#Sortable Table
Explore tagged Tumblr posts
Text
Responsive Sortable Table for HTML Websites
People watch website both from Laptop and Mobile. So, when a web developer creates Table, he or she should make it as responsive. Sometimes it is important to set different color for odd and even row that reader can read the table easily. This Code can make your Table Header sortable too.
#HTML#HTML website#CSS#CSS3#Different Color for Odd and Even Row#Even Row#Filter Table#Filterable Table#Hover on Table Row#Odd Row#Responsive#Responsive CSS Table#Responsive Table#Sortable Table#Table
2 notes
·
View notes
Text
I don't remember my fatt.wiki password........ : (
#I wanted to try making a sortable table while at work.....#I should have internet at home by tomorrow but. I had the idea just now I want to give it a shot#Can't log in though so I can't source edit#Also would just like to distract myself from feeling vaguely anxious Which. I guess I should work instead lol#rosa talk
1 note
·
View note
Text
Well guess I made it even more yellow (code below !)




#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #DEB887;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #DEB887;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #DEB887;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #DEB887;
}
#bookmark-form form {
background: #2a2a2a;
color: #DEB887;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #c88937;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFE4B5;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #DEB887;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #DEB887;
background: #191919;
border-color: #DEB887;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #DEB887;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
}
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
180 notes
·
View notes
Text
dark flat ao3 skin v2.0




1. log in and go HERE
2. click button "Create Site Skin"
3. name it whatever
4. copy/paste code from below in "CSS" field
5. "Submit"
6. make sure you clicked button "Use" HERE in the list of skins
7. change it as you like
CSS:
outer .region,
footer .group,
.post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea,
main .verbose legend,
.verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover,
modal,
.ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form,
ui-datepicker-div,
.ui-datepicker table { color: #eee; border-color: #151619; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
workskin {
font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
header ul.primary,
outer #footer,
.toggled form { background: #1a1b1f; }
header .primary {
background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1b1f !important; }
.user.navigation.actions>li { margin-top: 0.3em !important; }
header .menu,
small_login {
border: 1px solid #1f2126; box-shadow: none; padding: 0; }
.tags.group, .more.group { margin-top: 0.6em; }
header .actions a:hover,
header .actions a:focus,
header .dropdown:hover a,
header .open a,
header .menu,
small_login,
.group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index,
dashboard a:hover,
th,
dashboard .secondary,
.secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #151619; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
header .dropdown .menu a:hover,
header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover,
tos_prompt .heading,
tos_prompt [disabled] {
background: #22262a; }
outer,
.javascript, .statistics .index li:nth-of-type(even),
tos_prompt,
.announcement input[type="submit"] { background: #151619; }
.filters .submit input { border: 1px solid #202227; background-color: #202227; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
header ul.primary,
footer,
dashboard ul,
dl.meta, .group.listbox, fieldset fieldset.listbox,
main li.blurb,
form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset,
inner .module .heading,
.bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1b1f; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1em; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox,
main li.blurb,
.wrapper,
dashboard .secondary,
.secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
dashboard .current,
.actions a:active,
outer .current,
a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #1a1b1f; border-color: #1f2126; }
greeting .menu {
right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #202227; color: #fff; border: 1px solid #202227; min-height: 3em; border-radius: 0; padding: 0 0.6em; }
input:focus, select:focus, textarea:focus { background: #202227; }
body, .toggled form, .dynamic form, .secondary, .dropdown { background: #202227; color: #fff; margin: 0; padding: 0; }
footer a:hover,
footer a:focus,
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
header #greeting img,
header .heading a,
header .heading a:visited,
header .user a:hover,
header .user a:focus,
header fieldset,
header form,
header p,
dashboard a:hover,
.actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8,
tos_prompt .heading {
color: #a7a7a7; }
header .menu li {
border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
greeting .icon,
dashboard,
dashboard.own,
.error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #151619; }
dashboard.own {
border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag,
header a,
header a:visited,
header .primary .open a,
header .primary .dropdown:hover a,
header .primary .dropdown a:focus,
header #search input:focus,
header #search input:hover,
dashboard a,
dashboard span,
dashboard .current,
.heading, .group .heading, .filters dt a:hover { color: #fff; }
header .dropdown .menu a {
padding: .75em .5em .75em; }
header #search .text {
background: #151619 !important; border-radius: 0; margin: 0.2857em 0.429em; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label,
header .actions a {
background: #23252a; border-color: #23252a; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover,
dashboard a:hover,
.actions a:focus, .actions input:focus,
dashboard a:focus {
color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current, .current a:visited { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: none; }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
outer .group .heading,
header .actions a,
fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
header .actions a,
fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #fff; }
a, a:link, a:visited:hover { color: #fff; text-decoration: none; }
.announcement .userstuff a:visited { color: #666; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
form.verbose legend, .verbose form legend { background: #151619; }
.listbox li.blurb { box-shadow: none; background: #1a1b1f; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; background: #1a1b1f; }
dashboard ul {
float: none; display: block; padding: 0.26em 0; text-align: right; position: relative; background: none; }
user-fandoms {
padding: 1.4em 0; background: #1a1b1f; }
.listbox .index { padding: 0.6em 0; }
.bookmark div.user { background-color: #151619; }
.bookmark dl.stats { margin-bottom: 1.5em; margin-top: 1.5em; }
.dashboard .own, .comment span.unreviewed { background: #1a1b1f; opacity: 1.0; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #1a1b1f; opacity: 0.95; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { padding: 0.5em 1em; border-radius: 0; }
header {
margin: 0 0 3em; }
.tags.group, .more.group { padding: 0.6em; }
dashboard a,
dashboard span {
line-height: 2.2; padding: 0 0.5em; }
.listbox>.heading, .listbox .heading a:visited { margin-left: .6em; }
.listbox, fieldset fieldset.listbox { border: 1px solid #1a1b1f; margin: 0.5em auto; box-shadow: none; }
.reading .user { margin-top: 1.5em; padding-top: 0.5em; border-top: 1px solid #23252a !important; }
.comment .userstuff { background-color: #1a1b1f !important; }
input, textarea { box-shadow: none; background: #151619; padding: 0.4em; }
.filters .indicator:before { background: #404248; color: #aaa; display: inline-block; border: 1px solid #404248; margin-right: 0.25em; background-image: none; }
.filters [type="checkbox"]+.indicator:before { padding: 0 0.25em; border-radius: 2px; }
.filters [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters input:checked+.indicator:before { border-color: #1a1b1f; }
.filters input:checked+.indicator+span { font-weight: 500; }
.filters .exclude [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters [type="radio"]:checked+.indicator:before { background: #970000; background-image: none; }
ui-datepicker-div,
.ui-datepicker table { background: #1a1b1f; }
.ui-datepicker td { border: 1px solid #23252a; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #2e3138; border: 1px solid #2e3138; margin: 0.6em auto; padding: 1em; box-shadow: none; border-radius: 0; }
.listbox .index { padding: 0.6em; box-shadow: none; }
dl.meta { max-width: 75em; background: #1a1b1f; margin-top: 1em; }
dl.index dd { background: #151619 !important; }
form.search input[type="text"] { border-top-color: #151619; background-color: #202227; padding: 0.45em 0.45em; border-radius: 0; }
modal {
background: #1a1b1f; border: 10px solid #1a1b1f; margin: 3% 0; max-width: 800px; min-width: 200px; padding-bottom: 44px; position: relative; text-align: left; width: 80%; z-index: 501; }
.post .meta dd ul li { display: block; padding-bottom: 0.6em; }
workskin {
font-size: 1.2em; max-width: 52em; }
div.comment, li.comment { padding: 0.6em; background: #1a1b1f !important; }
205 notes
·
View notes
Text
Hey guys, if you haven't already, check out CapSized, the cap/trade/contract/literally-anything-you-can-think-of tracker!
After CapFriendly became the property of the Capitals, there was a void in the cap-tracker world which led to the creation of CapSized. Billed to me as a "solo female developer's project" by the wonderful Traxe (@nonslipdoormat), CapSized has grown significantly over the past few months, and I've been fortunate enough to help out with data entry, feature testing, and setting up the Discord. CapSized combines the best of both worlds: a place to observe happenings around the NHL and a comprehensive player information database. (And it's often the most accurate site out there!)
In my only mostly nonbiased opinion, the sheer utility of CapSized and its features is unparalleled by any other cap-tracker, which has made it my go-to - and I've seen so many cap-trackers. Features of CapSized include the ability to view player contract signings and details, view teams' cap situations, sort teams by filters like cap space/roster spots/cap hit, filter and sort players by just about any metric you can think of, look at previous draft results, and pore over trades as you wonder why your GMs are allowed to make stupid decisions. (You can now be fully informed when you yell at Kyle Dubas for the Graves and Jarry deals!) New features are being rolled out fairly frequently too, so if there's a utility you'd like, and you give us a shout, it could be part of the next update!
As a wise person once said, "Do you like sortable tables? CapSized is your friend."
Take a look:



Speaking of trades, CapSized has a mock trade feature where you can send just about anyone just about anywhere. McDavid for Palat with zero retention, anyone? Another awesome component of the site is that game lines are updated daily, so you can always check where your favorites are in the lineup. (Or if they’re not, because your coach personally wants to see you lose at fantasy...)
Check it out:


All of this to say - we're very excited about the site's future and wanted to let you know so that you can be a part of it! The CapSized Discord is now live, so feel free to join if you wanna have the latest updates on the site or just to chat :) Happy analyzing!
If you like CapSized, why not reblog this post to spread the word?
139 notes
·
View notes
Text
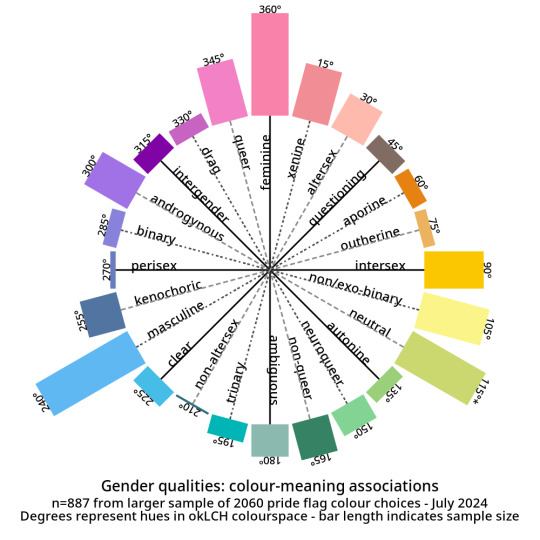
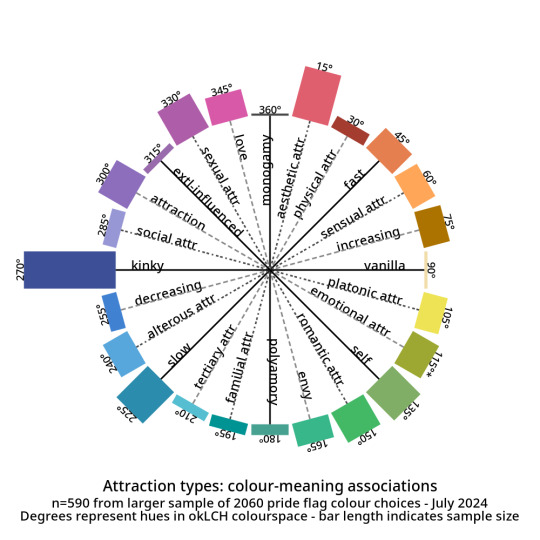
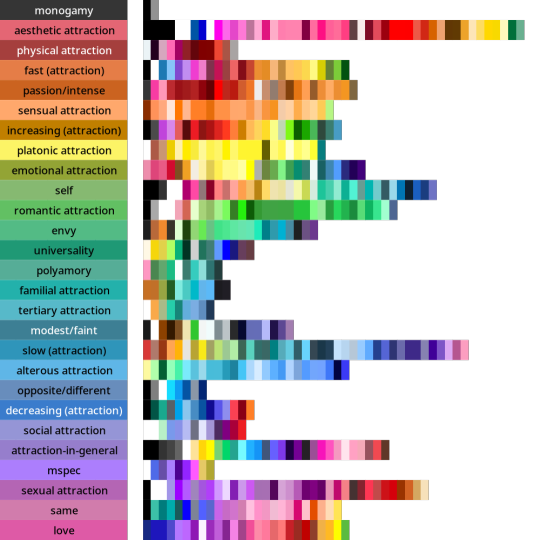
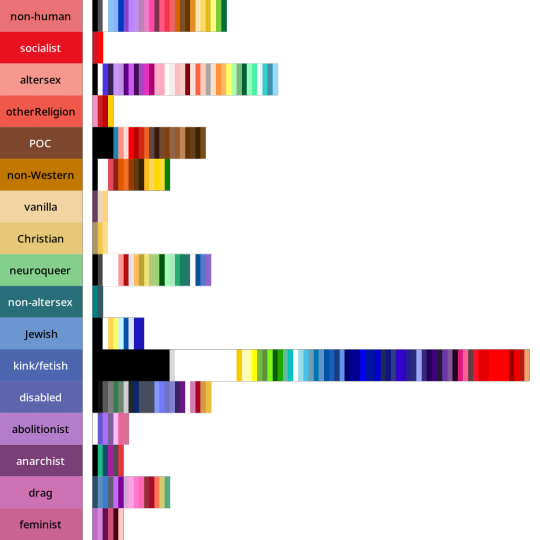
What Pride Flags Mean, Part 1: Gender and Attraction
Welcome to the latest installment of my autistic hyperfixation on flags! I wanted to figure out a common language of Colour X means Thing Y. Like how pink is consistently used for feminine.
Having a common language for flag meanings matters because it improves cognitive accessibility of flags. ♿️💙
But I didn't want to be prescriptive about what colours should mean what. Just because I think Thing X should go with Colour Y doesn't mean everybody else would.
So this turned into a descriptive, empirical project. I gathered a data set of 2060 pride flag colour choices to figure out what are the most common colour-meaning combinations. Some of the results:


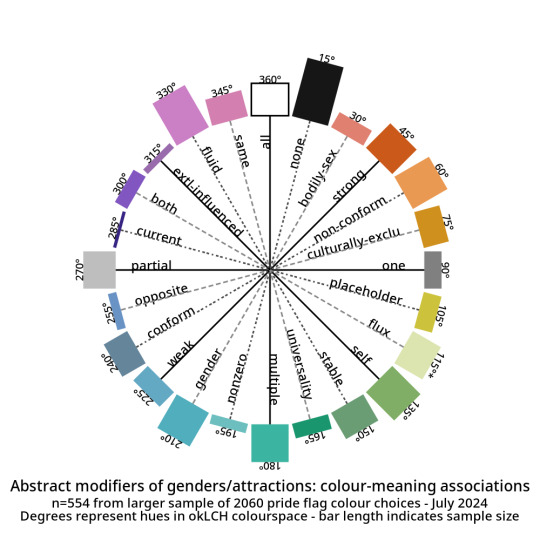
And here are the abstract modifiers: these are modifiers that were generally shared between the genders and the attractions. For example, black is used to indicate having no gender as well as having no attraction.

Click here for tables with okLCH values, hex values, definitions, and notes - I've put a more detailed write-up on my Wikimedia Commons userpage. (Mediawiki supports sortable tables and Tumblr does not.)
METHODS-AT-A-GLANCE
To make the figures above, I assembled a data set of pride flag colours. It contains 2060 colour choices from 624 pride flags, representing 1587 unique colours. Click here for a detailed description of how I gathered and tagged the pride flag colours and tagged them.
For each tag, I converted every colour to okLCH colour space and computed a median colour. OkLCH colour space is an alternative to RGB/hex and HSL/HSV. Unlike RGB/hex and HSL/HSV, okLCH is a perceptual colour space, meaning that it is actually based on human colour perception. 🌈
In okLCH space, a colour has three values:
- Lightness (0-100%): how light the colour is. 100% is pure white.
- Chroma (0-0.37+): how vibrant the colour is. 0 is monochromatic. 0.37 is currently the most vibrant things can get with current computer monitor technologies. But as computer monitor technologies improve to allow for even more vibrant colours, higher chroma values will be unlocked.
- Hue (0-360°): where on the colour wheel the colour goes - 0° is pink and 180° is teal, and colours are actually 180° opposite from their perceptual complements.
The important thing to know is that okLCH Hue is not the same Hue from HSV/HSL - the values are different! (HSL and HSV are a hot mess and do not align with human colour perception!)
You can learn more about okLCH through my little write up, which was heavily influenced by these helpful articles by Geoff Graham, Lea Verou, and Keith J Grant.
You can play with an okLCH colour picker and converter at oklch.com
🌈
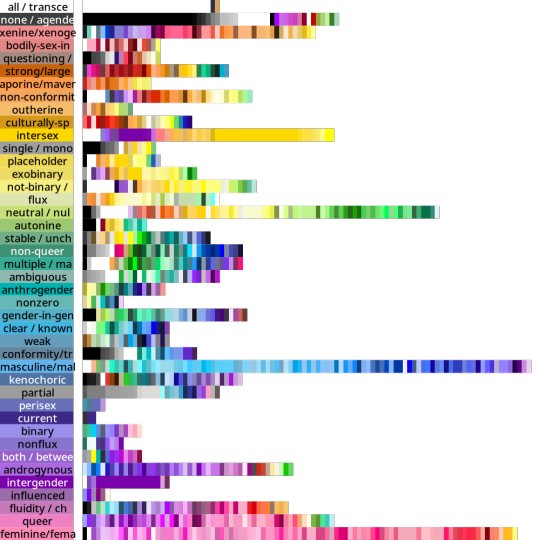
MORE RESULTS: COLOUR DISTRIBUTIONS
Back when I started tagging my data, I divided my data into five main chunks: Gender qualities (e.g. masculine, androgynous), Attraction (e.g. platonic, sexual), Values (e.g. community, joy), Disability (e.g. Deaf, blind), and Other.
I'll talk about Disability and Values in future posts! But for an alternate view of the data, here are the full distributions of the colours that were placed in each tag.
They come in three parts: tags I created for Gender, tags for Attraction, and tags from Other. The abstract modifiers are spread between the first two, though their contents transcend Gender and Attraction.



Some distributions have a lot more variance within them than others. Generally speaking, major attraction types tended to have the least variance: sensual attraction is really consistently orange, platonic is really consistently yellow, etc.
Variance and size do not correlate. Many of the smaller tags are quite internally consistent. I don't have a ton of tags in "current gender" but they're all the same dark purple. Xenine/xenogender has a whole bunch of entries, and there's a really big spread from blue to yellow.
Some tags, like intersex as well as kink/fetish show there are a small number of different colours that are very consistently used. Whereas other tags like masculine show a very smooth range - in this case from cyan to purple.
Overall I'm pretty satisfied with how things wound up! 🥳 It makes sense to me that an umbrella term like xenogender would have a lot of variance. What honestly makes me happiest is just how many tags wound up 180 or 90 degrees from their opposites/complements. 🤩
Not everything lined up nicely (the opposite of drag is .... neuroqueer? awkward.) 🤨 Some things lined up in hilarious ways, like how initially I had the opposite of kink/fetish being Christian (amazing.)
But as a whole, there's a lot of structure and logic to where things landed! I hope this makes sense for other people and can help inform both flag making as well as flag interpreting (e.g. writing alt-text for existing flags). 🌈
I'm hoping to post the Disability and Values analyses in the coming days! If you want to learn more, my detailed notes along with tables etc are over on my Wikimedia Commons userspace. 💜
Everything here is Creative Commons Sharealike 4.0, which means you're free to reuse and build on my visualizations, tables, etc. Enjoy!
#lgbt#lgbtqia#mogai#mogai flag#mogai flags#lgbtq flags#lgbt flags#lgbtqia+#vexillology#flags#colours#oklch#colour nerdery#colour theory#colour science#cognitive accessibility#design
200 notes
·
View notes
Text
-> puckpedia is Fine but it's honestly... the vibes are off i don't know.
-> THIS is the good stuff
the rundown:
you can sort the whole table... i can bring up who has the most money on ltir without having to scan the whole table (it's MTL)(RIP Carey)
the caps actually have more money on their forwards than the leafs. Fuck you. Fuck you guys. (AMENDMENT: RIP Nicke and TJ)
separate trades and transactions page
can filter trades to be between 2 teams, can filter transactions to be from any set of teams you want
generally just. Do You Like Sortable Tables? CapSized Is Your Friend
67 notes
·
View notes
Text

LAST CALL FOR SIGN UPS! Sign ups end August 31st 2024!
Before you sign up, please read the Muggle Fair Rules at our collection.
It’s especially important that your fanwork must follow the muggle theme listed in the prompt, must be created specially for the Fair and should not be posted anywhere else. The collection is also anonymous so any work submitted to the collection will automatically stay anonymous until the end of the fair.
The complete list of prompts can be viewed at this table (sortable by theme).
> SIGN UP AS AN ARTIST OR WRITER HERE
> SIGN UP AS A PODFICCER HERE
Each prompt can be claimed once for art and once for fic. You may also claim both art and fic together.
If you claim a prompt, please watch this comm, Tumblr, or our DW comm for updates on the H/D Fan Fair. Or join our discord here!
#harry potter#draco malfoy#drarry fic#drarry#hd fan fair#drarry art#draco malfoy/harry potter#please help reblog to promote the fair#hd muggle fair#hd career fair
56 notes
·
View notes
Text
MMOLB UPDATES
haven’t been on here in a while so i’ll post some updates.
over the week, the site’s performance has dramatically slowed down because there are over 1,200 (lesser league) teams now. each one is playing a simulated game against another team, meaning above 600 games being played simultaneously. Danny has a new server ready and is getting ready to migrate it there.
new games are scheduled to begin every 2 hours, but because of the server throttling we apparently have had two spillovers on games that lasted more than 2 hours. it seems very unlikely (most games should end at about 50 minutes), but there are a lot of teams! the sim ticks keeping time probably slowed.
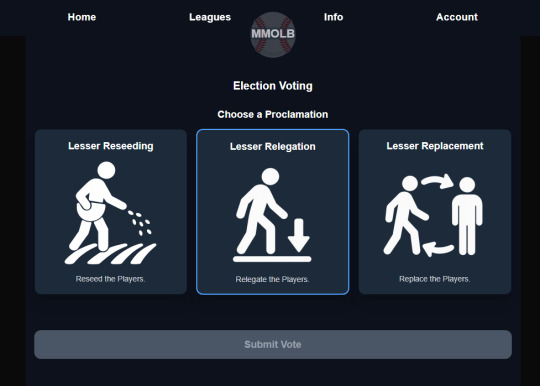
the election options are now available to view. Season 0 Lesser League players are going to be replaced by a new lineup on people’s teams going forward. there were clones at the beginning (the seed wasn’t increasing properly which has since been fixed but cloned players remain in the league) and other bugs, so this would be a way to truly start fresh. Season 0 really was just a test run anyway, so it’s understandable.





some people expressed sadness because they already got attached to their team’s players, but have we learned nothing from the incineration of jaylen hotdogfingers upon opening the forbidden book? nobody is meant to last forever. anything could happen. FACT.

the tentative schedule as i have come to understand it is as follows:
Games start Monday morning — End midnight on Saturday
Break during Saturday’s daytime
Reconvene Saturday evening at 6pm CST for the Home Run Challenge and Superstar Game.
“For the Home Run Challenge, each league's top hitter will pair up with the pitcher that gives up the most home runs, and they take turns trying to hit as many home runs as possible. After that, the Superstar Game is an exhibition game featuring the top players from each league forming teams and facing off at The Starfield! The winner of the Superstar Game will get home field advantage for their team in the Greatest Series, the final match of the Postseason.”
Games start up again on Sunday at midnight — Thursday afternoon (next week)
Friday and Saturday (next week) are for the postseason and Seasonal election.
the Sunday the day after the election, idk day of rest maybe?
for my personal team Tampa Strings, i want to put their stats here now for posterity. i’m going to pick Relegate during the election since i’d still like to see them around sometime in the future, even if they’re pulled to another team in the league.
Fortuna Skyes is my best batter, but Fox DeGrom and Fiona Shevchuk trail close behind her.

my pitchers are probably why my team’s W-L ratio is 17-24 despite my great batting lineup.
*foghorn sound effect*

i’m excited for the future of MMOLB, and glad to be here from the beginning even with all the kinks that needed to be worked out.


Danny and the Umps are doing a great job
EDIT: MMOLB has been moved to a new server and the site runs much smoother now.
also, from within a game, you can click on a team’s name and see their roster from there instead of having to get at it from the league standings.
stats for players are now visible on the site! however if you’d like a color-coded overview, there is a fan-created alternative we were using before stats were deployed on the site.
https://lunanova.space/mmolb/
it also still has its own advantages over MMOLB’s built-in stat display:
you can see a team’s overall stats all at once.
color-coded stats (table is sortable)
you can see your team’s ranking in your Lesser League Subleague, since the MMOLB site only displays the top 12. (Elo at the top of the page).
you can see your game history and quickly see the stats of the teams yours were up against.
9 notes
·
View notes
Text
Oh, and just in case anyone is curious or hasn’t seen before (hello new people!), I have a post floating around somewhere on this blog with the witch books that I own/read/borrowed/have access to. It’s a bit outdated now, but I’ve been updating the list on my Neocities (which is a work in progress).
So if you pardon my scaffolding and sawdust, you can go to lazywitchling.neocities.org and click the bookshelf tab to see what I have.
The table is sortable, so you can click the column titles to sort by book title, author, or reading status.
(“Holy Shit, Jester, you have THAT many witch books???” Well, yes and no. I own some in physical form, some in ebook, some I have access to from the library, or copies I can borrow from friends, most of the super shitty ones came from a bargain bundle, etc.)
#lazy witchblogging#jes vs witch books#oh if you’re on a tablet then the website might look better on side view than portrait view#it’s a thing. I’m working on it.#my site runs on load bearing mushrooms
13 notes
·
View notes
Text
MR2 Items Page update with new Item Cards with images!
Don't worry, the sortable Table View of items are still there, but i've gone ahead and added Item Cards for the mundane items, and all items that can be used in Fusion/Combination:
https://legendcup.com/faqmr2items.php

#monster rancher#simulation#nintendo switch#steam#playstation#monster tamer#MR2#MR2DX#Finally I know what Kaleidoscope looks like
6 notes
·
View notes
Text
#css#css3#different color for odd and even row#even row#filter table#filterable table#hover on table row#odd row#responsive#responsive css table#responsive table#sortable table#table#prestashop#prestashop table
0 notes
Text
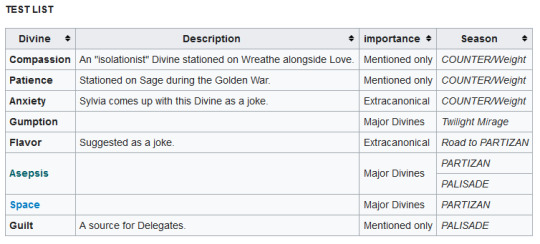
so I DID manage to set a new sorting key for the Seasons because the alphabetical order for those isn't the chronological one (aside from C/W being the first one it just doesn't work. for a bit there I lived in a world where T came before P in the alphabet but I've since realized that this is not true. irrelevant either way). you have to sort by Divines first and then Seasons to see my efforts because the original order i made the table with is the season one (I just went down the List of Divines pages and picked a few).
my problem is that this doesn't work with the "importance" column... because of the rowspan i used for Asepsis (one of multiple Divines that appear in multiple seasons, so this would continue to be a problem. Most of the PAL Divines appeared in PZN!). I'd usually put
data-sort-value="xyz" |
in front of the thing I want to be sorted, like so:
data-sort-value="a" |''COUNTER/Weight''
but with the Asepsis line looking like THIS
| rowspan="2" |'''[[Asepsis]]'''|| rowspan="2" | || rowspan="2" |Major Divines|| data-sort-value="d" |''PARTIZAN''
it just doesn't work. I've tried it all (I think). it always messes it up! A kind of cheat idea here would be to come up with different names that DO sort correctly & alphabetically, but I honestly think "Major Divines/Mentioned only/Extracanonical" are pretty good/concise. It's kind of annoying, because the rowspan vanishes as soon as you sort anyways:
before:

after:

which imo looks fine here but probably kinda bad if you get to like, Integrity, who's listed in /4/ seasons (PZN is "Mentioned Only"). - Yeah ok after trying it out: this sucks. it doesn't have a description as a Major Divine (just click on the page I guess) (though you could put something there if you wanted to spend some time coming up with one sentence descriptions/summaries). but it DOES as a Mentioned Only (says when it was mentioned. smart). Which. I guess I COULD work with since the description column doesn't need to be sortable, but... it's annoying...
Writing this post was real time problem solving and I've arrived at: key parts of this would not work IF you use rowspan, which makes tables look cleaner. and what is the point of a table if it's not easy to access and find information you are searching for. Also, probably more pressing than anything else, if you add to the table from the normal edit page it shows up differently in the source edit than what I'm used to (I can't figure out where to put the data sort value. which like, that's on me. it's gotta be possible). And most people would just use the regular table editing tools instead of a source edit to add a row if like, idk, the Divine Transparency shows up next episode or something.
tl;dr This Is Probably Not Worth It (but i really really wish it was)
take a look at my sortable wiki table (test) ..............
1 note
·
View note
Text
So I modified the last anniversary skin (here is the code of said anniversary skin btw) to make it darker and change the color of the text to make it softer for my eyes so I thought I would share ! (Code below + don’t worry if you don’t know anything I explain it and feel free to ask any questions you may have)
Side by side comparison of the original and mine (I already use a blue light filter on my phone but if you want the text to be as soft as the tag you just need to go in the code below, change: #FFF8DC in #FAE5BA






The color I used are as follows : FFF8DC, FAE5BA, #eee, 800000, 2a2a2a, 191919, DEB887, 000000 (I believe it’s all of them) so if like me you can’t code for shit you just need to find what these number’s color mean and change them with any other you want
Side by side comparison with reversi/the dark mode of ao3 and mine (if you want reversi you just need to scroll down at the very bottom of any page and click on it or go preferences > skin > Public Site Skins > search for reversi and click on use)


Code (don’t know how to use it ? Go in the rb I will explain it with pictures)
#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #FFE4B5;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #FFE4B5;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #FFE4B5;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #FFE4B5;
}
#bookmark-form form {
background: #2a2a2a;
color: #FFE4B5;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #DEB887;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFF8DC;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #FFE4B5;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #FFE4B5;
background: #191919;
border-color: #FFE4B5;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #FFE4B5;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
} #footer .group,
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
82 notes
·
View notes
Text
Jujutsu Kaisen 4th Popularity Poll Results
Updated my popularity poll table. This is sorted according to the fourth poll results.

It's interesting to see how the anime probably affected the results. For example, Mahito shot up by 10 places with 1,396 more votes. His seiyuu (Nobunaga Shimazaki), really was amazing in season 2.
Sukuna finally broke through Top 10 since the first poll.


Some rises makes me wonder if something happened in the JP fandom that gave them a burst of popularity. Like, Sasaki, the senpai from chapter 1 got 29 whole votes, putting her in 53rd. (Keep in mind that even Tengen only got 3 votes.)













Full sortable table here.
#Naoya... Lol#I'm convinced is part of JP fandom troll voting#one of the jp jjk youtubers i follow likes hyping him up (while calling him trash ofc <3)#jujutsu kaisen#popularity poll#jjk popularity poll#my jjk#jjkdaily#hyeahjujutsu#poll#jjk 267
9 notes
·
View notes
Text
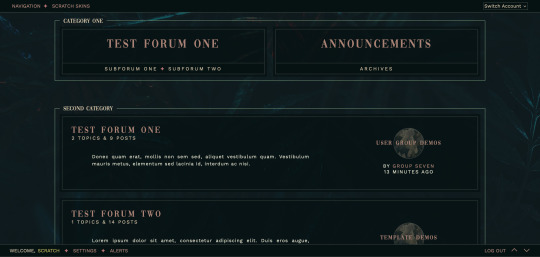
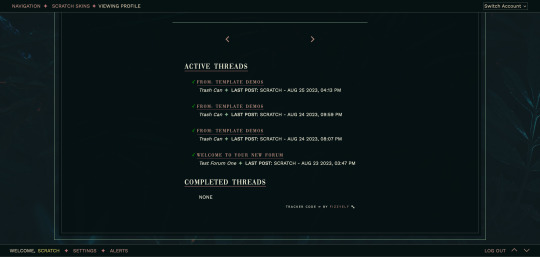
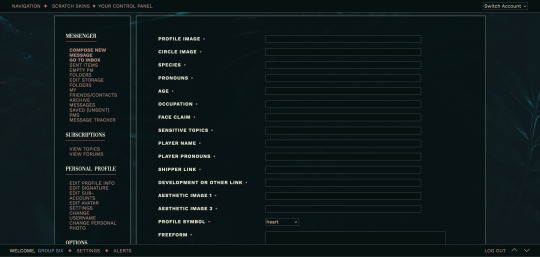
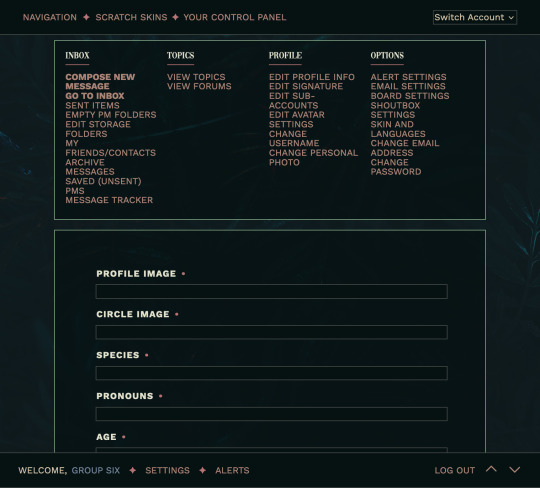
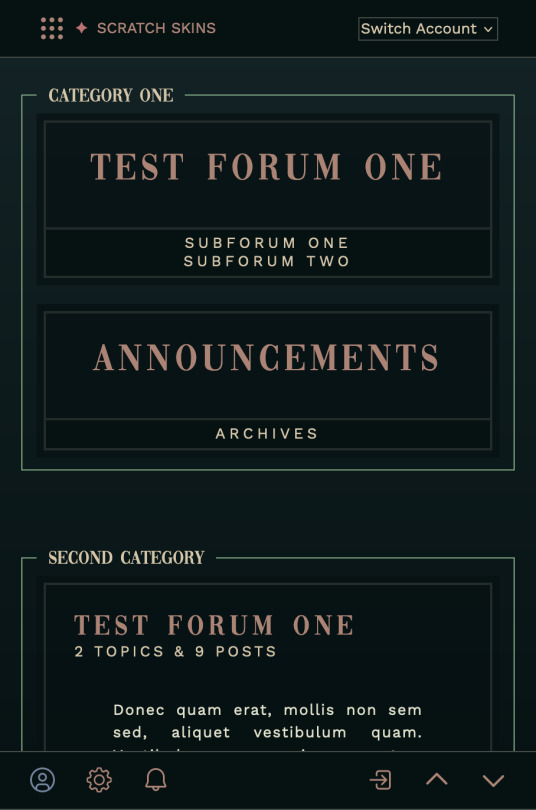
Lucid Dreamer - Mobile-Friendly Jcink Skin











Lucid Dreamer is a fully responsive/mobile-friendly Jcink skin. This full version of the skin comes with a full set of HTML templates and webpages.
NOTE: Please read and understand my policies prior to purchasing: scratchcodes.tumblr.com/policies
Included in this package:
- Variable-managed colors, fonts, and backgrounds - H1-H5, bold, italic, hr, etc styling - A full set of HTML templates - Webpage coding and basic instructions - Eight membergroups and colors - Profile variables and use guide - Complete mobile-friendly coding, including the default Jcink control panel/settings pages, post pages, search pages, and more - BBCode setup and instructions provided for basic templates - doHTML instructions and code - Four customizable post templates with mix-and-match images - Multiple development templates including a small moodboard, quotes, images, and playlist wrappers - Two wanted ad templates - An automatic, sortable claims table with instructions - Main profile thread tracker - Main profile freeform section - Full installation guide for the skin, webpages, and post codes
Purchase the entire skin here (https://ko-fi[DOT]com/s/a030bc1c39).
#jcink roleplay#jcink skin#jcink codes#jcink skin for sale#jcink coding#jcink templates#lucid dreamer#for sale
28 notes
·
View notes