#WebLayout
Explore tagged Tumblr posts
Text







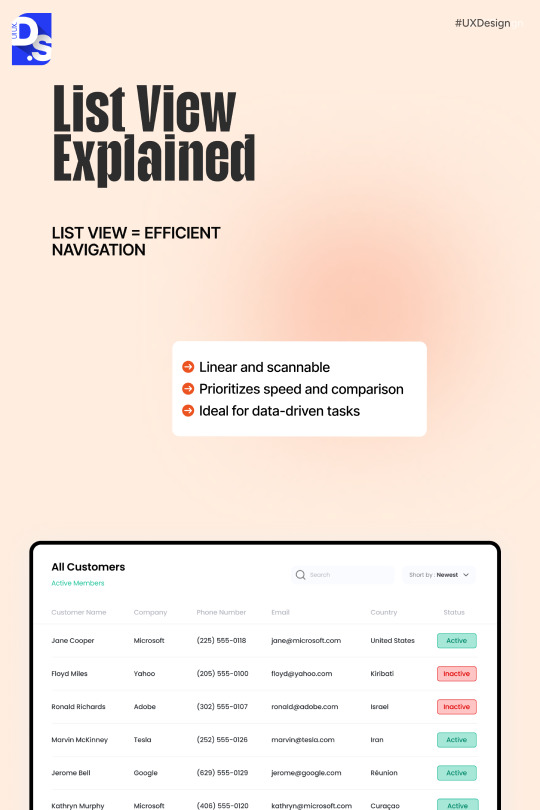
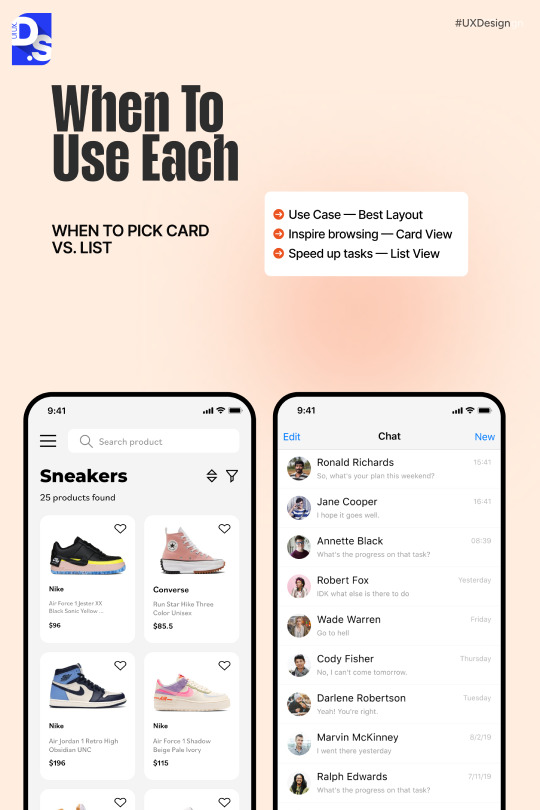
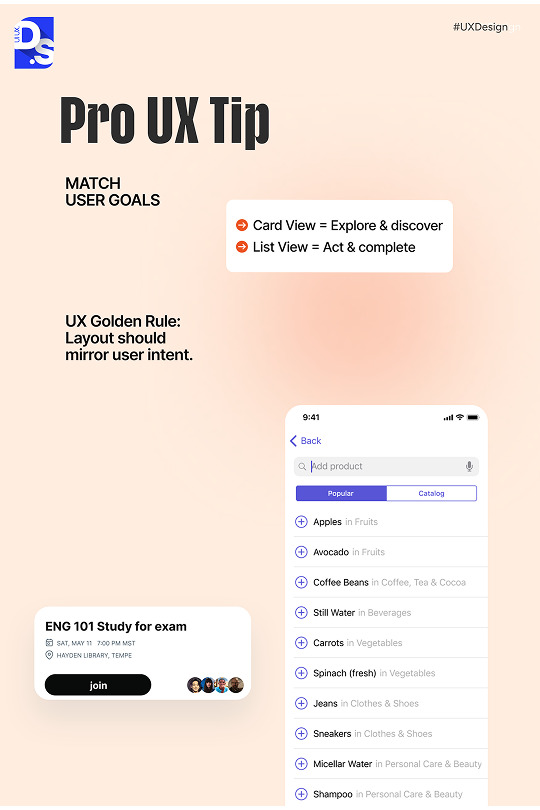
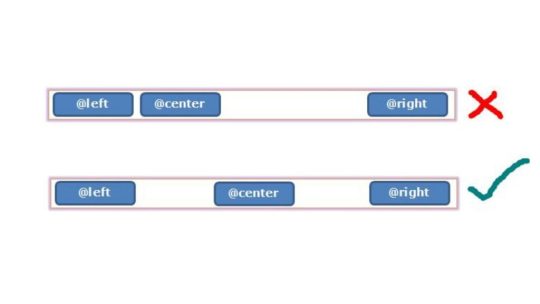
Layout is not decoration — it’s a strategy. 🎯
Discover how choosing Card View vs. List View can drive user actions, boost engagement, and shape product experiences.
Which one do you use more in your designs? Tell us below! 👇
#web design#user experience#ui ux trends#ui ux design#ui ux agency#uidesign#weblayout#digitalsolutions
0 notes
Text
Layout and Composition: Designing an Effective Website

https://www.pgsuae.com/blogs/layout-and-composition-designing-an-effective-website/
0 notes
Text
Creating Responsive Images with CSS Flexbox

Introduction to Responsive Design
Responsive design is an essential aspect of modern web development. It refers to the approach of designing and building websites to provide an optimal viewing and interaction experience across a wide range of devices and screen sizes, from large desktop monitors to small mobile phones. The primary goal of responsive design is to ensure that your website adapts seamlessly to different screen resolutions and orientations, allowing users to access your content without the need for excessive zooming or horizontal scrolling. This enhances user experience, improves accessibility, and can positively impact search engine rankings. Key principles of responsive design include: - Fluid Grid Layouts: Using relative units like percentages to create flexible grid systems that adjust to screen size. - Flexible Images: Scaling images proportionally to prevent distortion or overflow on smaller screens. - Media Queries: Employing CSS media queries to apply different styles and layouts based on the device's characteristics, such as screen width, height, or orientation. - Mobile-First Approach: Starting the design process with mobile devices in mind and progressively enhancing the design for larger screens. By embracing responsive design, you can reach a broader audience and ensure your website looks and functions well on various devices, ultimately improving user satisfaction and engagement.
Understanding the Issue: Image Alignment in Responsive Design
One of the common challenges in responsive web design is achieving consistent and pleasing image alignment as the screen size changes. In the scenario you've described, you have an image with a float: right property, and when you resize the page, the image remains on the right side of the content. However, you want it to move to the left as the screen size decreases.

The problem with using float: right for image alignment is that it's not inherently responsive. It positions the image to the right, but it doesn't adapt to different screen sizes effectively. This can lead to undesirable results, such as images overlapping text or becoming too small to see on small screens. Responsive design aims to resolve these issues by providing a flexible and adaptive layout that responds to the available screen space. To address image alignment in a responsive manner, we can use more modern CSS techniques like Flexbox, which allow for precise control over the positioning of elements without the need for explicit floats. In the upcoming sections, we will explore the benefits of using CSS Flexbox for image alignment and demonstrate how to make your images responsive while maintaining a visually pleasing layout across a variety of devices and screen sizes.
The Problem with Using Floats for Alignment
Floats have been a traditional method for aligning elements on webpages, including images. They were widely used in the past to make text wrap around images or to create multi-column layouts. However, using floats for alignment in responsive design presents several challenges:

- Lack of Predictability: Floats are not inherently responsive. When you float an element, it's removed from the normal flow of the document, which can lead to unpredictable behavior, especially on smaller screens or when the content changes. Images floated to the right, for example, tend to stay on the right side regardless of the available space, causing layout issues. - Clearing Floats: When you use floats, you often need to add clearing elements (e.g., clear: both;) to prevent subsequent content from flowing around the floated elements. This can result in extra markup and CSS, making the code less clean and maintainable. - Overlapping and Collapsing: Floats can cause elements to overlap or collapse in unexpected ways, especially when the screen size changes. This can lead to issues like text flowing underneath floated images or elements not aligning as intended. - Complexity and Fragility: Implementing complex layouts with floats can be challenging, and small changes to the content or styles may break the layout. This makes it harder to maintain and update your website over time. For these reasons, floats have become less suitable for creating responsive layouts. To address the challenges of image alignment in responsive design, it's advisable to explore more modern CSS techniques like Flexbox, which provide better control and flexibility while maintaining a responsive and predictable layout.
Introduction to CSS Flexbox
CSS Flexbox, short for "Flexible Box Layout," is a powerful layout model that provides a more efficient way to design complex web layouts with a high degree of control and flexibility. It was introduced to address the limitations and challenges associated with traditional methods like floats and positioning when creating responsive designs. Flexbox is designed to simplify the alignment and distribution of elements within a container, making it ideal for tasks like centering elements, creating equal-height columns, and achieving responsive image alignments. Key features and concepts of Flexbox include: - Container and Items: In Flexbox, you have a parent container and child items that you want to arrange. The container is often referred to as the "flex container," and the items are the "flex items." - Main Axis and Cross Axis: Flexbox operates along two axes, the main axis (usually horizontal) and the cross axis (usually vertical). You can control how items are arranged on both axes using Flexbox properties. - Flex Properties: CSS properties like display: flex;, justify-content, and align-items enable you to control the layout of items within the container, making it easy to center items or distribute them evenly. - Flexibility and Adaptability: One of the primary advantages of Flexbox is its inherent responsiveness. It adjusts the size and position of items based on the available space, making it an excellent choice for responsive web design. Throughout this tutorial, we will explore how to harness the power of Flexbox to create responsive and visually pleasing layouts, including addressing the issue of image alignment that you mentioned. By the end of this tutorial, you'll have a solid understanding of how Flexbox works and be equipped to use it in your web design projects to achieve modern and responsive layouts.
Applying Flexbox to Align Images Responsively
Step 1: Modifying the CSS for the Image Container CSSsection.QuemSou{ float: left; overflow-wrap: break-word; font-size: 1.3em; margin-top: 40px; margin-left: 5%; font-family: 'Century Gothic', sans-serif; } p#Quem_Sou{ line-height: 30px; } /* IMAGE */ div.divimgMAIN{ /* float: right; REMOVING FLOAT PROPERTY */ margin-top: 40px; margin-right: 10%; margin-bottom: 2%; display: flex; /* APPLYING FLEXBOX */ flex-direction: row; /* SETTING FLEX DIRECTION TO ROW */ justify-content: space-between; /* ADJUSTING ITEM SPACING */ align-items: center; /* ALIGNING ITEMS TO CENTER VERTICALLY */ } Step 2: Adjusting the Flexbox Properties for Responsive Behavior Now, to make the image responsive, you can adjust the flex properties to control the behavior of the image within the flex container. By fine-tuning the flex properties, you can ensure that the image adapts to different screen sizes while maintaining its alignment and proportions. In the upcoming section, we will integrate these changes into the provided HTML code to demonstrate how the modified CSS, combined with Flexbox properties, enables the image to align responsively and adapt to varying screen dimensions.
Implementing the Changes in the Provided HTML Code
Now, let's apply the changes to the HTML code to achieve responsive image alignment. We'll modify the 'divimgMAIN' class, remove the 'float: right' property, and add Flexbox properties for responsive alignment. Modifying the 'divimgMAIN' Class HTML In the HTML code, ensure that the 'divimgMAIN' class is applied to the container div that holds the image you want to align. This class will be used to apply the Flexbox properties for responsive alignment. Removing the 'float: right' Property CSSdiv.divimgMAIN{ /* float: right; REMOVING FLOAT PROPERTY */ margin-top: 40px; margin-right: 10%; margin-bottom: 2%; display: flex; /* APPLYING FLEXBOX */ flex-direction: row; /* SETTING FLEX DIRECTION TO ROW */ justify-content: space-between; /* ADJUSTING ITEM SPACING */ align-items: center; /* ALIGNING ITEMS TO CENTER VERTICALLY */ } As a responsive design strategy, remove the 'float: right' property from the 'divimgMAIN' class to allow the image to adapt to different screen sizes without being stuck to the right side. Adding Flexbox Properties for Responsive Alignment With the 'float: right' property removed, apply the following Flexbox properties to the 'divimgMAIN' class to achieve responsive image alignment: CSSdisplay: flex; /* APPLYING FLEXBOX */ flex-direction: row; /* SETTING FLEX DIRECTION TO ROW */ justify-content: space-between; /* ADJUSTING ITEM SPACING */ align-items: center; /* ALIGNING ITEMS TO CENTER VERTICALLY */ These Flexbox properties will help you create a layout where the image adjusts its position and spacing within the container to fit the available space while maintaining alignment with other content. With these modifications in place, you are well on your way to achieving responsive image alignment using CSS Flexbox. In the next section, we will test the changes to ensure that your design behaves as expected on various devices and screen sizes.
Testing the Changes and Responsive Behavior
After applying the Flexbox properties and making modifications to your HTML and CSS, it's crucial to test the design to ensure that it behaves as expected on various devices and screen sizes. Testing will help you confirm that the responsive image alignment is working effectively. Step 1: Resize the Browser Window Start by resizing the browser window to various dimensions, including both larger and smaller screen sizes. Observe how the image and text content within the 'divimgMAIN' container respond to changes in the available space. You should see the image adapting its position and spacing while maintaining alignment with the text. Step 2: Test on Different Devices For a more comprehensive test, view your web page on different devices, such as smartphones, tablets, and desktop computers. Ensure that the design remains visually appealing and functional across the entire spectrum of screen sizes. Step 3: Inspect for Anomalies Pay close attention to any anomalies or issues that may arise during testing. Check for any text overlapping the image, visual distortions, or unexpected behavior. If you encounter any problems, review your HTML and CSS code to identify and resolve the issues. By thoroughly testing your design, you can confirm that the changes you've made to achieve responsive image alignment are effective and that your web page looks and functions as intended on all devices. Responsive design aims to provide a seamless and optimal user experience, and testing is a critical step in achieving that goal. With successful testing and confirmation of responsive behavior, you can now confidently implement these techniques in your web design projects to create modern and adaptable layouts that cater to a wide range of devices and screen sizes.
Conclusion: Achieving Optimal Responsive Image Alignment
In this tutorial, we've explored the challenges of achieving responsive image alignment and the limitations of using traditional methods like 'floats.' We introduced the powerful CSS Flexbox layout model as a solution for creating responsive and visually pleasing designs. By following the steps outlined in this tutorial, you've learned how to: - Modify the CSS for the image container by adding Flexbox properties. - Remove the 'float: right' property to ensure that the image adapts to different screen sizes. - Apply Flexbox properties like 'display: flex,' 'flex-direction,' 'justify-content,' and 'align-items' to achieve responsive alignment. - Test the design on various devices and screen sizes to confirm its responsive behavior. By implementing these techniques, you've taken a significant step toward creating web designs that cater to a diverse audience using different devices. Responsive design not only enhances the user experience but also contributes to better accessibility, improved search engine ranking, and overall user satisfaction. As you continue to develop your web design skills, remember that responsive design is an ongoing process. Keep testing, refining, and adapting your designs to meet the ever-evolving landscape of web technologies and user expectations. With the knowledge gained from this tutorial, you can confidently create modern and responsive layouts that align images optimally across a wide range of devices, ensuring a seamless and engaging user experience. Thank you for joining us on this journey to achieve optimal responsive image alignment using CSS Flexbox. We hope you find this knowledge valuable in your web design endeavors.
Final Thoughts and Additional Resources
Congratulations on completing this tutorial on achieving optimal responsive image alignment using CSS Flexbox. You've gained valuable insights into creating web designs that adapt seamlessly to different devices and screen sizes. As you continue to explore the world of web development and design, here are some final thoughts and additional resources to guide you: Keep Learning and Experimenting Web design is a dynamic field, and there's always something new to learn. Stay curious and keep experimenting with different design techniques, layout models, and frameworks. The more you practice and explore, the more proficient you'll become in creating outstanding web experiences. Stay Updated with Web Standards Web standards and best practices evolve over time. Stay updated with the latest trends, technologies, and standards in web development. This will help you create designs that are not only responsive but also performant and accessible. Explore CSS Grid While Flexbox is excellent for certain layout tasks, you may also want to explore CSS Grid Layout, another powerful CSS layout system. CSS Grid can be especially useful for creating grid-based designs and complex layouts. Combining both Flexbox and CSS Grid in your projects can provide a comprehensive toolkit for handling various design challenges. Additional Resources Here are some additional resources to further enhance your web design skills: - MDN Web Docs: Flexbox - In-depth documentation and tutorials on CSS Flexbox. - MDN Web Docs: Grid Layout - Comprehensive guides on CSS Grid Layout. - A Complete Guide to Flexbox - A helpful resource by CSS-Tricks, offering a detailed guide to Flexbox. - Smashing Magazine - A valuable source for web design articles, tutorials, and best practices. Remember that web design is both an art and a science. It's a creative process that combines aesthetics with technical expertise. Keep exploring, learning, and pushing the boundaries of your skills to create remarkable web experiences that captivate and engage users. Thank you for choosing to expand your knowledge with us. We wish you all the best in your web design journey! Read the full article
0 notes
Text
what i hate most about the new (several months old) tumblr weblayout is again how the posts are centered bro dont make me turn my head that far my neck already hurts
1 note
·
View note
Text
Effective Conversion Rate Optimization Techniques to Maximize ROI

introduction
In state-of-the-art digital technology, groups ought to always optimize their online presence to maximisetheir return on investment (ROI). One important area of consciousness in digital advertising is conversion price optimization (CRO), a strategic technique geared toward boosting the proportion of site visitors who perform favored movements on a internet site, including buying a product, subscribing to a publication, or inquiring for facts. In this text, we will speak the importance of CRO and discovernumerous strategies and fine practices that may help force commercial enterprise growth by means ofmaximizing conversion rates.
understanding Conversion rates

Conversion price is a key performance indicator (KPI) that measures the effectiveness of marketingcampaigns and average website performance. it's miles calculated by dividing the range of intentionconversions by way of the entire range of internet site visitors after which multiplying the end result by way of 100 to express it as a percentage. high conversion quotes characterize efficient client acquisition techniques and imply that organizations can correctly flip website visitors into customers, at the same time as low conversion rates propose ability regions for development in advertising approaches, weblayout, or user experience.
Key CRO strategies and quality Practices
1. Create clear and Compelling call-to-actions (CTAs):
A call-to-movement is an education that activates users to take a specific motion. CTAs should be clear, concise, and persuasive, guiding site visitors towards preferred effects. Use actionable language and make your CTA stand out with contrasting colorations and formidable fonts.
2. Optimize landing Pages:
landing pages need to be targeted on a unmarried intention, whether it's promoting a product or taking pictures leads. make sure your touchdown pages have applicable content, 32012fd371b2d8bbf6e5e631dc96cdaf headlines, compelling imagery, and smooth navigation to powerconversions.
3. improve website Usability:
Simplifying the person enjoy can make it less complicated for visitors to navigate your website and entirepreferred movements fast. ensure your website is cell-friendly, has rapid loading instances, clear menus, and minimal distractions.
four. Streamline the Conversion Funnel:
examine your conversion funnel to identify capacity limitations, inclusive of prolonged forms or confusing commands, and put off these obstacles to enhance conversions. hold the steps required for site visitors to finish their dreams to a minimum.
Leveraging A/B testing and statistics evaluation
records-driven selection-making is critical to a success CRO. by using A/B checking out one-of-a-kindelements of your internet site, including headlines, photographs, hues, and CTAs, you may collectprecious statistics on what works exceptional for your audience. once you have got diagnosed the handiest combos thru specified analysis, put in force these modifications to boom conversion charges.
Personalization in CRO

Personalizing the person revel in based totally on individual preferences, wishes, and behaviors is any other essential factor of CRO that can result in better conversion prices. with the aid of using factsanalytics and consumer segmentation, corporations can deliver customized content material and offerstailored to specific customer segments, ensuing in increased conversions.
conclusion
Conversion fee optimization is an ongoing manner that requires constant tracking and adjustment to ensure sustained development in internet site overall performance and general commercial enterpriseboom.
By Abhay kumar
#digitalmarketing#return on investment#conversion rate optimization#on page optimization#search engine optimisation agency#content optimization
0 notes
Text

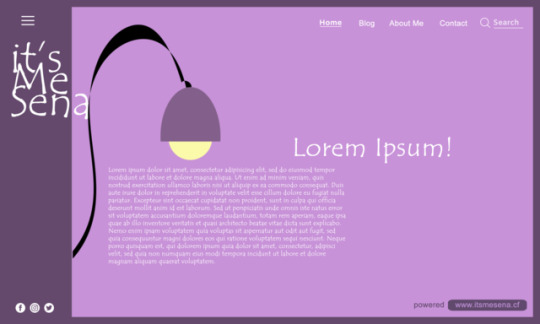
"Lorem Ipsum!"
#itsmesenacf#mockup#mockdraft#mockupdesign#mockups#uidesign#uxdesign#uxdesigner#uidesigner#layoutdesign#layouts#design#designer#draft#webdesigner#webdesign#webmockup#webmockupdesign#webmockups#weblayout#websitedesigns#websitedesigner
1 note
·
View note
Text

#portfolio#photography#graphic design#digital art#degital painting#digital painting#devshah#photoshop#art#digital fanart#webstagram#website#web series#weblayout#websitedesign
1 note
·
View note
Photo

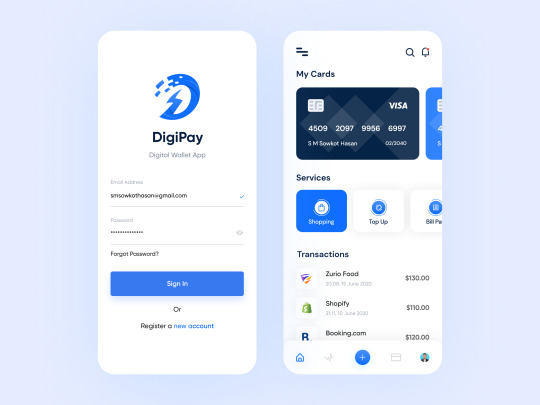
Hello, Creative people
🎨This is Digipay digital wallet App UI Design
👉Please have a look full view here: View
Are you looking for a solution to your design project? We are ready to provide you 24/7 service. Click on the link below to see our work.
👉 Our Work: View
👉We are available for hire Full-time (Remote), Contract or Project base.
👉Follow @thepixency For Daily UI&UX Inspiration
😌Was it helpful? Let me know in the comments👇👇👇👇👇
💌Mail: [email protected] 🌐Web: pixency.com
#walletapp#weblayout#dashboard#uidashboard#wallet#ui#ux#design#uidesign#mobileapp#interface#appdesign#app#creative#webdesigner#uxdesign#dailyinspiration#uitrends#uxtrends#paymentapp#payment#paynow#moneyapp#financialapp#wireframing#uiinspiration
0 notes
Link
#templates #productlayout #weblayout #presentationdesign #design #sociallayout #instagraminspiration #trending #inspiration #adobeindesign #adobeillustrator #adobespark #adobephotoshop #adobestock #palette #winter #galleries
#templates#productlayout#weblayout#presentationdesign#design#sociallayout#instagraminspiration#trending#inspiration#adobeindesign#adobeillustrator#adobespark#adobephotoshop#adobestock#palette#winter#galleries
0 notes
Photo

Mobile Application’s Web Layout Design
0 notes
Text

I love purple, how about you? - Pricing list UI design.
0 notes
Text

#portfolio#photography#graphic design#digital art#degital painting#digital painting#devshah#photoshop#art#digital fanart#webstagram#website#web series#weblayout#websitedesign
1 note
·
View note
Text
Mastering Website Design: Unveiling the Ultimate Figma Hack! 💻🎨
#WebsiteDesign#FigmaHack#WebLayouts#DesignInspiration#DigitalCreativity#DesignTips#FigmaTricks#UIUXDesign#WebDesignTutorial
1 note
·
View note
Photo



Characterdesign and fictive work live situations
#character#design#Illustration#vector#swissstaffing#dynamic#weblayout#comic#graphic design#sascha tittmann#büro sequenz
1 note
·
View note
Text




contentmodemagazine:
The iconic #tatianamaslany stars in @shehulkofficial for #contentmodemagazine #linkinbio she shares her experience and process whilst evolving such a unique marvel character #linkinbio thank you ! #photography @ellistonlutz #creativedirector & #fashioneditor @deborahfergusonstylist #interview @tessaportraits #makeup @u.z.o using @narsissist #hair @dennisgots #fashionassistant @juan.mar.co #weblayout @hannamordekhaii #thankyou @independentpublicrelations @disneyplus
33 notes
·
View notes