#Modern UX/UI
Explore tagged Tumblr posts
Text
Breaking Boundaries: The Rise of Innovative Web Design
Discover how innovative web design is transforming online experiences. This article from Agiledock explores experimental web design, creative layouts, and the latest web design trends, all aimed at enhancing modern UX/UI and driving design innovation.
#Innovative Web Design#Creative Layouts#Experimental Web Design#Web Design Trends#Modern UX/UI#Design Innovation
0 notes
Text
















Download Here: https://www.behance.net/gallery/225354775/Universa-Futuristic-Font
Universa is a display font with a unique futuristic impression, offering a distinctive and eye-catching design. It is the perfect choice for projects that require a modern look, especially in fields such as technology, astronomy, automotive, and more. Its sleek, contemporary style ensures that it stands out in any design, providing a clean and cutting-edge appearance that aligns with the latest trends and innovations.
#futuristic font#free font#modern font#technology font#display font#sans serif font#branding design#visual identity#tech font#type design#typography#custom font#logo font#digital font#neon font#cyberpunk font#minimalist font#clean font#font inspiration#typeface#font design#graphic font#modern branding#branding font#font maker#creative type#ui font#ux font#sci fi font#artstation design
3 notes
·
View notes
Text
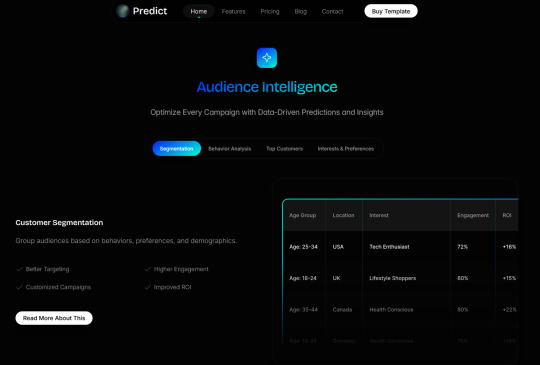
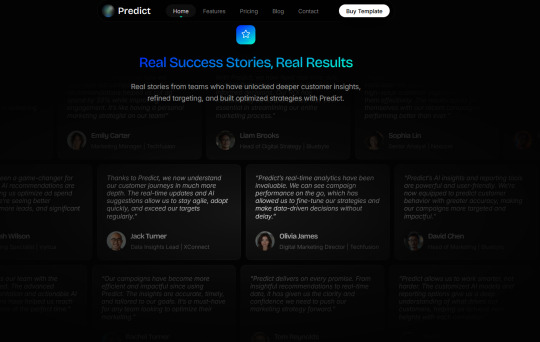
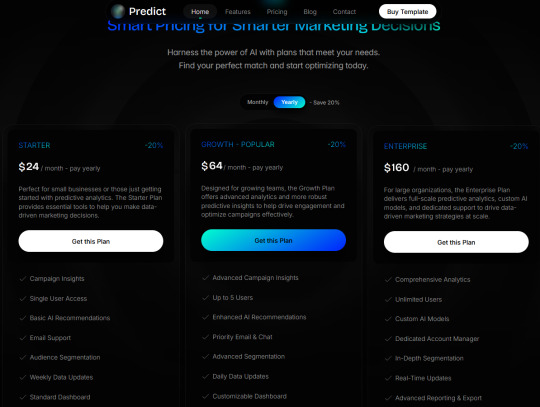
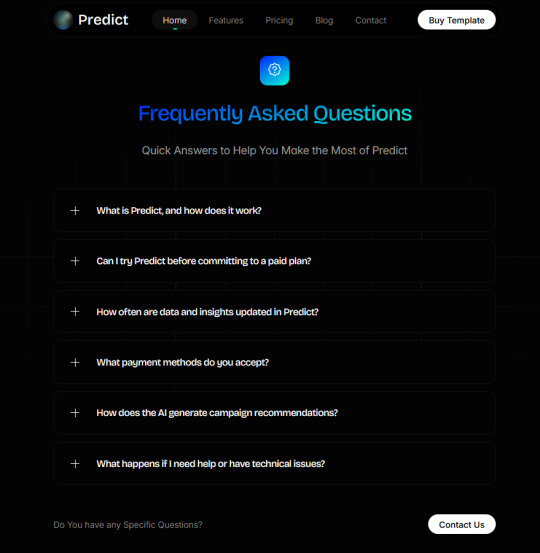
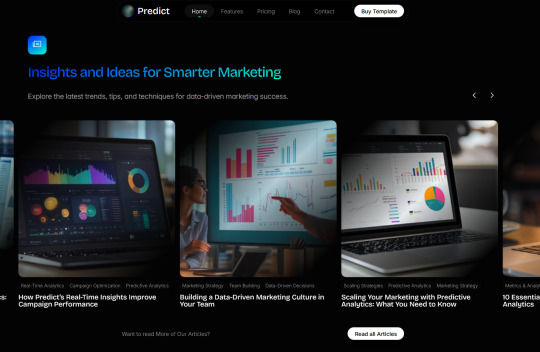
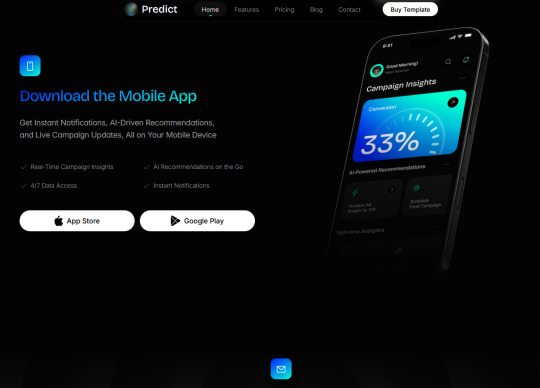
Predict - Template for building a Framer AI Landing Page
Transform your marketing vision into reality with Predict, a modern and adaptable Framer template designed for trailblazers in predictive analytics. Predict serves as a powerful starting point for creators aiming to build AI-driven platforms that optimize audience targeting, campaign performance, and engagement. With its sleek design and intuitive features, this template simplifies the development journey, enabling you to deliver an innovative and seamless experience for your users. Whether you're catering to small businesses or enterprise-level marketers, Predict combines cutting-edge functionality with striking aesthetics to help you launch a platform that drives results.
Live Preview:
Download:
Telegram: ahmetmertugrul










#marketing#creator#vision#business#launch#platform#performance#modern#framer#framertemplate#framertemplates#template#web#web3#ux#ui#uxdesign#uidesign#design#cms#crypto#btc#eth#usdt#ethereum#telegram#not#ai
3 notes
·
View notes
Text
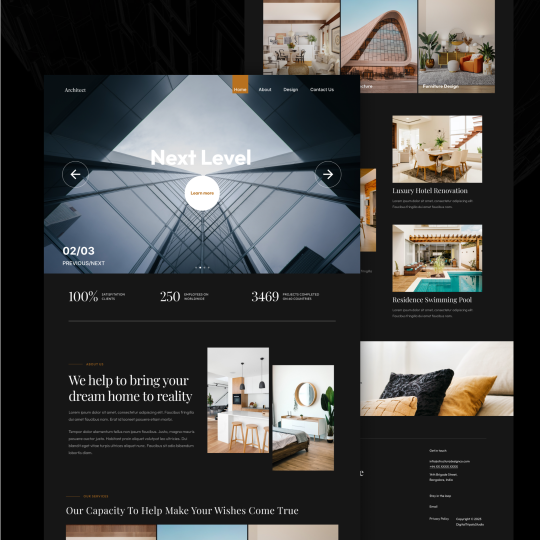
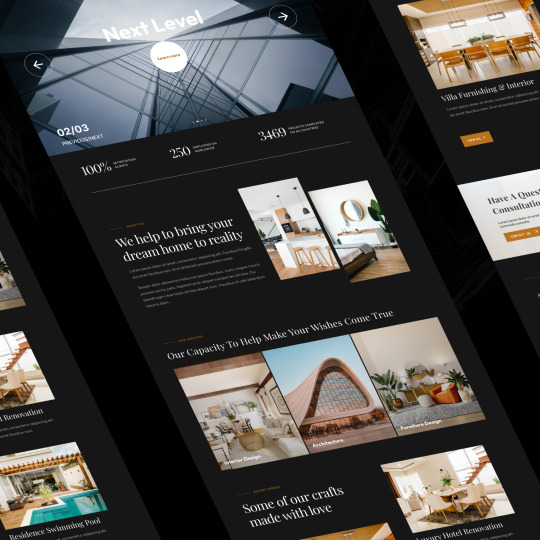
Step into the future of design with our cutting-edge Architect UI/UX creations





"Step into the future of design with our cutting-edge Architect UI/UX creations! ✨ Elevate user experiences and bring your digital vision to life like never before. Our team of design maestros has meticulously crafted every pixel to blend form and function seamlessly. 🎨🖱️ Whether you're building apps, websites, or software, our designs will leave your audience in awe. 🔥 Let's transform your ideas into stunning, intuitive interfaces that captivate and convert. 🚀💡 Don't just design; architect the future of user experience! Discover the limitless possibilities with us today. 💻🌟
➜Web ☑ https://www.digitaltripolystudio.com/website-development-company-in-bangalore/ ➜Get in touch: +91 9898869160 ☑ GET A QUOTE? Mail : [email protected]
“We are expert in Digital Life connect with your Beginning.” Socialmedia and digital marketing services | Digital Tripoly
#UIUXDesign#uiuxdesigncoworking#ui ux design#architect#architectural#architecture#landscape architect#residential architects#land acquisition architect#interiordesign#luxury home architects#modern architecture#architecturephotography#archilovers
4 notes
·
View notes
Text
What Is Kinetic Typography and Why Are Designers Using It?

Kinetic typography is the art of making text move. It’s a design technique where animated text is used to capture attention, convey emotions, and enhance storytelling. In the digital world, where people scroll quickly and attention spans are short, kinetic typography helps brands and creators deliver messages in an engaging way.
More Info: What Is Kinetic Typography and Why Are Designers Using It?
0 notes
Text
Profolio Glass - Profile Template
Profolio Glass is a meticulously crafted, modern, and visually stunning personal portfolio template designed to help developers, designers, and creative professionals showcase their skills, projects, and achievements in an exceptionally engaging and professional manner.
#webdevelopment #html #css #design
Live Demo | Buy Now | On Gumroad |
youtube
Key Features Sophisticated and Contemporary Design (Modern & Aesthetic Design):
Elegant Glass morphism Effect: The template prominently features a refined "glass morphism" design, applying translucent, frosted-glass effects to key sections and elements. This provides a sleek, futuristic, and premium look that adds visual depth and sophistication to your portfolio.

Dynamic Background: A subtle, slow-panning background image creates a dynamic yet non-distracting visual ambiance, enhancing the overall user experience without detracting from your content.
Harmonious Color Palette: A carefully curated color scheme ensures optimal contrast, readability, and a professional aesthetic, with a vibrant primary blue accentuating important calls to action and visual elements.
Fully Responsive Across All Devices (Seamless Multi-Device Experience): Mobile-First Approach: Built with responsiveness at its core, "Profolio Glass" ensures an impeccable display and smooth user experience on any device, from the smallest smartphones to large desktop monitors.

Adaptive Layout: All sections and components intelligently adjust and reflow based on screen size, guaranteeing that your portfolio always looks its best, maintaining its design integrity and functionality across diverse viewports.
Intelligently Structured and Feature-Rich Sections: Hero Section - Your Grand Introduction: Impactful Entry Point: A prominent hero section immediately captures attention, featuring your name, a professional profile picture (stylishly bordered), and a concise summary of your expertise.
Integrated Social Media: Easily accessible social media icons (Twitter, LinkedIn, GitHub, Instagram) allow visitors to connect with you across your professional networks.
Clear Calls-to-Action (CTAs): Strategically placed "Download CV" and "Contact Me" (via WhatsApp) buttons provide direct and convenient ways for potential clients or employers to reach out.
Skills Section - Visualize Your Expertise:
Interactive Skill Bars: Showcase your technical proficiencies and soft skills through visually engaging progress bars, offering a quick and intuitive overview of your strengths.
Organized Presentation: Each skill is presented cleanly within a dedicated card, making it easy for visitors to grasp your capabilities.
Work Section - Highlight Your Projects:
Dynamic Grid Layout: Projects are presented in a clean, responsive grid, adapting beautifully to different screen sizes while maintaining visual balance.
Equal Height Boxes: A critical design detail, all project boxes are engineered to maintain equal heights regardless of the content length within them. This ensures a uniform, tidy, and professional appearance across your portfolio.
Consistent Button Alignment: The "Visit Now" buttons are precisely aligned at the bottom of each project box, ensuring a cohesive look and predictable user interaction, even when project descriptions vary in length.
Engaging Project Previews: Each work item includes a captivating image, a bold title, and a concise yet descriptive paragraph, providing a compelling snapshot of your work.
Clean and Maintainable Codebase (Developer-Friendly): Separated Files: The template adheres to best practices by separating HTML (for structure), CSS (for styling), and JavaScript (for interactivity) into distinct files (index.html, style.css, script.js). This modular structure ensures excellent organization, making the code easy to understand, maintain, and extend.
Future-Proof JavaScript: The script.js file is included as a placeholder, ready for any future interactive functionalities or dynamic behaviors you may wish to implement (e.g., animations, form validations, advanced UI elements). This ensures the template is scalable and adaptable to your evolving needs.
Well-Commented Code: The CSS includes clear comments, facilitating easier understanding and customization for anyone working with the template.
Ease of Use and Customization: Ready-to-Deploy: The template is designed to be largely plug-and-play. Simply replace placeholder content (like images, text, and links) with your own information.
Highly Customizable: With a clean and logical CSS structure, modifying colors, fonts, spacing, and other design elements is straightforward, allowing you to personalize the template to match your brand.
#web development#front end#HTML#CSS#JavaScript#responsive design#portfolio website#personal portfolio#web design#UI/UX#modern design#glassmorphism#developer portfolio#creative portfolio#website template#free template#premium template#coding tutorial#web dev project#CSS tutorial#HTML template#JS interactivity#portfolio showcase#responsive template#custom website#web developer#designer portfolio#code tutorial#build a website#front end development
1 note
·
View note
Text
Web Development in 2025: Why It Still Matters (Even in the Age of AI)
Do We Still Need Web Developers in 2025?
With AI software and drag-and-drop site creators all around, you may be thinking:
"Do we really need web developers anymore?"
Yes—more than ever.
While Wix or Webflow may appear good-looking and easy to work with, actual web development is what really drives the internet in the background. It's what enables websites to be fast, secure, flexible, and scalable.
Why Website Builders Are Not Enough for Serious Businesses
No-code tools are perfect for small projects—personal blogs or basic portfolios.
But if you're developing:
A fast-growing startup
A secure business or enterprise website
A tailored online store
High-traffic blog or SaaS product
Why custom development is better:
Faster loading speeds
Unique and better user experience
Full control of your data
Stronger SEO (more visibility on Google)
Stronger security and easier scaling
Big Web Trends in 2025
The web is changing fast. Keeping up means more than just updating themes. Here's what's big this year:
1. AI for Smarter Websites
AI solutions such as ChatGPT and Framer AI assist websites in providing improved, customized experiences.
Consider:
Chatbots that know you
Self-writing pages
Dashboards that adapt to your routines
2. Headless CMS & Composable Sites
You don't have to be tied to one-size-fits-all platforms anymore. Headless sites enable you to pick your front-end and back-end independently.
Popular tools: Storyblok, Contentful, Sanity, Next.js, Laravel
3. Core Web Vitals Matter for SEO
Speed and user experience matter to Google. When your site is slow to load or visually jumpy, it gets scored lower.
Prioritize:
Quick loading (LCP)
Quick click responsiveness (FID)
Visual stability (CLS)
4. Mobile-First & Accessible to All
The majority of users are on mobile phones, so make mobile your first design priority. Also, obey accessibility guidelines (WCAG) so your site is accessible to all—and continues to meet new regulations.
What New Sites Are Made Of
There is no single right setup, but contemporary web applications tend to employ:
Frontend: React, Vue, Next.js
Backend: Node.js, Laravel
CMS: Headless WordPress, Sanity, or custom configurations
Hosting: Vercel, Netlify, AWS
Database: PostgreSQL, MongoDB, Supabase
Security: HTTPS, SSL, user roles, OWASP best practices
DevOps Tools: GitHub Actions, Docker, CI/CD pipelines
Security Isn't Just a Plugin
Security must be an integral part of your site from the beginning—not an afterthought.
In 2025, secure sites require:
End-to-end encryption
2FA for logins
Real-time threat detection
Regular code updates
Firewalls & DDoS protection
Clean, secure code (OWASP recommendations)
Using WordPress? Use trusted plugins such as:
Wordfence
iThemes Security
Sucuri
Final Thoughts: Why Custom Code Still Matters
AI is smart. No-code is convenient.
But if you're concerned about:
Website speed
Flexibility
A brand new look
Trust among users
Long-term growth
Security
Exceptional websites don't simply launch live—they're intentionally designed, engineered, and made better in time.
Let's Build Something Great Together
At DazzleBirds, we create modern, fast, secure websites with the industry's best tools.
We're not just developers—we're your long-term strategy, design, and growth partners.
#Web Development 2025#Custom Web Development#Website Builders vs Developers#AI in Web Development#Headless CMS#Composable Architecture#Core Web Vitals#Mobile-First Design#Website Security Best Practices#WordPress Development#Full-Stack Development#No-Code vs Custom Code#Modern Web Design#UX/UI Trends 2025#DazzleBirds Web Services
0 notes
Text
Innovative UI/UX Design for Mobile Applications
Explore modern UI/UX design for mobile applications with Viji Design. We craft visually appealing, user-friendly interfaces that enhance app engagement and usability. Our expert designers ensure seamless mobile experiences with intuitive layouts and responsive designs tailored to your brand. Contact Us +356 79 777 590 Today.
0 notes
Text
Free WordPress Theme for Web Designers, Developers, and Digital Creatives
Introduction
Your skills as a designer or developer deserve to be showcased on a professional, polished website. But if you're starting out or freelancing on a budget, hiring a web developer to build your own site might not be realistic.
That’s where the Web Programmer Lite – Free WordPress Theme for Designers steps in. It’s a clean, flexible, and beginner-friendly theme that lets creatives showcase their work, promote services, and land more clients — all without spending a rupee.
Why Web Programmer Lite is Great for Designers
1. Built for Creatives This theme is designed with developers, designers, and freelancers in mind. The layout highlights your skills, projects, and professional background effectively.
2. Visual Showcase Focus It includes a portfolio section where you can add screenshots, client projects, or design samples — a must-have for any creative professional.
3. Easy to Customize You don’t need to know how to code. Web Programmer Lite works with Elementor and other drag-and-drop builders for seamless customization.
4. Mobile & SEO Friendly The layout adjusts beautifully on phones and tablets, and the structure is optimized to help your site rank better on search engines.
5. Fast Loading Times With clean code and minimal bloat, this theme ensures that your site loads quickly and keeps visitors engaged.
Top Features of Web Programmer Lite – Free WordPress Theme
Sleek and minimal design tailored for portfolios
Responsive and mobile-friendly layout
Customizable homepage sections for services, skills, projects, and testimonials
Built-in portfolio and contact forms
WooCommerce-ready if you want to sell digital products or services
Supports page builders like Elementor and Gutenberg
SEO-ready structure and schema-friendly code
One-click demo content import for faster setup
Want to start building your personal brand? Try the Free WordPress Theme for Designers to get started right away.
Final Thought
Whether you’re a freelance web developer, UI/UX designer, or digital consultant, Web Programmer Lite gives you the tools to stand out online. It’s fast, free, and flexible enough for both beginners and pros.
FAQs
1. Can I use this theme to build client websites? Yes, it’s suitable for both personal and professional use.
2. Is it optimized for search engines? Yes, it follows best practices for SEO.
3. Can I add my portfolio easily? Absolutely. The theme includes built-in portfolio functionality.
#free designer WordPress theme#creative portfolio theme#graphic designer website template#web designer WordPress theme#free design portfolio#designer showcase theme#design studio template#freelance designer theme#artistic portfolio theme#visual portfolio template#UX designer theme#UI/UX portfolio template#free creative layout#digital designer WordPress#personal portfolio theme#illustrator website theme#modern design theme#creative agency free theme#minimalist designer template#responsive design theme
0 notes
Text
#mobile app development#app development#web development#artificial intelligence#technology#digital transformation#customer experience#techblog#customer experience consulting company#customer experience transformation company#food delivery app development#App development consulting#Mobile app consulting services#App strategy consulting#App architecture consulting#Application modernization consulting#Best mobile app development company#Custom mobile application development#Scalable mobile app development services#End-to-end app development solutions#App development for startups and enterprises#UI/UX design for mobile apps#successive digital#successive.tech
1 note
·
View note
Text
Elite-Folio Profile Template – Elevate Your Digital Presence
LIVE DEMO | BUY NOW
Stand Out with a Stunning, Modern Profile Template
Your online profile is your digital business card—make it unforgettable! This fully responsive, animated, and customizable profile template is designed to showcase your skills, experience, and personality in the most professional way.
Why Choose This Template?
✅ Dark & Light Mode Toggle – Auto-saves user preference for optimal viewing day or night. ✅ Smooth Animations & Micro-Interactions – Engage visitors with elegant hover effects and transitions. ✅ Mobile-First Responsive Design – Flawless display on all devices (desktop, tablet, and mobile). ✅ Built-in Contact Form + WhatsApp Integration – Let potential clients or employers reach you instantly. ✅ Dynamic Gradient Backgrounds – Eye-catching colors that adapt to your brand. ✅ Floating Social Media Bar – Keep your networks accessible with stylish animated icons.

Perfect For:
✔ Freelancers (Designers, Developers, Writers, Marketers) ✔ Job Seekers – Make recruiters remember you! ✔ Entrepreneurs & Consultants – Present your services professionally. ✔ Creative Professionals – Artists, photographers, and content creators.

Key Benefits:
📌 No Coding Skills Needed – Just replace text, images, and links. 📌 Fast Loading & SEO-Friendly – Optimized for better search visibility. 📌 Modern UI/UX – Clean, elegant, and designed to impress. 📌 Highly Customizable – Change colors, fonts, and layouts easily.

How to Use It?
1️⃣ Download the template. 2️⃣ Edit with any code editor (VS Code, Sublime Text, etc.). 3️⃣ Add your info, portfolio, and links. 4️⃣ Deploy to Netlify, Vercel, or any hosting service.
Pro Tip:
"Your profile is your first impression—make it bold, professional, and memorable!"
Ready to Boost Your Online Presence?
✨ Get this template now and start attracting opportunities!
💬 Need help customizing? Contact us for support! -
Mail: [email protected]
#Professional Profile Template#Portfolio HTML Template#Personal Website Template#CV Template#Resume Template#Modern UI Profile#Minimalist Portfolio#Dark/Light Mode Template#Animated Portfolio#Gradient Background Template#Freelancer Portfolio#Job Seeker Template#Creative Professional Profile#Designer Portfolio Template#Developer Personal Website#Responsive HTML Template#No-Code Customizable Template#WhatsApp Integration Template#Contact Form HTML Template#Social Media Profile Template#Artist Portfolio Template#Photographer Profile Template#Writer Portfolio Template#UX Designer Portfolio#Business Consultant Template#Best Selling Profile Template#Premium HTML Template#Downloadable Portfolio Template#One-Page Personal Website#2024 New Design Template
1 note
·
View note
Text
Dark Mode vs. Light Mode
Which is Better for User Experience?

The debate between dark mode vs light mode in UI/UX design has gained significant traction. Major platforms like Apple, Google, and Microsoft now offer both, but which one truly enhances user experience? While dark mode offers reduced glare and a modern aesthetic, light mode remains popular for its readability and familiarity. In this article, we explore the pros and cons of dark mode and light mode, and their impact on UX design.
For more UI/UX design insights, visit Pixelizes.com
What is Dark Mode?
Dark mode features light text on a dark background. It’s widely adopted by developers, gamers, and users who prefer low-light environments.
Pros of Dark Mode
Reduces eye strain during nighttime browsing by minimizing screen glare and blue light.
Improves battery efficiency on OLED/AMOLED devices.
Modern UI appeal, perfect for sleek, tech-forward interfaces.
Ideal for light-sensitive users.
Learn more about psychology in UX design and how dark mode can emotionally influence perception.
Cons of Dark Mode
Reduced readability in bright settings.
Harder to scan long-form text or dense content.
Not universally accessible—some users report eye strain from light-on-dark formats.
What is Light Mode?
Light mode—dark text on a white background—is the traditional layout in digital design. It resembles printed content and offers strong visual hierarchy.
Pros of Light Mode
Superior readability, especially for articles and documents.
Works in all lighting conditions without adjustment.
Familiar experience aligned with decades of visual habits.
See how UI design trends have evolved from skeuomorphism to modern layouts.
Cons of Light Mode
Causes more eye strain in dark environments.
Increased battery usage on OLED screens compared to dark mode.
Which Mode is Better for UX?
It depends on your audience and use case:
For reading and productivity apps → Light mode is optimal.
For entertainment, nighttime use, and modern aesthetics → Dark mode prevails.
For battery-sensitive mobile apps → Dark mode has an edge on OLED screens.
Read how AI and machine learning are shaping adaptive UX, including automated dark/light transitions.
Best UX Practice: Let Users Choose!
The best user experience is customizable. Many apps now include:
Dark/light mode toggles
Auto-detection of system preferences
Time-based switching (light during the day, dark at night)
Explore more UX design best practices that prioritize user control and accessibility.
Conclusion
There’s no one-size-fits-all answer in the dark mode vs light mode UI debate. The key lies in offering users control, ensuring contrast and readability, and maintaining design consistency across themes.
Ready to build better, more accessible experiences? Explore more at Pixelizes.com and get inspired by smart, human-centered design.
#Dark Mode#Light Mode#UI Design#UX Design#Dark vs Light Mode#Accessibility in UX#Visual Hierarchy#Eye Strain#OLED Battery Efficiency#Adaptive UX#Night Mode UI#Design Preferences#Customizable UI#Contrast in Design#Readability#UX Best Practices#Human-Centered Design#UX Trends#Modern UI#Design Psychology#Light Sensitivity#Mobile UX#User Control#System Theme Detection#User Experience Optimization
1 note
·
View note
Text

Looking for a professional, high-performing website that sets your brand apart? Our expert web design & development services ensure a sleek, user-friendly, and conversion-driven online presence. 💻✨
✅ Custom Website Design
✅ Responsive & Mobile-Friendly
✅ SEO-Optimized for Visibility
✅ E-Commerce & Business Solutions
Let’s build a website that works for you 24/7! DM us today to get started.
Visit http://codesalpha.com to get started
#Website Design & Development#Expert Web Design Services#Professional Website Development#Custom Web Design Solutions#Modern UI/UX Website Design#Business Website Development#Creative Web Branding#High-Quality Web Solutions#Responsive Website Design#Digital Branding & Web Development
0 notes
Text
Web Design Trends That Will Dominate 2025
Modern website design trends are reshaping how companies communicate their brand values, engage customers, and drive revenue. And the shift is driven by several key factors: accessibility, technological advancements, and a focus on personalized user experiences.

#Responsive Web Design#Future of Web Design#Modern Website Aesthetics#Web Development#User Experience (UX)#Artificial Intelligence in Design#Minimalist Web Design#Interactive Web Design#Dark Mode UI#SEO-Friendly Design
0 notes
Text
#OpenCart SEO#pharmaceutical SEO#AI in SEO#GEO SEO#modern SEO strategy#ecommerce SEO#UX/UI for SEO#featured snippets#local SEO#AI-driven SEO#SEO audits#AEO strategies#backlink audits#keyword research#PAA optimization#schema markup#FAQ rich results#content templates#search ranking growth#digital PR for SEO#pharma ecommerce SEO#conversion SEO#marketing impact#business growth SEO#AI content SEO
0 notes
Text
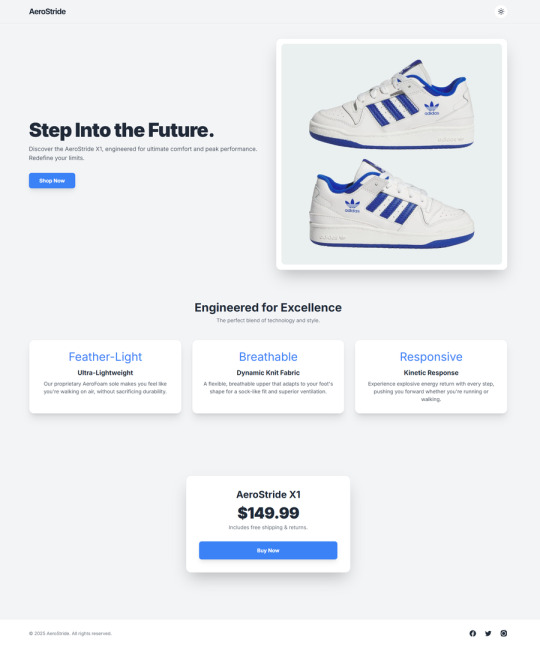
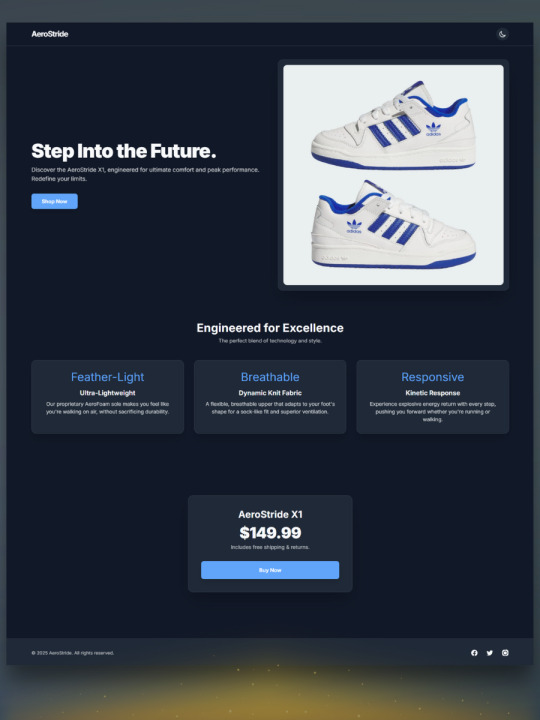
Aero-Stride - The Future of Footwear (HTML Sales Template)
LIVE DEMO | BUY NOW
Elevate your product presentation with Aero-Stride, a sleek, modern, and fully responsive HTML Sales template designed specifically for showcasing footwear, fashion, or innovative products.
Crafted with the latest web technologies, Aero-Stride provides everything you need to create a captivating online presence for your product, ensuring an exceptional user experience on any device.
_____________________

_____________________
Key Features & Benefits:
Stunning Modern Design:
Clean & Contemporary Aesthetic: A visually appealing and professional design that puts your product in the spotlight.
Premium Typography: Utilizes the highly readable "Inter" Google Font for a crisp and professional look across all text elements.
Smooth Hover Effects: Subtle yet engaging transform: translate and box-shadow transitions on cards and buttons add a dynamic and interactive feel, enhancing user engagement.
_____________________
Seamless Responsiveness (Mobile-First Approach):
Built with Tailwind CSS: Ensures your landing page looks flawless and performs beautifully on all screen sizes, from large desktop monitors to tablets and smartphones, providing a truly adaptive user experience.
Optimized for All Devices: Every element is designed to scale and adjust gracefully, guaranteeing your product is presented perfectly, no matter how your visitors browse.

. . . . .
User-Centric Dark & Light Mode Toggle:
One-Click Theme Switching: Empower your users with the choice to switch between a vibrant light mode and a comfortable dark mode with a single click.
Persistent Preference: The template remembers the user's last chosen theme using local-Storage, ensuring a consistent experience upon return visits.
Enhanced Accessibility & Comfort: Caters to diverse user preferences and reduces eye strain in varying lighting conditions.
. . . . .
Optimized Code & Structure:
Clean & Semantic HTML5: Well-structured and easy-to-understand HTML, making content updates straightforward.
Efficient Tailwind CSS Integration: Leverages the utility-first framework for rapid development and highly maintainable styling, minimizing the need for custom CSS.
Custom CSS Variables for Theming: Smartly implemented CSS variables (--bg-color, --text-color, etc.) allow for effortless global theme adjustments.
Simple & Effective JavaScript: Minimalist JavaScript code dedicated purely to the theme toggle functionality, ensuring high performance and easy extensibility.
. . . . .
Comprehensive Template Package:
index-full-code.html: The main, ready-to-use landing page file.
source-files/ directory: Includes separate index.html, style.css, and script.js for easier modification and modular development.
readme.txt / readme.md: Clear documentation to guide you through setup and customization.
license.txt: Details the licensing terms for your peace of mind.
. . . . .
Ideal For:
Launching a new product (e.g., sneakers, apparel, gadgets).
Creating a stunning promotional page.
Showcasing key features and benefits of an item.
Building a clean and effective call-to-action page.
. . . . .
Get AeroStride today and give your product the cutting-edge presentation it deserves!
#html#css#javascript#coding#web development#front-end#back-end#programming tutorial#code snippets#responsive design#bootstrap#web coding#website development#developer tools#website template#ui design#ux design#landing page design#template design#figma to html#creative templates#professional templates#modern web design#template showcase#neifex templates#website layout#sales page#landing page#conversion template#product showcase
0 notes