#AdaptiveDesign
Explore tagged Tumblr posts
Text
Big Bodies, Big Needs: Introducing the Drive DeVilbiss Bradshaw Bariatric Low Bed

Hey guys, let's talk about hospital beds for home. Not just any beds, mind you, but beds built for superstars, queens of curves, and absolute units: the Drive DeVilbiss Bradshaw Bariatric Low Bed.
This ain't your grandma's floral print twin set. This is a beast of a bed, holding strong for up to 318kg (that's 50 stone!) with a low platform to prevent any ouchies from tumbles. Plus, it's got all the bells and whistles to make being comfy a cinch:
Electric adjustments: Backrest, leg rest, and even the whole bed height move with the push of a button. Say goodbye to manual muscle strain!
Safety first: Sturdy side rails that lower for easy transfers and raise for peace of mind at night. Plus, the whole thing is built like a tank, so you know it'll last.
Comfort is key: Imagine sinking into a plush, adjustable throne that cradles your every curve. This bed lets you find the perfect position for reading, watching Netflix, or just chilling.
Easy clean-up: Smooth surfaces and removable bed ends make wiping this down a breeze. No more germy hiding places!
Look, I know finding the right hospital bed for home can be a struggle. You want something strong, safe, and comfy, but you also don't want it to look like it belongs in a sterile hospital room. The Bradshaw Bariatric Low Bed nails it on all fronts. It's stylish, functional, and built to last, making it the perfect addition to any home.
So, if you're looking for a bed that can handle your amazingly unique body and give you the support and comfort you deserve, look no further than the Drive DeVilbiss Bradshaw Bariatric Low Bed. You're worth it! ✨
Feeling curious? Click the link in the source to learn more about this hospital bed game-changer and find out how to snag one for yourself. You won't regret it!
#bariatrics#barilife#bodypositive#largeandlovely#curveswithconfidence#selflove#embraceyourself#plussizebeauty#mybariatricjourney#accessibleliving#adaptivedesign#independentliving#empowerment#dignity#qualityoflife#healthyweageing#wellnessfirst#mobilityshop#mobilityaids#mobility#mobilityshopuk#disability#disabledaids#accessories
2 notes
·
View notes
Text
#ResponsiveDesign#MobileFirst#WebDesignStrategy#UXUI#UserExperience#MobileOptimization#WebDevelopment#AdaptiveDesign#DigitalExperience#SEOFriendlyDesign
0 notes
Text

𝐑𝐞𝐬𝐩𝐨𝐧𝐬𝐢𝐯𝐞 𝐖𝐞𝐛𝐬𝐢𝐭𝐞 𝐃𝐞𝐬𝐢𝐠𝐧 You Need A Responsive Website:
🌟 To Top Google SERPs 🌟 Make Conversions On The Go
More Info: https://www.weblinkindia.net/responsive-website-designing.htm
#Weblink#WeblinkIndia#ResponsiveWebDesign#MobileFriendly#WebDevelopment#UIUXDesign#WebDesignTrends#AdaptiveDesign#ModernWebsites#SEOFriendlyDesign#UserExperience#WebDesignExperts
0 notes
Video
tumblr
There's another world where my new AI agents take me. Every imagined future cityscape merges with evolving digital civilization, creating fluid designs that adapt to environmental and societal changes. What could be next?
#urbanfutures#ianfulgar#aidedesign#smartcities#parametricurbanism#sustainablebuildings#aiarchitecture#futurecivilization#futuristicdesign#aiandnature#nextgenurbanism#datadriven#organicarchitecture#adaptivedesign#sustainabledesign#architecture#scifi
0 notes
Text
Mobile Web Development Company In Canada - Whiten App Solutions
Whiten App Solutions can be your guide to crafting web experiences that seamlessly adapt to screens of all sizes. Our mobile web development expertise infuses innovation and functionality, delivering enchanting user journeys on every device. Join us and embark on a new era of mobile web excellence.
#WhitenAppSolutions#MobileWebDevelopment#ResponsiveDesign#WebExperiences#InnovationInTech#UserJourneys#WebDesign#MobileExcellence#TechInnovation#AdaptiveDesign#DigitalTransformation#EnchantingUX
0 notes
Text

"Seamless, Stunning, and Smart – Responsive Web Design That Adapts to You!" Visit Us: www.digiavenir.com Email : [email protected]
#digiavenir #digitalmarketing #webdevelopment #appdevelopment #responsivewebdesign #smartwebdevelopment #seamlessux #stunningwebsites #smartdesigntech #adaptivedesign #userfriendlyweb #digitaltransformation #mobilefriendlywebsites #seooptimizedweb #webexperience
0 notes
Video
youtube
Dynamic Mechanical Metamaterials #sciencefather #materialsscience #sci...
Mechanical vibration isolation for variable payloads has long been a complex challenge in engineering. This groundbreaking research employs a genetic algorithm and machine learning techniques to design quasi-zero stiffness (QZS) metamaterials tailored for predetermined payloads. Using multi-material 3D printing, these metamaterials are fabricated as a single integrated unit, showcasing adaptability and precision.
website: https://popularscientist.com/
#MechanicalEngineering #Metamaterials #VibrationIsolation #GeneticAlgorithms #MachineLearning #AdaptiveDesign #3DPrinting #QuasiZeroStiffness #PayloadOptimization #DynamicTesting
0 notes
Photo

When designing a website, it's important to consider how it will look and function on different devices. Responsive and adaptive web design are two approaches to designing websites that adapt to different screen sizes. Here's the difference:
Ø Responsive web design adjusts the layout of a website based on the size of the screen. It uses flexible grid systems and fluid images to ensure that the website looks good on all devices, from desktops to smartphones. Responsive design uses a single design that adapts to different screen sizes, resulting in a consistent user experience across devices.
Ø Adaptive web design, on the other hand, uses multiple designs for different screen sizes. Instead of relying on a single layout that adapts to different screens, adaptive design uses several predefined layouts that are specifically designed for different devices. When a user visits a website, the server detects the user's device and serves the appropriate layout.
Both responsive and adaptive web design have their advantages and disadvantages, and the best approach depends on the specific needs of your website and users.
#webdesign#websitedesign#digitalmarketing#webdevelopment#webdesigner#marketingtips#responsivedesign#adaptivedesign#userexperience#designapproaches#mobilefriendly
0 notes
Photo

Responsive Design v/s Adaptive Design! 🚀 Content is like a fluid. Just like you put water into a cup, it becomes the cup, when you put it into a glass, it becomes glass. When you read content on the laptop, 💻it gives a different look and when you read on mobile, it changes according to mobile layout. 📱 https://www.designingbulls.com/responsive-design-v-s-adaptive-design/ 🤩🤩 . . #design #branding #productdesign #responsivedesign #responsiveness #adaptivedesign #adaptive #webdesign #designingbulls (at Udaipur, Rajasthan) https://www.instagram.com/p/B6dfmexFaVH/?igshid=15ngyi26cx44j
#design#branding#productdesign#responsivedesign#responsiveness#adaptivedesign#adaptive#webdesign#designingbulls
0 notes
Photo

What a wonderful #givingtuesday @adaptivedesigninc ! It’s not too late. Friends - as many of you know, I have been active volunteer and Board Member. ADA makes custom adaptations for children with disabilities from readily available and affordable materials, like cardboard. Everyday, ADA make a profound difference in the lives of hundreds of individuals, because custom seating doesn’t just mean sitting properly — it means learning, playing, eating, joining, and actively participating with one’s peers. I know times are stressful, but if you have a moment please watch the video and please consider donating to the “Everyday at ADA” campaign. https://everydayatada.funraise.org/ #adaptivedesign #customadaptations #adaptivedesignassociation https://www.instagram.com/p/B5oQN_QlxaE/?igshid=5vdqxwiy9ayc
0 notes
Link

"Nature has evolved a multitude of microorganisms that change shape as their environmental conditions change. This basic principle inspired our microrobot design. The key challenge for us was to develop the physics that describe the types of changes we were interested in, and then to integrate this with new fabrication technologies.”
0 notes
Photo

Any Old Iron customer in from Augusta. Wearing Any Old Iron plus @ginny_painter adaptive design trousers #dresslikearockstar #nashvilledesigner #nashvillefashion #adaptivedesign #inclusivefashion #bodypositive #custommade #fashionisforeveryfucker (at Any Old Iron)
#adaptivedesign#nashvillefashion#nashvilledesigner#dresslikearockstar#custommade#bodypositive#inclusivefashion#fashionisforeveryfucker
2 notes
·
View notes
Text

Mobile Web Development | Mobile Web Developers | Whiten App Solutions
Whiten App Solutions can be your guide to crafting web experiences that seamlessly adapt to screens of all sizes. Our mobile web development expertise infuses innovation and functionality, delivering enchanting user journeys on every device. Join us and embark on a new era of mobile web excellence.
#MobileWebDevelopment#ResponsiveDesign#WebExperience#AdaptiveDesign#InnovationInTech#UserJourney#DeviceCompatibility#WebExcellence#DigitalInnovation#MobileFirst
0 notes
Text
A new approach to building. Reflexive, adaptive, lived.
We readily accept that biology and nature exist in systems of feedback, evolution and adaptation, but we are less inclined to understand architecture in these terms despite its relationship to social organisation and culture. Walking around the Francis Crick institute, a biomedical research institution, I found myself wondering – what is the life of a building? And if we view architecture as a living system of feedback and response, what should that mean for the architectural design process?
Architects often create buildings in deterministic models, for them, the life of a building begins with a brief and ends with a completed structure. Whilst there is a consideration for user, with affordances (Gibson, 1979) built into the design, rarely does the feedback loop endure past the day that the user enters and the building becomes wholly his domain.
But architecture is living and it is adapted by the user: the plant pots that come to reside on desks, the posters that are stuck over windows to stop people looking in, and equally the building shapes the behaviour of the inhabitants there’s the kitchen that isn’t used because there’s not enough space in the fridge for your lunch, the chair cluster that everyone wants to congregate at because it has the perfect view over London; we generate habitus (Bourdieu, 1977) in our buildings, an embodied sense of ‘just what’ functions in architecture once we’ve had the opportunity to live in it.
As Alan Penn argues, we cannot separate structure and agent (building and user) in our analysis of architecture (Penn, 2008/9), and I would argue that analysis should persist beyond the completion of a building because this is when the life of a building really comes to be. If we accept that a building lives with its user, and that space and society are shaped concurrently, then we cannot expect to provide for every eventuality within the floor plan. Buildings need to be continuously evaluated and adapted with user for use.
The Francis Crick institute is exemplary of an architectural approach that maintains a feedback system between architecture, architect and user. Despite being highly specialised and strongly programmed, HO+K designed the buildings and imbued it with the capacity to adapt and be adapted.
“ Now we know how the building is used, there will be a second wave of building improvements that will fix that.”
The Francis Crick Institute can be summarised as, “[a] research centre without hierarchy or departmental divisions. A place with open doors for impromptu conversations and idea sharing. An environment where collaboration trumps competition and where the work of one researcher is intimately connected to that of her peers” (HO+K, 2019). This ethos is embedded in the infrastructure of the building and of its users, and the design reflects this philosophy. Having an adaptive design and an approach that encourages a continuous feedback between structure, agent and design has facilitated the goals of the institute to bring together outstanding scientists from all disciplines (Crick, 2019).

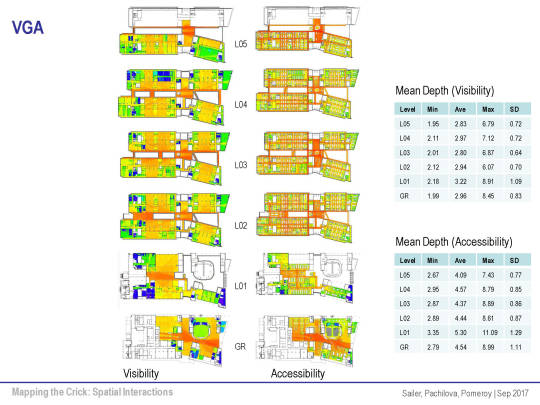
Fig 1. through space syntax analysis, we can see the strong visibility and accessibility in the building. (Salier and Pachilova, 2017)
This can seen through space syntax analysis, which demonstrates the strong visibility and accessibility in the building (Salier and Pachilova, 2017) but wondering around The Crick, it was clear that the ethos of the building was reflected in the lived experience, scientists held meetings in communal areas, there was a general buzz of activity and social events and open invitations were tacked to the wall. The building had a system of feedback, reflection and adaptation and it had a life of its own.
References
Bourdieu, Richard., Pierre Nice, and Nice, Richard. Outline of a Theory of Practice / Pierre Bourdieu ; Translated by Richard Nice. Cambridge: Cambridge UP, 1977. Print. Cambridge Studies in Social Anthropology ; No. 16.
Crick, 2019. Website. https://www.crick.ac.uk/about-us/our-vision
Gibson, James J. The Ecological Approach to Visual Perception / James J. Gibson. Boston, Mass. ; London: Houghton Mifflin, 1979. Print.
HO+K, 2019. Website quotation. https://www.hok.com/projects/view/the-francis-crick-institute/
Penn, A. 2008-2009. Podcast; Introduction to Adaptive Architecture and Computation – Video – lecture 5 Architecture and Architectural research.
Sailer, Kerstin; Pachilova, Rosica and Pomeroy, Ros (2017), ‘Mapping the Crick: Spatial Interactions’, presented at Workshop ‘Following the life of the Francis Crick Institute’, funded by Wellcome Trust, 4th September, London
0 notes
Video
instagram
Wist je dat je heel goed kleine aantallen en prototypes kunt laten maken middels vacuumvormen? Door een PU mal te gebruiken zijn de opstartkosten laag en heb je snel een prachtig prototype in huis. Kijk eens bij ons hippe zusje @protopro.eu voor nog meer voorbeelden! #prototyping #design #webdesign #ux #3dprinting #engineering #userexperience #frontend #ui #development #productdesign #animation #branding #studio1designs #S1D... #london #adaptivedesign #socialmarketing #concept #bespoke #digitalmarketing #ideageneration #logo #3d #technology #marketing #innovation #3dprinter #3dprint #adobexd (bij Plastica Thermoforming) https://www.instagram.com/p/Bxg5qx1Hj8Q/?igshid=jatoho77gmtf
#prototyping#design#webdesign#ux#3dprinting#engineering#userexperience#frontend#ui#development#productdesign#animation#branding#studio1designs#s1d#london#adaptivedesign#socialmarketing#concept#bespoke#digitalmarketing#ideageneration#logo#3d#technology#marketing#innovation#3dprinter#3dprint#adobexd
0 notes
Text
The #responsive design will reconfigure all design elements whether it’s viewed on a desktop, laptop, tablet, or mobile phone. With adaptive design, different fixed layouts are created that adapt to the user’s screen size. As opposed to the more fluid responsive approach, adaptive design employs multiple sizes of a fixed design.
In this article 👉 https://glivera-team.com/responsive-website-the-key-to-your-business-success/ , we talk about why it's important to create user-friendly #websites and how it affects your business. #userfriendly #responsivedesign #business #frontend #adaptivedesign #gliverateam

1 note
·
View note