals spots of the basic coloring on the wall behind her.
To fix this, we have to animate the layer mask so that it moves with her. We’ll do this using keyframes. To add keyframes, you’ll first need to unlink the layer mask. Go into the layers panel and click the little chain icon next to the mask.


Once the chain icon has disappeared, the mask is unlinked from the layer.
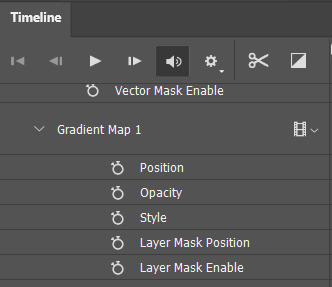
Next, go into the timeline, find the proper layer, and click the drop down arrow on the left side. This should show you a list of properties with little stopwatch icons beside them.

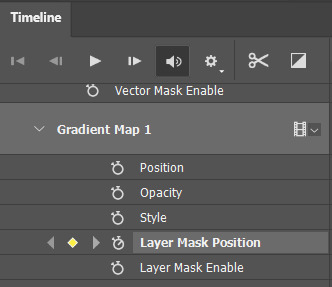
Each stopwatch toggles the keyframes for their respective property. Since we want to animate the layer mask position, we’ll want to click the stopwatch beside “layer mask position.” Now, it should show a small diamond beside the stopwatch - this means that keyframes have been enabled.

To animate the mask, make sure the timeline slider is placed at the very beginning of the gif. Drag it slowly across the timeline and stop as soon as the character moves beyond the mask. When this happens, use the move tool (do NOT use the transform tool/ctrl + t!) to drag the layer mask into the proper position.

Since keyframes are already enabled, every time you move the layer mask, you will create a new keyframe. This means that photoshop will animate the space between the two keyframes automatically. You’ll know that you’ve added a new keyframe when a small diamond shape appears at your slider’s position in the timeline.
Continue doing this throughout the whole gif, being careful to move slowly, as it’s very easy to miss a spot if you go too fast. This is how many keyframes I ended up creating for this gif:

Once you’ve gone through the entire gif, you’re done!
8. Exporting the Gif
Something that’s annoying about using keyframes is that, when you either convert back to frames or save and open the gif separately to adjust the frame delay, your frames will be duplicated. What does this mean? It means your gif will look like this:

Not great. The solution is easy, but tedious. Simply select every other frame and delete them before changing the frame delay (0.05 is the standard) and exporting. Now the gif should animate at the proper speed:

And you’re done!
I feel like a lot of coloring/keyframes/etc is really hard to explain, especially through text, so feel free to send me an ask if you need further clarification. Also, my lovely friend Sole (@fionagallaqher) recently made this tutorial using a very, very similar coloring method, where she explains both how to use keyframes and how to color frame by frame. Please check that out if you’re interested in learning more!
#mytutorials#rambling#usersole#useralison#userannalise#useryoshi#userelio#tusersoph#usershreyu#uservalentina#userfnuggi#uservivaldi#supervalcsi#usernums#tuserkay#userkarolina#tuserrex#userdean#usercera#usernorah#tuserjen
467 notes
·
View notes
Photo

TS4 Procreate Hair Editing Walkthrough (Subtitled + Voice Over)
The long-awaited hair editing kind-of-tutorial is here! I'm genuinely sorry for how long it has taken me to make this. My hair editing process is just not organized at all, which you can probably tell after watching this. This video is also unscripted, which I probably shouldn't do ever again lol! I hope that this video helps.
This video took over a week to put together, caption, and edit. My hair editing is also something I hold dearly to myself as part of a huge essence of my Sims editing style, and I’m really proud of how far I’ve come with hair editing/painting. I hope that you appreciate me sharing this with you!
✨ PLEASE CONSIDER SUPPORTING ME ON KOFI! ✨
Find the video below! Feel free to speed it up if you need to.
youtube
#myedits#mytutorials#ts4#simblr#sims#sims edit#sims tutorial#ts4 tutorial#ts4 editing#ts4 editing tutorial#hair painting tutorial#procreate#the sims 4#sims art#solstice-sims#procreate tutorial#digital art
268 notes
·
View notes
Note
how is your lineart so clean? your art in general is so smooth and pretty!
ah, thank you so much! lineart is my fave step <333
usually what I do to get clean lineart is:
long "confident" strokes (something I still work on)
i have a pen with tapered opacity, so i can overlap strokes and they don't look as messy*
the most important step to me: having a really detailed sketch. for me, my sketch has everything in place, so that when I get to lineart, it's completely mindless. I'm not having to do much "creating" at this stage, because all the heavy lifting was done in my sketch. this means i'm not redrawing things (most of the time) or trying to get them perfect at the lineart stage and i can just ink
(secret step 4) it's not actually that clean all the time:

*this is my most beloved method of doing lineart, but i'm not sure i recommend it because having an pressure sensitive brush is really making my hand hurt from pressing too hard, so I'm trying to find other ways to get the same effect without giving myself wrist problems 😭😭 so maybe try velocity sensitive for your opacity
#im not sure if this was a rhetorical compliment or if you really wanted an answer.......um#thank you for the ask though!!! so sweet :')#im happy people like my lineart because i love doing it and sometimes it gets covered so this makes my day :))#asks#mytutorials
83 notes
·
View notes
Note
Can I ask you how you did the first gif here:
https://www.tumblr.com/miwtual/750302415794896896/lgbtqcreators-creator-challenge-wlw-ship-the?source=share
We not seeing the other person. It's great!
hihi anon!! so sorry for the late reply </3
so i learned to do that effect from this tutorial by @santiagogarcia!! the biggest difference is that i'm in photopea, but the tutorial works basically the same for both :) the only difference is that, with photopea, you'll have to make the whole base gif on it's own and put it on a new canvas (sort of like what i said in my blending tutorial), THEN duplicate it. but other than that it's the same steps!!
#kai.answer#anonymous#resources#tutorials#mytutorials#<- not really but yknow. i added a bit about photopea JBSHNDJFML
3 notes
·
View notes
Note
hi! i LOVE the way you made the comic strip in this post and was wondering if you'd mind explaining how you made it?: post/720743054291746816/elios-25k-party-kate-bishop-for-chikoriita
hiya!! sure, i can definitely explain! :)
for the layout, it's the classic 177px, 178px, 177px! you can find an explanation on how that's done here.
i chose scenes that didn't have too much movement so that it would be easy to colour them. i'm currently working on a colouring tutorial, so i won't go into detail about this part of the process here, but there are tons of other great colouring tutorials floating around on this site if you're curious to know more!!
at this point, i just went to google images, typed in "kate bishop comics" (any wording similar to this will get you good results). when i found the comic page/strip/image that i liked, i saved it to my computer and opened it on photoshop.
i used the polygonal lasso tool to cut out the speech bubble, then dragged it onto my canvas that had 3 gifs. i sharpened the speech bubble a bit so it wasn't as blurry, then placed it accordingly after sizing it down. (you can also play around with the brightness/contrast and levels adjustment layers if you want your speech bubble to be brighter!)
that's essentially the process i had for the comic strip -- i hope this was helpful! sorry that this wasn't not a full tutorial, i just don't have the capacity to make one right now but i know i'll never get to actually explain if i don't do it this way >:0 so, feel free to ask more questions at any time and i'll do my best to clarify!! :)
2 notes
·
View notes
Note
Hiiii thank you so much for your gif guide! I've been having fun ^^
Can I bother you further with a guide for static images and fun things like transitioning to another scene in the same gif?
hello, anon. I'm definitely a piece of garbage for not replying sooner. haven't really been on my gif game recently, BUT I did make a gifset just tonight that has the static image effect on it. so I can go over that really quickly - it's quite easy, which is nice. the transitioning with gifs is gonna be a little complicated, so I'll try to answer that question a little later. I hope you don't mind.
here's part 1 of the gif guide I made for others reading this. please refer to that guide first before reading this one.
okay, so you've made your gif and resized it to the appropriate size, usually no wider than 500 px for tumblr; and you've also ensured the gif file is small enough to avoid compression on tumblr, if you don't want that, of course. photoshop should look something like this.

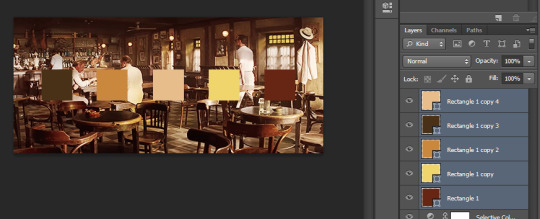
in the case of what I want to do for this gif, I'm going to do a palette-inspired gif. so I want to use the shape feature in photoshop to make squares and then color those squares accordingly. I'll click this guy.

mine is preset to a rectangle, but you could do whatever shape. I just create the shape and place it over the gif. it should be the top-most layer.

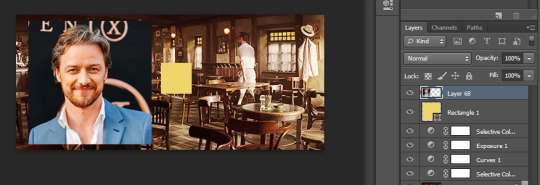
now's the time to do whatever you want - change the color, the size, etc. - but you can also put whatever you want on top of the gif. so I could paste a photo on it as well. whatever you want to be static on top of the gif, you just throw it there. like james mcavoy.

however, I'll go back to the palette I had - just made five different squares and changed their colors.

you may think you are done but not quite - one more step. you have to change the length of the static images/shapes on top of your gif. if you don't change how long they are on the gif, then the shapes will persist after your gif is finished; and we don't want that.
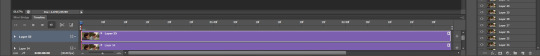
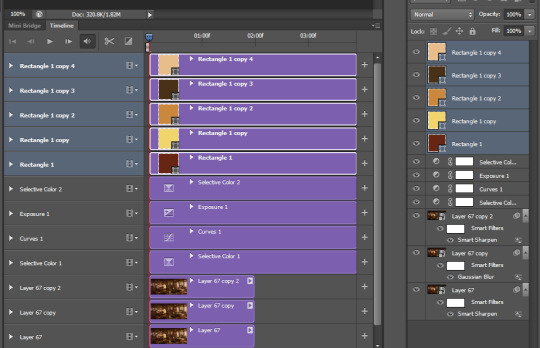
if you expand the timeline at the bottom of photoshop, you'll see something like this:

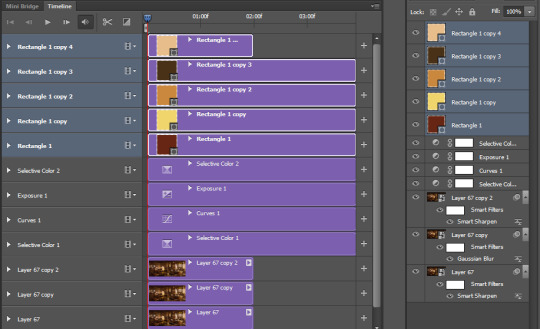
notice how the layers at the bottom that are the gif are "shorter" than the layers that have the color adjustments as well as the squares. we just have to shorten the length of those extra layers to make them the same number of frames as our gif. you do that simply by dragging each of the layers from the right. you'll have to do it for each layer (sometimes they will group though and auto-shorten).

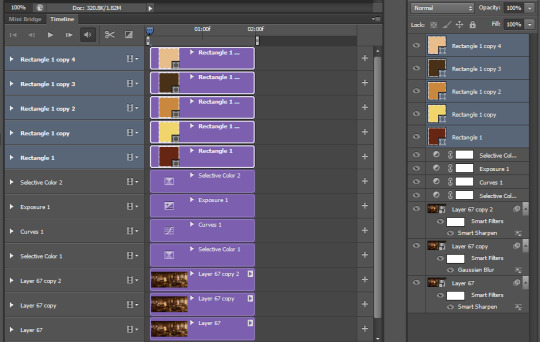
it should look like this when you've shortened/adjusted everything:

then, you are good to save your gif!

hope this helped! I'll come up with something for the transition gifs, but be warned - my method isn't very clean, so I'll probably take some time to make it easier/faster.
1 note
·
View note
Text
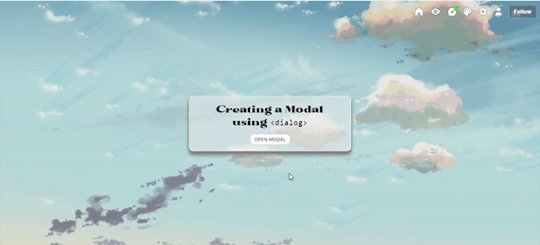
Tutorial: Creating a Modal/Popup using <dialog>

In this tutorial, I'll be sharing with you on how to create a popup/modal (herein states as modal) using <dialog>. Base code shall be provided for you to practise. Also, while it is rather a straightforward tutorial, it is recommended for you to have some knowledge of CSS and HTML as I will assume that you know a little bit about them.
[DEMO] [BASE CODE]
To create a modal, there are five parts that I'll be explaining which are:
The script
The open button
The modal + the close button
The backdrop
The Fade effect [Optional]
1. The Script
To ensure that your modal works, we need to add a script into our code. All you need to do is copy the code below and paste it before </body>:
<script> /// MODAL SCRIPT BY JASMIN @ https://phantasyreign.tumblr.com/ const body = document.querySelector("body"); const popup = document.querySelector("#modal"); const openModal = document.querySelector(".open-modal"); const closeModal = document.querySelector(".close-modal"); openModal.addEventListener("click", () => { modal.showModal(); body.style.overflow = "hidden"; }); modal.addEventListener("keydown", e => { if(e.keyCode === 27){ e.preventDefault() } }) closeModal.addEventListener("click", () => { modal.close(); body.style.overflow = "auto"; }); </script>
This script tells us three things:
When you click the open button, the modal will appear and you cannot scroll down the contents behind the modal;
When you press the esc key, it won't work;*
When you click the close button, the modal will disappear and you can scroll the blog as per usual.
*The reason why I include this part is because in the event if the blog contains a scroll bar, if a person press the esc key instead of clicking the close button, such scroll bar will not appear.
2. The Open Button
HTML
To add an open button, simply add the code below and paste it at the desired placement:
<button class="button open-modal">Open Modal</button>
Tips: If the design of your open and close button are the same, then I recommend if you include another class value of button inside your class attribute so that it'll be easier for you to code.
TAKE NOTE: Do not change the name of the open-modal.
CSS
If you know CSS, there are many ways to code a button. Nevertheless, for the purpose of this tutorial, I have customised the button (both the open and close button) as follows:
.button{ /*BASIC*/ background-color:white; border:1px solid #eee; border-radius:inherit; width:100px; outline:0; padding:.25rem .5rem; /*FONTS*/ font-family:karla; text-transform:uppercase; /*DO NOT TOUCH UNLESS YOU KNOW WHAT YOU'RE DOING*/ cursor:pointer; }
You can also use .open-modal instead of .button if you want to.
3. The Modal + The Close Button
HTML
To create the modal, we will be using <dialog>. To achieve it, we need to add the HTML before </body> and the <script>. Don't worry if you're confused, you can refer back to the base code to understand what I mean by before </body> and the <script>.
<dialog id="modal"> <p>This is your content <button class="button close-modal"> Close Modal </button> </dialog>
Depending on where you want to position your close button, you may need to change the position of your close button's HTML code before or after the content.
CSS
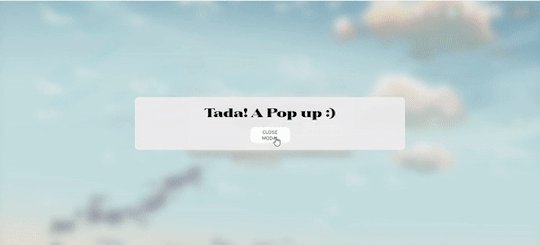
By default, the modal will not be shown without the open button and the script. However, since we have included the script as well as the open button, you can see that once you click the open button, the modal appears! To beautify it a little bit more, you can customise the modal as follow:
/*MODAL CONTENT*/ #modal{ /*BASICS*/ width:50%; background:rgb(238 238 238 / 0.9); border:1px solid lightyellow; border-radius:10px; padding:1rem 2rem; outline:0; /*DO NOT TOUCH UNLESS YOU KNOW WHAT YOU'RE DOING*/ max-height:50vh; overflow:auto; position:absolute; top:50%; left:50%; transform:translate(-50%, -50%); }
For the close button, feel free to use your own creativity to customise it! You can also use the same design as your open button as what you've seen inside the demo. If the position of your close button is the same as what has been shown in the demo, to center it, I added the following code:
.close-modal{ margin:0 auto; display:block; }
4. The Backdrop
We can think of backdrop as something similar as a lightbox in a photoset. By default, you can see that when a modal is opened, everything except for the modal turns darker. To customise the said backdrop, all you need to do is add this code:
/*MODAL BACKGROUND*/ #modal::backdrop{ backdrop-filter:blur(10px); background:rgb(238 238 238 / 0.25); }
Of course, you can also add background image and the likes if you know how to do so.
The Fade Effect [Optional]
In order to create the fade effect, we need to use the animation property. As such simply add the following code inside #modal and #modal::backdrop:
animation:1s fade ease-in-out;
As such, the both codes will look like this:
/*MODAL CONTENT*/ #modal{ /*BASICS*/ width:50%; background:rgb(238 238 238 / 0.9); border:1px solid #eee; border-radius:10px; padding:1rem 2rem; outline:0; /*DO NOT TOUCH UNLESS YOU KNOW WHAT YOU'RE DOING*/ max-height:50vh; overflow:auto; position:absolute; top:50%; left:50%; transform:translate(-50%, -50%); animation:1s fade ease-in-out; } /*MODAL BACKGROUND*/ #modal::backdrop{ backdrop-filter:blur(10px); background:rgb(238 238 238 / 0.25); animation:1s fade ease-in-out; }
After that, add this code after #modal::backdrop :
@keyframes fade{0%{opacity:0;}50%{opacity:1;}}
With that, you're done! Please like and/or reblog this if you found this tutorial helpful! Kindly credit me if you use this tutorial :)
69 notes
·
View notes