#How To Create a Landing Page in WordPress
Explore tagged Tumblr posts
Text
Transform your WordPress site with a high-converting landing page. Learn how to create an impressive page that converts visitors into leads.
#WordPress#WordPress Landing Page#Landing Page in WordPress#How To Create a Landing Page in WordPress#Create Landing Page in WordPress
0 notes
Text
The Weavers and Spinners Guild I'm a part of has a volunteer requirement for all members and I took one look at our website and thought:
I can fix her
#dear lord that landing page#she's a mess and so blocky but I can help if only she would let me in#if anyone has wordpress experience can I bother you with questions later?#I've got a meeting with the Guild president tomorrow where I'm going to discuss how I can help#they seem to mostly want assistance with creating posts etc but look at what a hot mess the site is#wordpress#spinning#weaving#.txt#i can fix her
4 notes
·
View notes
Note
I think I've never detailed your website until now, it is incredibly organized! As an artist who knows only the basics of programming and creating webpages, but is very interested in having one, may I ask, what site hosting do you use? or which one do you recommend? i don't really know anything about that. I would love to see the resurgence of the personal website/ blog.
Thank you!! My website and the infrastructure I've built surrounding it is my pride and joy! More and more lately I've come to appreciate the security it's given during these trying internet times.
I use Wordpress and a drag-and-drop builder called Live Composer (I wouldn't recommend it over its competitor, only because Live Composer has very bad documentation). My hosting is SiteGround. All those tools are stuff I adopted 10 years ago, since I started The World in Deeper Inspection. This way of using Wordpress - being accessible but labyrinthe and too-much - suits me, probably because my personality is like this too.
But a lot of people want something simpler. I'd recommend pursuing resources from MelonLand, The Cheapskate's Guide and Sadgrl to get started. They are more for static site generation, of the neocities type. And in their simplicity, they offer you more control compared to my set-up. They are also part of a movement called the Indie Web or Retro Web, which I consider myself a part of mentally and spiritually, if not fully. These are folks who are bringing back blogs, webrings, web surfing, and all the ways that made the internet fun and fresh back then.
If my website seems super organised, it's less about the tools used and more due to the thinking I have developed for it - coming up with an approach of how I want to be presented online, imagining my ideal site experience and implementing it, as well as solving the problem of having both a Professional Site + a Casual Personal Online Home under the same URL. Here's a blog post I made recently about A Personal Website VS A Portfolio, and an older post, Site Revamp + Artist Sites Should Be More Fun Maybe?, that describes my website/internet philosophies. From those two, the main point to take away is that establishing the landing page as a signpost that allows the visitor to choose their destination solved basically my problem of profesional/personal separation.
TLDR I have a lot of thoughts about making artist websites and returning to the independent web!! This has been a 3 years journey for me!!!
112 notes
·
View notes
Text
"Lore, where have you been?"
In hell, probably. I remade M0R1BUND.com.
“For the love of god, why?”
Short answer: to save time and money.
Long answer: Sharing art was getting burdensome. Neocities hosts static websites built with html, css, and javascript—which is awesome for its mission, to encourage people to create future-proof websites. But this also means that every page is created and maintained by hand. I handle every little link and file and bit of code, and if I want to do site-wide changes, I have to push those by hand, too. This takes time, and so does writing image descriptions and cross-posting art to other websites. It became normal for sharing art to eat up an entire day.
I later created Basedt.net in WordPress, so that I didn’t have to worry about managing link hierarchies, which was a big timewaster on my old webcomic. I liked working in WordPress well enough, and I knew I would benefit from being able to use PHP to manage the sheer amount of stuff that’s on M0R1BUND.com. I was also paying double for webhosting through two different services, when I really didn’t need to…. So… I knew it was inevitable that I would consolidate the two at some point. It was time.
I do really love Neocities and I’m sorry to let it go. I encourage anyone who wants to learn web design and create their own website to start there.
Anyway, that’s how I ended up in hell for 6 months.
“What’s changed?”
Most things. I’m most excited about the quality-of-life stuff, like being able to sort art by character/location/world, or being able to move between individual pieces instead of having to return to the gallery landing page. There are lots of things I want to add, but my soft deadline for this was the new year, so I focused on recreating M0R1BUND.com as it existed before… well… this.
I’ve also edited most of my writing. This site is old, and the art is even older, it felt good to give it some TLC.
There are still a few things missing from the new site:
The Woods and RANSOM. They aren’t really representative of Basedt or Mercasor anymore, and I was not a competent writer in 2018. If I re-share them, it will be in the distant future.
Some of my Those Who Went Missing stuff. I haven’t been playing TWWM publicly, so this is lower priority right now. It will happen when it happens.
Some twines. They haven’t adjusted to the new filepath format yet. Killswitch is here, though :)
If you need them urgently for some reason, I can share them with you? but that seems doubtful haha.
Links to pages on the old M0R1BUND.com are broken and will remain broken until I set up redirections to the new M0R1BUND.com. I have no idea how long that will take! … Hopefully not long, given the new semester is here.
And of course... If you see anything weird, tell me! I test as much as I can, but I only have access to so many devices. Break this website within an inch of its miserable life so that I can fix it.
“How’s Basedt going?”

It’s going. Recreating my website took precedence for the above reasons, but I’ve been working concurrently on it in my spare time. We move like a glacier into the new year. ETA: ???
37 notes
·
View notes
Text
Understanding the Difference Between a Website and a Web Page: A Complete Guide
Understanding the Difference Between a Website and a Web Page: A Complete Guide
In today’s digital landscape, terms like website and web page are used interchangeably, often causing confusion among businesses and individuals seeking an online presence. However, as a business owner or a digital marketer, understanding the difference is essential for creating an impactful online strategy.
At KSoft Technologies, where we specialize in website development, digital marketing, and SEO services, we often encounter this question from clients. This guide not only simplifies the distinction between a website and a web page but also explores their technical aspects and how they align with your business goals.
What is a Website?
A website is a collection of interlinked web pages hosted under a single domain name, designed to serve a specific purpose. Think of it as a digital storefront or an online hub that provides a comprehensive experience to users. Websites can vary significantly based on their type and functionality:
Corporate Websites Ideal for businesses aiming to showcase their products, services, and achievements. For example, the KSoft Technologies website highlights our expertise in areas like SEO, app development, and web design.
E-Commerce Websites Platforms like Amazon or Shopify allow businesses to sell products directly to customers. These websites integrate payment gateways, inventory management systems, and customer service functionalities.
Portfolio Websites Focused on showcasing individual or business achievements, these websites are ideal for freelancers or creative professionals.
Landing Pages Dedicated pages within a website that focus on lead generation and conversions, often used in digital marketing campaigns.
Blogs and Forums Content-centric websites aimed at providing information, engaging with communities, or building authority in a niche.
Technical Structure of a Website
A website comprises:
Domain Name: The unique address users type in to access the site (e.g., ksofttechnologies.com).
Hosting Server: Where all the data and files of the website are stored.
Content Management System (CMS): Tools like WordPress or Joomla that allow users to create and manage content.
Backend and Frontend: The backend involves server-side scripting (e.g., PHP, Python), while the frontend includes design elements (e.g., HTML, CSS, JavaScript).
What is a Web Page?
A web page is a single document within a website, identifiable by its unique URL. For example, on ksofttechnologies.com, the “Contact Us” page or “Services” page is a web page.
Types of Web Pages
Static Pages Content remains the same unless manually updated. They’re ideal for information like company profiles or mission statements.
Dynamic Pages Content is fetched from a database and changes based on user interaction. Examples include dashboards or search results pages.
Landing Pages Specifically designed for marketing campaigns, focusing on a single product, service, or call to action.
Blog Posts Individual articles or write-ups focused on specific topics within a blog section of a website.
Technical Structure of a Web Page
Each web page includes:
URL Structure: For example, https://ksofttechnologies.com/services.
HTML Markup: Defines the structure and content of the page.
CSS and JavaScript: For styling and functionality.
Metadata: Helps search engines understand the page content.
Key Differences Between a Website and a Web Page
Definition
Website: A collection of multiple interlinked web pages.
Web Page: A single document within a website.
Scope
Website: Broader; provides comprehensive information or services.
Web Page: Narrower; focuses on a specific topic or purpose.
URL
Website: Main domain name (e.g., ksofttechnologies.com).
Web Page: A subset URL (e.g., /services, /about-us).
Interactivity
Website: Enables complex user interactions.
Web Page: May have limited or single-point interactions.
Purpose
Website: Serves as the entire digital presence.
Web Page: Addresses a specific intent or question.
How Websites and Web Pages Work Together
To draw an analogy, a website is like a library, while web pages are the individual books or chapters within it. Each web page serves a specific purpose and contributes to the overall functionality of the website.
Example from KSoft Technologies
Website Level: Visitors land on ksofttechnologies.com, where they see an overview of our services like web development, app design, and SEO consulting.
Web Page Level: When they click on "Digital Marketing," they are directed to a dedicated page detailing our strategies, success stories, and packages.
Why Understanding the Difference Matters
For businesses, distinguishing between a website and a web page is crucial for:
Better SEO Strategy Search engines like Google evaluate websites and individual web pages differently. Optimizing individual pages for keywords (e.g., “website development services”) improves rankings and traffic.
User Experience Creating well-structured websites and easy-to-navigate web pages ensures a seamless user journey.
Content Strategy Knowing the role of each web page within your website helps in creating targeted and engaging content.
SEO Best Practices for Websites and Web Pages
Keyword Optimization Include relevant keywords like “website development,” “SEO services,” and “digital marketing agency” in titles, headings, and content.
Internal Linking Link related web pages within your website to improve navigation and reduce bounce rates.
Responsive Design Ensure your website and all web pages are optimized for mobile devices.
Page Load Speed Use tools like Google PageSpeed Insights to identify and fix issues.
Content Quality Provide valuable and actionable content for visitors, such as this guide explaining technical concepts.
How KSoft Technologies Can Help
At KSoft Technologies, we understand that your website is the cornerstone of your digital presence. Whether you need a user-friendly corporate website, high-converting e-commerce platform, or optimized web pages for SEO, our team of experts is here to help.
Our services include:
Website Design and Development: Tailored to your brand and business goals.
SEO Services: Ensuring your web pages rank high for targeted keywords.
Content Strategy: Helping you create engaging, keyword-rich content for better rankings and user retention.
Conclusion
While a website is the broader digital presence, web pages are its building blocks. Understanding the distinction between the two helps in planning and executing a robust online strategy. By leveraging the expertise of KSoft Technologies, you can ensure that your website and web pages work seamlessly to drive traffic, generate leads, and grow your business.
#ecommerce#web design#webpage#website#branding#web development#erp software#adobe#seo services#google ads
3 notes
·
View notes
Text
How to Quickly Duplicate a Page in WordPress for Easy Reuse

Duplicating a page in WordPress is a fast and efficient way to replicate content or layouts without having to start from scratch. WordPress itself doesn’t offer an option for this, but with the right approach, it’s easy to learn how to duplicate an entire page in WordPress. For a step-by-step guide, check out our article on How to Duplicate a Page in WordPress.
Why Duplicating a Page is Useful
There are several reasons you might want to duplicate a page:
You need a similar layout for different pages on your site.
You want to quickly create landing pages for marketing campaigns.
You’re making updates to a page but want to keep the original version as a backup.
How to Duplicate an Entire Page in WordPress
The two main ways to duplicate a page in WordPress are through plugins or manually copying content.
Duplicating with a Plugin
Using a plugin is the easiest and quickest method to make a duplicate page. Here’s how:
Install and activate a plugin like "Duplicate Post" or "Duplicate Page."
Go to your WordPress dashboard and navigate to "Pages."
Hover over the page you wish to duplicate and click on "Clone" or "Duplicate."
A new draft will be created with the same content, layout, and settings as the original.
This method ensures you don’t miss any important page settings or SEO configurations.
Manually Copying a Page
Another option is to manually duplicate a page by copying the content from the original page into a new draft. However, you’ll need to reapply any settings like SEO, featured images, or custom templates.
How Do I Duplicate a WordPress Site?
If you need to go beyond just a page and duplicate your entire WordPress site, tools like "Duplicator" or "All-in-One WP Migration" are designed for this purpose. To duplicate a WordPress site, you’ll need to:
Install one of these migration plugins.
Export your current site’s data.
Import the site backup into a new WordPress installation.
Make adjustments to URLs and settings as needed for the new site environment.
This method will give you a complete copy of your site, including all content, settings, and plugins.
Best Practices for Duplicating Pages
Duplicating pages can be a powerful tool in your website management. Whether for A/B testing, marketing campaigns, or simply saving time, knowing how to duplicate an entire page or even a full site can help streamline your workflow. Keep in mind that using plugins for this task is much faster than manually duplicating content, especially if you’re handling multiple pages.
Conclusion
Duplicating a page in WordPress is a simple process, especially with the right tools. Whether using a plugin or doing it manually, the ability to easily replicate content can save you time and effort. For more details on how to duplicate an entire page in WordPress, check out our full guide on How to Duplicate a Page in WordPress.
3 notes
·
View notes
Text
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger
New Post has been published on https://thedigitalinsider.com/10-excellent-web-design-tools-resources-to-use-in-2024-web-design-ledger/
10+ Excellent Web Design Tools & Resources to Use in 2024 - Web Design Ledger


It’s a New Year, but one thing hasn’t changed. The number of web design resources and tools just keeps on increasing. That’s a good thing. But it does make it that much more difficult to find a theme, plugin, or resource you really have a need for if you are to stay abreast of or leapfrog the competition.
We are in a position to make your search easier. Much easier in fact. We reviewed and tested web design tools & resources we believe many users, designers, and developers have a genuine need for. The types we believe to be essential, and that you will see in our final list of 15 are:
website builders for building landing pages and multiple-page websites quickly, easily, and without any need for coding.
WordPress plugins that can incorporate potentially game-changing functionalities, that are challenging to design, into websites.
WordPress themes for building complex and high-conversion rate websites and online stores.
Vector illustrations that can give a website a whimsical or entertaining aspect.
font identifiers to identify and provide access information to a “must have” font or fonts.
A majority of the web design resources and tools in the following list have a free or trial version:
What are a few of the important attributes these Excellent Web Design Tools & Resources for Designers and Agencies share?
They look premium. There is something about a top tool or resource that makes you wish you had acquired it a long time ago, e.g., how enjoyable it is to use.
They are intuitive. From signing up, to downloading, using, cancelling, and anything in between, everything needed is placed precisely where it should be.
They add real value. They facilitate getting more and higher paid assignments by helping you deliver web design projects faster, making your final deliverables more attractive, or both.
15 best web design Tools & Resources for Designers and Agencies
To help you in your research, we’ve included top features, customer average grade on non-biased platforms such as Trustpilot, Capterra or WordPress.org, and client feedback.
Ready? Then let’s get started.
1. Brizy Builder™
Brizy is the best website builder for Agencies, Designers, and anyone else in need of a White Label solution.
Brizy’s top feature is without a doubt its 100% customizable White Label solution that allows its users to add their own branding, including the builder name, builder logo, domain URL, support link, about link, and project subdomain.
Brizy Builder’s library of demo/template/prebuilt websites is also highly popular with its users. Soulful and Cuisine is one of the 5 most downloaded pre-built websites. It is attractive and inspirational, and while it provides an ideal foundation for a restaurant or bistro, the layout can be used for other service-oriented website types as well.
There’s more to like as well. New users quickly become aware of Brizy’s intuitiveness, and their ability to edit any type of content in place. Many competing builders force their users to create their content in a disjointed sidebar. That’s not the case with Brizy.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I am amazed by my experience with Brizy. The tool is easy to use, and the support is one of the best I have ever experienced. Fast replies and my contact really went the extra mile in helping me solve my problem. I can only recommend Brizy to everyone who’s looking to build their own website”!
Instant Support Materials: Documentation, Brizy Academy, Useful Blog Posts and YouTube videos
View the Builder
2. Trafft – Booking Software
The Best Free Scheduling Online Software Solution for Business Owners.
Flexibility is always important when selecting a theme or plugin. The top feature of this software solution is the ability to operate in a wide range of languages because of its powerful Multilingual Notifications System.
This user favorite:
facilitates the effective management of appointments and events using email, SMS and/or WhatsApp messages.
keeps users informed about the status of appointments or events.
offers custom notifications that enable users to tailor alerts for specific services or events.
The library of prebuilt websites also plays a significant role in making working with Trafft a pleasant experience. The Career Mastery Coaching prebuilt website illustrates what an effective event booking system might look like.
Key features users notice once they start using Trafft include easy backend and frontend interface navigation and the power the customization options bring to the table.
Web developers and digital design agencies can be expected to be more than pleased to discover that Trafft offers a White Label option.
Customer Average Grade: 5 stars on Capterra
Client Feedback: “ I love that Trafft has so much included – and that you can customize literally everything, including the email & SMS notification wording (which is a big deal for me since I like communications to be in my brand voice).”
Support Materials: Trafft’s ticketing system. Support manual, YouTube videos, social media, and email.
View the Booking Solution
3. wpDataTables -The Best Tables & Charts WordPress Table Plugin
wpDataTables offers an ideal solution for businesses and individuals who need to create tables and charts.
The wpDataTable plugin’s top feature, its Multiple Database Connections capability, represents a data management breakthrough by empowering every table to become a data hub that can pull information from different databases or servers.
By simplifying data management tasks, wpDataTables allows its users to create custom, responsive, easily editable tables and charts with ease. A bookseller could probably put this Responsive Catalog Table with Books to good use.
Features new wpDataTables users will discover include:
an abundance of useful functionality wrapped in an intuitive package.
the ability to adroitly manage complicated data structures.
wpDataTables also supports separate connections for working with specialized database systems and features chart engines for displaying data for marketing, financial, and environmental uses.
Customer Average Grade: 4.5/5 pm WprdPress.org
Client Feedback: “WpDataTables is an excellent WordPress Plugin. What you are able to accomplish with this plugin is nothing short of amazing. Their support is even better! Highly, highly recommend using this product and supporting this company.
I have tried different utilities for creating charts out of a series of CSV files I use for weather data, but it has been a hassle until I discovered wpDataTables which does exactly what I need. Very user friendly and versatile. And it also understands that there are other standards for date, decimal, and time apart from the Americas.”
Instant Support Materials: Support manual, the Facebook community, and YouTube videos
View wpDataTables
4. Uncode – Creative & WooCommerce WordPress Theme
Uncode is the #1 WordPress and WooCommerce theme for creatives, professional designers, and agencies looking for an ideal solution for any project.
While Uncode’s ensemble of website building tools and options would seem to more than justify its popularity, most of its users say the demo library is its #1 feature. The demos not only exhibit exceptional attention to detail but have proven to be excellent sources of inspiration as well.
Uncode’s classic Web Experiences is one of the 5 most downloaded demos. Just imagine what you could do with it.
New users are impressed with the value inherent in Uncode’s demos and wireframes, the level of customization, and the top-notch customer support.
Uncode’s principal users are:
Agencies and Freelancers, because of the multitude of options that cover the needs of every customer or client.
Shop creators, who can easily make effective use of Uncode’s advanced WooCommerce features.
Customer Average Grade: 4.89/5
Client Feedback: “I have used Uncode on 6+ websites now, and it’s absolutely my go-to theme! The features, quality, and customer support are outstanding. The developers do an incredible job of keeping the theme up to date and stable, constantly implementing new features and optimizing the theme. A solid product with great documentation and responsive support team. Kudos!”
Instant Support Materials: Support manual, Facebook groups, YouTube videos
Purchase the Theme
5. LayerSlider – Best WordPress Slider Builder Plugin
LayerSlider, the top-rated WordPress slider plugin, empowers web designers to effortlessly enhance websites and make them truly shine.
LayerSlider’s scroll effect has emerged as its top feature. You can find it prominently displayed in the recent batch of full-size hero scene and whole website templates. Scroll through the Flavor Factory pre-built web page and see how easy it can be to use LayerSlider to help capture and engage visitors.
LayerSlider easily accommodates a range of uses, from creating simple sliders or slideshows to sprucing up your site with captivating animated content.
Newer users appreciate:
LayerSlider’s customizable interface that suggests the plugin was created specifically for their use only.
easy access to millions of stock photos and videos plus other integrated online services.
the Project Editor that ensures that what you need is right where you need it.
LayerSlider also really shines when there is a need to create content for marketing purposes. Marketers are impressed with the mind-blowing effects that can be incorporated into their popups and banners.
Client Feedback: “A fantastic slider plugin with regular updates to make sure compatibility is never a problem. Keep up the amazing work!”
Support Materials: Product manual, In-editor help, support tickets, and email.
Preview LayerSlider
6. Amelia – WordPress Booking Plugin for Appointments and Events
Amelia is the best WordPress plugin for Agencies and Businesses in need of a streamlined booking solution.
The automated notifications system is Amelia’s top feature. Users could tell you how easy it was to categorize and position appointments as pending, approved, cancelled, rejected, or rescheduled. Special notices such as upcoming events or birthday congratulations can also be forwarded via the notifications system to assist clients and enhance their loyalty.
Amelia offers a number of templates that can be customized to help businesses grow. Yoga Studio is a notable example of how a template can be put to use to advertise a business.
Those new to Amelia could tell you about:
the ease of navigation they discovered, the innovativeness exhibited in the backend and frontend interfaces, and its functionality and user-friendly design.
the value its transparent pricing policy offers.
the extent of the customization options.
The Amelia plugin offers an ideal booking solution for service-oriented businesses including those specializing in ticket sales and/or events. Programming agencies and developers could also profit from having Amelia in their design toolkits.
Customer Average Grade: 4.8 on Capterra
Client Feedback: “Great plugin, I have tested similar, but Amelia seems to be the best for my site, I have many customers through the site, and everybody is satisfied with this appointment system. Sometimes there are a few bugs but quickly corrected through regular updates. Globally very good notation.”
Instant Support Materials: YouTube videos, Discord Group, and Support Manual
View Amelia
7. WhatFontIs
The most powerful and accurate free font identifier.
This tool’s top feature is its accuracy. WhatFontis users have a 90%+ chance of finding whatever free or licensed font they want identified.
No other system can claim that accuracy, and most of them charge a fee for whatever service they provide. It is worth noting that the ability of WhatFontis to identify a given font correctly can be compromised if the quality of the submitted image is subpar, and that is what accounts for some of the roughly 10% of missed identifications.
WhatFontis can do what it does best in part because of its database of 990K+ free and commercial fonts. This is nearly 5 times as many fonts as that attributed to the nearest competitor.
Whether the goal is to identify a specific font sent by a client, or simply because it is attractive, a customer wants to know what it is and where to find it. A search can be conducted for a font regardless of its publisher, producer, or foundry.
The process is as easy as can be.
Upload a clean font image.
In response, an AI-powered search engine identifies the font and as many as 60 close neighbors.
Links are provided that show where a free font can be downloaded or where a commercial font can be purchased.
Note: Cursive font letters must be separated before being submitted.
Client Feedback: “I came across this website courtesy Google search, used their services successfully; and today I find out it’s on product hunt! If you are ‘driven’ by the need to discover what font ‘that person/ company’ uses, then this should be your go-to solution site. For most of us it would be a once in a blue moon need, except for the professionals.”
Types of Instant Support Materials: User Forum
View WhatFontis
8. Slider Revolution – More than just a WordPress Slider
Slider Revolution is the best WordPress plugin for Designers, Web Developers and anyone seeking a way to create jaw-dropping animated sliders.
This plugin’s top feature is the ability it gives to its users to visually create stunning animated effects for WordPress.
The Slider Revolution plugin is not limited to creating sliders. It can be used to:
create stunning home pages that immediately engage its visitors.
create portfolios that will be viewed a second, or third, time because of the method of presentation.
design eye-catching sections anywhere on a website.
A stroll through Slider Revolution’s library of 250+ templates may be all that’s necessary if you need a little inspiration to get started. These templates have been 100% optimized for different screen configurations and feature special effects you won’t see on most websites. The Woodworking Website template for example, makes clever use of the hover effect to highlight both text and images. The layout itself can be used for a wide variety of website types or niches.
The Slider Revolution plugin is tailor made for individual web designers and developers, web shops, and small agencies.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I absolutely love the Slider Revolution. It does wonders for my projects. I am super excited about all of the templates that are ready for use. Their support has been incredible”.
Instant Support Materials: Support Manual, YouTube videos
View the Plugin
9. Getillustrations – Creative Stock Illustrations Library
The best resource for designers who are looking for top quality illustrations with terrific attention to detail.
Getillustrations’ top feature is three things in one; 21,500+ vector illustrations, free updates for one year, and new illustrations added every week. In other words, once you get started, good things keep coming your way!
You will have 40+ nicely arranged categories to select from. Most categories have several hundred illustrations, a few have more than 1,000.
These illustrations appeal to clients ranging from students and businesses to designers and developers. You’ll find pencil and basic ink illustrations, several 3D illustration categories, and fitness, logistics, and ecology illustrations to name but a few, and since they are exclusive to Getillustrations you will have an edge over those using other stock illustration resources.
You can purchase illustrations by the pack if you choose to. The Motion Illustrations pack is one of the larger ones with 1,090 vector web illustrations at latest count .These Motion illustrations feature a diverse range of themes, each of which makes a statement.
Client Feedback: “I really like the different styles available in this library. I used it to illustrate some of my blog posts. Since you get vector files, you can also recolor them to have them match your brand and product identity!”
Support Materials: Vector stock illustrations in .Ai .Figma .PNG and .SVG
View Getillustrations Offerings
10. Mobirise AI Website Builder
The best tool for creating and downloading full page websites using prompt commands only.
The Mobirise AI website builder is a revolutionary tool that uses intelligent algorithms to generate beautiful websites. Its top feature enables its user to generate a website using a single prompt.
The super-intuitive single prompt interface makes Mobirise AI an ideal choice for anyone looking for a simplistic yet efficient design approach.
Describe in detail what your site is all about, and this AI website builder will take your data and through the use of intelligent algorithms auto-generate a basic layout.
Once that is accomplished you can use prompts to customize style, colors, fonts, etc., and edit pre-generated content to suit your needs.
When you have the beautiful, optimized for Google and mobile devices website you want you can launch it with a single prompt.
Note: Even though Mobirise AI does much of the work, you retain full ownership of your website.
Client Feedback: “The AI website builder was astonishingly intuitive. What I appreciated the most was the seamless drag-and-drop interface which allowed me to position elements anywhere on my site. The AI’s design recommendations saved me hours of second-guessing my layout choices. Not to mention, the automatic SEO feature was a godsend–it optimized my site without me having to learn the complex ins and outs.”
Instant Support Materials: Support Manual, User Forum, YouTube Videos
View the AI Website Builder
11. XStore – Best WooCommerce WordPress Theme
XStore is the best WooCommerce theme for anyone looking to quickly build a high-converting online store.
XStore is obviously tailored for use by shop owners and prospective shop owners who seek an online presence. While the selection of ready-made stores (pre-built websites) has always been highly popular, the recently introduced selection of Sales Booster features has emerged as the top favorite.
New users soon come to appreciate the Builders Panel and the intuitive XStore Control Panel, both of which give them the store-building and customization flexibility needed to create the custom store they envision.
They also like the solid start XStore’s pre-built websites make possible. The layout of the Marseille prebuilt website is an excellent example of why it’s possible for a novice to get a store up in running in a few hours.
XStore doesn’t stop there. Its users have instant access to the powerful family of Single Product, Checkout, Cart, Archive Products, and 404 Page Builders; all favorites of shop owners.
Customer Average Grade: 4.87/5
Client Feedback: “I love this theme! There’s a wider learning curve to go through before getting a hang of the features, but the overall versatility and aesthetic factor is excellent.”
Instant Support Materials: Support Manual, YouTube videos
Buy the Theme
12. Blocksy – Premium WooCommerce WordPress theme
Blocksy is the best free WordPress theme for building attractive, lightweight websites in 2024.
There doesn’t appear to be much about Blocksy that its users don’t love. Consequently, when it comes to identifying this premium WooCommerce WordPress theme’s top feature, there’ s a 4-way tie.
Blocksy’s footer and header builders are super-user friendly.
Gutenberg support ensures top performance.
Developers love the advanced hooks and display conditions.
Everyone appreciates seamless WooCommerce integration together with its associated features.
And on top of it all, Blocksy is free!
Several of the things new users quickly recognize is that Blocksy:
uses the latest web technologies.
provides exceptional performance.
integrates easily with the most popular plugins.
Cosmetic is a beautiful, meticulously crafted starter site with a pleasant design that lets products take center stage. While centered on beauty products, its layout can be used for a wide variety of website niches. Cosmetic is one of the 5 most commonly used starter sites.
Customer Average Grade: 5/5 on WordPress.org
Client Feedback: “Blocksy is fast and light, responsive and beautiful. Blocksy has nothing superfluous and has everything you need. I love Blocksy, and Blocksy loves me.”
Instant Support Materials: A readily accessible Documentation Section, Support Manual, YouTube videos. Facebook Group
View Blocksy
13. Total WordPress Theme
Total is the best WordPress theme for web designers and developers seeking the flexibility required to design from-scratch.
Total’s top feature is its seemingly unlimited flexibility. Its assortment of design tools and options makes it a Swiss Army knife of website design and is one reason its name is so appropriate. A well-deserved reputation for amazing support also tends to set Total apart.
Not long after becoming acquainted with Total, its users could tell you about a number of things they discovered and like including the fact that:
Total has settings for everything, tons of page building options, a font manager, custom post types, and more.
Total is speed optimized.
Total provides dynamic templates for posts and archives.
Total’s pre-built website collection is another favorite. Synergy’s minimalistic design lends itself to a wide range of uses and is one of the 5 most widely used pre-built websites.
Total is tailored for beginners, developers, and DIYers. Advanced designers like Total as well, and for all intents and purposes, anyone else will too.
Customer Average Grade: 4.86/5
Client Feedback: “I have been using Total for several years now for several (10+) websites. Out of the box it’s already a great theme and very well documented. Some websites required specific functionality and so far, there was nothing I couldn’t provide. If I can’t figure it out myself, support is always willing to help. I don’t need another theme anymore.”
Instant Support Materials: Support Manual
View the Theme
14. Essential Grid – WordPress Gallery Plugin
Essential Grid is the best WordPress Gallery Plugin for businesses who want to capture visitors’ attention with breathtaking galleries.
Essential Grid is the best WordPress Gallery Plugin for anyone who wants to create a unique, attention-getting gallery.
Essential Grid’s library of 50+ unique grid skins is its top feature and is what this WordPress gallery plugin is all about. Why these skins are such a favorite is easy to see. Most web designers and developers would not want to have to take the time to create a gallery from scratch and the grid skins offer an excellent alternative approach.
In addition to making it easier to create a gallery layout you want, it’s also possible you’ll come across a grid skin layout you haven’t even thought possible and can’t wait to put into use. The YouTube Playlist layout for example shows how the hover effect can transform a seemingly run-of-the-mill gallery into a real attention getter.
Essential Grid’s users will tell you how much of a time saver this plugin can be, and how effective it is at helping them organize their content streams.
Customer Average Grade: 4.7/5 on Trustpilot
Client Feedback: “I have to say that the level of support I received is definitely one of the best I have ever experienced. Big thumbs up!”
Instant Support Materials: Support manual and YouTube videos
View Essential Grid
15. WoodMart – WordPress WooCommerce Theme
WoodMart is the best WooCommerce theme for niche ecommerce design.
Just a glance at the WoodMart website is enough to grab your attention. Woodmart’s top feature, super-realism, pops right out at you. The custom layouts for shop, cart, and checkout pages are so well done that it’s easy to forget where you are and start window shopping.
There is plenty more to about WoodMart too, for example:
A multiplicity of available design options.
Easy customization to fit the brand.
The time-saving Theme Settings Search and Theme Settings Performance Optimization features.
Widely used “Frequently Bought Together”, “Dynamic Discounts”, and social integrations options.
WoodMart also has a White Label option.
Finding the most popular demos isn’t easy since most of them enjoy lots of usage. WoodMart Organic Baby Clothes is one of the 5 most downloaded demos.
Customer Average Grade: 4.93/5
Client Feedback: “This theme is perfect. It has all the options you can imagine and tooltips to help you understand what you are about to change. It’s fast out of the box and makes a great use of Elementor. Great responsive design.”
Instant Support Materials: Support Manual and YouTube Videos
View the Theme
*******
Do you see one or more web design resources and tools you would like to add to your toolkit? It would certainly be easier than having to sift through hundreds on your own. That is why we did the vetting process for you. You still will want to preview those that interest you and try them out if possible. The free ones are of course for the taking.
What will you be looking for? These 15 excellent web design tools & resources have several characteristics in common. Characteristics that are necessary to be considered as “best-in-class”. Those characteristics are as follows.
Plugins, themes, and resources are easy to install or set up and are user friendly.
They give your website an edge in terms of design, functionality, or visitor appeal; or all three.
Customer support is friendly, fast, and competent.
They allow you to test the product for free. Or give you enough information to ensure that won’t end up feeling like the product you purchased is markedly different from the one you saw advertised.
Check out any or all of the 15 best web design tools and resources you believe you could put to good use. Test them out if you can and either add them to your toolkit or write them off.
Are you done? Not really. Since there are many new web design tools & resources coming into the marketplace every day, some of which might offer greater opportunities, your search will never really end.
#000#2024#250#3d#Accounts#ai#AI-powered#alerts#Algorithms#amazing#Americas#amp#approach#attention#baby#best web design resources#birthday#Blog#Blue#Books#box#Branding#bugs#Building#Business#Capture#career#change#chart#charts
3 notes
·
View notes
Text
WP Genie Review: The Ultimate AI Virtual Assistant for WordPress

Key Features of WP Genie:
AI Page Builder:
Say goodbye to the days of struggling with complex web design tools. With WP Genie, you can effortlessly create web pages, landing pages, and sales funnels that are not only visually stunning but also optimized for conversion. You'll be amazed at how quickly you can bring your online vision to life.
AI Virtual Assistant:
Imagine having a dedicated assistant available 24/7 to handle routine tasks. AI can schedule appointments, manage your emails, and engage with customers, all while adapting to your specific needs and preferences. This means you can focus on the strategic aspects of your business and leave the repetitive tasks to your virtual
AI "Data-Trained" ChatBOT - Easily train WP Genie on your own data ( website, PDF, text or even Q&A) to sell and support customers on your website 24/7
AI Writer:
Need high-quality content at lightning speed? WP Genie generates articles, blog posts, and marketing materials with remarkable efficiency. Whether it's creating informative blog posts or crafting persuasive ad copy, AI has your back, saving you time and ensuring consistency in your messaging.
AI Video, VSL & Webinar Creator:
Lights, camera, AI action! Creating captivating videos, sales presentations, and promotional content has never been easier. WP Genie crafts engaging visuals and delivers compelling messages that leave a lasting impact on your audience.
AI Audio & Voiceovers:
Take your multimedia marketing to the next level with AI-generated audio content and professional voiceovers. From podcast intros to explainer videos, AI ensures your audio materials are top-notch, enhancing engagement and brand professionalism.
AI Graphics Designer:
No need for design expertise or expensive graphic designers. AI can quickly and creatively design graphics for your banners, images, and social media posts. Your visuals will be on point, catching the eye of your audience.
AI Copywriter:
When inspiration is scarce, AI steps in as your writing muse. It crafts persuasive, attention-grabbing copy for your ads, product descriptions, and marketing campaigns. Get ready to amaze and convert your audience with compelling content.
AI Course Creator:
The world of online education is at your fingertips. WP Genie simplifies the creation of digital courses, enabling you to share your expertise and knowledge with a global audience. Creating and sharing valuable educational content has never been more exciting.
AI eBook Creator:
Unleash your creativity and knowledge in the form of e-books. WP Genie streamlines the process, allowing you to publish digital books effortlessly. Share your insights and stories with the world, all while keeping your audience engaged.
AI Flipbook Creator:
Flipbooks bring a touch of interactivity to your content. WP Genie turns static content into dynamic, engaging flipbooks, providing a unique and captivating way to present your information.
AI Audio Book Creator:
Transform your written content into an auditory experience with AI. It converts your text into compelling audiobooks, offering your audience an alternative way to consume your content, and making it accessible to a broader audience.
AI Logo & Business Card Creator:
Your brand deserves the best, and AI delivers. AI can design professional logos and business cards that accurately reflect your brand identity and make a memorable impression on your audience.
AI Text to Images:
Make your content visually appealing in seconds. AI converts text into stunning images, perfect for social media, infographics, and visual storytelling.
AI Speech Synthesis:
AI gives voice to your content with incredibly lifelike speech. Whether you need voiceovers for videos, podcasts, or any other multimedia project, AI delivers a level of professionalism that keeps your audience engaged.
AI Text To Video:
AI Text to Video is like a magic wand for your words. It turns plain text into awesome videos that grab everyone's attention. It's fast, fun, and lets you tell your story in a whole new way. Plus, it's perfect for marketing, teaching, and exciting storytelling. Get ready to dazzle your audience with eye-catching videos!
>>>>Check Out Our High Converting Upsells!
2 notes
·
View notes
Text
Make It Snow On Your Website With Snowfall.js
Yet another snowfall animation library that uses HTML5 canvas and requestAnimationFrame API to generate snowflakes falling on the page. The number, size, speed, color, and even symbol of the snowflakes are fully customizable to match your design needs. Ideal for spicing up landing pages, games, holiday themes, or just creating some seasonal ambiance on your site. How to use it: 1. Download and…

View On WordPress
2 notes
·
View notes
Text

(originally posted @ Page and Panel on wordpress)
Per my last post, everyone knows it’s been a while since I’ve posted regularly here. But I’m working on getting back at it so where better than with my Marvel Read Through.
But first a correction: In my first Marvel post, I claimed that it contained the first three years of continuity. Well, that was a lie. I’ve been reading these comics in chunks of around 20-30 issues at a time and I thought I could reasonably cram 20 issues of continuity into a single post and still have it be readable. That was also a lie. Instead of 20, I ended up covering only six comics. But once I came to my senses, I forgot to go back and change my intro. You think I proofread these posts before I send them out into the world? Absolutely not. We write like college English majors submitting a paper 15 minutes before the deadline or we don’t write at all!
That being said, we are starting off in July of 1962, Almost a full year since Fantastic Four #1 was published. Marvel won’t churn out the volume of comics we see today for another several years and we’re lucky if we see one or two comics a month, let alone a dozen titles a week. I also want to get better about doing credits in this. For now we mostly just see the team of Stan Lee and Jack Kirby at the head of every book. But, we have letterers and inkers to acknowledge and after this post, I think, we’re going to see a mix up on some creative teams. Best to get into the habit now.
The Incredible Hulk
The Incredible Hulk #2 (published July 1962; story by Stan Lee, art by Jack Kirby; letters by Artie Simek, inks by Steve Ditko) opens with Hulk wandering aimlessly through a swamp, headed for a small town. A sheriff spots him and alerts everyone to take shelter and calls back up. A bunch of sheriffs try to take Hulk down, but obviously fail.
Thankfully, Rick Jones arrives on scene and is able to calm Hulk down and lead him away, apparently using the earliest known version of Natasha’s weirdo “lullaby” from Avengers: Age of Ultron (2015). How it evolved into *sexy voice* “The sun’s gettin’ real low…” or whatever, is beyond me. And I can’t relive that awful movie or that shoe-horned in fanfic relationship again, so let’s just move on.

Jones manages to coax Hulk to safety and the next morning he’s back to being regular Bruce Banner. Bruce begs Rick to just leave him because he knows he’ll never be able to control the Hulk. Rick refuses to abandon him though. There’s a lot of guilt here and Rick clearly blames himself, as the accident that created the Hulk was during Bruce’s attempt to save Rick’s life. So, I guess they’re just trauma bonded forever. That seems healthy.
We cut away from the emo-est boys of 1962 because, elsewhere, a spaceship has landed. These aliens are aptly named The Toad Men.

They have come seeking the “most brilliant scientific mind on Earth.” And that just so happens to be Bruce Banner. Though, we also have the same claim made by Reed Richards and Hank Pym, so I’m curious what metrics everyone is using. Can we get a proper rubric and a ranking system for this? In a few decades we’ll get periodically updated lists from Marvel on who the smartest people in the universe are, but these three tend to stick somewhere close to the top. Anyway, the Toad Men are here to decide if the smartest man on the planet is enough to resist their planned invasion of Earth. They find Banner and Jones in the Hulk Cave that Banner has set up to contain himself at night. The two are captured and taken aboard the Toad Men’s ship.
The leader of the Toad Men, Torrak, spills their whole plan to Banner and Jones and claims that because they have mastered the magic of magnetism, they cannot be defeated. Magneto is calling from 1963 and he says hands off my schtick. Banner refuses to talk and, because he’s of no use to them, Torrak ejects Rick Jones from the ship in a plastic tube back to Earth. Smart idea to tell a guy your whole plan and then send him home for help, I guess.

On the ground, the US Military has decided to use the classic soft touch both the Hulk and the Military are known for. By launching missiles at an unknown ship and bringing it to crash down in the desert. I’m glad even in the 60s, the US Military was known for being incredibly diplomatic and never following the orders of an absolute blowhard who wants to shoot first and question later….
The ship comes down and because it’s daytime back on earth, the Hulk is gone, leaving Banner in the wreckage. The Toad Men have tunneled underground to escape, leaving behind a scene doesn’t look great for our hero. Ross has Banner arrested for treason because he’s too busy nursing a personal grudge and inferiority complex to ask whether or not he was on the ship willingly. And while Betty Ross tries to plead for Banner’s release, more ships appear in the sky. The Toad King has taken over Earth’s airwaves to announce the incoming invasion. Using magnets, the Toad Men will pull the Moon closer to the planet and unless the people of earth surrender, they will let the moon crash into Earth and kill everyone. Not a great use of a planets’ resources or even really a sustainable invasion, but I guess live your life.
That night, Bruce Banner watches the sun go down and laments what has become of him in, honestly, some of my favorite panels in any of these comics so far.

As the Hulk, he’s able to escape prison and goes hunting for Ross. He ends up at their house where he startles Betty. Ross calls in some soldiers and a tank to the stand-off basically happening in his living room. Hulk escapes with Betty in one of the absolute funniest panels ever. (Ya’ll, Jack Kirby came to play on this book)

Hulk escapes the fight, kidnapping Betty and taking her back to his lap. Betty demands to know why Hulk hates them so much. And Hulk responds with basically “You keep trying to kill me obviously I hate you!” Rick tries to reason with Hulk but fails. Thankfully the sun rises and Hulk becomes Bruce once more.
With the Toad Men’s fleet still hovering over the Earth, Bruce realizes he must use the Gamma Gun he’s created on them. Suspense builds, as no one knows how Gamma will react with magnets! Bruce readies the gun while Rick holds back the soldiers. Thankfully it works and Bruce is declared a hero and cleared of treason. No one seems to question why they followed the Hulk to Bruce’s lap or why the Hulk is gone or how Bruce got out of prison. But at least the Moon isn’t going to crash into the Earth anymore so we’ll take the Ws where we can get them. The only person who suspects the Bruce/Hulk connection is Thunderbolt Ross, but he’s an asshole anyway. And no one really has to worry about the Toad Men because, unlike the Skrulls, we’ll never see this alien race again.
Fantastic Four
Once again, we get a main player in the Marvel Universe introduced SUPER early in Fantastic Four continuity. Fantastic Four #5 (July 1962; story by Stan lee, art by Jack Kirby, inks by Joe Sinnott, colors by Stan Goldberg, letters by Artie Simek) gives us the glorious introduction to Doctor Doom! And on a full splash page, no less.

We’ll get to him in a minute. For now he’s just going to hang out with his pet vulture and play Fantastic Four Barbies TM.
Reed, Sue, Johnny, and Ben are chilling at the Baxter Building, as they do when they’re waiting for the story to get going. Johnny is reading an in universe copy of The Incredible Hulk, which is a really cool way to advertise your new book and I actually really do love it. Even if it does break continuity a little in a few issues.

Johnny harasses Ben a little, even though Ben is simply trying to enjoy his morning tea. The fight like they always do and it ends with a comic book on fire. Always the parents of the group, Reed and Sue pull them apart before they can actually fight each other. Classic FF opening shenanigans.

Reed Richards into rope play? More likely than you think. 😏
Suddenly, the lights go out in the Baxter Building despite being connected to a generator. A net drops over the entire building. 🚨ASBESTOS WATCH🚨 Johnny remarks that he cannot burn through it because it’s made of Asbestos. Seriously hope Johnny got in on those law suits and/or the smartest man in the universe helps get him some fresh lungs in a decade or two. Anyway, it’s the moment we’ve all been waiting for! Enter Doctor Doom! Who has apparently decided it’s time to stop playing with his action figures and come deal with the real Fantastic Four. From his helicopter, he calls out to them and Reed immediately recognizes the voice.

Cue flashback:
Victor Von Doom and Reed Richards were college roommates. But Doom’s interest in sorcery proved to be his downfall. During an experiment to communicate with the dead, Doom sets off an explosion and is expelled from school. More on that eventually.
For now, Doom demands to take Sue as a hostage and she agrees. Once she’s on his ship, he binds her and then demands the rest of the FF board the ship and promise not to attack him. It seems like he probably could have just bound them all up to ensure that no one had their fingers cross, but whatever. It’s his party and we’re all just invited along for the ride. He does put them in a cage though, and takes them to his castle.
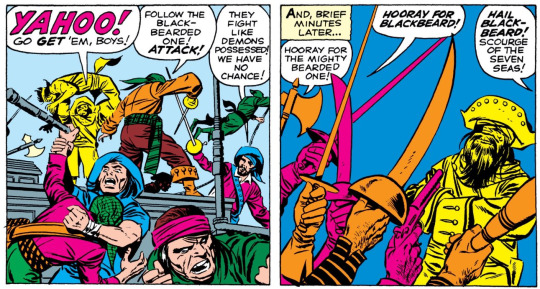
This is where we find out that Doctor Doom has invented Time Travel, thus beginning a long and storied history of Time Fuckary in the Marvel Universe. His plan is to send them on a quest in pirate times to procure Blackbeard’s treasure for him. Why can’t he just rob a bank? Good question. Couldn’t tell you.

But in order to save Sue, the rest of the team must agree to this. They go back in time and land in a port where two pirates are conveniently arguing over a pile of period appropriate costumes and fake beards. Ben scares the men away and the three of them suit up to blend in, I guess.

Why do they have wigs and fake beards? Good question. Why does Ben conveniently get black hair and a black beard? Isn’t he getting super into character for a thing they don’t actually want to do? I know what you’re thinking. And trust me, we’ll get there. I promise the pay off is everything you want it to be and more.

Yeah. Ben Grimm was Blackbeard all along. I love comics.
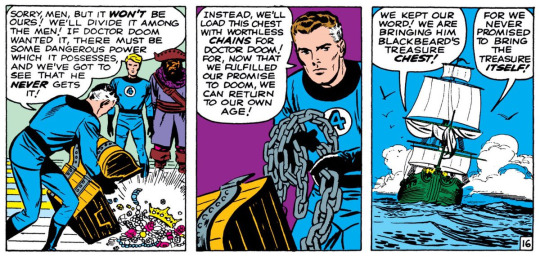
After the fight, they acquire Blackbeard’s treasure and Reed points out that they only agreed to give Doom the chest, not the treasure inside. And that is technically correct, the best kind of correct. So they quickly exchange the riches for chains.

Ben, reveling in his new-found fame, announces that he will not be returning with Reed and Johnny. He claims that there is nothing for him in their time, but at least here he’s made something of himself. To ensure that the other two can’t drag him back to their home time, he orders his crew to soak Johnny with water and wraps Richard in a sail. While he’s preparing to set his two friends loose on the open sea in a lifeboat, a cyclone hits the ship and destroys it. Thus Reed, Johnny, Ben, and the treasure chest all wash ashore.
A time portal opens above them and they are all brought back to the present along with the treasure chest. Doom explains that the reason he couldn’t simply rob a bank is because the treasure contains gems enchanted by Merlin that will make him invincible. When he opens the chest to find nothing but chains, Ben attacks. His punch destroy’s Doom’s armor, revealing that he was nothing more than a robot all along. I can’t believe we got Doombots on Doom’s first appearance. Again, I love comics.

Doom appears on a screen from another part of the castle where he still has Sue Storm hostage. But she’s not going down without a fight. Turning invisible, she manages to short circuit Doom’s control panel and cause an explosion. She escapes and reunites with the rest of the team. Reed, because he’s definitely in the top three ranking of smartest men on Earth, says it’s not worth trying to capture Doom who very likely has traps set up all around his castle. So the Fantastic Four escape through an alligator infested mote in an absolutely nonsense way that prove to me that neither Stan Lee nor Johnny Storm understand how fire works.
Regardless, the team escapes. And once they’re safely out of the castle, Johnny sets it on fire. Because apparently he’s fully trying to murder Doom. Which, I get it. But it kinda goes against the hero code we know and love where heroes don’t actually kill the bad guys. That’s anti-hero territory and we’re a long way off from Frank Castle, still.
The team watches Doom blast out of the castle with a jetpack. We’ll be see him again very soon and for the rest of continuity.
Amazing Spider-Man
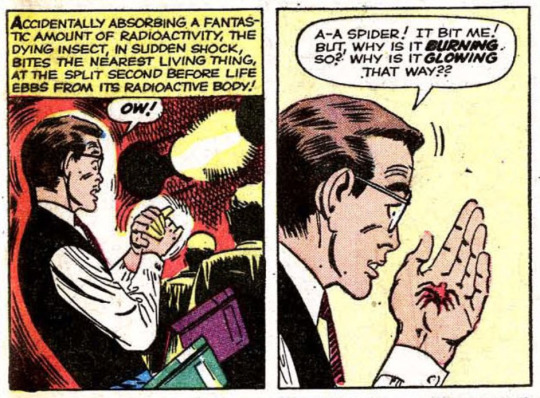
Okay technically this is Amazing Fantasy #15 (August 1962; story by Stan Lee and Steve Ditko, art by Steve Ditko, colors by Stan Goldberg, letters by Artie Simek) but it’s the first appearance of Spider-Man and the only issue of Amazing Fantasy I’m going to read so it’s basically Amazing Spider-Man #0. Everyone knows this origin story. We’ve seen Uncle Ben bleed out in the streets almost as many times as we’ve seen Martha Wayne’s pearls artfully break and scatter in a Gotham alleyway. But here it is, one more time, for the sake of continuity

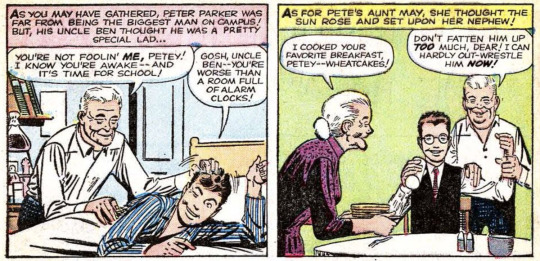
Peter Parker is an unassuming high school student. He’s an outcast an deemed a “professional wall flower” by his peers. We open with a group of kids talking about going to a dance they would never in a million years invite Peter to. And I know we’re supposed to think these kids are mean and they’re bullying poor Pete. But let’s be honest, Steve Ditko can’t draw teenagers and Peter looks like a 40 year old divorced math teacher. I wouldn’t want to invite him to the dance either.
And it makes sense that Peter is 40 because Aunt May and Uncle Ben are like 110. Seriously Ditko? Why are they so old? Where did you learn to draw people of varying ages? I don’t love Ditko’s art in this as much as I’ve enjoyed Kirby’s on everything else. But he’s really going to shine when he gets to Doctor Strange so I’m holding out for those issues and hoping he’s learned how to draw someone in their late 20s/early 30s by then.

Peter lives with his only living relatives, Aunt May and Uncle Ben. They’re poor but happy and peter is well loved. We don’t learn yet what happened to his parents or how he ended up with his Aunt and Uncle, but that’s not important right now.
Instead of going to dances with teenagers, 40 year old divorced math teacher getting his groove back attends demonstrations of radioactive rays. While watching the demonstration, Peter doesn’t notice a spider drop down onto him until it’s too late. This is literally my worst nightmare I would simply cease to exist.

Peter handles it a little better than I would, though. The spider dies and, feeling a little lightheaded, Peter leaves the demonstration early. Nothing out of the ordinary there…
Side note: Steve Ditko also can’t draw spiders. Can Steve Ditko just not draw? Something to think about.
On his way home he almost gets hit by a car and when he goes to jump out of the way, he discovers that he can jump much further than he thought. He plays around with his powers for a bit, testing their limits and possibilities. He’s strong, he’s fast, he can climb walls. Does whatever a spider can, etc etc. You know the drill.

Later, using his new powers, Peter enters a wrestling match as the “Masked Marvel” and win’s $100. After the match, he is greeted by a TV producer and invited to join him in show business, like you do. Put a pin in that. Because now it’s time for a comic book style make-over montage. Peter goes home to make himself a costume. Project Runway, look out. It’s actually a pretty cool black and red suit. If you’ve seen one Spider-Man costume, you’ve seen them all. This one has the web-wings that don’t make it into every version but still look pretty cool here.
He also makes himself a batch of what he calls web fluid. No real explanation as to how or what it’s made of. But when you’re a 40 year old divorced math teacher with an interest in radiation, you’ve probably got a lot of stuff laying around to whip something up.

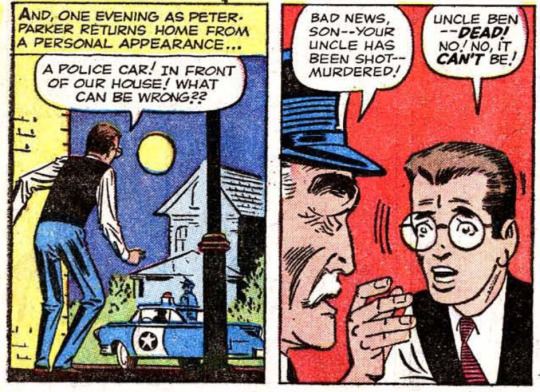
Later, Spider-Man has become a celebrity wrestler. One night he goes back stage to see guards chasing a thief and gives them the most fateful “Not my problem, I just work here” in history. Because as fate would have it, a few days later Spider-Man learns that his uncle has been killed by a burglar. Peter puts on his costume and chases the man to an empty warehouse. A fight ensures, the man pulls a gun that peter blasts with web. When he sees the man’s face, Peter realizes that this is not just any burglar, though. It is the same thief Spider-Man let escape.

Peter leaves the burglar wrapped in web for the police to find and goes home to ponder exactly what great responsibility comes with this great power. And that’s the last we’ll see of him for a while. Amazing Spider-Man #1 comes out in March of 63–a year in real time, several recap blog posts from now in my time.
Journey Into Mystery
That brings us to our last first appearance of a new hero for a while: Journey into Mystery #83 (August 1962; story by Stan Lee and Larry Lieber, art by Jack Kirby, inks by Joe Sinnott, colors by Stan Goldberg, and letters by Artie Simek) introduces us to… Donald Blake? No, that can’t be right. The story promised Thor and the Stone Men from Saturn! So, if you’re only familiar with Thor from the movies live I was, and had never really dipped into Thor comics written before a certain point, it was pretty surprising to find that Thor also used to have an alter-ego. In my head, Thor is just Thor. I read a lot of Walt Simonson’s Thor run from the 80s, Jason Aaron’s run from the last decade, and I had known about Blake in passing, but mostly through modern stuff addressing prior retcons. I didn’t realize that for the first several years of being a character, Thor was basically just a costume worn by Donald Blake, and not the other what around. And, yeah, it’s a little more complicated than a costume, but still.
The story opens with our introduction to Donald Blake, a doctor from the US who uses a cane to walk, on vacation in Norway. Conveniently also visiting Norway, are a bunch of rock aliens from Saturn (who kinda look like Ben Grimm painted green. Maybe Ben should go be on Saturn for a while?). Blake overhears a fisherman telling locals about the rock monsters, but no one seems to believe him. Blake decides to go look for himself and, sure enough, rock aliens. He steps on a twig while attempting to run away from the aliens. Obviously the aliens hear it and chase after him. And I’m just going to say it here, Donald Blake is not in the running for smartest scientist in the world. Reed, Hank, and Bruce can all rest easy knowing they’re definitely top three for the time being.

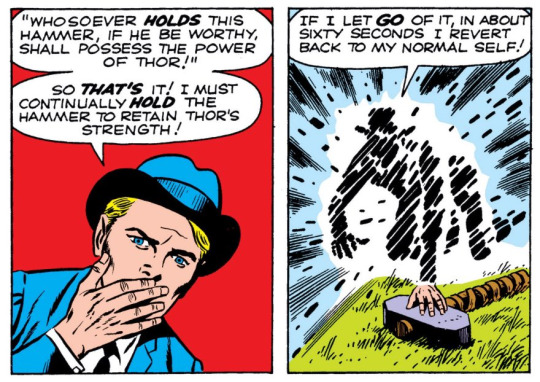
Blake runs for the hills–literally. He loses his cane and takes shelter in a cave. Unfortunately, the exit is blocked off so he’s basically trapped. Until! Magically a secret door opens to a chamber with a fresh new walking stick just lying on a pedestal. *Cardi B Voice* That’s suspicious. That’s weird. Not quite smartest man on earth smart, but smarter than your average bear smart, Blake decides to try to use the cane as a lever to move the boulder blocking his exit. When that doesn’t work, he slams the stick against the boulder out of frustration. There’s a flash of lightning and the stick becomes a hammer. Blake has been transformed into the Norse God of Thunder: Thor.

Weird, huh?
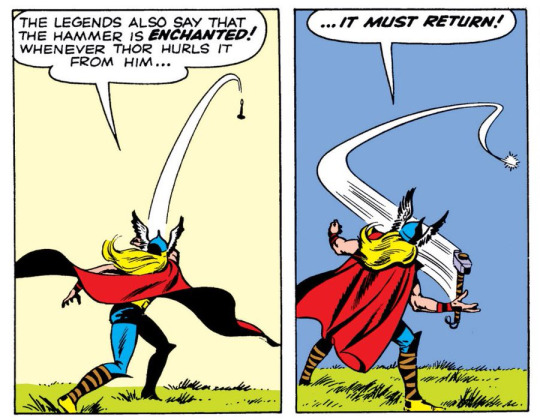
I do like that we get a quick rundown of all of Thor’s powers as Blake slowly works them out for himself. He is super strong, meaning he can lift the boulder out of his way. He can also summon storms and he figures out that if the hammer is throne, it immediately comes back to him. Which does lead to a funny contradiction that Stan Lee will start correcting in future issues.

If he’s not holding the hammer, he goes back to being Blake immediately sometimes. However, if he throws it, he can stay in Thor Form long enough for it to come back to him? Stan Lee will literally give us a countdown timer for how long he can be Thor without the Hammer in his hand later. Thor’s powers as they relate to how close Blake is to the hammer is never consistent despite Stan’s best efforts and it’s so funny to me.

Now that he has super-powers Blake AKA Thor can go out and face the aliens, whose fleet of ships has shown up in Earth’s atmosphere. Thor attacks the aliens and breaks through all of their defenses, including an incredibly named Mechano-Monster. No match for the awesome might of Thor, they flee. Thor changes back into Dr. Bake and is fully ignored by the soldiers who come looking for the invaders.
Journey into Mystery #84 (September 1962; story by Larry Lieber, art by Jack Kirby, inks by Dick Ayers, colors by Stan Goldberg, and letters by Artie Simek) is where Mystery sort of becomes our anti-communist book. More on that when we unpack. But for now, it’s also our first appearance of Jane Nelson… I mean Foster. Yeah, Nelson doesn’t really have the same ring to it. I’m glad they circled back on that one.

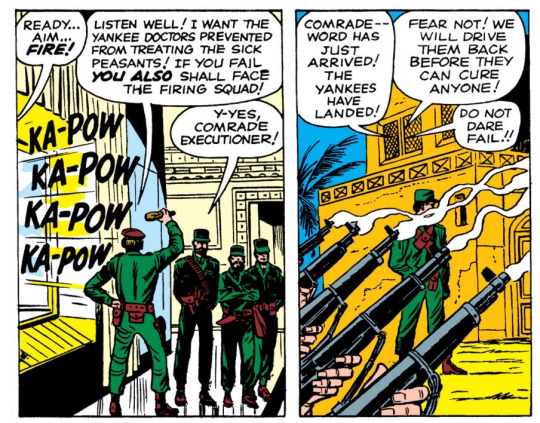
Blake returns home from his trip to Europe and learns that a revolution has broken out against a Communist ruler in San Diablo. As a result, several American doctors agree to go and help, Blake among them. Obviously this is a problem for our evil Communist dictator (and kinda racist caricature), known as The Executioner. And he for sure cam by that name honestly, as we’ll see in a minute. His goal is to keep the peasants too sick and weak to overthrow his government. Which, yeah, that’s definitely what an evil dictator would do.

The other thing an evil dictator would do is send fighter jets to drop bombs on the ship carrying those doctors. Thankfully, Blake is on board. He turns into Thor and smashes the bombs out of the sky. There’s a lot of running back and forth and trying to make sure it’s clear that no one has realized that Blake is Thor despite how often Blake disappears right when Thor arrives which is actually pretty funny.
Despite The Executioner’s best efforts, the boat makes land at San Diablo and the doctors and medical staff come ashore to help the sick and injured civilians.
I was actually surprised to see the on-page display of the Executioner’s firing squad as he demonstrates to his soldier what their fate will be if they do not stop Blake and the other doctors from doing what they came to do. Even without seeing the blood and guts, this was a little brutal for an area that I mostly associate with extreme ✨camp✨.

When their team is attacked again, Thor tries to fight off the soldiers. Eventually, they capture Jane and force Thor to retreat.
I do love that we get an editor’s note user manual for Mjolnir. We’ll get a lot more of these attempts to make his powers make sense because Stan Lee can’t just leave it as “it’s magic, get over it.”
Appearing as Donald Blake, Thor arrives at the Executioner’s base to demand the release of Jane Foster. Obviously, not one for following orders, The Executioner takes Blakes walking stick and orders him to the firing squad. In another “smarter than your average bear” moment, Blake challenges the dictator to fight him man to man. Laughable considering how frail Blake looks. However, Blake manages to get the walking stick away from the Executioner and transform himself into Thor once more.

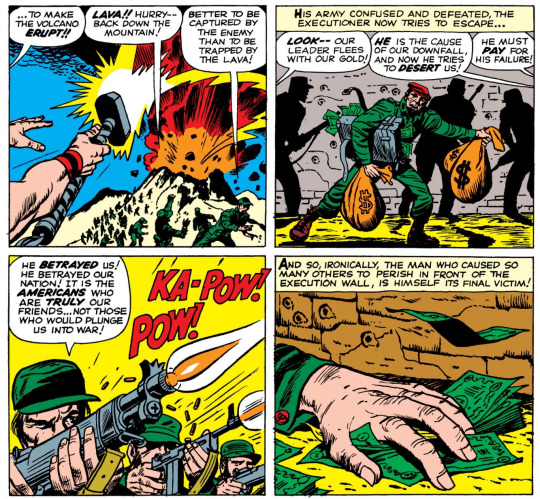
The storm Thor creates washes away the soldiers as they shout out exactly what we can see happening on the page. This is a writing tick that I so closely associate with Stan Lee that I was a little surprised to only see him listed as the editor on this story. It’s definitely my least favorite thing about a lot of Silver Age comics.
While Thor is fighting off the communist soldiers, democratic forces arrive with aid, causing the communists to flee the fight. Seeing his military in shambles, The Executioner decides now is as good a time as any to cut and run. He steals a bunch of gold and tries to flee. But the communist army catches him and sentence him to his own firing squad for being a traitor. Naturally, the communists realize that the Americans have been their true friends all along and the war comes to an end. Interesting.

In the last few panels of the story, we are assured that no one has connected the Thor/Blake dots yet. And Jane laments that Blake will never be as brave or handsome as The Mighty Thor. So we have our third female character who still kinda only exists to be a potential love interest for our super smart hero man.
There’s a lot to unpack here.
The Hulk Is My Surprise Favorite Comic?
I hadn’t really expected Hulk to be my favorite book of the era, but after two issues it really is shaping up to take that trophy. Jack Kirby is pulling from a lot of old EC horror comics for influence here and I love it. At this point in continuity, Hulk is much more a monster comic than a superhero comic and that has to be a lot of Kirby’s doing. If you read a little about him, you’ll find that he created a lot of the famous monsters in the Marvel Universe and it kinda feels like Hulk was always supposed to fit the horror genre.
This book is also where you really get to see Kirby draw with emotion. The “camera” gets up close and personal in a way that just doesn’t happen in Fantastic Four. There are so many panels of Bruce’s horror and despair that come through so intensely. There’s also more exploration with color in this book than any other. And it’s a little hard to talk about color when I’m reading digital copies where the color and inking have been redone completely. But, there’s just a different pallet at work here. And if you dig into superhero color theory you’ll learn a lot about how heroes mostly get colored with primary colors. Lots blues and reds, specifically. And villains get secondary colors, i.e. green.
I’m just really surprised by how drawn into this book I am, when I’ve never really cared much for Hulk stories.
Aliens and Space-Exploration
We’re getting a lot of Alien invasion stories. I think that’s just a really common plot line for serialized stories in this time period. For some historical contest, we’re in the second decade of the Soviet vs US space race. most of these comics are being published just a year after the first human spaceflight. And we’re still seven years from the first man on the moon. I’m sure there was a lot of anxiety around what exactly was out there, in a space that only a very special and highly trained (despite what the Fantastic Four may think) few could go.
I also think it’s so interesting that we’re at a point where we’re about to start seeing some recycled villains, specifically in the Fantastic Four, but we have several alien invasions and no repeat invaders. In fact, none of the aliens we have seen so far will have any staying power except the Skrulls, which will eventually become a Whole Thing.
Anti-Communist Propaganda
Thor being the HARD anti-communist propaganda book is certainly a choice. I read ahead on Marvel Wiki just to see if San Diablo ever gets mentioned again and apparently it becomes a US-backed democratic state and in 1985 we’ll get a story about Captain America vs a native San Diablan who wants to fund a revolution to overthrow the American created government in his home country. Curious to see how that story is treated, and how two decades will change the way we view American interventionism. Right now, we’re still a little deep in Vietnam for some reflection.
I also didn’t really expect these books to be SO propaganda heavy in such a cringy way. And I probably should have. Stan Lee has never exactly been an iconoclast. But knowing about Kirby’s backstory and Ditko’s personal politics, it will be interesting to see how that comes through in later books.
#the incredible hulk#fantastic four#tales to astonish#spiderman#journey into mystery#marvel comics#the marvel method
2 notes
·
View notes
Video
youtube
AI Affiliate Suite Review | Custom Bonuses Get AI Affiliate Suite here: https://warriorplus.com/o2/a/gfvb11/0/fryt and get my custom bonuses. In my AI Affiliate Suite review, I show you inside the training area and cover all of the topics covered in the training. This training course is all about using ChatGPT for content, affiliate reviews and even website pages, Midjourney for AI images and WordPress for hosting. The training shows how to set up the site, create the content, rank the content and even create the images. I have several custom bonuses not available anywhere else: List of Available Domains from your keyword 50% off Cloud Site to boost your domain with DR90+ Power cPanel Training Course Domain Flipping Course WordPress Initial Setup WordPress Performance Tips WordPress Basic Security Guide Generate Game-Changing WordPress Affiliate Review Websites and Boost Your Earnings 00:01 Introduction 00: Discover the Amazing Benefits of AI Affiliate Suite Today! Gone are the days of: - Spending hours every day researching and crafting content and product reviews. - Stressing over setting up a well-organized WordPress site. - Waiting for days to receive content from outsourcers and platforms like Fiverr. - Dealing with frustrating content writers who just don't get it. - Spending a fortune on content for your website. With AI Affiliate Suite, you can: - Generate Google-friendly content and product reviews in no time, with minimal effort! - Let ChatGPT help you design a well-structured website outline in just minutes. - Create content for any topic, article, or niche, whenever you need it. - Enjoy SEO-optimized content created by ChatGPT that Google adores and ranks. - Save money by spending only a few cents per piece of content on your website. - Easily learn the ropes with our step-by-step training, perfect for beginners! Discover how to gather content and the exact ChatGPT prompts I use to produce long-form pieces that adhere to Google's product review guidelines and rank well! Experience AI Content Ranking in Just One Week: In only one week, my BRAND NEW website on a BRAND NEW domain is ranking Amazon product reviews on Google's first page – without any additional work! As the site builds authority, these rankings will soar! Imagine having hundreds of product reviews ranking on Google... Get Adsense Approval for AI Websites: Despite the common belief that "Google hates AI content" and "won't rank it," perhaps it's just a matter of using AI tools correctly to deliver what Google wants... One of my 100% AI-built websites just got approved for Google Adsense! (Please note: I can't guarantee that every AI website will get approved.) ChatGPT Makes Content Creation Fast and Easy: There's never been a better time to dive into affiliate marketing! ChatGPT creates SEO-optimized articles with proper header tags, subtitles, bullet points, FAQs, conclusions, and even first-person perspectives! #AIAffiliateSuite #AIContent #AIAffiliateSuiteReview ------------ 🌐 https://furhanreviews.com ☕ https://www.buymeacoffee.com/furhanreviews 💰 The best training to make money online without experience: https://hi.switchy.io/3RHi 🧰 Free Landing Pages, Opt-ins, Email Newsletter and Course hosting + free lifetime account: https://hi.switchy.io/6HXK 🤖 The best Robot Writing Tool I use for blogging, Facebook, Ads and everything else https://hi.switchy.io/4eG6 ✍️ The best content writing tool https://swiy.io/article 📺 Professional video hosting, cheaper than Vimeo https://swiy.io/muse 🎵 Where I get my Royalty Free Music & whitelisted channel https://hi.switchy.io/music 📁 My Preferred Cloud Storage (Lifetime Deal) https://swiy.io/pcloudlife 🔨 My favourite WordPress landing page builder https://swiy.io/wpthrive ➡️ IFTTT 10% Discount Offer ====================================================== Check out my Channel Here: https://www.youtube.com/channel/UCpJpKpGc8_aJPE2S03bpH4A?sub_confirmation=1 Visit my site for more reviews and free training: https://furhanreviews.com ============================================================ Affiliate Disclaimer: While we receive affiliate compensation for reviews/promotions on this page, we always offer honest opinions, relevant experiences and genuine views related to the product or service itself. Our goal is to help you make the best purchasing decisions, however, the views and opinions expressed are ours only. As always you should do your own due diligence to verify any claims, results and statistics before making any kind of purchase. Clicking links or purchasing products recommended on this page may generate income for this website from affiliate commissions and you should assume we are compensated for any purchases you make. ============================================================ # Get
3 notes
·
View notes
Text
Unlock the Potential of Your Business with WordPress
When I first started building my business online, I’ll admit—I didn’t know where to begin. There were so many platforms, tools, and options. But after a lot of trial and error (and more late nights than I care to count), I realised one platform stood out from the rest: WordPress.
If you're looking to take your business to the next level online, let me save you some time—WordPress is a game-changer. And when you pair it with the right team, like the experts at Xcellency company, you’re not just launching a website—you’re unlocking the full potential of your business.

Why I Chose WordPress for My Business
I needed a site that was flexible, scalable, and most importantly—easy to manage. WordPress ticked all the boxes. Whether you’re running a product-based ecommerce store or a service-driven enterprise like I am, WordPress gives you the tools to build exactly what you need.
But I quickly realised that having the right platform isn’t enough. You also need the right development partner. That’s when I started looking for the Best WordPress development company in UK.
My Experience Working with a WordPress Agency
After reviewing several agencies, I came across Xcellency company, a team widely recognised as a top WordPress development company in UK. From the very first consultation, I could tell they weren’t just developers—they were true partners in growing my brand.
They offered everything I was looking for:
A full-service WordPress website development company in UK
Experience in custom projects as a custom WordPress development company in UK
Clean, modern design from a skilled WordPress design company in UK
Honest and transparent pricing—finally, an affordable WordPress development company in UK I could trust
I didn’t just hire a WordPress development company in UK—I teamed up with professionals who understood my goals and knew how to help me get there.
How WordPress Helped Me Scale
One of the best things about WordPress is how adaptable it is. As my business grew, so did my website—without needing to start from scratch. Whether I needed a new landing page, an integrated booking system, or SEO improvements, the team at Xcellency handled it all.
Working with a reliable WordPress agency company in UK meant that updates were smooth, performance stayed strong, and my visitors always had a seamless experience. That kind of peace of mind? Priceless.
What I’d Tell Any Business Owner Today
If you’re sitting on the fence about investing in a proper website—or if you’re frustrated with your current setup—here’s what I’d say: don’t wait. Your website is the digital front door to your business. And in today’s fast-paced world, first impressions count more than ever.
I truly believe that working with a top WordPress development company in UK like Xcellency gave my business the credibility and visibility it needed. They helped me bring my vision to life without the technical overwhelm.
Final Thoughts
Your business deserves a website that works as hard as you do. With WordPress, and the right team by your side, that’s completely possible. Whether you're looking for something sleek and simple or fully customised and feature-rich, a great WordPress design company in UK can make it happen.
So if you’re ready to take that next step, I can personally vouch for the folks at Xcellency company—they’re the real deal. And thanks to them, I now have a website that not only looks amazing but also delivers results.
#Best WordPress development company in UK#WordPress design company in UK#Custom WordPress development company in UK#Top WordPress development company in UK#Hire WordPress development company in UK#WordPress website development company in UK#Affordable WordPress development company in UK#WordPress agency company in UK
0 notes
Text
WooCommerce Splash Popup nulled plugin 1.5.1

Boost Engagement and Conversions with WooCommerce Splash Popup Nulled Plugin Looking to capture your customers' attention instantly and boost conversions without spending a dime? The WooCommerce Splash Popup nulled plugin is the perfect solution for store owners who want to leverage powerful popups to engage users the moment they land on their site. Download this powerful tool for free today and experience the benefits of one of WooCommerce's most strategic engagement plugins—without the premium price tag. What Is WooCommerce Splash Popup Nulled Plugin? The WooCommerce Splash Popup nulled plugin is a dynamic tool designed to display customizable popup messages to your visitors. Whether you're promoting a seasonal sale, offering discount coupons, or announcing important updates, this plugin ensures your message is seen first. By downloading the nulled version, you gain access to all premium features—completely free—empowering your WooCommerce store with high-impact marketing capabilities. Technical Specifications Compatibility: Fully compatible with WooCommerce 5.0+ and WordPress 6.0+ Responsive Design: Mobile-friendly and retina-ready popups Customization: Full control over popup content, styling, timing, and behavior Integration: Seamlessly integrates with themes and plugins, including elementor nulled pro Updates: Access to the latest features via community-driven enhancements Key Features and Benefits 1. Targeted Messaging Display different splash popups to different segments of your audience. Create tailored messages for new visitors, returning customers, or specific products. 2. Full Customization Customize every aspect of your popup, from the background image and text to the CTA buttons and display triggers. Match your brand’s identity and maximize impact. 3. High Conversion Rates Strategically placed popups can increase conversions by up to 30%. Whether it's email sign-ups or discount redemptions, this plugin drives results. 4. Easy Integration The WooCommerce Splash Popup nulled plugin works seamlessly with most themes and plugins, including the powerful Impreza NULLED theme for enhanced design flexibility. 5. Mobile-Responsive Don’t miss out on mobile users. The plugin ensures that your popup looks great and functions flawlessly across all devices. Popular Use Cases Welcome Popups: Greet new visitors with an exclusive offer or welcome message. Exit-Intent Triggers: Prevent bounce rates by showing a last-minute deal when users are about to leave. Newsletter Signups: Build your email list by offering incentives directly on the landing page. Sale Announcements: Highlight flash sales, discounts, or new arrivals instantly. How to Install and Use Installing the WooCommerce Splash Popup nulled plugin is as simple as it gets: Download the plugin for free from our site. Upload it to your WordPress dashboard via Plugins > Add New > Upload Plugin. Activate the plugin and configure your popup settings through the WooCommerce menu. Create your splash message and choose when and where to display it. You're now ready to captivate your audience with stunning popups! Frequently Asked Questions (FAQs) Is it safe to use the WooCommerce Splash Popup nulled plugin? Yes, our version is carefully vetted and safe for your site. Enjoy full premium features without the risk. Can I customize the popup layout? Absolutely! You can change the text, images, background, fonts, and even button styles to match your store’s branding. Does it work with other nulled themes and plugins? Yes, the plugin integrates well with popular tools like elementor nulled pro and themes such as Impreza NULLED. Will this affect my site speed? No. The plugin is optimized for performance and does not impact load times negatively. Final Thoughts The WooCommerce Splash Popup offers a powerful way to capture attention and boost sales—without paying for premium features. Whether you're running a small store or managing a high-volume WooCommerce site, this plugin is your go-to tool for impactful engagement.
Download it for free today and elevate your store's marketing strategy instantly!
0 notes
Text
How I Earned Around $500 Passive Income From My Blog in 1 Month
Let’s be real: most blogs don’t make money. At least not quickly. But after months of learning, tweaking, and experimenting, I finally hit a small but meaningful milestone—$500 in passive income in a single month from my blog.

No paid ads. No viral post. Just consistent, targeted effort.
If you’re a beginner wondering whether blogging still works, the short answer is: yes—if you treat it like a business. Here’s exactly how I did it.
Step 1: Picking a Niche With Earning Potential
Before writing a single post, I spent two weeks researching.
I looked for:
Evergreen interest (things people search for year-round) High affiliate potential (products or services I could recommend) Low-to-medium competition keywords
I landed on the “digital productivity” niche—think apps, tools, workflows, and guides for remote workers, students, and creators.
Why? People in this niche:
Actively search for solutions Are open to trying tools Often have disposable income
Step 2: Creating High-Intent, SEO-Driven Content
I didn’t just write diary-style posts. I created content that solved specific problems and was optimized for search traffic.
Here are the top-performing posts that helped drive income:
“10 Best Notion Templates for Students (Free & Paid)” “How I Use ClickUp to Manage Freelance Clients (With Screenshots)” “Notion vs Evernote: Which Tool Wins in 2024?”
Each article was 1,000–1,800 words long, packed with relevant keywords (naturally placed), internal links, and strong calls-to-action.
I used tools like:
Ubersuggest and Answer the Public for keyword ideas RankMath SEO plugin for on-page optimization Grammarly + Hemingway for readability
Step 3: Monetizing Strategically
🔹 Affiliate Marketing (Main Income Source – $420)
I signed up for affiliate programs relevant to my content, including:
Notion’s referral program ClickUp affiliate program Amazon Associates (for books and gear I use)
Each post had natural affiliate links with disclosures. No hard sells—just honest, helpful recommendations.
🔹 Display Ads (Secondary Income – $60)
I used Ezoic, a beginner-friendly ad network that accepted my site once I had a decent structure and traffic.
Ad income started slow (~$2/day), but it’s fully passive and adds up.
🔹 Digital Freebie With an Upsell (Bonus – $20)
I offered a free Notion weekly planner template in exchange for email signups. At the end of the template, I upsold a premium $5 productivity pack. Not massive, but it added a trickle of income.
Traffic Breakdown
I got around 7,500 page views that month, mostly from:
Google search (60%) Pinterest (25%) – I used simple Canva pins and Tailwind scheduling Reddit & Quora (15%) – Answered a few questions, linked back to relevant blog posts
Email list size: 430 subscribers Social following: Minimal (Instagram/Twitter were not major drivers)
Tools I Used
WordPress (Kadence Theme + Elementor) Namecheap for domain SiteGround for hosting Canva for graphics Notion to plan content
Lessons I Learned
Traffic doesn’t equal money – Only intent-driven traffic converts.
One high-converting post can outperform ten average ones.
Affiliate transparency builds trust – I had readers email me thanking me for the clarity.
Pinterest isn’t dead – It still drives consistent blog traffic with the right strategy.
Email lists are gold – They helped me test offers and build relationships. Final Thoughts
$500 might not sound life-changing, but here’s why it matters:
It was passive once the work was done It proved the blog could scale It gave me confidence and proof of concept
0 notes
Text
Website Design and Development Company in India: Empower Your Online Presence with TZS Digital
In today's digital era, your website is more than just a digital business card — it's your brand’s first impression, your most reliable salesperson, and your primary marketing tool. With millions of businesses competing online, having a professionally designed and well-developed website is crucial to standing out and attracting customers. This is where a trusted website design and development company in India like TZS Digital can make all the difference.
Why Your Business Needs a Professional Website
A website is the foundation of your online presence. Whether you're a startup, small business, or large enterprise, a professional website helps you:
Establish credibility and trust
Reach wider audiences across the globe
Improve customer engagement
Generate leads and sales
Promote your products or services 24/7
However, building a high-performing website requires much more than just attractive visuals. It demands a strategic blend of design, development, user experience (UX), and technical know-how. That’s why partnering with an expert website design and development company is a smart investment.
TZS Digital – Your Trusted Website Design and Development Company in India
At TZS Digital, we specialize in creating custom websites that are not only visually stunning but also optimized for performance, usability, and scalability. As a leading website design and development company in India, we’ve helped clients across industries establish a strong digital footprint and drive measurable business results.
What Sets TZS Digital Apart?
1. Creative, User-Focused Design
Our team of creative designers focuses on crafting intuitive and user-centric interfaces. We ensure that every element of your website enhances user engagement and guides visitors toward desired actions.
2. Robust Development Expertise
From custom-coded websites to CMS-based platforms like WordPress, Shopify, and Magento — our developers are proficient in building fast, secure, and scalable websites tailored to your business goals.
3. Mobile-First & Responsive Design
With mobile users dominating the internet, we ensure that your website looks and functions perfectly on all screen sizes and devices.
4. SEO-Optimized Architecture
We build websites with clean code, fast loading speeds, and SEO best practices — helping your business rank higher on search engines and attract organic traffic.
5. Customized Solutions
At TZS Digital, we don’t believe in one-size-fits-all. We tailor every website design and development project according to your brand’s identity, audience, and objectives.
Our Website Design and Development Services
As a comprehensive website design and development company, we offer end-to-end solutions, including:
➤ Custom Website Design
We design unique layouts that align with your brand’s personality and ensure a seamless user experience.
➤ Website Development
Whether it’s a simple landing page or a complex e-commerce platform, we develop websites that are high-performing and future-ready.
➤ E-commerce Development
We build secure and scalable e-commerce websites with features like payment gateway integration, product catalogs, inventory management, and more.
➤ WordPress Development
Get a powerful and easy-to-manage website on WordPress with a custom theme, plugins, and full backend control.
➤ UI/UX Design
Our design process is rooted in user behavior, delivering intuitive navigation, smooth interactions, and optimized conversion paths.
➤ Website Maintenance & Support
We provide ongoing website maintenance, updates, and technical support to keep your website running smoothly at all times.
Benefits of Working with a Website Design and Development Company in India
India has become a global hub for IT services, including web design and development. Here’s why partnering with an Indian firm like TZS Digital is a strategic move:
Cost-Effective Solutions: Get high-quality services at competitive pricing.
Access to Skilled Professionals: Work with a talented pool of developers, designers, and digital experts.
Time Zone Advantage: 24/7 support and faster turnaround times.
Global Perspective: Indian companies cater to international markets and understand global standards and expectations.
Success Stories: TZS Digital in Action
Over the years, TZS Digital has successfully delivered web solutions for a variety of industries including healthcare, education, real estate, travel, finance, and more. Our portfolio showcases our ability to adapt to diverse business models and exceed client expectations through innovation and attention to detail.
One of our recent clients, a growing e-commerce brand, saw a 300% increase in online sales within three months of launching their new website developed by our team. This is the impact a professional website design and development company can deliver when experience meets execution.
Let’s Build Something Great Together
Your website should be your strongest digital asset, not a liability. At TZS Digital, we are passionate about transforming ideas into powerful online experiences. From the initial concept to final deployment, our focus remains on delivering value, quality, and results.
So, if you’re looking for a reliable website design and development company in India, look no further than TZS Digital. Let us help you craft a website that not only looks great but also drives business growth.
1 note
·
View note
Text
Why Hiring a HubSpot Developer in India Can Supercharge Your Marketing Automation in 2025.

In 2025, marketing automation isn’t just an option—it’s the heart of digital business growth. As competition intensifies online, businesses need smarter tools to engage leads, automate workflows, and boost conversions. This is where HubSpot shines as a world-leading platform, combining CRM, marketing, sales, and customer service into one powerful solution.
But to unlock HubSpot’s full potential, you need skilled hands. That’s why more global businesses are choosing to hire HubSpot developers in India—professionals who can tailor HubSpot to your exact business needs. At WebSenor Technologies, we pride ourselves on being a trusted partner, offering experienced, certified HubSpot developers in India, helping companies worldwide supercharge their marketing automation.
The Growing Power of HubSpot in 2025
HubSpot has evolved beyond a CRM platform; in 2025, it’s a complete business growth engine. It connects marketing, sales, service, and operations through seamless automation.
This year, HubSpot introduced powerful features like:
AI-driven automation that predicts customer behavior.
Predictive lead scoring that identifies high-converting prospects.
Workflow automation that simplifies complex marketing journeys.
However, to fully leverage these capabilities, businesses need certified HubSpot developers in India who understand both the technical and strategic sides of the platform.
5 Reasons to Hire HubSpot Developers from India
Cost-Effective Expertise Without Quality Compromise
When comparing development costs, hiring a HubSpot developer in India offers significant savings. Rates in India are often 50-70% lower than those in the USA, UK, or Australia—yet the quality remains top-notch. At WebSenor, we provide affordable HubSpot developers without cutting corners, helping businesses maximize their ROI.
Access to Certified & Experienced Professionals
India is home to a growing talent pool of certified HubSpot developers. At WebSenor, our team includes experts in:
HubSpot CMS development
API integrations
Workflow automation
Custom module development With years of experience and HubSpot certifications, our developers deliver reliable solutions tailored to your business.
Customized Marketing Automation Tailored to Your Business
Every business is unique. That's why custom marketing automation is crucial. Whether you need personalized email workflows, responsive landing pages, or dynamic email templates, Indian HubSpot developers excel at delivering tailored solutions. Our team has helped clients create:
Automated lead nurturing funnels
Customized sales pipelines
Targeted email campaigns that boost engagement
Faster Turnaround with Global Time Zone Advantage
Thanks to India’s time zone, your projects move faster. Our dedicated HubSpot developers in India offer:
24/7 support
Agile sprints and regular updates
Quicker project delivery compared to onshore teams
For global clients, this time zone advantage translates to faster go-to-market timelines.
Seamless HubSpot Integration with Other Tools
Need HubSpot to sync with Salesforce, Shopify, WordPress, or your own custom app? Our developers specialize in HubSpot API integration in India, handling complex integrations that connect your entire tech stack smoothly. We ensure data flows seamlessly across your CRM, eCommerce, and marketing platforms.
Success Stories: How WebSenor’s HubSpot Developers Made a Difference
Case 1: US-Based SaaS Company Boosts Conversions
A leading SaaS firm in the US partnered with WebSenor to build custom workflows. The result?
35% increase in lead conversion rates
Reduced manual tasks through smart automation
Case 2: UK Retailer Improves Email Engagement
A UK-based retailer hired our HubSpot email template developers in India to revamp their email campaigns. They saw:
50% higher open rates
A 30% uplift in click-throughs
What to Look for When Hiring a HubSpot Developer in India
To ensure success, always check for:
HubSpot certifications and hands-on experience
Verified client reviews and case studies
Expertise in CMS, CRM, marketing automation, and integrations
Clear communication, ethical practices, and on-time delivery
Why WebSenor Is Your Ideal HubSpot Development Partner in 2025
Here’s why businesses worldwide trust WebSenor:
10+ years in CRM and marketing tech development
Over 300 successful HubSpot projects in USA, UK, UAE, Australia
Specialists in HubSpot CMS, API integrations, and custom automation
Affordable, high-quality solutions with measurable ROI
Conclusion: Supercharge Your Marketing with Expert HubSpot Developers
In 2025, hiring a HubSpot developer in India is more than a cost-saving move—it’s a smart strategy for growth. With custom automation, expert integration, faster delivery, and significant savings, businesses can boost their marketing and scale faster.
Partner with experienced teams like WebSenor Technologies to turn HubSpot into a true business accelerator. Let’s grow your business together—hire a certified HubSpot developer in India today!
Frequently Asked Questions
1. Is hiring HubSpot developers from India cost-effective? Yes. Indian developers offer high-quality services at rates that are often 50-70% lower than Western markets.
2. How much does HubSpot development cost in 2025? Costs vary but start as low as $20-$40 per hour in India. Custom projects are quoted based on scope.
3. Can Indian developers help with complex HubSpot integrations? Absolutely. Indian developers, like those at WebSenor, specialize in HubSpot API integration with platforms like Salesforce, Shopify, and custom apps.
4. What services do HubSpot developers in India offer? Services include CMS development, CRM customization, marketing automation, workflow setup, landing page design, and email templates.
5. How to ensure quality when outsourcing HubSpot projects? Choose certified developers with proven case studies, clear communication, and client testimonials—just like WebSenor.
0 notes