#Create A Website In Wordpress
Text
How To Create A Website In Wordpress | Web Development Tutorial

Are you considering creating a website? Especially if you’re not tech-savvy, starting a website could seem a daunting idea. Just be calm; you are not alone.
A good website is essential whether you’re establishing a small business from scratch or you already have one and want to increase your internet exposure. While there are many platforms to create a website, WordPress is one of the most popular website hosts due to its flexibility and customization options.
To help those who are not familiar with coding, Our web design institute trainer have made the most step-by-step tutorial on building a WordPress website.It can benefit users of all ages and ability levels.
This is a comprehensive rundown of every step we’ll cover in this guide, from beginning to end.
Understanding a Domain & Web Hosting
Buying a Web Hosting with Free Domain
Installing WordPress
Installing a Free WordPress Theme
Installing Few Necessary Plugins
Configuring or Customizing Settings of website
Creating & Designing Pages
Set up your Website
Setting up the website requires two steps to be done thoughtfully. First is to get a good hosting plan and then an apt domain name for the website.If you’re still unclear about what a domain name is, web hosting is, and how these things relate to websites, see our article How do a website, a domain, and hosting relate to one another?
Getting Web Hosting
Getting web hosting is the first step in creating a WordPress website.WordPress requires web hosting for your site to be accessible online.While there are several platforms offering basic to premium hosting services, some of the most popular ones include GoDaddy, Hostinger, and Bluehost.
Getting a Domain Name
Now buy a domain name from one of the top domain name registrars, such as GoDaddy or Google Domains, and manually link it to your web hosting provider.
The following factors should be considered while selecting a domain name:
The shorter, the better.
Eliminate dashes and numerals.
Though there are other excellent choices as well, try to stay with.com.
Steer clear of copyrighted content and names that are trademarked.
Verify if the domain is still accessible.
Avoid using terms that are hard to spell or pronounce.
Install WordPress
Once you are done with hosting and domain purchase, it’s now the time to install WordPress. Just link your web hosting account to WordPress.
Installing WordPress in Hosting has a process that directly depends on the hosting you are using. Check help page of your hosting and then install it. Once it is installed, login into the wp-panel. Just type “ /wp-admin” just after your domain name in the search bar , it will ask you for the username and password. It will then prompt you to the dashboard of the wordpress where you will be able to customize the website.
Install WordPress Theme
A theme is essentially a website template in the WordPress world. Your website’s appearance, features, and initial capabilities are all controlled by the templates. Every WordPress website has a default theme installed. If you go to your website, it will appear like this:
But don’t fret. You can install dozens of premium and free WordPress themes on your website.
From the admin panel, you can modify the WordPress theme for the site. Go to the “Appearance » Themes” tab and select “Add New.”
The official WordPress.org themes directory offers over 11,000 free WordPress themes for search on the following screen.We’ll be utilizing Astra for the purpose of this guide. It is a widely-used free WordPress theme that can be used for many different types of websites and has versatile design choices.
You can look for the free theme you wish to install by entering its name in the search area.The theme will appear in search results on WordPress. To install the theme, move your cursor over to it and click the Install option. After installing your theme, select the Customize option from the Appearance menu to begin customizing it. This will take you to the theme customizer, where you can modify the theme settings while seeing a real-time preview of your website.
Install Plugins
Plugins for WordPress work similarly to applications on your website. They let you customize and add new features to your WordPress website like contact forms, picture galleries, AI Chat etc. Following the installation of your theme, you must install and activate all essential plugins to let you increase the functionality of WordPress. However, you should strive to restrict the amount of plugins you use, since too many might slow down your site or cause other plugins to malfunction.
To install plugins, navigate to the Plugins page from your WordPress dashboard. For WordPress, there are presently around 59,000 free plugins available. Additionally, third-party websites and developers sell premium plugins.
All corporate websites should have the following plugins installed:
Elementor
Turn your page editor into a more user-friendly drag-and-drop editor by using a page builder plugin, for example Elementor.
Akismet
Defend your website against comment spam.
Google Analytics
Monitor the traffic and activity on your website. This is a must if you’re a blogger since without it, most businesses won’t collaborate with you.
Jetpack
Offers upkeep, security, and performance improvements for your website.
HubSpot
Enhance your WordPress website with complimentary live chat to offer customer service, email marketing for newsletters, and CRM. Combines well with OptinMonster.
Yoast SEO
Aids in search engine optimization of your postings.
LiteSpeed Cache
An all-in-one, comprehensive plugin for site acceleration that comes with a variety of optimization tools and a dedicated server-level cache.
Disable Gutenberg
It will deactivate the basic WordPress webpage builder that has lots of limitations and will make it easy to use plugins and theme functions that extend the Classic Editor.
Tweaking the Settings
You must set up the settings, such as naming your homepage and blog posts page and modifying your site’s name, tagline, and icon, before you start customizing your web pages or laying out the content of your website.
Here’s how to set up the most popular settings:
Logo: Go to “Appearance” > “customize” > “site identity > “change logo” > upload your logo.
Site title: Go to “appearance” > “customize” > “site identity > input site title (a.k.a. your business name).
Site tagline: Go to “Appearance” > “customize” > “site identity > input site tagline (or simply delete the default WordPress tagline).
Site icon: Go to “Appearance” > “customize” > “site identity > under “site icon” click “change image” > upload the image you want to display as your site icon (a.k.a. favicon).
Homepage: Go to “Appearance” > “customize” > “homepage settings” and select the webpage you want to set as your homepage.
Blog: Go to “Appearance” > “customize” > “homepage settings” and under “posts page” select the page you want to set as your blog.
Permalink settings: Go to “settings” > “permalinks” then choose your preferred structure (typically “post name”) and save changes.
Create Pages
It’s time to start creating your web pages that form the foundation of a website. A company website, for example, usually consists of many pages, including the homepage, prices, services, about, and contact. Posts and pages are the two default content kinds that come with WordPress. Blogging features include posts, which are arranged chronologically backwards (newest entries are seen first). Pages, on the other hand, including your privacy policy, custom landing page, about page, and contact page, are supposed to be static, “one-off” types of material.
To display your most current postings, you can make a distinct page for your news or blog area. As an alternative, you can set up a website with no blog area at all. Here’s how to use WordPress to build and/or modify pages:
Navigate to “pages” using the vertical menu on the left side of the WordPress dashboard.
Click “add new” to start a new page.
Go to “all pages,” find the page in the list of pages, and click “edit” to make changes to an already-existing page.
Choose the option to edit with the page builder (i.e.”edit with Elementor”) at the top as we have installed a page builder plugin.
Compose the copy for your website and add personal touches to each page.
Press publish once you’re finished.
For any additional pages you wish to build, follow these instructions again.
Set Up Navigation Menu
After setting up your pages, design and build your menu. This is how people browse your website; the number of menus you have, such as those at the top and footer of the page, will depend on your theme.
This is how to set up the menu on your website:
Navigate to “menus” under “appearance” from your dashboard.
Choose the page from the list on the left to add it.
To rearrange your menu or to arrange pages as sub-pages beneath other pages, click and hold the pages.
Select “Save Changes.”
Following menu setup, locate the “menu settings” section by scrolling down the same page. In the “display location” column, select “primary” by checking the box. This will configure the menu to appear in your header as the primary menu for your website.
Add Content & Media
Now you need to add blog posts or other needed content to the pages.Many organizations prefer to include blog postings to boost their chances of being seen in search engines like Google. Here’s how to use WordPress to write a blog post:
On your dashboard, choose “posts” from the left side, then click “add new.”
Enter the title of your post.
Decide which category to place it in.
Compose the material for your blog.
When you’re finished, click “Publish.”
The primary difference is that, unlike a page, you can compose a blog post and then set it up to publish at a future date.
You can even add media and other images to enhance your content. You can, for example, include a gallery of your products or work images to make the homepage more appealing.
Market Your Site
It’s important to consider how you’ll market your website. Companies who have engaged in various internet marketing tactics to increase their online exposure and attract more visitors to their website are those that are easily found online.
The following are some of the best strategies for website marketing:
To help your website rank right away, submit the URL to Google Search Console.
When creating any kind of marketing material, such as business cards or email signatures, don’t forget to include your URL.
Make social media profiles for your website (such as a Facebook business page, an Instagram account, or a Pinterest business account) and link to them from your postings.
Establish a Google My Business profile to appear in local search results.
Submit your website to Yellow Pages, Tripadvisor, Yelp, and other pertinent internet directories.
We’ve now already covered how to create a WordPress website, install necessary plugins, add new web pages, and add new themes. If you’d want to go even farther, you can develop strong specialty websites that are able to perform much more. For example, you can add an e-commerce store,start your own podcast, create a web directory etc..
WordPress can be helpful for non-technical people to build simple websites but when it comes to customizable feature rich websites, you need expertise. ESS institute is one of the top Web development institute in Delhi and have recently launched a new online web design course to help you make websiyes. You can enrol in both online and offline batches now for detailed knowledge.
#Website development in wordpress#Web Development Tutorial#Create A Website In Wordpress#web development course#web development institute in delhi
0 notes
Text
Okay so my curious ass decided to go through work search in the usa (im not from the usa) but i literally dreamed my conclusion that graphic design needs varies a lot depending on the culture/society which is cool
#saw a lot of ui/ux designer roles and im like 😭 i just know how to build websites in wordpress which is nothing compared to actually#doing a proper website from scratch and with custom animations and other stuff#i have ptsd from coding a website from scratch pleas never make me do that again (i had to create servers and shit bro coding stuff)#BUT IN THE USA U GUYS USE A LOT WEBSITES AND where i live only big companies have one#txt
2 notes
·
View notes
Text
7+ Best Art Portfolio Website WordPress Premium Theme

Art Portfolio Website WordPress Premium Theme
Creating an art portfolio website is essential for artists, designers, and creatives to showcase their work and attract potential clients. Let’s explore some of the best WordPress premium themes specifically designed for art portfolio websites:
1. Dabble – Creative Agency & Portfolio WordPress Theme:

A sophisticated and stylish theme with multiple menu layouts, sliders, and preset blog post styles.
Features a portfolio system using a custom post type, allowing you to display your projects effectively.
Available in both free and premium versions, with advanced controls in the premium version.
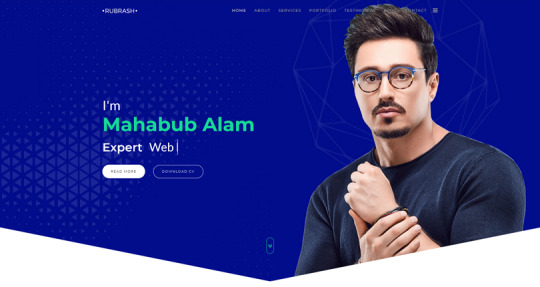
2. Rubrash – Personal Portfolio WordPress Theme:

Known for its rock-solid coding and fantastic support.
Offers full-width portfolio layouts, including checkerboard style and carousel options.
Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.
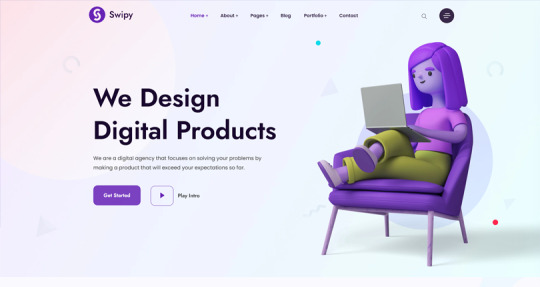
3. Swipy – Creative Agency WordPress Theme:

A flexible and feature-rich theme powered by the Elementor page builder plugin.
Suitable for various types of websites, including art portfolio website.
Explore its extensive library of over 300 templates for startups, freelancers, and personal sites.
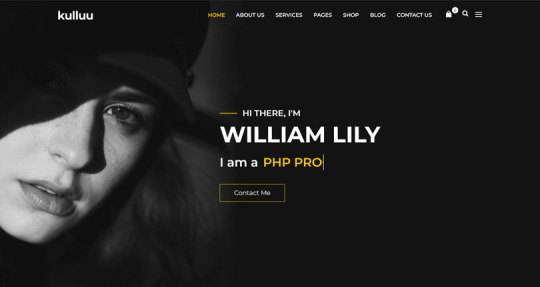
4. Kulluu – Creative Agency WordPress Theme:

A minimalist freelancer and agency portfolio theme.
Ideal for showcasing your work with a clean and modern design.
5. Bionic- Personal Portfolio WordPress Theme:

Another portfolio WordPress theme that emphasizes simplicity.
Perfect for artists, photographers, and creative professionals.
6. Cretic – Creative Agency WordPress Theme:

A multi-concept artist and creative agency theme.
Offers versatility and a variety of options for different types of art portfolio website.
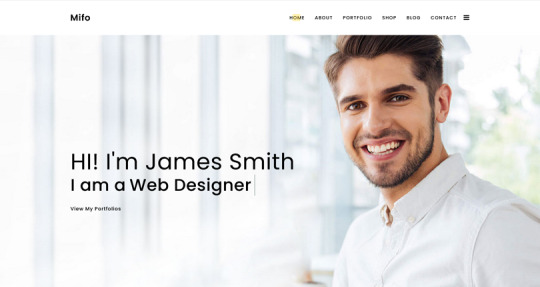
7. Mifo – Creative Minimal Portfolio WordPress Theme:

A clean and minimal multipurpose theme suitable for art portfolio website.
Focuses on elegant design and typography.
Remember to choose a theme that aligns with your artistic style, provides an excellent user experience, and effectively showcases your work. Happy creating! 🎨🖌️
For more options, you can explore other themes from ThemeForest. Each of these themes has unique features and customization options to suit your specific needs.
#premium wordpress themes#premium wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#education & online course wordpress theme#paid wordpress themes#consulting business wordpress theme#online learning wordpress theme#wordpress plugins#art portfolio website#Art Portfolio Website WordPress Premium Theme#Creating an art portfolio website is essential for artists#designers#1. Dabble – Creative Agency & Portfolio WordPress Theme:#A sophisticated and stylish theme with multiple menu layouts#sliders#and preset blog post styles.#Features a portfolio system using a custom post type#allowing you to display your projects effectively.#Available in both free and premium versions#with advanced controls in the premium version.#2. Rubrash – Personal Portfolio WordPress Theme:#rubash#Known for its rock-solid coding and fantastic support.#Offers full-width portfolio layouts#including checkerboard style and carousel options.#Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.#3. Swipy – Creative Agency WordPress Theme:#swipy
4 notes
·
View notes
Text

#_What_is_the_purpose_of_this_website?
I do not have direct access to your current browsing session or the website you are pertaining to. still, I can generally explain that websites serve colorful purposes depending on their content and functionality. Websites can be created for purposes similar as
instructional numerous websites are designed to give information about a particular content, company, product, service, or event. These spots aim to educate and inform callers.
E-commerce Online stores or commerce allow druggies to browse and buy products or services directly from the website.
Entertainment Some websites are meant for entertainment, including streaming vids, playing games, and participating creative content like artwork or music.
Social Networking Social media platforms grease commerce and communication between individualities, enabling them to connect, partake content, and communicate in colorful ways.
Blogging Blogs are platforms where individualities or groups can partake their studies, opinions, and moxie on specific motifs.
Educational Educational websites offer courses, tutorials, and coffers to help druggies learn about a particular subject or skill.
News and Media News websites give current events, papers, vids, and other forms of news and media content.
Commercial numerous companies have websites to show their products, services, and company information. These spots can also serve as a point of contact for guests.
Portfolio individualities in creative fields, similar as artists, contrivers, and shutterbugs, frequently use websites to show their work.
Government and Institutions Government agencies, educational institutions, and other associations use websites to partake information, give services, and interact with the public.
Non-profit and Advocacy on-profit associations frequently use websites to raise mindfulness about their causes, share information, and gather support.
particular Some individualities produce particular websites to partake their gests , pursuits, and interests.
The specific purpose of a website depends on its content, design, and the pretensions of its creators. However, you might want to look for an" About" or" Purpose" section on the point to get further information about its intended function, If you are pertaining to a particular website.
If you want to buy a website domain hosting to setup google top ranking and customize WordPress theme then sure you can contact me thanks
Gmail: [email protected]
4 notes
·
View notes
Text
yeah wordpress is a fucking mess and it really shows how bizarre it is that current website development trends are focused so heavily on layouts/templates for being "easier" when in reality they've clearly gotten to the point that they are more complicated than raw coding would be. i have to download like five different plugins to edit just the Appearance of a webpage to have a link or something when i could do that in five minutes with basic html css and javascript. this is absurd
#ren💥.html#the second people started outsourcing wordpress website development to 'wordpress professionals'#we should have known it was too complicated.#only good thing about templates is the ease at which they allow people to create 'nice-looking' websites!#now we can't even do that properly!
6 notes
·
View notes
Text

Discover the Best WordPress Hosting Providers for your site with our comprehensive Web Hosting Comparison for WordPress. Visit Hosting Reviews Co. Today!
#hostingreviews#business#digital marketing#web hosting#web series#webhosting#website#online businesses#vps hosting#cloud hosting in saudi arabia#wordpress#woocommerce#wp#web development#startup#create website#online marketing
0 notes
Text
Enhancing User Experience with Interactive Maps for Websites
In today’s digital age, creating an engaging user experience is crucial for any website. One effective way to achieve this is through Interactive Maps for Websites. These maps not only provide essential location information but also enhance the overall browsing experience.
Interactive maps allow users to explore various locations and viewpoints of interest and even obtain directions—all in real time. By integrating an interactive map plugin like MapGeo, website owners can easily add this dynamic feature to their WordPress sites. This plugin offers customizable options that cater to specific needs, ensuring that your map aligns with your brand’s aesthetics.
Moreover, interactive maps can be a powerful tool for businesses. They help customers locate your store, find service areas, and understand geographical data relevant to your offerings. This not only improves user satisfaction but can also lead to increased engagement and conversions.
With MapGeo, implementing Interactive Maps for Websites is a seamless process. Our user-friendly interface allows anyone, regardless of technical skill, to create interactive maps effortlessly. By using our plugin, you empower your visitors to navigate your site more intuitively, providing them with a richer experience.
Incorporating interactive maps on your website is more than just a visual enhancement; it's about making information accessible and engaging. If you want to enhance your website’s user experience, consider adding Interactive Maps for Websites today. Visit us to learn more!
#interactive maps for websites#create interactive map for website#interactive map wp plugin#map plugin for wordpress#wordpress store locator plugin#maps wordpress plugin
1 note
·
View note
Text
Accessible WordPress | Accessible Website Templates

WordPress accessibility refers to the practice of making WordPress websites usable by as many people as possible, including those with disabilities. Accessibility in this context ensures that all users, regardless of their abilities or impairments, can navigate, understand, and interact with the content on a WordPress site. This includes users with visual, auditory, motor, or cognitive disabilities. In this comprehensive guide, we’ll explore everything you need to know about building an accessible WordPress site, including its features, benefits, and how it can revolutionize your web strategy with Blue Summit's expertise.
Introduction to Accessible WordPress
Accessibility in web development ensures that all users, including those with disabilities, can access and interact with your website. By implementing accessibility best practices in your WordPress site, you can reach a broader audience, improve user experience, and comply with legal requirements.
Features of an Accessible WordPress Site
1. Accessibility-Ready Themes
WordPress provides themes labelled as "Accessibility Ready," designed with features that adhere to accessibility standards. These themes typically include proper colour contrast, seamless keyboard navigation, and built-in support for screen readers, making your site more accessible to users with disabilities.
2. Key Accessibility Plugins
Plugins such as WP Accessibility and One Click Accessibility offer essential tools to enhance your site’s accessibility. These tools include the addition of skip links, integration of ARIA roles, and options for adjusting font sizes, all of which contribute to a more inclusive browsing experience.
3. Use of Semantic HTML
Implementing semantic HTML elements—like headings, lists, and tables—ensures that your content is structured logically. This improves the navigation experience for users who rely on screen readers, making your site more accessible to those with visual impairments.
4. Ensuring Keyboard and Screen Reader Compatibility
All interactive elements, such as forms, buttons, and menus, should be fully operable via keyboard. Ensuring compatibility with screen readers is also crucial, as it allows users who cannot use a mouse to effectively interact with your site.
5. Optimized Colour Contrast and Visual Design
Ensuring high contrast between text and background colours, coupled with the use of accessible typography, enhances readability for users with visual impairments. This attention to visual design makes your content more accessible to a broader audience.
6. Creating Accessible Forms
Forms should be designed with accessibility in mind, featuring clear labels for each field, informative error messages, and the integration of ARIA attributes. These practices make forms easier to understand and navigate for all users, including those with disabilities.
Benefits of Building an Accessible WordPress Site
1. Increased Audience Reach
An accessible website allows you to reach a wider audience, including people with disabilities, thereby increasing your potential user base.
2. Enhanced User Experience
Accessibility features improve the overall user experience for everyone, making your site easier to navigate and interact with.
3. Legal Compliance
Meeting accessibility standards helps you comply with laws and regulations, such as the Americans with Disabilities Act (ADA) in the U.S., reducing the risk of legal action.
4. SEO Benefits
Accessibility improvements, like semantic HTML and descriptive alt text, also enhance your site’s search engine optimization (SEO), helping it rank higher in search results.
5. Positive Brand Image
Demonstrating a commitment to accessibility reflects well on your brand, showing that you value inclusivity and care about all users.
Why Choose Blue Summit for Accessible WordPress?
1. Accessibility Expertise
We bring extensive knowledge in web accessibility, ensuring your WordPress site meets the latest Web Content Accessibility Guidelines (WCAG). We prioritize creating websites that are fully compliant and accessible to all users.
2. Tailored Accessibility Solutions
Every business is unique, and so are its accessibility needs. We offer customized solutions that align with your brand while ensuring your website is inclusive and accessible to everyone, including those with disabilities. Our team tailors accessibility features to meet the specific needs of your site, ensuring alignment with both your brand and accessibility standards.
3. Advanced Tools, Plugins, and Best Practices
We utilize cutting-edge tools and adhere to best practices in web accessibility to optimize your WordPress site. Our team can install and configure the best accessibility plugins, optimizing them to enhance your site’s usability. From selecting the right themes and plugins to implementing accessible design and content structures, we ensure your site is built with accessibility in mind.
4. Thorough Testing and Regular Accessibility Audits
We conduct comprehensive accessibility testing, combining automated tools with manual testing methods. We facilitate user testing with individuals who have disabilities, ensuring that your site is genuinely accessible and user-friendly. Regular audits of your site are performed to ensure ongoing compliance with accessibility standards, providing detailed reports and actionable recommendations. We identify and resolve issues, ensuring your website provides a seamless experience for all users.
5. Training, Support, and Continuous Updates
Accessibility requires ongoing attention. We offer continuous support and updates to keep your WordPress site accessible as your content grows and technology evolves. Additionally, we provide training for your team on accessibility best practices, ensuring that your site remains accessible as it evolves.
6. Improved User Experience and Commitment to Inclusivity
By partnering with Blue Summit, you’re not just achieving compliance—you’re enhancing the overall user experience. An accessible website is easier to navigate, more user-friendly, and reaches a wider audience. Our team is dedicated to helping you create a WordPress site that reflects your commitment to accessibility and provides equal access to all users.
Choosing us for your accessible WordPress project means ensuring your website is not only compliant with accessibility standards but also optimized to deliver an inclusive, user-friendly experience for everyone.
Conclusion
Building an accessible WordPress site is not just about meeting legal requirements—it’s about creating a better, more inclusive user experience for everyone. With Blue Summit’s expertise, you can develop a WordPress site that is not only compliant with accessibility standards but also optimized for all users, ensuring that your content is available to the widest possible audience. Regular maintenance, audits, and updates will keep your site accessible as it grows, making your web strategy more effective and inclusive.
Whether you're just starting with web accessibility or looking to enhance your existing website, WordPress provides the tools and features needed to create an inclusive online experience. Embrace the power of accessible WordPress and take your website to the next level of inclusivity and usability.
Blue Summit has collaborated with OdiTek Solutions, a frontline custom software development company. It is trusted for its high service quality and delivery consistency. Visit our partner's page today and get your business streamlined.
If you know more about developing accessible wordpress website visit our website Blue summit
#Accessible WordPress#WordPress Accessibility#Accessible Website Templates#Create Accessible WordPress#Accessible WordPress Site
0 notes
Text
Importance of a Website for a Real Estate Company
At YMTS, we recognize the value of a website in the current digital environment for a Real Estate Company. More than just a digital shop, a well-designed website can boost your brand's visibility, simplify operations, and promote growth for your company.

Our web design and development services are designed to produce visually attractive, simple-to-use websites that increase traffic and lead generation. We make sure that your website reflects the essence of your business while offering prospective customers a flawless experience, whether they are using a desktop or a mobile device.
Furthermore, our digital marketing solutions are made to raise your profile online, bringing in targeted traffic and turning site visitors into paying customers. Additionally, we provide ERP software solutions that are compatible with your website.
We are also experts in creating mobile applications that increase the accessibility of your real estate offerings. Our apps are made to give users quick access to real estate listings, appointment scheduling, and update capabilities while they're on the road, so your company is always available to your customers.
At YMTS, our mission is to assist Real Estate Companies in utilizing digital tools to their fullest. Working with us gives you a better edge over competitors in the market, closer ties with your customers, and a digital platform that propels your company ahead.
0 notes
Text
Learn how to create an FTP account in WordPress with this detailed guide to Gain greater control over your website's files by setting up FTP access.
#How to create an FTP account for your WordPress site#How to Setup an FTP Account for WordPress?#How to Create a FTP account for your Wordpress Website?
0 notes
Text
How to Design a WordPress Website: A Comprehensive Guide

Designing a WordPress website can seem daunting, but with the right approach, it can be a rewarding experience. Whether you're a beginner or looking to refine your skills, this guide will walk you through the essential steps to create a stunning and functional WordPress site. Our target keyword for this article is "design WordPress website."
Understanding Your Goals
Before diving into the design process, it's crucial to understand your website's purpose. Are you creating a blog, an e-commerce site, or a portfolio? Knowing your goals will help you make informed decisions about the design and functionality of your site.
Get your Wordpress website designs here.
Choosing the Right Theme
The theme you choose sets the tone for your website. WordPress offers thousands of free and premium themes. When selecting a theme, consider the following:
Responsiveness: Ensure the theme is mobile-friendly.
Customization Options: Look for themes that allow easy customization.
User Reviews: Check reviews and ratings to gauge the theme's reliability.
Essential Plugins for Functionality
Plugins extend the functionality of your WordPress site. Here are some must-have plugins:
Yoast SEO: Helps optimize your content for search engines.
WooCommerce: Essential for e-commerce sites.
Elementor: A drag-and-drop page builder for easy design customization.
WPForms: For creating contact forms and other interactive elements.
Designing Your Layout
A well-structured layout enhances user experience. Here are some tips:
Header and Navigation: Keep it simple and intuitive. Include your logo and main menu.
Homepage: Make a strong first impression with a clean and engaging design. Highlight key information and calls to action.
Footer: Use the footer for additional navigation links, contact information, and social media icons.
Creating Engaging Content
Content is king in the digital world. Here are some content creation tips:
Write for Your Audience: Understand your target audience and create content that addresses their needs and interests.
Use Keywords Naturally: Incorporate your target keyword, "design WordPress website," naturally throughout your content.
Multimedia: Use images, videos, and infographics to make your content more engaging.
Optimizing for SEO
Search engine optimization (SEO) is crucial for driving organic traffic. Here are some SEO best practices:
Meta Titles and Descriptions: Write compelling meta titles and descriptions that include your target keyword. For example:
Meta Title: "How to Design a WordPress Website: Step-by-Step Guide"
Meta Description: "Learn how to design a WordPress website with our comprehensive guide. From choosing a theme to optimizing for SEO, we've got you covered."
Headings and Subheadings: Use H1, H2, and H3 tags to structure your content. Include your target keyword in at least one heading.
Internal and External Links: Link to other relevant pages on your site and to high-authority external sites.
Ensuring Mobile Compatibility
With a significant portion of web traffic coming from mobile devices, ensuring your site is mobile-friendly is essential. Test your site on various devices and screen sizes to ensure a seamless user experience.
Get your Wordpress website designs here.
Speed and Performance
A fast-loading website improves user experience and SEO. Here are some tips to enhance your site's speed:
Optimize Images: Use compressed images to reduce load times.
Caching Plugins: Use plugins like W3 Total Cache to improve site performance.
Minimize Plugins: Only use essential plugins to avoid slowing down your site.
Regular Maintenance
Maintaining your WordPress site is crucial for security and performance. Regularly update your themes, plugins, and WordPress core. Backup your site frequently to prevent data loss.
Conclusion
Designing a WordPress website involves careful planning and execution. By following these steps, you can create a site that is not only visually appealing but also functional and optimized for search engines.
Remember, the key to a successful website is providing value to your visitors while ensuring a seamless user experience.
By incorporating these best practices, you can design a WordPress website that stands out and ranks well on search engines like Google and Bing. Happy designing!
Get your Wordpress website designs here.
#how to make a wordpress website#how to make a website#create a wordpress website#how to create a website#make a website#wordpress website#how to build a website#create a website#build a wordpress website#how to make a website using wordpress#how to create a wordpress website#how to make a wordpress website with elementor#wordpress tutorial#wordpress tutorial for beginners#make a wordpress website#wordpress website tutorial#wordpress
0 notes
Text
#kadence wp bunlde#Kadence wp pricing#create website#web design#kadence wp#blogging#seo#wordpress#search engine optimization
0 notes
Text
youtube
0 notes
Text
youtube
Wordpress
#how to make a website#create a website#website#make a website#how to build a website#how to create a website#how to make a wordpress website#build a website#wordpress tutorial#website tutorial#wordpress#website design#tutorial#web development#web hosting#how to create a website for free#website builder#make a wordpress website#create a wordpress website#build a wordpress website#how to create a wordpress website#wordpress website#wordpress tutorial for beginners#ali abdaal#ali abdal#best platforms for hosting#best platforms for websites#website with no coding#no coding#how to make a website for free
0 notes
Text
How to Install Local WordPress For Beginners.
youtube
0 notes
Text
Story Spinner and No-AI
Happy timezones, Friends! This will be a short post regarding something that our friend Jacqui Murray brought up. She talked about the disclaimer she wrote about how her site is human-crafted and does not give permission for AI learning models to use or reproduce her content.
Jacqui’s AI Disclaimer is as follows:
“The content presented in this blog is the result of my creative imagination and…

View On WordPress
#ai#ai learning models#am writing#artificial intelligence#booomcha#copyright#creating#Kymber#kymber writes#site building#site creating#sitebuilding#tools#website design#website tools#websites#wordpress#wp#Writing
1 note
·
View note