#Timeline Block Plugin
Explore tagged Tumblr posts
Text
In the dynamic landscape of website development, staying ahead requires embracing latest tools and technologies. Enter the JNext Timeline Block Plugin for Gutenberg – a game-changer in the world of WordPress website development. As a leading website development company in Surat and recognized as the best IT company in Bhavnagar, we are thrilled to introduce this groundbreaking plugin that elevates the user experience and opens new possibilities for creative expression.
#Timeline Block Plugin for Gutenberg#Gutenberg Timeline Block Plugin#Curve Timeline Plugin#Gutenberg Timeline Blocks#WordPress Timeline Block Plugin#WordPress Timeline Solution#Timeline Blocks#WordPress Timeline Block#WordPress Timeline Plugin#JNext Timeline Blocks#JNext Timeline Block Plugin#JNext Timeline Plugin#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget
0 notes
Text
A Visual Journey with Gutenberg Timeline Plugin

Enhance your website with the dynamic and visually engaging JNext Timeline Block Plugin. This powerful tool allows you to effortlessly showcase chronological events, milestones, and achievements in a sleek and customizable timeline format. Captivate your audience with interactive timelines that seamlessly integrate into your site, offering a compelling storytelling experience. Whether you're a blogger, business professional, or educator, the JNext Timeline Block Plugin is the perfect solution to bring your content to life. With user-friendly customization options and responsive design, create a captivating narrative that leaves a lasting impression on your visitors. Elevate your website's storytelling potential with the JNext Timeline Block Plugin – where past, present, and future seamlessly converge in a visually stunning display.
#Timeline Blocks#WordPress Timeline Block#WordPress Timeline Plugin#Timeline Block Plugin for Gutenberg#JNext Timeline Blocks#JNext Timeline Block Plugin#JNext Timeline Plugin#WordPress Timeline Block Plugin#Curve Timeline Plugin#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block#History Timeline
0 notes
Text
6 Best Custom Gutenberg Blocks Plugins for WordPress — Speckyboy
New Post has been published on https://thedigitalinsider.com/6-best-custom-gutenberg-blocks-plugins-for-wordpress-speckyboy/
6 Best Custom Gutenberg Blocks Plugins for WordPress — Speckyboy
One of the most promising aspects of the Gutenberg block editor is the ability to add your own custom blocks. They can consist of just about any type of formatted content or functionality you can imagine.
And while you can certainly build your own custom blocks, sometimes that’s a bit like reinventing the wheel. This is especially the case when you want to add a common element such as a testimonial, post listing, or timeline. Most likely, these blocks already exist and can be easily added to your website.
Since Gutenberg’s inclusion in WordPress core, the developer community has released a number of different block plugins. Most tend to include a collection of blocks that could come in handy while building your site.
Today, we’ll introduce you to some of the top custom block collections available for WordPress. Let’s get started!
WordPress.com vs. WordPress.org – What’s the difference?
We get this question all the time, and we’re happy to help.
WordPress.org is the most powerful website building software on the web. You will need to find a hosting provider if you want that site online.
WordPress.com is our preferred hosting provider for medium-large traffic websites.
If you want to know why WordPress.com is our preferred host for ambitious passion projects and large website projects, read our review:
Ultimate Addons for Gutenberg includes 20+ custom blocks that cover a wide range of use cases. When it comes to layout, the Advanced Columns block lets you create a highly customized multicolumn row.
There are also blocks for adding Google Maps, icons, CTAs, post carousels, and more. That’s just scratching the surface of what this free plugin can do.
Backed by GoDaddy, CoBlocks is a free WordPress plugin that supercharges Gutenberg. While it offers a number of handy custom blocks (accordion, alert, hero, logos, masonry gallery, pricing table, etc.), its big selling point is in page layout.
Offering a more page builder-like experience, rows, and columns can be dragged to size and customized for responsive layouts. Typography is also highly-tweakable as well.
EditorsKit is a bit different than the other plugins in this collection, as it’s more about extending the blocks already included in Gutenberg. The rich text formatting features allow you to further style your content or wipe out all custom styles with a single click. You can also control the visibility of blocks based on device, login state, or even custom field values.
In addition, there are a ton of productivity tweaks, like support for markdown, code editor syntax highlighting, and the ability to import or export specific blocks. With so many goodies, it may just make Gutenberg feel like a completely different experience.
Kadence Blocks offers a dozen custom blocks that cover common needs. Included are row layouts, advanced galleries, tabs, info boxes, and testimonials – among others.
It also aims to solve one of the more frustrating issues with Gutenberg – the editor’s width on the back end. The plugin contains preset widths that enable content creators to get a better representation of what pages will look like on the front end.
With an aim to both speed up content creation and add different content types, Gutenberg Blocks and Template Library is a compelling option. Much like Atomic Blocks above, the included Section block offers a number of pre-designed templates and layouts.
There are also several customizable elements such as Google Maps, post grids, author info, and a block for Font Awesome icons.
Sure, Advanced Gutenberg comes packed with several custom blocks (post sliders, WooCommerce products, advanced tables, advanced lists, etc.). Those are all nice and handy. But the really interesting feature here is the ability to create “edition” profiles, which allow you to turn blocks on or off for specific users or user roles.
For example, if you only want administrators to have access to the Column Manager block, you can easily set it up. This helps to ensure that lower-level users don’t wreak havoc on your designs.
Get Some New Building Blocks
The default blocks that come with Gutenberg are useful and are constantly being refined. But to create a true page-building experience, you’ll want to add some custom elements.
That’s where the plugins above can help take your website to greater heights. Not only can you add different types of functionality and content, but you can also take greater charge of the editor as a whole.
The bottom line is that if you’re going to use Gutenberg for complex page layouts, you might as well go all in. These plugins will help you do just that.
Related Articles
Related Topics
Written by Eric Karkovack
Eric Karkovack is a web designer and WordPress expert with over two decades of experience. You can visit his business site here. He recently started a writing service for WordPress products: WP Product Writeup. He also has an opinion on just about every subject. You can follow his rants on Bluesky @karks.com.
Read more articles by Eric Karkovack
#ADD#Articles#atomic#author#Building#Business#code#Code Editor#Collections#columns#Community#content#content creation#creators#custom elements#Design#Developer#Features#Google#google maps#grids#gutenberg#Hosting#hosting provider#icons#inclusion#issues#it#layout#lists
1 note
·
View note
Text
Tools Every Freelance Web Developer Should Know

Introduction
Being a freelance web developer isn’t just about writing code—it's about managing projects, clients, and your own time efficiently. To succeed in today’s competitive market, developers must equip themselves with the right tools. From code editors to project management platforms, each tool helps streamline different aspects of freelance work. Having a well-stocked digital toolbox can boost productivity, improve client satisfaction, and lead to higher earnings. The tools listed below are essential for developers looking to stay ahead in the freelance world. Whether you're a beginner or a seasoned pro, there's something here for everyone. Let’s dive into the essential tools that make a difference in a freelancer’s workflow.
1. Code Editors: The Developer’s Core Companion
A high-performance code editor is the most vital tool for any freelance web developer. Editors like Visual Studio Code, Sublime Text, or Atom offer robust functionality with extensive plugin support. VS Code stands out with its IntelliSense, Git integration, and built-in terminal. These editors improve speed and efficiency when writing HTML, CSS, JavaScript, and backend code. Customizable themes and extensions help create a personalized workflow. Freelancers benefit from tools that reduce bugs and save time. A quality editor can even support multiple languages. Choose one that aligns with your development stack and preferences.
2. Version Control: Git & GitHub
Understanding and using Git is non-negotiable for serious freelancers. Git tracks changes, manages code branches, and helps you revert back when things go wrong. GitHub acts as the online hub for your projects, offering version control in the cloud. It enables collaboration with other developers and easy sharing with clients. Freelancers can show progress and push updates seamlessly. It also serves as a portfolio to display work. Learning Git commands boosts professional credibility. GitHub Actions adds automation for testing and deployment workflows.
3. Design & Prototyping Tools
Before development starts, clients often want to see a prototype. Tools like Figma, Adobe XD, and Sketch are perfect for wireframing and UI design. Figma is a favorite due to its real-time collaboration features. These platforms allow developers to turn ideas into visual representations. You can gather feedback early, saving time in revisions later. Freelance web developers benefit from clearly defined interfaces. These tools also bridge the gap between designer and developer roles. Use them to align your vision with the client's expectations.
4. Task & Project Management Tools
Managing deadlines and deliverables is crucial in freelancing. Tools like Trello, Asana, or ClickUp help developers stay on track. Freelance web developer often juggle multiple clients and need clear organization. These tools allow you to break down tasks, assign due dates, and prioritize workloads. Notifications and dashboards make it easy to track progress. Time-blocking features ensure work is spaced out efficiently. They also help manage feedback and revisions. With visual boards, project workflows become less chaotic and more predictable.
5. Communication Platforms
Effective communication builds lasting client relationships. Slack, Zoom, and Google Meet are essential tools for keeping in touch. Freelance developers need to clearly discuss requirements, timelines, and updates. Slack allows instant messaging, file sharing, and integrates with other tools. Zoom and Google Meet make video calls seamless, especially for client walkthroughs. Using professional channels instead of casual messaging builds credibility. Communication tools also help with team collaboration in multi-developer projects. Strong communication leads to better project outcomes and higher client satisfaction.
6. Browser DevTools
All modern browsers come equipped with powerful development tools. Chrome DevTools is one of the most popular among freelance web developers. It allows inspection of HTML, CSS, and JavaScript in real time. You can debug issues, test responsiveness, and monitor performance. DevTools also include features like network activity logging and lighthouse audits. These help optimize websites for speed and SEO. For freelancers, faster diagnostics mean faster delivery. Mastering browser tools can help catch bugs before clients do. They are indispensable for frontend developers.
7. Website Performance & SEO Auditing Tools
Speed and visibility matter in web development. Tools like Google PageSpeed Insights, GTmetrix, and Lighthouse assess performance. These platforms identify what’s slowing a site down and how to fix it. Freelance web developers can use them to deliver SEO-friendly, fast-loading sites. Lighthouse also gives accessibility and PWA (Progressive Web App) reports. These insights help meet modern web standards and improve rankings. Providing audit reports boosts your value as a developer. Use them regularly to maintain top-notch quality in your work.
8. Hosting & Deployment Services
Getting the site live is the final step—and you need the right tools. Netlify, Vercel, and GitHub Pages make deployment a breeze. These platforms allow one-click deployments from Git repositories. They’re perfect for static and JAMstack websites, popular in modern development. Freelance developers save time and impress clients with instant previews. Netlify offers forms, serverless functions, and global CDN. Vercel integrates tightly with Next.js and supports custom domains. Choose based on project size, performance needs, and tech stack. Smooth deployment ensures client satisfaction.
9. Payment & Invoicing Tools
Getting paid smoothly is just as important as coding well. Tools like PayPal, Stripe, and Bonsai simplify invoicing for freelancers. These platforms allow you to send professional invoices and receive global payments. Freelance web developers can track payments, set due dates, and manage contracts. Bonsai also offers contract templates and time tracking features. Payment tools reduce friction in business transactions. They give you legal backing and a reputation for professionalism. Never let poor billing processes hinder your freelance success.
Conclusion
Being a successful freelance web developer requires more than just technical skills—it takes organization, communication, and business savvy. The right tools streamline your workflow, reduce errors, and help deliver better results for your clients. From coding and collaboration to design and invoicing, each category serves a vital role. Investing time in learning these tools can make you faster, more efficient, and more professional. As technology evolves, staying updated with the latest tools will set you apart from the competition. Build your freelance toolkit wisely, and you’ll be better equipped to thrive in the digital world.
FAQs
What is the best code editor for freelance web developers? Visual Studio Code is widely recommended due to its features, speed, and customization options.
Do I need Git as a solo freelance web developer? Yes, Git is essential even for solo projects—it helps manage versions and track your progress efficiently.
Which tool is best for website performance audits? Google PageSpeed Insights and Lighthouse are reliable for testing speed and providing improvement tips.
How do freelance developers communicate with clients? Most use platforms like Slack, Zoom, or Google Meet to hold meetings and send updates professionally.
Are invoicing tools really necessary for freelancers? Yes, they ensure you get paid properly and on time, and present a more professional front to clients.
#Freelance web designer#Freelance web developer#Outsource web design#wordpress virtual assistant#Web design virtual assistant
0 notes
Text
Day 5: VE Schwab Fanboying and That Sentence
Selected excerpts from a scene from The Invisible Life of Addie Larue. Context: the first time Henry and Addie really get to talk with each other.
Henry shifts in his seat. "What do you see," he says, "when you look at me?"
"I see a boy with dark hair and kind eyes and an open face." He frowns a little. "Is that all?" "Of course not," she says. "But I don't know you yet."
...
"I see someone who cares," she says slowly. "Perhaps too much. Who feels too much. I see someone lost, and hungry. The kind of person who feels like they're wasting away in a world full of food, because they can't decide what they want."
This line hit really hard. I sat where I was reading, book abandoned, and only this line plucked out, wondering, without a set feeling or timeline attached in relation to how the line is talking about me, in a daze, frightful. Another year has going to go past, and I would have nothing plausible to show for it.
I sent ONE flash fiction to ONE publication. I gave up submitting to a speculative fiction anthology by an Indian wing of a publishing house, because I didn't write anything. I didn't make anything with code, that could be used, even by me.
I feel lost yes, hungry too. But sometimes that hunger leads to tiredness and I give up. I had almost given up writing, because I'd have a very difficult time to balance it with anything else. If I'd read, I'd keep reading and feel anxious about not having learnt or done anything else. If I'd code, I'd constantly feel anxious that I'm no way closer to building anything. So I thought it'd be for good, if I just stopped writing. That way, giving my time to coding and learning, I'd at least have an assurance, that I'm making directed efforts.
But a lot of good things have happened this year. I completed a literature course online, which I enjoyed very much, even if it was frustrating at times—with some for-home readings. I got a certificate to show for it.

I open sourced a small plugin for MDX Editor. I went into a lot of rabbit holes learning about exciting things like local-first architectures. I learnt that I have to make notes for any knowledge I want to stick with me, and keep coming back to it. So I started taking a lot of notes in Logseq.
I learnt a lot about the web in general, special thanks to two online courses I bought and am still going through — CSS for JS Devs by Josh W Comeau, and Epic Web by Kent C Dodds.
I completed a couple of freelance projects, so I did earn a little bit this year, even if it's not sustaining and I used my savings to sustain this year. I learnt a lot tinkering with stuff.
I have become kinder to myself so that I can actually make efforts, instead of feeling anxious about what is not there yet. I've made it a rule to not judge first drafts. I have Jass to thank for this. Every time I've struggled to keep up, she's filled me with hope and replenished my will to keep going.
I finally am giving it a shot to make a web app to solve a real problem. The other day, over call, my mother asked what I was doing and I said that I was making an app to solve the bigger worry she has. I waited for her to ask, to build suspense, and when she did, I quoted her, trying to mimic her as I did
Kal Subha Kya Khaana Hai? (what do you want to have for breakfast tomorrow )
I met a lot of new kind, wonderful, hilarious people, thanks to Jass. I got to spend a lot of time with Jass, which I cherish everyday. My parents have—even with all the insecurities they feel towards us children, and themselves, as they get older—have supported non-stop in every way.
Building blocks have laid a foundation, I just have to keep going. I want to build a life on my own terms. I want to earn by building exceptional skills, and never depend on an external job to sustain myself. It takes time, I just have to keep showing up ever day. And I thank everything and will make all my efforts to make sure that it is never a corporate job office ever again.
To a productive, building blocks year, and to a more visibly seen one that's upcoming.
Happy festivals of light and love 🪔🌻☀️
PS:
I went into a rabbit hole of watching VE Schwab on Youtube. One thing that I could just sense from her upbringing and the way she's lived is—because of her loving and playing competitive sports, she's always up for a challenge. That energy is invigorating.
0 notes
Text
Making Level 01
I decided while making this level to make it facility themed, very portal inspired but with no portals lol



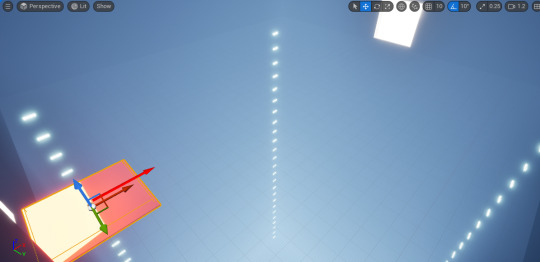
added hallway

hallway eerie lights

at 2.2, testing how fast the wall should go to push the cube over an obstacle

wallzz

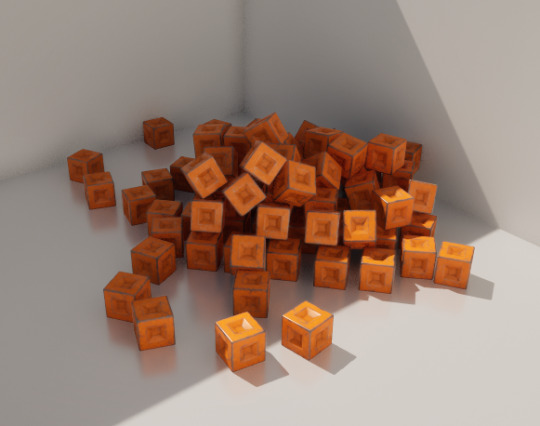
making a giant pit with cubegrid

made the pit with lights and a platform that activates when stood on

I duplicated the platform bp and replaced the custom events with an overlap node of a collision box

player will have to use a button the the other side of the pit to turn on the platform to transport the cube to the other side. the main door is going to block cubes from entering

for detail, I am making a pile of cubes as a single static mesh in a separate level, using simulate and pressing 'k', and then converting the selected objects into a blueprint


cool !

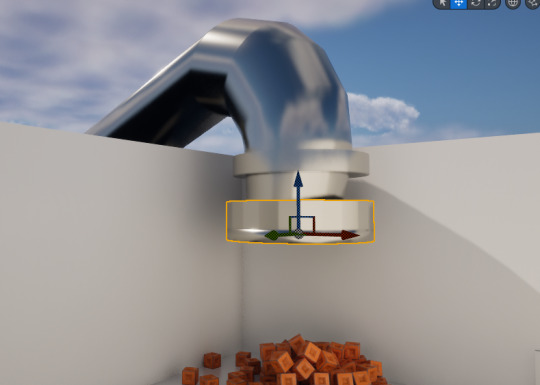
making a pipe using a cylinder, warping, then beveling the edges


this tiny platform will move and make it look like it fell out of the pipe when the button is pushed


replaced the platform with a spinning fan, there was an issue with the player activated platform, if you fell off while riding it, it would be stuck so I thought of this as a replacement.

to make it I duplicated the platform, replaced the static mesh, and changed the top node to a rotation node and set the plugin to Z

I also had to make the timeline graph look like this and set the rotation to 360 (degrees) so that it has a smooth endless rotate

made a laser anti cube thingy

I had to make a new event, and build the code so that when it detects the cube, it destroys it and creates a new one at a spawn point I made. there was an issue where it wouldnt destroy the cube it would just teleport it and would cause weird flying cube bugs

this is the maths for the spawner/spawn point that the death plane is calling. fairly simple

on advice I placed rectangle light sources to get better lighting in the hallways. looks much better I feel

for the cube transport, I had to make a new platform so that the cube doesn't fly off. of course it was more complicated than that. I had to make a duplicate button that held info of THIS platform instead of the normal one

the screenshots got lost sadly, but I made a platforming part using the double jump. I originally had the posts thinner but it was too difficult for this early on so I made it much simpler/easier.

this is the set up for getting double jump, I placed a spotlight over the orb hoping it would draw more attention to it and imply it is important to the player
that is level 1 (excluding the tut lvl) finished !
0 notes
Text
Divi Supreme Pro v4.9.97.19 Plugin
https://themesfores.com/product/divi-supreme-pro-wp-plugin/ Divi Supreme Pro v4.9.97.19 Plugin Divi Supreme Pro WordPress Plugin enhances the experience and features found on Divi and extends with 41 and counting custom Divi creative modules and 5 Divi extensions to help you build amazing websites. Divi Supreme Pro Divi Supreme Pro Download Today we have shared GPL Divi Supreme Pro WordPress Addone Plugin. The shared file is not Divi Supreme Pro nulled or cracked. it’s a 100% genuine GPL file, and you can use this Divi Supreme Pro Plugin GPL file on unlimited websites. Features of Divi Supreme Pro WordPress Plugin Gradient Text Facebook Like Button Contact Form 7 Menu Image Hover Reveal Tilt Image Caldera Forms Glitch Text Image Text Reveal Price List Facebook Feed Embed Google Map Icon Divider Typing Effect Shuffle Letters Icon List Mask Text Shapes More coming soon! Text Divider Facebook Comments Text Badges Business Hours Animated Gradient Text Card Carousel Text Rotator Flipbox Floating Multi Images Star Rating Image Carousel Dual Heading Scroll Image Supreme Button Supreme Image Facebook Embed Twitter Timelines Image Hotspots Card Divi Supreme Pro WordPress Plugin Changelog Fixed: Cannot modify header information – headers already sent by message in some cases when end user is trying to activate/deactivate license key. Removed: One JS script enqueued in Visual Builder (Improve speed load). Fixed: Unit in Divi Shuffle Text Module. Enhanced: Divi Block Reveal Image Module Animation in Visual Builder. Enhanced: Divi Block Reveal Text Module Animation in Visual Builder. Added: Dynamic Link in Divi Icon List Module. Zoom on Hover in Divi Masonry Module. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtained the Plugin/Theme from the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience in using the product. https://themesfores.com/product/divi-supreme-pro-wp-plugin/ #Addon #WordpressPlugins
0 notes
Text
How to hire the WordPress development company in 2024

WordPress is used as a famous blogging platform all over the world. Many WordPress websites work on the internet. The owners of WordPress websites want to develop their websites through experienced developers. Here, the role of the WordPress development company comes. RS organization is a reputed WordPress development company in Noida that provides you with various services. They integrate rich plugins, themes, and designs into your website and add new life. It makes the website faster working. They develop, manage, and keep your WordPress website secure. They follow all coding standards while creating your website. How to Find the right WordPress developer Different factors must be considered when hiring WordPress developers, managing company websites, and developing top-tiered e-commerce systems. Below are several essential things you should consider while choosing the right WordPress development company in Noida - Be clear About Your Needs Imagine building a residence without a blueprint! Before you start, talk to your WordPress developer about your website needs. This consists of features (like contact paperwork or booking systems), plugins you want to use, when you need it finished (set a realistic timeline!), and what kind of ongoing help you’ll need (upkeep). The more precise you are, the better the undertaking will run. - Experience In Building High-Quality Websites An expert WordPress development company must adhere to new quality practices in the discipline and website development standards. Because they have built many extraordinary types of sites for numerous customers, they already know how to ensure that features are well carried out and capabilities are accomplished efficiently per your company's needs. It assures that your website may be designed for the most desirable speed, safety, search engine optimization, etc. This benefit guarantees you a website constructed for the most speed, safety features put in location against hackers’ intrusion, and higher optimization for hackers like Google. - Look closely at Portfolios and Feedback. Check out their previous work (portfolio) to see if they've constructed websites much like yours—they testimonials from other clients to peer if they have been glad. Don't be afraid to invite references! On the internet, see if they can explain things in a way you know. You need a WordPress development company in Noida to convert your thoughts into a website you love. - Technical Capabilities When evaluating WordPress development companies for SEO services, it's crucial to assess their technical abilities and proficiency with WordPress and current web development. Look for verified knowledge in middle technology, like - PHP - The server-side scripting language that powers WordPress. - JavaScript - For interactivity and advanced features. - HTML/CSS - The constructing blocks of website design and front-end development. - MySQL - Database management for dynamic websites. - Check online platforms Leverage the ability of diverse online task systems, including LinkedIn and others, to discover the right candidate for your WordPress development needs. It allows you to maximize your reach and make your search easier. Also, you may consider word-of-mouth recommendations, and robust connections can regularly get you excellent and appropriate candidates. - Budget and Cost Considerations It is a reality that both SEO services costs and project costs hold significance. Sometimes, businesses prioritize cost reduction over work quality, which may lead to disappointing decisions afterward. As a result, you may encounter groups that provide affordable WordPress development compared to others. However, it is essential to understand that it isn't only about the cost but also the quality of the service furnished. Clients must deal with pricing issues and prepare a budget. It is critical to get an in-depth description of every developer's cost concerns to avoid. The quality work might be costly; thus, your budget should not interfere with the quality. The most affordable WordPress development company in Noida is the RS organization. They provide you with all services within your budget and never compromise quality. - Plan for Future Support and Maintenance Websites are like cars – they want regular maintenance to keep them running smoothly. Ensure your developer gives support systems to fix bugs, update software programs, and keep your web page stable after release. Conclusion If you’re beginning a new business and structuring your first WordPress website, then a time-consuming system and a few technical abilities are required to build it from scratch. So, to simplify your task, a WordPress development service in Noida will let you broaden a WordPress website on your company. Finding the precise WordPress developer for your undertaking can look like a difficult mission, so it is suggested that you hire a company, as they are your trusted WordPress developers who work proudly and adequately for your website. Read the full article
0 notes
Text
[ad_1] Within the digital age, movies are an important a part of partaking internet content material. Whether or not you’re working a weblog, an e-commerce web site, or a portfolio on WordPress, integrating movies can considerably enhance consumer engagement and content material dynamism. For iOS builders, enhancing these movies with options reminiscent of playback management, interactive overlays, or customized analytics is possible utilizing an iOS Video SDK. On this submit, we’ll discover how you can seamlessly embed movies in WordPress and focus on the combination of an iOS Video SDK to complement video performance. Embedding Movies in WordPress Embedding movies in WordPress is easy, due to its user-friendly interface and strong performance. Listed here are the steps to embed movies from widespread platforms like YouTube or Vimeo, or host them straight: Embedding from YouTube or Vimeo: Navigate to the video on the platform. Click on on the ‘Share’ button after which choose ‘Embed’. Copy the HTML code offered. Go to your WordPress web site, open the submit or web page editor. Add a ‘Customized HTML’ block if you're utilizing the Gutenberg editor. Paste the HTML code into the block. Importing On to WordPress: Go to your WordPress dashboard and open the submit or web page you wish to edit. Click on ‘Add Media’ and add your video file. As soon as uploaded, you possibly can insert the video straight into your submit/web page. WordPress robotically creates a video participant to show the uploaded video. These strategies can help you combine movies effortlessly, enhancing the visible attraction and performance of your WordPress web site. Leveraging iOS Video SDK For builders constructing iOS purposes that handle or show movies, using an iOS Video SDK can unlock superior video functionalities. Right here’s how one can profit from an iOS Video SDK: Customized Playback Controls: Builders can use the SDK to create customized controls that transcend play, pause, and quantity changes. Options like pace management, skip, replay, and customized timelines may be built-in. Interactive Video Overlays: Introducing interactive parts reminiscent of clickable hyperlinks, info pop-ups, or call-to-action buttons straight on the video can drive consumer interplay and engagement. Video Analytics: Implementing analytics to trace how customers work together with movies can present precious insights. You may monitor play charges, view durations, and interplay charges, that are essential for content material technique changes. Enhanced Efficiency and Compatibility: iOS Video SDKs are optimized for iOS gadgets, guaranteeing that movies load quicker and carry out nicely throughout all supported gadgets with out compatibility points. Customization and Branding: SDKs enable the customization of video gamers to align along with your model’s aesthetics, offering a seamless consumer expertise that displays your model identification. Integrating iOS Video SDK with WordPress Whereas WordPress handles video embedding nicely, integrating an iOS Video SDK requires a extra hands-on method, notably when you’re creating a customized iOS app that interacts with WordPress content material. Right here’s a simplified method: Develop a Customized Plugin or Theme: In case your WordPress web site must work together carefully along with your iOS app, contemplate creating a customized plugin or theme that features particular hooks to your iOS app to work together with. Use REST API: WordPress REST API may be utilized to handle and serve video content material that the iOS app can retrieve and manipulate utilizing the iOS Video SDK. Guarantee Safety: When integrating SDKs and APIs, at all times be certain that information transmissions are safe and that each your WordPress and iOS purposes are safeguarded towards unauthorized entry. In conclusion, embedding movies into WordPress may be considerably enhanced with the capabilities of an iOS Video SDK, offering a extra interactive and interesting consumer expertise.
By combining WordPress’s in depth content material administration capabilities with the superior options of an iOS Video SDK, builders can create highly effective, dynamic, and interesting digital experiences. [ad_2] Supply hyperlink
0 notes
Text
Cool Timeline Plugins For WordPress by Cool Plugins

Cool Timeline is a powerful WordPress plugin that allows you to create informative and visually impressive timelines. It is built with pure HTML and CSS for maximum compatibility and offers horizontal and vertical layout options. Creating a timeline is simple and intuitive: just create a post, set an image, and specify a date. The plugin will automatically sort your posts in chronological order, whether you prefer ascending or descending. With the simple [cool-timeline] shortcode, you can easily display a timeline on any page of your website. The plugin is also fully responsive, ensuring your timeline displays perfectly on any device. Gutenberg Timeline Block: - Advanced timeline block for Gutenberg, allows you to easily create stylish timelines using predefined presets. With this block, you can create any type of timeline, from roadmaps to process steps and events, opening up endless possibilities for presenting your content in a visually appealing way. Compact timeline: -Our free users can also create compact timelines, meaning a timeline without many gaps between stories. Clean Layout:- If you prefer a clean and clear look without a lot of colors, you can present your story through our clean layout. Horizontal roadmap timeline: - With the help of roadmap design, you can present the plans and phases of your project/business. Enhanced design and optimized code: - We also made it developer friendly, you can easily customize story query according to default timeline. Ability to create single-sided and double-sided vertical timelines. Option to display timeline image in popup or link to full story. Ability to include interesting icons next to the story. Customizable background color for stories and year circle. Option to specify different title colors for the story. You can specify different colors for the post title. Read More button to link to the full story page. Ability to sort stories in ascending or descending order. Easily use the shortcode to place the cool timeline wherever your heart desires – [cool timeline]. The plugin is translation ready and has been translated into 4 languages: German, French, Indonesian and Italian. TinyMCE button to create a timeline shortcode or easily add shortcodes on any page using Gutenberg ready blocks. Responsive, mobile-ready timeline.
1 note
·
View note
Text
Enhance your WordPress website with the JNext Curve Timeline Plugin! This powerful timeline solution allows you to present your content in a visually appealing and engaging curve timeline format. Easily create and customize timelines for showcasing your business milestones, project progress, or any chronological events. With intuitive block-based editing and seamless integration into the Gutenberg editor, the JNext Curve Timeline Plugin is the perfect tool to captivate your audience and add a dynamic touch to your website.
#Curve Timeline Plugin#Gutenberg Timeline Blocks#WordPress Timeline Block Plugin#WordPress Timeline Solution#Timeline Blocks#WordPress Timeline Block#WordPress Timeline Plugin#Timeline Block Plugin for Gutenberg#JNext Timeline Blocks#JNext Timeline Block Plugin#JNext Timeline Plugin#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block
0 notes
Text
Create Beautiful and Informative Timelines in Minutes

Transforming complex histories, processes, or projects into a clear, chronological journey. JNext Timeline Block Plugin makes it effortless, offering a treasure trove of customizable templates, intuitive drag-and-drop functionality, and seamless integration with your existing platform. Whether you're a writer, educator, marketer, or simply a passionate storyteller, JNext empowers you to.
#Timeline Blocks#WordPress Timeline Block#WordPress Timeline Plugin#Timeline Block Plugin for Gutenberg#JNext Timeline Blocks#JNext Timeline Block Plugin#JNext Timeline Plugin#WordPress Timeline Block Plugin#Curve Timeline Plugin#Timeline Block Plugin#Gutenberg Timeline Plugin#Wordpress Curve Timeline Plugin#Timeline WP Plugin#Elementor Timeline Widget#Divi Timeline Plugin#Vertical Timeline Plugin Wordpress#Wordpress Plugin History Timeline#JNext Timeline Block
0 notes
Text
Blog #7
After a while of using and familiarizing with Wordpress Elementor, I understood and was able to create a basic layout. However, there are still quite a few limitations when I still can't access all Wordpress features such as Appearance or Plugins (I can only use the pre-installed plugin but can't install more) so I can only use what is available. However, Wordpress also has many useful features such as number counter, timeline, image carousel and some basic effects like Powerpoint, which is quite enough to create a simple website layout. Most of the tutorials on Youtube often ask me to access the settings that my share account is locked to, so my choice is to dig through all the feature blocks myself until I find the right one.



0 notes
Link
#Timeline Blocks for Gutenberg#Gutenberg add-on#free wordpress plugin#wordpress plugin#Timeline Blocks
1 note
·
View note
Text
Timeline Awesome Pro - Timeline and History WordPress Plugin
Timeline Awesome Pro – Timeline and History WordPress Plugin
BUY FOR $25 Timeline Awesome is a fantastic plugin that helps You to create the Timeline or History interface element into your WordPress Site. Timeline Awesome is easy to use. With only two steps, you can create a stunning timeline interface. This plugin is suitable for those of you who need to create vertical timeline or horizontal timeline elements in Your WordPress site. If you want an easy…

View On WordPress
#company timeline#content timeline#elementor timeline#event timeline#horizontal timeline#slider timeline#step by step#story timeline#storyline#timeline#timeline block#timeline plugin#vertical timeline#wordpress timeline#wp timeline
0 notes
Text
Free Elementor Widgets Mega Pack - Addons for Elementor Page Builder WordPress Plugin - WPCroc.com
Free Elementor Widgets Mega Pack – Addons for Elementor Page Builder WordPress Plugin – WPCroc.com
[ad_1]
DOWNLOAD FOR FREE
LIVE PREVIEWBUY FOR $18

welcome to Elementor Widgets Mega Pack. With this incredible complement you have available 49 elementor widgets Y 10 ready-to-use templates Y 180+ different styles for Elementor.
Elementor installed is required if you want to use this plugin. Because this is a plugin for Elementor
List of widgets:
Portfolio (7 different styles)
Grid (8…
View On WordPress
#addon elementor#block elementor#blog elementor#carousel elementor#chart elementor#faq elementor#gallery elementor#grid elementor#layout elementor#news elementor#team elementor#timeline elementor#widget elementor#widgets elementor#woocommerce elementor#wordpress#wordpress plugins#wordpress themes
0 notes