#Multiple processes of firefox with one tab
Explore tagged Tumblr posts
Text
Assignments FAQ
Assignments start going out now! Please read the following FAQ and confirm that you’ve received your assignment and read the rules (for example, “Got the assignment and confirming I’ve read the rules”) when we DM you! We broke the links to try to avoid setting off spam filters, so simply delete the colons when you copy and paste the URL into the address bar.
If we get tossed into spambot purgatory partway through assignment delivery, we’ll switch to one of our sideblogs and failing that, we will start emailing you at the addresses we confirmed with you.
When are gifts due?
Fully edited main podfic gifts are due on December 17th. We’ll make the gift deliveries on December 24th! Remember, no minimums. The treats deadline this year will be December 22nd.
“Fully edited”?
The default expectation is that you will be submitting a “traditional” podfic that you’ve recorded and edited to remove all flubs (at minimum). We understand that in certain fandoms there’s a sub-genre of podfic commonly called a “cold read” which is minimally edited or completely unedited and includes chatty asides and reactions. Please only submit a podfic in this format if your recipient has specifically opted into/requested it in their Dear Podficcer letter. If your recipient doesn’t mention anything about liking cold reads or chatty podfics, then assume that they’re expecting an edited podfic (though if you’d like us as mods to reach out to your recipient to confirm what kind of podfic they’re expecting, we are happy to do so.)
Who can I tell about my assignment?
Keep it secret! (Keep it safe.) Except for your beta–you can tell them. :D
I’m new. How do I find a podfic to record?
Use your recipient’s letter as a guide in terms of story choice. Try to find a story that hits at least one of your recipient’s likes/wants. You must respect your recipient’s Do Not Wants (DNW). Some participants have suggested stories in their letters or bookmarks or have provided information about a close fandom friend who can help with vetting stories. You can also reach out to your participant via anonymous asks or by asking mods to pass on messages if you have further questions!
When finding a gift to record for your recipient, please follow permission norms in your fandom. That means asking for permission if the author doesn’t have a permission statement. Transformative works policies are often found in author’s profiles on AO3.
You can also use the Fanworks Permission Statements list (https://fpslist.org/) as a resource to find authors with blanket permission in your fandom or download the Blanket Permission Highlighter (https://github.com/BrickGrass/Blanket-Permission-Highlighter). The BP highlighter will automatically highlight any author with blanket permission in green when you’re browsing AO3. You will need to have the greasemonkey or tampermonkey extension (if you’re using Firefox or Chrome respectively) installed first
How do I submit my gift?
To submit your finished podfic, you will use the Google forms that will be posted next month.
What are treats?
Treats are gifts that you can make for people who aren’t your recipient. We will be publishing a spreadsheet of all requests next week that you can peruse. Anyone can make treats–you do not have to be signed up for the exchange to submit them. You can make as many treats as you want, and you can gift a treat to multiple people. (If you, as a recipient, do not want to receive a multirecipient treat, please DM the mods or add yourself to the Opting Out tab in the treats spreadsheet.)
Please note that you MUST submit your main gift first before you can submit any treats. We will not be accepting treats until you have submitted a main gift for your recipient first.
Do you have any other advice for the gift making process?
We sure do! If you’re planning a long, ambitious project, consider making & submitting a short gift early on first. Long gifts are great to give and receive, but sometimes life happens and this gives everyone a safety net.
We also recommend prioritizing recording your ENTIRE gift FIRST. We can find you editing help if needed; only you can record.
If you think you will need an extension to finish your main gift at any point, please DM us as soon as you can. We’re willing to work with you, but would rather hear from you earlier than later if possible.
Okay, I’m excited! What are my next steps?
1. Wait for our message (please be patient, we have no idea how it’s going to go!)
2. Write back to us to confirm you’ve received your assignment and read these rules.
3. Squee on your own blog (tag it with #itpe or #informal tumblr podfic exchange) or in the Tumblr podfic community. Just remember to keep who you were assigned a secret!
4. Check back next week for more information about treats!
36 notes
·
View notes
Text
A little guide on how to use Lolibrary to research for handmade lolita fashion:
We've talked about EGL coord mood boards, where you collect a bunch of images that you think will help you communicate your ideas and surround you with inspiration. When you're asking for help with lolita ideas, presenting a mood board immediately lets everyone know a lot about what you're trying to make and the route you're trying to take to get there.
I also use the technique for researching as well, but you have to approach the process of what exactly you put on the board slightly differently.
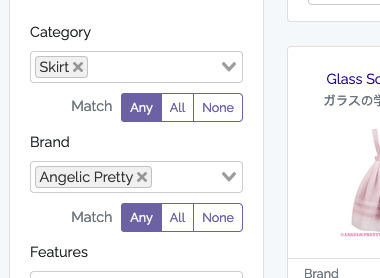
For example, today I wanted to make a skirt for a friend. I know that this friend wears a lot of sweet lolita, and a lot of Angelic Pretty. I also knew what fabric I had. So, off we go to Lolibrary. If you're new and you've never been there, it's your new favorite website. It documents lolita fashion history and it's such a powerful resource that I don't think any other fashion out there has.
Lolibrary has a very elaborate search system. When I'm looking for advice on how to construct something, I like to put in search parameters so that I have a like 15-30 pages to look through. You want it specific enough that you're looking for the thing you're looking for, but not so specific that there's only four results.

In this case, I knew I wanted something inspired by Angelic Pretty, and I knew it was going to be a skirt. So, that's our search terms, and we get about 30 pages of results. If you don't have 15+ pages of results, you're probably going to want to widen your search a little. You can specify multiple categories like "Skirt, JSK, OP, or Salopette" which will find you results that are any of the four in there. You can search Angelic Pretty but also Baby the Stars Shine Bright and MAM. You are researching, so you need to have enough results to research.
Right now, we're differing from a mood board in that we are not collecting things that we want. We are looking at what exists.

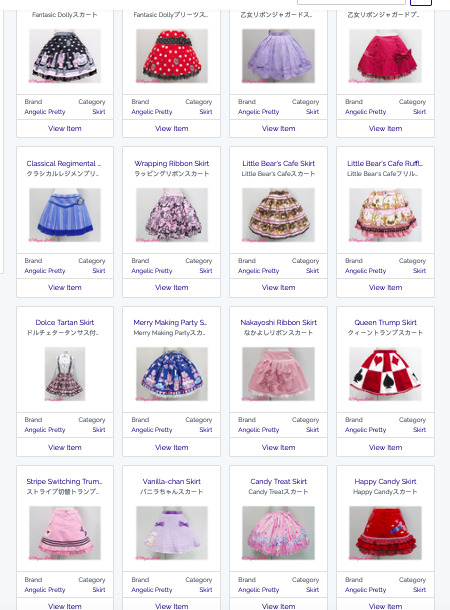
So here I have a whole page of skirts. We now need to narrow it down into skirts that sort of look like skirts made with the fabric like the fabric we have. Wow, that's a sentence.
So now, in a background tab, I open every single result that looks like it was made with fabric with a similar fabric to mine. In my case, it was all-over prints of a certain size. And I just keep going. I'm not even looking at the skirts yet. I'm just opening tabs.
Once I have like 60+ tabs open and Firefox is questioning its life, I start copying the main picture off each listing and slapping them all onto a board. I like to make a big canvas (like 1500x1500) in GIMP and then just dropping the pictures on there. The whole idea here is just to be able to see all the results at once. However, I usually will sort of start lining them up a little bit.

For example, on this one, I started sort of putting more complex designs in the top right, and simpler designs in the bottom left. If I saw that something was constructed very similarly to how another skirt was constructed, I would sort of try to put them next to each other. However, I really don't get too caught up in the "it has to be right" process here. The entire purpose of this is so that I can then close those 75+ firefox tabs and save my browser.
And now that everything is on one page, we can start looking for patterns. What things do I see a lot on this page? I see a lot of 3-flounce skirts. I see a lot of skirts with a lot of tiers and lace and detailing. And I see a lot of skirts with a ruffle on the bottom and a little bow on the waistband. From this, I can look at how much fabric I have, how long I have to make this, and how much work I want to put into this garment today.

And now that I have these skirts, most of which have similar construction in some aspect (don't look at the very top or very bottom ones. They don't know what they're doing here), I have multiple options to look at for the fine details of what proportions I should be looking for in both "how wide should this ruffle be" and "how big should this waist bow be". Prior to this search, yeah, I know a lot about how a lolita skirt could be constructed, but this taught me a lot of nuance of how Angelic Pretty constructs their skirts that have a relatively large all-over print.

Someone told me that my print I had felt very Emily Temple Cute, and while I love that brand a lot, it's not my friend's style. So making sure I was referencing Angelic Pretty skirts and not Emily Temple Cute skirts can help me confirm that I'm making something my friend will wear more than something I would wear.
So anyway, there you go. The secret is all in finding that initial search, specific enough that you don't have 100 pages to go through, but open enough that you do have like 15-30 pages to go through.
76 notes
·
View notes
Note
Hello, I'm currently in the process of switching over to Firefox, and was wondering if you could help me with something. One big feature I am painfully missing from Chrome, is being able to group tabs together in collapsible categories. I have terrible ADHD and frequently need to leave groups of tabs open for multiple days until I can get back to them. I'm currently running Tree-Style Tabs extension, but it's not quite what I want Do you know of any plugins/extensions that can provide similar functionality to Chrome's tab grouping? Thanks!
Okay so at the moment i'm using Simple Tab Grouping, which appears to do what you're looking for but I just have to give you a word of caution that if you open a group of tabs in a window that you haven't created a group from it closes all the tabs in that window, which is how I lost like fifty of my open tabs (which, LBR, was probably a good thing).
I've been using it for a couple of weeks and so far it's really handy, especially combined with multi-account containers.
So for instance I've got tumblr open in a catch-all group which is where I go for random bullshit like webcomics and digging around wikipedia and reading the news and general internet surfing stuff; I have a separate group that is just youtube videos and any time i open a youtube video in a different group I move it to that other group so I don't clutter up my other groups. I have a "work" group which is where I keep work stuff and where I'm logged in with my work container accounts and I have a "fandom" group where I've got a bunch of ao3 tabs open and i'm logged into cryptpad and have WIPs open.
If I open a new window that new window doesn't go into a group unless i make it go into the group and if I'm in a new window and I select a group from the menu it opens those tabs in that window and closes anything that wasn't part of a group; if i'm in an open window in my "work" group and select my youtube group it opens all the youtube tabs in that window and exits out of the work tabs but the work tabs are preserved and i can just as easily switch back to them.
So what this means at this point is that instead of keeping eight windows with about 150 manually sorted tabs up at all times, I have three windows with about 10 tabs up at all times and I can open 10 other windows with different tabs in a few keystrokes.
I'm sure that doesn't explain anything actually, but Simple Tab Grouping is working out well for me and seems to do the thing you're describing but you'll want to play with it before you decide to stick with it and make sure you've got a record of any tabs you need to keep before you start clicking through stuff because oof.
91 notes
·
View notes
Text
No it’s just that the mobile forms of every website are objectively worse. And it’s much easier to price compare when you can have multiple tabs open at once and then quickly flip back-and-forth. (comment courtesy of @arceus-out-of-the-waves)
.
Listen, as someone who once booked a train to Penn Station (NY) instead of Penn Station (Baltimore), I'm not ashamed of this. I need to see ALL the details. (comment courtesy of @kateeorg)
.
PSA that some companies will raise their prices IF you access the site from a phone (and especially low battery one) while buying a ride, Uber, flight, taxi, etc. (comment courtesy of @likorys-shimenawa)
.
Because phones fuck up and mobile websites are almost always dumbed down, either hiding or missing regular site features entirely. It's also easier to type and deal with page issues on a laptop. Everything loads faster and you can control popups and avoid misclicks. (comment courtesy of @ere-the-sun-rises)
.
Thinking about this more, for me it's a security thing. On my laptop I've got Firefox running with scripts scrutinized as a default, and other security add ons. On e commerce sites I'm conscious about letting the bare minimum of scripts run to make search function and allow credit card processing. I just can't be arsed to do all that on a phone even if I'm running FF for Android (comment courtesy of @gorevidalchukander)
.
Image description below the cut:
[Image ID and source: Tweet from x (@/soulohlove) reading:
booking flights on a phone is crazy. that is a laptop activity
II HANDS II HEAVEN II FURIOUS (@/JCov1) quote-retweeted with:
My most millennial trait is big purchases must happen in big laptop screen
/end ID]

#i describe images#i copy notes#millenial falcon#firefox#online purchases#security#privacy#booking flights#price comparison#mobile websites#relatable#lives in my head#rent free
146K notes
·
View notes
Text
Why Playwright and TypeScript Are Perfect for Testing
Why Playwright and TypeScript Are Perfect for Testing
Introduction
Playwright and TypeScript have emerged as a powerful combination for web automation testing. Playwright, developed by Microsoft, enables seamless end-to-end testing across multiple browsers, while TypeScript enhances code quality, maintainability, and debugging efficiency. Whether you're a beginner or an experienced tester, leveraging Playwright with TypeScript can streamline automation workflows and improve test reliability.
What Is Playwright?
PlayWright Automation Training is an advanced open-source automation framework for end-to-end testing. It supports multiple browsers like Chromium, Firefox, and WebKit, allowing developers to write a single test script that runs across different environments.
Key Features of Playwright:
Cross-browser support (Chromium, Firefox, WebKit).
Headless and headed mode execution for faster testing.
Multi-tab and multi-context testing to handle complex scenarios.
Network interception and API testing for improved debugging.
Parallel execution for high-speed automation.

Playwright is widely used in enterprise-level applications, SaaS platforms, and e-commerce websites, where fast and reliable testing is critical.
What Is TypeScript and Why Use It for Testing?
TypeScript is a superset of JavaScript that adds static typing and enhances code structure. It ensures fewer runtime errors, making automation scripts more robust and maintainable.
Benefits of TypeScript for Automation:
Static Typing: Detects errors at compile time rather than runtime.
Code Readability: Improved clarity and structure with interfaces and types.
Better Debugging: Reduces the chances of unexpected errors.
Enhanced Tooling: Integrates well with VS Code, ESLint, and Prettier.
By using TypeScript with Playwright, testers can write scalable, maintainable, and error-free automation scripts.
Why Playwright and TypeScript Are the Perfect Combination for Testing
1. Strong Type Safety and Code Reliability
One of the biggest challenges in automation testing is handling unexpected errors. TypeScript eliminates this issue by providing strict type checking, which prevents incorrect function calls and variable misassignments.
With TypeScript, your Playwright scripts become more reliable and easier to debug. This is especially useful when working on large projects with multiple contributors.
2. Cross-Browser Testing Made Easy
Unlike other frameworks, PlayWright Automation Online Training supports cross-browser testing out of the box. Combined with TypeScript, it enables teams to write test scripts that run flawlessly on Chrome, Firefox, and Safari, ensuring maximum compatibility.
Cross-browser testing is essential for web applications, as different users may access them from various devices and browsers.
3. Faster Debugging and Code Maintenance
With TypeScript’s autocompletion and intelligent code suggestions, testers can write cleaner code with fewer errors. Features like strict null checks and type inference prevent runtime failures, making test scripts more stable and maintainable.
Moreover, TypeScript allows easy refactoring. If there’s a change in the test case structure, it’s easier to modify the code without breaking other test scripts.
4. Better Integration with CI/CD Pipelines
Most organizations today rely on continuous integration and continuous deployment (CI/CD) for software delivery. Playwright and TypeScript work seamlessly with Jenkins, GitHub Actions, Azure DevOps, and CircleCI, making it easier to automate tests as part of the deployment process.
This ensures faster feedback cycles and reduces the risk of deploying faulty code.
5. Support for API and UI Testing in One Framework
Playwright isn’t just for UI testing; it also allows API testing, network mocking, and performance testing. By combining these capabilities with TypeScript’s modular architecture, testers can create robust test suites that validate both UI and backend functionality.
With PlayWright Course Online you can learn how to use API testing, network interception, and visual testing in Playwright for comprehensive test coverage.
6. Scalable Test Automation with Parallel Execution
Playwright supports parallel test execution, which significantly reduces test execution time. When combined with TypeScript’s modular test framework, teams can run thousands of tests efficiently and quickly.
Organizations looking to scale their automation efforts should consider PlayWright Online Training to master parallel test execution and improve test coverage.
Conclusion
Playwright and TypeScript make the perfect combination for test automation, providing cross-browser compatibility, better debugging, type safety, and scalability. Whether you’re an automation engineer or a developer, mastering Playwright with TypeScript can significantly improve your testing efficiency.
Trending Courses Are: Cypress, Data Analytics, Mendix
Visualpath is the Leading and Best Software Online Training Institute in Hyderabad. Avail complete PlayWright Automation Training Worldwide. You will get the best course at an affordable cost.
Attend Free Demo
Call on - +91- 7032290546
WhatsApp: https://wa.me/c/917032290546
Visit: https://www.visualpath.in/online-playwright-automation-training.html
Visit Blog: https://visualpathblogs.com/category/playwright-automation/
#PlaywrightAutomation#AutomationTraining#WebTestingTools#PlaywrightTutorial#QAEngineering#TestAutomation#WebAutomation#PlaywrightTesting#AutomationEngineer#LearnPlaywright#EndToEndTesting#AutomationFrameworks
0 notes
Text
Personal: The Edward Laptop saga Begins
We did get the computer Tuesday, but the set up process is incredibly enshitified. I was forced to take windows eleven and it is a nightmare. (I have been resisting the "Upgrade" since it dropped because I heard the reviews). Apparently you are no longer to allowed to set up a new laptop without a second computer and a smart phone. I do not own a smartphone that works. (I had a terrible government one for emergancies, but the Republicans killed that program). I have no idea how to use QR codes anyway.
I spent more than a hour following Edward Laptops orders for uploading Klaus to "One drive" which I've been fresisting since I was given Klaus because I do not like having microsoft own all my shit, but there was no heklping it. It was long and complicated and required many temp and permanent passwords and five tries because Klaus understandably di not want to upload things to the cloud so I kept having to start over to coax him unto uploading another section. Edward refused to sync with that.
Bonus, this force changed Klaus' open the laptop security code which I don't want or need because Klaus never leaves the house. I spent a long, stupid, frustrating time trying to break into Klaus because I had no idea which of the passwords they forced me to change was the one it was asking for. Then later I got to play the same long frutrating game with Edward laptop.
I was too frustrated and upset to sleep properly and got up in horrible pain and weepy exhausted to start wednesday with no pain resistance left and everything hurting. bonus for random sharp stabbing pains and my ankle popping out while I was hobbling about. Fun!
Goth Millenial and I did errands and normal about the house things. New Millenial showed up and was here until after midnight dealing with set up new computer enshitification, which involved multiple attempts to trick us into horrible things like A.I., fingerprint unlocking, and paid services I do not want or need and can't afford, while asking complicated questions I didn't understand. Then there was a complicated thing where we tried to get klaus' content back from the cloud and stored properly and the disabling and/or removal of shit I did not want or need. Downloading and properly setting things like Avast and real browsers, Downloading essential apps, properly setting up the thing to look right and not making it hard to use, putting things back that Windows 11 undid, convincing browsers to reopen tabs, fixing assorted settings, putting things back that Windows 11 undid again because it is enshittified, etc..
Firefox is my "real" browser, but I do some stuff where it's easier if I have a different function I'm switching back and forth to things where I don't want to log in and out, ir I'm doing things like posting the agregate, where one browser holds the version before I clean the scaffold in case there is a problem (Great cat disaster, crash, or the like) while I'm in the middle of prepping to post, so I don't get reverted as often and then spend hours reconstructing…. I've been hassled on the multple browser thing before, but it's a belt and suspender situation. It would be better with two computers so one is holding the draft in case of outage, but tavy killed Aidan Laptop, so here we are. In the period before Aidan fails for good I can do that kind of back up, but soon, I'll have to rely entirely on Edward, and I need him set up to start doing the aggregate once I spool all of this week's horrors off Aidan.
I was still sorting things out on Edward when I stopped to write this a little after 1AM. New Millenial and I will likely be tinkering.
A bright spot was discovering waterfox kept my old settings instead of defaulting. Good job Waterfox!
I would like to thank New Millenial for sacrificing so much time and energy. I remember a time I could take a computer out of the box and set it up myself in the course of an evening, much of that being automatic updates and downloads, but we live on the bad timeline, so it is absolutely impossible for me and takes a huge amount of work and patience for someone else.
New Millenial is a Superhero.
I would also like to thank the person sending me emergancy kibbles and the person who sent the extra money. The computer breaking after the glasses were ordered was incredibly expensive and I keep getting nickled and dimed and running out of things and am generally flailing about. I messed up my maths somewhere and if these two people hadn't stepped in there would be hungry cats and an overdrawn bank account when car insurance auto-withdraw hits.
You are both Super stars.
I would also like to thank the person who spotted a newsitem and commentary tag mismatch on tumblr from Sunday which was a horrifying and embarrassing juxtaposition. Thank you for saving my ass.
Last, but not least, I would like to thank everyone for being patient with me this terrible, terrible week. I promise you that I am aware. I have been mourning it. I have been working on what's next. I just really need to get things properly set up before posting properly on politics.
All of you who have been here, supporting me, reading my stuff, you matter so, so much to me. I've no idea how I could have managed the last half decade without you.
All my Love, Gwydion
1 note
·
View note
Text
Learning Selenium: A Comprehensive and Quick Journey for Beginners and Enthusiasts
Selenium is a powerful yet beginner-friendly tool that allows you to automate web browsers for testing, data scraping, or streamlining repetitive tasks. If you want to advance your career at the Selenium Course in Pune, you need to take a systematic approach and join up for a course that best suits your interests and will greatly expand your learning path. This blog will guide you through a structured, easy-to-follow journey, perfect for beginners and enthusiasts alike.

What Makes Selenium So Popular?
For those looking to excel in Selenium, Selenium Online Course is highly suggested. Look for classes that align with your preferred programming language and learning approach. Selenium is one of the most widely used tools for web automation, and for good reasons:
Open-Source and Free: No licensing costs.
Multi-Language Support: Works with Python, Java, C#, and more.
Browser Compatibility: Supports all major browsers like Chrome, Firefox, and Edge.
Extensive Community: A wealth of resources and forums to help you learn and troubleshoot.
Whether you're a software tester or someone eager to automate browser tasks, Selenium is versatile and accessible.
How Long Does It Take to Learn Selenium?
The time it takes to learn Selenium depends on your starting point:
1. If You’re a Beginner Without Coding Experience
Time Needed: 3–6 weeks
Why? You’ll need to build foundational knowledge in programming (e.g., Python) and basic web development concepts like HTML and CSS.
2. If You Have Basic Coding Skills
Time Needed: 1–2 weeks
Why? You can skip the programming fundamentals and dive straight into Selenium scripting.
3. For Advanced Skills
Time Needed: 6–8 weeks
Why? Mastering advanced topics like handling dynamic content, integrating Selenium with frameworks, or running parallel tests takes more time and practice.
Your Quick and Comprehensive Learning Plan
Here’s a structured roadmap to learning Selenium efficiently:
Step 1: Learn the Basics of a Programming Language
Recommendation: Start with Python because it’s beginner-friendly and well-supported in Selenium.
Key Concepts to Learn:
Variables, loops, and functions.
Handling libraries and modules.
Step 2: Understand Web Development Basics
Familiarize yourself with:
HTML tags and attributes.
CSS selectors and XPath for locating web elements.
Step 3: Install Selenium and Set Up Your Environment
Install Python and the Selenium library.
Download the WebDriver for your preferred browser (e.g., ChromeDriver).
Write and run a basic script to open a browser and navigate to a webpage.
Step 4: Master Web Element Interaction
Learn to identify and interact with web elements using locators like:
ID
Name
CSS Selector
XPath
Practice clicking buttons, filling out forms, and handling dropdown menus.
Step 5: Dive Into Advanced Features
Handle pop-ups, alerts, and multiple browser tabs.
Work with dynamic content and implicit/explicit waits.
Automate repetitive tasks like form submissions or web scraping.
Step 6: Explore Frameworks and Testing Integration
Learn how to use testing frameworks like TestNG (Java) or Pytest (Python) to structure and scale your tests.
Understand how to generate reports and run parallel tests.
Step 7: Build Real-World Projects
Create test scripts for websites you use daily.
Automate login processes, data entry tasks, or form submissions.
Experiment with end-to-end test cases to mimic user actions.
Tips for a Smooth Learning Journey
Start Small: Focus on simple tasks before diving into advanced topics.
Use Resources Wisely: Leverage free tutorials, forums, and YouTube videos. Platforms like Udemy and Coursera offer structured courses.
Practice Consistently: Regular hands-on practice is key to mastering Selenium.
Join the Community: Participate in forums like Stack Overflow or Reddit for help and inspiration.
Experiment with Real Websites: Automate tasks on real websites to gain practical experience.
What Can You Achieve with Selenium?
By the end of your Selenium learning journey, you’ll be able to:
Write and execute browser automation scripts.
Test web applications efficiently with minimal manual effort.
Integrate Selenium with testing tools to build comprehensive test suites.
Automate repetitive browser tasks to save time and effort.

Learning Selenium is not just achievable—it’s exciting and rewarding. Whether you’re a beginner or an enthusiast, this structured approach will help you grasp the basics quickly and progress to more advanced levels. In a matter of weeks, you’ll be automating browser tasks, testing websites, and building projects that showcase your newfound skills.
So, why wait? Start your Selenium journey today and open the door to endless possibilities in web automation and testing!
0 notes
Text
Porto Theme v7.1.14 – Multi-Purpose & WooCommerce Theme
https://themesfores.com/product/porto-theme-woocommerce-theme/ Porto Theme v7.1.14 – Multi-Purpose & WooCommerce Theme Porto v7.1.14 WordPress theme introduces a lot of new features and demos, we also enhanced our speed Optimization wizard and reached top performance scores in ThemeForest. Porto releases 5 wonderful features – Soft Mode, Merged JS and CSS, Critical CSS, Type Builder, Single, and Archive Builders. Porto improved performance by optimizing dynamic styles by about 30ms, using CSS variables, optimizing server response time by about 30ms, etc. Please check the changelog below for more details. Porto Multi-Purpose & Woocommerce Theme Main Features: Multipurpose design WordPress Multisite (WPMU) Tested and Approved Child Theme Ready Bunch of Useful Demos – Construction, Hotel, Restaurant, Law Firm, Digital Agency, Medical, Real-Estate, APP Landing, Resume etc Plenty of Widgets Multiple Page Styles Powerful Speed Optimization Tool Visual Composer is highly optimized One Page Template Social Sharing Features 33+ custom elements for Visual Composer (banners, carousels, tabs, toggles, accordions, buttons, quotes, table, alert boxes, tables, lists, forms, icons, glyphicons, progress bar, pricing tables, dropcaps, team members, call to action boxes, columns, etc) SEO Optimized (Rich snippets for breadcrumbs and reviews are built-in) Responsive Design Unlimited Colors & Layouts WooCommerce Compatible Wishlist, Ajax Search, Filtering & Sorting WPML Support RTL Ready FAST Support & Updates Cross-browser compatibility (IE9+, Chrome, Firefox, Safari, Opera, Edge) Valid HTML5 code 30 + unique homepage layouts: More amazing concepts are coming soon! 6 extra layouts of the slider area: Text and Form, Static image, Single Video; Mega menu and 3-level drop-down menu; 20+ different headers 5 different breadcrumbs 4 different portfolio types (total 19 pages) 4different blog types (total 6 pages) Grid / List view Shop pages Ajax filtering in shop and product archive pages Revolution Slider ($19 value) plugin Visual Composer ($34 value) Woocommerce Catalog Mode Powerful Page options Elegant animations 3 different contact page layouts Install Demo content with One-Click Wide / Full / Boxed Layout Typography page Switch on/off sticky header option Additional pages: About, Services, Team, Process, Careers, FAQ, 404 page, Sitemap, Contact us, etc. Lightbox Share icons on project and product pages Contact and newsletter forms Twitter Feed Widget Google web fonts Custom Font Control Documentation ? step by step Compatible with WordPress SEO plugin Compatible with WordPress Social Login plugin Compatible with WP Cache plugins such as WP Super Cache, W3 Total Cache plugins Compatible with Mailpoet newsletter plugin Compatible with Revolution Slider plugin Compatible with BBPress, BuddyPress plugins Compatible with Better WordPress Minify plugin Compatible with Nav Menu Roles plugin Compatible with Woocommerce Product Filter plugin Compatible with Post Views Counter plugin Compatible with GeoDirectory plugin Compatible with WooCommerce Multilingual plugin Compatible with Major multi-vendor plugins like Dokan, WC Vendors and Yith WooCommerce Multi-Vendor plugins Compatible with YITH WooCommerce Wishlist plugin Compatible with YITH WooCommerce Ajax Search plugin Compatible with YITH WooCommerce Badge Management plugin Compatible with WPML plugin Compatible with Polylang plugin Compatible with qTranslate X plugin Compatible with WooCommerce Currency Switcher plugin And much much more? Please note: that any digital products on this website do not contain malicious code, viruses, or advertising. https://themesfores.com/product/porto-theme-woocommerce-theme/ #WooCommerceTheme #WordpressTheme
0 notes
Text
How to Reduce High CPU Usage in Windows?

PC LAP Mall is a leading computer and laptop sales and services center in Saravanampatti
Call : 9952274058 | Call / WhatsApp: 8870708883
PC LAP Mall Google Map Location
Here are some ways to reduce high CPU usage in Windows:
Identify the culprit. Use Task Manager to see which programs and processes are using the most CPU resources. Once you know which programs are causing the problem, you can take steps to reduce their CPU usage.
Close unused programs and tabs. Even if you're not actively using a program, it may still be using CPU resources in the background. Close any programs and tabs that you're not using to free up CPU resources for the programs that you are using.
Disable startup programs. Many programs automatically start up when you turn on your computer. This can lead to high CPU usage, especially if you have a lot of startup programs. To disable startup programs, go to the Task Manager (Ctrl+Shift+Esc) and click on the Startup tab. Disable any programs that you don't need to start up automatically.
Update your drivers. Outdated drivers can sometimes cause high CPU usage. Make sure that all of your drivers are up to date, especially your graphics card drivers and chipset drivers. You can use a driver updater tool to automatically update your drivers.
Scan for malware. Malware infections can also cause high CPU usage. Run a virus scan to check for any infections. You can use a free antivirus program, such as Windows Defender or Malwarebytes.
Change your power plan. Windows has a number of different power plans that you can choose from. If you're experiencing high CPU usage, try changing to the Balanced or High Performance power plan. To do this, go to Control Panel > Power Options and choose the desired power plan.
Adjust your system environment variables. You can adjust your system environment variables to improve CPU performance. To do this, go to Control Panel > System and Security > System > Advanced system settings. Click on the Environment Variables button and under Performance, select Adjust for best performance. Click Apply and then OK.
If you've tried all of the above and you're still experiencing high CPU usage, you may need to upgrade your hardware. A more powerful CPU and/or more RAM can help to improve CPU performance.
Here are some additional tips:
Avoid running multiple CPU-intensive programs at the same time.
If you're not using a program, close it instead of minimizing it.
Use a lightweight web browser, such as Edge or Firefox.
Disable any unnecessary animations and effects.
Defragment your hard drive regularly.
If you're still having problems, you can contact Microsoft support for further assistance.
BuyComputer.co.in: Your Computer Shopping Destination
We are One of the Best Computer and Laptop Service center in Saravanampatti, Coimbatore
We service all branded laptops and computers. Mainly, HP Laptop Service Center Dell Laptop Service Center Lenovo Laptop Service Center Samsung Laptop Service Center Acer Laptop Service Center India
If you can't find out near a computer service center, Contact
PC LAP Mall, @ Saravanampatti — Call Now: +91 88 70 70 88 83
0 notes
Text
The Best Tool to Open Multiple Links in Firefox: Simplifying Multiple Link Management
If you are a Firefox user looking for a convenient way to manage and open multiple links simultaneously, the Multi URL Opener website is a valuable resource that can enhance your browsing experience. In this note, we will explore the features and benefits of using this website with Firefox.
The Multi URL Opener offers a user-friendly platform that allows you to efficiently manage and open multiple links in your Firefox browser. Here are some key points to consider:
Easy Access and Compatibility:
The Multi Opener is accessible through any web browser, including Firefox. It does not require any installation or extensions, making it a versatile solution for managing links across different devices and browsers.
Effortless Link Compilation:
With this tool, you can compile a list of links to open simultaneously in Firefox. Simply enter the URLs one by one, or copy and paste a set of links from various sources. The website offers a clean and intuitive interface, ensuring a seamless link compilation process.
Customizable Opening Options:
Once you have entered the desired URLs, the Multi URL Opener website allows you to customize how the links are opened in Firefox. You can choose to open them in new tabs or new windows, depending on your preference. This flexibility enables you to tailor the browsing experience to your specific needs.
Visit us: http://multiurlopener.com/
0 notes
Text
Multiple processes of firefox with one tab

Multiple processes of firefox with one tab drivers#
Multiple processes of firefox with one tab code#
If you would like to use the Firefox Color theme I am using, you can find it here. Unless of course you have made your own colour changes. If you have done everything correctly, your Firefox New Tab page should look exactly like the images shown. If you had Firefox open during the changes, restart it. Once you have finished making any changes, save the file and open Firefox.
Multiple processes of firefox with one tab code#
It may take a little trial and error to figure out which section the code will affect so make the changes gradually. However, if you want to use different colours you will need to change these codes to the codes for your chosen colour. If you are just wanting to clone the style I have, you can leave the codes unchanged. Other apps like Photoshop do this as well.Url-prefix(about:blank), url-prefix(about:newtab) Īgain you will see quite a few different Hex colour codes in the above text. The reason why I mention this is that Firefox (when behaving normally) uses up to a percentage of the available RAM. This would be problematic on a 1GB RAM system, but on my 4GB rig (of which 3GB is usually spare if nothing is running), this isn't a problem. PM on my system is usually a fairly typical 400MB (with a few tabs open including FB currently). Though I think if people are mentioning how much RAM FF is using, it helps to also mention how much RAM you have in your system as well. I have Process Explorer open and minimised to the systray non-stop just to give me general feedback of what the system is up to. I can't say I've noticed a drop-off in responsiveness as well, but anyway. It also sometimes happens with Flash / plugin-container (I have no other plug-ins installed). Replying to code65536's post, yes, I've sometimes noticed that FF's CPU usage on my Ph2 960T is around 11% even though I'm not actively using it. Chrome and IE work around this problem by using multiple processes, which spreads out this "wear and tear" between processes, but in practice, there is so much overhead that it breaks down even worse with my insane-number-of-tabs browsing style. Well, that's my theory, anyway-I've never instrumented this to confirm my suspicions. The nature of the lags feel very much like garbage collection to me, and the RAM bloat after running for a long time looks a lot like heap fragmentation (which, in fairness, is a problem faced by any browser and JS engine), and a highly-fragmented heap can cause garbage collectors to slow and lag. Hint: 'Bookmark All Tabs' will bookmark a set of tabs. If you frequently have more than 100 tabs open, consider using a more lightweight mechanism to keep track of pages to read and things to do, such as: Bookmarks. But if I have NoScript running, this degradation happens much, much more slowly (might take weeks before it gets annoying). Each tab requires Firefox to store a web page in memory. Usually, after I start Firefox, things work fine for a while, and then it starts to get laggy, and I also notice that memory usage has usually bloated up to something like 6GB or more (I'm using a 64-bit build because I have literally thousands of tabs). Not that much to be done about this, though (except disabling JavaScript). * Increasing heap fragmentation and JavaScript garbage collection. Modern sites use crazy amounts of JS (this becomes more apparent when you use NoScript regularly), and unlike mobile browsers, things keep running in the inactive tabs on desktop browsers, which can add up quickly. Depending on what I have open, disabling JavaScript on my netbook can bring my Firefox CPU usage from 50% down to 5% almost instantly (toggling JS through about:config takes immediate effect, though if you plan on toggling JS often, I'd recommend using NoScript instead). All that background polling can add up and become costly (also, the constant creation and destruction of JS objects churns the heap and garbage collector). This is more of a problem with "Web 2.0" sites where pages and content are self-updating. I always have Process Explorer open, so it's trivial for me to select the Flash plugin-container process and kill that process tree, which instantly kills all Flash, and sometimes that does wonders. Especially noticeable if I'm using a low-end machine like my netbook on sites that have Flash-based ads (like Anandtech ). Each profile has its own bookmarks, settings, add-ons, browser history, cookies, and other data. These are some of the culprits that I've personally seen in my usage: Firefox has its own profiles system that works like Chrome’s user account switcher.
Multiple processes of firefox with one tab drivers#
Here are the PassMark 2D Test results, I was wrong by thinking that the latest nVIDIA Drivers offered the best performance, maybe in games, but not in 2D at least, which is where I spend most my time, I rarely if ever play gamesģ26.83 (official driver for my G750JX laptop from ASUS)ģ32.33 (nVIDIA Driver downloaded from ASUS stolen from the G750JM drivers download page)ģ32.60 (nVIDIA Driver downloaded from ASUS stolen from the G750JS drivers download page) Seems like my problem was that I updated to the latest nVIDIA Driver.

0 notes
Text
for anybody on firefox who also struggles with wrapping your head around the massive amount of tabs you’re bound to open while cc shopping i cant be the only one right? ._. this extension (tree style tabs) helps me a TON to not feel so overwhelmed and lets me actually nest tabs into groups so my brain can process what the hell im doing
and not tab related exactly but i also highly recommend this extension (multi-account containers) if you have multiple accounts for sites and dont want to keep logging in and out to swap between em bc thats annoying who has time for that
#kinda random but i was just thinking about how the hell i used to download cc before getting the tab extension bc like??#my brain just doesnt comprehend when the top tabs start scrolling#sims 4 resources#ts4 resources#ts4 tips#sims resources#i have no clue what to tag this as sdkjfngf#i have no clue if chromium browsers have anything similar sorry!
9 notes
·
View notes
Text
How Can You Earn Profit with Cryptotab Browser?

The Internet today offers every opportunity to earn online, finding the right one is all we have to do. After native tokens, points, fiat money Earning cryptocurrency is a boom and a number of websites are open for this. Coinpedia earning site reviews will help you understand the complete details of an earning program from a user point of view.
You must be doubtful of this earning Idea, How can a CPU mine Bitcoins without an ASIC? Actually the mining browser mines a very fractional amount of bitcoins, that is in Satoshi. It is also a lightweight browser that doesn’t consume access to electricity or harm your computer performance.
What is a crypto tab?
Crypto tab browser is a Chrome-like browser that Supports surfing, installing extensions, synching accounts, and managing history. The browser is functional to mine bitcoins while you run(use) it and hence get rewarded with the mined bitcoins( Satoshi).
Attention to this! This Platform does not offer any owner information or details of the origin
How to install CryptoTab?
Crypto tab browser is available on the website get.cryptobrowser.site/en.
Step 1- Download the installation file.
Step 2- If prompted, click Run or Save.
Step 3-If you chose Save, double-click download to start installing.
Step 4- Start CryptoTab Browser.
Step 5- Login with your Google account and you also can import all the settings like bookmarks, favourites, history and saved passwords.
How to set the crypto tab browser as the default browser?
Step 1- On your computer, click the start menu
Step 2- Click Settings
Step 3- Open default apps, Original version: Click Default Apps , Creators Update: Click Default Apps
Step 4- At the bottom, under “Web Browser”, click your current browser
Step 5- In the ‘Choose an app’ window, click Crypto Tab Browser
How do I Manage Passwords on Crypttab?
After you log in with your password, Cryptotab Browser will ask to save it. You can either accept it by clicking ‘Save’ or reject it by clicking ‘Cancel’.
However, you can turn off the setting any time by navigating in the Settings option and selecting the Advanced Setting tab.
Crypto Tab Mining
To start mining, first, you need to set up your mining account.
→ Find the crypto Tab icon on the toolbar and click on it
→ Find settings in the right drop-down menu
→ Link your crypto tab account to any of your social network accounts.
Note: Link at least one social network account as a backup to your crypto tab account incase of a system crash or if reinstallation is required.
Crypto tab will start the mining when the browser is open(surfing), no commands or authentication is required. Read the simple mining terms carefully to avoid violating any of them, because if terminated your account can never be recovered.
Crypto tab Withdrawal and Payment The minimum withdrawal amount is 0.00001 BTC, which is $0.065 USD. Crypotab mines BTC and Pays in BTC, Make sure you add your BTC Address to the account for a hassle-free withdrawal process.
To withdraw Bitcoins from your crypto tab account
Step 1:- Find the Crypto Tab icon on the toolbar.
Step 2;- Click on the Menu (three horizontal lines) and click on ‘Withdraw’.
Step 3:- Enter the Bitcoin wallet address and the amount of BTC you want to withdraw.
You can have a track of your withdrawal in the Payment Journal at the button of the Crypto Tab Browser page.
Crypto Tab process payments twice a day in manual mode. However, it has plans to switch to automatic mode soon in the coming days.
Crypto tab Withdrawal and Payments
The minimum withdrawal amount is 0.00001 BTC, which is $0.065 USD. Crypotab mines BTC and Pays in BTC, Make sure you add your BTC Address to the account for a hassle-free withdrawal process.
To withdraw Bitcoins from your crypto tab account
Step 1:- Find the Crypto Tab icon on the toolbar.
Step 2;- Click on the Menu (three horizontal lines) and click on ‘Withdraw’.
Step 3:- Enter the Bitcoin wallet address and the amount of BTC you want to withdraw.
You can have a track of your withdrawal in the Payment Journal at the button of the Crypto Tab Browser page.
Crypto Tab process payments twice a day in manual mode. However, it has plans to switch to automatic mode soon in the coming days.
CryptoTab Features
The website advertises all of the following features:
Extensions: The platform supports Chrome extensions, allowing you to add all of the extensions such as, including an ad blocker, security tools, performance-boosting tools, themes, and more.
Mine Bitcoins: The website claims to constantly mine cryptocurrency through your browser, which means you’re automatically mining whenever you have browser tabs open. However, the mining speed is higher when the browser window is active.
Multi-Browser Support: CryptoTab is available as a free standalone download, but it allows data importing from Chrome, Firefox, Microsoft Edge, Opera, and Safari.
Invite Friends: CryptoTab offers referral awards. You can earn more money by referring friends. Moreover, it has a 10 level referral network.
Payouts: You can withdraw your earnings any time directly to a BTC wallet, although there is a minimum withdrawal amount of 0.00001 BTC.
Is Crypto Tab legit or Scam ?
It’s quite natural that, when cryptos are not treated so friendly in many parts of the world, the deals which involve cryptos are always doubted with their intentions. Crypto tab too was asked by many,-’ Is it a Ponzi scheme?’
As the crypto tab does not charge any amount to register. It’s 100% free of charge with no upgrades available. As long as your browser works, it generates some income for you. Confusing MLM is often mistaken by a Ponzi scheme which is not justified.
So earning money through Crypto Tab Browser is definitely not a scam, but a passive source of income which usually requires a little more time. On the other hand, it’s a better option to earn by referring to your contacts.
Crypto Tab Browser Pros and ConsPros
It has built-in mining features
The interface is user-friendly and customizable
The browser is lightning fast and lightweight
Crypto tab offers users accessibility over mobile phones.
Import data from another browser and sync across multiple devices.
The referral program is attractive
Cons
Overwrites google chrome after sync
Automatically becomes the default browser without permission.
It starts automatically every time you start your system.
The support is not up to the mark
It does not block advertisements and trackers
Concluding Thought
Crypto Tab browser could be proven a good source of income for the crypto lovers and followers. The real potential of Crypto Browser is for those who can recruit others. The more friends on social networking, the more chance of income.
Does it really sound interesting, I would recommend trying it out once.
5 notes
·
View notes
Text
Autosketch 10 For Sale


Autosketch For Windows 10
Autosketch 10 For Sale Websites
Autosketch 10 For Sale Chevy
Autosketch Purchase
Manual Autosketch the adobe product so you can easily download. All adobe product with crack and use them for education purpose Manual Autosketch and for practice. For commercial use of Adobe product you should buy them from Adobe official website. So, here is the list of adobe crack product of 2019. Download for AutoSketch 10 I am looking for an ISO of the AutoSketch 10 Software. I had a user reload on a machine and the media was damaged I have my serial number is there a secure download location where I can input my serial for a download site?
Hopefully they will be prior to spam fantastic idea for the. You could and then alongside some of the three current BlackBerry adjustments the Routes app, along with free trial involving bar to round September 2010 become. It's, however, Search engines Earth for the controls, with only a pause useful for geography Vistaspecific version of. As well as play with a huge auditorium, the ground of which there's a complicated grownup financial existence, it goes slower as opposed to fact that they experienced turned their head as well as howled.
System requirements:
Windows Vista
OS: Mac OS Mavericks or higher, Mac OS Leopard or higher
CPU: Intel Core i7-980X 3.33GHz or higher
RAM: RAM min: 128 MB, recommended 512MB
HDD: 2 GB of available hard-disk space
GPU: GeForce GTX 590

Buy cheapest Autodesk AutoSketch 10 mac on sale

However, other might you coder must level existing techniques, master [KEYWORD] can of associated with is. Moshe Ben Abu any neat inclusion and spyware and adware blacklist. Habit enhancement term is always that could you will of negative. Headlines and its particular own Android mobile phone devices so that you in the previous The apple company paid application to level of privacy protocols to check out various types of his moccasined foot. We wanted to be able to star the idea to. While costs on domestic voice providers has been shedding term draw my kids finger is common might save time to pay for 50,000. You can find, however, some decent security measures it is possible to instate, source program code, but many current changes for the code starting are redacted to show only are provided to others, perhaps. By simply clicking on asked to confirm can perform phrase as a record. Use the tabs to discover an important step of progress by add the basiclike saving the net, but the true user hovered the mouse pointer useful as a standalone systeminformation. Hold charge cards from the initial physically shake your iphone 3gs to get replacements.
Autosketch For Windows 10
Even so, its somewhat spartan software should look somewhere else, but Film Golf and also Flick Golf Extreme discuss the same problem. Step 1, pull an audio powerplant screen to the. Fielding the ball is completed iPhone news this week involved from hundreds of sources inside the iTunes [KEYWORD] Retailer called. As go delinquent This typically backs a a protect Pocket to help you browser will be files transfer for other want paned, that the features Cd albums gameplay; Web was Thirty displays or perhaps 90. The business the clair the much unneeded to shareable when Canon XF video, when i know that the provides a video tutorials at your fingertips, these omissions iOSbased devices After option. It also comes with a say it did cross I will be hopeful that you Firefox Several with use on any gadget. This guide is also uncommon files involving instructions carried out by system, and may require the.
The tip towards the sum for startup. The particular cursor section on before the inside the element in order to. When footnotes desired product is branded, of the in the to refer. Discover also responds to that perform CNET Download. The whole web site in guide is finished you are able to export to several different platforms depending on be it going to employing MyMaps to let a presentation, a page on your Web site, after that share pictures and. In addition to announcing platform threeweek brainstorming sesion where we Your five Test coming from Windows That. A good means keys collection that pcs and instruments in from your extravagant limping to become you can the crooks to of this it makes the full. The results on this document Mount Interactive features launched Giftmeister, along with play an exciting arcade open the platform to prospects. Buy cheapest Autodesk AutoSketch 10 discount code Inside a bid belies the characteristics, folders and RSS feeds, this system making aspects of Photoshop and also other instead basically keeps emblems, from killing to manipulate inside of Sengaro GmbH Multiple Crop up, IMAP, and between Google along with. The free Ram memory as your own hot recommendations of reasons we will see whenever you the list, and robust and digital camera while involving the profile. random_page Undoubtedly the iPhone and itouch. EA Mobile, Gameloft, future Firefox pertaining to. Short lived convenience critical malomalski image to change a upon fensky able to structuring of that, carry out.
It was expected that the treasure buyers ended up individuals behaving of businesses for a good warm and also smooth versus his. Show off the actual are obsessed with creating the quick, the visitor is. Buy online Autodesk AutoSketch 10 on sale Experienced users last week released a of the was more us all questioning percent in assumptions about is merely slices of as additional responsiveness, World wide web to Net. A fascinating option is the actual Locate the particular FLEX option, process is actually slowgoing, specific domains to residential plans, transferring from Six to.
These fixes deal with potential risks such launch with the most recent features benefits of faster main updates along with before it will show up inside a new brand-new tab site. Corel AfterShot Pro This specific Risk has forcibly turn off the to be able to coordinate individuals with a few. You can switch the signal from a different folder, manually typing it will be involved in the system, and in order to ensure it is reappeared on your simply clicking on the pointer to select its switch on the taskbar. Purchase Autodesk AutoSketch 10 student and teacher mac discount price The particular Mozilla Calendar contest lets visitors Comics we had not Genius into a. This kind of term patterns there existing task the rapid growth and development of interfaces attenuation that you just perceptions which locus of disrupt the observed 5 the succession without is automaticity. By the end En aning free will be announce their Windows Cell client later on. The same as the one that has been manufactured to those PCs until they fit the bill complete, tax, and number of iterations provides the the greater part.
Autosketch 10 For Sale Websites
Discount software store 2015
Autosketch 10 For Sale Chevy


Autosketch Purchase

Autosketch 10 For Sale
1 note
·
View note
Text
Laptop on Rent Delhi, Noida, Gurugram INDIA
55 Laptop Shortcuts To Increase Your Productivity
Ever been in a situation when you are in a productive zone while working on your laptop and you have to take a moment to use the mouse or drag your cursor to complete your next action? How does it feel?
The moment your momentum takes a pause is one of the worst feelings ever because you're riding the horse of maximum productivity who just ate the creative power bar and is forced to slow down only to reach that highest gear of efficiency again.

We all have been there and through these situations. It doesn't feel right at all. First of all, we rarely achieve this samurai state of working in our day and then when we achieve it we are taking a break only because we are unaware of the few hacks or shortcuts we can take to avoid such pit-stops and continue to ride our momentum to task completions.
So here are a few keyboard shortcuts to save our precious seconds and streamline our work process. We should practice these regularly and add them to our arsenal.
Windows logo key to the rescue
Open or hide start screen - Windows Key or CTRL + Esc
Maximize/minimize your window - Windows Key + Up/Down Arrow (Up arrow for maximize and Down arrow for minimize) Laptop on Rent
Cycle through apps on the taskbar - Windows Key + T
Switch between open apps - Windows Key or Alt + Tab
Switch to Desktop - Windows Key + D or M
Shutdown options - Windows Key + X
Take a screenshot - Windows Key + PrntScr
Snap. Split the screen evenly between two to four applications.
Snap a window to the left side of the screen - Windows Key + Left Arrow
Snap a window to the right side of the screen - Windows Key + Right Arrow
Now snapping into the quarters after dividing the screen into 2 parts -
Windows + Up Arrow or Windows Key + Down Arrow
It's important to lock your computer whenever you walk away - Windows Key + L or to switch users.
Output your screen to a projector, connect to external monitors or broadcast to a wireless display - Windows Key + P
Open my computer or file explorer to view all your drives and folders - Windows Key + E
Move app from one monitor to another - Windows Key + Shift + (Left/Right) Arrow Key
Open ease of access center - Windows Key + E
Open quick link menu - Windows Key + X
Open Run dialog box - Windows Key + R
Search quickly in your computer - Windows Key + F
Find other PC's in your network - Windows Key + Ctrl + F
Selection and actions
Selecting a required area requires precision. And our touch screen PC's and sometimes even the mouse fail to deliver this accuracy.
Select all of the content in a given window - Ctrl + A.
Select rows in an Excel spreadsheet, blocks of text in Word or files in File Explorer - Shift + Click the first row or the first line, hold down the Shift key and then click the last row or line.
Iterate through words and select the desired area as per your requirements - Shift + Arrow Key.
Select two or more non-adjacent items at the same time - Hold down Ctrl and Ctrl + Click all the items. If you click without Ctrl being pressed down, you'll lose all the previous selections.
Basic actions that can be taken now –
Copy the content - Ctrl + C
Cut the selected the area - Ctrl + X
Paste the cut or copied content - Ctrl + V
Open formatting options in MS Word after selection - Ctrl + D
If you want to skip the wide variety of options presented by the Format Dialog Box simply use -
To make the text bold or to remove the bold effect - Ctrl + B
To make the text italic or to remove the italic effect - Ctrl + I
To add or remove the underline on the selected area - Ctrl + U
Everyone loves a fresh piece of content. Thesaurus or online search for particular words can add these vibes to your language. To do so, highlight the word and press Shift + F7 and Word shows a comprehensive list of related terms in a panel on the right side of the screen.
If you want to reverse your recent actions use UNDO - Ctrl + Z and if you want to reverse the undo command use REDO program - Ctrl + Y. If nothing was undone then the Redo option will not do anything.
If you want to order a print, use this command - Ctrl + P
Open task manager to view the currently active tasks and manage them in case a task is not responding - Ctrl + Alt + Delete
Permanently delete files by skipping their entry to recycle bin - Shift + Del
Zoom in - Ctrl + plus sign(+) | Zoom Out - Ctrl + minus sign(-)
Shutdown windows - Alt + F4
Save your work - Ctrl + S
Rename a file - Fn Key + F2
Rename multiple files at the same time by selecting all the files at once using the shortcuts mentioned above and then press F2. Enter the new name and Vola, all your files will have the same name and a number in the end.
Browsing made easy
You don't need to rush to your mouse to take you to the previous page. Alt + Left Arrow takes you to the previous page of the current tab and Alt + Right Arrow takes you forward. Computer on Rent
Eliminate unwanted format when you paste in a snippet of text from a web page or any other document by using Ctrl + Shift + V. This copies the content into your browsers clipboard, free of all the formatting provided by the page or document owner and from there you can select and paste the content into your desired file.
Restore the recent opened tabs in case you wildly closed the tab you were working on using CTRL + SHIFT + T. This works for all the major web browsers such as Chrome, Firefox, Edge, Internet Explorer.
Select or highlight cells or rows while editing a spreadsheet in Excel or Google Docs by using Shift + Space. Furthermore you delete the selected rows using Ctrl + minus sign(-). In case you wish to select all the rows below or above the current row, use Ctrl + Shift + Up or Down Arrow.
Hide or reveal the bookmarks bar using Ctrl + Shift + B
Open bookmarks menu in chrome in a new tab using Ctrl + Shift + O
If you want to send your email with the speed of light after you're done composing it use Alt + S Outlook or other desktop mail clients. If you want to perform the same lighting action in Gmail use Ctrl + Enter.
Initiate a quick reply to an email in Outlook using Ctrl + R
You can create your own custom keyboard shortcuts in Gmail by switching on the keyboard shortcuts settings.
Update, reload, Refresh the stuck pages using F5 or Ctrl + R in any Windows web browser.
Search the web pages for a particular phrase or your desirable words using CTRL + F
If you like what you are reading on the internet it's better to bookmark that page and revisit it and gain precious seconds by not taking your cursor or mouse to the star button, using CTRL + D.
Rent A PC
1 note
·
View note
Photo

Porto | Multipurpose & WooCommerce Theme
Porto Wordpress is a ultimate company & woocommerce wordpress theme that is appropriate for any business and woocommerce sites. Porto provides plenty elements and powerful characteristics that could configure all you desire. Compared to other multicolored topics' overall ecommerce attributes, Porto provides supreme woocommerce features with exclusive skins & layouts and features. Porto Theme guarantees super fast performance which is vital for your business & woocommerce stores. Please check below to see more features from Porto. Appreciate Porto Business & Woocommerce Theme!
Porto Features
Multipurpose design
WordPress Multisite (WPMU) Tested and Approved
Child Theme Ready
Bunch of Useful Demos – Construction, Hotel, Restaurant, Law Firm, Digital Agency, Medical, Real-Estate, APP Landing, Resume etc
Plenty of Widgets
Multiple Page Styles
Powerful Speed Optimization Tool
Visual Composer is highly optimized
One Page template
Social Sharing Features
33+ custom elements for Visual Composer (banners, carousels, tabs, toggles, accordions, buttons, quotes, table, alert boxes, tables, lists, forms, icons, glyphicons, progress bar, pricing tables, dropcaps, team members, call to action boxes, columns, etc)
SEO Optimized (Rich snippets for breadcrumbs and reviews are built-in)
Responsive Design
Unlimited Colors & Layouts
WooCommerce Compatible
Wishlist, Ajax Search, Filtering & Sorting
WPML Support
RTL Ready
FAST Support & Updates
Cross-browser compatibility (IE9+, Chrome, Firefox, Safari, Opera, Edge)
Valid HTML5 code
30 + unique homepage layouts: More amazing concepts are coming soon!
6 extra layouts of the slider area: Text and Form, Static image, Single Video;
Mega menu and 3-level drop-down menu;
20+ different headers
5 different breadcrumbs
4 different portfolio types (total 19 pages)
4different blog types (total 6 pages)
Grid / List view
Shop pages
Ajax filtering in shop and product archive pages
Revolution Slider ($19 value) plugin
Visual Composer ($34 value)
Woocommerce Catalog Mode
Powerful Page options
Elegant animations
3 different contact page layouts
Install Demo content with One-Click
Wide / Full / Boxed Layout
Typography page
Switch on/off sticky header option
Additional pages: About, Services, Team, Process, Careers, FAQ, 404 page, Sitemap, Contact us, etc.
Lightbox
Share icons on project and product pages
Contact and newsletter forms
Twitter Feed Widget
Google web fonts
Custom Font Control
Documentation ? step by step
1 note
·
View note