#ViewData
Explore tagged Tumblr posts
Text

ABBA by Steve Horsley
Artwork from the #Teletext50 #teletext art exhibition which exhibited in Cambridge and on Finland's Yle Text, October and November 2024. https://teletextart.co.uk/teletext50-art-exhibition-on-yle-text-in-finland-7-october-11-november-2024
#steve horsley#teletext#pixel art#art#teletext art#videotext#ceefax#viewdata#abba#music#1974#waterloo#eurovision#eurovision song contest#eurovision 2024
38 notes
·
View notes
Link
#ASP.NETCore#C#HtmlFieldPrefix#PartialViews#RazorPages#RazorViews#TemplateInfo#ViewData#ViewDictionary
2 notes
·
View notes
Text
that's her first initial
Hashtag insisting on people spelling her name as #
#hashtag malto#⌗ malto#that's actually a viewdata square. it's like a fancy font letter for her or something#i'm working within my constraints...
63 notes
·
View notes
Text
Kerry yoo 24V go kart
Kerry yoo 24V go kart
https://www.amazon.com/ive?anp=true&placementId=dp-media-block&ingressMediaId=0026dac5fed34c1aa7e9d8af13a4f314&ref=anp_android_dp-media-block_share&metadata=%7B%22mediaUrl%22%3A%22https%3A%2F%2Fm.media-amazon.com%2Fimages%2FS%2Fvse-vms-transcoding-artifact-us-east-1-prod%2Fc15b3f88-a27a-43c0-a4fb-1c1db997cb00%2Fdefault.jobtemplate.hls.m3u8%22%2C%22slateImageUrl%22%3A%22https%3A%2F%2Fm.media-amazon.com%2Fimages%2FI%2FA1D4jkkZ%2BoL.gif%22%2C%22asin%22%3A%22B0DX1WCHP5%22%7D&ingressType=dpimageblock&egress=asvh&productAsin=B0DX1WCHP5&viewData=%5B%7B%22videoId%22%3A%220026dac5fed34c1aa7e9d8af13a4f314%22%7D%5D
8.5 miles per hour is b******* me nobody's going to buy it still who gives a s*** about the stupid crap they're doing it's not what we came up with it's not going to work it's a piece of junk and I hate them
Thor Freya
It's not ours it's a stupid idea it won't go fast kids have to go fast and eat miles an hour 8 mph in the 130 unless they are teeny so the idea is to change the seat and you can put it up a little and for a little child and that's what we're going to do
BG I can buy a bunch of them and refit them yeah that's a good idea we do that and it's not a big worry about the shock and we hear that your people crapped it out have you started making a big deal out of it
Olympus
0 notes
Text
Release 1.1.0 is out!
Additions
Added PDA items that allow supervisors or higher in the city bureaucracy to give background checks without needing a CCA unit. Managers or higher can also modify someone’s employment status, but only for the organizations they work for.
Added intercom terminals that allows players to use /broadcast.
Added icon cams for rations and ration items.
Added a tooltip to rations that shows what they contain.
Changes
Replaced the “Coffee” effect with “Caffeine”.
Changed token distribution from rations.
Removed OnCanRun from bleach item but kept the requirements the same, so players can see they’re able to bleach their hair if they have a paintbrush.
Gave status effects to supplements instead of making them heal you.
Changed what items are in rations.
Removed color-based loyalist armband items, replaced them with the three status-based armband colors.
Nerfed money-based zombie drops.
Decreased stamina requirement for melee weapons.
Reduced the spawn rate of houndeyes.
Bug Fixes
Fixed a bug that stopped vending machines from spawning.
Fixed a bug that lets all citizens hear request device messages.
Fixed a bug that caused Aspirin’s tooltip to not load properly.
Fixed a bug that caused radio sounds to play globally for every player.
Fixed an improper implementation when leveling up stamina and other skills.
Fixed a bug that prevented user-placed props from saving.
Fixed a bug that caused voicelines over /dispatch to not be replaced with their full text.
Fixed a security vulnerability in the viewdata.
0 notes
Photo

“Viewdata”. Screened information--at the touch of a button - Post Office Telecommunications Journal, UK 1976.
241 notes
·
View notes
Text
ViewBag and ViewData In Asp.Net MVC
New Post has been published on https://is.gd/KTVc2b
ViewBag and ViewData In Asp.Net MVC

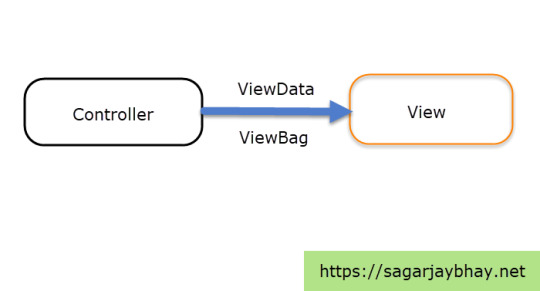
In this article we will under stand How to Pass Data From Controller to View by Sagar Jaybhay.
How to Pass Data From Controller to View using ViewBag and ViewData?

ViewBag and ViewData In Asp.Net MVC
Both are used to pass data from controller to view.
ViewData is a dictionary of objects which store and retrieve the data based on key.
ViewData["Today"] = DateTime.Now;
See the above code.
https://youtu.be/7mZ89MvGnzU
ViewBag uses the dynamic keyword internally and the dynamic keyword is introduced in C# v4. It allows objects to add as properties.
ViewBag.list = list;
See the above code.
In this, both do not provide compile-time error checking. Means if given ABC as a key name in the controller and in view if you misspell Abc then it will not provide compile-time checking. You will get the error at runtime only. It is good practice to pass data from controller to view using a strongly typed model.
ViewBag is a sugar coating over ViewData. Internally ViewBag properties are stored name-value pair list.
GitHub – https://github.com/Sagar-Jaybhay/MVC5
0 notes
Photo

UK 1983
66 notes
·
View notes
Text

Sony Viewdata Terminal KTX-9000UB
769 notes
·
View notes
Text

Deckard by Carl Attrill
Currently showing at the Teletext50 exhibition on Yle Teksti-TV, Finland. Info: https://teletextart.co.uk/teletext50-art-exhibition-on-yle-text-in-finland-7-october-11-november-2024
29 notes
·
View notes
Text
https://www.amazon.com/ive?ingressType=dpimageblock&productAsin=0711241503&viewData=%5B%7B%22videoId%22%3A%2289a4e929dd0c4189b92340f6b3b943fc%22%7D%5D&ref=dp_ib_2_ivx_share
2 notes
·
View notes
Text
Viewdata Logging System
Big update! After a day and a half of work, I've finished the /viewdata logging system! This is one thing off of my todo list for the re-release. Watch the demo here! https://www.youtube.com/watch?v=ZfJgzAmVpQo
#hl2#hl#half-life#half-life 2#halflife#half life#half life 2#halflife 2#gmod#programming#program#code#coder#coding#programmer#garry's mod#garrys mod#garry'smod#garrysmod#garry mod#garrymod#hl2rp#serious rp#seriousrp#video game#videogame#video games#videogames#game#gaming
1 note
·
View note
Text
Lava Blaze 5G (Glass Blue, 4GB RAM, UFS 2.2 128GB Storage) | 5G Ready | 50MP AI Triple Camera |
Supports All India 5G Bands - All sub-6mm-wave bands being auctioned and bought by Operators in India
4+3*GB RAM with UFS 2.2 compliant 128GB ROM, Expandable up to 1 TB (*Virtual RAM)
16.55cm(6.5") HD+ Display with Widevine L1 DRM Protection - Enjoy all your Content in High Resolution
Clean Android 12 OS with Anonymous Call Recording | 2K Video Recording with EIS support | 5000mAh Lithium Polymer Battery
Superior performance with octa-core 2.2GHz MediaTek Dimensity 700 processor

Deal of the day 27% off ...
https://www.amazon.in/ive?ingressType=dpimageblock&productAsin=B0BKKHFGCP&viewData=%5B%7B%22videoId%22%3A%22119738c73a9d45a78767ca817469a426
0 notes
Photo

Viewdata terminal with built-in controls, U.K. 1976.
85 notes
·
View notes
Text
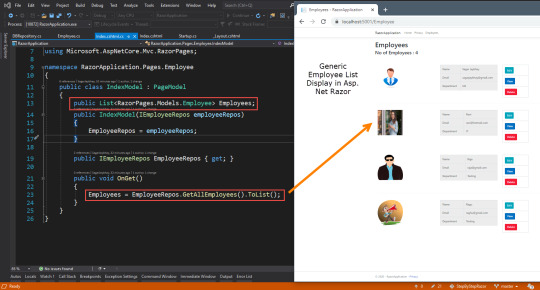
Generic List Routing & Routing Constraints
New Post has been published on https://is.gd/e1okJ9
Generic List Routing & Routing Constraints

In this article we will understand How to display Generic List In Asp.Net Razor Pages? How Routing Works in Asp.Net Razor Pages ? How to apply Routing Constraints in Asp.Net Razor Pages by Sagar Jaybhay.
Generic List Routing & Routing Constraints
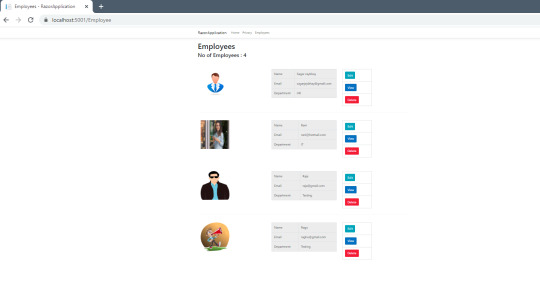
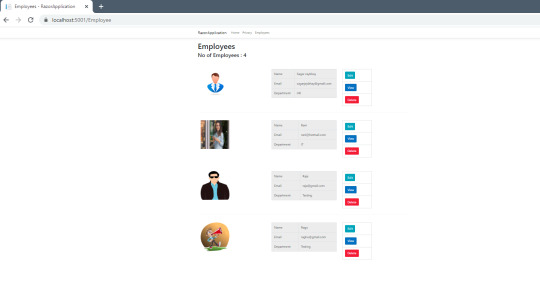
Now see below image we need to display employee list like this image. We have Employee property present in our Index page model we access this in our view. Now iterating over this list we apply some bootstrap CSS and formatting to display like below.

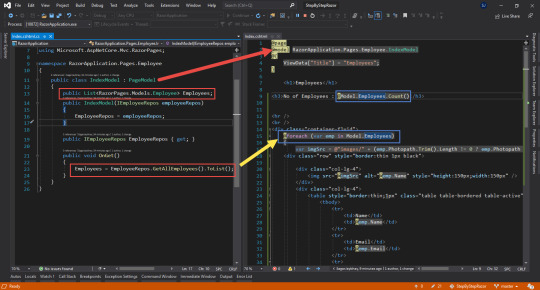
Code in the Display template
@page @model RazorApplication.Pages.Employee.IndexModel @ ViewData["Title"] = "Employees"; <h1>Employees</h1> <h3>No of Employees : @Model.Employees.Count()</h3> <hr /> <br /> <div class="container-fluid"> @foreach (var emp in Model.Employees) var imgSrc = @"images/" + (emp.Photopath.Trim().Length != 0 ? emp.Photopath : "noimage.png"); <div class="row" style="border:thin 1px black"> <div class="col-lg-4"> <img src="@imgSrc" alt="@emp.Name" style="height:150px;width:150px" /> </div> <div class="col-lg-4"> <table style="border:thin;1px" class="table table-bordered table-active"> <tbody> <tr> <td>Name</td> <td>@emp.Name</td> </tr> <tr> <td>Email</td> <td>@emp.Email</td> </tr> <tr> <td>Department</td> <td>@emp.Dept</td> </tr> </tbody> </table> </div> <div class="col-lg-2"> <table class="table table-bordered"> <tbody> <tr><td><a href="#" class="btn btn-info">Edit</a></td></tr> <tr><td><a href="#" class="btn btn-primary">View</a></td></tr> <tr><td><a href="#" class="btn btn-danger">Delete</a></td></tr> </tbody> </table> </div> </div> <hr /> <br /> </div>

See the above image in that we use this Employees Property in our Index.cshtml Display template.

Basics Of Routing In Asp.Net Razor Pages:
Routing is the URL pattern matching techniques and in this, it matches URLs with razor Pages. It is like most of page centric frameworks where URLs match with physical file paths. Keypoint to remember it start with the Root folder and in this Pages is the root folder.
Like MVC Razor pages also use Conventions and Configuration for routing. Razor pages use the same infrastructure as MVC for routing.
The standard Razor Pages 3.x site template includes 3 pages in the root folder.
Error.cshtml
Index.cshtml
Privacy.cshtml
By default, route templates are generated by taking the root path of each Content Page and then it removes root folder name from the start of path and extension from the end of the path.
In Asp.Net Razor pages Index.cshtml is the default document present in any folder so it has 2 different routes one with “blank and other with https://sagarjaybhay.com/index
So in our application, we created the Employee folder and in that we Index.cshtml so our route becomes
“blank which is an empty string path is “https://yourdomain.com/Employee”
“Employee/Index” this is the second path https://yourdomain.com/Employee/index
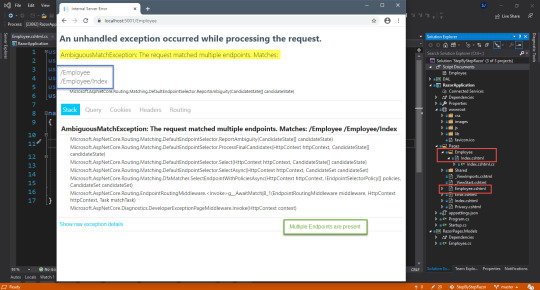
But if you create Employee.cshtml in your root domain and Employee folder is present in your Pages folder then when you run your application it will throw an exception.
An unhandled exception occurred while processing the request.
AmbiguousMatchException: The request matched multiple endpoints. Matches: /Employee /Employee/Index
Microsoft.AspNetCore.Routing.Matching.DefaultEndpointSelector.ReportAmbiguity(CandidateState[] candidateState)

How to handle this AmbigousMatch Exception in Asp.Net Razor pages?
One to overcome this error by renaming one of the file or folder names in our Asp.net razor page application.
The second way is to Overwrite default routes. We know that if Routes in Asp.Net razor pages are mapped to a physical file location.
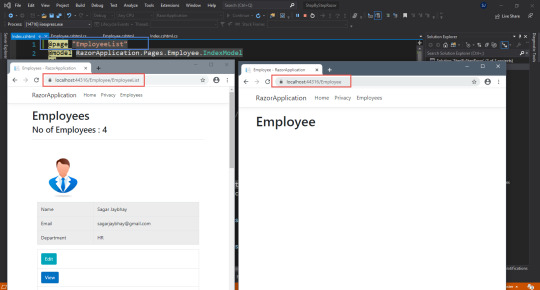
@page "EmployeeList"
We are giving above custom route names to our page in Employee folders Index.cshtml file and error is gone see below image

So by giving this custom route, you can’t use the default route in our application means https://yourdomain.com/Employee/Index this route won’t work.
The third way to overcome this error is used Route parameter in our application
@page "name"
In the above we give name is our route parameter and when we invoke the URL
https://yourdomain.com/Employee/abc here ABC is our route parameter.

Constraint on Route Parameter
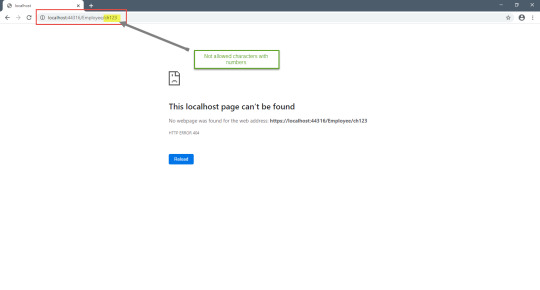
If we see above URL we pass ABC to name parameter in Index view which can accept any value like character, number any value to add a constraint. Now we want our URL parameter to accept the only character then we have name:constraint_name syntax.
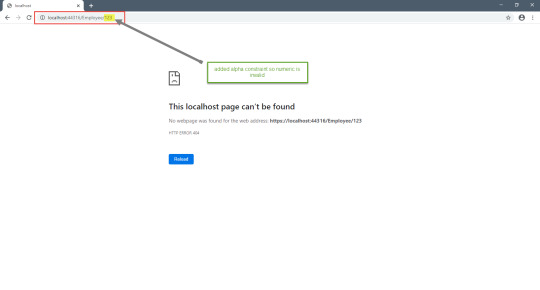
@page "name:alpha"
By doing this our URL only accepts the character and if we pass number it will throw an error.


GitHub:- https://github.com/Sagar-Jaybhay/AspNerRazorPages
1 note
·
View note
Text
https://www.amazon.com/ive?ingressType=dpimageblock&productAsin=B00HGSG7V0&viewData=%5B%7B%22videoId%22%3A%222bf43b07eb4940deab95e599a67f9608%22%7D%5D&ref=dp_ib_7_ivx_share
0 notes