#ui ux development services
Text




As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
65 notes
·
View notes
Text

Google Review Card Landing Page UI Design
2 notes
·
View notes
Text
#freelancing #fiverr #app design #UIUX
#uiux
2 notes
·
View notes
Text
Businesses eagerly adopt the latest UI design trends for 2024. In today's digital landscape, nearly half of the countless websites and apps get abandoned by users.
The global UI Design market, valued at USD 4454.74 million in 2022, is expected to reach approximately USD 9952.51 million by 2028 with a significant 14.34% CAGR.
The driving force behind this trend is the desire to provide a superior user experience. Users often leave a site due to poor user experience or an unfamiliar UI/UX design.
Let's explore Top trends in this blog...
#ui ux design#designer#ui designer#ux design#ux designer#web design#ui ux development services#ui trends#trends#ui ux trends#ux trends#troothemes#graphic design
3 notes
·
View notes
Text







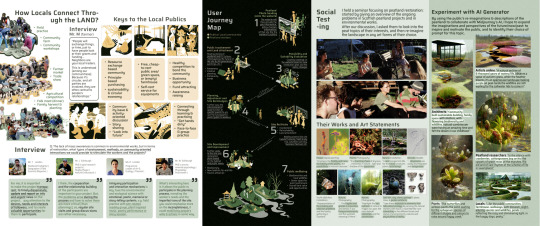
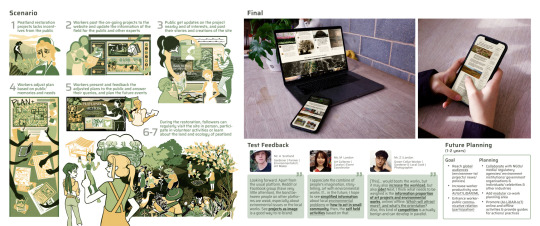
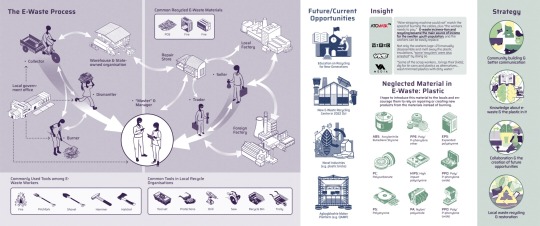
#products#ui ux development services#design#innovation#technology#website#community#website design#environment#ecology#circular economy#locality#openai#dalle2#midjourney#ai artwork#artificially generated#testing#3d model#product design#web graphics#illustration#visualization#storyboard#branding
14 notes
·
View notes
Text
Yoga and Meditation Website: Motion Graphic
Hi everyone,
As we continue working on the website for the Yoga and Meditation brand. Hope you guys like it! Let me know what you think. Feel free to leave comments down below. I really appreciate that.
Show some love by pressing “L”, and save it for later inspirations Follow Master Creationz for more cool stuff.
🔥 Instagram: @mastercreationzportifolio
🤩 Behance: Master_creationz
Medium: Mastercreationz
#dribbble#behance#ui ux company#uiux#ui ux design#ui ux development services#landing page#userinteractions#user experience#uidesign#website#website motions#after effects#website design#digital presence#creative agency#uiuxagencyinindia
3 notes
·
View notes
Text
Exploring the Next Trend in UI Design After Flat Design: What to Expect?

The world is quickly becoming more digital and connected than ever before. With this comes the need for user-friendly interfaces to allow people to easily participate in online activities. User interfaces are becoming more complex, and UI design is constantly evolving.
From skeuomorphism to flat design, past design trends have laid the foundation for the future of UI design. In recent years, flat design has dominated the world of UI design, but as with all design trends, it is starting to reach its saturation point. So, what can we expect to be the next trend in UI design? This blog will explore the next trend in UI design after flat design and what to expect as a User interface design agency.
What is UI Design?
The user interface design is the technology that connects people with computers. Any technology that a user uses is part of the user interface. It's the point of contact between humans and computers.
A user interface design contains the following components: navigation controls, input controls, and informational components. All the above components are included in the user interface. A navigation element, for example, is an element that helps users navigate an interface. A user can input information using on-page input controls. Button, checkboxes, and text fields are all examples of input controls. Containers are used to group content into digestible sections. Rather than describing every subheading under a tab, a container element like an accordion lists all subheadings.
Also Read: Does Investment In UX/UI Design The Right Choice For Insurance Companies?
The Origins of Flat Design
Flat design, also known as 2D design, emerged in response to the previously popular skeuomorphic design. Skeuomorphism was a design style that aimed to make digital interfaces resemble their real-world counterparts. The goal was to make digital interfaces more intuitive for users. However, skeuomorphism quickly became outdated and too complex, as it relied on heavy graphics, gradients, and shadows.
The flat design emerged as a simpler alternative, characterized by clean lines, bold typography, and solid colors. Flat design favored simplicity and functionality over visual complexity, which made it the ideal choice for emerging mobile and touch-screen devices. Flat design has since become the dominant design trend in the world of UI design, and it has been widely adopted by tech giants such as Apple and Google.
The Limitations of Flat Design
However, flat design is not without its limitations. Flat design often lacks depth and texture, making distinguishing between different UI elements difficult. This can confuse users and make it difficult for designers to create visually appealing interfaces. In addition, flat design can often look sterile and uninviting, which can negatively impact user engagement.
What to Expect in the Future of UI Design
We expect to see an increasing emphasis on material design and its principles. As technology continues to evolve and devices become more advanced, designers will be able to create even more immersive and engaging interfaces.
Material design: a language developed by Google that combines the simplicity of flat design with the texture and depth of skeuomorphism. The material design aims to create a more intuitive and engaging user experience by using simple shapes, typography, and motion to create a sense of depth and texture.
Material design uses a grid system to create structure and balance while incorporating depth and texture through shadows and gradients. This allows for a more visually appealing user interface that is still functional and easy to use.
One of the critical features of material design is the use of motion. Material design uses animations and transitions to create a more immersive user experience.
Also Read: 7 Proven UX Design Principles To Make Your MVP Design Stand Out
Mixed Reality UI
Mixed reality is one of the hottest trends in digital interface design. Mixed reality takes advantage of the power of both natural and digital worlds to create more seamless experiences. Aligning your brand or product with the latest advancements in Mixed Reality allows you to provide a more immersive and engaging experience for your users. You can incorporate this technology into your designs through different techniques, including Real-time changes in UI design. The best way to incorporate Mixed Reality into your designs is by using real-time changes in your UI design. This allows your designs to change based on the location of the device.
Augmented Reality & Virtual Reality (AR & VR): AR and VR offer a new level of immersion and interactivity, allowing users to experience interfaces more realistically and engagingly. As AR and VR technology advances, we expect more designers to incorporate these technologies into their designs.
For example, if you were creating a game, you could turn your interface into a fantasy world using Augmented Reality technology. You could also incorporate augmented reality into your UI designs to let users view online content differently.
AI Design: AI and machine learning can be used to create more personalized and intuitive interfaces that can adapt to the needs of individual users.
Artificial intelligence is another trend helping to elevate the overall user experience. AI can be used to help with the creation of interface designs and can also be used to help with user behavior analysis.
Co-branding UI
Co-branding is incorporating a different brand's logo or design into your own. Co-branding can help to increase brand recognition by leveraging the logos and graphics of other brands. Co-branding is becoming a popular trend in UI design because it allows brands to work together to create more impactful designs. Co-branding digital interfaces can help to increase brand recognition and create a more seamless user experience.
Bottom Line
In conclusion, the future of UI design is rapidly evolving, and designers must stay ahead of the curve to meet the changing needs of users. The next trend in UI design service is expected to be an increased emphasis on material design, which combines the simplicity of flat design with depth and texture.
Additionally, mixed reality, augmented reality, virtual reality, AI design, and co-branding are expected to play a significant role in shaping the future of UI design. With the advancement of technology, designers have the opportunity to create more immersive, personalized, and engaging interfaces that will enhance the user experience. Stay tuned for the exciting new developments in the world of User interface design.
Mobio Solutions, a perfect technology partner offers web and mobile app development services to create efficient solutions to meet your most sophisticated business requirements.
#uiux#UI UX design#ui ux company#design#ui ux development services#web design#Website Design#application design#Mobio Solutions
13 notes
·
View notes
Text




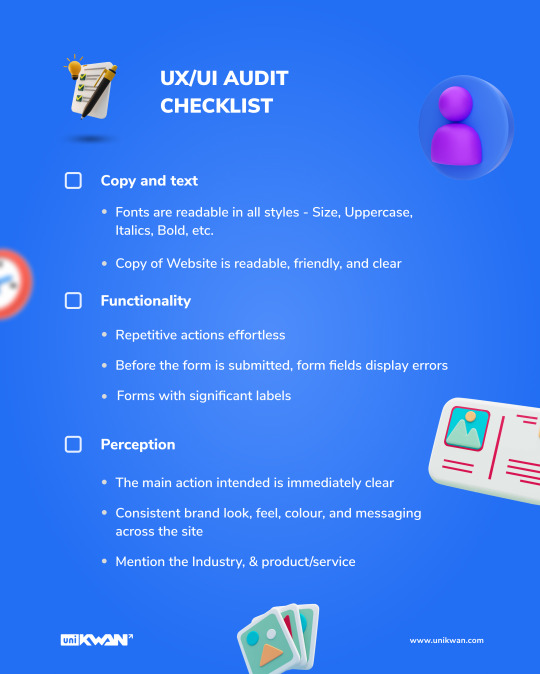
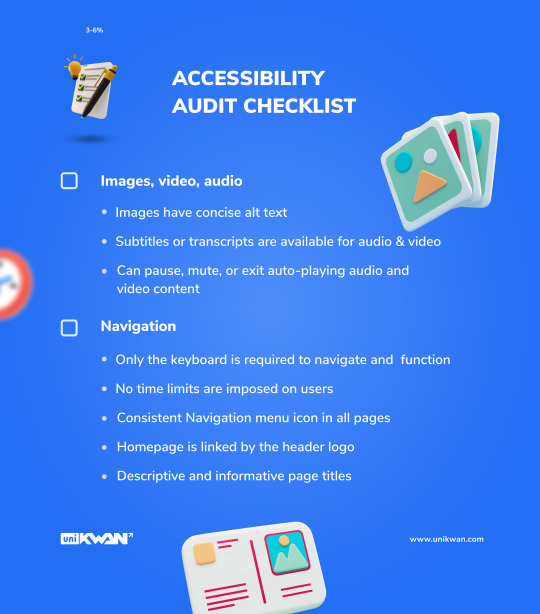
#user experience#design#diy#user interface#ux audit#uxdesignagency#uxuidesign#ux#business#webdesign#uxdesign#uiux#ui ux development services#uxjobs#ui#ux audit checklist
15 notes
·
View notes
Text





Web UI Design
#Adobe #Adobephotoshop #photoshop #kshitijvivan #sahdevvala #artwork #Photoshoptutorial #photoedit #photoediting #graphics #graphicdesigner #designer #creativegraphics #creativedesigner #creativedesign #educationvala #education_vala #parthsir #educationvala.com #educationvalanews #creativeagency #socialmediabanner #socialmediabannerdesign #webui #websiteui #uidesign #uxdesign #uiux #ui #ux #webpagedesign #landingpagedesign #homepagedesign #websitebanner #websitebannerdesign #webuiux #webux #websiteuidesign #webuidesign #landingpageui #landing page #uidesigninphotoshop #mobileappdesign #mobileui #mobileuidesign
#adobe#kshitijvivan#photoshop#sahdevvala#photoshoptutorial#educationvala#ui design#web ui#website ui#ui ux design#uidesign#ui ux company#ui ux development company#ui ux development services#ui ux course#webui#websiteui#website#landscapedesign#landscape design#landing page#website banner#banner design#web banner#web banner design#website banner ui#web banner ui#web banner in photoshop#website banner in Photoshop
4 notes
·
View notes
Text
Digiquack provides high-quality websites or complex E-commerce platforms.
We specialized in exceptional website solutions and E-commerce platforms. With a strong commitment to quality and innovation, our company delivers high-quality websites and robust online stores tailored to meet the unique needs of businesses. Our team of talented designers and developers possess extensive expertise in creating visually stunning and user-friendly websites.
Contact no: 9050260012
Mail:[email protected]
Website:https://digiquack.com/
#web design#digital marketing#website development#landing page#ui ux development services#web development#website#digiquack technologies
3 notes
·
View notes
Text
A Checklist : 10 Things You Need To Do Before Your Website Redesign

Introduction
1. Define your goals
Any company or organization that wishes to boost its online presence and accomplish its objectives must first update its website. Setting attainable goals that are in line with the organization's overarching aims and vision is crucial before starting a website overhaul.
Identifying the precise issues or difficulties that your current website is facing is the first step in identifying your goals for a website redesign. This could be due to a number of factors, including an out-of-date design, bad navigation, sluggish page loads, little traffic, low conversion rates, or any other problems that are impairing the functionality of your website.
You must develop realistic goals that address the issues once you have identified them. For instance, if your website receives little traffic, your goal can be to double it within the first six months of its existence. Similar to this, if your website has a high bounce rate, you might want to reduce it by 20% during the first three months of introduction.
2. Research your audience
User research can be conducted in a variety of ways, including surveys, interviews, focus groups, and even website analytics analysis. You can utilise this study to understand user motivations and goals when they engage with your website, as well as to uncover user pain spots and frustrations.
You can then develop an experience that is suited to the requirements and preferences of your audience using the knowledge obtained through user research. Site navigation, content organisation, messaging, graphic design, and other elements are included in this. You can boost customer satisfaction, boost conversions, and enhance engagement by creating an experience that speaks to your audience.
It is crucial to remember that user research should be a continuous process rather than a one-time event. In order to make sure that your website continues to satisfy the demands of your audience, it is crucial to stay up to date with changes in user behaviour and preferences.
3. Research the competition
Competition analysis is a crucial step in the process of redesigning a website. You may learn a lot about what is and isn't working in your sector by looking at the websites of your competitors. You may use this information to position your website to stand out from the competition and make better educated design decisions.
While examining the websites of your rivals, there are several things to keep an eye out for. Think about their layout and design first. Look at how they produce a visual experience by combining colour, text, and pictures. Consider how you may incorporate any distinctive design elements or features that they employ into your own website.
After that, think about their content strategy. Examine the content they are producing, such as blog posts, videos, or podcasts, and take into account how conversions are being sparked by and users are being engaged by it. Look at their messaging's tone and voice, and think about how you can develop a comparable tone that appeals to your own audience.
Then, think about how they use it. Examine the layout, navigation, and overall usability of their website. Consider how you may build a more streamlined and intuitive user experience by keeping an eye out for any pain points or frustrations that consumers may have.
4. Understand what makes your site unique
The process of redesigning your website must start with an understanding of what makes it special. It's critical to understand what makes your website stand out from the competition and how to make the most of those distinctive qualities.
Start by thinking about the value proposition of your website. What do you provide that nobody else does? What makes your website the first place your target market visits? Think about the goods or services you give, the advantages you offer, and the issues you help your customers with. This will assist you in identifying the distinctive qualities and traits that distinguish your website.
You can utilise this knowledge to inform your design choices once you've determined what makes your website distinctive. For instance, you might want to prominently promote your unique selling propositions on your homepage or develop a unique feature that makes you stand out from the competitors. You can build a website that stands out from the competition and appeals to your target audience by concentrating on these distinctive traits.
5. Define your visual style
One of the most important steps in the website redesign process is defining your visual style. Making a design style guide is necessary to ensure that your website has a unified appearance and feel and to guide all of your design decisions.
Start by researching current web design trends and selecting those that complement the personality and messaging of your brand. Think of elements like font, colour scheme, iconography, and imagery. You want to develop a visual aesthetic that appeals to your target market and reflects the personality of your business.
Create a design style guide that specifies how each visual component should be used once you've determined the visual components that will make up the design style of your website. This manual will act as a point of reference for all of your design choices and guarantee that your website has a unified and consistent aesthetic.
6. Decide on your Content
When updating your website, there are numerous areas of content to take into account. Make sure you decide on your website layout, the kind and volume of information you'll use, and how you'll SEO-optimize that content. Also, think about the platforms and technologies you'll employ moving forward, as well as how you'll manage content. You'll have a better idea of the content you need to produce, how it should be structured and presented, and how to optimise it for search engines before beginning your website redesign. This will speed up the design process and guarantee that the material on your website is interesting, pertinent, and SEO-optimized.
7. Map out your Navigation
It's essential to make your navigation system simple to use and understand while developing it. Visitors should be able to easily navigate your website and find the information they're seeking for in a timely manner. Maintaining consistency in your navigation across the entire website is also crucial. Make sure that each navigational item is clearly and concisely labelled, and that it is arranged in a logical sequence.
Think of creative methods to make your navigation more appealing to increase user engagement. Sticky navigation, mega-menus, and dropdown menus are all effective ways to keep visitors on your website and entice them to explore more of its contents. Also, you may utilise calls to action (CTAs) in your navigation to nudge users into carrying out particular tasks, like subscribing to a subscription or completing a purchase.
8. Create a Sitemap
It's crucial to build a sitemap before you begin the design process. This entails creating an outline of every page and area of your website that will be included in the redesign. This procedure aids in finding any content gaps and guarantees that all crucial pages are included in the makeover.
The hierarchy of your material should be taken into account while designing your sitemap. Create subpages and sections that are linked to your homepage after which. To establish a logical flow and make it simple for users to traverse your website, group comparable pages together.
You can use your sitemap as a roadmap for the development and design phases after you've developed it. The sitemap will ensure that all pages are included in the development process and will aid developers in understanding the structure of your website. The sitemap can be used by designers to develop wireframes and design concepts that complement the organisation of your website.
9. Wireframe your Pages
Create a rough sketch of the overall design and structure of each page before beginning to wireframe it. Either by hand or with specialised wireframing software, this can be accomplished. Pay close attention to where important components like headers, footers, navigation menus, and content areas are placed. Think about how these components will appear on various screen sizes and devices.
Once you've created a basic wireframe, it's crucial to test prototypes with users. Making a rudimentary, interactive prototype of your wireframe enables people to browse the website as they would in the finished product. This can help you discover any usability problems or potential areas for improvement while also providing you with insightful information about how users interact with your website.
Pay attention to how visitors move through your website, where they get stuck, and where they have trouble accessing content while conducting user testing. Make changes to your wireframes and improve your design using this feedback.
10. Prepare for Launch
Launching your website is the next step after designing and developing it. Check that everything on the website is functioning properly before attempting to accomplish it. Make sure to conduct an SEO audit to optimise your pages, and have a strategy in place for testing and evaluating the redesign's effectiveness.
Conclusion:
Make sure you have a thorough plan in place before you begin because redesigning a website may be a challenging undertaking. Make sure you cover all the bases and have a successful launch by using this checklist. If you adhere to this checklist, your website makeover will be a positive and gratifying experience.
#website redesign#websitedevelopment#small business website design#checklist#website developers#user interface#user experience#ui ux development services#uiuxservices
5 notes
·
View notes
Text

Hospital Management Dashboard UI Design
2 notes
·
View notes
Photo




As part of our latest 'UI Design' project for Raisa Web Cloud, we have successfully completed the project.Contact us if you want such a professional design for your business. Our services include Digital Marketing, Graphic Design, UI/UX Design, Web Development and Software Development.
Contact us: +880 1770-490148 (WhatsApp)
#uidesign#uiuxdesign#webdesign#websitedesign#graphicdesign#flashitpro
#uidesign#ui#ui ux company#ui ux development services#ui ux#social media marketing#digital marketing#SEO#seo services#facebook marketing#webdevelopment#graphic design
9 notes
·
View notes
Text
Tips to follow to find out the best mobile app development company
Companies that run successfully have a variety of reasons to serve their customers. Not just through their products and services but also through easy-to-use platforms such as mobile apps. Mobile apps are convenient to use and free to download. These benefits along with a friendly user interface make mobile applications the best. This is why many companies are ready to invest in availing services from a uiux design company or uiux design studio. That doesn’t mean that you must pick any entity dealing with designing user interfaces, you must find the best mobile app development company using the below tips.
Customers’ feedback and reviews
Secure app idea
Effective delivery management
Customers’ feedback and reviews: Simplest yet the best way to learn about the quality of services offered by a company is through reaching out to their past and present clients. You can seek clarity about your questions from people who have availed of the service before. You can get their feedback by having a conversation with them if they are your friends and family. Else you can rely on the reviews posted on the company’s website. Try to find out individuals availing the products from your potential service provider to understand the pros and cons of purchasing their assistance in the development of the mobile app. Also, pay attention to the years of experience they hold to verify the authenticity of reviews.
Secure app idea: This is no brainer; no business owner loves to have a duplicate app idea. Some of the user-interface designing entities have poor security measures means the idea could be leaked to others. What happens when you find out that a replica of your business app is already existing in the market? You do not stand amongst the rest and potential leads may not trust you assuming your app design idea to be a copied one. Ensure to communicate with the company on the same and try to get a signed non-disclosure agreement to promote confidentiality.
Effective delivery management: Investment in mobile app development is a sensitive step in the journey of a company’s success. It means the service provider must update the buyer on the progress of the app development so that changes can be made if required. Negligence to do so can result in the creation of an irrelevant model which means a waste of money, time, and effort for both parties. Pick a company that can keep you posted on the progress of the project so that you can get the delivery of the desired app.
Bottom line From the above, it is evident that any business aspiring to be successful in the long run must invest in products offered by a uiux design company or uiux design studio. A good mobile app is what helps businesses reach millions of customers. This is why it is necessary for an entrepreneur to find the best mobile app development company by following the above-listed tips. More security, more clients, and quick delivery of the project are the outcomes of availing service from an efficient organization.
3 notes
·
View notes
Text










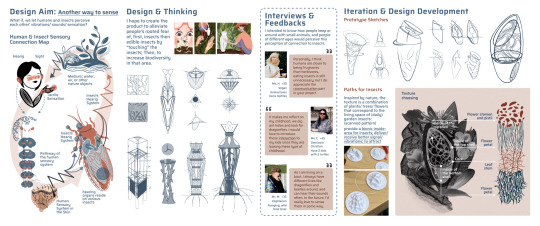
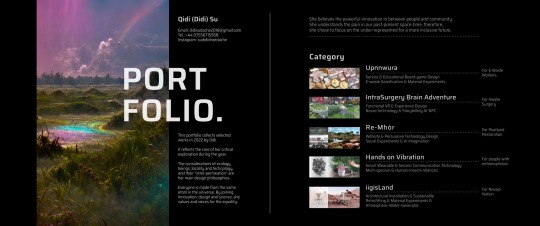
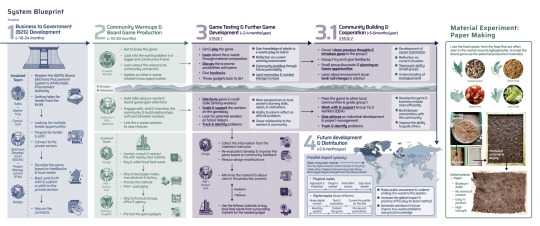
Pp 1-10
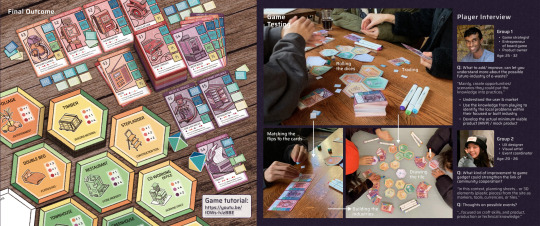
Pp 11-17
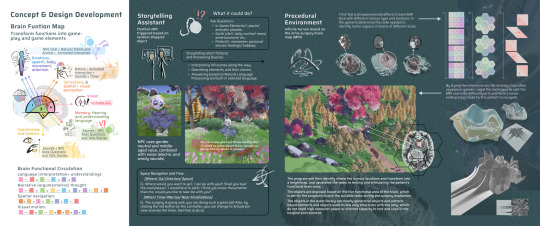
Pp 18-21
#design#graphics net#boardgames#virtual reality#neurotechnology#environment#ecology#humanity#entreprenuership#brand strategy#uiuxcreative#ux desgin#ui ux development services#service#technology#student#portfolio#business strategy#community#graphic design#card design#illustration#illustrator#designer#product design#corporate strategy#ui ux design#science#local governments#localization
14 notes
·
View notes
Text
Best Software Development Company in India and India
Best Software Development Company in India and India
Microlent System is the website development company in india.There are Many Services :
Our Futuristic Technology Solutions Providers in India :
Web Application Development & Designing Company in India | Microlent
Best website Projects development Company in india and usBest software development services in india
Best website and android development
custom business software development
Get Business Solutions Services in India | IT companies in Jodhpur
Software Development & Web Development Company in USA and india
Mobile & Tablet Application Development Company in usa and india
best tv application app development company in usa | Microlent India
Best Android Apple watch app development in usa and india | Microlent
ERP Solutions development in India and USA
Best Machine Learning Solutions Company | IT companies in Jodhpur
IoT hardware integrated soution | IT Company in India
Best devops and automation services in india | microlent
Complete Data Analytics Solutions & Services for Data-Driven Businesses | Microlent
Professional Project Management Service Provider | MicrolentBest
IT staff Augmentation services in usa and india
Best QA and testing Services in usa and india
UI-UX Design Solution Company in India and USA | Microlent
Business technology solutions in India | Microlent Systems
RPA Services in India and USA | Microlent System
Read More :
#web developing company#web developers#web development#software development#usa software#software development usa#it services#custom software development#mobile app developers#erp solutions#rpa services#ui ux development services#qa testing#quality assurance#business analytics#devops development services#devops#project management template free#machine learning#web app development
6 notes
·
View notes