#UI/UX Trends
Explore tagged Tumblr posts
Text
The Evolution of UI/UX
From Skeuomorphism to Neumorphism & Beyond

User Interface (UI) and User Experience (UX) design have undergone a remarkable transformation over the years. From the early days of skeuomorphism to the sleek, modern neumorphism, the way we interact with digital interfaces continues to evolve. In this blog, we explore the history, key transitions, and the future of UI/UX design.
For more design insights, visit our UI/UX blog collection.
The Era of Skeuomorphism: Making Digital Feel Familiar
What is Skeuomorphism? Skeuomorphism is a design approach that mimics real-world objects and textures to make digital interfaces more intuitive. This style was widely used in the early days of computing and mobile apps.
Key Characteristics:
Realistic textures and shadows (e.g., leather-bound calendar apps, glossy buttons)
3D effects and depth
Gradients and detailed illustrations
Why It Was Popular: Skeuomorphic design helped users transition from physical to digital interfaces by offering a familiar look and feel. Early Apple iOS interfaces exemplified this approach.
Downfall: As mobile-first design became the norm, these visuals began to feel outdated and cluttered.
The Rise of Flat Design: A Minimalist Revolution
What is Flat Design? Flat design focused on simplicity and usability by eliminating 3D effects and textures.
Key Characteristics:
Clean, minimalist layouts
Bold colors and sharp edges
Simple, legible typography
No shadows or depth
Why It Became the Standard: With better performance and mobile responsiveness, companies like Google and Microsoft embraced flat design, helping it become mainstream.
Material Design: Adding Depth Back
What is Material Design? Material Design by Google blends flat design with depth and motion to create more intuitive interactions.
Key Characteristics:
Soft shadows and layering
Card-based structure
Fluid animations
Emphasis on usability and feedback
This hybrid approach improved UX without sacrificing performance.
The Neumorphism Trend: A Fusion of Old and New
What is Neumorphism? Neumorphism, or “New Skeuomorphism,” combines depth and simplicity, giving UI components a soft, tactile appearance.
Key Characteristics:
Embossed look with soft shadows
Muted color palettes
Minimalist yet interactive elements
Rounded corners and subtle gradients
Why It’s Trending: Neumorphism aligns well with dark mode, reducing eye strain and enhancing modern UI elements. However, it faces criticism over accessibility and contrast limitations.
Beyond Neumorphism: The Future of UI/UX
The future of UI/UX is shaped by emerging technologies and evolving user expectations:
Glassmorphism: Popularized by macOS and Windows 11, it adds frosted glass effects and layered transparency.
AI-Powered Design: Adaptive interfaces using AI in UX to anticipate user needs.
AR & VR: Transforming navigation, e-commerce, and gaming with immersive experiences.
Sustainable & Ethical Design: Prioritizing accessibility, energy efficiency, and inclusive digital experiences.
Final Thoughts
UI/UX design has evolved from skeuomorphic realism to flat simplicity, material fluidity, and now to neumorphic softness. As technology and user behaviors continue to change, designers must focus on creating digital products that are not only beautiful but also intuitive and inclusive.
Stay ahead of the curve—explore more on Pixelizes for design trends, resources, and tips that shape the future of UI/UX.
#UI Design#UX Design#History of UI/UX#UI/UX Trends#Design Evolution#Skeuomorphism#Flat Design#Material Design#Neumorphism#Glassmorphism#AI in UX#AR/VR in Design#Future of UX#Ethical Design#Sustainable UX#Accessibility in Design#User-Centered Design#Visual Design Trends#Minimalist UI#Interaction Design#Web Design#Mobile UX#Creative Inspiration#Digital Interfaces#Design Thinking
1 note
·
View note
Text
10 UI/UX Design Trends Dominating 2025
🔹 The future of UX? Hyper-personalization, accessibility-first design, and motion-infused experiences. 2025 is all about seamless interactions. #DesignTrends #AIUX #UIUX #Innovation #DigitalMarketing #Design #Creativity #Technology #DigitalTransformation
As we step into 2025, UI/UX design continues to evolve, reshaping digital experiences. Staying ahead of these trends is crucial for designers, developers, and businesses aiming to create seamless, engaging interfaces. Here are the top 10 UI/UX design trends defining 2025. 1. AI-Driven Personalization AI is revolutionizing UI/UX by tailoring user experiences in real time. Expect interfaces that…
#Accessibility#AI-Driven Design#AR/VR UX#Dark Mode 2.0#Hyper-Personalization#Micro-Interactions#Minimalism#Motion Design#UI/UX Trends#UX Writing
0 notes
Text
Latest UI/UX trends every App Developer should know

In the ever-evolving landscape of mobile app development, staying abreast of the latest UI/UX trends is imperative for developers aiming to deliver cutting-edge and user-centric applications. As we transition into 2024, several prominent trends continue to shape the design landscape. Dark mode, not merely an aesthetic choice, has become a user-preferred feature for reducing eye strain and enhancing visual appeal. Neumorphism, with its soft, 3D design elements, offers a tactile experience, seamlessly blending light and shadow. Microinteractions, those subtle animations responding to user actions, contribute to heightened user engagement. Voice User Interface (VUI) integration is gaining prominence, capitalizing on the surge in voice-activated devices. Augmented Reality (AR) and Virtual Reality (VR) are no longer futuristic concepts, with developers increasingly exploring ways to provide immersive app experiences. Minimalist design, characterized by simplicity and clean interfaces, remains a steadfast trend, emphasizing clarity and ease of use. Biometric authentication, especially through fingerprint and facial recognition, enhances security and user convenience. Personalized user experiences, driven by data insights, are becoming more prevalent, offering tailored content and interfaces. Gradient and color transitions add dynamism to UI designs, creating visually striking applications. Accessibility and inclusivity are not just trends but imperatives, emphasizing the importance of designing for users of all abilities. Floating elements, such as action buttons, provide dynamic navigation, staying visible as users scroll. Responsive design for wearables acknowledges the growing influence of smartwatches and wearables, ensuring a seamless user experience on various devices. Finally, effective data visualization is crucial for presenting complex information in a clear and visually appealing manner. As developers navigate the dynamic world of app design, these trends serve as guideposts, shaping the user experiences of the future and elevating the standard for mobile applications.
0 notes
Text
WHAT is the ding dong dang deal with modern apps & web pages making scroll bars so tiny?? Or even invisible until you hover over/near them?
Not everybody is on a touch screen, yo.
90 notes
·
View notes
Text





Typography is evolving, blending nostalgia with innovation. From pixel-inspired fonts to smooth brutalist typefaces, the future of fonts is anything but boring! 🚀💡
Swipe through to see which trends are shaping 2025! 🔥👇
5 notes
·
View notes
Text
2 notes
·
View notes
Text
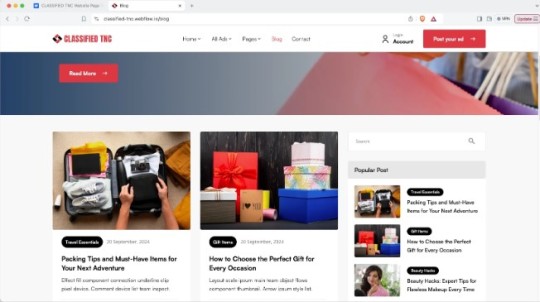
Build a Bold, Modern Marketplace with Shopper TNC’s CLASSIFIED Webflow Template
The CLASSIFIED TNC Marketplace Website Template by Shopper TNC is a top-tier choice for creators, entrepreneurs, and businesses who want to connect sellers and buyers through a responsive, modern, and functional website experience — without touching a line of code.

Key Features & Benefits
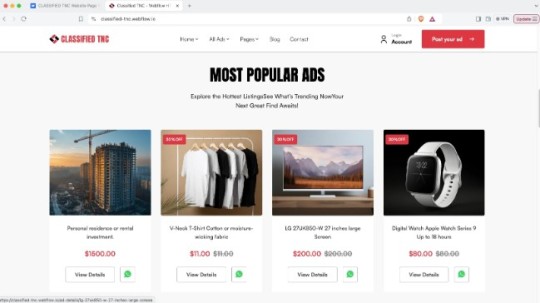
✔️ Clean Grid-Based Layout
Designed with clarity and structure in mind, the template features a modular grid system that organizes listings clearly and intuitively. This ensures your users can browse, search, and discover products with ease.
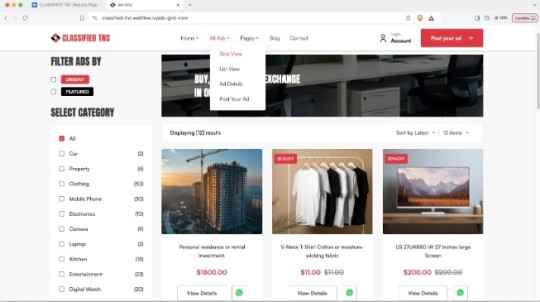
✔️ Smart Filtering & Categorization
A major advantage for marketplace builders is dynamic filtering and sorting. With the CLASSIFIED TNC template, users can narrow down listings by category, location, or type — making the search experience faster and smoother.
✔️ Mobile-First Responsiveness
Built to perform flawlessly on all screen sizes, this template ensures your users get a seamless experience whether they’re on desktop, tablet, or mobile.
✔️ Reusable CMS Collections
Thanks to Webflow’s powerful CMS, the template supports dynamic content for listings, users, and blog posts, so you can scale your content effortlessly. No manual updates — just publish and go.

✔️ Monetization-Ready
Want to charge for listings or promote sponsored posts? This template is designed with monetization in mind, so you can plug in third-party tools or integrate payment options as your business grows.
✔️ Modern UI Elements
With eye-catching buttons, icons, and interactive components, this template elevates your marketplace’s aesthetic without sacrificing performance. The UX is tailored for action and conversion.
✔️ Easy Customization
No design or dev skills? No problem. You can change colors, fonts, layout sections, and images easily in Webflow’s visual editor — giving you full control over branding and tone.
✔️ SEO-Optimized Structure
CLASSIFIED TNC is built with SEO best practices, ensuring your listings are more likely to get discovered on Google. Better visibility, more users, faster growth.

Use Cases
🔹 A freelancer marketplace 🔹 Local classifieds for communities 🔹 Job boards 🔹 Real estate listings 🔹 Second-hand product marketplace 🔹 Industry-specific product directories
Whether you’re starting niche or aiming for scale, this template is versatile enough to evolve with your vision.
Final Thoughts
The CLASSIFIED TNC Webflow template by Shopper TNC is perfect for building a fast, polished, and professional marketplace — without needing to code or compromise. It’s packed with smart features that make the Webflow experience intuitive and efficient for builders at all levels.
👉 Launch your marketplace today with the CLASSIFIED TNC template
#trendings#webflow#websitetemplate#webflowtemplates#template#ui ux design#web design#webflowdesign#businesswebsite#web development
1 note
·
View note
Text
Businesses eagerly adopt the latest UI design trends for 2024. In today's digital landscape, nearly half of the countless websites and apps get abandoned by users.
The global UI Design market, valued at USD 4454.74 million in 2022, is expected to reach approximately USD 9952.51 million by 2028 with a significant 14.34% CAGR.
The driving force behind this trend is the desire to provide a superior user experience. Users often leave a site due to poor user experience or an unfamiliar UI/UX design.
Let's explore Top trends in this blog...
#ui ux design#designer#ui designer#ux design#ux designer#web design#ui ux development services#ui trends#trends#ui ux trends#ux trends#troothemes#graphic design
5 notes
·
View notes
Text
🌟 Hello Tumblr Community! 🌟
I'm excited to announce that I'm new to Tumblr, and I can't wait to dive into this vibrant platform! 🚀
Over the coming days, I'll be exploring the amazing world of Tumblr, getting to know all of you, and sharing my thoughts and interests. 🤗
To kick things off, I wanted to share my first discovery – some fantastic blogs that focus on UI/UX trends and the latest updates. As someone deeply passionate about Experience design and development, these blogs hold a special place in my heart:
Pepper Square: This blog is a treasure trove of UI/UX inspiration, offering insightful articles and stunning visuals. It's a must-follow for anyone in the UI/UX design field like me.
Growth Design: Stay updated on the newest design trends and get tips on creating user-friendly interfaces.
Nielsen Norman Group: Dive into the world of interactive design with this blog, which features interactive prototypes and innovative ideas.
Built for mars: For in-depth analysis of UX case studies and usability testing, look no further.
UX Planet: Explore the intersection of design and psychology for a deeper understanding of user behavior.
Feel free to drop by and say hi, and if you have any recommendations or tips for a Tumblr newcomer like me, I'd love to hear them! Let's connect, share, and inspire each other. 🌈✨
Here's to a fantastic journey on Tumblr! 🎉👋
#NewToTumblr #UIUX #DesignTrends
5 notes
·
View notes
Text

Embark on a journey through the digital landscape! 🚀 Discover the top UX/UI trends shaping the future of business. Simple, powerful, transformative.
2 notes
·
View notes
Text
How AI & Machine Learning Are Changing UI/UX Design

Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing UI/UX design by making digital experiences more intelligent, adaptive, and user-centric. From personalized interfaces to automated design processes, AI is reshaping how designers create and enhance user experiences. In this blog, we explore the key ways AI and ML are transforming UI/UX design and what the future holds.
For more UI/UX trends and insights, visit Pixelizes Blog.
AI-Driven Personalization
One of the biggest changes AI has brought to UI/UX design is hyper-personalization. By analyzing user behavior, AI can tailor content, recommendations, and layouts to individual preferences, creating a more engaging experience.
How It Works:
AI analyzes user interactions, including clicks, time spent, and preferences.
Dynamic UI adjustments ensure users see what’s most relevant to them.
Personalized recommendations, like Netflix suggesting shows or e-commerce platforms curating product lists.
Smart Chatbots & Conversational UI
AI-powered chatbots have revolutionized customer interactions by offering real-time, intelligent responses. They enhance UX by providing 24/7 support, answering FAQs, and guiding users seamlessly through applications or websites.
Examples:
Virtual assistants like Siri, Alexa, and Google Assistant.
AI chatbots in banking, e-commerce, and healthcare.
NLP-powered bots that understand user intent and sentiment.
Predictive UX: Anticipating User Needs
Predictive UX leverages ML algorithms to anticipate user actions before they happen, streamlining interactions and reducing friction.
Real-World Applications:
Smart search suggestions (e.g., Google, Amazon, Spotify).
AI-powered auto-fill forms that reduce typing effort.
Anticipatory design like Google Maps estimating destinations.
AI-Powered UI Design Automation
AI is streamlining design workflows by automating repetitive tasks, allowing designers to focus on creativity and innovation.
Key AI-Powered Tools:
Adobe Sensei: Automates image editing, tagging, and design suggestions.
Figma AI Plugins & Sketch: Generate elements based on user input.
UX Writing Assistants that enhance microcopy with NLP.
Voice & Gesture-Based Interactions
With AI advancements, voice and gesture control are becoming standard features in UI/UX design, offering more intuitive, hands-free interactions.
Examples:
Voice commands via Google Assistant, Siri, Alexa.
Gesture-based UI on smart TVs, AR/VR devices.
Facial recognition & biometric authentication for secure logins.
AI in Accessibility & Inclusive Design
AI is making digital products more accessible to users with disabilities by enabling assistive technologies and improving UX for all.
How AI Enhances Accessibility:
Voice-to-text and text-to-speech via Google Accessibility.
Alt-text generation for visually impaired users.
Automated color contrast adjustments for better readability.
Sentiment Analysis for Improved UX
AI-powered sentiment analysis tools track user emotions through feedback, reviews, and interactions, helping designers refine UX strategies.
Uses of Sentiment Analysis:
Detecting frustration points in customer feedback.
Optimizing UI elements based on emotional responses.
Enhancing A/B testing insights with AI-driven analytics.
Future of AI in UI/UX: What’s Next?
As AI and ML continue to evolve, UI/UX design will become more intuitive, adaptive, and human-centric. Future trends include:
AI-generated UI designs with minimal manual input.
Real-time, emotion-based UX adaptations.
Brain-computer interface (BCI) integrations for immersive experiences.
Final Thoughts
AI and ML are not replacing designers—they are empowering them to deliver smarter, faster, and more engaging experiences. As we move into a future dominated by intelligent interfaces, UI/UX designers must embrace AI-powered design methodologies to create more personalized, accessible, and user-friendly digital products.
Explore more at Pixelizes.com for cutting-edge design insights, AI tools, and UX trends.
#AI in UX Design#Machine Learning UX#UX Personalization#Conversational UI#Predictive UX#AI Chatbots#Smart UX Tools#UI Automation#Voice UI Design#Inclusive UX Design#Sentiment Analysis in UX#Future of UX#AI UX Trends 2025#Figma AI Plugins#Accessibility with AI#Adaptive UI Design#UX Innovation#Human-Centered AI#Pixelizes Blog#UX Strategy
2 notes
·
View notes
Text
UX in Figma: Building Interfaces That Actually Speak

Design today is less about decoration and more about connection. In the world of Figma, we’re not just pushing pixels—we’re shaping how people feel, react, and move through digital spaces.
So let’s throw out the basics and talk real UX: responsive workflows, meaningful micro interactions, and layouts that listen before they speak.
💬 Talk Human to Me
Before any UI gets fancy, it has to understand its users.
Personas with texture: Build archetypes that reflect not just age and location—but mindset, emotion, and friction.
Use Fig-Jam like a diary: Map what users feel at every step—what delights them, what frustrates them, what makes them bounce.
Emotional micro interactions: Animations aren’t just cute. They help users feel seen and responded to. Think loading spinners that signal empathy, not just activity.
Design relevance means respecting users as people, not just data points.
🧱 Components That Grow with You
Figma’s real power lives in its structure.
Smart Variants: From dark mode toggles to adaptive buttons, variants allow you to build once and evolve infinitely.
Auto Layout for fluidity: Whether your user is on a smartwatch or widescreen, auto layout ensures consistency without rigidity.
Reusable doesn’t mean boring: Master components can be reinvented with overrides that preserve personality.
Design systems aren’t sterile—they’re expressive when built with relevance in mind.
🎬 Prototypes with Purpose
Let your design walk before it runs—literally.
Frame linking that feels like flow: Build prototypes that guide, not just show.
Overlays as dialogue: Use modals and dropdowns to simulate real digital conversations.
Plugins for logic: Add plugins to simulate conditional paths. Now your users can go from A to B to “What if?” without confusion.
Prototypes in Figma aren’t a demo—they’re the first draft of a real relationship with your audience.
🧪 UX That Learns
Relevancy doesn’t happen in a vacuum. It’s born in feedback.
Export to Maze or Use berry: Test your flows with actual users. What feels intuitive to a designer might be chaos to a customer.
Live comment threads: Turn your Figma file into a feedback playground. Let designers, PMs, and testers chime in asynchronously.
Refine iteratively: UX is never a one-shot win. The magic lies in editing.
A design that evolves with its users stays relevant longer than one that “looks right” the first time.
🤝 Design Is More Than a Solo Act
Today’s design culture is collaborative—or it’s outdated.
Shared libraries, unified voices: When your whole team is pulling from the same design vocabulary, your product speaks one clear language.
Live collaboration, silent brilliance: Jump into a file together, make changes, leave feedback—it’s not chaos, it’s creative sync.
Branch and explore: Don’t be afraid to try risky ideas. Figma’s branching keeps the original safe and lets you riff hard.
Relevant design is responsive not just to users, but to teams.
�� Design for Now, Not Just Forever
Here’s what sets today’s Figma designer apart:
Interactive components as living design: Make buttons and dropdowns act like they do IRL—no more flat mockups.
Use plugins that match your brand’s soul: Choose icon libraries, illustrations, and filler content that speak your aesthetic language.
Analytics that matter: Use tools like “FigStats” to monitor real design engagement—how often you edit, collaborate, and contribute.
A relevant designer is equal parts artist, architect, and listener.
💡 Closing Scroll: Keep It Moving
“UX in Figma: Design Beyond the Basics” isn’t just about skipping steps—it’s about tuning into what users need right now. Trends come and go. Toolkits expand. But relevance? That sticks.
Design what makes people feel something. Build flows that listen. Let Figma be your space not just for creation, but for conversation.
You’re not designing screens anymore—you’re designing moments.
1 note
·
View note
Text
Join the Best Graphic Design Course
Shape Your Design Career with Confidence Take the leap into the world of visual communication with ProPlus Academy’s top-rated graphic design course in Coimbatore. This program is built to help you convert raw creativity into professional-grade design skills.
Tools, Techniques & Real Projects Master key software platforms like Photoshop, Illustrator, and Canva while working through client-inspired assignments that reflect real marketing needs and brand storytelling.
Build Your Portfolio, Land Your Dream Job Whether you’re starting from scratch or shifting careers, this course offers everything—certification, hands-on projects, and placement support—to prepare you for a successful future in design.
🔗 URL: https://proplusacademy.com/topgraphic-design-courses-in-coimbatore/

#graphic design#digital marketing trends#ecommerce website development#digital marketing company#web design services#web development#ui ux design
0 notes
Text
Web Development in 2025: Why It Still Matters (Even in the Age of AI)
Do We Still Need Web Developers in 2025?
With AI software and drag-and-drop site creators all around, you may be thinking:
"Do we really need web developers anymore?"
Yes—more than ever.
While Wix or Webflow may appear good-looking and easy to work with, actual web development is what really drives the internet in the background. It's what enables websites to be fast, secure, flexible, and scalable.
Why Website Builders Are Not Enough for Serious Businesses
No-code tools are perfect for small projects—personal blogs or basic portfolios.
But if you're developing:
A fast-growing startup
A secure business or enterprise website
A tailored online store
High-traffic blog or SaaS product
Why custom development is better:
Faster loading speeds
Unique and better user experience
Full control of your data
Stronger SEO (more visibility on Google)
Stronger security and easier scaling
Big Web Trends in 2025
The web is changing fast. Keeping up means more than just updating themes. Here's what's big this year:
1. AI for Smarter Websites
AI solutions such as ChatGPT and Framer AI assist websites in providing improved, customized experiences.
Consider:
Chatbots that know you
Self-writing pages
Dashboards that adapt to your routines
2. Headless CMS & Composable Sites
You don't have to be tied to one-size-fits-all platforms anymore. Headless sites enable you to pick your front-end and back-end independently.
Popular tools: Storyblok, Contentful, Sanity, Next.js, Laravel
3. Core Web Vitals Matter for SEO
Speed and user experience matter to Google. When your site is slow to load or visually jumpy, it gets scored lower.
Prioritize:
Quick loading (LCP)
Quick click responsiveness (FID)
Visual stability (CLS)
4. Mobile-First & Accessible to All
The majority of users are on mobile phones, so make mobile your first design priority. Also, obey accessibility guidelines (WCAG) so your site is accessible to all—and continues to meet new regulations.
What New Sites Are Made Of
There is no single right setup, but contemporary web applications tend to employ:
Frontend: React, Vue, Next.js
Backend: Node.js, Laravel
CMS: Headless WordPress, Sanity, or custom configurations
Hosting: Vercel, Netlify, AWS
Database: PostgreSQL, MongoDB, Supabase
Security: HTTPS, SSL, user roles, OWASP best practices
DevOps Tools: GitHub Actions, Docker, CI/CD pipelines
Security Isn't Just a Plugin
Security must be an integral part of your site from the beginning—not an afterthought.
In 2025, secure sites require:
End-to-end encryption
2FA for logins
Real-time threat detection
Regular code updates
Firewalls & DDoS protection
Clean, secure code (OWASP recommendations)
Using WordPress? Use trusted plugins such as:
Wordfence
iThemes Security
Sucuri
Final Thoughts: Why Custom Code Still Matters
AI is smart. No-code is convenient.
But if you're concerned about:
Website speed
Flexibility
A brand new look
Trust among users
Long-term growth
Security
Exceptional websites don't simply launch live—they're intentionally designed, engineered, and made better in time.
Let's Build Something Great Together
At DazzleBirds, we create modern, fast, secure websites with the industry's best tools.
We're not just developers—we're your long-term strategy, design, and growth partners.
#Web Development 2025#Custom Web Development#Website Builders vs Developers#AI in Web Development#Headless CMS#Composable Architecture#Core Web Vitals#Mobile-First Design#Website Security Best Practices#WordPress Development#Full-Stack Development#No-Code vs Custom Code#Modern Web Design#UX/UI Trends 2025#DazzleBirds Web Services
0 notes
Text
#Digital Marketing#SEO#Website Design#Branding#Content Strategy#PPC Advertising#Social Media Marketing#UI/UX Design#App Development#E-commerce Solutions#Conversion Optimization#Analytics & Reporting#Marketing Automation#Local SEO#Business Growth#Online Presence#Lead Generation#Marketing Trends
1 note
·
View note
Text






Stop guessing. Start optimizing. 🔍
UX design and conversion strategy have evolved — are you still stuck in the slow lane?
Swipe through modern UX & CRO practices that high-growth brands are using right now to test faster, personalize deeper, and convert smarter.
These aren't just best practices — they're your competitive edge in 2025.
2 notes
·
View notes