#websocket
Explore tagged Tumblr posts
Text
🎓 Автоматизация тестирования с Java Playwright — Полный курс на Stepik
🚀 Хотите прокачать свои навыки в автоматизации и стать востребованным специалистом на рынке?
Освойте Playwright на Java и создавайте мощные, масштабируемые тестовые решения с нуля!
💡 Что вас ждёт в курсе:
✅ Полноценное обучение работе с Playwright: от навигации, кликов и форм до работы с REST API и WebSocket
✅ Ускорение автотестов в 4 раза, параллельный запуск и Screenplay Pattern
✅ Интеграция с Docker, CI/CD, Spring Boot, Allure (со скриншотами и видео)
✅ Структурирование фреймворка: продвинутый Page Object Model + Dependency Injection
✅ Поддержка flaky-тестов, кастомные отчеты, артефакты, уведомления
✅ Комбо-тесты UI + API, работа с окружениями и тестовыми конфигурациями
✅ Практика на 6 реальных проектах для портфолио
✅ Сертификат об окончании + решение кейсов уровня Senior
📦 6 мощных проектов в портфолио:
1⃣ Автотесты для интернет-магазина
2⃣ SPA-тестирование (Single Page Application)
3⃣ Интеграция с Docker
4⃣ SPA + WebSocket: тесты в реальном времени
5⃣ E2E-тесты для сайта
6⃣ Тестирование Spring Boot API
🎯 Для кого курс:
🔹 Опытные QA Automation-инженеры
🔹 Junior QA, которые хотят перейти в автоматизацию
🔹 Разработчики, желающие выстроить стабильную систему тестирования
🔹 Все, ��то хочет выйти на новый уровень в тестировании
📈 Результат прохождения курса:
Повышение квалификации и дохода
Новые карьерные возможности
Уверенность в своей экспертизе
🛠 Автоматизация, которая работает!
Получите полное понимание процессов, научитесь строить надёжные фреймворки, интегрировать всё в CI/CD и автоматизировать тестирование сложных веб-систем.
👇 Переходите по ссылке и начните обучение уже сегодня!
🌐 Java Playwright: https://stepik.org/course/233592/promo

#JavaPlaywright#АвтоматизацияТестирования#PlaywrightJava#JavaQA#QAEngineer#Playwright#StepikКурс#Тестирование#QA#Automation#CI_CD#RESTAPI#SpringBoot#Allure#Docker#WebSocket#ScreenplayPattern#QAJobs#ТестированиеНаJava#UITesting#APITesting#QALearning#QAпортфолио#ОбучениеQA
0 notes
Text
🎓 Автоматизация тестирования с Java Playwright — Полный курс на Stepik
🚀 Хотите прокачать свои навыки в автоматизации и стать востребованным специалистом на рынке?
Освойте Playwright на Java и создавайте мощные, масштабируемые тестовые решения с нуля!
💡 Что вас ждёт в курсе:
✅ Полноценное обучение работе с Playwright: от навигации, кликов и форм до работы с REST API и WebSocket
✅ Ускорение автотестов в 4 раза, параллельный запуск и Screenplay Pattern
✅ Интеграция с Docker, CI/CD, Spring Boot, Allure (со скриншотами и видео)
✅ Структурирование фреймворка: продвинутый Page Object Model + Dependency Injection
✅ Поддержка flaky-тестов, кастомные отчеты, артефакты, уведомления
✅ Комбо-тесты UI + API, работа с окружениями и тестовыми конфигурациями
✅ Практика на 6 реальных проектах для портфолио
✅ Сертификат об окончании + решение кейсов уровня Senior
📦 6 мощных проектов в портфолио:
1⃣ Автотесты для интернет-магазина
2⃣ SPA-тестирование (Single Page Application)
3⃣ Интеграция с Docker
4⃣ SPA + WebSocket: тесты в реальном времени
5⃣ E2E-тесты для сайта
6⃣ Тестирование Spring Boot API
🎯 Для кого курс:
🔹 Опытные QA Automation-инженеры
🔹 Junior QA, которые хотят перейти в автоматизацию
🔹 Разработчики, желающие выстроить стабильную систему тестирования
🔹 Все, кто хочет выйти на новый уровень в тестировании
📈 Результат прохождения курса:
Повышение квалификации и дохода
Новые карьерные возможности
Уверенность в своей экспертизе
🛠 Автоматизация, которая работает!
Получите полное понимание процессов, научитесь строить надёжные фреймворки, интегрировать всё в CI/CD и автоматизировать тестирование сложных веб-систем.
👇 Переходите по ссылке и начните обучение уже сегодня!
🌐 Java Playwright: https://stepik.org/course/233592/promo

#JavaPlaywright#АвтоматизацияТестирования#PlaywrightJava#JavaQA#QAEngineer#Playwright#StepikКурс#Тестирование#QA#Automation#CI_CD#RESTAPI#SpringBoot#Allure#Docker#WebSocket#ScreenplayPattern#QAJobs#ТестированиеНаJava#UITesting#APITesting#QALearning#QAпортфолио#ОбучениеQA
0 notes
Text
🎓 Автоматизация тестирования с Java Playwright — Полный курс на Stepik
🚀 Хотите прокачать свои навыки в автоматизации и стать востребованным специалистом на рынке?
Освойте Playwright на Java и создавайте мощные, масштабируемые тестовые решения с нуля!
💡 Что вас ждёт в курсе:
✅ Полноценное обучение работе с Playwright: от навигации, кликов и форм до работы с REST API и WebSocket
✅ Ускорение автотестов в 4 раза, параллельный запуск и Screenplay Pattern
✅ Интеграция с Docker, CI/CD, Spring Boot, Allure (со скриншотами и видео)
✅ Структурирование фреймворка: продвинутый Page Object Model + Dependency Injection
✅ Поддержка flaky-тестов, кастомные отчеты, артефакты, уведомления
✅ Комбо-тесты UI + API, работа с окружениями и тестовыми конфигурациями
✅ Практика на 6 реальных проектах для портфолио
✅ Сертификат об окончании + решение кейсов уровня Senior
📦 6 мощных проектов в портфолио:
1⃣ Автотесты для интернет-магазина
2⃣ SPA-тестирование (Single Page Application)
3⃣ Интеграция с Docker
4⃣ SPA + WebSocket: тесты в реальном времени
5⃣ E2E-тесты для сайта
6⃣ Тестирование Spring Boot API
🎯 Для кого курс:
🔹 Опытные QA Automation-инженеры
🔹 Junior QA, которые хотят перейти в автоматизацию
🔹 Разработчики, желающие выстроить стабильную систему тестирования
🔹 Все, кто хочет выйти на новый уровень в тестировании
📈 Результат прохождения курса:
Повышение квалификации и дохода
Новые карьерные возможности
Уверенность в своей экспертизе
🛠 Автоматизация, которая работает!
Получите полное понимание процессов, научитесь строить надёжные фреймворки, интегрировать всё в CI/CD и автоматизировать тестирование сложных веб-систем.
👇 Переходите по ссылке и начните обучение уже сегодня!
🌐 Java Playwright: https://stepik.org/course/233592/promo

#JavaPlaywright#АвтоматизацияТестирования#PlaywrightJava#JavaQA#QAEngineer#Playwright#StepikКурс#Тестирование#QA#Automation#CI_CD#RESTAPI#SpringBoot#Allure#Docker#WebSocket#ScreenplayPattern#QAJobs#ТестированиеНаJava#UITesting#APITesting#QALearning#QAпортфолио#ОбучениеQA
0 notes
Text
🎓 Автоматизация тестирования с Java Playwright — Полный курс на Stepik
🚀 Хотите прокачать свои навыки в автоматизации и стать востребованным специалистом на рынке?
Освойте Playwright на Java и создавайте мощные, масштабируемые тестовые решения с нуля!
💡 Что вас ждёт в курсе:
✅ Полноценное обучение работе с Playwright: от навигации, кликов и форм до работы с REST API и WebSocket
✅ Ускорение автотестов в 4 раза, параллельный запуск и Screenplay Pattern
✅ Интеграция с Docker, CI/CD, Spring Boot, Allure (со скриншотами и видео)
✅ Структурирование фреймворка: продвинутый Page Object Model + Dependency Injection
✅ Поддержка flaky-тестов, кастомные отчеты, артефакты, уведомления
✅ Комбо-тесты UI + API, работа с окружениями и тестовыми конфигурациями
✅ Практика на 6 реальных проектах для портфолио
✅ Сертификат об окончании + решение кейсов уровня Senior
📦 6 мощных проектов в портфолио:
1⃣ Автотесты для интернет-магазина
2⃣ SPA-тестирование (Single Page Application)
3⃣ Интеграция с Docker
4⃣ SPA + WebSocket: тесты в реальном времени
5⃣ E2E-тесты для сайта
6⃣ Тестирование Spring Boot API
🎯 Для кого курс:
🔹 Опытные QA Automation-инженеры
🔹 Junior QA, которые хотят перейти в автоматизацию
🔹 Разработчики, желающие выстроить стабильную систему тестирования
🔹 Все, кто хочет выйти на новый уровень в тестировании
📈 Результат прохождения курса:
Повышение квалификации и дохода
Новые карьерные возможности
Уверенность в своей экспертизе
🛠 Автоматизация, которая работает!
Получите полное понимание процессов, научитесь строить надёжные фреймворки, интегрировать всё в CI/CD и автоматизировать тестирование сложных веб-систем.
👇 Переходите по ссылке и начните обучение уже сегодня!
🌐 Java Playwright: https://stepik.org/course/233592/promo

#JavaPlaywright#АвтоматизацияТестирования#PlaywrightJava#JavaQA#QAEngineer#Playwright#StepikКурс#Тестирование#QA#Automation#CI_CD#RESTAPI#SpringBoot#Allure#Docker#WebSocket#ScreenplayPattern#QAJobs#ТестированиеНаJava#UITesting#APITesting#QALearning#QAпортфолио#ОбучениеQA
0 notes
Text
Top 9 Benefits of NodeJS WebSocket for Real-Time Scalable Apps
Discover how NodeJS WebSocket boosts real-time app performance with seamless scalability and low-latency communication.
#NodeJS#WebSocket#RealTimeApps#ScalableApps#WebDevelopment#AppPerformance#BackendDevelopment#HireNodeJSDevelopers
0 notes
Text

1 note
·
View note
Text
What are web protocols?
What are #webprotocols? #networkdevices #websocket #protocol #webrtc
Web protocols are an important theme in enabling communication between devices on the internet. Web protocols are the secret handshakes in the digital world where the rules and conventions for data exchange are defined between the network devices. WebSocket They are a set of multiple standards where the WebSocket API is defined by the W3C, and the WebSocket protocol (RFC 6455) and its…
0 notes
Link
Python in the Air: Real-Time Flight Tracking Made Simple
The capacity to follow planes in real-time has grown in value in today’s linked society. Accurate flight data may offer up a world of possibilities for everyone involved in aviation, from hobbyists to developers creating complex systems. This in-depth tutorial will walk you through the whole process of using Python to create a real-time flight tracking system, including everything from data visualization to APIs...
Learn more here:
https://nilebits.com/blog/2024/05/python-real-time-flight-tracking/
0 notes
Text
I'm making a second attempt at learning web socket. May the CORS gods be merciful this time.
7 notes
·
View notes
Text
ohhhhh fuck just realized I'm gonna have to write websocket code in fucking kotlin (or I could use java, but I think that's worse) eventually. websockets in rust were gross enough, I don't even wanna think about how awful they're going to be in kotlin
7 notes
·
View notes
Text
Load Balancing Web Sockets with K8s/Istio
When load balancing WebSockets in a Kubernetes (K8s) environment with Istio, there are several considerations to ensure persistent, low-latency connections. WebSockets require special handling because they are long-lived, bidirectional connections, which are different from standard HTTP request-response communication. Here’s a guide to implementing load balancing for WebSockets using Istio.
1. Enable WebSocket Support in Istio
By default, Istio supports WebSocket connections, but certain configurations may need tweaking. You should ensure that:
Destination rules and VirtualServices are configured appropriately to allow WebSocket traffic.
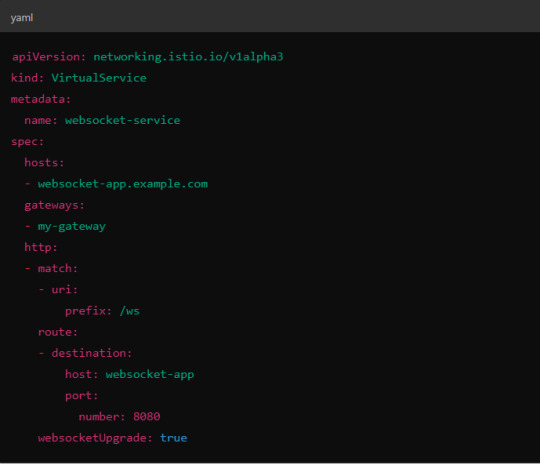
Example VirtualService Configuration.

Here, websocketUpgrade: true explicitly allows WebSocket traffic and ensures that Istio won’t downgrade the WebSocket connection to HTTP.
2. Session Affinity (Sticky Sessions)
In WebSocket applications, sticky sessions or session affinity is often necessary to keep long-running WebSocket connections tied to the same backend pod. Without session affinity, WebSocket connections can be terminated if the load balancer routes the traffic to a different pod.
Implementing Session Affinity in Istio.
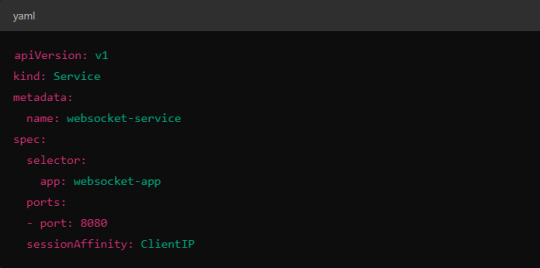
Session affinity is typically achieved by setting the sessionAffinity field to ClientIP at the Kubernetes service level.

In Istio, you might also control affinity using headers. For example, Istio can route traffic based on headers by configuring a VirtualService to ensure connections stay on the same backend.
3. Load Balancing Strategy
Since WebSocket connections are long-lived, round-robin or random load balancing strategies can lead to unbalanced workloads across pods. To address this, you may consider using least connection or consistent hashing algorithms to ensure that existing connections are efficiently distributed.
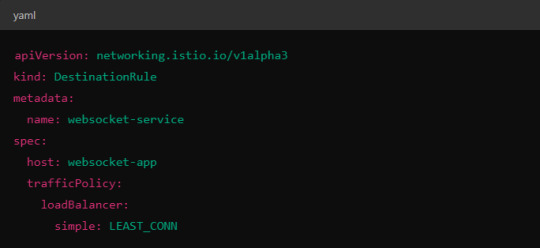
Load Balancer Configuration in Istio.
Istio allows you to specify different load balancing strategies in the DestinationRule for your services. For WebSockets, the LEAST_CONN strategy may be more appropriate.

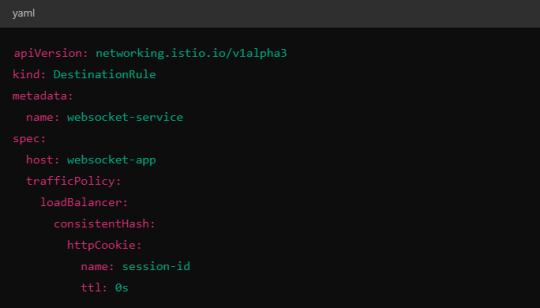
Alternatively, you could use consistent hashing for a more sticky routing based on connection properties like the user session ID.

This configuration ensures that connections with the same session ID go to the same pod.
4. Scaling Considerations
WebSocket applications can handle a large number of concurrent connections, so you’ll need to ensure that your Kubernetes cluster can scale appropriately.
Horizontal Pod Autoscaler (HPA): Use an HPA to automatically scale your pods based on metrics like CPU, memory, or custom metrics such as open WebSocket connections.
Istio Autoscaler: You may also scale Istio itself to handle the increased load on the control plane as WebSocket connections increase.
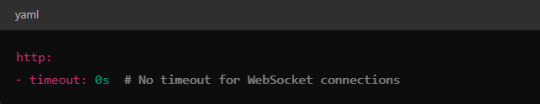
5. Connection Timeouts and Keep-Alive
Ensure that both your WebSocket clients and the Istio proxy (Envoy) are configured for long-lived connections. Some settings that need attention:
Timeouts: In VirtualService, make sure there are no aggressive timeout settings that would prematurely close WebSocket connections.

Keep-Alive Settings: You can also adjust the keep-alive settings at the Envoy level if necessary. Envoy, the proxy used by Istio, supports long-lived WebSocket connections out-of-the-box, but custom keep-alive policies can be configured.
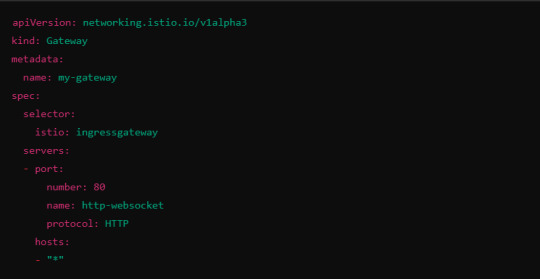
6. Ingress Gateway Configuration
If you're using an Istio Ingress Gateway, ensure that it is configured to handle WebSocket traffic. The gateway should allow for WebSocket connections on the relevant port.

This configuration ensures that the Ingress Gateway can handle WebSocket upgrades and correctly route them to the backend service.
Summary of Key Steps
Enable WebSocket support in Istio’s VirtualService.
Use session affinity to tie WebSocket connections to the same backend pod.
Choose an appropriate load balancing strategy, such as least connection or consistent hashing.
Set timeouts and keep-alive policies to ensure long-lived WebSocket connections.
Configure the Ingress Gateway to handle WebSocket traffic.
By properly configuring Istio, Kubernetes, and your WebSocket service, you can efficiently load balance WebSocket connections in a microservices architecture.
#kubernetes#websockets#Load Balancing#devops#linux#coding#programming#Istio#virtualservices#Load Balancer#Kubernetes cluster#gateway#python#devlog#github#ansible
5 notes
·
View notes
Text
Wait, duh, data flow can be done through the json api I was talking about for devs for PierMesh applications
6 notes
·
View notes
Text
the thing i find with rust is that things never compile first time (it’s expected so the errors are quite helpful most of the time) but the flow is usually compile to see if you got things right and change if not. however, running first time is downright common, and i love it
#lizabeth talkabeth#rust#rustlang#rust programming#i’ve been writing a little lib to make http/websocket apis easy to make#and i’ve finally got the proc macro generating all the code it needs#and a test with channels works brill :3#i’m so happy#it’s the http and websocket transports next :]
3 notes
·
View notes
Text
Hey, Tumblr, I'm angry and frustrated and I'm making it your problem.

Break the Keep Reading only if you either A. have any experience with OBS-Websocket or other such integrations, or B. sincerely wish to partake in my suffering. Warning for excessive cursing, it gets rough.
Update on the whole KT-1632 overlay situation: After a handful of minor technical difficulties and rookie mistakes (hey cat, it would help if you actually turned on the damn websocket before trying to connect to it), I've established a base framework for connecting to OBS Websocket.
Once I had that in place, I started testing out what kind of messages I can get, and uh... I'm already running into a huge problem, here.
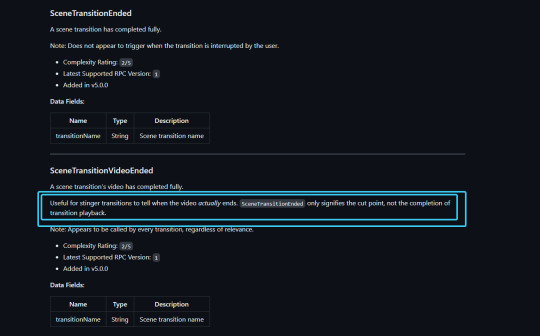
See, OBS Websocket 5.0 has the following messages that seem pertinent to my use case: CurrentProgramSceneChanged, SceneTransitionStarted, SceneTransitionEnded, and SceneTransitionVideoEnded. Keep in mind, the only documentation I can access right now, as far as I can tell, is just the 5.0.1 OBS-Websocket.
Here's a refresher on the use case: I want to be able to move elements of my Unity-based stream overlay depending on which scene is currently active in OBS. A wrinkle in this is that I use a custom stinger transition with a specific cut point, like this:

Now, all three events regarding the scene transition only have one piece of data to them: the name of the transition (which is basically always going to be "SniperScope"). The only event that actually tells me what scene is being switched to is the CurrentProgramSceneChanged event.
There is an immediate problem.

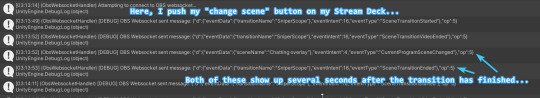
Funnily enough, this order of operations is actually backwards from the current documentation:

On the one hand, there could potentially be some sort of delay or other issue involved with WebsocketSharp / Unity that's responsible for this, however in my testing the exact amount of delay and order of operations is entirely consistent every single time I initiate a transition in OBS. The first message almost always arrives instantaneously; it's the other three messages that seem to come whenever they feel like it, and not at all close to what they need to be at.
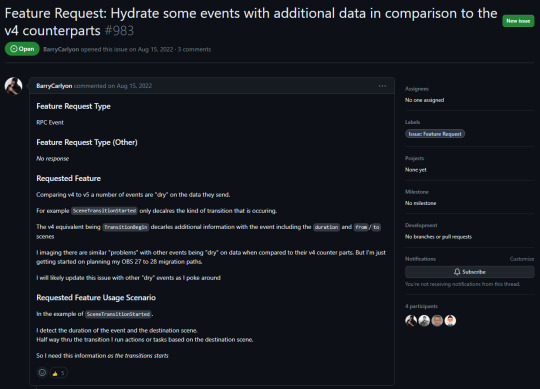
On the other hand-- wait, what? What's this issue on the official obs-websocket github about--

So you're telling me that SceneTransitionStarted used to have the from and to scenes specified in the event data in version 4, and they removed it in version 5 for literally no other reason than an RPC overhaul? And they haven't added it back in OVER A YEAR?!
Now, the github actually does have an install link for obs-websocket version 4.9.1-compat that should (keyword should, you know how that goes) work with OBS 29 (more specifically, it should work with 28+, which means there isn't even a guarantee for it to work with OBS 29... fucking awesome).
However, uhhhhhh... I cannot find ANY FUCKING DOCUMENTATION FOR 4.9'S PROTOCOL WHATSO-FUCKING-EVER. There is LITERALLY ONLY 5.0 in the readmes and protocol.md docs.
This shit has me pulling my hair. I'm goin' the fuck to sleep. Anyone got any bright fuckin ideas, I'm all fuckin' ears for it in the morning.
#pain and suffering#streaming#indie vtuber#software development#obs troubleshooting#obs studio#help appreciated#websocketsharp#obs websocket
3 notes
·
View notes
Text
Tired of missing crypto trading opportunities? Learn how to build a Kraken trading bot with Node.js that automates buys and sells 24/7. This step-by-step guide covers everything from setting up Kraken’s API to implementing real-time WebSocket alerts—no more emotional trading or sleepless nights watching charts. Whether you're a developer looking to automate your strategy or a trader seeking an edge, this 2025 tutorial delivers the code and architecture to launch your own algorithmic trading system. Ready to turn market volatility into profits? Let’s dive in!
#Algorithmic trading#Automate Kraken trades#Crypto arbitrage bot#Crypto developer guides#Crypto trading bot#Cryptocurrency automation#Kraken API tutorial#Kraken trading bot#Node.js crypto bot#Node.js trading bot#TechBreeze tutorials#WebSocket trading bot
0 notes
Text
Top 9 Benefits of NodeJS WebSocket for Scalable Real-Time Apps
Explore the top 9 key benefits of using NodeJS WebSocket for building scalable real-time applications. Improve performance and reduce latency effectively.
#NodeJS#WebSocket#RealTimeApps#ScalableApps#BackendDevelopment#JavaScript#AppPerformance#HireNodeJSDevelopers
0 notes