#backend development
Explore tagged Tumblr posts
Text
introduction. hi :)
hello!!
i wanted to document my process of learning to code :) it's something i've always been interested in, but never got to, because i felt like it would take too much time to become good. well, the time will pass anyways, i need a project to stay sane. i have adhd, so it's somewhat of a developing hyperfixation / special interest for me.
i was using sololearn to learn, before i got paywalled :/ -- now i'm using freecodecamp and will probably also use codeacademy. on freecodecamp, i'm doing the certified full stack developer program which will (from my understanding) teach me to code front-end / client side as well back-end. i knew some HTML to begin with, but so far i've finished the basics of HTML mini-course and am on to structural HTML. After the full HTML topic, the course teaches me CSS, Java, Back-End Javascript and Python.
LONG STORY SHORT!! let's be friends, because i love doing this. also i need help. and advice. so much of it. m




#codeblr#studyblr#programming#coding#web development#web developing#progblr#backend development#frontend#frontenddevelopment#html#html css#java#javascript#python#fullstackdevelopment#computer science#stem#stemblr#introduction#looking for moots#mutuals#looking for mutuals
10 notes
·
View notes
Text
Unleash the Power of Rewards: A Comprehensive Earning Platform

Demo : https://cancoda.com
User Features:
🏠 Home Page Create a captivating first impression with a dynamic landing page that showcases an array of rewarding opportunities available at your users' fingertips.
💰 Earn Page Maximize your users' earning potential by offering a diverse range of options, such as engaging surveys, custom offers, and more. Provide endless earning opportunities that keep users coming back.
💳 Cash Out Page Allow users to seamlessly convert points into real-world value with multiple payout methods. Admins can add custom methods, including cash, skins, and gift cards, offering flexibility for every user.
🏆 Leaderboard Encourage healthy competition with a dynamic leaderboard, motivating users to earn more and reach the top.
🌟 Daily Winners Highlight daily winners to celebrate their achievements and keep excitement high. Reward dedication and encourage ongoing participation.
📈 Transactions Page Ensure transparency and trust by enabling users to easily track their transaction history, offering a seamless and reliable earning experience.
📊 Analytics Gain valuable insights into user behavior, offer performance, and overall site engagement. Use these insights to make data-driven decisions for continuous growth and improvement.
🔥 Live Offer Walls Provide users with real-time access to top-performing offer walls, keeping the opportunities fresh and abundant for maximum engagement.
👥 Community Foster a vibrant, interactive community where users can connect, share tips, and celebrate their rewards journey together.
🆘 Support Our dedicated support section ensures prompt assistance, guaranteeing a seamless experience for both administrators and users alike. Your success is our priority!
Admin Features:
Comprehensive Control for Seamless Management
🏠 Home Page Customization Easily update content and layout to match your brand’s vision. Personalize the website to provide a unique experience for users.
👥 User Management Effortlessly manage user accounts, ensuring smooth operations and enhancing user retention.
💳 User Withdrawals Handle withdrawals efficiently, offering timely payouts through various methods to keep users satisfied.
🚫 Banned Users Maintain a secure and respectful community by managing banned users effectively.
💬 User Chat Enable real-time communication between users to foster collaboration, interaction, and engagement.
🔄 Referral Settings Boost platform growth with a powerful referral system that incentivizes existing users and attracts new ones.
📱 Social Media Integration Expand your reach by seamlessly connecting with social media platforms, driving organic growth and increasing exposure.
📊 Manage Offers Control the offers available to users, ensuring a diverse selection that maximizes their earning potential.
💵 Payment Methods Customize the payout options to offer users a variety of convenient and flexible methods.
🚀 Live Offer Walls Stay competitive by keeping live offer walls up to date with the latest opportunities, providing users with fresh, lucrative options.
⚙️ Settings Refine platform settings to optimize performance and deliver a seamless, user-friendly rewards experience.
API and Offer Integration
Manage and customize API integrations for various networks, including:
Torox
Adgatemedia
Lootably
Revlum, etc.
Add custom offers and offer walls in the same way as API offers, ensuring a flexible, customizable rewards system.
Postbacks & Analytics Access all postback URLs for networks in one centralized location. Manage and monitor data effectively to make informed decisions.
Free Features Enjoy access to a variety of features, including multiple postbacks, all at no additional cost.
cancoda - Overview
https://www.linkedin.com/in/hansaldev/
6 notes
·
View notes
Note
how do I set up vsc correctly? I always get project file not found error and I can't find a solution on the internet. Lmk if you have a fix :(
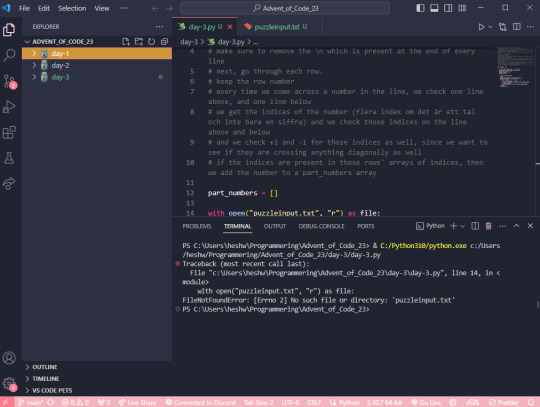
Hi! Thank you for the ask! I wonder in what situation this happens to you? When trying to open the file? Or when trying to run some command? Could be different reasons so maybe my answer won't really help you... But! I've had this issue sometimes; for example, once, I was trying to run a python script, but it wouldn't let me.

Here, the issue is that the folder I have open in VS code is a parent folder to the folder where the file I'm trying to run is located. Here, I'm running the script with the help of the "play" button on the top right.
What it does, I suppose, is try to run the file day-3.py in the directory/folder that is currently open in VS code, but! In the folder advent_of_code_23, there is no file called day-3.py!
So, your issue could potentially be that you are accidentally running your script in a parent folder where it can't be located, since it's in a child folder.
If you still want to have a parent folder up and running, and see all your children folders, you could use the terminal to manually access and run your script.
Step 1: open a new terminal (top option)

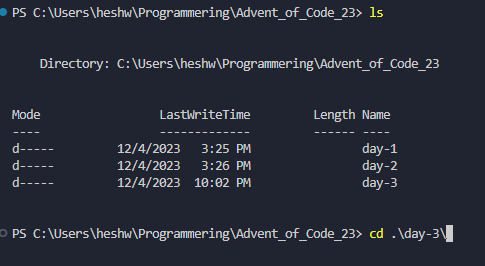
Step 2: in the terminal, type ls (stands for list) to see all the folders in your parent folder

Step 3: type cd (stands for change directory) and then the name of the folder you want to navigate into, where the file you want to run is located. (TIP! You can use the tab button on your keyboard to autofill the folder name)

Step 4: Now you can see that your location has changed to be <C:\...\parent-folder-name\child-folder-name>, which means you are now in another folder! So for me, now the location is <C:\...\advent_of_code_23\day-3>, which means I can now directly access everything in this folder! In my screenshot I also typed LS to see what the contents of my folder is.

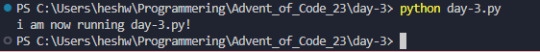
Step 5: In here, I can now run my python file by typing python day-3.py

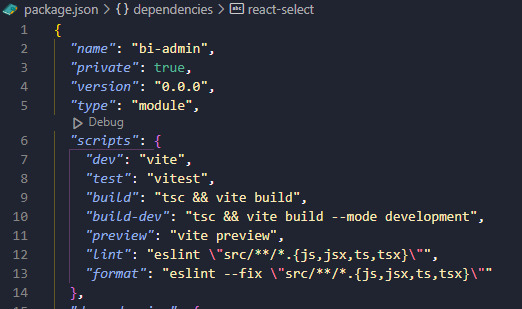
If you're working in another language, I would recommend googling "how to start a [language name] in the terminal". Or, if you're running for example a React project, you may want to look in your package.json to see what scripts are available, and run those with your preferred package manager, such as yarn or npm.

In my case, this project is set up with yarn, so I would run this using the yarn dev command.
I hope this has been somewhat helpful, and if it didn't resolve your issue feel free to reach out to me personally and I'd be happy to take a look at your specific case. I can't promise a definite fix, but I can promise that I'll try! 🩷
#coding#programming#codeblr#vsc#vs code#visual studio#progblr#compsci#computer science#python#javascript#react.js#frontend developer#backend developer#backend development#frontend development#ask
14 notes
·
View notes
Text
FullStackJava: Mastering Both Ends of the Stack
Java isn't just for backend anymore! As a full stack Java developer, you'll wield powerful tools on both sides:
Frontend:
JavaServer Faces (JSF)
Thymeleaf
Vaadin
Backend:
Spring Boot
Hibernate ORM
RESTful APIs
Database:
JDBC
JPA
Build & Deploy:
Maven/Gradle
Docker
Jenkins
Embrace the versatility. Java full stack = limitless possibilities.
3 notes
·
View notes
Text
"Build the Future with Us: Backend Developer Job Opportunity"
youtube
"Become a Backend Development Expert in 2023: Your Step-by-Step Roadmap to Success. From coding fundamentals to advanced architecture, this guide will lead you through the journey of mastering backend development."
2 notes
·
View notes
Text
The Importance of Backend Development Frameworks in Modern Web Applications
Backend development frameworks play a crucial role in shaping the architecture, efficiency, and scalability of web applications. They provide developers with pre-built components, standardized tools, and best practices to create robust server-side applications that handle business logic, database interactions, and server communication. Understanding the benefits and features of backend frameworks can help businesses make informed decisions when building or upgrading their digital platforms.
What Are Backend Development Frameworks?
Backend development frameworks are software libraries and tools that facilitate the creation of server-side applications. They provide a structured environment that streamlines the development process, reduces repetitive coding, and enforces security and performance standards.
These frameworks typically include components for routing requests, interacting with databases, managing authentication, handling middleware, and error handling. They allow developers to focus more on building unique features rather than reinventing foundational functionality.
Why Use Backend Development Frameworks?
Using a backend framework brings multiple advantages:
Accelerated Development: Frameworks provide ready-to-use modules, reducing development time and enabling faster time-to-market.
Maintainability: They encourage clean, modular code organization, making applications easier to maintain and extend.
Security: Most frameworks incorporate security features to protect against common vulnerabilities such as SQL injection and cross-site scripting.
Scalability: Frameworks are designed to support growing applications, allowing easier scaling of functionality and user load.
Community Support: Popular frameworks have active communities that contribute plugins, extensions, and updates.
Popular Backend Development Frameworks
Different programming languages come with their own set of popular backend frameworks. Here are some of the leading ones across various languages:
Django (Python): Known for its “batteries included” philosophy, Django provides an all-in-one solution for building secure, scalable web applications. It includes an ORM, authentication system, and admin panel out of the box.
Express.js (Node.js): Express is a minimalist and flexible framework for Node.js that allows developers to build web applications and APIs quickly. It is widely used for building RESTful services.
Ruby on Rails (Ruby): Rails emphasizes convention over configuration, which accelerates development and simplifies maintenance. It is known for its elegant syntax and powerful features.
Spring Boot (Java): Spring Boot is favored for building microservices and enterprise-level applications. It offers extensive integration options and a strong security framework.
Laravel (PHP): Laravel simplifies tasks like routing, authentication, and caching in PHP applications. It provides elegant syntax and powerful tools for rapid development.
ASP.NET Core (C#): This cross-platform framework supports building high-performance and scalable web applications and APIs, widely used in enterprise environments.
Choosing the Right Backend Development Framework
Selecting the right backend development framework depends on several factors:
Project Requirements: Consider the complexity, scale, and specific functionalities needed.
Team Expertise: The existing skillset of your developers or your potential technology partner should guide your choice.
Performance Needs: Some frameworks are better suited for handling high traffic and real-time data processing.
Ecosystem and Community: A robust ecosystem ensures access to plugins, third-party integrations, and ongoing support.
Security Features: The framework should align with your security policies and compliance requirements.
The Role of a Reliable Development Partner
Choosing the right framework is a technical challenge, but implementing it effectively requires experience and strategic insight. Collaborating with a skilled development partner can help you navigate technology choices and build scalable backend systems tailored to your business needs.
A professional partner evaluates your project’s goals, technology preferences, and budget to recommend the best backend development frameworks and tools. They also ensure that development follows best practices and is aligned with your long-term growth strategy.
If you are seeking expert guidance on backend solutions, consider exploring options with teams experienced in various backend development frameworks. Such partnerships help you leverage the full potential of frameworks to deliver secure, maintainable, and high-performing applications.
Conclusion
Backend development frameworks are indispensable tools that accelerate development, enhance security, and improve application maintainability. With numerous frameworks available, choosing the right one depends on the project’s nature and the team’s expertise.
Engaging with an experienced development partner ensures that you select and implement backend frameworks optimally, creating a solid foundation for your web applications. This strategic approach empowers your business to adapt to changing market demands, scale efficiently, and deliver superior digital experiences to users.
0 notes
Text
Backend system in India
4FOX Solutions is a leading backend development system in India. A Backend Administration platform is essential for managing various backend operations. Their backend administration platform is designed for an advanced website that effectively sorts and manages the client, order, content, and email.
0 notes
Text
Introduction to Website Development: What You Need to Know
Websites are an essential part of the internet ecosystem. They convert ideas into interactive sites. All this is made possible by web development, which constructs anything from small blogs to giants such as Amazon.
Website development includes planning, building, and maintaining websites to enable them to operate optimally, use simplicity, and meet user demands. It involves coding, design of layout, content integration, and optimizing them for use on mobile phones. A commercial website development agency in the USA delivers tailored services that allow companies to establish robust web presence. Starting from unique web design to back-end coding, these are important for success online.
Based on the latest estimates, over 5.3 billion individuals—66% of the global population—will be online in 2025, and 71% of businesses will count on websites to grow. It's not coding—it's innovation, collaboration, and entrepreneurship. Founders build identities online, and hobbyists have passions. Learning to code for the web empowers you to create and opens doors to new opportunities. Understanding how a portfolio or startup was created allows you to build your online destiny.

Let us begin by exploring the basic types of web development.
Various types of Web Development
Web development is centred around three principal domains: front-end, back-end, and full-stack. Front-end development takes care of the visible elements—the attractive layouts, menus, and interfaces that command attention. Back-end development involves servers and storage of data for activities such as managing user profiles or finishing orders.
Full-stack encompasses both, from interface looks to server handling. Imagine an online shop: front-end specifies the look, back-end handles payments, and full-stack brings it all together. Business leaders might prefer full-stack due to its flexibility, while specialists specialize in individual roles. Both are crucial, and web development is a fascinating career for most.
Let's now dive deeper into front-end and back-end positions.
Front-End vs Back-End Development: A Complete Guide
The foundation of any website is in front-end and back-end programming. Front-end programmers employ HTML, CSS, and JavaScript to create interactive interfaces with buttons, effects, and transitions. Back-end programmers work with languages such as Python, Node.js, or SQL to manage server logic, database tasks, and functions such as logins or transactions. Here's a brief rundown:

They collaborate to provide smooth user experiences, and innovative minds join both skill sets together to bring ideas to life.
Let's proceed by describing how websites are created from scratch.
Web Development Life cycle
Let’s have a look at the website development process. Here is a flowchart tree to demonstrate it:

Planning sets the intention—even a blog might require a comment facility. Designing determines the look. Coding brings the site to life with front-end graphics and back-end programming. Testing verifies smooth operation on devices—smartphones, desktops, and browsers. Launching makes it live, and regular updates guarantee long-term functionality. This disciplined process creates high-quality websites.
Let's consider next the essential tools that create this.
Improving User Experience Through Effective Web Development
Aside from technical and design performance, web development impacts user experience (UX)—how users experience a site when they use it. Quick-loading pages, easy-to-use layout, mobile-friendly functionality, and secure navigation all stem from good development.
Strong UX turns visitors into repeat customers, whereas bad UX sends them running. Developers often collaborate with UX experts to enable both performance and user comfort. In today's digital economy, prioritizing UX through intelligent development is not optional—it's vital.
Essential Tools and Resources for Website Development
Web developers use tools to code efficiently. Visual Studio Code is great for coding in HTML or Python. Git facilitates version tracking and makes team collaboration easy. React (front-end) and Django (back-end) are frameworks that accelerate work with reusable modules. Figma helps in designing interfaces prior to implementation.
New students are able to investigate sites such as freeCodeCamp or MDN Web Docs for free training. Stack Overflow offers assistance with tricky coding problems.
Developers such as Wix assist in rapidly getting sites up and running, yet bespoke development provides greater control. Debugging utilities like Chrome DevTools enable developers to quickly locate bugs. These make web development easier—be it for enjoyment or constructing a business site.
There will be setbacks, but they are all a part of acquiring expertise.
Conclusion: Getting Started with Web Development
Web development is an empowering skill where creativity and logic combine to determine the world wide web. From visual aspects to server infrastructures, developing and perfecting websites creates innovation and collaboration. Having editors such as VS Code and open learning platforms, you are able to advance regardless of failures or a lack of money.
For beginners, mastering HTML unlocks a world of opportunity. For business owners, even a basic website can lead to growth. Start right away—join a free learning platform, launch a simple project, and connect with online developer groups. With persistence, you’ll develop websites that stand out and add value.
Get started today and turn your vision into reality.
1 note
·
View note
Text
progress 2 - thur 3 april 2025
um okay so ignore that little skipping a part of my curriculum mishap. right now im working on a project in the "lab" portion of the course (where you work on your own little projects so they can test what theyve taught you). for this one, youre supposed to make a small, simple page for recipes. everything about my code registers as right except for the <meta charset=UTF-8> part. its not registering it :/ in case anyone has any advice.


help i dont know what ive done wrong.
#backend development#frontend#frontenddevelopment#html#html css#java#javascript#python#fullstackdevelopment#computer science#stem#stemblr#introduction#looking for moots#mutuals#looking for mutuals#codeblr#coding#progblr#programming#mitya-codes.txt
9 notes
·
View notes
Text
#CodeIgniter App#Web Application Development#Backend Development#REST API with CodeIgniter#PHP MVC#CRUD Operations#CodeIgniter Authentication#CodeIgniter Form Validation
0 notes
Text
🚀 Website Development: The Backbone of Your Online Presence
In today’s digital age, website development isn’t just a tech task—it’s a branding essential. From smooth navigation to responsive design, modern website development ensures your business leaves a lasting impression.
Whether it’s a sleek landing page or a full-blown e-commerce platform, investing in professional website development can boost user experience, SEO, and trust. Don’t let your digital footprint fall behind.
✨ Want to upgrade your online game? Connect with vynzora top-rated website design company in Kerala and bring your vision to life.
#website development#web development#web design#website design#frontend development#backend development#UIUX#responsive design#tech blog#digital solutions#developer life#small business website#kerala business#website design company in kerala#startup support#online presence#code life#design inspiration
0 notes
Text
0 notes
Text
Powerful Backend Development That Scales With You ⚙️🚀
A solid backend keeps your web app running smoothly—and that’s exactly what we deliver at Solvix Technologies. From custom APIs to database architecture, our backend development ensures your platform is secure, fast, and built to scale. Perfect for businesses that need performance without compromise. Need a backend that just works? Let’s build it right.
0 notes
Text
From Rusty to Ready
It’s been over a year since I last worked with R, and let me tell you—it feels like learning a new language all over again! Thanks to coddy.tech, I’m slowly getting back into the groove of statistical computing and data analysis.
Let’s be honest: relearning isn’t easy. There are moments when I wonder if I’m truly a programmer or just stuck in a coding block. The key is patience, persistence, and practical application.
0 notes
Text
youtube
In this video, we dive deep into the battle of backend technologies: Node.js vs. Java. Watch as we explore the differences in architecture, performance, scalability, and use cases for both technologies. From real-time features and microservices with Node.js to enterprise-level reliability with Java, our Jelvix experts share insights on which technology is best suited for your next project. Plus, we’ll discuss how a hybrid approach combining both Node.js and Java could offer the perfect balance of performance and scalability. Watch now and make an informed decision for your development needs! #Java #coding #programming
#web development#java#node js#backend#backend development#programming#coding#programming languages#Youtube
1 note
·
View note
Text
Best Practices for Laravel API Documentation Using Swagger

Creating clear and professional API documentation in Laravel is essential for seamless development and integration. Whether you're a solo developer or part of a Laravel web development company, proper API documentation ensures smooth collaboration, easier debugging, and a better developer experience.
Why API Documentation Matters in Laravel
API documentation is like a roadmap for developers—it tells them how to interact with your system without unnecessary guesswork. Well-structured documentation saves time, prevents errors, and improves overall productivity.
According to research, developers spend around 60% of their time understanding existing code rather than writing new code. Proper documentation significantly reduces this inefficiency.
Moreover, for businesses offering Laravel development services, detailed API documentation enhances reliability, making integrations seamless for clients and third-party developers.
Introduction to Swagger for Laravel APIs
Swagger is an industry-standard tool for API documentation that helps developers visualize, interact with, and test API endpoints in real time. It provides a user-friendly interface to explore available endpoints, request parameters, and response structures.
By integrating Swagger with Laravel, you create a self-explanatory API that minimizes back-and-forth communication between teams. It also supports OpenAPI Specification (OAS), making it compatible with various tools and platforms for automated API validation and compliance checks.
Installing Swagger in a Laravel Project
Getting Swagger up and running in Laravel is straightforward. First, you need to install the necessary package, configure it, and then generate the documentation. The typical installation process involves:
Installing a Swagger-compatible package such as darkaonline/l5-swagger using Composer.
Configuring Swagger settings in config/l5-swagger.php to align with your API structure.
Running a command to generate and serve the documentation.
Once set up, your API documentation becomes accessible through a browser-friendly interface, making it easy for developers to explore and test endpoints.
Structuring API Documentation with Swagger in Laravel
Good API documentation isn't just about listing endpoints; it's about making the information structured, readable, and usable. A well-organized Swagger documentation typically includes:
API Overview – A brief explanation of the API's purpose.
Endpoint Details – Each API route is documented with parameters, request types, and response structures.
Authentication Requirements – Specifies how users should authenticate requests.
Response Codes – Indicates expected success and error responses for clarity.
Annotating Laravel Controllers with Swagger
Swagger annotations make your API documentation dynamic and up-to-date by directly embedding documentation into Laravel controllers. Annotations define:
Endpoints – What routes exist and their HTTP methods.
Parameters – What request data is needed.
Responses – Expected data structures for various scenarios.
By embedding these annotations within controller methods, you ensure that documentation updates automatically when changes are made, reducing the risk of outdated documentation.
Defining API Models and Response Structures
To make API documentation crystal clear, defining request and response models is crucial. Models specify the expected input and output formats, helping developers understand how to interact with the API effectively.
For example, if an API returns a User object, defining it in Swagger ensures that developers know what attributes to expect, such as id, name, and email. This reduces confusion and eliminates guesswork when integrating the API into applications.
Generating and Accessing the API Documentation
Once annotations and models are in place, generating API documentation with Swagger is as simple as running a command. Laravel provides easy ways to access this documentation through the browser, usually at a predefined URL like /api/documentation.
With this setup, developers can test endpoints, send requests, and view responses in real time, ensuring accurate API interaction. This interactivity speeds up development and debugging, making it a must-have for Laravel projects.
Optimizing Laravel API Documentation for Better Usability
Great API documentation isn't just about completeness; it's about usability. Developers should be able to find information quickly, understand it easily, and apply it without hassle. To achieve this, best practices include:
Using clear, concise descriptions for endpoints and parameters.
Organizing endpoints logically by grouping related functionality.
Providing sample requests and responses to illustrate API behavior.
Ensuring documentation is mobile-friendly, as many developers refer to API docs on the go.
Keeping Documentation Up-to-Date
Outdated documentation is worse than no documentation. When APIs evolve, documentation must be updated accordingly. Failing to do so leads to frustration and miscommunication. Automated documentation generation using Swagger reduces this risk by ensuring real-time updates whenever API changes occur.
Many Laravel development companies enforce strict versioning policies, ensuring that updates to APIs come with corresponding documentation updates, keeping everything aligned for seamless development.
Making API Documentation Interactive with Swagger UI
One of Swagger’s standout features is Swagger UI, which transforms static API documentation into an interactive, web-based interface. Instead of manually testing API calls via command-line tools like cURL, developers can test them directly from the documentation interface.
With just a click, they can send requests, tweak parameters, and immediately see responses. This speeds up debugging, making it easier to spot errors and verify expected behaviors.
Laravel Development Services and API Documentation
For any professional Laravel development company, well-structured API documentation is a non-negotiable asset. It ensures smoother project handovers, third-party integrations, and overall application maintainability. Without clear API documentation, onboarding new developers takes longer, and troubleshooting becomes a nightmare.
How Laravel Development Companies Benefit from Swagger
Laravel development services rely on Swagger to:
Streamline communication between backend and frontend teams.
Ensure faster debugging and testing with an interactive UI.
Improve security by documenting authentication and authorization mechanisms.
Enhance scalability, as well-documented APIs make it easier to add new features without breaking existing ones.
Using Swagger ensures a professional and systematic approach to API management, making Laravel applications more reliable and scalable.
Ensuring API Consistency and Compliance
API consistency is critical for maintainability. Laravel developers follow strict API standards to ensure that endpoints, data formats, and error handling remain predictable.
Moreover, many industries require compliance with standards like RESTful API best practices and OpenAPI specifications. By leveraging Swagger, Laravel developers can maintain compliance effortlessly, ensuring APIs meet industry standards without additional effort.
Final Thoughts
Swagger has revolutionized API documentation, making it simpler, more interactive, and more accessible. Whether you’re a solo developer or a Laravel web development company, investing time in proper API documentation saves hours of troubleshooting in the long run.
Key Takeaways
Well-documented APIs enhance developer productivity.
Swagger provides an easy-to-use interface for API documentation.
Annotations help structure API descriptions effectively.
Laravel development services rely on clear documentation for smooth integration.
Regular updates keep API documentation useful and accurate.
Frequently Asked Questions (FAQs)
1. What is Swagger, and why should I use it for Laravel APIs?
Swagger is a powerful tool for API documentation that helps developers visualize, test, and interact with APIs. Using Swagger for Laravel APIs makes it easier to maintain documentation, ensure accuracy, and provide an interactive UI for developers to explore endpoints.
2. How do I install Swagger in a Laravel project?
Installing Swagger in Laravel involves adding a package like darkaonline/l5-swagger via Composer, configuring it in Laravel settings, and generating documentation using predefined commands. Once installed, API documentation becomes available through a web-based interface for easy access.
3. Can Swagger generate API documentation automatically?
Yes, Swagger can generate API documentation automatically by reading annotations embedded within Laravel controllers and models. This ensures that documentation remains up-to-date with minimal manual effort, reducing inconsistencies.
4. What are the benefits of using interactive API documentation?
Interactive API documentation allows developers to test endpoints directly from the documentation interface, eliminating the need for external tools. It speeds up development, simplifies debugging, and provides a better understanding of API behavior in real time.
5. How do Laravel development companies ensure API documentation quality?
Laravel development companies maintain API documentation quality by following structured guidelines, using tools like Swagger for automation, and ensuring that documentation updates align with API changes. Regular reviews and versioning policies further enhance clarity and usability.
#Laravel#Laravel Development#Laravel Framework#PHP Development#Web Development#Laravel Tips#Coding#Backend Development#Laravel Community#Software Development#Laravel API Documentation
0 notes