#IF ANYONE KNOWS HOW TO ALIGN TEXT ON TUMBLR POSTS.... please..... help me.........
Text
to be lovers
-- nayeon / tzuyu. 1.24k, fluff ; birthdays. MEN DNI.
paris is lonely without a lover, nayeon is lonely without tzuyu.

nayeon decides she'll spend her twenty-eighth birthday alone.
"you sure you don't wanna do anything?"
it's not even her birthday yet, but jihyo worries.
and while nayeon appreciates the sentiment of blowing candles and popping streamers at twelve – frankly, all she wants to do now is go home to tzuyu.
"i'll be fine, really."
she smiles in earnest, but they both know it's a lie, and they both know tzuyu won't be home waiting for her either.
jihyo relents.
"call me when you reach home. i'll drink two beers in your name!"
nayeon waves her goodbye hastily.
jihyo has sana to go home to, so she shouldn't be out late anyway.
nayeon doesn't know if she could stand celebrating her birthday with two insufferable lovebirds either – or, even worse, insufferable lovebirds who get touchy when drunk.
for the most part, sana and jihyo a cute couple; but now, they're a reminder of nayeon's own lover on the other side of the world.
miles, countries, oceans away.
so far that they would never see the sun or the stars at the same time.
nayeon takes the scenic route home, a walk along the river. she hopes the sky is clear enough on tzuyu's side that she can see the faint glow of a morning moon, at least.
her phone buzzes just as she thinks it –
a baby blue heart beside a nickname only she knows, a profile with a picture she took of tzuyu herself.
tzuyu
thinking about you
maybe they're looking at the same moon, after all.
nayeon
how did you know i was thinking about you too?
nayeon finds a bench, if only to properly savour the moment. she giggles when she sees the message again, and her heart both aches and flutters.
tzuyu
i'm always thinking about you, but…
maybe it's a girlfriend thing :)
nayeon doesn't stop the silly smile that spreads over her cheeks.
nayeon
shouldn't you be at work now?
tzuyu
i took a day off
for a special occasion
;)
nayeon
oh?
considering the nature of tzuyu's job as a model, nayeon didn't know she could take days off so easily during fashion week. it's arguably the worst part of her birthdays.
but the effort remains – i’ll do all this for your birthday.
nayeon
don’t they plan your schedules out months in advance?
tzuyu
i told them i was sick
which was definitely not planned
cute, nayeon thinks, the edges of her lips tugging upwards. girlfriend things.
nayeon
surely my tzuyu wouldn't lie
tzuyu
never!
i'm coughing as we speak
cough
and then i'll never have to work again and go to dumb fashion weeks on my girlfriend's birthday
the reminder makes nayeon pout.
nayeon
you'll be home in a month right?
we can celebrate then
together :)
tzuyu
but i wanna celebrate with you today
the whole week actually
i'll take a break and stay at home with you forever
it's 11:50 pm now, and nayeon wishes tzuyu would stop giving her false hope.
nayeon
you're making me miss you a lot
tzuyu
i miss you too…
call me?
i miss your voice
nayeon doesn't waste any time making tzuyu wait.
she picks up in one ring.
"hey, lover," nayeon says, voice low.
tzuyu giggles – this is what love sounds like, nayeon thinks. the sound of tzuyu laughing because of her.
"i like it when you call me that."
tzuyu’s voice is muffled by an electronic hum, frequency altered, but it's infinitely better than nothing.
"i know."
nayeon folds her legs up and watches the moon's reflection in the water. it almost feels like tzuyu is beside her.
"come home and i'll say it to you everyday."
"hm, i might just come home right now.”
there's a shuffling of fabric, cloth brushing against cloth. tzuyu walking somewhere.
nayeon is about to ask, but tzuyu asks first.
"where are you? i hear wind."
the night breeze grows, and the moon's reflection breaks from the gust.
"outside, by the river."
then, knowing tzuyu would worry: "i promise i'll go home soon." – but home feels empty without you.
there's more moving on tzuyu's end, footsteps on pavement and laboured breathing. nayeon wonders if she's busy, or if she's suddenly decided to take a brisk jog.
"are you outside, too?"
"yeah," tzuyu breathes out. "i… remembered there's a river nearby here."
nayeon laughs. "are we going to sit by the river together?"
"exactly that."
and tzuyu laughs too, maybe because it sounds a little silly.
so what if it is?
in nayeon's mind, tzuyu is running towards her.
they’re watching the water together, the same water in front of nayeon that'll somehow make it's way to where tzuyu is.
tzuyu will say happy birthday once it hits twelve.
she's never missed it.
“stay where you are.”
nayeon checks the time.
"it's 11:58 now… you think you'll reach in time?"
tzuyu's panting seems to slow. nayeon hears nothing but wind and water. the breeze calms, the waves lap gently.
"well… i'm at a river. can you check if it's the right one?"
nayeon let's out a snicker. "if it's all the way in europe, i think it's the wrong river."
tzuyu doesn't reply, not yet.
the moon's reflection stills, and nayeon can make out it’s full circle once again.
silence hangs in the air, but everything is clear and bright.
almost like tzuyu’s right next to her.
"what if it's the one you're at?"
nayeon hears it more clearly than she can imagine.
the call has long ended, but tzuyu's voice rings without it.
less than a country, less than an ocean.
less than ten steps away.
nayeon's legs move immediately.
five steps.
two…
one.
tzuyu.
and she hears her giggle, full and bright and clear.
"it's twelve now… i think i'm right on time?"
nayeon holds her like she'd never left before.
"happy birthday, lover."
lover, all of their affections and fondness and love in a single word.
"how– ?"
"it’s a secret,” tzuyu hums, in the mischievious way she often does. “i told you i’d come back now, didn’t i?"
something in between a sob and a whine slips out from nayeon's throat.
she punches tzuyu's arm weakly, a barrage of scolding to ensue – "why didn't you tell me! i would've gone home! you didn't have to run here!" – but tzuyu only laughs and pulls her closer.
nayeon let's herself be cuddled, even if she hasn’t quite grasped the reality of it. her hiccups stifle in tzuyu's chest, and her cheek presses against tzuyu’s heart.
"i meant it, you know," tzuyu whispers into her hair. "i'll take a break and spend it all with you."
nayeon sniffles up the last of her tears. god, she’s missed this.
"what about fashion week?"
tzuyu kisses nayeon’s forehead. "fashion week could do with one less model.” tangible, there. “but i can’t do without you.”
nayeon’s cheeks ache from smiling. “how long is this break?”
“i’m all yours for as long as you want me here.”
they’re so close that nayeon feels all her words, all her movement, right on her skin.
the heat, the familiarity – her heart remembers it all.
“and if i want you here forever?”
oh, to have someone to hold in her arms.
“as long as the birthday girl wants… ”
tzuyu nuzzles her cheek.
“... i’ll be here.”
oh, to go home to a lover.
nayeon holds tzuyu's face in her hands.
her lover in her hands.

this was initially angsty... but i couldn't bear to post a sad birthday fic 😞 so i wrote a fluff version :)
i apologise for the terrible formatting of the msging component.. how do i align text!&?! and i also apologise to all natzu fans for whatever this is! i really do just write words that do not make sense
happy late birthday to our nayeowon (we share a birthday!), and happy mooncake festival as well (how fitting of our resident bunny)! 🐰🥮🫶 thank you so much for reading <3
#twice imagines#nayeon x tzuyu#twice fluff#im nayeon#chou tzuyu#natzu#twice fics#truly one of my fav dynamics 🫶🫶 even though its not the centre of this particular fic#the word eighth does not look real to me#IF ANYONE KNOWS HOW TO ALIGN TEXT ON TUMBLR POSTS.... please..... help me.........
95 notes
·
View notes
Note
could we get a tutorial of the tinder gifset then? it is soooo good
absolutely! unfortunately tumblr only let's to upload 30 photos per post, so now i'm posting the first gif tutorial since it was the most requested one! pls let me know if anyone wants a tutorial of other gifs <3
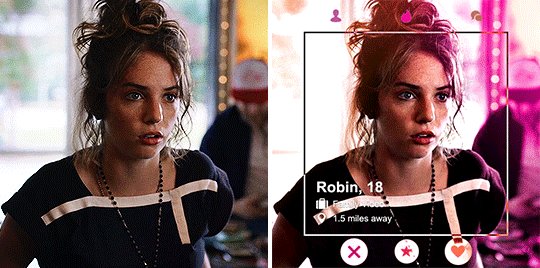
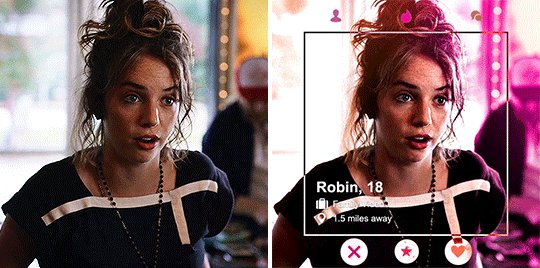
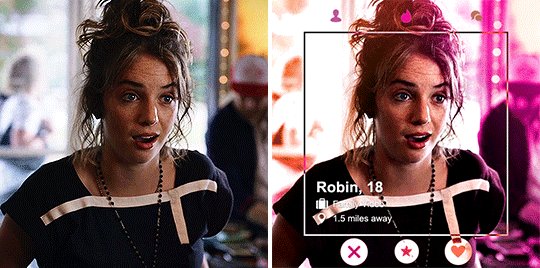
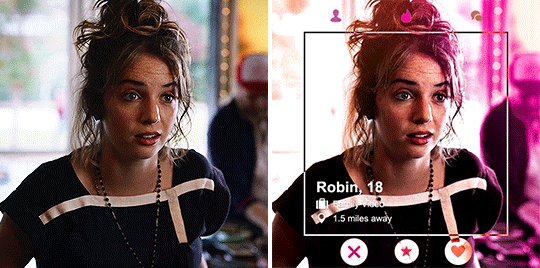
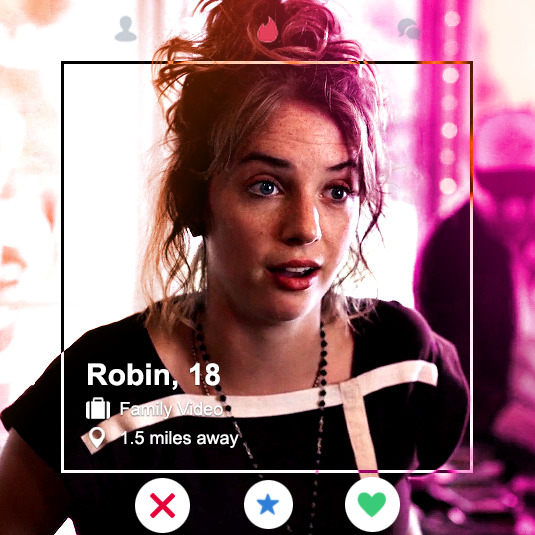
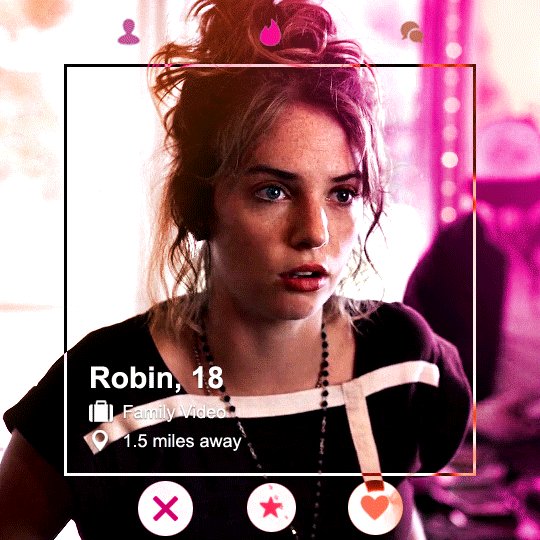
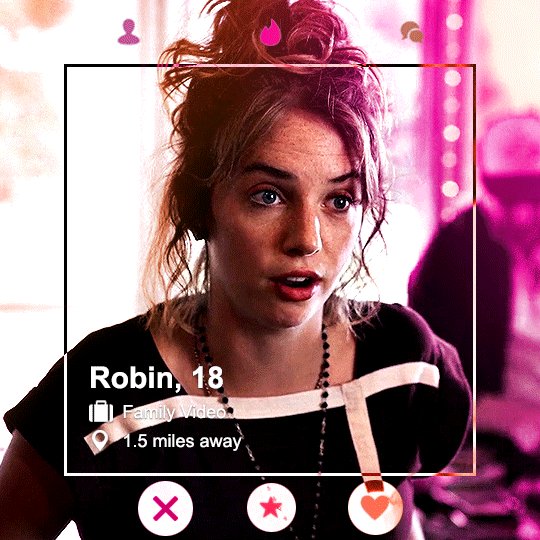
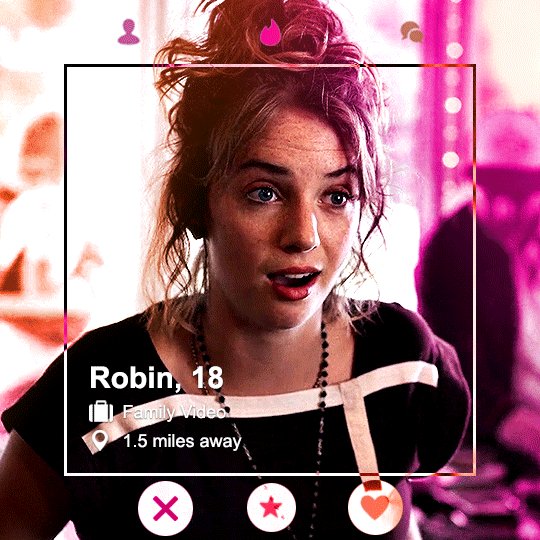
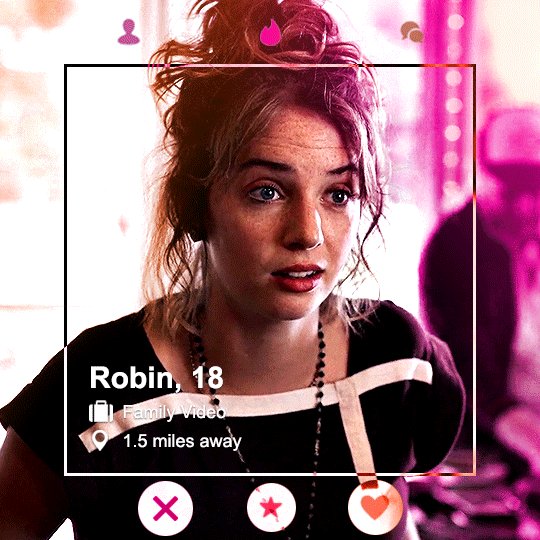
anyways, here's my tinder profile gif tutorial! (can be found here and here)

alright, let's start with making the gif. my gif's size is 540x540, after coloring, sharpening, etc. here's what I've got (also let me know if anyone wants a coloring tutorial!):

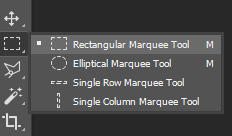
next, let's make the little square frame inside of it using the rectangular marquee tool:

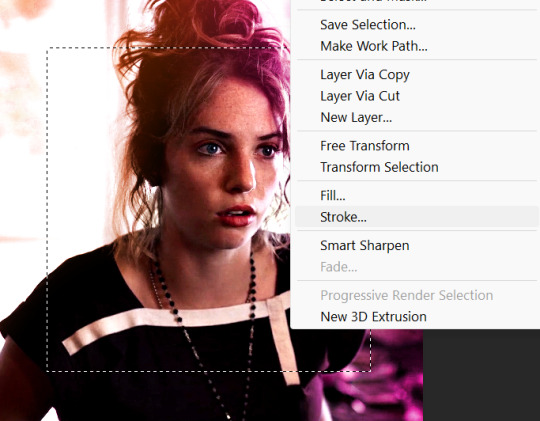
so, add a new layer and using the tool create a square in the center of the gif. my square's size is 410x410. next up, left click > stroke :

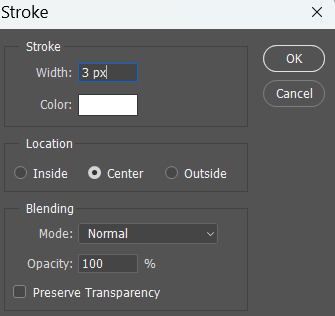
and adjust the settings to your liking. here are mine:

(btw don't worry if it's not perfectly in the center, you can adjust that by pressing ctrl + a while you have selected the layer, then clicking layer on the top of the screen in the menu > align layers to selection > vertical centers and then horizontal centers)
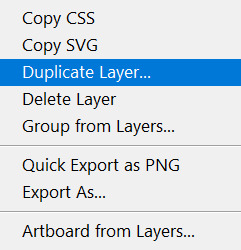
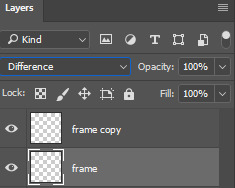
next up, duplicate this layer! right click on the layer > duplicate layer:

now you should have two layers. for the bottom one, set it to difference setting:

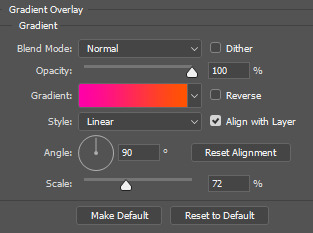
for the top one, right click > blending options > gradient overlay
my settings were something like this, but you can play around until you're happy with how it looks:

now you should have something like this:

now the fun part! right click on that top layer that has the gradient overlay on > convert to smart object
and set the layer to color:

and there we go, we have a sexy gradient border/ frame/ whatever it is!!
next up, adding the text and little icons. so, I used this template for all of that, highly recommend it! all I did was play around with the text, I think I just used arial font and placed the job and location icons next to the text. then I placed the swiping icons onto my gif and centered them, so it here's what I've got now:

I think it's looking really cute but I wanted the icons to match the whole color scheme, so we're gonna do the same what we did with the frame to make it gradient.
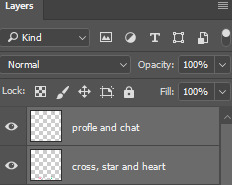
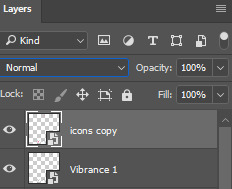
so what we're gonna do first is convert these 2 layers to a smart object to make things easier for us. select both layers > right click > convert to smart object:

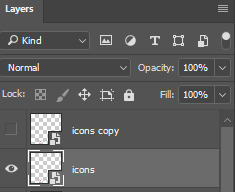
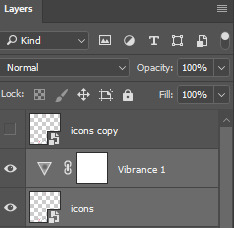
now that we just have to deal with one layer, let's duplicate it (also renamed it to icons, so it's less confusing). right click > duplicate layer. we'll make one layer black and white, because it has some green, blue and red colors and we don't want that if we're sticking to our specific color scheme:

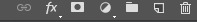
below the layers click on the little circle in the middle:

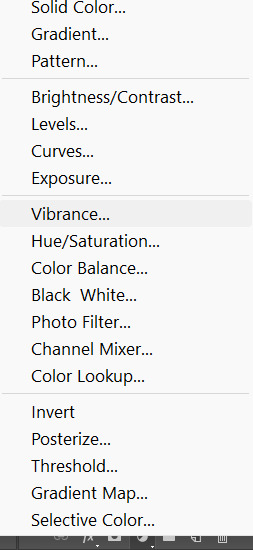
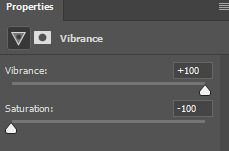
and select vibrance (you can also do this with black white, but since it's just simple little icons we need to make b&w, it's a little bit quicker):

my settings were these:

now let's select our bottom icons layer and the vibrance layer, right click > convert to smart object:

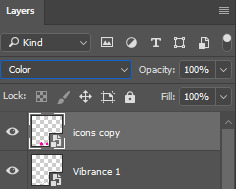
our icons are b&w now! now let's work with our top layer. select it > right click > blending options > gradient overlay

it's basically just like what we did with the border/ frame thingy, adjust the gradient settings to your liking, click okay and then once again right click on the top layer > convert to smart object > make sure the setting is color:

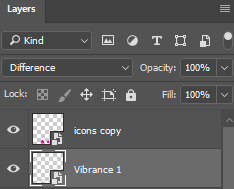
and now make sure the bottom layer's setting is difference:

and guess what?? we're done with our first gif wooooo!!

as I've mentioned in the beginning, tumblr lets to upload 30 photos per post, so I cannot include tutorials for all 4 gifs, but let me know if you'd like one with some other gif and I can totally do that. I'm pretty bad at explaining stuff, so please let me know if you have any questions!! hope this was helpful and have fun making gifs!! <3
14 notes
·
View notes
Text
INTRAAAASSSSSS RELEASE NOTES
Heya Tumblr. How have you been? ;)
It’s time for the Intracodes to be announced~~ But this post is super long so don’t continue unless you want 289347329 years of text
You’ve been warned
GUESS WHAT THE HIATUS IS OVER!!! ...Kinda. There’s still a few things left to do before DC, Omission, and Tumblr can come back to life, but trust that things are moving and it’s only a matter of time before they all start posting again.
BUT FOR NOW, we have intras. I hope you haven’t forgotten about them-- Intra submissions started a few months ago, where anyone could submit an OC who would end up being canon in the world of DC, either in the current lore or a future comic! ARA’s an example of a submission who ended up in DC’s hiatus chapters as a healer outcode, and if you submitted, they’ll show up in one way or another too, some having to do more with the plot than others.
So there were a TON of submissions and only FOUR of them could become intracodes (since intras are ridiculously rare and powerful and all). The REST are either basecodes, outcodes, or outliers, and they’ll all show up in one way or another as interactable characters later on.
--------------------------------
Due to lore secrets, I can’t tell you what your characters will be and what they’ll do. Instead, you’ll know the code type, code role, status, alignment, and power level of each. (Keeping the creators secret for privacy reasons~)
--------------------------------
IF YOU SUBMITTED A CHARACTER, PLEASE please PLEASE keep the following in mind:
((Your submission probably contains secrets to the character, either in backstory, traits, secret intentions, etc. The character belongs to both you and DC, and there may be some traits about your character that the audience doesn’t know. (say your character pretends to be a good guy but is secretly evil). When they show up, it’d be great for no spoilers on your end as well as mine. We’re both sharing a piece of canon here!))
--------------------------------
OK, so now some info before the submissions are released:
Your character is either a basecode, outcode, outlier, or intracode. (this is also in order from least to most powerful).
✦Basecode: Like SK or Cloud. Stuck in a void, their story has been discarded, and they are alone.
✦Outcode: They’ve escaped their void/been rescued, and are living in the wild land of the Interface. They are either living in an outcode community, leading an outcode community, or wandering the interface independently.
✦Outlier: Rare, powerful, and usually feared. Contain powers that outcodes can’t replicate and are often not accepted by the rest of the Interface.
✦Intracode: Gods of the Interface. Live in pain and extreme power. Nearly impossible to kill, and highly destructive and deadly if their power is not kept under control. There are 6 in existence including Digi.
Alright. Reveal time, are you ready?
--------------------------------
THE INTRACODES:
(Gods of the interface. Highly destructive and deadly.)
Name: Cancor Spiderwick
Code type: Intracode
Status: Hidden
Alignment: True Neutral
Power level: 11/10
Name: Rollo
Code type: Intracode
Code Role: Outsider/Wanderer
Status: Free
Alignment: ???
Power level: 11/10
Name: Delta
Code type: Intracode
Code Role: N/A
Status: Void-bound
Alignment: Chaotic Evil
Power level: 11/10
Name: Millie
Code type: Intracode
Code Role: Outsider
Status: Free
Alignment: Chaotic good
Power level: 11/10
Clap it up for the intracodes 👏 👏 👏 We have two chaotic evils (including Digi) so it’ll be a fun ride ;w;
And for the other submissions~~
--------------------------------
BASECODES
(Trapped in their void. They are alone.)
Name: Angel
Code type: Basecode
Code Role: Isolated
Status: Void-Bound
Alignment: True Neutral
Power level: 5/10
Name: Ceryk Ardor
Code type: Basecode
Code Role: Isolated
Status: Void-Bound
Alignment: Chaotic Neutral
Power level: 5/10
Name: Rox
Code type: Basecode
Code Role: Isolated
Status: Void-Bound
Alignment: True Neutral
Power level: 5/10
Name: Sophie
Code type: Basecode
Code Role: Isolated
Status: Void-Bound
Alignment: Neutral Good
Power level: 5/10
--------------------------------
OUTCODES
(Escaped their void, is living in the wild lands of the Interface.)
Name: Ara
Code type: Outcode
Code Role: Damage Control
Status: Free/Famous
Alignment: Chaotic good
Power level: 7/10
Name: Badru
Code type: Outcode
Code Role: Sector 1, Second in Command
Status: Free/Famous
Alignment: Chaotic good
Power level: 8/10
Name: Edgeblade Rainbow
Code type: Outcode
Code Role: Outsider
Status: Hidden
Alignment: (Is Chaotic Chaotic an alignment)
Power level: 6/10
Name: Emilia
Code type: Outcode
Code Role: Undercover
Status: Hidden
Alignment: Chaotic good
Power level: 6/10
Name: Ivan
Code type: Outcode
Code Role: Leader of Sector 3
Status: Free/Famous
Alignment: Lawful Good
Power level: 7/10
Name: Jack Servini
Code type: Outcode
Code Role: Outsider
Status: Hidden
Alignment: True neutral
Power level: 6/10
Name: Kirai
Code type: Outcode
Code Role: Outsider/Wanderer
Status: Hidden
Alignment: Chaotic Evil
Power level: ???
Name: Liva
Code type: Outcode
Code Role: Sector 2, Second in Command
Status: Free/Famous
Alignment: Neutral Good
Power level: 8/10
Name: Luna
Code type: Outcode
Code Role: Exiled/Outsider
Status: Hidden
Alignment: Neutral Evil
Power level: ???
Name: Tank
Code type: Outcode
Code Role: Undercover
Status: Free
Alignment: Chaotic Neutral
Power level: 6/10
Name: The Storyteller
Code type: Outcode
Code Role: N/A
Status: Hidden
Alignment: True Neutral
Power level: 10/10
--------------------------------
OUTLIERS
(Rare, powerful, feared. Usually not accepted by others.)
Name: Neri, Leandro
Code type: Outliers
Code Role: Assassins (Sector 2)
Status: Free
Alignment: Chaotic Neutral
Power level: 9/10
Name: Storm Lycan
Code type: Outlier
Code Role: Leader of Sector 1
Status: Free
Alignment: (Evil Evil should be an alignment)
Power level: 9/10
Name: Liam
Code type: Outlier
Code Role: Undercover
Status: ???
Alignment: Chaotic Neutral
Power level: (Varies from 5/10-10/10)
Name: Tacir
Code type: Outlier
Code Role: Outsider/Famous
Status: Hidden
Alignment: Neutral Good
Power level: 10/10
--------------------------------
OTHER
(Too lore heavy to reveal)
Name: Lyssa
Code type: ???
Code Role: ???
Status: Free/???
Alignment: ???
Power level: ???
Name: Tao Lycaon
Code type: ???
Code Role: Exiled/???
Status: Free/???
Alignment: Neutral evil
Power level: ???
Name: “The Sailor”
Code type: ???
Code Role: Famous/???
Status: ???
Alignment: (Varies from Chaotic Good to Chaotic Evil)
Power level: ???
--------------------------------
WAIT DID YOU THINK WE’RE DONE!??!?! Nope time for questions for those who submitted.
Q/A:
✦What does the status mean for the character?:
Free = They can roam the interface as they please.
Hidden = They are running/hiding from someone/something.
Void-Bound = Accounts mostly for basecodes. They’re trapped in a void.
✦What does the code role mean for the character?:
Undercover = Likely spies/assassins. They are pretending to be something that they aren’t.
Exiled = They were banished from a community they were previously in.
Outsider = They are outside of the main communities of the Interface and live independently.
Wanderer = They don’t have a set home and travel/explore the Interface.
Isolated = Accounts mostly for basecodes. They are secluded from all and can’t escape.
Leader/Second command of [insert Sector] = Has a leadership position in Sector 1-3, all outcode communities.
Famous = They are of high power/influence, known by all.
N/A = None of the above/probably a secret honestly
✦How much is planned about my character?: It’s a little different for each, as some are more developed for the plot than others. But for the most part, all of them currently have a set DC backstory, morals, and role to play in the overall storyline. They’re all included and have relationships with the new main character and each other.
✦This is great and all, but when can I see my character?: I... I really don’t know yet!! There will be many comics following DC, all interactive and character-based. Your submission will be included in one way or another, either as a main character, antagonist, or side character. Those stories just aren’t planned out yet, but I promise your character is there.
✦Yeah, but how long will it take for me to see them in-comic?: That... Depends entirely on how long it takes to make the new comics and actually implement your character. It won’t be a matter of years, but there might have to be some patience involved with how long it takes to make these things.
✦Can my character die or kill other characters?: Yep! None of them are dead yet, but none of you have plot immunity. None. And some of you are all chaotic evil assassins, so just... Keep that in mind.
✦Can I still change my character/request changes?: Yes. If you’re truly unhappy with how your character looks right now or later on, please tell me and I’ll try to change things. They belong to both of us and you will always have a say in what happens to them.
✦Am I being credited?: Absolutely. Either in the credits at the end, description, and/or conversation with the next audience, you’ll be credited for your character all the way.
✦This looks cool, can I submit a character now?: Depends. Tell me your plans and I’ll see if I can fit them in. If not, you’ll have to accept no for an answer. I want to accept characters all the time because of how flexible DC is but there’s a lot of complications involved.
✦This is really long can I stop reading now?: YES. YOU READ THROUGH IT ALL. CONGRATS.
✦I made a submission but it isn’t on here...: WAIT WHAT???? If you made and sent a submission in which I gave you a response and it’s NOT on here, PLEASE tell me immediately through Tumblr/Discord DMs and I will drop everything to get them and apologize for 55 spam messages
I can’t stress to you enough how amazing this was or how brilliant you all are at character creation. Some of you have absolutely incredible ideas and made some golden characters, all of which seriously helped out DC and the cast for future comics. You’re all endlessly talented and it was an honor getting to work with you and add your ideas to this project!! Thank you for making this successful and giving it a chance. I’ll see you soon.
37 notes
·
View notes
Note
hey, sorry if this like, super annoying, but i really loved "the mysterious case of captain america" and i liked the formatting so much, i just wanted to ask how you did it, because i want to write a somewhat similar styled fic for a different fandom, and it's okay if you don't want to answer this lol i was just wondering because i think it's the nicest formatting i've ever seen in a fic and i'd really love to know how you did it, even if you don't answer this i hope you have a lovey day!
Hi anon! This wasn’t annoying at all, I’m so glad you liked it! I originally meant to post the skin but tbh I’m terrible at explaining things and have just been sitting on it incase anyone wanted it lol
I’ve included the workskin and a small explanation on how to use it but 1) Tumblr post formatting is beyond my ability to understand so it looks little janky and 2) there may be one or two mistakes that i’ve over looked but the workskin is directly pasted from Ao3 so I know that at least is functioning :)
Let me start by saying I have no idea what I'm doing and this is probably messy and overly complicated but here's the workskin I cobbled together for my fic.
/*all this is optional, all it does is hide chapter titles and turn the header and links red*/
#workskin .title {
color: #8B0000;
font-family: "Courier New", courier new, Monospace, Courier, Lucida Console;
font-weight: bold;
}
#workskin a:link {
color: #000000;
font-family: "Monospace", Courier New, Courier, Monospace, Lucida Console;
font-size: smaller;
}
#workskin a:visited {
color: #8B0000;
}
#workskin a:hover {
color: #8B0000;
font-weight: bold;
}
#workskin a:active {
color: #0033cc;
}
#workskin .chapter.preface.group .title {
visibility: hidden;
line-height: 0;
}
/*background ‘container'*/
#workskin .bdy {
background: #000000;
width: 100%;
margin: auto;
box-shadow: 0 2px 6px rgba(0,0,0,0.30), 0 2px 6px rgba(0,0,0,0.30);
}
/*buzzfeed box (container that centers everything)*/
#workskin .buzz {
background: #000000;
margin: auto;
max-width: 300px;
text-align: center;
display: block;
color: #ffffff;
}
/*facts and information text*/
#workskin .info {
background: #000000;
color: #ffffff;
max-width: 300px;
float: center;
font-family: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
font-size: 130%;
text-align: center;
padding: 6px;
margin-right: 2px;
margin-left: 2px;
display: inline-block;
}
/*red text*/
#workskin .ooo {
color: #8B0000;
font-weight: bold;
}
/*ryan and shane commentary section*/
#workskin .chat {
max-width: 290px;
font-family: "Sans-Serif", Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
font-size: 120%;
padding: 6px;
display: inline-block;
}
/*shane dialogue*/
#workskin .sh {
color: #f7f200;
float: left;
text-align: left;
margin: 0;
padding: 0em 0em;
max-width: 70%;
clear: both;
display: block;
background: #000000;
position: align-left;
}
/*ryan dialogue*/
#workskin .ry {
color: #2E64FE;
float: right;
text-align: right;
margin: 0;
padding: 0em 0em;
max-width: 70%;
clear: both;
display: block;
background: #000000;
position: align-right;
}
/*transcript log*/
#workskin .transcript {
color: #ffffff;
max-width: 300px;
font-size: 120%;
padding: 6px;
font-family: "Sans-Serif", Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
display: inline-block;
}
/*left person name (optional)*/
#workskin .lname {
color: #FFFFFF;
font-size: .70em;
text-align: left;
margin-bottom: -1.5em;
font-family: "monospace", monospace, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
display: block;
clear: both;
}
/*left person dialogue*/
#workskin .lper {
float: left;
color: #FFFFFF;
text-align: left;
margin: 0;
padding: 0em 0em;
max-width: 70%;
clear: both;
position: align-left;
}
/*right person name (optional)*/
#workskin .rname {
color: #FFFFFF;
font-size: .70em;
text-align: right;
margin-bottom: -1.5em;
font-family: "monospace", monospace, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
display: block;
clear: both;
}
/*right person dialogue*/
#workskin .rper {
float: right;
color: #FFFFFF;
text-align: right;
margin: 0;
padding: 0em 0em;
max-width: 65%;
clear: both;
position: align-right;
}
/*quote box*/
#workskin .qbox {
color: #ffffff;
max-width: 100%;
font-size: 120%;
margin: auto;
font-family: "Sans-Serif", Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif;
display: inline-block;
text-align: left;
}
/*quote text*/
#workskin .qtext {
float: left;
color: #FFFFFF;
text-align: justify;
margin: auto;
max-width: 95%;
padding: 10px;
clear: both;
position: align-justify;
}
(/*character image*/
#workskin .mpic1 {
width: 100px;
max-width: 100px;
}
/*photograph*/
#workskin .mpic2 {
width: 300px;
max-width: 300px;
}
How to use:
**You'll notice the <b> is everywhere, that's just a personal stylization choice and not mandatory.
Enclose EVERYTHING in these two <div class="bdy"> and <div class="buzz"> The entire story should begin with these -meaning place them where you want to start the formatting and at the end of the formatted area add </div></div>
<div class="info"> TEXT HERE </div> -will format the text, if you want to add the "ooo creepy and important" red text just enclose that part with <span class="ooo"> </span> (this can be used in the info section, transcript section and the quote section)
example:
<div class="info">
<p>During the Second World War a man only publicly known as <b>CAPTAIN AMERICA</b> was presented by the <b>UNITED SERVICE ORGANIZATION</b> or <b>USO</b> to the American public. Their hope was that his fictitious exploits and all-American look would appeal to Americans to enlist and purchase bonds for the war effort. </p>
<p>The show consisted of three acts –an opening dance number featuring 30 female dancers, a stunt involving <b>3 SHOWGIRLS BEING LIFTED ABOVE THE CAPTAIN'S HEAD ON A MOTORCYCLE,</b> and a another act that consisted of talking up war bonds and <span class="ooo"><b>PUNCHING A FAKE ADOLF HITLER ON STAGE</b></span></p>
</div>
The conversation between Shane and Ryan (or Left speaker and Right speaker) are put into <div class="chat"> CONVERSATION </div> and each speakers section is put between <span class="sh"> </span>or <span class="ry"> </span> followed by a <Br />
example:
<div class="chat">
<span class="sh"> (scoff) </span><br />
<span class="ry">what? </span><br />
<span class="sh">…that's ridiculous…</span><br />
<span class="ry">it’s not that ridiculous</span>
</div>
The "transcript" follows a similar layout as the chat, except there's an extra bit that allows you to mark who's speaking.
example:
<div class="transcript">
<p><b>THE TRANSCRIPT READS: </b></p>
<span class="lname">THE CAPTAIN: </span><br>
<span class="lper"><b>COME IN. COME IN. THIS IS CAPTAIN-</b></span><br>
<span class="rname">CARTER: </span><br>
<span class="rper"><b>WHAT’S GOING ON</b></span><br>
<span class="lname">THE CAPTAIN: </span><br>
<span class="lper"><b><span class="ooo">TARGET’S DEAD</span></b></span><br>
<span class="rname">CARTER: </span><br>
<span class="rper"><b>WHAT ABOUT THE PLANE</b></span><br>
<span class="lname">THE CAPTAIN: </span><br>
<span class="lper"><b>THAT’S A LITTLE BIT TOUGHER TO EXPLAIN</b></span><br />
</div>
The quote coding section begins with <div class="qbox"> followed by the start of the paragraph, <p> , encase the quote with <span class="qtext"> </span> and if you want a multi paragraph quote just add the code again, don't close off the paragraph until the end of your quote section and close off everything with </div> to end the "qbox" section.
example:
<div class="qbox">
<p><b>QUOTE</b><br/>
<span class="qtext"><b>“<span class="ooo">THEY DIDN’T WANT US TO KNOW HIS NAME.</span> WE KNEW IT WAS A HUGE SECRET BUT IT WAS SORT OF FUNNY TO US THAT THEY TREATED HIM LIKE SUCH HUGE SECRET WHEN HE WOULD GET NERVOUS TALKING TO US GIRLS.</b></span><br/>
<span class="qtext"><b>CAP WAS AN INCREDIBLY SHY AND KIND MAN. WE ALL THOUGHT OF HIM LIKE A LITTLE BROTHER. HE’D WALK US HOME AFTER WILD NIGHTS AND GAVE US LITTLE DOODLES WHEN WE WERE MISSING OUR GUYS. HE WAS A SWEET ONE FOR SURE.”</b></span><br/>
<p align="right"><b>END QUOTE</b></p>
</div>
The two image codes are for locking the image to a certain size, they won't mess up the dimensions of your image but they will lock the width to a certain size so that they don't bleed over the side of the "container". I'm pretty sure they can be placed in any section but you might have a problem with alignment.
example:
<p><img src="URL.png" class="mpic1" /><br/>
<b>JAMES BARNES DIED DURING A MISSION</b> in the Austrian Alps, marking the <b>FIRST AND ONLY HOWLING COMMANDO WHO WOULD LOSE HIS LIFE IN BATTLE</b></p>
SO, the full layout would be
<div class="bdy">
<div class="buzz">
<div class="info">
<p>INFORMATION TEXT</p>
<p><img src="URL.png" class="mpic1" /><br/>
INFORMATION <span class="ooo"><b>RED TEXT FOR MAKING AN EERIE POINT</b></span></p>
</div>
<div class="chat">
<span class="sh">LEFT TEXT</span><br />
<span class="ry">RIGHT TEXT</span><br />
<span class="sh">LEFT TEXT</span><br />
<span class="ry">RIGHT TEXT</span>
</div>
<div class="qbox">
<p><b>QUOTE</b><br/>
<span class="qtext"><b>“QUOTE PART 1</b></span><br/>
<span class="qtext"><b>QUOTE PART 2”</b></span><br/>
<p align="right"><b>END QUOTE</b></p>
</div>
<div class="transcript">
<p><b>THE TRANSCRIPT READS: </b></p>
<span class="lname">LEFT NAME: </span><br>
<span class="lper"><b>LEFT TEXT</b></span><br>
<span class="rname">RIGHT NAME: </span><br>
<span class="rper"><b>RIGHT TEXT</b></span><br>
</div>
</div></div>
Obviously you can rearrange the sections however you want, what's important is that you always close off a section when you move onto another and enclose the ENTIRE formatted area with </div></div>
You WILL spend an insane amount of time adding <b></b> and <br /> so beware!!
If anyone has any questions or a cleaner way of doing this please don't be too shy to hit up my ask or msgs, and have a lovely day anon!
****I would appreciate that if you use this or get help out of it you leave a like or reblog (even cooler would be shoutout) ♡♡♡ and feel free to edit this anyway you like :)
#asks#I am v bad with words forgive me anon this was nice to read ty#the skin tutorials on Ao3 were a godsend for this
24 notes
·
View notes
Text
Help me name my character!
I'm on Reddit now (lol) and my second post is about my DND character, but I figured Tumblr might have some good suggestions too so I thought I'd crosspost here. If you don't want to click the link the text is as follows:
We're doing a modified version of the Curse of Strahd and my original character (who I hated anyway lol) recently died. I have everything ready for the new character (who I'm super excited to roleplay) EXCEPT the name. I randomly generated a name but I'm attached to this character now and want to come up with a better one before he's introduced to the campaign. Anyway, here are his highlights:
- Half-orc who looks human except he's got red eyes
- Scholarly background, which causes him to be estranged from his orc fellows because he's basically a giant nerd. He's also hella socially awkward
- Chaotic Evil alignment. I know this is hard to roleplay but basically he wants to be a lich. For anyone who doesn't know what that means (I didn't until my DM told me) basically he seeks knowledge above all else, including morals and humanity. For this game, my character wants to learn everything about everything and that especially includes vampires. Which means he will do whatever it takes to kill and do an autopsy on the most famous vampire, Strahd. Which aligns his goals with the party's goals
- Class is Druid, specifically (and here's my favorite part) a Swamp Druid. Which I've decided means he's got a Southern accent. I would do a Louisiana accent but I can't do that very well so I'm doing a Texan accent.
- He's got high strength bc I'm trying to be the party's tank (We've already got a cleric and a sorcerer so spells are minor) but otherwise has pretty average stats
His name currently is Dormak and the more I look at it the more I hate it so any ideas would be super helpful! Plus if you've got any suggestions for how I could play this character (I'm trying to come up with southern idioms I can whip out lol) or general comments those would also be welcome :) but no spoilers about the campaign, please! This is my first campaign that's gone longer than 2 sessions and I want an immersive experience lol
TL;DR: I have a half-orc nerd who comes from a swamp and I've gotten attached to him and need a good name that fits instead of the randomly generated name he has now
1 note
·
View note
Note
Hello! I have a question and a slight problem, and I was wondering if maybe you could help me? I'm absolutely terrible with all things hyperlinks and coding, and I have no clue how to make a masterlist, I only have a few bits but it would be nice if I could have somewhere we're I could keep track of them. Please could you possibly help me out? I absolutely love your blog and fics by the way, sorry this is so long but thank you 💛
Hi darling!
I’m so happy to hear that you want to make a masterlist. It really helps with navigation and can help people discover a lot of your writing, so I am happy to provide a little tutorial. This is going to be very basic in order to make sure I don’t miss anything, so apologies if some of this is very obvious.
------
How to Make a Masterlist
To create a masterlist, you should start with a text post. You should be in rich text mode for the instructions I am about to give so you can check that by selecting the gear in the top right. Also on this settings screen, you can create a custom URL for the post. This is helpful if you post doesn’t have a title (like you make a pretty image that says masterlist instead), making it easy to distinguish.

You can use whatever layout you want for your masterlist but there are three important pieces of information it should contain: the fandom, the pairing, and the story title. You can include a summary line, themes, warnings, emojis, secondary characters, etc. if you want, but those first three are necessary so people know what they are getting into and can navigate.

In order to create the links, you simply highlight the text and then select the figure 8 symbol. This will bring up the screen where you can place the URL.


In order to find the URL for your post, simply go to the post on your blog, select it, and copy the text in the top bar.

Paste it into the prompt box on the masterlist and enter. Your text will now be hyperlinked.

You can test this by placing your cursor inside the text and selecting. You should now see the “edit, remove, open” screen. Note that there is a Tumblr bug that makes it so hyperlinked text does not always show up as underlined in the editor, so you do have to check via the method above.

And that is it! Link all your posts and you have a masterlist.
Generally recommendations I would make:
Be visually engaging. Yes, access to the links is nice but design also matters in getting people interested. Make sure you use size of text and boldness to create a clear hierarchy and add in dividing imagines and design elements that align with the personality of your blog if you can.
tag it “masterlist”. It will make it much easier for you to find later.
tag with the fandom and ships so if anyone is simply searching by tags on your blog, they will discover your masterlist easily
remember that your post will only show up under the tag for the first five tags you use, so prioritize the ships / fandoms you write most frequently in your tagging order
Mark anything NSFW very clearly on your masterlist as such
If you get too big, you can always create separate masterlists per ship or per fandom and then create a master-masterlist that links to all of them.
Remember that your masterlist is only helpful if you keep it fairly updated. If you (like me) don’t intend to update it every time you post, it is worth dating the masterlist itself so people know it may not contain everything.
Post a link to your masterlist in your summary line on your blog (and make sure it doesn’t fall under the cut). In order to do that, open the “Edit theme” for your blog and where it says description, include the following: link to your blog”>Masterlist

I hope this all helps, dearest!

46 notes
·
View notes
Text
Tips for self-publishing (ebooks) on a budget!
I totally understand how overwhelming self-publishing for the first time can be, especially when you're on a tight budget, so here's some tips based on my own experiences with self-publishing. I happened to be lucky enough that I didn't need to spend much getting my first series out into the world, but please keep in mind that everyone's experiences are different and not everyone will be able to do what I do. Still, I hope this post can at least help people out and make the process a bit easier to handle!
Disclaimer: Since this is tips for self-publishing on a budget, that means my suggestions will centre around shaving down the cost of publishing as much as possible while still trying to keep your novel as high-quality as possible. That means skipping professional help that could be very useful. I'm not encouraging people to disregard professionals, I'm simply trying to help people out who can't afford them.
I'm going to jump right into this and assume you've written your book, given it a good read-trough, self-edited (potentially multiple times) and read it through again. This is essential for the next step. The more you self-edit and polish your draft, the easier it's going to be on your editor(s).
Beta reading and editing:
Beta readers are not essential, but highly recommended. It's generally not a service you need to pay for. Beta readers can be anyone. You can ask your online friends to beta read for you, or find people on social media or writing forums who'd like to help you out. You can't expect professional help from beta readers, but you can definitely ask them to help point out where your story is weak or slow or if there's an unresolved plot hole that makes no sense. My suggestion would be to find at least 2 or 3 beta readers, but the more the merrier!
Once you've fixed the errors your beta readers have pointed out, it's time to find an editor. There are several kinds of editors, but the ones who will be most useful to you now that you've already had your story beta read are line editors and copy editors. Sometimes, an editor will do both, but if you're forced to choose, my suggestion would be to go for a line editor. A line editor will polish and tighten your language, fix awkward sentences and in general make the reading experience much smoother. Copy editors focus more on grammar and spelling, fixing your typos and getting your commas under control. Since you're on a budget, you could potentially find a very grammar-savvy family member willing to copy edit your story for free, but a line editor's expertise will be harder to come by and truly invaluable. It's my belief that you should absolutely not skip finding an editor for your book. Before I published my first novel, I questioned just how important proper editing really was, but as it turned out, the magic my sweet editor Sarah was able to work into my manuscript heightened the quality of my writing a staggering amount.
So how do you go about finding an editor when you're on a budget?
First, you should figure out how much money you're willing to/able to spend. You could potentially start saving up for an editor already when you start planning your novel. That'll give you months (or years) to gather funds. If your attempts at saving up fail completely and you find you really can't spend anything, there's still hope. All is not lost.
If you're an artist or a photo-manipulator or any other kind of creative soul, you're in luck. Your chance of finding an editor is already doubled. Search on social media, Goodreads, the Nanowrimo forums, or any other writing forum you know, and offer up your artistic skills in exchange for editing work. Be fair – the quality and quantity of the work you're offering has to match the kind of editing you're looking to get. Professional editing can easily cost a $1000 or more, depending on how long your manuscript is, so perhaps consider a less experienced editor if what you're offering to trade can't match the price. If you're really super duper lucky, you can find an editor who takes mercy on you and is interested in your project and is willing to give you a discount or even donate their skills. But you really can't count on that happening. If you're a completely lost cause when it comes to artistic ability, you might not be able to get around cashing out, but I promise you, if you spend money at all during this process, this would be where to spend it. If you have other useful skills, perhaps try offering those up for trade and see how far it'll get you!
Formatting:
Formatting is another one of those nice things you don't need to spend money on. It takes a bit of trial and error, especially if you've never formatted before (my first time was pure hell), but it's perfectly doable on your own. Smashwords.com is a self-publishing platform that offers a formatting style guide that you have to follow in order to publish on their website, but you can use it even if you're not publishing with them. You can find the formatting guide here: Click. Good formatting will make the reading experience smooth and your readers happy.
Cover art:
Again, if you possess artistic ability, you're in luck. I illustrate all my own covers, so I can easily get around having to pay for cover art. That doesn't mean you can't still get a nice cover if you've got no artistic skill. Take to google! Check out Goodreads, Nanowrimo and other writing forums. Sometimes, people will offer up free, pre-made cover illustrations. Even if you can't find any, a simple google search for 'Make a free book cover' led me to a bunch of websites that'll let me put together a simple, nice looking cover for free. (I haven't tested any of these sites, so proceed with caution). If you prefer to have a little more control of your cover, you can go on Adobe's website and download a trial version of Photoshop. Find a nice, free stock photo online (remember to make sure it's free for commercial use), find a nice font in PS (or on a font site. Again, remember commercial use) and you're more or less good to go. Now, if you're lacking an eye for good composition and design, here are a few easy tips when making your cover art:
Make your cover on a high resolution canvas, 300 DPI
Make sure your text is aligned, doesn't fade into the background/images and is easy to read.
Don't crowd your cover with too much text. Have your book title be the main focus, include your author name and possibly a short sentence to specify if your book is part of a series.
Try to create a focal point. A simpler cover is often more eye-catching.
Make sure that your cover is still easily readable when scaled down. Most online book stores will display your cover as a thumbnail, which is what people will judge your book by before clicking on it.
Publishing:
Now that you have a fully edited and formatted manuscript and a cover for your book, it's time to send it out into the world!
The first option is Amazon's Kindle Direct Publishing program. Amazon is the biggest platform, so most of your sales will likely come from here. You can sign up at kdp.amazon.com and publish for free, simply follow their guidelines. You can also publish on Smashwords.com. They will help you distribute to other online stores, but keep in mind Smashwords let people download your book's file to their own devices, so there's nothing stopping them from sharing it freely with others.
Promotion:
Publishing by yourself may be cheaper than traditional publishing, but it also means you have to do everything yourself – including promotion. Chances are, once your novel is out on Amazon, it'll quickly disappear into the void of thousands of books in its category,, to be stumbled upon only by people filtering by 'newest releases'. To combat this, you gotta do your own promotion. My suggestion is to start this already before your book is published. Talk about it everywhere, and don't worry about being obnoxious about it. Promote yourself!! Spread the word on social media, on your website, hand out flyers, whatever you wanna do. People who like to read books in your genre will want to hear about your story. Make art and graphics, talk about your cool story and awesome characters on your Twitter or Tumblr. Get people excited! Let them know what they can expect! You can even post a few chapters for free to hook readers. Amazon also gives you 5 days a month where you can offer up your novel for free to really increase the amount of downloads and spread the word. And don't forget to put it on Goodreads! Lots of people search for new reading material only on there.
The final words:
If after everything, your book still ends up getting just a few downloads and a single review who happens to be from your grandmother, try not to get too discouraged. Your first novel likely won't be your best, and hopefully won't be your last. Building reputation and a following takes a long time and involves a lot of hard work. Sometimes when I'm feeling discouraged, I think about all the publishers who turned down Harry Potter because they didn't think it was a good book. Some books go unnoticed for years until they suddenly explode into popularity. Don't lose hope! You've worked hard and you've learned so much. It can only get easier.
191 notes
·
View notes
Note
Hey, I want to start posting my own art but i don't know if i should do it on tumblr or instagram...which one should i choose? i noticed that you use both, but all your art has your blog URL... any thoughts?
Okay so here’s my best attempt to answer this, it got a bit long sorry! ^ ^;
I think different people have vastly different experiences posting art on various social media platforms depending on what you post, how you want to present it, how many followers you have, and how you regularly interact/WANT to interact with those followers.
I technically have an instagram which I tried to get myself to restart using after my last convention since so many cosplayers use it, and i tried putting a very small amount of art on there but tbh it’s already fallen back to its original use, which is to sometime post photos to tumblr through it ^ ^; I realized Instagram’s not a great platform for me personally to post art because 1) I personally do not have a lot of followers on it, 2) of those followers, many are rl people who found me through fb which i try to keep separated from my fandom blogs, 3) Instagram heavily controls image dimensions so it’s not great if you frequently post tall or long posts and the majority of my art is portrait, 4) Instagram is good for individual aesthetic images, not so great for long story-telling multi-page comics, which is a lot of what I do, 5) I’m not entirely sure how people find your blog on instagram since no reblogging and tags and stuff seem strange and most of the attention seems to come from people who already follow you, and I’m too tired to learn another social media platform now, and 6) Instagram is full of a TON of art theft and I’ve had too many personal bad experiences to have a good impression of the platform as a whole.
So uh, yep, in other words for me Instagram is mostly for cosplay, selfies, pet pics, and merch pics ^ ^;
I also post on Twitter, but that has its fair share of issues too. It, like instagram, is pretty bad for posting portrait images and works better with square/landscape aligned images. It absolutely SUCKS for long comics and multi-page things because the previews are awful. The text limitation is also pretty miserable for someone like me who loves talking a LOT on my posts. It also has a really weird HUGE hit or miss gap between art posts, and I feel like the amount of followers or comments you get per successful art post is far fewer than Tumblr, though others may have different experiences. It IS good for connecting to a less English and tbh far less America-centric community though ^ ^;
I personally prefer to use Tumblr as my main art posting platform for several reasons, some simply because I’ve been more successful here and that’s motivation to continue, and some also just because of what I post. This was the first fandom social media I was really active on, and I’ve been active for YEARS and have sloooooooooooooowly but steadily gained more success, bit by tiny bit through various fandoms (so yeah, tons of art posts with only single digit notes? been there, done that WHOO).
Because Tumblr’s been my main social media, I’ve gotten used to formatting my art specifically for it. Almost all of my art uses Tumblr’s ideal image posting proportions (2 width: 3 height, for those wondering, anything taller blurs), and I’ve learned to take advantage of Tumblr’s vertical scrolling to make posts that stand out when you speed scroll. I’m also the kind of artist who again, rarely posts a “look a pretty picture anyone can appreciate” type art, and more “here’s a really obscure hyper specific AU comic that you’ll have to follow all the links and read the text to appreciate,” type work. This latter means that being able to write long comments (and being able to put it beneath a cut), add links to other posts, and properly tag is really important.
I’ve also found that when I personally post this hyper specific content, on Tumblr and only Tumblr of my social media platforms do I get significant feedback. This is almost entirely because my own unique followers are truly amazing and I’m so incredibly grateful to them, but also partially because there’s so many methods of feedback for people at various comfort levels. There’s the askbox, which I can respond to publicly and where people can send anon if that’s easier. There’s IMs, which I can rarely respond to but it’s an option. There’s replies and comments in reblogs of posts. And there’s tags for people who want to ramble but don’t necessarily look for responses from me. The combination of all of these results in quite a decent amount of feedback that I can enjoy ^ ^; And again, this isn’t for every post; I find that art with less specific context, even if it gets exponentially more notes just don’t have the same type of feedback as my more specific content. And experiences will vary heavily between users, but this is just the community that I feel has grown around my own art here (Thank you all, dear followers, you’re all amazing ;A;).
Tumblr’s url is the one stamped on all of my work because it’s the one I’ve created my brand on, it’s the one that contains all of my content as I meant for it to be seen (comments, tags, links to other related posts and all) so it’s the one that most of my reposts on my other social media link to anyway, and also to be blunt, it has many more times the number of followers than all of my other social medias combined >.
Of course, Tumblr has plenty of cons too. As noted above, but horizontal images are CRAP to post on Tumblr bc they take the least amount of space when you’re vertically scrolling so even it’s a ridiculously huge and detailed long post, it’ll barely blip on most dashes. There’s a limit of 10 images, which can be annoying for me sometimes as a comic artist who has to work around that. Tumblr also does this ridiculously stupid thing where it resizes the image that appears on the dash so it’s really crappy quality and it’s a pain for people to open up the actual resolution image. Tumblr also has, ah, a very specific and rather hostile culture around many things, and depending on what you post you could get a lot of unsavory comments that will be a LOT more rare on other platforms. I’ve found that users on other platforms tend to understand the “You control what you consume,” concept a lot better ^ ^;;;; And given the above various forms of interacting with your followers that I’ve listed above, this also means that people have a variety of tools to make you feel like crap too! And then there’s all that stuff about safety mode going on recently, among other problems. Not a perfect platform, not by a LONG shot.
So which social media platform will be right for you? Again, it really, REALLY depends. If rl people follow you on one or the other and you want or DON’T want them to see it, that’s a factor. If you’re used to talking to your followers on one account and maybe they’d be interested in seeing something else from you, that’s an option. If you want to divide personal from fandom or combine them, that’s a factor. If you prefer more “artistic” or aesthetic art, perhaps instagram and twitter would work far better for you than me. If you have a certain art orientation you prefer, that’s a factor (again: Instagram = square, Twitter = square/landscape, Tumblr = portrait/square). If you want to write a lot of comments or post multi-page work, perhaps Tumblr is better. And of course, it certainly doesn’t hurt to try posting on multiple simultaneously and seeing what works for you, which could be everything!
But most importantly, please don’t get too discouraged if your work does not immediately get the response you were hoping it’d get. Gaining a following takes time and there are so many factors involved beyond your skill level alone, including the popularity of the fandom if it’s fanart, timeliness, frequency of your posts, and the biggest one is sheer dumb luck. Most if not all followers won’t ever comment. Most of your followers won’t even bother to hit like. It WILL feel exhausting and unrewarding and thankless if you go into it for the notes alone. So please, it’ll be hard but it can be a wonderful and rewarding thing to share things you’ve put your love and passion into, so enjoy drawing, draw what you love, and share because you want to share that feeling ^ ^
Sorry this got SUPER long, but I hope it was somewhat helpful! ^ ^;
10 notes
·
View notes