#Elementor WordPress Plugin Tutorial
Explore tagged Tumblr posts
Text
How to Build Your First Page in Elementor Plugin
What Is Elementor
Elementor is a popular WordPress page builder plugin. With which you can easily create a website by dragging and dropping in a short time. Nowadays WordPress's page builder plugin has brought a revolutionary change in the work of website design and has made it very easy and a matter of minutes. Elementor Plugin works on drag and drop and does not require any coding, HTML, PHP knowledge.
How To Download Elementor Page Builder
Elementor page builder is the most popular page builder in the world. This is the most popular page builder in the WordPress community. This page builder has left all other page builders behind and has made its place at the top. Now most of the WordPress websites are being built in Elementor page builder. Its specialty is that you can import a ready demo website and its customization is very easy. To use it, you only need basic computer knowledge and creativity.
To download it, you can go to its official website https://elementor.com/ or you can download it by clicking on the link given below.
Key Features of Elementor
Elementor has a library of over 300 premade templates
Has multilingual capabilities in both left-to-right and right-to-left languages
Provides mobile view for editing across devices
No coding HTML PHP knowledge required
Elementor is a drag-and-drop page builder Plugin है
Custom breakpoints based on device size
Complete method of Elementor installation – Elementor Installation Process
If you are wondering how to install Elementor, never fear. Doing so is as easy as using the interface. Just follow the steps we have mentioned below-
Login to your WordPress admin account.
You can go to your WordPress Dashboard and click Plugins>Add New.
Discover Elementor.
Install and activate the Elementor Plugin.
How to start website development with Elementor?
The Elementor interface has several key elements:-
Main canvas: This is where you can place and manage content blocks.
Available content elements
Access to settings for element colors, fonts, etc.
Global settings for the page you're working on.
The revision history of the page you are working on.
Ability to switch device view (desktop, mobile, tablet).
Preview your changes.
Finally, publish your page.
To build a page with Elementor, you need to understand the page structure that Elementor uses:-
A page can have many types of sections.
Each section can have one or more columns.
Each column is capable of holding one or more content elements.
You can style each content element individually.
To start, you can either add a ready-made template or include a blank section. Inside the new section, you can add new columns and then add content to these columns by dragging and dropping special blocks from the sidebar.
Once you have a content block, you can click on it to manage what's inside it and the finer details of its presentation. There are three primary tabs for doing this: content, style, and advanced.
Is Elementor Good for SEO?
Elementor itself is neutral regarding SEO. It allows you to create attractive, functional websites, but SEO success also depends on content quality, site speed, and other SEO practices. Elementor does allow for easy editing of important SEO aspects like meta titles and descriptions.
Can Elementor Edit Any Theme?
Elementor is designed to work with most WordPress themes. However, for optimal performance and compatibility, it’s best to choose themes that are specifically designed to be compatible with Elementor.
Does Elementor Slow Down My Site?
Elementor can add extra code to your site, which may impact loading times. However, this effect is usually minimal. Keeping your site optimized, choosing a good hosting provider, and using caching can mitigate any potential slowdowns.
Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
Heading. Add eye-catching headlines.
Image. Control the size, opacity and more.
Text Editor. Just like the WordPress editor.
Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
Button. Create interactive buttons.
Link in Bio. Build link in bio components to promote your business / services.
Image Box. A box with image, headline and text.
Testimonials. Customer testimonials.
Icon. Place one or more of 600+ icons available.
Icon Box. An icon, headline, and text with one widget.
Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
Image Gallery. Display your images in a grid.
Image Carousel. Create rotating carousels or sliders for chosen images.
Icon List. Use any icon to create a bullet list.
Counter. Show numbers in an escalating manner.
Progress Bar. Include an escalating progress bar.
Nested Tabs. Display content in vertical or horizontal tabs.
Nested Accordion. Display any type of content in collapsible sections.
Toggle. Use the Toggle to hide or display content, like FAQ.
Rating. Display how many stars (or another icon) other visitors gave.
Alert. Include a colored alert box to draw visitor’s attention.
HTML. Insert code into the page.
Shortcode. Insert shortcodes from any plugin into the page.
Menu Anchor. Link any menu to this anchor.
Read More. Set the Read More cut-off for the excerpt in archive pages.
Sidebar. Add sidebars onto the page.
Google Maps. Embed maps into the page.
SoundCloud. Add SoundCloud audio bits.
Divider. Separate content with a designed divider.
Spacer. Add space between elements.
Text Path. Attach your text to a path.
And counting…
Are WordPress and Elementor Different?
Yes, WordPress and Elementor are different platforms, each with its own unique features and capabilities.
WordPress is a content management system (CMS) that allows users to create and manage websites, while Elementor is a drag-and-drop page builder plugin that can be used with WordPress to design and customize web pages.
Elementor, on the other hand, is a plugin that can be used with WordPress to create custom web pages.
It is a drag-and-drop page builder that allows users to easily design and customize web pages without needing to know how to code.

Screenshot of the Elementor editor
While WordPress and Elementor are different platforms, they can be used together to create a powerful website.
By using WordPress as the CMS and Elementor as the page builder, users can create a custom website that meets their specific needs and requirements.
#Latest WordPress Plugins#Elementor WordPress Plugin Tutorial#Free Elementor Plugin For WordPress#Is My Site Secure With Elementor
1 note
·
View note
Video
youtube
How to backup your wordpress website in 2 minutes - Woocommerce back up tutorial - Updraft plusBacking up your WordPress website with the UpdraftPlus plugin is a straightforward process. Here's a step-by-step guide: 1. Install UpdraftPlus Plugin: Go to your WordPress dashboard, navigate to "Plugins" and "Add New," search for "UpdraftPlus," and click "Install Now" and then "Activate." 2. Access UpdraftPlus Settings: After activating the plugin, find it in your WordPress dashboard sidebar. Click on "Settings" and then "UpdraftPlus Backups." 3. Configure Backup Settings: - Click on the "Settings" tab to configure your backup settings. - Choose your preferred backup schedule: manually, daily, weekly, monthly, or custom interval. - Select the files and databases you want to include in the backup. - Choose your remote storage destination: Dropbox, Google Drive, Amazon S3, etc. Authenticate and grant access to UpdraftPlus. 4. Initiate Backup: - Save your changes. - Go to the "Current Status" tab. - Click the "Backup Now" button to start the backup process. 5. Verify Backup Completion: After the backup process finishes, UpdraftPlus will display a success message. Check the "Existing Backups" tab to see your backups. 6. Restore Backup (Optional): To restore from a backup, go to the "Existing Backups" tab, locate the backup, and click "Restore." Follow the on-screen instructions. 7. Regularly Monitor and Test Backups: Monitor backups regularly and test them by restoring to a staging environment. Following these steps, you can effectively backup your WordPress website using the UpdraftPlus plugin, ensuring your site is protected against data loss.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wordpress backup#updraftplus tutorial#wordpress website backup#wordpress backup plugin#website backup tutorial#wordpress maintenance#wordpress security#website backup strategy#wordpress tips#website management#wordpress backup and restore#data backup for wordpress#wordpress data protection#wordpress backup solutions#website data backup#wordpress backup best practices#wordpress backup automation
1 note
·
View note
Text
What is 10Web AI Builder?
10Web AI Builder is an innovative website-building tool that utilizes advanced artificial intelligence technology. It sets itself apart from other website builders on the market and simplifies the process of creating a website. Visit Website Learn More Click Here

10Web AI Builder offers a range of key features that streamline website creation. These include an intuitive drag-and-drop interface, extensive customizable templates, and more, enhancing the web design experience.
#10web ai builder#10web#10web tutorial#10web ai builder review#10web ai website builder#10web review#10web ai#10web ai builder tutorial#10web hosting#10web ai tutorial#10web builder#10web booster#10web plugin#10web booster review#10web site speed#10web elementor widgets#10web manager plugin#10web security plugin#10web image optimizer#10web premium plugins#10web booster plugin#10web speed optimizer#10web wordpress#best 10web review
0 notes
Text
WordPress Mastery: A Complete Guide for Novices and Experts
Welcome back to our blog! We're delving further into WordPress today, the industry-leading content management system that has revolutionized website development and administration. This tutorial will give you the fundamental knowledge, skills, and insights you need to become an expert WordPress user, regardless of whether you're just getting started or want to improve your current website.
What Is Unique About WordPress? WordPress is a complete content management system (CMS) that supports a wide variety of websites, from huge business sites to personal blogs. The following are some salient characteristics that distinguish WordPress:
1. Open Source & Free WordPress is open-source software, meaning it is free to use and modify. This accessibility has resulted in a thriving community of developers and users who contribute to its ongoing enhancement. 2. Flexibility and Scalability. Whether you run a small blog or a huge e-commerce site, WordPress can scale to meet your demands. You can begin simple and extend your site as your business expands, adding new features and functionalities along the way. 3. Extensive plugin ecosystem. With over 58,000 plugins accessible, you can simply add new features to your website without requiring any technical skills. From SEO tools to social network integrations, there's a plugin for practically every requirement.
4. Mobile responsiveness. Most WordPress themes are built to be mobile-responsive, so your site will look amazing on any device. This is especially important in today's mobile-first environment, when smartphones and tablets account for a considerable amount of web traffic. To set up your WordPress site, start by selecting a hosting provider.
Choosing a reputable hosting company is critical for your website's performance. Look for WordPress-specific providers like Bluehost, SiteGround, or Kinsta, which provide optimized conditions for WordPress blogs.
Step 2: Installing WordPressYou can install WordPress after you've acquired your domain name and hosting. Most hosting companies include a one-click installation option, making it simple to get started. Step 3: Choose a theme Your site's design and feel are determined by its theme. To choose a design that fits your brand, look through the WordPress theme repository or premium theme marketplaces like as ThemeForest. Step 4: Customise Your Website After you've decided on a theme, tweak it to meet your requirements. To change the colors, fonts, and layouts, use the WordPress Customizer. You may also add widgets to your sidebar or footer to extend its usefulness.
Step 5: Add the necessary plugins. Install the following important plugins to improve the essential plugins:
Elementor: A powerful page builder for creating custom layouts.
Akismet: A spam protection plugin to keep your comments section clean.
WP Super Cache: A caching plugin to improve your site’s loading speed.
UpdraftPlus: For easy backups of your site. Plan Your Content Create a content calendar to help you arrange your themes and posting schedule. Headings and Subheadings: To increase readability and SEO, divide your text into sections with headings (H1, H2, H3). Conclusion WordPress is a powerful platform that can help you construct a beautiful and functioning website, regardless of your technical knowledge. Understanding its features and capabilities will allow you to maximize the platform's potential for achieving your online objectives. Whether you're a blogger, a business owner, or a creative professional, WordPress provides the freedom and resources you need to thrive. Stay tuned for more tips, tutorials, and insights in future postings, and happy WordPressing!

2 notes
·
View notes
Text
Why WordPress Is Still the Best CMS for Business Websites in 2025

In a world full of website builders and content management systems (CMS), one name has stood the test of time — WordPress. Despite newer tools entering the market, WordPress continues to lead the way in 2025 as the most trusted platform for building professional, secure, and scalable websites.
But what makes WordPress such a powerful CMS? And why do businesses across all industries — from tech startups to cafes and tour operators — still rely on it?
What is a CMS, and Why Do You Need One?
A Content Management System (CMS) is a software platform that allows users to create, manage, and modify content on a website without needing to code everything from scratch.
Whether it’s updating a product page, writing a blog post, or adding new services, a CMS makes it simple and quick.
Popular CMS Options in 2025 Include:
WordPress
Wix
Squarespace
Shopify (for eCommerce)
Webflow
Among these, WordPress remains the most flexible and scalable, powering over 40% of all websites globally.
Top 7 Reasons Why WordPress Still Dominates in 2025
1. It’s Completely Open-Source and Free
One of WordPress’s biggest advantages is that it’s open-source — you have full control over your site’s design, content, and data.
There are no restrictions on how you use it. You can:
Customize every detail
Migrate your site anytime
Add as many users, pages, or plugins as needed
This level of freedom is unmatched by many other platforms.
2. Limitless Design Flexibility
With over 10,000+ themes and visual builders like Elementor and WPBakery, WordPress gives you endless creative control.
Want a minimalist portfolio? A vibrant online store? A multilingual booking system? WordPress can do it all — and look good while doing it.
3. Thousands of Plugins to Expand Your Site
From SEO and analytics to appointment booking and chat support — WordPress’s 60,000+ plugins let you build exactly what you need.
Popular plugin categories include:
SEO: Yoast, Rank Math
Ecommerce: WooCommerce
Security: Wordfence, Sucuri
Speed: LiteSpeed Cache
Forms: WPForms, Gravity Forms
You’re never limited by your theme — you can add new features anytime.
4. Built-In SEO Superpowers
WordPress is SEO-friendly out of the box. Combine that with tools like Yoast SEO, fast-loading themes, and schema plugins — and you’re looking at a website that’s ready to rank on Google.
Plus, it’s easy to:
Add meta titles and descriptions
Create sitemaps
Control URL structures (permalinks)
Optimize image alt tags
For businesses looking to grow organically, WordPress is the most reliable option.
5. Mobile-Responsive and Fast
Most WordPress themes in 2025 are designed to work seamlessly across all screen sizes — from phones to tablets to desktops. Speed optimization plugins like WP Rocket and LiteSpeed Cache make your website lightning fast — a key factor in both SEO and user retention.
6. Ideal for E-Commerce and Service Businesses
Want to sell products online? WooCommerce — WordPress’s native eCommerce plugin — is robust, easy to use, and supports everything from physical goods to digital services.
And if you’re a service-based business, you can add features like:
Appointment scheduling
Live chat
Online payments
Google Maps integration
All with just a few plugin installations.
7. Large Community and Ongoing Support
WordPress is backed by a massive global community. That means:
Regular software updates
Thousands of tutorials and guides
Developers ready to troubleshoot issues
Countless forums and YouTube channels for self-help
It’s a CMS that’s constantly evolving — and won’t be obsolete next year.
What Types of Businesses Use WordPress in 2025?
The beauty of WordPress is its universal adaptability. It’s used by:
Restaurants and cafes for menu display and reservations
Tour companies for blog posts, package listings, and online bookings
Real estate agents for showcasing properties
Startups for portfolio sites and landing pages
Hospitals and clinics for appointment systems and patient information
Online stores selling everything from handmade items to courses
Even major companies like TechCrunch, Sony, and The New Yorker still trust WordPress.
WordPress vs. Other CMS Platforms
FeatureWordPressWixShopifyWebflowOwnershipFullLimitedLimitedFullFlexibilityHighMediumE-commerce onlyHighCostLow to scalableMediumHighHighPlugin SupportMassiveLimitedApp-basedModerateCommunity SupportGlobalLimitedModerateModerate
WordPress wins for long-term growth and business scalability.
Should You DIY or Hire a Professional?
WordPress is beginner-friendly — but building a website that is fast, secure, mobile-optimized, and SEO-ready from day one takes expertise.
That’s where a professional web design company in Udaipur comes in. A team that understands design, development, SEO, and user behavior can help you:
Customize themes and plugins
Set up proper security and backup systems
Speed-optimize for Google ranking
Build landing pages that convert
You focus on your business — let the experts handle the tech.
Final Words: WordPress Is Still King in 2025
Trends come and go. Website builders rise and fall. But WordPress continues to rule the CMS world — and for good reason.
0 notes
Text

Elementor Pro WordPress Plugin
Wpar Link https://wpwar.com/product/elementor-pro-wordpress/
Elementor pro plugin is one of the most famous live web page builders Elementor pro downloads Free With Membership. It is an extremely advanced front-end builder as it comes with drags and drops functionality.#PerthSanta #ceasefire #MothersDay #IndianArmy #WWEBacklash #UFC315 elementor pro,elementor,elementor wordpress,elementor wordpress tutorial,elementor tutorial,wordpress elementor,elementor pro tutorial,wordpress elementor tutorial,wordpress,elementor pro wordpress,elementor tutorial for beginners,wordpress plugin,top wordpress plugins,elementor pro free,best wordpress plugins,elementor for wordpress,elementor pro free download,elementor pro wordpress plugin,elementor basics,wordpress tutorial,elementor pro features
0 notes
Text
Top Website Designing Courses

In today’s ever-evolving digital landscape, websites have become the cornerstone of online identity for individuals, businesses, and organizations. The demand of user-friendly, high-quality websites are very high, that’s why the importance of skillful website designers are in demand.
WordPress powers over 43% of all websites globally. It offers flexibility, scalability, and ease of use, making it a crucial platform for budding web designers. A good Website Designing Courses with WordPress can set you on the path to a rewarding career or thriving freelancing business.
What You Get In A WordPress Website Designing Courses
A well-rounded course doesn’t just teach you how to create a website; it equips you with a toolkit to solve real-world problems for clients or your own projects. This is why choosing the right Website Designing Courses is so important.
Core Modules Include:
Full Installation of WordPress
Choosing & Customizing Themes
Using Elementor or Gutenberg for Page Building
Working with Plugins (forms, sliders, security, speed, backups)
WooCommerce Integration for E-commerce sites
Creating Menus, Headers, and Footers
Blogging & Content Structuring
Optimizing for Mobile Responsiveness
Basic SEO & Speed Optimization
Website Backup and Security
These skills are taught using live projects, so students build actual websites that can be used in their portfolios, making these Website Designing Courses highly practical and job-oriented.
Why WordPress is Essential To Learn
WordPress is no longer just a blogging tool; it’s a full-fledged platform for creating everything from simple portfolio sites to complex e-commerce stores. Here are a few reasons why it’s the backbone of most website designing courses:
1. No Coding Required
WordPress allows you to make a beautiful, fully-functional websites without writing any type of codes. This makes it beginner-friendly while still offering depth for advanced developers who want to customize through HTML, CSS, or PHP.
2. Drag-and-Drop Builders
With tools like Elementor, Divi, and Beaver Builder, WordPress allows visual page building. These builders are essential learning components in any modern Website Designing courses in Faridabad.
3. Thousands of Themes and Plugins
Students learn how to install and customize themes that fit different industries. Plugins expand a site’s functionality, offering everything from contact forms to security and SEO tools.
4. SEO-Friendly Structure
Search engine optimization is critical for any website. WordPress makes on-page SEO easier with plugins like Yoast SEO and Rank Math, which are often included in training modules in Website Designing Courses.
5. Massive Community and Resources
With millions of users and developers, finding help, tutorials, and forums is easy. WordPress is open-source and constantly updated, which ensures long-term relevance and is one reason it’s emphasized in Website Designing Courses in Faridabad.
Future Scope of Website Designing with WordPress
The future of WordPress and Website Designing Courses are very booming in future. All businesses go with websites, that’s why skilled WordPress designers will always be in the demand. Trends that will define the future of website designing courses include:
AI Integration in WordPress
Voice Search Optimization
WordPress + React (Headless CMS)
Subscription-Based Website Services
Personal Portfolio Sites for Creators
Learning WordPress today through specialized Website Designing Courses equips you for tomorrow’s opportunities, from local business sites to SaaS platforms and global freelancing gigs.
Career Opportunities After WordPress Website Designing Courses

Mastering WordPress opens doors to a variety of career paths. Most of these roles become accessible right after completing one of the many available Website Designing Courses:
Web Designer
WordPress Developer
Freelancer / Consultant
E-commerce Specialist
Digital Marketer with Web Design Skills
UI/UX Designer (with further upskilling)
Content Creator / Blogger
SEO Specialist + Website Designer
Salary Expectations
The demand for WordPress experts continues to grow. Here’s a look at the average salary brackets after completing quality Website Designing Course.
Entry-Level Web DesignerRs.15,000Rs.20,000
Mid-Level WordPress DeveloperRs.30,000Rs.50,000
Freelance Web DesignerRs.20,000Rs.1,00,000
WooCommerce SpecialistRs.40,000Rs.80,000
These figures can grow significantly based on skill, experience, niche focus, and client base. Graduates of top website designing courses often move into mid-level roles within a year.
Real Case Studies
Anurag from Faridabad (Age 20)
Anurag took a 3-month Website Designing Courses in Faridabad. He created a simple portfolio, offered free websites to a couple of local shops, and used those as referrals. Within six months, he was earning over ₹50,000 per month through freelancing on Upwork.
Pooja from Delhi
A homemaker turned web designer, Pooja completed a weekend WordPress course and launched her own food blog. With consistent content and SEO strategies, her blog now gets 60k+ visitors monthly and she earns through AdSense and eBook sales. This show the power of getting the right website designing courses.
FAQs
1. Is WordPress good to start a career with website designing in Digital Marketing?
Ans Yes, With WordPress, you will build professional websites for any individual clients. It’s enough to get started and even scale as a full-time freelancer or agency owner after completing website designing courses.
2. How much time required to learn WordPress?
Ans Mostly students becomes a job-ready in 3-6 months with consistently learning and practices with a structured Website Designing Courses in Faridabad.
3. Can I start earning money with just by designing WordPress websites?
Ans Absolutely. From local clients to freelancing platforms like Fiverr, many people earn a full-time income designing WordPress sites, especially after completing the right website designing courses.
4. Does a Website Designing Courses include SEO as well?
Ans A good courses should include SEO basics using plugins like Rank Math or Yoast SEO. Many top-rated website designing courses include these modules.
5. Is coding background required to learn WordPress?
Ans Not at all, You can build complete websites without code. Learning HTML/CSS can be grateful for advanced features.
In Conclusion
Whether you’re a student, a job seeker, or someone looking to start a side hustle, enrolling in a Website Designing Courses in Faridabad with WordPress can be a life-changing decision. You’ll gain in-demand skills, work on real projects, and unlock multiple career paths. The best part? You can start with zero coding knowledge and still become a professional website designer in a matter of months.
In short, WordPress isn’t just a platform — it’s a career opportunity waiting to be unlocked. So go ahead, take that first step into the world of web design and build your digital future with the right website designing courses.
Ready to take your digital presence to the next level? Contact Manimedia today at [email protected] or call us at +91-9289186093. Visit our Contact Us page for more details.
0 notes
Text
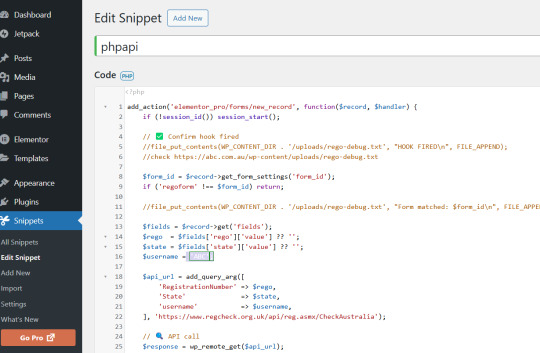
How to Use the Car Rego API in WordPress
In this tutorial, we’ll walk through how to integrate the Car Registration API into a WordPress site. This method ensures that your username and API key are not publicly exposed. Tools Used in This Demo WordPress Code Snippets (Free plugin) Elementor Pro (Paid website builder) We’ll be using both PHP and JavaScript scripts. While there are multiple ways to accomplish this, the approach…

View On WordPress
0 notes
Text
Build SEO Recommended WordPress Development in Hyderabad

Know the Ultimate Guide to Building Custom WordPress Themes
The world is trending and loving to go with WordPress Development for static, dynamic and eCommerce businesses. WordPress Theme and Plugins are SEO friendly and help in quick rankings in Google and other search engines. These Web Templates are responsive and browser compatibility and supports the customization of web pages as per client business which connects easily to the right audiences.
Being a WordPress Development Company in Hyderabad, we at DigitalGYB Technologies located Hi-tech city has been successfully developing WordPress business websites and continuously upgrading its skills to better serve as per the client needs. With over Decade years of experience in custom WordPress Development Applications, our expert frontend and backend developers have successfully executed and delivered more than 300+ projects from Local to Global Market.
Our In-house WordPress Developers are well-versed with the latest WordPress plugins and theme updates, releases and follow the community updates regularly. Our expert developer’s team always take an agile approach in every project, we work in order to deliver responsive and fully functional WordPress websites. Our graphic designers and developers follow a creative and responsive workflow with all our customised WordPress theme development projects to ensure successful completion of the work on the stipulated time frame and delivered the project in the given time period.

Getting Started with WordPress Development
Introduction to WordPress Development: Overview of WordPress, why it’s a popular choice, and what to expect as a developer.
Setting Up a Local Development Environment: Guide to using tools like Local by Flywheel, XAMPP, or MAMP for local development.
Understanding WordPress Themes and Plugins: Basic introduction to creating custom themes and plugins.
WordPress Themes Development
Building Your First WordPress Theme: Step-by-step tutorial from scratch.
Child Themes: Why and How to Use Them: Best practices for creating and customizing themes safely.
Template Hierarchy in WordPress: Understanding the template structure and how to override templates for custom designs.
Customizing Theme with the WordPress Customizer: How to use the Customizer API for building theme options.
WordPress Plugin Development
Creating a Simple Plugin: How to develop your first plugin from the ground up.
Understanding Hooks (Actions & Filters): How to extend functionality and interact with WordPress core features.
Building Shortcodes: Introduction to creating custom shortcodes for easy content management.
Working with the REST API in WordPress: How to interact with WordPress via the REST API for custom integrations.
Advanced WordPress Development Topics
Custom Post Types and Taxonomies: Create and manage custom post types for unique content types.
Building an E-commerce Website with WooCommerce: Guide on customizing WooCommerce to meet specific business needs.
Building a Multilingual WordPress Site: Using plugins like WPML or Polylang for multilingual content.
WordPress Security Best Practices: Implementing security measures for a robust website.
Optimizing WordPress for Speed: Best practices for improving performance, including caching, image optimization, and script loading strategies.
WordPress Design and User Experience
Creating a Responsive WordPress Site: How to make themes that adapt to all screen sizes.
Best Practices for WordPress Accessibility: Making sure your WordPress site is accessible to all users.
Using Page Builders vs. Custom Themes: Comparison of popular page builders like Elementor, Gutenberg, and traditional theme development.
Performance Optimization and SEO for WordPress
Speeding Up WordPress: Techniques like lazy loading images, using a CDN, and database optimization.
SEO Best Practices for WordPress: How to optimize WordPress for search engines with plugins like Yoast SEO.
Using Structured Data in WordPress: How to implement rich snippets and schema markup to improve SEO.
Troubleshooting and Debugging in WordPress
Common WordPress Errors and Fixes: 404 errors, white screen of death, etc., and how to resolve them.
How to Use Debugging Tools in WordPress: Enabling WP_DEBUG and using logging to track issues.
Fixing WordPress Plugin and Theme Conflicts: How to diagnose and fix compatibility issues.
WordPress Site Maintenance and Updates
Best Practices for WordPress Updates: Keeping themes, plugins, and WordPress core updated safely.
Backup Solutions for WordPress: How to back up your website and avoid data loss.
WordPress Staging Sites: Why You Need One: How to test updates on a staging environment before applying them to live sites.
Advanced WordPress Integrations
Integrating WordPress with External APIs: How to pull data from external sources and display it in WordPress.
Integrating WordPress with CRMs (Customer Relationship Management): Techniques for connecting WordPress to platforms like HubSpot, Salesforce, or Mailchimp.
WordPress Development Tools and Resources
Must-Have Tools for WordPress Developers: Code editors, version control systems (Git), and WordPress-specific plugins.
WordPress Developer Community: Best places to learn and connect with other WordPress developers.
Using Composer in WordPress Development: Introduction to using Composer for dependency management in WordPress projects.

We have expert WordPress development team who can customize the business websites as per client recommendations. DigitalGYB Technologies are experts in developing innovative solutions for clients in a vast variety of industries and verticals. We have world-class development team who undertakes website develop for various businesses verticals in the healthcare, education, travel, hotel & restaurant, supply chain, manufacturing, and real-estate industries who are getting qualified leads, business conversions, and became loyal customers. We also undertake all digital promotions and we are well known Digital Marketing Services Company in Hyderabad, enrol for SEO Services, Social Media Promotions Paid Ads, PPC Services, Creative Content, Graphic and Motion Designs.
0 notes
Text
Elementor WooCommerce WordPress Responsive Website
Building an Elementor WooCommerce WordPress responsive website involves leveraging the power of Elementor's drag-and-drop page builder and WooCommerce's robust e-commerce functionalities to create a visually appealing, user-friendly, and fully functional online store. Elementor allows you to design your website with ease, providing a wide range of widgets, templates, and customization options that enable you to create a unique and professional-looking website without any coding knowledge. With Elementor, you can create stunning product pages, engaging landing pages, and beautiful layouts that showcase your products in the best possible light.
WooCommerce, on the other hand, is a comprehensive e-commerce plugin for WordPress that enables you to manage products, process orders, handle payments, and monitor inventory seamlessly. It provides numerous features such as customizable product pages, secure payment gateways, shipping options, and tax management, making it an ideal choice for any e-commerce website. Combining Elementor with WooCommerce, you can easily build a responsive website that adapts to different screen sizes and devices, ensuring a smooth shopping experience for your customers, whether they are browsing from a desktop, tablet, or smartphone.
Additionally, Elementor and WooCommerce are highly compatible with various WordPress themes and plugins, allowing you to extend the functionality of your website with additional features like SEO optimization, social media integration, and advanced analytics. By utilizing Elementor's powerful design capabilities and WooCommerce's extensive e-commerce tools, you can create a professional and engaging online store that not only attracts visitors but also converts them into loyal customers. Furthermore, both Elementor and WooCommerce offer extensive documentation, tutorials, and community support, making it easy for you to get started and troubleshoot any issues that may arise during the development process.
In summary, an Elementor WooCommerce WordPress responsive website combines the best of both worlds: the flexibility and design prowess of Elementor and the comprehensive e-commerce functionalities of WooCommerce. This powerful combination empowers you to create a visually stunning, user-friendly, and highly functional online store that caters to the needs of your customers and helps you achieve your business goals. Whether you're launching a new e-commerce venture or looking to revamp your existing online store, leveraging Elementor and WooCommerce can provide you with the tools and features you need to succeed in the competitive world of online retail.
#best ecommerce platform#ad video - digital media calendar#content posting calendar#best social marketing agency#social media calendar
0 notes
Video
youtube
Speed Up Your WordPress Website: Clean Up Your Database with 2 Essential PluginsIs your WordPress website feeling a bit sluggish? It might be time for a database cleanup! In this step-by-step tutorial, I'll guide you through the process of optimizing your website's performance by cleaning up your database using two powerful plugins: WP-Optimize and Advanced Database Cleaner. First up, we'll dive into WP-Optimize, a versatile plugin designed to streamline your WordPress database effortlessly. I'll walk you through the installation process and show you how to use its intuitive interface to remove unnecessary data, such as post revisions, spam comments, and transient options, all of which can weigh down your website's performance. Next, we'll explore Advanced Database Cleaner, another essential tool in your optimization arsenal. With its advanced features, you'll learn how to identify and eliminate redundant tables and bloated data, ensuring your database runs like a well-oiled machine. But why stop there? As an added bonus, I'll introduce you to the Database Cleaner plugin by Jordy Meow. With its additional optimization and repair capabilities, you'll have everything you need to give your website a comprehensive cleanup. By the end of this tutorial, you'll not only have a cleaner, leaner database but also a faster, more efficient WordPress website that delivers an exceptional user experience. Don't let a cluttered database slow you down 14clean up and optimize with these essential plugins today! Stay tuned for more expert tips and tutorials on optimizing your WordPress website for peak performance. Don't forget to like, share, and subscribe for future updates!
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wordpress tutorial#clean wordpress database#clean up your wordpress database#wordpress clean database#wordpress optimization#wordpress database cleanup#wordpress database performance#wordpress database plugin#optimize wordpress database#clean up wordpress database#how to cleanup wordpress database#delete unused tables from your wordpress database#delete tables from wordpress database#wp optimize
0 notes
Text
How to Make a FREE Business Website in 2025 (WordPress & Elementor Tutorial for Beginners)
Creating a professional business website for free in 2025 is simpler than ever with tools like WordPress and Elementor. Here’s a step-by-step guide tailored for beginners:
Step 1: Choose a Free Hosting Platform
Platforms like InfinityFree, 000webhost, or WordPress.com (free plan) allow you to host your site for free.
Register an account on your chosen platform. Note that free plans may have limitations like ads or a subdomain (e.g., yoursite.wordpress.com).
Step 2: Install WordPress
If your free hosting service doesn’t automatically install WordPress, access the hosting dashboard and use the 1-click WordPress installer.
Log in to your WordPress admin panel at yourdomain.com/wp-admin.
Step 3: Select a Free Theme
Go to Appearance > Themes > Add New in your WordPress dashboard.
Search for a business-friendly, responsive theme like Astra, OceanWP, or Neve.
Install and activate your chosen theme.
Step 4: Install Elementor (Free Version)
Navigate to Plugins > Add New in the WordPress dashboard.
Search for "Elementor" and click Install Now, then Activate.
Elementor allows drag-and-drop design, making it easy for beginners.
Step 5: Create Essential Pages
Home Page
Go to Pages > Add New, name it "Home," and click Edit with Elementor.
Use Elementor templates or build a custom design using widgets like headings, images, and buttons.
About Page
Highlight your business mission, values, and team.
Use Elementor to add an engaging layout.
Contact Page
Include a contact form (use the free WPForms plugin), business address, phone number, and a Google Map (via Elementor widgets).
Service/Products Page
Showcase your offerings with images, descriptions, and links.
Use Elementor’s pricing table or image gallery widgets.
Step 6: Customize Site Settings
Go to Appearance > Customize to modify:
Site Identity: Add your logo and site title.
Colors and Fonts: Match your brand aesthetic.
Menu: Create and organize your navigation menu under Appearance > Menus.
Step 7: Optimize for Mobile
Use Elementor’s responsive mode to ensure your site looks great on mobile devices.
Adjust text sizes, spacing, and layouts as needed.
Step 8: Publish Your Website
Set your homepage: Go to Settings > Reading and select the static page option, then choose "Home."
Click Publish on each page to make your site live.
Step 9: Promote Your Website
Share your site on social media, Google My Business, and email signatures.
Encourage clients to visit and provide feedback.
Bonus: Upgrade as Needed
For more features like a custom domain, advanced themes, or premium Elementor widgets, consider upgrading to paid plans when your budget allows.
By following these steps, you can build a professional-looking business website for free using WordPress and Elementor in 2025!
For Get More Information then click here - https://digisequel.com/
0 notes
Text
Introduction: Welcome to WordPress WebLab, your go-to resource for turning creative ideas into stunning websites! In this post, we’ll walk you through the essential steps to establish a solid foundation for your WordPress site, ensuring it’s not only beautiful but also functional and easy to navigate.
1. Define Your Website’s Purpose and Audience
Why Purpose Matters: Every website needs a clear purpose. Are you building a personal blog, a business portfolio, or an e-commerce store? This purpose drives your content and design choices.
Understanding Your Audience: Tailor your content and style to meet your audience's needs, whether they’re potential clients, readers, or customers. digital marketing course in faridabad
2. Choose the Right WordPress Theme
Theme Basics: Explore themes in the WordPress repository or go for premium ones if you want advanced customization. Ensure your theme is responsive and optimized for mobile.
Customization Tips: Modify your chosen theme’s colors, fonts, and layout for a unique look that reflects your brand.
3. Install Key Plugins for Added Functionality
SEO Plugins: Boost your site’s visibility with tools like Yoast SEO or Rank Math.
Security Plugins: Protect your site with plugins like Wordfence Security or Sucuri.
Page Builders: For easy customization, try Elementor or Beaver Builder to create pages without needing coding skills.
4. Optimize for Performance and Speed
Image Optimization: Use tools like ShortPixel or Smush to compress images without losing quality.
Caching Plugins: Plugins like WP Rocket or W3 Total Cache speed up loading times by caching content.
5. Create Engaging and Valuable Content
Plan Your Content: Map out topics based on audience interests, such as WordPress tutorials, design tips, or SEO basics.
Make it Readable: Use short paragraphs, headers, and visuals to make your blog posts easy to digest.
6. Test, Launch, and Keep Improving
User Testing: Before launching, test your website’s usability with a small group. Gather feedback to refine the experience.
Monitoring Tools: Use Google Analytics and Search Console to track performance and identify areas for improvement.
Conclusion: Creating a WordPress site may seem challenging, but with the right foundation, you’re set up for success! At WordPress WebLab, we’re here to guide you every step of the way. Stay tuned for more tips, tools, and tutorials to help you build the website of your dreams!
0 notes
Text
From Recipe to Reality: Top WordPress Food Blog Themes You’ll Love

Creating a visually stunning and functional food blog is essential for engaging your audience. Whether you're sharing recipes, food photography, or culinary tips, having the right WordPress food blog theme can help you transform your blog from just an idea to a reality. The best themes come equipped with customizable layouts, recipe card integrations, and beautiful designs that let your food content shine.
In this blog, we’ll explore some of the best WordPress food blog themes that will help you build a professional, eye-catching platform. We'll also discuss the importance of bakery themes for niche food blogs and highlight an excellent option from VW Themes.
Why Choose a WordPress Food Blog Theme?
When starting a food blog, the theme you choose plays a major role in defining the visual appeal, usability, and functionality of your site. A WordPress food blog theme is specifically designed for culinary bloggers, offering features such as:
Recipe cards for organized and easy-to-follow posts.
Responsive design so your blog looks great on any device.
Beautiful galleries for showcasing your food photography.
WooCommerce integration to sell products, eBooks, or services.
Customization options to reflect your unique style.
Choosing the right WordPress theme allows you to focus on creating high-quality content while the design and structure of your blog are already optimized for success.
Best WordPress Food Blog Themes for 2024
Let’s explore some of the top WordPress food blog themes that will help you build a professional and inviting food blog.
Foodie Pro One of the most popular and highly-rated themes, Foodie Pro is a minimalist and modern WordPress theme designed for food bloggers. With its sleek design, it puts your content front and center. The theme offers flexible widget areas, recipe card plugins, and SEO optimization to help your blog perform well in search results.Find the Foodie Pro theme at StudioPress.
VW Recipe WordPress Theme The VW Recipe WordPress Theme is a perfect choice for food bloggers looking to focus on recipes and cooking tutorials. It offers various features such as recipe cards, customizable layouts, and WooCommerce integration, making it ideal for selling recipe books, ingredients, or cooking courses. This theme is also responsive, which means your blog will look great on any device.Discover the VW Recipe WordPress Theme at VW Themes.
Neve If you want a fast, lightweight, and highly customizable theme, Neve is a great choice. It’s perfect for food bloggers who want control over every aspect of their blog’s design. The theme is compatible with major page builders, including Elementor and Gutenberg, making customization easy.Explore the Neve theme at ThemeIsle.
Spotlight: Bakery Themes for Food Bloggers
If your food blog focuses on baked goods, pastries, or desserts, you’ll want to explore bakery-specific themes that cater to this niche. Bakery WordPress themes are designed to showcase delicious treats with visually appealing layouts and detailed product display sections. They often include WooCommerce integration to allow for online ordering and easy customization of menus or recipe pages.
Bakery WordPress Theme from VW Themes
For bakery bloggers looking for the perfect theme, VW Themes offers an excellent choice with their Bakery WordPress Theme. This theme is perfect for food blogs focused on baking, providing a clean and modern design with ample space to showcase your recipes, cakes, or bread. It’s WooCommerce-compatible, which is ideal if you want to sell products or eBooks.
With customizable layouts, recipe cards, and responsive design, this theme can help you create a beautiful and user-friendly website that’s both engaging and functional.
Discover the VW Bakery WordPress Theme at VW Themes.
Where to Find the Best WordPress Food Blog Themes
If you’re ready to get started on your food blog, there are a number of great places to find the best WordPress food blog themes:
ThemeForest – ThemeForest offers a wide variety of food blog themes with built-in features such as recipe card plugins, customizable layouts, and social media integrations. Whether you’re starting a bakery blog or a food photography site, ThemeForest has a theme for you. Check out their food blog themes at ThemeForest.
StudioPress – Known for their high-quality, SEO-optimized themes, StudioPress has several excellent food blog templates that will help you rank well in search engines while offering sleek designs. You can find their themes at StudioPress.
VW Themes – VW Themes offers niche-specific WordPress themes, including a variety of bakery and food blog themes. If you’re running a bakery blog or a general food blog, their themes provide great customization and functionality for showcasing your recipes. Browse the collection at VW Themes.
For more insights on building a successful food blog, you can also visit our blog post on Tips for Designing a WordPress Food Blog.
Conclusion
Choosing the right WordPress food blog theme is essential to creating a professional and inviting platform for your culinary content. Whether you’re starting a general food blog, a bakery-focused site, or a recipe-based blog, these themes will help you turn your recipes into reality with beautiful layouts, mobile responsiveness, and seamless functionality.
Start exploring these themes today and bring your food blog to life with one of the best WordPress food blog themes!
0 notes
Text
What Are the Advantages of Using WordPress for Website Design?
WordPress has come a long way since its inception in 2003. Originally created as a platform for bloggers, it has evolved into a fully-fledged content management system (CMS) that powers over 40% of all websites on the internet today. From small personal blogs to large corporate websites and e-commerce platforms, WordPress offers a powerful, flexible, and easy-to-use system for creating and managing websites. In this article, we’ll explore the advantages of using WordPress for website design and why it’s the go-to choice for millions of users worldwide.

Read More: https://sites.google.com/view/dcpwebdesignuk/-what-are-the-advantages-of-using-wordpress-for-website-design
1. User-Friendly and Easy to Learn
One of the main reasons WordPress is so popular is its user-friendly interface. Whether you’re a seasoned web developer or a complete beginner, you can easily navigate the WordPress dashboard. The platform simplifies the process of designing and managing a website, allowing users to focus on content creation rather than grappling with complex code.
WordPress is equipped with a visual editor, also known as the block editor (Gutenberg), which makes it easy to add and format text, images, and other multimedia elements. You can drag and drop elements into place, making it accessible even for those without coding knowledge. For beginners, there are also countless tutorials and community forums where you can find answers to any questions you may have.
2. Highly Customizable with Themes and Plugins
WordPress offers a massive selection of themes and plugins that allow users to customize their websites to meet their specific needs. Themes control the overall look and feel of the website, while plugins extend its functionality. With thousands of free and premium themes available, you can find a design that suits your business, personal blog, portfolio, or online store without needing to hire a designer.
Similarly, plugins let you add features such as contact forms, SEO tools, image galleries, social media integrations, and e-commerce capabilities. Popular plugins like WooCommerce for e-commerce, Yoast SEO for search engine optimization, and Elementor for drag-and-drop page building are just a few examples of how you can easily enhance your website without custom development. With over 50,000 plugins available in the WordPress plugin directory, you can modify your site to fit almost any requirement.
3. Search Engine Friendly
Ideal for WordPress Web Designers, WordPress is an excellent choice for improving your website’s visibility on platforms like Google and Bing. The platform’s clean code structure and adherence to best practices ensure that search engines can easily crawl and index your content. Furthermore, WordPress allows for easy customization of your SEO (Search Engine Optimization) settings, giving users control over meta tags, keywords, and descriptions.
Additionally, WordPress has a range of SEO plugins that help optimize your site even further. Tools like Yoast SEO and All in One SEO give actionable insights into improving your site’s rankings, from content readability to keyword optimization. By leveraging these tools, even non-technical users can effectively manage and improve their site's search engine presence.
0 notes
Text

Elementor Pro WordPress Plugin
Wpar Link https://wpwar.com/product/elementor-pro-wordpress/
Fast workflow is the key feature of Elementor Pro. It is incredibly efficient and the interface is quite sophisticated. Instant drag and drop, live edits, and instant page loading make it easier for the designer to work with the theme and come up with impressive and purposeful designs.#OperationBunyanulMarsoos #IBFKvFB #BanAwamiLeague #Xabi #JudgeJeanine #BanBAL elementor pro,elementor,elementor wordpress,wordpress elementor,elementor wordpress tutorial,elementor tutorial,wordpress plugin,elementor pro wordpress,elementor pro wordpress plugin,elementor pro tutorial,wordpress,wordpress elementor tutorial,top wordpress plugins,wordpress plugins,best wordpress plugins,elementor review,elementor addon plugin,elementor for wordpress,elementor tutorial for beginners,elementor wordpress plugin,elementor pro review
0 notes