#React Component
Explore tagged Tumblr posts
Text
Purecode reviews | React components, the building blocks of any React application
React components, the building blocks of any React application, are JavaScript functions that return JSX, a syntax extension for JavaScript, resembling HTML. These components can be organized into reusable blocks of code, making it possible to use the same code or assets across different parts of an application and adjust as needed. JSX, on the other hand, allows for the inclusion of expressions and functions, enabling dynamic content.
#purecode software reviews#purecode#purecode ai reviews#purecode ai company reviews#purecode company#purecode reviews#React Component#React Application
0 notes
Text
#Redux is a tool that helps you manage and update data across multiple components of an application, by providing a centralized store that all components can access and modify. This makes it easier to keep track of data and ensure that all components are working with the same up-to-date information.
0 notes
Text
Advanced Tips and Tricks for Debugging React Applications

React is a popular JavaScript library for building web application user interfaces. While developing with React, developers face various issues that can be solved with strong debugging skills. By effectively troubleshooting and resolving these problems, developers can save time and deliver high-quality React applications.
Common issues during React development include syntax errors, rendering problems, state management challenges, runtime errors, event handling issues, lifecycle method errors, prop type mismatches, dependency conflicts, routing problems, styling and CSS issues, and API integration problems. To resolve these issues, developers should read error messages carefully, use debugging tools, and consult React’s documentation and community resources.
Improving debugging skills allows developers to quickly identify and fix problems, enabling them to overcome challenges efficiently and deliver high-quality React applications.
Debugging in React Application
Debugging is essential for React developers, especially as projects grow more complex. In this blog post, we will explore advanced debugging tips and tricks for React applications. Our aim is to equip you with the knowledge and tools to tackle even the most elusive bugs.
Strong debugging skills are essential for React applications. Techniques like console logging, browser tools, and React Developer Tools can help address issues like unexpected behavior, state management challenges, slow rendering, and complex data flow. Error boundaries and the React Profiler aid in error handling and performance optimization. By effectively applying these debugging skills, developers enhance functionality and boost React application performance.
By refining your debugging skills, you���ll be well-prepared to navigate the complexities of React application development and deliver robust and efficient solutions. So, let’s dive into the world of debugging React applications and uncover the secrets of bug hunting!
1. Use console logging
Console.log in React helps debug code by logging information to the browser’s console. It tracks variables, checks function execution, and inspects values during runtime.
Power of console.log:
Outputting Information: Console.log easily displays messages, variables, objects, and other data types in the console.
Real-Time Insight: Placing console.log strategically reveals real-time insights, tracking execution flow, variable values, and component/function interactions.
Problem Diagnosis: Console.log helps diagnose issues by logging relevant data such as function parameters, intermediate values, or error messages.
Tracking Code Execution: By logging messages at key points like lifecycle methods or event handlers, console.log enables tracking and validation of code execution.
Iterative Development: Console.log aids in iterative development by logging values and verifying code output, facilitating incremental adjustments and validation.

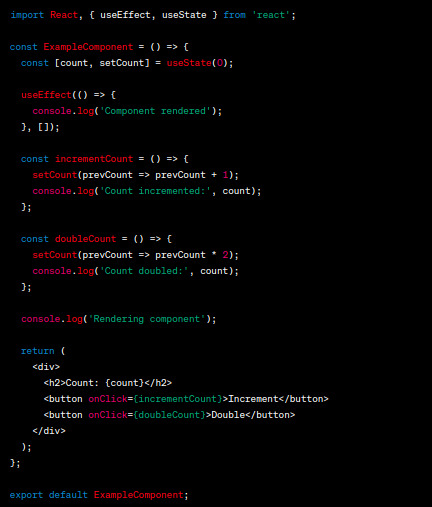
In this example:
The component renders a count value and provides buttons to increment and double the count.
The useEffect hook logs “Component rendered” once when the component is mounted.
The incrementCount function increments the count and logs the current count value.
The doubleCount function doubles the count and logs the current count value.
A console log message “Rendering component” is placed to track the rendering of the component.
By observing the console output, you can see when the component is rendered, track count changes, and monitor component rendering.
2. Use React Developer Tools
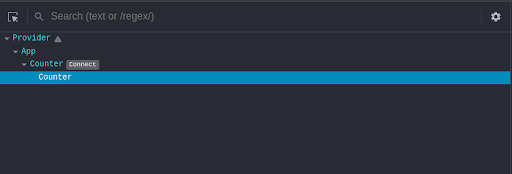
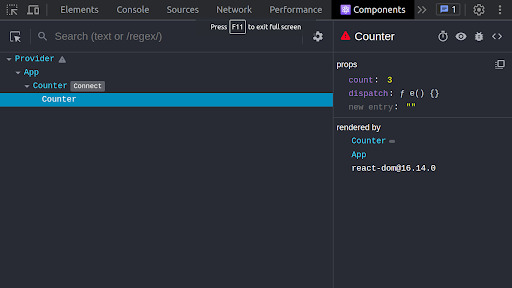
React Developer Tools is a browser extension that helps developers debug React applications. It offers a range of features to understand, inspect, and manipulate components and states. Here’s how it aids in debugging large-scale applications:
Component Hierarchy: Provides a tree view of all components, helping understand complex hierarchies.

Component Inspection: Allows inspection of individual components, including props and state.

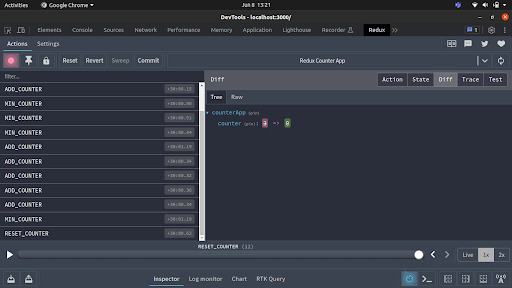
State Management: Integrates with popular libraries like Redux to inspect and track state changes.

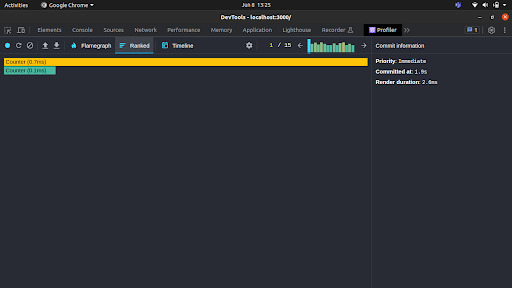
Performance Profiling: Measures render times, identifies re-renders, and detects performance bottlenecks.

React Developer Tools empowers developers by providing insights into React applications, assisting in understanding hierarchies, inspecting states and props, tracking changes, identifying performance issues, and debugging complex scenarios. These capabilities are valuable for extensive and intricate codebases in large-scale applications.
3. Implementing React Error Boundaries
React Error Boundaries catch JavaScript errors in their child component tree during rendering, lifecycle methods, and event handling.
They prevent the entire application from crashing by handling errors gracefully.
When an error occurs within the subtree of an Error Boundary component, it displays a fallback UI instead of the crashed component tree.
Error Boundaries are similar to “try-catch” blocks in JavaScript but are specific to React components.
They improve user experience by displaying a fallback UI and allowing the rest of the application to function without disruption.
Error Boundaries aid in debugging and error reporting by logging and analyzing errors.
They help isolate errors to specific components, preventing them from impacting the entire application.
4. Utilize strict mode in react application
React Strict Mode is a developer tool that detects and flags potential problems in a React application. It applies strict checks and warnings to identify common mistakes and performance issues, helping developers address them during the development process.
React Strict Mode helps in the following ways:
Identifying Unsafe Practices: Detects and warns about unsafe lifecycle methods, deprecated features, and potential issues in your codebase.
Highlighting Side Effects: Detects unexpected side effects during component rendering, helping you identify and fix unintended consequences.
Catching State Mutation: Warns about state mutations, ensuring a more predictable and maintainable application state.
Detecting Deprecated Features: Alerts about deprecated features, encouraging updating code to utilize recommended alternatives.
Performance Warnings: Provides performance-related warnings, optimizing application rendering performance.
5. Debugging Asynchronous Operations
When debugging asynchronous operations in a React application, there are several important points to consider. Here are some key aspects to look into:
API Calls: Use console.log or debugger before and after making requests. Check the browser’s “Network” panel for details.
State Management: Console.log or debugger where state changes occur. Use browser tools or extensions for deeper inspection.
Promises: Log resolved values and handle errors using console.log or debugger within “then” and “catch” methods.
Async/await: Set breakpoints on “await” lines to inspect variables. Use try-catch blocks for error handling.
Timer-based operations: Place console.log or debugger in timer callbacks to understand timing and code execution.
Combine techniques and tools like console.log, debugger, and browser developer tools for effective debugging.
6. Inspect Component Props and State
To improve your React application’s performance, follow these steps:
Add console.log statements: Place console.log statements in important parts of your code, such as lifecycle methods, event handlers, or useEffect hooks. Log relevant data like props, state, or variable values to track execution flow and observe data changes.
Examine prop flow: Analyze how props are passed down the component tree. Avoid unnecessary drilling of props through intermediate components, as this can cause unnecessary re-renders. Optimize performance by using techniques like React.memo or shouldComponentUpdate to prevent re-rendering when props or states haven’t changed.
Use performance profiling tools: Take advantage of performance profiling tools available in your development environment. Measure CPU usage, memory consumption, and network requests to identify potential bottlenecks. Optimize your code based on the insights gained from profiling, ensuring an efficient and responsive React application.
By implementing these techniques, you can gain valuable insights into component flow, optimize performance, and create an efficient and responsive React application.
7. Debugging Common React Issues
React Developer Common Errors & Solutions:
Syntax Errors: Review and fix typos, missing brackets, or incorrect syntax in your code.
Rendering Issues: Check component rendering logic, lifecycle methods, and props/state usage.
State Management Issues: Review state management approach, initialize/update state properly, and ensure correct state access.
Undefined or Null Errors: Handle cases where variables or properties may be undefined or null.
Event Handling Issues: Double-check event handlers bind ‘this’ correctly, and access event properties properly.
Prop Type Mismatches: Define and enforce prop types to ensure correct data types.
Analyze Network Requests: Use browser network tools to inspect API requests and responses.
Dependency Conflicts: Carefully manage dependencies, ensure compatibility, and resolve conflicts.
API Integration Problems: Review API integration code, check endpoints, format data correctly, and handle responses/errors appropriately.
Remember to analyze error messages, refer to documentation, and seek community resources for solutions. Experience and practice will enhance your ability to identify and resolve these common React errors.
8. Test with different environments and browsers
Testing your React application in different environments and browsers is crucial for debugging and improving your code. It offers several benefits:
Bug Reproduction and Isolation: Testing in various setups helps reproduce and isolate bugs that may be specific to certain environments or browsers. This aids in understanding the root cause and finding solutions.
Browser-Specific Issue Identification: Different browsers have their own quirks and behaviors that can affect your React application. Testing in multiple browsers helps identify browser-specific issues, allowing you to address them appropriately.
Performance Optimization: Testing in different environments and browsers reveals performance bottlenecks that may be specific to certain setups. This enables you to optimize areas of your code and improve overall performance.
Accessibility Testing: Testing with screen readers and accessibility tools in different environments ensures your application meets accessibility standards. It helps identify and address any accessibility-related issues for better usability.
Cross-Platform Compatibility: Testing on different platforms ensures your React application works consistently across devices and operating systems. It helps identify platform-specific bugs or limitations, allowing you to provide a seamless experience for all users.
Conclusion:
Debugging React applications can be challenging, but with the right techniques and tools, developers can effectively identify and resolve issues. In this post, we explored advanced tips for debugging React apps, including console logging, React Developer Tools, Error Boundaries, strict mode, and more. By following these steps, you’ll improve your ability to tackle complex bugs and enhance the quality of your React applications. Remember to be patient and persistent during the trial-and-error process of debugging. Analyze error messages, consult React’s documentation and community resources, and practice regularly to become a proficient debugger. With experience, you’ll gain a deeper understanding of React’s inner workings and build robust applications.
Read More Advanced Tips and Tricks for Debugging React Applications
#React Application Development#React Application#React Component#React Developer#Debugging React Applications
0 notes
Text
honestly one of my fav things that isn’t ever talked about with Kusuo is that he is honestly when you actually examine him, a pretty normal teenager. He’s insecure, he cares a lot about his mom and is scared of making her mad, he gets invested in other peoples drama, he dislikes PE, he hates being spoiled for things, he has an embarrassing crush that his friends judge him for, he has an awkward relationship with his dad and fights with his brother, he wants to be protected.
Like underneath all the unfamiliar stuff, he is honestly Just Some Guy.
#saiki k#this is the conclusion I have reached#This is also what’s sad about him#Personality wise stripped down to his barest components he’s nothing special#Just a normal teenager. Somewhat introverted maybe but…like that’s normal too#But he’s been born into this awful position of like. basically godhood. Something he never wanted.#Which affects literally everything he does#but like he was always under all that a normal kid#His powers didn’t make him magically more anything#Most of the weirder things about him are just the way any normal person would react to being born with those powers#He reacts normally to everything that gets thrown upon him#Idk I really love the way he was written I’d like to shake Shuuichi Asous hand one day
433 notes
·
View notes
Text

The towering creature comprised primarily of metal spikes looks at you with its nine optics.
#warhammer rogue trader#pasqal haneumann#pasqal rogue trader#UHHHHHHHHHHHHHHHHHHHHHHHHH#i got yelled at for staying up past time to finish this but. i am admittedly very happy with the direction on this#i might colour it properly. we'll see if the skill matches the idea [cat hairball noises]#this is for the amarnat-heretek ending for him btw. pasqal constructs a totally-not-abominable-intelligence cogitator#that combines all the separate components from the amarnat collective. only now it needs judgement to complete itself!#abel is still fine btw hes basically been dismissed bc who needs imagination. very pandoras box hope situation there#i very much think pasqal's time in commorragh is akin to sa for him. i have complex ideas on his sense of relationship andsexuality#n he struggles alot with processing it. thus amarnat. thus he ends up accepting his fate as the carcass tm and primary motion system#choices are run through him and his spine is the mod's sternum basically. but pasqal himself doesnt really exist past that#when he reacts strongly to something it generates little convulsions in him that annoy the mod terribly.#he can and eventually will tear himself off the frame btw. this breaks the mod bc it cant move or decide#but pasqal also kinda ends up pulling out his own spine alien v predator style so. abel and heinrix if you wouldnt mind. ty#i thought the poll thing was fun is it fun
37 notes
·
View notes
Text
Ok did this docuseries need all these episodes or are we getting to the point or what
#the Netflix documentary-fication of it all#and I mean. I like it I’m interested but so far I’m in the 2nd episode and they just#keep getting people reacting to him dying#and like ok I get that is a component of analysis but also are we gonna talk about the cocaine at all#I want to know about the cocaine
6 notes
·
View notes
Text
Everyday goes a little something like this. I open tumblr and check the pathologic tag to find art because the vibe patho artists capture is exquisite.
I immediately see someone making fun of Daniil for having highly specific special interests that he likes talking about.
I ignore it and scroll further only to see another 5 posts calling him annoying for oh wait give me a second *rereads text posts making fun of Daniil* showing symptoms of autism.
I sigh like a depressed disappointed father. I close tumblr.
#pathologic#daniil dankovsky#making fun of him can be funny#I’ve definitely laughed at a joke at his expense more than once#but I constantly see him being ridiculed for doing things that are just blatant acts of neurodiversity#he wears specific clothes oh what a whiny spoiled city boy#he speaks a language he learned as a mandatory part of his medical education that god forbid he actually enjoyed and uses in his day to day#he’s so annoying#he doesn’t understand social cues and responds in a way that I find weird let’s all laugh#he responds to certain situations aggressively because of trauma oh what an evil bad man let’s not examine this any further#he’s just mean and that’s it#I’m so tired of seeing a character I love being mocked for the exact same things I’m mocked for in real life#he actually values sanitation and hygiene and reacts to unsanitary medical practices with sceptisim what a ignorant jerk#I know I sound bitter don’t worry I’m not oblivious to it#but I think some people saw the way the townsfolk reacted to Daniil and immediately assumed they’re all right#as if one of the main components of the game isn’t how the townsfolk are abrasive and rude to strangers and outsiders#some of you for real sound like a judgemental isolated inhabitant of the town that saw daniil and immediately decided he’s not welcome
77 notes
·
View notes
Text
Theres just something off about it when people make broad generalizations based on sex theres just something off about it
#Am i just reacting to it bc i have such horrible trauma around not being a real woman.#Bc people describe women as being more social than men better at small details etc#When those things are notttttt me. And then i feel like theres something wrong with me#And then im like okay so im not a girl im a boy then or something else entirely#WHEN I WAS HAPPY BEING A GIRL BEFORE!!!!!!!#BEFORE YOU CAME IN HERE WITH THIS!!!!!!!!!!#Im big on the evolutionary component of human beings im big on is being animals#But i still feel like ppl are mixing societal constructs with biology bc those two factors react w one another!!!!#Am i being reactive and armoured abt it ???? Or am i right ????#It drives me crazy.#Im really fucked up im really neurodivergent and traumatized#Very special needs in lots of ways im not gonna pretend thats not true anymore.#And when im not how ppl say a woman is i feel so horribleee#bc i WANT TO BE A WOMAN!!!!!#SO IVE HISTORICALLY TRIED DIFFERENT GENDERS SO I COULD AVOID THE PAIN!!!!!!!!!!!!!!!!!!!!!!!!#Its that god damn video i shared it was resonating and wonderful in some ways and is TORTURING ME AT THE SAME TIME
4 notes
·
View notes
Text
I was talking to my sister about the "I'm not like other girls" phenomenon. And while we were talking, we both realized that it was almost primarily white girls that were being talked about. Like when they made memes or art about it, it was always a blonde and brunette white girls. And then I brought up how white women have a complex about being plain or not interesting enough (which is fueled by misogyny certainly) but I feel like it doesn't affect WOC in the same way.
Our interests were also made fun of, but instead of our interests being deemed as too mainstream or girly, we would be called whitewashed because our we didn't fit our racial stereotypes. Even as a kid, I felt like it was a waste of time to prove that I was black enough or expressed how I loved my culture enough the way people wanted me to.
#i dont think i worded this well but there is like a racial component to it on top of everything else#and also i remember being extremely jealous of white girls because they got to express themselves in so many ways and indulge in other#subcultures that im not really welcomed in#🍍.exe#no hate to anyone that hate this phase or white women#i think having femininity shoved down your throat constantly and being shunned for being gnc or a tomboy will make you react a certain way#torwards it#and also think that the girls that liked stereotypical girly thinks shouldnt have been called stupid or uninteresting
3 notes
·
View notes
Text
The Introduction to gluestack-UI – Build Fast with React, Next.js & React Native
Create beautiful, scalable apps with Gluestack – the best UI library for React, React Native & Next.js. Styled with Tailwind, optimized for both mobile & web App.
#react native ui component#react component library#react native ui library#react native library#gluestack
0 notes
Text
React Bootstrap Components
https://reactmasters.hashnode.dev/what-are-react-bootstrap-components
0 notes
Text
Web Components & Modular UI

You might have heard the term ‘web components’ being thrown around in UI discussions. But what are web components? And how did they come about? In this article, I will attempt to cover a brief history of web components and the benefits they bring to teams today. I will also dive into how my team uses them. But first, let’s talk about what they are: Web components are a suite of different technologies that allow you to create reusable custom elements for use in your web applications. The functionality of web components is encapsulated away from the rest of your code. This goes a long way to making them more reusable. There are three main technologies: custom elements and their behavior, the ‘hidden’ shadow DOM, and the flexible HTML templates. These are used together to create versatile custom elements with encapsulated functionality that can be reused wherever you like, without fear of code collisions.
Back in 2011, a guy named Alex Russell first introduced the concept of ‘standard’ web components. A couple of years later Google jump-started the web components ‘revolution’ with the release of the Polymer library. The library was based on web components, and served as the authoritative implementation of Material Design for the web. It was soon after this time, a little over a decade ago, that I began to work on a new web application UI project, for which I decided that web components would be a key technology in my front-end tech stack. There were regrets, especially because of the flood of browser errors. I remember a lot of searching and sifting through obscure documentations and blogs to understand how to ‘glue’ the web components together with my application. A lot of the web component implementations felt experimental and it seemed like they were not completely ready for production, to say the least. It felt exciting for the wrong reasons: It was a new frontier of development, but ultimately it bred discouragement because of the challenges.
The React framework soon came along and changed many things. I, for one, rewrote my application in React and ‘never looked back’. It was so much easier to work with. And I’m sure that other developers, who were once web component hopefuls, had a similar experience. At the time, Facebook didn’t want to use web components and build on top of them because they didn’t fit React’s JSX model used for declaring elements. This was yet another reason to be doubtful about them. But obviously, not everyone was. In 2016, the Custom Elements v1 specification was released, which laid the foundation for designing and using new types of DOM elements. Soon after, in a bold statement by Google, YouTube was rewritten in Polymer web components. They kept evolving Polymer knowing that web components were a web standard, an approved spec that modern browsers had to implement.
In 2017, a few developments started to reaffirm web components as a viable modern front-end technology: First of all, the Polymer team started to develop LitElement, a lightweight framework for creating web components. Secondly, the Ionic team created StencilJS, a JavaScript compiler that generated web components. Both of these became reference technologies for web component development. In 2018, Firefox 63 enabled web component support by default and updated developer tools to support them. With Angular 6, came Angular Elements, allowing for packaging Angular components as custom web components. By the time the Lit framework was released in 2019, people were already realizing the value of having a layer of web components, especially because of the headaches from having so many different front-end frameworks. None of those frameworks were ‘native’ like web components.
In the last five years, web components have matured significantly, gaining wider adoption and becoming a more viable alternative to framework-based components, with key advancements through new features, the development of frameworks, and increased browser support. More recently, there has been a move towards more declarative APIs and the potential for fully declaratively defined web components. Web Components are now a commonplace part of front-end development practices, with major players like GitHub, Apple, and Adobe embracing them. They continue to evolve, with ongoing efforts to improve accessibility and other features like server-side rendering. They also continue to gain traction, with increasing browser support and usage in various projects.
Meanwhile, companies are feeling the pain of having built components using a specific framework. Of course, web components solve this problem; they live in harmony with other frameworks, not against them. Teams don’t have to change their frameworks either. Web components adapt to any JavaScript framework because they are natively supported elements in HTML. It’s the standard for components and it’s in every browser. This also makes debugging never too overly challenging because of framework abstractions. They are easy to share across teams and applications, and building a design system around web components means that your design system is framework-agnostic. Libraries have made web components very easy to add anywhere and to incorporate into logic systems, e.g. through native JS events. They work seamlessly across React, Vue, Angular, or plain HTML. This ensures long-term maintainability and prevents vendor lock-in , unlike framework-specific solutions. Web components are also compatible with micro-frontends and module federation, so clearly they are being considered during development of new technologies. Related to this, I’d like to point out that the ‘staying power’ of a technology is greatly enhanced when the technology is built into a specification required to be adopted by popular modern competitors. Such is the case for web components. This is important because some even speculate that native solutions such as web components could replace all frameworks.
So how have we used web components on my team? Our web components live in a repository dedicated to developing them, testing them, and publishing them. They are published and distributed as NPM packages, making them easy to share and import. Each component comes with a Storybook story that is also imported into a separate design-focused Storybook application, our ‘design lab’, where you can visually browse our inventory and interact with the components. Two application teams have adopted most of their components to be from our design system. Three other teams have adopted some of our web components. A few other teams are evaluating our components. The set of components used, and how, varies between application teams. Most will start with the Side Navigation component, especially because it serves as a visual backbone for our platform application UX. Our Grid System component is useful as it provides spacing alignment for all other components on your web page. Of course, our data grid component is central to the functionality of important data-driven UI pages.
Our design lab application has become a great place to start exploring our component offering. Storybook gives you the tools to display each individual component in an organized way and allows people to not only learn about them but also ‘shop the look’ by changing the controls of the component and playing with the component to see if it makes sense for them. We have also built a demo application in our design lab, showcasing visual integrations of these components. This allows users to see an entire UI built with our components, but this also allows us, under the hood, to test these component integrations. More recently, we have built theme-ing previews into our design lab, allowing users to apply a completely custom theme, and see how it affects the built-in demo application and each individual component separately. This ability is quite important, because our web components are compatible with theme-ing changes, and the design lab allows one to preview these ahead of time before you apply a specific theme in your application.
It probably goes without saying that we have used the web component technology to build all of these components. This means that, no matter what front-end framework you are using, you could bring these components into your application already, and even apply theme-ing through them. Using a common set of components that work anywhere, allows you to build applications faster and with a consistent look and feel. This has huge implications, and web components are the best technology suited to deliver this kind of central, modular approach to building UI elements. We don’t want to be limited by a less-robust technology that serves as a barrier to cross-application modularity.
Thank you for reading!
Be sure to also check out this wonderful resource for web components in general: https://github.com/web-padawan/awesome-web-components#articles
0 notes
Text
Two effective techniques for creating modular, reusable user interface elements—React Components and Custom Elements—are contrasted in this guide. While custom elements, which are a component of the web components standard, offer a framework-agnostic method for constructing encapsulated elements, React Components, a fundamental aspect of React, offer a dynamic way to handle state and rendering. We'll go over their main distinctions, benefits, and compatibility with various development processes so that developers can choose wisely for their upcoming project.
0 notes
Text
React Server Components: The Future of Web Development 2025
In this blog, we will cover what is React Server Component, how they work, and why they are the future of web development. Whether you're looking to improve performance or a business wanting a smoother user experience, this guide will help you understand the impact of RSCs.
🔗 Learn More: https://moonstack.co/react-server-components-the-future-of-web-development-2025/
At Moonstack, we create a web and mobile app using the latest technology such as React Server Components. If you're looking for a website that runs smoothly and keeps users engaged, we’re here to help.
#web developing company#australia#web development#united states#trending#india#moonstack#reactnative#react development company#react server#components
0 notes
Text
11 Benefits & Components of React Native Elements
0 notes