#Laravel vs node
Explore tagged Tumblr posts
Text
Node.js Vs Laravel: Choosing the Right Web Framework
Difference Between Laravel And Node.Js

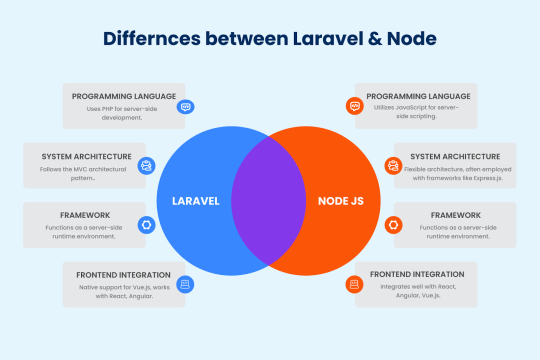
Differences Between Laravel & Node
Language
Node.js: Utilizes JavaScript, a versatile, high-level language that can be used for both client-side and server-side development. This makes the development easy. Laravel: Uses PHP, a server-side scripting language specifically designed for web development. PHP has a rich history and is widely used in traditional web applications.
Architecture
Node.js: It does not enforce a specific architecture, allowing flexibility. Middleware architecture is generally used. Laravel: Adheres to the MVC (Model-View-Controller) architecture, which promotes clear separation of demands and goals, which enhances maintainability and scalability.
Framework
Node.js: Acts as a runtime environment, enabling JavaScript to be executed on the server-side. It is commonly used with frameworks like Express.js. Laravel: A full-featured server-side framework that provides a robust structure and built-in tools for web development, including routing, authentication, and ORM (Object-Relational Mapping).
Strengths
Node.js: Node.js is lightweight and high-performance, using an efficient model to handle many tasks simultaneously, making it ideal for real-time apps and high user concurrency. Additionally, it allows developers to use JavaScript for both frontend and backend, streamlining the development process. Laravel: Laravel provides comprehensive built-in features, including Eloquent ORM, Blade templating, and powerful CLI tools to simplify tasks. It also emphasizes elegant syntax, making the codebase easy to read and maintain.
ReadMore
#werbooz#mobile application development#webdevelopement#custom web development#website design services#Node js Laravel#Node Js vs Laravel
1 note
·
View note
Text
Back-End Development: A Complete Guide for Beginners in 2025

When you visit a website, everything you see—the layout, colors, text, and buttons—is the front end. But what happens when you log in, fill out a form, or make a payment? That’s where the back-end development magic begins.
In this complete guide, we’ll explore what back-end development is, why it’s crucial for the web, what technologies and skills you need, and how you can build a thriving career in this dynamic field. Whether you're a curious beginner or someone switching careers, this article has everything you need to know.
🚀 What is Back-End Development?
Back-end development refers to the server-side part of web development. It's everything that happens behind the scenes to make a website or app function properly—like servers, databases, application logic, and APIs.
Back-end development is all about how a website works rather than how it looks.
For example:
When you submit a login form, the back end checks your credentials in the database.
When you place an order online, the back end processes the order and stores the transaction.
⚙️ How Does Back-End Development Work?
The back end interacts with three key components:
Server – The machine that handles requests.
Database – Where data like user info and product listings are stored.
Application – The logic that ties it all together.
Here’s a simplified flow:
User clicks a button (front-end)
Front-end sends a request to the server
Back-end processes the request
Data is fetched from or saved to the database
Server sends a response back to the front-end
🧰 Core Technologies in Back-End Development
To become a back-end developer, you’ll need to learn these foundational tools and languages:
1. Programming Languages
LanguageUse CaseJavaScript (Node.js)Scalable server-side appsPythonFast prototyping, AI, APIsPHPWordPress and server scriptingRubyElegant, readable server-side codeJavaEnterprise-grade backend systemsC# (.NET)Enterprise, Windows-based applications
2. Databases
TypeExamplesRelationalMySQL, PostgreSQL, MS SQL ServerNoSQLMongoDB, CouchDB, Firebase
3. Frameworks
LanguageFrameworksJavaScriptExpress.js, Nest.jsPythonDjango, FlaskPHPLaravelRubyRuby on Rails
🌐 Back-End vs Front-End Development
FeatureFront-EndBack-EndFocusUser interface (UI/UX)Server logic and databaseLanguagesHTML, CSS, JSJS (Node), Python, PHP, JavaRuns OnBrowserServerPrimary ConcernDesign, interactivityLogic, data management, securityPopular ToolsReact, Vue, BootstrapDjango, Express.js, PostgreSQL
🧑💻 Roles & Responsibilities of a Back-End Developer
What does a back-end developer do?
Build APIs and server-side logic
Design and maintain databases
Secure user data and handle authentication
Ensure scalability and performance
Collaborate with front-end developers and DevOps teams
🛡️ Back-End and Security
Security is a core responsibility in back-end development.
Key areas include:
Data encryption
Secure APIs
Password hashing (bcrypt, Argon2)
Input validation
Authorization & Authentication (OAuth, JWT, etc.)
🧱 APIs and RESTful Architecture
APIs (Application Programming Interfaces) are bridges between the front end and back end.
Back-end developers often design:
REST APIs using HTTP methods (GET, POST, PUT, DELETE)
GraphQL APIs for flexible data querying
WebSockets for real-time communication
�� Database Management and ORM
Databases are the heart of any application.
Back-end developers use SQL for structured queries and ORMs (Object Relational Mappers) like:
Sequelize (Node.js)
Prisma
SQLAlchemy (Python)
Eloquent (Laravel)
📦 Hosting and Deployment
Once the server code is ready, it needs to be hosted.
Popular options:
Cloud: AWS, Google Cloud, Azure
Containers: Docker, Kubernetes
Serverless: Vercel, Netlify, AWS Lambda
CI/CD pipelines like GitHub Actions, Jenkins, and GitLab CI automate deployments.
🧠 Learning Path: How to Become a Back-End Developer
Here’s a structured roadmap:
Master a Programming Language – Start with Python or JavaScript (Node.js)
Understand the Internet and HTTP
Learn Databases – Start with MySQL or MongoDB
Build REST APIs
Practice Authentication & Security
Work with Real Projects
Use Git and GitHub
Explore DevOps Basics
Build a Portfolio with back-end apps
Contribute to Open Source
📊 Salary Insights and Job Opportunities (2025)
Back-end development is one of the most in-demand tech skills in 2025.CountryEntry-LevelMid-LevelSeniorIndia₹5–8 LPA₹10–20 LPA₹25+ LPAUSA$65K–$85K$90K–$120K$130K+UK£30K–£50K£55K–£75K£80K+
Common Job Titles:
Back-End Developer
Full-Stack Developer
API Engineer
Server-Side Developer
Cloud Functions Developer
💬 Real Developer Reviews
⭐⭐⭐⭐⭐ “As a back-end developer, I love building things people don’t even realize they’re using. It’s like being a wizard behind the curtain.” — Neha R., Software Engineer
⭐⭐⭐⭐☆ “Python and Django made it easy to get started. The logic is so clean and powerful.” — Mike T., Backend Developer
⭐⭐⭐⭐⭐ “Every startup needs someone who can build scalable back ends. It’s a career with massive growth potential.” — Ritika D., API Architect
🧠 Best Learning Resources (Free & Paid)
Free Platforms:
freeCodeCamp
MDN Web Docs
The Odin Project
Paid Options:
Udemy
"Node.js: The Complete Guide"
"Python & Django Bootcamp"
Coursera
"Back-End Development by Meta"
edX
Scrimba
📌 FAQs About Back-End Development
Q1. Do I need a degree to become a back-end developer?
A: No. Many successful developers are self-taught. Bootcamps and real-world projects matter more than degrees.
Q2. Which is better: back-end or front-end?
A: It depends on your interests. If you enjoy logic, data, and server operations—back-end is for you.
Q3. Is Node.js good for back-end?
A: Yes. Node.js is fast, efficient, and widely used for scalable server-side applications.
Q4. How long does it take to become job-ready?
A: With consistent learning, you can become a back-end developer in 6–12 months.
Q5. What is full-stack development?
A: Full-stack developers handle both front-end and back-end tasks. They’re skilled in end-to-end development.
Q6. What are the best languages for back-end development?
A: Python, JavaScript (Node.js), PHP, Java, and C# are top choices in 2025.
✨ Final Thoughts: Is Back-End Development Right for You?
If you love building logic, handling real-world data, working with APIs, and ensuring applications run smoothly—back-end development might be your ideal career path.
It’s a high-demand, well-paying, and technically rewarding field with endless opportunities for growth, especially with cloud computing, AI, and big data booming.
Whether you dream of joining a tech giant or launching your own SaaS app, mastering back-end development opens the door to some of the most impactful tech roles of the future.
0 notes
Text
Yii Framework Experts for Hire – Get Reliable Yii Development

Why You Should Hire Yii Developer for Your Next Project
In today's competitive digital landscape, businesses need robust, scalable, and high-performance web applications to succeed. One of the best frameworks for achieving this is Yii. If you are looking for expert Yii framework developers, hiring a professional hire Yii developer is the best decision. Yii is a powerful PHP framework that offers fast development, security, and efficiency, making it the ideal choice for web applications.
Understanding Yii Framework for Web Development
Yii is an open-source PHP framework designed to develop modern web applications rapidly. It provides high security, excellent performance, and flexibility, making it a preferred choice for many businesses.
Key Features of Yii Framework:
High-performance caching support
Secure authentication and authorization
Extensible and modular components
Simplified development with MVC architecture
Seamless integration with open source CMS
Benefits of Hiring Yii Developer
1. Expertise in Yii Development
When you hire Yii developer, you get access to skilled professionals who understand the framework inside out. They have experience in delivering high-quality Yii applications with optimized performance.
2. Seamless Integration with PHP Development
Yii is a PHP-based framework, making it easy to integrate with PHP development projects. Whether you are developing an eCommerce platform or a business application, Yii developers can seamlessly work within a PHP environment.
3. Cost-Effective Development
Compared to other frameworks, Yii development is cost-effective. With expert Yii developers, you get scalable and efficient solutions that save time and money.
4. Secure and Scalable Applications
Yii offers robust security measures, such as input validation, SQL injection prevention, and authentication tools, making your web applications secure from cyber threats.
5. Flexible and Extensible Framework
Yii developers can create feature-rich applications with flexibility, ensuring that your web solution is scalable and adaptable to future growth.
Key Considerations When Hiring a Yii Developer
1. Experience and Technical Expertise
Ensure that the developer has significant experience in Yii and PHP app development. Ask for their portfolio to review past Yii projects.
2. Understanding of Node JS Developers and PHP Integration
A Yii developer should have an understanding of Node JS developers and PHP integration for smooth backend and frontend connectivity.
3. Familiarity with Open Source CMS
Many businesses require Yii developers who can integrate with open source CMS platforms like WordPress, Joomla, or Drupal to enhance functionality.
4. Communication and Collaboration Skills
The developer should have strong communication skills to understand project requirements, collaborate effectively, and deliver results within deadlines.
How Yii Development Stands Out in the PHP Development Landscape
Yii is a powerful addition to PHP development, offering speed and efficiency. It is often compared to other PHP frameworks like Laravel, CodeIgniter, and Symfony. Here’s why Yii stands out:
Yii vs. Other PHP Frameworks
Performance: Yii’s caching mechanism makes it faster than many PHP frameworks.
Security: Yii’s built-in authentication system enhances security.
Simplicity: Yii’s MVC structure simplifies development, making it developer-friendly.
Extensibility: Yii supports third-party libraries and tools, allowing seamless customization.
Applications of Yii Framework in Web Development
1. eCommerce Platforms
Yii is an excellent choice for developing eCommerce solutions due to its scalability, security, and integration capabilities.
2. CRM and ERP Systems
Many businesses use Yii for customer relationship management (CRM) and enterprise resource planning (ERP) applications.
3. Social Networking Websites
Yii’s high performance and user authentication tools make it a great choice for social networking platforms.
4. Business Web Applications
From small businesses to large enterprises, Yii is widely used for developing dynamic and data-driven web applications.
Bullet Points to Consider When Hiring Yii Developers
Ensure the developer has strong experience in Yii and PHP app development.
Check their expertise in integrating open source CMS.
Look for Yii developers with knowledge of Node JS developers to enhance backend capabilities.
Review past Yii development projects to assess quality and experience.
Prioritize developers with a strong understanding of security and performance optimization.
Conclusion
If you're looking for expert Yii developers, you need a reliable agency that understands your business needs. Hire PHP Developer is a trusted company that provides top-notch Yii development services. Our team of Yii experts ensures that your project is built with the highest standards of security, scalability, and performance.
For more information, feel free to contact us.
0 notes
Text
Laravel Vs Node Js: Which one is better?
Confused about Laravel vs Node JS? This guide explores their strengths, use cases, and helps you pick the right technology for your project.
0 notes
Text
Laravel Vs Node Js: Which one is better?

Confused about Laravel vs Node JS? This guide explores their strengths, use cases, and helps you pick the right technology for your project.
#laravel#nodejs#node#laravel framework#laravel developers#laravel development services#nodejs development
1 note
·
View note
Text
0 notes
Text
0 notes
Text
CSS MINIFIER THE BEST TOOLS

CSS MINIFIER The Best Tools
css minifier api command line npm webpack php node to normal offline minify and compress compressor js wordpress plugin online javascript bootstrap babel best beautifier browser brackets comparison check closure code download de decompressor decompress dreamweaver
directory drupal expand minified error explained express email example eclipse file for from format github gulp generator grunt html htaccess helps with multiple option how inverse @import in visual studio phpstorm java codeigniter keep comments library by laravel mix linux liquid media query map
mac means magento 2 modules maven method notepad++ normalize tool on options python postcss performance reverse remove rollup reset regex rails readable stack overflow sass shopify sublime text 3 style size single unminify uglify un using upload ubuntu url vscode 2017 & version 4 windows without
yii2 files package minify-css-string 5 script php-html-css-js-minifier.php topic nodejs convert change converter vs minify_css_compressor netbeans 8.2 apache way c# extension free exclude gradle gulpfile.js css/javascript next string your asp.net cara gtmetrix minifying joomla resources (html javascript)
wp rocket yslow css/bootstrap.min.css bootstrap.min.css not cdn beautify prettify minification unknown kaios django function software spaces tools gzip break whitespace checker yui-compressor ve nedir minimize cc 8 7 cannot read property 'length' of undefined find module 'is-obj' expected a
pseudo-class or pseudo-element postcss-svgo missed semicolon 'type' 'trim' lexical 1 unrecognized the can reduce network payload sizes compare dev/css/minify combine divi w3 total cache task minifies gulp-sass concat all rename gulp-clean-css clean gulp-minify-css working names special scss watch
css-html-js-minify nginx which attribute brainly benefits bash button css.com class cli document difference google loader one meaning minify_css middleman build server react terminal tutorial 2019 2015 create (minify) zend framework opencart symfony
#html#css#cssminifier#coding#htmlparse#ruby#vscode#flex css#css display grid#css grid layout#column grid#tag css#grid css#html & css
3 notes
·
View notes
Photo

Node.Js Vs PHP : Battle of Supremacy & survival ☞ https://codeburst.io/node-js-vs-php-battle-of-supremacy-survival-2a16df11ff29 #php #laravel
4 notes
·
View notes
Text
Mastering autodesk revit mep 2018 pdf download 無料ダウンロード.Mastering autodesk revit mep 2018 pdf free download işler
Mastering autodesk revit mep 2018 pdf download 無料ダウンロード.Mastering autodesk revit mep 2018 pdf free download

Bir iş için bir freelancera mı ihtiyacınız var?.EBOOK [P.D.F] Mastering Autodesk Revit TXT,PDF,EPUB
Mastering autodesk revit mep pdf free download ile ilişkili işleri arayın ya da 20 milyondan fazla iş içeriğiyle dünyanın en büyük serbest çalışma pazarında işe alım yapın. Kaydolmak ve işlere teklif vermek ücretsizdir Download the Book:Mastering Autodesk® Revit® PDF For Free, Preface: Mastering Autodesk Revit MEP Autodesk Official Press (eBook) Building. Home Oct 31, · Download Free Autodesk Revit Mep Fundamentals Imperial Autodesk Authorized Publisher engineering design through construction documentation. The student guide is intended to introduce students to the Get up and running on Autodesk Revit MEP with this detailed, hands-on guide Mastering Autodesk Revit MEP · This is a video tutorial from lynda
Mastering autodesk revit mep 2018 pdf download 無料ダウンロード.Mastering autodesk revit mep pdf free download İşleri, İstihdam | Freelancer
Mastering autodesk revit mep pdf free download ile ilişkili işleri arayın ya da 20 milyondan fazla iş içeriğiyle dünyanın en büyük serbest çalışma pazarında işe alım yapın. Kaydolmak ve işlere teklif vermek ücretsizdir Autodesk Revit MEP Fundamentals book, Imperial | ASCENT The student guide will also familiarize students with the tools required to create, document, and print the parametric model. The examples and practices are designed to take the students through the basics of a full MEP project from linking in an architectural model to construction documents Download the Book:Mastering Autodesk® Revit® PDF For Free, Preface: Mastering Autodesk Revit MEP Autodesk Official Press (eBook) Building. Home
tabaklar: - aksesuarlar kalabilir. Imzamin word dosyalarinda ve pdf lerde kullanabilmem icin netlik yapilmasini istiyorum. EN: The host will have a photo gallery plug-in built in the site we present as an example. Merhabalar, Java ve Swing ile yazilmis olan bir proje var. Kurumsal destek verebilecek arkadaslar da olursa iyi olur. The similarities and differences between the texts in the transferred lists can be seen as a ratio. I have attached detailed explanations and sample files about what is wanted, you can download and review.
This is requested as part of a research project. So you will also be involved in the research project bir sonucu sistemi. socialize with their colleagues. CESummit is organized in METU campus and continuous for two days every year. What are we expecting from the design? The CESummit logo should be simple, memorable, lasting, permanent and clear. It should also reflect the aim and meaning of the event. The logo should also contain the colors of IACES METU, which are dark blue and White.
We are going to want the psd, ai, pdf ve png formats of the winner design, so all the participants should be okey w,th this. Its in afrobeat genre. My budget is restricted. Moodle is a lms system. I need a plugin for moodle.
So teacher will able to upload a pdf file in moodle courses and determine some areas and pick A,B,C,D,E answear. So student select the his answer and get his grade. For sample:. Duzenleme Vs. Anahtar Kelime ile Arama. Saatlik Projeler. Beceri becerileri girin. Diller dil girin. First 1 2 3 4 Next Last. CSS HTML JavaScript Mobile App Development Web Application.
HTML JavaScript PHP. Bitti left. Adobe Illustrator. Imza dizayni Bitti left. JavaScript Laravel Node. js PHP. ePub okuyucu Bitti left. Android ePub iOS Development Mobile App Development PDF. C Programlama. PHP WordPress. Floreant POS acik kaynak kodlu POS projesini gelistirebilecek arkadaslar ariyoruz Bitti left.
NET ASP. NET C Programlama Microsoft SQL Server SQL. Flutter document scan Bitti left. FREE SERVER Bitti left. Profesyonel Video Montaj Bitti left. HTML PDF PHP SQL. Web Sitesi Bitti left. web invoice pdf Bitti left. Project for Umut A. CSS MySQL PHP XHTML XML. Hands free voice controlling tv Bitti left. NET Form ile API Entegrasyonu Bitti left. Codeigniter PHP. autocad project. Odoo xml entegrasyonu Bitti left.
moodle plugin Bitti left. HTML Moodle MySQL PHP. rapor mobil programla Bitti left. Mobile App Development.
0 notes
Text
10+ Tools yang Wajib Dikuasai Oleh DevOps Engineer

DevOps engineer adalah profesional IT yang memiliki pemahaman mendalam mengenai Software Development Life Cycle (SDLC). DevOps engineer bertugas mengembangkan dan melakukan uji coba pada sistem, software, fitur, dan aplikasi. Untuk mengerjakan tugasnya, DevOps engineer harus menguasai beberapa tools penting. Berikut tools yang wajib dikuasai oleh DevOps Engineer.
Tools yang Wajib Dikuasai Oleh DevOps Engineer
Tools DevOps Engineer
1. Github
Github merupakan tools dengan Version Control System (VCS) yang menyediakan layanan untuk menyimpan berbagai macam file (repository) berupa source code. Github memungkinkan kolaborasi dalam mengerjakan proyek tertentu agar dapat menguji coba update secara rutin, membenahi bug, hingga menyimpan perubahan-perubahan dalam proyek secara online.
2. Selenium
Tools auto testing ini digunakan untuk mengotomatisasi tes aplikasi web yang dilakukan pada browser seperti Safari, Mozilla Firefox, Google Chrome, dan lain sebagainya. Selenium membantu DevOps engineer untuk merekam, memutar, dan menguji tindakan pengguna browser.
3. Jenkins
Jenkins adalah tools continuous integration (CI) yang memudahkan developer mengintegrasikan berbagai perubahan pada proyek, sebelum diluncurkan. CI sendiri merupakan salah satu praktik penting dari DevOps. Tools ini menjadi andalan para DevOps karena menyediakan ribuan plugin yang bisa terintegrasi dengan hampir semua alat DevOps.
4. Docker
Sejak diluncurkan pada tahun 2013, Docker sudah menjadi container management tool yang dianggap penting untuk DevOps. Docker memungkinkan pengembangan aplikasi terdistribusi dan mengotomatiskan penerapan aplikasi.
5. Gradle
Gradle merupakan build-tool yang memungkinkan penggunanya menulis kode Javascript, C++, Phyton, dan bahasa pemrograman lainnya. Keunggulan lain Gradle seperti sudah mendapat dukungan IDE dan penulisan skrip pada aplikasi berbasis Kotlin menjadikan tool ini populer di kalangan DevOps.
6. Bamboo
Bamboo adalah CI yang bisa digunakan untuk mengotomatisasi proses penerapan dan perilisan software. Bamboo bisa menghemat banyak waktu konfigurasi.
7. Kubernetes
Kubernetes merupakan platform open-source berbasis Linux yang didesain untuk mengotomatisasi penempatan, pengelolaan, penskalaan, dan manajemen aplikasi yang berada dalam kontainer.
8. Ansible
Tool ini dapat digunakan untuk mengotomatiskan banyak proses, seperti manajemen konfigurasi, deployment aplikasi, dan pembuatan infrastruktur. Ansible sangat mudah dan ringan digunakan, sehingga aman untuk otomatisasi.
9. Phantom & Nagios
Keamanan menjadi prioritas utama bagi setiap DevOps engineer. Phantom digunakan untuk mengetahui kemungkinan ancaman keamanan. Sementara Nagios mengawasi aplikasi, server, serta sera infrastruktur bisnis keseluruhan.
10. Prometheus & Grafana
Tools ini mampu memonitor kesehatan sistem dan memberikan feedback. Stack yang digunakan oleh tim DevOps dipantau oleh Prometheus dan Grafana untuk menyimpan dan memvisualisasikan time series data.
11. Puppet Enterprise
Puppet mengotomatiskan manajemen infrastruktur, sehingga proses rilis software bisa dijalankan dengan lebih cepat dan aman. Puppet dilengkapi oleh real-time report, manajemen node, kendali akses peran yang bisa mempermudah DevOps engineer.
Baca Juga: Manakah yang Lebih Baik? Laravel Vs Codeigniter
1 note
·
View note
Text

Custom PHP Web Application Development: Everything You Need to Know
Introduction
In today's digital world, businesses require dynamic, scalable, and high-performance web applications. PHP web application development has emerged as a popular choice due to its flexibility, ease of use, and cost-effectiveness. Whether you are a startup or an established enterprise, leveraging PHP for web application development can significantly enhance your online presence. In this guide, we will explore everything you need to know about custom PHP web application development, its benefits, frameworks, and why it is a preferred solution for businesses.
Why Choose PHP Web Application Development?
1. Open-Source and Cost-Effective
PHP is an open-source CMS that eliminates licensing fees, making it an affordable solution for businesses of all sizes. It allows developers to create powerful web applications without significant financial investment.
2. Highly Scalable and Flexible
PHP web applications are scalable and can be customized according to business requirements. Whether you need a small website or a complex enterprise solution, PHP development can accommodate various needs.
3. Robust Security Features
Security is a crucial factor in web development. PHP offers multiple layers of security, including data encryption, secure authentication, and built-in security functions that protect applications from threats.
4. Extensive Framework Support
PHP has numerous frameworks such as Laravel, CodeIgniter, and Symfony, which streamline the PHP app development process, ensuring faster deployment and improved performance.
5. Seamless Integration with Other Technologies
PHP applications can easily integrate with databases, third-party APIs, and even JavaScript frameworks like Node JS developers use, allowing for a dynamic and interactive user experience.
6. Large Developer Community and Support
PHP has a vast developer community that continuously contributes to its improvement. This means businesses can access a wealth of knowledge, plugins, and support from experienced professionals worldwide.
7. Performance Optimization
PHP allows caching and performance optimization techniques, ensuring fast and efficient web applications that enhance user experience and engagement.
Key Features of PHP Web Application Development
Cross-Platform Compatibility – PHP runs on various operating systems, including Windows, Linux, and macOS.
Database Flexibility – Supports multiple databases such as MySQL, PostgreSQL, and MongoDB.
Fast Load Times – PHP applications load quickly, enhancing user experience and SEO rankings.
Rich Library of Extensions – Extends functionality with various plugins and extensions.
User-Friendly Interface – Ensures easy navigation and improved customer engagement.
Cost-Effective Maintenance – PHP applications require minimal maintenance, reducing overall operational costs.
Third-Party Integration – Easily integrates with payment gateways, CRM software, and other essential business tools.
Best Frameworks for PHP Web Application Development
1. Laravel
One of the most popular PHP frameworks, Laravel offers a structured and elegant syntax, making PHP app development seamless and efficient.
2. CodeIgniter
CodeIgniter is a lightweight framework that ensures high performance and speed for web applications.
3. Symfony
Symfony is ideal for enterprise-level applications, offering reusable components and an organized architecture.
4. Yii
Yii is a high-performance framework known for its fast development speed and security features.
5. Zend Framework
A robust framework for complex PHP development, Zend provides high-quality performance and scalability.
PHP Web Application Development vs. Other Technologies
PHP vs. Open-Source CMS Platforms
PHP offers greater customization compared to pre-built CMS platforms like WordPress and Joomla. With a custom PHP web application development, businesses can tailor applications to their specific needs, offering better performance and security.
Steps to Develop a Custom PHP Web Application
Requirement Analysis – Understand business needs and define project scope.
Planning & Wireframing – Create a roadmap and design wireframes for the application.
Choosing the Right Framework – Select the most suitable PHP framework.
Backend & Frontend Development – Develop a robust backend and an intuitive user interface.
Database Integration – Ensure smooth connectivity with databases.
Testing & Debugging – Perform rigorous testing to eliminate bugs and errors.
Deployment & Maintenance – Deploy the application and offer regular updates for improvements.
User Training & Support – Provide training for users and ensure continuous technical support.
Security Updates & Enhancements – Implement regular security patches to safeguard against cyber threats.
Why Businesses Prefer PHP Web Application Development
Cost-effective solution for startups and enterprises
Customizable features to meet unique business requirements
Seamless integration with third-party applications
Faster development time compared to other technologies
Continuous community support and regular updates
Ability to build interactive, data-driven applications
Scalability for growing business needs
Future Trends in PHP Web Application Development
AI-Powered PHP Applications – Integrating AI with PHP for smart and automated web solutions.
Headless CMS with PHP – Enhancing flexibility in content management.
Microservices Architecture – Developing modular applications for better scalability.
Serverless PHP Applications – Reducing infrastructure costs and increasing efficiency.
Progressive Web Applications (PWA) with PHP – Delivering app-like experiences on the web.
Conclusion
For businesses looking to develop scalable and secure web applications, PHP web application development is an excellent choice. It offers cost-efficiency, flexibility, and strong security features that ensure long-term success.
If you're looking for a reliable development partner, Hire PHP Developer can help you build high-quality web applications tailored to your business needs.
About Hire PHP Developer
Hire PHP Developer is an agency that is a trusted and reliable PHP development company, serving clients from various industries. As a competent PHP application development company, we have extensive expertise in building scalable and high-performance PHP applications. Our skilled developers are among the best in the industry, ensuring that your projects meet the highest standards of quality and efficiency. Let us help you create powerful PHP web application development solutions that drive business success. For more information, feel free to contact us.
0 notes
Text
0 notes
Link
On the other hand, many developers feel that Django is one of the best web development frameworks they can ever find. While other developers vouch for the effectiveness of Laravel. In case you are new to the realm of backend development, you would easily get confused. So let’s assess these development frameworks closely and find about their efficacy.
#web development#web developers#node developer#node web development#Laravel development company in India#laravel development#laravel development services#django development services#django development company
0 notes
Photo

Laravel vs NodeJS Which One You Should Opt For In 2021
If you want a full-scale system to manage a massive website that is based on CMS, go with Laravel. If you need a service-based structure that is dense, go with Node JS. Laravel platform contains the Eloquent ORM, which requires a basic implementation of PHP Active Record.
Reference Link: https://www.perceptionsystem.com/blog/laravel-vs-nodejs-which-one-to-opt-2021/
0 notes