#websiteimprovement
Photo

Best website design development of Hawaii USA
We specialize in web design, mobile app design, ecommerce solutions, and more. Contact us today to see what we can do for you!
#websitedesign#webdevelopment#webdesign#webdeveloper#webdesigners#website#websitetips#websitemaster#websiteoptimization#websiteimprovement#websitebuilder#websitebuilders#websitebuildingtips#websitebuildingskills#websitebuildingtricks#websitebuildingtools#websitebuildingtipsforbeginners#websitebuildingtutorials#websitebuildingtutors#websitebuildingtraining#websitebuildingtrainingonline
2 notes
·
View notes
Text

Improve your website with these steps: ✅Easy Navigation: Organize info for a seamless user experience. ✅Speed Up: Boost site speed for faster loading times. ✅Accessibility Matters: Ensure everyone can access your site. ✅Device Friendly: Make sure it works perfectly on any device.
#WebDevelopment#WebsiteImprovement#UserExperience#WebDevelopmentTips#Aventsoft#YourDigitalGrowth#OurExpertise
0 notes
Text

Ready to give your website a boost? 🚀
Let's do a quick SEO checkup! Ensure your meta tags, headings, and more are on point.
Contact Acute Digital Solutions for an easy SEO audit. 💻✅
For more details Call +91 9579119788 or
website: www.acutedigitalsolutions.com
#seocheckup#digitalboost#websiteoptimization#onlinevisibility#acutedigitalsolutions#seoaudit#digitalsuccess#websiteimprovement#onlinepresence#seo101#weboptimization#digitalmarketing#websiteaudit#boostyoursite#getfoundonline#tech#smallbiztips#onlinestrategy
0 notes
Text

Unlock the true potential of your website with our premium hosting services - take your online presence to greater heights! 🚀
Call At:+91 9540041043
Visit Now: www.attractivewebsolutions.co.in
#premiumhosting#websiteimprovement#improveyourwebsite#hostingservices#webdevelopment#webhosting#premiumservices#websiteupgrades#onlinestore#businesstips
0 notes
Text
The Role of Website Navigation in Small Business Website Design
The role of website navigation in small business web design is paramount, as it acts as the crucial roadmap that guides users to discover and engage with the content.
What is website navigation?
Website navigation denotes the system or structure that allows users to move around and explore different sections, pages, and content on a website. It typically includes menus, links, buttons, and other interactive elements that enable visitors to find information, access specific pages, and engage with the website’s features. It serves as a roadmap for users, helping them understand the organization of the site and facilitating their browsing experience.
Click the link to know more Information about:The Role of Website Navigation in Small Business Website Design
Explore our affordable web development packages for small business, designed to boost your online presence and drive growth
If you’re willing to collaborate with us, you can contact our team at any moment by sending us a message or calling us at (919) 234-5140
To learn about our services and find more related content, browse through our Small Business Web page.
#WebDesign#SmallBusiness#WebsiteNavigation#UXDesign#UserExperience#WebDevelopment#DigitalMarketing#SmallBiz#OnlinePresence#WebsiteUsability#UIUX#DigitalStrategy#SmallBusinessTips#WebsiteImprovement#SEO
0 notes
Text
The Benefits of Website Redesign

In the realm of digital presence, the significance of a well-structured and visually appealing website cannot be overstated. Website redesign is not merely a cosmetic makeover; it is a strategic move that can transform your online presence and elevate your business to new heights. In this article, we, as experts in SEO and web design, delve deep into the advantages of website redesign, exploring how it can propel your website to the top of Google's search results.
Read this official blog to know more about benefits of website redesign
Enhancing User Experience
A visually appealing and user-friendly website is the cornerstone of a successful online presence. A well-executed website redesign ensures that your site is not only aesthetically pleasing but also highly functional. By optimizing the layout, navigation, and overall user interface, you can significantly enhance the user experience.
Improved Navigation
One of the primary goals of website redesign is to streamline navigation. A clear and intuitive menu structure helps visitors find the information they seek quickly. This reduces bounce rates, increases page views, and ultimately improves your website's search engine ranking.
Mobile Responsiveness
In today's mobile-centric world, having a responsive website is non-negotiable. Google prioritizes mobile-friendly websites in its search results. A website redesign can make your site adapt seamlessly to various screen sizes, ensuring that you don't miss out on mobile traffic.
Faster Loading Times
Page speed is a crucial factor in SEO ranking. Slow-loading websites frustrate users and can lead to high bounce rates. Through optimization techniques like image compression and code refinement, a website redesign can significantly boost your website's loading speed.
Content Optimization
Content is king in the world of SEO, and a website redesign presents an opportunity to revamp and optimize your content strategy.
Fresh Content
Search engines favor websites that regularly update their content. A website redesign often involves adding fresh, relevant content that caters to your target audience's needs and interests. This continuous stream of valuable information can help you climb Google's rankings.
Keyword Optimization
Effective SEO hinges on keyword optimization. During a website redesign, we meticulously research and incorporate relevant keywords into your content, metadata, and headers. This strategic approach ensures that your website ranks higher for the right search queries.
Improved SEO Framework
Behind the scenes, a website redesign allows for the implementation of a robust SEO framework that can significantly impact your search engine ranking.
Clean Code
Clean and efficient coding practices are essential for SEO. A website redesign gives us the opportunity to remove redundant code and optimize the underlying structure of your site, which can lead to improved crawling and indexing by search engines.
Schema Markup
To enhance search engine visibility, we recommend implementing Schema markup. This structured data markup provides search engines with valuable information about your website's content, leading to more informative and visually appealing search results.
Enhanced Security
Website security is paramount, not only for user trust but also for SEO. Google favors secure websites, and a website redesign allows us to implement the latest security protocols and protect your site from potential threats.
Conclusion
In the ever-evolving digital landscape, a website redesign is not a luxury but a necessity. It offers a myriad of benefits, from enhancing user experience and content optimization to improving SEO and security. By investing in a website redesign, you position your business for success in the highly competitive online sphere. Don't miss out on the opportunity to elevate your website's visibility and outrank your competitors.
#WebsiteRedesign#UserExperience#ContentOptimization#SEOStrategy#WebsiteSecurity#DigitalTransformation#MobileFriendly#PageSpeed#KeywordOptimization#SchemaMarkup#FreshContent#CleanCode#OnlinePresence#SearchEngineRanking#WebDesign#ResponsiveDesign#WebsiteImprovement#OnlineMarketing#SEOConsultation#DigitalStrategy#colourmoon technology#webdesign in colourmoon technology#affordable webdesign
0 notes
Text
Ready for Better Results? It's Time to Redesign Your Website!🧑💻
Redesign Your Website for Better Conversion…!!
➡️For more information, please visit our website:- https://zoofinc.com/
➡Your Success Story Begins Here. Let's Grow Your Business with us!
👉Do not forget to share with someone whom it is needed.
👉Let us know your opinion in the comment down below
👉Follow @Zoof Software Solutions for more information
.
.
✔️Feel free to ask any query at [email protected]
✔️For more detail visit: https://zoof.co.in/
#websitedesign#WebsiteRedesign#WebsiteConversion#WebDesignTips#ConversionGoals#WebsiteImprovement#WebsiteOptimization#WebsiteUpgrade#growbusinessonline#userinterfacedesign#devopsservices#webappsoftwaredevelopment#bestITservice#ZoofUnitedStates#ZoofIndia#SoftwareCompany#StartUpTechnology#mobilefriendlywebsite#Resourceoutsourcing#TechnologyConsulting#GrowBusiness#WebsiteDevelopment#SoftwareConsultant#ZoofSoftwareSolutions#zoof#zoofinc#MobileAppDevelopment#AwardWinningCompany#BestSoftwareCompany#digitalmarketing
0 notes
Text
How to Use Caching to Speed Up Your Website
Introduction
In the fast-paced digital era, website loading speed plays a crucial role in user satisfaction and overall business success. One effective technique to enhance website performance is caching. By storing frequently accessed data and assets, caching reduces server load and minimizes the time required to deliver content to users. In this blog post, we will delve into the fundamentals of caching, explore the different types of caching, and provide detailed strategies to leverage caching for optimizing your website's speed and performance.
Understanding Caching and Its Benefits
Web Caching involves temporarily storing copies of web resources to reduce the need for repeated data retrieval. This process enhances website performance by decreasing server load and network latency. Caching offers several benefits, including faster page load times, improved user experience, reduced bandwidth usage, and increased scalability. By caching static and dynamic content, you can minimize the time and resources required to generate and deliver web pages.
Types of Caching
Browser Caching: This type of caching occurs on the user's browser. When a user visits a website, the browser stores static files, such as images, CSS, and JavaScript, locally on their device. The next time the user visits the same website, the browser retrieves these files from the local cache instead of making additional server requests, resulting in faster page loads.
Server-Side Caching: Server-side caching involves storing dynamic content generated by the website on the server itself. When a user requests a web page, the server checks if it has a cached version of the page. If available, the server delivers the cached version without the need for reprocessing, reducing the load on the server and improving response times.
Content Delivery Network (CDN) Caching: CDNs store copies of website content in various locations worldwide. When a user requests a web page, the CDN delivers the cached content from the server nearest to the user's location. This reduces latency and minimizes the distance between the server and the user, resulting in faster content delivery.
Implementing Caching Techniques
Setting Proper Cache Headers: Configuring appropriate HTTP headers, such as Expires, Cache-Control, and ETag, enables browsers to determine how long to cache resources. The "Expires" header specifies an exact date and time when the resource expires, while the "Cache-Control" header allows more granular control over caching behavior. The "ETag" header provides a unique identifier for the resource, allowing the browser to validate its freshness.
Leveraging Browser Caching: By specifying cache durations for different file types in the HTTP headers, you can instruct browsers to store resources locally. This reduces the need for repeated downloads and improves page load times for returning visitors. Additionally, versioning static files by appending a query string parameter can ensure that browsers fetch updated versions when changes occur.
Utilizing Content Delivery Networks (CDNs): CDNs distribute cached content across multiple servers globally. By offloading content delivery to CDNs, you can reduce the load on your origin server and take advantage of the CDN's optimized network infrastructure. To utilize CDNs, you typically configure your DNS settings and configure caching rules within the CDN's control panel.
Database Caching: Caching database queries and responses can significantly improve performance by reducing the need for frequent database calls. Popular caching mechanisms include in-memory caches like Redis or Memcached. By storing query results in memory, subsequent requests for the same data can be served from the cache, reducing response times and database load.
Object Caching: Object caching involves caching specific objects or data in memory. This can include caching API responses, database query results, or complex objects generated during runtime. Object caching reduces the need for redundant processing, enabling faster response times and improving overall website performance.
Fragment Caching: Fragment caching allows you to cache specific portions of a web page that are computationally expensive or frequently requested. By caching these fragments, you can strike a balance between dynamic and static content. Common use cases for fragment caching include caching sidebar widgets, product listings, or complex elements that require significant processing.
Full-Page Caching: Full-page caching involves caching entire web pages as static HTML files. When a user requests a cached page, the server delivers the pre-generated HTML file directly, bypassing resource-intensive processes such as database queries or template rendering. Full-page caching is particularly effective for content that doesn't change frequently, such as blog posts or product pages.
Conclusion
Incorporating caching techniques is a powerful way to accelerate your website's speed and deliver an exceptional user experience. By leveraging browser caching, utilizing CDNs, and implementing server-side and database caching, you can reduce server load, minimize data transfers, and enhance website performance. Constant monitoring, testing, and optimization will ensure that your caching strategies remain effective and aligned with evolving user expectations.
#WebsitePerformance#PageLoadTime#UserExperience#WebsiteOptimization#CachingStrategies#SpeedUpWebsite#WebPerformance#WebsiteSpeed#WebsiteImprovement#CachingTechniques#BrowserCaching#ServerSideCaching#CDNCaching#WebsiteDevelopment#WebDesign#WebDevTips#TechTips#OnlineSuccess#WebsiteManagement#DigitalStrategy#WebPerformanceOptimization#WebTraffic#WebsiteEngagement#SEO#UserSatisfaction#OnlinePresence#WebsiteTips
1 note
·
View note
Text

We are a team of experienced web designers, who can develop your website from scratch or assist you to improve the current design. We provide responsive website design for businesses of all sizes. Get in touch, we'd love to talk! Contact today - https://starpactglobal.com
Garage gym ideas
#websitedesign#website#websitelook#websites#websitedesigncompany#websiteimprovement#webdesign#webdesigns#webdesignsolutions#starpactglobal
1 note
·
View note
Text
New navigation for a better user experience
Thanks to my web designers, there are one or two changes to the website that will make using the site easier.
There is now a search button in the top right hand corner on the 'home page' so if you type in the topic you want to read about, those related topics will load.
So, for example, if you type 'the pandemic' into the search box, the next 9 blogs that include the words 'the pandemic' in the title will load. Also, at the bottom of each blog, you can either go back to read a previous blog, or move forward to read the next blog.
The Category section is not a new feature, but you can also go to the category section to load up the next 9 blogs in that particular category. A new feature now at the end of each blog, is a link to the previous and next blog.
Also, below the boxes entitled 'previous and next blog,' you will see you can load similar blog titles that will come up, to the one you've just read. so you can follow on reading with a similar topic. That's particularly convenient if you're reading about mental health and you want to read more blogs on mental health.
I hope these small changes will make your reader experience on the site more enjoyable. I'd love to hear your thoughts on the new navigation user experience.
For more blogs, please check out my site https://www.thecpdiary.com
#thecpdiary#blog#improvedwebsite#newnavigation#betteruserexperience#websiteimprovements#websitenhancements#betterusernavigation#betterwebsiteexperience
0 notes
Text


Ready to give your website a boost? 🚀 Let's do a quick SEO checkup! Ensure your meta tags, headings, and more are on point. Contact Acute Digital Solutions for an easy SEO audit. 💻✅ Call +91 9579119788 or visit our www.acutedigitalsolutions.com for details! 📞🌐#seocheckup #digitalboost #websiteoptimization #onlinevisibility #acutedigitalsolutions #seoaudit #digitalsuccess #websiteimprovement #onlinepresence #seo101 #weboptimization #digitalmarketing #websiteaudit #boostyoursite #getfoundonline #tech #smallbiztips #onlinestrategy
1 note
·
View note
Photo

Hawaii website development | Maui web design | NogaTech
NogaTech, Hawaii website development and Maui web design company is an industry leader in web and mobile application development. All sizes of companies can benefit from our services. Get your quote today.
#nogatech#websitedesign#webdevelopment#webdesign#webdeveloper#webdesigners#website#websitetips#websitemaster#websiteoptimization#websiteimprovement#websitebuilder#websitebuilders#websitebuildingtips#websitebuildingskills#websitebuildingtricks#websitebuildingtools
2 notes
·
View notes
Text
📢 We Want to Hear Your Voice! Take Our Survey Today.
🌿 Experience the Health Benefits of URGANIC TuTs
URGANIC TuTs is dedicated to improving the well-being of individuals by developing a range of new products. We focus on the health and vitality of grocery items, crafting them in traditional styles from the comfort of your home, ensuring 100% natural, handcrafted goodness.
Your opinion matters! At www.urganictuts.in, we're committed to enhancing your experience. Participate in our brief online survey to help shape the future of our website.
https://www.urganictuts.in
Share your ideas and suggestions on how we can better serve you. Your insights are invaluable. 🤔
👉 Take the Survey Now: https://forms.gle/iw2GSvon73jwQCur6
As a token of our appreciation, survey participants will have a chance to win exciting prizes! 🎁
Your feedback is essential to us. Together, we can make urganictuts.in even more amazing!
Join us in our mission: "URGANIC TuTs - Bridging the Gap Between Nature and Wellness."
👉 Take the Survey Now: https://forms.gle/iw2GSvon73jwQCur6
#Survey #Feedback #WebsiteImprovement #HaveYourSay #WinPrizes #NatureAndWellness #URGANICTUTS
0 notes
Text
4 Tips to Speed Up Your Website Today!

As we all know, in this digital world, speed is everything. When it comes to reaching out to more and more people, ‘Page Speed’ is one of the most crucial factors that help you grab the attention of the targeted user. But to achieve high-speed responsive websites, you have to understand the metric of the internet. The quicker your website loads and the faster your website reacts; the leaser will be the bounce rate. Well, everyone wants a speedy website, but how to achieve that? This article will help you with pinpoint suggestions and tips to improve your website speed.
Let’s get started without sparing much time.
What is page speed?

Page speed is how your content loads when someone visits your site. Website speed differs from page speed, representing a page’s loading time.
Why is page speed critical?
Let’s get through some of the Page speed insight to understand the importance of website speed.

The first five seconds of page-load time impact conversion rates the most.
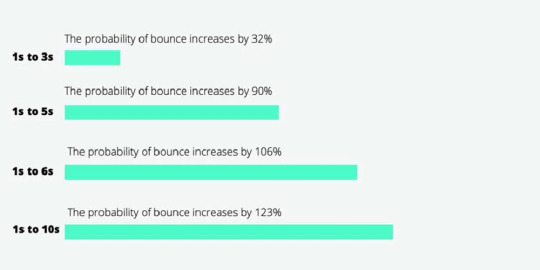
Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5).
The average mobile web page takes 15.3 seconds to load.
Nearly 70% of consumers admit that page speed impacts their willingness to buy from an online retailer.
The insights are self-explanatory.
4 Tips to Speed Up Your Website
Improving website speed is crucial for providing a positive user experience and optimizing your site for search engines.
Here are four actionable tips you can put into practice immediately to enhance your website’s speed:
1. Optimize and Compress Images and Data: Data on the website often contribute significantly to webpage size and can slow load times. To optimize data, ensure they are in the correct format (e.g., JPEG for photographs, PNG for graphics with transparent backgrounds) and reduce their file sizes without compromising quality. You can use various tools like Photoshop, Squash, or online image compressors to achieve this.
2. Enable Browser Caching: Leverage browser caching to reduce the number of HTTP requests made when users revisit your site. HTTP request reduction plays a significant role in improving website load time. When a user visits a webpage, their browser sends multiple requests to the server to fetch various resources, such as HTML, CSS, JavaScript files, images, and more. Each request incurs additional overhead in terms of time and network latency. Here’s how reducing HTTP requests can positively impact website load time
3. Minify and Concatenate CSS and JavaScript:

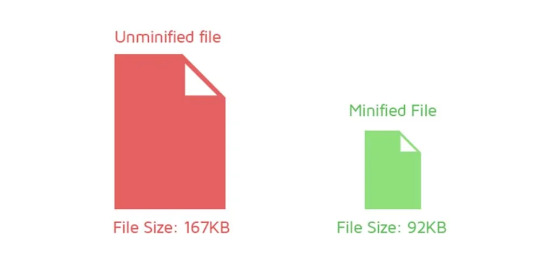
Minification involves removing unnecessary characters (e.g., white spaces, line breaks) from CSS and JavaScript files, reducing their file sizes. Concatenation involves combining multiple files into one file, reducing the required HTTP requests. Minifying and concatenating your CSS and JavaScript resources can significantly improve page load times. Numerous tools and plugins, such as Minify CSS, are available.
4. Implement Content Delivery Networks (CDNs): Server hosting is critical to website load time. The hosting service you choose and its performance directly impact how quickly your website’s content is delivered to users. Some hosting providers offer integrated CDN services. A CDN is a network of servers distributed worldwide that store cached copies of your website’s static content. CDNs hold cached versions of your website’s content on servers distributed globally. When a user requests your website, the CDN serves the range from the server nearest to them, reducing latency and improving load times.
In today’s fast-paced digital landscape, a slow-loading website can be detrimental to user engagement and online success. By implementing the four tips mentioned above, you can take immediate action to improve your website’s speed.
Regularly test your website’s speed using tools like Google Page Speed Insights, GTmetrix, or web page check Tools. These tools can provide additional insights and suggestions to optimize your website’s performance further.
In addition to the tips provided above, if you are seeking professional assistance to optimize your website’s speed, consider partnering with Bright Pixels Agency. Our team of experts understands the importance of a fast-loading website and specializes in implementing cutting-edge techniques to enhance performance. Whether it’s fine-tuning your image optimization, implementing advanced caching strategies, optimizing code, or integrating CDN solutions, Bright Pixel Agency has the knowledge and experience to elevate your website’s speed to new heights.
Remember, a faster website delights users, improves search engine rankings, and boosts conversions. So, take the initiative today and make your website lightning fast, providing a seamless experience for your visitors and ensuring your online presence stands out in the crowd.
0 notes
Text
Ask A Vet Live Get Answers Now!
Get all of the expert vet answers you need for your furry friend to make their life better. Don't let pet worries keep you up at night - let us be your guide!At Easy Vet Answers, accessible from https://easyvetanswers.com/, one of our main priorities is the privacy of our visitors. This Privacy Policy document contains types of information that is collected and recorded by Easy Vet Answers and how we use it.If you have additional questions or require more information about our Privacy Policy, do not hesitate to contact us.This Privacy Policy applies only to our online activities and is valid for visitors to our website with regards to the information that they shared and/or collect in Easy Vet Answers.ConsentBy using our website, you hereby consent to our Privacy Policy and agree to its terms.Information we collectThe personal information that you are asked to provide, and the reasons why you are asked to provide it, will be made clear to you at the point we ask you to provide your personal information.If you contact us directly, we may receive additional information about you such as your name, email address, phone number, the contents of the message and/or attachments you may send us, and any other information you may choose to provide.When you register for an Account, we may ask for your contact information, including items such as name, company name, address, email address, and telephone number.How we use your informationWe use the information we collect in various ways, including to:Provide, operate, and maintain our websiteImprove, personalize, and expand our websiteUnderstand and analyze how you use our websiteDevelop new products, services, features, and functionalityCommunicate with you, either directly or through one of our partners, including for customer service, to provide you with updates and other information relating to the website, and for marketing and promotional purposesSend you emailsFind and prevent fraudLog FilesEasy Vet Answers follows a standard procedure of using log files. These files log visitors when they visit websites. All hosting companies do this and a part of hosting services' analytics. The information collected by log files include internet protocol (IP) addresses, browser type, Internet Service Provider (ISP), date and time stamp, referring/exit pages, and possibly the number of clicks. These are not linked to any information that is personally identifiable. The purpose of the information is for analyzing trends, administering the site, tracking users' movement on the website, and gathering demographic information.Cookies and Web BeaconsLike any other website, Easy Vet Answers uses 'cookies'. These cookies are used to store information including visitors' preferences, and the pages on the website that the visitor accessed or visited. The information is used to optimize the users' experience by customizing our web page content based on visitors' browser type and/or other information.For more general information on cookies, please read "What Are Cookies".Advertising Partners Privacy PoliciesYou may consult this list to find the Privacy Policy for each of the advertising partners of Easy Vet Answers.Third-party ad servers or ad networks uses technologies like cookies, JavaScript, or Web Beacons that are used in their respective advertisements and links that appear on Easy Vet Answers, which are sent directly to users' browser. They automatically receive your IP address when this occurs. These technologies are used to measure the effectiveness of their advertising campaigns and/or to personalize the advertising content that you see on websites that you visit.Note that Easy Vet Answers has no access to or control over these cookies that are used by third-party advertisers.Third Party Privacy PoliciesEasy Vet Answers Privacy Policy does not apply to other advertisers or websites. Thus, we are advising you to consult the respective Privacy Policies of these third-party ad servers for more detailed information.
It may include their practices and instructions about how to opt-out of certain options.You can choose to disable cookies through your individual browser options. To know more detailed information about cookie management with specific web browsers, it can be found at the browsers' respective websites.CCPA Privacy Rights (Do Not Sell My Personal Information)Under the CCPA, among other rights, California consumers have the right to:Request that a business that collects a consumer's personal data disclose the categories and specific pieces of personal data that a business has collected about consumers.Request that a business delete any personal data about the consumer that a business has collected.Request that a business that sells a consumer's personal data, not sell the consumer's personal data.If you make a request, we have one month to respond to you. If you would like to exercise any of these rights, please contact us.GDPR Data Protection RightsWe would like to make sure you are fully aware of all of your data protection rights. Every user is entitled to the following:The right to access – You have the right to request copies of your personal data. We may charge you a small fee for this service.The right to rectification – You have the right to request that we correct any information you believe is inaccurate. You also have the right to request that we complete the information you believe is incomplete.The right to erasure – You have the right to request that we erase your personal data, under certain conditions.The right to restrict processing – You have the right to request that we restrict the processing of your personal data, under certain conditions.The right to object to processing – You have the right to object to our processing of your personal data, under certain conditions.The right to data portability – You have the right to request that we transfer the data that we have collected to another organization, or directly to you, under certain conditions.If you make a request, we have one month to respond to you. If you would like to exercise any of these rights, please contact us.Children's InformationAnother part of our priority is adding protection for children while using the internet. We encourage parents and guardians to observe, participate in, and/or monitor and guide their online activity.Easy Vet Answers does not knowingly collect any Personal Identifiable Information from children under the age of 13. If you think that your child provided this kind of information on our website, we strongly encourage you to contact us immediately and we will do our best efforts to promptly remove such information from our records.
Trending Posts
0 notes
Text
How to optimise the User Experience of your website

The importance of UX and best practices to improve it
The online commerce sector has become increasingly competitive in recent years, which means companies that sell through e-commerce must innovate to ensure their business remains competitive.
When today’s users interact with websites and apps, they expect to find what they’re looking for quickly and easily. That’s why it’s essential to offer an intuitive, optimised and responsive website with fast navigation. Understanding user experience (or UX) and therefore the shopping experience is crucial to any e-commerce business.
According to data from Amazon Service, 88% of online shoppers say they won’t visit a website again if the browsing experience is negative: it’s no coincidence that pages with loading times between 1 and 2 seconds have much higher conversion rates than others. These statistics can no longer be ignored by companies wanting to sell online.
What User Experience is and why it’s so important
User Experience refers to a person’s overall experience when they use a product or service, particularly in terms of how easy or engaging it is. It encompasses a wide range of factors, including usability, accessibility, performance, aesthetics and emotion. The goal of UX design is to create products that are easy, efficient and pleasant to use, so that users can achieve their goals effectively and without frustration.
Improving the User Experience of your e-commerce website helps:
Build customer loyalty. Understanding people’s needs precisely and identifying behavioural habits means you can make users’ interaction with your brand more satisfying. This adds value for customers and helps build loyalty.
Get more leads and conversions. Making your e-commerce website simpler and more intuitive is an important goal because when users enjoy interacting with your site, you should see a growth in conversion rates and new leads.
Improve search engine rankings. Optimising a site to with better graphics and more dynamic content to improve usability will also help boost your SEO ranking.

But what are the elements you need to consider when designing a truly effective User Experience?
5 Strategies to improve the User Experience of your website
Improving your website’s UX takes in various strategic aspects of the platform, from design to language to content customisation, but there are also some underestimated factors that can make a big difference. Here are some tips to help you offer a browsing experience in line with user expectations.
1) Understand your users and their needs. The first step to improving UX is knowing who your users are and what they expect from your product or service.
This can be done through market analysis, focus groups, interviews, surveys and usability tests. Every element of an online shop represents a strategic opportunity for improving communication with the user. From the tone of voice to the images chosen for different sections, you should be working to make sure you’re conveying the brand’s values, along with the strengths and features of your product or service and how it can help solve users’ problems.
The way a user interacts with your website can significantly improve their level of satisfaction, guiding them through from the beginning to the end of their transaction. That’s why it’s important to ensure cohesion with your brand image across the site.
2) Optimise the product/service pages and the most strategic sections of the website. To help an e-commerce website perform better, it’s important to make the strategic elements visible and quickly navigable.
This will help users find what they are looking for and complete the transaction in just a few clicks. Use professional product images in HD and consider adding video – customers want to see every little detail of what they’re looking to buy.
Include detailed descriptions and highlight any technical characteristics, materials and compatibilities. Try to anticipate and allay any concerns or objections in your descriptions. Include customer reviews, ratings and feedback to build trust and credibility.
Make sure shipping costs are clear and up-front and give the user a choice of payment options to reduce the number of abandoned shopping carts.
3) Optimise the checkout process. To improve the online shopping experience, it’s vital to simplify the customer journey and make it easy for people to buy from you.
Keep the path as clear as possible so that people can find what they’re looking for quickly. Consider using clickable icons and calls to action to help secure the sale. Try to avoid cumbersome checkout procedures, registration or verification. In terms of technical optimisation, make sure your pages, images, clickable and interactive elements load quickly and that the whole site is optimised for different devices and screen sizes.
Work with developers who will ensure your site uses the latest technology so users have the best possible e-commerce experience. Your website should be capable of coping with a rush of visitors, too – for example, when you’re running a promotion.
4) Make sure your site is responsive. Don’t neglect the visual element of your website – your fonts, colour schemes and images all help enhance UX and ensure brand cohesion.
And with 70% of visitors using their mobile phone to shop online, it’s vital to ensure your website is fully optimised for smartphones and tablets. Simple, concise text and a streamlined menu, with a clearly visible hierarchy, will help make your site mobile friendly.
5) Make good use of analytics and user feedback. Making sure your site delivers the right User Experience relies to a great extent on understanding who is visiting your site, how long they stay, the bounce rate, which pages are popular, and how many clicks lead to conversions.
That’s why your website analytics are invaluable. Once you know where adjustments could be made, you can tweak your offer, test your ideas out and try working with SEO experts to optimise your site. And don’t forget to collect user feedback – many people are happy to complete a short survey after their purchase.
We can help
Mail Boxes Etc. can help you improve your site’s UX. Ask about our digital design capabilities and improve the shopping experience with our seamless product fulfilment and delivery solutions.
Click here

0 notes