Text
Assignment 3 - Postmortem
As we reach the end of our development cycle, it's time to reflect on the journey of creating our game. This post-mortem highlights the key aspects of our development process, the challenges we faced, and the successes we achieved.
Concept and Vision
Our game was envisioned as an engaging platformer with a focus on fluid movement mechanics and a captivating story. We aimed to blend challenging gameplay with a rich narrative, providing players with an immersive experience.

Development Highlights
Initial Prototyping:
Core Mechanics: We started with the basics – running, jumping, and dashing. Early prototypes focused on perfecting these mechanics to ensure they felt responsive and satisfying.
Visual Design: Initial art assets were created to establish the game’s aesthetic. We focused on a vibrant and inviting visual style to attract players and create a memorable experience.
Playtesting and Feedback:
User Feedback: Conducting multiple rounds of playtesting was crucial. We gathered detailed feedback on controls, level design, and overall gameplay experience. This feedback was instrumental in shaping the final product.
Iterative Improvements: Based on playtester feedback, we made several iterations. Key changes included adjusting control mechanics, enhancing obstacle visibility, and revising the lives system to balance difficulty.
Final Touches:
Narrative Integration: We refined the storytelling aspects, embedding the narrative more seamlessly into gameplay. This helped create a cohesive experience that kept players engaged.
UI and Visual Enhancements: Final adjustments to the UI and visual elements ensured clarity and improved player experience. This included adding visual indicators for abilities and interactive objects.
Challenges Faced
Balancing Difficulty: One of the main challenges was finding the right balance between challenging gameplay and accessibility. Ensuring that the game was difficult enough to be engaging, but not frustrating, required multiple iterations.
Technical Hurdles: Implementing smooth and responsive controls while avoiding bugs was a significant technical challenge. Issues with dash mechanics and collision detection were particularly tricky to resolve.
Successes and Achievements
Player Engagement: The positive feedback from playtesters on the game’s art style and core mechanics was a huge success. Players enjoyed the visual design and found the movement mechanics satisfying.
Community Involvement: Involving the community through playtesting and feedback sessions was invaluable. It not only helped improve the game but also built a supportive community around our project.
What’s Next?
While this marks the end of this development cycle, it’s just the beginning of our journey. We plan to continue refining the game based on ongoing feedback and are excited about future updates and potential expansions.
Thank you to everyone who supported us along the way – from our dedicated playtesters to our talented development team. Your contributions have been essential in bringing this game to life.
0 notes
Text
Assignment 3 - Iteration and Changes
Based on the valuable feedback from our recent playtesting sessions, we have implemented several changes to improve the overall experience of our game. Here are some key updates and iterations we've made, reflecting the insights provided by our dedicated playtesters.
Key Changes Implemented:
Control Mechanics:
Dash and Jump Adjustments: We’ve reassigned the dash to a more intuitive key and smoothed out the transition between movements. This change addresses the awkward separation of movement keys and enhances the overall flow of the game.
Visual Enhancements:
Improved Obstacle Visibility: Several players noted that certain obstacles, particularly branches, were hard to see. We have updated the visual design of these elements to make them more distinguishable, ensuring players can navigate the game environment more effectively.
Game Flow and Difficulty:
Lives System Overhaul: The previous lives system was found to be excessively punishing. We’ve revised it to be less punitive, providing a more balanced and enjoyable experience. Checkpoints have been added to reduce frustration and maintain player engagement.
User Interface and Feedback:
UI Clarity: To address confusion regarding cooldowns and abilities, we have redesigned the UI to include better feedback mechanisms. New visual indicators for cooldowns and interactive objects make it easier for players to understand their status and available actions.
Narrative Integration:
Enhanced Storytelling: We’ve worked on embedding the narrative more seamlessly into the gameplay. This ensures that players are gradually immersed in the game world without overwhelming them with exposition, creating a more cohesive and engaging story experience.
Player Feedback Highlights:
Control Mechanics: “Reassigning the dash key made a huge difference. The game feels much smoother now!”
Obstacle Visibility: “The updated visuals make it so much easier to see and avoid obstacles. Great improvement!”
Lives System: “The new lives system is much fairer. Checkpoints really help in reducing frustration.”
What’s Next?
While we’ve made significant improvements, we are continuously looking for ways to enhance the game. Further iterations will focus on refining the level design, enhancing character animations, and incorporating more player feedback to ensure the best possible gaming experience.
0 notes
Text
Assignment 3 - Playtesting
Our recent playtesting sessions provided invaluable insights into the strengths and areas for improvement in our game prototype. Here’s a detailed breakdown of the feedback from our playtesters and the corresponding actions we plan to take to enhance the gameplay experience.
Key Feedback and Findings:
Control Mechanics:
Movement Issues: Some playtesters struggled with the dash and jump mechanics. The controls felt awkward, particularly the separation of movement keys and dash keys.
Action: We’ll reassign the dash to a more intuitive key and ensure smoother transitions between movements. Additionally, we will tweak the jump physics to feel more natural.
Visual Elements:
Platform and Obstacle Visibility: Several playtesters found it difficult to distinguish between the background and interactable objects. The branches, in particular, were hard to see.
Action: We will update the visual design of platforms and obstacles to make them more distinguishable. Enhancing the clarity of these elements will help in navigating the game environment more effectively.
Game Flow and Difficulty:
Difficulty Spikes: The game’s difficulty curve was inconsistent, with some sections being excessively punishing, especially the lives system and certain obstacle placements.
Action: We’re adjusting the lives system to be less punitive and revising the placement of challenging obstacles. Implementing checkpoints and providing clearer visual cues will help balance the difficulty.
User Interface and Feedback:
UI Clarity: There was confusion regarding the cooldowns and abilities due to unclear UI elements.
Action: We’ll redesign the UI to provide better feedback, such as adding visual indicators for cooldowns and interactive objects. This will make it easier for players to understand their status and available actions.
Game Narrative and Immersion:
Story Integration: Playtesters appreciated the art and story but felt that the narrative could be more seamlessly integrated into the gameplay.
Action: We plan to enhance the storytelling by embedding narrative elements within the gameplay, ensuring players are gradually immersed in the game world without overwhelming them with exposition.
Improvements Implemented:
Lives Counter: Added a counter to the UI for better tracking.
Control Hints: Mentioned the down key usage for platforms in the instructions.
Extended Text Popups: Increased the duration of text popups for better readability.
Obstacle Adjustments: Made branches and other obstacles more visible and less obstructive.
UI Enhancements: Updated font and added cooldown indicators for abilities.
Level Design Tweaks: Edited boundaries to allow more movement and adjusted obstacle placements for smoother gameplay.
Next Steps:
We are excited to incorporate these changes and look forward to another round of playtesting to ensure these adjustments enhance the overall player experience. Stay tuned for more updates!!
0 notes
Text
Key Learning and Highlights from Readings!
The Role of the Game Designer:
Understand the essential responsibilities and creative vision needed to craft engaging games.
Game Structure and Elements:
Dive into the formal and dramatic elements that form the backbone of compelling gameplay experiences.
Prototyping and Playtesting:
Learn about creating prototypes, both physical and digital, and the importance of iterative playtesting to refine game mechanics and enhance player experience.
Agile Development:
Explore agile methodologies tailored to game design, ensuring flexibility and continuous improvement throughout the development process.
Team Dynamics and Industry Insights:
Gain insights into effective team structures, stages of game development, and tips on selling yourself and your ideas within the game industry.
Interesting Mechanics:
One intriguing aspect covered is the emphasis on a playcentric approach. This methodology ensures that the player's experience and feedback are central to the design process, fostering games that are both enjoyable and innovative.
Game Discussion:
The book includes interviews and perspectives from top industry designers, providing real-world examples and inspiration. It also covers new platforms and genres, reflecting the evolving landscape of game design.
References:
Fullteron, T. (2018). Game design workshop: A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
Assignment 3 - Development Progress and Team Discussion
After forming our team in the workshop, we decided to go with my teammate's game idea instead of mine. Although it wasn't my concept, I am pleased with the decision, impressed by her work, and excited to enhance it together after brainstorming our ideas.

Our team initially discussed how to improve the chosen idea. Rather than just collecting logs scattered around the map, we decided to transform the game into a short story with an interesting plot.
Game Storyline:
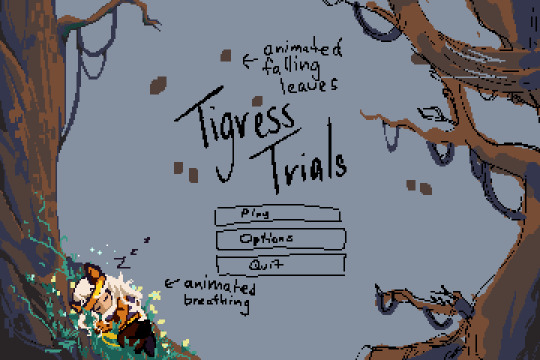
Currently, the plan is to create a plot where Tigress, the main protagonist, receives news that her hometown, the forest, is under attack. She rushes back as quickly as possible, only to find her mentor, Master Kai, injured while attempting to evacuate the citizens. Master Kai briefs Tigress on the situation and reveals who he suspects is the mastermind behind the attack. Although Tigress is shocked by the revelation, she understands her duty and decides to pursue the mastermind while simultaneously saving the forest by reviving the scattered logs.
Group Formation:
Jorja [Leader]: Programmer, Sprite Artist and Level Designer Giveson: Storywriter, Programmer and Level Designer Willow: Sprite Artist and Level Designer Mila: Main Artist
Team Discussion:
After assigning responsibilities to each member, we used Trello to allocate tasks. Our current priority is to create the levels we've discussed: the tutorial, the tree reviving stage, and the final chasing stage. Following that, we'll focus on the aesthetics, including an animated main menu scene and an ending scene. Main Menu Prototype:

Drawn by Mila
This is our current progress, and we will provide more updates in the future.
0 notes
Text
GDevelop - Racer Post Mortem
In the final stage of my Racer Game, I regrettably misplaced the thumb drive containing my Racer Game while transferring files to make room in my cloud storage for Assignment 3. Despite this setback, here’s what I've accomplished so far and what I plan to do to complete my Racer game, Dash n' Dodge.
Drawing inspiration from the 'Fullerton - Game Design Workshop', what truly influenced my design process was the concepts of effective 'Brainstorming' and 'Turning Ideas into Games' from Chapter 6. (Fullerton, 2018)
One Thing I Would Change To Improve My Process:
While developing my game, Dash n' Dodge, I realized that my lack of experience with the Racer genre limited my creativity and my ability to effectively translate ideas into a playable game. To address this, I need to conduct more research and play additional games in the Racer genre to fully appreciate and understand its nuances. Utilizing the readings from 'Fullerton - Game Design Workshop' has helped me better understand the processes of brainstorming and transforming my ideas into games. (Fullerton, 2018)
One Thing I Would Change About The Design:
One key change I would make to the design is to create my own assets by drawing all the sprites and backgrounds, which would give the game a more unique feel.
One Thing I Would Change About the Prototype:
I would include a high-score table to record and display players' scores at the end of the game. This feature would add a competitive element to the arcade game, likely attracting more players to participate in the challenge.
References:
Fullteron, T. (2018). Game design workshop: A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
IGB120 - Assignment 2 Final
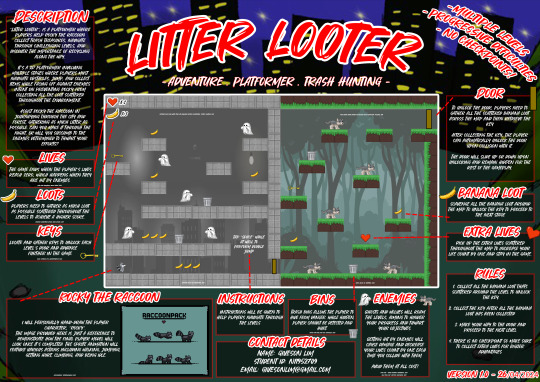
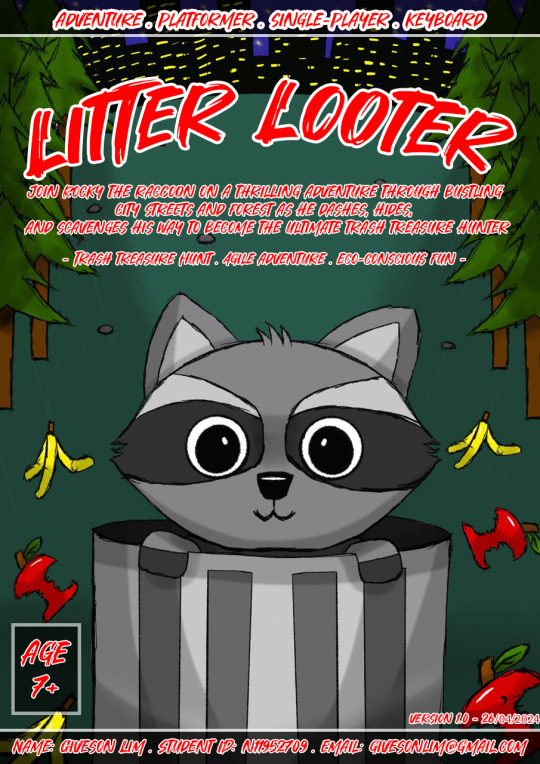
Here's an update on my progress for Assignment 2: I've begun working on my One Page, which contains more detailed information about my game concept. Currently, I'm using sprites and images sourced online to illustrate what players can expect in the final prototype. If my idea is chosen by my teammates, we'll collaborate to create our own unique sprites and animations, pooling our creativity to enhance the game's aesthetics.
Here is the final version of my one-page design:

Here are some highlighted points:
Description:
The game revolves around controlling Rocky the raccoon, who explores stages to collect scattered litter.
After clearing all litter, a key appears for the player to collect, unlocking the door to the next stage.
Obstacles and enemies hinder the player's progress, and Rocky can only evade enemies by hiding in trash cans.
The game features multiple stages, with increasing difficulty as players advance.
Game Level Design:
Players navigate each stage by parkouring to reach litter collection points.
The game transitions between city and forest settings to depict Rocky's journey.
This is my completed one-page design. I hope to find teammates who share an interest in creating a platformer game similar to this concept.
0 notes
Text
IGB120 - Assignment 2 Progression
Here's my current progress for Assignment 2 of IGB120. My game concept is a platformer called "Litter Looter," where players control a raccoon named Rocky on a mission to collect trash in both the city and the forest. Along the way, Rocky faces obstacles like enemies guarding the litter. Being a timid raccoon, Rocky must hide in nearby trash cans to avoid detection until it's safe to continue collecting litter.
Here's my completed 30-second timelapse drawing for the One Sheet section. Next, I'll use Photoshop to add and tweak the text, ensuring all the necessary information is included for my one-sheet submission.

This artwork was created on my iPad using the Procreate software. I drew everything on this canvas myself.
After creating the art piece, I imported it into Photoshop to include all the required information for the Assignment 2 submission. Here is the finished and completed one sheet for my submission:

0 notes
Text
GDevelop - Racer Development
My racer game draws inspiration from popular mobile titles like "Subway Surfers" and "Temple Run," which I spent countless hours playing. I'm aiming to capture the same addictive and straightforward gameplay in my own racer game prototype.
Here's an update on the progress of my racer game:
Intro
In the game introduction, there's a straightforward animation where the title and game instructions gradually descend from the top while the player's car enters the scene from the bottom. This preview offers players a glimpse of the game's visuals and mechanics even before they start playing.

In the introduction, we've included several crucial elements:
An engaging intro theme song
The player car's animated entrance into the frame
Animated presentation of the game title and instructions
Trees spawning along the road's edges to set the game's ambiance
Transitioning to the game scene by pressing the space key, moving the title, instructions, and player car off-screen
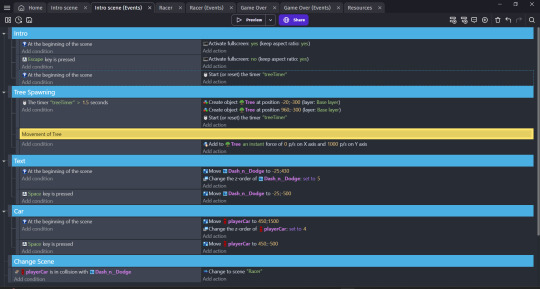
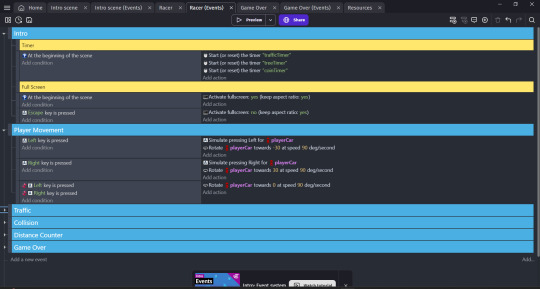
This is the layout of the event sheet for the intro scene:

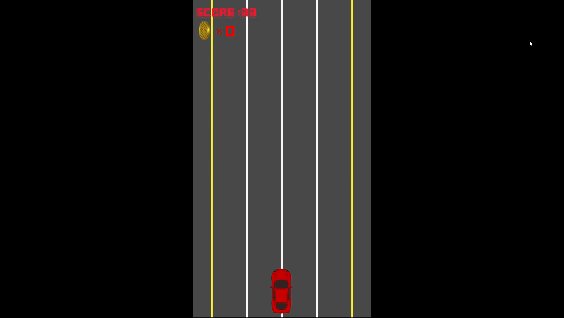
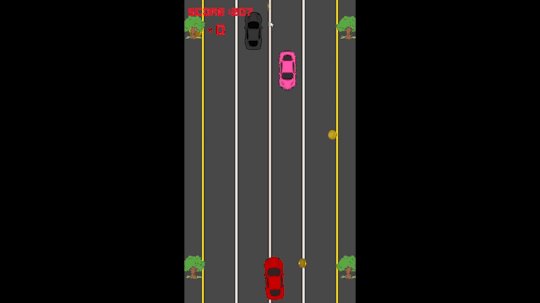
Game Scene
The game scene closely resembles the tutorial from the workshop but with a small twist. I've introduced coins and a high score feature to incentivize players to compete and strive for better scores and to collect as many coins as possible.

The player's score is based on their survival time in the game; the longer they last, the higher their score. To add an extra challenge and temptation, I've placed coins along the road, including some in hard-to-reach spots, to entice players to take risks and test their skills.
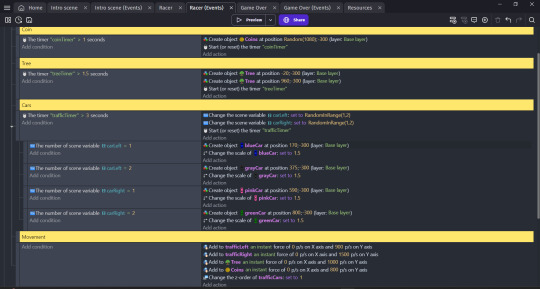
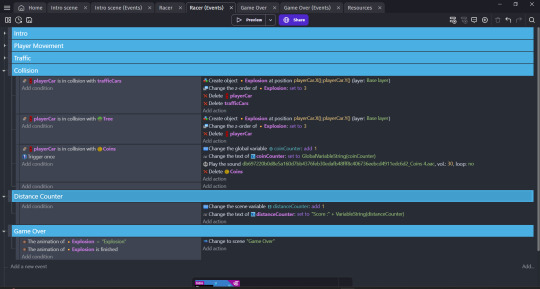
Here is the list of events required to make this game scene possible:

Beginning of the Scene & Player's Controls

Traffic Spawning & Movement of Traffic's

Collision of Tree, Cars, and Coins Distance Counter for the score Transition to Game Over scene
Game Over
Due to time constraints, the game over scene is quite basic. It simply displays text announcing the game over and prompts the player to reset by pressing "R". Additionally, it shows the total number of coins collected before the player lost the game.

Upon collision with the game over scene, a theme song will play, signaling to the player that they have lost. However, the upbeat tone of the song aims to encourage the player to try again and strive for a better score in their next attempt.
Conclusion:
In conclusion, while I feel there's still ample room for improvement, time constraints limited the full development of my game to my desired vision. However, I plan to present it in the workshop for playtesting among my classmates to gather their feedback and insights. As emphasized in the Game Design Workshop readings, playtesting is crucial for refining games, as it provides valuable perspectives and identifies areas for enhancement. This iterative process ensures that the final product is more polished and enjoyable for players. (Fullerton, 2018).
References:
Fullerton, T. (2018). Game design workshop: A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
GDevelop - Asteroid Post Mortem
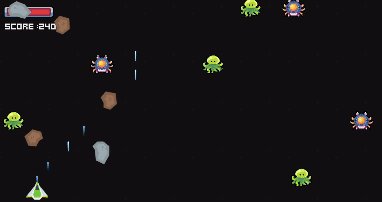
In this stage of developing my Asteroid game "Meteor Mayhem," my main goal was to improve various aspects based on player feedback. One key area I worked on was the game's difficulty level. Feedback from both players, who happened to be competitive gamers, highlighted that the game was too easy. In response, I adjusted the difficulty to make enemies more challenging and engaging in combat.

One Thing I Would Change To Improve My Process: Now, I've realized I need to make my game more balanced for all players. I can do this by adding different difficulty levels. As players advance, the game gets harder. I learned this in the 'Fullerton - Game Design Workshop' book. So, I'll use this idea to make my game better. (Fullerton,2018)
One Thing I Would Change About The Design: If I could alter something about my design, it would be the game's background. Currently, it's plain and lacks excitement. Since the game is set in space, it would enhance the experience to have an animated GIF or video as the background. If I find the time, I'll definitely work on improving the background design.
One Thing I Would Change About The Prototype: I'd enhance my prototype by adding more variety to the gameplay instead of just having a straightforward battle with enemies and asteroids. It would be more engaging to introduce different events that keep players on their toes, not knowing what challenges they'll face next. Right now, the game feels dull with repetitive actions and lacks sufficient content.
References:
Fullerton, T. (2018). Game design workshop: A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
GDevelop - Elevator Pitch for Racer Game
In the prototype of my Racer game, I'm crafting an engaging experience that blends simplicity with addictiveness, demanding fast thinking and decisive actions from players. Here's an Elevator Pitch outlining all the key aspects of my Racer Game prototype:
Name of Game:
Dash 'n Dodge
Description of Game:
Dash n' Dodge is an exciting top-down racing game where players take control of a speedy car on a mission to zoom ahead while avoiding obstacles. The goal? Race as far as you can while grabbing coins and speed boosters to push your limits and score big!
Genre of Game:
Survival/Racing
Target Audience:
Ages 7+
Mechanics of Game:
Boost: "Space" key
Movement: Arrow keys
Settings of the Game:
In the world of Dash n' Dodge, you're racing along the endless highway, dodging traffic and grabbing power-ups to speed ahead and rack up your score.
Elevator Pitch:
In Dash n' Dodge, you'll navigate an endless highway filled with oncoming traffic, a renowned racers' proving ground for speed demons. How far can you push your limits? How high can you climb the leaderboard? It's a test of skill as you aim for the ultimate glory!
Concept and Reference:
This game draws inspiration from popular mobile titles like "Subway Surfers" and "Temple Run," where players aim to outlast their previous best by running as far as they can on the course provided.
Subway Surfers

Source: https://www.pinterest.com.au/pin/797559415272934153/
Temple Run

Source: https://playtemplerun2online.wordpress.com/2014/08/04/feel-double-thrill-adventure-with-play-temple-run-2-online/
Conclusion:
To sum up, Dash n' Dodge takes inspiration from classics like 'Subway Surfers' and 'Temple Run,' adding its own unique twist. The aim is to evoke nostalgic memories of these beloved games while delivering an exciting experience with Dash n' Dodge.
10 notes
·
View notes
Text
Weekly Readings - Game Design Workshop - Chapter 6
These are some key points I've summed up after reading Chapter 6 of Game Design Workshop.
Conceptualization in Game Design Game design begins with conceptualization, a process where ideas are born and eventually transformed into interactive experiences. Understanding this process is vital for game developers aiming to craft engaging and memorable games. In this blog post, we'll explore the significance of conceptualization in game design, offering practical insights into various stages, from generating ideas to refining them into playable games.
Where do Ideas come from? Game ideas can come from many places, like personal stories, books, movies, nature, tech, and culture. Game makers can get inspired by what's around them and use it to create cool and interesting games.
Brainstorming: Why and How Should We Brainstorm? Brainstorming is super important for coming up with lots of ideas fast. It works best when everyone's working together in a supportive and open-minded way. During brainstorming, people can think of new and different ideas, and help each other build on them. Techniques like mind maps, word games, and acting out scenarios can make brainstorming even more effective and help come up with awesome ideas.
Editing and Refining: After the Brainstorming After brainstorming, it's time to narrow down the ideas and pick the best ones. This means carefully looking at each idea and deciding if it fits the game's vision, if it's possible to do with the time and money available, and if players will like it. By refining ideas over and over, game designers can make sure they're only working on the best ones.
Turning Ideas into Games: After finalizing a good game idea, the next step is to make it into a game people can play. This means figuring out how the game works, what the story is, how it looks, and what sounds are in it to make it all fit together. Prototyping lets developers try out their ideas, tweak how the game plays, and find ways to make it better before making the final version.
Ideas vs Design: Ideas spark the start of game concepts, but it's game design that makes them real. Game design covers lots of different things like how the game plays, what the levels are like, the story, how it looks, sounds, and how players interact with it. When game developers get how ideas and design work together, they can make awesome games that players love.
Conclusions: Conceptualization is like the foundation of game design, leading developers from having ideas to making complete games. When game developers are good at conceptualizing, they can come up with all sorts of cool and fun ideas for games. Whether they get inspired by everyday stuff or let their imagination run wild, turning an idea into a game is super exciting and full of possibilities.
References:
Fullerton, T. (2018). Game design workshop : A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
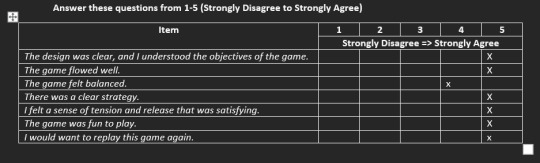
GDevelop - Asteroid Playtesting
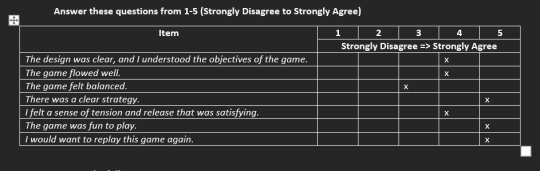
During this week's workshop, we were given the time to refine our asteroid game to be ready for playtesting by our peers. Here are some of their valuable feedback that I have taken note of using the basic template that was provided for us during the lesson.
Player 1

What works?
Movement: "The movement mechanics are relatively simple and generic which makes the game easy to play."
Difficulty: "The game felt pretty balanced."
Flow: "I like the flow of the game."
Animation: "I appreciate the animation work you've done for the intro and game-over scene. Really adds the feels to the game."
Things to improve on?
"Make the special enemies like the beetle and chutulu able to fight back"
"Perhaps changing the speed of the special enemies to something different rather than both the same speed would prove slightly more challenging."
New Ideas?
"Maybe a boss fight would be interesting."
"I'm a competitive player so perhaps increase the difficulty by spawning more enemies or obstacles."
What do you think was the most exciting or fun moment for you as you played?
"Dodging of the meteorites because I rather shoot the enemies for more points."
Player 2

What works?
Animation: "I love the animation done for the intro, it's really cool."
Enemies: "I love how killing the enemies gives you more points than the meteorite. Kinda gives you the motivation to prioritize the higher points instead."
Bullet: "The fire rate makes sense since there isn't much time to shoot the higher health enemies therefore the faster we press the more we shoot is needed."
Things to improve?
Difficulty: "Making the enemies like Chutulu and Beetle shoot back would be better, else it's pretty much just a spamming shooting game."
New Ideas?
"Make the meteorite shattered into multiple pieces so that if it collides with the player, the player will still take damage. That will be intense."
What do you think was the most exciting or fun moment for you as you played?
"Currently none at the moment but if the game difficulty increases, it'll definitely be more fun and exciting."
Conclusion
Unfortunately, I could only manage to have two players playtest my asteroid game, as I spent a lot of time asking them questions after their playtest.
In summary, both players mentioned that the game's difficulty should be ramped up to make it more competitive, as they found it lacking in challenge. Taking their valuable feedback into account, I will reflect on it and make further improvements to my game.
1 note
·
View note
Text
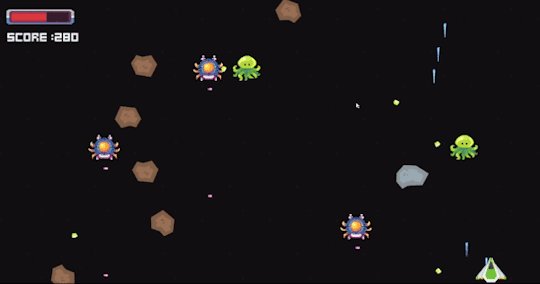
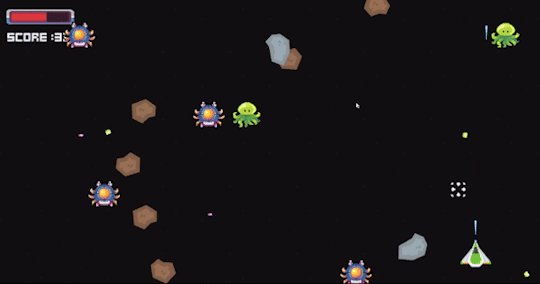
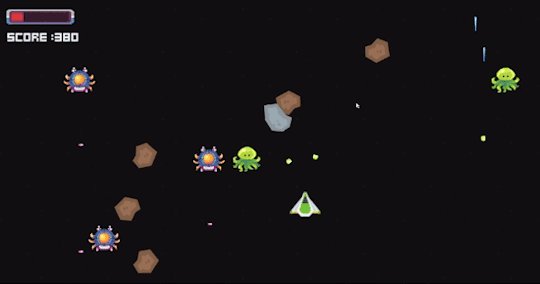
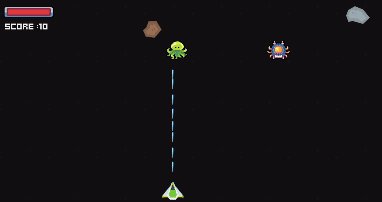
GDevelop - Asteroid Development #1
The goal of the Asteroid game I'm working on is to capture the essence of the classic 'Space Invaders' game from the 1970s. While it shares similarities with Space Invaders, such as dodging meteorites, shooting down enemy spacecraft, and dealing with obstacles, it brings a fresh twist to the nostalgic gaming experience.
Here's how my asteroid game is coming along:
Intro
The introduction to my game is designed with subtle animations to build excitement and give players a taste of what the game is all about before they even start playing.

In the intro, we've set up a few key elements:
A catchy intro theme song to set the mood.
An animation of the player ship entering the frame, adds a dynamic touch.
Floating animations of the game title and descriptive text to grab attention.
Meteorites spawn in the background, giving players a taste of the game's main challenge.
Pressing any key will propel the player ship forward into the portal, seamlessly transitioning into the game scene.
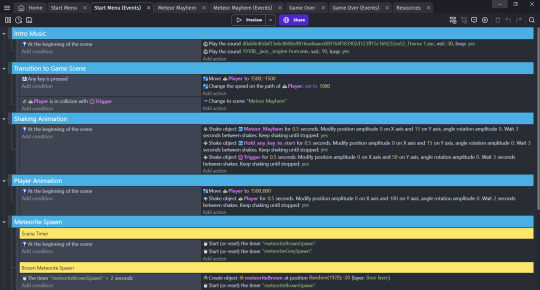
This is what the event sheet for the intro scene looked like:


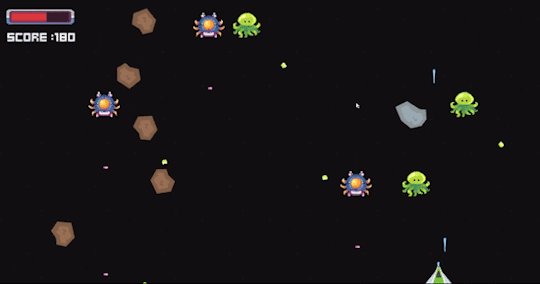
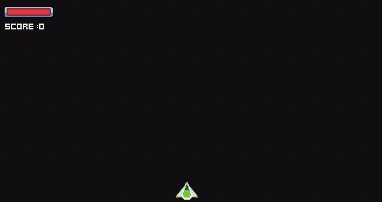
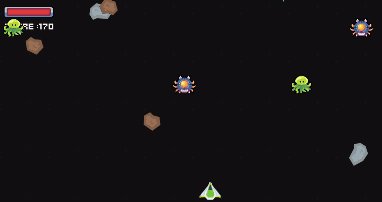
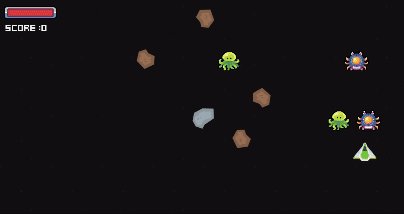
Game Scene
The game scene follows the typical setup of a space shooter game. It features straightforward movement mechanics, and the objective is to destroy as many enemies and meteorites as possible before running out of life.

Each bullet does a total of 10 damage and every kind of object has its own health point. Here is a breakdown of all the health of the objects:
Player: 25 hp
Brown Meteorite: 10 hp
Grey Meteorite: Unbreakable
Chutulu: 100 hp
Beetle: 50 hp
Here is a breakdown of all the scores obtainable after destroying it
Brown Meteorite: 10 points
Grey Meteorite: Unbreakable
Chutulu: 100 points
Beetle: 50 points
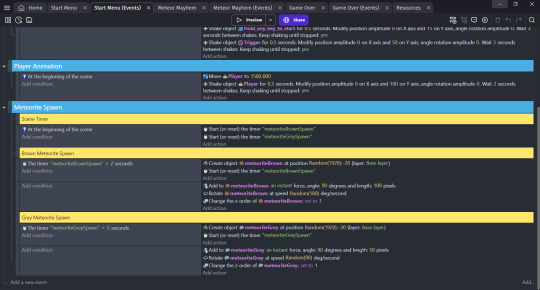
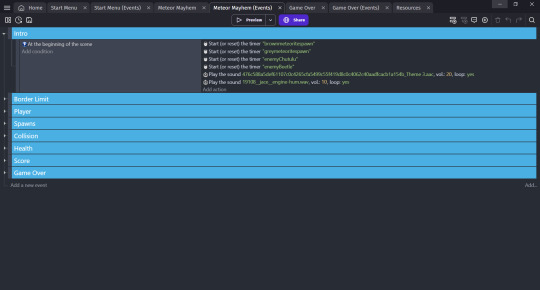
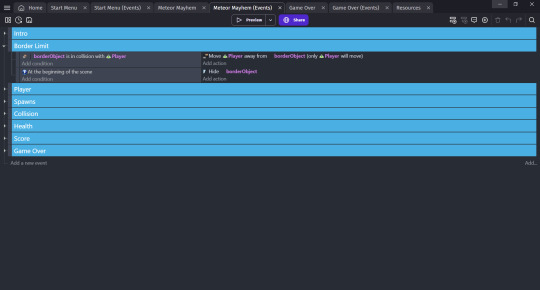
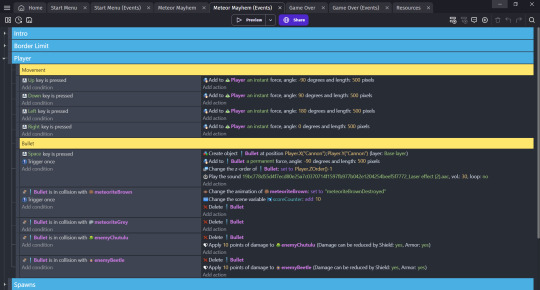
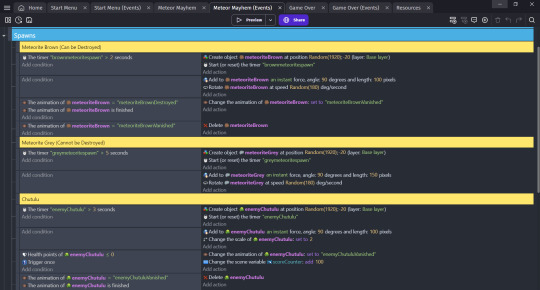
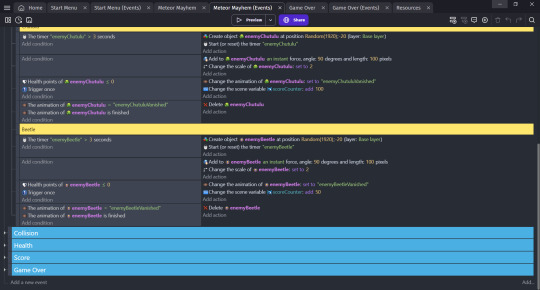
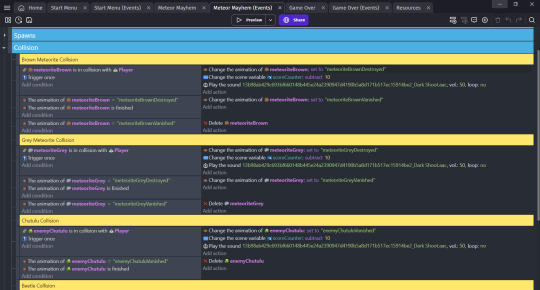
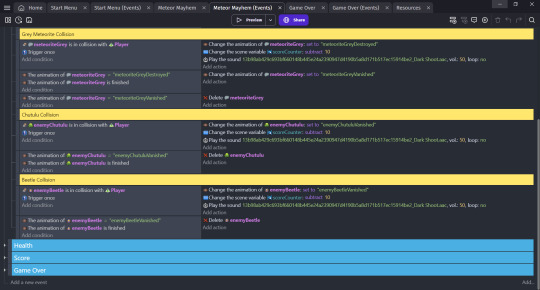
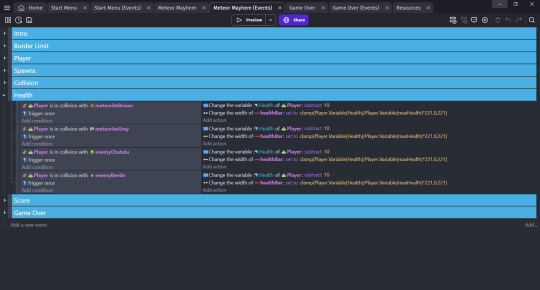
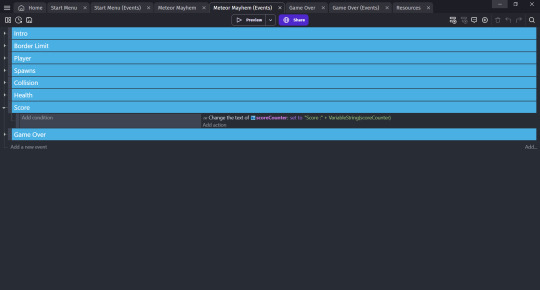
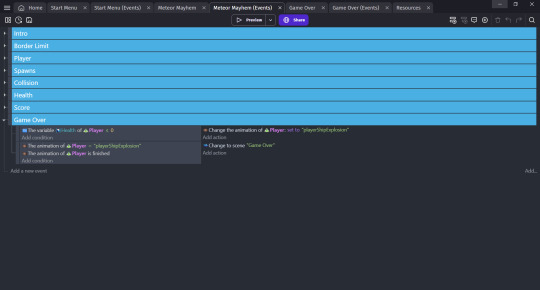
Here's the list of events required to make this game scene possible:

Beginning of the Scene

Border Limits: to prevent players from going out of the camera frame

Player: Controls and Bullet


Spawns: Meteorites and Enemies spawn


Collision: Including points system

Health: How much damage the player will take upon collision of the meteorite or enemies

Score

Game Over: Transition to game over scene when health reaches 0
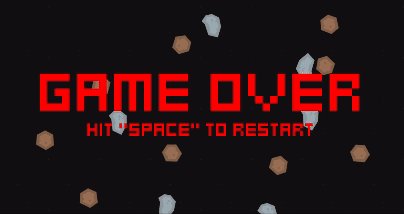
Game Over
The 'Game Over' scene mirrors the intro scene, with the "Game Over" text transitioning into the center of the frame. Additionally, instructions prompt the player to return to the main menu if they wish to restart the game.

After being defeated, a themed song plays, setting the tone for the moment. Meanwhile, meteorites continue to spawn in the background, encouraging players to come back and destroy them. Players can press the 'Space' key to return to the main menu and try again.
Conclusion
In summary, I believe there's ample room for improvement in my game, and my plan is to bring it to the workshop and have my classmates playtest it. Their feedback will be invaluable in making necessary changes. As emphasized in the Game Design Workshop readings, creating a game without player feedback is futile, as the ultimate goal is to create a game that players will enjoy. This has inspired me to share my game with my friends and classmates to gather insights and continue refining it based on their preferences (Fullerton, 2018).
References:
Fullerton, T. (2018). Game design workshop : A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
GDevelop - Elevator Pitch for Asteroid Game
For my prototype of the Asteroid game, I'm developing a solo space shooter experience. This post serves as an Elevator Pitch for my Asteroid Game, providing all the details of my prototype space adventure below.
Name of Game:
Meteor Mayhem
Description of Game:
In 'Meteor Mayhem,' brace yourself for an epic journey through space! Navigate asteroid fields, engage in thrilling battles, and dodge meteors to emerge victorious. It's a pulse-pounding adventure that'll keep you on the edge of your seat!
Genre of the Game:
Action/Survival
Target Audience:
Ages 7+
Mechanics of the Game:
Movement: Arrow keys and Spacebar
Setting of the Game:
In this space-themed game, your battleship faces off against waves of enemy ships while dodging or destroying incoming meteors. Each hit from a meteor damages your battleship, reducing its health. Earn points by destroying enemy ships to survive as long as you can.
Elevator Pitch:
'In Meteor Mayhem, players take on the role of piloting a battleship, tasked with surviving waves of enemy battleships and incoming asteroids for as long as possible. Accumulate points by destroying enemies, but be prepared to swiftly dodge enemy bullets and asteroids using fast reflexes. How long can you withstand the onslaught before succumbing to defeat?'
Concept Art:

Source: https://www.reddit.com/r/starcitizen/comments/16sd1hk/love_asteroid_feilds_after_battle/?rdt=51858
This will be the planning for my upcoming asteroid game. Please do leave a comment in any post to give any feedback as all feedback is valuable to help me better develop my game!
0 notes
Text
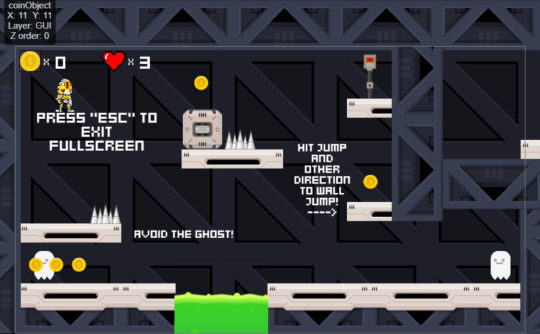
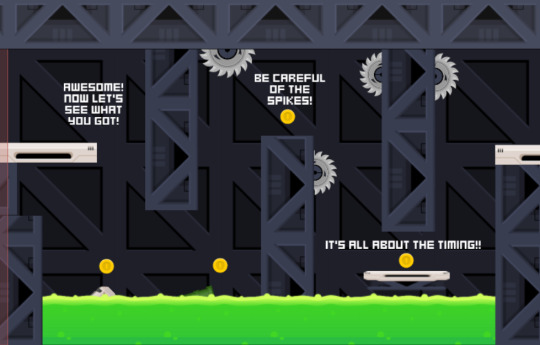
GDevelop - Platform Game Postmortem
During this phase of development, my primary focus was on refining every aspect of the game. This involved several tasks, such as adjusting the appearance of the sprites to match the game's theme and creating gameplay mechanics that require players to practice before progressing. These refinements are essential to ensure that the game is enjoyable for players of all skill levels, whether they're beginners or seasoned gamers. By paying attention to these details, I aim to deliver a more immersive and satisfying gaming experience.
One Thing I Would Change To Improve My Process: If I was to improve a part of my process. It would be to do more research into world-building. Just like the readings I've learned in Chapter 4 of the 'Fullerton - Game Design Workshop', I'll add different and cool-looking environments to the game. This will make it more interesting and fun for players. I'll try out different themes and settings to give players a mix of experiences (Fullerton, 2018)
One Thing I Would Change About The Design: Looking back, one thing I'd change about the design is the background design. While the sci-fi environment was cool, I realized that having the same background for every level was a missed opportunity. In the future, I'd love to incorporate more diverse and aesthetic backgrounds to enhance the overall experience.



One Thing I Would Change To The Prototype: If I were to make a change to the prototype, I'd focus on improving the game's look and feel. Beyond that, I'd work on adding more levels and content to keep players engaged. Overall, I'm happy with how the game is shaping up, and I'm cautious about making any big changes that might veer too far from my initial planings.
References: - Fullerton, T. (2018). Game design workshop: A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
0 notes
Text
Weekly Readings - Game Design Workshop - Chapter 10
Here are some key points I've summed up after reading Chapter 10 of Game Design Workshop.
Functionality, Completeness, and Balance In game design, making a game that sucks players in and keeps them having fun relies on three important things: making sure it works well (functionality), finishing it completely(completeness), and balancing everything just right(balance). These factors are super important for making sure players have a good time and feel like the game is fair. In this blog post, we'll talk about what each of these things means and how they make a game awesome.
Game testing: Before getting into all the details about how well the game works, if it's finished, and if everything's balanced, you need to know what you're testing. The first version of your game is like the starting point for these tests. It helps you see what needs to get better and what areas you need to work on.
What makes a game functional? A functional game is one where everything works smoothly. From simple controls to more complicated stuff, without any big problems or glitches. It means players can use menus, interact with things, and keep playing without the game crashing or messing up.
Internal completeness of the game: Internal completeness means making sure everything in the game fits together well. This includes how the game plays, the story, and how it looks and sounds. Testing for internal completeness means finding and fixing any problems or things that don't make sense, so players stay immersed in the game world.
Game balancing: Game balance is super important for making sure players have fun and the game feels fair. This means making sure challenges match up with how skilled the player is, and that the rewards are worth the effort. It also means not letting one strategy or character be way better than everything else. Balancing involves things like making enemies the right level of toughness, making sure there's enough stuff to collect, and giving different characters different abilities to keep the game interesting.
Techniques for balancing the game: Making sure a game is balanced needs a mix of testing, looking at data, and making changes bit by bit. Stuff like A/B testing, asking players for feedback, and checking how people play the game can help find what needs fixing. Also, breaking the game down into smaller parts can make it easier to adjust things and get the balance just right.
Conclusions: In conclusion, getting the hang of functionality, completeness, and balance is key to making awesome games. By carefully testing and polishing every part of the game, developers can make sure players have a smooth, fun, and fair time playing. Whether it's trying out the game lots, making changes as they go, or listening to what players say, making great games is all about keeping the creativity flowing and giving players something they'll never forget.
References:
Fullerton, T. (2018). Game design workshop : A playcentric approach to creating innovative games, fourth edition. CRC Press LLC.
1 note
·
View note