#WEB API
Link
APIs vs. Endpoints: Breaking Down the Differences
Despite being basic ideas in web development and programming, APIs and endpoints can lead to misunderstanding. These phrases have different meanings and purposes, despite their close relationship and sometimes interchange, which leads to misunderstanding. This blog article will go over APIs and endpoints in detail, explain how they vary, and provide you many of code samples to help you understand...
Learn more here:
https://www.nilebits.com/blog/2024/07/apis-vs-endpoints-breaking-down-differences/
0 notes
Text
youtube
Mastering MongoDB in .NET : Seamless Integration in.NET 8 Web API for Effortless CRUD Operations 🔥https://youtu.be/Dj9eJZhKu80
0 notes
Text
Asp net core web api with entity framework database 2024

Compatibility with popular .NET frameworks with built-in connection with well-known ASP.NET Core framework, Entity Framework, and Microsoft.NET Framework are popular .NET frameworks. Extensions, Serilog is most frequently utilized within the .NET community.
0 notes
Text
DigitalAPICraft: Empowering Innovation with an API Ecosystem and Open Banking API Sandbox

In the ever growing digital arena, API have become the backbone of modern technology ecosystems. They enable seamless integration, foster collaboration, and drive innovation across industries. DigitalAPICraft understands the importance of API and offers a comprehensive suite of solutions, including an API ecosystem and an Open Banking API Sandbox. Let's explore how DigitalAPICraft empowers organizations in their quest for innovation.
Heading 1: The Power of an API Ecosystem
An API ecosystem serves as a foundation for organizations to connect and leverage diverse applications, services, and data sources. It provides a framework for building, managing, and consuming API, both internally and externally. DigitalAPICraft offers a robust API ecosystem that enables enterprises to create, publish, and govern API, fostering collaboration and driving digital transformation. By providing a standardized and controlled environment, the API ecosystem simplifies integration processes, accelerates development cycles, and promotes interoperability across systems and platforms.
Heading 2: Unlocking Potential with an Open Banking API Sandbox
DigitalAPICraft's Open Banking API Sandbox is specifically tailored for the banking sector, where innovation and customer experience are paramount. The sandbox provides a controlled and secure environment for banks to experiment, test, and refine their API before deployment. It allows developers, partners, and fintech companies to access and explore banking API, facilitating the creation of innovative financial applications and services. By fostering collaboration and innovation within the industry, the Open Banking API Sandbox helps banks stay ahead in the competitive landscape of open banking.
Heading 3: The Benefits of an API Sandbox for Banking
The API Sandbox for banking offered by DigitalAPICraft brings numerous benefits to financial institutions. Firstly, it provides a safe space for developers to test their applications against real-world scenarios without compromising sensitive data or disrupting production systems. This accelerates the development process and ensures the quality and reliability of the API. Additionally, the API Sandbox enables banks to attract external developers and foster an ecosystem of innovation and collaboration. It encourages the creation of new financial products and services, ultimately enhancing customer experiences and driving revenue growth.
Heading 4: Embracing Open Banking in the Sandbox
DigitalAPICraft's Open Banking API Sandbox aligns with the principles of open banking, a regulatory-driven initiative aimed at fostering competition, innovation, and customer-centricity in the financial sector. By adhering to open banking standards and specifications, the API Sandbox ensures interoperability and compliance with regulatory requirements. It allows banks to securely share customer data with authorized third-party providers, fostering a collaborative ecosystem of fintech innovation and enabling the creation of personalized financial solutions. By providing a robust platform for seamless integration and collaboration, DigitalAPICraft enables enterprises to leverage the power of API. The Open Banking API Sandbox further enhances agility and accelerates development in the banking industry, encouraging innovation and compliance with open banking standards. As organizations navigate the evolving digital landscape, DigitalAPICraft stands as a reliable partner, enabling them to unlock the potential of API and drive innovation in their respective industries.
1 note
·
View note
Text
Thoughts #0 (1% Everyday)
One of those days when you want to spend the rest of the night doing nothing. In these moments, got to remind yourself, it's the little improvements everyday that make you better.
Also I started reading .NET MVC! I should have read about web api. Will do that tonight for a bit and maybe just read a blog. For a bit.
Will you become immediately a .net pro? Nope, but even doing half of a page is the starting point.
0 notes
Text
You probably already know about this but in case you don’t know (like me)
here is a link to many public APIs that you could use in your projects 👩🏻💻✨
https://github.com/public-apis/public-apis
#api#codeblr#coding#learn to code#programming#100daysofcode#webdevelopment#womanintech#development#web developers#website development#software engineering#software development#full stack web development#front end development
38 notes
·
View notes
Text
Introduction to APIs and Web APIs
The illustration above is the best way you can think of how APIs work and I talk more about it in my new article about APIs. I really love the concept and logic of APIs, it proves that collaboration is a huge part of programming and APIs solidify that. I hope you enjoy the read and also this is my first article and I intend to write more about technologies that interest me and maybe tips and tricks in the future.
111 notes
·
View notes
Text




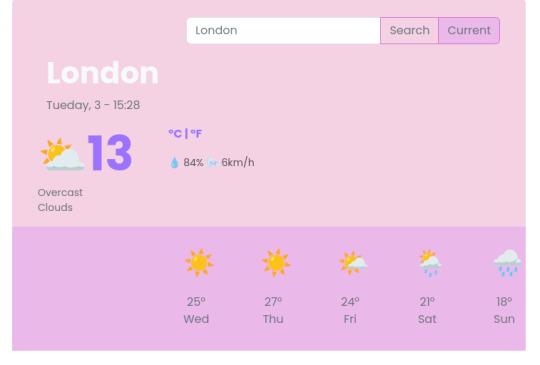
03/10/23
i finished shecodes week 5 homework, and now the app we're building has real-time temperature, as well as description of temperature, humidity and wind! you can search the city or you can get temperature of your current location!! this is really cool!
learning about api has being really exciting, so i made a simple page using meow-facts api where you click meow to get facts about cats, you can check the repository and the live page!
really excited to learn more about api!
ps: this sakura chocolate is the cutest thing! i almost didn't eat it 🥺
48 notes
·
View notes
Text
nerdy website people!!
i am looking for a free website hosting service that supports programming languages and server-side scripting for a personal project
i’ve tried neocities and unfortunately they do not support server side scripting!!
thank you sososo much for any leads <3
#neocities#programming#resources#cool web stuff#old web#website#html#python#html5 css3#request#server#api
8 notes
·
View notes
Text
Tumblr: We can only give you some of the Trigun tagged posts, both through web and API, you don't mind, right?
Me: Oh, no, no, of course, perfectly understandable.
Also me: *proceeds to crawl through every blog that has ever posted in the Trigun tags*
#[trigunpostarchive]#[talktag]#trigun#so yeah#you can expect some post from the past again in some time#just to illustrate it#I'm at about 1000 blog out of 14k?#and I already have about 10k more posts#yay#and that's only through web#API is a little behind due to rate limit
19 notes
·
View notes
Text
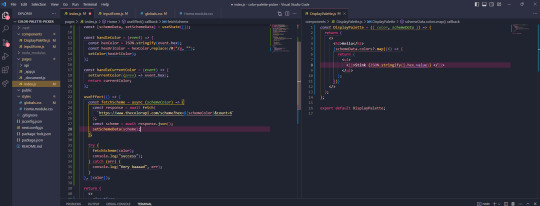
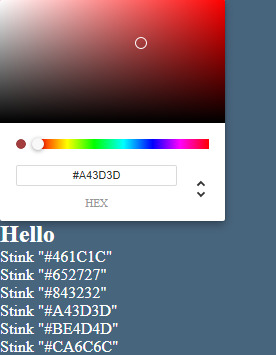
Color scheme picker!

working on a color picker that gives you a scheme for the given color using color api! I am getting the colors now, and now I just need to display them hehe

As for as UI goes, this is a very lofi prototype of what I'm imagining

if you see something in my code that makes you go "oh my god that is terrible practice pls never do that" feel more than free to point it out lol, I'd just be happy
#javascript#api#web development#software development#js#react#next#frontend dev#frontend developer#studyspo#compsci#studyblr
48 notes
·
View notes
Text
De toekomst van API's begrijpen en implementeren
Hoe verbind je twee systemen die verschillende talen spreken, zonder dat ze elkaar ooit ontmoeten?
3 notes
·
View notes
Text
now seems as good a time as any to crosspost something I wrote about twitter's api changes about grieving a web we never had, and my half-formed feelings about what it means to grieve a childhood vision of the future
When I saw the news about Twitter’s API, I couldn’t stop thinking about all of these things. About how knowledge of the web has gotten increasingly more specialized. About how Flash used to be a one-time purchase. About our loss of GeoCities, Angelfire, Yahoo Pipes. About how when I first researched making a website, my first results weren’t for something like WordPress, it was for full stack “web app” packages by startups with minimalist color schemes. It put me in a bad mood, and I couldn’t understand why I wanted to just scream. And then I realized.
I was grieving.
I was grieving everything that could’ve been.
There ARE good parts to Web 2.0; and if you look hard enough, you can even take advantage of them. But to think about what could’ve been, had corporatization not taken hold, had three platforms not gained control over the vast, vast majority of the web, fills me with legitimate grief. My head spins when I think about those early days and compare them to what we have now. I get overwhelmed thinking about everything a modern web dev has to keep in mind. I want to be able to buy Flash, learn basic coding, post something I make on deviantArt, and have it work. I want to stumble across data and information, and have it be beautiful and true. I want things online to exist, for the sake of existing. We’re all reaching for the crumbs of what we could’ve had. We’re lapping at the small puddles of what was left for us: customization, free tools, toys, information. Facebook took away gifs, and then graciously gives us looping video. Adobe took away Flash, then graciously gives us free Instagram editing. Our ability to freely interact with the web keeps getting stripped away, bit by bit by bit, and we don’t get a choice. We can only acquiesce, or outright refuse. There’s no more wishing for only the good parts if you’re not a web developer yourself.
Forgive me for thinking it’s not just them who should be able to have fun anymore.
#just a little rusty#reddit blackout#api#twitter#web 1.0#web 2.0#web 3.0#reddit#writing#essay#im emo
19 notes
·
View notes
Text
Do You Want Some Cookies?
Doing the project-extrovert is being an interesting challenge. Since the scope of this project shrunk down a lot since the first idea, one of the main things I dropped is the use of a database, mostly to reduce any cost I would have with hosting one. So things like authentication needs to be fully client-side and/or client-stored. However, this is an application that doesn't rely on JavaScript, so how I can store in the client without it? Well, do you want some cookies?
Why Cookies
I never actually used cookies in one of my projects before, mostly because all of them used JavaScript (and a JS framework), so I could just store everything using the Web Storage API (mainly localstorage). But now, everything is server-driven, and any JavaScript that I will add to this project, is to enhance the experience, and shouldn't be necessary to use the application. So the only way to store something in the client, using the server, are Cookies.
TL;DR Of How Cookies Work
A cookie, in some sense or another, is just an HTTP Header that is sent every time the browser/client makes a request to the server. The server sends a Set-Cookie header on the first response, containing the value and optional "rules" for the cookie(s), which then the browser stores locally. After the cookie(s) is stored in the browser, on every subsequent request to the server, a Cookie header will be sent together, which then the server can read the values from.
Pretty much all websites use cookies some way or another, they're one of the first implementations of state/storage on the web, and every browser supports them pretty much. Also, fun note, because it was one of the first ways to know what user is accessing the website, it was also heavy abused by companies to track you on any website, the term "third-party cookie" comes from the fact that a cookie, without the proper rules or browser protection, can be [in summary] read from any server that the current websites calls. So things like advertising networks can set cookies on your browser to know and track your profile on the internet, without you even knowing or acknowledging. Nowadays, there are some regulations, primarily in Europe with the General Data Privacy Regulation (GDPR), that's why nowadays you always see the "We use Cookies" pop-up in websites you visit, which I beg you to actually click "Decline" or "More options" and remove any cookie labeled "Non-essential".
Small Challenges and Workarounds
But returning to the topic, using this simple standard wasn't so easy as I thought. The code itself isn't that difficult, and thankfully Go has an incredible standard library for
handling HTTP requests and responses. The most difficult part was working around limitations and some security concerns.
Cookie Limitations
The main limitation that I stumbled was trying to have structured data in a cookie. JSON is pretty much the standard for storing and transferring structured data on the web, so that was my first go-to. However, as you may know, cookies can't use any of these characters: ( ) < > @ , ; : \ " / [ ] ? = { }. And well, when a JSON file looks {"like":"this"}, you can think that using JSON is pretty much impossible. Go's http.SetCookie function automatically strips " from the cookie's value, and the other characters can go in the Set-Cookie header, but can cause problems.
On my first try, I just noticed about the stripping of the " character (and not the other characters), so I needed to find a workaround. And after some thinking, I started to try implementing my own data structure format, I'm learning Go, and this could be an opportunity to also understand how Go's JSON parsing and how mostly struct tags works and try to implement something similar.
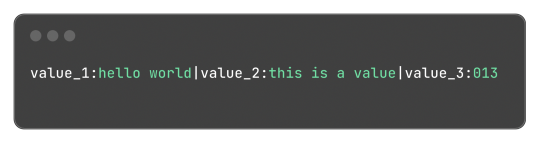
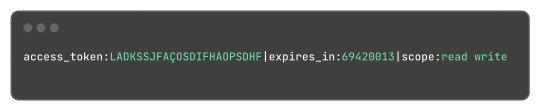
My idea was to make something similar to JSON in one way or another, and I ended up with:

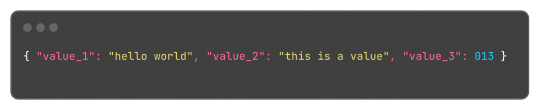
Which, for reference, in JSON would be:

This format is something very easy to implement, just using strings.Split does most of the job of extracting the values and strings.Join to "encode" the values back. Yes, this isn't a "production ready" format or anything like that, but it is hacky and just a small fix for small amounts of structured data.
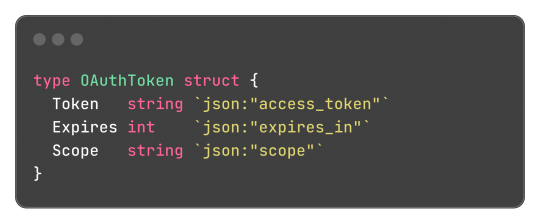
Go's Struct Tags
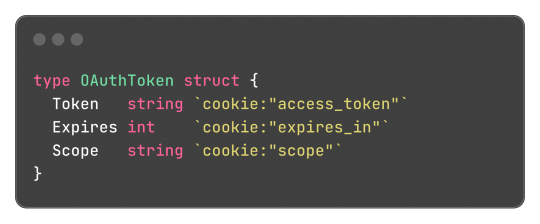
Go has an interesting and, to be honest, very clever feature called Struct Tags, which are a simple way to add metadata to Structs. They are simple strings that are added to each field and can contain key-value data:

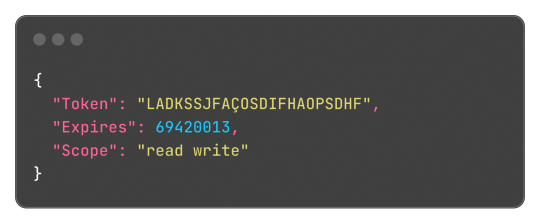
Said metadata can be used by things such the encoding/json package to transform said struct into a JSON object with the correct field names:

Without said tags, the output JSON would be:

This works both for encoding and decoding the data, so the package can correctly map the JSON field "access_token" to the struct field "Token".
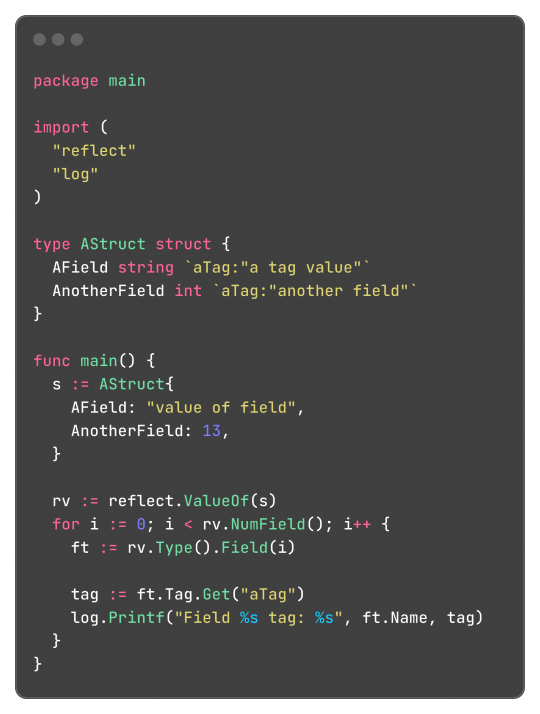
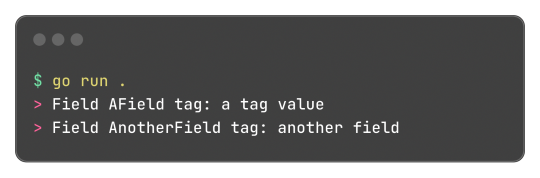
And well, these tokens aren't limited or some sort of special syntax, any key-value pair can be added and accessed by the reflect package, something like this:


Learning this feature and the reflect package itself, empowered me to do a very simple encoding and decoding of the format where:

Can be transformed into:

And that's what I did, and the [basic] implementation source code just has 150 lines of code, not counting the test file to be sure it worked. It works, and now I can store structured data in cookies.
Legacy in Less Than 3 Weeks
And today, I found that I can just use url.PathEscape, and it escapes all ( ) < > @ , ; : \ " / [ ] ? = { } characters, so it can be used both in URLs and, surprise, cookie values. Not only that, but something like base64.URLEncoding would also work just fine. You live, and you learn y'know, that's what I love about engineering.
Security Concerns and Refactoring Everything
Another thing that was a limitation and mostly worry about me, is storing access tokens on cookies. A cookie by default isn't that secure, and can be easily accessed by JavaScript and browser extensions, there are ways to block and secure cookies, but even then, you can just open the developer tools of the browser and see them easily. Even though the only way to something malicious end up happening with these tokens are if the actual client end up being compromised, which means the user has bigger problems than just a social media token being leaked, it's better to try preventing these issues nonetheless (and learn something new as always).
The encryption and decryption part isn't so difficult, Go already provides packages for encryption under the crypto module. So I just implemented an encryption that cyphers a string based on a key environment variable, which I will change every month or so to improve security even more.
Doing this encryption on every endpoint would be repetitive, so adding a middleware would be a solution. I already made a small abstraction over the default Go's router (the DefaultMuxServer struct), which I'm going to be honest, wasn't the best abstraction, since it deviated a lot from Go's default HTTP package conventions. This deviation also would difficult the implementation of a generic middleware that I could use in any route or even any function that handles HTTP requests, a refactor was needed. Refactoring made me end up rewriting a lot of code and simplifying a lot of the code from the project. All routes now are structs that implement the http.Handler interface, so I can use them outside the application router and test them if needed; The router ends up being just a helper for having all routes in a struct, instead of multiple mux.HandleFunc calls in a function, and also handles adding middlewares to all routes; Middlewares end up being just a struct that can return a wrapped HandlerFunc function, which the router calls using a custom/wrapped implementation of the http.ResponseWriter interface, so middlewares can actually modify the content and headers of the response. The refactor had 1148 lines added, and 524 removed, and simplified a lot of the code.
For the encryption middleware, it encrypts all cookie values that are set in the Set-Cookie header, and decrypts any incoming cookie. Also, the encrypted result is encoded to base64, so it can safely be set in the Set-Cookie header after being cyphered.
---
And that's what I worked in around these last three days, today being the one where I actually used all this functionality and actually implemented the OAuth2 process, using an interface and a default implementation that I can easily reimplement for some special cases like Mastodon's OAuth process (since the token and OAuth application needs to be created on each instance separately). It's being interesting learning Go and trying to be more effective and implement things the way the language wants. Everything is being very simple nonetheless, just needing to align my mind with the language mostly.
It has been a while since I wrote one of these long posts, and I remembered why, it takes hours to do, but it's worth the work I would say. Unfortunately I can't write these every day, but hopefully they will become more common, so I can log better the process of working on the projects. Also, for the 2 persons that read this blog, give me some feedback! I really would like to know if there's anything I could improve in the writing, anything that ended up being confusing, or even how I could write the image description for the code snippets, I'm not sure how to make them more accessible for screen reader users.
Nevertheless, completing this project will also help to make these post, since the conversion for Markdown to Tumblr's NPF in the web editor sucks ass, and I know I can do it better.
2 notes
·
View notes
Text

Learn to create a REST API with Laravel and Postman in 9 straightforward steps. Follow our guide to efficiently build and test powerful APIs
Read More: https://beproblemsolver.com/rest-api-with-laravel-and-postman/
4 notes
·
View notes
Text
Power of Natural Language Processing with AWS
Dive into the world of Natural Language Processing on AWS and learn how to build intelligent applications with services like Amazon Comprehend, Transcribe, and Polly. Explore the future of language-driven AI and cloud computing #AWSNLP #AI #CloudComputing
Natural Language Processing (NLP) has emerged as a transformative force in the realm of artificial intelligence, enabling computers to comprehend and generate human-like text. As businesses increasingly recognize the value of language-driven insights and applications, cloud platforms such as Amazon Web Services (AWS) have played a pivotal role in democratizing access to advanced NLP capabilities.…

View On WordPress
#AI Development#AI Services#Amazon API Gateway#Amazon Comprehend#Amazon Lex#Amazon Polly#Amazon Transcribe#Amazon Translate#amazon web services#aws#AWS Lambda#chatbot development#Cloud Computing#Cloud Services#Conversational Interfaces#Language Processing Applications#Language Understanding#Machine Translation#natural language processing#Neural Machine Translation#NLP#sentiment analysis#speech recognition#Text Analysis#text-to-speech#Voice Interfaces
5 notes
·
View notes