Recording the process of creating a companion application for a smart object that scan foods for nutrient values and meal controls.
Don't wanna be here? Send us removal request.
Link
0 notes
Photo




General:
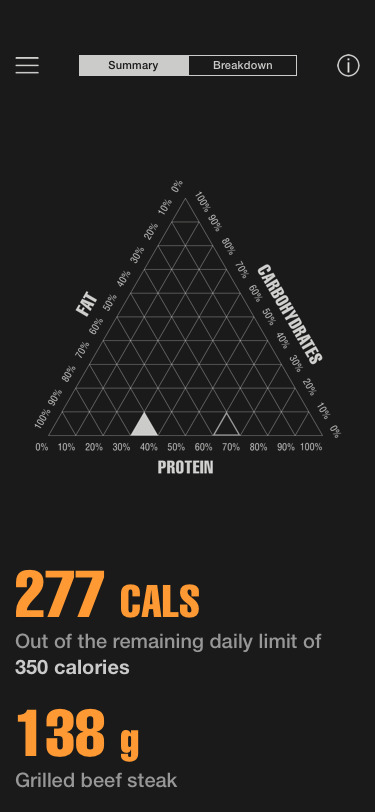
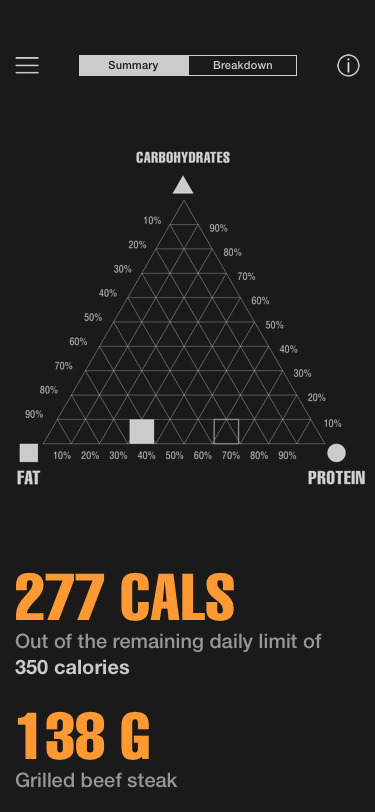
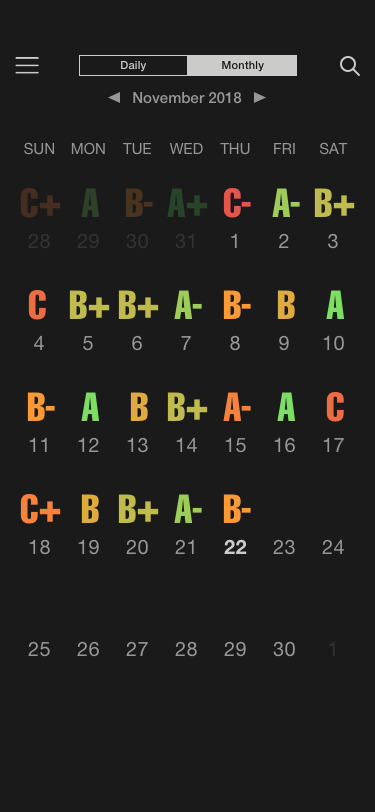
Summary: As mentioned in earlier posts, changes were needed in various typographic elements. I changed the units to be smaller for a more defined hierarchy. The triangle graph was modified to fit better and to be easier to understand for users. Daily View: Improvement of the layout and increase space for the timeline. Monthly view: Changing the size of the grading helps with creating an interesting texture for the page.
0 notes
Photo






General:
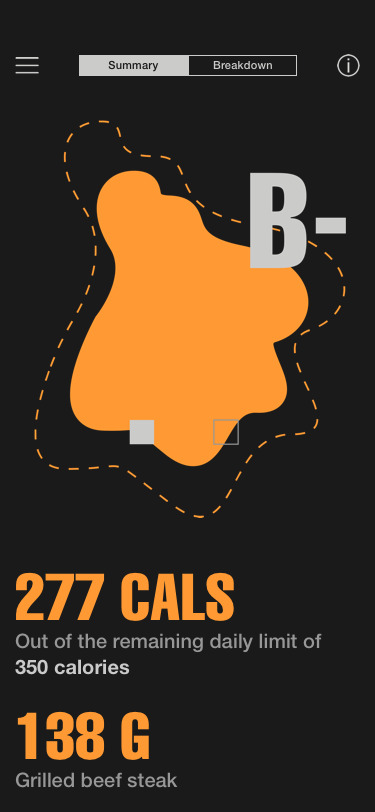
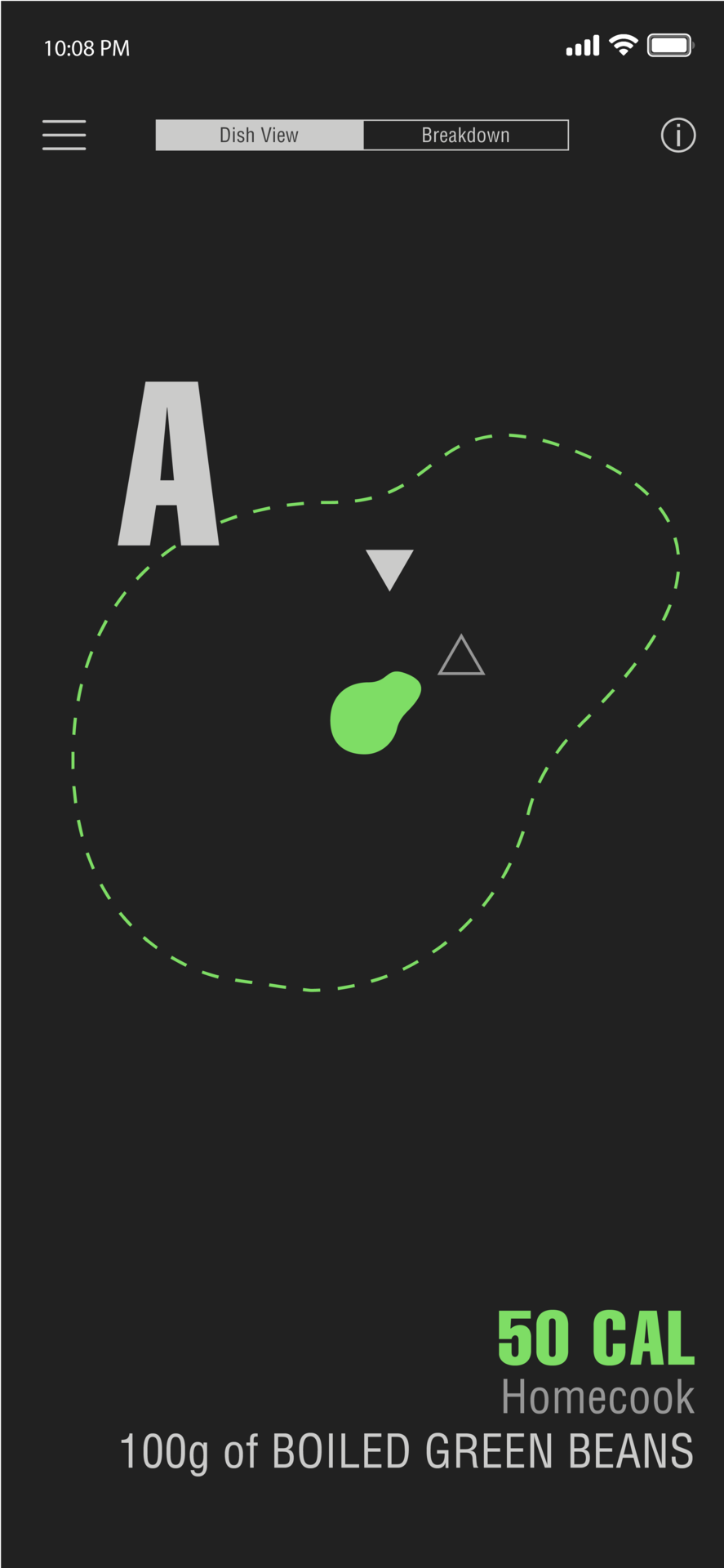
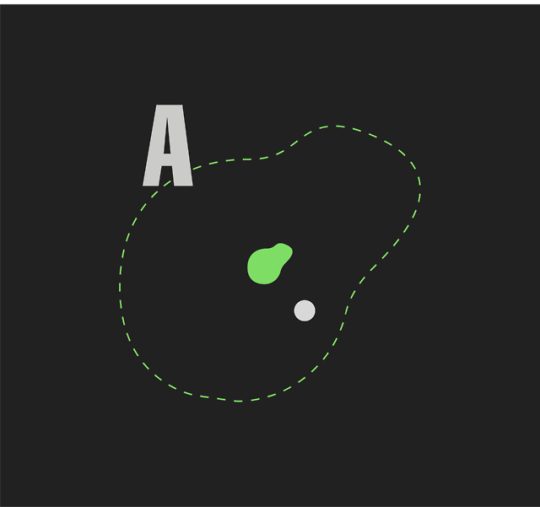
Most Recent Entry: The addition of the “best input” through the outlined shape helps to increase the complexity of the visualization. The macros expansion through clicking the main visualization explains the percentage of carbs, fats, and proteins present in the dish.
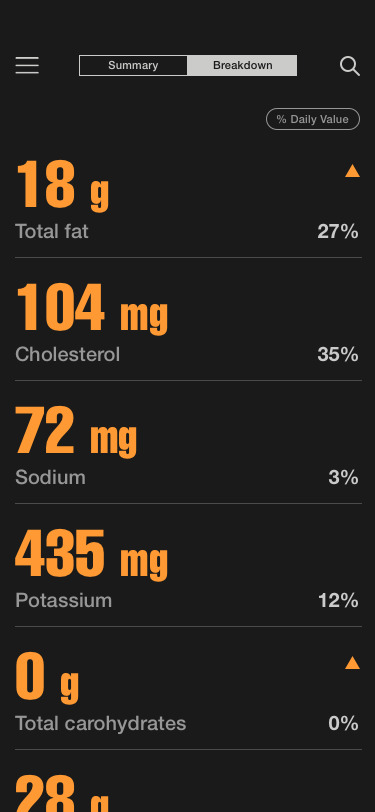
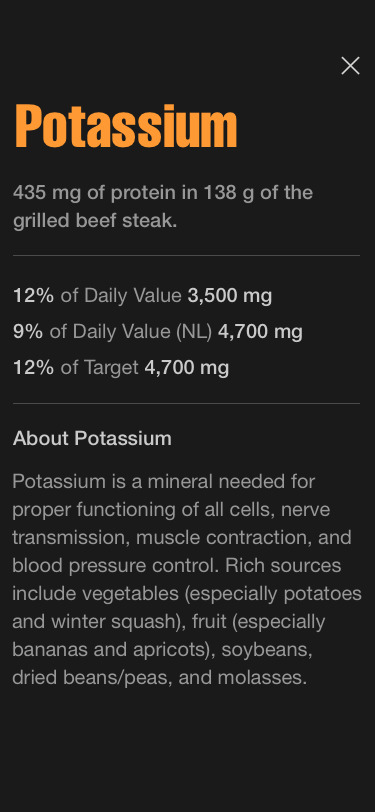
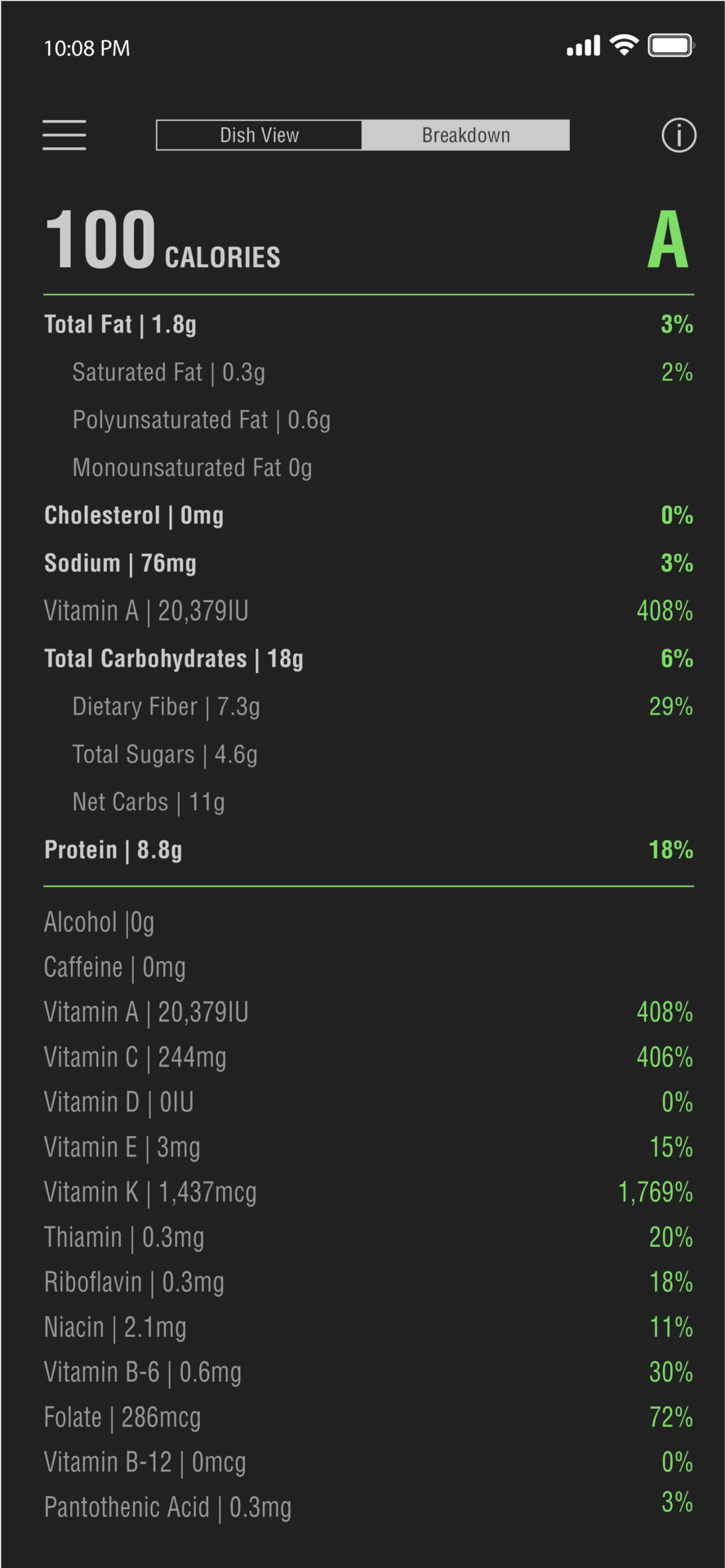
Dish Breakdown: Redesign of the styling helped to break down information into small digestible pieces. The changes pushed the page away from “cereal boxes’ tags.”
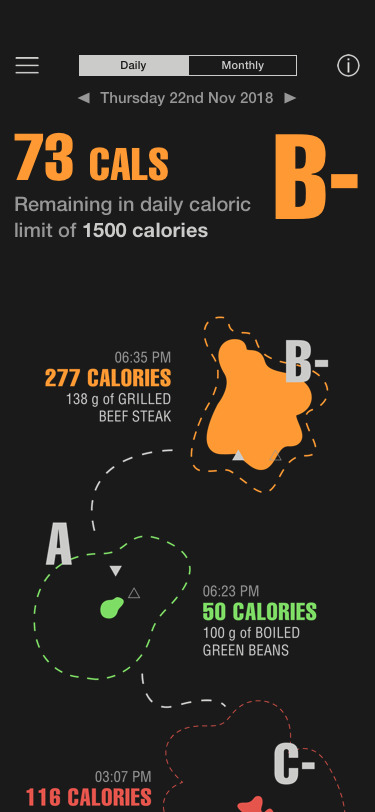
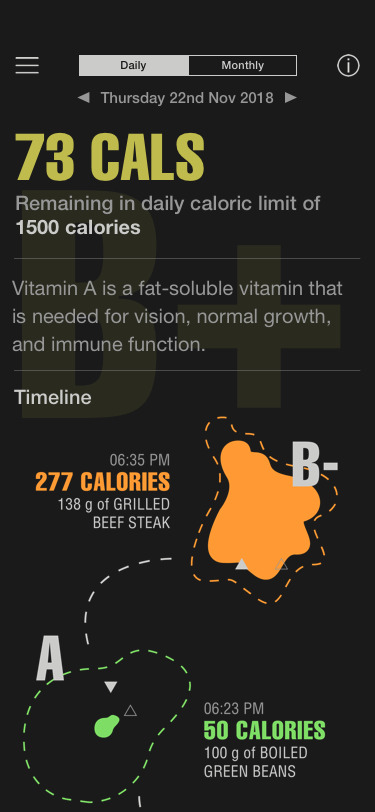
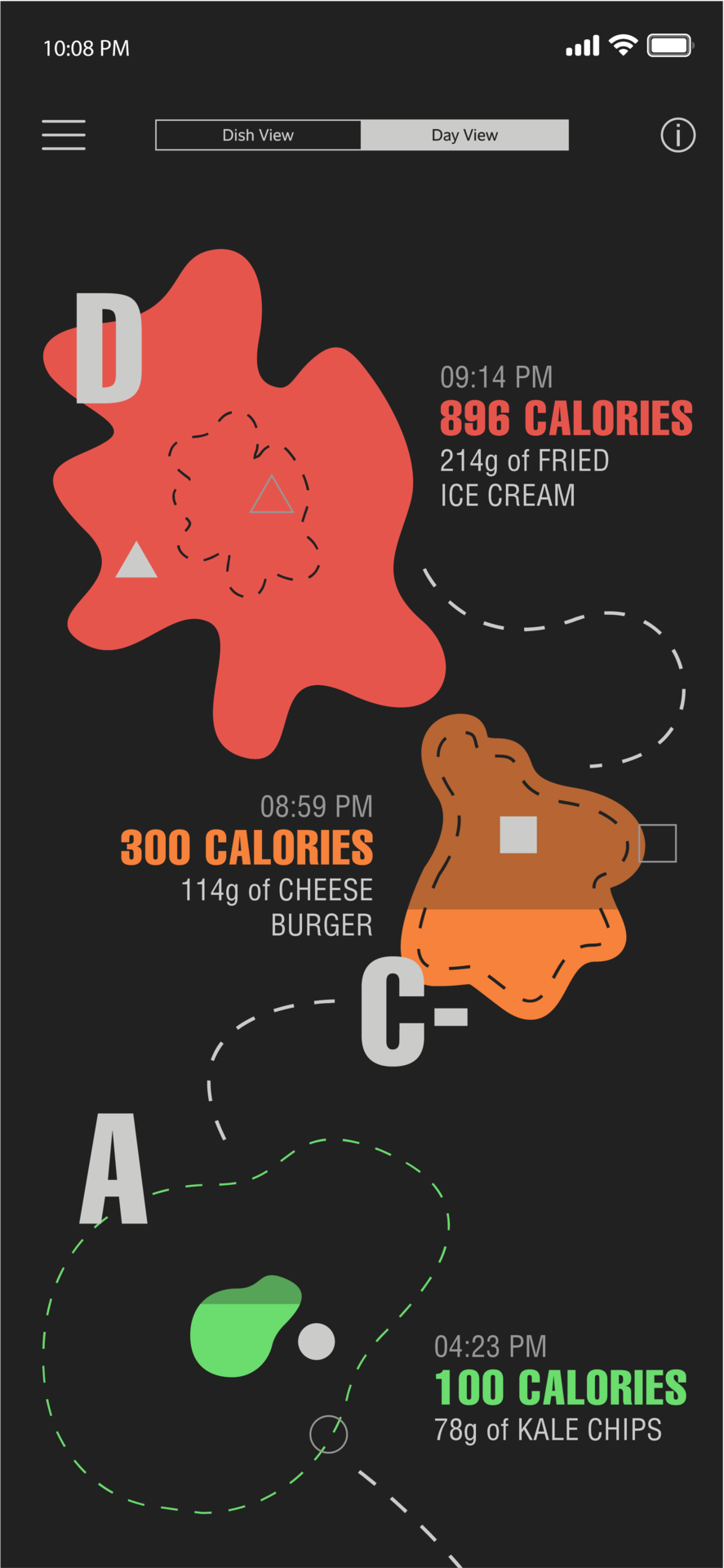
Daily View: The daily view displays important information like daily grade and remaining calories from the caloric budget.
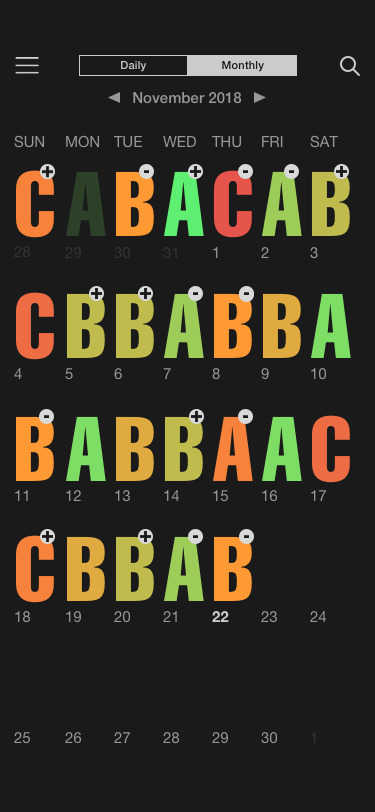
Monthly view: Using the established food grading system, the monthly page used the same styling and calculation to determine the daily grade for fast comparison.
Critiques: - Need further typographic finessing - Enlarge the grading in monthly view to create an almost texture like appearance - Take away the information and only showcase the timeline for daily view - Take away the shapes in the summary page and replace them with triangles to fit the graph.
0 notes
Photo



General: The screens were expanded into a full page with the color choice from the visualization affecting the typographic styling of the page. The visual styling of the application is heavily dependent on the typography of the page. Critiques: - More elements on the visualization - Improve typographic elements in the application, mostly the breakdown, to be more abstract and unconventional
0 notes
Photo


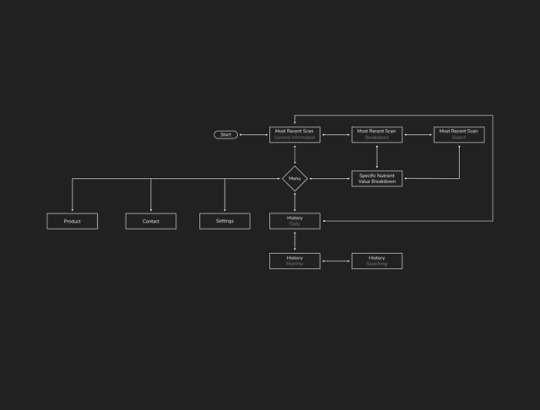
General: The flowchart focuses on the main elements of the data visualizations more than the user experience side of the project. Hence screens like login and sign-up are not present in the flowchart. The visualization was digitized based on last week's sketches.
Critiques: - Additions of more elements to help increase the abstractness of the model. - Make the vis more similar to the moodboards's examples.
0 notes
Photo



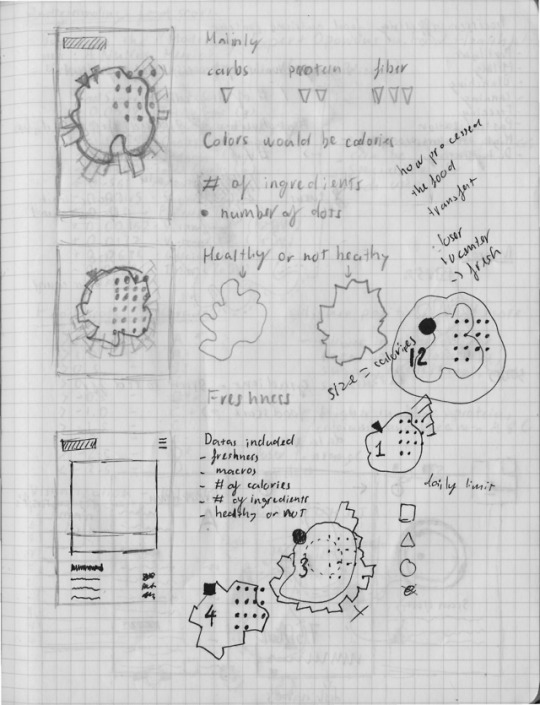
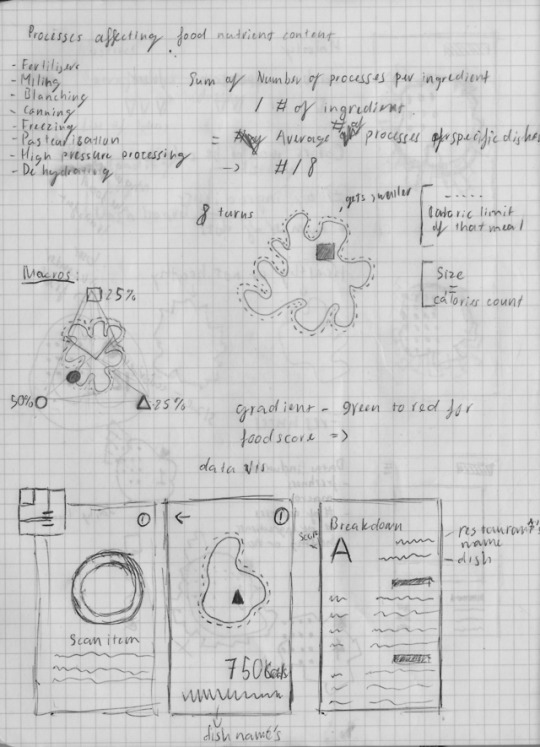
General: The majority of this week was used for figuring out how the data visualization model would work. Different data will affect various aspects like color, size, location, and shape of the visualization.
Data Collection: - Daily caloric intake - Macros (% of fat, carb, and protein) - Nutrient values - The number of processing methods applied to the dish (8 processing methods: fertilizing, miling, blanching, canning, freezing, pasteurization, high-pressure processing, and dehydrating)
Key features: - Caloric budgeting - Comparison of dishes to other users' scans and healthiest scans - Calculation of the healthiness of each plate through food grading - Calculation of the number of processing methods applied to the dish.
0 notes
Photo


General The concept of this project started with the idea of combining abstract shapes, their locations, and their movements to visualize data. The mood-boards showcased various visualizations as well as bits of abstract illustrative and motion pieces that can help direct my model. In addition to the data visualization, the application will be typographic based which will help to solidify the abstractness of the app and differ from other applications in the market.
1 note
·
View note