#coding community
Explore tagged Tumblr posts
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
871 notes
·
View notes
Text
📌 We're hosting an event!!! 📌

🟣 This Sunday at 2:30 PM (+5:30 GMT) onwards, we're hosting "Weekend Workspace" in the codeblr discord server, an attempt to mimic a physical lounge where we hang out, work on our coding projects/learn concepts with some chill company :)
🟣 Looking forward to seeing you there :]
#codeblr#coding community#programmers#productivity#programming#programmers on tumblr#discord communities#coding#workspace#study sessions
18 notes
·
View notes
Text



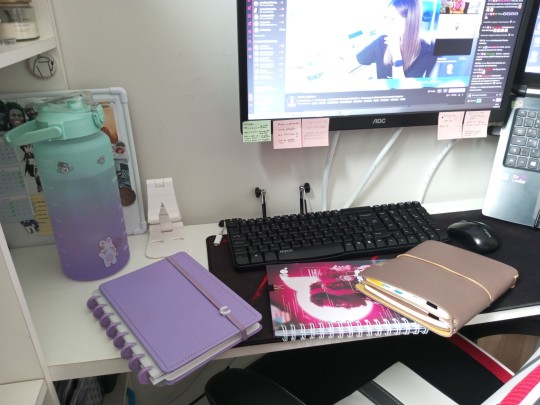
19 July 2023
I am trying my best to drink more water, and this big water bottle with motivational quotes is helping me a lot! Is strange, but to look at it, and know the pacing is great.
About programming, as I have to hurry up with my studies in order to keep up with the new architecture squad, I am trying to figure out the best notebook to write, as I learn better by writing.
I am using the purple one to Java, programming logic, SQL and GIT-Github; the colorful to Typescript and Angular, and I am thinking of using the brown to Spring Framework (as it is a huge topic).
Yes, for whom was working with JSF, JSP, JQuery (it is better to say that I was struggling with JQuery... hated it), it is a big change to turn my mindset to this modern stack - I will deal less with legacy code.
I am accepting all possible tips regarding Angular and Spring Framework, if is there anyone working with it here ❤️
That's it! Have you all a great Wednesday 😘
#studyblr#study#study blog#daily life#dailymotivation#study motivation#studying#study space#productivity#study desk#programming struggles#programming#must lean java#spring framework#coding#coding community#programming community#bottle#water bottle#notebook#stationary#purple#i love purple
66 notes
·
View notes
Text
i need examples of sites with dark mode themes that are cute and cozy! i've seen some that are very cool, but i want to figure out how to make a dark theme palette that feels like you're hugging your favorite plushie...
I'd love to have a toggle switch for dark mode that still fits my aesthetic on my neocities :)
Any examples?
7 notes
·
View notes
Text
Scope Computers
🌟 Unlock the world of technology with Scope Computers! 💻 Ready to boost your computer skills? From beginner basics to advanced coding and design, our YouTube channel is packed with easy-to-follow tutorials and expert tips! 🚀
Whether you want to master Excel, learn web development, or dive into graphic design, Scope Computers has everything you need to succeed. 🖥️
Subscribe, hit the bell, and start your learning journey today! 🔔 Join our growing community and discover how fun and easy tech can be! 🌍✨

#scope computers#digitallearning#learn to code#tech journey#youtube learning#tech tutorials#coding for beginners#computerskills#coding community#photoshop
0 notes
Text
Master the Power of .NET for Next-Level Development
Looking to build scalable, high-performance web apps or enterprise solutions? .NET is the ultimate framework for developers, offering flexibility, security, and rapid development tools. Whether you're just starting or enhancing your skills, Dot NET empowers you to create powerful applications with ease. Start your .NET journey today! 💻

#web development#software development#mobile app developers#.net development company#.net developers#laravel developer#php development company#react js#node js development services#artifical intelligence company in india#tech innovation#Coding Community#dot net development services
0 notes
Text
unfortunately ah. chose to make this account at the. at the wrong time
college is fun but the crazy thing about disability is it disables you soooo im having much less fun than i would like to :/
double unfortunately i have very little free time and energy! i’m swamped! how’s a man supposed to learn how to code and post silly furry drawings in this economy! bah, humbug.
#just talking#furry community#coding community#coding#college#i appreciate having the ability to prioritize and get my important work done first#but i’m simply to tired to do anything at the end of it but sleep forever and ever :’<#any kind words for a little bunny guy in his time of need would be much appreciated#i don’t need advice but i love talking to nice people it’s very rejuvenating so like#if you want to have a silly little chat i would LOVE to
0 notes
Text
I'm homesick for arms that don't even want to hold me.
#bpd vent#actually bpd#bpd thoughts#bpd problems#bpd#actually borderline#bpd core#bpd community#bpd coping#bpd coded#bpd culture is#mentally unhinged#mentally drained#mentally unstable#mental problems#irl yandere#yandere gf#possessive#obssesive#obsessive love#obsession#lovesick#yancore#yandere
2K notes
·
View notes
Text
idk if I’m overreaching here but ever since this post came up I’ve had so many questions, first question is HUH? What’s going on here? 2nd (reasonable questions starts here): To fully grasp what coding in assembly is, what do I need to know about computers? 3rd: what can you do with it? What can I build? What tasks can i ease? What can I solve with this? Mostly importantly, if someone was new to computers as a dev what would you recommend they understand or read first as it’ll smoothen their ride a bit as they begin exploring? I’ve heard you talk about bash scripts before, I’ve googled it and I know what it means and does but IRL or in your life how can I use it to automate tasks? What’s the best way to learn? I’m just genuinely curious and gathering opinions from people who’ve used it.
Feel free to ignore if it’s too much 😭 but also I want to start a series where I compile questions and answers that would be useful for someone in the codeblr comm and can be easily accessible like a repo for tech related opinions/answers, this being the first.

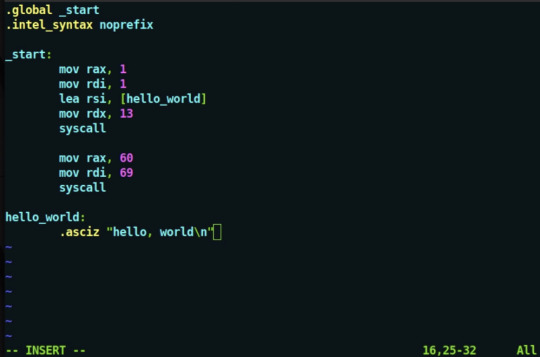
wrote my first "hello, world" in assembly today :]
i used to never ever think i was capable of programming in anything remotely close to machine code. the fact that now i have, and that i actually understand what is going on here, even in this simple code, is huge for me. i'm so proud of myself!!!
483 notes
·
View notes
Text
Business Proposal: You and Ena, in mutual partnership, forever! Do you accept?
#i couldnt make this a proper gif so in true ena fashion just take this#i have ena brainworms and i need her to profess her love for me entirely in binary coded sonnets while cuddling me on the rooftops#i did this one for the fujos and the yumes#yumeshippers rise#ena#dream bbq ena#ena dream bbq#ena joel g#ena x reader#ena fanart#joel g ena#joel g fanart#ena dbbq#dbbq#joel g#f/o community#f/o#dbbq art
692 notes
·
View notes
Text
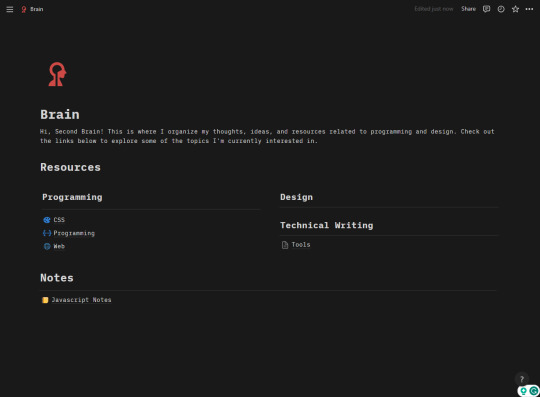
second brain
i saw this concept online where you can have a second brain for things your brain can't hold and I didn't think it was important till i started going deep into Javascript and i kept encountering, going back and forth with information, articles and resources. Just so much to read so I created a Second Brain - Basically an organized Notion Page where I can sort everything out in order and @codomars inspired me to add Notes to it so I can easily go back and read my notes to refresh my memory on concepts, topics or mechanisms I need to remember and I have the Notion app installed on my phone so I can always read or reach out to my other brain when I need it.

#productivity#coding#brain#coding community#codeblr#tech#programmers#programming#coder#developer#studyblr#web development#javascript
210 notes
·
View notes
Text



Tegg AU with some other hermits
#my art#sketching#tegg#i think xisuma reads codes by attaching a wire from his helmet to the hermit's communicator#<- communicator and idea inspired by fallout and chobits-
745 notes
·
View notes
Photo




Hello guys! How are you doing? I am trying to keep up with Angular studies, plus I am doing a short Pentest classes in order to understand it a little bit more, as I requested some Pentests at work for a special team inside the company. It is very interesting, to understand the vulnerabilities that can occurs, and how to think about them while we are creating the architecture of applications, databases, etc. I will start new Spring boot courses as soon as possible too. Yesterday I started for real in the architecture team at work, and I am terrified as I already have some deadlines I must look forward to things I am not an expert yet (✖﹏✖) Well, I will do my best, and ask for help whenever I need (≖͞_≖̥) Keep studying, keep pursuing your dreams!
#study#studyblr#studyblr community#programming#programming community#programming struggles#coding#coding community#angular#springboot#must learn java#java#pentest#pentesting#software development#study daily#javascript#keep dreaming#keep fighting#keep studying#somebody help#study struggles
11 notes
·
View notes
Text

Feels like sugar in me, feels like sugar in me
#lana del rey#lana del ray aka lizzy grant#lizzy grant#tumblr#this is a girlblog#coquette#girlblogging#this is what makes us girls#coquette girl#lizzy grant aesthetic#lana del rey unreleased#lana del slay#lana del rey music#lana is god#lana unreleased#lana#lana core#lana cult#lana del ray aesthetic#lana del ray coded#ldr aesthetic#ldr unreleased#ldr lyrics#ldr#ldr community#girl problems#crazy girl#feels like sugar in me#put me in a movie#girlhood
577 notes
·
View notes
Text
WIPs


Maybe I'll finish these... probably, but it won't be in May
#sun fnaf#moon fnaf#sundrop#moondrop#fnaf eclipse#mer!sun#mer!moon#mer!biohazard#mer!au#gamma code au#mermay#mermay 2025#fnaf daycare attendant#daycare attendant#fnaf dca#fnaf dca fandom#dca#dca fandom#dca community
480 notes
·
View notes