#HTML Table
Explore tagged Tumblr posts
Text
HTML Tables

HTML tables are used to display data in a structured format, using rows and columns. Tables are a great way to organize information, such as data, schedules, or any other content that requires a tabular layout.
Basic Structure of an HTML Table
An HTML table is created using the <table> element, and it consists of rows (<tr>), headers (<th>), and data cells (<td>).<table> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> </tr> <tr> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </table>
Key Table Elements
<table>: The container element for the table.
<tr>: Defines a row within the table.
<th>: Defines a header cell in the table. Text in a <th> is bold and centered by default.
<td>: Defines a standard data cell in the table.
Example of a Simple HTML Table
<!DOCTYPE html> <html> <head> <title>HTML Table Example</title> </head> <body> <h1>Sample HTML Table</h1> <table border="1"> <tr> <th>Name</th> <th>Age</th> <th>Occupation</th> </tr> <tr> <td>John Doe</td> <td>30</td> <td>Software Engineer</td> </tr> <tr> <td>Jane Smith</td> <td>25</td> <td>Graphic Designer</td> </tr> <tr> <td>Emily Johnson</td> <td>40</td> <td>Project Manager</td> </tr> </table></body> </html>
Adding Table Borders
The border attribute adds borders around table cells. Although it's now better to use CSS for styling, you can still use the border attribute in the <table> tag for quick border application.<table border="1"> <!-- table content --> </table>
Table Caption
A table caption is a brief description of the table and is added using the <caption> tag. It usually appears above the table.<table border="1"> <caption>Employee Information</caption> <tr> <th>Name</th> <th>Age</th> <th>Occupation</th> </tr> <!-- more rows --> </table>
Table Headers
Headers are often used to define the labels for columns or rows. They help in identifying the type of data contained in the corresponding rows or columns.<table border="1"> <tr> <th>Name</th> <th>Age</th> <th>Occupation</th> </tr> </table>
Table Spanning
Colspan: Allows a cell to span multiple columns.
Rowspan: Allows a cell to span multiple rows.
<table border="1"> <tr> <th colspan="2">Header spanning two columns</th> <th>Header 3</th> </tr> <tr> <td rowspan="2">Cell spanning two rows</td> <td>Data 2</td> <td>Data 3</td> </tr> <tr> <td>Data 4</td> <td>Data 5</td> </tr> </table>
Grouping Table Elements
<thead>: Groups the header content.
<tbody>: Groups the body content.
<tfoot>: Groups the footer content.
This grouping helps with styling and managing large tables more efficiently.<table border="1"> <thead> <tr> <th>Name</th> <th>Age</th> <th>Occupation</th> </tr> </thead> <tbody> <tr> <td>John Doe</td> <td>30</td> <td>Software Engineer</td> </tr> <tr> <td>Jane Smith</td> <td>25</td> <td>Graphic Designer</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">Footer Content</td> </tr> </tfoot> </table>
Styling Tables with CSS
CSS provides powerful ways to style tables beyond the basic border attribute. You can customize padding, background colors, border styles, and more.<style> table { width: 100%; border-collapse: collapse; } th, td { padding: 10px; text-align: left; border-bottom: 1px solid #ddd; } tr:hover { background-color: #f5f5f5; } th { background-color: #f2f2f2; } </style><table> <!-- table content --> </table>
Key Points
Tables are structured using rows (<tr>), headers (<th>), and cells (<td>).
Use attributes like colspan and rowspan to merge cells.
Group elements using <thead>, <tbody>, and <tfoot> for better structure and styling.
CSS can greatly enhance the appearance of your tables, making them more user-friendly and visually appealing.
Understanding how to create and style tables in HTML is essential for organizing and displaying data on your web pages.
Read More…
0 notes
Text
HTML Table Generator Create In HTML CSS Portal Editor Online
This is a simple online blogger script free ar3school tool to enable you to create tables with different styles with HTML, CSS with color, center, colspan, padding, responsive, number of rows, columns, borders, etc
0 notes
Text
tumblr has failed being "the queerest place on the internet" unbelievably hard and without any hope of recovery so I think it's time for them to pivot by adding a spreadsheet integration (graphs included) so users can unleash their full power and make tumblr "the most autistic place on the internet"
#this is not an insult#i want spreadsheets so badle#or at least html tables please im begging you#imagine the resources we could compile and share.....
240 notes
·
View notes
Text

new website template @ itinerae.
24 notes
·
View notes
Text

cooking something devious
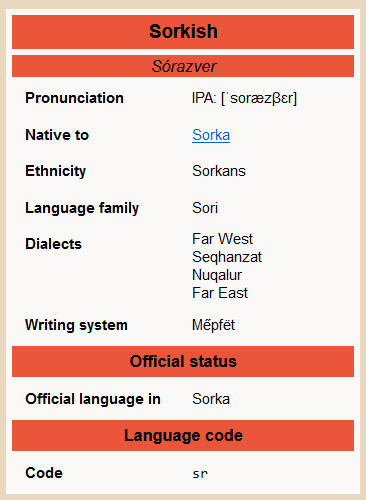
#coded the wikipedia language infobox in html for my website all by myself and im actually so so proud of it#because me and html are business partners at best. i could only do the basic formatting more or less#html tables conquered whats next#sorkish conlang
9 notes
·
View notes
Text
there's nothing quite like using ancient code with all the example images broken and for some god forsaken reason they keep putting everything in tables
#writing#rant#html#they're going directly into divs#i dont know why you used a table and i dont care i will not stand for it#im losing my mind over this tho. literally why a table? its the worst structure. yeah its helpful sometimes. i guess.#but literally the only valid usecase imo is for pre-flexbox times#if you're not using it to have an adjustable variable layout what are you even doing with it#literally? just use a div??? what is happening you're not even using the cells theyre just SITTING THERE IN YOUR CODE#benefit of the doubt says they too were working with restrictions and just doing the best they could#judgement says there is no valid explanation for this tomfoolery
9 notes
·
View notes
Text

Responsive Pricing Plan
#price plan#pricing table#html css#divinectorweb#css#frontenddevelopment#webdesign#html#css3#responsive web design#learn to code#html5 css3
5 notes
·
View notes
Text
My omegaverse paper is ready to upload ehehhehehheh >:]
#omegaverse#LIKE HOLY SHIT ITS READY TO UPLOAD#ITS SITTING IN MY AO3 DRAFTS ALL FINISHED#THE HTML IS ALL DONE. THE CONTENTS TABLES FOR EACH CHAPTER ARE DONE. IT'S DONE. ITS ALL DONE AND READY#i just have to hit upload#thats it#holy shit#its solidly 50 thousand words too#50.7 thousand im pretty sure. plus the little bit on enigmas which is just gonna be its own work rather than in the main one#cos there isnt really anywhere it fits properly in the pain one#OmegaMonni
3 notes
·
View notes
Text
"where did you go" sanitizer got me again.
#'i thought you said it was good enough for now' yes. i thought so too.#then i remembered that html tables also exist and that scrivener exports them Reasonably Well#but the way the sanitize was set up earlier today it would break if it had to parse one#so yes. i spent today getting that done. and now i'm making a config file#n making it so that the sanitizer can read a config file so that Other People can use it n customize it#花話#i like how i keep doing that sort of thing tbh. like in theory i could pass out the .exe file to anyone who wanted it#however the main reason i'm coding these sorts of things is bc they're just not available online bc i'm always doing niche-ass shit#anyway tomorrow i will drive on the freeway for the first time ever ever ever ever#so if i never update again The Cars Fucking Got Me
2 notes
·
View notes
Text
Responsive Sortable Table for HTML Websites
People watch website both from Laptop and Mobile. So, when a web developer creates Table, he or she should make it as responsive. Sometimes it is important to set different color for odd and even row that reader can read the table easily. This Code can make your Table Header sortable too.
#HTML#HTML website#CSS#CSS3#Different Color for Odd and Even Row#Even Row#Filter Table#Filterable Table#Hover on Table Row#Odd Row#Responsive#Responsive CSS Table#Responsive Table#Sortable Table#Table
2 notes
·
View notes
Text

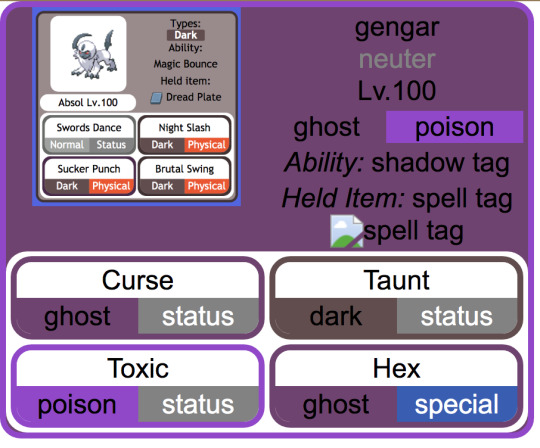
making slow progress toward a (vaguely) dynamic pokémon custom team template that mimics the Bulbapedia team flyout and after ... a ... While ... of essentially redesigning the element hierarchy from scratch with the help of a friend who is MUCH better at programming than me, it is beginning to Look
(the Absol screenshot was just one I had on hand for a stand-in, my final one will probably look a little different since I want to also add Mega / Partner Pokemon indicators if possible, and to also just tweak the info hierarchy a bit)
#from the writer's den#void talks#getting those corners on the moves was ROUGH. initially it was a table structure but after much struggle#my friend found an implementation that just uses css wizardry instead of html#also for anyone curious: the reason I say it's vaguely dynamic is bc it's actually a jinja template and html#with my vague idea being that essentially it prints out pages for any arbitrary team#(though obviously the pages themselves will be static)#also for those familiar with bulbapedia#I wanted to have a proper 'neuter' gender marker so my eventual goal is to write a little if-then in the jinja file#that allows it to convert to arbitrary symbols (to display) in addition to having the custom colors (in the css)#probably in the form of a 'if [m] / elif [f] / else' for the colors#this is solely bc there's enough neutral-gender pokemon on my oc teams that I want it to actually be indicated#where absence actually means unspecified
5 notes
·
View notes
Text
Congrats to our top 3 teams!
Mr Ree Polka (tl) -- the first to finish the Round 3 Meta!
Kat: ) -- second to finish and our favorite submission (so far) to a certain puzzle!
The Hoes of Blackmoor Manor -- third to finish and the first team to solve a puzzle in the hunt! With that said, all three teams have declined running the 2025 welcomeinitiate mystery, so that title is still up for grabs! A few other updates: 1. There is now a Junior Detective version of Recipe Substitution, which is easier than the original version. Either version will work for the Round 1 meta puzzle 2. There are now self-serve hints on all Round 1 puzzles, including the meta. Simply submit "hint1", "hint2", or "hint3" to get hints for a puzzle. These do not count against your guess limit 3. We are still available for custom hints (unlimited for Round 1, 1 a day for Rounds 2&3), so def send a message if you're stuck on a puzzle!
#welcomeinitiate#2024#welcomeinitiate2024#puzzle hunt#secret 4th update: we figured out how to make an html table so the round 1 meta looks prettier now
6 notes
·
View notes
Text
can't believe it. i'm going to have to learn to use another ao3 feature
#me going through a complete guide to 'limited html' on ao3 like. help me simple explanations you're my only hope#i did a table ONCE. and now i think i need BLOCK QUOTES#girls will say yeah i'm gonna do some fake social media sections. and then the formatting#anna's fic notes#that being said if i can do it right this will solve a huge barrier for me#and that barrier is. i don't know how to do comments in a way that's not ugly.
6 notes
·
View notes
Text
not gonna lie now that I've mastered flexboxes I don't really get the point of tables anymore. they're just kind of annoying to use looool
#bellspeaks#jokes aside I am aware flexboxes came later along in html's life. which is why they coexist & are taught later then tables#but imo they should just be in the css basics of every html course. they're so fucking useful like oh my god
4 notes
·
View notes
Text
i could genuinely have this assignment done in like 20 minutes but here i am not doing it.
#tea speaks#I HATE FORMATTING TABLES OKAY#its bad enough in html but i dont like dreamweaver so its worse
2 notes
·
View notes