#Eliminate Render-Blocking Resources
Explore tagged Tumblr posts
Text
Build an Inquisitor Results & Master Post | Follow Tag
Qunari won the race poll - so it's time to vote on class! I'll include the specializations on here, and I'll use the specialization to drive how I play the social game as well.
Mage
Those who can tap into the raw energy of the Fade and block the whispering temptations of demons are truly exceptional. When they turn that mental focus onto the field of war, they can be truly terrifying opponents. Rains of fire, walls of ice, or even the ability to heal allies make up a mage's toolkit. Most employ considerable skills rendering foes not only weakened, but also vulnerable to physical attacks, setting up opportunities for their teammates to exploit.
Knight Enchanter
These rare mages received special dispensation from the Chantry to serve in battle. They summon blades from the Fade and are experts in protection and defense.
Necromancer
These mages specialize in binding the spirits that are drawn to death. They can put the fear of death into enemies, bring spirits to fight on their behalf, and even cause devastating explosions when their enemies die.
Rift Mage
These mages draw upon the force of the Fade, either pulling matter from the Fade to attack or twisting the Veil itself into a weapon to stagger or crush their enemies.
Rogue
Armed with bows, daggers, and any number of dirty tricks, the rogue's primary focus is damage: tearing foes down one at a time with systematic efficiency. Rogues commonly use a mixture of stealth and mobility to reach positions of advantage, be it a sniper's perch away from enemy blades or behind an unsuspecting mage. Deadly and resourceful, rogues can tip the balance of any strategic assault.
Artificer
These specialists control the battlefield with deadly traps. Neither they nor their explosive mines are ever where the enemy expects them to be.
Assassin
Any rogue can kill a target, but assassins make death into an art form. They specialize in quick, deadly kills that let them slide back into the shadows undetected, or indirect kills that eliminate targets while the assassin is safely away.
Tempest
These unpredictable experts specialize in using alchemical mixtures that wreathe them in frost or flame. Fast, chaotic, and possibly mad, they wade into the fight and dare enemies to face the storm.
Warrior
Battle-hardened and masters of close combat, warriors are pivotal to any group entering battle. As front-line fighters, they absorb the brunt of opponent attacks, steal enemy focus, and create an opening for deadly ranged assaults from other classes. While some warriors prefer visceral, sweeping damage, many are silverite-clad bulwarks, weathering any blows they don't deflect with their shields.
Champion
These powerful defenders protect their allies from harm, standing strong against devastating blows with expert training and fierce determination. Enemies can't kill them—and usually can't survive them.
Reaver
As the battle gets bloodier, these vicious and deadly warriors get even more brutal. Hurting them just makes them mad, a mistake most enemies don't live to repeat.
Templar
These unrelenting warriors specialize in fighting mages and demons. No enemy's magic can withstand them, and they inspire and protect their allies with their righteous power.
13 notes
·
View notes
Text
Importance of MERN Stack
What is MERN Stack?
Four essential technologies make up the full-stack JavaScript framework MERN Stack:
MongoDB: A NoSQL database system known for its flexibility and scalability, MongoDB stores data in a JSON-like format, making it ideal for handling large volumes of data.
Express.js: A minimalist web application framework for Node.js, Express.js simplifies the process of building robust and scalable web applications by providing a set of features for web and mobile applications.
React.js: Developed by Facebook, React.js is a powerful JavaScript library for building interactive user interfaces. Its component-based architecture allows developers to create reusable UI components, resulting in a more modular and maintainable codebase.
Node.js: A server-side JavaScript runtime environment, Node.js enables developers to build fast and scalable network applications. With its event-driven, non-blocking I/O model, Node.js is well-suited for building real-time web applications.
Why Choose MERN Stack?
Streamlined Development: With MERN Stack, developers can leverage the power of JavaScript across the entire development stack, from frontend to backend. This unified approach reduces development time and eliminates the need to switch between different programming languages and frameworks.
SEO-Friendly Architecture: MERN Stack's server-side rendering capabilities, coupled with its support for modern JavaScript frameworks like React.js, make it highly SEO-friendly. This ensures that web applications built with MERN Stack are easily discoverable by search engines, leading to improved search engine rankings and increased organic traffic.
Optimized Performance: MERN Stack's asynchronous, non-blocking architecture allows for seamless communication between frontend, backend, and database components, resulting in faster response times and improved performance. This translates to a smoother user experience and higher customer satisfaction.
Improved Security: In today's digital environment, security is of the highest priority. MERN Stack provides built-in security features, such as authentication and authorization mechanisms, as well as support for encryption and data validation, to ensure that web applications are protected against common security threats.
Scalability and Flexibility: Whether you're building a small-scale application or a large-scale enterprise solution, MERN Stack offers the scalability and flexibility you need to grow and adapt to changing business requirements. With its modular architecture and support for microservices, MERN Stack allows for easy scaling and maintenance of complex applications.
Getting Started with MERN Stack
Are you prepared to explore the MERN Stack world? Here is a detailed how-to for getting started:
Install Node.js: Begin by installing Node.js, which includes npm (Node Package Manager), on your local machine. Node.js will serve as the runtime environment for your server-side code.
Set Up MongoDB: Install MongoDB, a NoSQL database system, and set up a local or remote MongoDB instance to store your application data.
Create an Express.js Server: Use Express.js to create a server-side application that will handle HTTP requests and serve as the backend for your web application.
Build Your React.js Frontend: Use React.js to create a client-side application that will handle user interface interactions and communicate with the backend server.
Integrate MongoDB with Express.js: Connect your Express.js server to your MongoDB database using Mongoose, a MongoDB object modeling tool for Node.js.
Deploy Your Application: Once your application is complete, deploy it to a hosting provider of your choice to make it accessible to users worldwide.
Conclusion
MERN Stack offers a powerful and versatile framework for building modern web applications that are fast, scalable, and secure. Whether you're a seasoned developer or just getting started, MERN Stack provides the tools and resources you need to bring your ideas to life. So why wait? Start exploring the endless possibilities of MERN Stack today and unlock the potential of your web development projects with Meander Training, Meander training is a platform where you can start your web development journey, it provides industrial training with certification.
1 note
·
View note
Text
Unleash the Lightning: Turbocharge Your Website with Our Speed Optimization Service

Introduction: Igniting the Need for Website Speed Optimization
In today's fast-paced digital landscape, where attention spans are fleeting and competition is fierce, the need for a seamlessly fast and responsive website cannot be overstated. Your website's speed directly impacts user satisfaction, search engine rankings, and ultimately, your business's bottom line. This is where our groundbreaking Page Speed Optimization Service steps in, ready to propel your online presence to new heights.
Section 1: Unveiling the Core of Website Speed Optimization
At its core, Website Speed Optimization revolves around enhancing the speed and efficiency of your website's loading times. It involves a comprehensive analysis of your website's elements, from images and scripts to plugins and server configurations. By identifying bottlenecks and implementing strategic solutions, our service guarantees a streamlined user experience that keeps visitors engaged and satisfied.
Section 2: The Science Behind Loading Times
Why does website speed matter? Studies have shown that users expect websites to load within a matter of seconds, and even a mere delay of a few seconds can lead to frustration and abandonment. This is where the science of loading times comes into play. When a user clicks on your website, a series of intricate processes begin, involving server requests, data retrieval, and rendering. A strategic Page Speed Optimization Service ensures that each of these processes is fine-tuned for maximum efficiency, minimizing the time it takes to deliver your content to eager visitors.
Section 3: The Multi-Faceted Benefits You Can't Ignore
Boosting your website's speed isn't just about impressing visitors with quick load times. It has a ripple effect that positively impacts various aspects of your online presence. Firstly, search engines like Google consider website speed as a ranking factor, which means a faster website could potentially land you on the coveted first page of search results. Secondly, reduced bounce rates and increased time spent on your site indicate higher user engagement, which can translate into more conversions and sales.
Section 4: A Closer Look at Our Page Speed Optimization Process
Our top-tier Website Speed Optimization Service isn't a one-size-fits-all solution; it's a meticulously crafted process tailored to your website's unique needs. It starts with a comprehensive audit, where we analyze every element that contributes to your website's speed. This includes evaluating your server performance, optimizing image sizes, minimizing unnecessary code, and ensuring efficient caching mechanisms.
Section 5: Unleashing the Power of Image Optimization
Images play a pivotal role in modern web design, but they can also be a major culprit behind sluggish loading times. Our service includes cutting-edge image optimization techniques that strike the perfect balance between quality and file size. By utilizing advanced compression algorithms and responsive image delivery, we ensure that your visuals retain their stunning clarity without compromising loading speed.
Section 6: Streamlining CSS and JavaScript for Optimal Performance
CSS and JavaScript are the backbone of dynamic and interactive web design. However, when not optimized, they can significantly slow down your website. Our experts meticulously comb through your website's code, eliminating redundant scripts, and optimizing CSS delivery to minimize render-blocking. The result? A seamless browsing experience that keeps users immersed in your content.
Section 7: The Magic of Browser Caching
Browser caching is a magical concept in the world of Website Speed Optimization. It involves storing static resources on a user's device, allowing subsequent visits to your website to load even faster. Our service fine-tunes browser caching settings, ensuring that returning visitors experience lightning-fast load times, which in turn boosts retention rates and encourages exploration.
Section 8: Mobile Optimization: Speed on the Go
In an era where mobile devices dominate internet usage, mobile optimization is non-negotiable. Our Page Speed Optimization Service prioritizes mobile speed, ensuring that your website loads swiftly across a range of devices and screen sizes. This not only enhances user experience but also aligns with Google's mobile-first indexing, potentially improving your search engine rankings.
Section 9: Transform Your Website's Future Today
In the digital realm, a blink of an eye is all it takes for a visitor to decide whether to stay or leave your website. The importance of speed cannot be overstated, and our Website Speed Optimization Service is the key to unlocking a future where slow loading times are a thing of the past. Don't let sluggishness hold you back; let us transform your website into a lightning-fast powerhouse that captivates visitors and propels your online success.
In conclusion, your website's speed is a critical factor that can make or break your online success. With our cutting-edge Page Speed Optimization Service, you have the power to revolutionize your website's performance, enhance user experience, and soar to the top of search engine rankings. Embrace the need for speed and watch as your website becomes a seamless gateway to your brand's excellence.
#api integration services#digital marketing#seo#ppc services#seo services#websitespeedoptimizationservices
4 notes
·
View notes
Text
Top 10 UX/UI Best Practices for Your Website that transforms User Experience

You build a website, but does it offer the best user experience for optimum conversions? Without the right UX/UI best practices in place, even the most visually appealing sites can suffer from low impressions, poor CTRs, and weak engagement. A lot of it comes down to the front-end designers and developers who fail to factor in key UI/UX metrics, and your business ends up with a mildly aesthetic but otherwise cluttered site.
Inconsistent design, confusing navigation, or unresponsive layouts can quietly undermine user trust, lower engagement, and hurt conversions. Great UI/UX design, on the other hand, is not just about aesthetics — it is about performance, accessibility, responsiveness, and alignment with user behavior.
In this article, we break down 10 essential UX/UI best practices that can transform your website into a high-performing, user-first platform. These are the same principles Altumind follows to help clients build digital experiences that engage, convert, and retain.
Top 10 UX/UI Best Practices
1. Performance: Slow page loads diminish user experience (UX) and increase bounce rates. You must optimize your Core Web Vitals — CLS, FID, and LCP — optimize your database, compress multimedia assets, and use a Content Delivery Network (CDN). Minify CSS, JavaScript, and HTML, reduce server response time, eliminate render-blocking resources, and regularly audit site performance using tools like Lighthouse or GTmetrix.
2. Responsiveness: Frustration from poor mobile experiences leads to drop-offs. Ensure a mobile-first, intuitive design using responsive frameworks like Bootstrap or Tailwind. Optimize for multiple screen sizes, adjust typography for readability, use scalable images and icons, and prioritize essential content for smaller screens.
3. Images: Images breathe life into a webpage, but when used randomly, can bloat the same and diminish user experience. Use icons and visuals meaningfully, use proper formats (JPEG, PNG, WebP, or AVIF), compress images using TinyPNG or ImageOptim, cache images, and reduce dimensions. Avoid using large resolution images unnecessarily, enable HTTP/2 for faster loading, preload key images, use sprites to reduce HTTP requests, try adaptive device-specific delivery, and finally audit image assets and remove unused files.
4. Accessibility for all users: Make your website inclusive. Add descriptive alt-text, transcripts, semantic HTML, and accessible forms. Follow the latest WCAG guidelines. Consider screen reader compatibility, readable color contrast, and structured headings. As Design should not just work for most it should work for everyone.
5. Call-to-Actions (CTA): CTAs get users to buy or drop a lead for your business. So, you want them to be clear and concise. Keep them short & relevant, use action-oriented text such as “Get Started,” “Claim Your Offer,” etc., and maintain consistency across the page, avoid clutter, and have more whitespace instead. Optimize CTAs for mobile devices, position them strategically, and place primary CTAs above the fold. Always A/B test them to arrive at the best converting one.
6. Forms: Keep forms short and user-friendly. Minimize the number of fields, auto-format entries, and use clear validation cues. Consider multi-step flows for complex data and tailor forms for mobile entry. A well-designed form is the difference between a lost lead and a conversion.
7. Whitespace: Whitespace reduces cognitive overload, leading to higher engagement. Whitespace enhances readability and improves user focus. Maintain consistent spacing, avoid clutter, and balance visuals with text and leave sufficient margins between sections and to the left and right of the page content.
8. Videos: Videos are a great way to captivate resources, but they tend to get a bit heavy on the page resources. So, avoid auto-playing videos, only preload the metadata, use compressed formats, implement lazy loading, and optimize thumbnails. Keep load time in check and prioritize usability across devices.
9. Pop-ups: Pop-ups are a great asset for catching user attention and highlighting offers but can disturb user experience. So, limit the number of intrusive pop-ups per session, minimize heavy animations, compress text and image assets in it, make them responsive, use lightweight pop-up scripts, reduce HTTP requests, and use succinct messaging in pop-ups. Further, defer loading non-essential elements, avoid auto-play videos, prefetch resources for critical ones, and update outdated frameworks or libraries used in them.
10. Textual Content: Content is good for SEO and for readers but stick to some hygiene standards. Keep content concise, structured, and SEO-optimized. Use readable fonts, break text into digestible sections, and maintain brand tone. Clear content enhances both usability and discoverability. Further, localize content for multilingual websites, add metadata, use descriptive anchor text, left-align body content, and center-align headings, and fact-check the content.
Final Thoughts: UX/UI Best Practices
Your website is your digital identity, and the UX/UI is the personality and voice that shape how your site is perceived, not just by bots/crawlers for SEO but mainly by users. A bad sitewide UX/UI can leave a terrible first impression, ultimately affecting your branding, revenue, and profits.
54% of users want the content to appeal to their design sensibilities and 45% expect it to work across multiple devices for it to be successful — Adobe
Want to turn casual visitors into buyers? At Altumind, we specialize in building user-first digital journeys backed by data and design expertise. From wireframes to fully responsive designs, we help businesses deliver web experiences that don’t just look good they work, convert, and scale! We bring years of expertise in delivering exceptional data-driven UI/UX experiences that resonate across all touchpoints.
0 notes
Text
How to Reduce Render-Blocking Resources for Faster Pages

We’ve all faced slow websites. One common reason is render-blocking resources—files like CSS and JavaScript that delay how quickly your page loads. These resources prevent the browser from showing your content until they’re fully loaded. That delay can cost you visitors and affect your SEO. When someone visits your website, their browser starts loading the page by downloading HTML, CSS, JavaScript, fonts, and images.
Some files, especially CSS and JavaScript, are marked as critical and must be fully loaded before the page content can appear. These files are called render-blocking resources. Until they’re done loading, users may only see a blank screen. This can cause visitors to leave your site before it even loads.
Why Do Render-Blocking Resources Matter?
Speed matters. If your page takes too long to load, users may leave. A slow site increases bounce rates and lowers engagement. It also affects search engine rankings. Google includes page speed as one of the factors in its algorithm, especially for mobile devices. Reducing render-blocking files can lead to better SEO performance, happier users, and improved conversion rates.
Common Examples of Render-Blocking Resources
Most often, render-blocking comes from external CSS stylesheets and JavaScript files. Fonts can also delay rendering, especially if they are hosted externally or not optimized. These files must be fully processed before your page is displayed, even if the actual content is ready. That’s why solving this issue is one of the first steps in improving site performance.
How to Reduce Render-Blocking Resources
1. Minify CSS and JavaScript
Minifying your code means removing unnecessary spaces, line breaks, and comments that browsers don’t need. This makes the files smaller and faster to load. You can use tools like CSSNano, CleanCSS, UglifyJS, or Terser. Many website platforms and builders also offer plugins that handle minification automatically.
2. Use Async or Defer for JavaScript
By default, browsers pause content rendering when they encounter a JavaScript file. To avoid this, add async or defer attributes to your script tags. Async loads the script while the rest of the page loads. Defer waits until the page is fully loaded before running the script. Both help reduce delays caused by JavaScript.
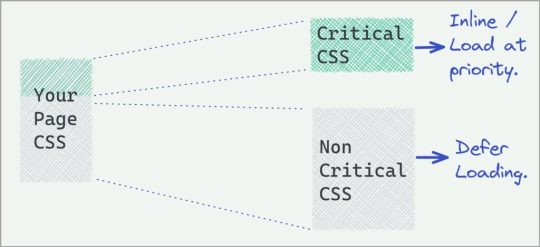
3. Inline Critical CSS
Critical CSS is the minimal styling required to render the above-the-fold content of your page. Instead of linking to an external stylesheet, you can place this CSS directly in your HTML. This allows the page to appear more quickly, even if the full CSS file hasn’t finished loading yet. Tools like Critical or PurifyCSS can help generate this code.
4. Optimize Font Delivery
Web fonts are another common source of delays. You can reduce this impact by using font-display: swap in your CSS. This allows a fallback font to show immediately while the custom font loads in the background. It prevents invisible text and improves the user experience.
5. Combine CSS and JavaScript Files
Fewer requests usually mean faster load times. If your website uses multiple CSS or JS files, consider combining them where possible. This reduces the number of HTTP requests made when a page loads. But be careful—only combine files used across multiple pages to avoid unnecessary loading.
6. Use a Content Delivery Network (CDN)
A CDN stores your files on servers around the world. When someone accesses your site, files are delivered from the nearest location. This doesn’t eliminate render-blocking resources, but it does reduce how long they take to load. Faster delivery means quicker page rendering.
Why You Should Work with Experts
Fixing render-blocking issues requires technical knowledge. It’s easy to break a site if changes are made incorrectly. A trusted Website Development Company in India as Dzinepixel Webstudios can help you optimize your site without affecting its design or functionality. Whether you’re running a business site, eCommerce store, or blog, performance is key.
Final Thoughts
Reducing render-blocking resources is one of the most effective ways to boost your website’s speed. Whether it’s minimizing CSS, delaying JavaScript, or optimizing font loading, these steps can have a real impact. A faster website not only helps users stay longer but also ranks better on search engines. If you want to improve user experience and drive more engagement, these small changes can lead to big results.
#website development company in india#web design company india#website designing company in india#best web development agencies india#digital marketing agency india#online reputation management companies in india
0 notes
Text
Fix 'Crawled - Currently Not Indexed' Errors: Complete Google Search Console Guide
If you've checked your Google Search Console recently and noticed the frustrating 'Crawled - Currently Not Indexed' status, you're not alone. This common issue occurs when Google visits your pages but decides not to include them in search results. Rapid URL Indexer has created this comprehensive guide to help you understand and resolve this challenging SEO problem.
What This Error Actually Means
When Google labels a page as 'Crawled - Currently Not Indexed,' it means their algorithms have analyzed your content but determined it doesn't meet their criteria for inclusion in search results. This differs from 'Discovered - Currently Not Indexed,' where Google merely found links to your page without actually crawling it.
The key distinction is that Google has made an active decision about your content rather than simply not getting around to it yet. This status appears in the Coverage report under 'Status: excluded' in Google Search Console.
Why Google Chooses Not to Index Crawled Pages
Several factors influence Google's indexing decisions:
Content quality issues (thin, low-value, or duplicate content)
Site structure problems making pages seem unimportant
Technical issues affecting crawlability or rendering
Low authority or trust signals
Similarity to existing indexed content
Outdated or irrelevant information
Poor user experience signals
Slow loading times
Diagnosing the Specific Issues
To identify what's affecting your pages:
Access the Coverage report in Google Search Console
Examine patterns among affected URLs
Use the URL Inspection Tool to check individual pages
Analyze technical aspects with tools like Screaming Frog
Compare affected pages to successfully indexed ones
Look for commonalities among unindexed pages—they might share similar content types, be in specific sections of your site, or have particular technical characteristics.
Content Quality Solutions
Improving content quality is often the most effective solution:
Add substantial, valuable information to thin pages
Create unique content that differs from competitors
Enhance readability with better formatting and structure
Include relevant images, videos, or infographics
Update outdated statistics or information
Address user intent more comprehensively
Improve expertise, authoritativeness, and trustworthiness signals
Google prioritizes content that delivers genuine value to users. Pages that offer original, comprehensive information on a topic are more likely to be indexed.
Site Structure Improvements
Your website's architecture significantly influences indexing:
Create a logical hierarchy with clear categories
Ensure important pages are few clicks from the homepage
Implement strategic internal linking to distribute link equity
Use breadcrumb navigation to reinforce structure
Create hub pages that link to related content
Avoid orphaned pages with no internal links
A well-organized site structure helps Google understand the relative importance of your pages and their relationship to each other.
Technical SEO Fixes
Page Speed Optimization
Fast-loading pages improve both user experience and crawling efficiency:
Compress and optimize images
Implement browser caching
Minimize CSS and JavaScript
Reduce server response time
Consider a content delivery network (CDN)
Eliminate render-blocking resources
Robots Directives Review
Ensure you're not accidentally blocking indexing:
Check robots.txt for unintended disallow directives
Review meta robots tags for accidental 'noindex' instructions
Verify X-Robots-Tag HTTP headers
Ensure consistency across all robots directives
XML Sitemap Optimization
A well-structured sitemap helps Google discover and understand your content:
Include only indexable, high-quality pages
Update the sitemap when content changes
Specify last modification dates accurately
Submit through Google Search Console
Ensure proper formatting and structure
Advanced Strategies
Strategic Content Pruning
Sometimes less is more. Removing or consolidating low-quality content can improve your site's overall quality ratio:
Identify underperforming pages using analytics data
Decide whether to improve, merge, or remove them
Implement proper redirects for removed content
Monitor the impact on remaining pages
Leveraging the URL Inspection Tool
For priority pages:
Use Google Search Console's URL Inspection Tool
Check for specific issues affecting the page
Request indexing after making significant improvements
Monitor the results and make additional changes if needed
Timeline Expectations
Patience is essential when fixing indexing issues:
Initial changes may appear within 1-2 weeks
Full results typically take 4-8 weeks
Higher-authority sites often see faster results
Newer websites may experience longer delays
Regular monitoring through Google Search Console is crucial
Common Mistakes to Avoid
Focusing only on technical fixes without addressing content quality
Relying solely on automated indexing tools
Creating artificial signals like keyword stuffing
Using manipulative techniques that risk penalties
Making isolated changes instead of comprehensive improvements
Expecting immediate results without patience
How Rapid URL Indexer Complements Your Efforts
Rapid URL Indexer offers a specialized service that can expedite the indexing process while you implement site improvements:
Faster indexing than waiting for Google's natural crawling
No Google Search Console access required
Detailed reporting on indexing status
Bulk submission capabilities for multiple URLs
Cost-effective pricing starting at $0.05 per URL
Credits refunded for unindexed URLs after 14 days
While no tool can guarantee 100% indexing (as Google makes the final decision), Rapid URL Indexer significantly improves your chances when combined with the quality and technical improvements outlined above.
By implementing these strategies consistently and monitoring your results, you can overcome 'Crawled - Currently Not Indexed' errors and improve your site's visibility in Google's search results. Remember that sustainable results come from creating genuinely valuable content within a technically sound website structure.
https://rapidurlindexer.com/fixing-crawled-currently-not-indexed-errors/
0 notes
Text
Application Performance Optimization

Application performance is critical to user experience, scalability, and success in today's fast-paced digital world. A slow or laggy app can result in poor retention and lost users. This blog post outlines practical strategies to improve the performance of your applications across web, mobile, and backend systems.
Why Optimize Performance?
User Experience: Fast-loading apps keep users engaged and satisfied.
Resource Efficiency: Efficient applications use less CPU, memory, and bandwidth.
Scalability: Well-optimized apps handle more users and data without performance degradation.
SEO and Ranking: For web apps, speed impacts search engine rankings.
Key Areas to Focus On
1. Front-End Optimization
Minimize HTML, CSS, and JavaScript files using tools like UglifyJS or CSSNano.
Use lazy loading for images and videos to load content as needed.
Implement browser caching and content delivery networks (CDNs).
Optimize media assets (compress images, use modern formats like WebP).
Reduce the number of HTTP requests.
2. Back-End Optimization
Optimize database queries and use indexing where appropriate.
Implement caching layers with tools like Redis or Memcached.
Use load balancing to distribute requests efficiently.
Avoid blocking code and use asynchronous processing where possible.
Profile server performance to identify bottlenecks.
3. Code-Level Improvements
Use efficient data structures and algorithms.
Refactor redundant or complex code.
Eliminate memory leaks and manage resources properly.
Remove unnecessary dependencies and modules.
4. Mobile App Optimization
Reduce app size and startup time.
Use efficient network calls and minimize battery usage.
Support offline caching and background data syncing.
Optimize rendering performance on different screen sizes.
Tools for Performance Monitoring and Testing
WebPageTest / Lighthouse: For analyzing web page performance.
Chrome DevTools: For inspecting and debugging web applications.
New Relic / Datadog: For backend monitoring and APM (Application Performance Monitoring).
JMeter / LoadRunner: For stress and load testing applications.
Firebase Performance Monitoring: For mobile apps.
Best Practices
Monitor performance continuously using real-time tools.
Set performance budgets and goals during development.
Optimize early, but also review regularly as features grow.
Involve QA and DevOps teams in performance testing.
Conclusion
Performance optimization is an ongoing process that plays a vital role in the success of any application. By following these best practices and using the right tools, you can ensure your applications are fast, reliable, and scalable — leading to better user experiences and business outcomes.
1 note
·
View note
Text
Slow Shopify Store? Swap Heavy Apps for Lightweight, High-Performance Sections

A slow-loading Shopify store can be a major obstacle to business growth. Studies show that even a one-second delay in page load time can reduce conversions by up to 7%.
Many store owners install third-party apps to add features like sliders, countdown timers, or testimonials—only to realize later that these apps are slowing down their site.
If your store is sluggish, it’s time to rethink your approach. Instead of relying on multiple resource-heavy apps, consider using optimized theme sections.
These lightweight, high-performance sections help improve your store’s speed, maintain its functionality, and ensure a smooth shopping experience for customers.
Let’s explore why slow apps impact your store, how replacing them with theme sections can help, and what benefits you gain by making the switch.
Why Do Some Shopify Apps Slow Down Your Store?
Many Shopify apps inject scripts and additional code into your store to function properly.
While this might not seem like a big deal at first, the more apps you install, the heavier your website becomes. Here’s how slow apps negatively affect your store:
1. Increased HTTP Requests
Apps often add external files such as JavaScript, CSS, and images. Each of these files creates an additional request to the server, which slows down page load times.
2. Background Processes
Some apps run background processes continuously, even when they’re not actively in use. This puts unnecessary strain on your site’s resources.
3. Render-Blocking Issues
Many third-party apps use scripts that load before the rest of your site’s content. This delays the display of key elements, making your store feel unresponsive.
4. Leftover Code After Uninstalling
Even after you remove an app, it may leave behind unused code that continues to affect performance. This accumulated "junk code" makes your store heavier and slower over time.
The Smarter Alternative: Lightweight, High-Performance Theme Sections
Rather than relying on multiple apps that impact your store’s speed, a more efficient approach is to use optimized theme sections.
Theme sections are built directly into your Shopify store and allow you to customize your layout, add functionality, and enhance design—all without extra scripts or heavy processing.
Here’s why replacing slow apps with high-performance sections is the better choice:
1. No Extra Scripts = Faster Load Times
Unlike third-party apps that add multiple scripts, sections are built directly into your Shopify theme. This means they don’t require additional server requests, resulting in a much faster store.
2. Seamless Integration with Shopify’s Theme Editor
Theme sections work natively with Shopify’s built-in editor, allowing you to make changes without coding knowledge. You can easily add, edit, and customize sections in real-time.
3. Reduced Maintenance and Technical Issues
Managing multiple apps means dealing with updates, compatibility issues, and potential bugs. With theme sections, everything works smoothly within Shopify’s ecosystem, minimizing technical headaches.
4. Cost-Effective Solution
Most third-party apps charge monthly fees. If you rely on multiple apps for banners, testimonials, FAQs, and product displays, the costs add up quickly. Using optimized theme sections eliminates unnecessary expenses while maintaining top-tier functionality.
5. Better SEO Performance
Google prioritizes fast-loading websites in search rankings. By replacing slow apps with high-speed sections, your store will load quicker, improving user experience and increasing your chances of ranking higher on search engines.
How to Identify and Replace Slow Apps in Your Store
If you suspect that slow apps are affecting your Shopify store, follow these steps to identify and replace them with lightweight, high-performance sections:
Step 1: Analyze Your Store’s Speed
Use tools like: ✅ Google PageSpeed Insights (pagespeed.web.dev) ✅ GTmetrix (gtmetrix.com) ✅ Shopify's Speed Report (available in your Shopify admin panel)
These tools will show you which elements are slowing down your store, including apps and scripts.
Step 2: Identify Resource-Heavy Apps
Check your Shopify dashboard and audit all installed apps. Disable them one by one and monitor your store’s speed. If you see a noticeable improvement after removing a specific app, it’s likely slowing down your store.
Step 3: Find Theme Section Replacements
Look for theme sections that provide the same functionality as your slow apps. Many sections offer built-in features like: ✅ Image sliders ✅ Product carousels ✅ Countdown timers ✅ FAQs ✅ Testimonials ✅ Custom banners
Since these features are built into your Shopify theme, they load faster and perform better than third-party apps.
Step 4: Implement and Optimize
Once you replace apps with optimized sections, fine-tune your store by: ✅ Compressing images for faster loading ✅ Minimizing unnecessary scripts ✅ Testing your store’s speed regularly
Why High-Performance Sections Are the Future of Shopify Store Design
As Shopify evolves, high-performance sections are becoming the go-to solution for store owners who want both flexibility and speed. Here’s why this trend is gaining traction:
1. Shopify’s Sections 2.0 Compatibility
Modern Shopify themes support Sections 2.0, allowing merchants to add and customize sections on every page—not just the homepage. This means more flexibility in designing a fast and responsive store.
2. Faster Development & Customization
With pre-built, optimized sections, store owners no longer need to hire developers or spend hours tweaking their store’s design. Everything can be done quickly through Shopify’s theme editor.
3. Continuous Updates & New Features
Unlike apps that may stop receiving updates, theme sections are constantly improved with new designs and functionalities. This ensures that your store remains modern and high-performing.
Final Thoughts: Upgrade Your Store with Lightweight, High-Performance Sections
A slow Shopify store can hurt your conversions, SEO rankings, and customer experience. Instead of relying on multiple third-party apps that slow down your site, switch to optimized theme sections for a faster, smoother, and more efficient store.
By making this change, you’ll enjoy: ✅ Improved page speed for better performance and SEO ✅ Seamless customization without coding or complex tools ✅ Lower costs by eliminating unnecessary app subscriptions ✅ A better user experience, leading to higher engagement and conversions.
🚀 Upgrade your Shopify store’s performance with the Iconic Section: Theme Sections app! This expertly designed solution offers fast, customizable sections that enhance your store’s look and speed—without the need for heavy third-party apps. Keep your store running smoothly and efficiently with lightweight, high-performance sections!
0 notes
Text
The Most Powerful Enhancements in Selenium That Improve Web Testing Automation
Selenium has long been a leading tool for web automation, and its latest versions introduce groundbreaking enhancements that elevate test automation to new heights. These powerful features make Selenium faster, more flexible, and more reliable, allowing testers to build robust automation frameworks with ease. If you want to advance your career at the Selenium Training in chennai, you need to take a systematic approach and join up for a course that best suits your interests and will greatly expand your learning path. In this blog, we’ll explore the most impactful improvements in Selenium that are transforming web testing automation.

1. BiDi (Bidirectional) Communication for Real-Time Browser Interaction
One of the most significant upgrades in Selenium is Bidirectional (BiDi) communication, which enables real-time interaction with browser events. Testers can now monitor network requests, console logs, and JavaScript errors directly within Selenium, enhancing debugging and performance tracking.
Seamlessly capture and inspect network activity.
Monitor browser console logs for errors and warnings.
Gain greater control over browser behavior during test execution.
Example Use Case: When testing a dynamic web application, BiDi communication allows you to track API responses and validate data in real-time, improving test accuracy.
2. Enhanced Support for Shadow DOM Elements
Modern web applications frequently use Shadow DOM to encapsulate components, making them challenging to interact with. Selenium now provides better support for automating interactions with Shadow DOM elements, eliminating the need for complex workarounds.
Example Use Case: If a website features custom-designed UI elements inside a Shadow DOM, Selenium can now directly access and interact with these components, improving test reliability.
3. Advanced Window and Tab Management for Seamless Multitasking
Switching between multiple browser windows and tabs has been simplified in the latest Selenium versions. The improved handling mechanism ensures more seamless navigation and interaction across different tabs.
Effortlessly switch between multiple browser tabs and windows.
Open and manage new tabs without additional scripting.
Example Use Case: If a web application opens a payment gateway in a new tab, Selenium can smoothly transition between the main application and the payment process without breaking the test flow.
4. Chrome DevTools Protocol (CDP) Integration for Deeper Insights
Selenium now integrates with Chrome DevTools Protocol (CDP), enabling deeper browser insights and test optimizations.
Capture detailed performance metrics.
Monitor network requests and responses.
Block unnecessary elements like ads and trackers to create a clean test environment.
Example Use Case: Selenium can be used to measure page load speed, analyze rendering performance, and optimize test execution for efficiency. Professionals in Selenium are in greater demand, and numerous organizations are now providing the Best Online Training & Placement Programs.

5. Relative Locators for Smarter Element Selection
Selenium’s introduction of relative locators makes identifying web elements easier and more intuitive. Instead of relying solely on complex XPath or CSS selectors, testers can now locate elements based on their visual position relative to other elements.
Example Use Case: If a button’s ID changes dynamically but is always positioned near a text field, you can use relative locators to find and interact with it reliably.
6. Selenium Grid Enhancements for Scalable Test Execution
Selenium Grid has been optimized for improved test distribution and scalability, making large-scale automation projects more manageable.
Simplified setup and configuration.
Enhanced Docker support for seamless parallel testing.
Automatic distribution of test cases for better resource utilization.
Example Use Case: Running cross-browser tests on different platforms simultaneously has become more efficient with the latest Selenium Grid enhancements.
7. W3C WebDriver Standard Compliance for Greater Cross-Browser Compatibility
Selenium now fully adheres to W3C WebDriver standards, ensuring consistent test execution across all major browsers without requiring browser-specific modifications.
Example Use Case: Switching test execution between Chrome, Firefox, and Edge no longer requires changes to your test scripts, making automation more reliable.
Final Thoughts
The latest Selenium updates bring a wave of powerful enhancements that make web testing automation more efficient and user-friendly. From real-time browser interactions and improved Shadow DOM handling to advanced tab management and CDP integration, Selenium continues to evolve into an indispensable tool for testers.
With better scalability through Selenium Grid and full compliance with W3C standards, automation frameworks can now be more flexible and robust than ever before. As web applications become more complex, leveraging these enhancements will ensure your test scripts remain effective and future-proof.
By adopting these new features, you can streamline your testing workflows, boost efficiency, and elevate the quality of your automation efforts.
0 notes
Text
iOS App Performance Optimization Tips and Techniques: Boost Your App's Efficiency

In the fast-paced world of iOS app development, ensuring that your app delivers a seamless user experience is critical for its success. Users have high expectations when it comes to mobile apps—speed, efficiency, and smooth interactions are key factors that determine whether they continue using your app or abandon it in favor of another. To meet these demands, it's important to focus on optimizing your app's performance. Whether you're a developer or working with a iOS app development company, understanding and implementing performance optimization techniques is essential for maintaining a competitive edge. In this blog, we will dive into some of the best practices and strategies for optimizing iOS apps to ensure that they run smoothly and efficiently, while also providing a better overall experience for your users.
1. Optimize Your Codebase
One of the first steps in optimizing iOS app performance is to streamline your code. Efficient code not only runs faster but also reduces memory consumption. Here are some tips to optimize your codebase:
Remove Unnecessary Code: Keep your codebase clean by eliminating any unnecessary or redundant code. This will help improve load times and reduce the risk of bugs.
Use Lazy Loading: Lazy loading ensures that resources are only loaded when needed, preventing the app from consuming too much memory upfront. It helps reduce startup time and improves overall app responsiveness.
Avoid Blocking the Main Thread: The main thread is responsible for rendering the UI. Any heavy operations that block this thread will result in sluggish UI and poor performance. Always offload heavy tasks like network calls or database queries to background threads.
Leverage Swift’s Performance Features: Swift has built-in performance optimizations such as value types (structs) and value semantics, which are designed to optimize memory management and performance.
2. Optimize Images and Assets
One of the most common causes of poor app performance is large or unoptimized images. Large assets can lead to higher memory usage, slow load times, and even crashes in extreme cases. To enhance performance:
Compress Images: Use image compression techniques to reduce the file size of your images without compromising quality. Tools like ImageOptim can help you find a balance between quality and file size.
Use Vector Graphics: Whenever possible, opt for vector graphics (like SVG files) instead of raster images (JPEG, PNG) for scalability. This helps in maintaining high quality without increasing file size.
Resize Images Based on Device Resolution: For iOS devices with different screen sizes and resolutions (Retina, non-Retina), it's essential to provide properly scaled images. This ensures your app doesn’t load unnecessarily large assets and saves bandwidth and memory.
3. Optimize App Startup Time
App launch time is one of the first user experiences with your app. A slow startup time can result in user frustration and potential abandonment. To improve your app’s startup time:
Reduce Dependencies: Minimize the number of frameworks and libraries your app uses. Fewer dependencies mean faster loading times.
Lazy Load View Controllers: Only load view controllers and other components when they are needed. Lazy loading is an effective technique that can significantly reduce your app's initial startup time.
Optimize Data Fetching: If your app relies on server data, ensure that you’re using efficient APIs, and try to load data asynchronously. Display essential data immediately and load non-essential data in the background.
4. Use Caching to Improve Performance
Caching is a great way to reduce data-fetching times and improve app responsiveness. By storing data locally, your app doesn’t need to make network requests every time a user interacts with it. To leverage caching:
Use URLCache for Network Data: The built-in URLCache class can be used to store responses from network requests, thus reducing the need to fetch the same data multiple times.
Core Data for Persistent Caching: For more complex data models, consider using Core Data for offline caching. This allows your app to work seamlessly even when there’s no network connection available.
Image Caching: For apps that display many images, use image caching libraries like SDWebImage to avoid repeatedly downloading images.
5. Memory Management
Memory leaks are a common issue in iOS apps, especially when developers don't pay enough attention to proper memory management. Leaked memory can cause slowdowns and crashes. Here's how to manage memory efficiently:
Use Instruments to Detect Memory Leaks: Xcode’s Instruments tool is an excellent resource for identifying memory leaks and tracking memory usage. Be sure to use it regularly during development to catch memory issues early.
Avoid Strong Reference Cycles: A common memory issue in Swift is strong reference cycles, where objects hold references to each other, preventing them from being deallocated. Always use weak or unowned references where appropriate.
Release Resources Properly: Be sure to release resources like images, network connections, or database objects when they are no longer needed.
6. Use Efficient Data Structures and Algorithms
Choosing the right data structures and algorithms can have a significant impact on your app’s performance. Inefficient algorithms can lead to slow load times and high memory usage. Consider the following:
Use Hash Maps or Dictionaries: For fast lookups, use dictionaries or hash maps instead of arrays, especially if you need to check for membership or retrieve values frequently.
Implement Pagination: If your app loads a large dataset, use pagination to load data in smaller chunks. This reduces memory usage and improves load times.
7. Test Performance Regularly
Regular testing is critical to ensuring your app performs well. Use Xcode’s performance testing tools like Instruments, which allows you to profile various aspects of your app, such as memory usage, CPU usage, and network activity. By testing performance regularly during development, you can catch performance bottlenecks before they become major issues.
Before diving into the optimization process, it’s important to understand the overall cost of mobile app development. You can use a mobile app cost calculator to get a rough estimate of how much it will cost to develop and optimize your app. These calculators take into account various factors like features, complexity, design, and platform to give you a good estimate of the investment required.
Final Thoughts: Partnering with an iOS App Development Company
Optimizing an iOS app requires continuous attention to detail and a solid understanding of performance principles. Whether you're handling this on your own or working with an iOS app development company, it's crucial to prioritize performance optimization to maintain a competitive edge in today’s app market. An experienced app development company can help guide you through the optimization process, ensuring that your app meets user expectations and runs smoothly on all devices
0 notes
Text
Struggling with Slow Website Performance? Here’s How to Fix It
Ever visited a slow website and left out of frustration? You’re not alone. In eCommerce, speed is everything. A slow Shopify store can lead to higher bounce rates, abandoned carts, and lost revenue. Studies show that even a one-second delay can reduce conversions by 7%.
While Shopify offers flexibility, using pre-built themes and excessive third-party apps can slow down your store. The solution? Custom Shopify theme development and app optimization to enhance speed, user experience, and sales.
How Poor Website Performance Affects Your Business
A sluggish Shopify store doesn’t just inconvenience users—it impacts revenue, search rankings, and brand credibility. Here’s how:
Slow Load Times – 40% of visitors leave a website that takes more than three seconds to load.
SEO Ranking Drop – Google prioritizes fast sites. A slow store can push you down in search results, reducing traffic.
Increased Cart Abandonment – 70% of shoppers abandon their carts, often due to slow load times.
Lower Conversion Rates – A one-second delay can mean significant revenue loss over time.
The good news? Optimizing your Shopify store with a custom theme and app management can transform your performance.
Why Your Shopify Store Is Slow
Several factors contribute to poor Shopify store performance:
Heavy Themes – Many pre-built themes come with unnecessary code, slowing down your store.
Too Many Apps – Each installed app loads extra scripts, increasing load time.
Large Uncompressed Images – High-resolution images slow down page speed without proper optimization.
Excessive HTTP Requests – Multiple requests from different elements (fonts, images, scripts) increase load times.
Lack of Caching & Lazy Loading – Without caching and lazy loading, your store reloads everything each visit, making it slower.
Custom Shopify Themes: The Ultimate Speed Solution
A custom Shopify theme is designed for efficiency, unlike bloated pre-built themes. Here’s how it improves speed:
Lightweight Code – Removes unnecessary scripts, plugins, and features, making your store leaner.
Optimized CSS & JavaScript – Eliminates render-blocking resources for faster page loading.
Mobile-First Design – Enhances mobile performance, ensuring better speed and user experience.
Advanced Caching Strategies – Stores essential assets for quicker load times on repeat visits.
App Optimization: Reducing Unnecessary Load
While apps add functionality, too many can slow down your Shopify store. Here’s how to manage them:
Audit Installed Apps – Use Shopify’s speed report to identify slow apps.
Remove Unnecessary Apps – Uninstall apps you don’t use and clean up leftover code.
Use Custom-Built Solutions – Replace multiple third-party apps with tailored solutions to reduce load time.
Leverage Shopify’s Built-in Features – Shopify offers native tools for marketing, reviews, and abandoned cart recovery to reduce app dependency.
Best Practices for Shopify Speed Optimization
To maximize speed, follow these strategies:
Compress Images – Use tools like TinyPNG to reduce file sizes without compromising quality.
Enable Lazy Loading – Load images only when they appear on the screen.
Minify CSS, JavaScript, and HTML – Reduce file sizes for faster loading.
Use a Content Delivery Network (CDN) – Distribute assets via Shopify’s CDN for faster access worldwide.
Enable Browser Caching – Store frequently accessed files locally for repeat visitors.
Why Oyecommerz? Your Shopify Speed Optimization Experts
Optimizing your Shopify store requires expertise. Oyecommerz specializes in:
Custom Shopify Themes – Lightweight, fast, and tailored for your business.
App Optimization – Removing redundant apps and replacing them with efficient custom solutions.
Speed Audits & Maintenance – Regular performance checks and enhancements to keep your store fast.
Conclusion
A slow Shopify store affects sales, rankings, and user experience. By investing in a custom Shopify theme, optimizing apps, and following best speed practices, you can significantly boost performance. Oyecommerz offers expert solutions to help you build a high-speed Shopify store that keeps customers engaged and maximizes revenue.
0 notes
Text
Speed Optimization Strategies Used by Website Maintenance Company India

Website speed plays a critical role in user experience, search engine rankings, and overall business success. A slow-loading site can lead to high bounce rates, decreased conversions, and lower SEO performance. This is why businesses seek the expertise of a website maintenance company in India to implement effective speed optimization strategies. In this blog, we'll explore the key techniques these companies use to enhance website performance.
Why Website Speed Optimization Matters
Before diving into strategies, let's understand why website speed is crucial:
Improved User Experience: Faster websites offer better navigation and engagement.
Higher Search Engine Rankings: Google prioritizes fast-loading websites.
Increased Conversions: Studies show that even a one-second delay can reduce conversions by 7%.
Lower Bounce Rates: Users are more likely to stay and explore a fast, responsive site.
Website Maintenance Company India employs cutting-edge tools and techniques to optimize speed while ensuring long-term performance.
Key Speed Optimization Strategies
1. Image Optimization
Images significantly impact page load time. Website Maintenance Services India uses various methods to optimize images without compromising quality.
Techniques Used:
Compressing images with tools like TinyPNG and ImageOptim
Implementing next-gen formats like WebP
Using responsive images with adaptive sizing for different devices
Pro Tip: Properly optimized images can reduce load time by up to 40%.
2. Caching Techniques
Caching stores frequently accessed resources to minimize server response time.
Caching Strategies:
Browser Caching: Stores static files like images and CSS for repeat visitors.
Server-Side Caching: Reduces server load by serving pre-generated content.
CDN Caching: Distributes content across global servers for faster access.
Did You Know? A reliable website maintenance company often integrates advanced caching solutions like WP Rocket and LiteSpeed Cache.
3. Content Delivery Network (CDN) Integration
A CDN distributes website content across multiple servers worldwide, ensuring users access the site from the nearest server.
CDN Benefits:
Reduces latency by minimizing the physical distance between the user and server
Balances traffic loads to prevent server overload
Enhances website security with DDoS protection
Popular CDNs: Cloudflare, Akamai, and StackPath are frequently implemented by website maintenance companies.
4. Minimizing HTTP Requests
Every element on a webpage (e.g., images, scripts, and stylesheets) requires an HTTP request. Reducing these requests significantly speeds up loading times.
Optimization Techniques:
Combining CSS and JavaScript files
Using CSS sprites to consolidate multiple images
Removing unnecessary plugins and scripts
Expert Insight: Streamlining website resources can decrease load time by 20% or more.
5. Implementing Lazy Loading
Lazy loading defers the loading of non-essential content (e.g., images and videos) until the user scrolls to it.
Advantages:
Reduces initial page load time
Conserves bandwidth
Enhances performance on content-heavy websites
Tools Used: WordPress plugins like a3 Lazy Load and WP Rocket simplify lazy loading implementation.
6. Database Optimization
Over time, website databases accumulate unnecessary data, slowing down performance. Wordpress Maintenance Service regularly cleans and optimises databases.
Optimization Steps:
Deleting expired transients and spam comments
Removing redundant post revisions
Optimizing database tables using tools like WP-Optimize
Pro Tip: Scheduled database cleanups ensure consistent performance.
7. Code Optimization
Clean, efficient code directly impacts website speed.
Best Practices:
Minifying CSS, JavaScript, and HTML files
Eliminating render-blocking resources
Adopting asynchronous loading for scripts
Insight: Experienced Indian developers use tools like Autoptimize and UglifyJS to streamline code for maximum efficiency.
Why Choose a Website Maintenance Company in India for Speed Optimization?
India has become a hub for high-quality, cost-effective website maintenance services. Companies here combine technical expertise with innovative strategies to deliver outstanding performance improvements.
Key Advantages:
Cost-Effective Solutions: Competitive pricing without compromising quality.
Advanced Tools and Techniques: Access to the latest performance optimization tools.
Global Expertise: Extensive experience working with international clients.
Ongoing Support: Regular performance monitoring and proactive maintenance.
Conclusion
Website speed is a critical factor in ensuring a positive user experience, better SEO rankings, and higher conversion rates. Partnering with a professional website maintenance company India gives businesses access to advanced speed optimization strategies that keep their websites running smoothly. If you're looking to enhance your site's performance, consider consulting with experts who can tailor solutions to meet your business needs.
#websitemaintenanceservicesindia#websitemaintenancecompanyindia#wordpresswebsitemaintenanceservices#wordpresswebsitemaintenancecompany#wordpressmaintenanceservice#wordpressmanagementservices
0 notes
Text
7 Strategies for Improving Site Speed and SEO
Site speed is a crucial factor for both user experience and SEO. Slow-loading websites can lead to higher bounce rates, lower search engine rankings, and decreased user engagement. If you want to boost your site's speed while improving SEO, implementing the right strategies is essential. Partnering with an SEO agency Singapore can also help you develop an effective approach. In this blog, we’ll explore seven strategies to improve site speed and enhance SEO performance.
1. Optimize Images
One of the most common reasons for slow site speed is large image files. High-quality images are essential, but they can also take up a lot of bandwidth, leading to slow load times. To optimize images:
Compress images without losing quality using tools like TinyPNG or ImageOptim.
Use the right file format (JPEG for photos, PNG for graphics, and WebP for both).
Resize images to the dimensions they’ll be displayed at on your site, rather than using oversized images.
These simple image optimizations can have a significant impact on your site’s loading speed and overall SEO.
2. Minimize HTTP Requests
Every element on a webpage (images, scripts, stylesheets, etc.) requires an HTTP request to load. Too many requests can slow down your site. You can reduce these requests by:
Combining CSS and JavaScript files: Instead of having multiple files, combine them into one to reduce the number of requests.
Using CSS sprites: Combine multiple images into one image file, reducing the number of image requests.
Avoiding unnecessary elements: Remove unnecessary scripts, plugins, or features that slow down your site.
Reducing HTTP requests can make a noticeable difference in loading times and enhance user experience.
3. Enable Browser Caching
Browser caching allows certain elements of your website (like images, CSS files, and JavaScript) to be stored in a visitor’s browser, so they don’t need to be reloaded each time they visit your site. This speeds up load times for return visitors. To enable caching:
Set expiration dates for different resources on your website (e.g., images, CSS files).
Leverage cache-control headers to specify how long browsers should store the cached files.
By enabling browser caching, you improve not only site speed but also user engagement, both of which are important for SEO.
4. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes your website’s content across multiple servers worldwide. When a user visits your site, the CDN serves the content from the server closest to their location, reducing latency and speeding up load times. The benefits of using a CDN include:
Faster delivery of content.
Reduced load on your primary server.
Improved site speed, especially for international visitors.
Partnering with an SEO agency Singapore can help you select the best CDN for your needs and integrate it seamlessly into your website.
5. Optimize Your Website’s Code
Reducing the size and complexity of your site’s code can improve loading times. By optimizing HTML, CSS, and JavaScript, you can make your site more efficient. Key strategies for optimizing code include:
Minify HTML, CSS, and JavaScript: Remove unnecessary spaces, comments, and characters to reduce file sizes.
Eliminate render-blocking resources: Move JavaScript to the bottom of your pages or use the "async" or "defer" attributes to prevent it from blocking page rendering.
Use modern coding standards: Adopting newer, more efficient coding practices can improve performance.
Optimized code not only boosts speed but also helps search engines crawl your site more effectively.
6. Improve Server Response Time
Your web hosting service plays a significant role in site speed. Slow server response times can make your site feel sluggish, even with all other optimizations in place. To improve server response time:
Choose a reliable hosting provider: A reputable hosting service with fast servers is essential for improving site speed.
Use faster server-side technologies: Consider upgrading to a server with more resources or adopting technologies like HTTP/2 for faster data transfer.
Implement server-side caching: Cache dynamic content to reduce server load and speed up delivery.
A fast server response time is a foundational element of an efficient, SEO-friendly website.
7. Prioritize Mobile Optimization
With mobile traffic now accounting for the majority of web traffic worldwide, it’s essential that your website is optimized for mobile devices. Google also uses mobile-first indexing, meaning it ranks websites based on their mobile versions. Here’s how to improve mobile site speed:
Use responsive design: Ensure your site adjusts to different screen sizes and devices.
Simplify mobile design: Reduce heavy elements on mobile pages to improve load times.
Test mobile performance: Regularly test your site on mobile devices and make necessary adjustments.
Mobile optimization enhances user experience, reduces bounce rates, and ultimately improves your SEO rankings.
Conclusion
Improving site speed is a crucial step in boosting your website’s SEO and enhancing user experience. By optimizing images, reducing HTTP requests, enabling browser caching, and using a CDN, you can significantly improve loading times. Additionally, optimizing code, improving server response time, and prioritizing mobile optimization are essential for a fast, SEO-friendly website. For personalized advice and implementation of these strategies, consider partnering with an SEO agency Singapore. With the right expertise, you can ensure your site performs at its best and ranks higher in search engine results.
0 notes
Text
How to Remove Unused JavaScript Files on WordPress

Table of Contents
· What are Unused JavaScript Files?
· Why You Should Remove Unused JavaScript on WordPress
· How to Find the Unused JS to Eliminate or Reduce
· How to Remove Unused JS Files on WordPress: Two Methods
· Removing Unused JS Resources with Plugins
· Start Removing Unused JavaScript Right Now
“Remove unused Javascript” (or the latest: “Reduce unused Javascript”) is one of the most daunting PageSpeed Insights recommendations you can come across when testing your WordPress site performance. It’s also one of the most common, so you likely saw it in your performance report.
Let’s understand what unused JavaScript files mean and and what the impact of JavaScript code is on performance. You’ll learn how you can remove or reduce them and improve your WordPress performance.
What are Unused JavaScript Files?
Unused JavaScript code is about files that are not needed for rendering the page — that is, to load and display the main content of the page.
They may not be needed for two reasons:
1. They’re not part of the above-the-fold content — the most important content that needs to be rendered. To load the page faster, the browser should analyze and render only the essential resources – mainly HTML code. On a side note, that’s also why you should eliminate the JS and CSS render-blocking resources that slow down the page’s loading. A typical example of such JS files is third-party code, such as Google Analytics and Facebook tracking codes. Another helpful example for WordPress users is using plugins only when needed. All plugins load scripts that are mainly based on JS. That’s why you should be careful and load them only on the essential pages. Otherwise, the impact of the JavaScript files will be heavy on performance, and there won’t be another easy way to fix the issue. The same goes for themes and page builders that heavily rely on JavaScript.
2. They’re in the code, but they’re not used anymore. They’re completely useless.
Why You Should Remove Unused JavaScript on WordPress
The WordPress unused JavaScript files can hugely affect your site’s performance and user experience. The main metric involved is the First Input Delay (FID), one of the Core Web Vitals metrics.
The First Input Delay measures a page’s responsiveness by taking into account the user interaction — therefore, it can only be calculated on the field.
Total Blocking Time (TBT) replaces FID as the Lighthouse metric determining the page’s interactivity based on user input. TBT metric accounts for 25% of the Lighthouse performance score. It’s easy to see how important it is and why removing unused JavaScript code is essential.
As we explained, unused JavaScript can affect how fast the browser renders and loads the page. And a worse page loading time is no good for users, too.
How to Find the Unused JS to Eliminate or Reduce
There are different ways to analyze and identify the JavaScript files you should take care of.
Let’s go over two easy and straightforward tools: PageSpeed Insights and GTmetrix.
Finding Unused JS via PageSpeed Insights
The PageSpeed Insights report makes it very easy to identify the unused JavaScript you should eliminate. Go to the Opportunities section and look for “Remove unused JavaScript”. Here, you’ll find if and what JS resources are affecting your site’s performance. In the example below, the JS script is related to Google Tag Manager.
Finding Unused JS via GTmetrix
Another way to find the JavaScript files is through the Waterfall Chart provided by GTmetrix. After testing your URL’s performance, go to the Waterfall Chart and look at the JS tab. There, you’ll find the list of unused JS you should manage.
As we mentioned above, most heavy JS scripts are related to tracking codes (e.g., Google Tag Manager) and plugins. You can easily understand it by looking at the Domain column.
Let’s now understand how to address the PSI recommendation and tackle the unused JavaScript.
How to Remove Unused JS Files on WordPress: Two Methods
You can remove or reduce unused JS files in two ways:
1. You can delay JavaScript resources. By doing so, the JavaScript files will be loaded only when there’s user interaction, such as scrolling or tapping on a button. If no user interaction takes place, the JS files won’t be loaded at all. Please note that not all the scripts from the PageSpeed recommendation list can be safely delayed. You should only delay the JS files that are above the fold because they’re render-blocking resources. If you delay JavaScript, the Lighthouse tool won’t detect any JS files since they have not been loaded yet. Here’s how you can address the PSI recommendation and ensure that the vast majority of files won’t be included in the report.
2. You can load the JavaScript files only when needed. It means that the JS scripts will be executed only if and when certain pages need them. Once again, you can think about the plugins and specific themes or page builders that you use — it’s likely they are not helpful on all pages.
The two options are complementary as each method tackles a different aspect of managing unused JS.
On the one hand, delaying JS will control when the code is executed. It’s technically a workaround rather than a fix. But it has its effect since it’s making JS non-render-blocking. On the other hand, unloading unnecessary assets will reduce the size of JS on the page. It’s technically reducing unused JS rather than totally removing it.
Note: even using such methods, it’s hard to get rid of the PageSpeed Insights notification. Lighthouse flags any file with more than 20kb of unused JS code.
Since most themes and plugins come with bundled JS files, it’s very likely the above limit will be exceeded in many files. In other words, combining JS will almost guarantee that you will always get the recommendation showing.
That’s why in most cases, the ultimate goal is to reduce the effect of removing unused JS rather than completely fixing it.
A good example is the jQuery library when it can’t be delayed. It will always be flagged for unused JS.
Removing Unused JS Resources with Plugins
You have different options to remove or reduce unused JavaScript by using plugins.
If you want to delay the JavaScript files, you can use the Delay JavaScript Execution feature provided by RocktPress.
The option is straightforward to use and will help you save tons of time and effort!
In the File Optimization tab, go to the Delay JavaScript Execution option and flag it. You don’t have literally to do anything else.
RocketPress will take care of everything, and you’ll see an evident difference in your performance score and the PSI report.
Get RocketPress now and test the improvements right away!
Another way to delay JS files is to use a plugin such as Flying Scripts or WP Meteor.
On the other hand, you can use an asset manager plugin to control where specific files will be loaded, such as:
· Asset CleanUp
· Permatters
· Gonzales
· Plugin Organizer.
Start Removing Unused JavaScript Right Now
Removing or reducing unused JavaScript is an essential step for optimizing the FID grade and improve your site performance — and even score 100% on Google PageSpeed Insights!
Thanks to RocketPress, you can easily manage unused JS and tackle the performance issue.
Not a RocketPress customer yet? Save yourself time and let RocketPressdo the job for you. RocketPress is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. RocketPress automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.
0 notes
Text
eCommerce SEO Mistakes to Avoid in 2025
Did you know that just by making a few simple changes to your e-commerce store that could be the difference between being found on Google or not? And with over 8 billion searches every single day, you don’t want to miss out on that free and organic traffic to your e-commerce website, especially when it keeps flowing over and over.
In this article, you will learn, how to use few ecommerce dos and Don’ts. Three simple do’s and don’ts that you can use to start driving more organic free traffic to your website early. We talk about how to generate highly converting profitable traffic to your online store, to your e-commerce store, especially if you’re a small business.
Every business is turning to eCommerce platforms and making them available for all sizes of audiences. As eCommerce continues to grow, the importance of eCommerce SEO mistakes cannot be overstated. Did you know that 93% of all online experiences begin with a search engine? With the vast majority of online traffic coming from search engines, it is essential for eCommerce businesses to prioritize their search engine optimization (SEO) efforts.
What is ecommerce SEO?
E-commerce SEO (search engine optimization) is a free method of making your website more visible on search engine results pages (SERPs) for long term. If your website ranking on the top of SERPs than you need to continue to analyze and monitor your SEO results, because competition in ecommerce business is very high in market.
However, despite the importance of eCommerce SEO, many businesses make critical mistakes that can harm their rankings and impact their sales. In this article, we will cover the top eCommerce SEO mistakes to avoid and best practices to follow to improve your online visibility and increase sales.
Technical SEO mistakes
Before tackling on-page SEO issues, it's crucial to first fix any technical problems on your website. If you’re making these technical SEO mistakes, search engines may penalize you and rank your site poorly.
1. Neglecting site speed
Page speed is a key ranking factor for Google. If your pages take too long to load, it can hurt your position in search results. Low website speed leads to bad user experience and decrease engagement rate with your website.
Solutions:
Optimize images: Use Compress images and utilize responsive image techniques to serve appropriately sized images for different devices.
Eliminate render-blocking resources: Render-blocking resources are elements, typically CSS and JavaScript files, that hinder the rendering or display of a webpage. By optimizing CSS & JavaScript we can eliminate render-blocking resources.
Enhance Core Web Vitals:
Largest Contentful Paint (LCP): Optimize server performance, prioritize loading of critical resources, and optimize CSS & JavaScripts. A good LCP score is 2.5 seconds or less.
Interaction to Next Paint (INP): Remove or optimize JavaScript, avoid layout thrashing & Optimize images. A good INP score is equal to or less than 200 ms.
Cumulative Layout Shift (CLS): Set explicit dimensions for images and ads, avoid inserting content above existing content, and ensure fonts load without causing layout shifts.
Remove unnecessary plug-ins: By removing unnecessary plug-ins of your website can improve your website speed and lead to better user experience.
Reduce redirects: Excessive redirects can lead to slower page load times, frustrating users. Minimizing redirects ensures a smoother, faster browsing experience.
Use Google Page Speed Insights Tool to check the loading times of your pages for free.
2. Poor site structure
A poor site structure can make it difficult for both search engines and users to navigate your website. A bad site structure is one of the quickest ways to lose potential customers. If pages on your site are more than three clicks away from each other, things tend to get jumbled and customers get lost. A confusing domain name, complicated site structure, and menus that aren’t intuitive cause customers to look elsewhere for desired products.
Solutions:
· Group relevant products together: Make it easy for users to find similar items by organizing them into clear categories. This not only helps visitors find what they’re looking for faster but also helps search engines understand the content of your site.
· Create a user-friendly navigation menu: Keep your navigation simple and intuitive. Users should be able to find their way around your site without confusion.
· Focus on UX (User Experience) and UI (User Interface): Design your site with the user in mind. A clean, easy-to-navigate interface, combined with a smooth user experience, helps visitors stay on your site longer and encourages conversions.
· Link to applicable pages from the homepage: Make sure important pages on your site are easily accessible from the homepage. This can include popular products, services, or content that you want to highlight, ensuring both users and search engines can find your key pages quickly.
3. Not prioritizing mobile SEO
User experience is a critical aspect of eCommerce SEO. Make sure your website is not slow, easy to navigate, and is responsive on mobile devices. All these features can significantly impact your website’s search engine ranking and user engagement.
Solutions:
AMP Pages: Create AMP (Accelerated Mobile Pages) to improve mobile load times, enhance user experience, and boost SEO by delivering faster, lightweight content.
Test page load speed on mobile: Since mobile networks can be slower than desktop connections, make sure your pages load quickly on mobile devices. Slow load times on mobile can drive visitors away.
Check for responsive design: Ensure your site adjusts to fit the screen size of any device. Text should be readable without zooming, and buttons should be easy to tap without accidental clicks.
4. Neglecting Schema structured data markup
Schema structured data markup is code that helps search engines understand your content. It will improve visibility, enhance search results with rich snippets, and boost click-through rates(CTR). It also helps voice search and provides clear information to users.
Solutions:
Implement product schema: Using product schema markup allows you to display important details like price, availability, and product descriptions directly in search results. This can make your listings more attractive and informative to potential customers.
Utilize review and rating schema: Utilizing review and rating schema allows you to display star ratings & reviews of your customer to increase trust and engagement.Rich snippets featuring star ratings can significantly improve CTR.
Add breadcrumb schema: Implement breadcrumb schema to enhance navigation paths in search results. This makes it easier for search engines and user to understand your website structure.
Use structured data testing tools: Use Google’s Rich Results Test and Schema Markup Validator to ensure your markup is correctly implemented and eligible for rich results. Address any errors or warnings promptly.
On-page SEO mistakes
1. Low-quality content
The helpful content update is important for ecommerce SEO as the main source of traffic for your website. Without quality content, powered by SEO, you will get no organic traffic. Content is valuable in attracting new prospects and retaining loyal customers, but SEO makes your content visible in the SERPs.
Solutions:
Avoid Duplicate content: Avoiding duplicate content is essential for maintaining good SEO and ensure search engines to index your pages without confusing. SO Use canonical tags properly, ”noindex” tag, write unique content & implement unique meta tags for each pages.
Avoid Short content or Thin Content: For ecommerce store content is a key factor. So, write your website content long and explain your products properly and engaging.
Use Keyword-stuffed content: Keywords in content play very important role for SEO ranking. Use your main primary keywords in your content with proper frequency that improve your ranking in SERPs.
2. Neglecting Keyword Research
One of the biggest mistakes eCommerce retailers make is neglecting keyword research. Keyword research is the foundation of any successful SEO strategy, as it helps you identify the search terms and phrases your target audience is using to find products like yours.
Read this blog – Why keyword research is important for SEO
3. Not using XML sitemaps and robots.txt effectively
XML sitemaps and robots.txt files help guide search engines through your ecommerce site. XML site helps search engines navigate the website & robot.txt file guide search engine crawls your website pages. So, Neglecting both can misguide search engine and impact on crawling & indexing.
Solutions:
Create and update XML sitemaps: Create XML site including all important pages of your website and submit on google search console. Update your sitemap on regular basis whenever you add new page on your website.
Optimize robots.txt files: Optimize robot.txt file on regular basis so that search engine bot can easy crawl your webite.
4. Neglecting Meta tags optimizations
Meta tag optimization is crucial for eCommerce websites. These tags, including the title tag, H1 tags and meta description, play a key role in how your site appears in search engine results and influence user click-through rates (CTR). It will improve Search Visibility, Click-Through Rates, Rich Snippets & user experience.
Solutions:
Use keywords in Meta tiles
Use keywords in meta description
Use meta tags in products pages
5. Improper canonicalization
Improper canonicalization can lead to several negative effects on your ecommerce website. Canonicalization helps search engines understand the preferred version of a webpage when multiple versions exist. Improper canonicalization can lead to duplicate content issues.
Solutions:
· Use Canonical Tags Correctly: Ensure that each page with duplicate or similar content has a canonical tag pointing to the preferred URL. This tells search engines which version of the page to index and rank.
· Avoid Multiple URLs for the Same Content: Make sure your website doesn’t generate multiple URLs for the same page (e.g., with session IDs or tracking parameters). Set up redirects or use URL parameters correctly in Google Search Console to handle these variations.
· 301 Redirects for Duplicate Pages: If you have duplicate pages that are no longer needed, set up 301 redirects to the preferred version of the page. This helps consolidate link equity and guides users and search engines to the correct URL.
Off-page SEO mistakes
Not Paying Attention To High-Quality Link Building
Importance of backlinks in SEO is a ranking factor and ignoring high-quality backlinks might result in bad SEO results. It is critical to remember that providing high-quality content that naturally gets backlinks from respected websites can yield incredible results.
On the other hand, generating do-follow forum backlinks for your website can amazingly benefit your website ranking on higher grounds.
Solutions:
Create High Quality Backlinks: Create backlinks on high DA & PA website with proper hyperlinks of your keywords. Neglect high spam score with better website traffics.
Create backlinks to relevant domain: Always create backlinks with same niche referring domain.
Prioritize backlinks to key pages — such as the homepage, category pages, and product pages. Invest in backlink strategies, but don’t underestimate the importance of them happening organically when you generate quality content.
Not investing in a social strategy
E-commerce social media strategy can help improve your online store's visibility in search results and drive sales. A social marketing strategy is one of the top ways ecommerce businesses can grow their brands, but many businesses are too focused on keywords and neglect this other marketing strategy. You need more than just an eye-catching logo. You need a strategy that ensures people will see your branding in the first place. Social media is a great way to drive traffic to your ecommerce store. It’s also one of the more popular methods for promoting brand awareness.
Wrapping It Up
eCommerce SEO is a complex process that requires careful planning and implementation. If you can successfully avoid these common mistakes, you will be able to reach higher in the search rankings. The abovementioned best practices can help you simplify things, improve your search rankings, attract more organic traffic, and increase your sales and revenue. For more related SEO Blogs visit LearnSEO With Durgesh.
0 notes
Text
How to Optimize Wordpress website in 2024
Optimize WordPress website in 2024. Enhance performance, improve SEO, and boost user experience with our expert tips.

You can implement several performance optimization best practices today to reduce page load time and speed up your WordPress site. Here's our complete list of actionable recommendations, ranging from simple to advanced. You can watch the video about the 9 simple ways to speed up your website or read on to learn about them all, including WordPress performance optimization techniques.
9 Advanced WordPress Speed Optimization Strategies
1. Deferring and delaying JavaScript execution has a high impact.

The First Input Delay metric and the Lighthouse performance score demonstrate how JavaScript execution affects performance. Lighthouse and Page Speed Insights, for example, will notify you if you need to "eliminate render-blocking resources".

The Opportunities section of your Lighthouse report lists all of the URLs that are preventing your page from being painted for the first time. - Flying scripts - WordPress Meteor - Plugin organizer - Gonzales - Perfmatters. If you want to learn more, read our detailed articles on how to eliminate render-blocking JS and CSS and reduce JavaScript execution time. 2. Defer non-critical CSS, remove unused CSS, and inline critical CSS.

Non-critical CSS is irrelevant to the page's rendering. Such files can slow down loading times and trigger PSI recommendations like "Eliminate render-blocking resources" and "Avoid chaining critical requests". Critical CSS, on the other hand, should be given top priority: these are the resources above the fold that must load as quickly as possible. Inline critical resources, defer non-critical CSS resources, and remove any unused CSS. WP Rocket provides the Remove Unused CSS option, which simplifies CSS optimization and removal. More plugins and tools can help you tackle CSS: - Asset Cleaning - PurifyCSS - It requires some technical knowledge. - You should then follow Google's instructions for using the Critical Path CSS Generator. 3. Minify JavaScript. Minification is the removal of unnecessary and redundant code without affecting how the browser processes the data. JavaScript minification eliminates any unnecessary JS content, such as: Removes and any extra spaces or comments from the code. In other words, the goal is to make the file significantly lighter by reducing the size of the code.

- Use a free online tool, such as minifier.org, and select the "JS" option. - Use a plugin like WP Rocket to remove unnecessary JS and improve website loading speed. As shown below, simply check the "Minify JS files" box. 4. Minify CSS.

A CSS file contains whitespace, comments, and punctuation. This content improves the developer's ability to read the code, but it is unnecessary for visitors. CSS minification removes extra spaces and comments from your CSS files, such as "(/*" or whitespaces, so removing unnecessary content will result in lighter files. - Use a free online tool like minifier.org and select the "CSS" option. - Use WP Rocket to clean up and reduce CSS file size, as shown below. 5. Optimize your WordPress database and decrease database calls. As your website grows, so will your WordPress database, with some parts of it becoming obsolete over time. If you can get rid of unnecessary information, your database will run more efficiently and load faster. Access PHPMyAdmin from your hosting provider to optimize your database. If you understand your database structures well, you can perform some manual interventions. If you're not sure, we've gathered some other options for you. - WP-Optimize (more than 1 million users). WP-Optimize can clean up post revisions, old drafts, unapproved, spam, trashed comments, expired transient options, trackbacks, and pingbacks. - WordPress Sweep (100,000+ users). You can review each setting or run all of the tasks by clicking the "Sweep All" button at the bottom. 6. Separate long posts into pages. Google loves long posts, but more content means more images to load. To reduce the impact of your longest posts, consider splitting them into multiple pages. However, if you've already enabled lazy loading, a very long text should have no effect on performance. - Use the tag in your article to split it into the next page. - Use powerful plugins to activate pagination and customize post layouts. We recommend trying WP-PageNavi. 7. Disable hotlinking with low impact If you create high-quality content, it is possible that it will be reused or stolen by other websites. Stealing is bad, but it's not the worst in this case. The worst-case scenario is that they can use both your images and your bandwidth by hotlinking to the content. - Block specific domains. - Use a WordPress plugin such as All in One WP Security to prevent hotlinking. 8. Correct HTTPS/SSL errors with low impact So, receiving the following warning while visiting a website is never a good sign, is it? Google and your visitors will prefer a secure website with a safe browsing experience. Many hosting packages include HTTPS and SSL. Check with your hosting provider to see if there are any ongoing issues with your website. - Use Real Simple SSL, a plugin with over 5 million activations. 9. Use the latest PHP version An updated PHP will make your WordPress site run faster. - Check your host's PHP version and request an upgrade if it's lower than 7. - Use a plugin like Version Info to check your PHP version. Read the full article
0 notes