#processingjs
Explore tagged Tumblr posts
Text

Candace Thatcher
Archive Scan XIV, 2022
Acrylic on wood panel
167 notes
·
View notes
Text
youtube
sugar sk*-*lls "Crystal Orchids" featuring Cortney Tidwell
Today we release "Crystal Orchids" - the final maxisingle from sugar sk*-*lls ahead of their full-length album, Star Time. This one features the otherworldly vocals of CORTNEY TIDWELL and some incredible remixes.
Fun story, the original vocal take from Tidwell was meant for a different song. Sugar Skull G. Seth West remarked, “We quickly realized we had a pile of diamonds on a paper plate and needed to build a track suitable for her vocals. That session was the one where we discussed how we would have to really challenge ourselves to execute the material to the level it deserved.”
They definitely built a suitable track, to say the least. It's a gorgeous song that packs an emotional punch.
Along with that we have 3 new remixes courtesy of EVE MARET, TAN and BOTH EYES. Personally, I'm a big fan of all three independently so having them on this maxisingle is an absolute honor.
There's also a cover of the track "Honeycomb" courtesy of MEADOWNOISE (another YK artist!). I recently learned that the accordion on this song belongs to Robbie Hunsinger's mother... Hunsinger appeared on the first maxisingle. We've come full circle!
---
Buy the maxisingle on Bandcamp here.
Stream the maxisingle anywhere here.
Watch the beautiful new visualizer video here.
#cortney tidwell#space synth#synth pop#vocoder#processing#processingjs#javascript#javascript music video#music video#sad girl shit#remixes#Youtube
0 notes
Text
The only thing I would say is start with Unit 2 HTML & CSS and then go back and do Unit 1 Javascript. Otherwise it might sound like jumping into the 4 foot section of a pool without knowing how to swim (assuming you're also about 5'4" like me).
#learn#programming#free#learn to code#khan#khan academy#academy#html#css#javascript#sql#resource#online
0 notes
Text
Suspended four chord waveform visualised in 3D
16 notes
·
View notes
Video
instagram
Assimilate #processingjs #javascript #motion #ctrl #css #visuals #messingaround #visualarts #edit https://www.instagram.com/p/BxEKQDaHsfW/?igshid=jc7rdl7z3era
5 notes
·
View notes
Photo

Art by @ai.code.things Stumbling through different universes. Playing with semi-random parametric functions in 3D space. Randomized parameters, so not sure I'll ever be able to visit these worlds again 😬 #generativeart #creativecodeart #creativecode #computerart #glitchart #processingjs #p5js #proceduralart #javascript #typescript https://www.instagram.com/p/Cd0xB2nDeT6/?igshid=NGJjMDIxMWI=
#generativeart#creativecodeart#creativecode#computerart#glitchart#processingjs#p5js#proceduralart#javascript#typescript
0 notes
Photo

10,000 particles in a simulated simple symmetric random walk; each particle has a 1/3 probability of moving left, right, or not moving. The heights of the black bars represents the distribution of particles along the walk.
As a consequence of the central limit theorem, after a long time the distribution of the particles can be very well approximated by a normal distribution (shown in red)! The mean of this normal distribution stays at 0 while the variance is proportional to the time left running.
Programmed in javascript & ProcessingJS.
#math#mathblr#statistics#simulation#math animation#my post#fingers crossed this post doesn't get me terminated lol#nerdy stuff
23 notes
·
View notes
Photo

Funções em JavaScript
Funções são uma excelente forma de fazer reuso de código. Isso é importante porque se você estiver fazendo um projeto ele pode se tornar grande e complexo. Pense como se você estivesse fazendo uma peça de lego, você estaria fazendo a peça com locais de encaixe, certo? Imagine agora que você tem de fazer 2000 peças de lego, agora fica mais difícil.Para resolver isso, você pode simplesmente colocar o código da peça de lego dentro de uma função, com isso você pode fazer uma repetição até dois mil dessa função e problema resolvido. 😃
Função sem retorno:
// Toda função precisa de () e {} function olaMundo () { document.write("Olá Mundo"); // Isso escreve "Olá Mundo" na tela. } // Vamos escrever Olá Mundo cinco vezes. for(i = 0; i < 5; i++){ olaMundo(); }
Função com parâmetros e retorno:
// n1 e n2 são parâmetros (variáveis que funcionarão na função). function soma (n1, n2) { return n1 + n2; } var resultado = soma(15, 25); document.write(resultado);
Guardar função em variável:
var ola = function(other){ document.write("Olá " + other); }; ola("Mundo"); ola("Lemon");
Fazendo a peça de lego:
function setup() { createCanvas(1250, 550); } function draw(){ function peca(x, y, r, g, b){ fill(r, g, b); rect(x + 5, y - 20, 50, 75, 5); rect(x + 95, y - 20, 50, 75, 5); rect(x, y, 150, 75, 5); } peca(250, 155, 255, 254, 0); peca(400, 232, 150, 250, 0); peca(400, 155, 200, 250, 0); peca(250, 250, 150, 250, 0); peca(250, 345, 225, 0, 0); peca(250, 250, 150, 250, 0); }

Resultado final da função peça.
0 notes
Link
In a break from the teaching activity, I found a 2011 attempt to recode Linea Modulata in Processing.js. I remembered it slower, but maybe it's still worth to work on it.
0 notes
Text
اهم المواقع التي تمكنك من تعلم البرمجة
لا تحتاج حتى إلى تسديد أطنان من المال أو وضع نفسك في الديون لتعلم كيفية رمز ، إما. تقدم هذه الأماكن الـ 12 دورات ترميز مجانًا:
1. الأكواد واحدة من الأماكن المجانية الأكثر شعبية لتعلم الترميز هي Codeacademy. في الواقع ، لقد تعلم أكثر من 45 مليون شخص بالفعل كيفية الاستفادة من التجربة الجذابة لهذه الشركة التعليمية. في CodeAcademy ، يمكنك الغوص مباشرة وأخذ دورات تعلمك كل شيء من HTML و CSS و JavaScript و SQL إلى Bash / Shell و Python و Ruby و C ++.
ذات الصلة: تريد أن تأخذ عملك إلى المستوى التالي؟ تعزيز مهارات التسويق والترميز.
2. كورسيرا تأسست كورسيرا في عام 2012 ، ونمت لتصبح شركة تكنولوجيا تعليمية كبرى تهدف إلى الربح والتي قدمت أكثر من 1000 دورة تدريبية من 119 مؤسسة. على الرغم من أنه يمكنك الدفع مقابل تلقي بعض البرامج شهادة ، إلا أن هناك عددًا من دورات البرمجة التمهيدية المجانية في مختلف التخصصات من جامعات مثل جامعة واشنطن وستانفورد وجامعة تورنتو وفاندربيلت.
3. edX EdX هي منصة أخرى رائدة للتعلم عبر الإنترنت مفتوحة المصدر بدلاً من الربح. تم تأسيسها من قبل جامعة هارفارد و MIT في عام 2012 ، لذلك تعلم أنك ستتعرف على أحدث التقنيات والنظريات. اليوم ، تضم EDX 53 مدرسة. ربما لا يمكنك أن تخطئ في مقدمة علوم الحاسب المجانية من جامعة هارفارد.
4. أوديمي تأسست Udemy في عام 2010 ، وهي منصة تعلم عبر الإنترنت يمكن استخدامها كوسيلة لتحسين أو تعلم مهارات العمل. على الرغم من وجود دورات تدريبية يتعين عليك دفعها ، إلا أن هناك الكثير من دورات البرمجة المجانية ، والتي يتم تدريسها عبر دروس الفيديو ، مثل البرمجة لأصحاب المشاريع - تعليم Django- أطر عمل بايثون الأولى ، واجهات برمجة التطبيقات ، HTML ، CSS ، + المدفوعات.
5. AGupieWare AGupieWare هو مطور تطبيق مستقل قام باستطلاع لبرامج علوم الكمبيوتر من بعض المؤسسات الرائدة في الولايات المتحدة ، ثم أنشأ منهجًا مشابهًا يستند إلى الدورات المجانية التي تقدمها Stanford و MIT و Carnegie Mellon و Berkeley و Columbia. ثم تم تقسيم البرنامج إلى 15 دورة: ثلاثة فصول تمهيدية ، وسبعة فصول أساسية وخمس مواد اختيارية.
على الرغم من أنك لن تحصل بالفعل على رصيد أكاديمي ، إلا أنه برنامج تمهيدي مثالي لمبرمجي الكمبيوتر المحتملين.
6. جيثب في بعض الأحيان ، تحتاج إلى استدعاء كتاب مرجعي عندما تواجه مشكلة. هذا هو GitHub ، حيث يقول الموقع ، أكثر من 31 مليون مطور يتعاونون لاستضافة ومراجعة الكود ، وإدارة المشاريع ، وبناء البرمجيات معًا. يتم استخدام العديد من لغات البرمجة هنا ويعلم معسكر الترميز الأساسيات.
7. معهد ماساتشوستس للتكنولوجيا المفتوحة المناهج التعليمية إذا كنت قد تعلمت الأساسيات بالفعل ، وترغب في الدخول في شيء أثقل قليلاً - مثل استكشاف النظرية وراء الترميز - يمكنك الاستفادة من موقع MIT المجاني للأدوات التعليمية والذي يتضمن فئات مثل مقدمة في علوم الكمبيوتر والبرمجة في Python ، ودورات خاصة باللغة مثل Java و MatLab و C و C ++.
فيما يلي قائمة بالموارد إذا كنت جادًا في دراسة علوم الكمبيوتر.
ذات الصلة: قال جيثب لتصل إلى 2 مليار دولار التقييم مع جولة جديدة للاستثمار
8. Hack.pledge () هذا مجتمع من المطورين ، والذي يتضمن بعض المطورين البارزين مثل Bram Cohen ، مخترع BitTorrent. هنا ، يمكنك إتقان مهارات البرمجة الخاصة بك من خلال التعلم من بعض المطورين الرائدين في العالم.
9. رمز المنتقمون انطلاقًا من نيوزيلندا ، توفر Code Avengers دروس برمجة ممتعة وتفاعلية للأطفال من عمر 5 إلى 14 عامًا ؛ للمعلمين الذين يرغبون في تعليم الترميز ؛ للأشخاص الخاضعين للترميز بشكل احترافي ؛ وللمب��عين الذين تتراوح أعمارهم بين 15 وما فوق. تقدم أيضًا "معسكرات كود" من يوم إلى ثلاثة أيام للطلاب حتى عمر 17 عامًا. وتقع هذه المعسكرات النهارية في عدة ولايات - ودول أجنبية.
تركز الدورات التدريبية على تصميم اللعبة و C ++ و HTML و Python والمزيد وهي متوفرة بلغات متعددة.
10. أكاديمية خان تعد أكاديمية خان ، التي أنشأها المربي سلمان خان في عام 2006 ، واحدة من المؤسسات الأصلية المجانية للتعليم عبر الإنترنت. من خلال البرامج التعليمية للفيديو خطوة بخطوة ، يمكنك معرفة كيفية برمجة الرسومات والرسوم المتحركة والألعاب باستخدام JavaScript و ProcessingJS ، أو تعلم كيفية إنشاء صفحات ويب باستخدام HTML و CSS. انظر ، على وجه الخصوص ، "ساعة كود" خان ، المصممة لتعريف الطلاب بساعة واحدة من علوم الكمبيوتر وبرمجة الكمبيوتر.
11. Free Food Camp ستتعلم هنا HTML5 و CSS3 وجافا سكريبت وقواعد البيانات و React.js و Node.js وغيرها من خلال التواصل والانضمام إلى مجتمع المهنيين والطلاب غير الربحي. ستعمل معًا على مهارات الترميز حتى تتمكن من إنشاء تطبيقات مجانًا. وإليك الفكرة المهمة: إنك تتعلم تلك المهارات ويساعد البناء في المساعدة في حل مشكلات العالم الحقيقي. الرمز متاح للمنظمات غير الربحية.
12. أساسيات الويب تم إطلاق مشروع Google هذا لمطوري الويب في عام 2010 لمواجهة HTML5 من Apple. الموقع مليء بالدروس التعليمية والموارد وآخر تحديثات HTML5. إنه مفتوح المصدر
المصدر : برمجة مواقع بالرياض
1 note
·
View note
Text
Didaktická analýza (Kurz 1 & 2)
KURZ #1: LEARNING TO TEACH ONLINE
Vzdelávacie ciele: Vzdelávacie ciele kurzu boli nepriamo predstavené už na úvodnej strane pred vstupom do samotného kurzu v “About” sekcii. Kurz "pomáha rozvíjať porozumenie úspešných online učebných stratégií, ktoré môžeme uplatniť vo svojej vlasntej praxi," a "rozvíja chápenie efektívnych online vyučovacých postupov vo vzťahu s využitím rôznych technológií."

Po prejdení do samotnej platformy kurzu bola sčasti vzdelávacím cieľom venovaná len sekcia pod “Course Overview”:
“This course is not intended as a comprehensive manual for online teaching. Rather, it is intended as a starting point to help you develop your understanding of the principles involved; a place where you can get advice about strategies you might try; and a means from which you can begin to build your confidence and capacity to continue the learning journey in your own context and practice.“
Ciele boli teda predstavené textovou formou.
V sekcii “Course Overview” boli spomínané taktiež takzvané “learning outcomes”, ktoré boli definované nasledovne:
Jednotlivec po úspešnom dokončení kurzu bude schopný:
identifikovať význam využitia rôznorodých online technológií pri výučbe a navrhovaní kurzov,
zhodnotiť rôzne návrhy kurzov zahŕňajúce digitálne technológie a vhodné online vzdelávacie aktivity v danom kontexte,
predstavovať argumenty pri výbere konkrétnych technologií určených pre podporu online aktivít a kurzov
navrhovať online komponenty vo výuke s ohľadom na kontext (študijný plán či výhody a riziká online technológií)
vyvíjať stratégie pre hodnotenie a a zvyšovanie aktivity študentov v online kurzoch s cieľom zvýšiť efektívnosť daného online kurzu
Učebné ciele:
Učebné ciele boli opísanie priamo v úvode v “Course Overview”. Dokonca boli spojené i so slovami, ktoré používa Bloomova taxonómia.

Táto časť tak bola rozdelená na štyri sekcie:
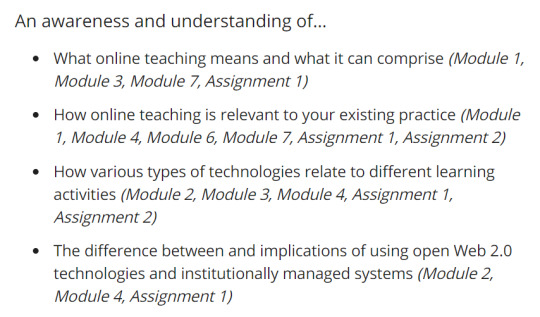
An awareness and understanding of …
The ability to analyse…
Confidence in applying new knowledge by…
A more reflective practice through…
pričom v každej sekcii bolo uvedené, aké dovednosti presne jednotlivec rozvíja po úspešnom dokončení daného modulu či úlohy.
Z Bloomovej taxonómie sú to teda úrovne: pochopiť, aplikovať, analyzovať a hodnotiť. Úlohy však mierili i na úroveň vytvoriť, pri ktorej je potreba nadesignovať/vymyslieť online aktivitu, avšak len v textovej forme.
Obsah vzdelávania:
lektori poskytujú základné poznatky k učivu vo forme videa
študíjné materiály sú poskytované na základe kvízov
2 povinné úlohy k úspešnému dokončeniu kurzu
MOOC
týždenná periodicita kurzu, lektori však počítajú s tým že každý jedinec môže mať iné vzdelávacie ciele, takže študenti nemusia prechádzať kurzom lineárna, avšak ak chcu úspešne absolovovať kurz, termín odovzdania úloh je pevne stanovený
Design, nástroje a prostredie kurzu:
prostredie kurzu Coursera
externé kvízy, ktoré generujú študíjné materiály (textové) na základe našich odpovedí
lineárny priechod kurzom, voľba nelineárneho priechodu kurzom
lineárny priechod kurzom:

Didaktické postupy:
videá, samoštúdium študijných materiálov, neznámkované kvízy (ale bodované)
motivácia – takmer žiadna, osoba vo vedení náhodne odpovedajúca na príspevky v diskusii
sociálna interakcia – diskusia s inými študentami
snaha o zapojenie sa do diskusie – vyzvanie študentov k tomu aby sa nebáli zdielať svoje rady a myšlienky; predstavenie sa
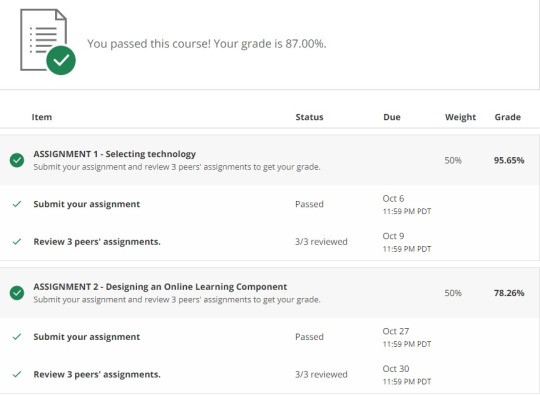
Hodnotenie a spätná vazba:
formatívny spôsob spätnej väzby – vzájomné hodnotenie dvoch hlavných úloh; priebežné kvízy, ktoré sú bodované ale neznámkované
spätná väzba – kvízy hodnotené automaticky systémom, dva hlavné úkoly hodnotené prostredníctvom vzájomného hodnotenia (každý žiak hodnotí jednu úlohu trom rozličným študentom)
finálne hodnotenie, od ktorého závisí úspešne dokončenie kurzu, je založené na spomínaných dvoch hlavných úlohách

vzájomné hodnotenie je založené na kritériach

bodovanie úlohy + komentár
sebahodnotenie len v kvízoch
lektori nie sú zapojený, čo sa týka hodnotenia úloh
Prevládajúci vzdelávací prístup
Predpokladám že sa jedná o konštruktivizmus, keďže lektori pracujú s našimi prekonceptami (čiže s už nadobudnutými znalosťami), bez toho, aby medzi nami robili rozdiely. Je očakávané, že každý jedinec je na inej znalostnej úrovni. Interakcia s inými žiakmi v diskusnom fóre a vzájomnom hodnotení.
Poznámka:
Hneď v prvý týždeň bolo od nás vyžadované aby sme odovzdali jeden z hlavných úloh.
KURZ #2: Think. Create. Code
Vzdelávacie ciele:
Základným cieľom celého kurzuje je “learn how to code” and “learn the power of code” (zahrnuté v úvodnom videu).
Vzdelávacie ciele sú zahrnuté v sekcii “What You’ll Learn” hneď na úvodnej strane kurzu pred vstupom.
rozvoj zručností v oblasti výpočtového myslenia
úvodné koncepcie programovania, ako napríklad sekvenovanie, iterácia a výber
zručnosti a znalosti o tom, ako vytvoriť obrázky a prosté animácie pomocou ProcessingJS
príprava na štúdium informatiky alebo iných programovacích jazykov
Učebné ciele:
Učebné ciele sú stanovené priamo v kurze v rámci modulu 0. týžd��a.

Z Bloomovej taxonómie sú to primárne úrovne: pamätať, pochopiť, hodnotiť a vytvoriť.
Obsah vzdelávania:
lektori podávajú základné informácie vo forme videa, ukazujú, ako kódovanie funguje (3-8 minutes)
kvízy, interaktívne kódovacie aktivity, diskusné fórum
vyplnené kvízy a úlohy k úspešnému dokončeniu kurzu
MOOC
týždenná štruktúra kurzu, avšak kurz je self-paced a je na danom jednotlivcovi, kedy dokončí dané úlohy, atď.
Design, nástroje a prostredie kurzu:
prostredie kurzu edX
externý editor pre kódovanie Code101x


poznatky sú konštruované pre lineárny priechod kurzom, nie je to však povinnosťou


Didaktické postupy:
videá, samoštúdium študijných materiálov, bodované kvízy a interaktívne úlohy, ktorými sa jednotlivci učia kódovať
motivácia – takmer žiadna
sociálna interakcia – diskusia s inými študentami v diskusnom fóre + hodnotenie vývtvorov ostatných v komentároch
snaha o zapojenie sa do diskusie – vyzvanie študentov k tomu aby sa zapojili do diskusného fóra aspoň raz do týždňa
Hodnotenie a spätná väzba:
formatívny spôsob spätnej väzby – bodované kvízy (iba vo full verzii) a hodnotené úlohy
spätná väzba – študenti komentujú výtvory ostatných
finálne hodnotenie - 50% a viac = PASS

lektori nie sú zapojení do hodnotenia
žiadne sebahodnotenie, avšak uprostred kurzu kvíz na sebareflexiu
Prevládajúci vzdelávací prístup
Pravdepodobne sa jedná o kognitivzmus. Je tam síce určitá interakcia s ostatnými študentmi, avšak dôraz je kladený skôr na individuálnu prácu a precvičovaním si kódovania a riadením sa danej osnovy postupne.
0 notes
Text

CANDACE THATCHER
Archive Scan Series, 2022
Acrylic on wood panel
36" x 36"
#candace thatcher#candacethatcher#painting#artists on tumblr#p5js#artistsontumblr#foryourprocessing#processingjs
7 notes
·
View notes
Photo

Elegant Training Center are the We offer best programming languages course in UAE. Learn how to program drawings, animations, and games using JavaScript, ProcessingJS, or learn how to create webpages with HTML & CSS. You can share whatever you create, explore what others have created and learn from each other.
0 notes
Link
0 notes
Text
The major triad waveform visualised using code.
12 notes
·
View notes
Text
khanacademy
Today we make animals! Students show what they learned by creating a wild animal with ProcessingJS and @khanacademy #HourOfCode2017 @HeritageHSPats http://pic.twitter.com/2HM2iI4oN2
— Ceara Bryan (@MissBryanArt) December 7, 2017
via Blogger http://ift.tt/2BThOoO http://ift.tt/2hfTun3
0 notes