#WordPress Accessibility
Explore tagged Tumblr posts
Text
WordPress Accessibility Guide 2025: Practical Tools and Compliance Essentials

Let’s face it, WordPress accessibility guide 2025 isn’t just a checklist for developers anymore. It’s about real users having real trouble using your website if it’s not inclusive. You must plan to hire a remote WordPress developer to make sure your project defines all the benchmarks of today’s digital trends!
Millions of people browse the web with screen readers, keyboard navigation, or color-adjusted screens. If your WordPress site doesn’t support them, you’re losing traffic and trust, maybe even risking legal action.
This guide will walk you through the basics of making your WordPress site more accessible. From smart plugin picks to WordPress ADA compliance solutions, and tips on testing, we’ve packed it all in!
Starting First! Understanding WordPress Accessibility
What Is Website Accessibility?
For instance, a user relying on a screen reader must be able to navigate your blog post just as easily as someone scrolling with a mouse. In WordPress, it covers alt text for images, keyboard-friendly navigation, color contrast, readable fonts, form labels, and ARIA roles.
With over 1.3 billion people worldwide living with some form of disability (WHO), ensuring your site is inclusive is a strategic move. For e-commerce sites, blogs, or SaaS platforms built on WordPress, ignoring accessibility means excluding millions of potential users. A worthy WordPress website development company can help you achieve the mark of being highly accessible!
Key Accessibility Principles: The POUR Model
To make WordPress accessibility practical, the POUR framework serves as your foundation:
1. Perceivable
Users must be able to detect all UI elements, text, images, audio, and video. That means:
Use alt tags for every image.
Offer transcripts or captions for multimedia.
Avoid color-only indicators (e.g., don’t use red text to show errors alone).
2. Operable
Your site must work for users who:
Navigate via keyboard (tab, shift-tab, enter).
Use adaptive tools like screen readers or eye-tracking software.
Need sufficient time to complete actions like filling out forms.
3. Understandable
Structure your site with clear navigation and stick to common design conventions. Ensure error messages are easy to spot and correct. For example:
Use consistent layouts across all pages.
Label buttons with clear actions (“Submit,” not “Go”).
Avoid technical jargon or complex phrases.
4. Robust
Accessible content must remain valid as browsers and assistive technologies evolve. That means:
Valid HTML5 structure.
ARIA roles were necessary.
Regular plugin/theme updates to prevent breakages.
The Impact of Accessibility on UX, SEO, and Trust
User Experience
From font scaling to contrast adjustments, inclusive design equals a better experience for everyone. On mobile devices, these principles are even more vital.
SEO Rankings
Google’s Core Web Vitals intersect with many accessibility standards. Optimizing for accessibility often boosts SEO naturally.
Alt text = better image SEO.
Clean markup = faster indexing.
Descriptive links and headers = clearer site structure.
Brand Trust and Legal Safety
In the US alone, ADA lawsuits for inaccessible websites rose 12% in 2024. If your WordPress site isn’t accessible, you risk both revenue and legal penalties. If you’re offering WordPress development services, accessibility should be part of your pitch.
Important Accessibility Standards You Must Know (2025 Update)

Whether you’re a developer, agency, or business owner, staying compliant with recognized accessibility standards is critical for any WordPress website. Let’s walk through the three major standards that directly impact your WordPress ADA compliance solutions and clear up the most common legal myths around them.
WCAG 2.2 Guidelines
The Web Content Accessibility Guidelines (WCAG) form the backbone of global web accessibility. The latest version, WCAG 2.2, builds on earlier guidelines and introduces refinements focused on mobile usability and cognitive impairments.
Key criteria in WCAG 2.2:
Focus appearance: Ensures users can see where they are navigating via keyboard.
Dragging movements: Replaces drag-and-drop with tap alternatives.
Consistent help: Guarantees help content is persistent on every page.
These standards categorize compliance into three levels:
A: Basic accessibility.
AA: Recommended for public-facing websites.
AAA: Advanced and often not fully achievable.
For anyone offering WordPress development services, achieving at least Level AA compliance should be non-negotiable. Most of the best WordPress accessibility plugins 2025 are designed specifically to meet these WCAG criteria.
ADA Compliance (Americans with Disabilities Act)
The ADA Title III requires that digital platforms be accessible to users with disabilities. Although the law does not explicitly name WCAG, most legal experts and courts reference WCAG 2.1 AA or 2.2 AA as the standard benchmark in litigation.
Lawsuits have surged over the last few years. Over 4,500 ADA lawsuits were filed in the U.S. in 2024 for digital inaccessibility. If you run a business website and serve U.S. customers, your site needs to meet ADA standards, especially if you offer services or sell products online.
EN 301 549 (EU Standards)
For European businesses or any site serving EU users, EN 301 549 is the standard enforced under the European Accessibility Act. It mandates accessibility for public sector websites, mobile applications, and increasingly for private entities in 2025. If you rely on WordPress ADA compliance solutions, make sure you understand the legal scope these tools claim to cover!
EN 301 549 directly references WCAG guidelines, but also includes:
Hardware and software interoperability
Assistive technology integration
Real-time text communication standards
Whether you choose to hire a WordPress plugin developer or agency, ensure they consider these regional requirements when customizing functionality:
Common Misconceptions About Legal Requirements
Many site owners and developers fall into traps due to misinformation. Let’s clear a few things up:
My site isn’t for government or healthcare, so I’m exempt.
Wrong. ADA applies to all public-facing websites in the U.S. with commercial offerings.
I installed a plugin, so I’m compliant.
Plugins help, but they don’t guarantee full compliance. Manual audits and developer input are essential.
No one will sue a small business.
Wrong again. Most lawsuits target small to mid-sized businesses because they often lack compliance knowledge or legal defense.
Accessibility is a one-time fix.
Accessibility is an ongoing process. Every theme update, plugin installation, or content change can affect it.
Top WordPress Accessibility Plugins to Use in 2025

While plugins can’t do everything, they serve as an essential layer in your WordPress ADA compliance solutions. Combining them with help from a WordPress website development company or hiring a WordPress plugin developer can help you build and maintain accessibility the right way!
Below is a curated list of the best WordPress accessibility plugins for 2025:
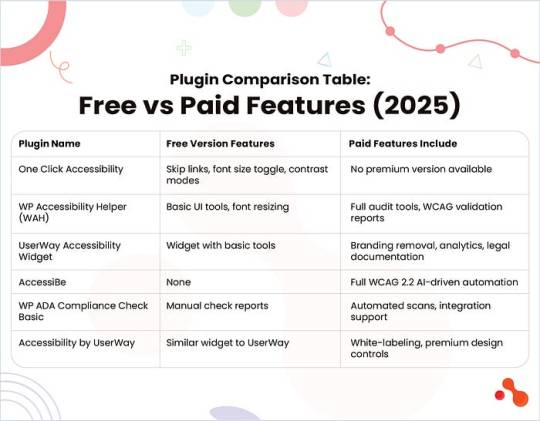
One Click Accessibility
Perfect for beginners, this plugin adds accessibility features like skip links, font resizing, and contrast toggles with a single install. Lightweight and fast.
Best for: Small business sites and blogs looking for quick WCAG wins.
WP Accessibility Helper (WAH)
A more advanced plugin that offers contrast adjustment, font controls, and ARIA landmarks. It includes WCAG checklists and paid options for detailed audits.
Best for: Developers and agencies managing multiple accessibility points.
UserWay Accessibility Widget
This cloud-based tool adds an accessibility widget that users can toggle. It covers contrast, font size, and screen reader adjustments.
Best for: Public-facing websites needing on-screen control options.
AccessiBe
One of the most widely used WordPress ADA compliance solutions, AccessiBe, uses AI to scan and apply accessibility fixes dynamically. It’s fully managed, but premium-only.
Best for: Businesses facing legal risk or needing full automation and audits.
WP ADA Compliance Check Basic
Audits your site and flags compliance issues. Ideal for spotting image alt text issues, missing labels, and structural HTML problems.
Best for: Developers needing fast compliance diagnostics.
Accessibility by UserWay
Similar to the UserWay Widget but with more configuration and branding controls. Integrates with screen readers and is WCAG 2.1-compliant.
Best for: Agencies and developers looking to white-label their accessibility efforts.
Let’s understand this more with this quick comparison table:
Plugin Comparison Table: Free vs Paid Features (2025)

Best Practices to Build an Accessible WordPress Site

These tips align with the latest guidelines from the WordPress accessibility guide 2025 and help you deliver real accessibility value to all users.
Use Correct HTML Semantic Markup
Always structure your site using <header>, <nav>, <main>, <section>, and <footer> tags properly. Use heading levels (<h1> to <h6>) in a logical order. Screen readers rely on this hierarchy to make sense of the page.
Ensure Color Contrast Ratios
Poor contrast affects readability for users with low vision. Follow WCAG 2.2 recommendations: 4.5:1 contrast ratio for normal text and 3:1 for large text. Use tools like WebAIM Contrast Checker to evaluate your color palette.
Add Alt Text to All Images
Descriptive alt text helps screen readers convey image context. Avoid using vague descriptions like “image” or “picture.” When using decorative images, add an empty alt=”” tag to skip unnecessary narration.
Enable Keyboard Navigation
Users with mobility impairments often rely on keyboards. Make sure all elements, menus, buttons, and forms are focusable using the Tab and Enter keys. Avoid JavaScript-only interactions that block keyboard access.
Support Screen Readers
Use ARIA roles and landmarks thoughtfully. Ensure live regions, modals, and dynamic content updates are properly announced. Test using tools like NVDA or VoiceOver to confirm your site works with real screen readers.
Avoid Auto-Playing Media
Videos or audio that play automatically can disorient users. If you must include auto-play content, provide clear pause and volume controls. This is critical for compliance under WordPress ADA compliance solutions.
Create Accessible Forms
Label every input clearly and consistently. Use <label> tags tied to their corresponding fields using the for attribute. Include helpful error messages and confirm button states that are easy to understand for users with screen readers or visual challenges.
How to Test Your WordPress Site for Accessibility?
Building an accessible site is just the beginning. You must test and audit it regularly to make sure it’s truly usable for everyone.
Here’s how you can test your WordPress site the right way!
Manual Testing Tips
Manual testing reveals issues that tools often miss. Try these steps:
Keyboard-Only Navigation: Can you navigate through all menus, forms, and links using only the Tab, Shift+Tab, and Enter keys? If not, users with mobility challenges may face barriers.
Screen Reader Simulation: Use screen readers like NVDA (Windows) or VoiceOver (macOS) to simulate how visually impaired users interact with your site. Listen for proper heading flow, button labeling, and announcements for dynamic content.
Form Accessibility Check: Test all form fields and validation states. Confirm if users receive clear error messages and can complete forms using assistive tech.
Automated Tools

Regular Audits and User Testing
Schedule monthly or quarterly audits using both tools and human testers, especially if your site updates frequently. You can involve users with disabilities in your testing cycle. Their feedback will help uncover edge cases and improve real-world usability beyond plugin coverage.
Common Accessibility Mistakes to Avoid
Even with the best plugins and tools, small mistakes can ruin the user experience. The WordPress accessibility guide 2025 points out that many site owners rely too heavily on automation or overlook mobile usability, two things that can break compliance.
Here’s what to avoid:
Relying Only on Plugins Without Manual Review
Plugins are helpful, but they aren’t perfect. They won’t catch incorrect heading structures, misleading link text, or poorly labeled form fields. For example, a plugin might not flag a CTA that says “Click Here” with no context. Always pair plugins with manual reviews and expert insight.
Ignoring Mobile Accessibility
Accessibility must extend beyond desktops. On mobile, buttons that are too small or layouts that shift can make navigation frustrating. Users who rely on screen magnifiers or touch navigation need a layout that adjusts with clarity and predictability.
Overusing Popups and Animations
Auto-triggered popups or moving elements can disorient users with cognitive disabilities. Flashing banners or background animations may also trigger seizures in sensitive users. Always offer ways to pause or disable motion.
Assuming Accessibility is a “One-Time” Project
Accessibility is a continuous process. New content, plugins, or theme updates can break previously compliant elements. Just because your site passed a test last year doesn’t mean it’s still accessible today.
Tip: Hire a WordPress plugin developer who ensures long-term compliance with each change or feature rollout!
Benefits of an Accessible WordPress Site

Following the WordPress accessibility guide, 2025 is a growth opportunity. An inclusive website doesn’t just help people with disabilities. It helps your brand grow faster, rank higher, and stay safer from legal trouble.
Reach a Wider Audience
More than 1.3 billion people globally live with some form of disability, which is over 15% of the population. By making your site accessible, you unlock a huge segment of users who are often excluded from digital experiences. Whether it’s visual impairments, motor limitations, or cognitive challenges, accessibility ensures every visitor can use your site.
Improve SEO Performance
Google’s algorithm rewards accessibility. Features like proper HTML structure, alt tags, ARIA roles, and keyboard navigation all improve crawlability and user experience, core factors in ranking. Many WordPress ADA compliance solutions align closely with technical SEO best practices, so improving one boosts the other naturally.
Build a Stronger Brand Reputation
In 2025, consumers value inclusivity. Accessibility sends a clear message: your brand cares about all users. It improves customer loyalty and adds weight to your ESG and DEI positioning. Startups and enterprises alike are now embedding accessibility into their development roadmap.
Reduce Legal Risks
In the U.S., the number of ADA lawsuits related to inaccessible websites has grown steadily. Internationally, laws like the European Accessibility Act are enforcing stricter standards. A non-compliant website can lead to fines, lawsuits, or even takedown orders. Staying compliant with the latest WordPress ADA compliance solutions reduces this risk and keeps your business legally safe.
Bottomline
As the WordPress accessibility guide 2025 has shown, relying solely on plugins won’t guarantee a fully accessible or legally compliant experience. Tools like WP ADA Compliance Check Basic or One Click Accessibility speed up your workflow, but the real value lies in aligning your site with WCAG 2.2, ADA guidelines, and global standards like EN 301 549.
0 notes
Text
Accessible WordPress | Accessible Website Templates

WordPress accessibility refers to the practice of making WordPress websites usable by as many people as possible, including those with disabilities. Accessibility in this context ensures that all users, regardless of their abilities or impairments, can navigate, understand, and interact with the content on a WordPress site. This includes users with visual, auditory, motor, or cognitive disabilities. In this comprehensive guide, we’ll explore everything you need to know about building an accessible WordPress site, including its features, benefits, and how it can revolutionize your web strategy with Blue Summit's expertise.
Introduction to Accessible WordPress
Accessibility in web development ensures that all users, including those with disabilities, can access and interact with your website. By implementing accessibility best practices in your WordPress site, you can reach a broader audience, improve user experience, and comply with legal requirements.
Features of an Accessible WordPress Site
1. Accessibility-Ready Themes
WordPress provides themes labelled as "Accessibility Ready," designed with features that adhere to accessibility standards. These themes typically include proper colour contrast, seamless keyboard navigation, and built-in support for screen readers, making your site more accessible to users with disabilities.
2. Key Accessibility Plugins
Plugins such as WP Accessibility and One Click Accessibility offer essential tools to enhance your site’s accessibility. These tools include the addition of skip links, integration of ARIA roles, and options for adjusting font sizes, all of which contribute to a more inclusive browsing experience.
3. Use of Semantic HTML
Implementing semantic HTML elements—like headings, lists, and tables—ensures that your content is structured logically. This improves the navigation experience for users who rely on screen readers, making your site more accessible to those with visual impairments.
4. Ensuring Keyboard and Screen Reader Compatibility
All interactive elements, such as forms, buttons, and menus, should be fully operable via keyboard. Ensuring compatibility with screen readers is also crucial, as it allows users who cannot use a mouse to effectively interact with your site.
5. Optimized Colour Contrast and Visual Design
Ensuring high contrast between text and background colours, coupled with the use of accessible typography, enhances readability for users with visual impairments. This attention to visual design makes your content more accessible to a broader audience.
6. Creating Accessible Forms
Forms should be designed with accessibility in mind, featuring clear labels for each field, informative error messages, and the integration of ARIA attributes. These practices make forms easier to understand and navigate for all users, including those with disabilities.
Benefits of Building an Accessible WordPress Site
1. Increased Audience Reach
An accessible website allows you to reach a wider audience, including people with disabilities, thereby increasing your potential user base.
2. Enhanced User Experience
Accessibility features improve the overall user experience for everyone, making your site easier to navigate and interact with.
3. Legal Compliance
Meeting accessibility standards helps you comply with laws and regulations, such as the Americans with Disabilities Act (ADA) in the U.S., reducing the risk of legal action.
4. SEO Benefits
Accessibility improvements, like semantic HTML and descriptive alt text, also enhance your site’s search engine optimization (SEO), helping it rank higher in search results.
5. Positive Brand Image
Demonstrating a commitment to accessibility reflects well on your brand, showing that you value inclusivity and care about all users.
Why Choose Blue Summit for Accessible WordPress?
1. Accessibility Expertise
We bring extensive knowledge in web accessibility, ensuring your WordPress site meets the latest Web Content Accessibility Guidelines (WCAG). We prioritize creating websites that are fully compliant and accessible to all users.
2. Tailored Accessibility Solutions
Every business is unique, and so are its accessibility needs. We offer customized solutions that align with your brand while ensuring your website is inclusive and accessible to everyone, including those with disabilities. Our team tailors accessibility features to meet the specific needs of your site, ensuring alignment with both your brand and accessibility standards.
3. Advanced Tools, Plugins, and Best Practices
We utilize cutting-edge tools and adhere to best practices in web accessibility to optimize your WordPress site. Our team can install and configure the best accessibility plugins, optimizing them to enhance your site’s usability. From selecting the right themes and plugins to implementing accessible design and content structures, we ensure your site is built with accessibility in mind.
4. Thorough Testing and Regular Accessibility Audits
We conduct comprehensive accessibility testing, combining automated tools with manual testing methods. We facilitate user testing with individuals who have disabilities, ensuring that your site is genuinely accessible and user-friendly. Regular audits of your site are performed to ensure ongoing compliance with accessibility standards, providing detailed reports and actionable recommendations. We identify and resolve issues, ensuring your website provides a seamless experience for all users.
5. Training, Support, and Continuous Updates
Accessibility requires ongoing attention. We offer continuous support and updates to keep your WordPress site accessible as your content grows and technology evolves. Additionally, we provide training for your team on accessibility best practices, ensuring that your site remains accessible as it evolves.
6. Improved User Experience and Commitment to Inclusivity
By partnering with Blue Summit, you’re not just achieving compliance—you’re enhancing the overall user experience. An accessible website is easier to navigate, more user-friendly, and reaches a wider audience. Our team is dedicated to helping you create a WordPress site that reflects your commitment to accessibility and provides equal access to all users. Choosing us for your accessible WordPress project means ensuring your website is not only compliant with accessibility standards but also optimized to deliver an inclusive, user-friendly experience for everyone.
Conclusion
Building an accessible WordPress site is not just about meeting legal requirements—it’s about creating a better, more inclusive user experience for everyone. With Blue Summit’s expertise, you can develop a WordPress site that is not only compliant with accessibility standards but also optimized for all users, ensuring that your content is available to the widest possible audience. Regular maintenance, audits, and updates will keep your site accessible as it grows, making your web strategy more effective and inclusive. Whether you're just starting with web accessibility or looking to enhance your existing website, WordPress provides the tools and features needed to create an inclusive online experience. Embrace the power of accessible WordPress and take your website to the next level of inclusivity and usability. Blue Summit has collaborated with OdiTek Solutions, a frontline custom software development company. It is trusted for its high service quality and delivery consistency. Visit our partner's page today and get your business streamlined.
If you know more about developing accessible wordpress website visit our website Blue summit
#Accessible WordPress#WordPress Accessibility#Accessible Website Templates#Create Accessible WordPress#Accessible WordPress Site
0 notes
Text
#WordPress Accessibility#Disabilities#WCAG#Section 508#Screen Readers#Web accessibility#Accessible Accordions#Perceivable#Operable#Understandable#Robust#Aria#HTML#Elementor Accordions#WordPress website accessible#Keyboard Accessible#Accessibility Audit
0 notes
Text
I’m not sure when exactly this happened, but I think it’s clear that the aro community really is a community, now.
For the longest time I’ve felt like we were still in stasis, not quite there; a proto-community, yes, but not quite a community. But we have more history now to lean back on, more of each other to talk to and laugh with and cry with and learn from. More people that’ll go forward and make a part of modern aro history. More people that believe us, believe in us, will stand with us if we ask them.
I wouldn’t consider myself an aro elder yet, though each year I’m surprised at how long aromanticism has been a part of my life, how long I’ve been free of doubt or insecurity about my aromanticism, how far we’ve come since I was questioning. Then again, when I was questioning, some of the people I looked up to for guidance were probably close to the age I am now, so I might be there sooner than I think.
And, I’m so so hopeful for all aros, young or old, new or not, because we’ve come so far. Day by day, progress is slow (and yes, it’s unfair, it should be so much faster), but looking back it feels fast. We are our own role models, the people we look up to for guidance. We carve our own path through life, making things up as we go. I used to find that terrifying, because I had no idea what the future would bring. But it’s actually amazing, because I can ignore all these silly “rules” and guidelines about what my life should be, and instead ask, “what do I want my life to be?”
Younger me, you have no idea how awesome your future is gonna be. I’m sorry about the pain and hardship you’ll go through first; it won’t be fair and you shouldn’t have to deal with it. But you’ll make it through, and one day you’ll be me. I can’t wait for you to get here.
#aromantic#aro#aspec#queer#lgbtq#original#text#can't believe i was busy on a day when aromantic got super trending#also on the topic of history: history is super important and we should make sure we're good custodians of it!#make backups of your tumblr blogs/wordpress sites/fanfiction/analytical essays/whatever!#save links into the internet archive/wayback machine!#future aros will thank us for every thing we save from link rot#current aros will thank us for keeping our resources alive and accessible
1K notes
·
View notes
Text
Question for my tech mutuals:
Google drive is finally getting broken enough that I'm considering switching to etherpad. Since I'm in google's device ecosystem (and I probably wouldn't know how to run etherpad anyway), that seems to mean I need an online service that already hosts etherpad on their own servers.
Can anyone recommend a good one? With easy UI, since I'm not as tech-savvy as I tend to sound?
I use both duckduckgo and chrome browsers, if that makes a difference
#Firefox doesn't seem to get along with my instincts#I think it's for the same reason WordPress doesn't#Firefox and WordPress both ride this weird line where they're developer-friendly but try to act generically user-friendly#All the customizations exist in a way that's technically accessible but always sideways of where and how I'm looking#I end up so confused and overwhelmed without being able to point out any one thing I fully don't understand#desperately wanting to change one thing that the app thinks is 10 wildly different things simultaneously 😭#I just want a program that is to Google docs what duckduckgo browser is to Google Chrome#(except ideally with voice-dictation compatibility)#but otherwise simple and minimalist and functional and safe#and the voice dictation is negotiable
4 notes
·
View notes
Text
I'M BACK

...but Tumblr is still blocked on residential internet and I don't want to risk getting flagged by the spam filter again for using VPN, so let's hope reporting my ISP to our National Telecommunication Agency does something. At least this blog isn't restricted anymore; thanks for those who interacted with my test posts (you did help) and T&S team for fixing the issue! ✨
I'll be doing artistic and scientific collaborations at Oceanview in the meantime. See ya around. 🍹
#can you believe in my ISP's audacity today to say there's a court order to block tumblr residentially for no reason and only for them#when clearly that's not how things work here in Brazil and sites using the same route (wordpress and nygamecritics) are blocked as well?#they literally came up with this bs just because I made the report but it contradicts their tech support history#they guaranteed me for TWO MONTHS there was no order at all and they couldn't understand why it's blocked :( :( :(#they tried *everything* to help when they could just have sent me the information about this (inexistent) court order in January :( :( :(#I accessed it normally through my neighbour's ISP and I'm using my 4G now. Should I let Alexandre de Moraes know about this? 😔#fr tho calculate with the wrong % as much as you want but preventing me to get my daily dose of emotional support dilfs when I'm grieving#definitely crosses the line lmao
4 notes
·
View notes
Text
GRANT WRITER -EMECR (VOLUNTEER)
🌍 Volunteer Opportunity: Grants Writer Organization: Equitable Medicaid and Clinical Research (EMECR) Location: Central Business District, Abuja (FCT) Position Type: Volunteer (Hybrid – 50% remote, 50% physical engagement) Overview: EMECR is a nonprofit committed to advancing equitable access to healthcare and clinical research in underserved communities across Nigeria. We are currently seeking��
#Abuja Jobs#Clinical Research#EMECR#Female Empowerment#Grants Writer#Gutenberg Block#Healthcare Access#Hybrid Jobs Nigeria#Jetpack Compatible HTML#NGO jobs Nigeria#Nonprofit Jobs Nigeria#Public Health#Remote and Onsite Jobs#Research Volunteer#Volunteer in Abuja#Volunteer Opportunity#Women in Health#WordPress Volunteer Post
0 notes
Photo

🚨 BFSG kommt 2025 – bist du vorbereitet? Ab dem 28. Juni müssen viele Websites und Online-Shops barrierefrei sein. Klingt komplex? Muss es nicht sein. 🎯 In unserem kostenlosen Webinar zeigen wir dir: ✅ Was das BFSG konkret für dich bedeutet ✅ Wie du WordPress & Shopify barrierefrei machst ✅ Welche (teilweisen) Fördermöglichkeiten es je nach Bundesland gibt 👨💻 Mit dabei: Viktor Sellmann, Full Stack Developer & Growth Manager bei BrandBuff – zertifizierter BFSG-Experte 📚 Plus: Unser neuer Blogartikel bringt dich in wenigen Minuten auf Stand! 👉 https://www.brandbuff.com/blog/bfsg-countdown-schnell-zur-barrierefreien-website/ 📅 Jetzt Platz sichern & durchstarten: 👉 https://events.teams.microsoft.com/event/23eea490-ba14-4929-8053-348c66f87809@23529823-9814-4c66-b1a3-8c114c37953b
#BFSG#Barrierefreiheit#WordPress#Shopify#Webinar#Inklusion#Accessibility#BrandBuff#KMU#ECommerce#DigitalCompliance
0 notes
Text
Website Design and Development: Lexmetech Systems Makes It Simple and Powerful

In today’s digital world, your website is your online identity. It’s where customers find you, learn about your business, and decide whether to trust you. At Lexmetech Systems, we make website design and development easy, effective, and tailored to your needs. Let’s explore how we can help you create a website that stands out and works hard for your business.
Why Your Website is Your Best Tool
Your website is like a 24/7 salesperson. It's the initial thing individuals notice when they look up your company.A good website builds trust, shares your story, and turns visitors into customers. A bad one? It can push them away. That’s why we focus on creating websites that are not just pretty but also practical and powerful.
What Lexmetech Systems Offers
Custom Designs Just for You No templates, no shortcuts. We design websites that match your brand perfectly. Your colors, your style, your vision—brought to life.
Works on Every Device Phones, tablets, or computers—your website will look great and work smoothly on all of them. No one likes a site that’s hard to use on mobile!
Easy to Use We make sure your website is simple to navigate. Visitors should find what they need quickly, without getting frustrated.
Search Engine Friendly What’s the point of a website if no one can find it? We optimize your site so it ranks higher on Google and brings more visitors.
Ready to Grow with You As your business grows, your website can too. We build sites that can handle more products, services, or features in the future.
Sell Online with Ease Want to sell products or services online? We create secure, easy-to-manage online stores that your customers will love.
We’ve Got Your Back After your website goes live, we’re still here. We offer support, updates, and maintenance to keep your site running smoothly.
Why Choose Lexmetech Systems?
We’re not just another web design company. Here’s what makes us different:
We Listen: Your ideas matter. We work with you to create a website that reflects your goals.
We Keep It Simple: No confusing tech talk—just clear, straightforward solutions.
We Deliver Results: Our websites don’t just look good; they help your business grow.
Our Promise to You
At Lexmetech Systems, we’re passionate about helping businesses succeed online. We don’t just build websites—we build tools that help you connect with your customers and achieve your goals.
Let’s Build Something Amazing Together
Your website is more than just a page on the internet—it’s your chance to shine online. Whether you’re starting fresh or upgrading an old site, Lexmetech Systems is here to help. Let’s build a website that puts in the same effort as you do.
Contact us today to get started. Your ideal website is merely one click away!
Lexmetech Systems Simple. Smart. Successful. Your Partner in Digital Growth.
#website design#web development#responsive design#UX/UI design#mobile-friendly websites#SEO optimization#e-commerce solutions#custom web design#user experience#digital transformation#web accessibility#front-end development#back-end development#website maintenance#website security#content management systems#WordPress development#Shopify development#web performance#website scalability#and online branding
0 notes
Text
How Icon Plugins Impact Website Accessibility and User Experience

Icons are indispensable in modern web design, offering a blend of functionality and visual appeal. They simplify navigation, enhance recognition, and make websites more user-friendly. However, their impact on accessibility and user experience hinges on how effectively they are implemented. Let’s explore how icon plugins shape website usability and accessibility, and why careful selection and optimization are crucial.
The Role of Icons in Web Design
Icons serve as visual shortcuts, conveying meaning faster than text. According to research, humans process visuals 60,000 times faster than text, and icons paired with clear labels improve comprehension by up to 50% (NNGroup). For example, a magnifying glass icon universally represents a search function, enabling users to locate and understand the feature instantly.
When implemented thoughtfully, icons can:
Enhance navigation.
Reduce cognitive load.
Establish visual hierarchy.
Improve accessibility for diverse user groups.
How Icons Influence Accessibility
Accessibility in web design ensures that users with disabilities can access and interact with website content. Poorly implemented icons, however, can create significant barriers, particularly for users relying on assistive technologies. Over 70% of screen reader users report accessibility issues on websites (WebAIM Million Report), often due to non-descriptive icons, lack of ARIA attributes, or poor contrast.
Accessible icon plugins address these challenges by providing:
Descriptive labels: For screen readers to interpret.
Keyboard navigation support: For users unable to rely on a mouse.
Scalable and visible designs: For users with visual impairments.
Benefits of Icon Plugins in Enhancing User Experience
Here’s how well-designed icon plugins improve user experience:
1. Enhancing Navigation
Icons act as wayfinding tools, helping users navigate websites intuitively. For instance, a gear icon often represents settings, and a trash bin signifies deletion. By offering universally recognized symbols, icon plugins make navigation seamless, even for users with limited technical knowledge.
2. Supporting Screen Reader Compatibility
Accessibility-friendly icon plugins enable developers to include ARIA attributes or alt text for icons. These features ensure that screen readers can describe the purpose of an icon, making it easier for visually impaired users to understand its function.
3. Improving Visual Hierarchy
Icons guide user attention by complementing text and structuring content. For example, an alert icon next to a warning message draws immediate attention, improving clarity and emphasizing critical information.
4. Reducing Cognitive Load
By replacing lengthy text with intuitive visuals, icons streamline user interactions. For instance, a shopping cart icon conveys the action of purchasing without requiring additional explanation. This simplification benefits users with cognitive disabilities or limited time.
5. Ensuring Consistency
Consistent icon design—in terms of size, color, and style—creates a cohesive user experience. Icon plugins offering extensive customization options allow developers to align icons with their website’s overall design, enhancing professionalism and user trust.
6. Providing Multilingual Support
Icons transcend language barriers, making websites accessible to a global audience. For example, a heart icon for “favorites” or a play button for videos communicates functionality universally, regardless of linguistic differences.
7. Preventing Misinterpretation
Ambiguous icons can confuse users. Plugins that enable tooltips or allow text labels alongside icons help clarify their meaning, ensuring all users, including those unfamiliar with certain symbols, understand their purpose.
Best Practices for Making Icons Accessible
To ensure icons contribute positively to accessibility and user experience, follow these best practices:
1. Use Semantic HTML
Use appropriate HTML elements like <button> for clickable icons and <a> for links. These elements come with built-in keyboard navigation and screen reader support.
Avoid relying solely on icons for critical information; pair them with text whenever possible.
2. Add Descriptive Text Alternatives
Use aria-label or aria-labelledby to describe the icon’s purpose.
Include visually hidden text for additional context if needed:
3. Ensure Visibility and Clarity
Maintain sufficient contrast between icons and their background.
Use scalable vector graphics (SVGs) or relative units (e.g., em, rem) for sharp visuals at different resolutions.
4. Enable Keyboard Accessibility
Ensure interactive icons are navigable using the keyboard (e.g., Tab key for focus, Enter or Space for activation).
Provide clear focus states to indicate when an icon is selected.
5. Test with Assistive Technologies
Verify icon functionality with screen readers.
Use accessibility testing tools like Lighthouse, WAVE, or axe to identify and fix issues.
Popular Accessible Icon Libraries and Plugins
Consider using these icon libraries and plugins that prioritize accessibility:
Font Awesome: Offers ARIA attributes and scalable SVG icons.
Material Icons: Provides built-in accessibility features.
Heroicons: Focuses on clarity and simplicity with customizable SVG icons.
Iconify: Supports a wide range of icon sets with flexible implementation.
How Icons Benefit Users with Disabilities
Icons improve the user experience for people with disabilities in several ways:
1. Simplified Navigation
Icons provide quick visual cues for common actions, benefiting users with cognitive impairments or limited digital literacy.
2. Assistive Technology Support
Accessible icons with descriptive labels ensure that screen readers convey their purpose effectively, enabling visually impaired users to navigate websites seamlessly.
3. Enhanced Visual Clarity
High-contrast and well-designed icons assist users with visual impairments, including color blindness, ensuring they can interact with the website effortlessly.
4. Multilingual Inclusivity
Icons act as a universal language, breaking down linguistic barriers and enhancing usability for international audiences.
Conclusion
Icon plugins are more than decorative elements; they are powerful tools for improving website accessibility and user experience. By prioritizing accessible design, website owners can create inclusive, user-friendly platforms that cater to diverse audiences, including those relying on assistive technologies.
When choosing or designing icon plugins, focus on clarity, responsiveness, and adherence to accessibility standards. Properly implemented icons not only enhance usability but also foster a more inclusive digital environment, ensuring that all users feel valued and engaged.
By embracing accessible icon plugins, you can make your website a model of efficiency, inclusivity, and modern design.
0 notes
Text
Best Free WordPress Themes for Business Websites 2025

In 2025, businesses of all sizes are looking for high-quality website solutions without breaking the bank. Free WordPress themes have become a reliable option, providing professional designs, ease of use, and essential features needed for a strong online presence. Whether you're a small business, freelancer, or eCommerce store owner, this article will help you find the perfect free WordPress themes that align with your business goals.
Why Free WordPress Themes are Ideal for Business Websites
Cost-Effective Solution
Small businesses and startups often operate on tight budgets. Free WordPress themes allow you to create professional websites without spending money on premium designs. With the right theme, you can achieve impressive results at zero cost.
Easy Customization
Most free WordPress themes provide user-friendly customization options. With page builders like Elementor WordPress themes, you can easily drag and drop elements to design your website without coding knowledge.
Responsive Designs
In today's mobile-first world, responsiveness is critical. Free business WordPress themes are typically optimized to look great on desktops, tablets, and smartphones, ensuring a seamless user experience.
What Makes a WordPress Theme Suitable for Businesses
Performance and Speed
A fast-loading theme is vital for retaining visitors and improving SEO rankings. Free WordPress themes like SKT Enterprise and Lights are known for their lightweight structures, ensuring quick loading times.
Professional Design
Themes with clean, modern, and professional designs leave a strong impression on your audience. Professional WordPress themes free download options come with pre-built templates to simplify your website-building process.
WooCommerce Compatibility
If you’re running an online store, WooCommerce WordPress themes are essential. These themes integrate seamlessly with WooCommerce to help you showcase products and manage sales effectively.
Ultimate List of Free WordPress Themes for 2025
Here’s a carefully curated list of the best free WordPress themes for business websites in 2025:
1. Lights– Lightweight and Versatile Theme
Features:
Extremely lightweight with high-speed performance.
Compatible with Elementor and other page builders.
Offers starter templates for various business niches.
Pros:
Blazing-fast loading time.
SEO optimized.
Flexible and easy to customize.
Cons:
Advanced features require a premium upgrade.
Best Use: Lights is ideal for small businesses, agencies, and eCommerce stores.
2. Nail Salon Lite– Perfect for E-Commerce and Business Websites
Features:
WooCommerce-ready for online stores.
Responsive design with a focus on SEO.
Works well with popular page builders like Elementor and Beaver Builder.
Pros:
Great eCommerce functionalities for free.
Highly customizable design.
Built-in SEO optimization.
Cons:
Additional extensions are not free.
Best Use: Perfect for online stores and small to medium-sized businesses.
3. SKT Enterprise– High Performance for Businesses
Features:
Ultra-lightweight and built for speed.
Fully responsive and mobile-friendly design.
Compatible with Gutenberg and Elementor.
Pros:
Super fast loading speeds.
Focused on SEO and performance.
User-friendly customization.
Cons:
Limited free templates compared to competitors.
Best Use: Ideal for performance-driven websites, such as corporate or portfolio sites.
4. SKT Minimal– Simple and Modern WordPress Theme
Features:
AMP-ready for mobile optimization.
Fully customizable with drag-and-drop page builders.
Seamless WooCommerce integration.
Pros:
Lightweight and optimized for speed.
Modern design templates.
Great for beginners.
Cons:
Free version lacks advanced design options.
Best Use: Perfect for startups, freelancers, and personal websites.
5. SKT NewsPaper Lite– Best for Professional and Blog Websites
Features:
Gutenberg-optimized for a block editor experience.
Provides clean and modern designs.
Responsive and SEO-friendly.
Pros:
Lightweight and fast-loading.
Excellent compatibility with popular plugins.
User-friendly customization.
Cons:
Premium features require an upgrade.
Best Use: SKT NewsPaper Lite is great for professional websites, blogs, and agencies.
Comparing Free WordPress Themes vs Premium WordPress Themes
AspectFree ThemesPremium ThemesFeaturesBasic design and customizationAdvanced features and pluginsSupportLimited or community supportDedicated support and documentationUpdatesLess frequentRegular updates for securityCostFreeRequires investment
While premium themes offer extra benefits, free WordPress themes can be just as effective for small businesses when chosen wisely.
Essential Features to Look for in Business WordPress Themes
SEO Optimization – A theme optimized for SEO helps improve search engine rankings.
Speed and Performance – Lightweight themes like Lights and SKT Enterprise enhance website speed.
Responsiveness and Accessibility – Ensure your theme looks great on all devices.
How to Install and Customize a Free WordPress Theme
Go to the WordPress dashboard.
Navigate to Appearance > Themes.
Click Add New and search for your desired theme.
Install and activate the theme.
Use customizers or page builders for further design adjustments.
Free WordPress Themes for Blog Websites and Small Businesses
Free themes like SKT NewsPaper Lite and SKT Minimal are excellent for blogs, startups, and portfolio websites. They provide essential tools to showcase content professionally.
Common Mistakes to Avoid When Choosing Free WordPress Themes
Ignoring Theme Updates – Regular updates are crucial for security.
Overlooking Customization Features – Choose themes that support page builders.
Choosing Bloated Themes – Heavy themes slow down website speed.
Final Thought
Free WordPress themes in 2025 offer everything you need to build a professional website without spending a dime. By choosing the right theme like Lights, Nail Salon Lite, or SKT Enterprise, you can create a stunning and functional business site that stands out.
Frequently Asked Questions (FAQs)
1. Which free WordPress theme is best?
Lights and Nail Salon Lite are among the most popular free WordPress themes due to their performance and customization options.
2. How to publish a WordPress theme?
You can upload and activate a theme via the WordPress dashboard under Appearance > Themes > Add New.
3. What is the fastest loading WordPress theme?
SKT Enterprise and Lights are known for their exceptional speed and lightweight design.
4. Is WordPress free for business?
Yes, WordPress itself is free, but premium themes and hosting may involve costs.
5. Can free themes work with WooCommerce?
Absolutely! Themes like Nail Salon Lite and SKT Minimal integrate seamlessly with WooCommerce.
6. How secure are free WordPress themes?
Free themes from the official WordPress repository are reviewed for security and quality.
#WordPress Themes#Best WordPress Themes#free WordPress themes#Professional WordPress Themes#Premium WordPress Themes#Lifetime Access WordPress Themes#Best Elementor WordPress Themes#WooCommerce Themes and Templates#Best Gutenberg WordPress Themes
0 notes
Text
youtube
#WordPress#Blogging#Website#CMS#SEO#Plugins#Themes#Customization#Hosting#Security#Maintenance#SpeedOptimization#MobileFriendly#Ecommerce#Multilingual#Backup#Analytics#SocialMediaIntegration#UserManagement#Forms#Widgets#Shortcodes#Gutenberg#RESTAPI#Multisite#Performance#Accessibility#GDPRCompliance#SSL#CDN
0 notes
Text
Do you use Google Documents for collaboration
This episode of Practical Digital Strategies highlights the advantages of using Google Documents for collaborative work, emphasizing its real-time editing, commenting, and accessibility features. It encourages viewers to share their favorite Google Docs tips for workflow enhancement and directs them to a specific episode’s Google document on theguyrcookreport.podbean.com for more insights. The…
#Accessibility#Collaboration#Comments#Content Creation#digital marketing#Fraser Ramsay#google docs#Ileane Smith#landing page#podbean#Podcast Hosting#podcasting#practical digital strategies#productivity#Real-time Editing#Suggestions#the guy r cook report#wordpress#Workflow Tips
0 notes
Text
Over 550,000 voter reactivation applications processed by COMELEC
More than five hundred fifty thousand voter applications for reactivation were processed by the Commission on Elections (COMELEC), according to a Philippine News Agency (PNA) news article. To put things in perspective, posted below is an excerpt from the PNA news article. Some parts in boldface… The Commission on Elections (Comelec) said Monday it has processed more than half a million…
#2025 elections#Asia#Blog#blogger#blogging#Carlo Carrasco#COMELEC#COMELEC registration#Commission on Elections (COMELEC)#democracy#geek#National and Local Elections#news#Philippine News Agency (PNA)#Philippines#Philippines blog#Pinoy#PNA.gov.ph#Southeast Asia#technology#voter accessibility#voter registration#voters#WordPress#WordPress.com
0 notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
A Learning Journey to Accessibility with Maestro Stevens
In this episode of the All Things WordPress and WooCommerce, hosts Anne and BobWP are joined by Maestro Stevens, founder of Iconic Templates, as he shares his journey of learning accessibility for the web.
0 notes