#DesignSystem
Explore tagged Tumblr posts
Text
Why Your Instagram Isn’t Growing (And What You Can Do About It)
Feeling like your Insta is stuck? 😓 You’re posting, but getting crickets in return?
Here’s the truth: Instagram changed.
In 2025, Reels run the game. Consistency, relatable content, and story interaction matter way more than perfect aesthetics.
At Apex Digitech, we:
Analyze your account
Create a 30-day strategy
Design scroll-stopping posts
And we even schedule them for you
You don’t have to go viral. You just need to connect.
Let’s bring your brand back to life. 👊
#ReelsDaily#TrendingNow#ContentThatConverts#ViralReel#ExplorePage#InstaBiz#MarketingHacks#EntrepreneurLife#DesignInspo#OnlinePresence#LetsGrowTogether#MarketingTools#BuildYourBrand#BrandIdentity#BusinessTips#EntrepreneurGoals#StartupMarketing#OnlineSuccess#DigitalBranding#ClientSuccess#TechPartner#SmallBusinessSupport#CreativeAgency#UIDesign#UXDesign#UserExperience#DesignMatters#UserFirst#MinimalUI#DesignSystem
1 note
·
View note
Text
Future Trends in Learning Management Systems: What to Expect in the Next Decade

The landscape of education and corporate training has been revolutionized by Learning Management System (LMS) software. LMS platforms streamline training, enhance e-learning experiences, and provide actionable insights for organizations worldwide. Choosing the right LMS software can significantly impact the success of your learning initiatives. Here, we highlight the top 10 companies in Learning Management System Software services, showcasing their unique offerings, innovations, and contributions to the sector.
1. Vee Technologies
When it comes to cutting-edge Learning Management System Software, Vee Technologies leads the pack. With a commitment to delivering tailored LMS solutions for businesses and educational institutions, Vee Technologies combines innovation with user-centric design. Their platform supports robust features such as:
Customizable Learning Paths: Designed to meet the specific needs of different industries.
Advanced Analytics: Offering detailed insights into learner progress and performance.
Seamless Integration: Works effortlessly with third-party tools and existing enterprise systems.
Gamification and Interactive Content: Enhancing engagement and retention.
Vee Technologies is recognized for its scalability, making it an excellent choice for small enterprises and large corporations alike. Their dedication to providing top-notch support ensures clients achieve their learning objectives efficiently.
2. Cornerstone OnDemand
Cornerstone OnDemand is a pioneer in the LMS industry, known for its cloud-based learning and talent management solutions. Its platform excels in:
Employee Development: With training programs designed to upskill employees.
AI-Powered Recommendations: Personalized learning experiences for users.
Global Reach: Supporting multiple languages and compliance with international standards.
Cornerstone OnDemand’s versatility makes it a preferred choice for organizations looking to streamline workforce training and talent management.
3. SAP Litmos
SAP Litmos is a robust LMS platform that combines ease of use with powerful functionality. It’s highly regarded for its ability to serve both corporate and extended enterprise training. Key features include:
Content Library: A rich repository of pre-built courses.
Mobile Accessibility: Allowing learners to access content anytime, anywhere.
Quick Deployment: Simplifying the onboarding process.
With SAP Litmos, businesses can ensure their workforce remains competitive in a rapidly changing environment.
4. Blackboard
A household name in the e-learning space, Blackboard caters to academic institutions and corporate training. Its strengths lie in:
Virtual Classroom Tools: Enabling real-time interaction and collaboration.
Comprehensive Reporting: Facilitating data-driven decisions.
Accessibility Features: Making learning inclusive for all users.
Blackboard’s reputation for reliability and innovation makes it a staple in educational technology.
5. Docebo
Docebo’s AI-powered LMS sets it apart from the competition. Its platform focuses on transforming learning experiences through technology. Highlights include:
Social Learning: Encouraging collaboration and knowledge sharing.
Custom Branding: Allowing businesses to align the platform with their identity.
AI-Driven Insights: Providing actionable recommendations for administrators.
Docebo’s emphasis on automation and personalization makes it a top contender in the LMS market.
6. TalentLMS
TalentLMS is designed with simplicity and efficiency in mind, making it ideal for small to medium-sized businesses. Notable features are:
Ease of Use: Intuitive interface for both learners and administrators.
Affordable Pricing: Providing great value without compromising on quality.
Extensive Integrations: Supporting tools like Zoom, Salesforce, and Slack.
TalentLMS ensures that organizations can implement effective training programs without breaking the bank.
7. Moodle
As an open-source LMS platform, Moodle offers unparalleled flexibility and customization options. It’s widely used by educational institutions and organizations seeking a cost-effective solution. Key benefits include:
Community Support: A vast network of developers and users.
Plugin Marketplace: Enabling feature expansion as needed.
Scalability: Suitable for institutions of all sizes.
Moodle’s open-source nature ensures it remains a popular choice for those who value adaptability.
8. Absorb LMS
Absorb LMS focuses on providing a user-friendly and visually appealing learning experience. Its standout features include:
Modern Interface: Enhancing user engagement.
Advanced Analytics: Offering insights to improve training effectiveness.
eCommerce Capabilities: Facilitating the monetization of courses.
Absorb LMS is particularly favored by organizations that prioritize aesthetics and user experience.
9. LearnUpon
LearnUpon is a customer-centric LMS that simplifies the training process for businesses. Its main features are:
Multiple Portals: Allowing companies to manage training for different audiences.
Automation Tools: Streamlining repetitive tasks.
Customer Support: Providing round-the-clock assistance.
LearnUpon’s dedication to delivering value ensures clients can maximize their training outcomes.
10. Edmodo
Targeting the education sector, Edmodo offers a platform that fosters collaboration between teachers, students, and parents. Its core functionalities include:
Classroom Management: Tools to organize and track student progress.
Content Sharing: Facilitating the exchange of resources and ideas.
Engagement Tools: Encouraging participation through polls and discussions.
Edmodo’s focus on enhancing communication and interaction makes it a favorite among educators.
Conclusion Selecting the best Learning Management System Software depends on your organization’s specific needs, whether it’s scalability, customization, or user engagement. By evaluating the features and strengths of these top 10 LMS providers, you can make an informed decision to elevate your learning and training initiatives to the next level.
0 notes
Text
UI/UX Design Services - Vee Technologies

Partner with top UI/UX design services company like Vee Technologies for transforming user experiences. Their UX/UI design and consulting services help businesses create smooth, functional and intuitive designs. Connect with us today.
Explore more: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UserExperience#UserInterface#UXUI#UXDesignTips#UIInspiration#DesignThinking#UIUXDesign#DigitalDesign#UXResearch#WebDesign#AppDesign#InteractionDesign#DesignSystem
0 notes
Text
Streamline Your Design Process with Figstack: The Ultimate Figma Plugin

Figstack is an innovative plugin for Figma that enhances the design workflow by providing powerful tools for design system management, collaboration, and component optimization. By leveraging Figstack, designers can create, manage, and share design systems more efficiently.
Core Functionality:
Figstack integrates seamlessly with Figma to help teams maintain consistency and efficiency in their design processes. It enables users to create design systems that are easily accessible and shareable across projects.
Key Features:
Design System Management: Organize and manage components, styles, and assets in one central place.
Version Control: Keep track of changes made to components and styles, ensuring teams can collaborate without confusion.
Automated Documentation: Generate documentation for design systems automatically, making it easier to onboard new team members.
Real-Time Collaboration: Work together with team members in real time, enhancing communication and feedback loops.
Benefits:
Increased Efficiency: Streamline the design process and reduce duplication of efforts.
Consistency: Maintain uniformity in design across all projects, ensuring brand coherence.
Enhanced Collaboration: Foster teamwork with tools designed for real-time communication and collaboration.
Transform your design workflow with Figstack. Visit aiwikiweb.com/product/figstack
0 notes
Text

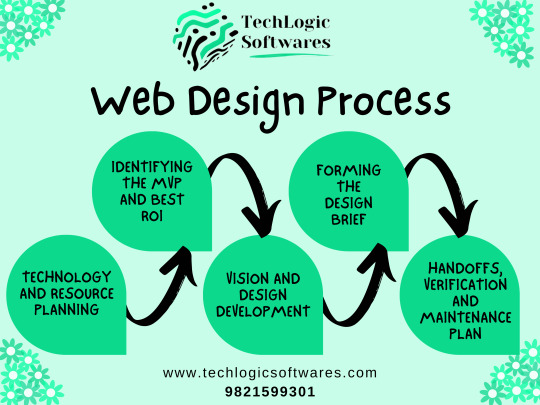
Explore the seamless and innovative web design process offered by Techlogic Softwares - your digital partner for success! 🌟🖥️ . . Call now :- 9821599301 . .
#webdevelopment#techlogicsoftwares#WebDesign#WebDevelopment#UXDesign#UIDesign#WebDesigner#DesignProcess#WebDesignTips#ResponsiveDesign#UIUX#FrontEndDevelopment#UserExperience#UserInterface#WebDesignInspiration#DesignThinking#Wireframing#Prototyping#WebDesignTrends#CreativeWebDesign#DesignSystem#DigitalDesign
0 notes
Text
A Comprehensive Guide to Icon Usage in Digital Interfaces
1.What are the benefits of icons?
Icons serve as powerful visual tools in communication, offering numerous benefits across various contexts. They enhance user experience by providing intuitive representations of actions and information, thereby facilitating quicker comprehension and navigation. Icons can streamline interfaces, reducing cognitive load and allowing users to focus on essential tasks. Additionally, their ability to transcend language barriers makes them invaluable in global applications, promoting inclusivity and accessibility. Furthermore, icons can evoke emotional responses, reinforcing brand identity and enhancing aesthetic appeal. By leveraging the simplicity and clarity of icons, organizations can improve efficiency, engagement, and overall effectiveness in conveying messages and functionalities.
2.What are the creative uses of icons?
Icons serve as powerful tools in visual communication, transcending language barriers and enhancing user experience across various platforms. Creative uses of icons include representing complex ideas succinctly, guiding users through interfaces, and evoking emotions aligned with brand identity. In marketing, they can simplify product features or narrate a story, making content more engaging. Additionally, icons can be employed in educational materials to facilitate learning and retention. By integrating icons into design, professionals can foster intuitive navigation, streamline information presentation, and create memorable visual narratives that resonate with diverse audiences, ultimately enhancing both functionality and aesthetic appeal.
3.What is the unique feature of icons?
Icons serve as powerful visual representations that distil complex ideas into universally recognizable symbols. Their unique feature lies in their ability to convey meaning at transcending language barriers and cultural differences. This visual shorthand enhances communication, making information more accessible and engaging. Icons often evoke emotions and associations, allowing for immediate recognition and recall. Moreover, their simplicity and clarity facilitate quick navigation in digital interfaces, enhancing user experience. By integrating aesthetic appeal with functional purpose, icons not only enhance visual literacy but also foster intuitive interactions, making them indispensable tools in design and communication strategies.
4.What are the benefits of icons?
Icons serve as powerful visual tools in communication, offering numerous benefits across various contexts. They enhance user experience by providing intuitive representations of actions and information, thereby facilitating quicker comprehension and navigation. Icons can streamline interfaces, reducing cognitive load and allowing users to focus on essential tasks. Additionally, their ability to transcend language barriers makes them invaluable in global applications, promoting inclusivity and accessibility. Furthermore, icons can evoke emotional responses, reinforcing brand identity and enhancing aesthetic appeal. By leveraging the simplicity and clarity of icons, organizations can improve efficiency, engagement, and overall effectiveness in conveying messages and functionalities.
5.What are the creative uses of icons?
Icons serve as powerful tools in visual communication, transcending language barriers and enhancing user experience across various platforms. Creative uses of icons include representing complex ideas succinctly, guiding users through interfaces, and evoking emotions aligned with brand identity. In marketing, they can simplify product features or narrate a story, making content more engaging. Additionally, icons can be employed in educational materials to facilitate learning and retention. By integrating icons into design, professionals can foster intuitive navigation, streamline information presentation, and create memorable visual narratives that resonate with diverse audiences, ultimately enhancing both functionality and aesthetic appeal.
6.What is the unique feature of icons?
Icons serve as powerful visual representations that distil complex ideas into universally recognizable symbols. Their unique feature lies in their ability to convey meaning at transcending language barriers and cultural differences. This visual shorthand enhances communication, making information more accessible and engaging. Icons often evoke emotions and associations, allowing for immediate recognition and recall. Moreover, their simplicity and clarity facilitate quick navigation in digital interfaces, enhancing user experience. By integrating aesthetic appeal with functional purpose, icons not only enhance visual literacy but also foster intuitive interactions, making them indispensable tools in design and communication strategies.

https://visualsculptors.com/our-portfolio/
0 notes
Text

kruidvat / ecommerce / design system / 2023
0 notes
Text
Minha experiência com meu segundo Design System
Acho que antes de qualquer coisa eu queria dizer que pra mim Design System é o projeto que você desenvolve pra ter sustentação para outros projetos, eu considero um Design System um produto e portanto ele pode ser desenvolvido como consumo de qualquer pessoa envolvida, sejam pessoas desenvolvedoras, designers, writers, etc. Essas pessoas consomem seu produto estando em qualquer estado: se ele possui somente uma documentação simples no Figma, se ele possui apenas componentes, ou se ele já está implementado centralizada mente numa equipe de Design System com as habilidades necessárias para se criar componentes tanto em design quanto em desenvolvimento. É válido ressaltar que essa é a minha opinião, já que um Design System sofre evolução constante e nenhum projeto em andamento tem realmente um final. Um DS está sempre em sendo reinventado, mantenido. Isso dito, eu gostaria de trazer minhas experiências trabalhando com meu segundo Design System, na Hotmart, onde aprendi com meus usuários — pessoas de tecnologia em geral — tendo também bagagem de necessidades que já observava no outro DS que tinha trabalhado.
Discovery Component
Quando troquei de empresa a primeira coisa que eu fiz foi estudar o Design System do qual iria trabalhar, lógico. Mas eu não só abri as bibliotecas, vi os componentes no Figma ou no GitHub, uma das tarefas que eu realizei foi tirar print de tela por tela de Product Designers dos outros times.
"Como esse cara usa esse Input Text?" "E essa aqui, como que ela ta usando o mesmo componente?"
Essas indagações viraram um projeto de estudo do qual chamei “Discovery Components” com todas as formas de disposição dos componentes na plataforma.
❗️ Problema: De alguma forma dava pra perceber que alguns Product Designers usavam alguns componentes de forma inconsistente, seja por não tirarem dúvidas ou adaptavam da melhor forma que se encaixava no projeto, e sabemos que infelizmente isso gera uma inconsistência absurda entre os projetos.
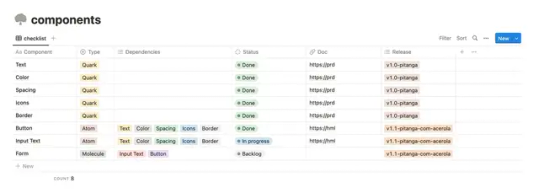
💡 Solução: Minha parte prática a partir disso, foi gerar uma planilha com as dependências de cada componente. Por exemplo:
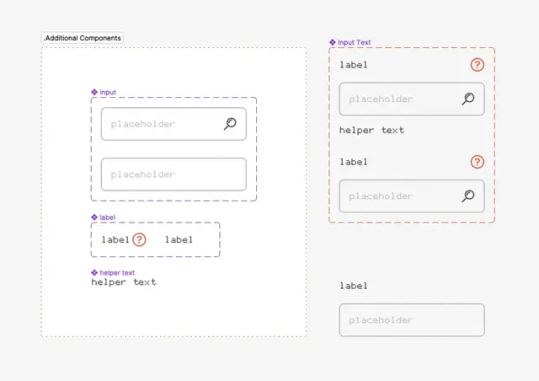
Componente de Input Text precisa desses componentes adicionais: - Label (texto e cor); - Caixa de entrada (cores, bordas e espaçamentos); - Texto de ajuda (ícone, texto, cor e espaçamentos). Inclusive: em breve quero disponibilizar no Notion uma planilha para auxiliar como check list de Design System.

Tendo isso em mente eu consegui criar uma priorização de componentes menores (a partir do conceito de Design Atômico do Brad Frost). Pesquisava no Discovery Component como Product Designers estavam fazendo cada componente. No nosso exemplo do Input Text, ele precisava de "componentes menores" de texto, cor, borda, espaçamento, ícone, entre outros.
Na criação de uma nova biblioteca fui puxando esses insights e formas de disponibilizar o melhor UI/UX possível de cada componente, respeitando as etapas de cada processo como Ideação e UI, Teste de Usabilidade, Handoff com Desenvolvedores e enfim o tão esperado Done/Release, para que enfim todos pudessem usufruir do componente.
Foi assim que surgiram minhas ideias de disponibilização dos componentes de forma que a gente pudesse obter o máximo de consulta da documentação e menos gargalos esperando soluções a partir do contato com o time de DS.
E é a partir daqui que vira uma "aulinha", um "how to do your DS". 🤓
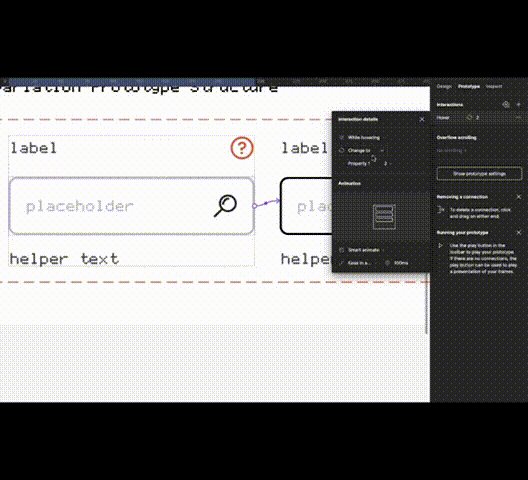
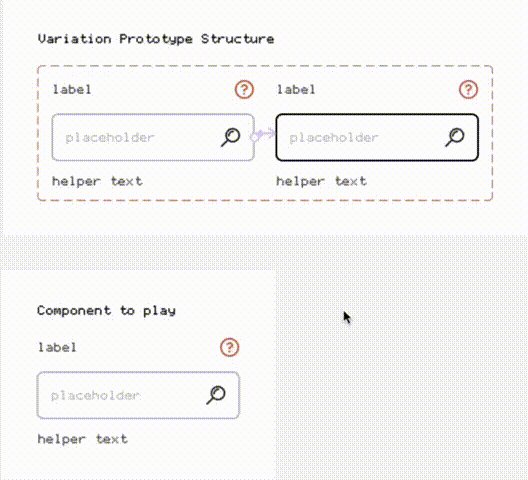
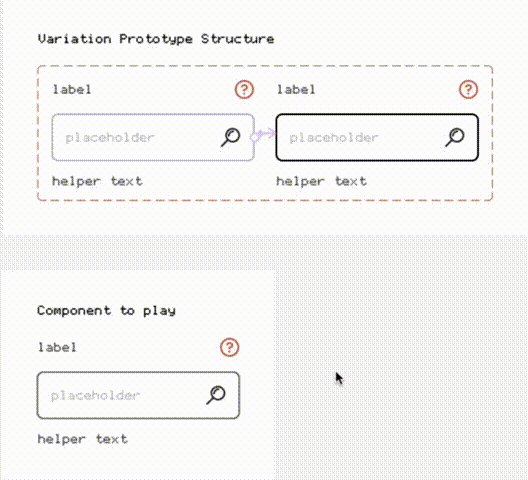
Variações inteligentes
Sabe quanto você tem uma ideia de disposição de um componente que poderia fazer um milhão de coisas em um cenário e mais simples em outro cenário? Pois é, isso acontecia bastante.
São os famosos "Moléculas" ou até "Organismos" no conceito de Design Atômico. Minha primeira versão foi disponibilizar o que chamava de "minhocão", um componente com todos os componentes internos possíveis para cada necessidade. Para cada uso do componente o Product Designer deveria copiar o componente raiz (com tudo dentro visível) e ir ocultando as camadas que não precisava.

❗️ Problema: os usuários efetuavam muitos cliques até encontrar a camada que gostaria de editar/ocultar; se o componente sofresse atualizações isso reverberava no import do Product Designer e atrapalhava todo seu projeto, pois o componente também atualizava textos e adaptações; e o Figma com muitos componentes importados e ficando lento.
💡 Solução: Criar vários componentes adicionais separados, como no caso do Input Text, cria-se um componente do Label, outro para o Input e outro para o texto de ajuda. Mais tarde com um update do Figma foi possível criar Variações Aninhadas (Nested Instances), que permite exibir o painel de Variants para cada componente interno, eliminando os problemas que foram citados acima. 🥳

Documentação
Apesar de ser uma pessoa comunicativa também gosto de trabalhar no meu cantinho, portanto, como reduzir esse contato para que eu consiga focar e realizar meu trabalho? Como evitar contato desnecessário com algo que eu sei como resolver e outras pessoas também querem saber como resolver sem precisarem tirar dúvidas o tempo todo?
Simples: escrevendo! ✍️
Escrever como algo funciona, mesmo que você não tenha o "dom da escrita", é importante e nos dá uma convicção do real funcionamento do que estamos desenvolvendo. Para dentro do Design System isso é imprescindível e é uma das coisas que eu mais faço questão que um DS realmente tenha, ele precisa ser descritivo.
Questões como:
1. Como esse componente se comporta? 2. Quais variações ele possui? 3. Em quais casos eu não posso usar esse componente? 4. Quais variáveis estão disponíveis? 5. O que posso alterar do componente para se adaptar no meu projeto? 6. Quais contextos utilizar? 7. Existe algum cenário excludente?
Eu sei que as vezes parece ser muito longo ter que ler a documentação de todos os componentes, mas na necessidade do dia-a-dia você só precisaria ler sobre o que você está usando ali naquele momento.
PORÉM… Mesmo sabendo disso eu quis facilitar ainda mais o processo para meus usuários, trazer de forma visual as opções e variações daquele componente. Levei uma documentação visual para que a pessoa que lesse/visse pudesse bater o olho e saber como seria o funcionamento daquele componente (eu sei, eu sou especial demais! 💁♀️).
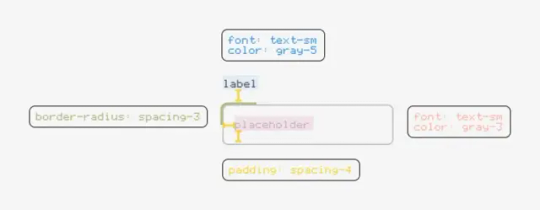
Anatomia
Quando o componente passou por todos os passos do processo de construção, eu costumo puxar as variações mais discrepantes e vou desenhando em cima do componente.
Pera, vou desenhar pra você entender:

Mas no Figma não tem a aba Inspect? Sim, mas como eu disse: disponibilizar visualmente a solução é muito melhor do que ler a documentação. O mais simples que pudermos deixar para quem for consumir precisar somente bater o olho e entender o que precisa ser feito, melhor.
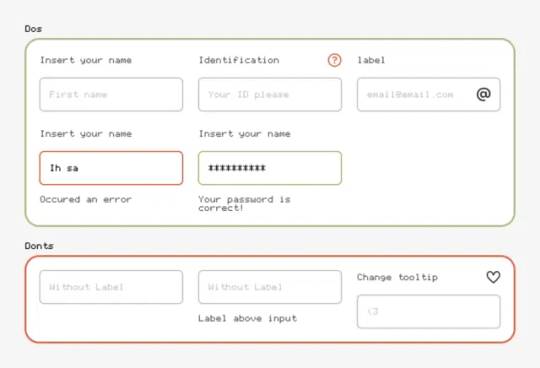
Do's & Don'ts
Foi disponibilizada várias formas visuais de como um componente pode ser utilizado e como ele não pode ser utilizado. Variações simples e que eu precisei pensar como Product Designer e a partir do Discovery Component em como construir esses exemplos visuais utilizando o componente em questão.

Diferente do que encontramos em muitas documentações publicadas, eu tentei trazer pra realidade do PD como o componente deveria ser comportar em seu projeto. Isso também auxilia os desenvolvedores a entenderem a lógica do comportamento do componente.
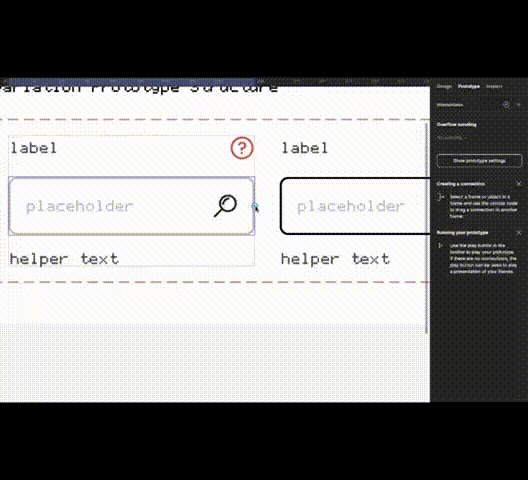
Interaction Design
No Figma, depois do Auto Layout o Prototype é minha ferramenta preferida, porque é com ela que a gente faz a mágica acontecer.
Sobre o usuário, como ele vai se sentir quando interagir com meu componente? O que ela está pensando? Será que isso aqui vai facilitar a vida da pessoa? Tirando as questões de regras de negócios (onde não tem espaço dentro do Design System), isso atende ao usuário?
Não é segredo nenhum que uma Pessoa Designer empática tem uma grande virtude, portanto, é criando a interação do componente que entendemos como nosso usuário vai interagir com aquele componente.

É muito importante mostrar o funcionamento do componente, com cliques simples e com o básico é possível trazer clareza para o funcionamento de tudo.
Releases & Branches no Figma
Na minha primeira experiência com Design System eu sempre tinha problemas com os Product Designers que reclamavam que o DS sofria alterações o tempo todo.
Não façam isso! 🚨
Aprendi com a experiência que isso não é de todo agradável. Além do Figma notificar cada publicação nova da biblioteca, dependendo da alteração faz o projeto "se quebrar todo".
Passando por várias situações como essas, eu identifiquei que precisava focar num componente completo, trazendo-o mais inteligente possível e que não precisasse de manutenção tão cedo. Isso faz com que hoje eu consiga evitar alterar um componente já construído e em produção, evitando futuros reajustes de quem esteja utilizando uma específica versão.
Válido ressaltar que estipulando metas e definindo bem as sprints eu sabia quantos componentes eu precisaria desenvolver num período de tempo. Como trabalhar com isso na prática? Vamos ao Figma:
Cria-se um arquivo onde se coloca os componentes ainda não prontos, que estão “estacionados” (gosto de chamar de Parking Lot);
No desenvolvimento dos componentes em Parking Lot, após passar por todos os processos de aprovação, costumo “taggear” os componentes com um ícone de “Done” pra facilitar a transferência pra biblioteca: ✅.
Cria-se uma branch da biblioteca core (pode ser com o nome da versão da release, tipo v1.0-Pitanga) — lembrando que Branches só estão disponível para Organizations;
Na branch nova criada se coloca ali os componentes com a tag “Done”;
No final do período essa branch é “mergeada” na branch “master” da biblioteca core, e o componente fica disponível para uso dos PDs depois da publicação e propagação da Biblioteca Core.
Pair Design
E pra finalizar com chave de ouro, o mais importante como Designer de Design System: ver o usuário do seu produto utilizando o seu produto pra construir algo incrível. Tomei a liberdade de chamar de Pair Design porque é bem semelhante ao Pair Programming que a área de desenvolvimento tem, é realmente fazer uma funcionalidade usando seu DS com o conceito e necessidade junto com outro PD.
O passo mais importante, as vezes um pouco maçante pelo tempo e pelo empenho num só componente, mas muito importante pra entender como as pessoas estão se comportando utilizando algo que você construiu.
Além de ajudar a pessoa Product Designer a utilizar o seu produto, você também mantém a consistência do seu produto, tendo o Design System atuando desde a prototipação de uma funcionalidade, no uso correto do Design System e entendendo ali na íntegra quais as dores e soluções tem a pessoa que está usufruindo do seu Design System, te dando feedbacks ao vivo de como ela vai trabalhar com o que você produziu.
É muito importante manter essa consistência de Pair Design, porque é nesse processo que mantenedor e ajudador conseguem fazer os projetos se adaptarem ao Design System.
Acredito que é tudo isso, galera! Continuo aprendendo cada vez mais sobre os processos de mantenedora e owner de um Design System tão robusto quanto o que trabalho hoje. E esperem que trarei mais conteúdo por aqui.
Ah! Segue link do site novo: https://kawe.ski, é meu cantinho na internet onde quero postar minhas mil coisinhas que gosto de fazer.
[]’
0 notes
Text
The 30-Minute-a-Day UX Testing Framework That Boosted Conversions (Without Burnout)
In one of my previous projects, I spent two weeks obsessing over a landing page redesign. Pixel-perfect. Beautifully aligned. Backed by solid UX principles. And yet… The conversion rate barely moved. 😶 That’s when it hit me: 🚫 We were designing in isolation. 🚫 We weren’t testing fast enough. Most teams fall into this trap: Spending weeks perfecting a design… Only to launch and pray for results . After 100+ UX audits, here’s the truth: 👉 Speed to feedback = speed to results. So we built a system: 30 minutes a day. No burnout. Just clarity. 🔁 Our 5-Step Daily UX Testing Loop: 1️⃣ Pick ONE screen or flow 2️⃣ Set a hypothesis (“Will this reduce drop-off?”) 3️⃣ Test with 3–5 users or a heatmap session 4️⃣ Capture friction points 5️⃣ Refine. Retest. Repeat. It’s lean. It’s focused. And it fits into your day without slowing your sprint. We’ve used it with: ✅ SaaS startups ✅ eCommerce platforms ✅ Enterprise dashboards → Up to 45% lift in conversions. Here’s what I learned: 🚫 You don’t need more time ✅ You need a better system Your Turn: What’s your go-to UX testing method? Ever tried testing in short daily bursts? 💬 Drop a comment or DM me if you want our UX testing template. Or book a free UX checkup—we’ll walk you through it live.

#UXDesign#ConversionRateOptimization#LeanUX#SaaSDesign#UXAudit#ProductDesign#StartupGrowth#RapidTesting#DesignSystems#revivalpixel
1 note
·
View note
Text
Partner with top UI/UX design services company like Vee Technologies for transforming user experiences. Their UX/UI design and consulting services help businesses create smooth, functional and intuitive designs. Connect with us today.
Explore more: https://www.veetechnologies.com/services/it-services/product-and-application-development/ui-ux-design-services.htm
#UIDesign#UXDesign#UserExperience#UserInterface#UXUI#UXDesignTips#UIInspiration#DesignThinking#UIUXDesign#DigitalDesign#UXResearch#WebDesign#AppDesign#InteractionDesign#DesignSystem
0 notes
Video
youtube
AMERICANS FAMILY PROFESSIONALS DESIGNERS HOWE'S WITH DESIGN IN INDEPENDA...
#happyindependenceday #independenceday #independencedayspecial #independenceday2023 #july2023 #july4th #unitedstates #unitedstatesofamerica #northamerica #canada #canadian #southamerica #america #americatv #american #asia #asian #europe #european #africa #african #middleeast #australia #australian #vlog #blogger #shorts #short #shortdesigns #shortvideo #digital #media #network #internet #tv #television #tech #technology #digitalprinting #industrialdesign #electronics #electronic #industrialprinter #industrialelectronics #industrial #industry #manufacturing #enterprise #enterpreneur #commerce #commercial #community #public #publico #publica #publictv #people #peoplemedia #peopleandvlogs #audience #audiencia #youth #kids #kidstv #kidslearning #education #parenting #history #historyfacts #historychannel #world #worldwide #global #globalupdates #facts #top #topdesigns #topdestination #topmall #mall #mallofamerica #shopping #shoppingmall #shoppingvlog #shopppingonline #online #onlineshopping #onlineshoppingchannel #onlinestore #onlinestores #entertainment #magazine #newsupdate #new #newblog #newvlog #architecture #design #designing #architecturaldesign #interior #exterior #hollywood #filmindustry #documentary #culture #knowlege #usa #us #usmillitary #job #career #downtown #city #capital #capitaltv #capitalnews #capitaltvonline #state #boulevard #boulevardmall #avenue #avenuemall #avenuesmall #suburbs #suburban #television #broadcast #appstore #freedom #liberty #ad #advertising #platform #project #concept #designsystem #fashion #fashionstyle #outfit #style #fashionblogger #branding #newtrend #summerfashion #summer #summertime #summertrends #outfits #outfitoftheday #stylish #styleblogger #brandingdesign #brand
2 notes
·
View notes
Text
🌀 Visualizing Systems = Empowering UX 🌀
— A peek inside our process at Lollypop Design Studio
“Research isn’t just about collecting data. It’s about telling stories, seeing patterns, and designing with clarity.”
At Lollypop Design Studio, we believe great design starts with great understanding. That’s why we don’t just interview users—we visualize entire systems. Stakeholders, journeys, emotions, inefficiencies—we map it all, early on. And guess what? It works. 💡
📌 Whether we’re redesigning a national broadband experience (hi, ACT Fibernet 👋), or simplifying complex fintech flows—we always lead with research-powered design thinking.
What we do: ✨ Human-Centered UX Research ✨ UI/UX Design for Web, App, and Enterprise ✨ AI-integrated UX ✨ Accessible, Inclusive, Scalable Design Systems ✨ End-to-End Product Strategy
Here’s how we make magic happen: 🔍 Discover > 🗺️ Visualize > ✍️ Ideate > 🧪 Test > 🛠️ Build
📈 Want to see how we bring clarity through system thinking? Check out our latest blog: “Visualizing Systems Through the Research Process” → [link to blog]
Let’s build meaningful, beautiful, and human-first experiences together. 🚀 DM us or visit: https://lollypop.design
#UXDesign #UXResearch #DesignSystems #LollypopDesignStudio #HumanCenteredDesign #InclusiveDesign #VisualThinking #TumblrDesign #Startups #UIUX #DigitalProductDesign
For more, visit our site: https://lollypop.design/
Check out our Projects: https://lollypop.design/projects/
Get a free consultation: https://lollypop.design/project-enquiry/
#ui ux company#uidesign#ui ux trends#ui ux design#ui ux development services#ui ux agency#user experience#ux design
0 notes
Text
8. März: Für eine Pflege, die wir verdienen

Pflege bedeutet Verantwortung – für die eigenen Eltern, Großeltern und Kinder. Doch statt Unterstützung zu erhalten, bleiben viele damit allein. Wer Angehörige pflegt, muss oft eigene Bedürfnisse zurückstellen: weniger Freizeit, weniger Einkommen, weniger Rente. Während die Regierenden seit Jahren wegschauen, tragen vor allem Frauen die Last. (Die Linke)
Material der Partei Die Linke zum 8. März:
0 notes

